
Anche se la tua app potrebbe contenere solo testo e colori, potresti voler aggiungere altri elementi visivi, come un logo o un'illustrazione. Android ha best practice particolari per l'aggiunta di elementi grafici alla tua app, oltre a varie librerie per creare effetti grafici o aggiungere movimento.
Un asset Android è chiamato drawable, un tipo di risorsa che viene visualizzata sullo schermo. Sono inclusi, a titolo esemplificativo, bitmap, forme e vettori.
Quando crei immagini e grafiche, tieni presente quanto segue:
- Evita di includere testo immutabile negli asset.
- Se possibile, utilizza prima i formati vettoriali.
- Fornisci asset per i bucket di risoluzione.
- Fornisci una quantità sufficiente di velatura tra le immagini di sfondo e il testo.
- Sebbene Android sia in grado di ottenere diversi effetti immagine come sfumature, colorazione e sfocature, alcuni sono più costosi in termini di prestazioni.
- Gli Animated Vector Drawables forniscono un formato scalabile per piccole animazioni della UI.
Come esportare asset per Android
- Formatta i nomi degli asset in lettere minuscole.
- Imposta gli asset semplificati da esportare come SVG.
- Imposta l'esportazione di immagini complesse, come le foto, in formato WebP, PNG o JPG.
- Imposta il corretto ridimensionamento della risoluzione come mostrato nella tabella seguente.
| Dimensioni schermo | Diffusione |
|---|---|
mdpi |
x1 |
hdpi |
1,5x |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
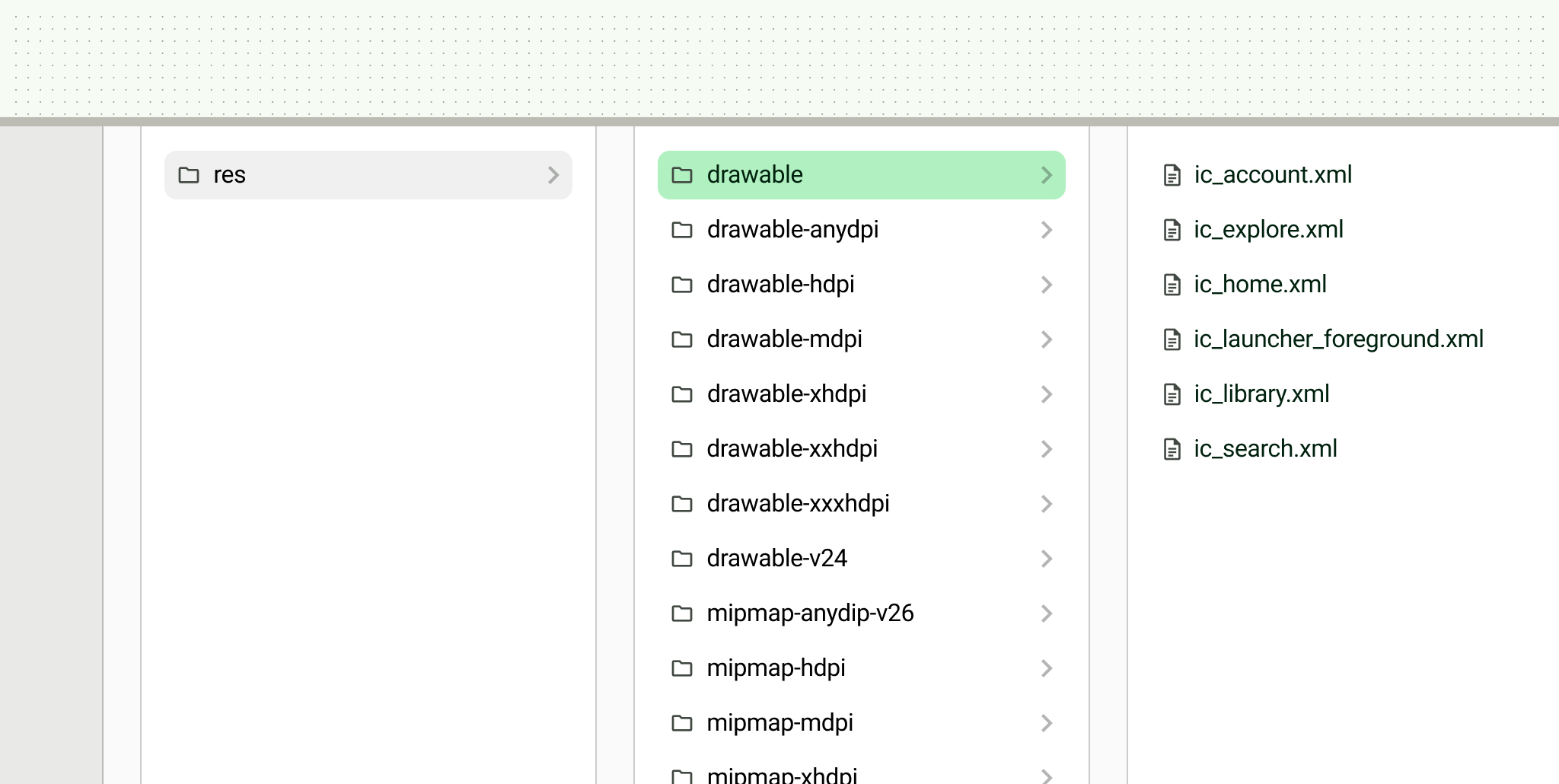
Se vuoi, puoi convertire i file SVG in Vector Drawables (VD) utilizzando Android Studio. Organizza gli asset in directory corrispondenti alla risoluzione per il trasferimento come mostrato nell'immagine seguente. Ad esempio, includi le dimensioni dello schermo nei nomi delle cartelle.

Tipi di risorse
Android supporta i seguenti tipi di asset.
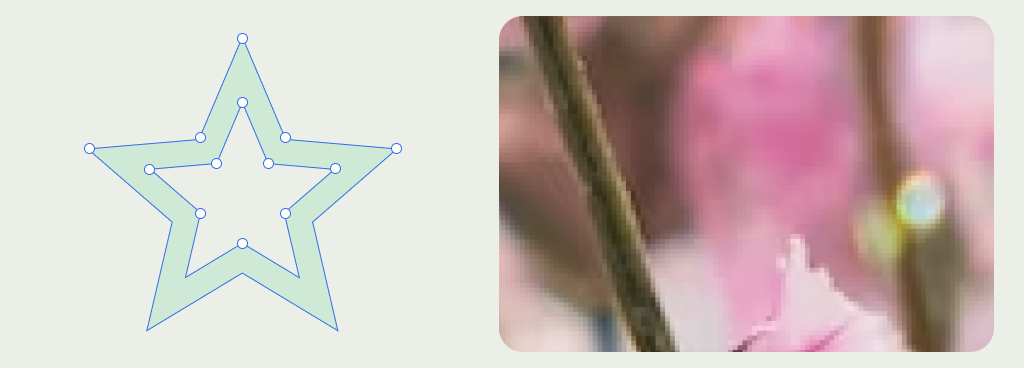
Vettore
Un'immagine vettoriale è un formato senza perdita, il che significa che non perde informazioni visive quando viene scalata. I vettori sono composti da punti matematici che vengono riempiti per creare un'immagine.

Formati vettoriali
Android supporta i seguenti formati di immagini vettoriali: SVG e Vector Drawables.
I Vector Drawables sono simili ai file SVG, ma sono basati su XML. Supportano anche
vari attributi, come i gradienti. Per ulteriori informazioni su ciò che è supportato,
vedi VectorDrawable. Puoi convertire i file SVG in Vector Drawable tramite
Vector Asset Studio.
Casi d'uso
A causa delle loro dimensioni ridotte, è consigliabile creare icone utilizzando un formato vettoriale. Un Animated Vector Drawable può essere utilizzato per aggiungere movimento a un'icona.
- Le illustrazioni sono immagini che aiutano a indirizzare gli utenti, spiegare concetti o esprimere idee. In genere esprimono lo stile del brand.
- Le illustrazioni hero sono molto importanti rispetto al resto dei contenuti e vengono utilizzate per impostare l'aspetto generale e spiegare le informazioni principali.
- Le illustrazioni spot sono più piccole, in genere in linea e supportano i contenuti circostanti.

Raster
Un elemento grafico con perdita, ovvero un elemento grafico che perde dettagli quando viene manipolato tramite compressione o ridimensionamento, è composto da pixel che formano l'immagine. La grafica raster viene comunemente utilizzata per immagini dettagliate come foto o sfumature complesse. Poiché perdono dettagli quando vengono scalate, esporta più risoluzioni di queste immagini.
Formati raster
Android supporta i seguenti formati di immagini raster: PNG, GIF, JPG, WebP.
Casi d'uso
I casi d'uso includono immagini con una gamma di texture che danno vita a una vasta tavolozza di colori e gradazioni o immagini che avrebbero un insieme eccessivamente complesso di punti di Bézier. I casi d'uso potrebbero includere anche asset fotografici molto dettagliati, come foto dei prodotti, dettagli sulla posizione e altro ancora.
Taglie
Quando crei asset, tieni presente quanto segue.
Bucket di risoluzione
La tua app deve fornire grafica bitmap in base a intervalli o bucket di densità dello schermo. Il sistema operativo mostra automaticamente la grafica corretta al dispositivo in questione utilizzando questi bucket. Assicurati che la grafica ad alta fedeltà venga visualizzata su ogni dispositivo fornendo asset per ogni bucket.

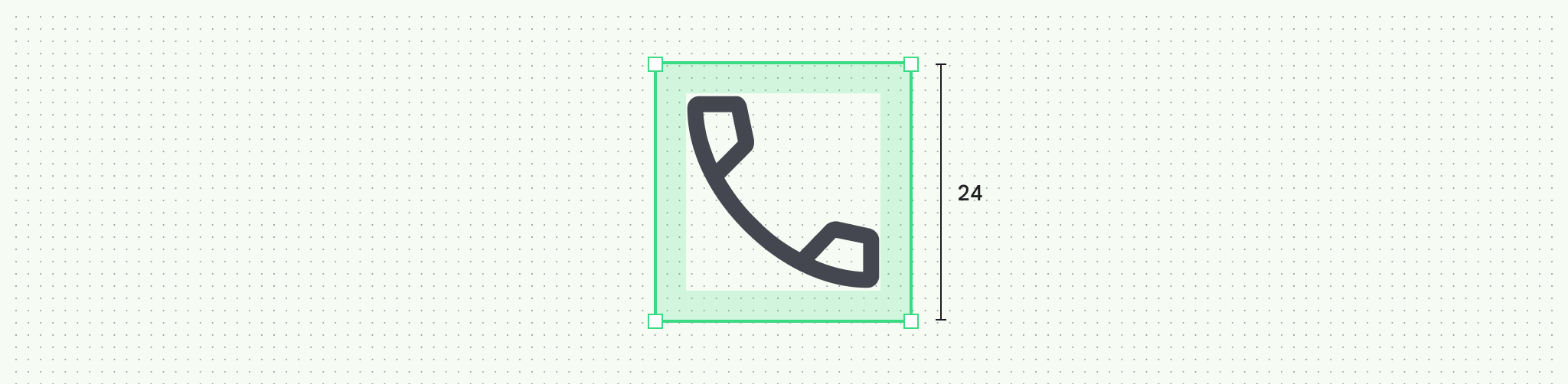
Spaziatura interna
Le icone e gli asset piccoli simili devono includere un padding intrinseco (integrato) per offrire all'asset uno spazio sufficiente per il target di tocco e garantire dimensioni coerenti.

Nome dei file
Gli asset Android sono in minuscolo e non includono un suffisso di risoluzione.
Mantieni una convenzione e una struttura di denominazione coerenti per organizzare i file e i progetti. Ad esempio, denominare le icone con il prefisso "ic_…" può aiutarti a organizzare tutte le icone del progetto e a identificarle rapidamente durante lo sviluppo.
Altri asset per app

Icone delle app
Le icone di Avvio app si trovano nella schermata Home. Trova le icone monocromatiche nell'interfaccia utente di sistema, incluse le notifiche monocromatiche, la barra di stato e i widget.
Formatta le icone delle app come risorse grafiche vettoriali per le icone adattive e PNG per le icone legacy. Per scoprire di più su come creare e visualizzare l'anteprima dell'icona dell'app, consulta Progettare e visualizzare l'anteprima delle icone delle app.
Schermate iniziali
A partire da Android 12, la tua app può mostrare una schermata iniziale animata che include l'icona dell'app durante l'apertura.
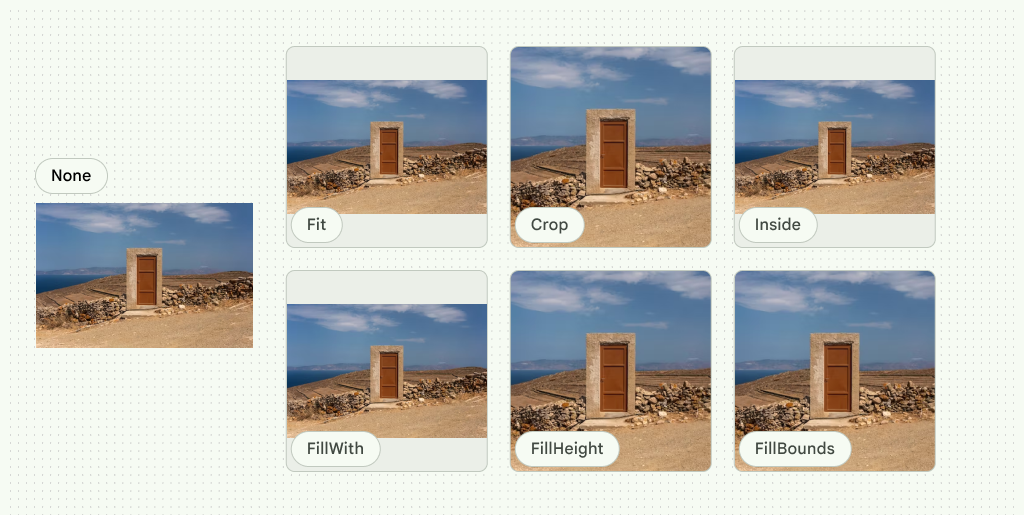
Posizionamento
Prendi nota di come le immagini devono essere ridimensionate e posizionate sullo schermo. Adatta, Ritaglia, RiempiAltezza, RiempiLarghezza, RiempiLimiti, Interno e Nessuno sono disponibili per impostare il ridimensionamento di un'immagine.

Puoi anche ritagliare le immagini in una forma per creare effetti aggiuntivi.
Ritaglio reattivo
Per visualizzare le immagini in modo reattivo, definisci come verranno ritagliate in diversi intervalli di punti di interruzione. In diversi intervalli di punti di interruzione, il ritaglio può:
- Mantieni un rapporto fisso.
- Adattarsi a proporzioni diverse.
- Mantieni altezze fisse per le immagini.
Mantenere un rapporto
Il dimensionamento delle immagini può mantenere un rapporto fisso negli intervalli di punti di interruzione.

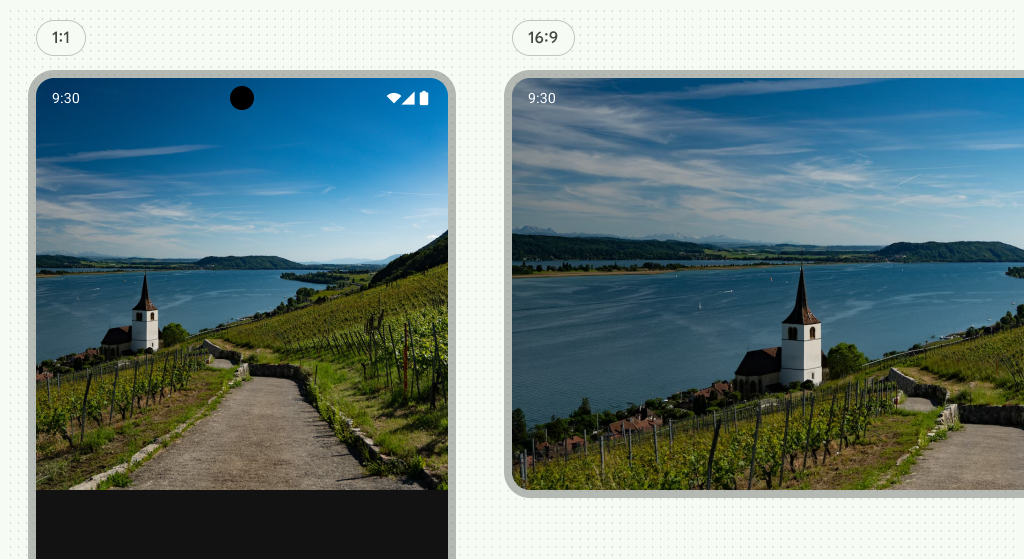
Adattarsi a proporzioni diverse
I rapporti delle immagini possono cambiare adattandosi a intervalli di punti di interruzione diversi. Ad esempio, nella figura 9 le proporzioni dell'immagine cambiano da 1:1 a 16:9 tra i breakpoint.
Altezze immagine fisse
Il dimensionamento delle immagini può mantenere un'altezza fissa e una larghezza fluida all'interno e tra gli intervalli dei punti di interruzione. L'immagine mantiene un'altezza fissa, mentre la larghezza tra i breakpoint è fluida.
Effetti
Android include vari effetti immagine integrati. Ecco alcuni effetti comuni:
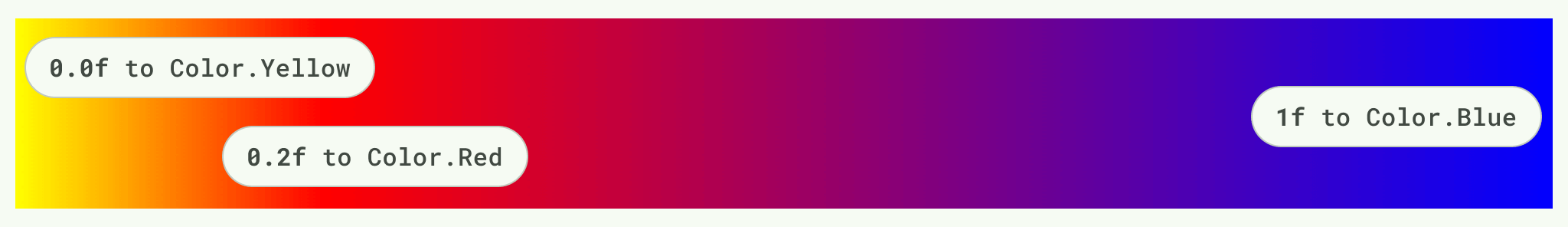
Sfumature
In Crea, usa un pennello per disegnare qualcosa sullo schermo. È possibile utilizzare pennelli diversi per disegnare forme di colori o sfumature diversi. Utilizza i pennelli sfumati integrati per ottenere diversi effetti di sfumatura. Questi pennelli ti consentono di specificare l'elenco dei colori da cui vuoi creare una sfumatura.
I pennelli sfumati sono in grado di creare sfumature più avanzate aggiungendo punti di colore e tiling, a condizione che tu fornisca l'elenco dei colori e delle percentuali in cui si verifica l'interruzione. Utilizza contenitori o forme per ritagliare sfumature, riempimenti a tinta unita o immagini.

Sfocatura
Applica effetti di sfocatura alle immagini utilizzando il metodo Modifier.blur() e
fornendo i rapporti di sfocatura. Utilizza le sfocature con cautela perché possono influire
sulle prestazioni e sono disponibili solo sui dispositivi con Android 12 e versioni successive. Per
maggiori informazioni, vedi Componibile Sfoca un'immagine.
Modalità di fusione
Android è in grado di modificare le immagini tramite operazioni booleane e modalità di fusione simili a quelle che potresti trovare nei software di progettazione, come unione o moltiplicazione. Per ulteriori informazioni, vedi BlendMode.
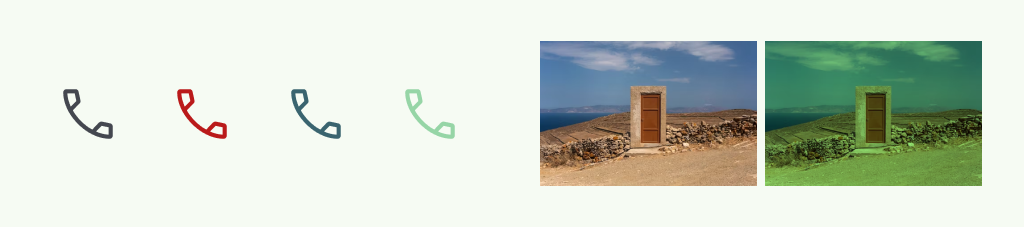
Tinta
Utilizza i metodi di fusione e i riempimenti per colorare gli asset. In questo modo puoi avere un singolo asset e applicare colori diversi, il che può ridurre la quantità di asset prodotti.

Movimento
La grafica può essere animata a livello di programmazione per creare immagini in movimento anziché caricare file di movimento. Ciò può consentire una maggiore flessibilità e risorse più piccole.
Animated Vector Drawables ti consente di creare piccole animazioni dell'interfaccia utente. In caso contrario, scopri di più sull'animazione con i fotogrammi chiave in Compose. Per saperne di più sugli effetti immagine, leggi Personalizzare un'immagine.
