
على الرغم من أنّ تطبيقك يمكن أن يحتوي على نص ولون فقط، قد تحتاج إلى إضافة المزيد من العناصر المرئية، مثل شعار أو رسم توضيحي. يوفّر نظام التشغيل Android أفضل الممارسات لإضافة الرسومات إلى تطبيقك، بالإضافة إلى مكتبات متنوعة لإنشاء تأثيرات رسومات أو إضافة حركة.
يُشار إلى مادة عرض Android باسم عنصر قابل للرسم، وهو نوع من الموارد التي يتم رسمها على الشاشة. ويشمل ذلك، على سبيل المثال لا الحصر، الصور النقطية والأشكال والرسومات المتجهة.
عند إنشاء الصور والرسومات، يُرجى مراعاة ما يلي:
- تجنَّب تضمين نص غير قابل للتغيير في مواد العرض.
- استخدِم تنسيقات المتّجهات أولاً كلّما أمكن ذلك.
- توفير مواد عرض لحِزم الدقة
- توفير طبقة تعتيم كافية بين صور الخلفية والنص
- على الرغم من أنّ نظام التشغيل Android يمكنه تحقيق تأثيرات مختلفة على الصور، مثل التدرّجات اللونية والتلوين والتمويه، إلا أنّ بعضها يتطلّب أداءً أعلى.
- توفّر Animated Vector Drawables تنسيقًا قابلاً للتوسيع لصور متحركة صغيرة في واجهة المستخدم.
كيفية تصدير مواد العرض لنظام التشغيل Android
- نسِّق أسماء مواد العرض بأحرف صغيرة.
- اضبط مواد العرض البسيطة ليتم تصديرها بتنسيق SVG.
- اضبط الصور المعقّدة، مثل الصور الفوتوغرافية، ليتم تصديرها بتنسيق WebP أو PNG أو JPG.
- اضبط مقياس الدقة الصحيح كما هو موضّح في الجدول التالي.
| حجم الشاشة | تغيير الحجم |
|---|---|
mdpi |
x1 |
hdpi |
x1.5 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
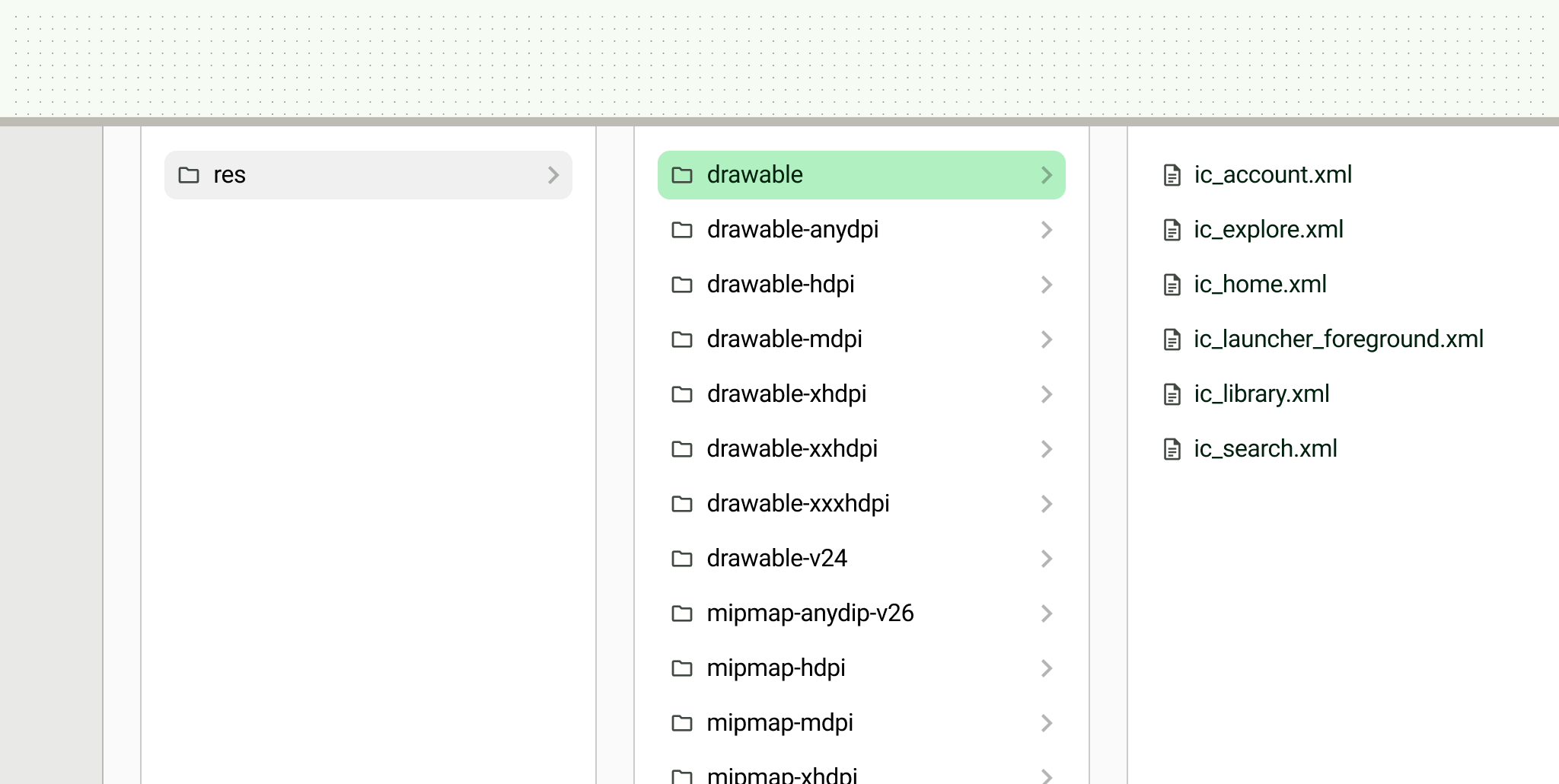
يمكنك اختياريًا تحويل ملفات SVG إلى Vector Drawables (VD) باستخدام Android Studio. نظِّم مواد العرض في أدلة تتوافق مع دقة العرض لتسليمها كما هو موضّح في الصورة التالية. على سبيل المثال، أدرِج حجم الشاشة في أسماء المجلدات.

أنواع مواد العرض
يتوافق نظام التشغيل Android مع أنواع مواد العرض التالية.
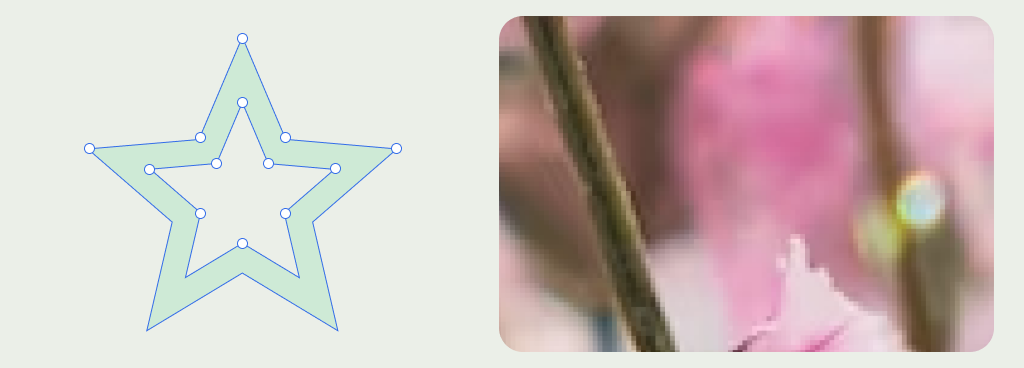
المتّجه
الرسومات المتجهة هي تنسيق غير مضغوط، ما يعني أنّها لا تفقد المعلومات المرئية عند تغيير حجمها. تتألف الرسومات المتجهة من نقاط رياضية يتم ملؤها لإنشاء صورة.

تنسيقات المتجهات
يتوافق نظام التشغيل Android مع تنسيقات صور المتجهات التالية: ملفات SVG ورسومات المتجهات القابلة للرسم.
تبدو Vector Drawables مشابهة لملفات SVG، ولكنّها تستند إلى XML. تتيح هذه التنسيقات أيضًا استخدام سمات مختلفة، مثل التدرجات اللونية. لمزيد من المعلومات حول ما هو متاح، يُرجى الاطّلاع على VectorDrawable. يمكنك تحويل ملفات SVG إلى Vector Drawables من خلال
استوديو مواد العرض الخاصة بالمتّجهات.
حالات الاستخدام
نظرًا لصغر حجمها، من الأفضل إنشاء الرموز باستخدام تنسيق متّجه. يمكن استخدام رسومات متجهة متحركة لإضافة حركة إلى رمز.
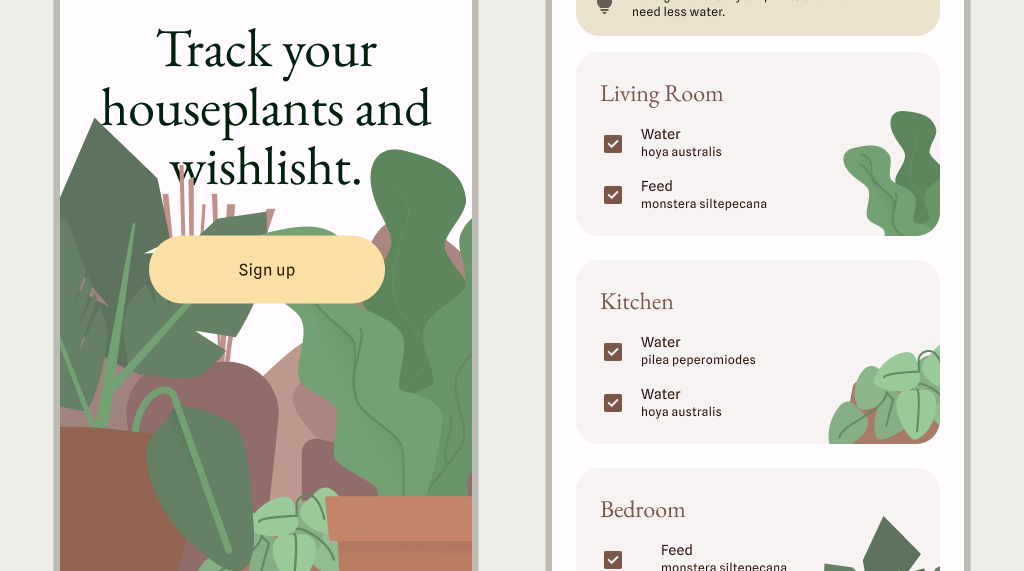
- الرسومات التوضيحية هي رسومات تساعد في توجيه المستخدمين أو شرح المفاهيم أو التعبير عن الأفكار. وهي تعبّر عادةً عن أسلوب العلامة التجارية.
- تُستخدم الرسومات التوضيحية البارزة لإبراز المحتوى بشكل كبير، كما أنّها تساعد في تحديد المظهر العام وتوضيح المعلومات الأساسية.
- الرسوم التوضيحية الموضعية أصغر حجمًا، وعادةً ما تكون مضمّنة، وتدعم المحتوى المحيط بها.

صورة نقطية
يتألف الرسم البياني ذو الجودة المنخفضة، أو الرسم البياني الذي يفقد التفاصيل عند التلاعب به من خلال الضغط أو تغيير الحجم، من وحدات بكسل لتكوين الصورة. تُستخدم رسومات النقاط بشكل شائع للصور التفصيلية، مثل الصور الفوتوغرافية أو التدرجات اللونية المعقّدة. وبما أنّ هذه الصور تفقد تفاصيلها عند تغيير حجمها، عليك تصديرها بدرجات دقة متعددة.
تنسيقات الصور النقطية
يتوافق نظام التشغيل Android مع تنسيقات الصور النقطية التالية: PNG وGIF وJPG وWebP.
حالات الاستخدام
تشمل حالات الاستخدام الصور التي تحتوي على مجموعة من الأنسجة تؤدي إلى لوحة ألوان وتدرّج واسعَين، أو الصور التي تحتوي على مجموعة معقّدة للغاية من نقاط بيزير. يمكن أن تتضمّن حالات الاستخدام أيضًا مواد عرض صور مفصّلة للغاية، مثل صور المنتجات وتفاصيل الموقع الجغرافي وغير ذلك.
مقاسات الشعار
عند إنشاء مواد العرض، يُرجى مراعاة ما يلي.
حِزم الحلول
يجب أن يوفّر تطبيقك رسومات نقطية استنادًا إلى نطاقات أو مجموعات كثافة الشاشة. يعرض نظام التشغيل تلقائيًا الرسم الصحيح على الجهاز المعنيّ باستخدام هذه الحِزم. احرص على عرض رسومات عالية الدقة على كل جهاز من خلال توفير مواد عرض لكل مجموعة.

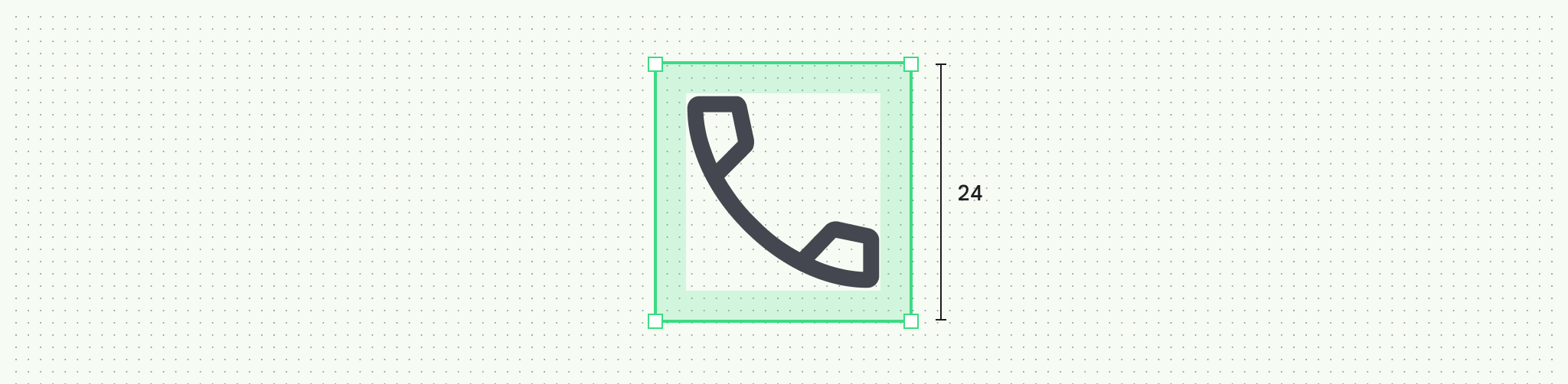
مساحة متروكة
يجب أن تتضمّن الرموز ومواد العرض الصغيرة المشابهة مساحة حشو داخلية (مضمَّنة) لتوفير مساحة كافية لاستهداف اللمس وضمان حجم ثابت لمادة العرض.

أسماء الملفات
تكون مواد عرض Android بأحرف صغيرة ولا تتضمّن لاحقة دقة.
اتّبِع اصطلاح تسمية وبنية متسقَين للحفاظ على تنظيم ملفاتك ومشاريعك. على سبيل المثال، يمكن أن يساعد تسمية الرموز بالبادئة "ic_…" في تنظيم جميع الرموز في مشروعك، كما يساعد في التعرّف سريعًا على الرموز أثناء عملية التطوير.
مواد عرض التطبيقات الأخرى

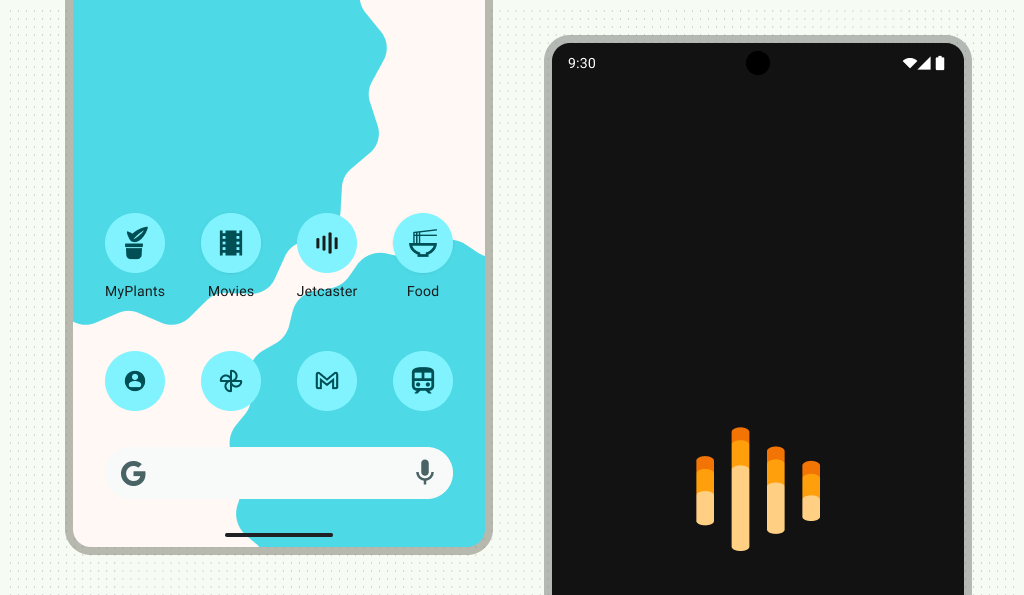
رموز التطبيقات
تظهر رموز مشغّل التطبيقات على الشاشة الرئيسية. يمكنك العثور على رموز أحادية اللون في واجهة مستخدم النظام، بما في ذلك الإشعارات أحادية اللون وشريط الحالة والأدوات.
يجب تنسيق رموز التطبيقات كرسومات متجهة قابلة للرسم لإنشاء رموز تكيُّفية، وبتنسيق PNG للرموز القديمة. لمزيد من المعلومات حول إنشاء رمز التطبيق ومعاينته، يمكنك الاطّلاع على مقالة تصميم رموز التطبيقات ومعاينتها.
شاشات البداية
بدءًا من Android 12، يمكن لتطبيقك عرض شاشة بداية متحركة تتضمّن رمز التطبيق أثناء فتح التطبيق.
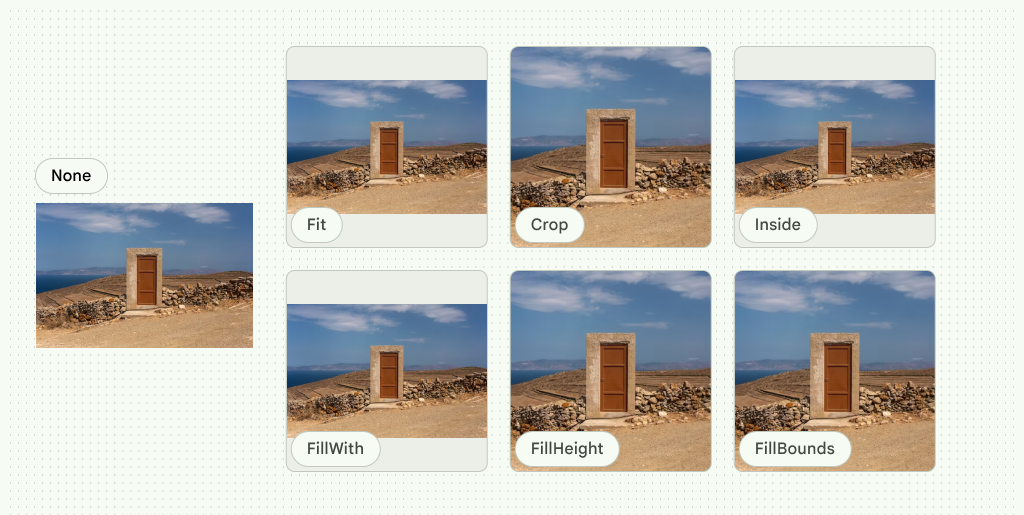
مكان الجهاز
لاحظ كيف يجب تغيير حجم الصور وتحديد موضعها على الشاشة. تتوفّر الخيارات ملاءمة، واقتصاص، وFillHeight، وFillWidth، وFillBounds، وInside، وبلا لضبط التحجيم على صورة.

يمكنك أيضًا قص الصور إلى شكل معيّن لإنشاء تأثيرات إضافية.
القصّ المتجاوب
لعرض الصور بشكل متجاوب، حدِّد طريقة اقتصاص الصورة في نطاقات نقاط التوقف المختلفة. في نطاقات نقاط التوقف المختلفة، يمكن أن يؤدي الاقتصاص إلى ما يلي:
- الحفاظ على نسبة ثابتة واحدة
- التكيّف مع نسب العرض إلى الارتفاع المختلفة
- الحفاظ على ارتفاعات ثابتة للصور
الحفاظ على نسبة واحدة
يمكن أن يتضمّن تحديد حجم الصورة نسبة ثابتة واحدة على مستوى نطاقات نقاط التوقّف.

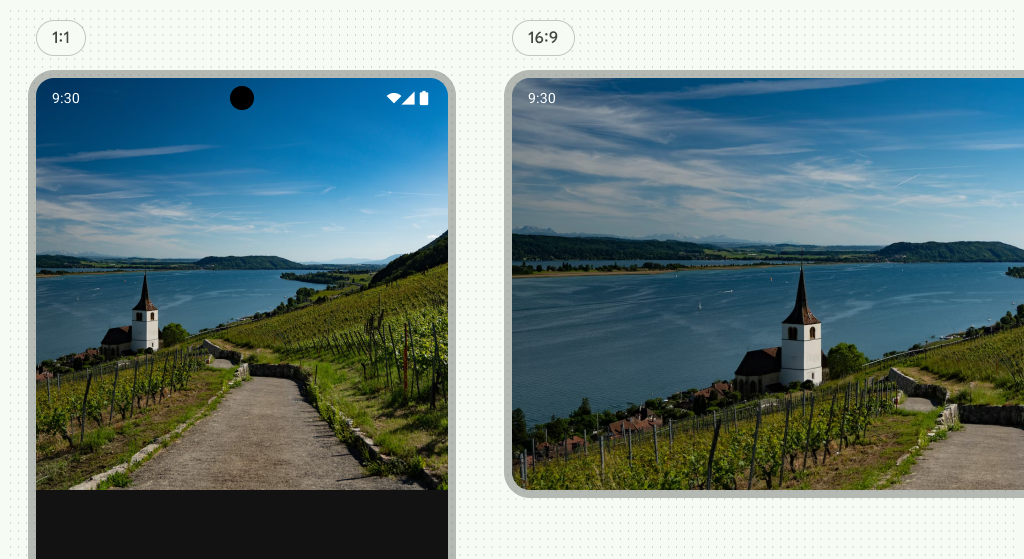
التكيّف مع نسب عرض إلى ارتفاع مختلفة
يمكن تغيير نِسب الصور من خلال التكيّف مع نطاقات نقاط توقّف مختلفة. على سبيل المثال، في الشكل 9، تتغيّر نسبة الصورة من 1:1 إلى 16:9 بين نقاط التوقف.
ارتفاعات الصور الثابتة
يمكن أن يحافظ حجم الصورة على ارتفاع ثابت وعرض متغير على مستوى نطاقات نقاط التوقف وداخلها. تحافظ الصورة على ارتفاع ثابت بينما يكون العرض بين نقاط التوقف مرنًا.
التأثيرات
يتضمّن Android العديد من تأثيرات الصور المضمّنة. في ما يلي بعض التأثيرات الشائعة:
التدرّجات
في Compose، استخدِم فرشاة لرسم شيء ما على الشاشة. يمكن استخدام فُرش مختلفة لرسم أشكال بألوان أو تدرجات مختلفة. استخدِم فرش التدرّج المضمّنة للحصول على تأثيرات تدرّج مختلفة. تتيح لك هذه الفرش تحديد قائمة الألوان التي تريد إنشاء تدرّج منها.
يمكن لفرش التدرج اللوني إنشاء تدرجات لونية أكثر تقدّمًا من خلال إضافة نقاط توقف الألوان والتجانب، طالما أنّك تقدّم قائمة بالألوان والنسب المئوية التي تحدث فيها نقطة التوقف. استخدِم الحاويات أو الأشكال لاقتصاص التدرجات أو التعبئات ذات الألوان الثابتة أو الصور.

التمويه
طبِّق تأثيرات التمويه على الصور باستخدام الطريقة Modifier.blur() وقدِّم نسب التمويه. استخدِم التمويهات بحذر لأنّها قد تؤثر في الأداء ولا تتوفّر إلا على الأجهزة التي تعمل بالإصدار 12 من نظام التشغيل Android والإصدارات الأحدث. لمزيد من المعلومات، يُرجى الاطّلاع على تطبيق تأثير التمويه على عنصر قابل للإنشاء.
أوضاع الدمج
يمكن لنظام التشغيل Android تعديل الصور من خلال عمليات منطقية مماثلة وأوضاع دمج قد تجدها في برامج التصميم، مثل الدمج أو الضرب. لمزيد من المعلومات، يُرجى الاطّلاع على BlendMode.
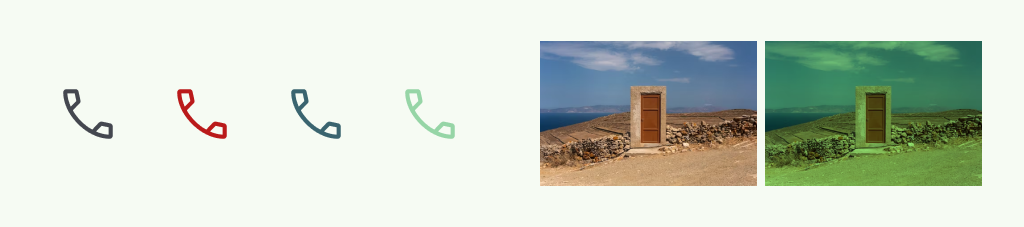
تعديل اللون
استخدِم أوضاع المزج وعمليات التعبئة لتلوين مواد العرض. يتيح لك ذلك الحصول على مادة عرض واحدة وتطبيق ألوان مختلفة عليها، ما يمكن أن يقلّل من عدد مواد العرض التي يتم إنتاجها.

حركة
يمكن تحريك الرسومات بشكل آلي لإنشاء رسومات متحركة بدلاً من تحميل ملفات متحركة. ويمكن أن يتيح ذلك مرونة أكبر وموارد أصغر للأصول.
تتيح لك ميزة "الرسومات المتجهة المتحركة" إنشاء صور متحركة صغيرة لواجهة المستخدم. يمكنك الاطّلاع على مزيد من المعلومات حول إضافة حركة باستخدام إطارات المفاتيح في Compose. لمزيد من المعلومات حول تأثيرات الصور، يمكنك الاطّلاع على مقالة تخصيص صورة.

