
Las notificaciones proporcionan información breve, oportuna y relevante relacionada con tu app cuando no está en uso.
El SO Android controla muchos aspectos de las notificaciones, pero tú tienes control sobre otros. Sigue estos pasos cuando implementes notificaciones:
- Comprende la anatomía de una notificación.
- Elige el tipo de notificación para tu caso de uso.
- Establece la categoría de notificación que se alinee con el tipo de notificación que elegiste.
Conclusiones
- Considera el propósito de la notificación: ¿por qué estás alertando a los usuarios?
- Determina el patrón de permisos de notificaciones, considera lo importantes que son las notificaciones para tu app y dónde solicitarlas en el recorrido del usuario.
- Elige la plantilla de notificación.
- Crea contenido de notificaciones:
- El texto del encabezado debe resumir de forma concisa la notificación.
- El texto del contenido debe mostrar una vista previa de la notificación.
- Contenido de imagen, si corresponde al contenido de tu app
- Material gráfico clave y metadatos del contenido multimedia para la plantilla de contenido multimedia
- Proporciona acciones basadas en el contenido con botones de texto, escritura o controles multimedia para que el usuario sepa claramente lo que puede hacer con una notificación.
- Incluye el ícono de tu app y establece su color de fondo.
- Establece canales y categorías para tus notificaciones. Esto permite que el sistema y el usuario personalicen las notificaciones que reciben y proporciona un comportamiento de prioridad.
- Si tu app puede entregar varias notificaciones a la vez, agrupa las notificaciones.
- Consulta el kit de IU de Android en Figma para ver plantillas de notificaciones.
Anatomía de una notificación
Las notificaciones están diseñadas para facilitar el escaneo y el uso de los elementos más importantes de una notificación. Estos elementos son los siguientes:
- Contenido principal: Es el elemento más destacado de una notificación. La información secundaria, como una marca de tiempo, es más pequeña y se consolida sobre el contenido principal.
- Personas: Si la notificación involucra a una persona, un avatar se destaca del resto del contenido.
- Acciones: Los usuarios pueden expandir las notificaciones presionando un ícono de indicador. Las acciones se muestran con etiquetas de texto en un color de fondo y una ubicación separados.

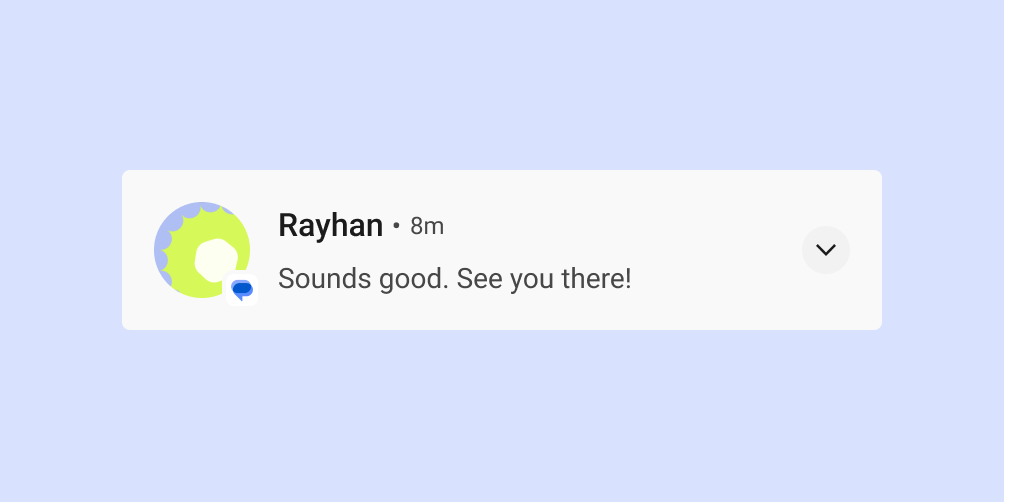
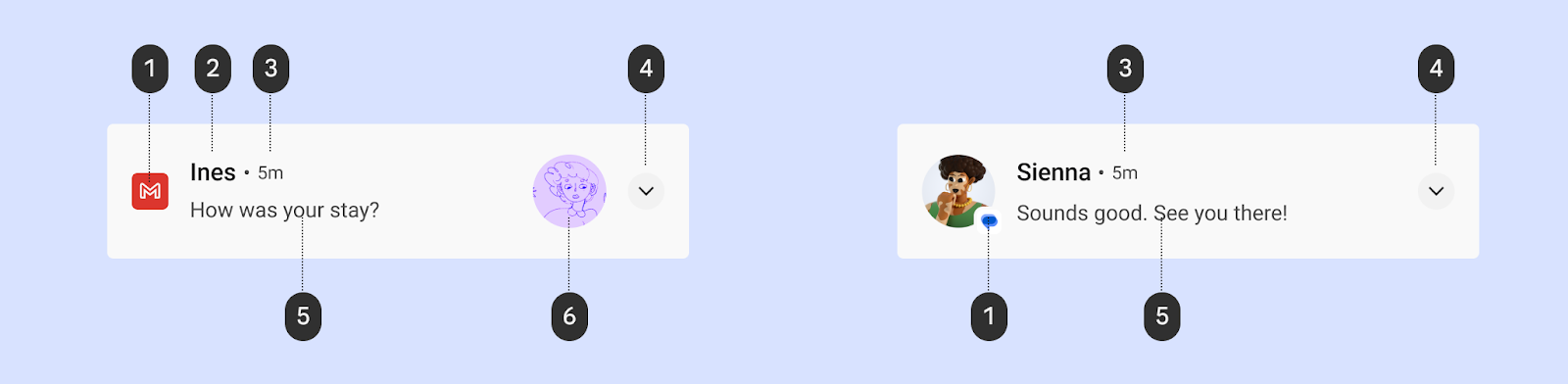
Encabezado y contenido de la notificación
Cuando está contraída, una notificación muestra el ícono de la app, el texto del encabezado, la marca de tiempo, el indicador de expansión y el texto del contenido. También puede mostrar un ícono grande de forma opcional.

1 Ícono de la app: El ícono de la app es una representación bidimensional de la identidad de tu app. Aparece en monocromo en la barra de estado. Si tu app envía una amplia variedad de notificaciones, considera reemplazar el ícono de la app por un símbolo para distinguir entre los diferentes tipos de notificaciones. Consulta Cómo aplicar el color del ícono para obtener más detalles.
2 Texto del encabezado: Es un título breve para la notificación o la fuente, como el nombre de la cuenta para los usuarios. El contenido es el elemento más prominente de una notificación.
3 Marca de tiempo: Indica cuándo se envió una notificación, como la hora de una llamada perdida.
4 Indicador de expansión: Indica si la notificación está contraída o expandida.
5 Texto del contenido: Información de respaldo.
6 Ícono grande (opcional): Se puede agregar una imagen para reforzar la notificación de manera significativa, como un mensaje que incluye el avatar del remitente.
Aplica el color del ícono
A partir de Android 12 (nivel de API 31), el sistema deriva el color del ícono del color de la notificación que configuraste en la app. Si la app no establece el color, usa el color del tema del sistema. Anteriormente, el color era gris.

En la mayoría de los estilos, el sistema aplica este color solo si la notificación es para un servicio en primer plano. Sin embargo, no existe tal requisito para las notificaciones MediaStyle y DecoratedMediaCustomViewStyle que tienen una sesión multimedia adjunta.
En el siguiente fragmento, se muestra cómo aplicar el color del ícono.
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
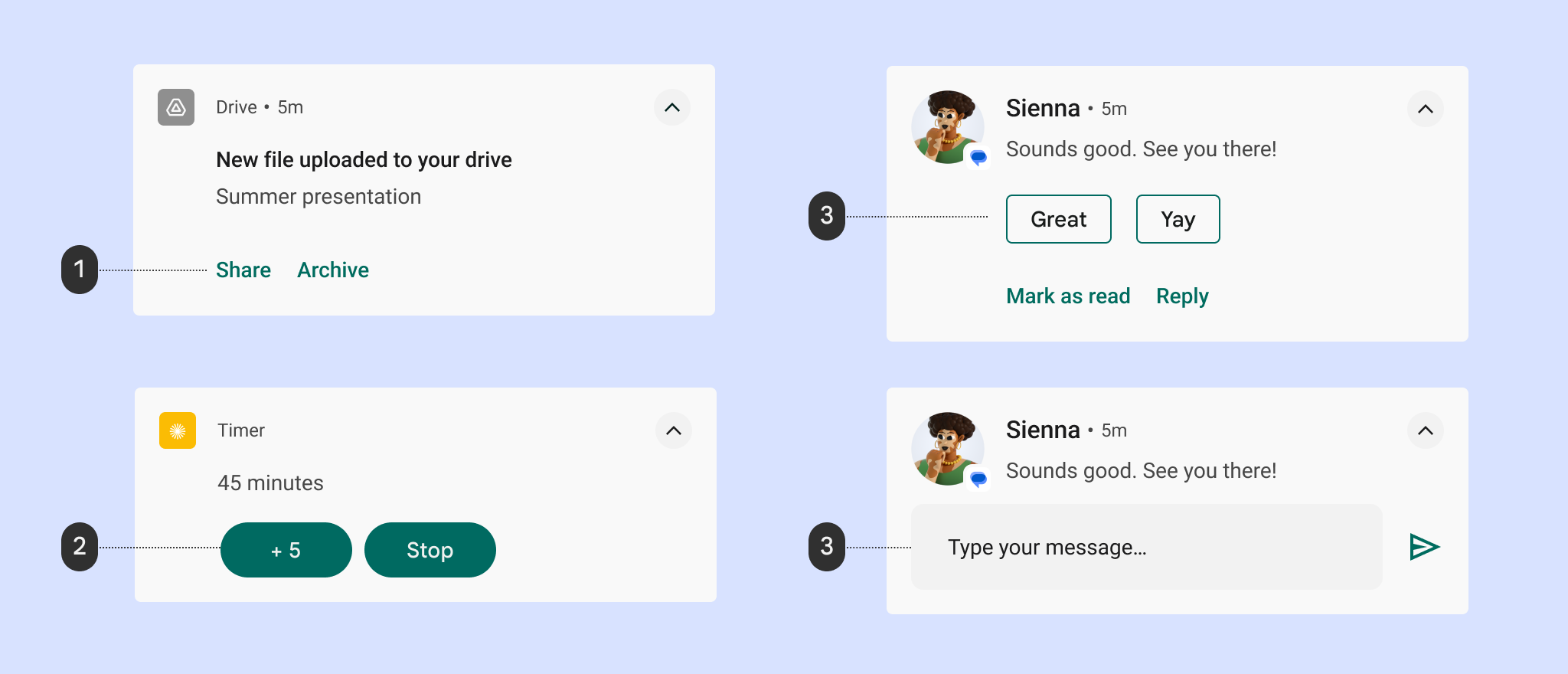
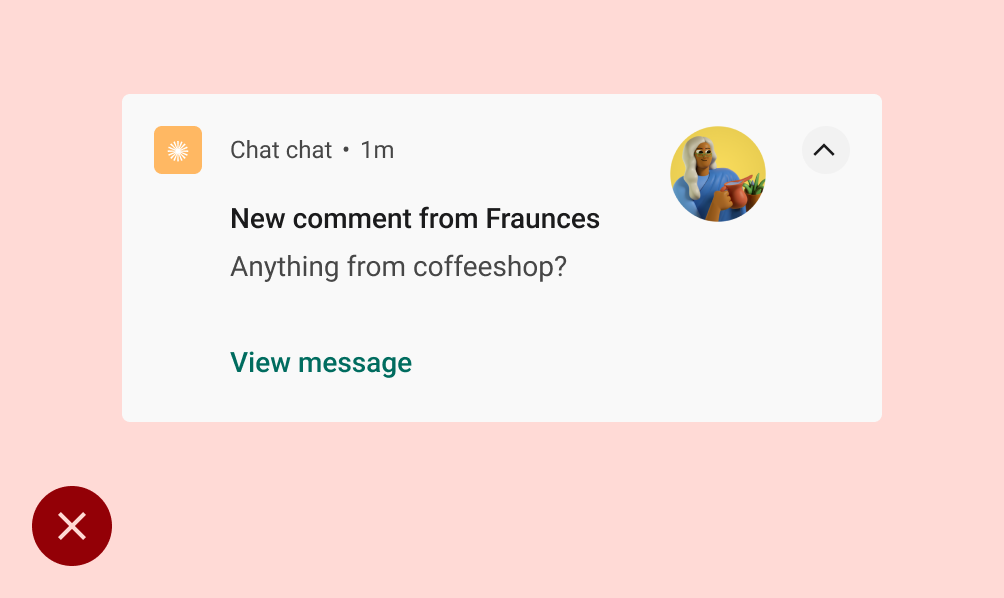
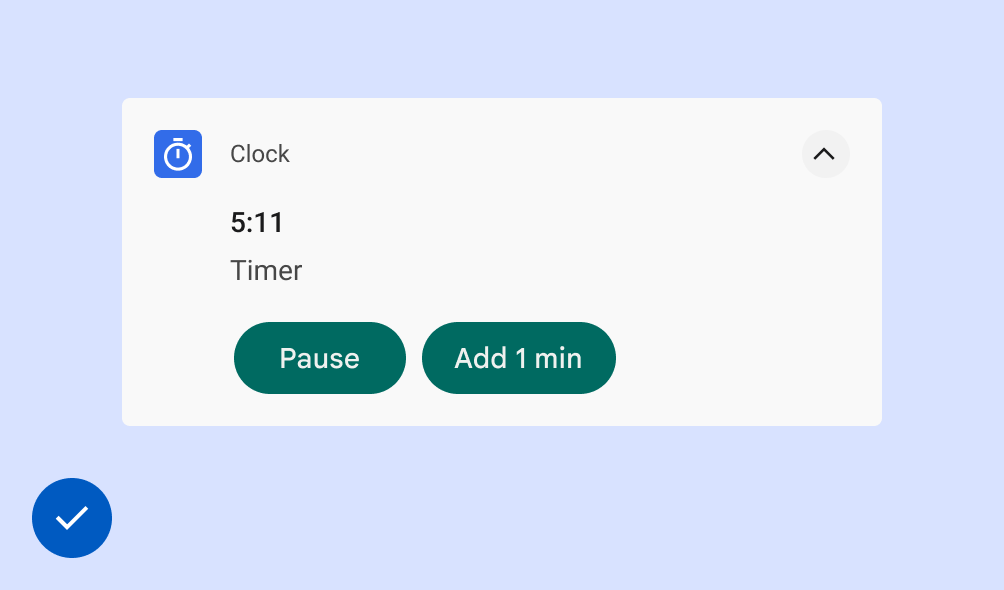
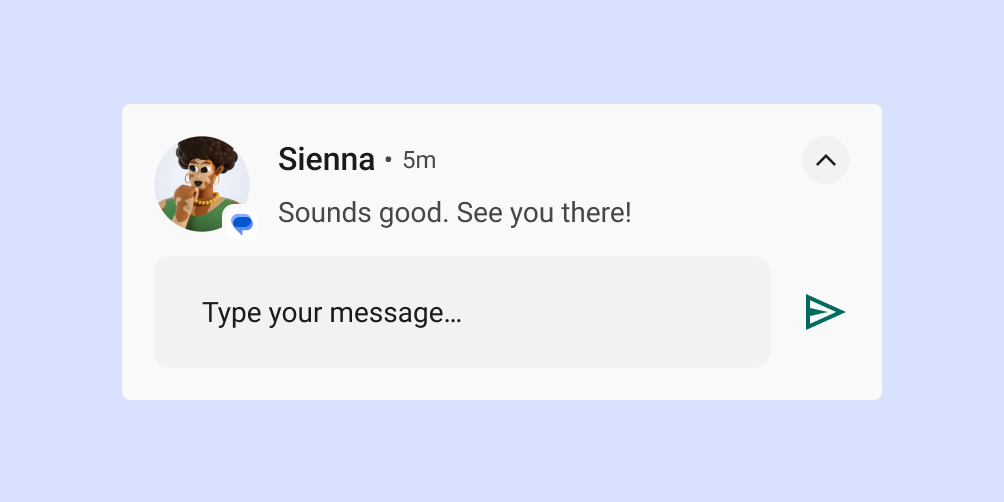
Acciones de la notificación

1 Acciones de botones de texto
2 botones de acción rellenos
3 Respuestas sugeridas
4 Campo de texto de respuesta
A partir de Android 7.0 (nivel de API 24), el sistema muestra acciones sin íconos para incluir más texto. Para admitir dispositivos Android Wear y dispositivos que ejecutan Android 6.0 (nivel de API 23) y versiones anteriores, tu app aún debe proporcionar un ícono.
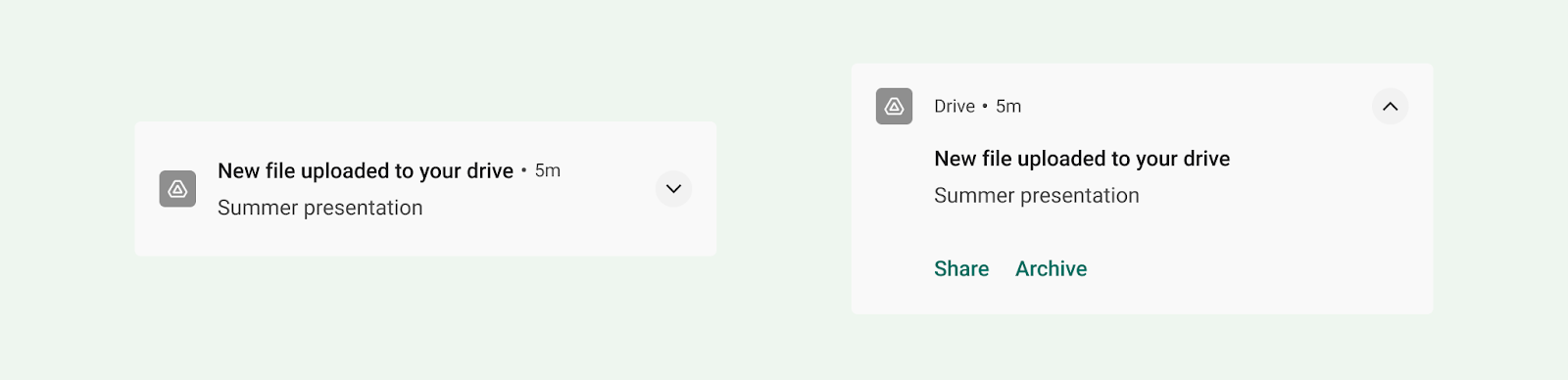
Vistas expandidas
Puedes usar una vista expandida para mostrarle más información al usuario sin salir de la notificación.
Cuando se expande, una notificación puede proporcionar hasta tres de los siguientes tipos de acciones:
- Respuestas sugeridas
- Acciones destacadas (botones con forma de píldora)
- Acciones de texto estándar

Qué no debes hacer

Qué debes hacer
Cómo habilitar la escritura en las notificaciones
Si incluyes una acción de respuesta, permites que el usuario escriba directamente en una notificación. Está diseñado para escribir una pequeña cantidad de texto, como responder un mensaje de texto o tomar una nota breve.
Para escribir textos más largos, dirige a los usuarios a tu app para proporcionarles más espacio para ver y editar texto.
En el caso de las apps de mensajería, recomendamos mantener la notificación presente después de que el usuario haya enviado la respuesta y esperar a que se detenga la conversación antes de descartarla automáticamente.

Elige el tipo de notificación según tu caso de uso
Google usa las siguientes plantillas de notificaciones en sus apps para Android. Estas plantillas se pueden personalizar hasta cierto punto para tu app.
Consulta el kit de IU de Android en Figma para ver plantillas de notificaciones.
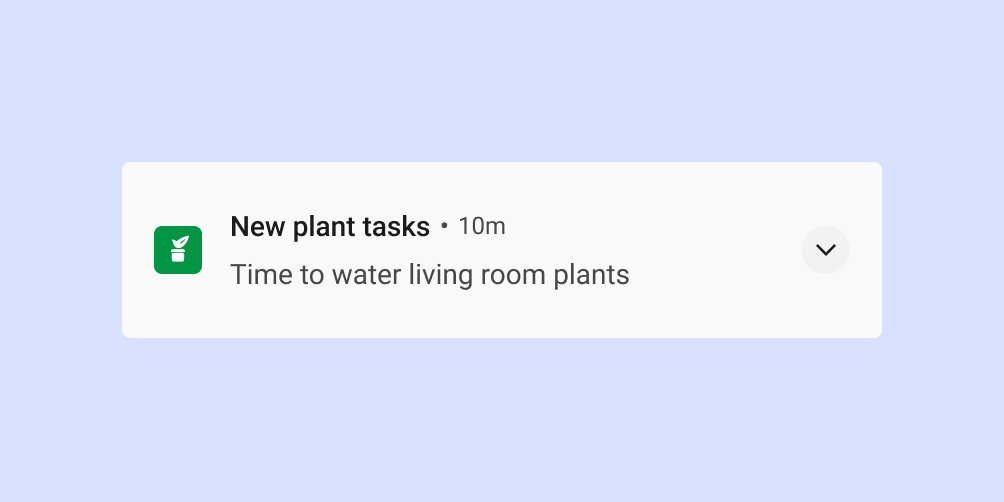
Plantilla estándar
La plantilla estándar es adecuada para la mayoría de las notificaciones, ya que permite texto breve, un ícono grande (cuando corresponda) y acciones.

Plantilla de texto grande
La plantilla de texto grande es ideal para mostrar bloques de texto más largos. Permite que el usuario obtenga una vista previa de más texto después de expandir la notificación.

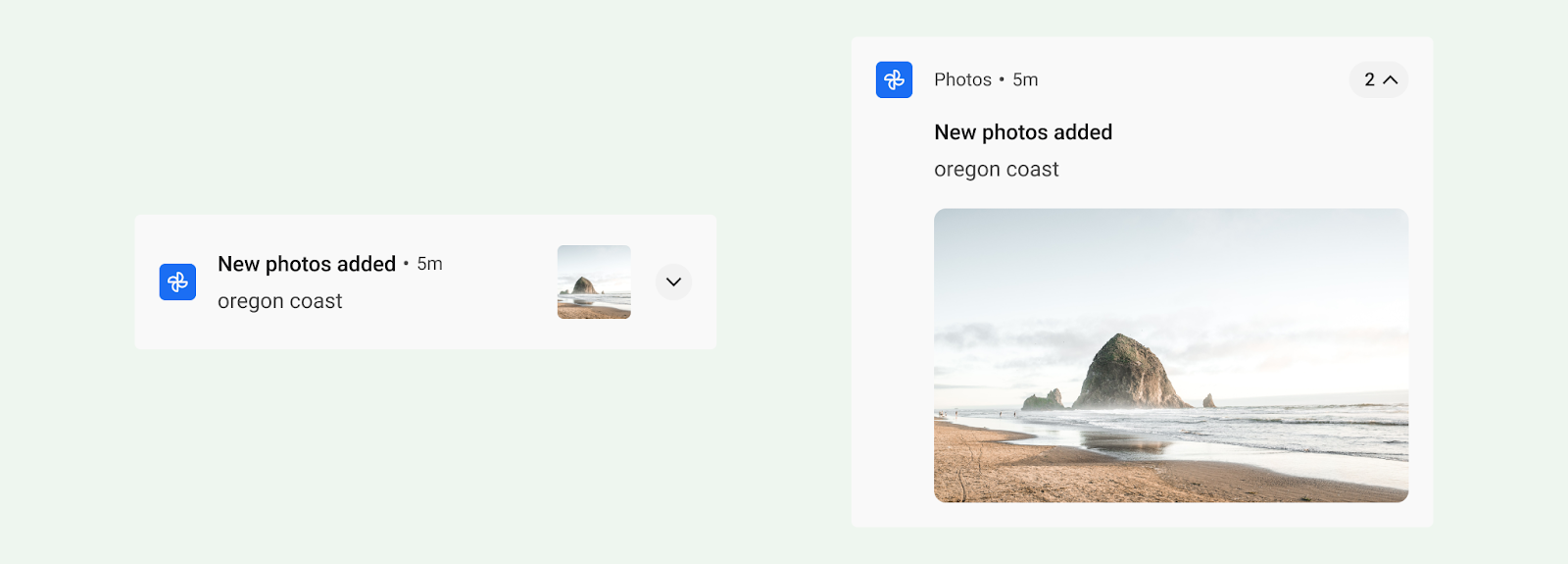
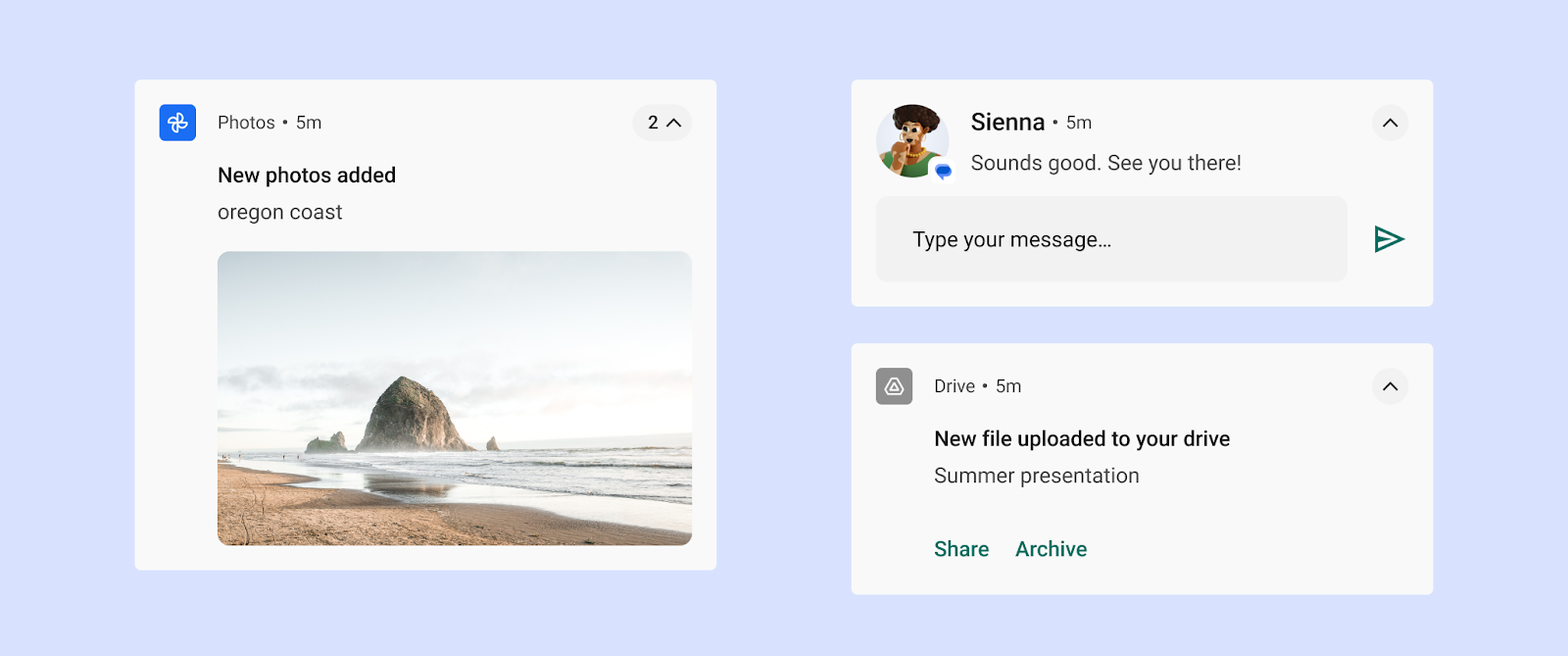
Plantilla de panorama general
La plantilla de foto grande está diseñada para notificaciones que contienen una imagen. Cuando se contrae, la notificación muestra una miniatura de ícono grande de la foto. Cuando se expande, la notificación muestra una vista previa mucho más grande.

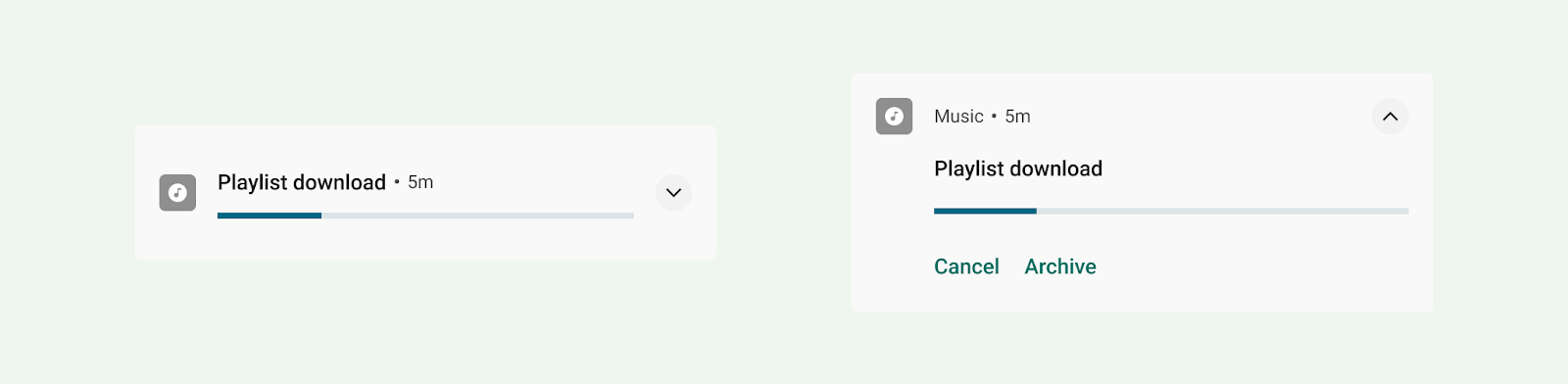
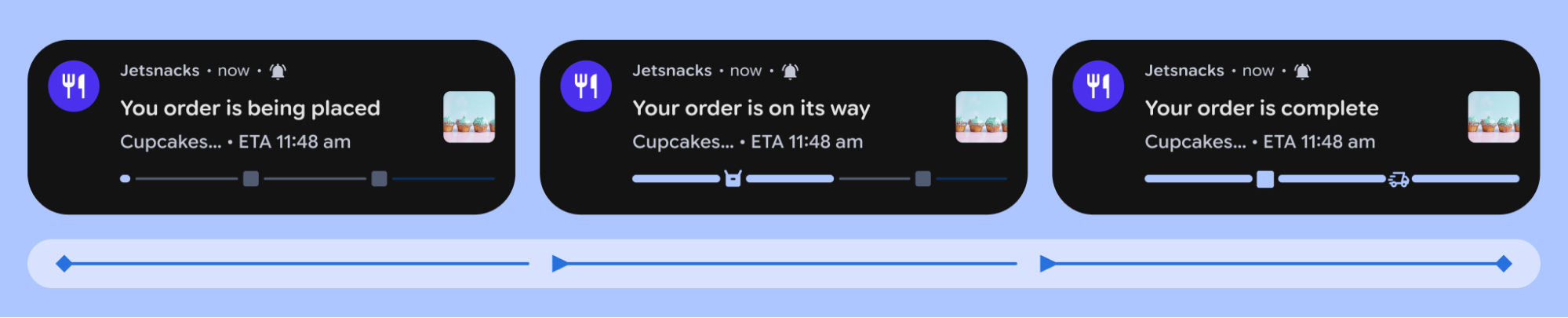
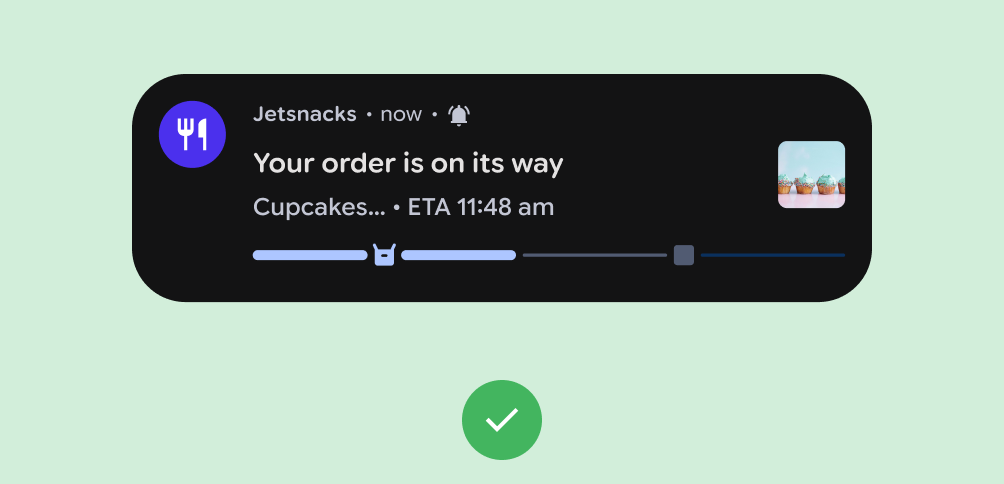
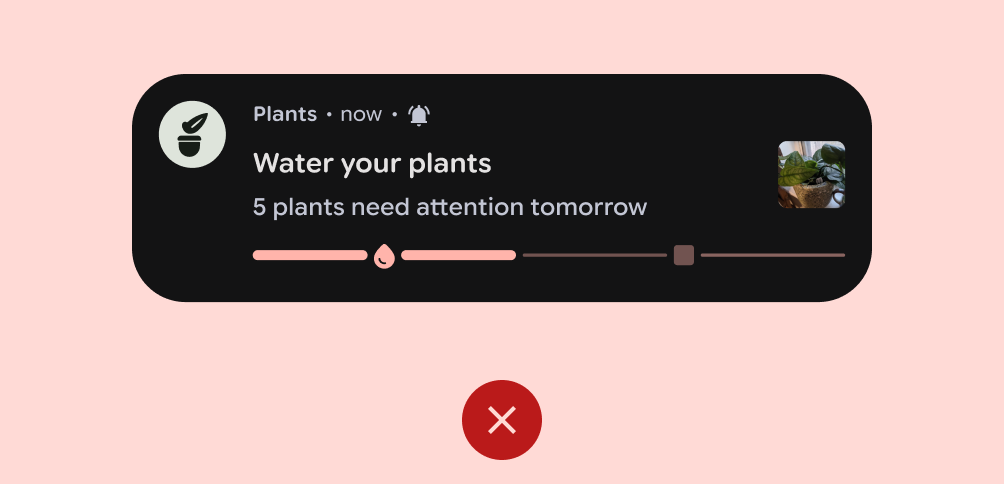
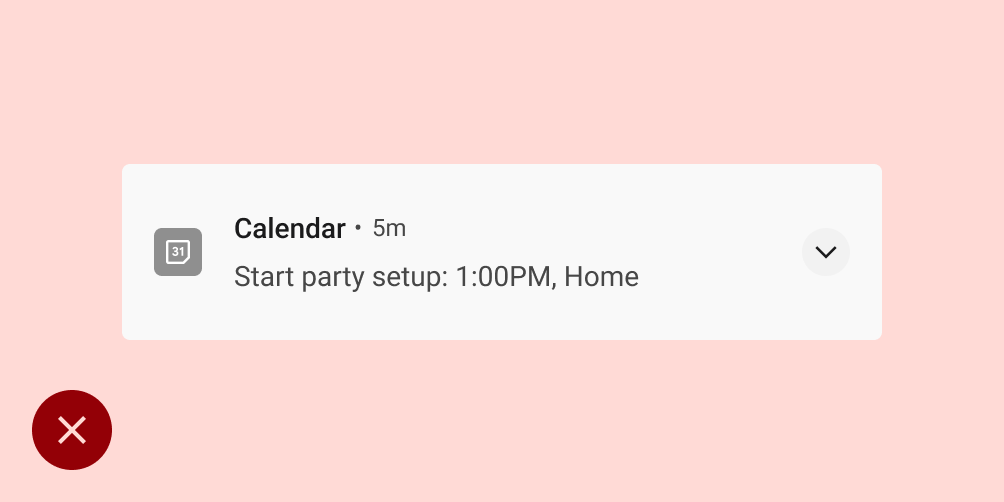
Plantilla de progreso
La plantilla de progreso está diseñada para actividades que inicia el usuario y que tardan un tiempo en completarse. Cuando se expande, una notificación que usa esta plantilla muestra una barra de progreso y también incluye una acción "Cancelar" que le permite al usuario finalizar esta actividad. (Las actividades no cancelables no garantizan notificaciones).

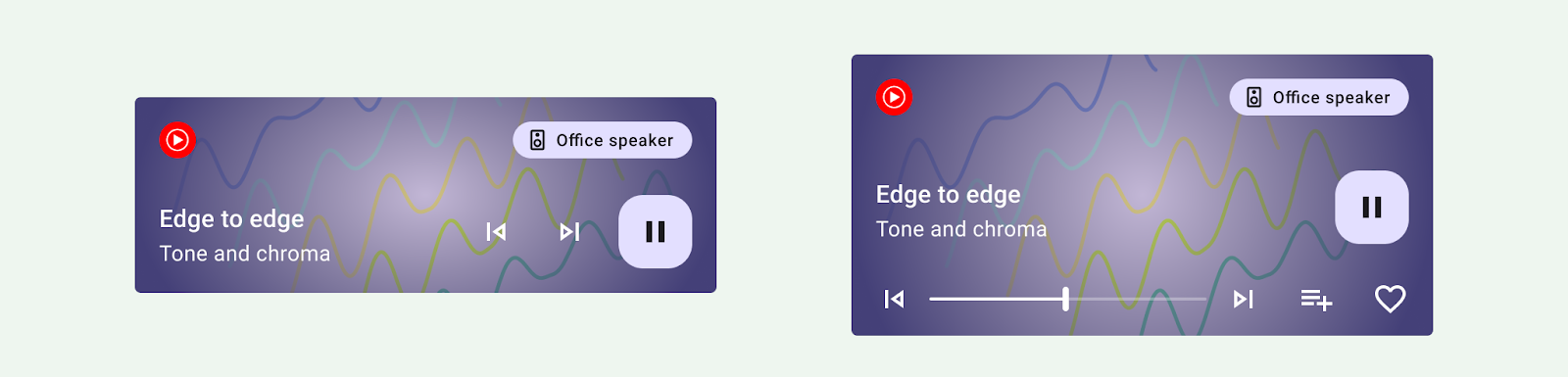
Plantilla de contenido multimedia
La plantilla de contenido multimedia está diseñada para permitir que el usuario controle el contenido multimedia que se está reproduciendo desde una app.
- Cuando se contrae, la notificación puede mostrar hasta tres acciones. El ícono grande puede mostrar una imagen relacionada, como la portada de un álbum.
- Cuando se expande, la notificación muestra hasta cinco acciones con una imagen más grande o seis acciones sin imagen. El fondo y otros elementos de la notificación heredan automáticamente los colores de la imagen.

Plantilla de mensajería
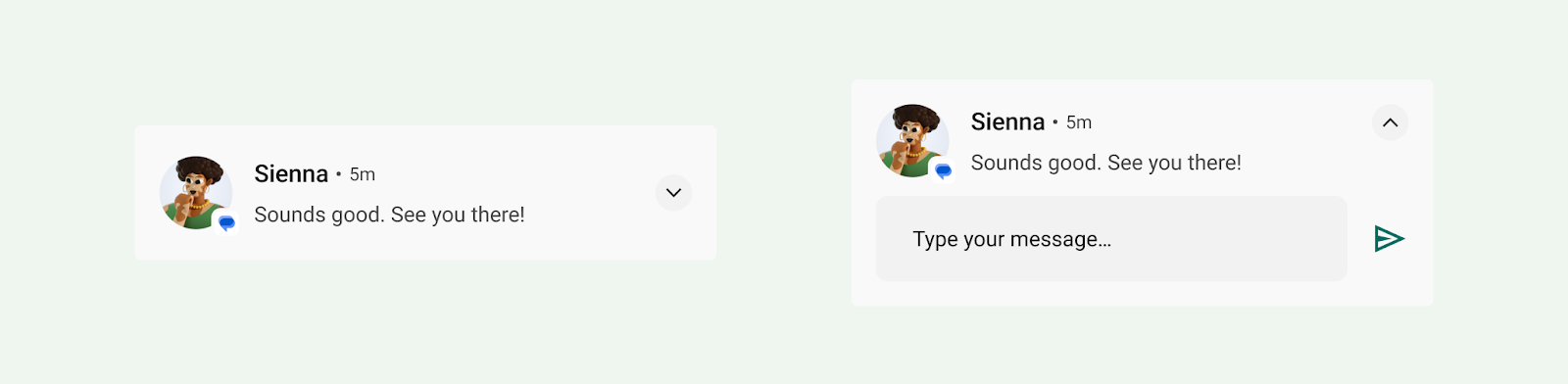
La plantilla MessagingStyle está diseñada para la comunicación en tiempo real. Cuando se expande, una notificación con esta plantilla le permite al usuario responder mensajes desde la notificación.

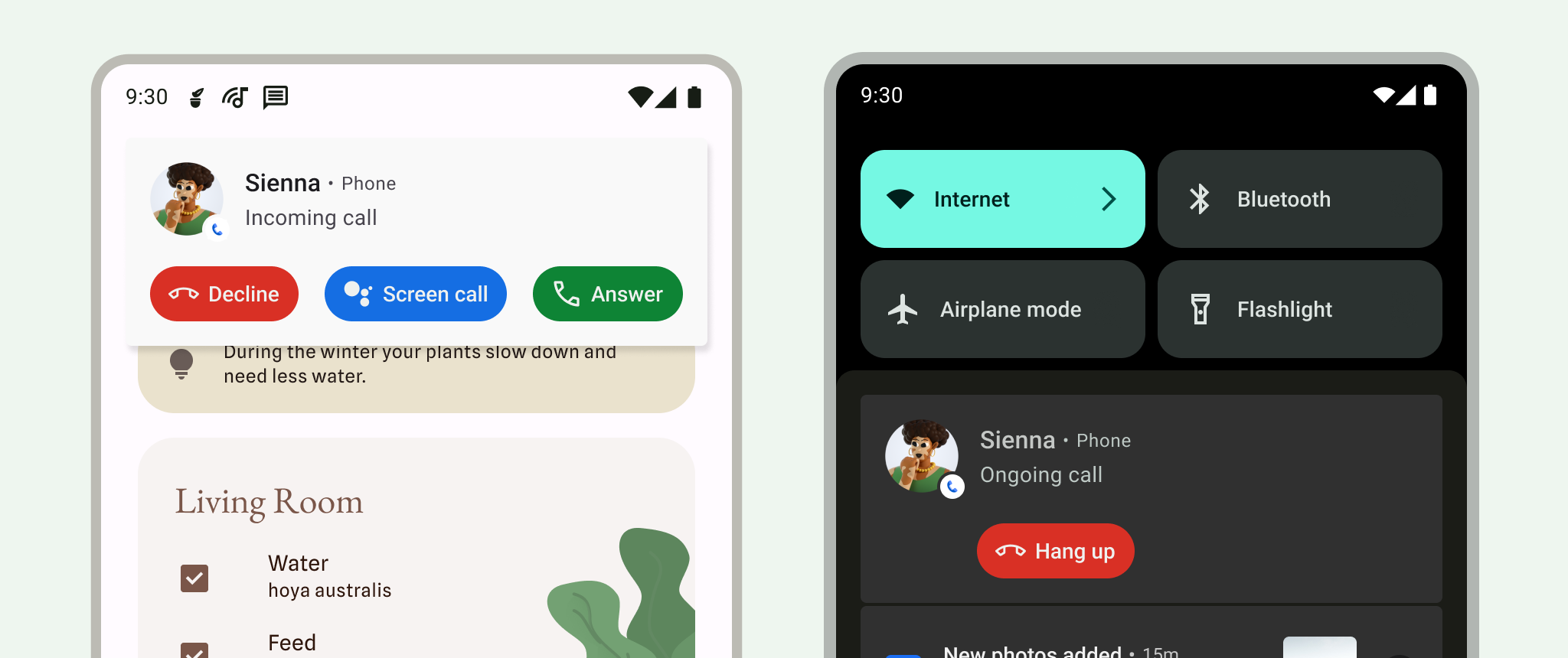
Plantilla de llamada
Usa la plantilla CallStyle para generar notificaciones de gran formato que incluyan un archivo adjunto de imagen grande y que indiquen una llamada entrante o saliente.

Experiencia de actualizaciones en tiempo real
Las novedades en tiempo real proporcionan un resumen de las actualizaciones importantes para que los usuarios puedan hacer un seguimiento del progreso sin abrir la app. Los usuarios pueden descartar temporalmente una notificación de novedades en tiempo real o degradarla a una notificación estándar. Las notificaciones de actualización en vivo deben seguir los principios de notificación para proporcionar información breve, oportuna y relevante.


Qué debes hacer

Qué no debes hacer
Las actualizaciones en vivo no funcionan bien en las siguientes situaciones:
- Si la información de la notificación se agrupa de varias aplicaciones.
- Si la notificación está destinada a proporcionar recomendaciones a los usuarios.
- Si requiere imágenes, animaciones o estructuras de datos únicas para su comunicación.
Permisos de notificaciones
Por más relevantes y oportunas que sean las notificaciones, la mayoría son no exentas, es decir, el usuario debe dar su consentimiento para recibir notificaciones de tu app.
Hay una excepción a esto: a partir de Android 13 (nivel de API 33), las sesiones de contenido multimedia y las apps que administran llamadas telefónicas están exentadas de solicitar el consentimiento del usuario. Las apps preexistentes también pueden ser aptas si el usuario ya tiene activadas las notificaciones. Consulta más detalles en Exenciones.
Te recomendamos que tu app proporcione opciones de notificaciones en la configuración para permitir que los usuarios actualicen sus preferencias de notificaciones.
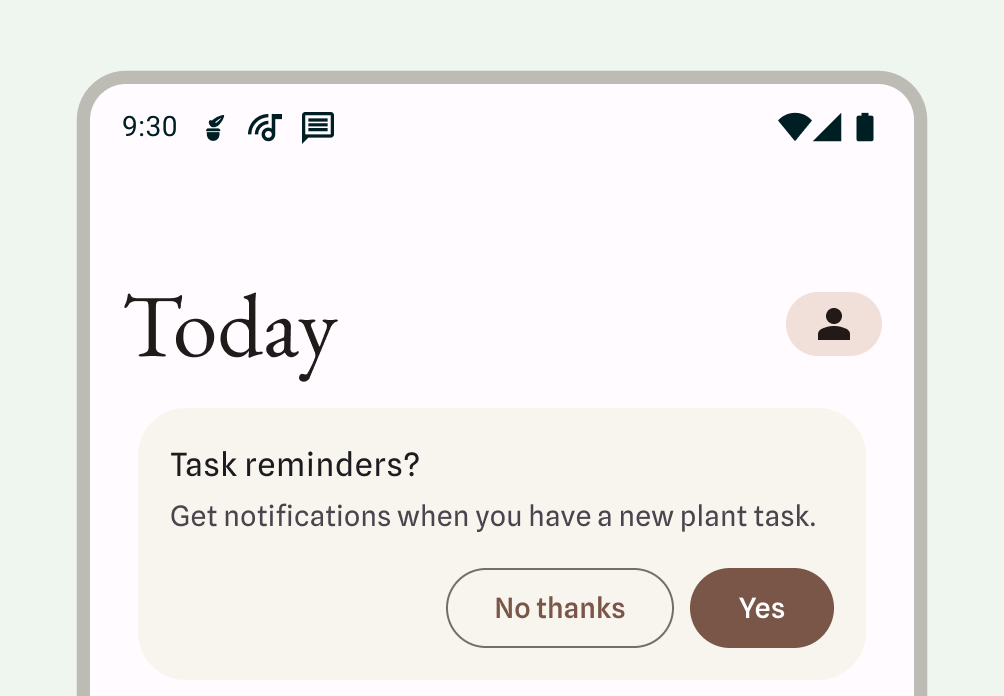
Solicita al usuario que acepte las notificaciones no exentas
En el caso de las notificaciones no exentas, pídele al usuario que indique si quiere aceptar recibirlas. Es probable que los usuarios que elijan recibir notificaciones de forma explícita las consideren más útiles y menos intrusivas.

Espera a que aparezca el mensaje del diálogo de notificación:
- Describe los beneficios que proporcionan las notificaciones y el resultado de no otorgar permisos para ellas.
- Proporciona una IU contextual que relacione la notificación con sus funciones o lo que afecta. Esta IU puede adoptar cualquier forma para integrarse mejor en tu app: por ejemplo, una tarjeta dentro de una tarifa, una hoja inferior o una pantalla de integración. Cualquiera de ellos debería poder descartarse.
- No muestres el diálogo de permiso de notificaciones si el usuario descartó la IU.
A partir de Android 13, se puede volver a solicitarles a los usuarios permisos de notificación.
Notificaciones obligatorias
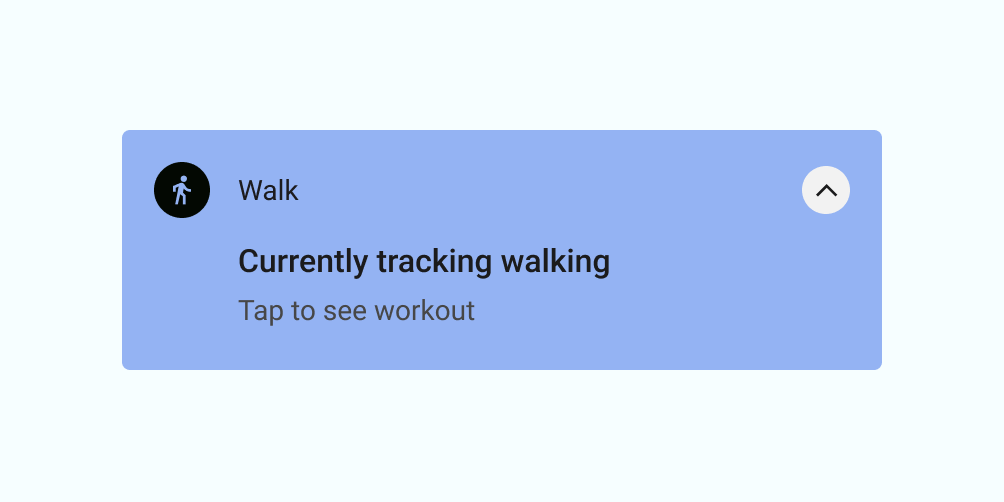
Los servicios en primer plano realizan operaciones visibles para el usuario, pero mientras no interactúan directamente con la app. Estos servicios muestran una notificación en la barra de estado para que los usuarios sepan que la app está realizando una tarea en primer plano y que está consumiendo recursos del sistema.

Dado que estos procesos consumen batería y, posiblemente, datos, tu app debe mostrar una notificación no descartable para informar a los usuarios al respecto. El usuario no puede descartar la notificación, por lo que debes proporcionar una acción para que el usuario detenga el servicio.
En el siguiente ejemplo, se muestra una notificación de una app de fitness. El usuario inició una sesión de entrenamiento activa, que crea una instancia de un servicio en primer plano que realiza un seguimiento de la sesión de entrenamiento. La app muestra la notificación para indicar que está haciendo un seguimiento del recorrido a pie, con una opción para ver el entrenamiento.
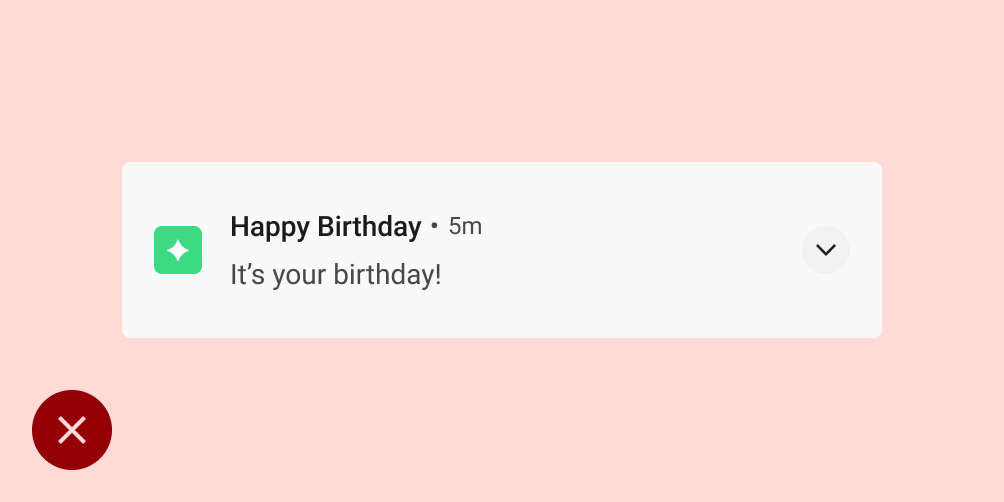
Cuándo no usar una notificación
No uses notificaciones para ninguno de los siguientes casos de uso:
- Para la promoción cruzada o publicidad de otro producto (Play Store lo prohíbe de forma estricta)
- Si el usuario nunca abrió tu app
- Como método principal de comunicación con los usuarios
- Para alentar al usuario a volver a una app, pero no proporcionarle un valor directo (por ejemplo, "Hace mucho que no te veo")
- Para solicitudes de calificación de tu app
- Para operaciones que no requieren la participación del usuario, como la sincronización de información
- Para anunciar estados de error de los que la app puede recuperarse sin interacción del usuario
- Para mensajes de festividades o cumpleaños

Qué no debes hacer

Qué no debes hacer
Comportamiento
Ten en cuenta los siguientes comportamientos de las notificaciones y cómo controlarlos en ciertos contextos.
Llegada de notificaciones
Cuando llega una notificación, Android la agrega al panel de notificaciones. Según los parámetros que establezcas y el estado actual del dispositivo, la notificación puede realizar cualquiera de las siguientes acciones:
- Hacer un sonido o hacer que el teléfono vibre
- Se muestra en la barra de estado con un ícono, que suele ser el ícono de la app, pero si tienes varios tipos de notificaciones, usa un símbolo que capte el propósito de la notificación.
- Se muestra como una notificación emergente, que se asoma a la pantalla actual para captar la atención del usuario.
Como siempre, el usuario puede alterar los comportamientos de las notificaciones que establezcas.

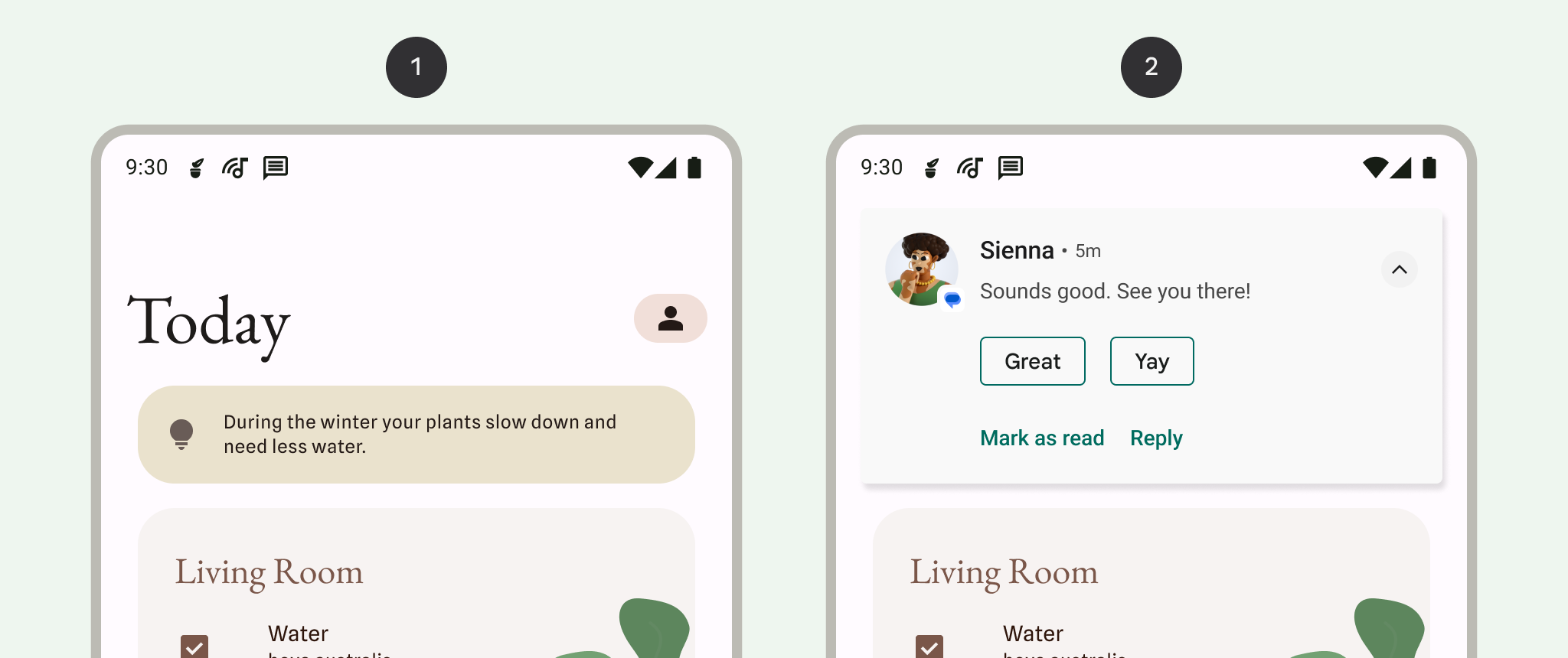
1 Indicador de notificación en la barra de estado, que indica que hay una notificación en el panel lateral de notificaciones.
2 Notificación que "asoma" en la pantalla actual para captar la atención del usuario en medio de una tarea.
Panel lateral de notificaciones
Por lo general, el panel de notificaciones de Android muestra las notificaciones en orden inverso cronológico, con ajustes influenciados por las siguientes condiciones:
- La prioridad o importancia de la notificación indicada por la app
- Indica si la notificación alertó al usuario recientemente con un sonido o una vibración
- Las personas que se adjuntaron a la notificación y si son contactos destacados
- Si la notificación representa una actividad importante en curso, como una llamada telefónica en curso o la reproducción de música
- Alteraciones de la apariencia de algunas notificaciones por parte del SO Android en la parte superior e inferior de la lista mediante la adición de énfasis o desénfasis, lo que ayuda al usuario a analizar el contenido
Cómo controlar las notificaciones inactivas
El panel de notificaciones está diseñado para mostrar a los usuarios información que sea relevante para el momento actual. Si una notificación anterior está inactiva, es decir, ya no es relevante, descártala para que el usuario no la vea.

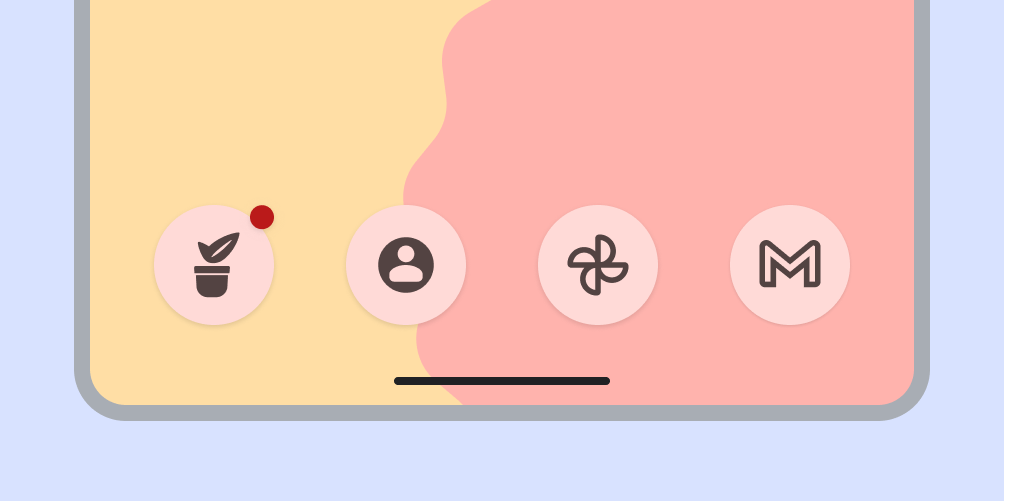
Notificaciones nuevas indicadas por la insignia del ícono de la app
En los selectores compatibles en dispositivos con Android 8.0 (nivel de API 26) y versiones posteriores, los íconos de la app muestran un punto de notificación para indicar que la app tiene una notificación nueva asociada. Estos puntos aparecen de forma predeterminada en las apps de selector que los admiten, y tu app no necesita realizar ninguna acción. Las insignias también se pueden inhabilitar y limitar.

Acciones que los usuarios pueden realizar con las notificaciones
Las notificaciones pueden permitir que los usuarios realicen cualquiera de las siguientes acciones:
Navegar a un destino: Para navegar, el usuario puede presionar una notificación. Si la notificación se muestra en una pantalla bloqueada, el usuario debe presionarla dos veces y, luego, ingresar su PIN, patrón o contraseña.
Cuando el usuario presiona una notificación, la app debe mostrar una IU que se relacione directamente con esa notificación y le permita al usuario realizar una acción inmediata. Por ejemplo, si la notificación indica que es su turno en un juego para dos jugadores, presionarla debería llevarlo directamente a ese juego.
Ver una vista expandida de la notificación: Aparece un indicador de expansión en el encabezado. Un usuario puede presionar el indicador o deslizar el cuerpo de la notificación hacia abajo para expandirla.

Figura 19: Notificación expandida Descartar la notificación (si está permitido): El usuario puede descartarla deslizándola hacia la izquierda o la derecha.
Es posible que las notificaciones continuas que indican un proceso en segundo plano, como la reproducción de música, no se puedan descartar con un deslizamiento.
Posponer una notificación de aviso: Un usuario puede deslizar el dedo hacia arriba en una notificación de aviso y no se pueden mostrar más notificaciones de ese evento durante un minuto.
Controlar notificaciones similares en el futuro: Los usuarios pueden acceder a los controles de notificaciones de las siguientes maneras:
- Mantener presionada una notificación individual
- Deslizar la notificación hacia la izquierda o la derecha y, luego, presionar el ícono de configuración
Los controles que se muestran varían según la versión de Android y si la app tiene canales para sus notificaciones (a partir de Android 8.0).
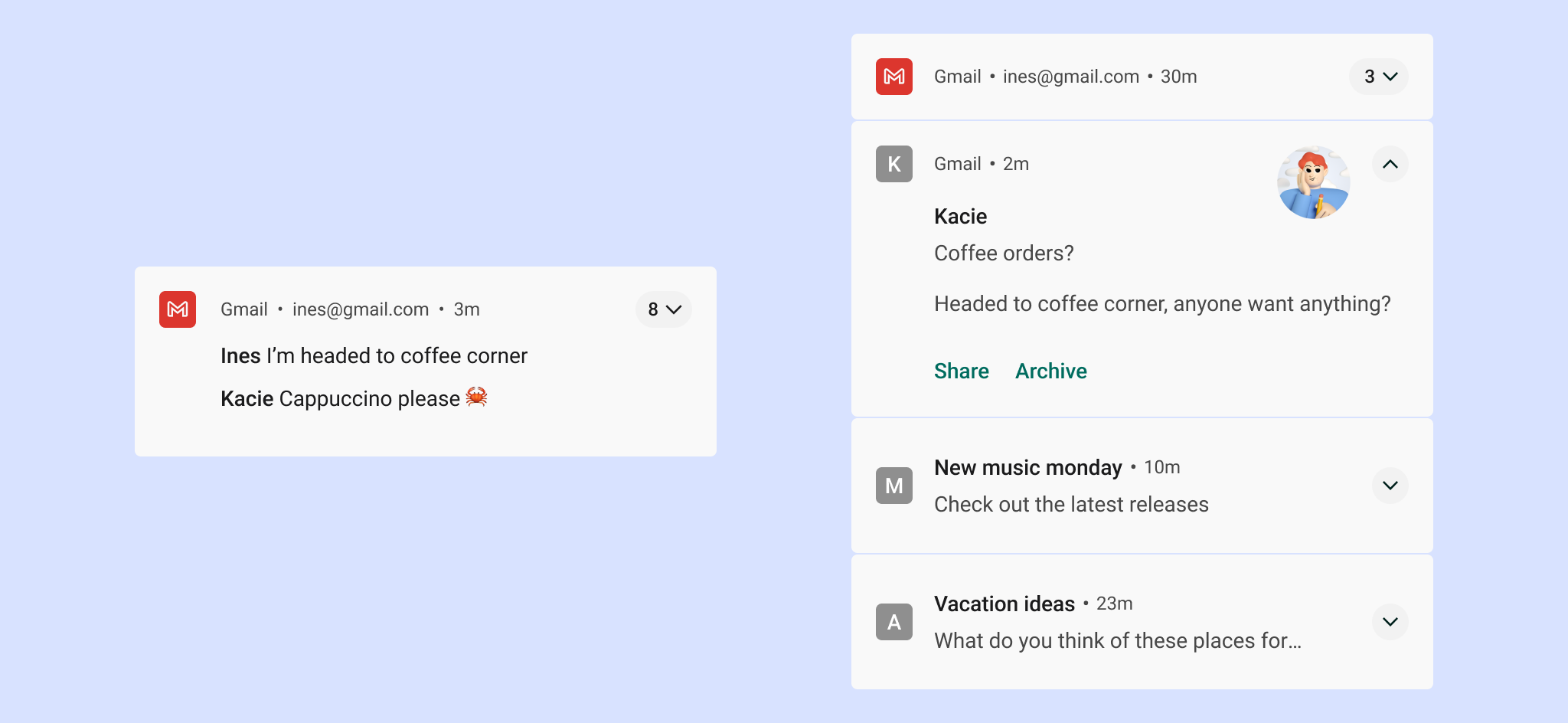
Cómo agrupar varias notificaciones
En el caso de las apps que generan varias notificaciones del mismo tipo, Android ofrece el agrupamiento de notificaciones para evitar abrumar a los usuarios.
Tu app puede presentar varias notificaciones según la siguiente jerarquía.
- Una notificación superior muestra un resumen de sus notificaciones secundarias.
- Si el usuario expande la notificación superior, Android revela todas las notificaciones secundarias.
- Un usuario puede expandir una notificación secundaria para revelar todo su contenido.
Android presenta notificaciones secundarias sin información de encabezado duplicada. Por ejemplo, si una notificación secundaria tiene el mismo ícono de app que la principal, el encabezado de la secundaria no incluye un ícono.
Las notificaciones secundarias deben ser comprensibles si aparecen solas, ya que el sistema puede mostrarlas fuera del grupo cuando llegan.

Configuración
Canales
A partir de Android 8.0 (nivel de API 26), todas las notificaciones deben asignarse a un canal. En cada canal, puedes configurar el comportamiento visual y auditivo que se aplica a todas las notificaciones de este. Los usuarios pueden cambiar estos parámetros de configuración y decidir qué canales de notificaciones de tu app pueden ser intrusivos o visibles.
Para obtener detalles sobre cómo implementar esto, consulta Cómo crear y administrar canales de notificaciones.
La importancia se debe elegir teniendo en cuenta el tiempo y la atención del usuario. Cuando una notificación no importante se disfraza de urgente, puede generar una alarma innecesaria.
| Importancia | Comportamiento | Uso | Ejemplos |
|---|---|---|---|
HIGH |
Emite un sonido y aparece en la pantalla | Información urgente que el usuario debe conocer o sobre la que debe actuar de inmediato | Mensajes de texto, alarmas y llamadas telefónicas |
DEFAULT |
Emite un sonido | Es la información que se debe ver cuando el usuario lo desee, pero que no debe interrumpir lo que está haciendo. | Alertas de tráfico y recordatorios de tareas |
LOW |
Sin sonido | Canales de notificaciones que no cumplen con los requisitos de otros niveles de importancia | Contenido nuevo al que se suscribió el usuario, invitaciones de redes sociales |
MIN |
No emitir sonido ni mostrar | Información no esencial que puede esperar o que no es específicamente relevante para el usuario | Lugares de interés cercanos, clima y contenido promocional |
Categorías predefinidas
Independientemente de si usas canales o no, asigna cada notificación individual a la categoría predefinida más adecuada. Android puede usar esta información para tomar decisiones de clasificación y filtrado.
| Categoría | Descripción |
|---|---|
CATEGORY_CALL |
Llamada entrante (voz o video) o solicitud de comunicación síncrona similar |
CATEGORY_MESSAGE |
Mensaje entrante directo (SMS, mensaje instantáneo, etc.) |
CATEGORY_EMAIL |
Mensaje en bloque asíncrono (correo electrónico) |
CATEGORY_EVENT |
Evento de calendario |
CATEGORY_PROMO |
Promoción o anuncio |
CATEGORY_ALARM |
Alarma o temporizador |
CATEGORY_PROGRESS |
Progreso de una operación en segundo plano de larga ejecución |
CATEGORY_SOCIAL |
Actualización de red social o uso compartido de datos |
CATEGORY_ERROR |
Error en una operación en segundo plano o un estado de autenticación |
CATEGORY_TRANSPORT |
Control de transporte de medios para la reproducción |
CATEGORY_SYSTEM |
Actualización del estado del dispositivo o el sistema. Reservado para ser utilizado por el sistema |
CATEGORY_SERVICE |
Indicación de ejecución de servicio en segundo plano |
CATEGORY_RECOMMENDATION |
Una recomendación específica y oportuna para un solo evento. Por ejemplo, una app de noticias podría recomendar una noticia que el usuario podría querer leer a continuación. |
CATEGORY_STATUS |
Información constante sobre el estado contextual o del dispositivo |
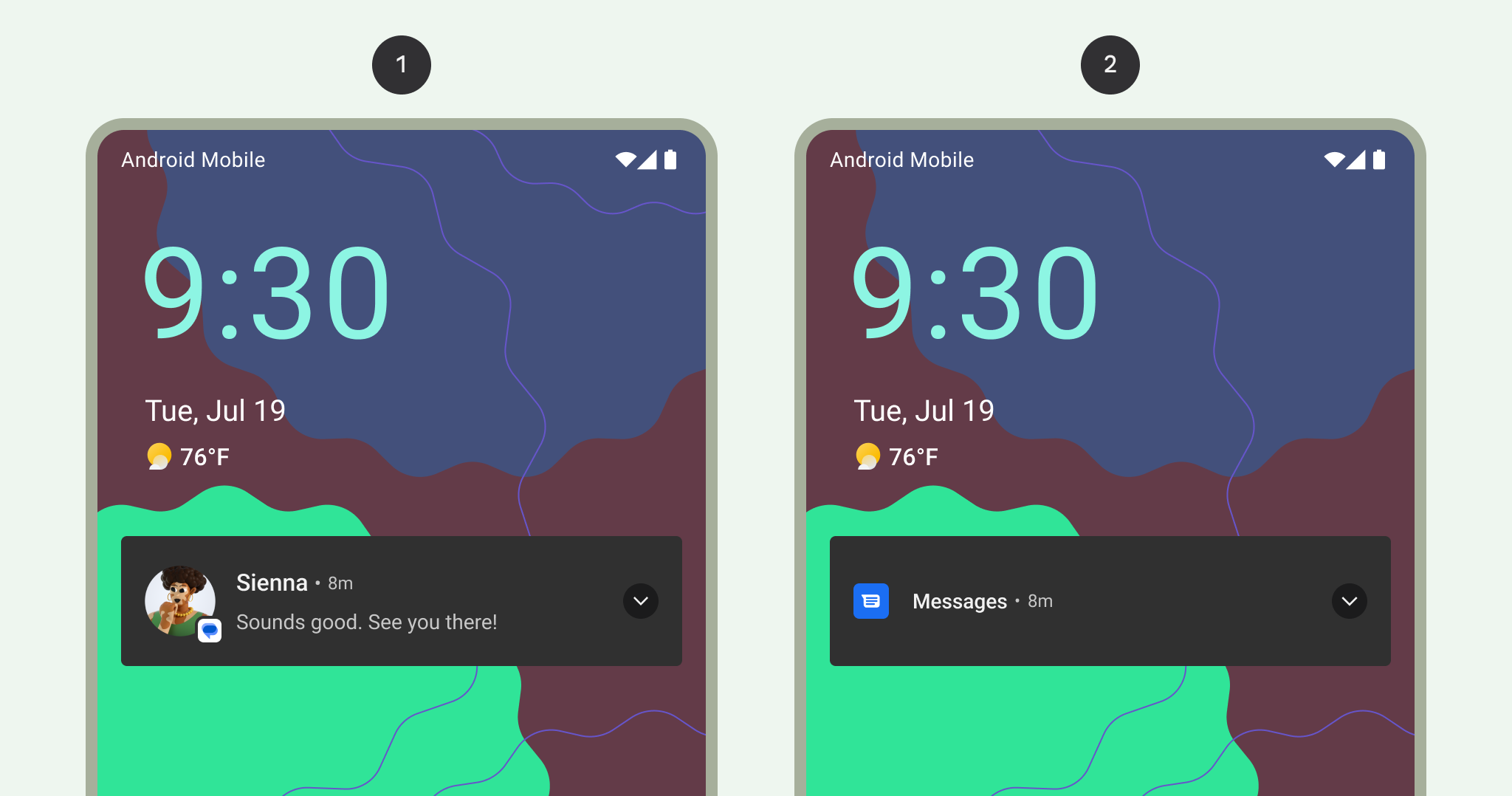
Notificaciones en la pantalla bloqueada
Si un usuario optó por mostrar notificaciones cuando la pantalla está bloqueada, estas notificaciones pueden ocultar cualquier contenido que tu app marque como sensible. Android evalúa el nivel de visibilidad de cada notificación para determinar qué se puede mostrar de forma segura.
Cómo establecer el nivel de sensibilidad del contenido en las pantallas de bloqueo
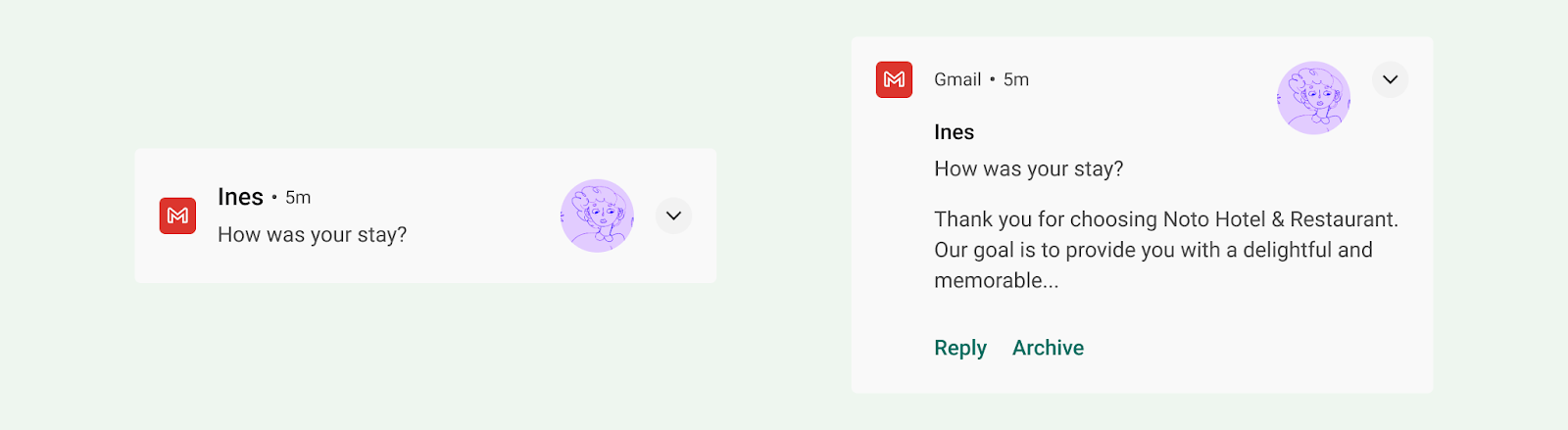
La privacidad del usuario es de vital importancia, por lo que debes tener en cuenta que existen diferentes niveles de notificación que pueden ser visibles en la pantalla de bloqueo. Para cada notificación que crees, debes establecer el nivel de visibilidad como público, privado o secreto.
- Las notificaciones públicas son completamente visibles en pantallas de bloqueo seguras.
- Las notificaciones secretas están ocultas.
- Las notificaciones privadas se encuentran en el medio: solo muestran información básica, como el nombre de la app que las publicó y su ícono. En lugar del contenido normal, que está oculto, puedes mostrar texto que no revele información personal, como
2 new messages.
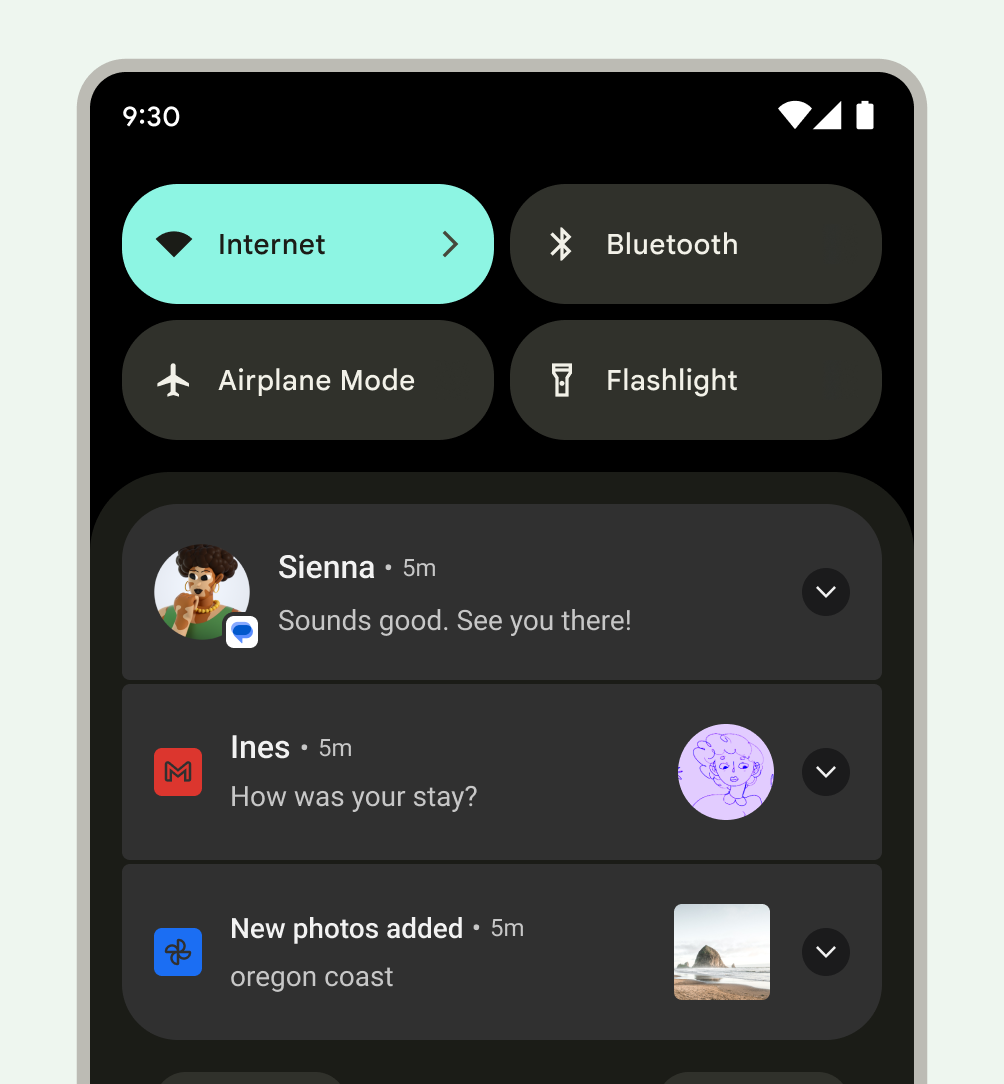
En el siguiente ejemplo, las notificaciones de la pantalla de bloqueo de las apps de Gmail y Fotos muestran todo el contenido después de que el usuario elige mostrar esta información en la pantalla de bloqueo.

1 Todo el contenido de las notificaciones que se muestra en la pantalla de bloqueo
2 Contenido sensible de notificaciones oculto en la pantalla de bloqueo
Estilo
Texto claro y conciso
Android trunca los títulos del contenido en una sola línea (incluso cuando se expanden).
Un buen título de contenido cumple con los siguientes lineamientos:
- No debe superar los 30 caracteres.
- Contiene la información más importante
- Evita las variables (a menos que contengan un número o una cadena de texto corta, o se las anteceda texto).
- Excluye el nombre de la app, que ya aparece en el encabezado.

Qué no debes hacer

Qué debes hacer
El texto de buen contenido cumple con los siguientes lineamientos:
- Evita superar el límite de 40 caracteres.
- Evita repetir lo que se indica en el título del contenido.
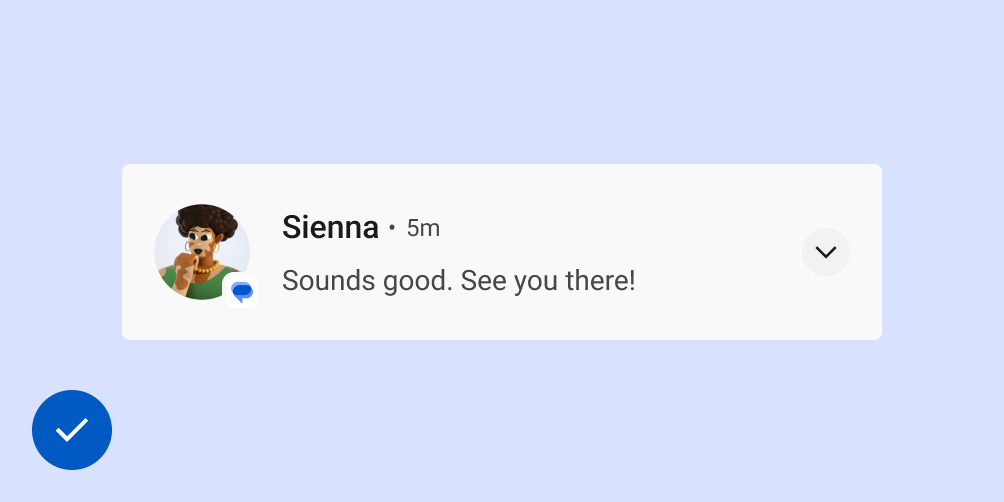
El ícono grande
Usa el ícono grande para casos de uso en los que las imágenes refuerzan de manera significativa el contenido de la notificación. Por ejemplo:
- Comunicaciones de otra persona, como la imagen de alguien que envía un mensaje
- La fuente del contenido si es diferente de la app que envía la notificación, como el logotipo de un canal de YouTube al que se suscribió un usuario
- Símbolos significativos sobre la notificación, como un símbolo de flecha para las instrucciones de manejo
Los íconos grandes deben ser circulares cuando se muestra una persona, pero cuadrados en todos los demás casos.

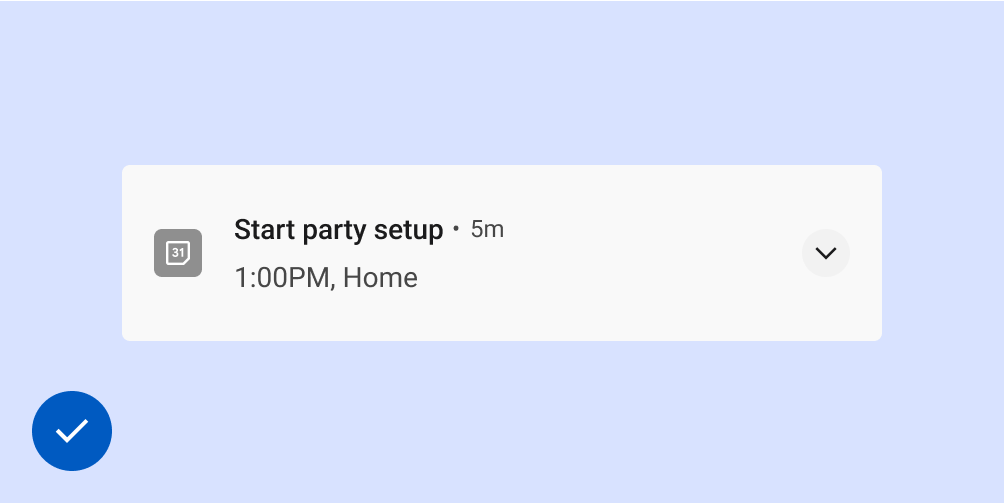
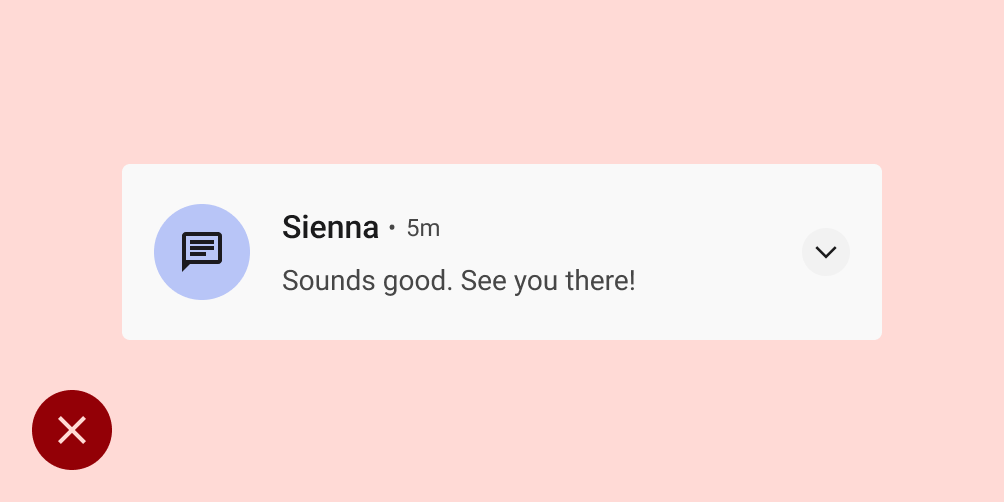
Qué no debes hacer

Qué debes hacer
Actualizaciones de las versiones de Android
La IU del sistema de notificaciones de Android y las APIs relacionadas con notificaciones evolucionan continuamente. Para obtener una lista de estos cambios, consulta la compatibilidad con notificaciones.
Consideraciones de la plataforma
Wear
Si el usuario tiene un dispositivo Wear OS sincronizado, todas las notificaciones aparecerán allí automáticamente, incluidos los detalles y los botones de acción expandibles. Para obtener más información, consulta la página de diseño de notificaciones en Wear.

