さまざまなスマートウォッチの形状を処理する方法を理解したら、使用するサーフェスを決定します。
一般的なアプリのレイアウトには以下があります。
- 単一画面(最もシンプル): UI 要素は、スクロールせずに一度に表示可能な要素に限定されます。
- 垂直コンテナ(最も一般的): 画面の視認可能な領域外にもコンテンツが存在し、スクロールすることでアクセスできます。
- その他のオプション: リスト、ページング、2D パンなどがあります。
以降では、これらのレイアウト タイプについて説明します。複数の画面が必要な場合は、レイアウト タイプを組み合わせて使用できます。
注: アクティビティでは、ComponentActivity または FragmentActivity(フラグメントを使用している場合)のいずれかから継承する必要があります。他のアクティビティ タイプでは、Wear OS に必要のないモバイル固有の UI 要素を使用します。
単一画面
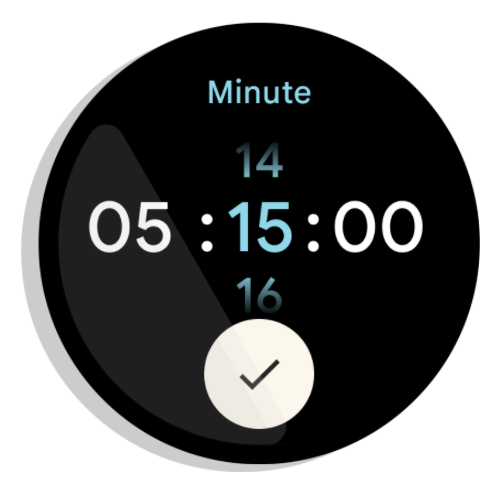
スクロールせずに、1 つの画面にすべての要素を表示できます。つまり、配置できる要素の数が非常に少ないということです。

図 1. 単一画面レイアウトの例。
単一画面は、BoxInsetLayout と ConstraintLayout の組み合わせと適切に連携して要素を配置します。
垂直コンテナ
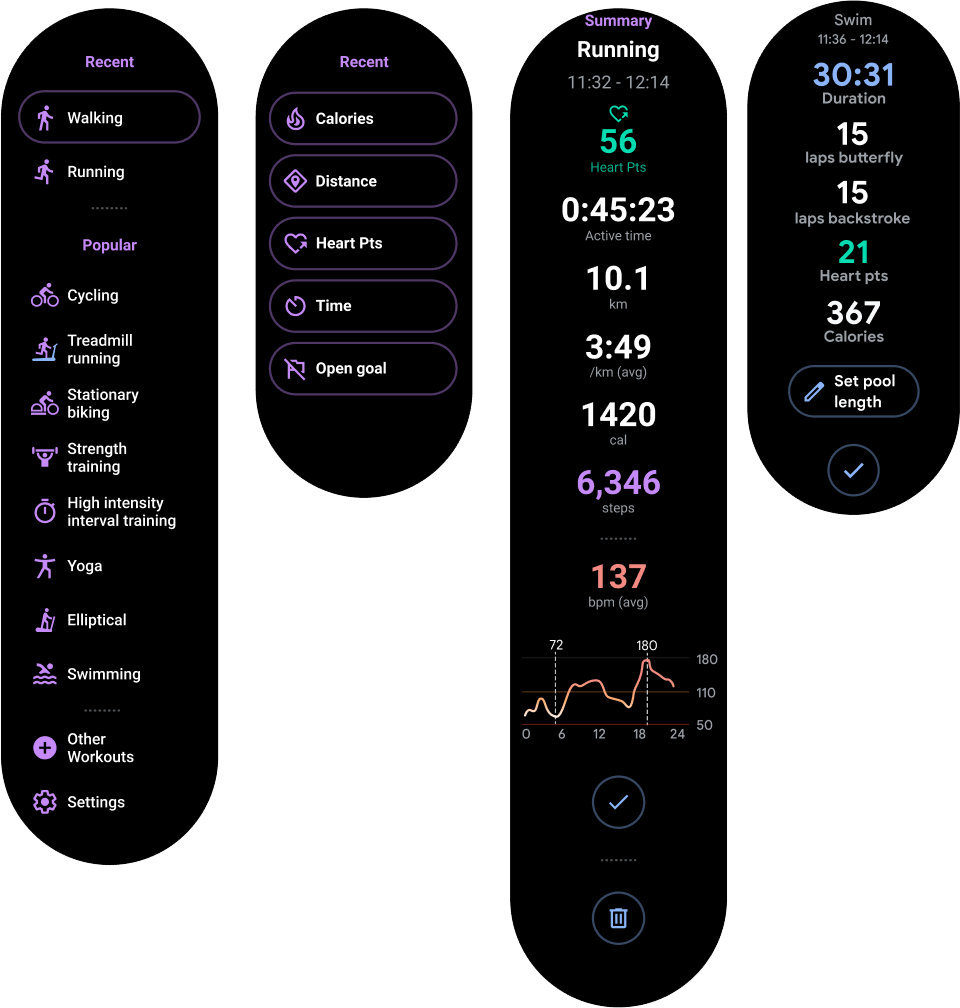
垂直コンテナは、最も一般的なアプリ レイアウトです。コンテンツの一部は画面に表示されませんが、スクロールすることでアクセスできます。
図 2 は、アプリのレイアウト全体を示しています。スマートウォッチの円形画面には、コンテンツの一部のみが表示されます。この例では、メインのコンテンツはコンテナ上部に表示され、その他のクリティカル ユーザー ジャーニー(CUJ)と設定はコンテナ下部に表示されています。これがコンテンツ レイアウトのベスト プラクティスです。

図 2. 垂直コンテナ レイアウトの例。
単一画面のアプリ レイアウトに使用した BoxInsetLayout は使用しないでください。代わりに、NestedScrollView 内で ConstraintLayout を使用します。ConstraintLayout 内に、アプリに最適なウィジェットを配置します。これにより、円形ディスプレイの両側にある余剰スペースを活用できます。

図 3. NestedScrollView 内の ConstraintLayout に表示されたコンテンツ。
図 3 の例のように、垂直コンテナの上部と下部のコンテンツが、円形ディスプレイの上部と下部に収まるようにします。
注: 可能であれば、XML で android:scrollbars="vertical" を設定して、NestedScrollView にスクロール インジケーターを追加してください。これにより、利用可能なコンテンツが他にもあることをユーザーが把握し、すべてのコンテンツとの相対的な位置関係を確認できます。
アプリのレイアウトに関するその他のオプション
-
リスト: ウェアラブル サーフェス向けに最適化された
WearableRecyclerViewウィジェットを使用して、大規模なデータセットを表示します。詳細については、Wear OS でリストを作成するをご覧ください。 - 水平方向のページ設定: 複数の兄弟画面を持つユースケースでは、水平方向のスワイプを使用します。水平方向のページ設定を使用する場合は、左端でのスワイプによる非表示をサポートする必要があります。
- 2D パン: 地図などのユースケースでは、ユーザーはさまざまな方向にドラッグしてパンできます。アクティビティが画面全体を占有する場合は、スワイプによる非表示を有効にします。

