您的應用程式可能包含多步驟的使用者工作。舉例來說,應用程式可能需要引導使用者購買額外內容、設定複雜的配置設定,或確認某項決定。所有這些工作都需要引導使用者完成一或多個步驟或做出決定。
已淘汰的 androidx.leanback 程式庫提供類別,可實作多步驟使用者工作。本頁面將說明如何使用 GuidedStepSupportFragment 類別,引導使用者完成一系列決策,並使用 GuidedStepSupportFragment 完成工作。
提供步驟詳細資料
GuidedStepSupportFragment 代表一系列步驟中的單一步驟。在視覺上,這項功能會提供指引檢視畫面,列出該步驟可採取的動作或決策。

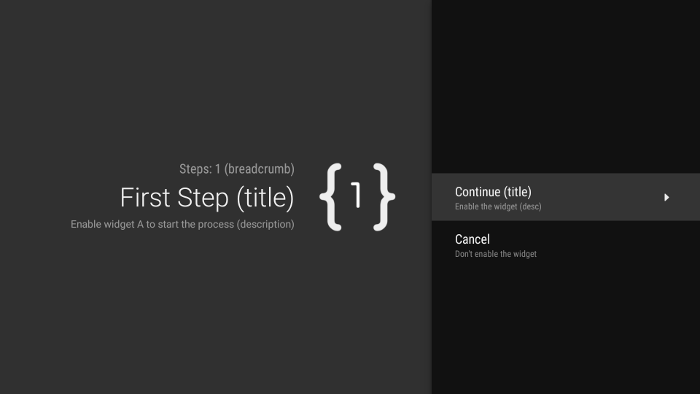
圖 1. 逐步指南範例。
針對多步驟工作中的每個步驟,擴充 GuidedStepSupportFragment 並提供步驟和使用者可採取的動作相關背景資訊。覆寫 onCreateGuidance() 並傳回新的 GuidanceStylist.Guidance,其中包含步驟標題、說明和圖示等內容資訊,如下例所示:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Java
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
在活動的 onCreate() 方法中呼叫 GuidedStepSupportFragment.add(),將 GuidedStepSupportFragment 子類別新增至所需活動。
如果活動只包含 GuidedStepSupportFragment 物件,請使用 GuidedStepSupportFragment.addAsRoot() (而非 add()) 新增第一個 GuidedStepSupportFragment。使用 addAsRoot() 可確保使用者在觀看第一個 GuidedStepSupportFragment 時,如果按下電視遙控器上的返回鍵,GuidedStepSupportFragment 和父項活動都會關閉。
注意:請以程式輔助方式新增 GuidedStepSupportFragment 物件,而非在版面配置 XML 檔案中新增。
建立及處理使用者動作
如要新增使用者動作,請覆寫 onCreateActions()。在覆寫中,為每個動作項目新增 GuidedAction,並提供動作字串、說明和 ID。使用 GuidedAction.Builder 新增動作。
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
動作不限於單行選取項目。以下是您可以建立的其他動作類型:
-
設定
infoOnly(true),新增資訊標籤動作,提供使用者選項的相關資訊。如果infoOnly為 true,使用者就無法選取動作。 -
設定
editable(true),新增可編輯的文字動作。如果editable為 true,使用者可以使用遙控器或連線的鍵盤,在所選動作中輸入文字。覆寫onGuidedActionEditedAndProceed(),即可取得使用者輸入的修改後文字。您也可以覆寫onGuidedActionEditCanceled(),瞭解使用者何時取消輸入。 -
使用
checkSetId(),新增一組行為類似可勾選圓形按鈕的動作,並使用通用 ID 值將動作分組。如果同一份清單中的所有動作都有相同的檢查集 ID,系統就會視為已連結。使用者選取該組中的其中一個動作時,該動作會變成已勾選,其他動作則會變成未勾選。 -
在
onCreateActions()中使用GuidedDatePickerAction.Builder,而非GuidedAction.Builder,即可新增日期挑選器動作。覆寫onGuidedActionEditedAndProceed(),取得使用者輸入的修改日期值。 - 新增使用子動作的動作,讓使用者從擴充選項清單中挑選。如要瞭解子動作,請參閱「新增子動作」一節。
- 在動作清單右側新增按鈕動作,方便使用者存取。如要瞭解按鈕動作,請參閱「新增按鈕動作」一節。
您也可以設定 hasNext(true),新增視覺指標,指出選取動作會進入新步驟。
如要瞭解所有可設定的屬性,請參閱 GuidedAction。
如要回應動作,請覆寫 onGuidedActionClicked() 並處理傳入的 GuidedAction。檢查 GuidedAction.getId(),找出所選動作。
新增子動作
部分動作可能需要您為使用者提供額外選項。GuidedAction 可以指定子動作清單,顯示為子動作選單。

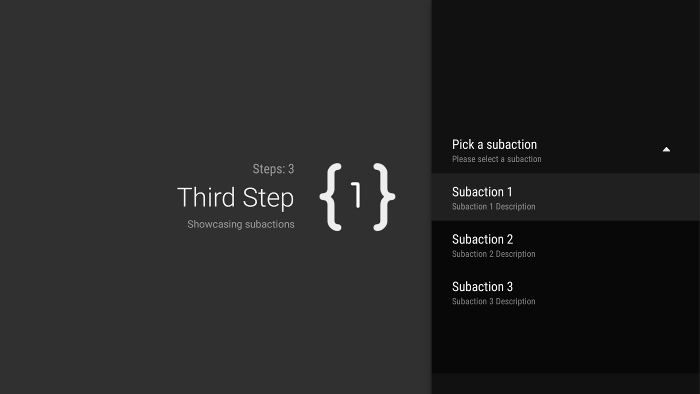
圖 2. 逐步指南子動作。
子動作清單可包含一般動作或單選按鈕動作,但不能包含日期挑選器或可編輯文字動作。此外,子動作無法擁有自己的子動作集,因為系統不支援超過一個層級的子動作。
如要新增子動作,請先建立並填入做為子動作的 GuidedAction 物件清單,如下列範例所示:
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
在 onCreateActions() 中,建立頂層 GuidedAction,選取後會顯示子動作清單:
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
最後,請覆寫子動作選取項目,以回應這些項目:
onSubGuidedActionClicked():
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Java
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
新增按鈕動作
如果引導步驟的動作清單很長,使用者可能必須捲動清單,才能存取最常用的動作。使用按鈕動作,將常用動作從動作清單中分離出來。按鈕動作會顯示在動作清單旁,方便您瀏覽。

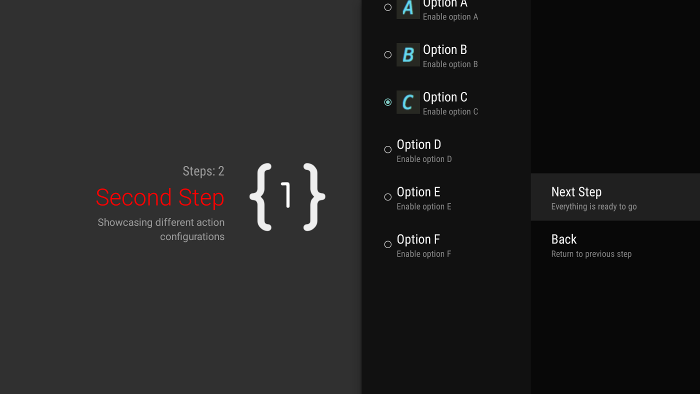
圖 3. 引導式步驟按鈕動作。
建立及處理按鈕動作的方式與一般動作相同,但您是在 onCreateButtonActions() 中建立按鈕動作,而不是 onCreateActions()。在 onGuidedActionClicked() 中回應按鈕動作。
使用按鈕動作執行簡單動作,例如在步驟之間導覽。 請勿將日期挑選器動作或其他可編輯的動作設為按鈕動作。此外,按鈕動作不能有子動作。
將引導式步驟分組,形成引導式序列
GuidedStepSupportFragment 代表單一步驟。如要建立依序執行的步驟,請使用 GuidedStepSupportFragment.add() 將多個 GuidedStepSupportFragment 物件分組,然後使用 GuidedStepSupportFragment.add() 將序列中的下一個步驟新增至片段堆疊。
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Java
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
如果使用者按下電視遙控器上的返回鍵,裝置會顯示片段堆疊中的前一個 GuidedStepSupportFragment。如果您提供自己的 GuidedAction,該 GuidedAction 會返回上一個步驟,則可以呼叫 getFragmentManager().popBackStack() 實作返回行為。如要讓使用者返回序列中更早的步驟,請使用 popBackStackToGuidedStepSupportFragment() 返回片段堆疊中的特定 GuidedStepSupportFragment。
當使用者完成序列中的最後一個步驟時,請使用 finishGuidedStepSupportFragments() 從目前的堆疊中移除所有 GuidedStepSupportFragment 執行個體,並返回原始父項活動。如果使用 addAsRoot() 新增第一個 GuidedStepSupportFragment,呼叫 finishGuidedStepSupportFragments() 也會關閉父項活動。
自訂步驟呈現方式
GuidedStepSupportFragment 類別可以使用自訂主題,控制呈現方式,例如標題文字格式或步驟轉場動畫。自訂主題必須從 Theme_Leanback_GuidedStep 繼承,並可為 GuidanceStylist 和 GuidedActionsStylist 中定義的屬性提供覆寫值。
如要將自訂主題套用至 GuidedStepSupportFragment,請執行下列任一操作:
-
在 Android 資訊清單中,將
android:theme屬性設為活動元素,即可將主題套用至父項活動。設定這項屬性會將主題套用至所有子項檢視畫面,如果父項活動只包含GuidedStepSupportFragment物件,這是套用自訂主題最簡單的方式。 -
如果您的活動已使用自訂主題,且您不想將
GuidedStepSupportFragment樣式套用至活動中的其他檢視區塊,請在現有的自訂活動主題中加入LeanbackGuidedStepTheme_guidedStepTheme屬性。這項屬性會指向自訂主題,只有活動中的GuidedStepSupportFragment物件會使用該主題。 -
如果您在不同活動中使用
GuidedStepSupportFragment物件,這些活動屬於同一個多步驟工作,且您想在所有步驟中使用一致的視覺主題,請覆寫GuidedStepSupportFragment.onProvideTheme()並傳回自訂主題。
如要進一步瞭解如何新增樣式和主題,請參閱「樣式與主題」。
GuidedStepSupportFragment 類別會使用特殊的樣式師類別,存取及套用佈景主題屬性。GuidanceStylist 類別會使用主題資訊來控制左側指引檢視區塊的呈現方式,而 GuidedActionsStylist 類別則會使用主題資訊來控制右側動作檢視區塊的呈現方式。
如要自訂步驟的視覺樣式,請超出主題自訂提供的範圍,將 GuidanceStylist 或 GuidedActionsStylist 子類別化,並在 GuidedStepSupportFragment.onCreateGuidanceStylist() 或 GuidedStepSupportFragment.onCreateActionsStylist() 中傳回子類別。如要進一步瞭解您可以在這些子類別中自訂哪些項目,請參閱 GuidanceStylist 和 GuidedActionsStylist 的說明文件。