在上一堂課中,您建立了在瀏覽片段中實作的目錄瀏覽器,可顯示媒體項目清單。在本課程中,您將為媒體項目建立資訊卡檢視畫面,並在瀏覽片段中顯示這些項目。
BaseCardView 類別和子類別會顯示與媒體項目相關聯的中繼資料。本課程中使用的 ImageCardView 類別會顯示內容的圖片和媒體項目的標題。
另請參閱 Leanback 範例應用程式中的實作範例。

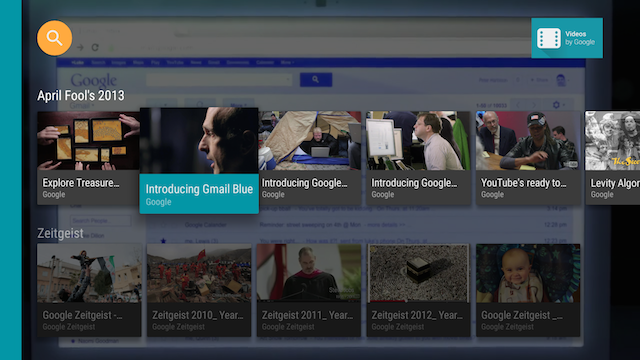
圖 1 選取時,Leanback 範例應用程式圖片資訊卡檢視畫面。
建立資訊卡簡報者
Presenter 會產生檢視區塊,並依需求將物件繫結至這些檢視區塊。在應用程式向使用者顯示內容的瀏覽片段中,您需要為內容資訊卡建立 Presenter,並將其傳遞至將內容新增至畫面的轉接程式。在下方程式碼中,CardPresenter 建立在 LoaderManager 的 onLoadFinished() 回呼中:
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) {
rowsAdapter = ArrayObjectAdapter(ListRowPresenter())
val cardPresenter = CardPresenter()
var i = 0L
data.entries.forEach { entry ->
val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply {
entry.value.forEach { movie ->
add(movie)
}
}
val header = HeaderItem(i, entry.key)
i++
rowsAdapter.add(ListRow(header, listRowAdapter))
}
val gridHeader = HeaderItem(i, getString(R.string.more_samples))
val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply {
add(getString(R.string.grid_view))
add(getString(R.string.error_fragment))
add(getString(R.string.personal_settings))
}
rowsAdapter.add(ListRow(gridHeader, gridRowAdapter))
adapter = rowsAdapter
updateRecommendations()
}
Java
@Override
public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0,
HashMap<String, List<Movie>> data) {
rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter());
CardPresenter cardPresenter = new CardPresenter();
int i = 0;
for (Map.Entry<String, List<Movie>> entry : data.entrySet()) {
ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter);
List<Movie> list = entry.getValue();
for (int j = 0; j < list.size(); j++) {
listRowAdapter.add(list.get(j));
}
HeaderItem header = new HeaderItem(i, entry.getKey());
i++;
rowsAdapter.add(new ListRow(header, listRowAdapter));
}
HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples));
GridItemPresenter gridPresenter = new GridItemPresenter();
ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter);
gridRowAdapter.add(getString(R.string.grid_view));
gridRowAdapter.add(getString(R.string.error_fragment));
gridRowAdapter.add(getString(R.string.personal_settings));
rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter));
setAdapter(rowsAdapter);
updateRecommendations();
}
建立資訊卡檢視模式
在這個步驟中,您會建構含有檢視畫面的資訊卡簡報工具,該檢視畫面會用於說明媒體內容項目的卡片檢視畫面。請注意,每位簡報者只能建立一種檢視畫面類型。如果您有兩種資訊卡檢視畫面類型,則需要使用兩張資訊卡簡報。
在 Presenter 中實作 onCreateViewHolder() 回呼,建立可用於顯示內容項目的檢視畫面保留項:
Kotlin
private const val CARD_WIDTH = 313
private const val CARD_HEIGHT = 176
class CardPresenter : Presenter() {
private lateinit var mContext: Context
private lateinit var defaultCardImage: Drawable
override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder {
mContext = parent.context
defaultCardImage = mContext.resources.getDrawable(R.drawable.movie)
...
Java
@Override
public class CardPresenter extends Presenter {
private Context context;
private static int CARD_WIDTH = 313;
private static int CARD_HEIGHT = 176;
private Drawable defaultCardImage;
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent) {
context = parent.getContext();
defaultCardImage = context.getResources().getDrawable(R.drawable.movie);
...
在 onCreateViewHolder() 方法中,建立內容項目的資訊卡檢視畫面。以下範例使用 ImageCardView。
選取資訊卡後,預設行為會放大為較大的尺寸。如果想為所選資訊卡指定不同顏色,請呼叫 setSelected(),如下所示:
Kotlin
...
val cardView = object : ImageCardView(context) {
override fun setSelected(selected: Boolean) {
val selected_background = context.resources.getColor(R.color.detail_background)
val default_background = context.resources.getColor(R.color.default_background)
val color = if (selected) selected_background else default_background
findViewById<View>(R.id.info_field).setBackgroundColor(color)
super.setSelected(selected)
}
}
...
Java
...
ImageCardView cardView = new ImageCardView(context) {
@Override
public void setSelected(boolean selected) {
int selected_background = context.getResources().getColor(R.color.detail_background);
int default_background = context.getResources().getColor(R.color.default_background);
int color = selected ? selected_background : default_background;
findViewById(R.id.info_field).setBackgroundColor(color);
super.setSelected(selected);
}
};
...
使用者開啟應用程式時,Presenter.ViewHolder 會顯示內容項目的 CardView 物件。您必須設定這些屬性,才能呼叫 setFocusable(true) 和 setFocusableInTouchMode(true),從 D-Pad 控制器接收焦點,如以下程式碼所示:
Kotlin
...
cardView.isFocusable = true
cardView.isFocusableInTouchMode = true
return ViewHolder(cardView)
}
Java
...
cardView.setFocusable(true);
cardView.setFocusableInTouchMode(true);
return new ViewHolder(cardView);
}
當使用者選取 ImageCardView 時,系統會展開顯示其文字區域和您指定的背景顏色,如圖 1 所示。

