Android プロジェクト内に Kotlin マルチプラットフォーム(KMP)モジュールを作成するには、Kotlin マルチプラットフォーム共有モジュール テンプレートを使用します。このテンプレートは、Android Studio Meerkat と Android Gradle プラグイン バージョン 8.8.0 以降で利用できます。
モジュール テンプレートを使用すると、Android と iOS プラットフォームをターゲットとする最小構成の新しいモジュールの作成を自動化できます。
共有 KMP モジュールを設定する
共有 KMP モジュールを作成するには、次の操作を行います。
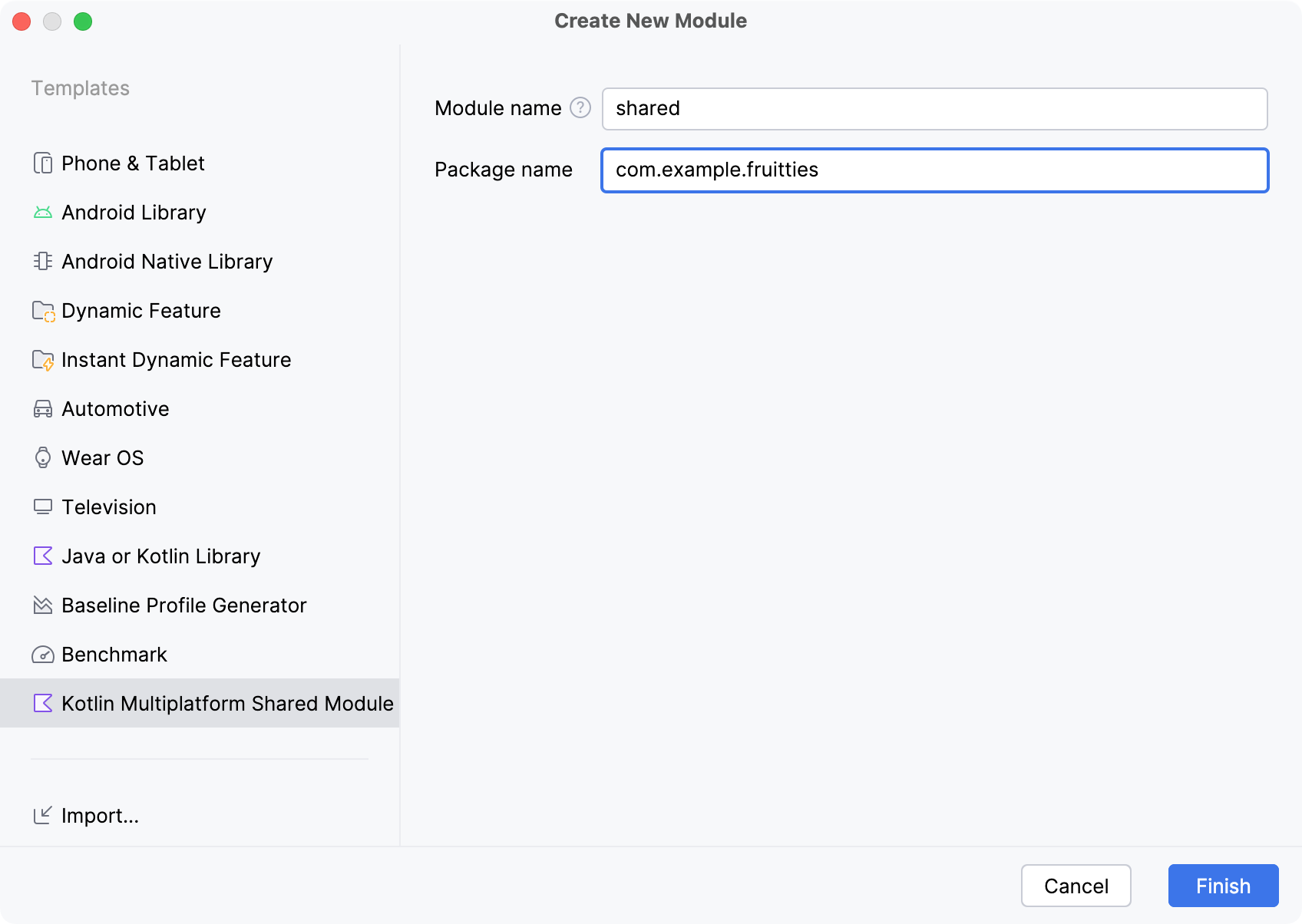
- [File] > [New] > [New Module] を選択します。
- [Templates] パネルで [Kotlin Multiplatform Shared Module] テンプレートを選択します。

テンプレートの各フィールドは次のとおりです。
- Module name - Gradle モジュール名と iOS フレームワーク名を定義します(後で変更可能)。
- Package name - このモジュール内のファイルのパッケージ名を定義します。
- [完了] をクリックして、Gradle がプロジェクトと同期できるようにします。また、新しく作成されたモジュール ファイルをソース管理に追加するよう求められることもあります。
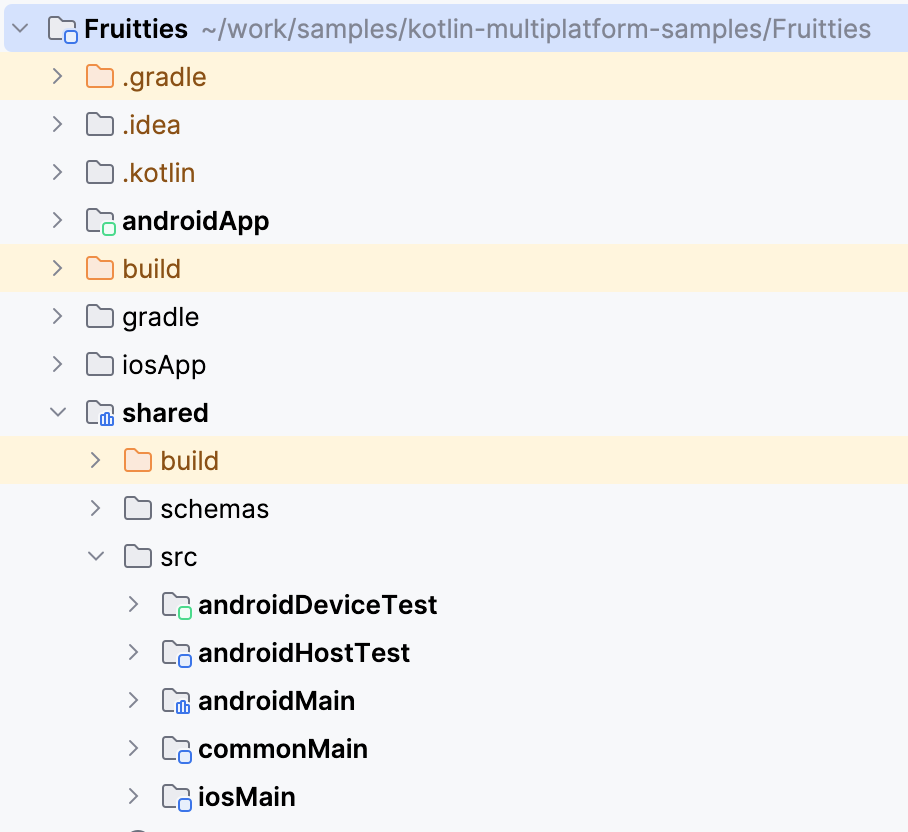
完了すると、Android Studio の [プロジェクト ビュー] に、新しい共有モジュールと各プラットフォームのソースセットが表示されます。

共有モジュールを Android アプリにリンクする
モジュール ウィザードでは、新しく作成されたモジュールが既存のモジュールに依存関係として追加されることはありません。次のステップとして、他の Android 依存関係と同様に、共有モジュールを既存の Gradle モジュールのいずれかにリンクする必要があります。
dependencies {
...
implementation(project(":shared"))
}
有効にすると、通常どおりコードにアクセスできます。Android アプリから、androidMain または commonMain で利用可能なコードにアクセスできます。
Kotlin マルチプラットフォーム プロジェクトの構造の詳細については、Kotlin マルチプラットフォーム プロジェクトの構造の基本をご覧ください。
iOS アプリに共有モジュールを設定する
Swift は Kotlin モジュールを直接使用できないため、コンパイルされたバイナリ フレームワークを生成する必要があります。
Android Studio の新しいモジュール テンプレートでは、各 iOS アーキテクチャのフレームワークを生成するように共有モジュールが構成されます。次のコードは、共有モジュールの build.gradle.kts ファイルにあります。
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
他のアーキテクチャ タイプの定義については、階層型プロジェクト構造をご覧ください。
iOS プロジェクトで共有ライブラリをリンクする
iOS プロジェクトから共有コードにアクセスできるようにするには、スクリプト フェーズを追加して、Swift ソースをコンパイルする前に Kotlin フレームワークを生成します。
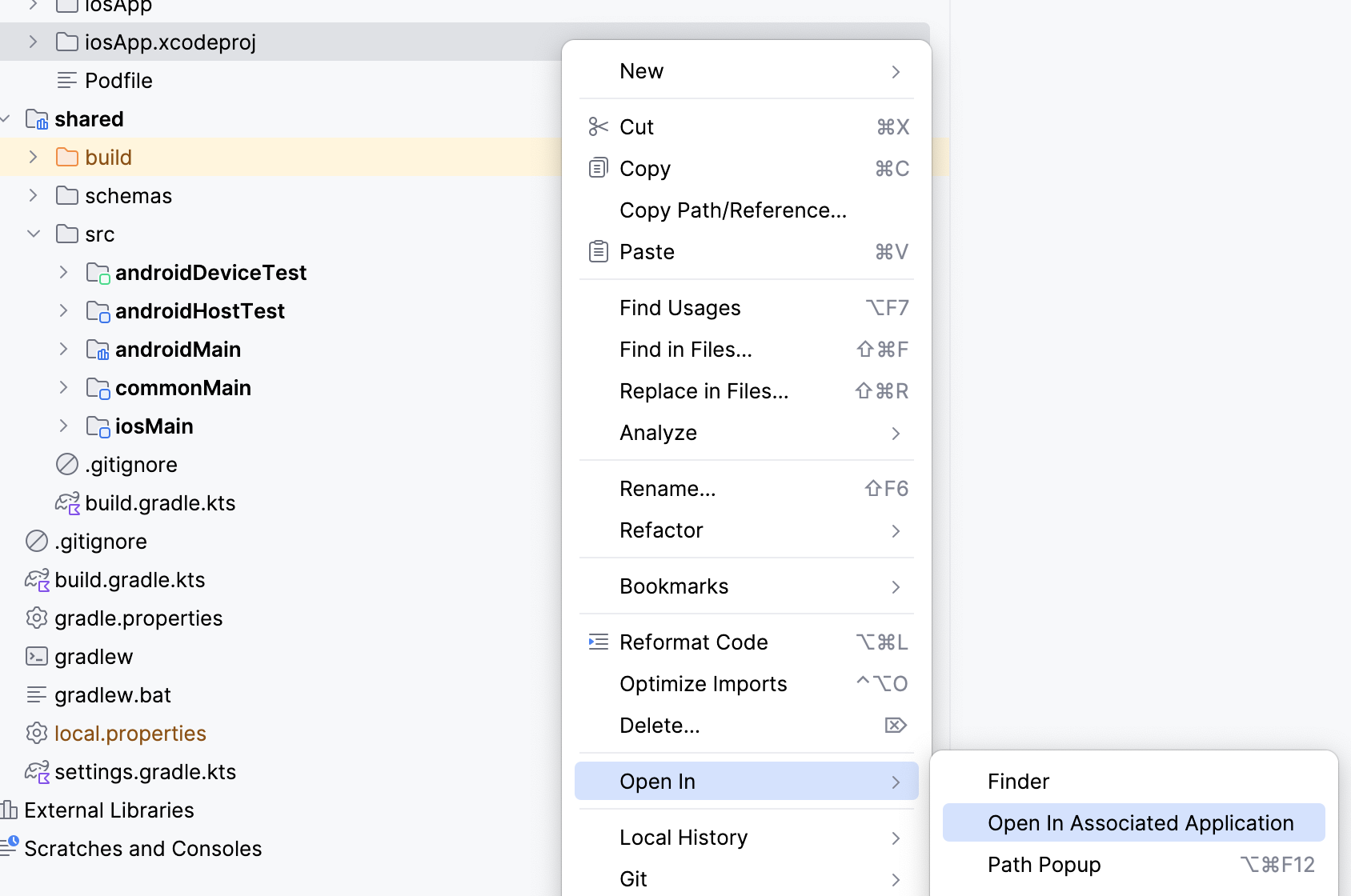
- Android Studio でファイルを右クリックし、[Open In] と [Open in Associated Application] を選択します。これにより、Xcode で iOS アプリが開きます。

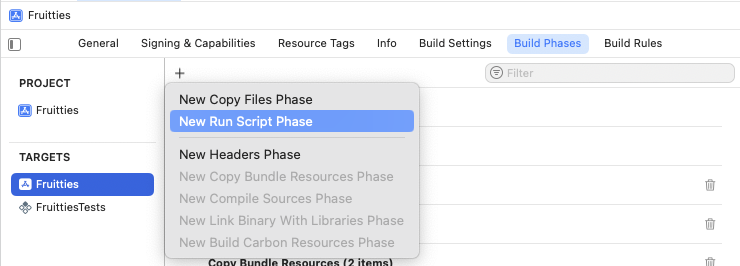
- プロジェクト ナビゲータでプロジェクト名をダブルクリックして、プロジェクト設定を開きます。

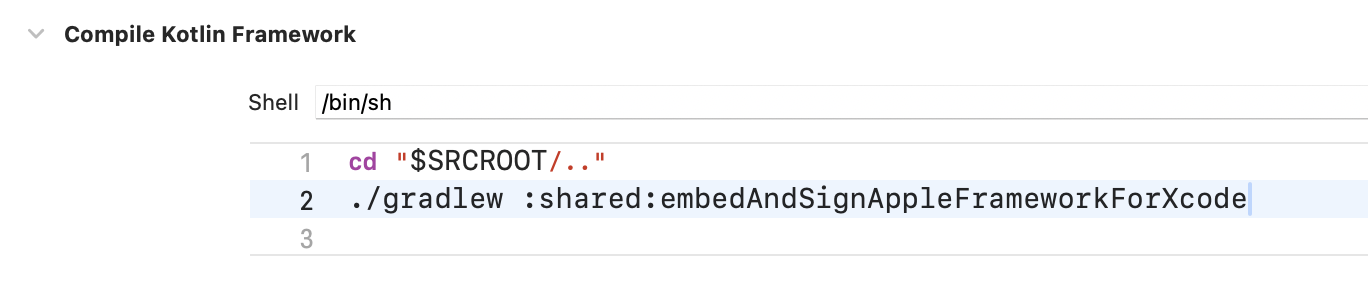
- このフェーズの内容を明確にするために、デフォルトの [Run Script] 名を [Compile Kotlin Framework] に変更します。[Run Script] のタイトルをダブルクリックして編集します。
- ビルドフェーズを開き、[シェル] テキスト フィールドに次のスクリプト コードを入力します。

[Run Script] フェーズを [Compile Sources] フェーズの前にドラッグします。

図 6. ソースをコンパイルする前にスクリプト ビルドフェーズを実行する ⌘B をクリックするか、[Product] メニューに移動して [Build] を選択して、Xcode でプロジェクトをビルドします。
ビルドが成功すると、次のアイコンが表示されます。

iOS アプリで共有コードにアクセスする
iOS アプリが共有モジュールのコードに正常にアクセスできることを確認するには、次の操作を行います。
- iOS プロジェクトで、
Sources/View/ContentView.swiftにあるContentView.swiftファイルを開きます。 - ファイルの先頭にインポート
sharedKitを追加します。 - 次のように、表示される文字列に
Platform_iosKt.platform()情報を含めるように Text ビューを変更します。
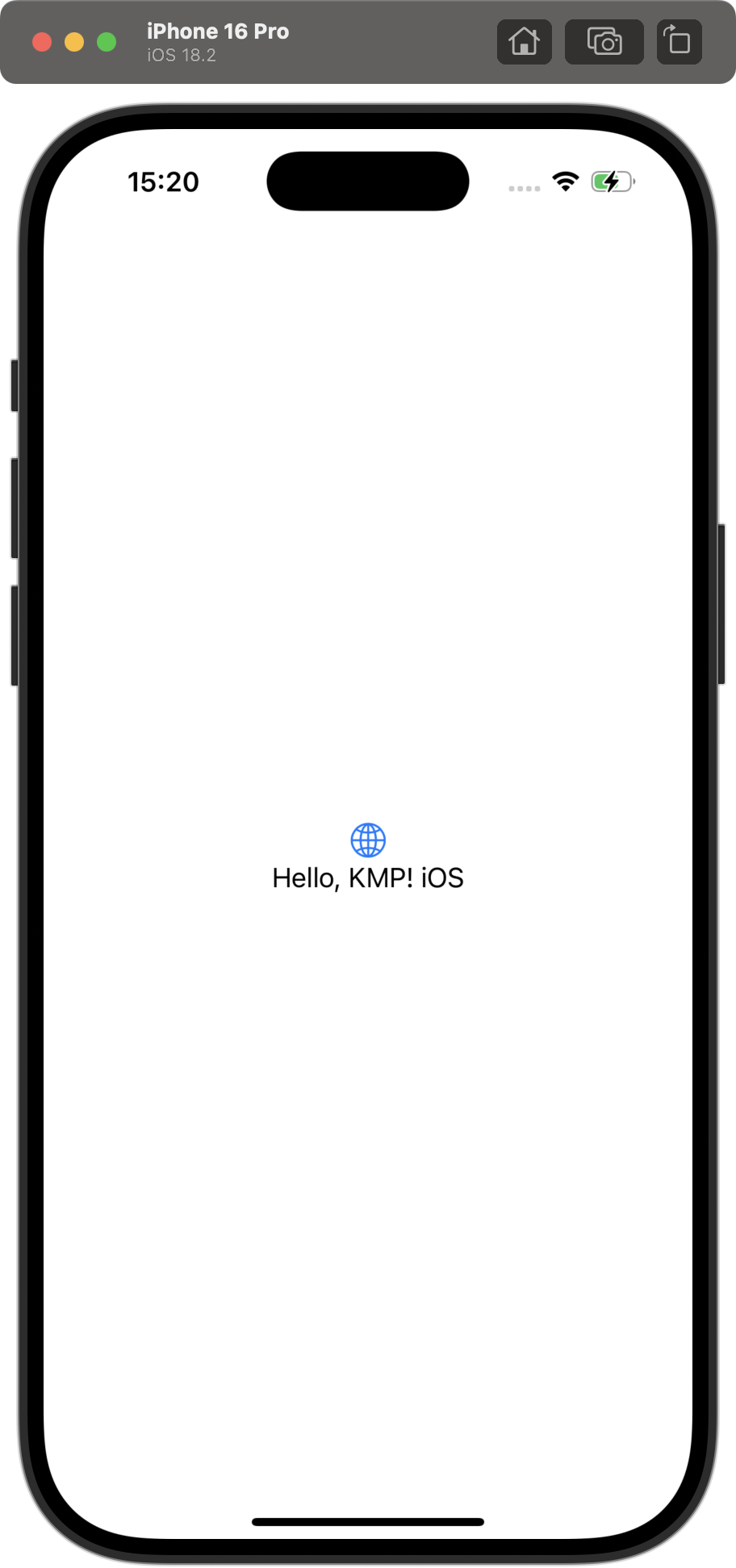
この更新により、アプリが共有モジュールから platform() 関数を呼び出せるかどうかがチェックされます。iOS プラットフォームで実行すると「iOS」が返されます。

参考情報
- KMP 開発を初めて使用する場合は、公式の KMP ドキュメントでその他のガイドをご覧ください。
- iOS 開発が初めての方は、Swift の基本に関するドキュメントをご覧ください。
- KMP のセットアップに関する一般的な問題については、考えられる問題と解決策をご覧ください。
- サンプルアプリについては、Android Kotlin マルチプラットフォーム サンプルをご覧ください。
