Przegląd
Aby zadbać o wygodę użytkowników i ułatwić im podejmowanie świadomych decyzji, musisz wyświetlać ekran z informacjami i oddzielny ekran wyboru systemu rozliczeniowego, jeśli oferujesz w aplikacji alternatywny system rozliczeń w aplikacji niż ten z Google Play. Ekran z informacjami powinien być pokazywany każdemu użytkownikowi tylko przy pierwszym zakupie. Ekran z informacjami o płatnościach powinien być wyświetlany przed każdym zakupem. Komunikaty widoczne dla użytkowników i specyfikacje interfejsu użytkownika na obu ekranach powinny być implementowane zgodnie z poniższymi wytycznymi.

Informacje dla użytkowników
Ekran z informacjami pomaga użytkownikom zrozumieć kontekst zmiany i zawiera więcej informacji, które pomagają im dokonać świadomego wyboru.
Kiedy wyświetlać
Ekran z informacjami powinien wyświetlić się użytkownikom na początku pierwszego zakupu po dodaniu alternatywnego systemu rozliczeń w aplikacji. Ten komunikat nie musi wyświetlać się przy kolejnych zakupach tego samego użytkownika. Wyświetlaj ekran z informacjami natychmiast po tym, jak użytkownik wykona bezpośrednie działanie w celu zainicjowania zakupu.
Kiedy wyświetlać cenę
Cena zakupu powinna być widoczna i zrozumiała dla użytkowników, zanim trafią na ekran informacyjny lub ekran wyboru formy płatności.
Jak wyświetlać
Ekran z informacjami powinien być wyświetlany w formie modalnej planszy dolnej. Modalny arkusz dolny przypomina okno modalne, które pojawia się u dołu ekranu i pozostaje przypięte na dole. Jest umieszczony wyżej nad wszystkimi elementami interfejsu na ekranie. Podstawowy ekran jest ukryty za ciemnym ekranem, co wskazuje, że nie reaguje na interakcje użytkownika.
Więcej informacji o projekcie i wdrażaniu modalnych plansz znajdziesz na stronie Google Material Design.
Czynności użytkownika
Plansza dolna powinna się uruchamiać, gdy użytkownik kliknie przycisk lub inny element interfejsu w aplikacji, który inicjuje zakup. Na ekranie z informacjami użytkownik może wykonać 3 czynności:
Kontynuuj
Dotknięcie przycisku „Dalej” zamyka ekran z informacjami i otwiera ekran wyboru sposobu płatności.
Więcej informacji
Kliknięcie przycisku „Więcej informacji” powoduje otwarcie w przeglądarce artykułu z Centrum pomocy Google.
Zamknij
Jeśli użytkownicy chcą zamknąć planszę dolną i wrócić do ekranu bazowego, mogą ją zamknąć, wykonując te czynności:
- Kliknij na zewnątrz kontenera planszy dolnej.
- kliknięcie przycisku „Wstecz” w systemie Android;
Ekran informacyjny nie musi wyświetlać się ponownie po jego zamknięciu ani po kliknięciu przez użytkownika przycisku „Dalej”.
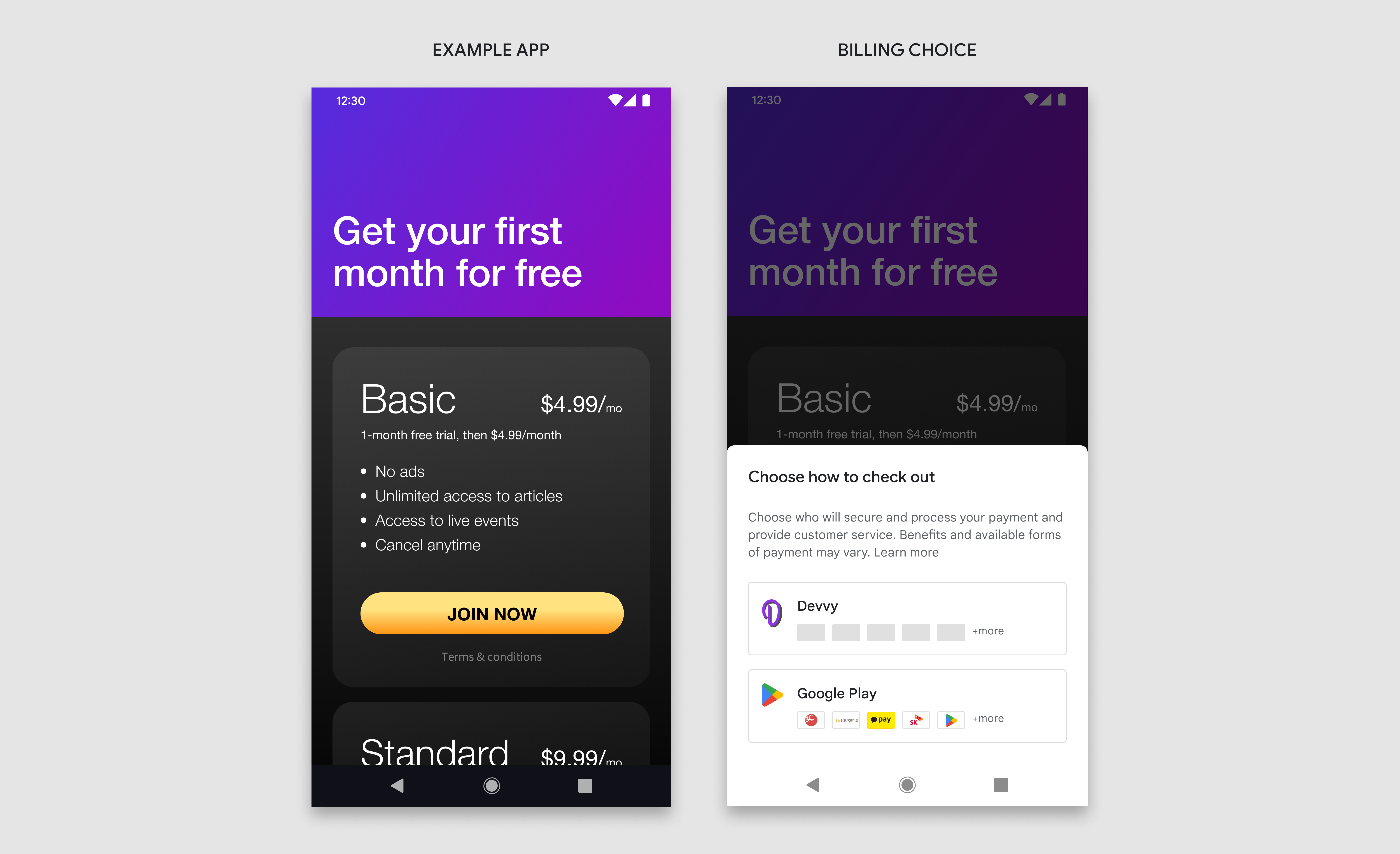
Przykład: cena zakupu jest wyraźnie widoczna przed zainicjowaniem zakupu przez użytkownika. Kliknięcie przycisku „Dołącz teraz” powoduje wyświetlenie ekranu informacyjnego.

Specyfikacja projektu
Ekran z informacjami jest podzielony na 3 elementy: tytuł, komunikat i przyciski. Wszystkie 3 komponenty są wymagane i muszą zawierać dokładnie taki sam tekst oraz elementy interfejsu zdefiniowane w tych wskazówkach. Nie umieszczaj na tym ekranie dodatkowego tekstu ani obrazów, ale możesz umieścić dodatkowy tekst i obrazy na innych ekranach.

- tytuł;
- przekaz,
- Przyciski
- Plansza dolna
- Siatka w tle
tytuł;
| Tekst | Zmiany w opcjach płatności |
| Czcionka | Roboto (dotyczy wszystkich czcionek) |
| Rozmiar czcionki | 18sp |
| Kolor czcionki | #202124 |
przekaz,
| Tekst 1 | Ze względu na niedawne zmiany przepisów w Korei Południowej masz teraz więcej opcji płatności. Twój wybór wpłynie na to:
|
| Rozmiar czcionki | 14sp |
| Wysokość wiersza | 20 |
| Kolor czcionki | #5F6368 |
| Tekst 2 | Google zabezpiecza wyłącznie zakupy realizowane przez Google Play. Funkcje Google Play, takie jak karty podarunkowe Google Play, punkty Play, opcje zakupu czy zarządzanie subskrypcjami, są dostępne tylko wtedy, gdy w momencie płatności wybierzesz Google Play. |
| Rozmiar czcionki | 12sp |
| Wysokość wiersza | 16 |
| Kolor czcionki | #5F6368 |
Przycisk 1
| Tekst | Więcej informacji |
| Wyrównanie tekstu | Nastrojowa |
| Rozmiar czcionki | 14sp |
| Grubość czcionki | Medium |
| Kolor czcionki | #01875F |
| Kolor tła | #FFFFFF |
| Wymiary | Wysokość:36, szerokość: odskaluj do kontenera |
| Promień narożnika | 4dp |
| Kontur | 1dp, #DADCE0 |
| Link | Linki do artykułu pomocy Google Play |
Przycisk 2
| Tekst | Kontynuuj |
| Wyrównanie tekstu | Nastrojowa |
| Rozmiar czcionki | 14sp |
| Grubość czcionki | Medium |
| Kolor czcionki | #FFFFFF |
| Kolor tła | #01875F |
| Wymiary | Wysokość:36, szerokość: odskaluj do kontenera |
| Promień narożnika | 4dp |
| Link | Linki do ekranu wyboru płatności |
Plansza dolna
| Wymiary | Wysokość: zmienna, szerokość: 100% |
| Promień narożnika | 8dp, 8dp, 0, 0 |
| Tło | #FFFFFF |
| Wypełnienie wewnętrzne | Lewa:24 dp, Prawa:24 dp, Góra:32 dp, Dolna: 24 dp |
| Wysokość | 8dp |
Poziomo
W orientacji poziomej arkusz dolny jest szerszy niż w orientacji pionowej, ale zachowuje te same specyfikacje projektowe i funkcje.

| Plansza dolna | Szerokość: maksymalnie 500 dp, Wypełnienie wewnętrzne: 24 dp |
| tytuł; | Tak samo jak w widoku pionowym |
| przekaz, | Tak samo jak w widoku pionowym |
| Przyciski | Wysokość:36, szerokość: odskaluj do kontenera |
Ekran wyboru płatności
Na ekranie wyboru formy płatności użytkownicy mają do wyboru 2 opcje płatności, za pomocą których mogą sfinalizować zakup. Aby ułatwić użytkownikom podejmowanie świadomych decyzji, każda opcja usługi rozliczeniowej zawiera również dostępne formy płatności. Gdy użytkownicy dokonają wyboru, będą mogli nadal dokonywać zakupów za pomocą tej usługi rozliczeniowej.
Kiedy wyświetlać
Jeśli użytkownik widział już ekran z informacjami, ekran z informacjami o płatności powinien pojawić się zaraz po tym, jak użytkownik wykona bezpośrednie działanie w celu zainicjowania zakupu.
Jak wyświetlać
Ekran wyboru płatności powinien być wyświetlany w modalnym arkuszu u dołu i powinien spełniać te same wymagania co ekran informacyjny.
Równa reprezentacja wizualna
Przyciski dodatkowej usługi rozliczeń w aplikacji i usługi rozliczeniowej Google Play powinny być przedstawiane w sprawiedliwy i równy sposób. Obejmuje to m.in. jednakowe rozmiary przycisków, rozmiar i styl tekstu, elementy dotykowe i rozmiary ikon. Nie dodawaj dodatkowego tekstu, obrazów ani nie zmieniaj stylu reklamy, które nie są zdefiniowane w tych wskazówkach.
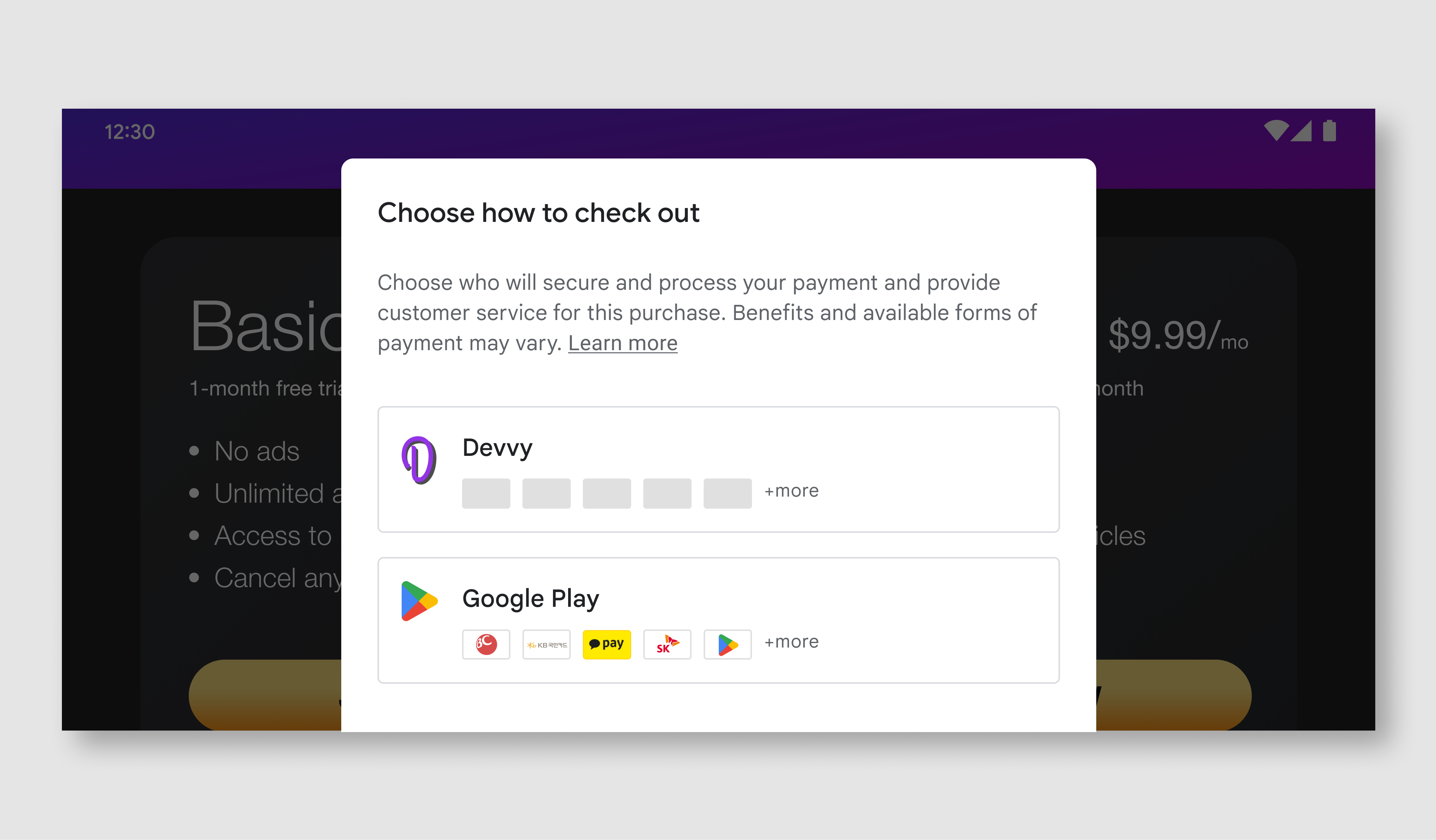
Przykład: kliknięcie przycisku „Dołącz teraz” powoduje wyświetlenie ekranu z opcjami płatności.

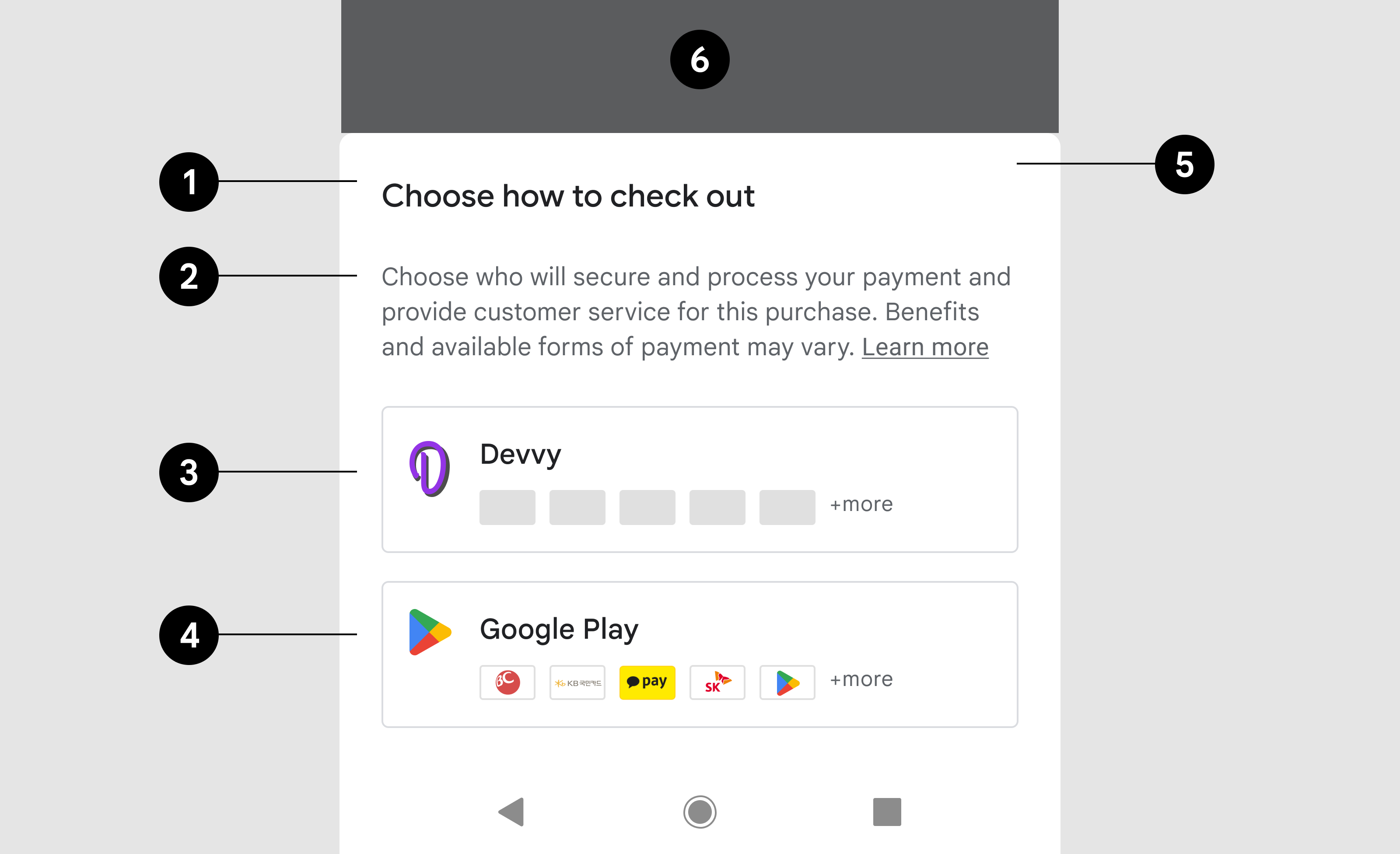
Specyfikacja projektu
Ekran wyboru płatności składa się z 4 elementów: tytułu, opisu, przycisku dewelopera i przycisku Google Play. Należy używać wszystkich komponentów i powinien zawierać dokładnie taki sam tekst oraz elementy interfejsu zdefiniowane w tych wskazówkach. Nie umieszczaj na tym ekranie żadnego dodatkowego tekstu ani obrazu, ale możesz umieścić dodatkowy tekst i obrazy na innych ekranach należących do Ciebie.
Zasoby wizualne w Google Play i ikony płatności są dostępne po kliknięciu poniższych linków.
Przykład: w widoku pionowym arkusz dolny powinien rozciągać się na 100% całkowitej szerokości ekranu.

- tytuł;
- Opis
- Przycisk dewelopera
- Przycisk Google Play
- Plansza dolna
- Siatka w tle
tytuł;
| Tekst | Wybierz, jak chcesz zapłacić |
| Czcionka | Roboto (dotyczy wszystkich czcionek) |
| Rozmiar czcionki | 18sp |
| Kolor czcionki | #202124 |
Opis
| Tekst | Wybierz, kto zabezpieczy i przetworzy Twoją płatność oraz zapewni obsługę klienta. Korzyści i dostępne formy płatności mogą się różnić. |
| Rozmiar czcionki | 14sp |
| Kolor czcionki | #5F6368 |
| Link tekstowy | Więcej informacji |
| Miejsce docelowe linku | Połącz |
| Rozmiar czcionki | 14sp |
| Dekoracje | Podkreślenie |
| Kolor czcionki | #5F6368 |
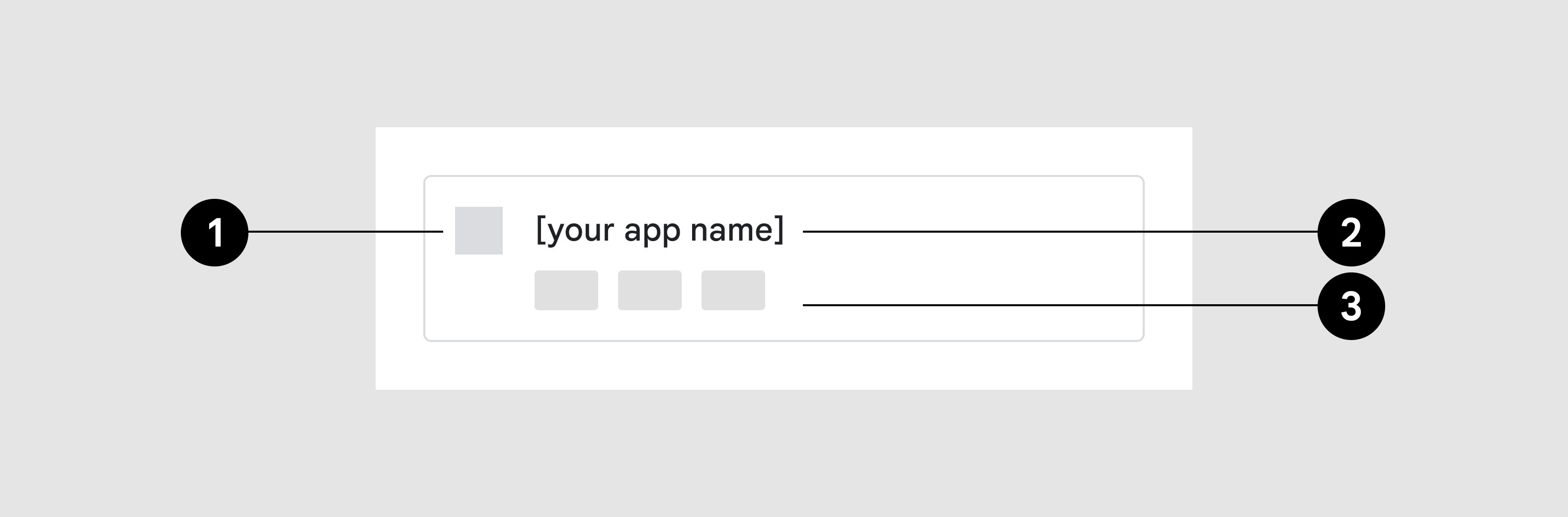
Przycisk dewelopera

- Ikona aplikacji
- Nazwa aplikacji
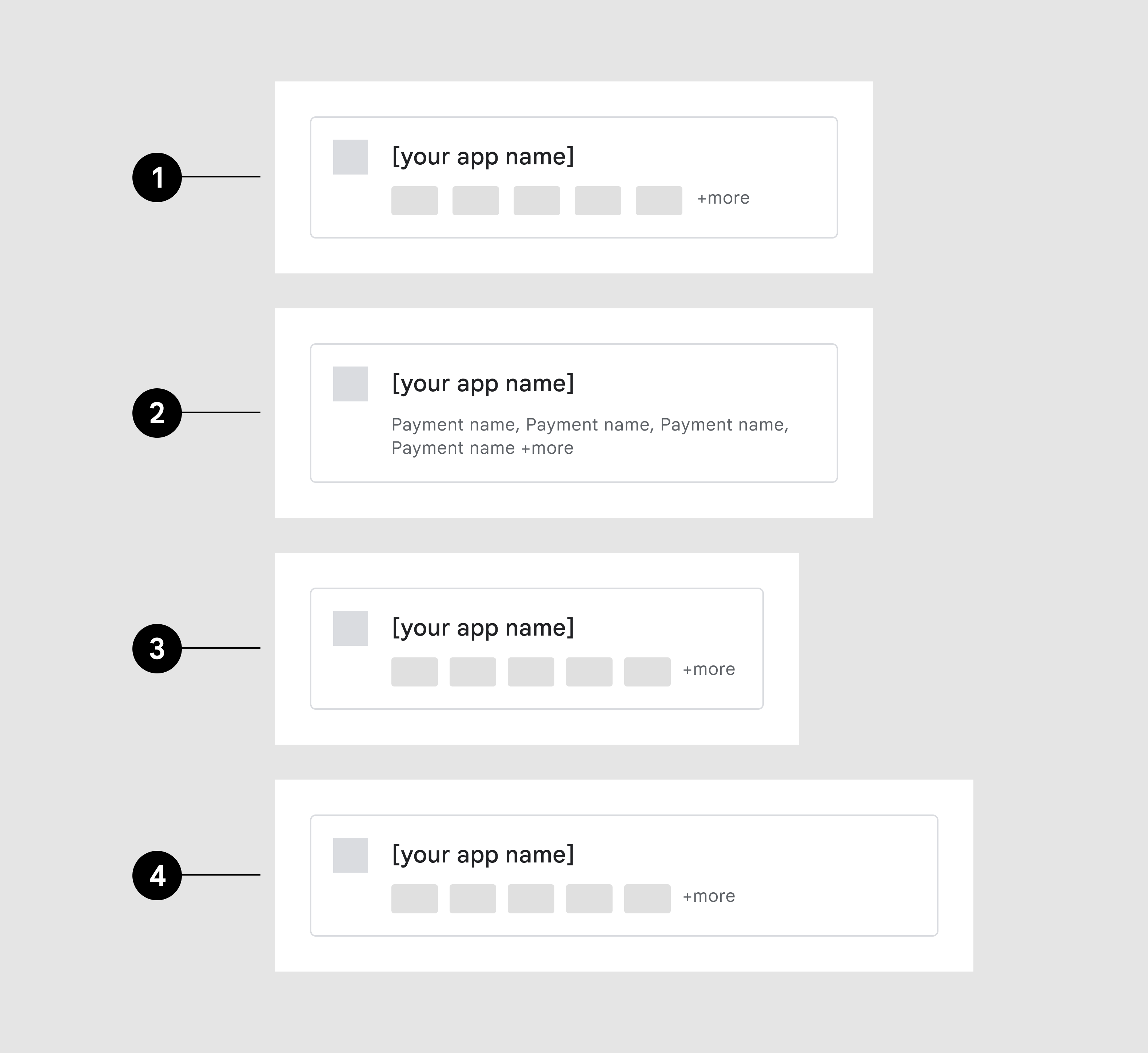
- Ikony form płatności

- Maksymalna liczba ikon formy płatności
- Nazwy form płatności zamiast ikon
- Szerokość 360 dp
- Szerokość 480 dp
Ikony form płatności
Skaluj do szerokości ekranu
Kontener przycisku
| Kontur | 1 pkt, #DADCE0 |
| Promień narożnika | 4dp |
| Wypełnienie wewnętrzne | 16dp, 16dp, 16dp, 16dp, |
Ikona aplikacji
| Wymiary | Wysokość: 24 dp, szerokość: zmienna |
tytuł;
| Tekst | {Nazwa aplikacji} |
| Rozmiar czcionki | 14sp |
| Kolor czcionki | #202124 |
Formy płatności
| Wymiary | 32 dp x 20 dp |
| Promień narożnika | 2 |
| Ilość | Maksymalnie 5, jeśli jest ich więcej, wyświetli się dodatkowy wskaźnik |
| Dodatkowy wskaźnik | + więcej (na wąskich ekranach następuje przejście do następnego wiersza) |
| Rozmiar czcionki | 12sp |
| Kolor czcionki | #5F6368 |
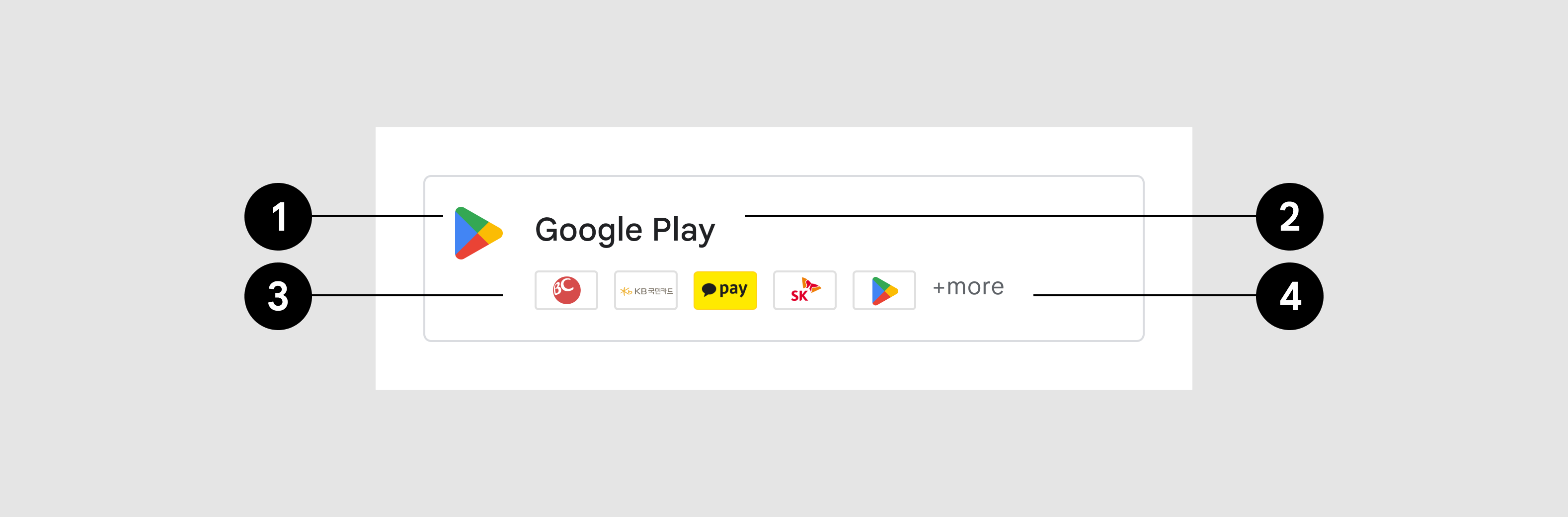
Przycisk Google Play

- Ikona
- tytuł;
- Akceptowane formy płatności
- Dodatkowy wskaźnik
Kontener przycisku
| Kontur | 1 pkt, #DADCE0 |
| Promień narożnika | 4dp |
| Wypełnienie wewnętrzne | 16dp, 16dp, 16dp, 16dp, |
Ikona aplikacji
| Komponent z obrazem | Pryzmat Google Play |
| Wymiary | 24 dp x 24 dp |
tytuł;
| Tekst | Google Play, |
| Rozmiar czcionki | 14sp |
| Kolor czcionki | #202124 |
Formy płatności
| Komponent z obrazem | Link |
| Dodatkowy wskaźnik | +więcej |
| Rozmiar czcionki | 12sp |
| Kolor czcionki | #5F6368 |
Poziomo
Przykład: w widoku poziomym plansza dolna jest szersza niż w orientacji pionowej, ale jej wygląd i funkcje są takie same.

| Plansza dolna | Szerokość: maksymalnie 500 dp, Wypełnienie wewnętrzne: 24 dp |
| tytuł; | Tak samo jak w widoku pionowym |
| przekaz, | Tak samo jak w widoku pionowym |
| Przyciski | Tak samo jak w widoku pionowym |
