Card コンポーザブルは UI のマテリアル デザイン コンテナとして機能します。カードは、次のような単一の一貫したコンテンツを示します。
- ショッピング アプリの商品
- ニュースアプリのニュース記事
- コミュニケーション アプリのメッセージ
単一のコンテンツを表示することに焦点を当て、別のコンテナの Card と区別します。たとえば、Scaffold は画面全体の一般的な構造を提供します。カードは大きなレイアウトの中の小さな UI 要素である一方、Column や Row などのレイアウト コンポーネントはよりシンプルでより汎用的な API となります。
このトピックでは、次の 4 種類のカードを実装する方法について説明します。
バージョンの互換性
この実装では、プロジェクトの minSDK を API レベル 21 以上に設定する必要があります。
依存関係
基本的なカードを作成する
Card は Compose の他のコンテナとほぼ同様に動作します。その中の他のコンポーザブルを呼び出して、コンテンツを宣言します。例として、次の簡単な例を使って、Card がどのように Text の呼び出しを含むかをご確認ください。
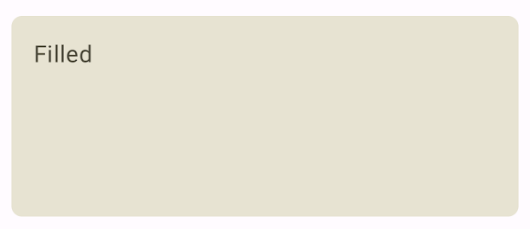
塗りつぶしカードを作成する
ポイントは colors プロパティを使用して、塗りつぶしの色を変更することです。
結果

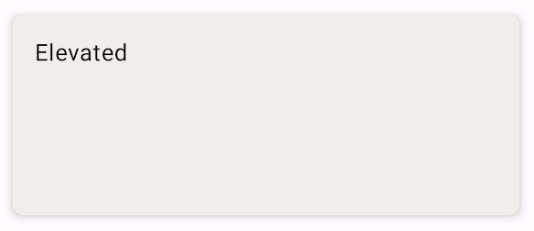
エレベートされたカードを作成する
以下のスニペットは立体カードを実装する方法を示しています。専用の ElevatedCard コンポーザブルを使用します。
elevation プロパティを使って浮き上がりのデザインとその結果表示される影をコントロールできます。
結果

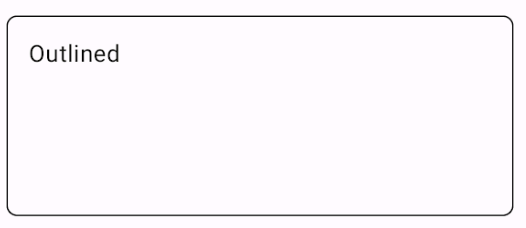
枠線付きカードを作成する
以下に枠線付きカードの例を示します。専用の OutlinedCard コンポーザブルを使用します。
結果

要点
Card の API 定義に関するリファレンスをご覧ください。コンポーネントのデザインと動作をカスタマイズできるいくつかのパラメータが定義されています。
主なパラメータには次のものがあります。
elevation: コンポーネントに影を加えて、背景から浮き上がって見えるようにします。colors:CardColorsタイプを使用して、コンテナと子の両方のデフォルトの色を設定します。enabled: このパラメータでfalseを渡すと、カードは無効のように見え、ユーザー入力に反応しません。onClick: 通常Cardはクリック イベントに対応していません。そのため、覚えておく基本のオーバーロードはonClickパラメータを定義するオーバーロードです。Cardの実装でユーザーからのクリックに対応するには、このオーバーロードを使用します。
カードにはスクロール アクションと閉じるアクションが備わっていませんが、このような機能を提供するコンポーザブルに統合できます。たとえば、スワイプを実装してカードを閉じるには、SwipeToDismiss コンポーザブルと統合します。スクロールを統合するには、verticalScroll などのスクロール修飾子を使用します。詳細については、Scroll のドキュメントをご覧ください。
このガイドを含むコレクション
このガイドは、Android 開発の幅広い目標を網羅する、厳選されたクイックガイド コレクションの一部です。