این راهنما ایجاد بنرها و نمادهای راهانداز را برای Android TV توضیح میدهد.
خوراکی های کلیدی
موارد زیر نکات کلیدی این صفحه است:
- دو نوع نماد برای برنامه های سیستم عامل Android TV در AndroidManifest.xml وجود دارد:
-
android:icon(استاندارد، اجباری) -
android:banner(بنر، اجباری)
-
- آیکون های تطبیقی بسیار توصیه می شود.
- هم نماد و هم بنر باید با دستورالعمل های طراحی که در این راهنما مشخص شده است مطابقت داشته باشند.
- از الگوی رسمی figma برای تولید بنر و نمادها استفاده کنید
- سیستم عامل Android TV از نمادهای موضوعی پشتیبانی نمی کند.
نمای کلی
Google TV و سیستم عامل Android به سه روش از نمادنگاری ارائه شده از طریق AndroidManifest.xml شما استفاده می کنند:
- نماد راهانداز (نسبت تصویر 1x1)
- نماد راهانداز گرد (نسبت تصویر 1x1، اما دایرهای)
- لوگوی بنر (نسبت تصویر 16x9)
این موارد در مکانهای مختلف برای موارد استفاده مختلف مانند ردیف برنامههای شما ، تنظیمات یا پیشرفت نصب استفاده میشوند.
بنر
لوگوی بنر یک آرم با نسبت ابعاد 16×9 است که در سیستم عامل Android TV برای نمایش راهانداز برنامه شما استفاده میشود. توصیه می کنیم برنامه های تلویزیونی یک بنر تطبیقی 16:9 با مشخصات زیر ارائه دهند. همچنین می توانید منابع xhdpi را با اندازه 320 x 180px هنگام استفاده از API سطح 25 یا پایین تر ارائه دهید.
| تراکم | حداقل اندازه | مکان پوشه (تحت پاسخ) | نسبت پیکسل |
|---|---|---|---|
| mdpi | 160x90 پیکسل | mipmap-mdpi | 1 |
| hdpi | 240x135 پیکسل | mipmap-hdpi | 1.5 |
| xhdpi | 320x180 پیکسل | mipmap-xhdpi | 2 |
| xxhdpi | 480x270 پیکسل | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 پیکسل | mipmap-xxxhdpi | 4 |
نماد راهانداز
نماد راهانداز یک منبع نسبت ابعاد 1×1 است که در مکانهای متعددی مانند تنظیمات و ادغامهای جلسه رسانه (در حال حاضر کارت بازی) در Android TV استفاده میشود. نماد راهانداز همچنین میتواند در ردیف برنامههای شما در Google TV استفاده شود.
| تراکم | حداقل اندازه | مکان پوشه (تحت پاسخ) | نسبت پیکسل |
|---|---|---|---|
| mdpi | 80x80 پیکسل | mipmap-mdpi | 1 |
| hdpi | 120x120 پیکسل | mipmap-hdpi | 1.5 |
| xhdpi | 160x160 پیکسل | mipmap-xhdpi | 2 |
| xxhdpi | 240x240 پیکسل | mipmap-xxhdpi | 3 |
| xxxhdpi | 320x320 پیکسل | mipmap-xxxhdpi | 4 |
نمادهای تطبیقی
از زمان انتشار اندروید 8.0 (سطح API 26)، از آیکونهای راهانداز تطبیقی پشتیبانی میشود، که باعث میشود انعطافپذیری بیشتر و جلوههای بصری جالبی در مورد نمادهای برنامهها به میان آید. برای توسعه دهندگان، این بدان معناست که نماد برنامه شما از دو لایه تشکیل شده است: یک لایه پیش زمینه و یک لایه پس زمینه.
بنر تطبیقی
همچنین میتوانید یک بنر تطبیقی به همراه بنرهای قدیمی، مشابه بنرهای نماد راهانداز که دارای دو لایه هستند نیز تهیه کنید.
نماد راهانداز تطبیقی
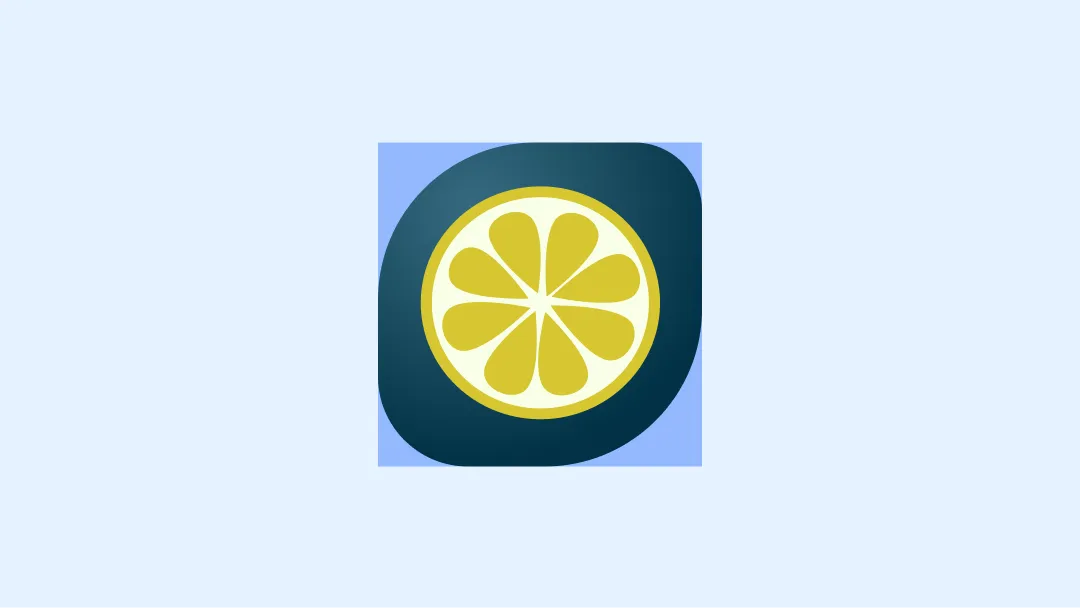
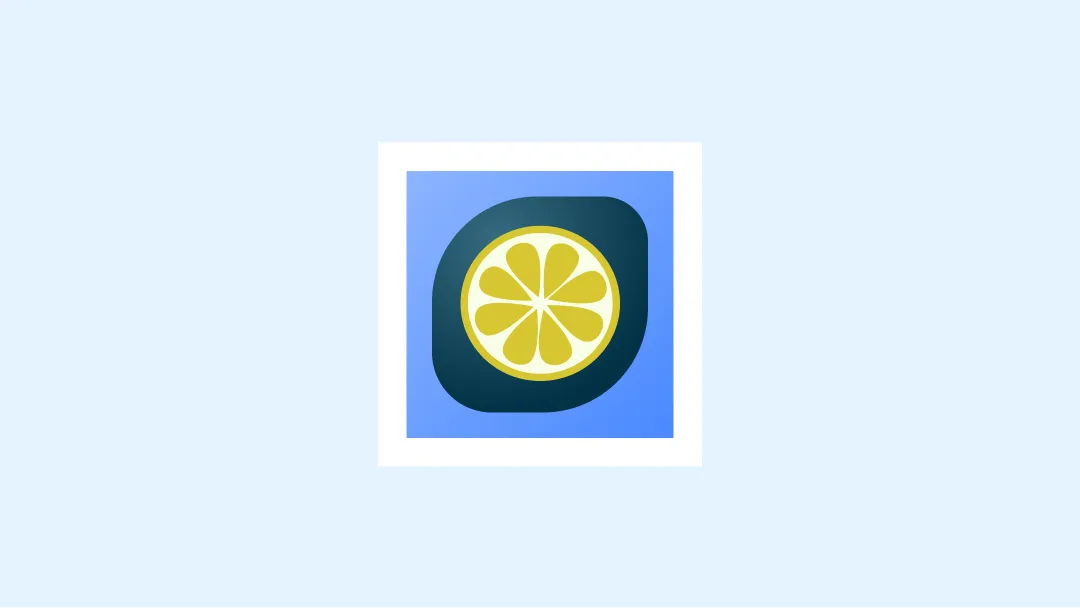
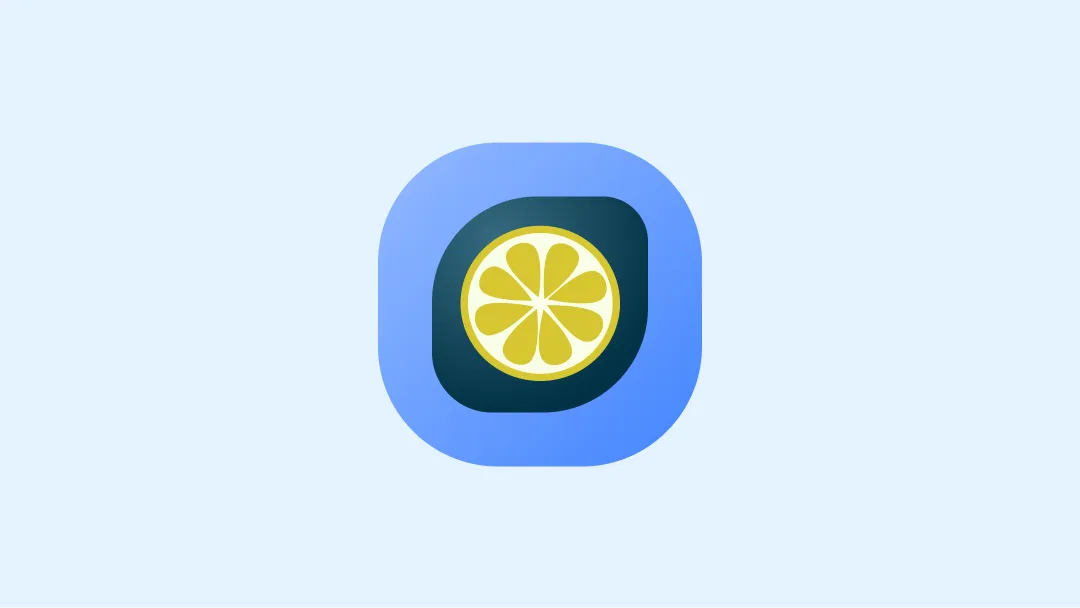
برای اطمینان از اینکه نماد تطبیقی شما از اشکال مختلف و جلوههای بصری پشتیبانی میکند، طرح باید شرایط زیر را برآورده کند:
دو لایه برای نسخه رنگی نماد ارائه دهید: یکی برای پیش زمینه و دیگری برای پس زمینه.
آیکون های تطبیقی با استفاده از لایه های پیش زمینه و پس زمینه تعریف می شوند. منطقه امن ۷۲×۷۲ در تصویر اول نشان میدهد که آیکون و لایههای پیشزمینه شما هرگز با یک ماسک بریده نمیشوند.
نسخه تک رنگ نماد مورد نیاز نیست زیرا Android TV از نمادهای مضمون پشتیبانی نمی کند.
نمونه ها
در زیر بایدها و نبایدهایی را که باید هنگام طراحی نماد برنامه تلویزیون در نظر بگیرید آورده شده است.
نمونه بنرها

انجام دهید

نکن

نکن

نکن

نکن

نکن

احتیاط
نمونه های لانچر

انجام دهید

نکن

نکن

نکن

نکن

نکن
منابع
- قالب رسمی figma برای بنر و نمادها

