دستگاه های تلویزیون مجموعه محدودی از کنترل های ناوبری را برای برنامه ها ارائه می دهند. برای ایجاد یک طرح ناوبری موثر برای رابط کاربری تلویزیون خود، این کنترل های محدود و نحوه حرکت کاربر با استفاده از دکمه های کنترل از راه دور به جای صفحه نمایش لمسی را در نظر بگیرید.

نکات برجسته
- این کنترلر قابلیت های ناوبری محدودی را ارائه می دهد - بالا-پایین-چپ-راست- بنابراین توجه داشته باشید که چگونه می تواند طراحی UI برنامه شما را شکل دهد.
- ناوبری باید طبیعی و آشنا باشد.
- با دکمه برگشت کنترل از راه دور، یک تجربه ناوبری ساده ایجاد کنید.
- اگر کاربر مسیر مستقیمی برای رسیدن به یک کنترل ندارد، آن را تغییر مکان دهید.
اصول
هدف این است که ناوبری بدون تسلط بر رابط کاربری یا منحرف کردن توجه از محتوا، طبیعی و آشنا باشد. اصول زیر به ایجاد یک پایه برای تجربه کاربری ثابت و شهودی در برنامه های تلویزیون کمک می کند.
کارآمد
دسترسی به محتوا را سریع و ساده کنید. کاربران می خواهند با استفاده از حداقل تعداد کلیک، به سرعت به محتوا دسترسی داشته باشند. اطلاعات خود را به گونه ای سازماندهی کنید که به کمترین صفحه نمایش نیاز دارد.
قابل پیش بینی
بهترین شیوه ها و توصیه ها را دنبال کنید تا ناوبری را برای کاربران قابل پیش بینی کنید. الگوهای ناوبری را بی جهت دوباره اختراع نکنید، زیرا این امر منجر به سردرگمی و غیرقابل پیش بینی شدن می شود.
شهودی
ناوبری را به اندازه کافی ساده کنید تا به طور یکپارچه از رفتارهای پذیرفته شده کاربر پشتیبانی کند. با افزودن لایه های ناوبری غیر ضروری، بیش از حد پیچیده نشوید.
کنترل کننده
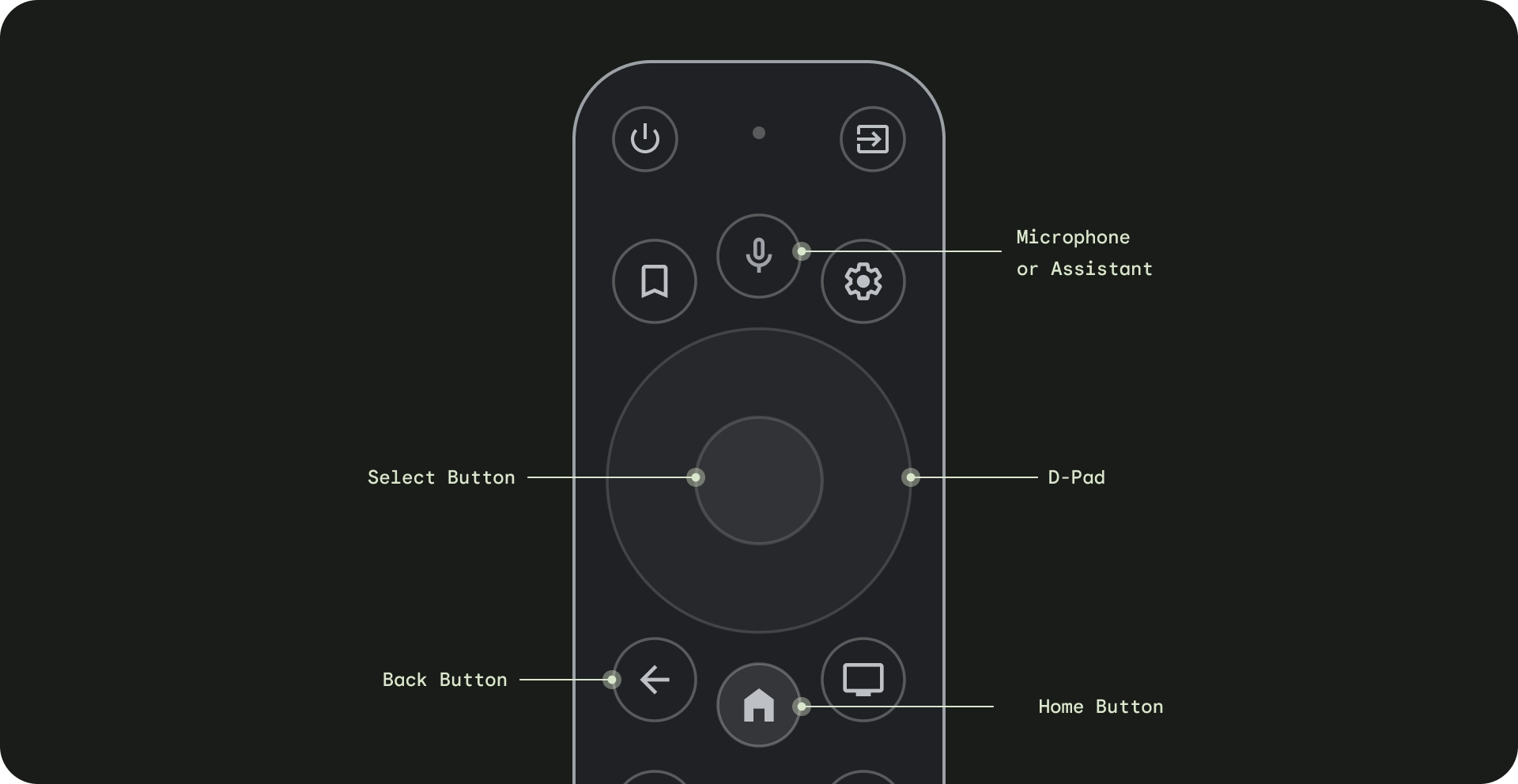
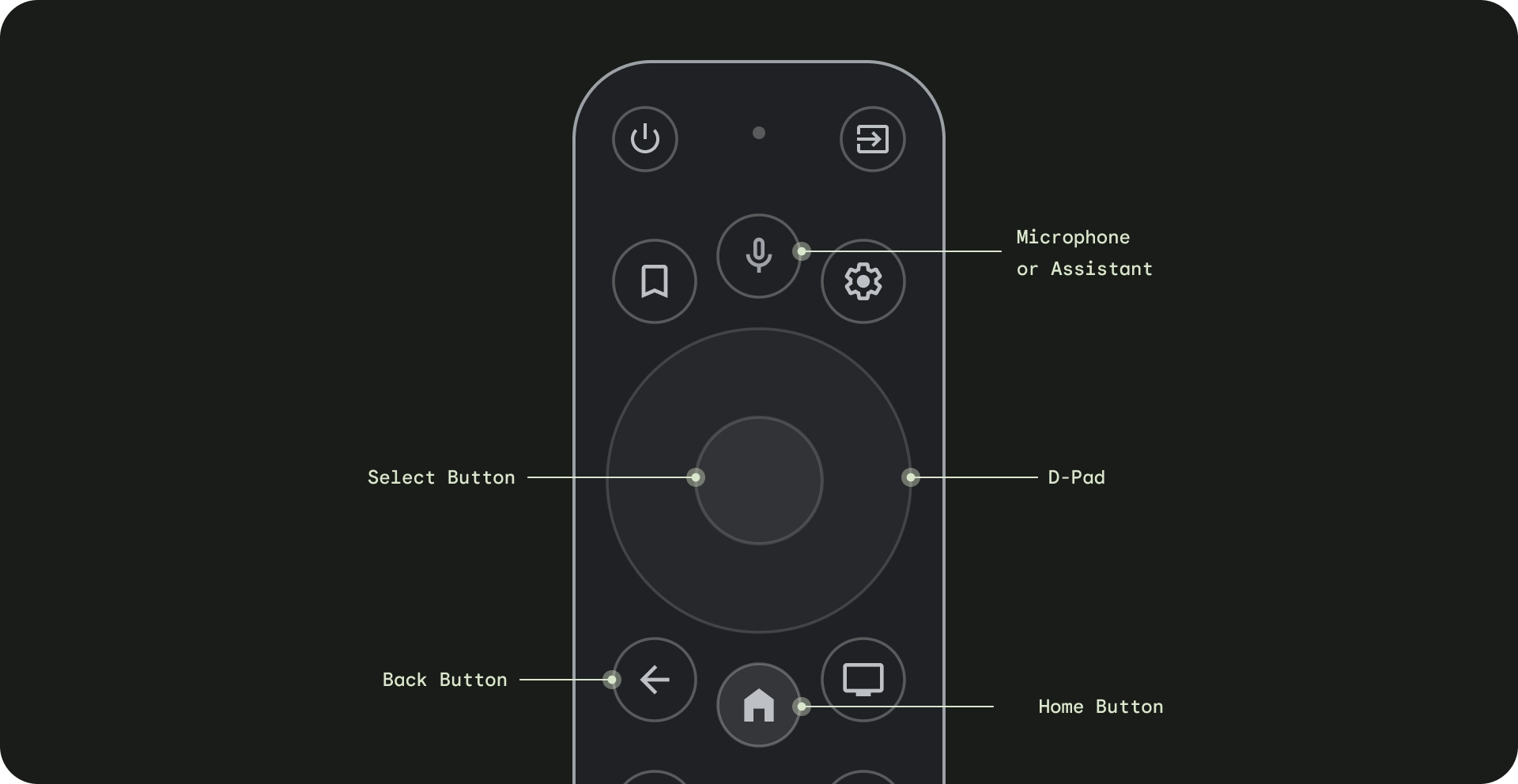
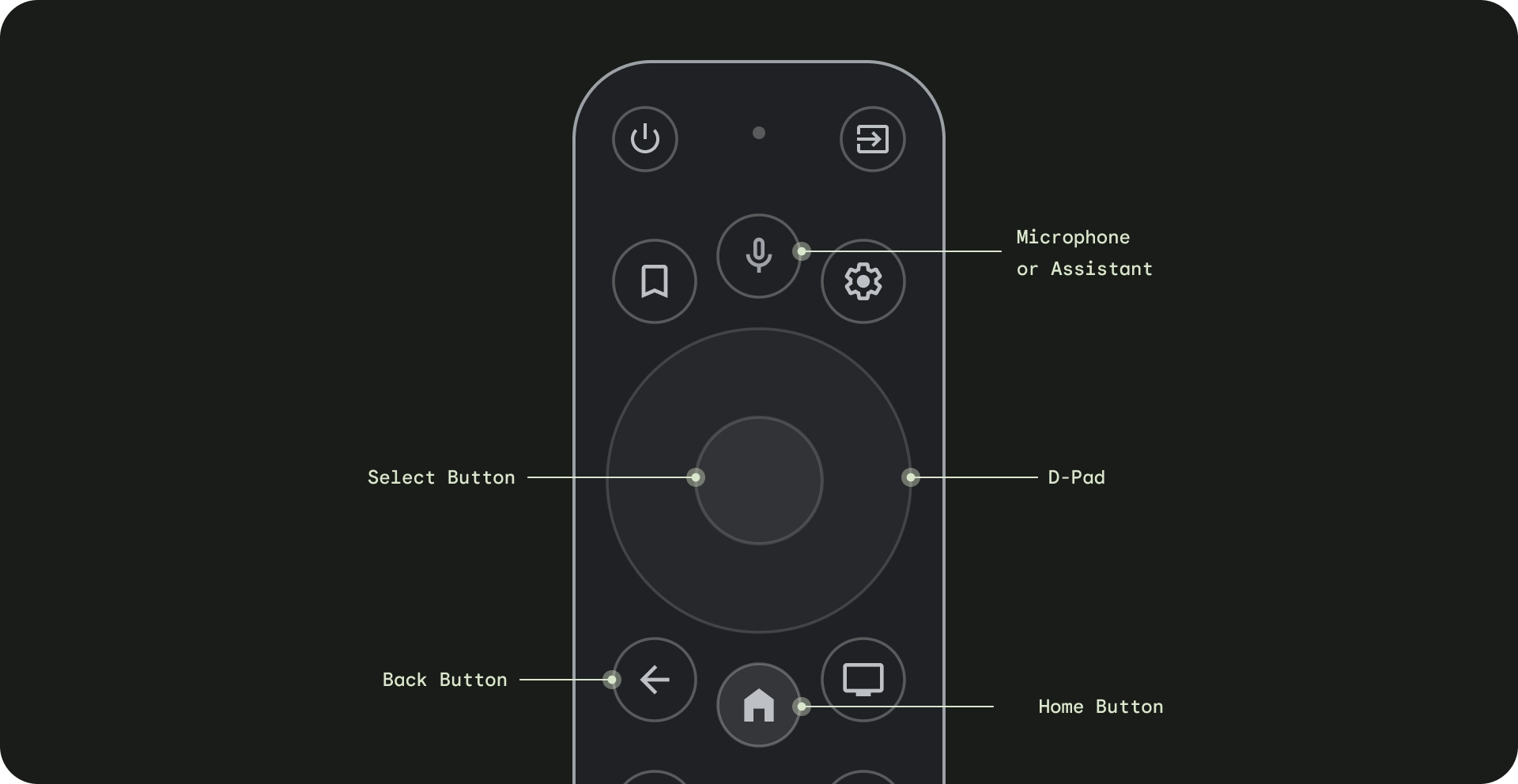
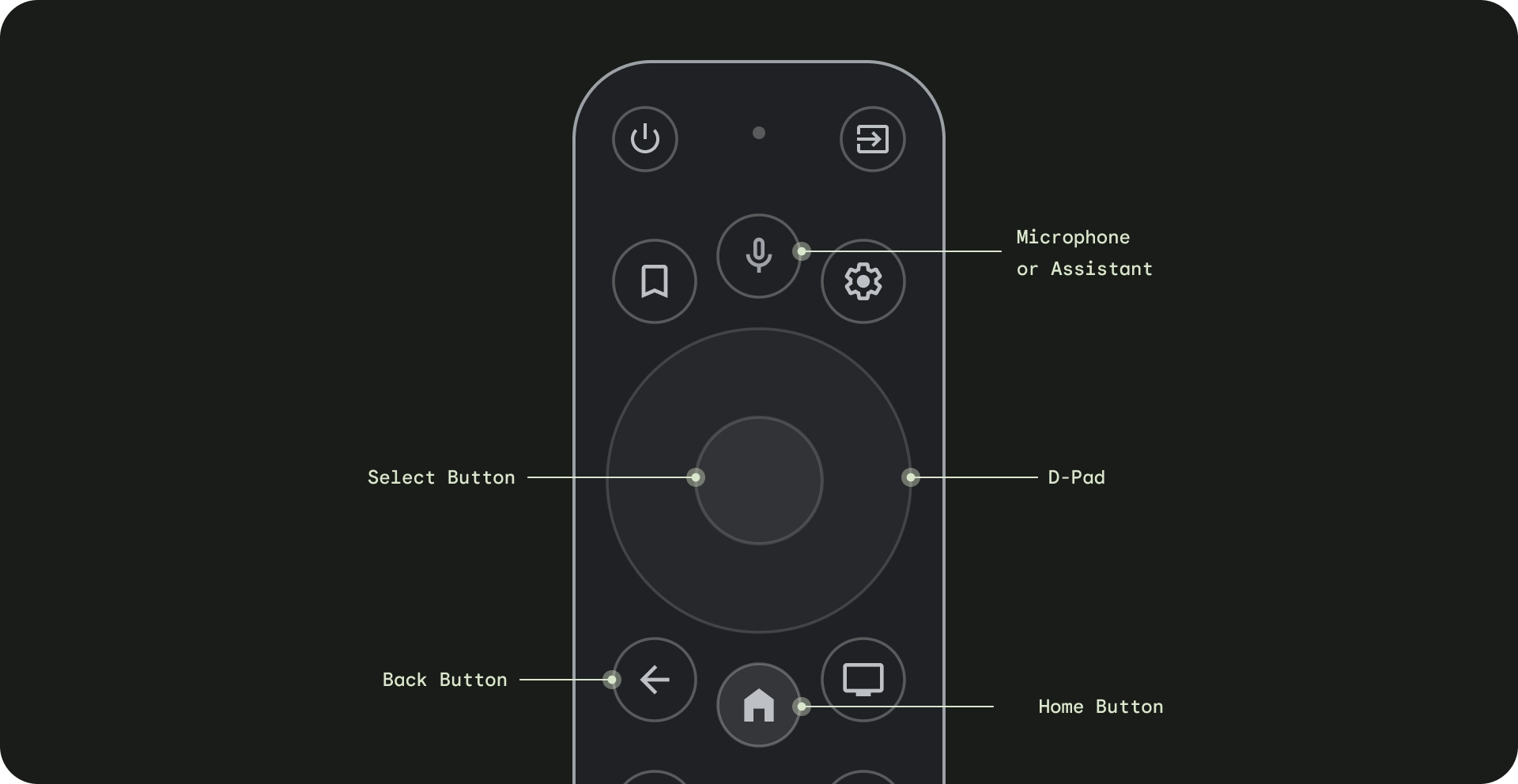
کنترلرها در سبک های مختلفی از کنترل از راه دور مینیمالیستی گرفته تا کنترلرهای بازی پیچیده هستند. همه کنترلرها شامل یک پد جهت (D-pad) به همراه دکمه های انتخاب، خانه و برگشت هستند. دکمه های دیگر بسته به مدل متفاوت است.

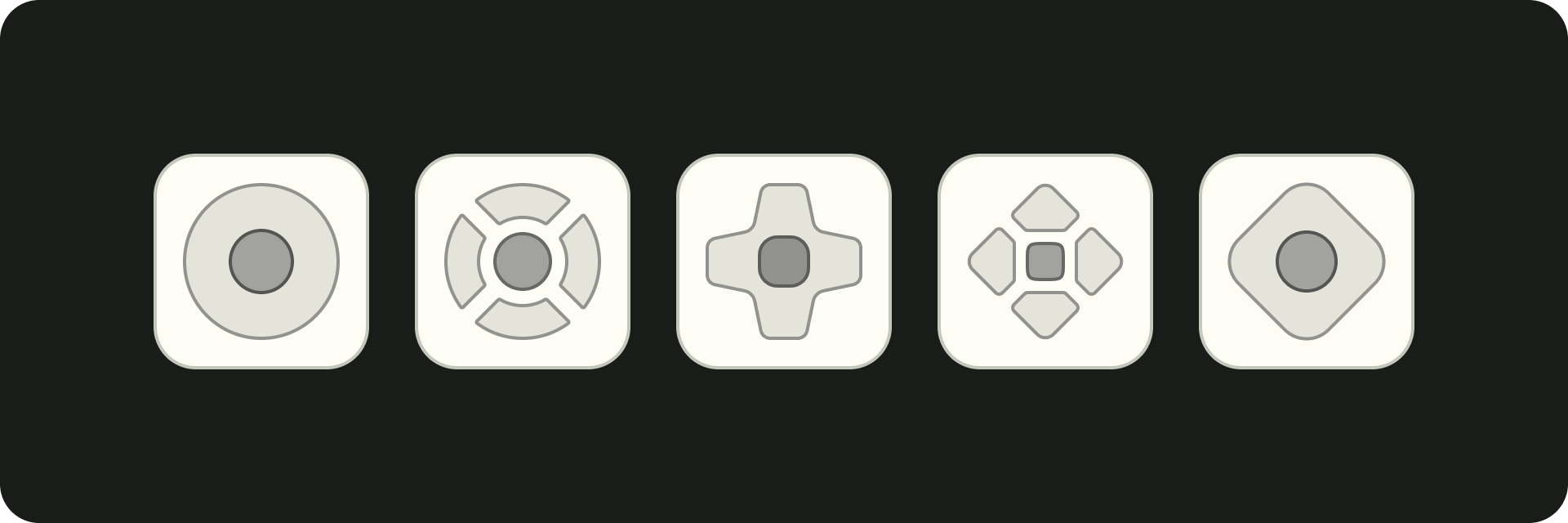
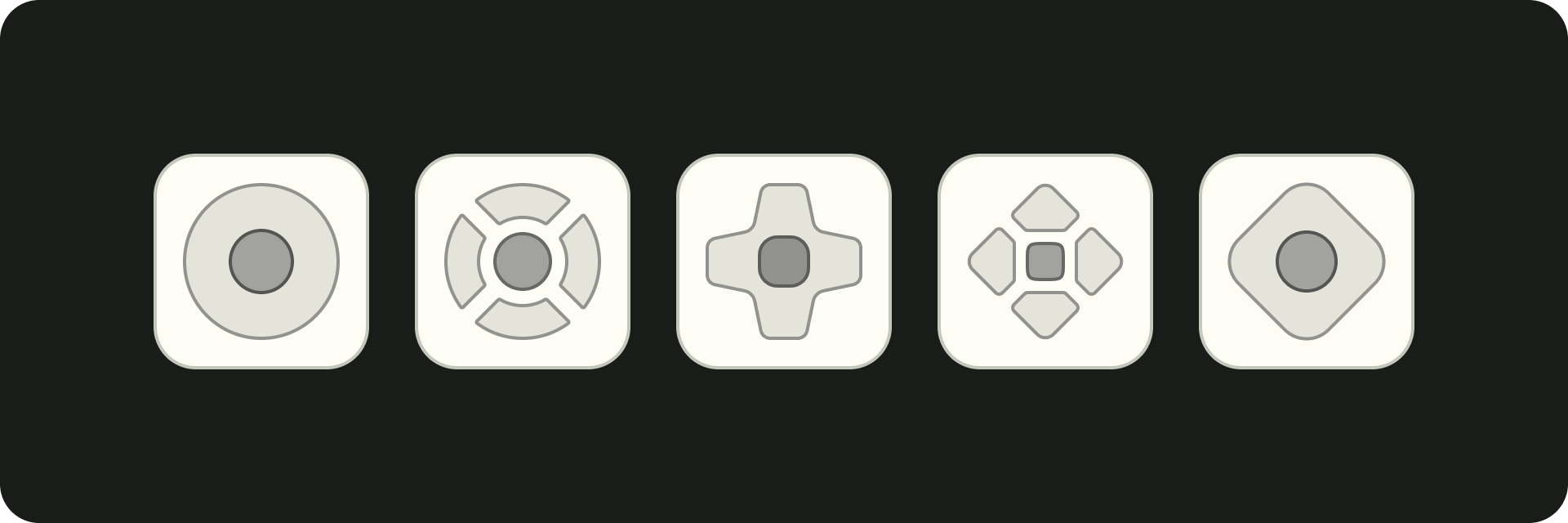
- پد جهت (D-pad) - روش اصلی ناوبری در تلویزیون از طریق D-pad است که شامل دکمه های سخت افزاری جهت بالا، پایین، چپ و راست است.
- دکمه انتخاب - مورد روی صفحه را با فوکوس انتخاب می کند. برای نمایش گزینه های بیشتر می توان از فشار دادن و نگه داشتن آن استفاده کرد.
- دکمه صفحه اصلی - کاربر را به صفحه اصلی سیستم می برد.
- دکمه برگشت - راهی برای بازگشت به نمای قبلی به کاربران می دهد.
- دکمه میکروفون - دستیار Google یا ورودی صوتی را فراخوانی می کند.
ناوبری D-pad
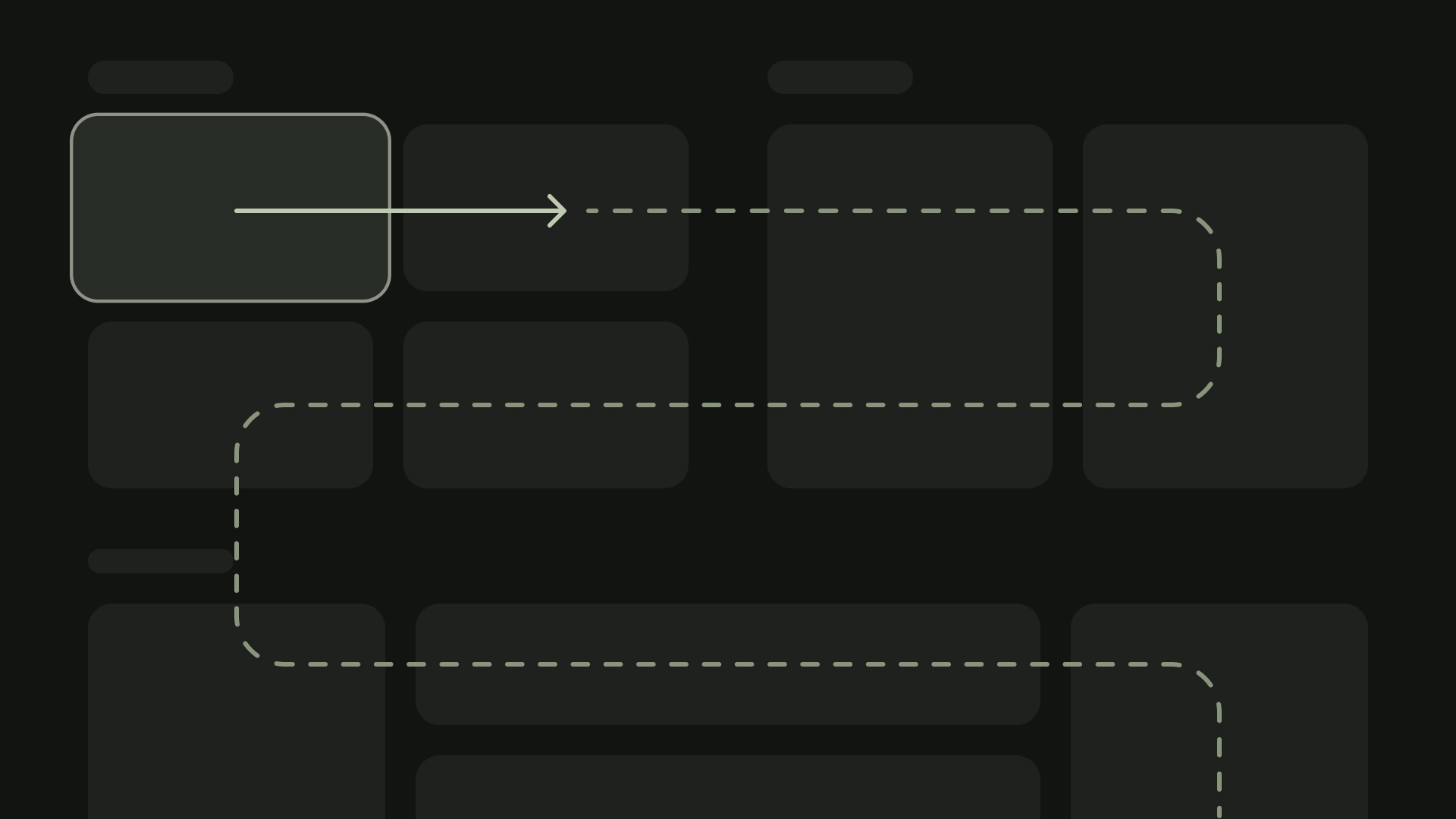
در یک دستگاه تلویزیون، کاربران با استفاده از پد D 4 جهته حرکت می کنند: بالا، پایین، چپ و راست. برای ایجاد یک برنامه تلویزیونی بهینه، یک طرح ناوبری طراحی کنید که در آن کاربر بتواند به سرعت نحوه استفاده از برنامه شما را با چهار کلید پیکان یاد بگیرد. D-pad فوکوس را از یک عنصر به نزدیکترین عنصر در جهت مربوطه منتقل می کند.
برای آزمایش عملکرد ناوبری برنامه شما با D-pad در یک دستگاه تلویزیون، موارد زیر را در نظر بگیرید:
- اطمینان حاصل کنید که کاربر می تواند به تمام عناصر قابل فوکوس روی صفحه پیمایش کند.
- اطمینان حاصل کنید که جهت ناوبری مستقیم و قابل پیش بینی است.
- برای پیمایش لیستها، مطمئن شوید که دکمههای D-pad بالا و پایین کل فهرست را میچرخانند و هر مورد فهرست را میتوان انتخاب کرد.
دکمه صفحه اصلی
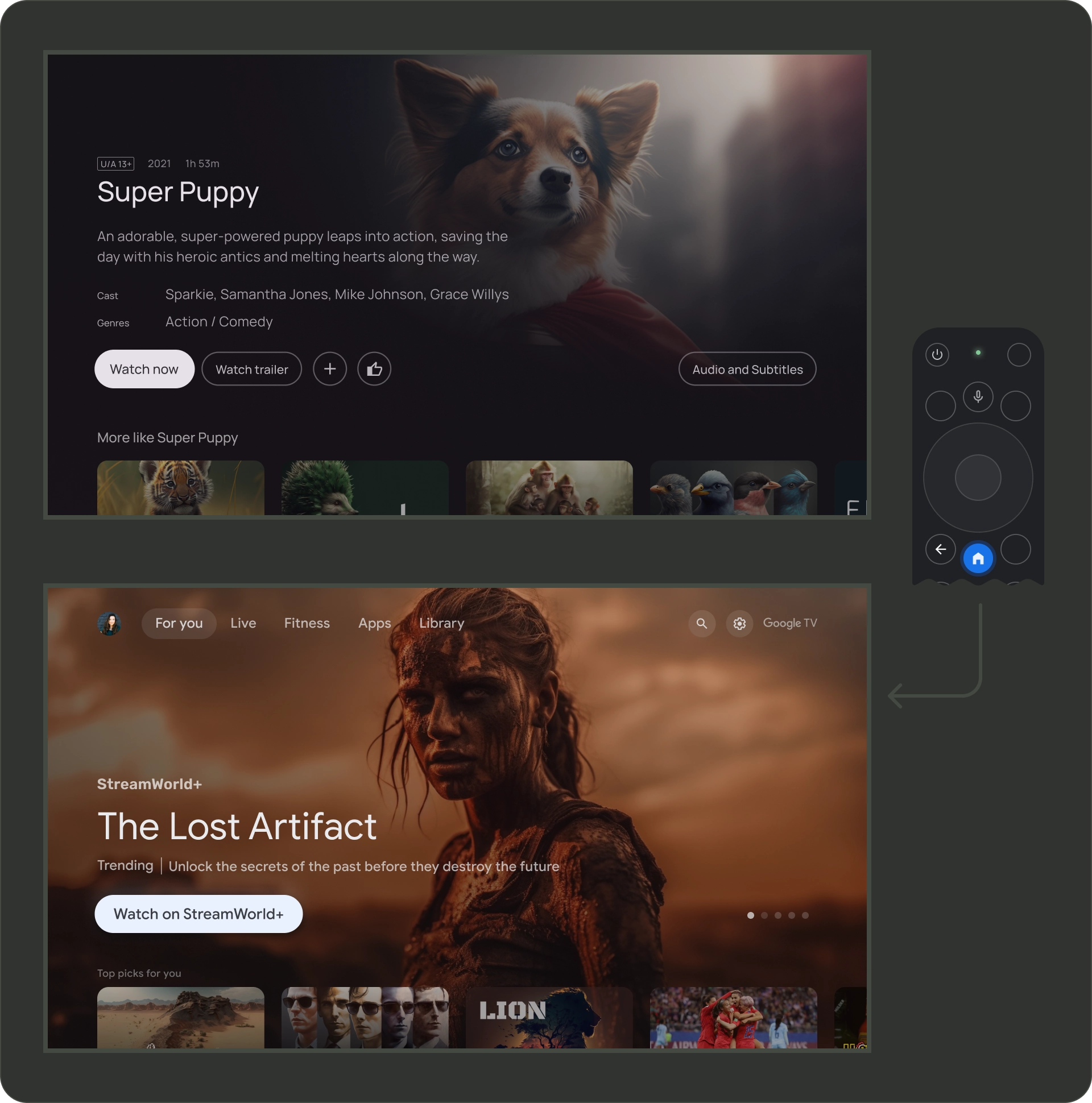
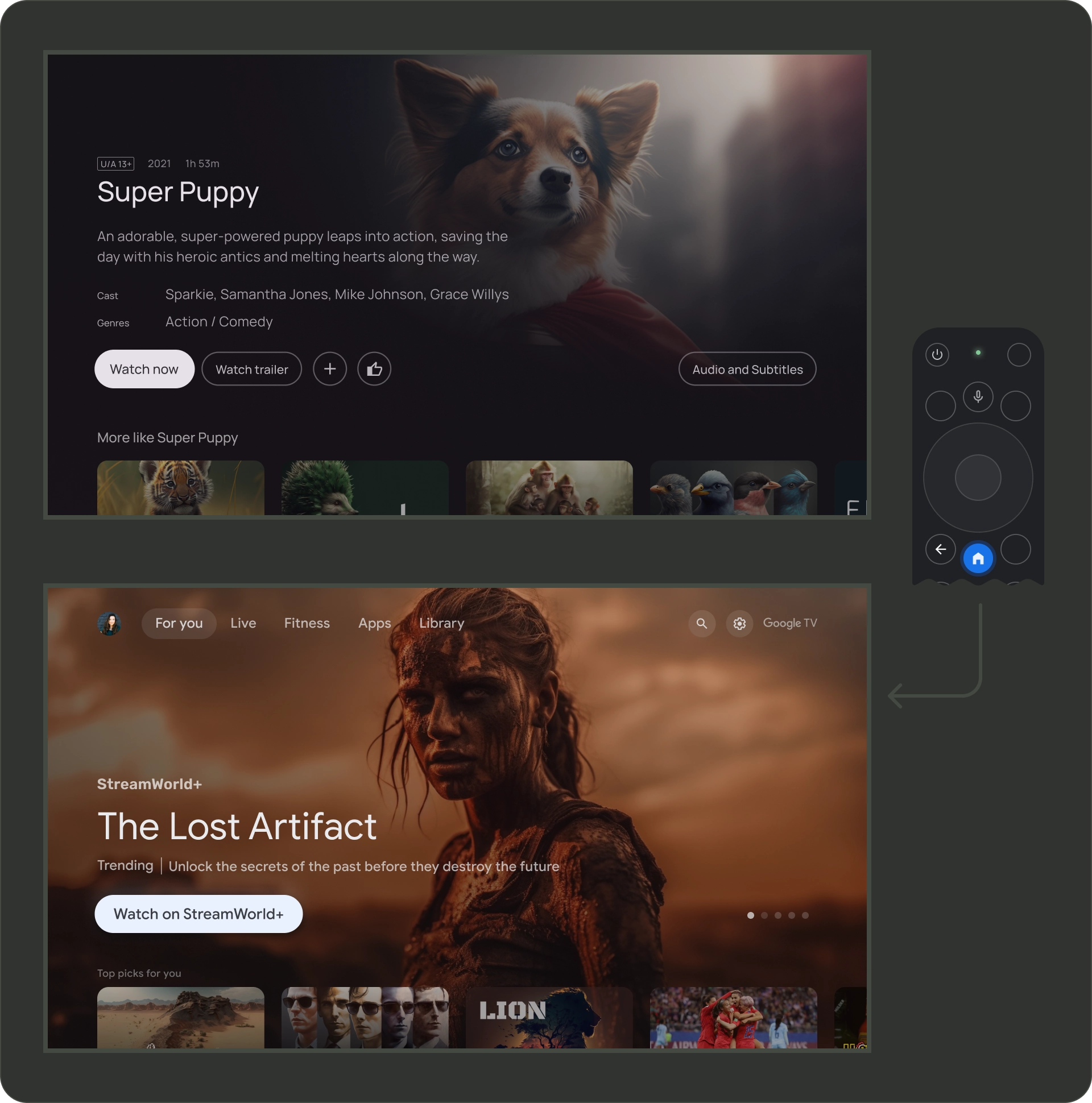
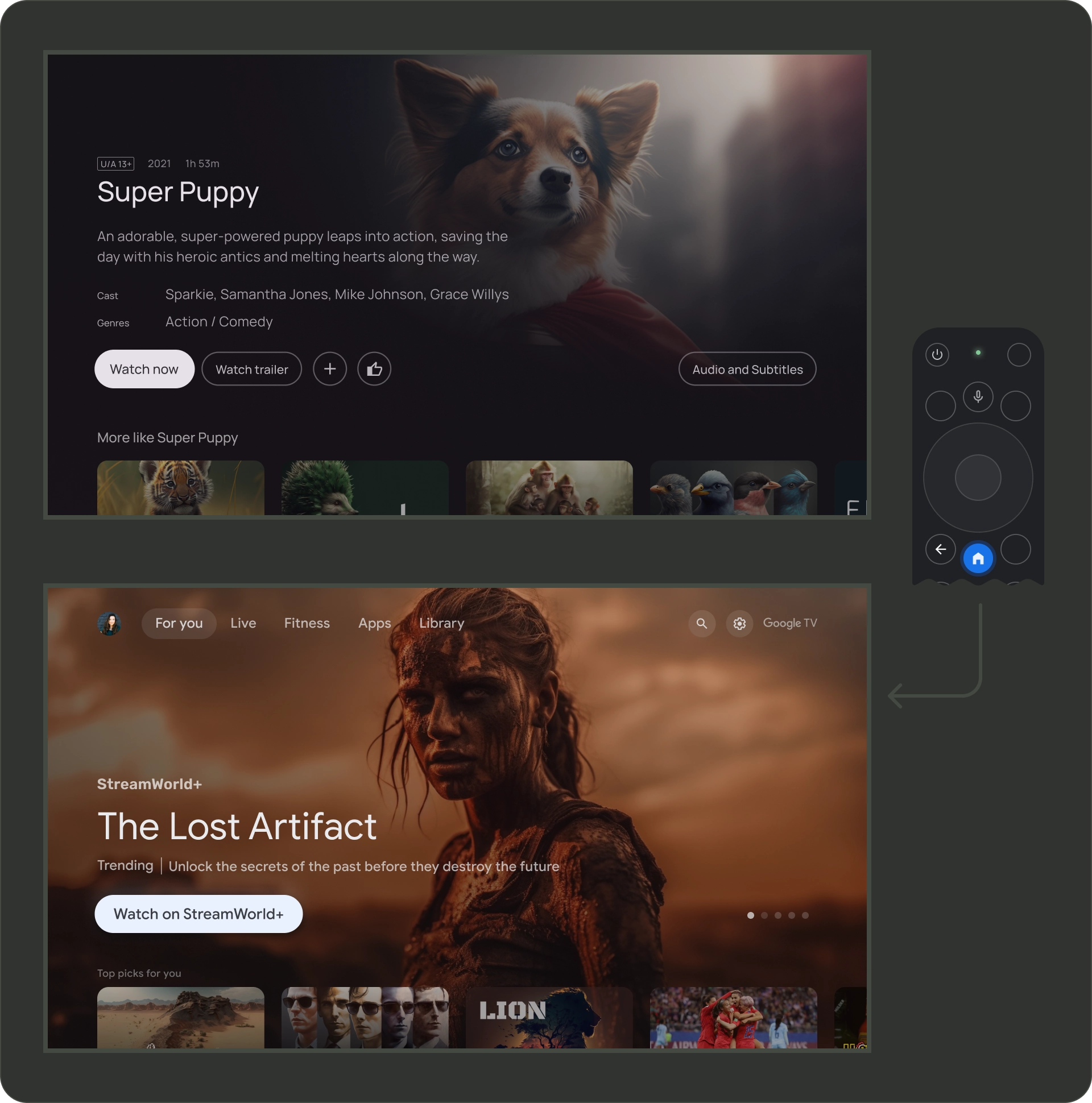
با فشار دادن دکمه هوم، کاربر همیشه به صفحه اصلی یا راهانداز Google TV بازمیگردد. برنامه فعلی به طور پیشفرض در پسزمینه تعلیق میشود.
با فشار طولانی روی دکمه هوم، داشبورد سیستم در Google TV و شبکه برنامهها در Android TV نمایش داده میشود. رفتار پیش فرض ممکن است بسته به سازنده متفاوت باشد.

دکمه برگشت
برای سازگاری بین برنامههای روی پلتفرم، مطمئن شوید که عملکرد دکمه برگشت از این دستورالعملها پیروی میکند.
از رفتار دکمه برگشت قابل پیش بینی استفاده کنید
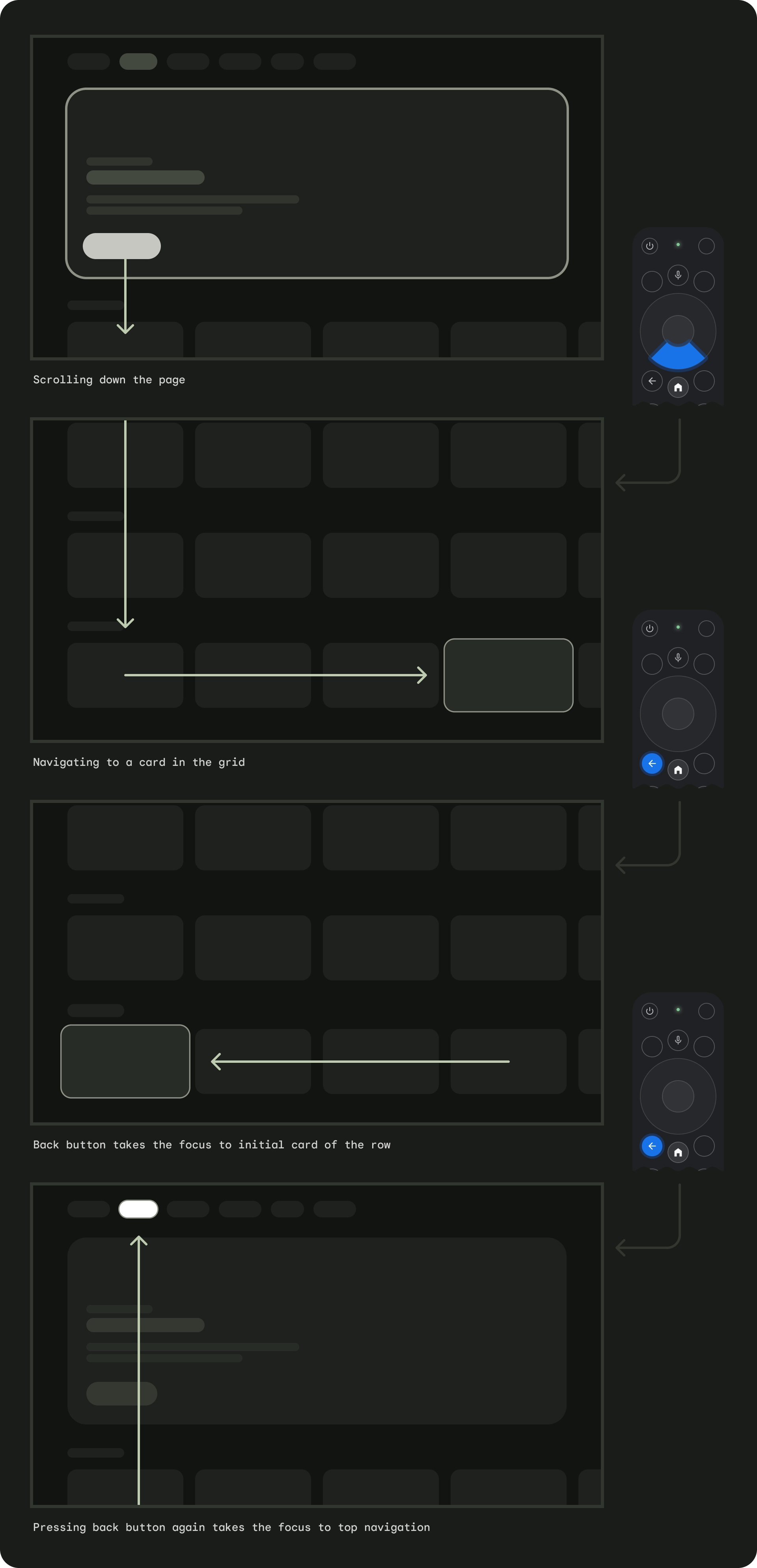
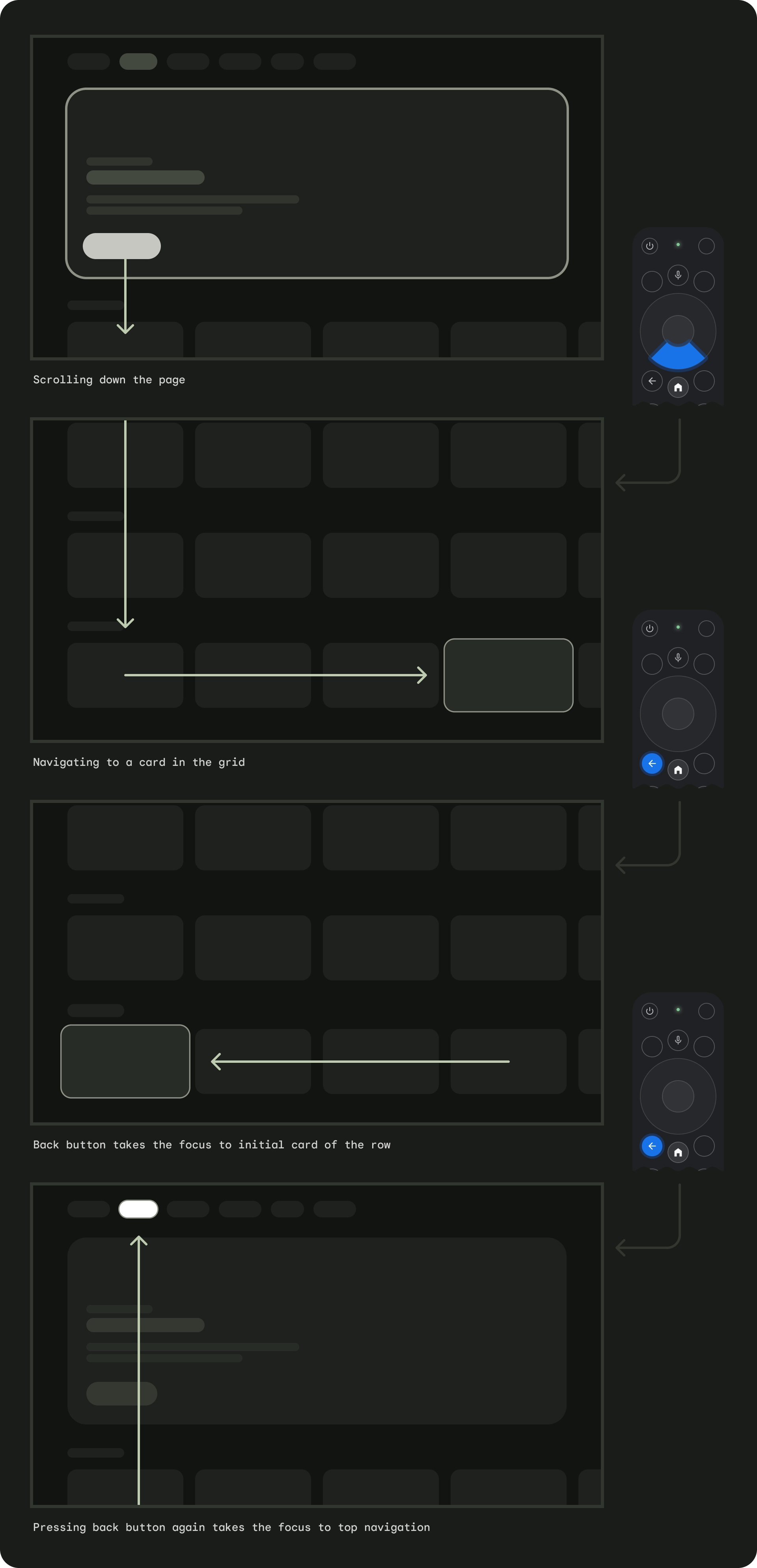
برای ایجاد یک تجربه ناوبری قابل پیش بینی، وقتی کاربر دکمه برگشت کنترل از راه دور را فشار می دهد، آنها را به مقصد قبلی ببرید. در نهایت، اگر کاربر همچنان دکمه بازگشت را فشار دهد، باید روی صفحه اصلی یا لانچر Google TV فرود بیاید.
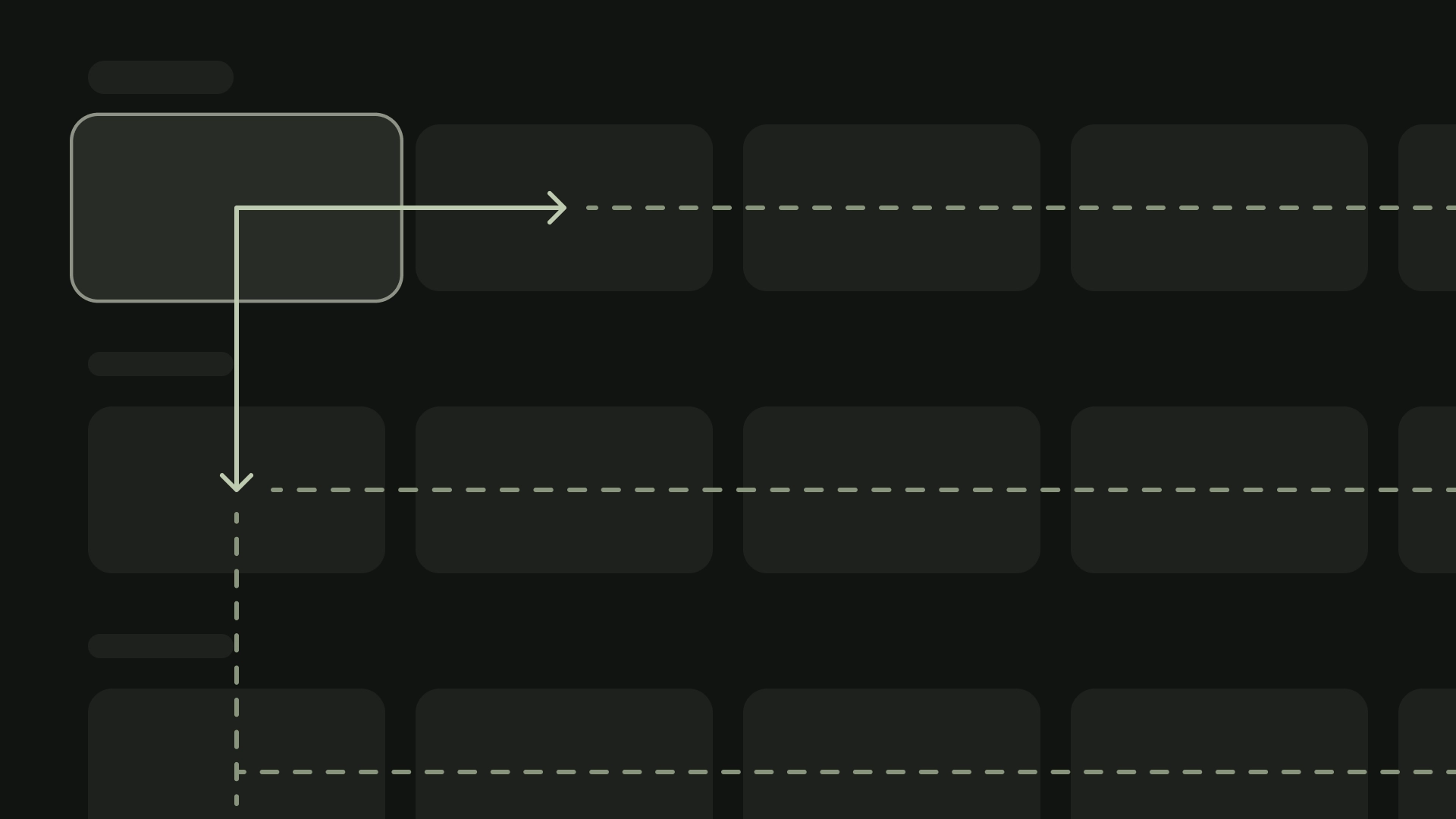
برنامه با ناوبری بالا
کاربر با پیمایش سریع به بالای صفحه باز می گردد و فوکوس را روی منو فعال می کند.

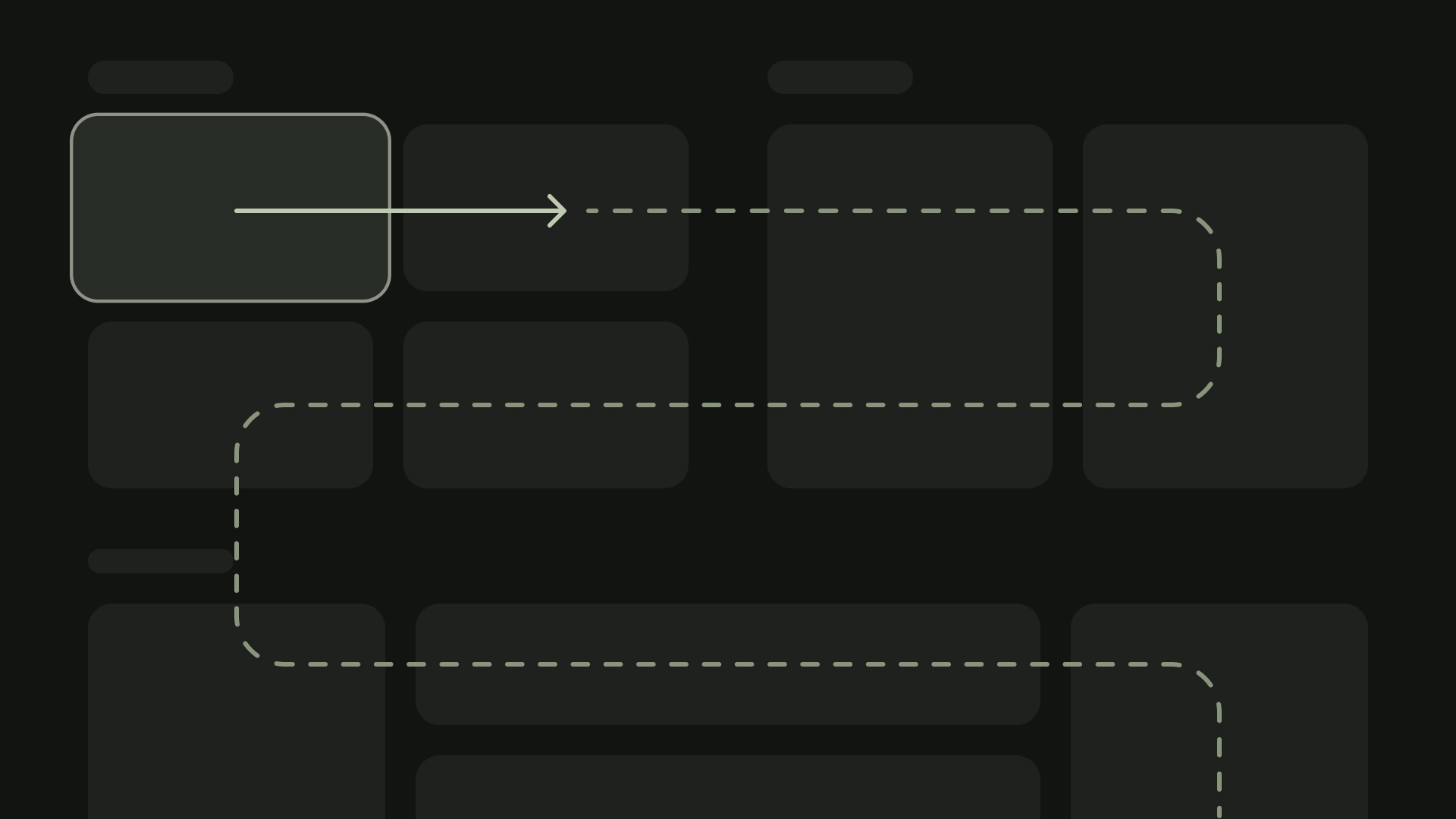
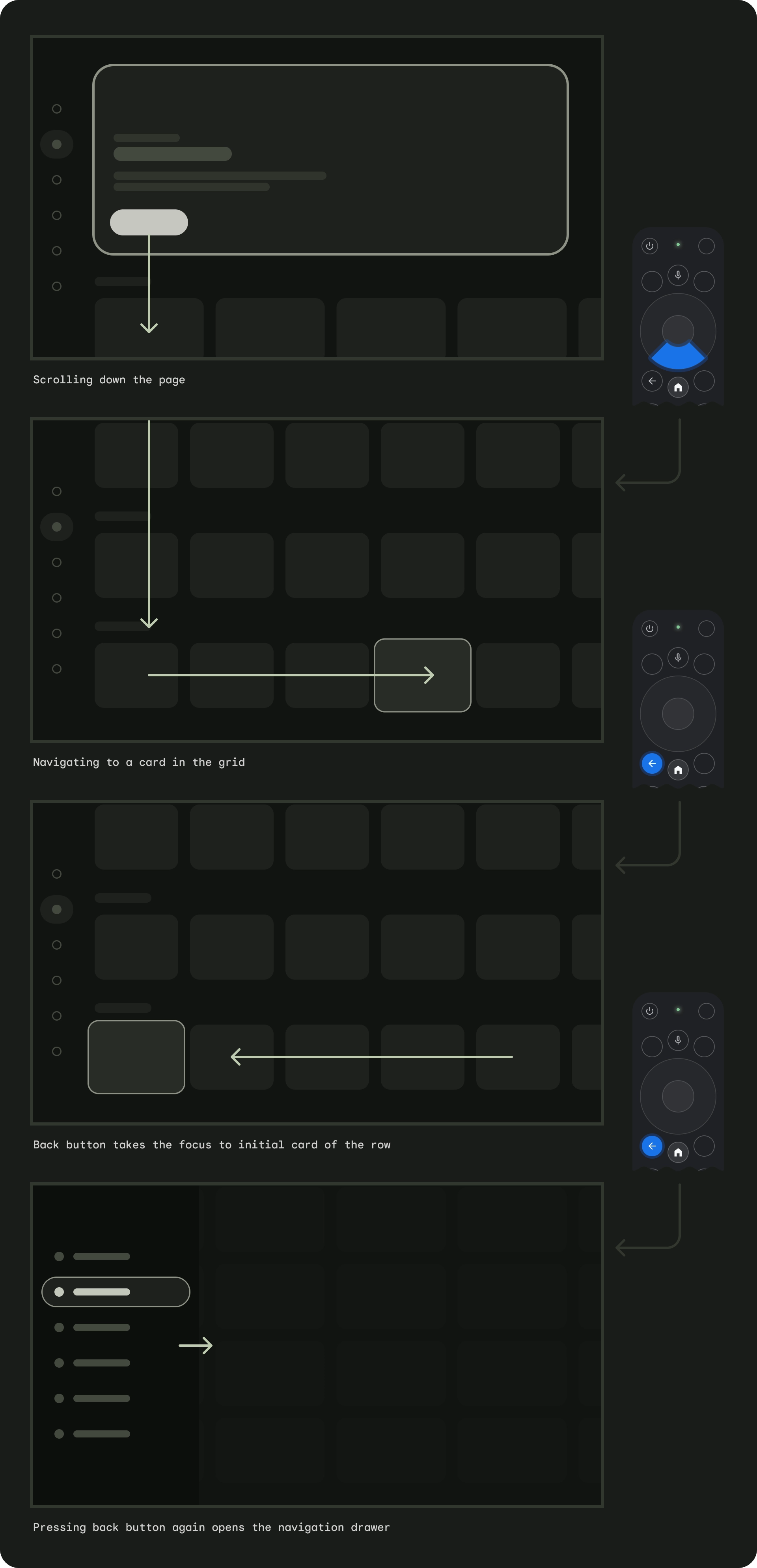
برنامه با ناوبری سمت چپ
منوی سمت چپ فعال می شود و تمرکز کاربر روی آیتم منوی فعال قرار می گیرد.

اطمینان حاصل کنید که دکمه برگشت توسط صفحههای تایید یا بخشی از یک حلقه نامتناهی بسته نشده است.

نکن
دکمه برگشت را نمایش ندهید
بر خلاف دستگاه های دستی، دکمه برگشت روی کنترل از راه دور برای حرکت به عقب در تلویزیون استفاده می شود. لازم نیست دکمه بازگشت مجازی روی صفحه نمایش داده شود.

نکن
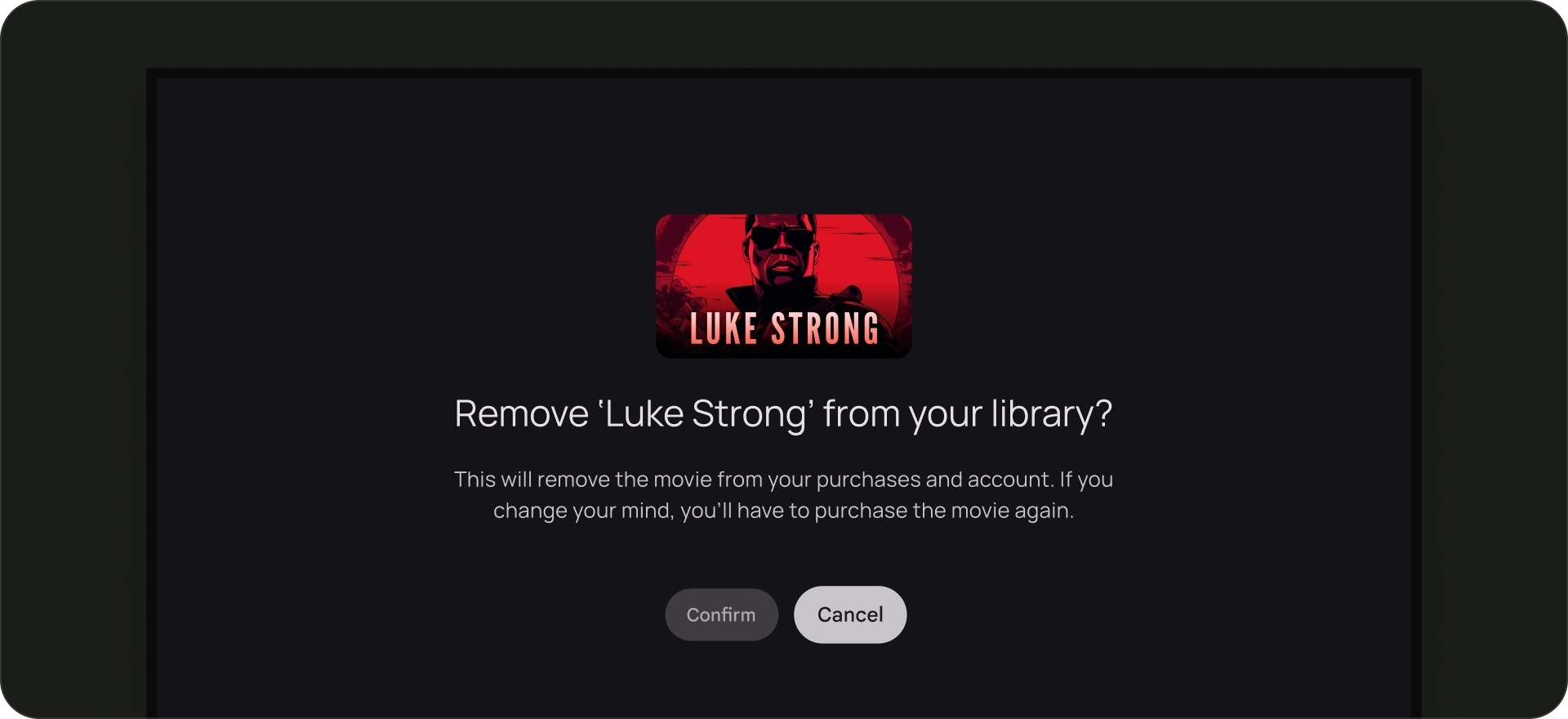
نمایش دکمه لغو، در صورت لزوم
اگر تنها اقدامات قابل مشاهده، اقدامات تأیید کننده، مخرب یا خرید هستند، تمرین خوبی است که یک دکمه لغو داشته باشید که به مقصد قبلی باز می گردد.

انجام دهید
معماری ناوبری
مقصد شروع ثابت
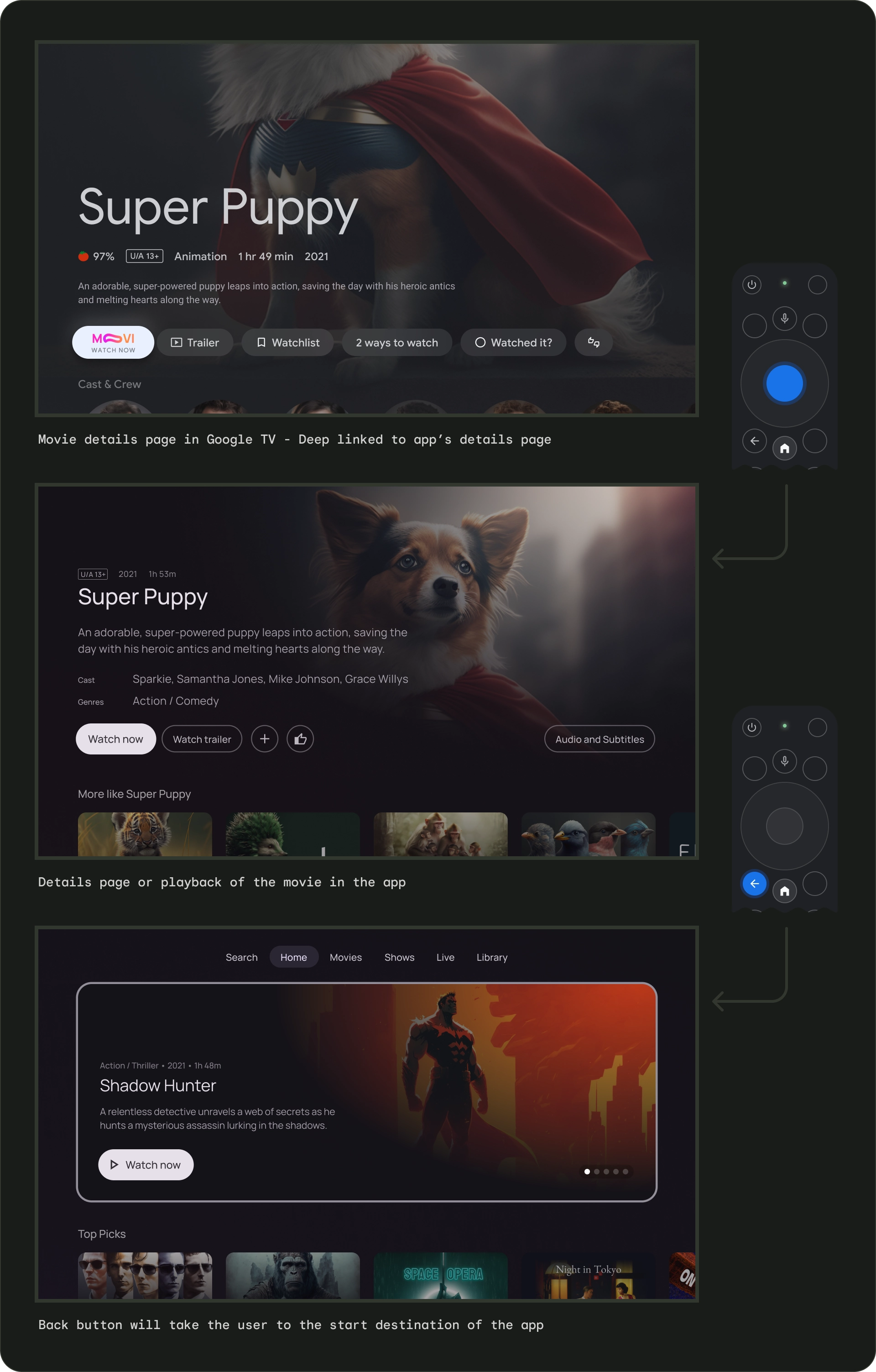
اولین صفحهای که کاربر هنگام راهاندازی برنامه از راهانداز میبیند، آخرین صفحهای است که کاربر هنگام بازگشت به لانچر پس از فشار دادن دکمه برگشت مشاهده میکند.
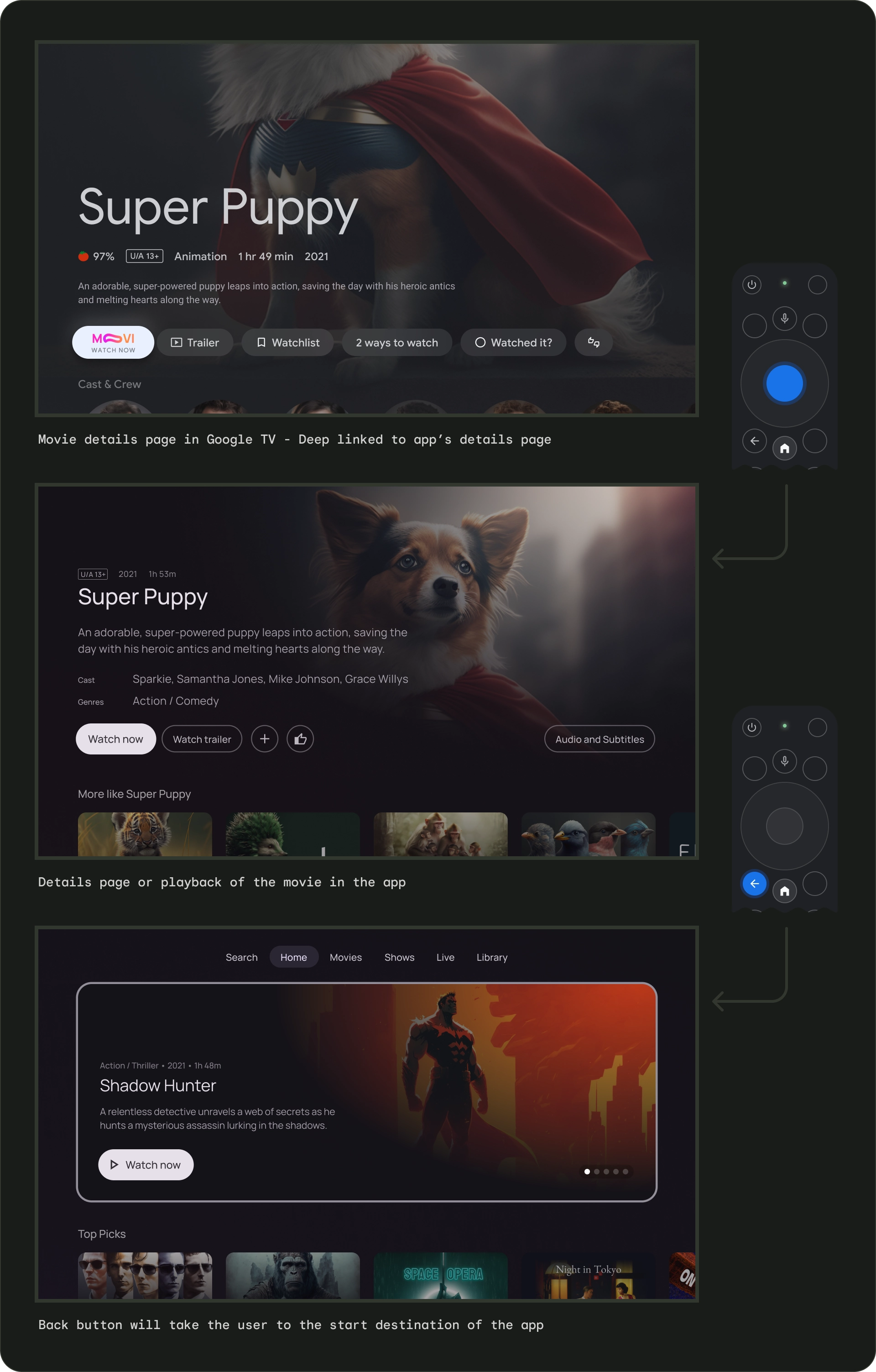
پیوند عمیق، ناوبری دستی را شبیه سازی می کند
خواه پیوند عمیق یا پیمایش دستی به یک مقصد خاص، کاربران می توانند از دکمه برگشت برای پیمایش از هر نقطه در برنامه به مقصد شروع استفاده کنند.

پیوند عمیق به یک برنامه از یک برنامه دیگر، ناوبری دستی را شبیه سازی می کند. به عنوان مثال، اگر کاربر مستقیماً به صفحه جزئیات برنامه Moviestar از Google TV رفته و سپس دکمه بازگشت را فشار دهد، به صفحه اصلی برنامه Moviestar منتقل می شود.
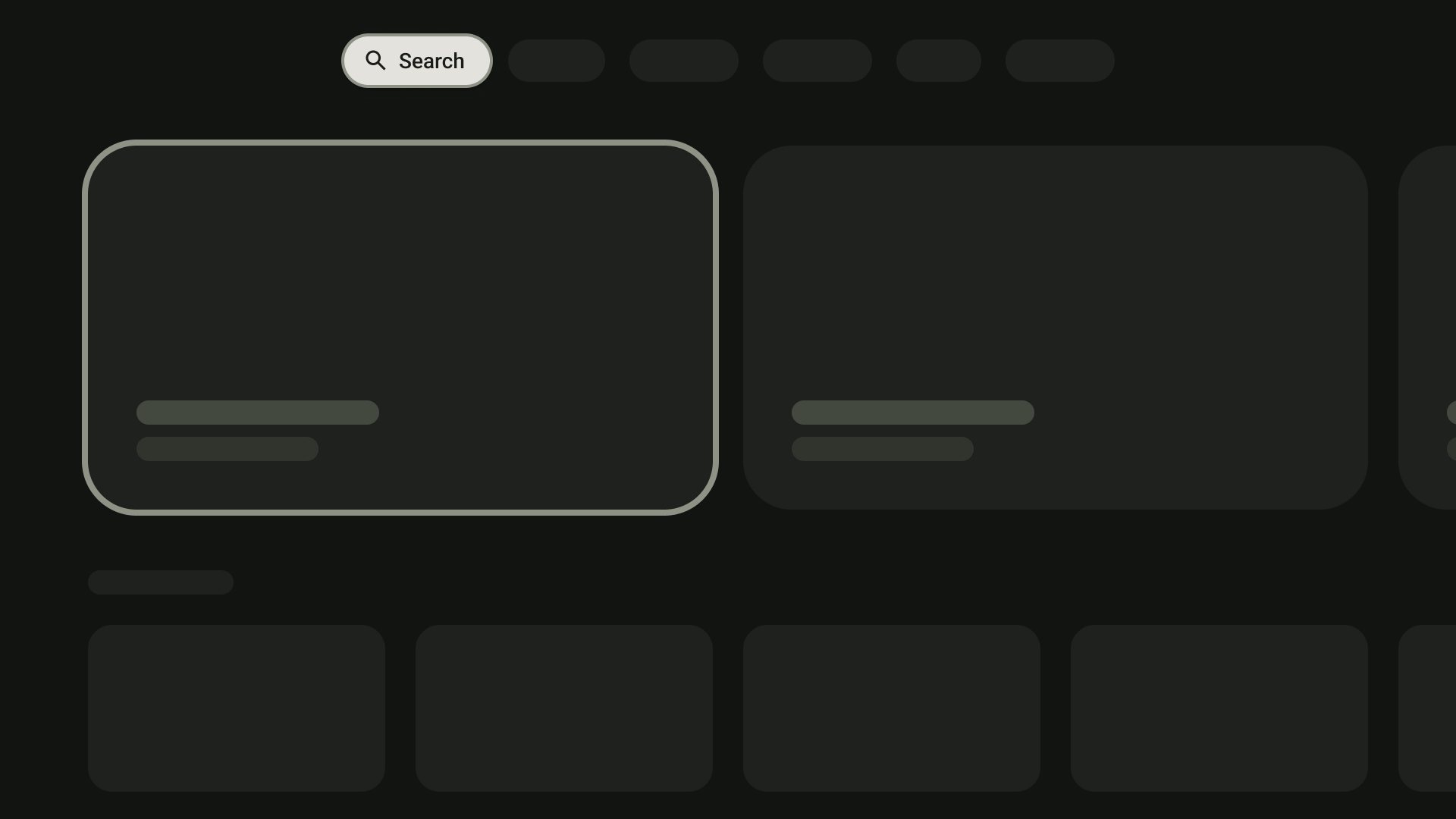
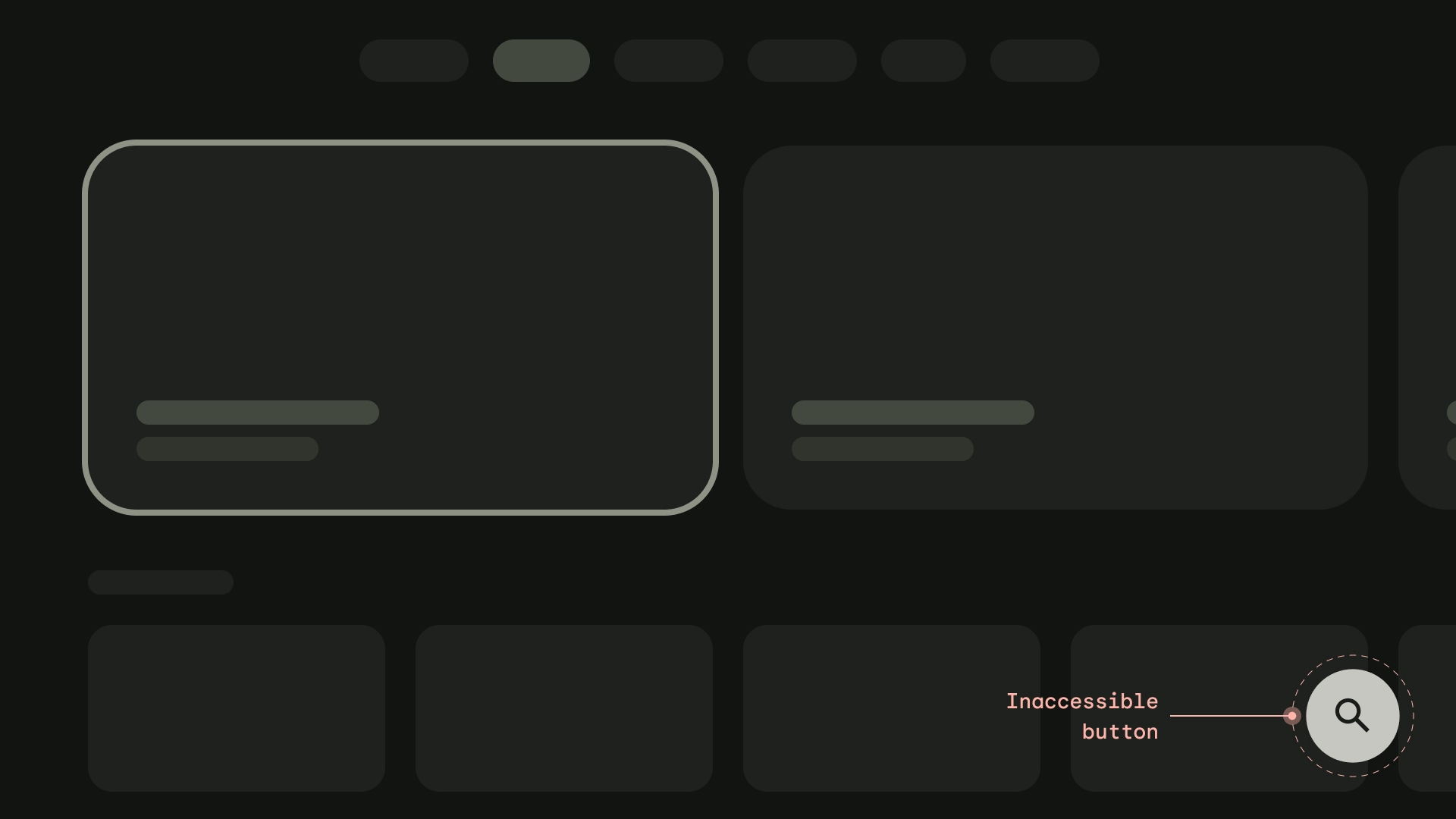
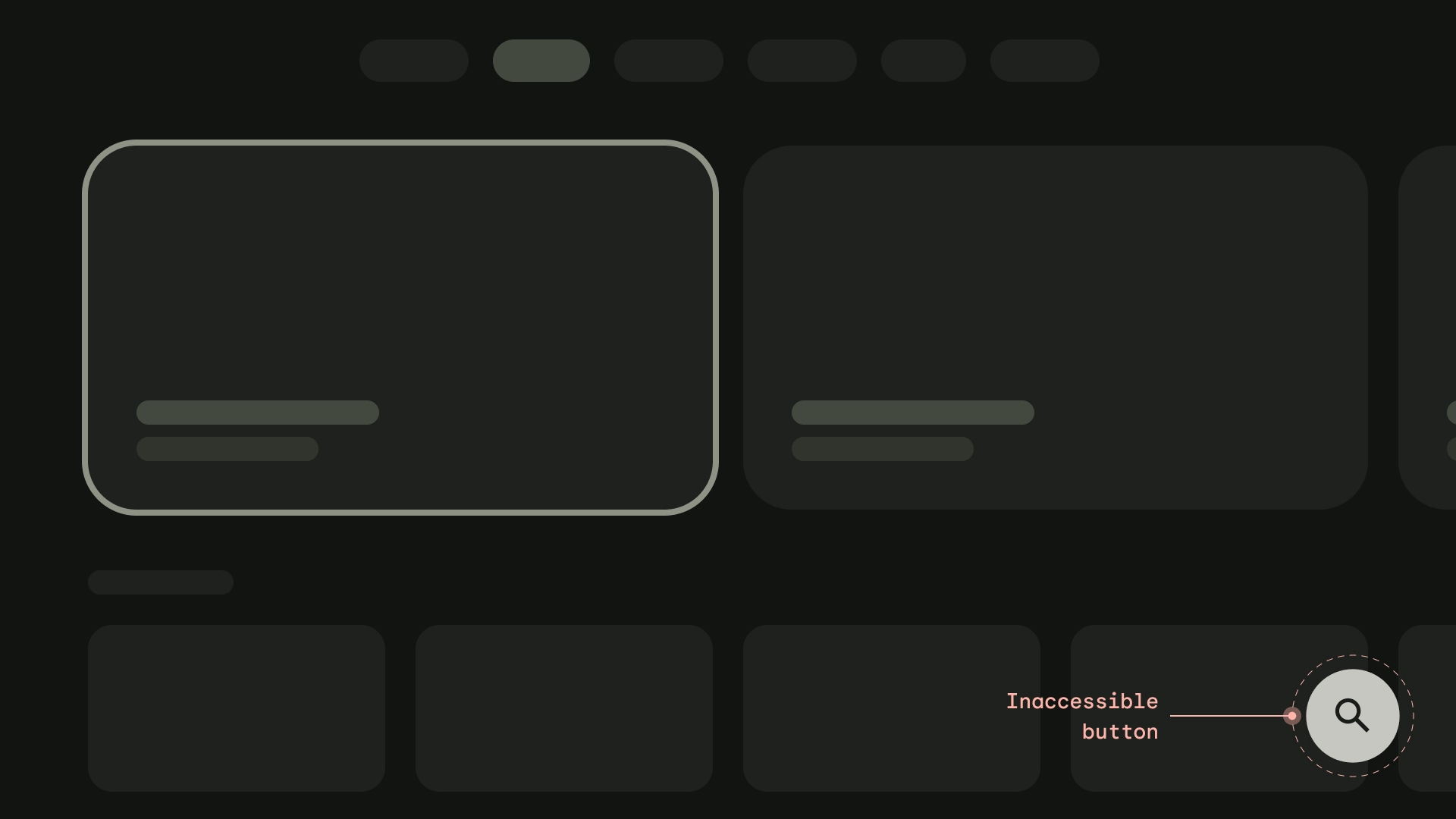
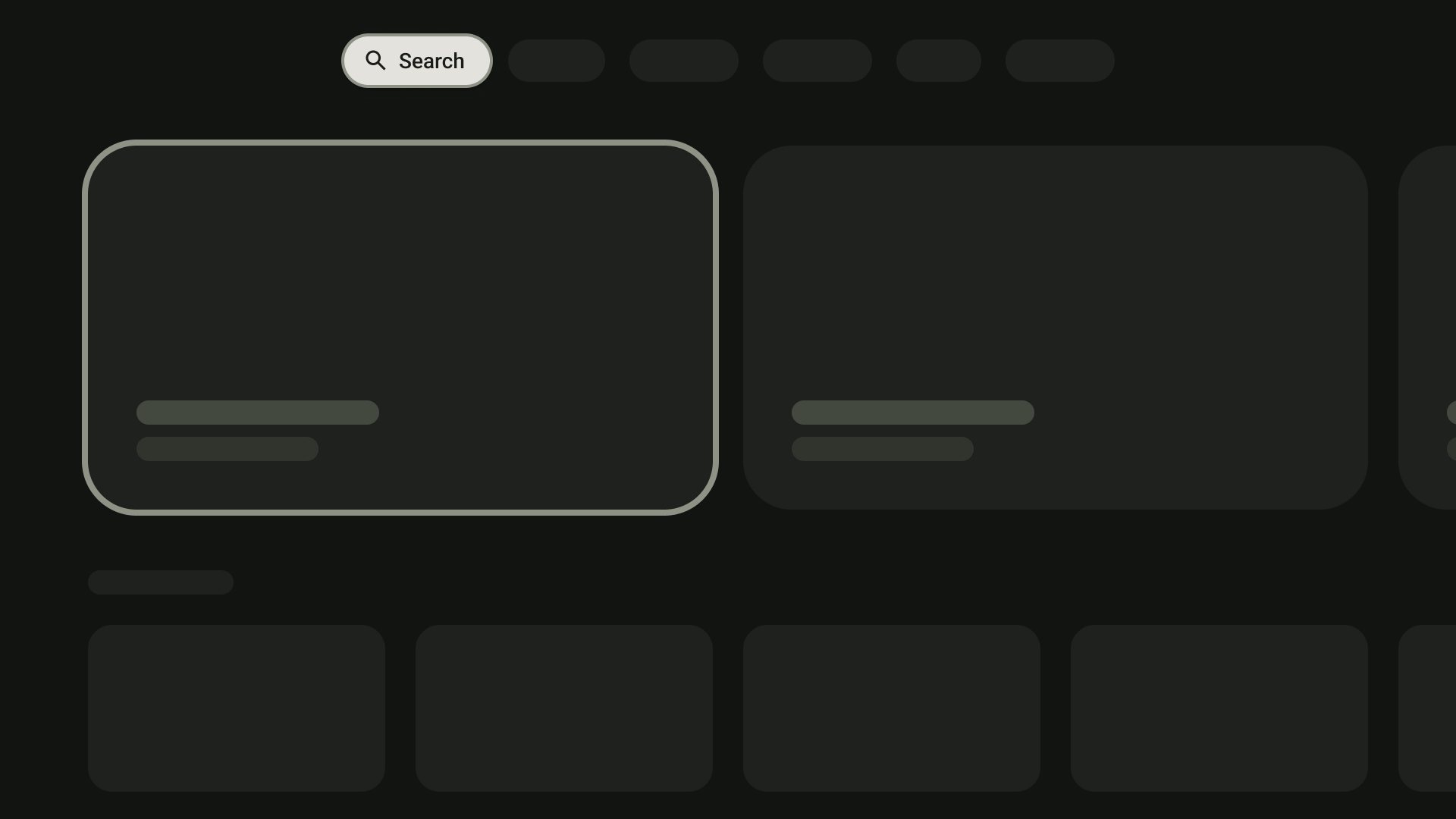
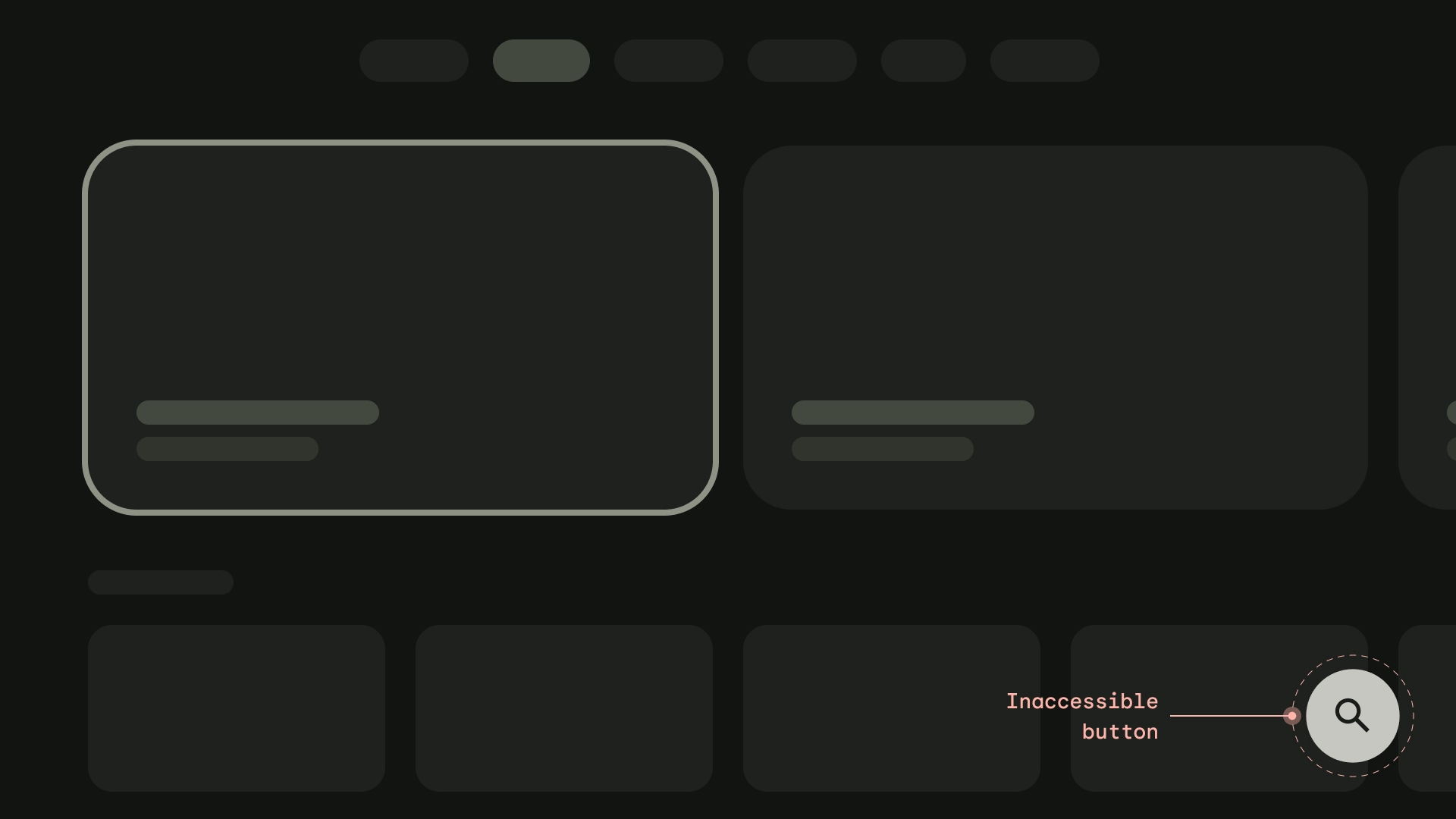
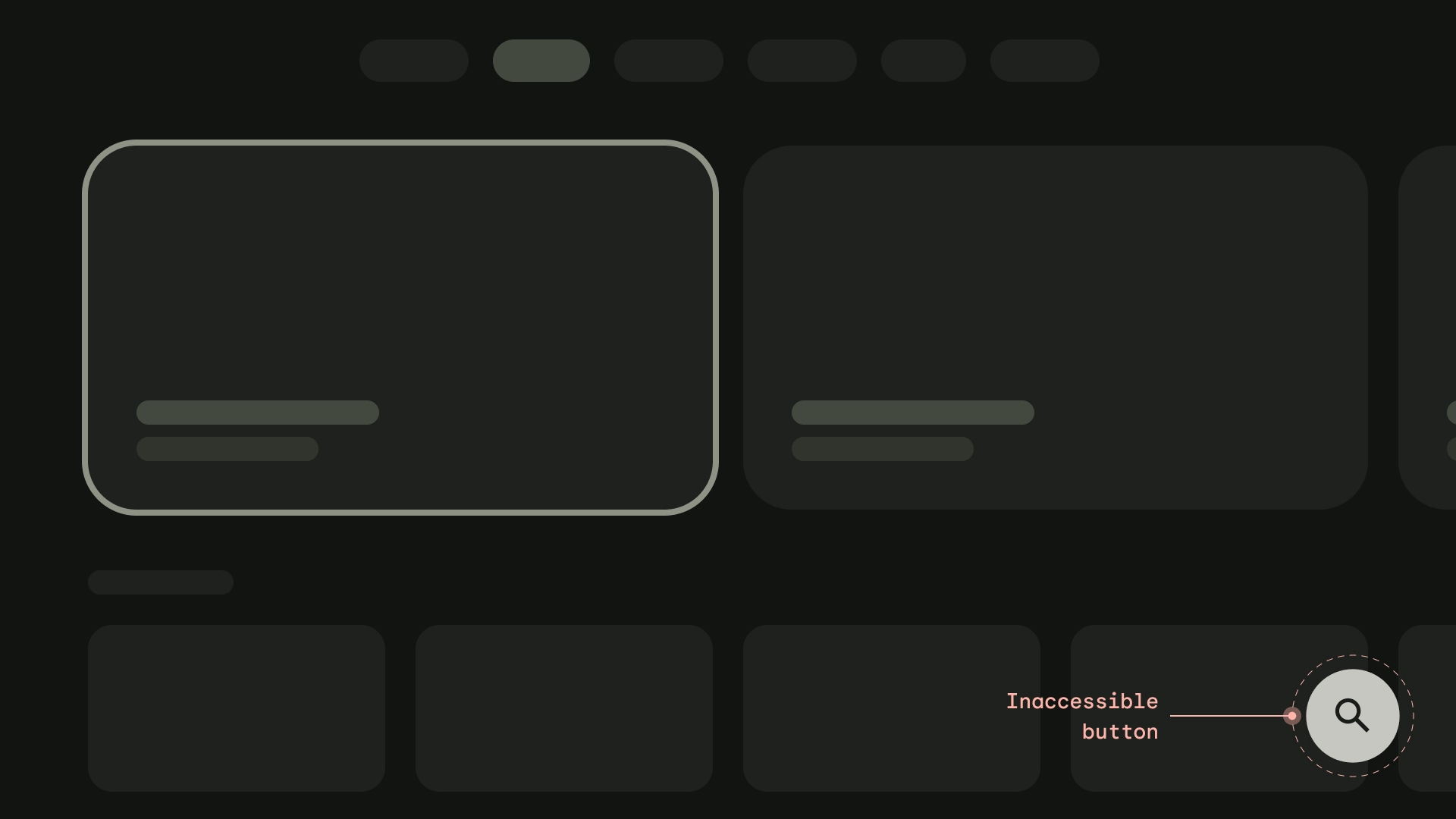
مسیر تمام عناصر قابل فوکوس را پاک کنید
به کاربران اجازه دهید UI شما را با یک جهت روشن هدایت کنند. اگر مسیر مستقیمی برای رسیدن به کنترل وجود ندارد، آن را تغییر مکان دهید.

انجام دهید

نکن
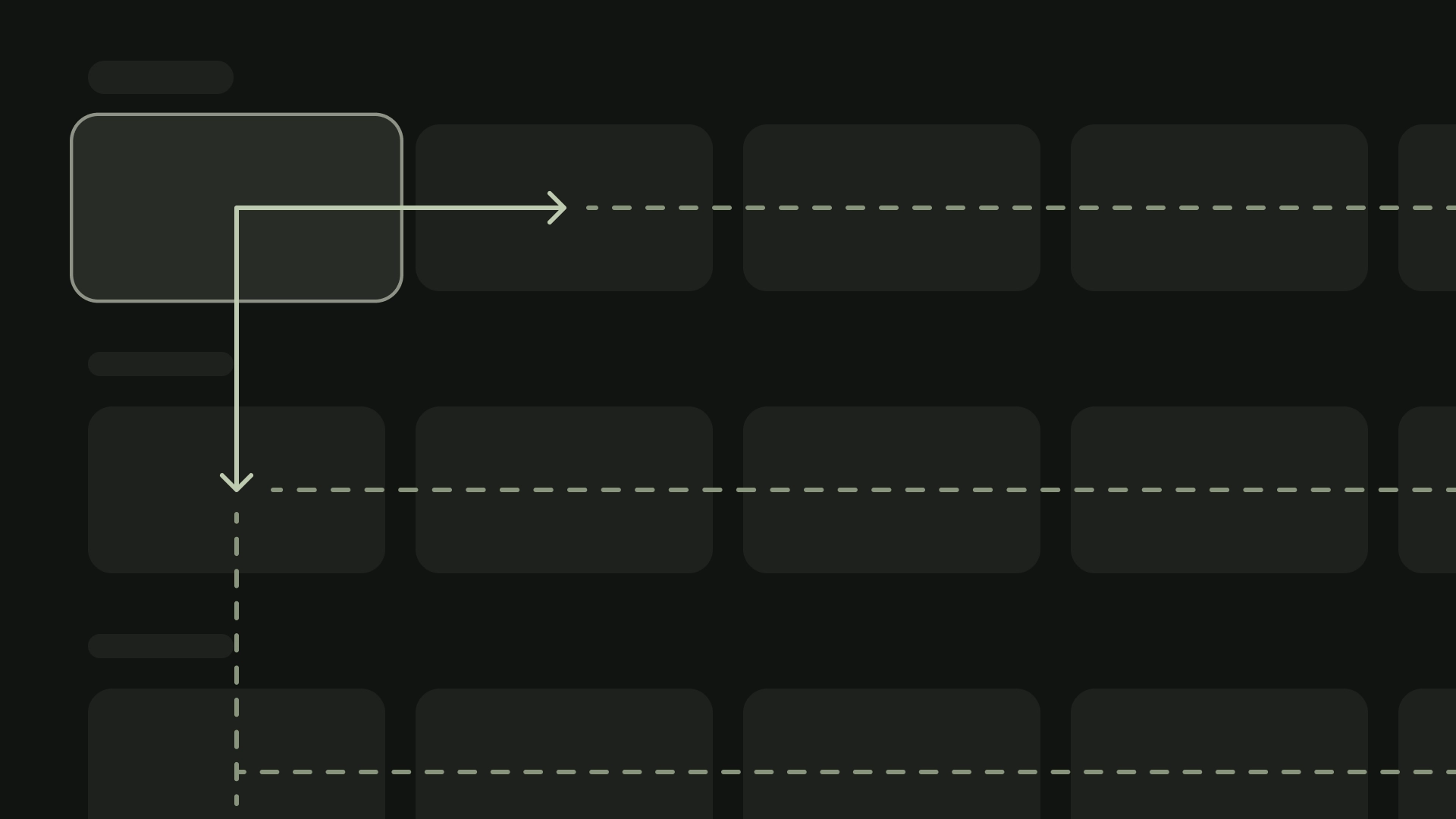
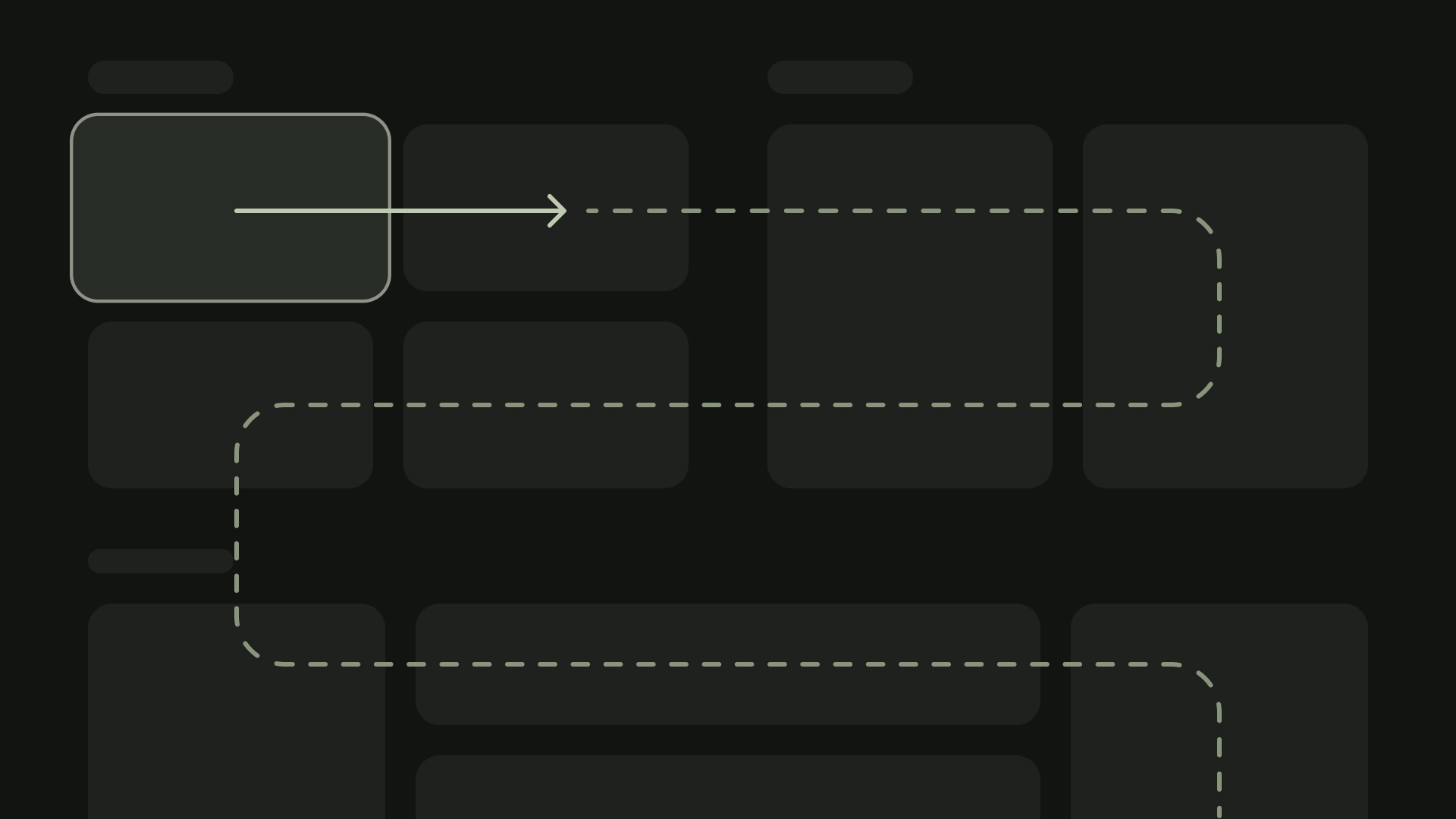
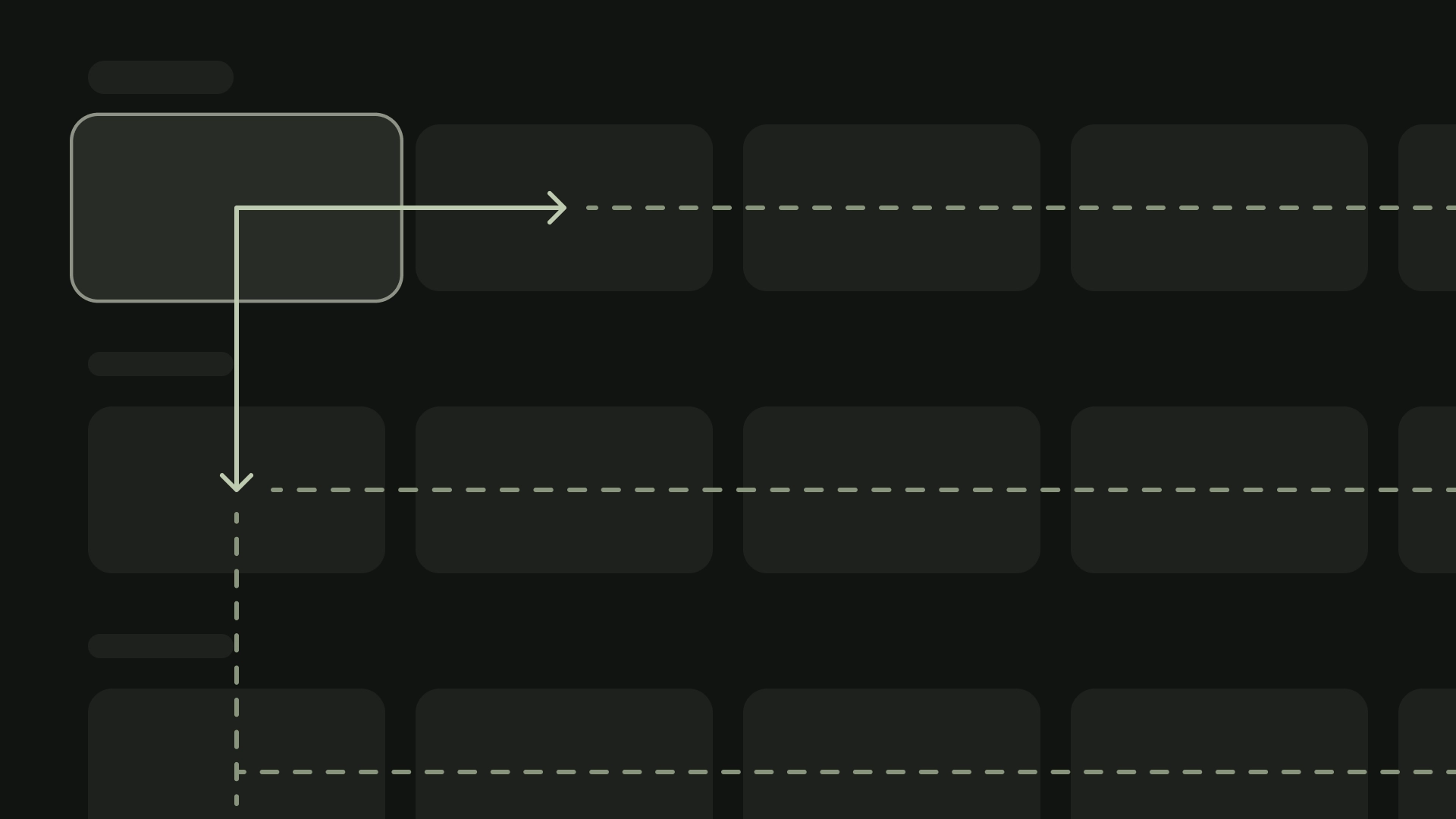
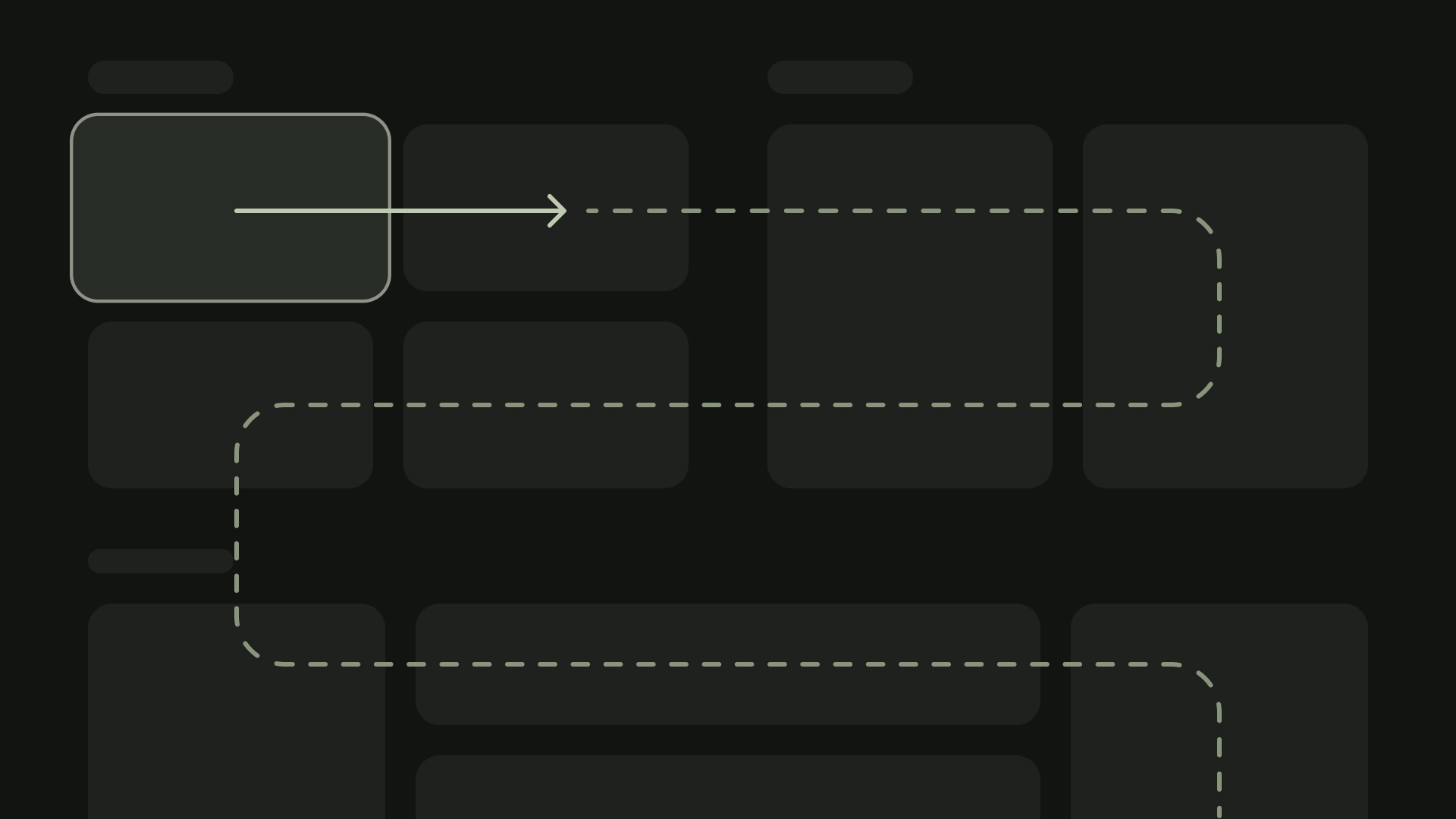
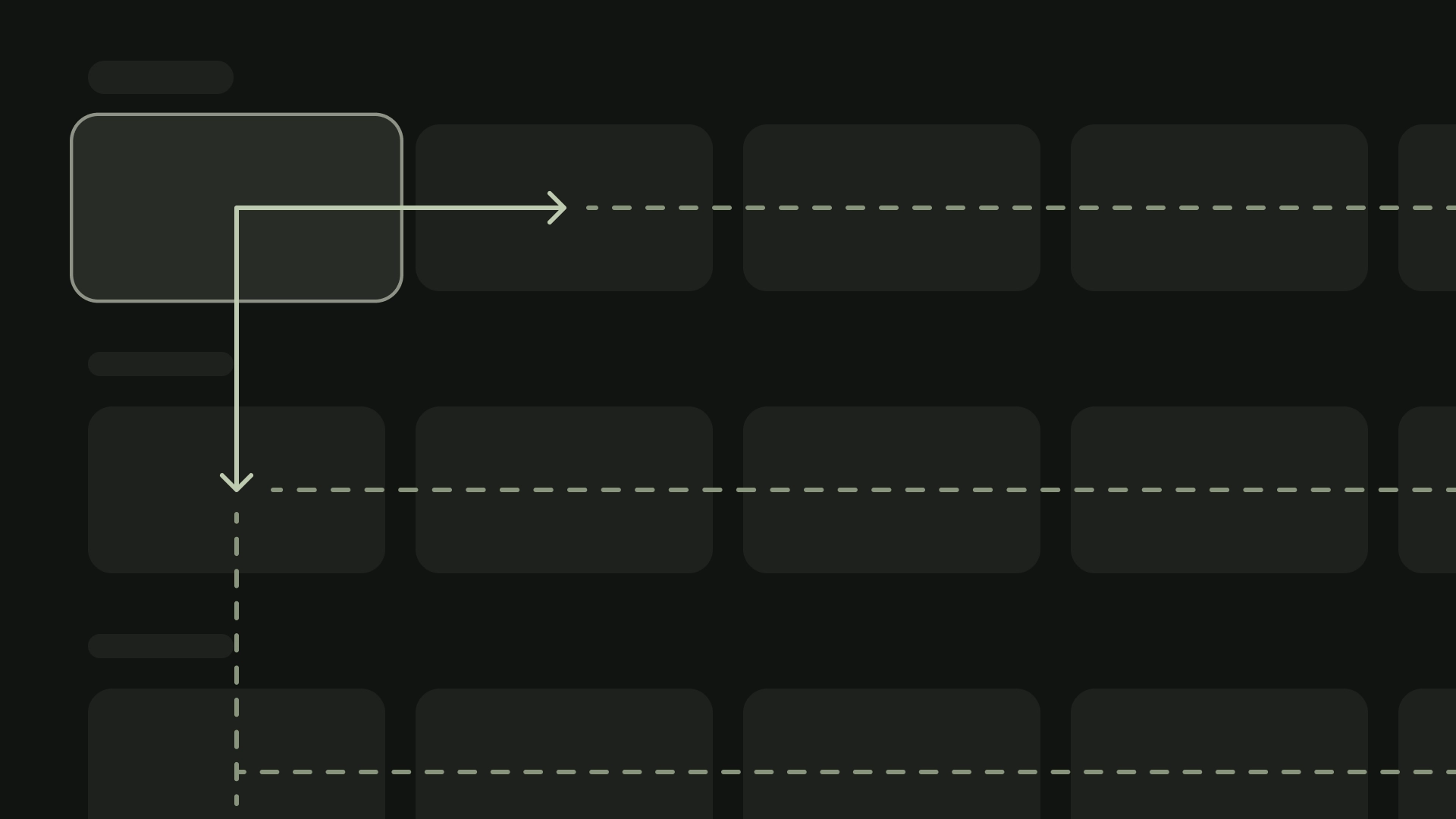
محور
طرح خود را طوری طراحی کنید که از محورهای افقی و عمودی بهره ببرید. به هر جهت یک تابع خاص بدهید تا به سرعت در سلسله مراتب بزرگ پیمایش کنید.

انجام دهید

نکن
دستگاه های تلویزیون مجموعه محدودی از کنترل های ناوبری را برای برنامه ها ارائه می دهند. برای ایجاد یک طرح ناوبری موثر برای رابط کاربری تلویزیون خود، این کنترل های محدود و نحوه حرکت کاربر با استفاده از دکمه های کنترل از راه دور به جای صفحه نمایش لمسی را در نظر بگیرید.

نکات برجسته
- این کنترلر قابلیت های ناوبری محدودی را ارائه می دهد - بالا-پایین-چپ-راست- بنابراین توجه داشته باشید که چگونه می تواند طراحی UI برنامه شما را شکل دهد.
- ناوبری باید طبیعی و آشنا باشد.
- با دکمه برگشت کنترل از راه دور، یک تجربه ناوبری ساده ایجاد کنید.
- اگر کاربر مسیر مستقیمی برای رسیدن به یک کنترل ندارد، آن را تغییر مکان دهید.
اصول
هدف این است که ناوبری بدون تسلط بر رابط کاربری یا منحرف کردن توجه از محتوا، طبیعی و آشنا باشد. اصول زیر به ایجاد یک پایه برای تجربه کاربری ثابت و شهودی در برنامه های تلویزیون کمک می کند.
کارآمد
دسترسی به محتوا را سریع و ساده کنید. کاربران می خواهند با استفاده از حداقل تعداد کلیک، به سرعت به محتوا دسترسی داشته باشند. اطلاعات خود را به گونه ای سازماندهی کنید که به کمترین صفحه نمایش نیاز دارد.
قابل پیش بینی
بهترین شیوه ها و توصیه ها را دنبال کنید تا ناوبری را برای کاربران قابل پیش بینی کنید. الگوهای ناوبری را بی جهت دوباره اختراع نکنید، زیرا این امر منجر به سردرگمی و غیرقابل پیش بینی شدن می شود.
شهودی
ناوبری را به اندازه کافی ساده کنید تا به طور یکپارچه از رفتارهای پذیرفته شده کاربر پشتیبانی کند. با افزودن لایه های ناوبری غیر ضروری، بیش از حد پیچیده نشوید.
کنترل کننده
کنترلرها در سبک های مختلفی از کنترل از راه دور مینیمالیستی گرفته تا کنترلرهای بازی پیچیده هستند. همه کنترلرها شامل یک پد جهت (D-pad) به همراه دکمه های انتخاب، خانه و برگشت هستند. دکمه های دیگر بسته به مدل متفاوت است.

- پد جهت (D-pad) - روش اصلی ناوبری در تلویزیون از طریق D-pad است که شامل دکمه های سخت افزاری جهت بالا، پایین، چپ و راست است.
- دکمه انتخاب - مورد روی صفحه را با فوکوس انتخاب می کند. برای نمایش گزینه های بیشتر می توان از فشار دادن و نگه داشتن آن استفاده کرد.
- دکمه صفحه اصلی - کاربر را به صفحه اصلی سیستم می برد.
- دکمه برگشت - راهی برای بازگشت به نمای قبلی به کاربران می دهد.
- دکمه میکروفون - دستیار Google یا ورودی صوتی را فراخوانی می کند.
ناوبری D-pad
در یک دستگاه تلویزیون، کاربران با استفاده از پد D 4 جهته حرکت می کنند: بالا، پایین، چپ و راست. برای ایجاد یک برنامه تلویزیونی بهینه، یک طرح ناوبری طراحی کنید که در آن کاربر بتواند به سرعت نحوه استفاده از برنامه شما را با چهار کلید پیکان یاد بگیرد. D-pad فوکوس را از یک عنصر به نزدیکترین عنصر در جهت مربوطه منتقل می کند.
برای آزمایش عملکرد ناوبری برنامه شما با D-pad در یک دستگاه تلویزیون، موارد زیر را در نظر بگیرید:
- اطمینان حاصل کنید که کاربر می تواند به تمام عناصر قابل فوکوس روی صفحه پیمایش کند.
- اطمینان حاصل کنید که جهت ناوبری مستقیم و قابل پیش بینی است.
- برای پیمایش لیستها، مطمئن شوید که دکمههای D-pad بالا و پایین کل فهرست را میچرخانند و هر مورد فهرست را میتوان انتخاب کرد.
دکمه صفحه اصلی
با فشار دادن دکمه هوم، کاربر همیشه به صفحه اصلی یا راهانداز Google TV بازمیگردد. برنامه فعلی به طور پیشفرض در پسزمینه تعلیق میشود.
با فشار طولانی روی دکمه هوم، داشبورد سیستم در Google TV و شبکه برنامهها در Android TV نمایش داده میشود. رفتار پیش فرض ممکن است بسته به سازنده متفاوت باشد.

دکمه برگشت
برای سازگاری بین برنامههای روی پلتفرم، مطمئن شوید که عملکرد دکمه برگشت از این دستورالعملها پیروی میکند.
از رفتار دکمه برگشت قابل پیش بینی استفاده کنید
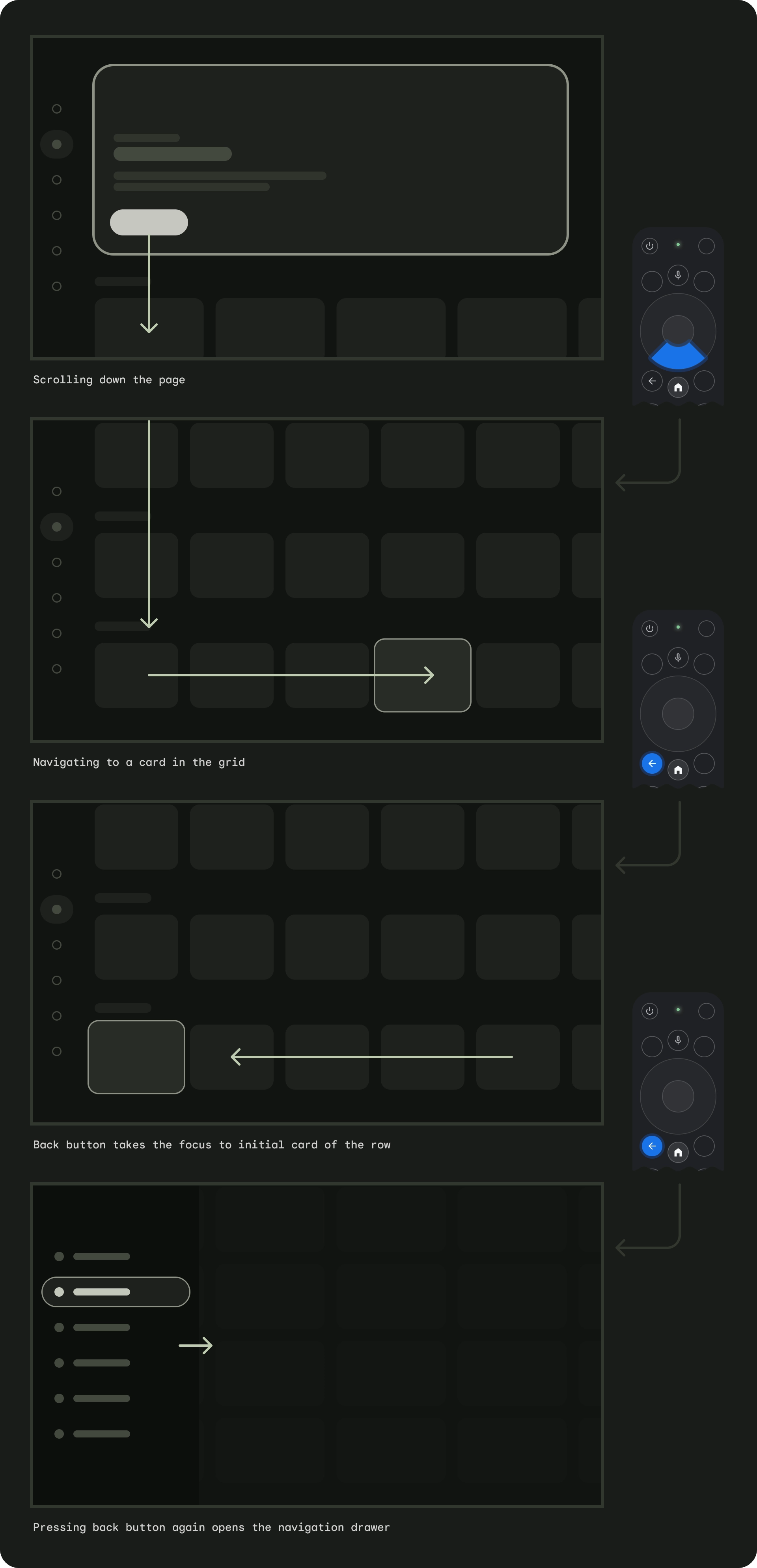
برای ایجاد یک تجربه ناوبری قابل پیش بینی، وقتی کاربر دکمه برگشت کنترل از راه دور را فشار می دهد، آنها را به مقصد قبلی ببرید. در نهایت، اگر کاربر همچنان دکمه بازگشت را فشار دهد، باید روی صفحه اصلی یا لانچر Google TV فرود بیاید.
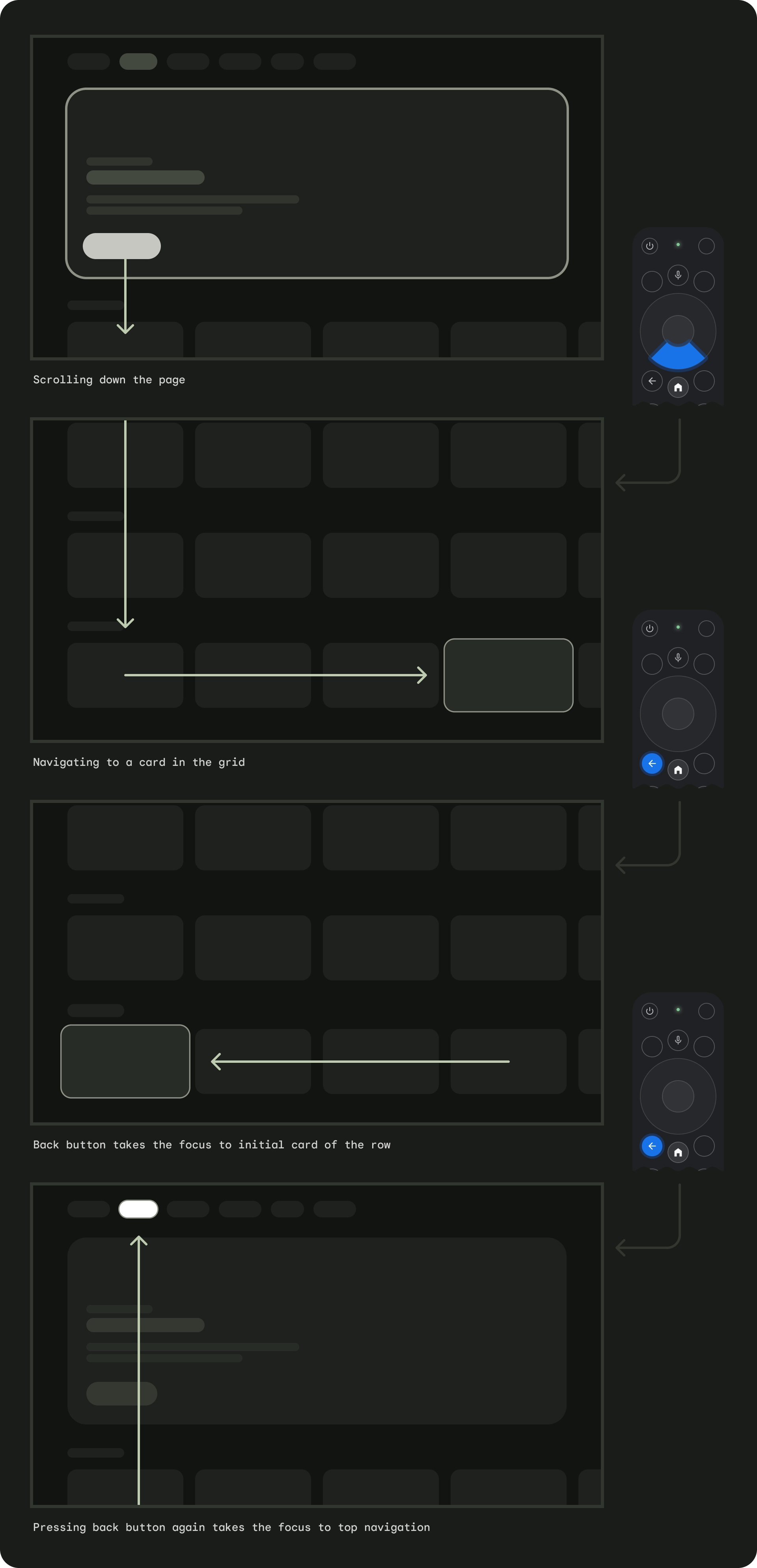
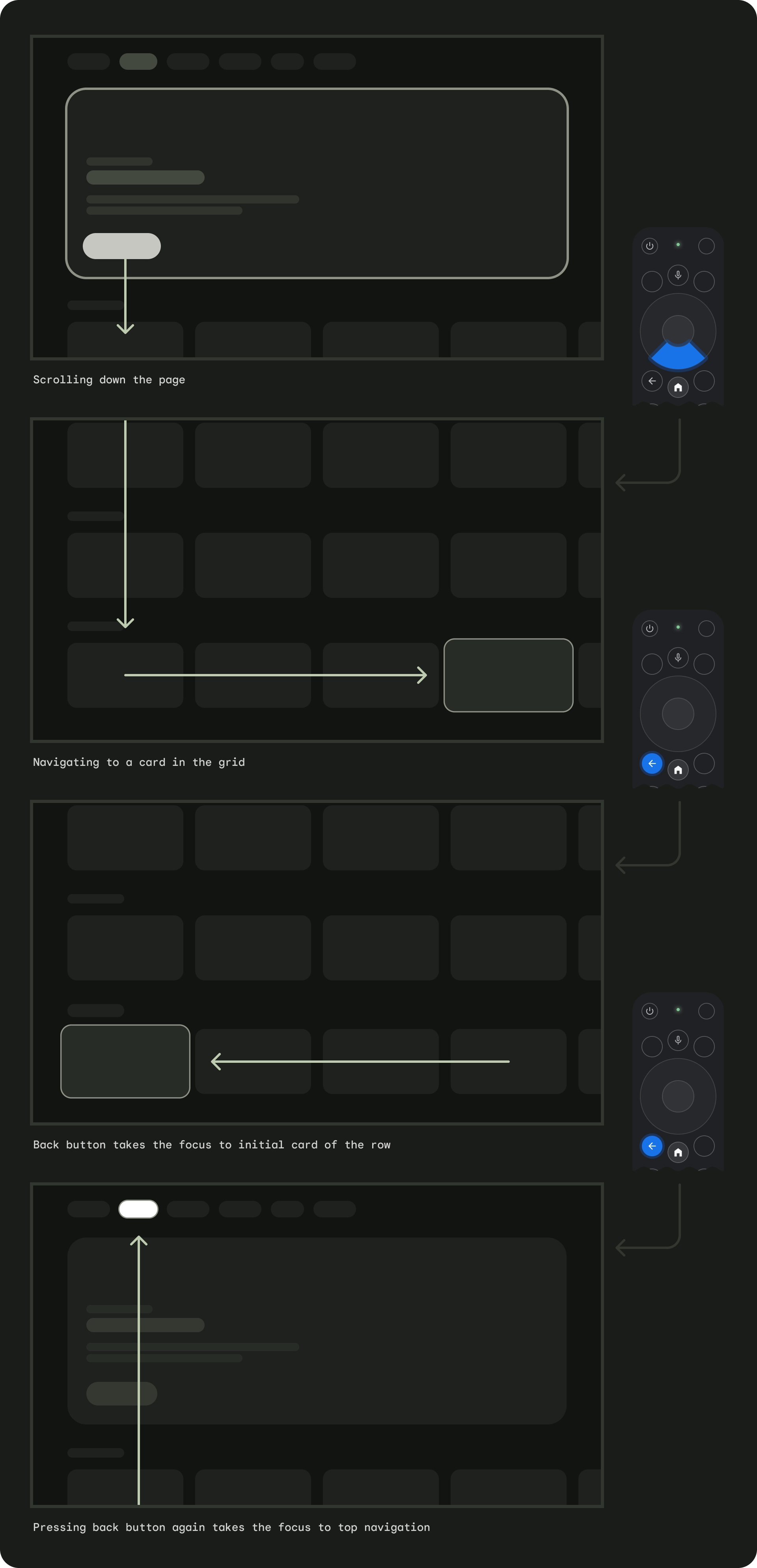
برنامه با ناوبری بالا
کاربر با پیمایش سریع به بالای صفحه باز می گردد و فوکوس را روی منو فعال می کند.

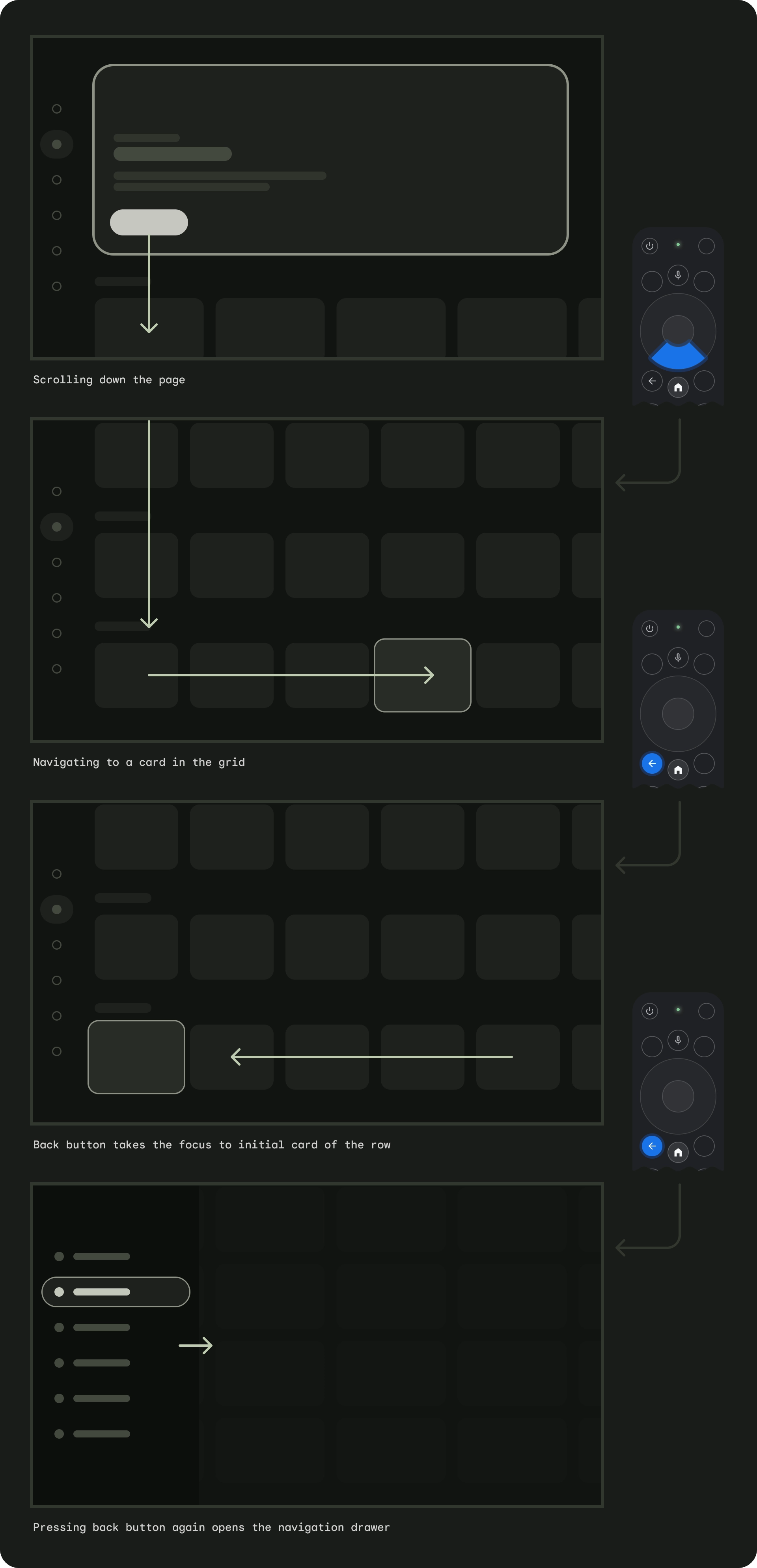
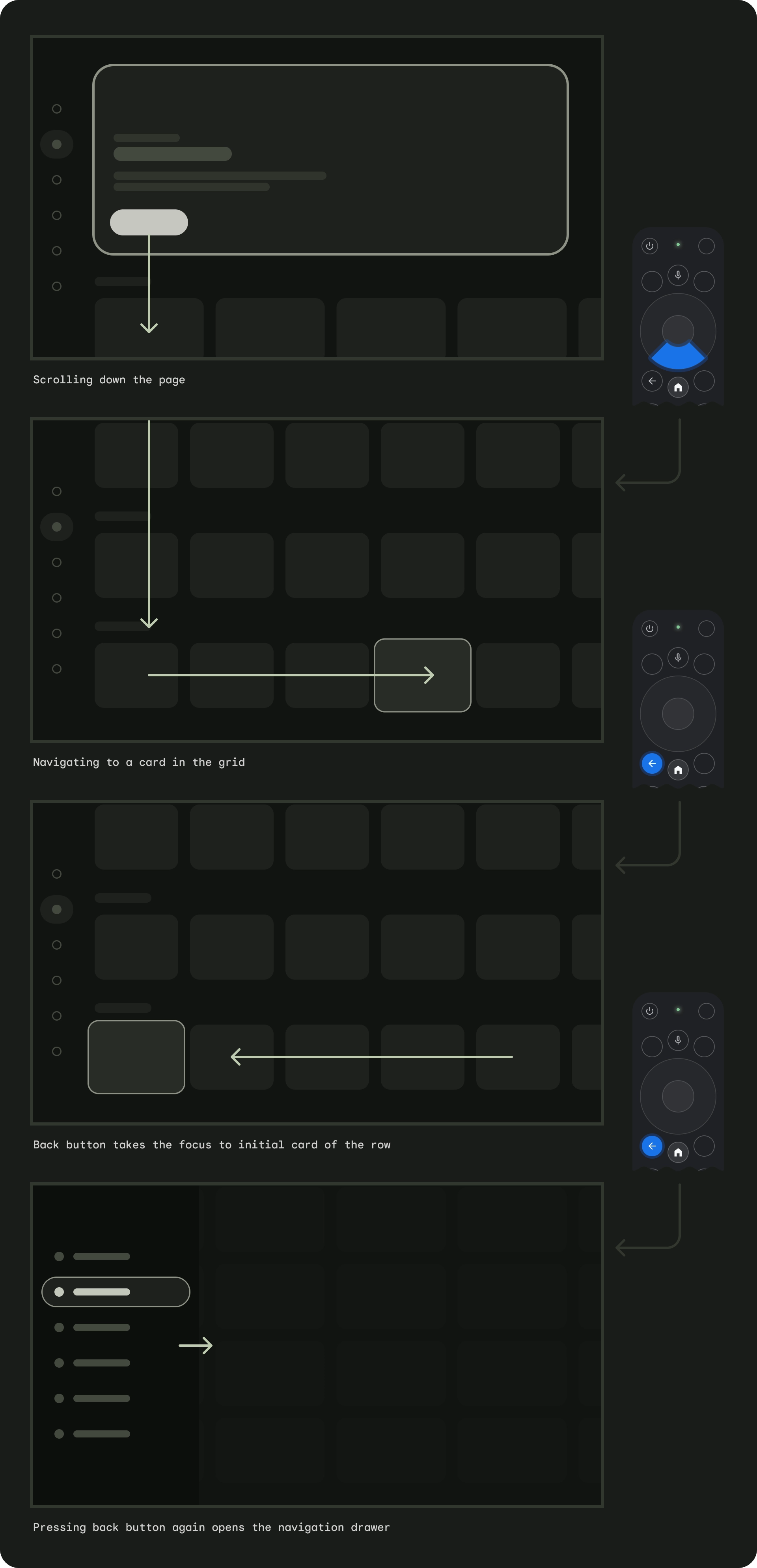
برنامه با ناوبری سمت چپ
منوی سمت چپ فعال می شود و تمرکز کاربر روی آیتم منوی فعال قرار می گیرد.

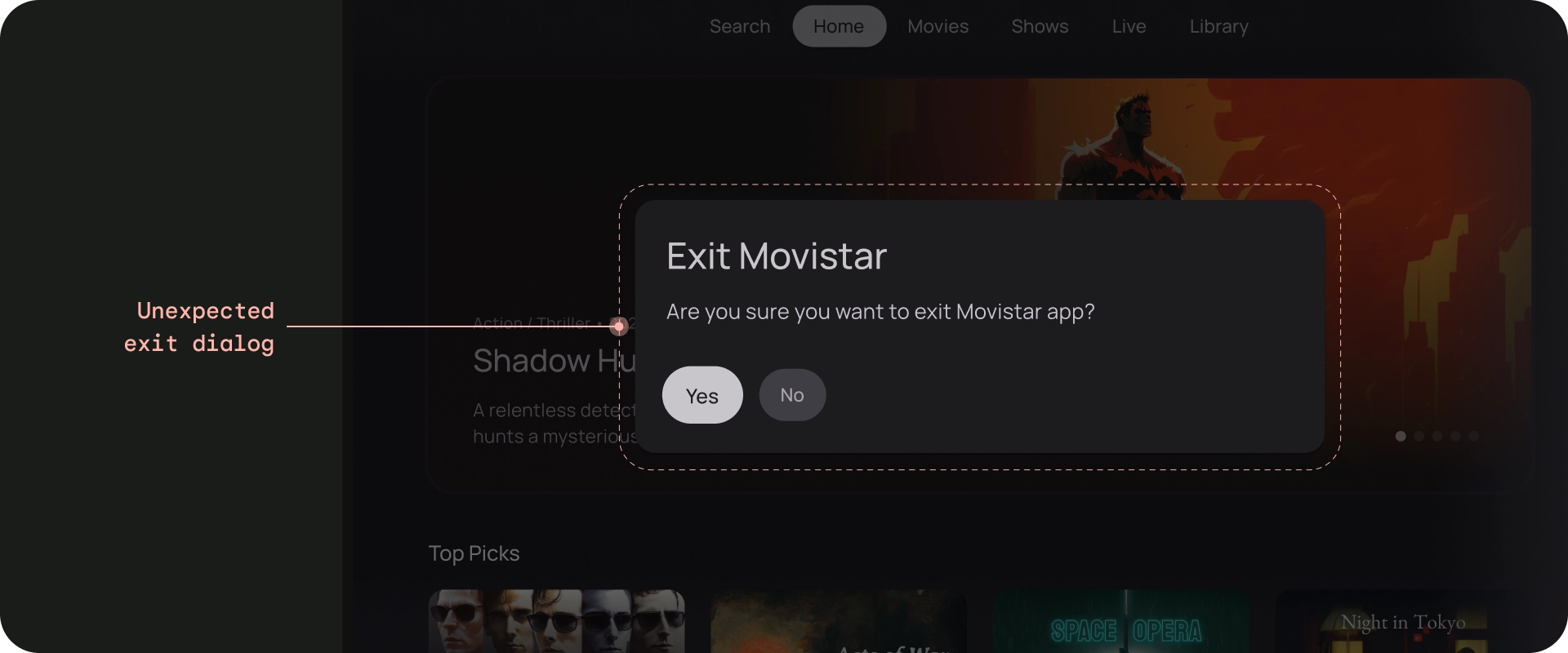
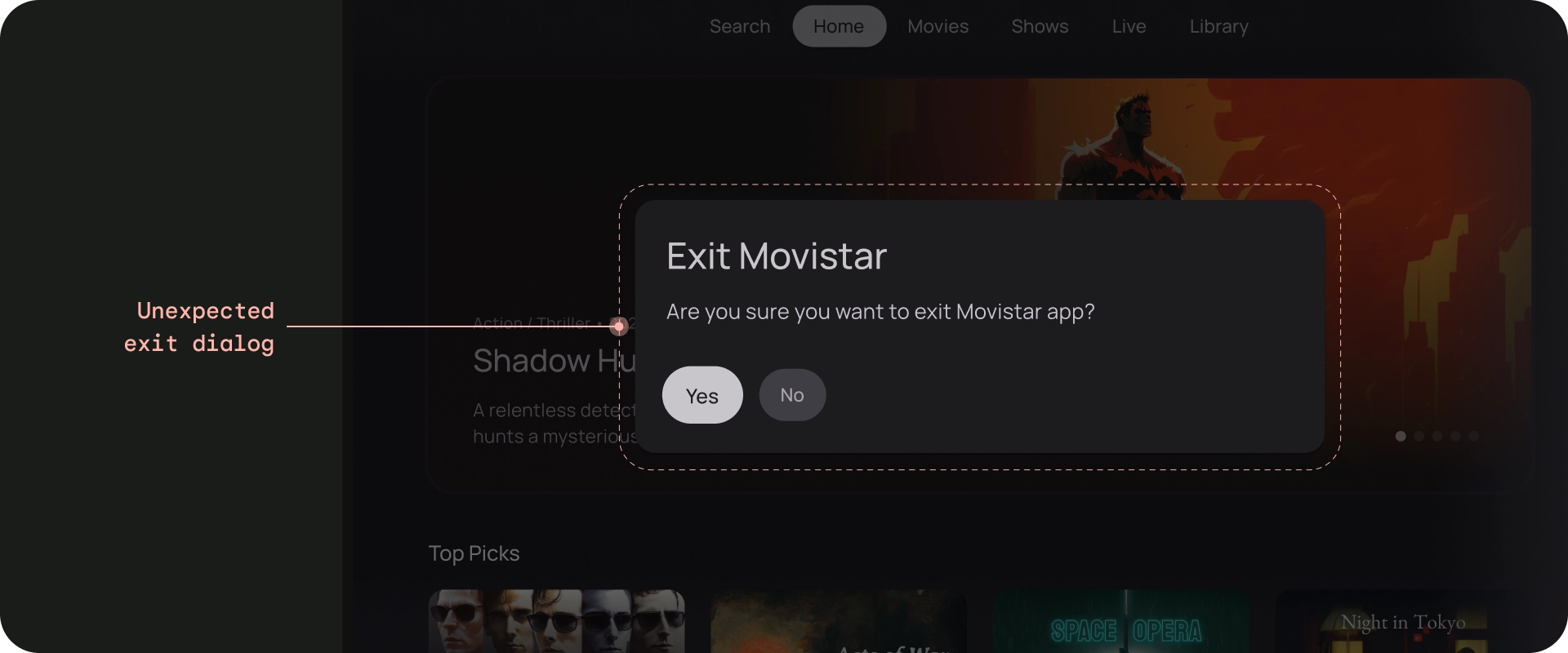
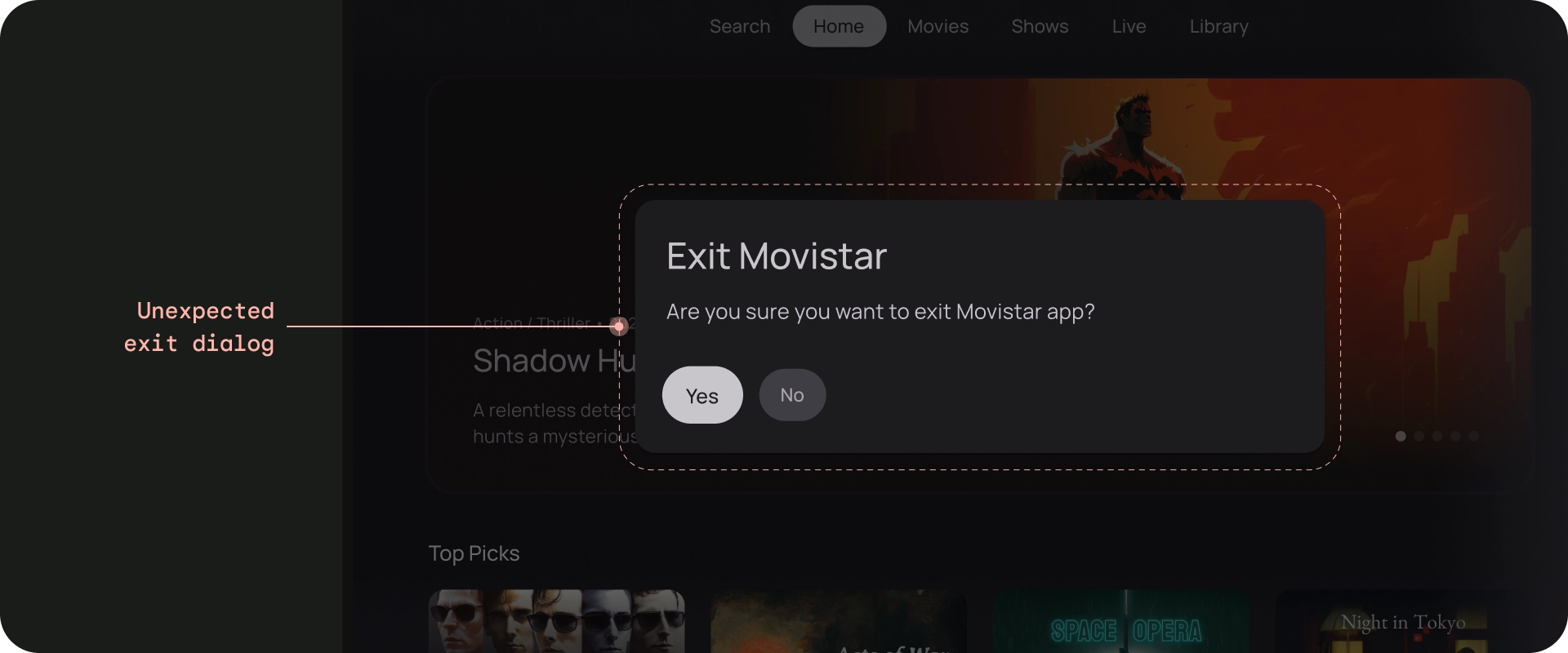
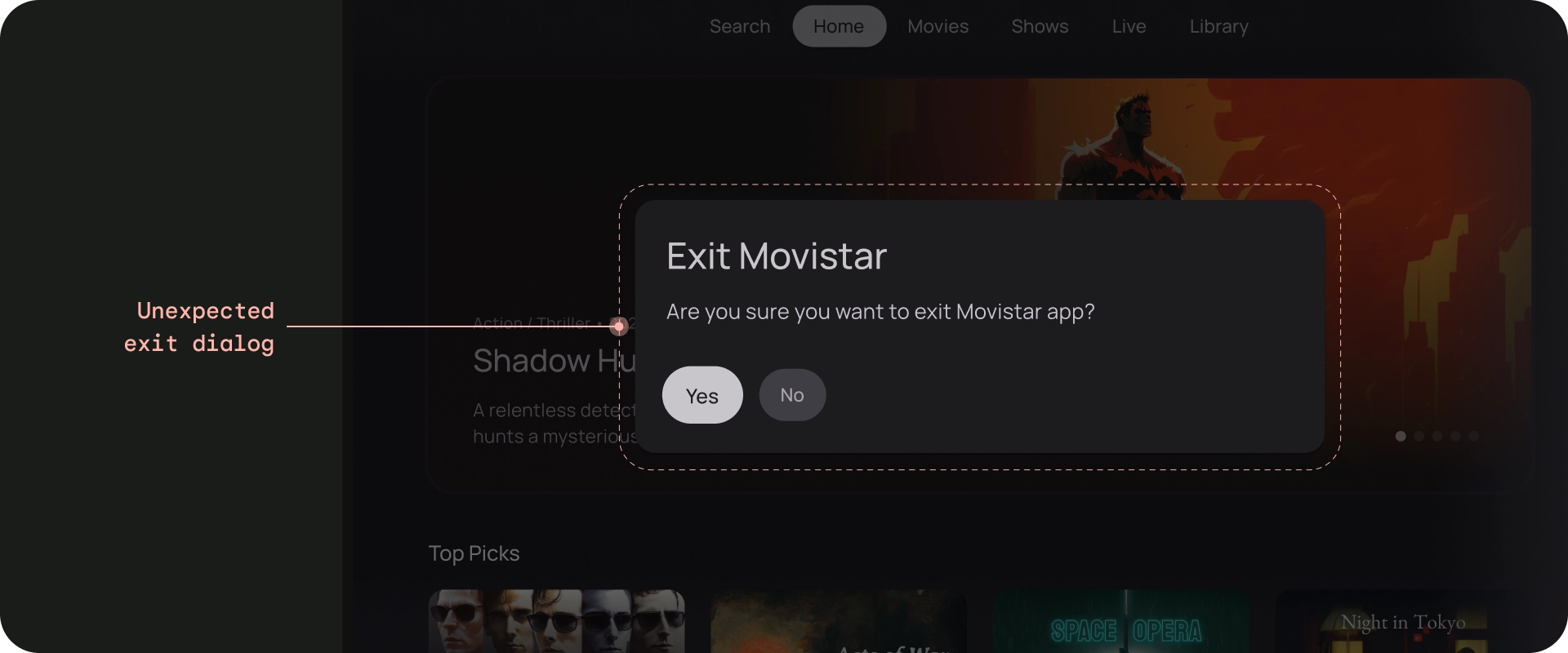
اطمینان حاصل کنید که دکمه برگشت توسط صفحههای تایید یا بخشی از یک حلقه نامتناهی بسته نشده است.

نکن
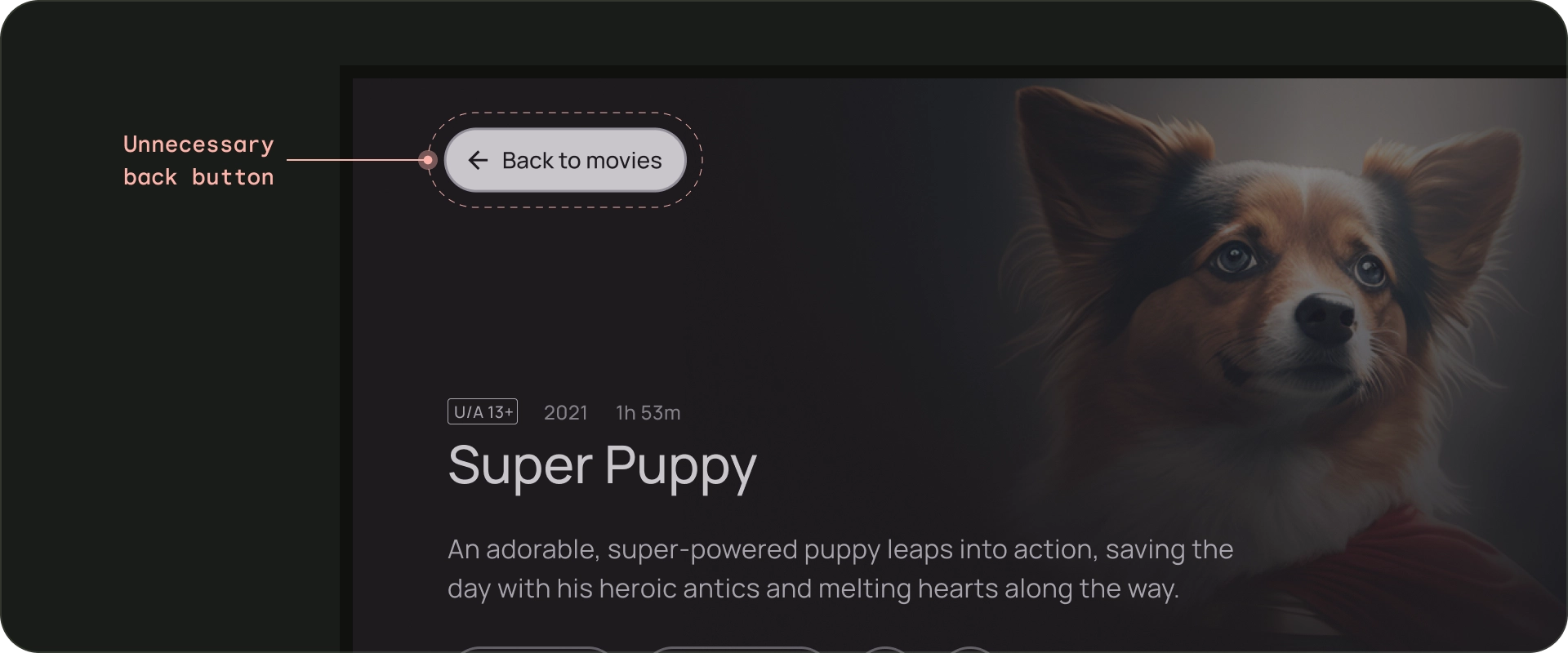
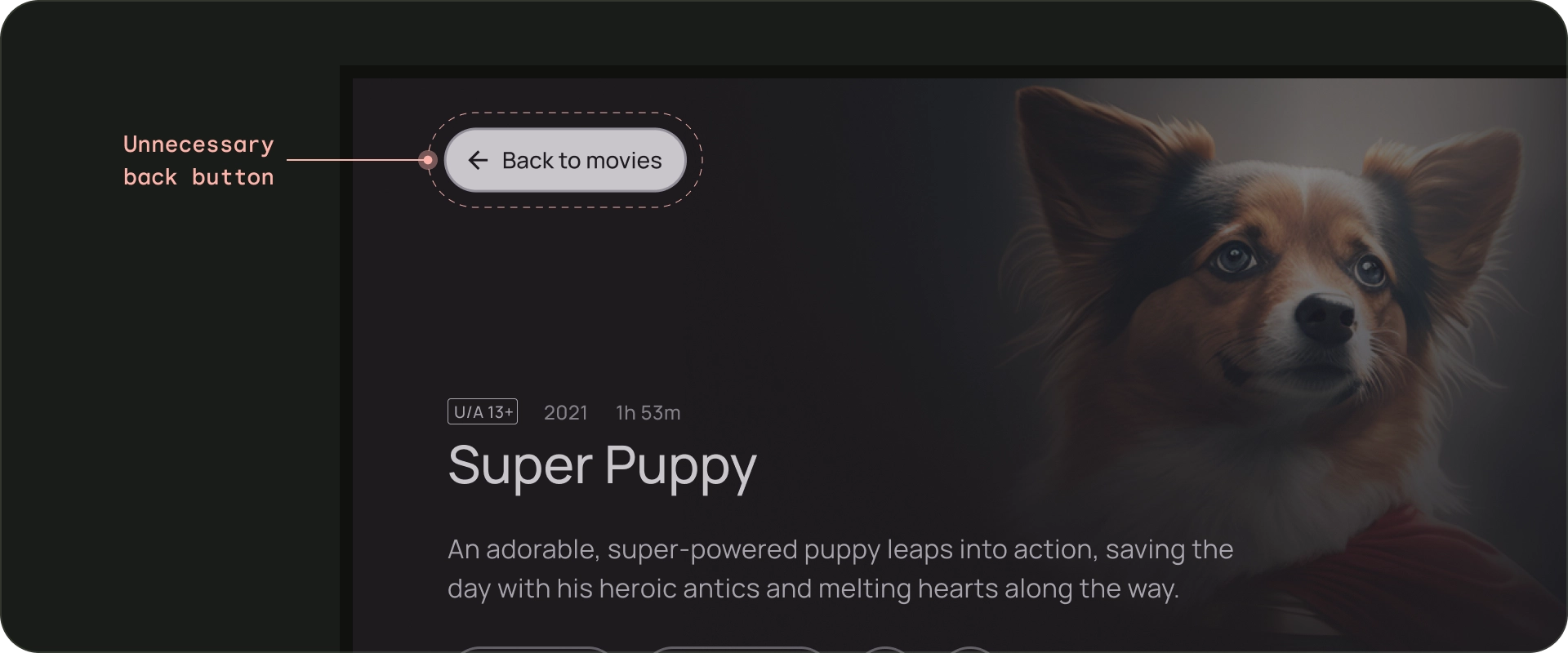
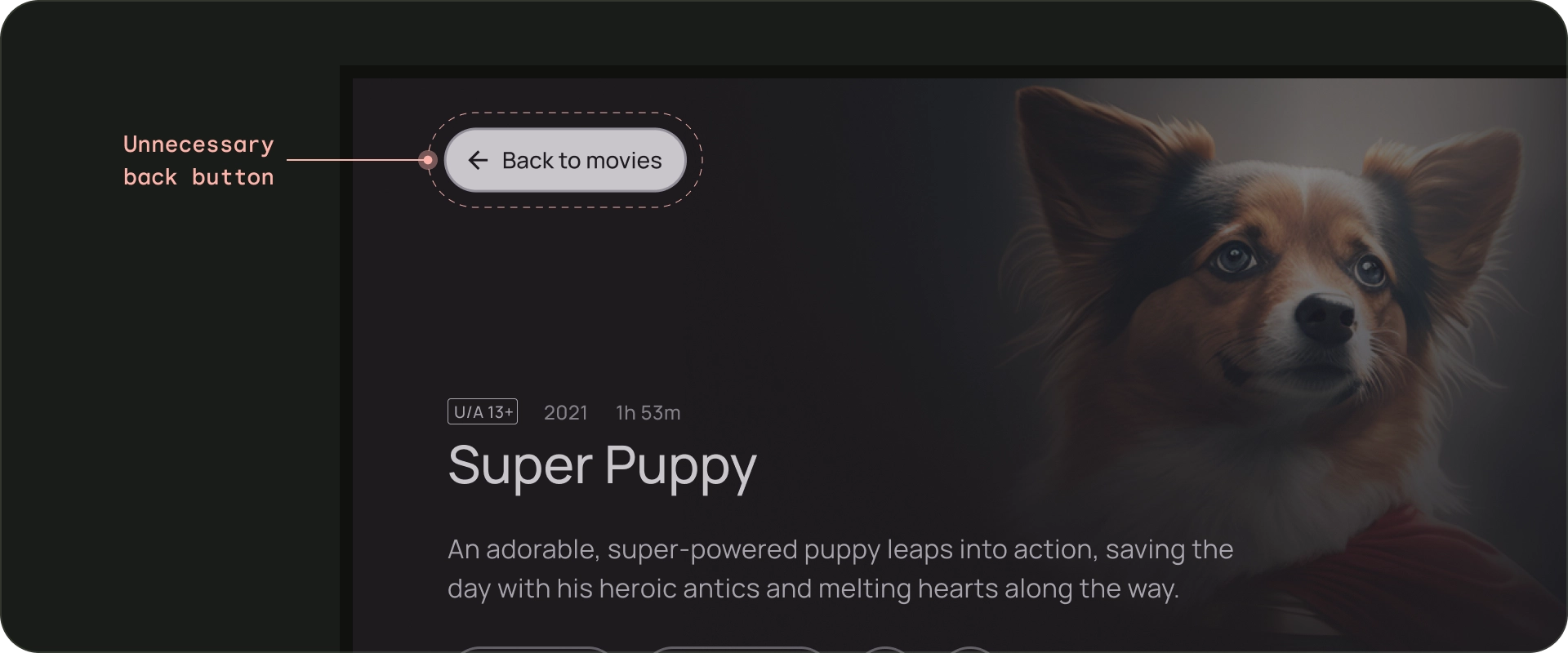
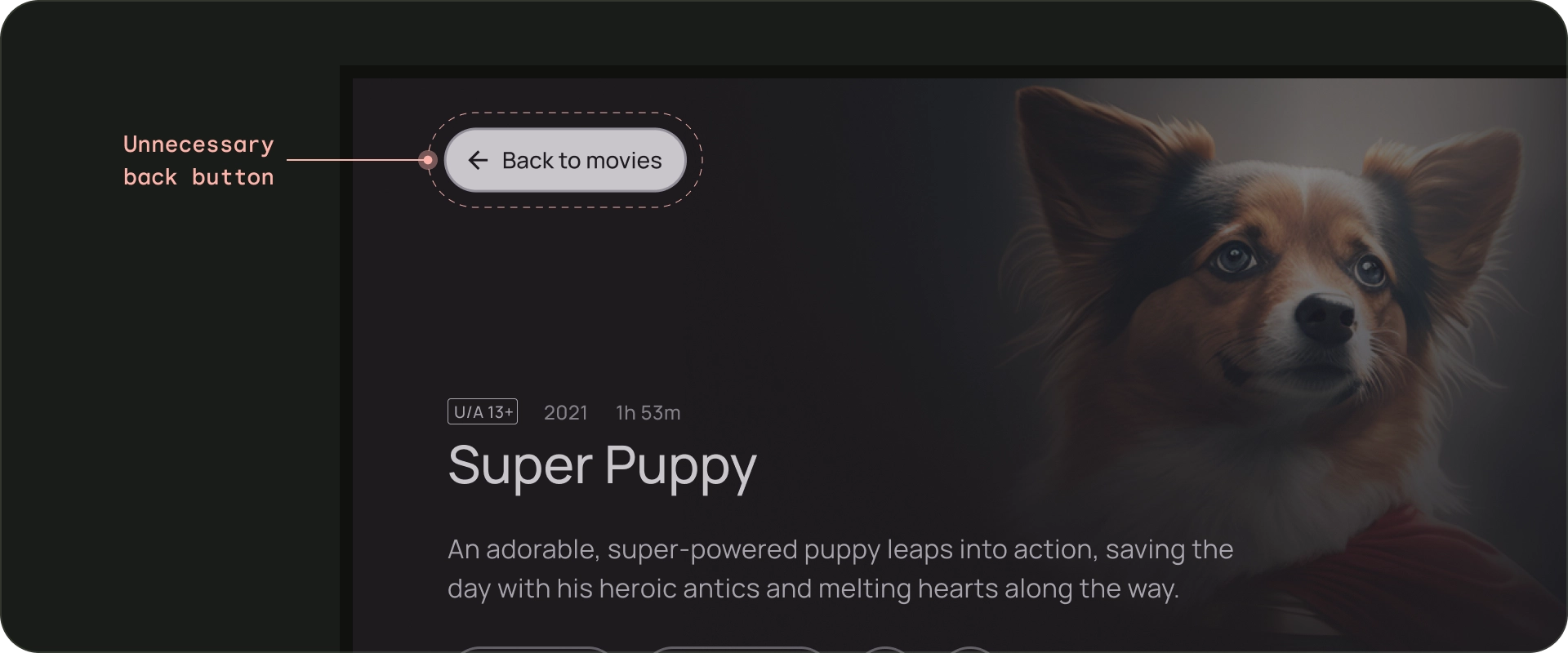
دکمه برگشت را نمایش ندهید
بر خلاف دستگاه های دستی، دکمه برگشت روی کنترل از راه دور برای حرکت به عقب در تلویزیون استفاده می شود. لازم نیست دکمه بازگشت مجازی روی صفحه نمایش داده شود.

نکن
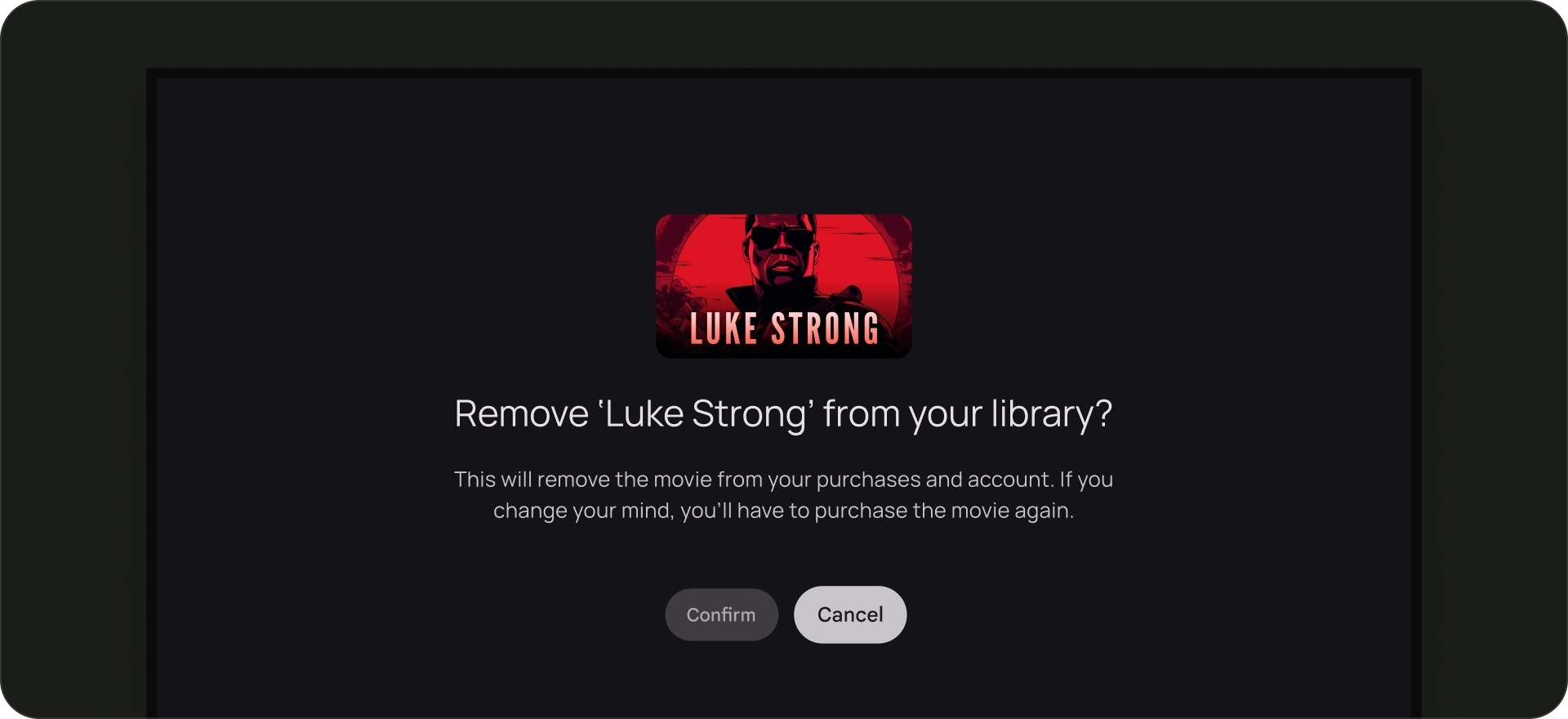
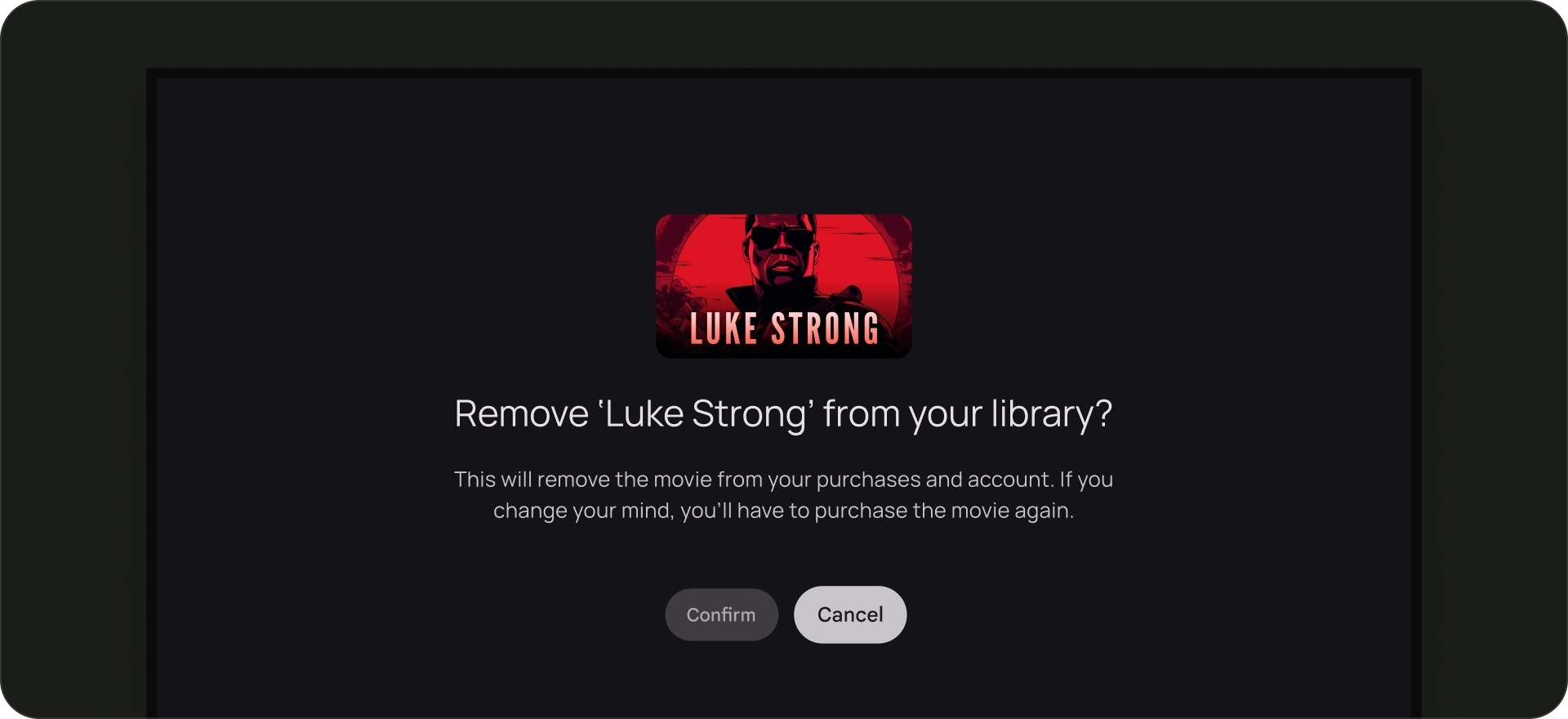
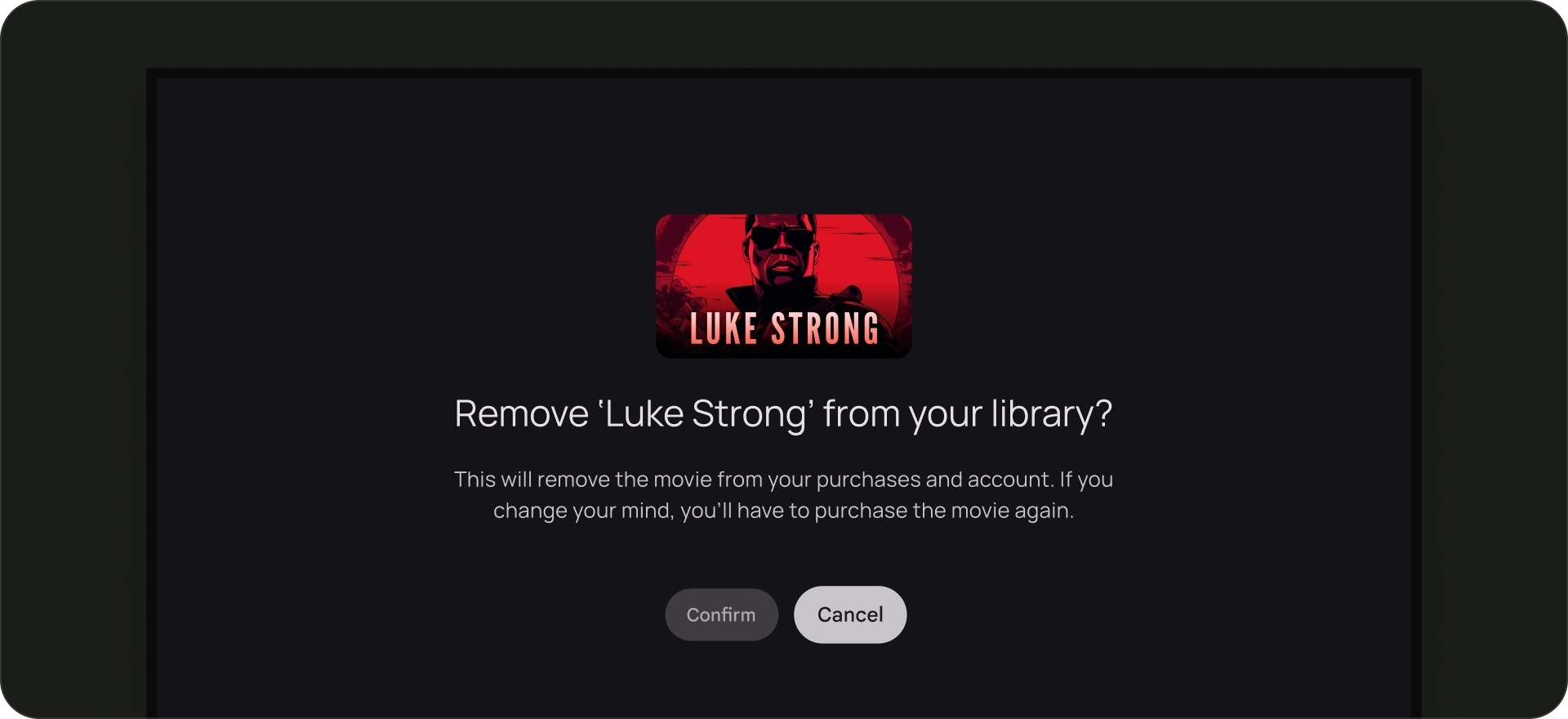
نمایش دکمه لغو، در صورت لزوم
اگر تنها اقدامات قابل مشاهده، اقدامات تأیید کننده، مخرب یا خرید هستند، تمرین خوبی است که یک دکمه لغو داشته باشید که به مقصد قبلی باز می گردد.

انجام دهید
معماری ناوبری
مقصد شروع ثابت
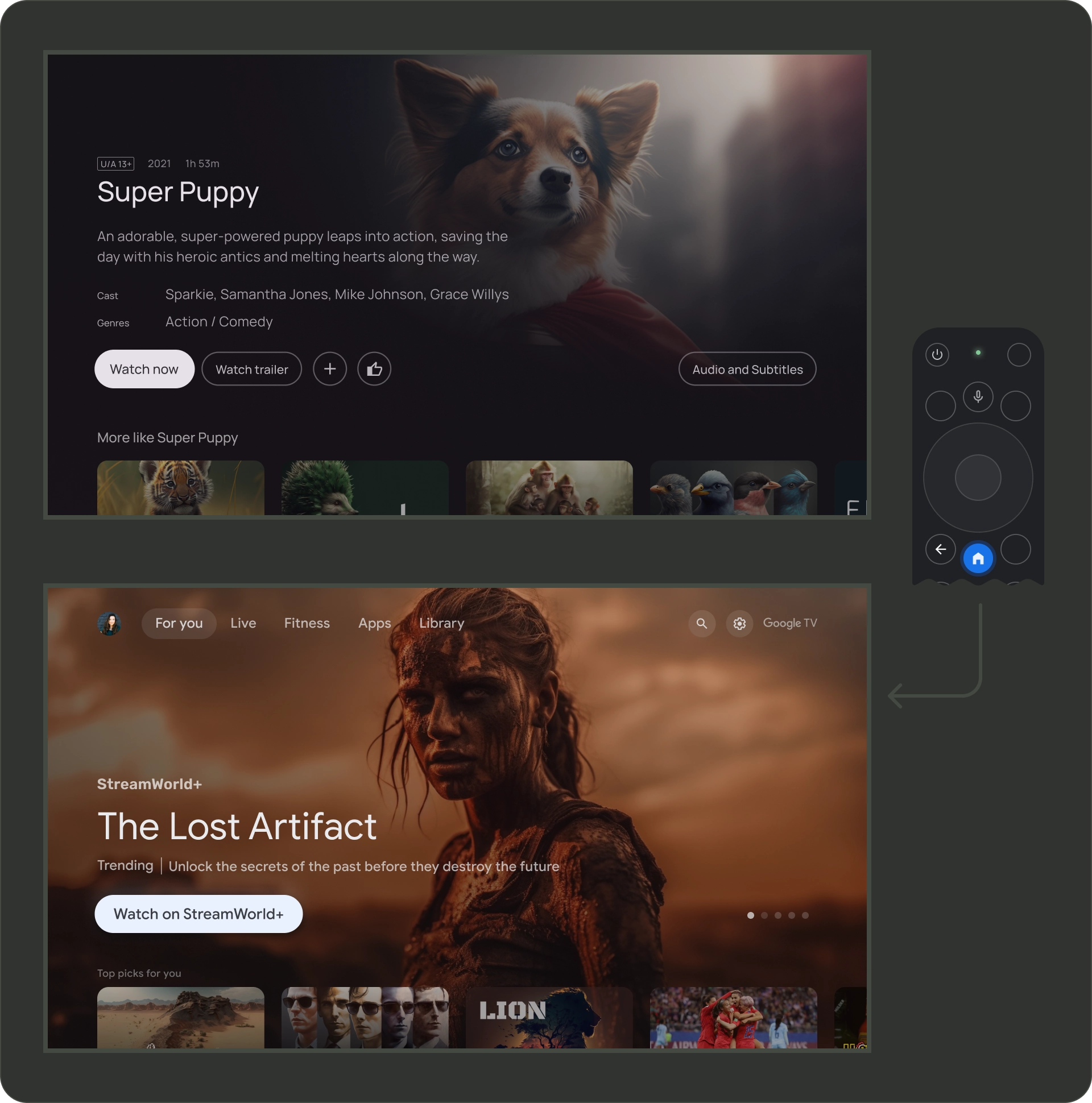
اولین صفحهای که کاربر هنگام راهاندازی برنامه از راهانداز میبیند، آخرین صفحهای است که کاربر هنگام بازگشت به لانچر پس از فشار دادن دکمه برگشت مشاهده میکند.
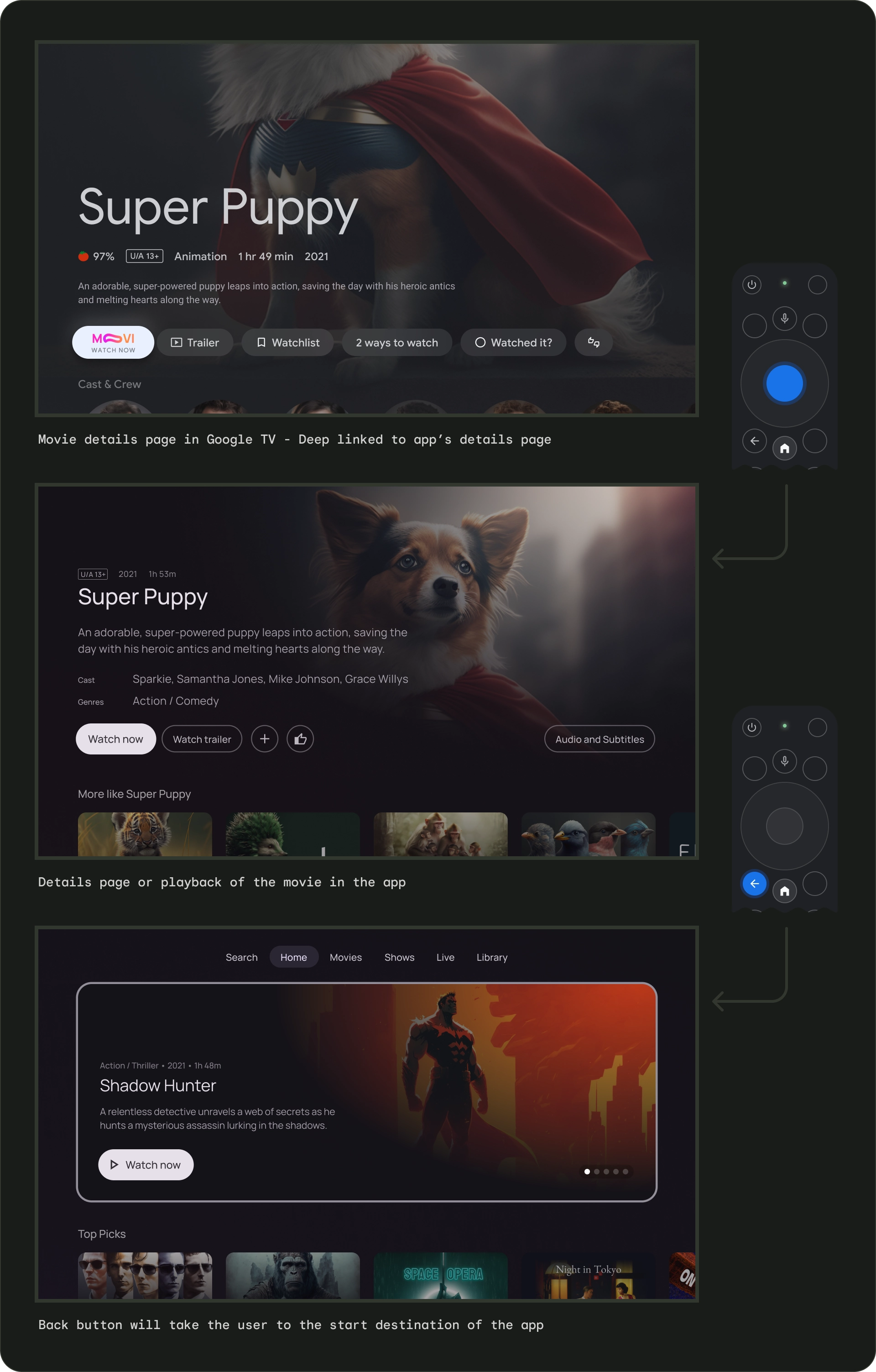
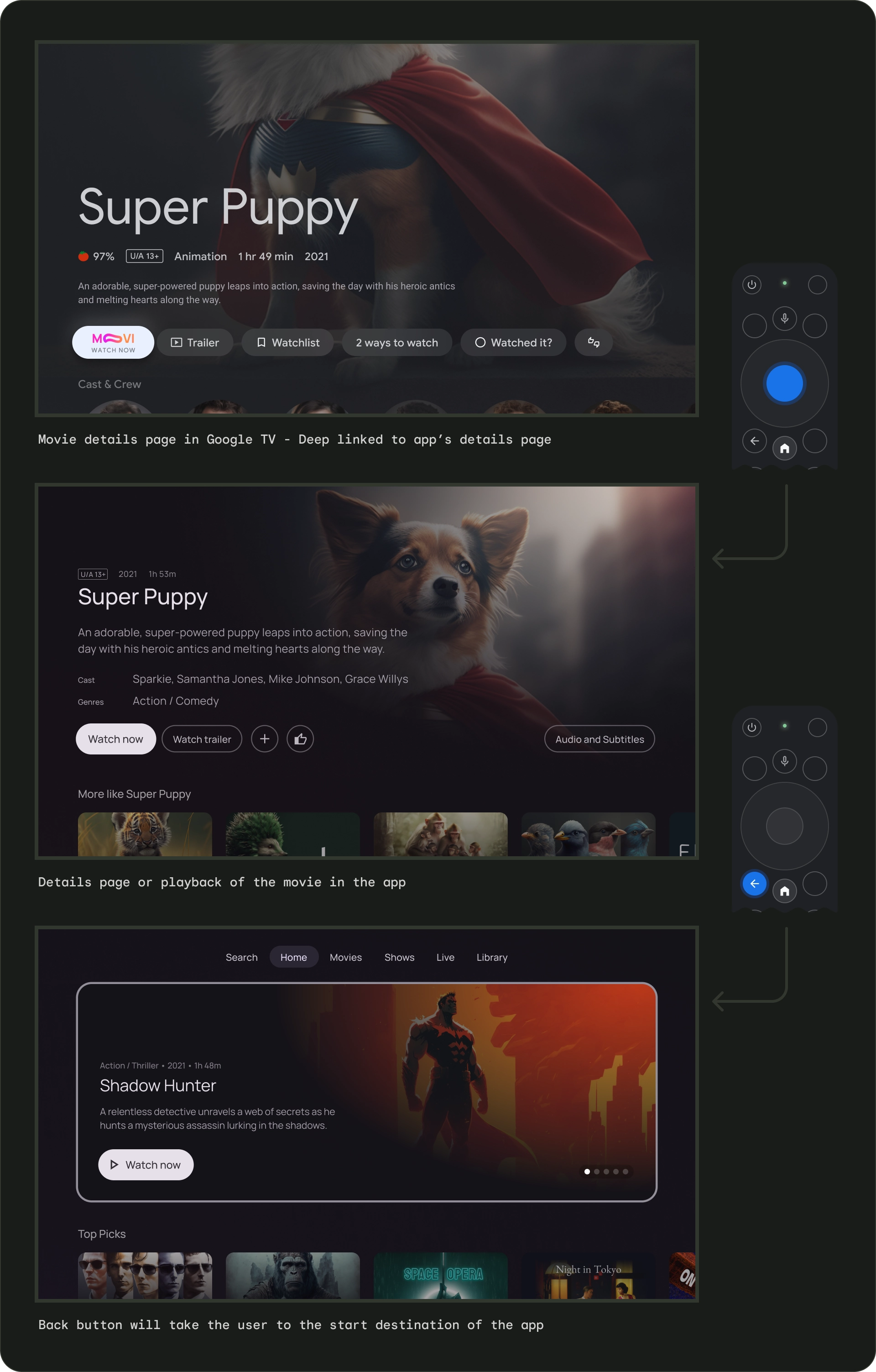
پیوند عمیق، ناوبری دستی را شبیه سازی می کند
خواه پیوند عمیق یا پیمایش دستی به یک مقصد خاص، کاربران می توانند از دکمه برگشت برای پیمایش از هر نقطه در برنامه به مقصد شروع استفاده کنند.

پیوند عمیق به یک برنامه از یک برنامه دیگر، ناوبری دستی را شبیه سازی می کند. به عنوان مثال، اگر کاربر مستقیماً به صفحه جزئیات برنامه Moviestar از Google TV رفته و سپس دکمه بازگشت را فشار دهد، به صفحه اصلی برنامه Moviestar منتقل می شود.
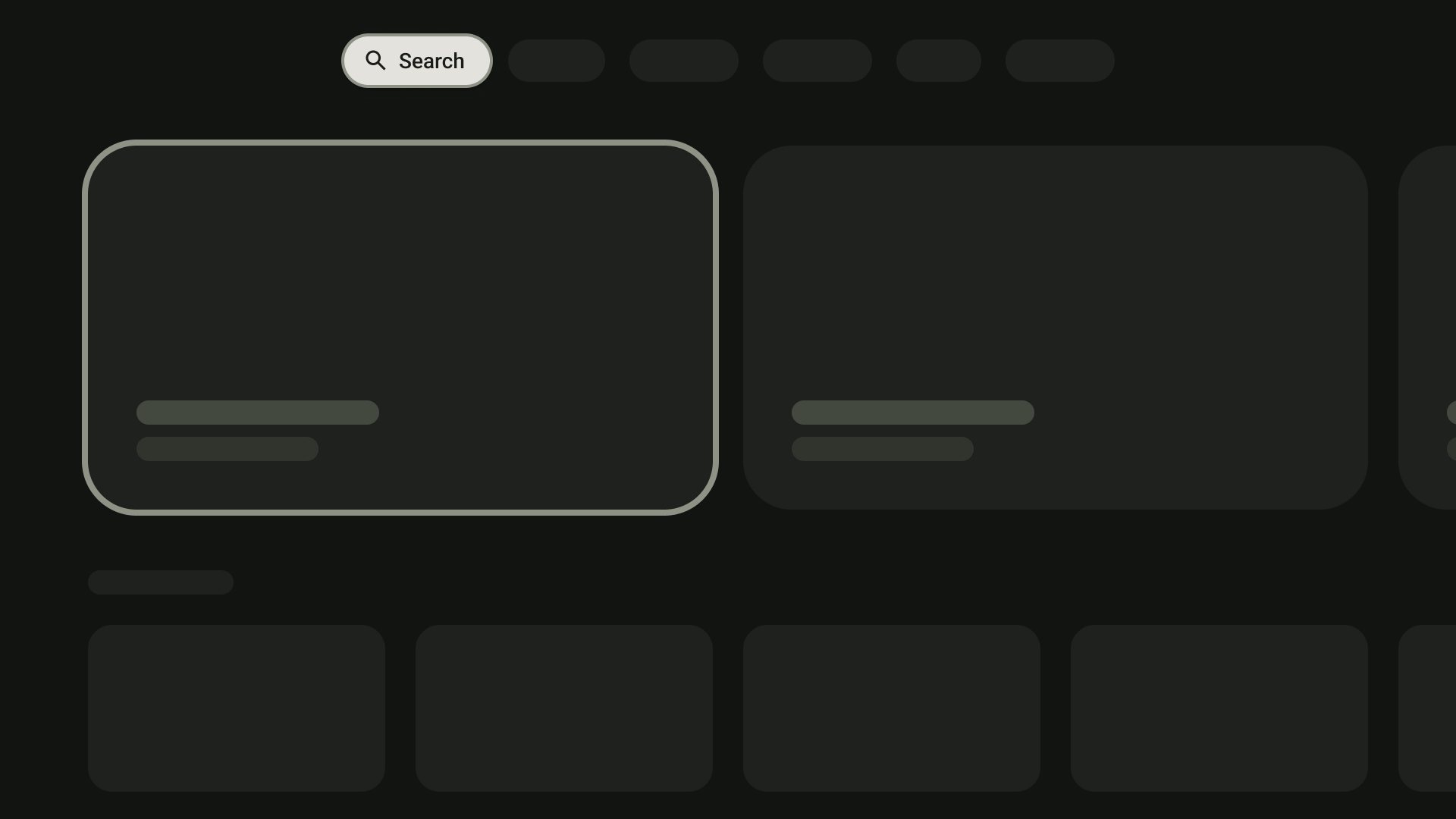
مسیر تمام عناصر قابل فوکوس را پاک کنید
به کاربران اجازه دهید UI شما را با یک جهت روشن هدایت کنند. اگر مسیر مستقیمی برای رسیدن به کنترل وجود ندارد، آن را تغییر مکان دهید.

انجام دهید

نکن
محور
طرح خود را طوری طراحی کنید که از محورهای افقی و عمودی بهره ببرید. به هر جهت یک تابع خاص بدهید تا به سرعت در سلسله مراتب بزرگ پیمایش کنید.

انجام دهید

نکن
دستگاه های تلویزیون مجموعه محدودی از کنترل های ناوبری را برای برنامه ها ارائه می دهند. برای ایجاد یک طرح ناوبری موثر برای رابط کاربری تلویزیون خود، این کنترل های محدود و نحوه حرکت کاربر با استفاده از دکمه های کنترل از راه دور به جای صفحه نمایش لمسی را در نظر بگیرید.

نکات برجسته
- این کنترلر قابلیت های ناوبری محدودی را ارائه می دهد - بالا-پایین-چپ-راست- بنابراین توجه داشته باشید که چگونه می تواند طراحی UI برنامه شما را شکل دهد.
- ناوبری باید طبیعی و آشنا باشد.
- با دکمه برگشت کنترل از راه دور، یک تجربه ناوبری ساده ایجاد کنید.
- اگر کاربر مسیر مستقیمی برای رسیدن به یک کنترل ندارد، آن را تغییر مکان دهید.
اصول
هدف این است که ناوبری بدون تسلط بر رابط کاربری یا منحرف کردن توجه از محتوا، طبیعی و آشنا باشد. اصول زیر به ایجاد یک پایه برای تجربه کاربری ثابت و شهودی در برنامه های تلویزیون کمک می کند.
کارآمد
دسترسی به محتوا را سریع و ساده کنید. کاربران می خواهند با استفاده از حداقل تعداد کلیک، به سرعت به محتوا دسترسی داشته باشند. اطلاعات خود را به گونه ای سازماندهی کنید که به کمترین صفحه نمایش نیاز دارد.
قابل پیش بینی
بهترین شیوه ها و توصیه ها را دنبال کنید تا ناوبری را برای کاربران قابل پیش بینی کنید. الگوهای ناوبری را بی جهت دوباره اختراع نکنید، زیرا این امر منجر به سردرگمی و غیرقابل پیش بینی شدن می شود.
شهودی
ناوبری را به اندازه کافی ساده کنید تا به طور یکپارچه از رفتارهای پذیرفته شده کاربر پشتیبانی کند. با افزودن لایه های ناوبری غیر ضروری، بیش از حد پیچیده نشوید.
کنترل کننده
کنترلرها در سبک های مختلفی از کنترل از راه دور مینیمالیستی گرفته تا کنترلرهای بازی پیچیده هستند. همه کنترلرها شامل یک پد جهت (D-pad) به همراه دکمه های انتخاب، خانه و برگشت هستند. دکمه های دیگر بسته به مدل متفاوت است.

- پد جهت (D-pad) - روش اصلی ناوبری در تلویزیون از طریق D-pad است که شامل دکمه های سخت افزاری جهت بالا، پایین، چپ و راست است.
- دکمه انتخاب - مورد روی صفحه را با فوکوس انتخاب می کند. برای نمایش گزینه های بیشتر می توان از فشار دادن و نگه داشتن آن استفاده کرد.
- دکمه صفحه اصلی - کاربر را به صفحه اصلی سیستم می برد.
- دکمه برگشت - راهی برای بازگشت به نمای قبلی به کاربران می دهد.
- دکمه میکروفون - دستیار Google یا ورودی صوتی را فراخوانی می کند.
ناوبری D-pad
در یک دستگاه تلویزیون، کاربران با استفاده از پد D 4 جهته حرکت می کنند: بالا، پایین، چپ و راست. برای ایجاد یک برنامه تلویزیونی بهینه، یک طرح ناوبری طراحی کنید که در آن کاربر بتواند به سرعت نحوه استفاده از برنامه شما را با چهار کلید پیکان یاد بگیرد. D-pad فوکوس را از یک عنصر به نزدیکترین عنصر در جهت مربوطه منتقل می کند.
برای آزمایش عملکرد ناوبری برنامه شما با D-pad در یک دستگاه تلویزیون، موارد زیر را در نظر بگیرید:
- اطمینان حاصل کنید که کاربر می تواند به تمام عناصر قابل فوکوس روی صفحه پیمایش کند.
- اطمینان حاصل کنید که جهت ناوبری مستقیم و قابل پیش بینی است.
- برای پیمایش لیستها، مطمئن شوید که دکمههای D-pad بالا و پایین کل فهرست را میچرخانند و هر مورد فهرست را میتوان انتخاب کرد.
دکمه صفحه اصلی
با فشار دادن دکمه هوم، کاربر همیشه به صفحه اصلی یا راهانداز Google TV بازمیگردد. برنامه فعلی به طور پیشفرض در پسزمینه تعلیق میشود.
با فشار طولانی روی دکمه هوم، داشبورد سیستم در Google TV و شبکه برنامهها در Android TV نمایش داده میشود. رفتار پیش فرض ممکن است بسته به سازنده متفاوت باشد.

دکمه برگشت
برای سازگاری بین برنامههای روی پلتفرم، مطمئن شوید که عملکرد دکمه برگشت از این دستورالعملها پیروی میکند.
از رفتار دکمه برگشت قابل پیش بینی استفاده کنید
برای ایجاد یک تجربه ناوبری قابل پیش بینی، وقتی کاربر دکمه برگشت کنترل از راه دور را فشار می دهد، آنها را به مقصد قبلی ببرید. در نهایت، اگر کاربر همچنان دکمه بازگشت را فشار دهد، باید روی صفحه اصلی یا لانچر Google TV فرود بیاید.
برنامه با ناوبری بالا
کاربر با پیمایش سریع به بالای صفحه باز می گردد و فوکوس را روی منو فعال می کند.

برنامه با ناوبری سمت چپ
منوی سمت چپ فعال می شود و تمرکز کاربر روی آیتم منوی فعال قرار می گیرد.

اطمینان حاصل کنید که دکمه برگشت توسط صفحههای تایید یا بخشی از یک حلقه نامتناهی بسته نشده است.

نکن
دکمه برگشت را نمایش ندهید
بر خلاف دستگاه های دستی، دکمه برگشت روی کنترل از راه دور برای حرکت به عقب در تلویزیون استفاده می شود. لازم نیست دکمه بازگشت مجازی روی صفحه نمایش داده شود.

نکن
نمایش دکمه لغو، در صورت لزوم
اگر تنها اقدامات قابل مشاهده، اقدامات تأیید کننده، مخرب یا خرید هستند، تمرین خوبی است که یک دکمه لغو داشته باشید که به مقصد قبلی باز می گردد.

انجام دهید
معماری ناوبری
مقصد شروع ثابت
اولین صفحهای که کاربر هنگام راهاندازی برنامه از راهانداز میبیند، آخرین صفحهای است که کاربر هنگام بازگشت به لانچر پس از فشار دادن دکمه برگشت مشاهده میکند.
پیوند عمیق، ناوبری دستی را شبیه سازی می کند
خواه پیوند عمیق یا پیمایش دستی به یک مقصد خاص، کاربران می توانند از دکمه برگشت برای پیمایش از هر نقطه در برنامه به مقصد شروع استفاده کنند.

پیوند عمیق به یک برنامه از یک برنامه دیگر، ناوبری دستی را شبیه سازی می کند. به عنوان مثال، اگر کاربر مستقیماً به صفحه جزئیات برنامه Moviestar از Google TV رفته و سپس دکمه بازگشت را فشار دهد، به صفحه اصلی برنامه Moviestar منتقل می شود.
مسیر تمام عناصر قابل فوکوس را پاک کنید
به کاربران اجازه دهید UI شما را با یک جهت روشن هدایت کنند. اگر مسیر مستقیمی برای رسیدن به کنترل وجود ندارد، آن را تغییر مکان دهید.

انجام دهید

نکن
محور
طرح خود را طوری طراحی کنید که از محورهای افقی و عمودی بهره ببرید. به هر جهت یک تابع خاص بدهید تا به سرعت در سلسله مراتب بزرگ پیمایش کنید.

انجام دهید

نکن
دستگاه های تلویزیون مجموعه محدودی از کنترل های ناوبری را برای برنامه ها ارائه می دهند. برای ایجاد یک طرح ناوبری موثر برای رابط کاربری تلویزیون خود، این کنترل های محدود و نحوه حرکت کاربر با استفاده از دکمه های کنترل از راه دور به جای صفحه نمایش لمسی را در نظر بگیرید.

نکات برجسته
- این کنترلر قابلیت های ناوبری محدودی را ارائه می دهد - بالا-پایین-چپ-راست- بنابراین توجه داشته باشید که چگونه می تواند طراحی UI برنامه شما را شکل دهد.
- ناوبری باید طبیعی و آشنا باشد.
- با دکمه برگشت کنترل از راه دور، یک تجربه ناوبری ساده ایجاد کنید.
- اگر کاربر مسیر مستقیمی برای رسیدن به یک کنترل ندارد، آن را تغییر مکان دهید.
اصول
هدف این است که ناوبری بدون تسلط بر رابط کاربری یا منحرف کردن توجه از محتوا، طبیعی و آشنا باشد. اصول زیر به ایجاد یک پایه برای تجربه کاربری ثابت و شهودی در برنامه های تلویزیون کمک می کند.
کارآمد
دسترسی به محتوا را سریع و ساده کنید. کاربران می خواهند با استفاده از حداقل تعداد کلیک، به سرعت به محتوا دسترسی داشته باشند. اطلاعات خود را به گونه ای سازماندهی کنید که به کمترین صفحه نمایش نیاز دارد.
قابل پیش بینی
بهترین شیوه ها و توصیه ها را دنبال کنید تا ناوبری را برای کاربران قابل پیش بینی کنید. الگوهای ناوبری را بی جهت دوباره اختراع نکنید، زیرا این امر منجر به سردرگمی و غیرقابل پیش بینی شدن می شود.
شهودی
ناوبری را به اندازه کافی ساده کنید تا به طور یکپارچه از رفتارهای پذیرفته شده کاربر پشتیبانی کند. با افزودن لایه های ناوبری غیر ضروری، بیش از حد پیچیده نشوید.
کنترل کننده
کنترلرها در سبک های مختلفی از کنترل از راه دور مینیمالیستی گرفته تا کنترلرهای بازی پیچیده هستند. همه کنترلرها شامل یک پد جهت (D-pad) به همراه دکمه های انتخاب، خانه و برگشت هستند. دکمه های دیگر بسته به مدل متفاوت است.

- پد جهت (D-pad) - روش اصلی ناوبری در تلویزیون از طریق D-pad است که شامل دکمه های سخت افزاری جهت بالا، پایین، چپ و راست است.
- دکمه انتخاب - مورد روی صفحه را با فوکوس انتخاب می کند. برای نمایش گزینه های بیشتر می توان از فشار دادن و نگه داشتن آن استفاده کرد.
- دکمه صفحه اصلی - کاربر را به صفحه اصلی سیستم می برد.
- دکمه برگشت - راهی برای بازگشت به نمای قبلی به کاربران می دهد.
- دکمه میکروفون - دستیار Google یا ورودی صوتی را فراخوانی می کند.
ناوبری D-pad
در یک دستگاه تلویزیون، کاربران با استفاده از پد D 4 جهته حرکت می کنند: بالا، پایین، چپ و راست. برای ایجاد یک برنامه تلویزیونی بهینه، یک طرح ناوبری طراحی کنید که در آن کاربر بتواند به سرعت نحوه استفاده از برنامه شما را با چهار کلید پیکان یاد بگیرد. D-pad فوکوس را از یک عنصر به نزدیکترین عنصر در جهت مربوطه منتقل می کند.
برای آزمایش عملکرد ناوبری برنامه شما با D-pad در یک دستگاه تلویزیون، موارد زیر را در نظر بگیرید:
- اطمینان حاصل کنید که کاربر می تواند به تمام عناصر قابل فوکوس روی صفحه پیمایش کند.
- اطمینان حاصل کنید که جهت ناوبری مستقیم و قابل پیش بینی است.
- برای پیمایش لیستها، مطمئن شوید که دکمههای D-pad بالا و پایین کل فهرست را میچرخانند و هر مورد فهرست را میتوان انتخاب کرد.
دکمه صفحه اصلی
با فشار دادن دکمه هوم، کاربر همیشه به صفحه اصلی یا راهانداز Google TV بازمیگردد. برنامه فعلی به طور پیشفرض در پسزمینه تعلیق میشود.
با فشار طولانی روی دکمه هوم، داشبورد سیستم در Google TV و شبکه برنامهها در Android TV نمایش داده میشود. رفتار پیش فرض ممکن است بسته به سازنده متفاوت باشد.

دکمه برگشت
برای سازگاری بین برنامههای روی پلتفرم، مطمئن شوید که عملکرد دکمه برگشت از این دستورالعملها پیروی میکند.
از رفتار دکمه برگشت قابل پیش بینی استفاده کنید
برای ایجاد یک تجربه ناوبری قابل پیش بینی، وقتی کاربر دکمه برگشت کنترل از راه دور را فشار می دهد، آنها را به مقصد قبلی ببرید. در نهایت، اگر کاربر همچنان دکمه بازگشت را فشار دهد، باید روی صفحه اصلی یا لانچر Google TV فرود بیاید.
برنامه با ناوبری بالا
کاربر با پیمایش سریع به بالای صفحه باز می گردد و فوکوس را روی منو فعال می کند.

برنامه با ناوبری سمت چپ
منوی سمت چپ فعال می شود و تمرکز کاربر روی آیتم منوی فعال قرار می گیرد.

اطمینان حاصل کنید که دکمه برگشت توسط صفحههای تایید یا بخشی از یک حلقه نامتناهی بسته نشده است.

نکن
دکمه برگشت را نمایش ندهید
بر خلاف دستگاه های دستی، دکمه برگشت روی کنترل از راه دور برای حرکت به عقب در تلویزیون استفاده می شود. لازم نیست دکمه بازگشت مجازی روی صفحه نمایش داده شود.

نکن
نمایش دکمه لغو، در صورت لزوم
اگر تنها اقدامات قابل مشاهده، اقدامات تأیید کننده، مخرب یا خرید هستند، تمرین خوبی است که یک دکمه لغو داشته باشید که به مقصد قبلی باز می گردد.

انجام دهید
معماری ناوبری
مقصد شروع ثابت
اولین صفحهای که کاربر هنگام راهاندازی برنامه از راهانداز میبیند، آخرین صفحهای است که کاربر هنگام بازگشت به لانچر پس از فشار دادن دکمه برگشت مشاهده میکند.
پیوند عمیق، ناوبری دستی را شبیه سازی می کند
خواه پیوند عمیق یا پیمایش دستی به یک مقصد خاص، کاربران می توانند از دکمه برگشت برای پیمایش از هر نقطه در برنامه به مقصد شروع استفاده کنند.

پیوند عمیق به یک برنامه از یک برنامه دیگر، ناوبری دستی را شبیه سازی می کند. به عنوان مثال، اگر کاربر مستقیماً به صفحه جزئیات برنامه Moviestar از Google TV رفته و سپس دکمه بازگشت را فشار دهد، به صفحه اصلی برنامه Moviestar منتقل می شود.
مسیر تمام عناصر قابل فوکوس را پاک کنید
به کاربران اجازه دهید UI شما را با یک جهت روشن هدایت کنند. اگر مسیر مستقیمی برای رسیدن به کنترل وجود ندارد، آن را تغییر مکان دهید.

انجام دهید

نکن
محور
طرح خود را طوری طراحی کنید که از محورهای افقی و عمودی بهره ببرید. به هر جهت یک تابع خاص بدهید تا به سرعت در سلسله مراتب بزرگ پیمایش کنید.

انجام دهید