Android TV از دستورالعملهای رنگ مواد Google پیروی میکند و از یک رابط منسجم و از نظر بصری جذاب اطمینان میدهد. این یک سبک بصری بسیار فراگیر و جذاب متناسب با صفحه تلویزیون ایجاد می کند. این راهنما به جزئیات اعمال تم طراحی متریال در رابط Android TV می پردازد.
نکات برجسته
- Android TV از دستورالعملهای رنگ مواد Google پیروی میکند، اما برای تلویزیون بهینه میشود.
- ساختن از تم های تاریک، برای ایجاد تجربیات سینمایی.
- برای ایجاد تم از Material Theme Builder استفاده کنید.
طرح رنگ
یک طرح رنگی به شما کمک می کند تا رنگ را به شیوه ای معنادار در رابط کاربری خود اعمال کنید و هماهنگی، ثبات برند و مقیاس پذیری ایجاد کنید.
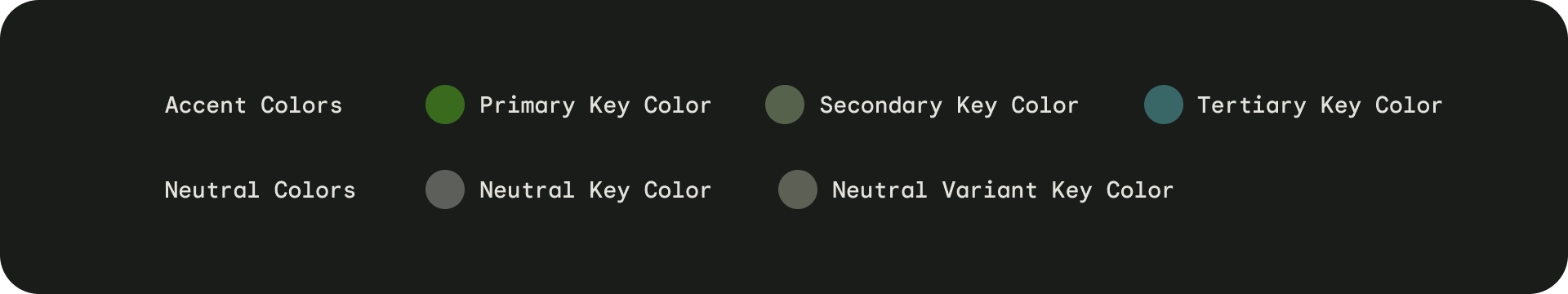
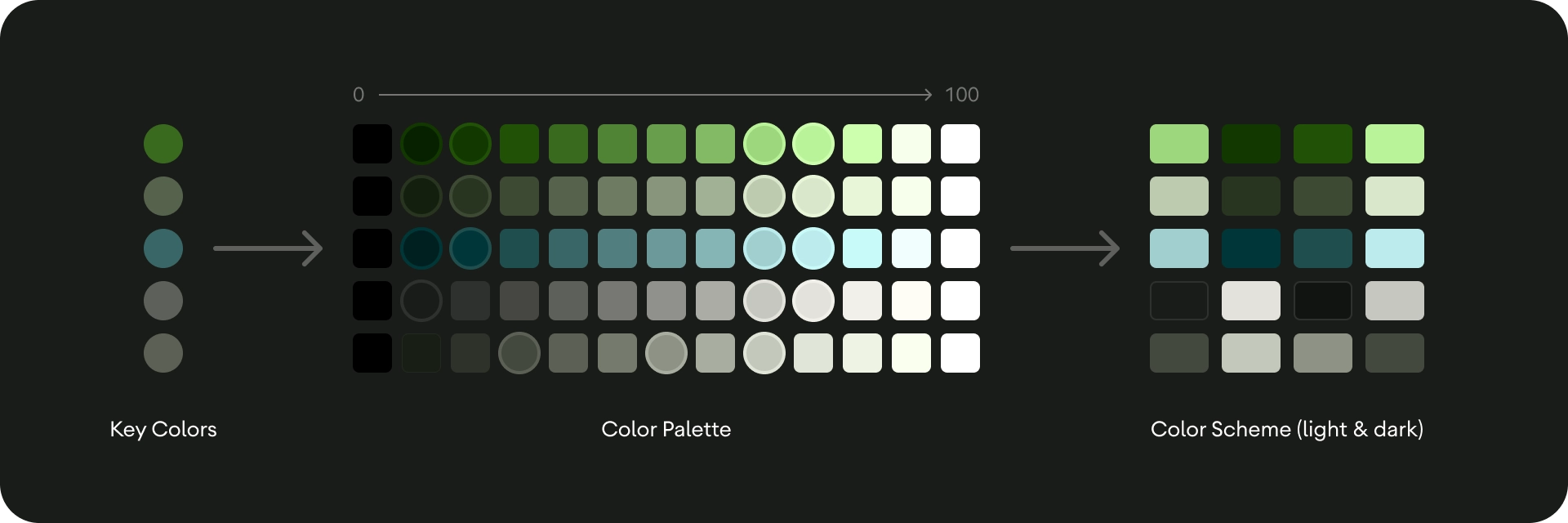
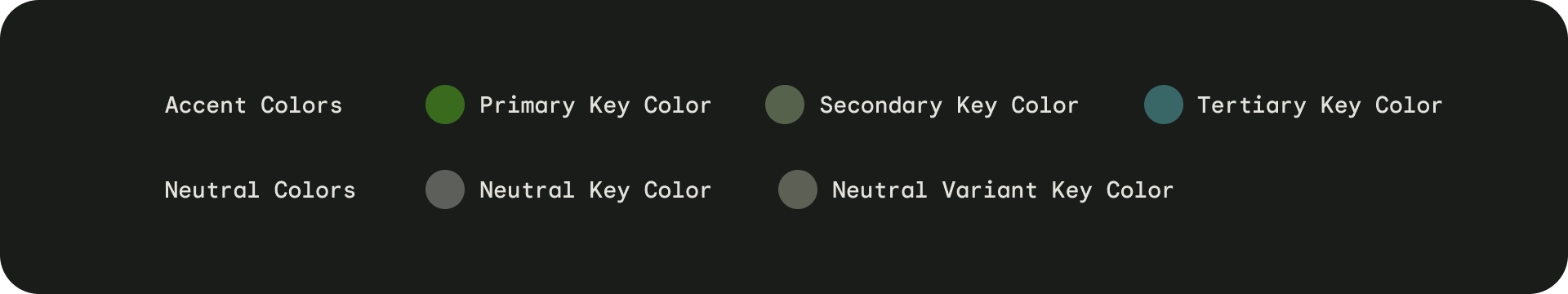
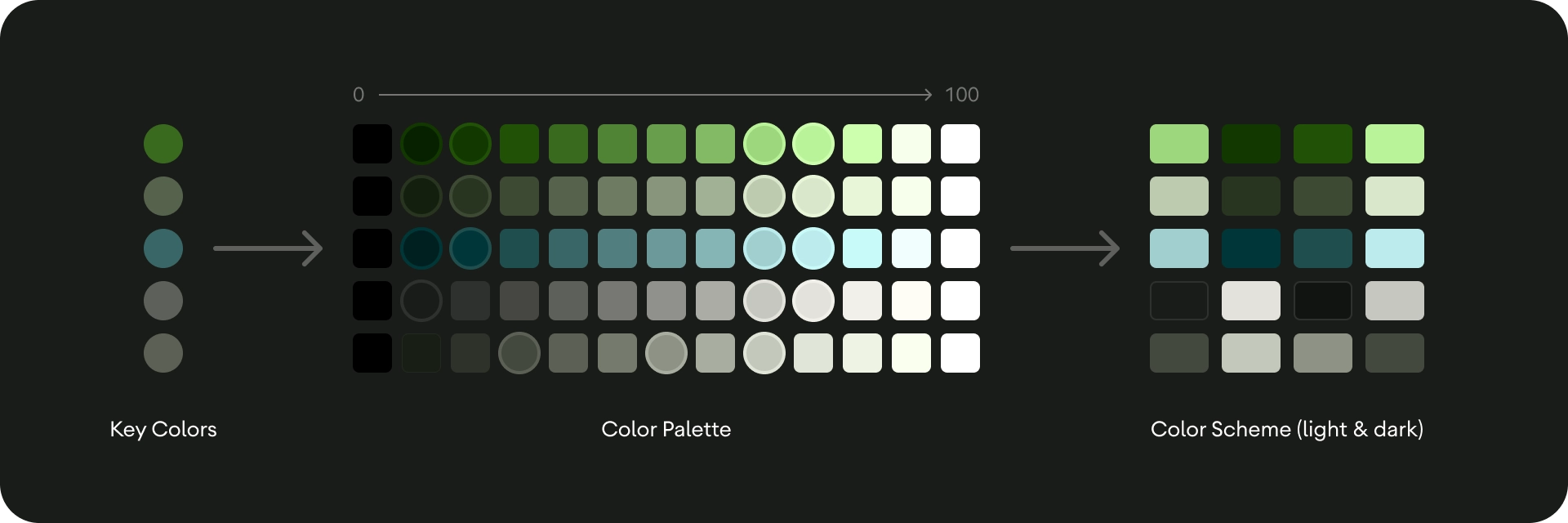
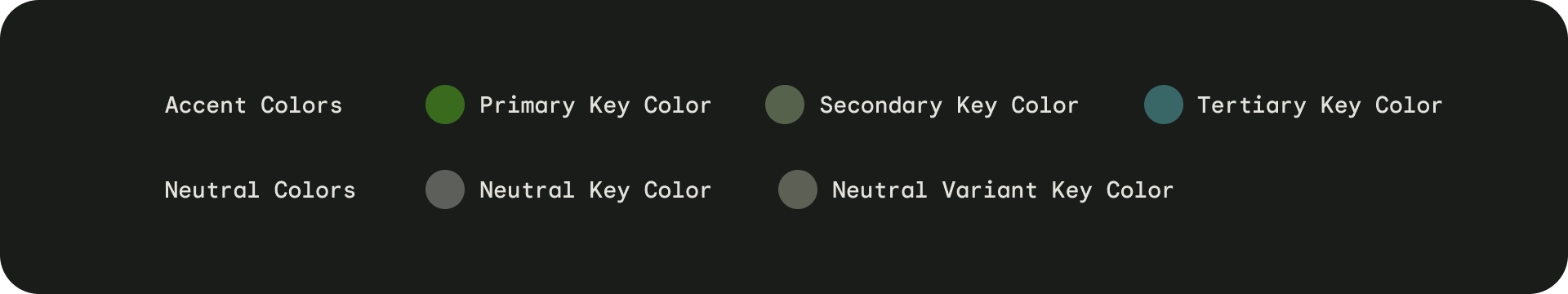
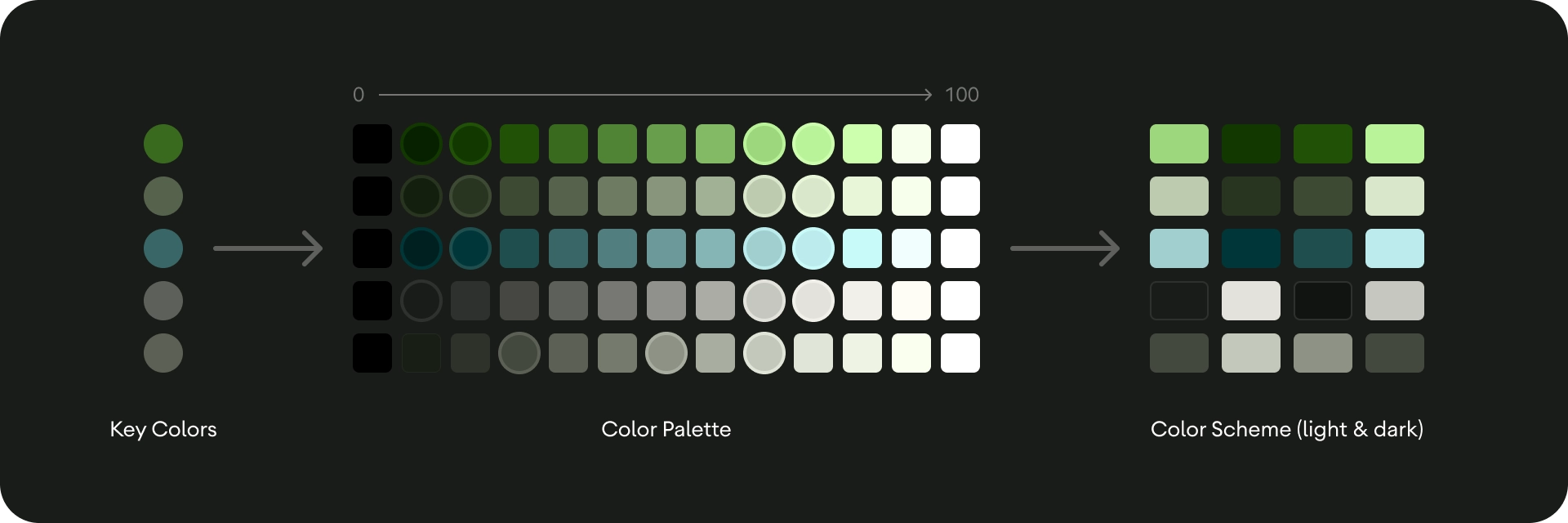
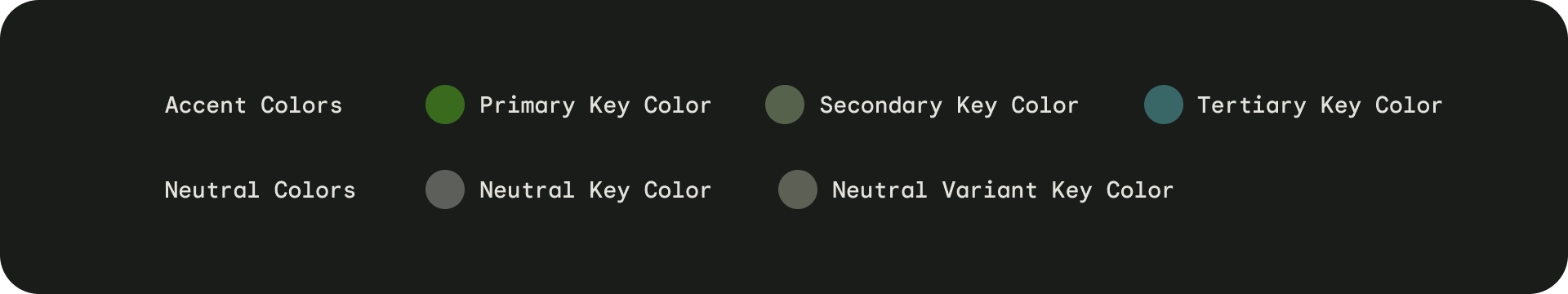
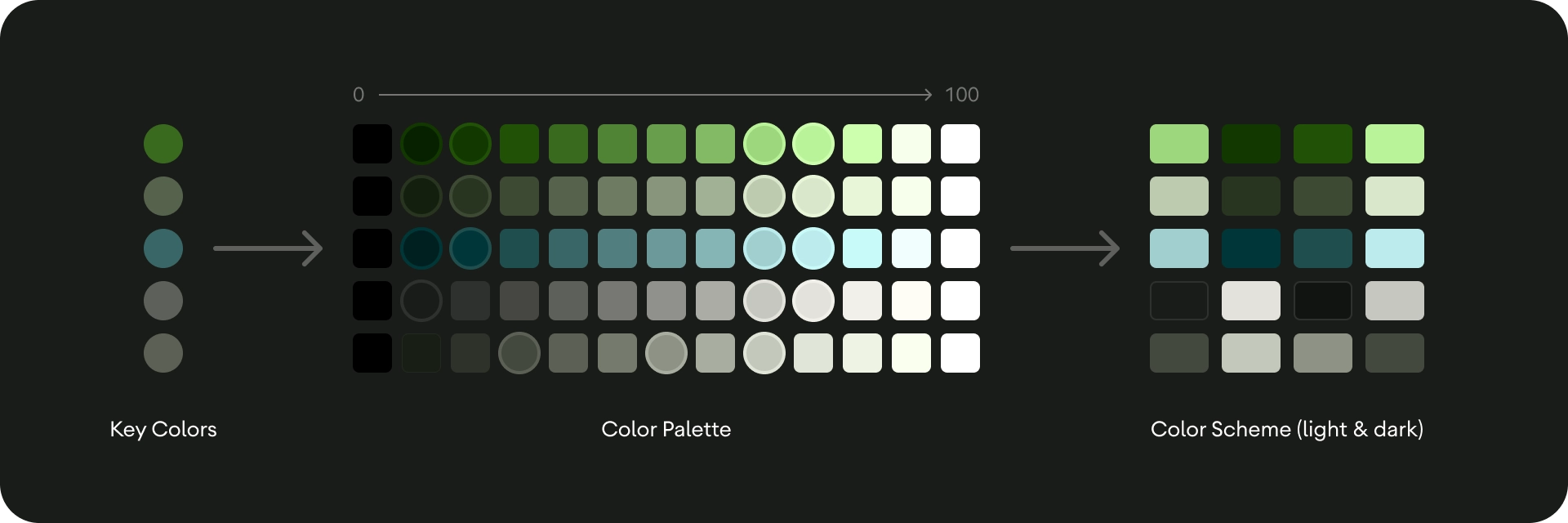
اساس یک طرح رنگی مجموعه ای از پنج رنگ کلیدی است که به صورت جداگانه به پالت های تونال جداگانه با سیزده یا بیشتر تن مربوط می شود. تن های خاصی از هر پالت تونال به نقش های رنگی در یک رابط کاربری اختصاص داده می شود. رنگ های کلیدی پایه و اساس ایجاد هر طرح رنگی پویا هستند. می توانید با استفاده از Material Theme Builder یا انتخاب رنگ های کلیدی خود، رنگ های کلیدی را بر اساس یک رنگ ریشه ایجاد کنید.

با ایجاد رنگهای کلیدی، الگوریتم Material طیف کامل رنگهای مورد نیاز برای بیان حالتهای تعامل، خطاها و کنتراست قابل دسترس را مشخص میکند.

سازنده تم Material طرحهای رنگی تیره و روشن را با نشانههای رنگی یکسان تولید میکند و جابهجایی بین تمها را ساده میکند.
نقش های رنگی
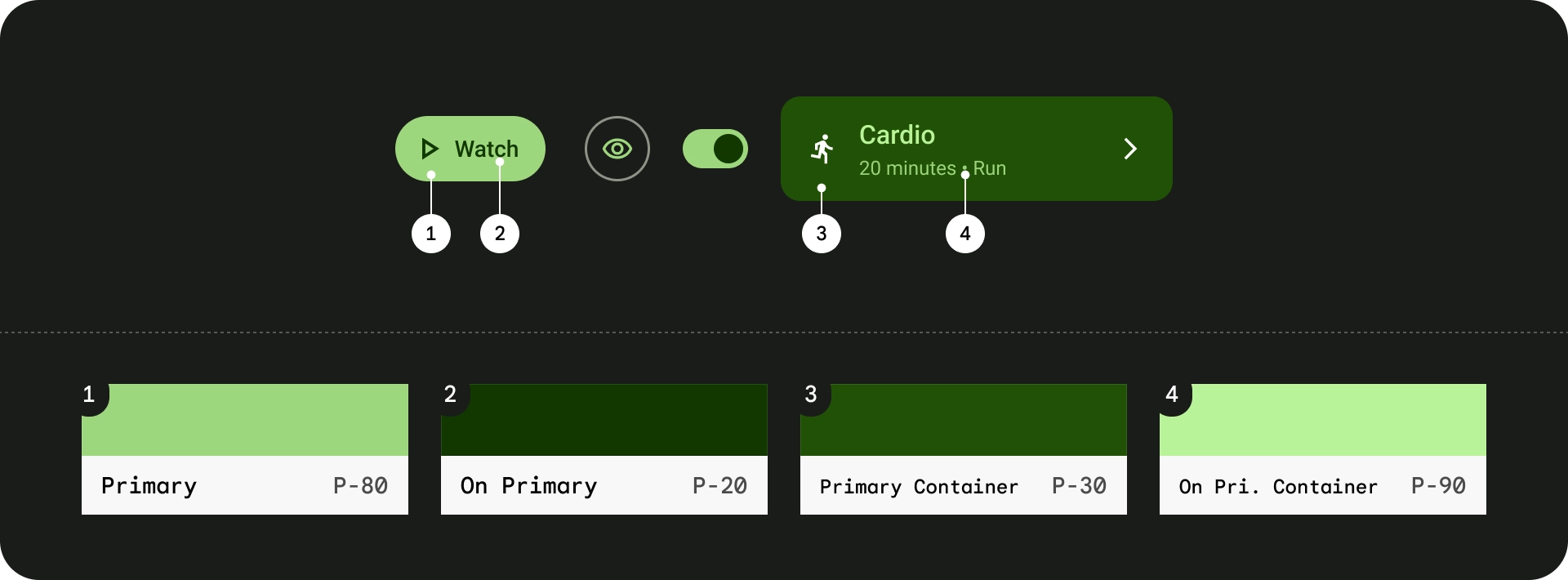
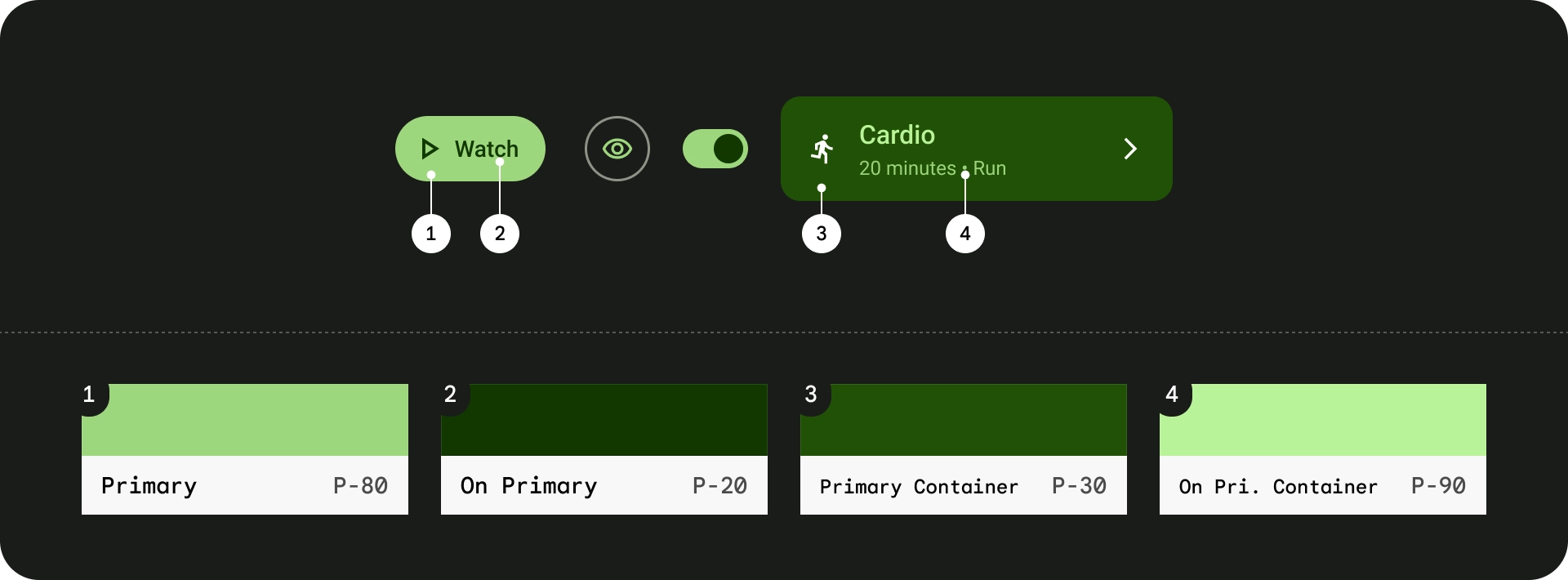
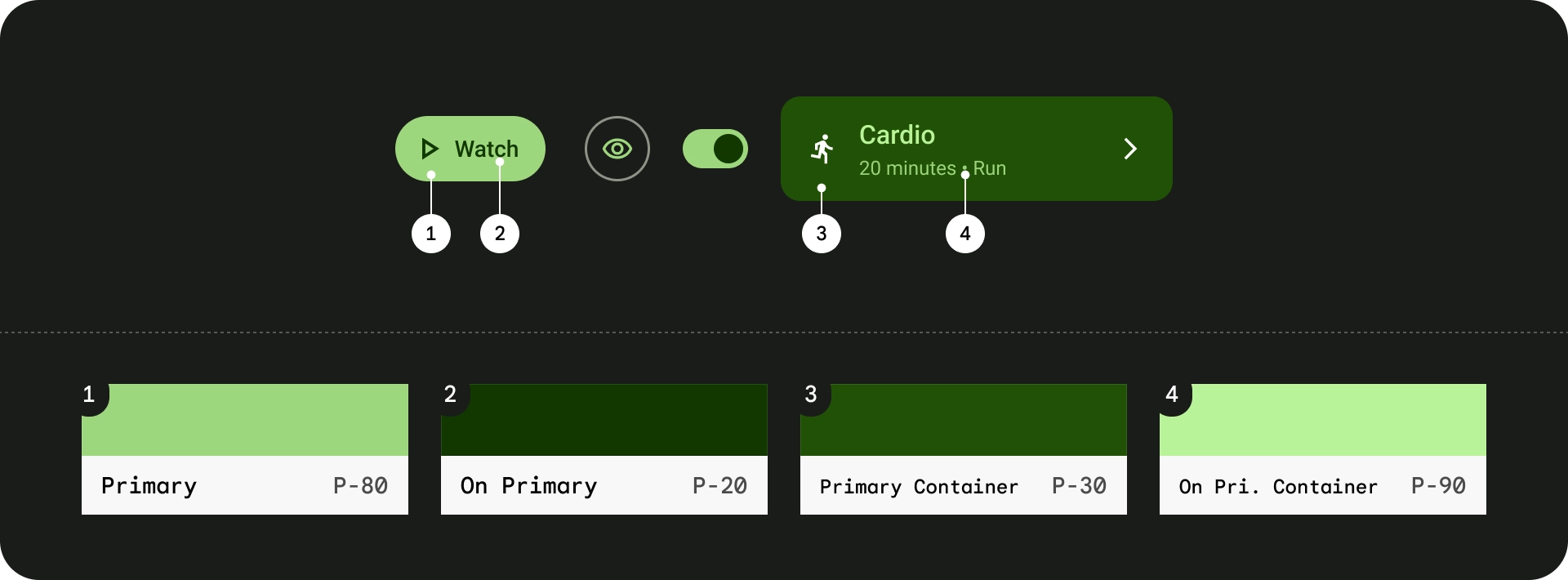
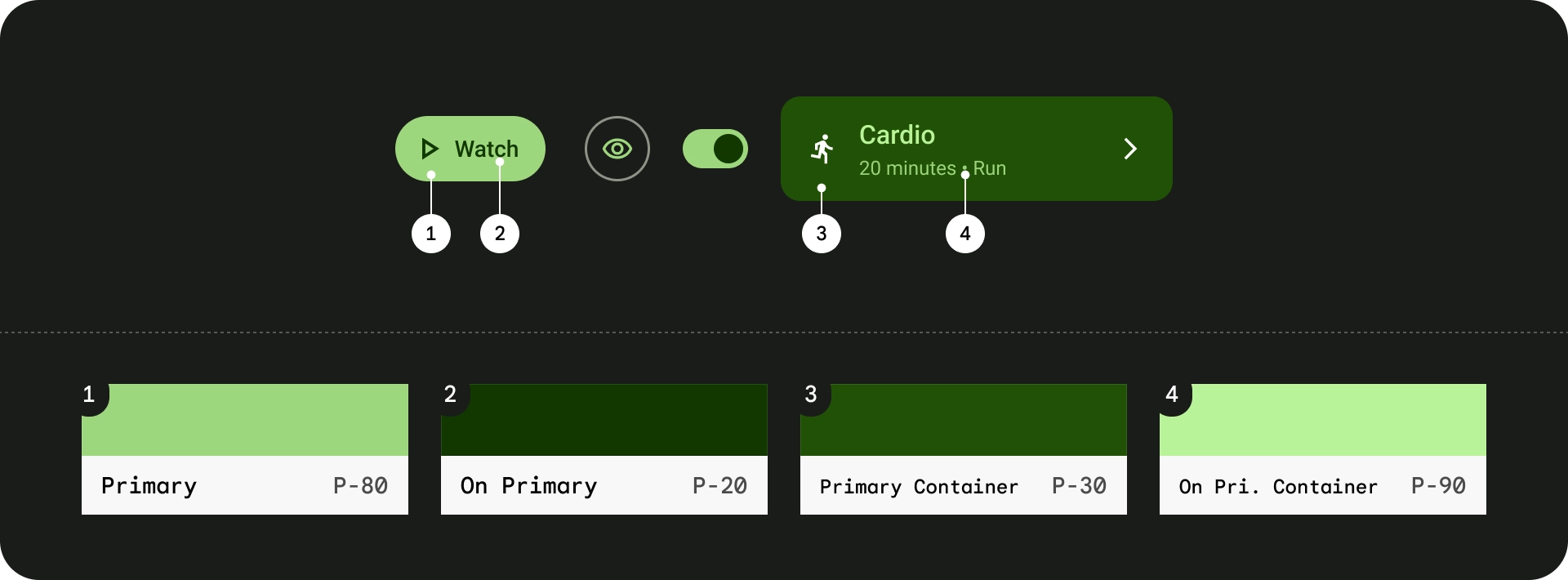
اولیه
نقشهای اصلی برای اجزای کلیدی در UI، مانند دکمههای برجسته، حالتهای فعال و رنگ سطوح مرتفع استفاده میشوند.

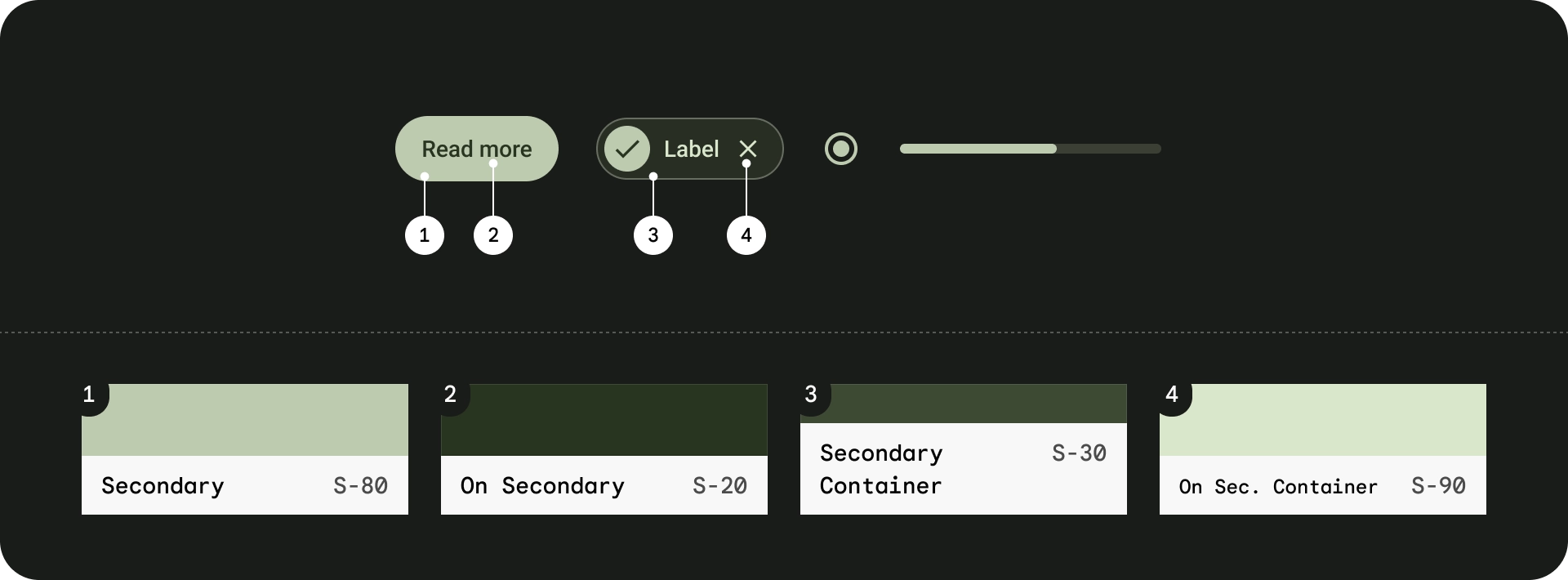
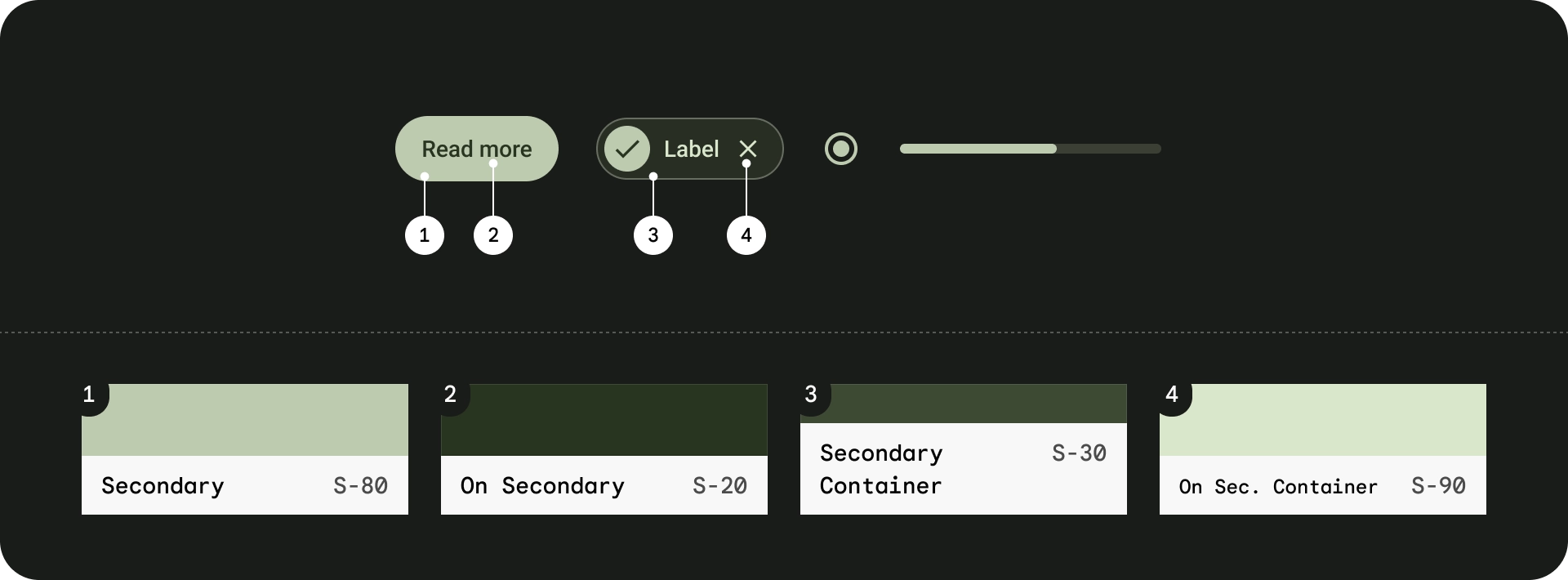
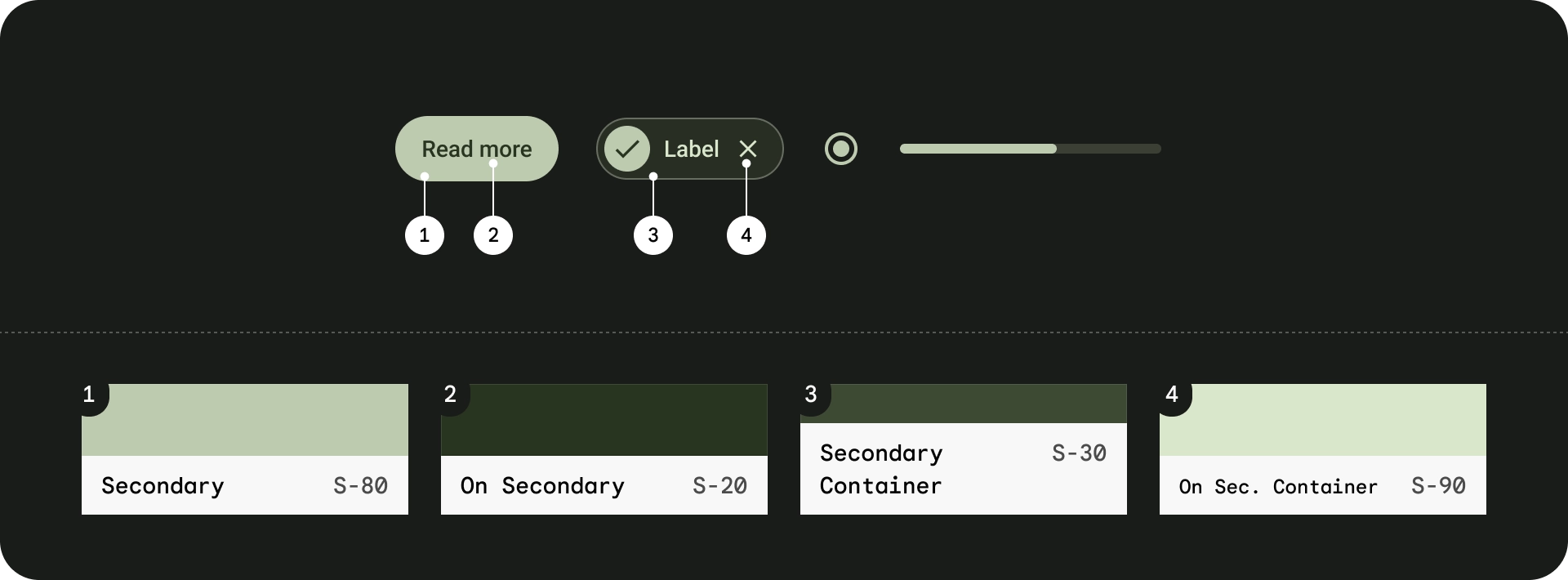
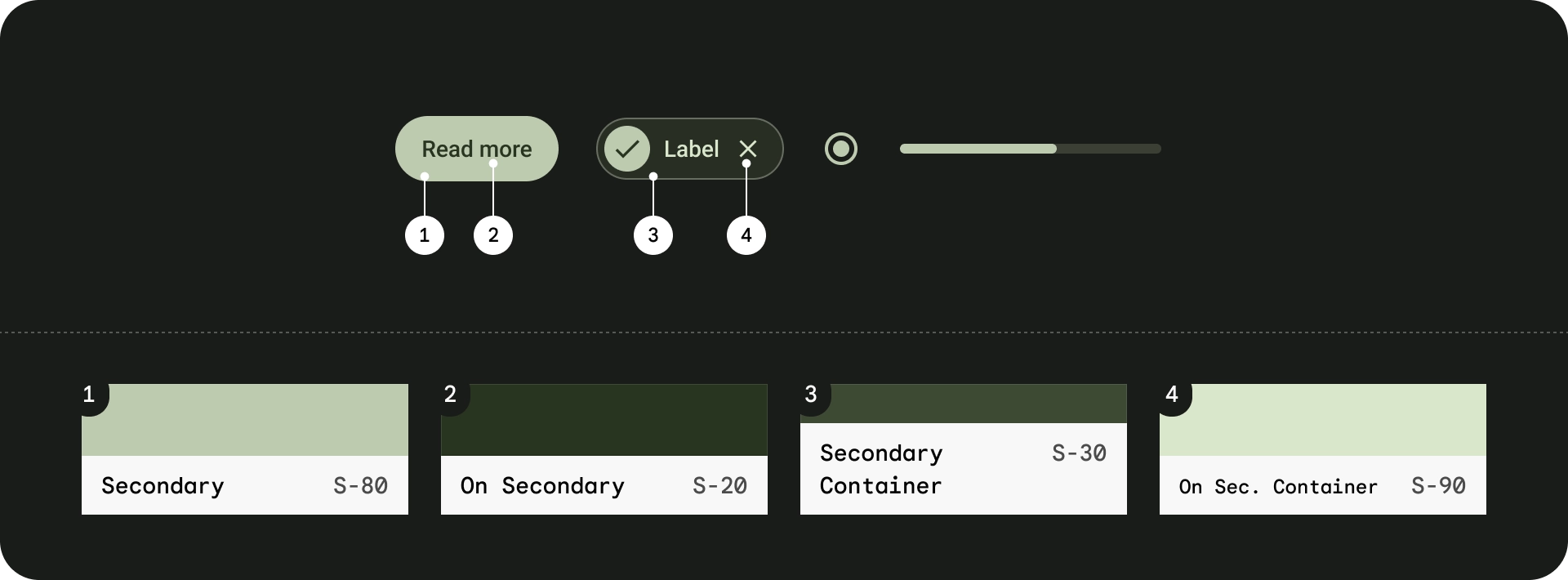
ثانویه
نقشهای ثانویه برای اجزای کمتر برجسته در رابط کاربری، مانند تراشههای فیلتر، و فرصتهایی برای بیان رنگهای اضافی استفاده میشوند.

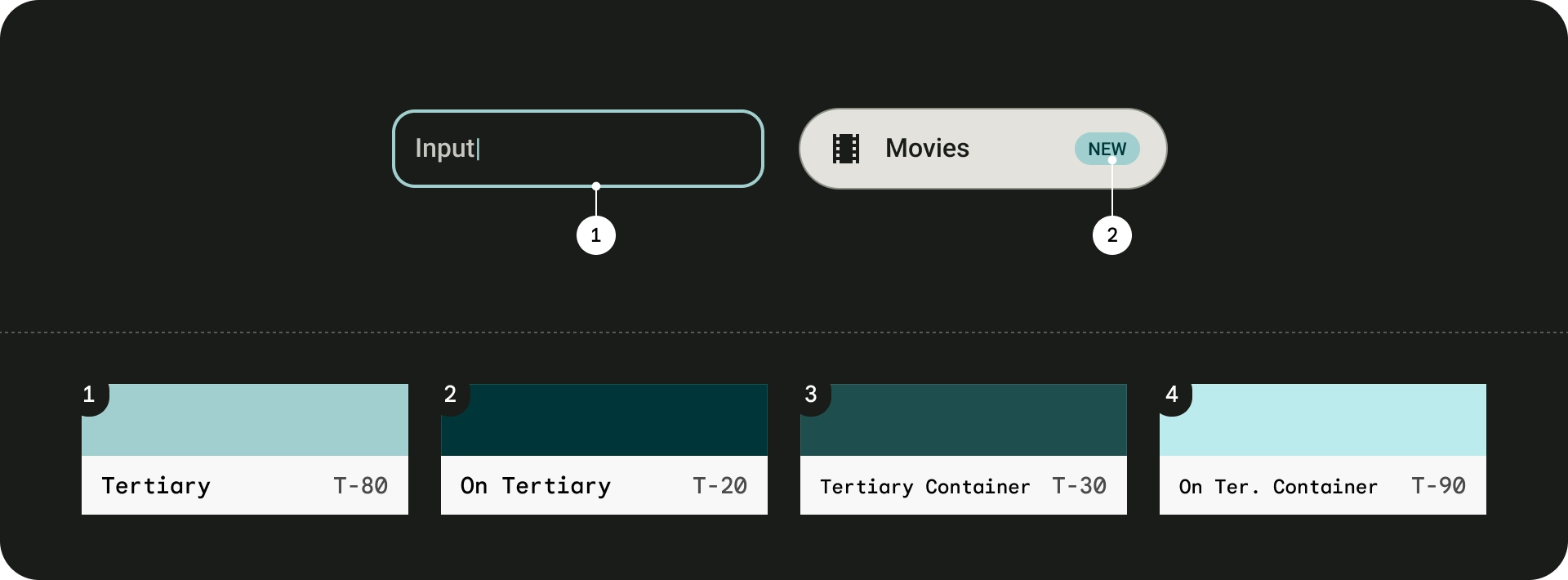
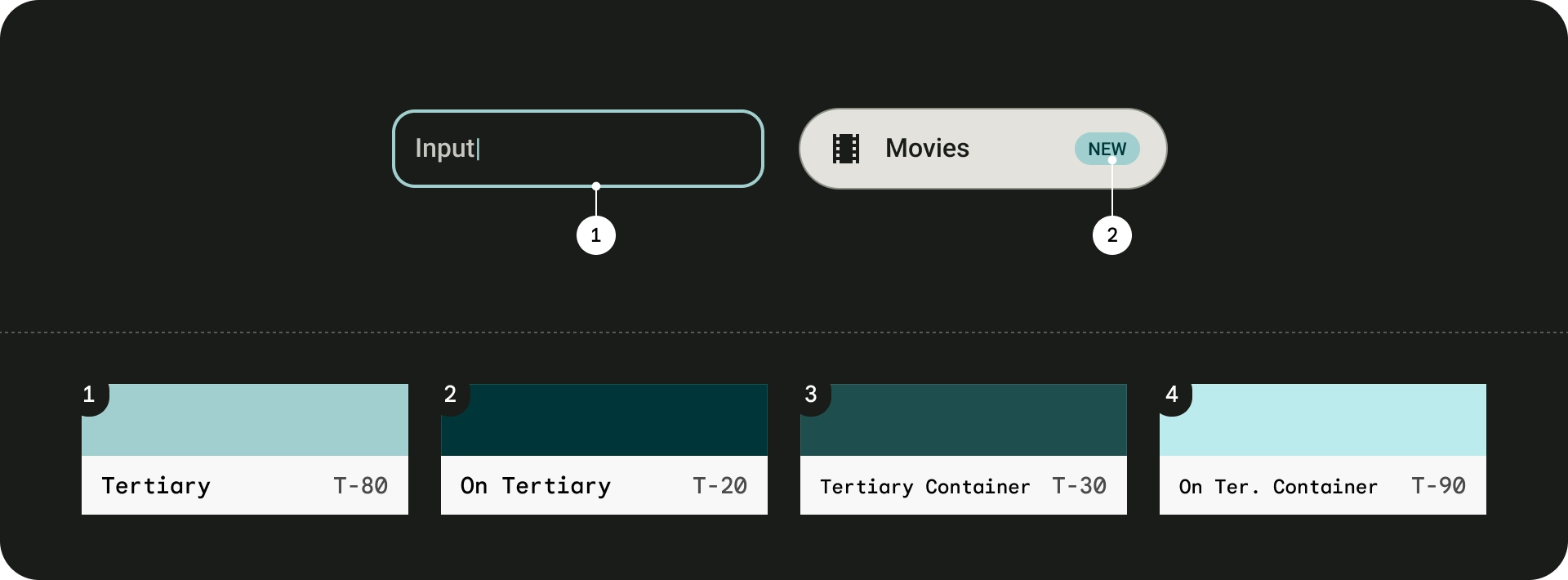
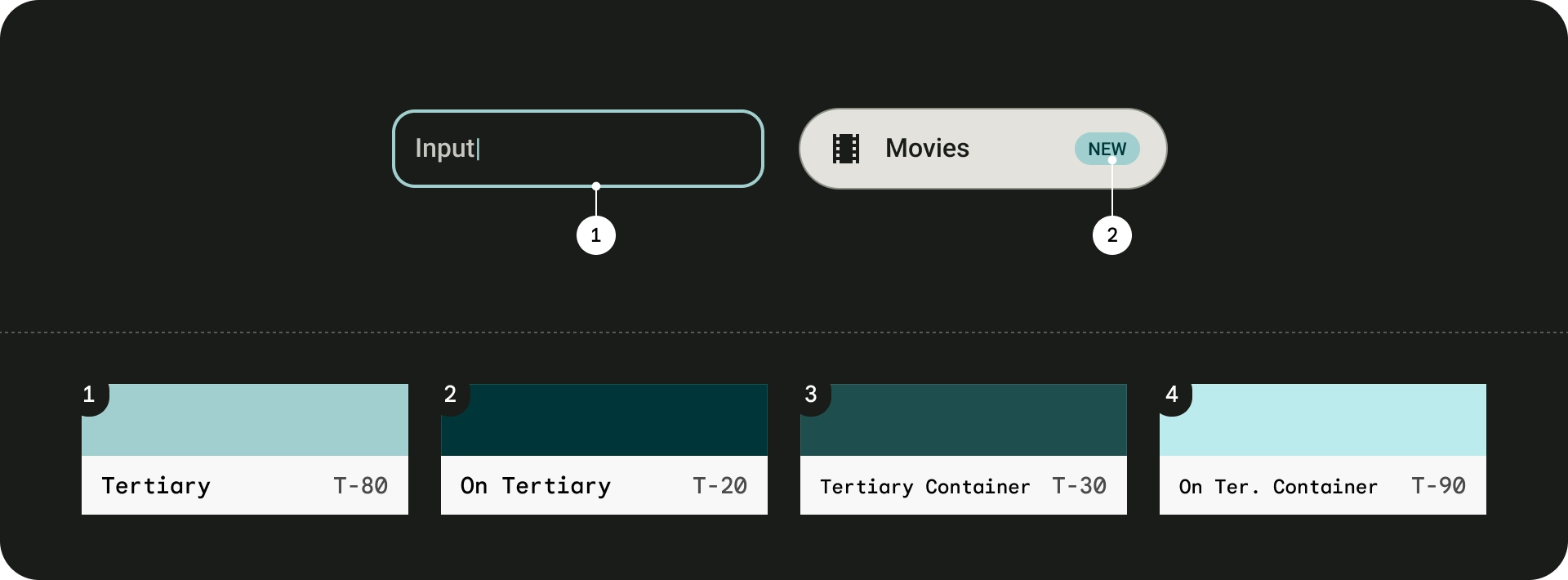
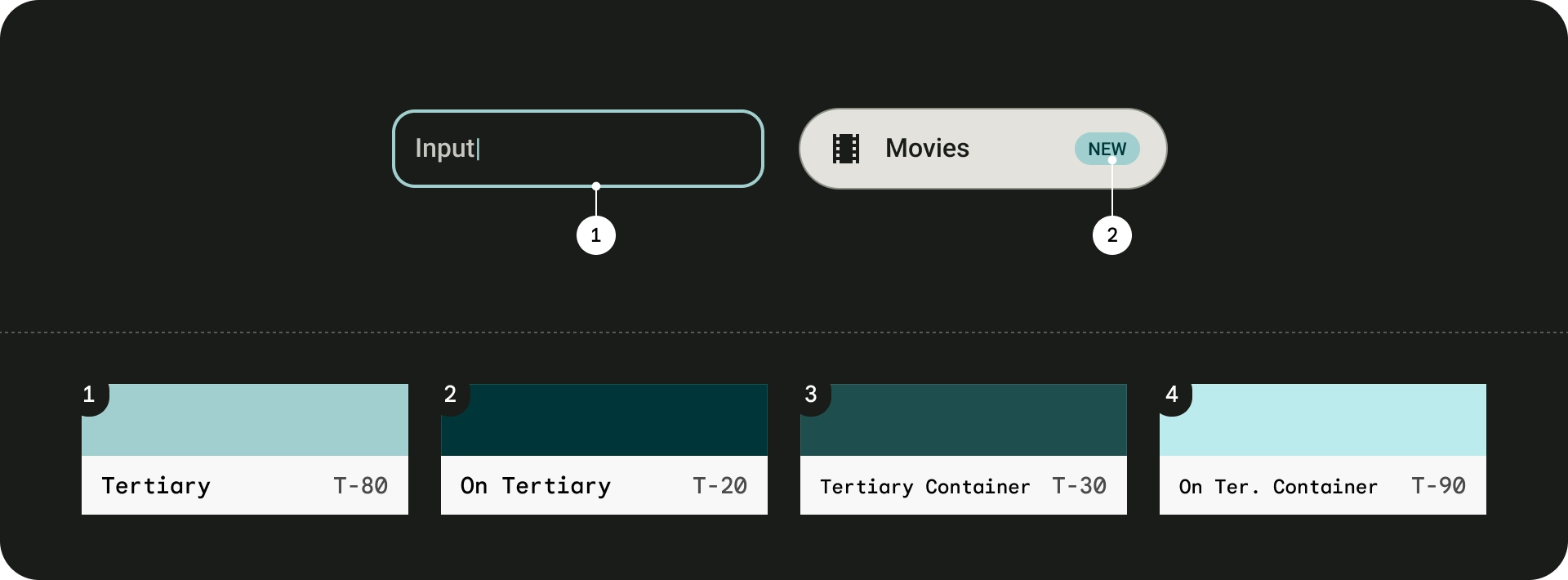
دوره سوم
نقشهای درجه سوم برای لهجههای متضاد استفاده میشوند که میتوانند برای متعادل کردن رنگهای اصلی و ثانویه یا جلب توجه بیشتر به یک عنصر، مانند یک میدان ورودی، استفاده شوند.

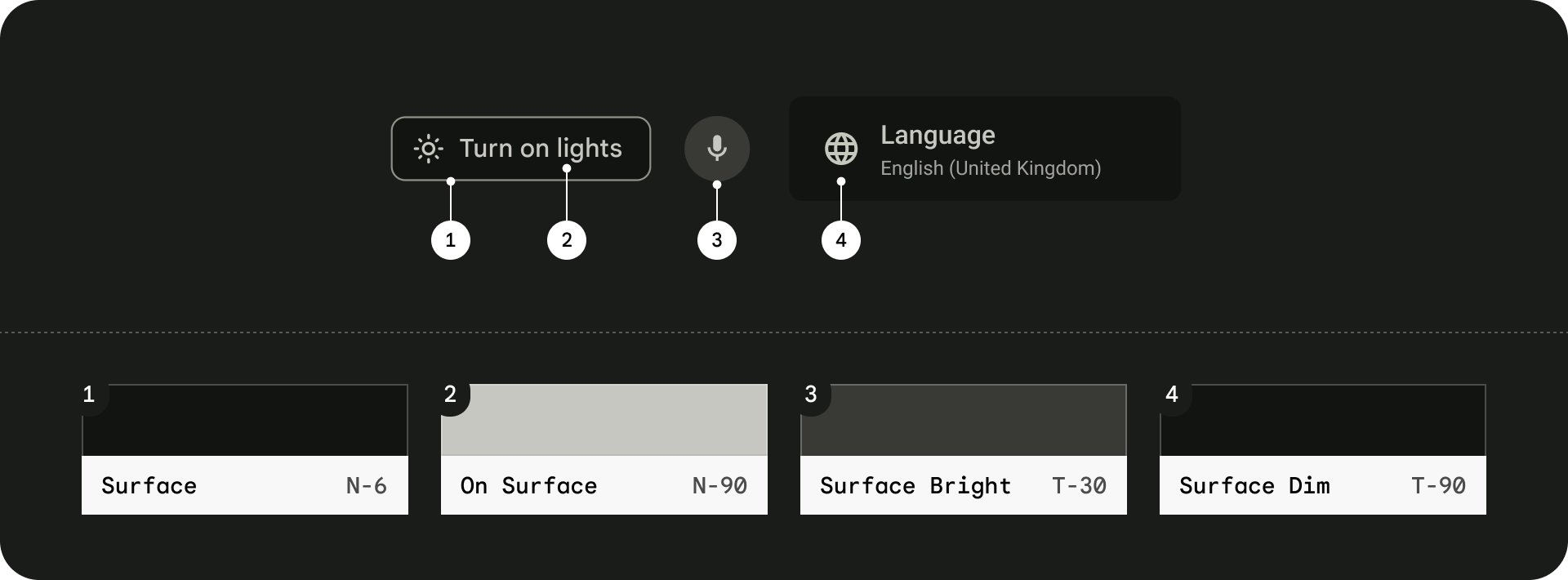
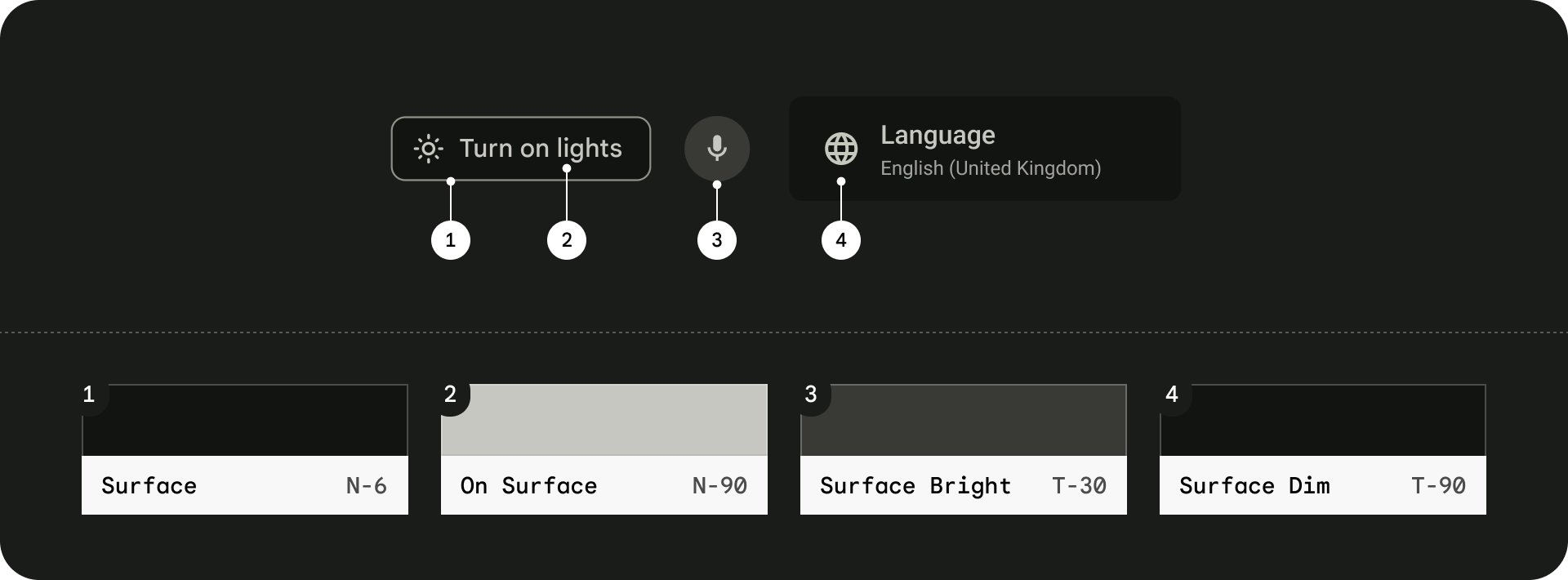
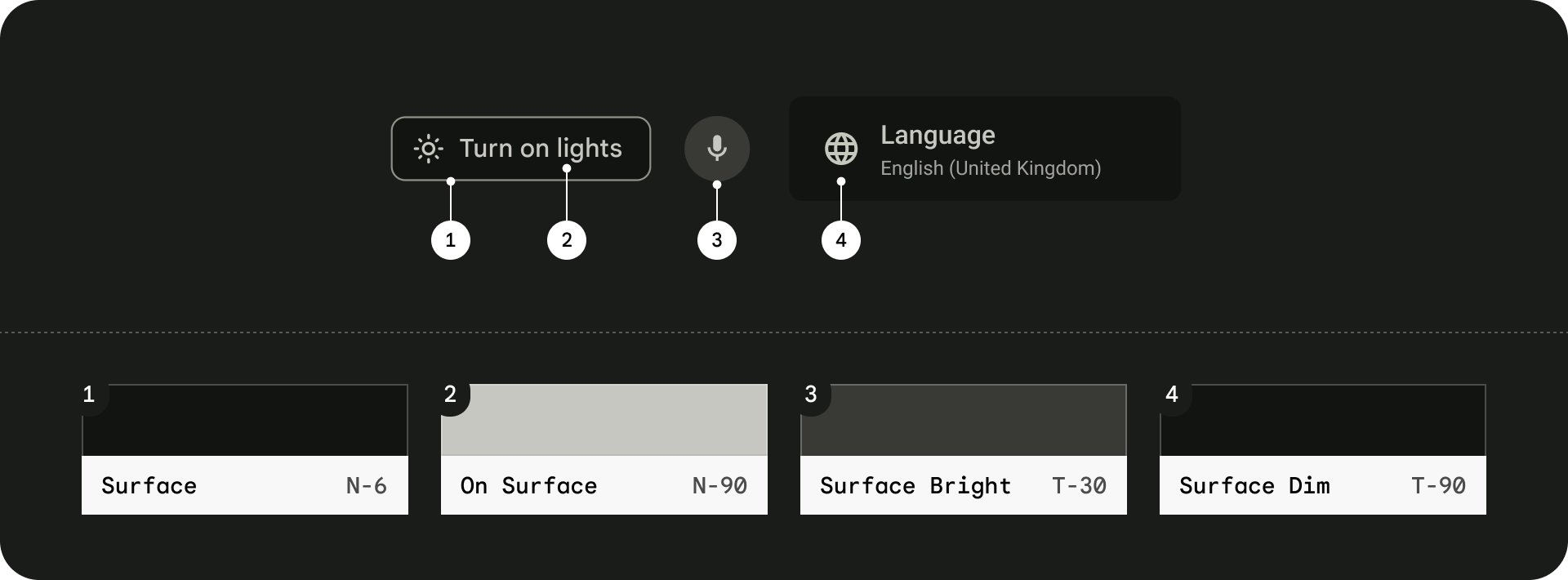
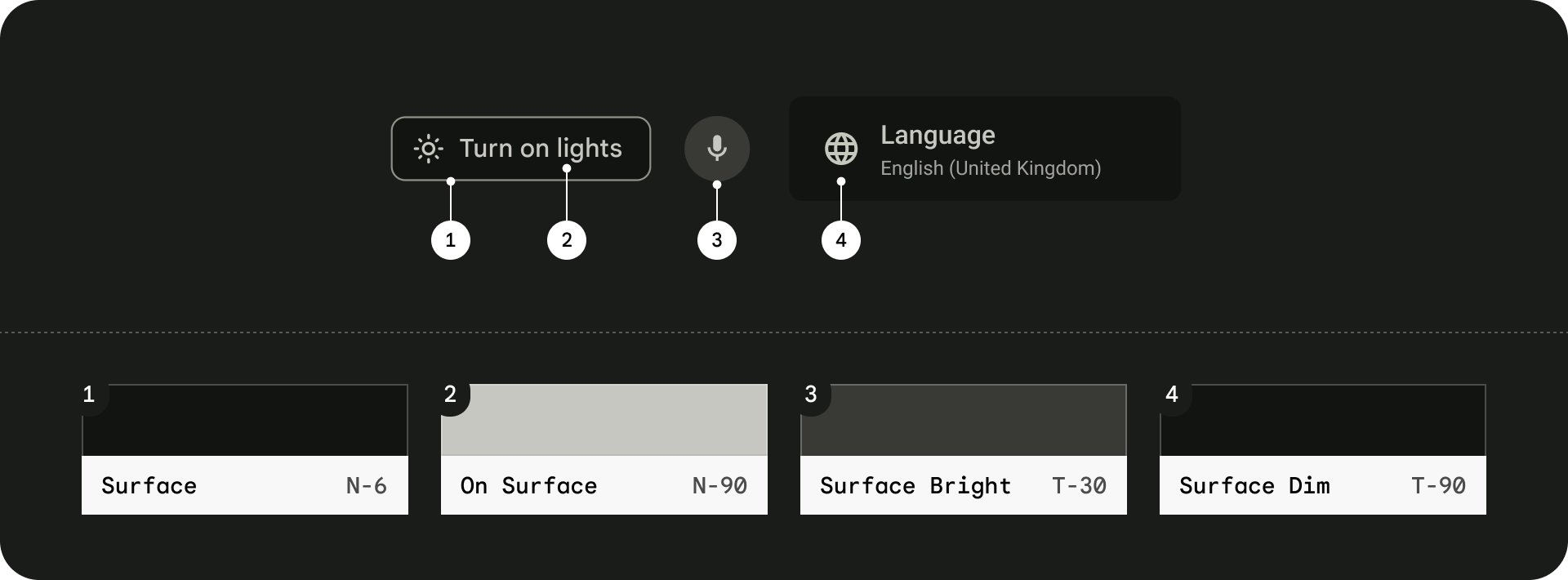
سطوح
نقشهای خنثی برای سطوح و پسزمینه و متن و آیکونهای با تاکید زیاد استفاده میشوند. درباره سطوح در دستورالعملهای طراحی متریال بیشتر بخوانید.

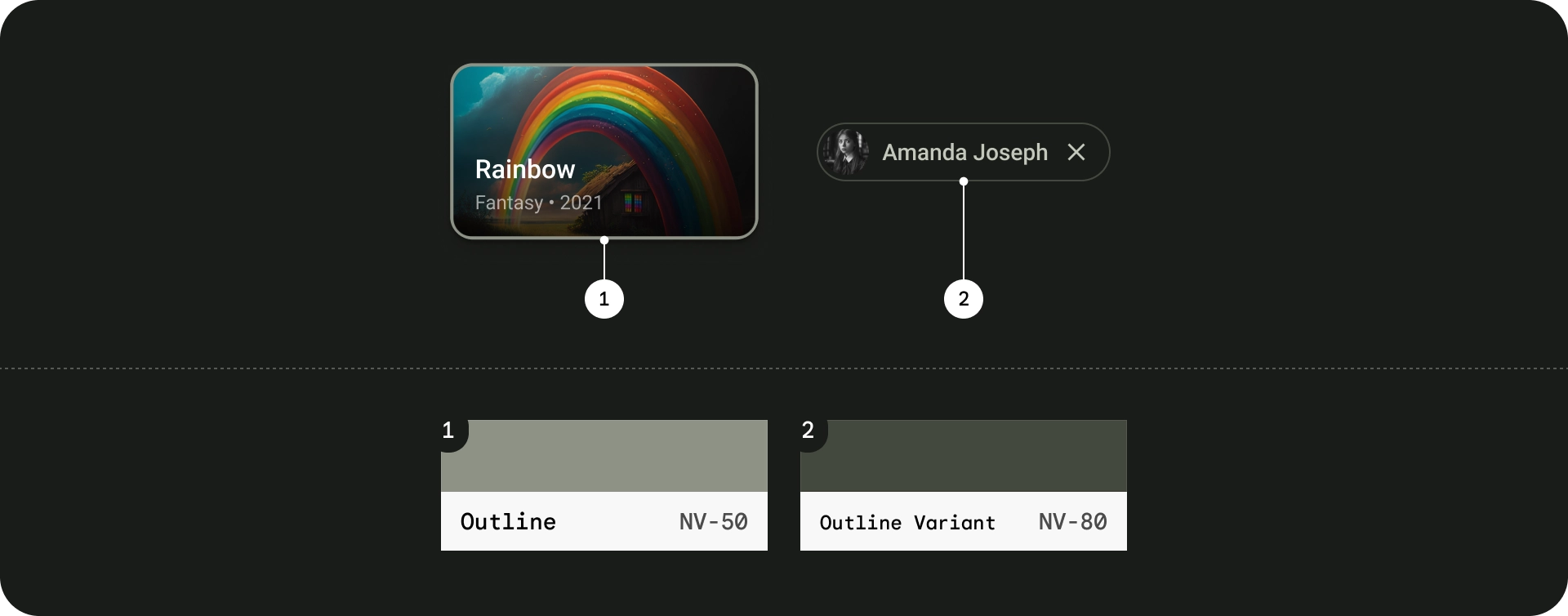
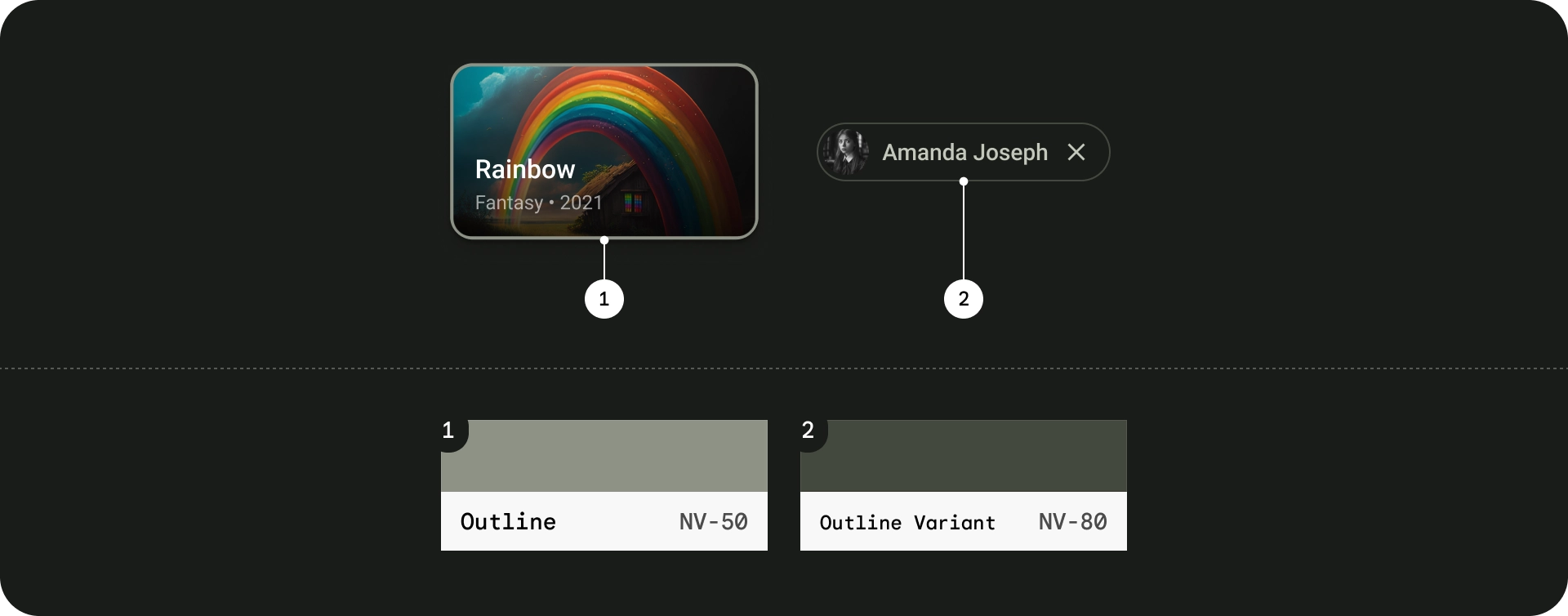
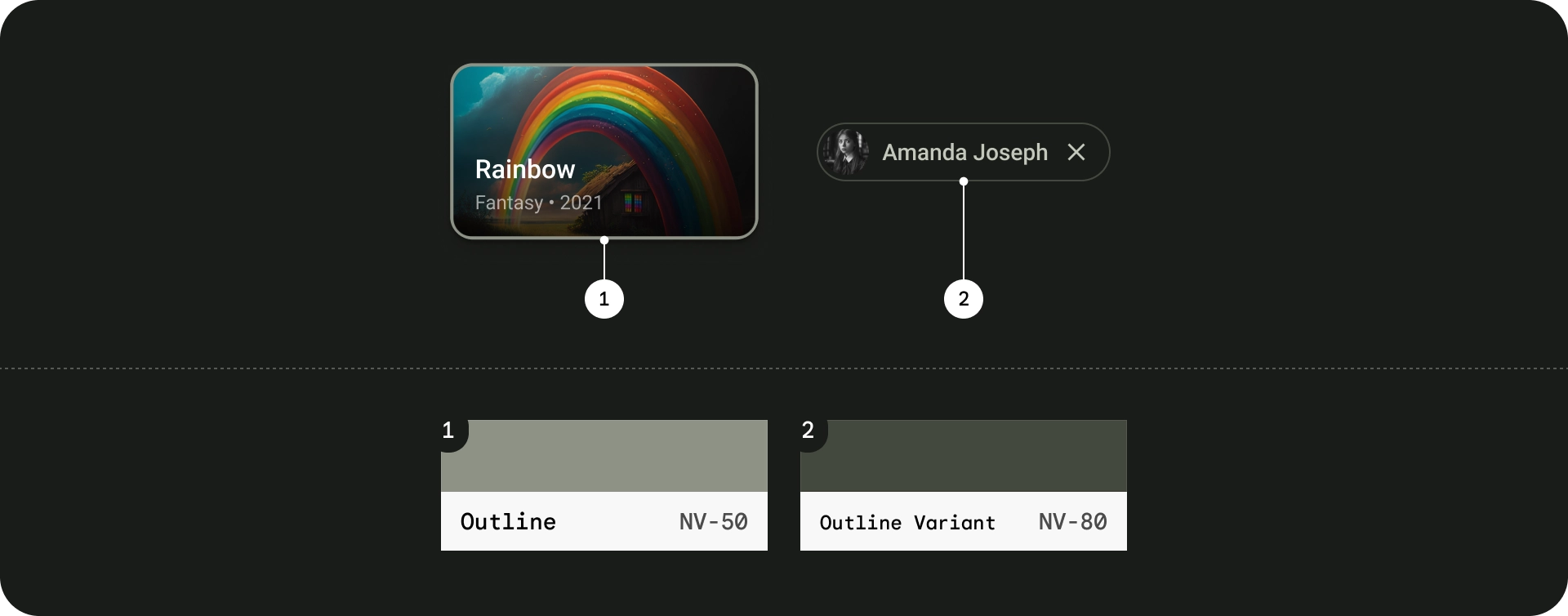
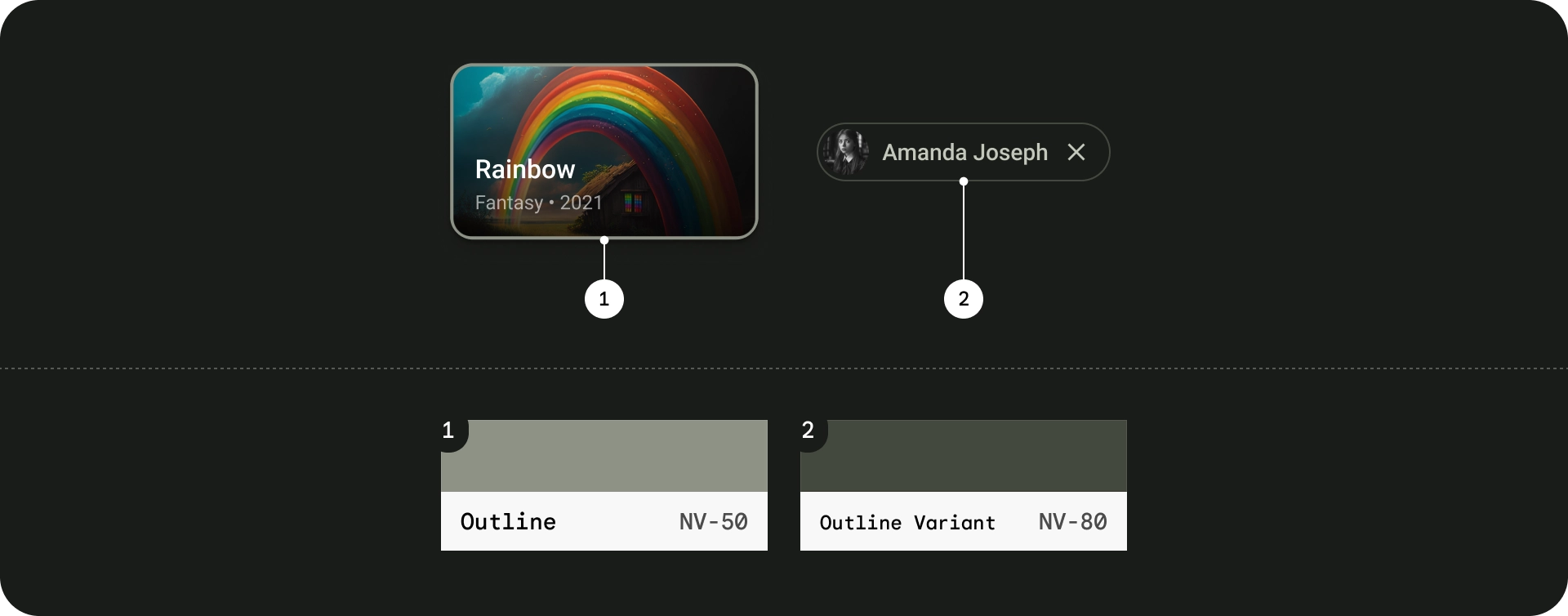
خطوط کلی
درباره نقش های کلی در دستورالعمل های طراحی متریال بیشتر بخوانید.

رنگ پویا
در Android Mobile، با شروع Android 12، کاربران می توانند طرح های فردی را از طریق انتخاب کاغذ دیواری و سایر سفارشی سازی ها ایجاد کنند. Android TV از کاغذ دیواری پشتیبانی نمی کند، به این معنی که طرح های تولید شده توسط کاربر پشتیبانی نمی شوند و سیستم عامل Android TV فقط پالت های پایه را پخش می کند.
به جای طرحهای تولید شده توسط کاربر، میتوانید از طرحهای رنگی مبتنی بر محتوا برای ایجاد طرحهای پویا و سرگرمکننده، بر اساس محتوایی مانند پوستر فیلم، آلبوم هنری و سایر تصاویر قهرمان استفاده کنید. برای جزئیات، به طرحهای رنگی مبتنی بر محتوا مراجعه کنید.
با استفاده از کتابخانه های توسعه دهنده Material color Utilities می توانید رنگ های کلیدی را مستقیماً از تصویر استخراج کنید یا الگوریتم استخراج رنگ خود را برای یافتن یک رنگ کلیدی اجرا کنید و سپس از Material Color Utilities برای ایجاد یک تم استفاده کنید.
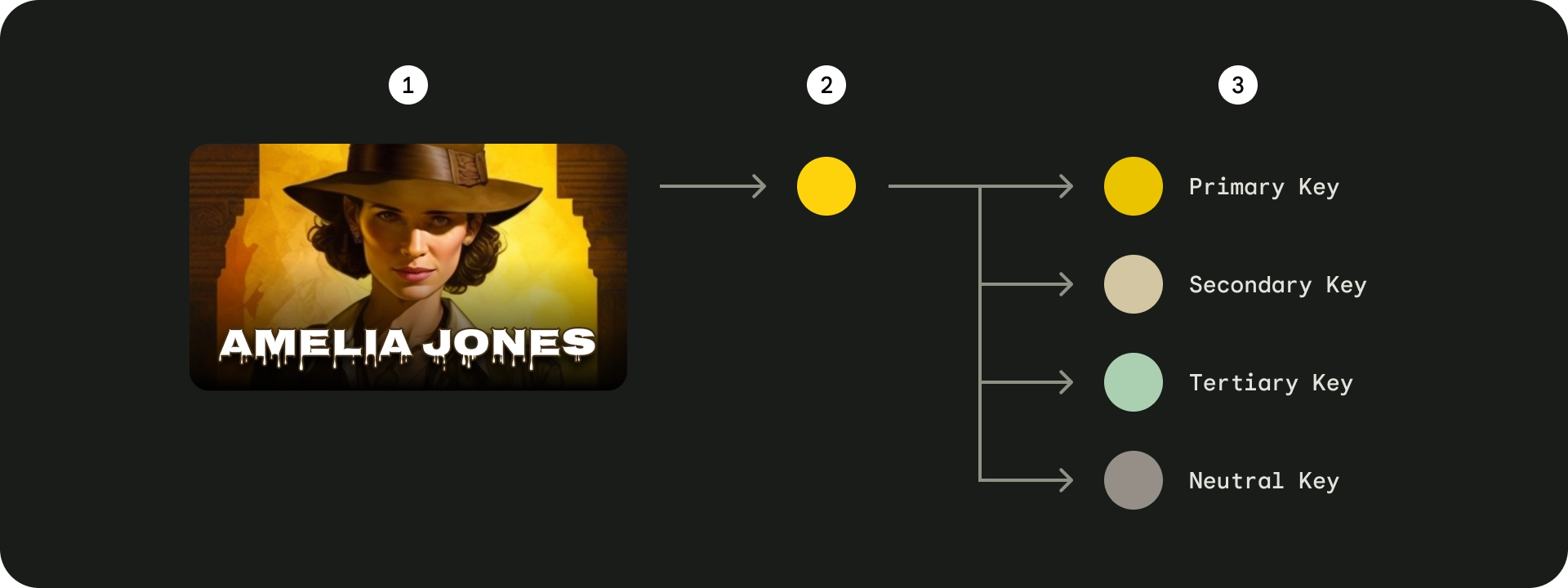
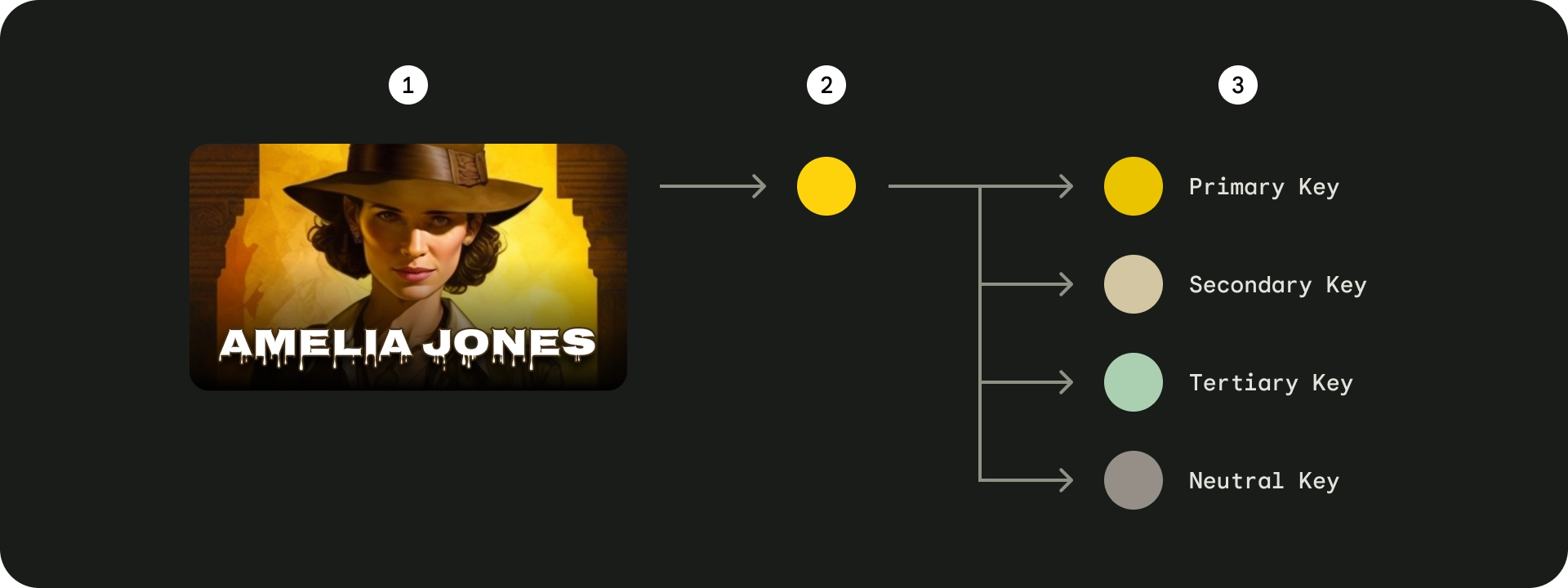
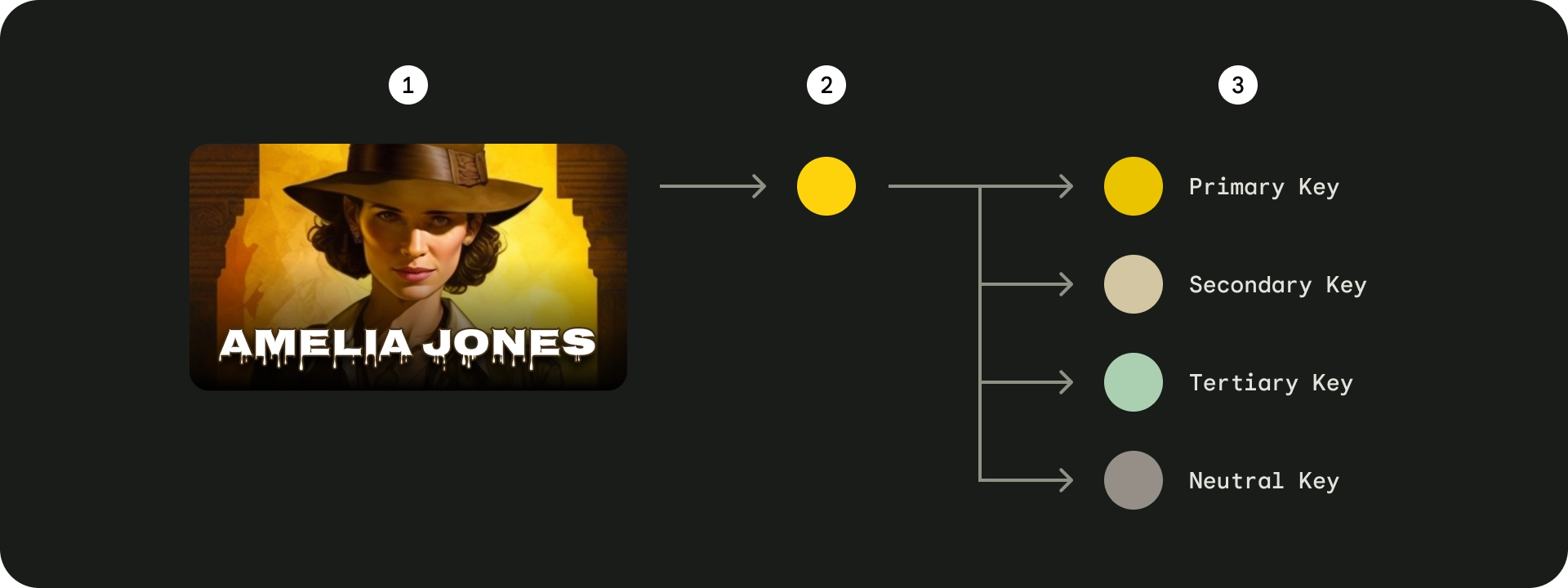
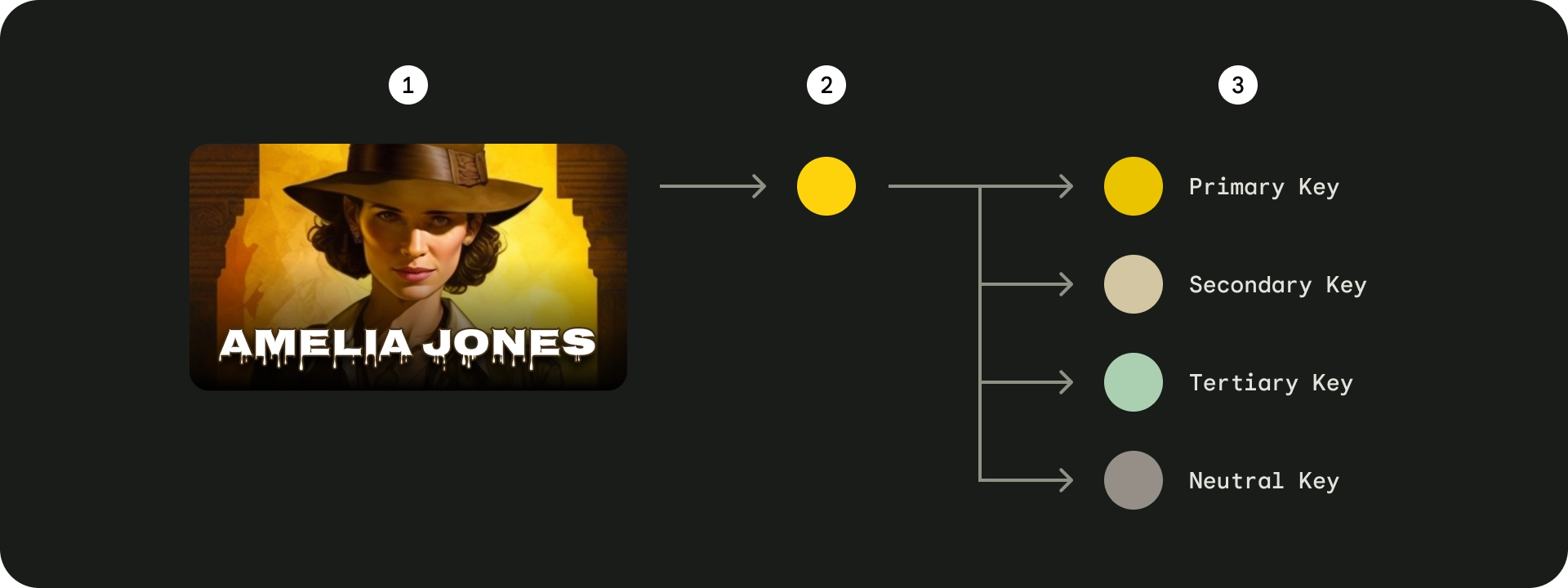
در اینجا مثالی از نحوه استخراج رنگ ها از یک تصویر آورده شده است:

- تصویر منبع
- رنگ دانه استخراج شده
- رنگ های کلیدی تولید شده است
میتوانید با استفاده از این رنگهای کلیدی، یک طرح رنگ ایجاد کنید، یا از رنگها برای اعمال آنها در رابط کاربری خود استفاده کنید.

قابلیت دسترسی
برای ملاحظات دسترسپذیری، بهترین شیوههای قابلیت دسترسی برای Android TV را ببینید
،Android TV از دستورالعملهای رنگ مواد Google پیروی میکند و از یک رابط منسجم و از نظر بصری جذاب اطمینان میدهد. این یک سبک بصری بسیار فراگیر و جذاب متناسب با صفحه تلویزیون ایجاد می کند. این راهنما به جزئیات اعمال تم طراحی متریال در رابط Android TV می پردازد.
نکات برجسته
- Android TV از دستورالعملهای رنگ مواد Google پیروی میکند، اما برای تلویزیون بهینه میشود.
- ساختن از تم های تاریک، برای ایجاد تجربیات سینمایی.
- برای ایجاد تم از Material Theme Builder استفاده کنید.
طرح رنگ
یک طرح رنگی به شما کمک می کند تا رنگ را به شیوه ای معنادار در رابط کاربری خود اعمال کنید و هماهنگی، ثبات برند و مقیاس پذیری ایجاد کنید.
اساس یک طرح رنگی مجموعه ای از پنج رنگ کلیدی است که به صورت جداگانه به پالت های تونال جداگانه با سیزده یا بیشتر تن مربوط می شود. تن های خاصی از هر پالت تونال به نقش های رنگی در یک رابط کاربری اختصاص داده می شود. رنگ های کلیدی پایه و اساس ایجاد هر طرح رنگی پویا هستند. می توانید با استفاده از Material Theme Builder یا انتخاب رنگ های کلیدی خود، رنگ های کلیدی را بر اساس یک رنگ ریشه ایجاد کنید.

با ایجاد رنگهای کلیدی، الگوریتم Material طیف کامل رنگهای مورد نیاز برای بیان حالتهای تعامل، خطاها و کنتراست قابل دسترس را مشخص میکند.

سازنده تم Material طرحهای رنگی تیره و روشن را با نشانههای رنگی یکسان تولید میکند و جابهجایی بین تمها را ساده میکند.
نقش های رنگی
اولیه
نقشهای اصلی برای اجزای کلیدی در UI، مانند دکمههای برجسته، حالتهای فعال و رنگ سطوح مرتفع استفاده میشوند.

ثانویه
نقشهای ثانویه برای اجزای کمتر برجسته در رابط کاربری، مانند تراشههای فیلتر، و فرصتهایی برای بیان رنگهای اضافی استفاده میشوند.

دوره سوم
نقشهای درجه سوم برای لهجههای متضاد استفاده میشوند که میتوانند برای متعادل کردن رنگهای اصلی و ثانویه یا جلب توجه بیشتر به یک عنصر، مانند یک میدان ورودی، استفاده شوند.

سطوح
نقشهای خنثی برای سطوح و پسزمینه و متن و آیکونهای با تاکید زیاد استفاده میشوند. درباره سطوح در دستورالعملهای طراحی متریال بیشتر بخوانید.

خطوط کلی
درباره نقش های کلی در دستورالعمل های طراحی متریال بیشتر بخوانید.

رنگ پویا
در Android Mobile، با شروع Android 12، کاربران می توانند طرح های فردی را از طریق انتخاب کاغذ دیواری و سایر سفارشی سازی ها ایجاد کنند. Android TV از کاغذ دیواری پشتیبانی نمی کند، به این معنی که طرح های تولید شده توسط کاربر پشتیبانی نمی شوند و سیستم عامل Android TV فقط پالت های پایه را پخش می کند.
به جای طرحهای تولید شده توسط کاربر، میتوانید از طرحهای رنگی مبتنی بر محتوا برای ایجاد طرحهای پویا و سرگرمکننده، بر اساس محتوایی مانند پوستر فیلم، آلبوم هنری و سایر تصاویر قهرمان استفاده کنید. برای جزئیات، به طرحهای رنگی مبتنی بر محتوا مراجعه کنید.
با استفاده از کتابخانه های توسعه دهنده Material color Utilities می توانید رنگ های کلیدی را مستقیماً از تصویر استخراج کنید یا الگوریتم استخراج رنگ خود را برای یافتن یک رنگ کلیدی اجرا کنید و سپس از Material Color Utilities برای ایجاد یک تم استفاده کنید.
در اینجا مثالی از نحوه استخراج رنگ ها از یک تصویر آورده شده است:

- تصویر منبع
- رنگ دانه استخراج شده
- رنگ های کلیدی تولید شده است
میتوانید با استفاده از این رنگهای کلیدی، یک طرح رنگ ایجاد کنید، یا از رنگها برای اعمال آنها در رابط کاربری خود استفاده کنید.

قابلیت دسترسی
برای ملاحظات دسترسپذیری، بهترین شیوههای قابلیت دسترسی برای Android TV را ببینید
،Android TV از دستورالعملهای رنگ مواد Google پیروی میکند و از یک رابط منسجم و از نظر بصری جذاب اطمینان میدهد. این یک سبک بصری بسیار فراگیر و جذاب متناسب با صفحه تلویزیون ایجاد می کند. این راهنما به جزئیات اعمال تم طراحی متریال در رابط Android TV می پردازد.
نکات برجسته
- Android TV از دستورالعملهای رنگ مواد Google پیروی میکند، اما برای تلویزیون بهینه میشود.
- ساختن از تم های تاریک، برای ایجاد تجربیات سینمایی.
- برای ایجاد تم از Material Theme Builder استفاده کنید.
طرح رنگ
یک طرح رنگی به شما کمک می کند تا رنگ را به شیوه ای معنادار در رابط کاربری خود اعمال کنید و هماهنگی، ثبات برند و مقیاس پذیری ایجاد کنید.
اساس یک طرح رنگی مجموعه ای از پنج رنگ کلیدی است که به صورت جداگانه به پالت های تونال جداگانه با سیزده یا بیشتر تن مربوط می شود. تن های خاصی از هر پالت تونال به نقش های رنگی در یک رابط کاربری اختصاص داده می شود. رنگ های کلیدی پایه و اساس ایجاد هر طرح رنگی پویا هستند. می توانید با استفاده از Material Theme Builder یا انتخاب رنگ های کلیدی خود، رنگ های کلیدی را بر اساس یک رنگ ریشه ایجاد کنید.

با ایجاد رنگهای کلیدی، الگوریتم Material طیف کامل رنگهای مورد نیاز برای بیان حالتهای تعامل، خطاها و کنتراست قابل دسترس را مشخص میکند.

سازنده تم Material طرحهای رنگی تیره و روشن را با نشانههای رنگی یکسان تولید میکند و جابهجایی بین تمها را ساده میکند.
نقش های رنگی
اولیه
نقشهای اصلی برای اجزای کلیدی در UI، مانند دکمههای برجسته، حالتهای فعال و رنگ سطوح مرتفع استفاده میشوند.

ثانویه
نقشهای ثانویه برای اجزای کمتر برجسته در رابط کاربری، مانند تراشههای فیلتر، و فرصتهایی برای بیان رنگهای اضافی استفاده میشوند.

دوره سوم
نقشهای درجه سوم برای لهجههای متضاد استفاده میشوند که میتوانند برای متعادل کردن رنگهای اصلی و ثانویه یا جلب توجه بیشتر به یک عنصر، مانند یک میدان ورودی، استفاده شوند.

سطوح
نقشهای خنثی برای سطوح و پسزمینه و متن و آیکونهای با تاکید زیاد استفاده میشوند. درباره سطوح در دستورالعملهای طراحی متریال بیشتر بخوانید.

خطوط کلی
درباره نقش های کلی در دستورالعمل های طراحی متریال بیشتر بخوانید.

رنگ پویا
در Android Mobile، با شروع Android 12، کاربران می توانند طرح های فردی را از طریق انتخاب کاغذ دیواری و سایر سفارشی سازی ها ایجاد کنند. Android TV از کاغذ دیواری پشتیبانی نمی کند، به این معنی که طرح های تولید شده توسط کاربر پشتیبانی نمی شوند و سیستم عامل Android TV فقط پالت های پایه را پخش می کند.
به جای طرحهای تولید شده توسط کاربر، میتوانید از طرحهای رنگی مبتنی بر محتوا برای ایجاد طرحهای پویا و سرگرمکننده، بر اساس محتوایی مانند پوستر فیلم، آلبوم هنری و سایر تصاویر قهرمان استفاده کنید. برای جزئیات، به طرحهای رنگی مبتنی بر محتوا مراجعه کنید.
با استفاده از کتابخانه های توسعه دهنده Material color Utilities می توانید رنگ های کلیدی را مستقیماً از تصویر استخراج کنید یا الگوریتم استخراج رنگ خود را برای یافتن یک رنگ کلیدی اجرا کنید و سپس از Material Color Utilities برای ایجاد یک تم استفاده کنید.
در اینجا مثالی از نحوه استخراج رنگ ها از یک تصویر آورده شده است:

- تصویر منبع
- رنگ دانه استخراج شده
- رنگ های کلیدی تولید شده است
میتوانید با استفاده از این رنگهای کلیدی، یک طرح رنگ ایجاد کنید، یا از رنگها برای اعمال آنها در رابط کاربری خود استفاده کنید.

قابلیت دسترسی
برای ملاحظات دسترسپذیری، بهترین شیوههای قابلیت دسترسی برای Android TV را ببینید
،Android TV از دستورالعملهای رنگ مواد Google پیروی میکند و از یک رابط منسجم و از نظر بصری جذاب اطمینان میدهد. این یک سبک بصری بسیار فراگیر و جذاب متناسب با صفحه تلویزیون ایجاد می کند. این راهنما به جزئیات اعمال تم طراحی متریال در رابط Android TV می پردازد.
نکات برجسته
- Android TV از دستورالعملهای رنگ مواد Google پیروی میکند، اما برای تلویزیون بهینه میشود.
- ساختن از تم های تاریک، برای ایجاد تجربیات سینمایی.
- برای ایجاد تم از Material Theme Builder استفاده کنید.
طرح رنگ
یک طرح رنگی به شما کمک می کند تا رنگ را به شیوه ای معنادار در رابط کاربری خود اعمال کنید و هماهنگی، ثبات برند و مقیاس پذیری ایجاد کنید.
اساس یک طرح رنگی مجموعه ای از پنج رنگ کلیدی است که به صورت جداگانه به پالت های تونال جداگانه با سیزده یا بیشتر تن مربوط می شود. تن های خاصی از هر پالت تونال به نقش های رنگی در یک رابط کاربری اختصاص داده می شود. رنگ های کلیدی پایه و اساس ایجاد هر طرح رنگی پویا هستند. می توانید با استفاده از Material Theme Builder یا انتخاب رنگ های کلیدی خود، رنگ های کلیدی را بر اساس یک رنگ ریشه ایجاد کنید.

با ایجاد رنگهای کلیدی، الگوریتم Material طیف کامل رنگهای مورد نیاز برای بیان حالتهای تعامل، خطاها و کنتراست قابل دسترس را مشخص میکند.

سازنده تم Material طرحهای رنگی تیره و روشن را با نشانههای رنگی یکسان تولید میکند و جابهجایی بین تمها را ساده میکند.
نقش های رنگی
اولیه
نقشهای اصلی برای اجزای کلیدی در UI، مانند دکمههای برجسته، حالتهای فعال و رنگ سطوح مرتفع استفاده میشوند.

ثانویه
نقشهای ثانویه برای اجزای کمتر برجسته در رابط کاربری، مانند تراشههای فیلتر، و فرصتهایی برای بیان رنگهای اضافی استفاده میشوند.

دوره سوم
نقشهای درجه سوم برای لهجههای متضاد استفاده میشوند که میتوانند برای متعادل کردن رنگهای اصلی و ثانویه یا جلب توجه بیشتر به یک عنصر، مانند یک میدان ورودی، استفاده شوند.

سطوح
نقشهای خنثی برای سطوح و پسزمینه و متن و آیکونهای با تاکید زیاد استفاده میشوند. درباره سطوح در دستورالعملهای طراحی متریال بیشتر بخوانید.

خطوط کلی
درباره نقش های کلی در دستورالعمل های طراحی متریال بیشتر بخوانید.

رنگ پویا
در Android Mobile، با شروع Android 12، کاربران می توانند طرح های فردی را از طریق انتخاب کاغذ دیواری و سایر سفارشی سازی ها ایجاد کنند. Android TV از کاغذ دیواری پشتیبانی نمی کند، به این معنی که طرح های تولید شده توسط کاربر پشتیبانی نمی شوند و سیستم عامل Android TV فقط پالت های پایه را پخش می کند.
به جای طرحهای تولید شده توسط کاربر، میتوانید از طرحهای رنگی مبتنی بر محتوا برای ایجاد طرحهای پویا و سرگرمکننده، بر اساس محتوایی مانند پوستر فیلم، آلبوم هنری و سایر تصاویر قهرمان استفاده کنید. برای جزئیات، به طرحهای رنگی مبتنی بر محتوا مراجعه کنید.
با استفاده از کتابخانه های توسعه دهنده Material color Utilities می توانید رنگ های کلیدی را مستقیماً از تصویر استخراج کنید یا الگوریتم استخراج رنگ خود را برای یافتن یک رنگ کلیدی اجرا کنید و سپس از Material Color Utilities برای ایجاد یک تم استفاده کنید.
در اینجا مثالی از نحوه استخراج رنگ ها از یک تصویر آورده شده است:

- تصویر منبع
- رنگ دانه استخراج شده
- رنگ های کلیدی تولید شده است
میتوانید با استفاده از این رنگهای کلیدی، یک طرح رنگ ایجاد کنید، یا از رنگها برای اعمال آنها در رابط کاربری خود استفاده کنید.

قابلیت دسترسی
برای ملاحظات دسترسپذیری، بهترین شیوههای قابلیت دسترسی برای Android TV را ببینید

