Karena layar televisi biasanya dilihat dari jarak jauh, antarmuka yang menggunakan tipografi yang lebih besar akan lebih mudah dibaca dan nyaman bagi pengguna. Skala jenis default Desain TV mencakup gaya jenis yang kontras dan fleksibel untuk mendukung berbagai kasus penggunaan.
Sorotan
- Prioritaskan penggunaan tipografi yang lebih besar untuk pengalaman melihat yang lebih nyaman di layar TV.
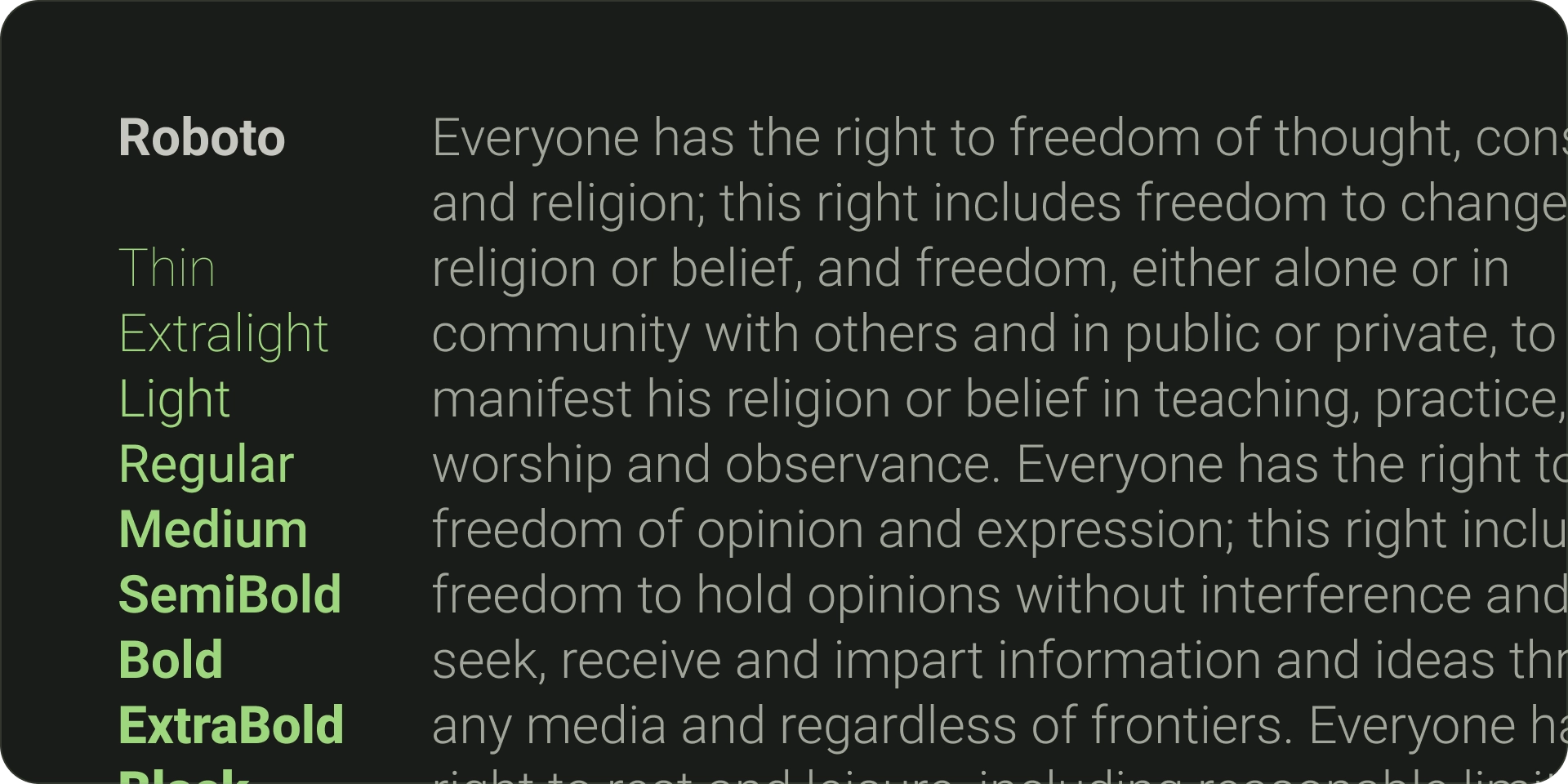
- Jenis huruf default Android TV adalah Roboto.
- Pilih font yang berbeda dan mudah dibaca yang paling mencerminkan gaya merek Anda.
- Pastikan font mudah dibaca secara sekilas, dengan lebar dan ukuran optik yang sesuai.
- Menyambungkan font bebas biaya; misalnya, gunakan sans-serif untuk teks isi dan label.
- Maksimalkan keterbacaan dengan menghindari font dekoratif.
Font
Jenis huruf default
Android TV memiliki jenis huruf sistem sendiri, Roboto, yang dioptimalkan untuk keterbacaan dan kejelasan. Gunakan Roboto untuk elemen UI fungsional tanpa merek yang paling baik disajikan menggunakan pengalaman platform native.

Tipografi yang berbeda
Jika relevan, gunakan {i>font<i} khas yang mencerminkan gaya merek Anda. Berikut adalah hal-hal utama yang harus dipikirkan saat memilih {i>font<i}:
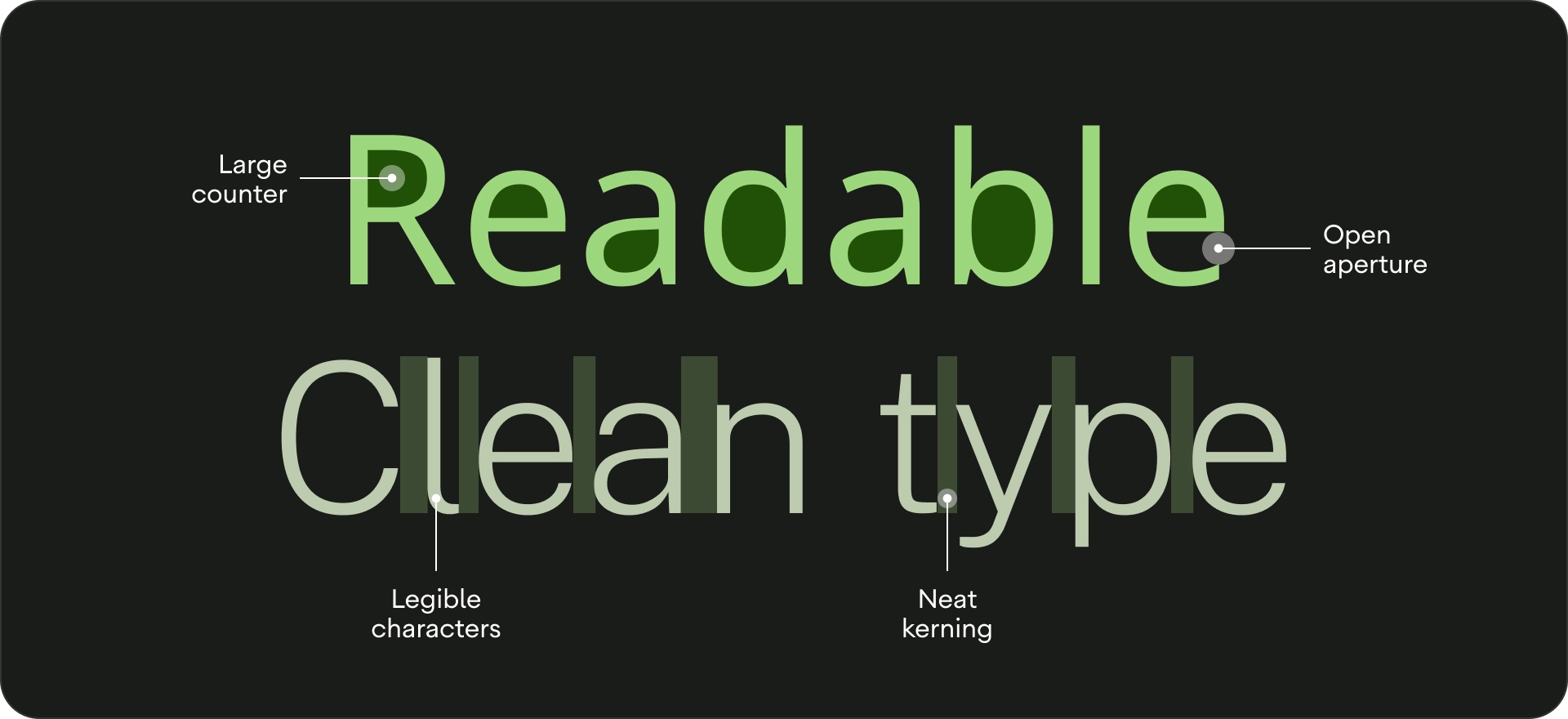
- Keterbacaan - Agar lebih mudah dibaca dari jarak jauh, gunakan jenis huruf dengan penghitung besar dan ukuran optik yang tepat. Memastikan huruf dapat dibedakan satu sama lain.
- Dapat dibaca dengan cepat- Teks apa pun di TV harus memiliki lebar font yang dapat dibaca, karena garis yang lebih tipis tidak akan langsung dikenali.
- Menyambungkan font gratis - Jika Anda ingin menggunakan beberapa font, gunakan jenis huruf sans-serif untuk teks isi dan label.
- Jika bisa, hindari font dekoratif. Meskipun ukuran font di TV lebih besar daripada ukuran layar lainnya, keterbacaan teks UI adalah prioritasnya. Hindari font yang tidak dapat berfungsi sebagai teks isi.

Skala jenis
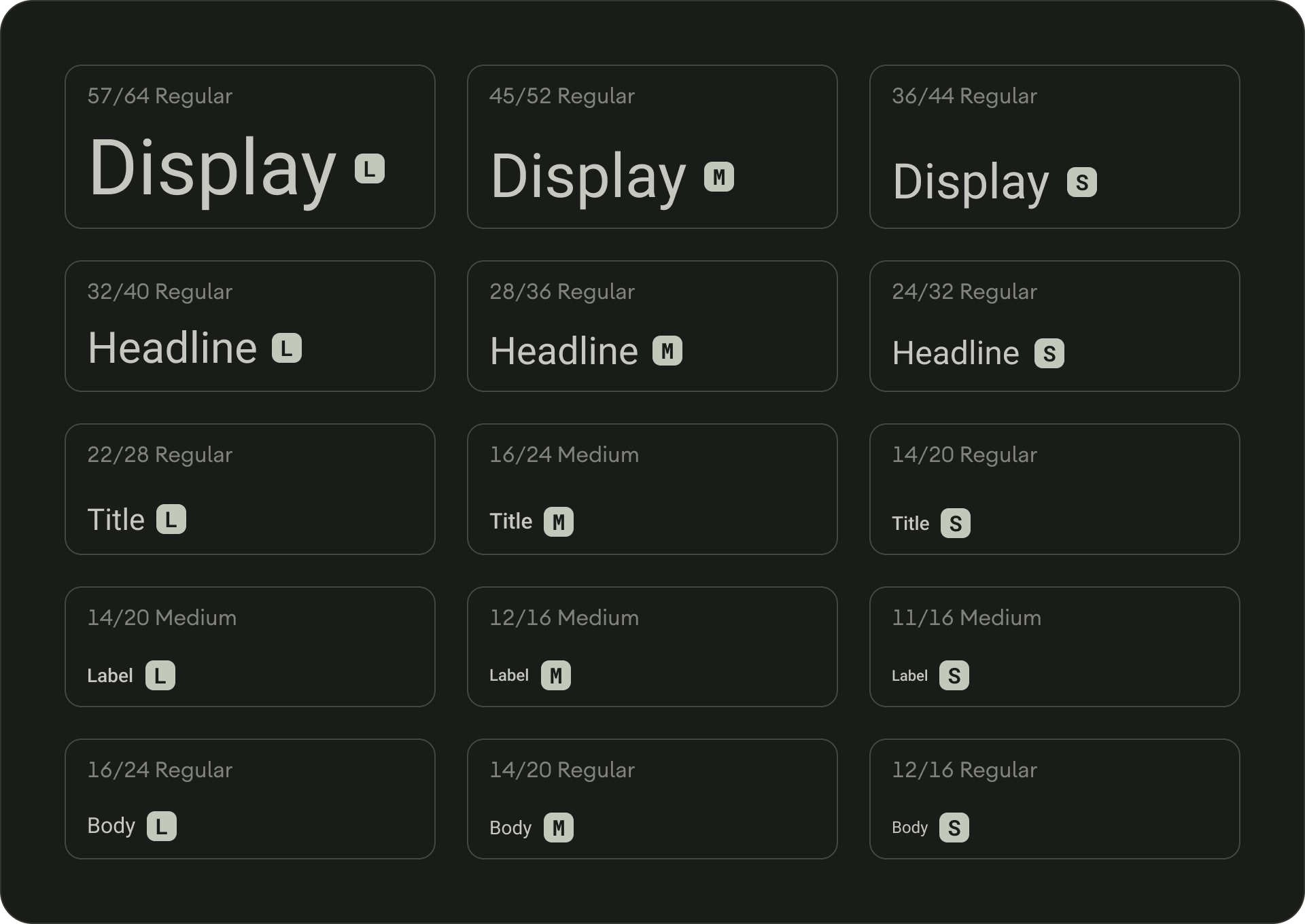
Skala jenis adalah pilihan gaya font yang dapat digunakan di seluruh aplikasi. Ini memastikan gaya yang fleksibel, tetapi konsisten yang mengakomodasi berbagai tujuan. Skala jenis Desain TV adalah kombinasi dari 15 gaya, masing-masing dengan aplikasi yang dimaksudkan dan artinya. Tombol tersebut ditetapkan berdasarkan penggunaan, seperti "tampilan", atau "judul", dan dikelompokkan ke dalam kategori berdasarkan skala (besar atau kecil). Skala jenis default Desain TV menggunakan Roboto untuk semua judul, label, dan teks isi, guna membuat pengalaman tipografi terpadu.

Untuk mempelajari token tipografi dan penyesuaian jenis huruf, kunjungi Desain Material 3.
Jenis peran
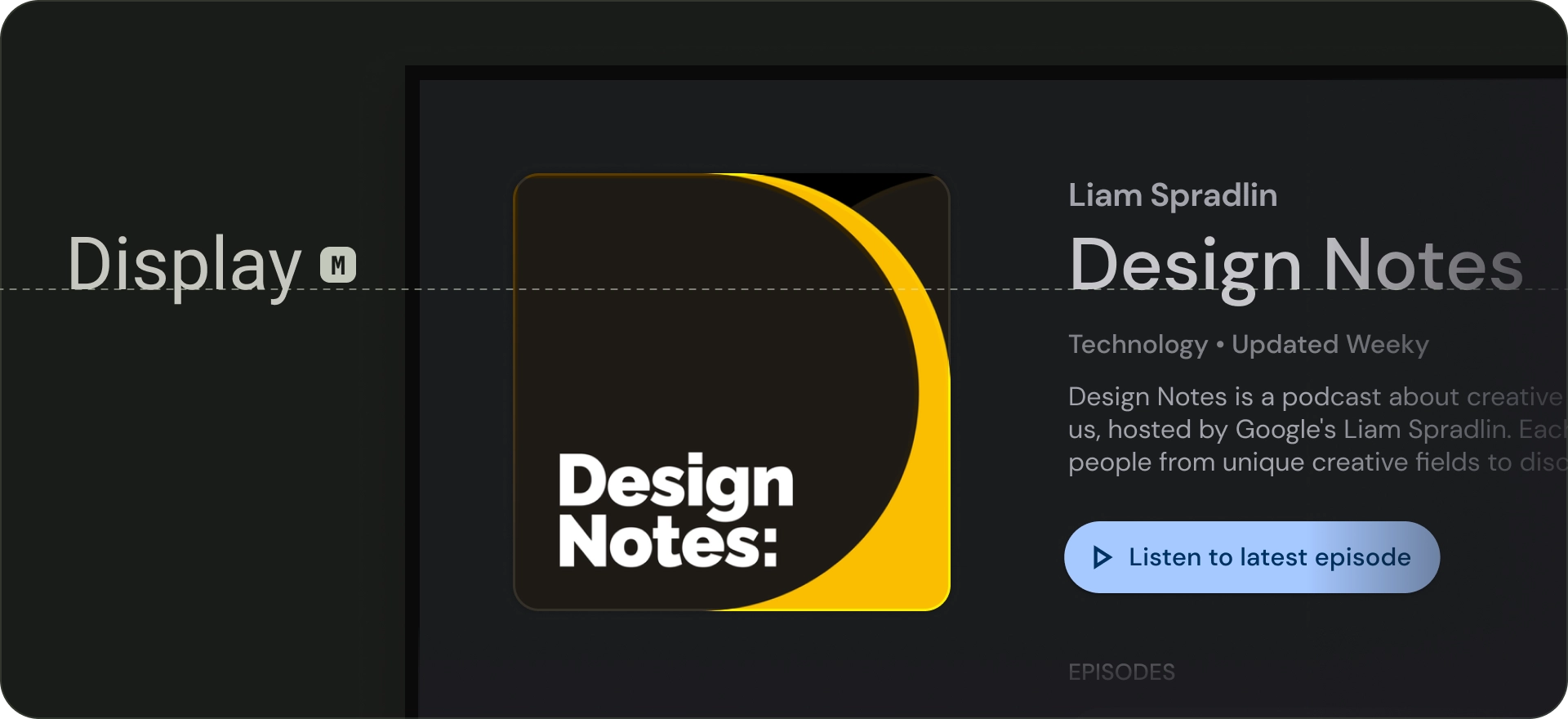
Layar
Ada tiga gaya tampilan dalam skala jenis default: besar, sedang, dan kecil. Sebagai teks terbesar di layar, gaya tampilan besar dicadangkan untuk bagian teks, atau angka pendek yang penting. Tombol ini dapat digunakan untuk judul utama layar. Jangan gunakan gaya layar besar untuk judul bagian atau cluster.

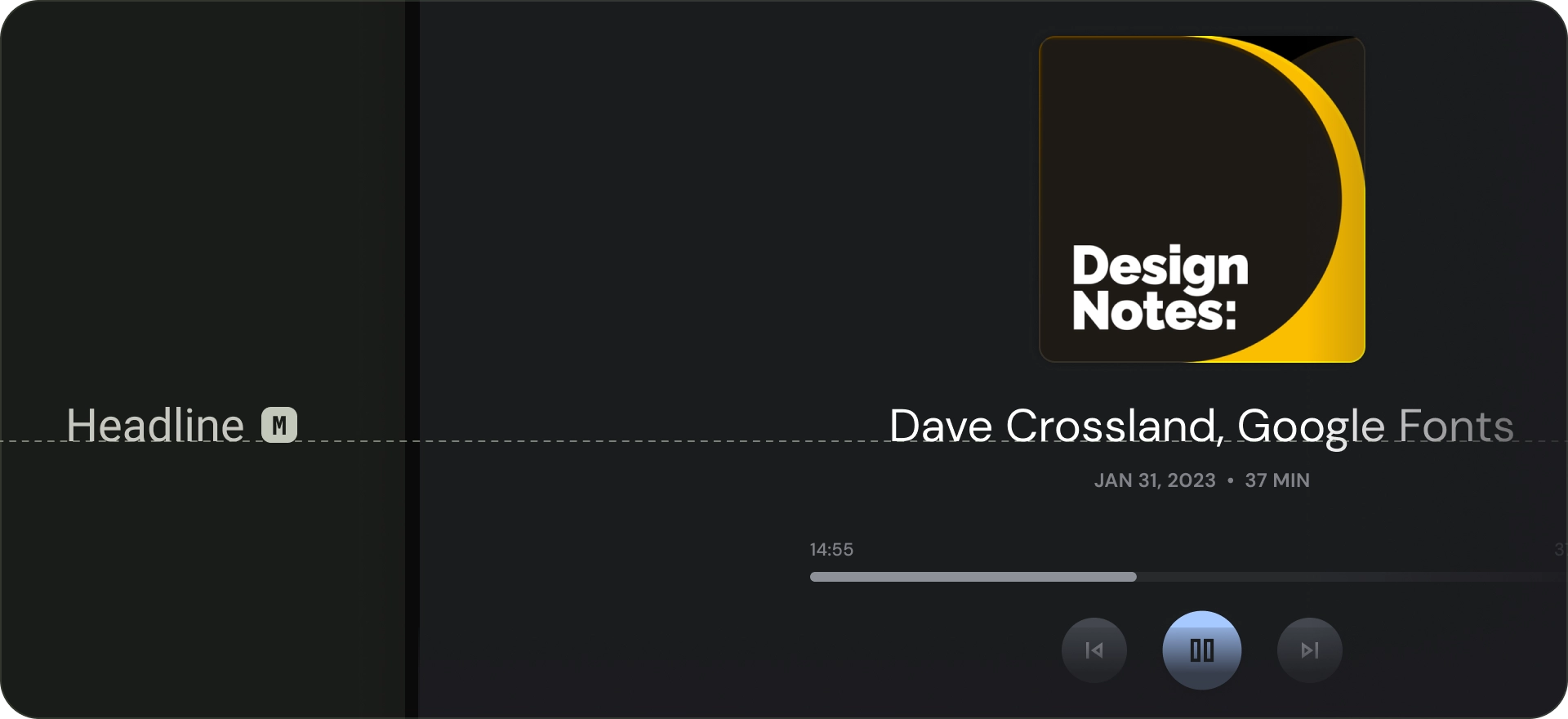
Headline
Judul utama sangat cocok untuk teks singkat dengan penekanan tinggi. Gaya ini cocok untuk menandai bagian utama teks atau area penting konten. Fungsi ini digunakan untuk judul dalam carousel unggulan dan cluster imersif. Judul juga dapat menggunakan jenis huruf ekspresif, dengan tinggi baris dan spasi huruf yang tepat membantu menjaga keterbacaan.

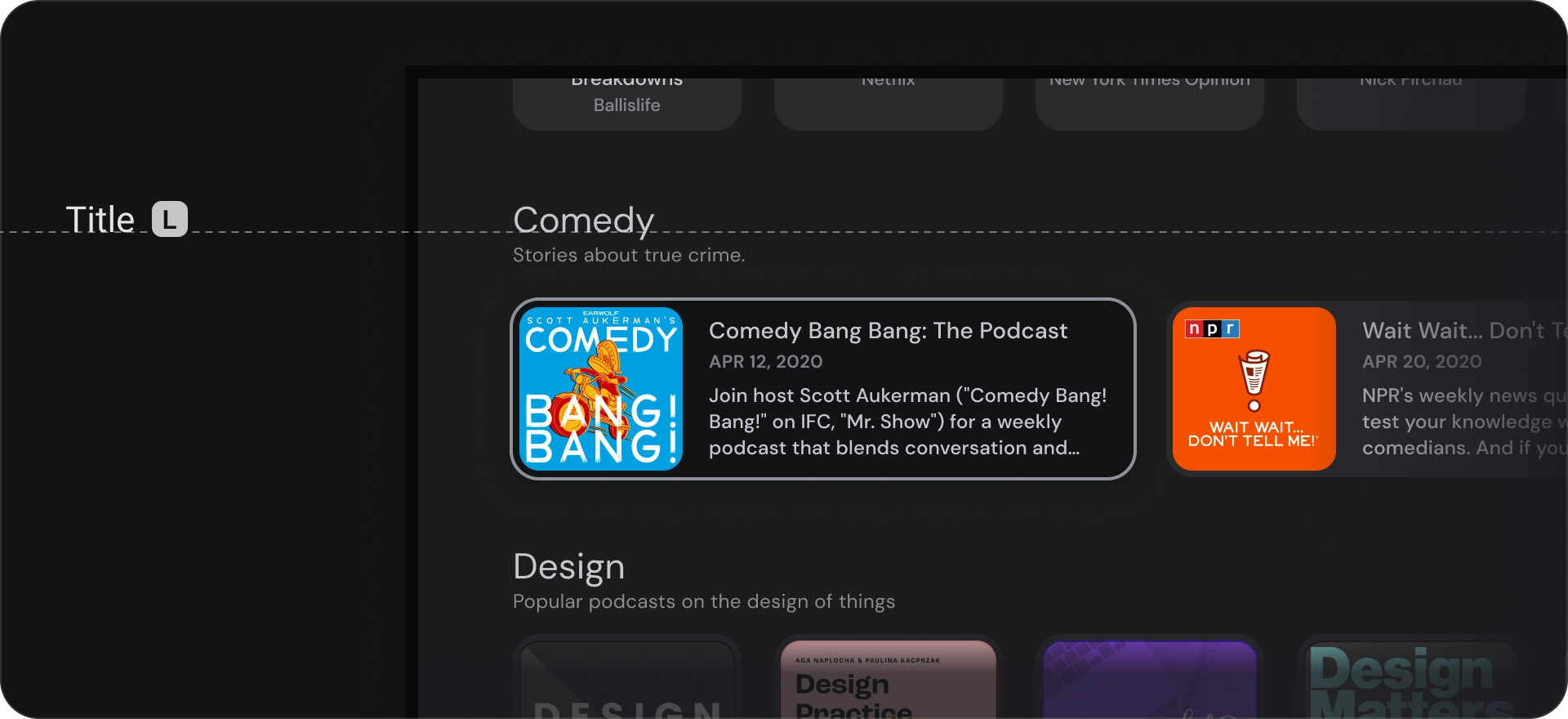
Judul
Gaya judul lebih kecil daripada gaya judul. Gunakan judul untuk teks singkat dengan penekanan sedang. Misalnya, pertimbangkan untuk menggunakan judul untuk membagi bagian sekunder teks atau area sekunder konten.
Gunakan judul untuk elemen UI seperti kartu atau daftar. Ukuran judul ringkas, sekaligus memberikan tingkat keterlihatan dan keterbacaan yang berguna.

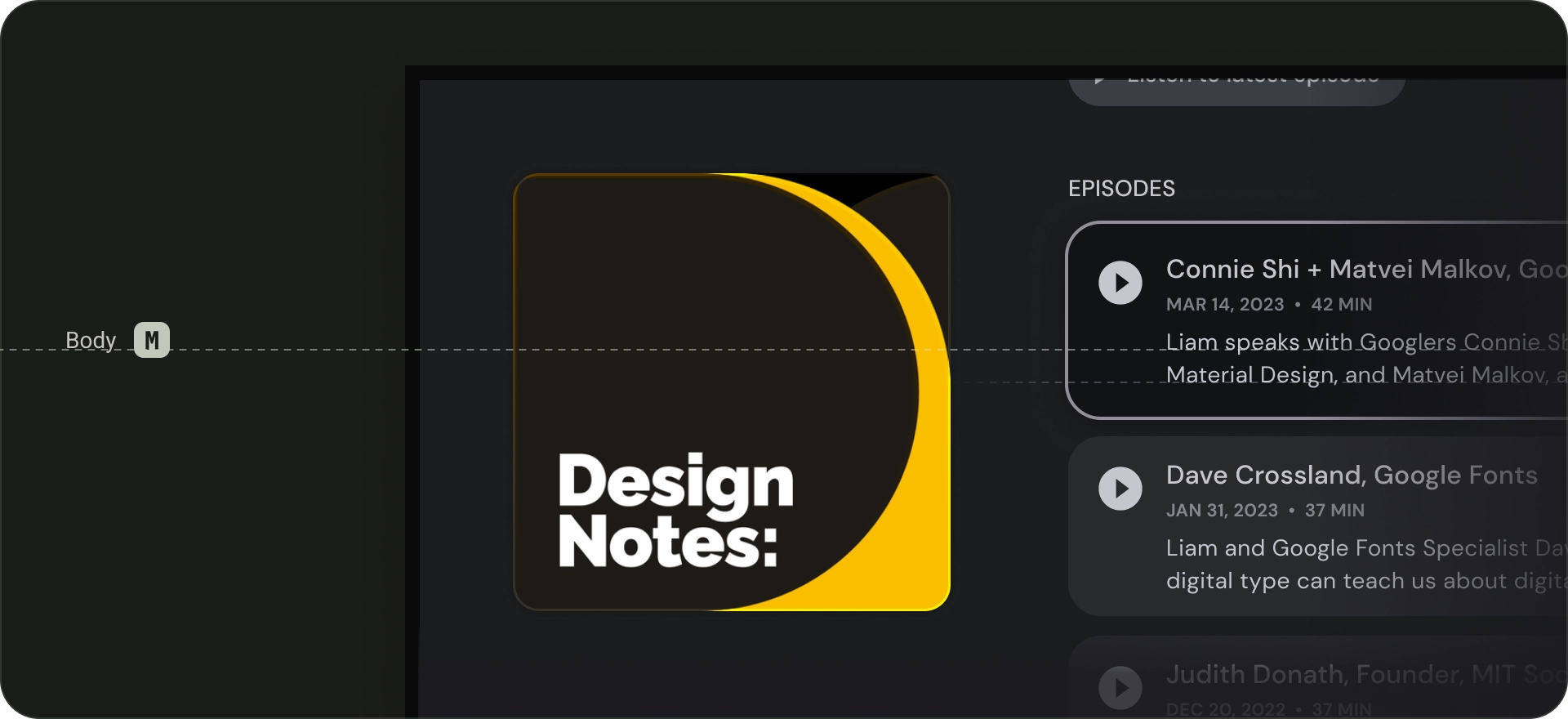
Body
Gaya isi digunakan untuk bagian teks yang lebih panjang di aplikasi Anda. Gunakan jenis huruf yang dapat dibaca pada ukuran yang lebih kecil dan dapat dibaca dengan nyaman dalam bagian yang lebih panjang. Hindari font dekoratif untuk teks isi karena akan sulit dibaca dari jarak jauh.

Label
Gaya label adalah gaya yang lebih kecil dan fungsional, yang digunakan untuk hal-hal seperti teks di dalam komponen atau untuk teks yang sangat kecil di dalam isi konten, misalnya teks. Tombol, misalnya, menggunakan label dengan gaya besar.