Макеты — это структурные шаблоны, которые обеспечивают основу для поддержания визуальной согласованности в вашем приложении. Определяя визуальные сетки, интервалы и разделы, макеты создают целостную и организованную структуру для представления информации и элементов пользовательского интерфейса.

Основные моменты
- В отличие от Интернета или мобильных устройств, телевизоры имеют фиксированное соотношение сторон экрана 16:9.
- Оптимизируйте макеты по горизонтальной и вертикальной осям для простоты использования и управления.
Принципы
Рекомендации, которые помогут вам принять дизайнерские решения при проектировании макетов телевизоров.

Дизайн для больших экранов
С момента популяризации HDTV прямоугольные телевизоры с соотношением сторон 16:9 стали нормой. Исторически телевизоры производились квадратной формы, известной как соотношение сторон 4:3 или 1,33:1.

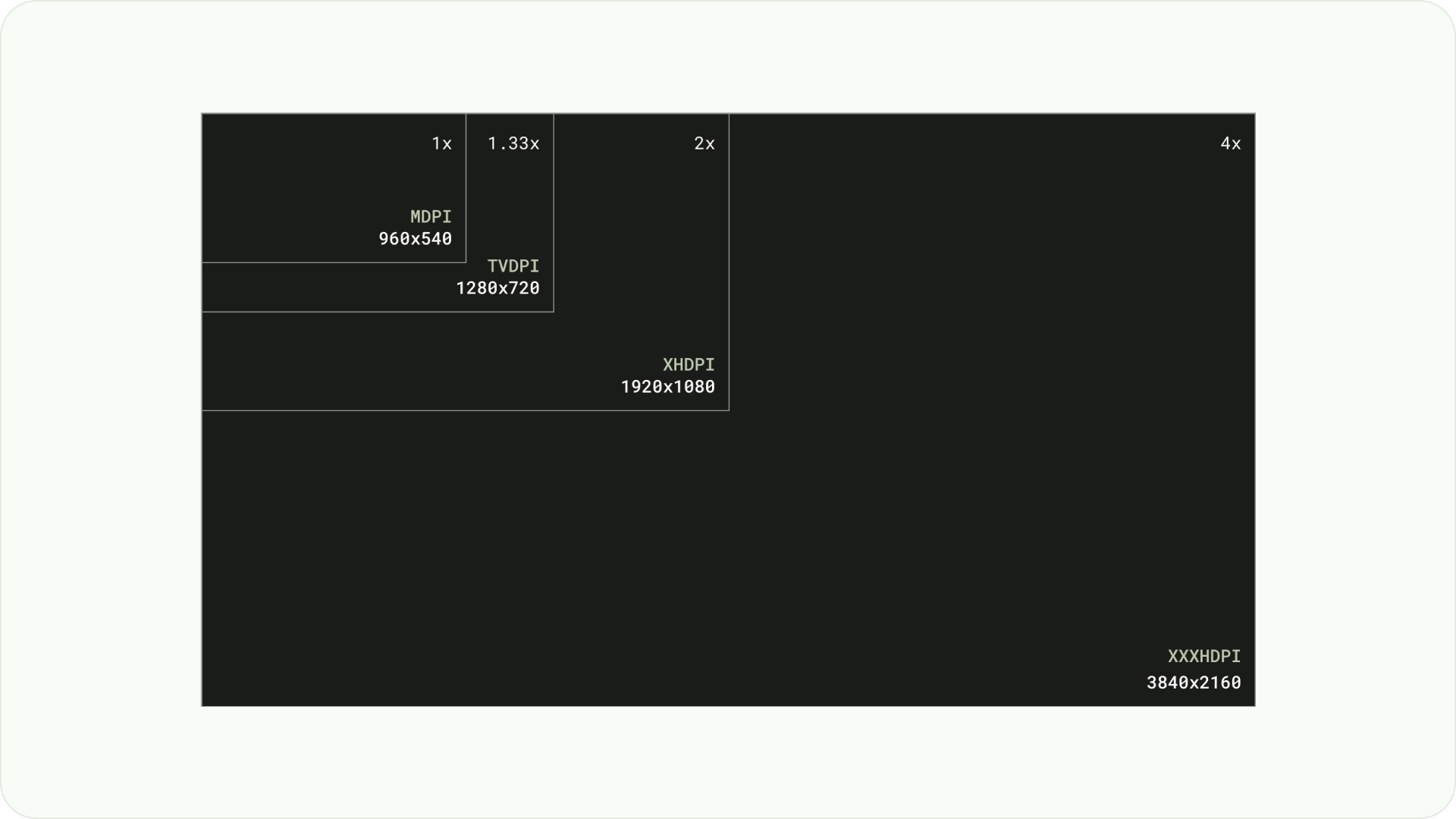
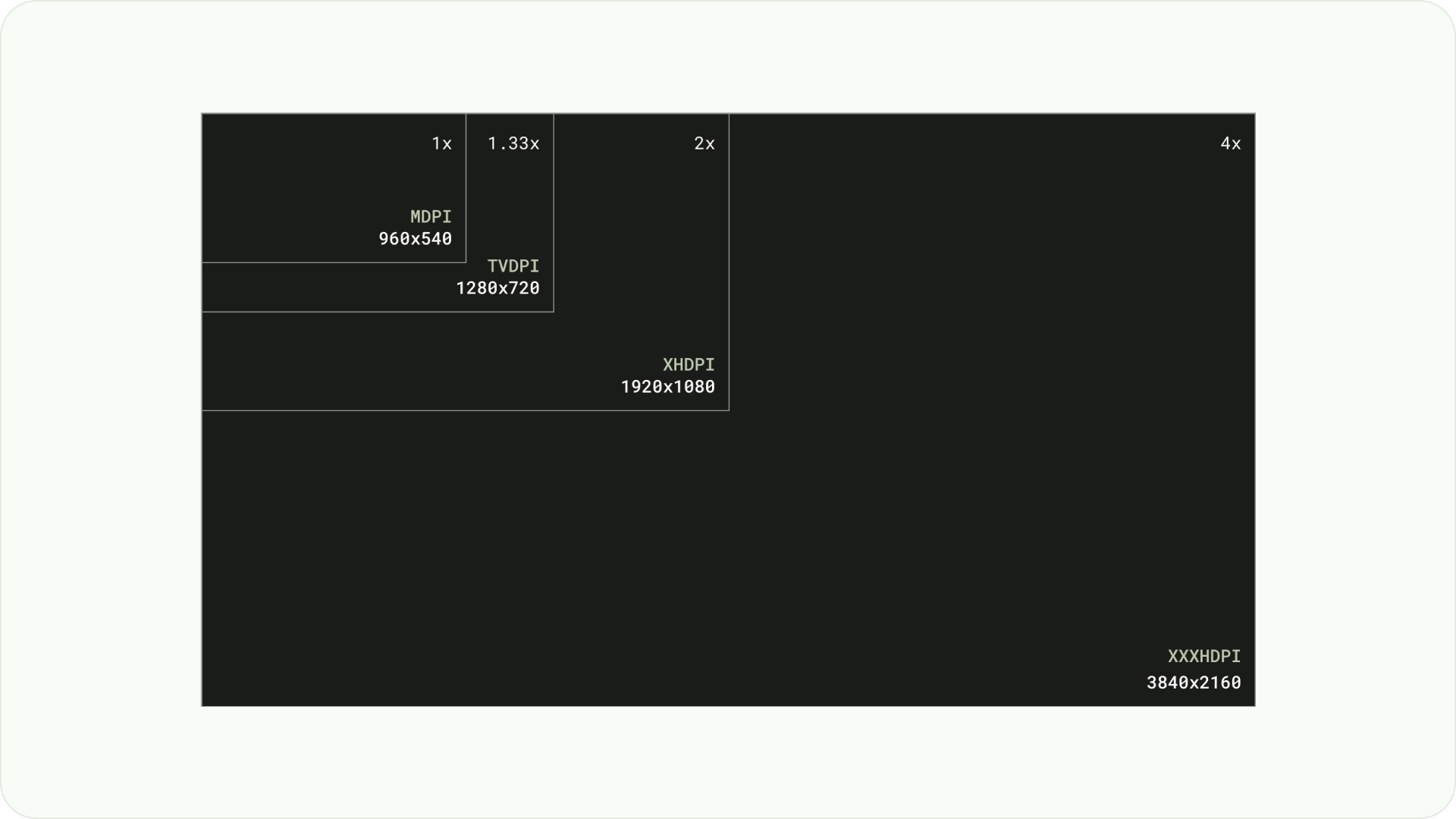
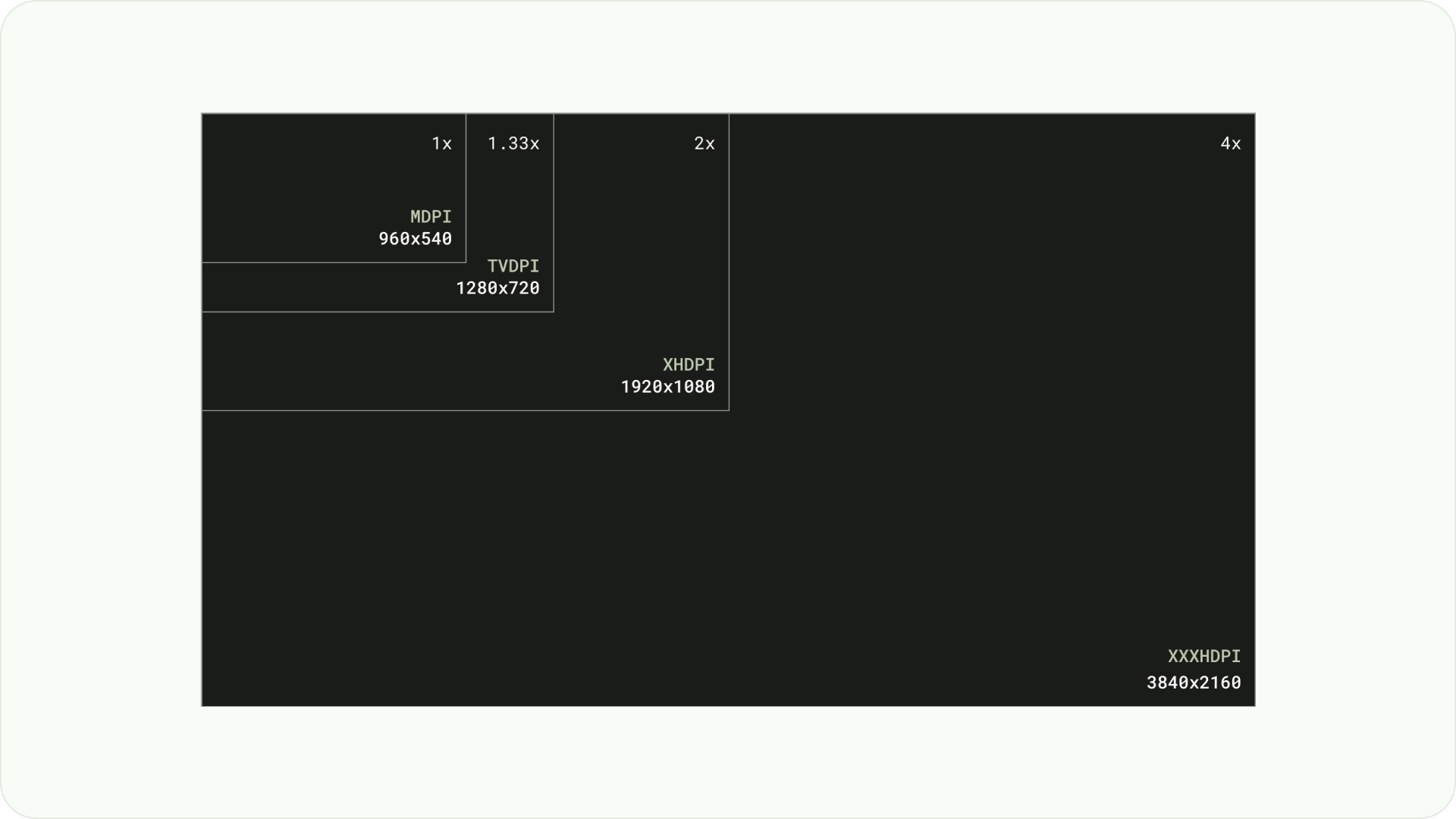
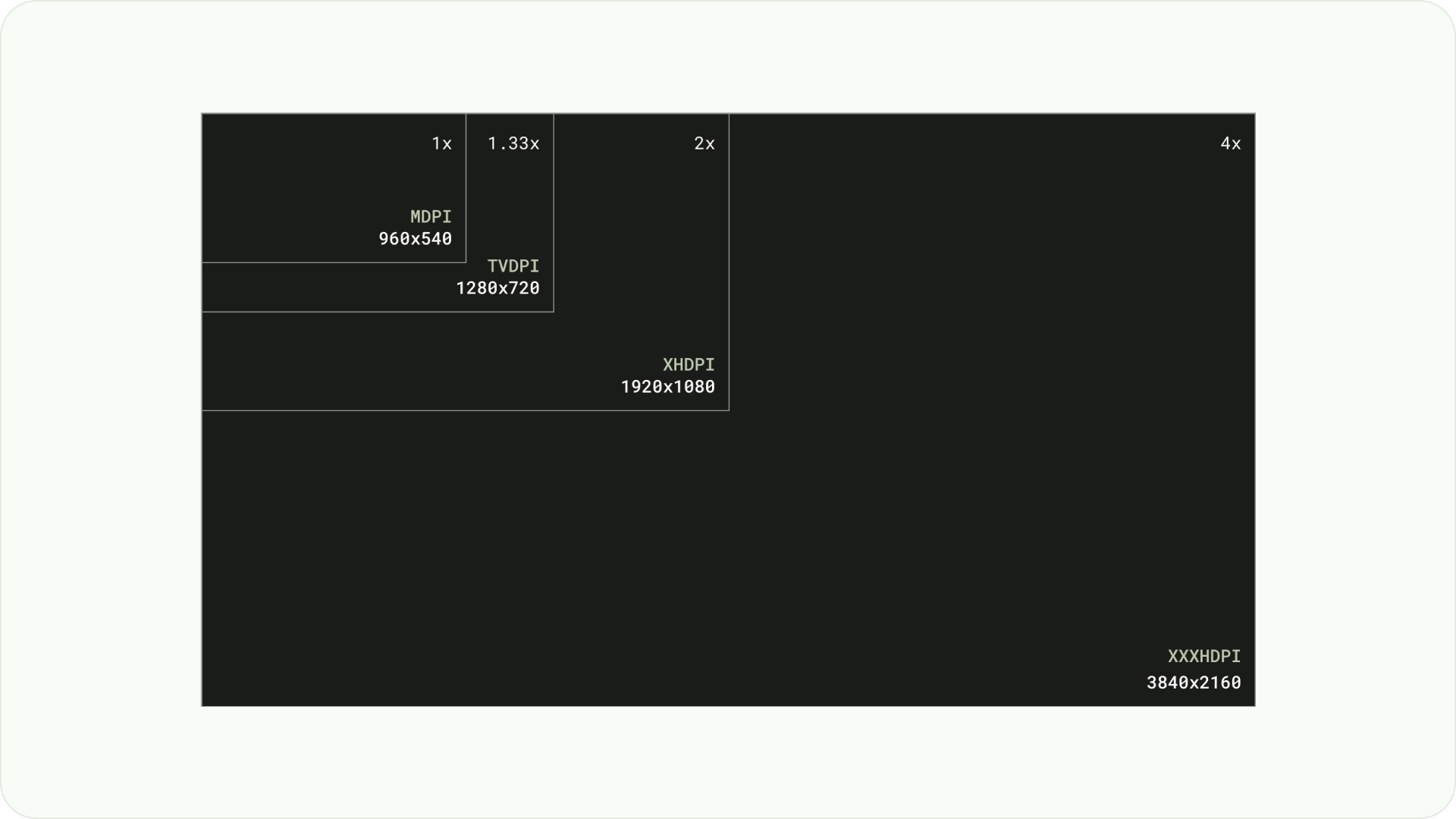
Дизайн на платформе Android
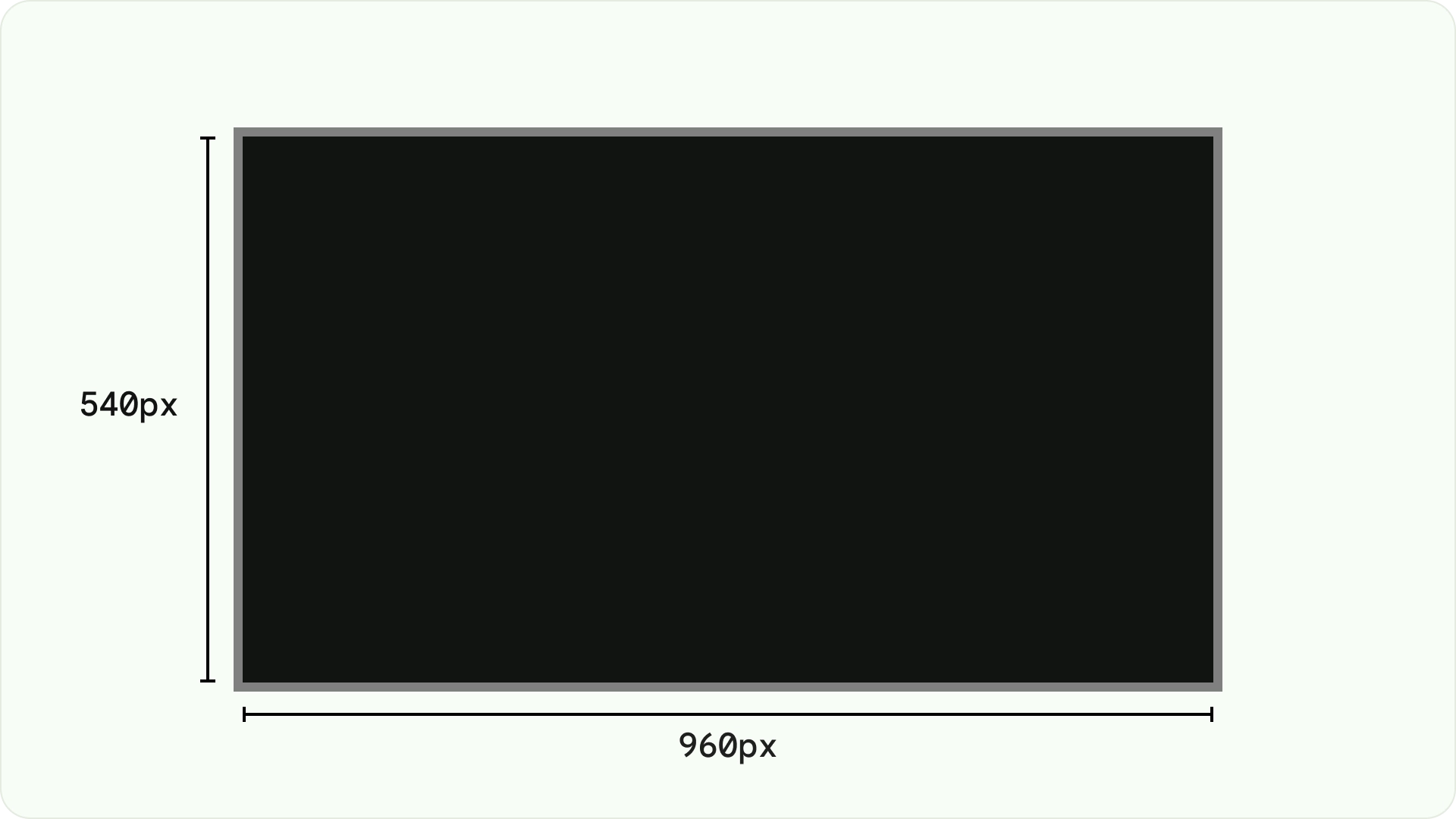
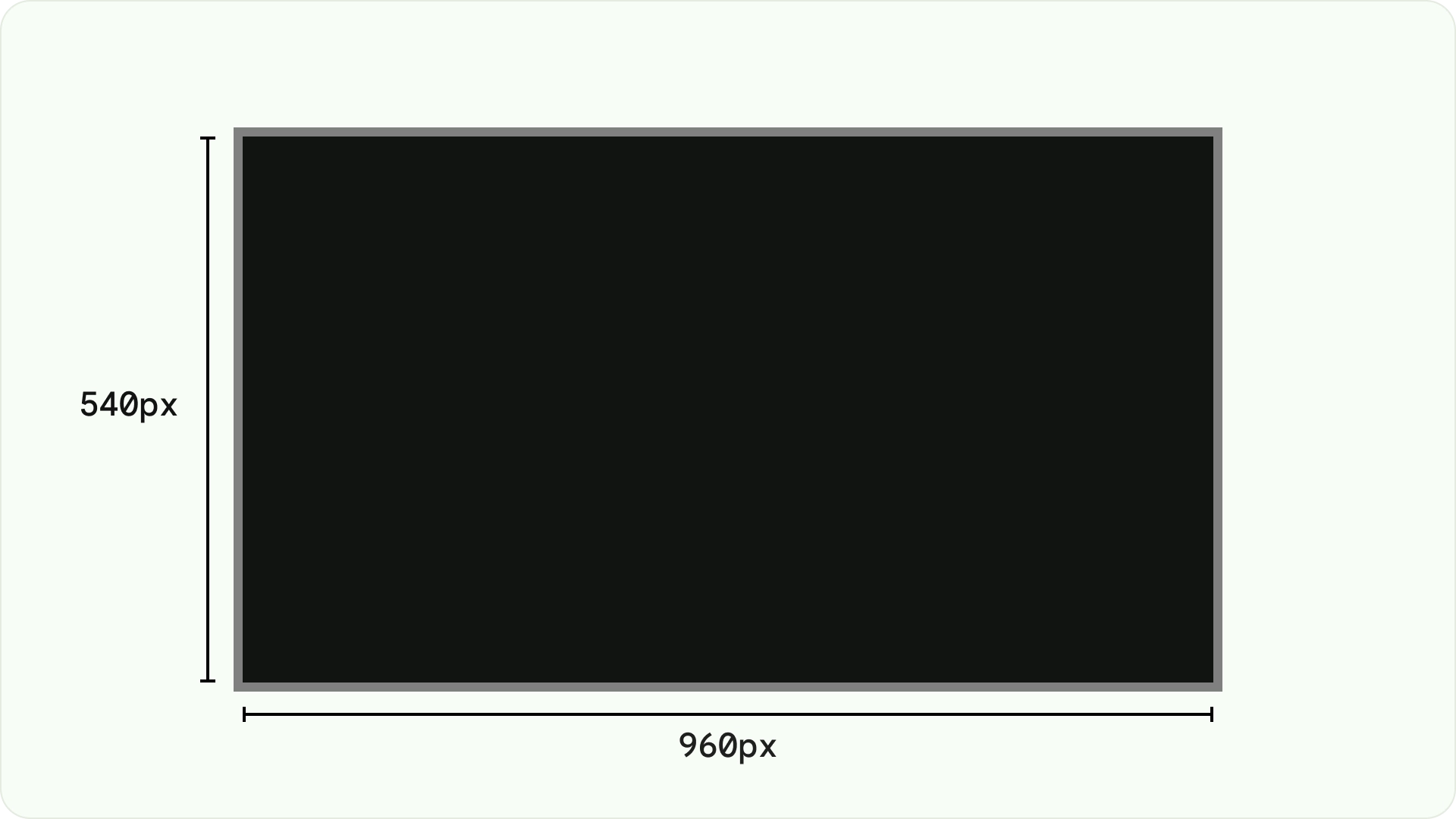
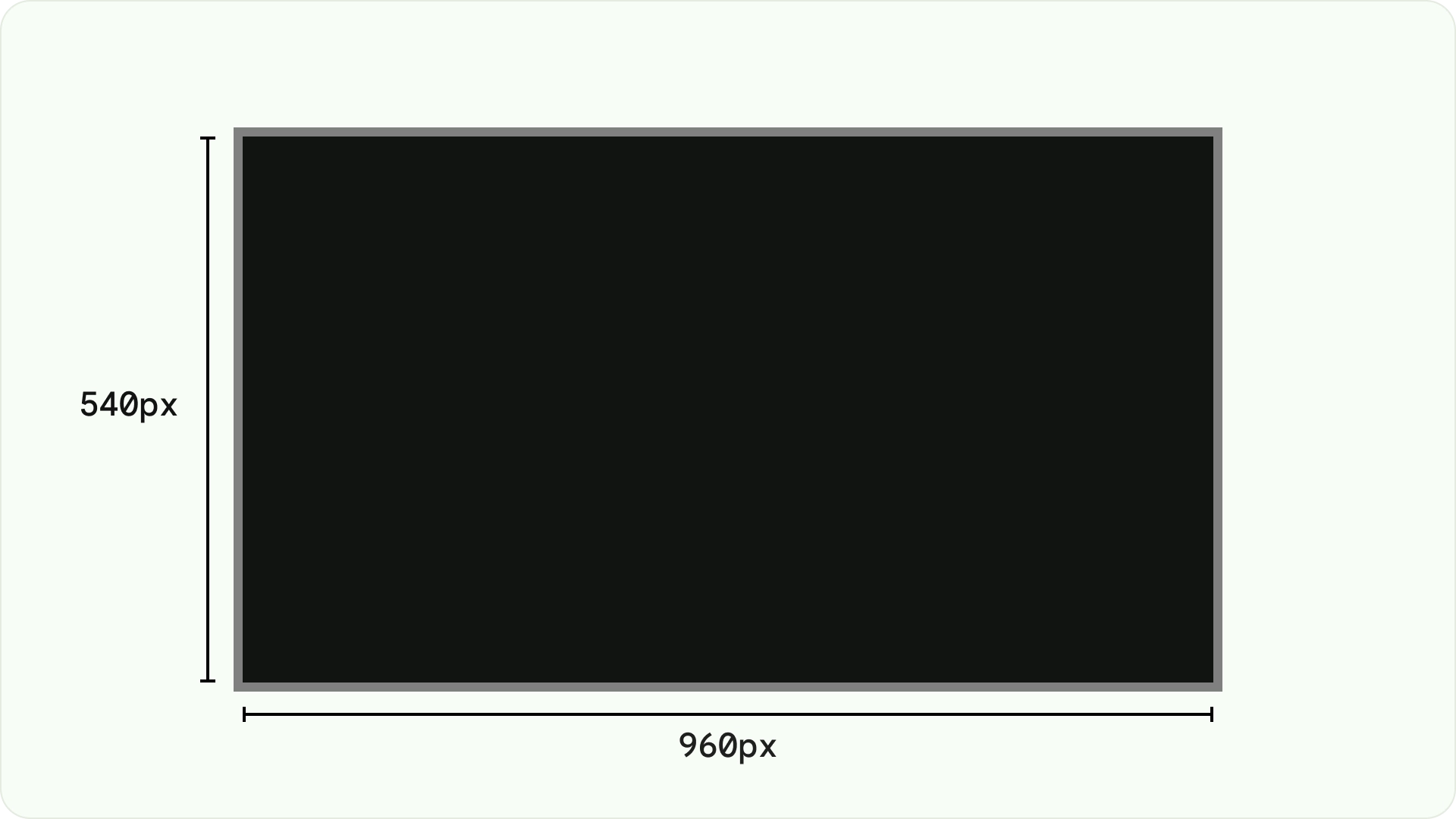
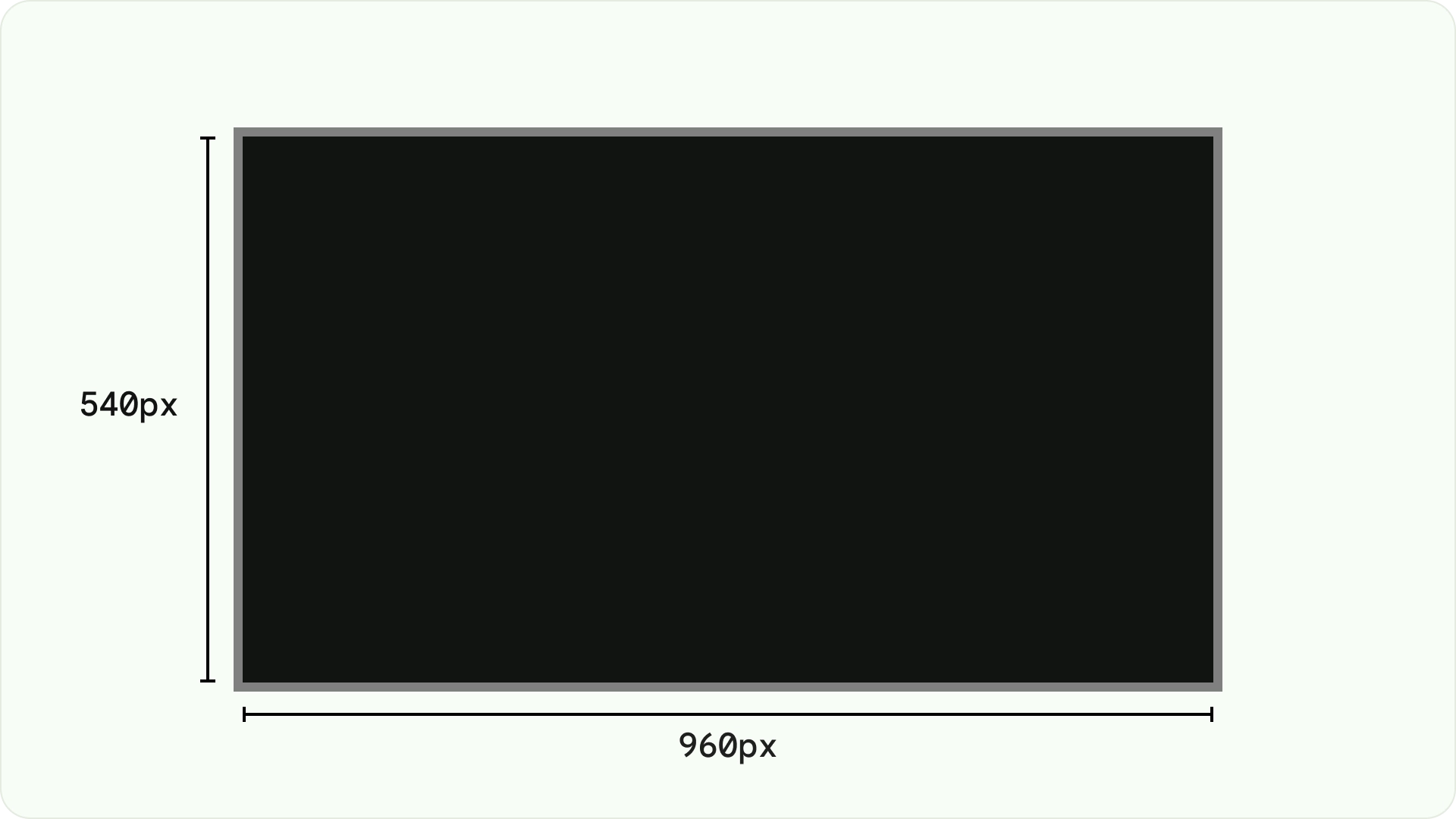
При проектировании используйте dp для равномерного отображения элементов на экранах с разной плотностью, как и на любом другом устройстве под управлением Android. Всегда проектируйте с разрешением MDPI 960*540 пикселей.
При MDPI 1px = 1dp.
Ресурсы должны стремиться к разрешению 1080p. Это позволяет системе Android при необходимости уменьшать масштаб элементов макета до 720p.

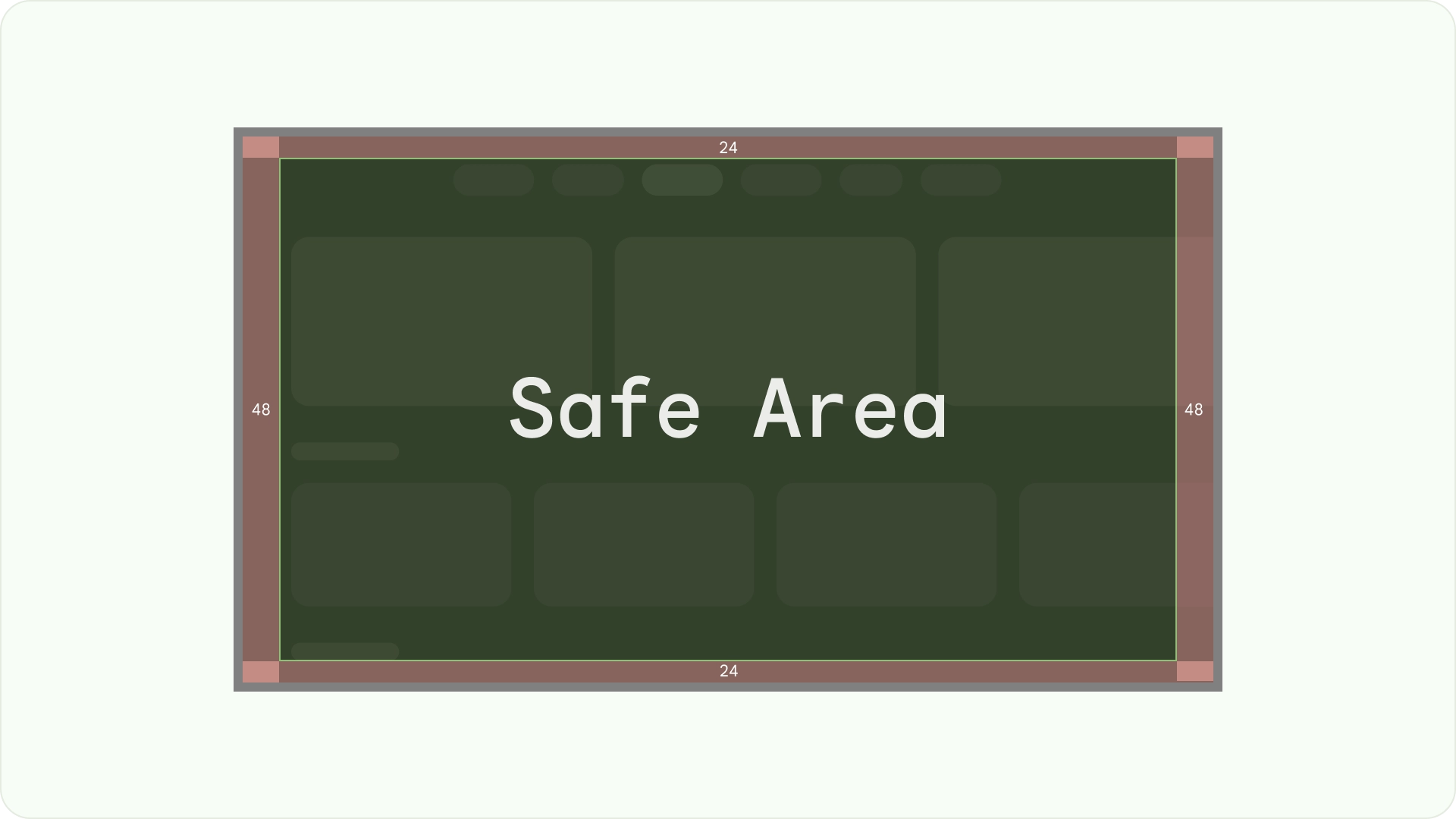
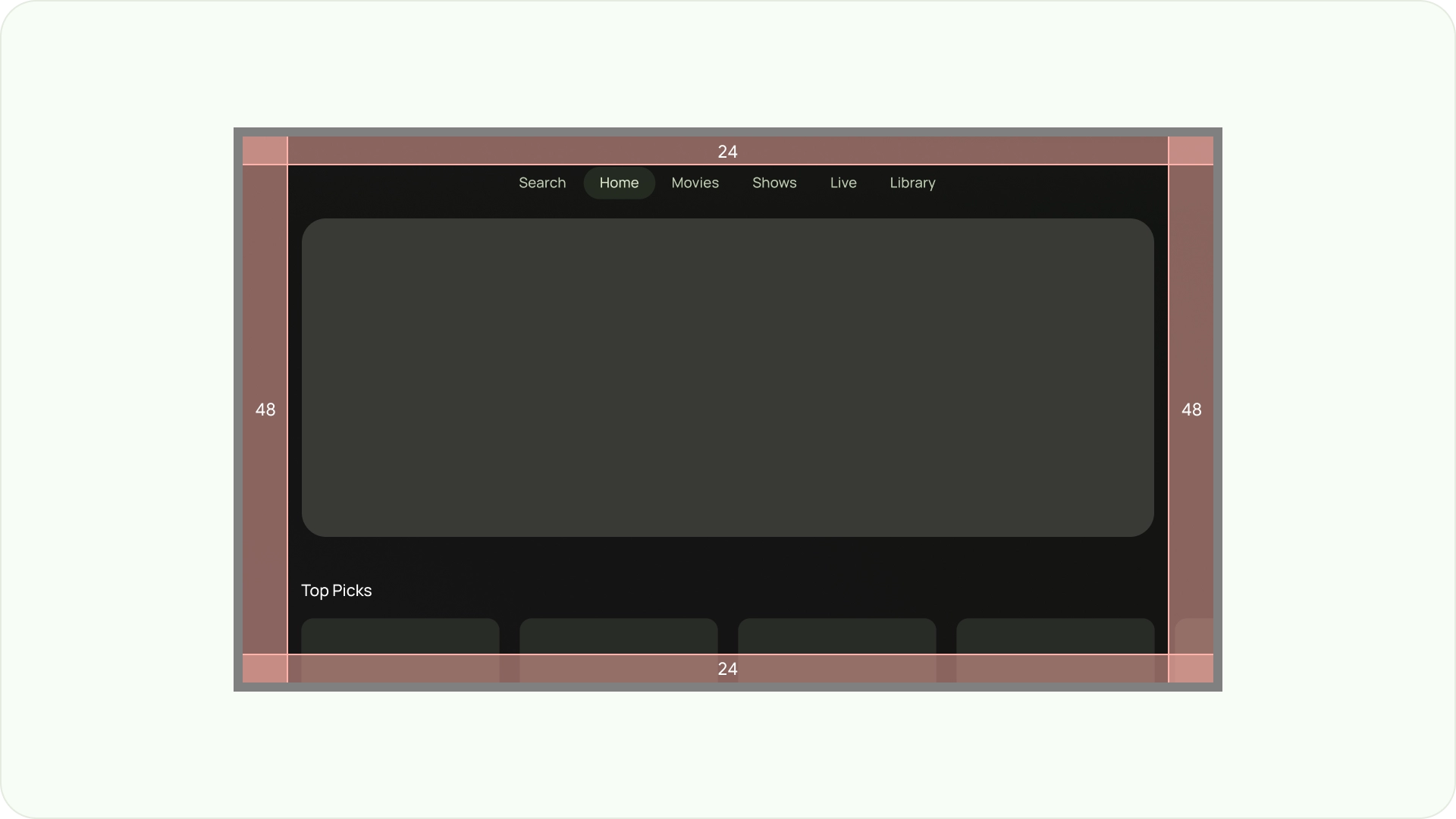
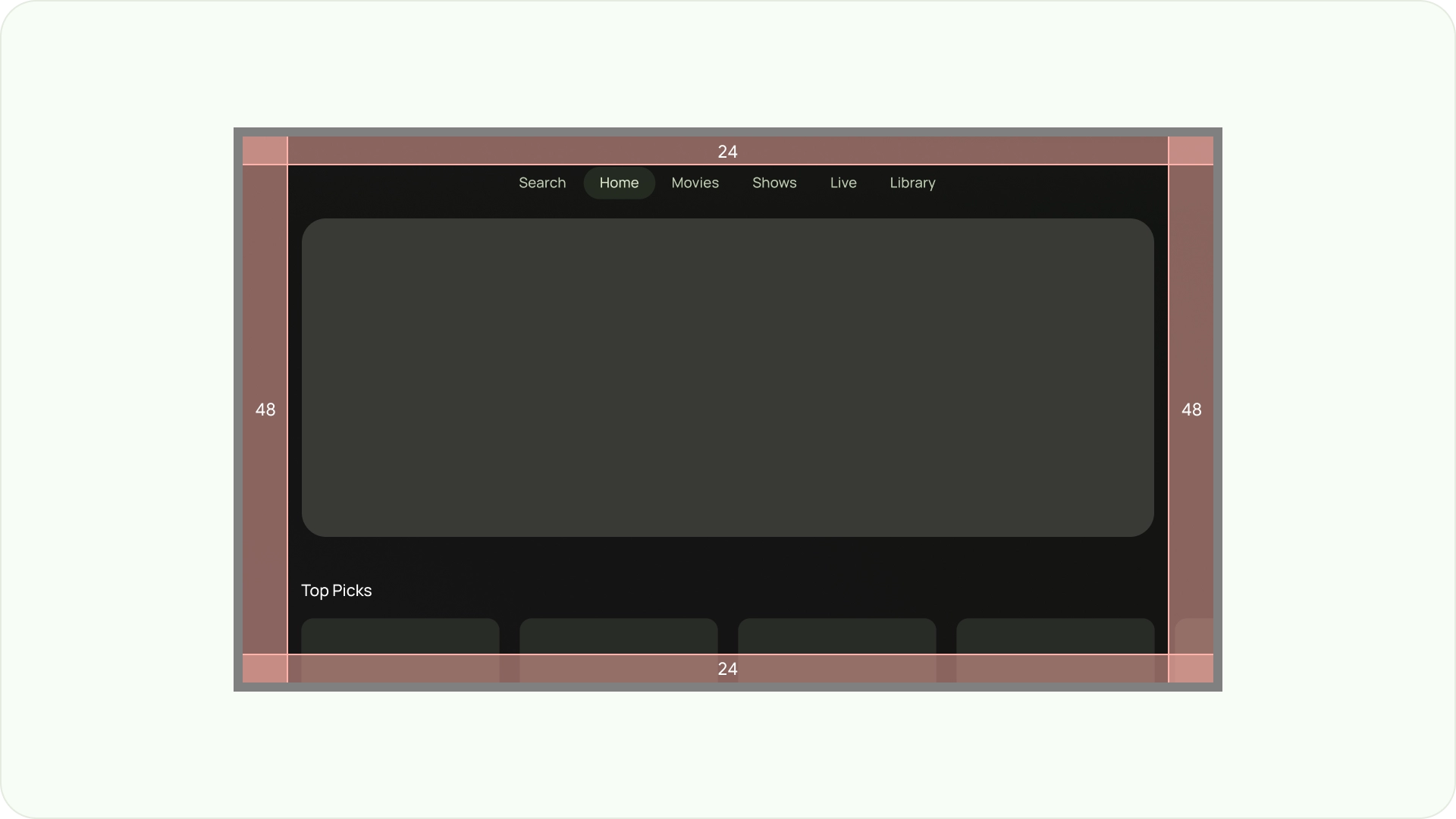
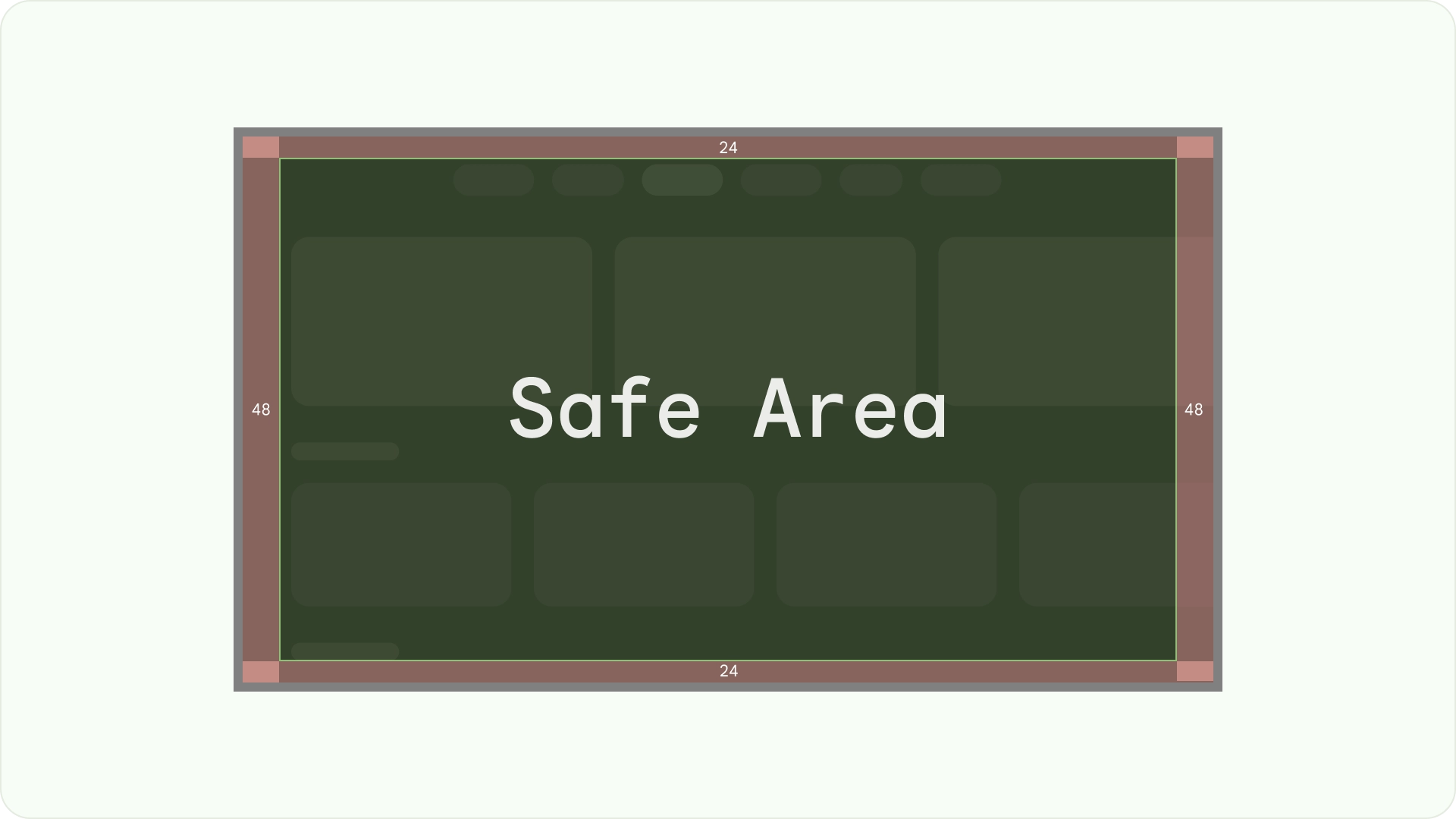
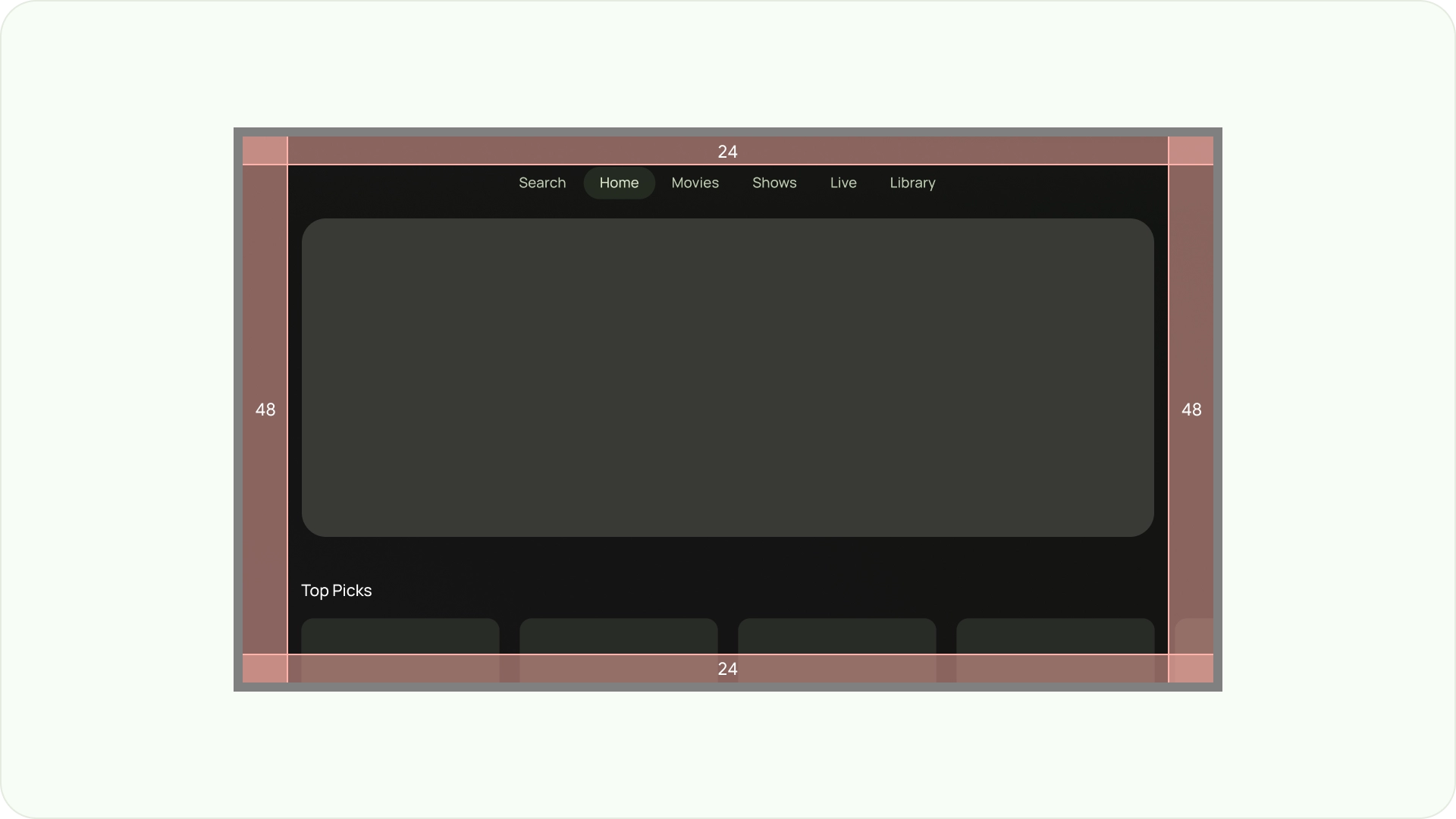
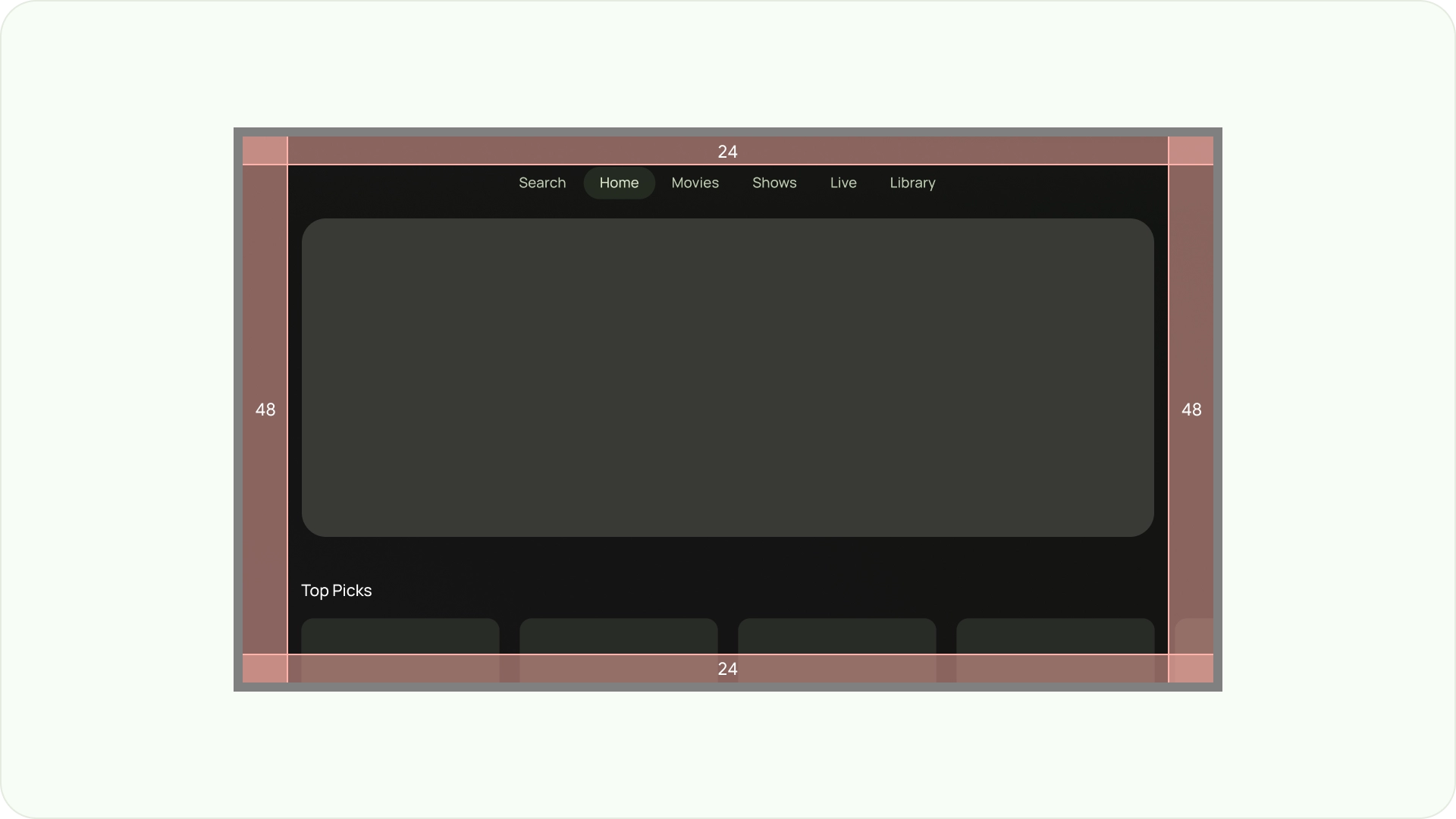
Обеспечьте видимость и безопасность при пересканировании
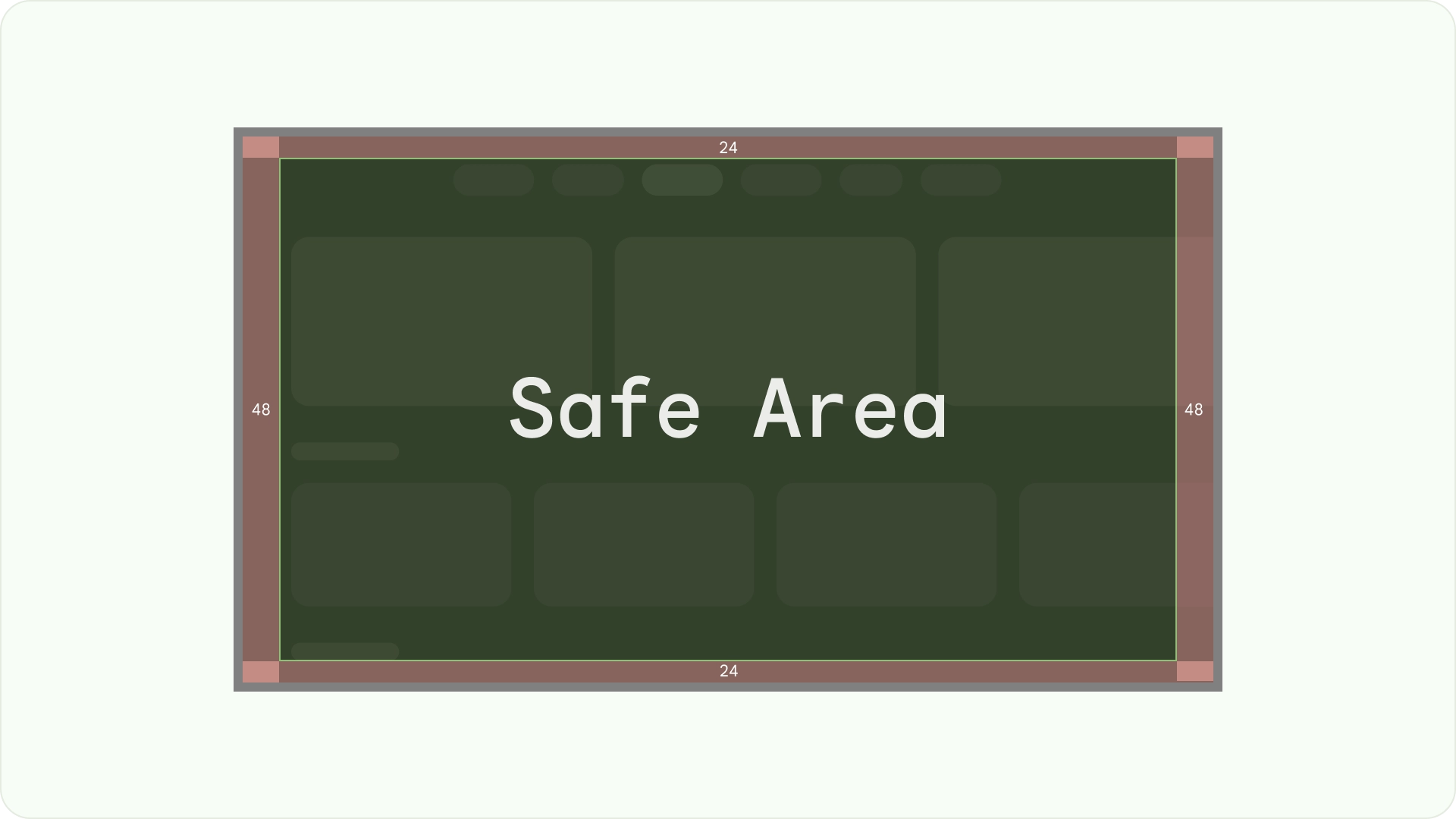
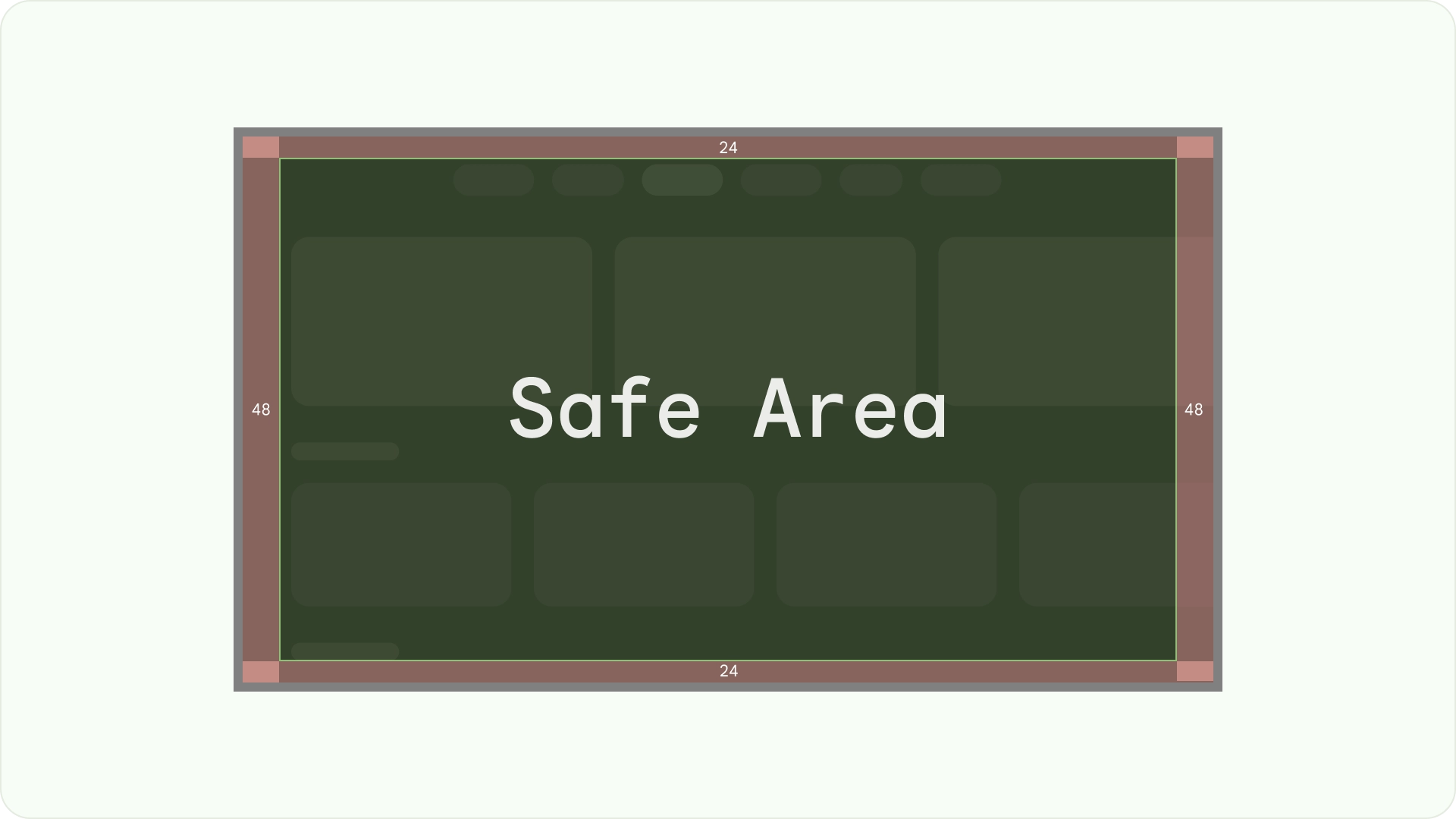
Убедитесь, что важные элементы всегда видны пользователям. Для этого расположите элементы с отступом 5 % (48 dp) слева и справа и 27 dp сверху и снизу макета. Это гарантирует, что элементы экрана макета будут находиться в пределах развертки.

Заполнить весь экран
Не настраивайте и не обрезайте элементы фона экрана до безопасной области переразвертки. Вместо этого разрешите частичное отображение закадровых элементов. Это гарантирует, что на всех экранах правильно отображаются фоновые и закадровые элементы.

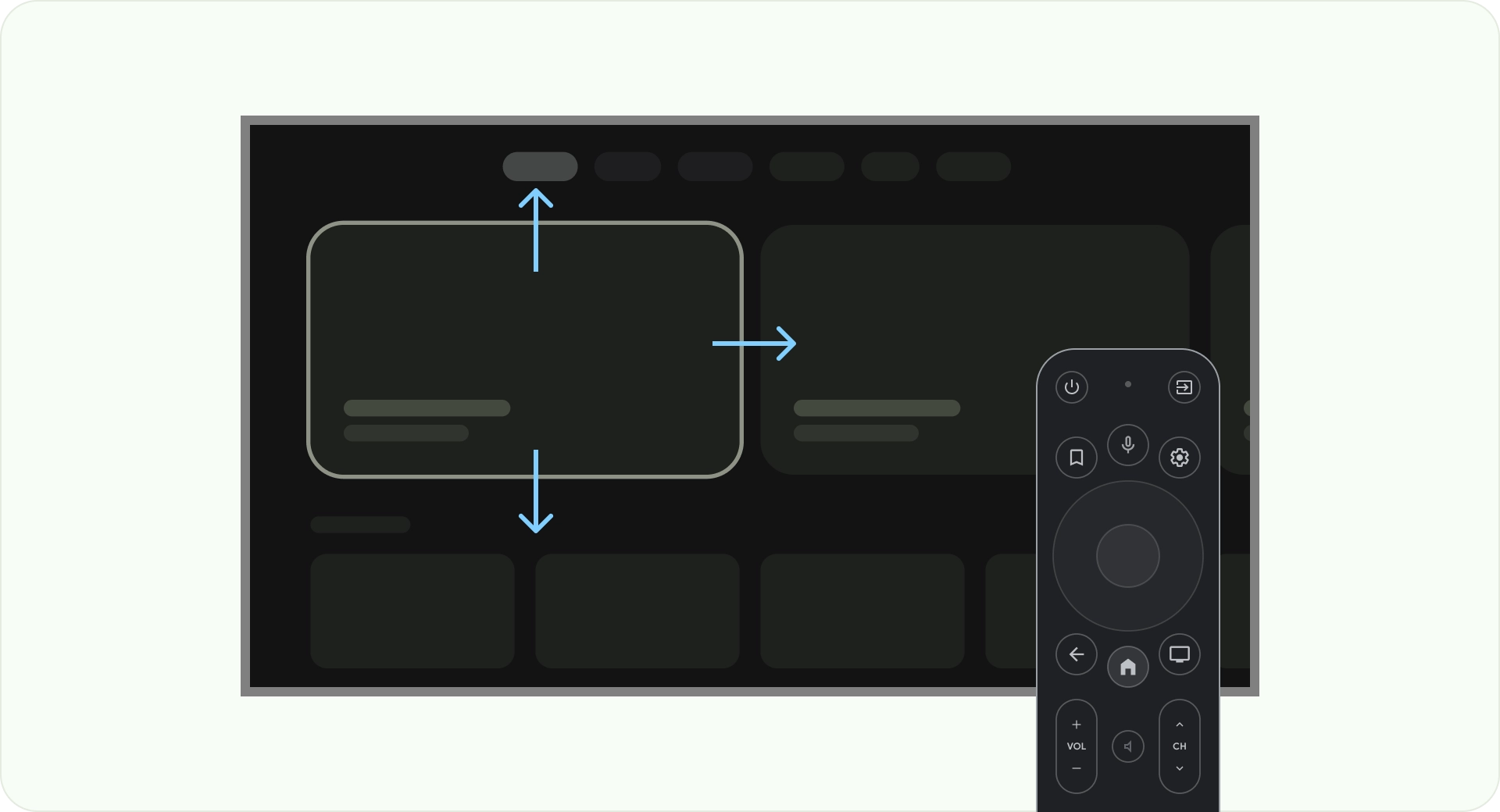
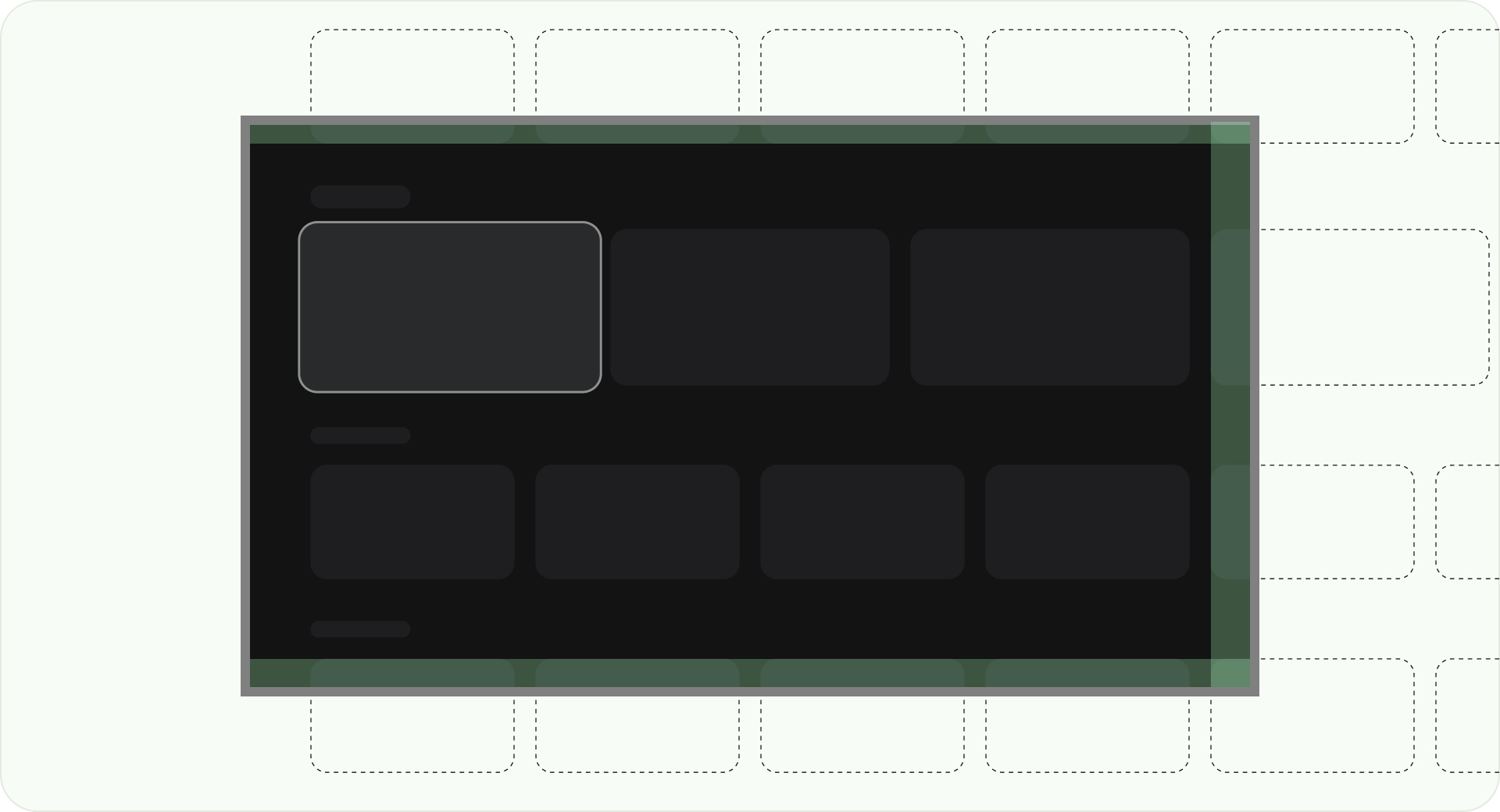
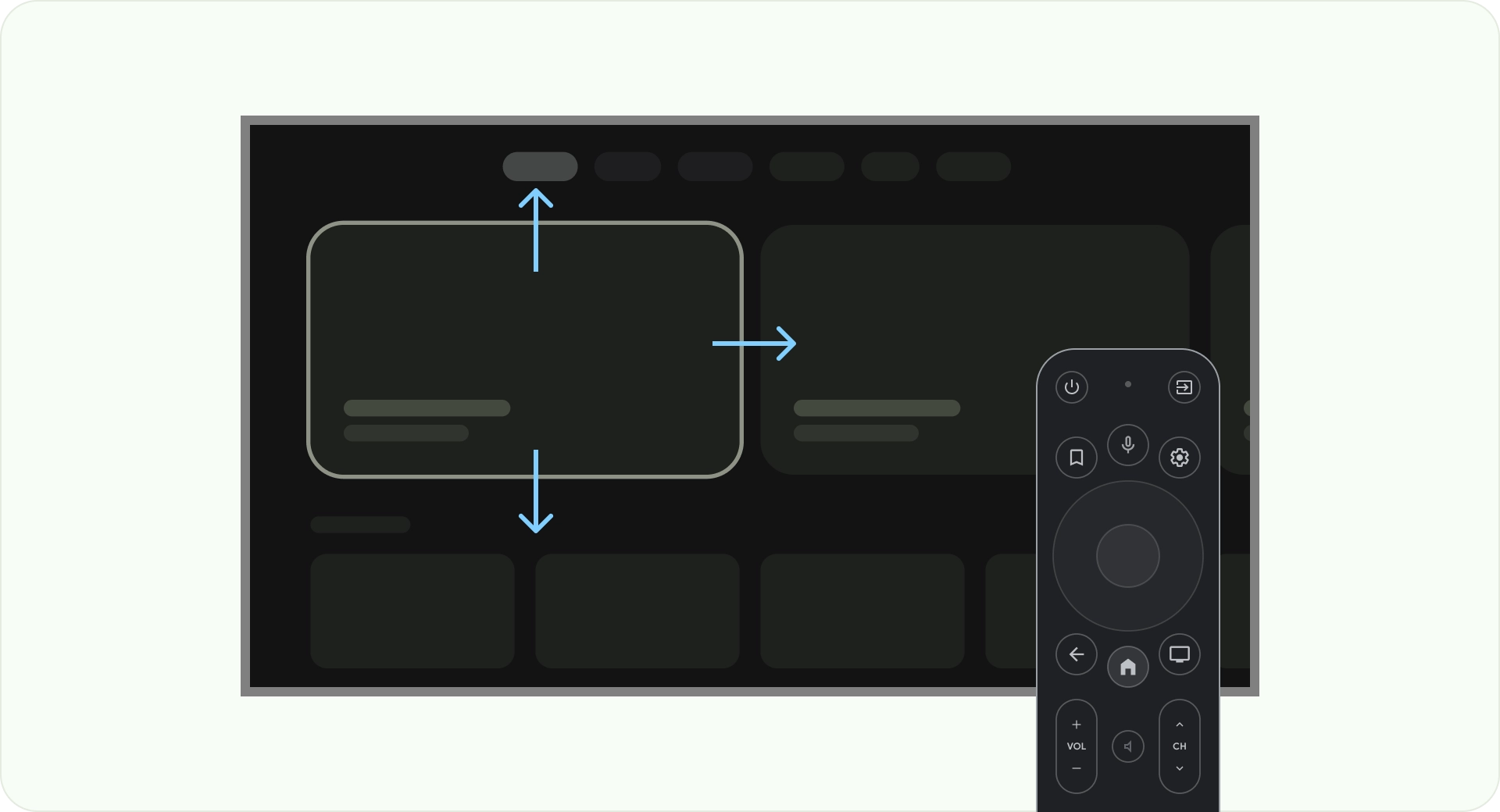
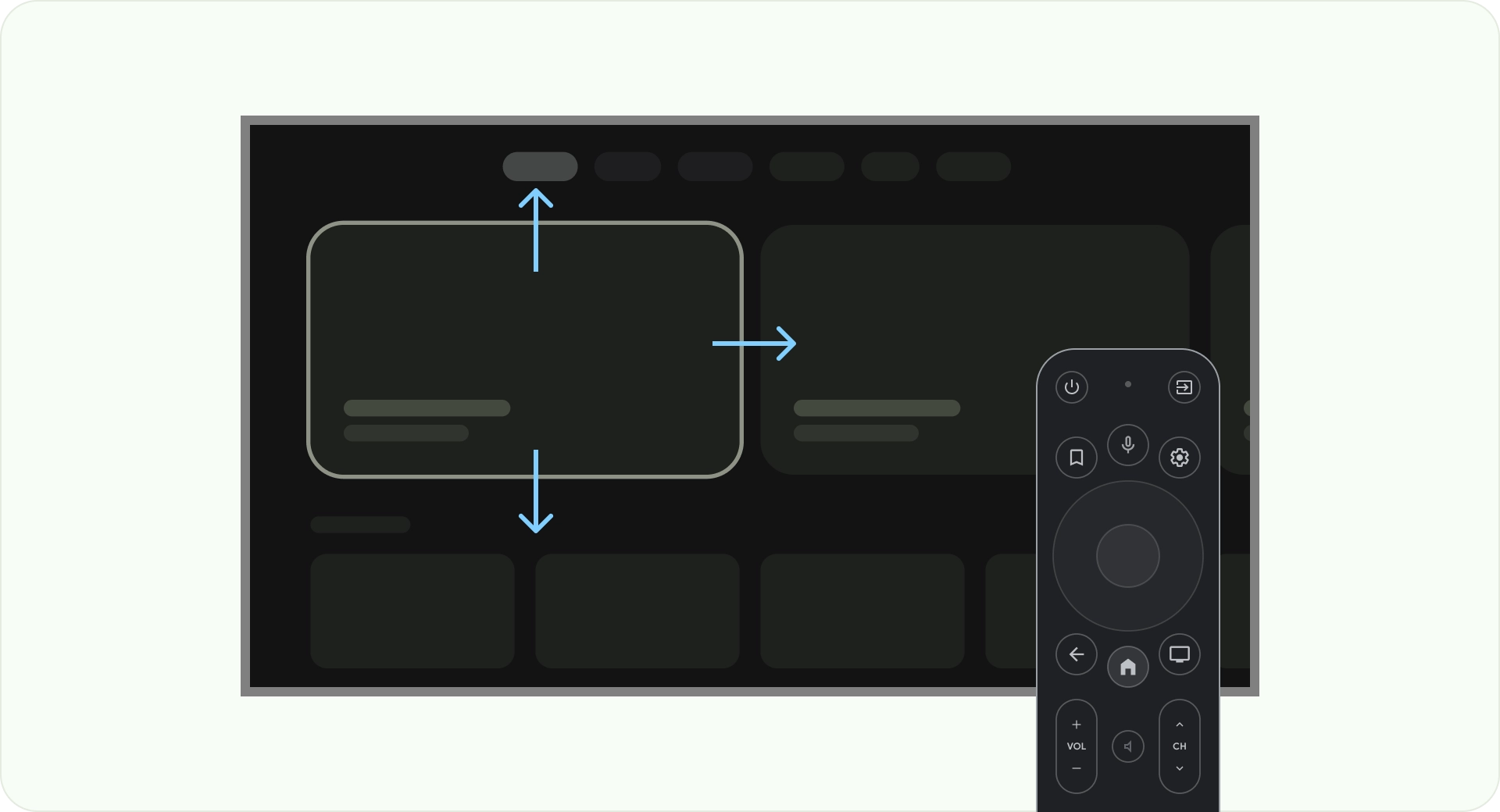
Оптимизация с помощью осей
Подумайте, как люди используют пульт дистанционного управления своим телевизором. Убедитесь, что интерфейс вашего телевизора прост в использовании с пультом дистанционного управления. Спроектируйте каждое направление (вверх, вниз, влево, вправо), чтобы иметь четкую цель и схему навигации, помогающую пользователям понять, как перемещаться по большим группам вариантов.
Макет
Размеры экрана телевизора различаются от устройства к устройству. Поскольку современный телевизор имеет соотношение сторон 16:9, рекомендуется разрабатывать приложение с размером экрана 960 x 540 пикселей. Это гарантирует, что все элементы могут быть пропорционально изменены для экранов HD или 4K.

Превышение полей сканирования
Поля за пределами развертки — это пространство между содержимым, левым и правым краями экрана.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Эти границы защищают основные элементы от потенциальных проблем с переразверткой. Чтобы обеспечить безопасность вашего контента и информации, используйте макет с полями 5 % (58 dp по бокам и 28 dp по верхнему и нижнему краям).

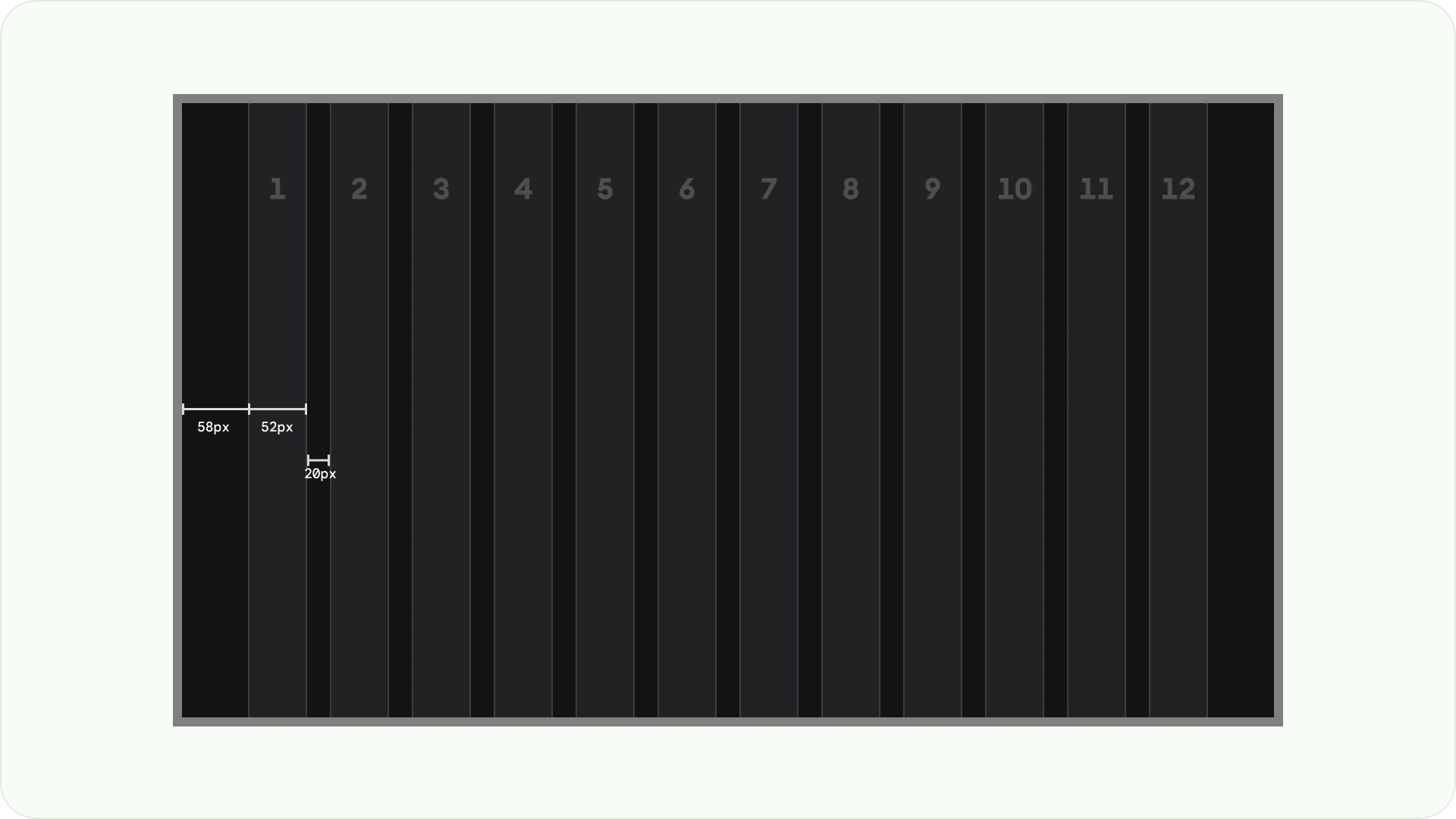
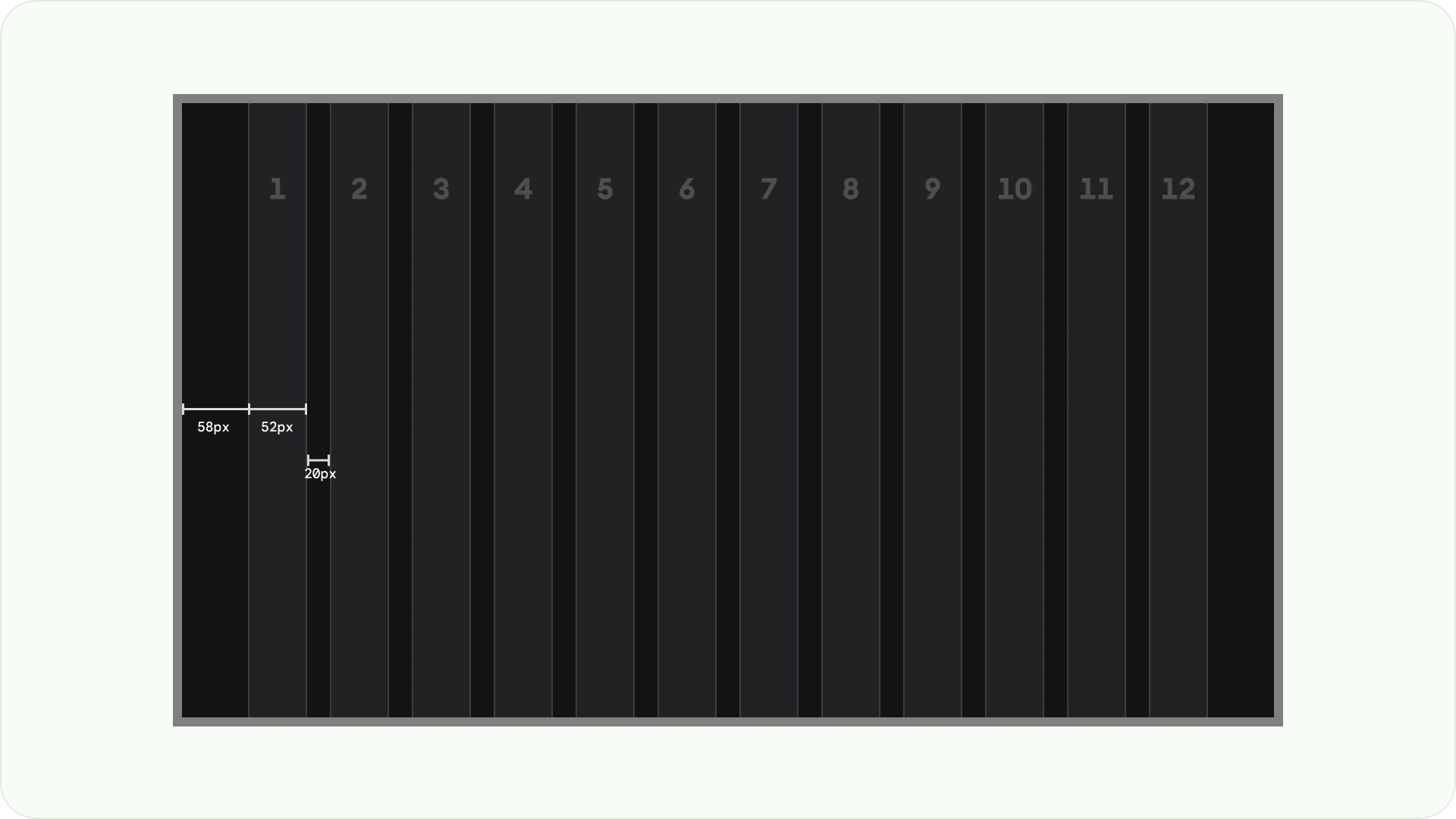
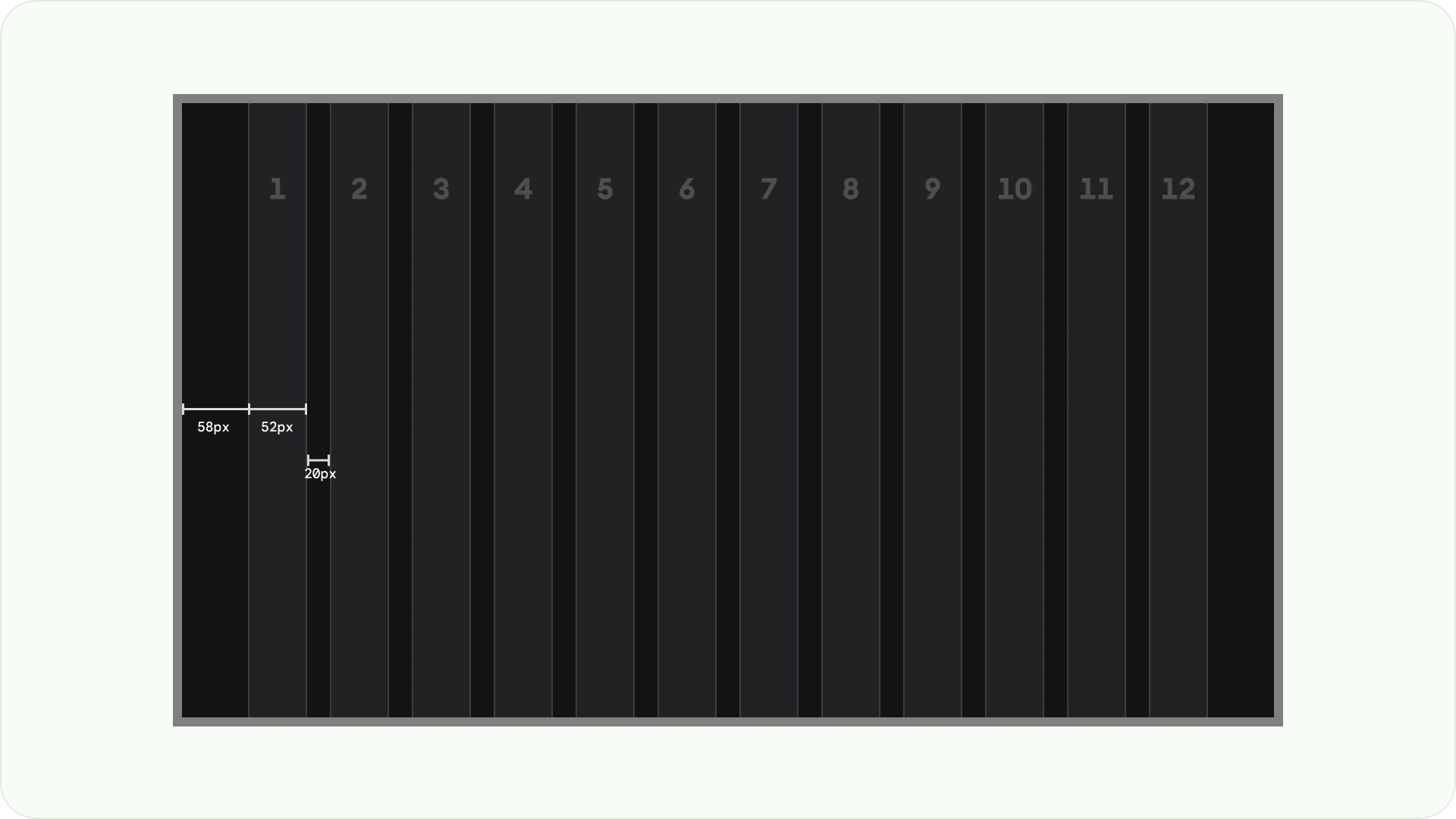
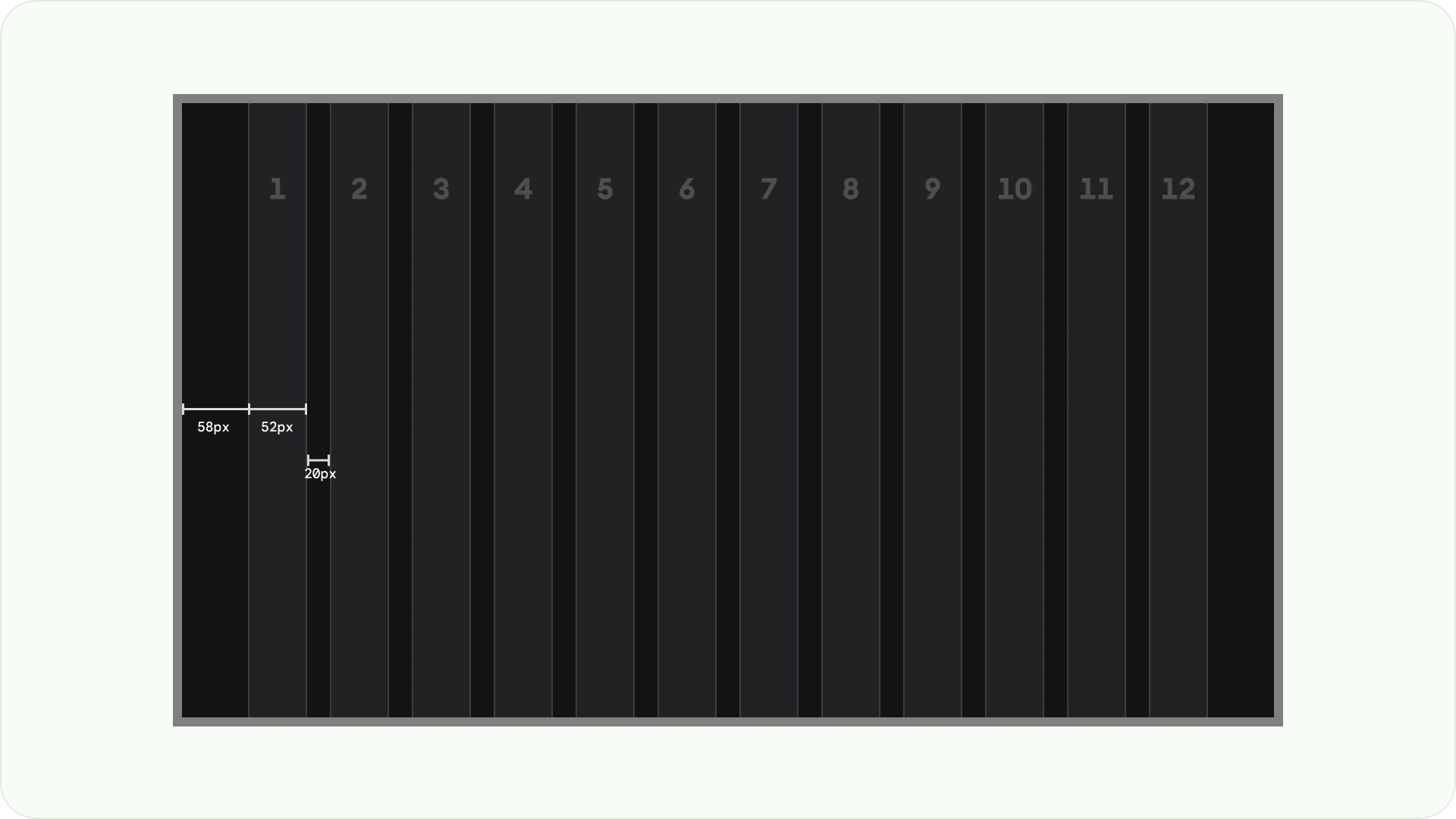
Колонны и желоба
Содержимое помещается в области экрана, имеющие столбцы и поля. Система сетки состоит из 12 столбцов. Переплеты — это промежутки между столбцами, которые помогают разделить контент.
Используйте 12 столбцов шириной 52 dp и расстоянием 20 dp между ними. Должно быть 58 dp пространства с обеих сторон и 4 dp вертикального расстояния между линиями.

Шаблоны макетов
В зависимости от предполагаемой цели и устройства отображения доступны три шаблона макета: макет горизонтального стека, макет вертикального стека и макет сетки.
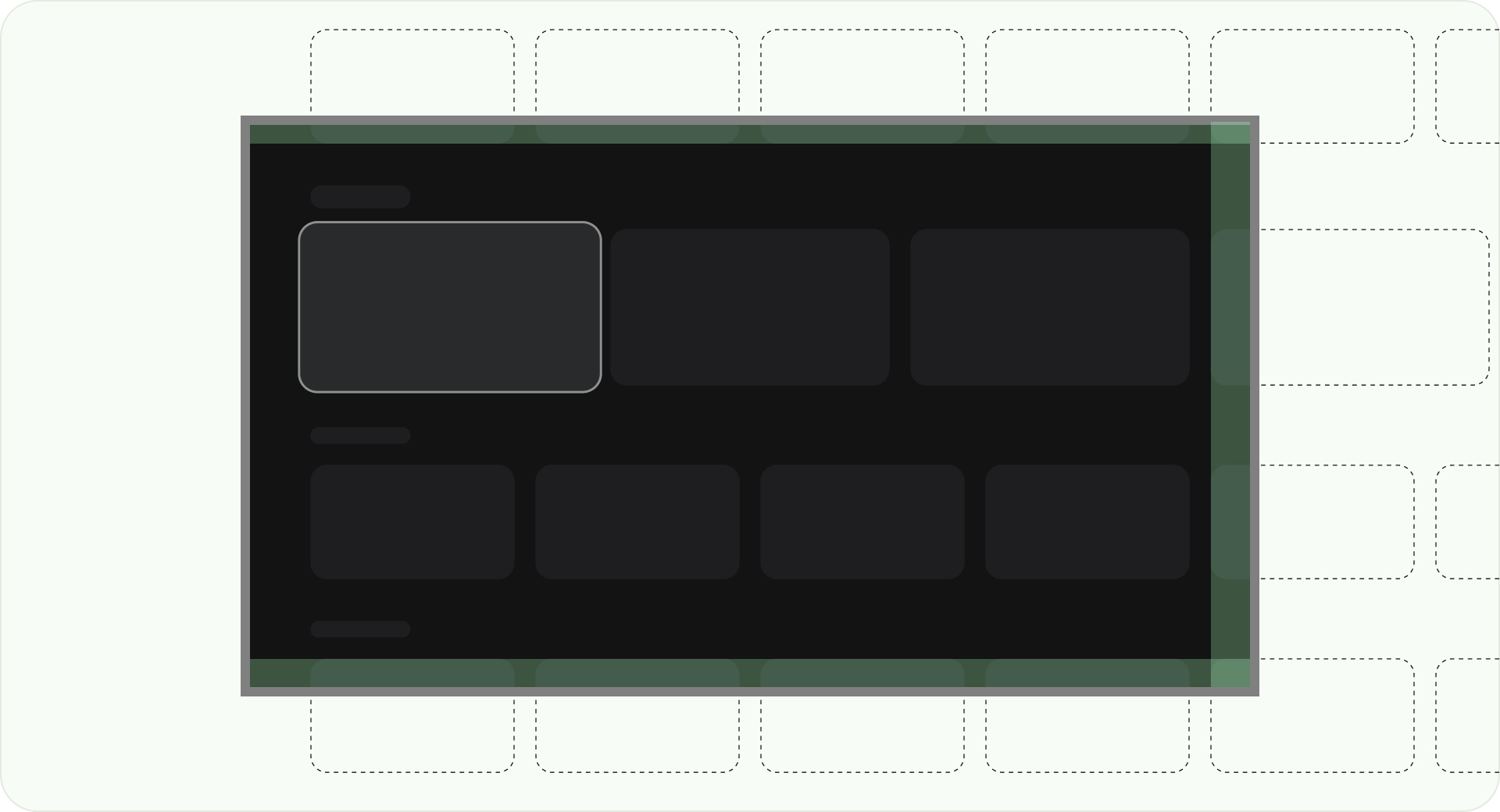
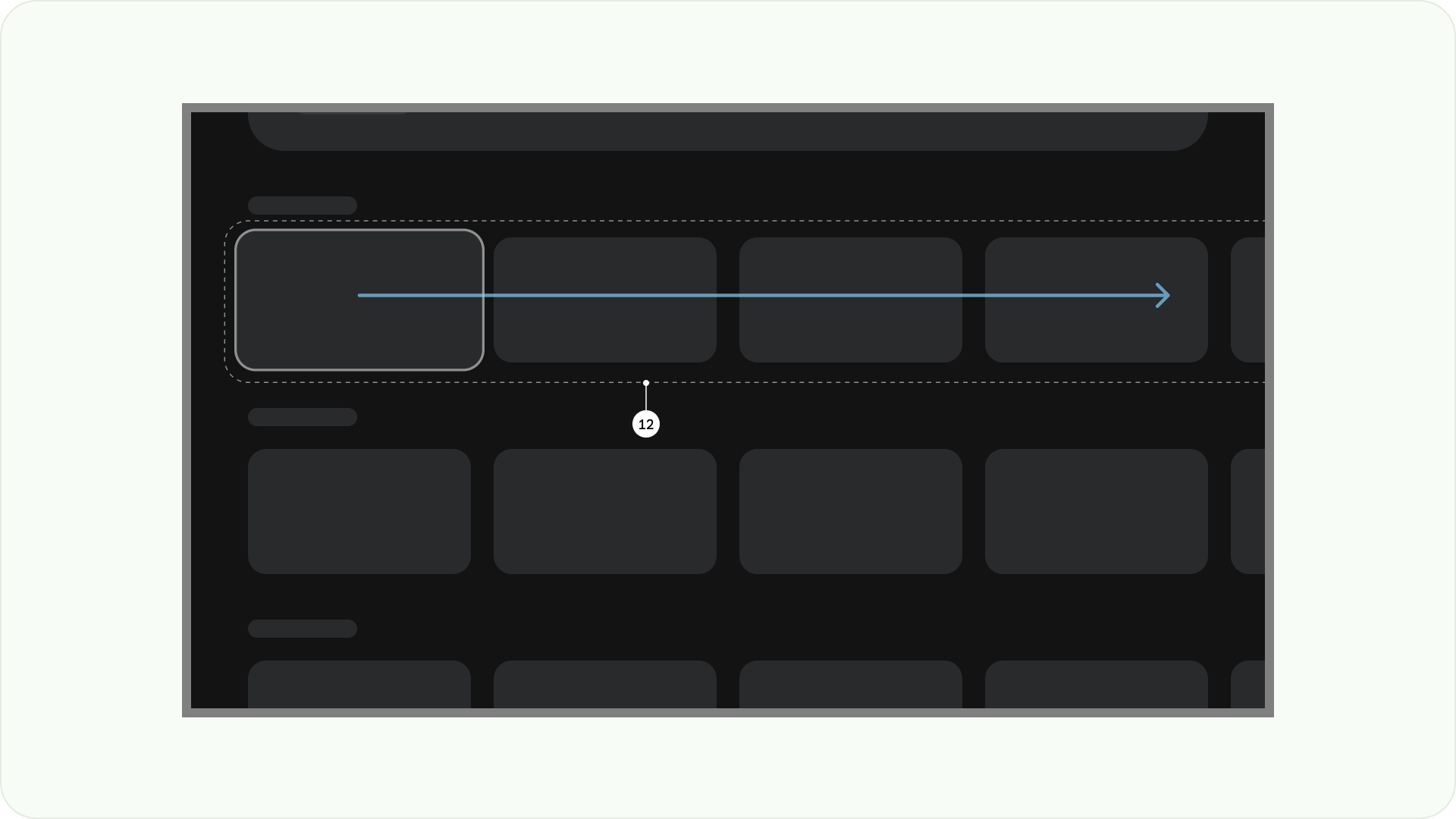
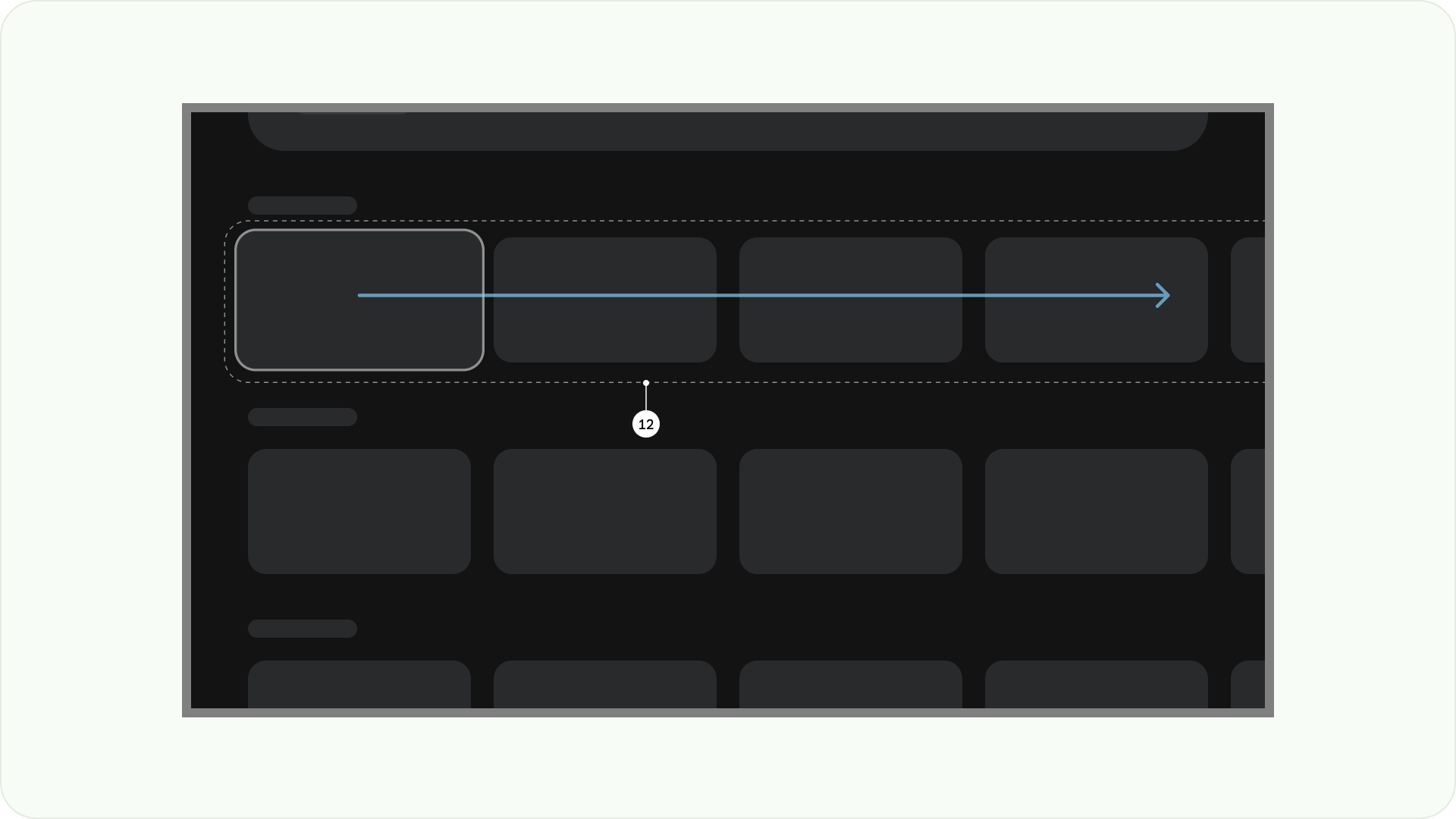
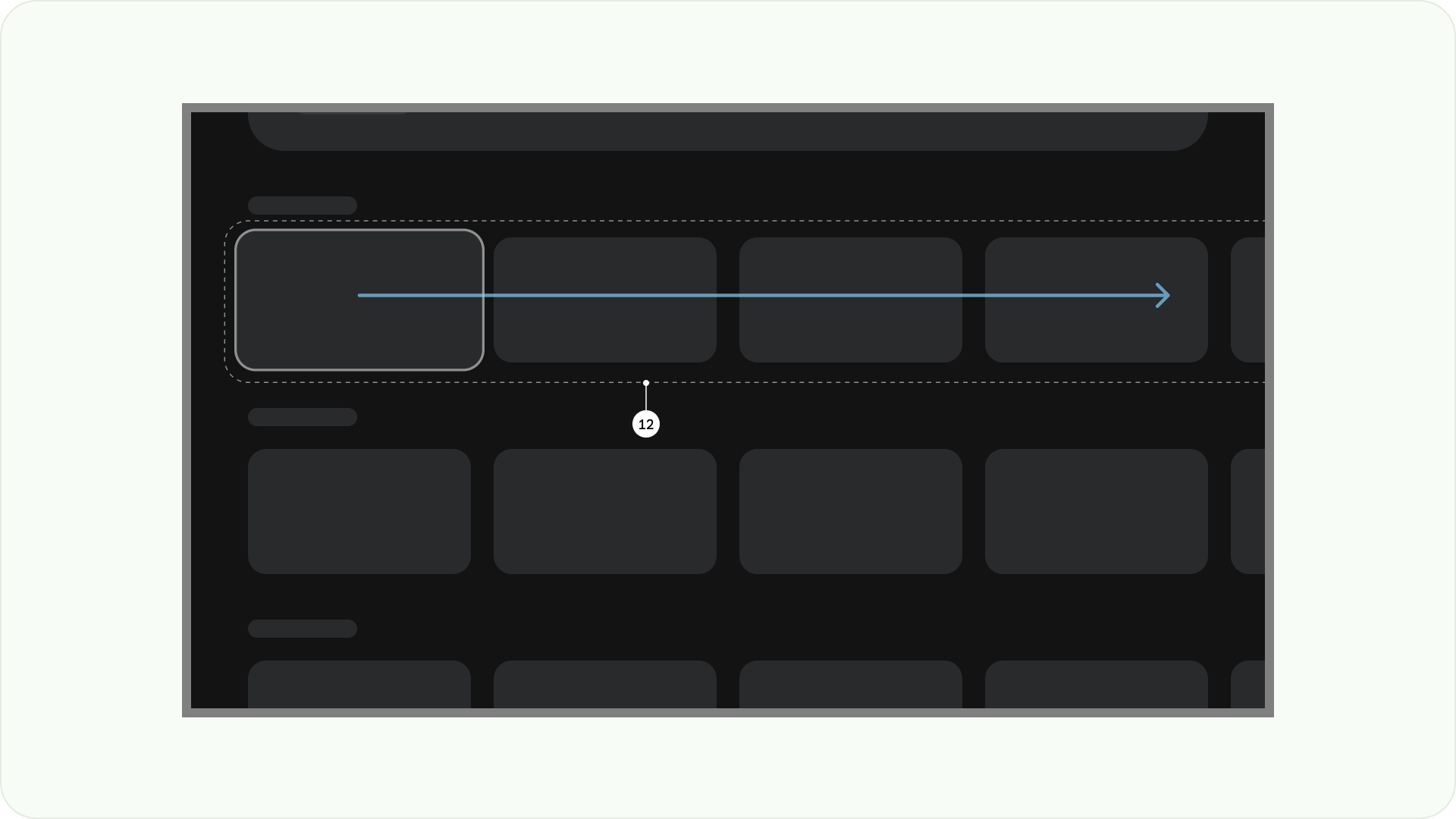
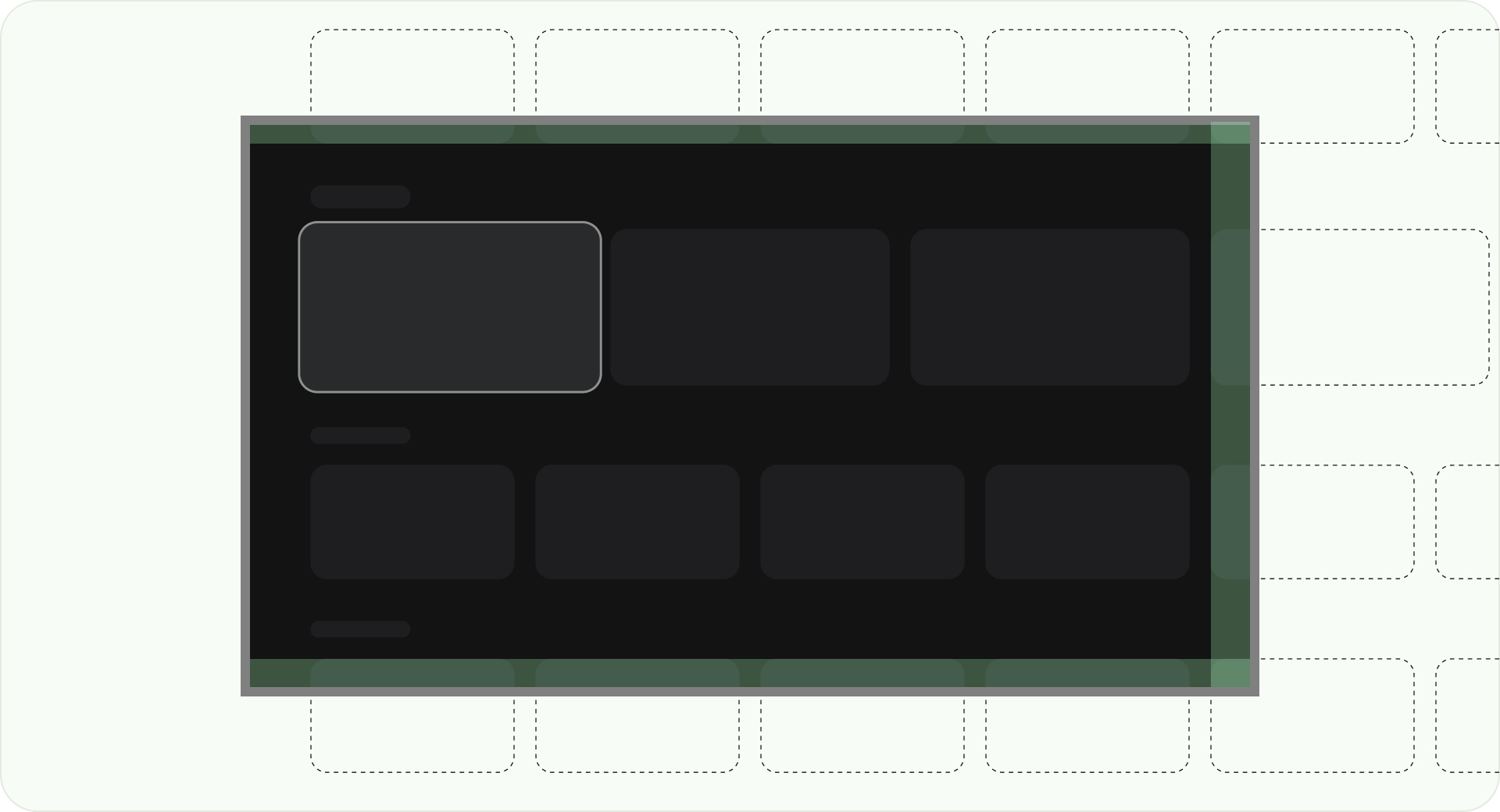
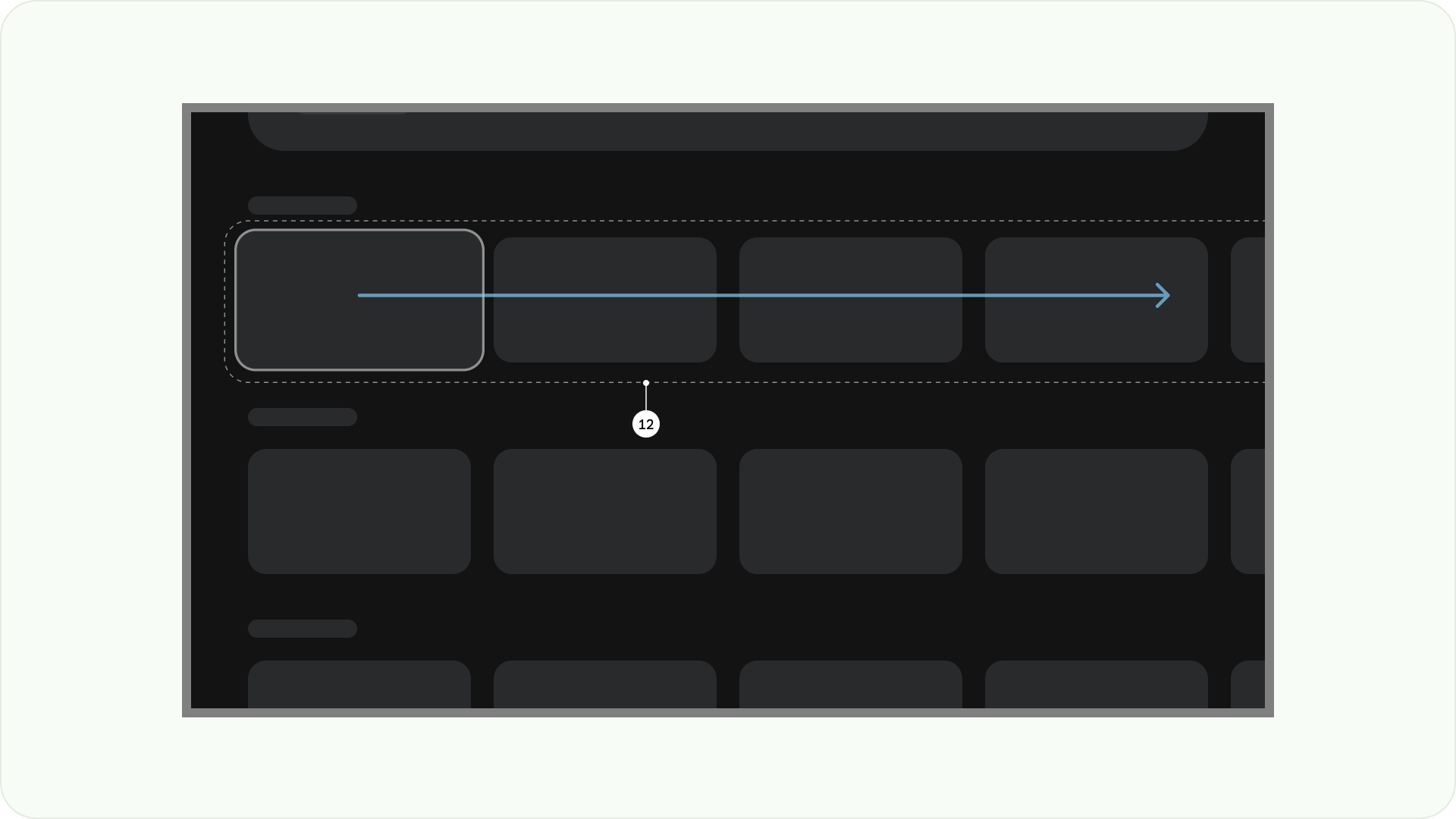
Горизонтальная компоновка стека
Горизонтальная компоновка стека размещает компоненты горизонтально. Они могут различаться по размеру, соотношению или формату. Этот макет часто используется для группировки контента и компонентов.

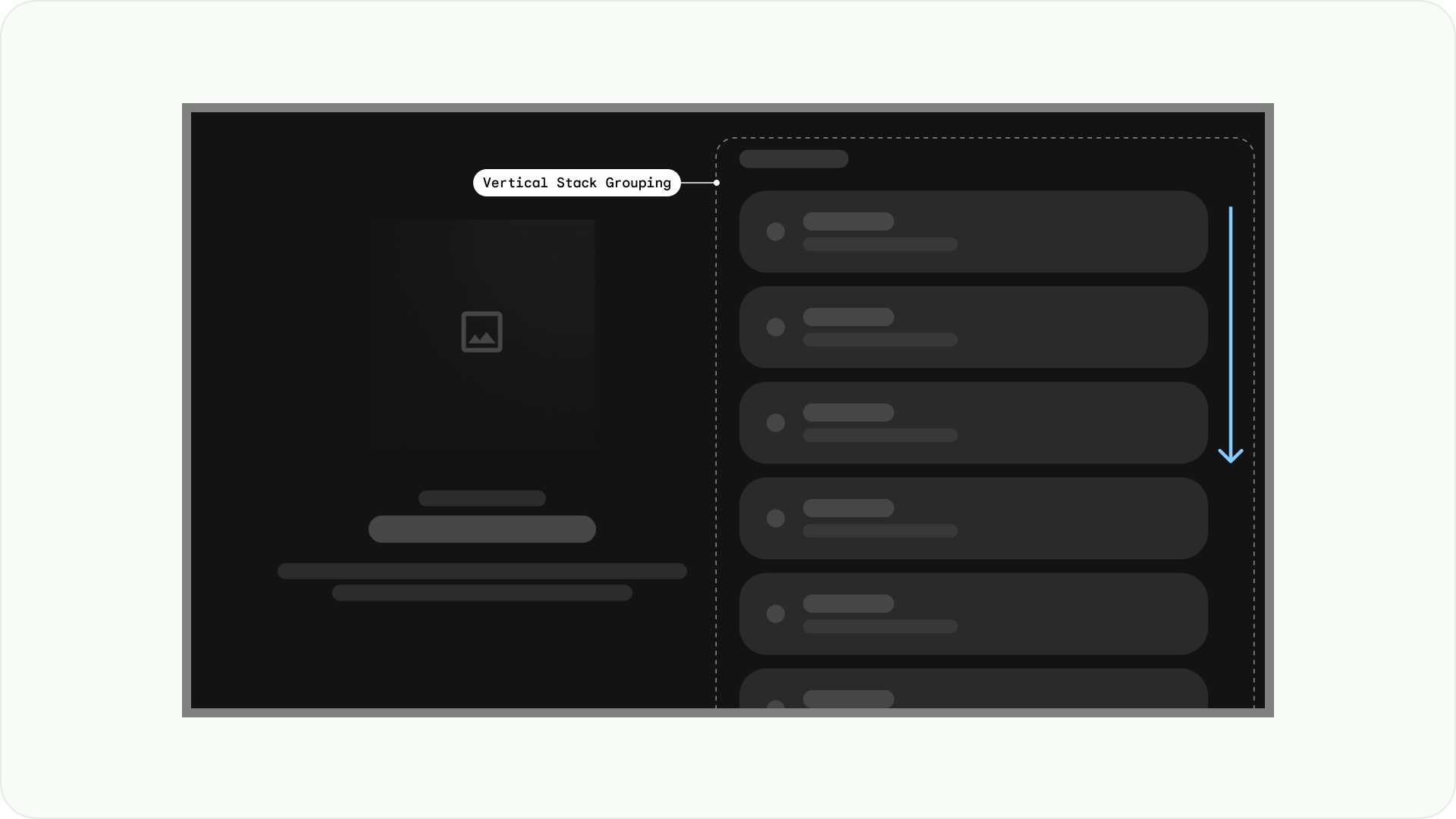
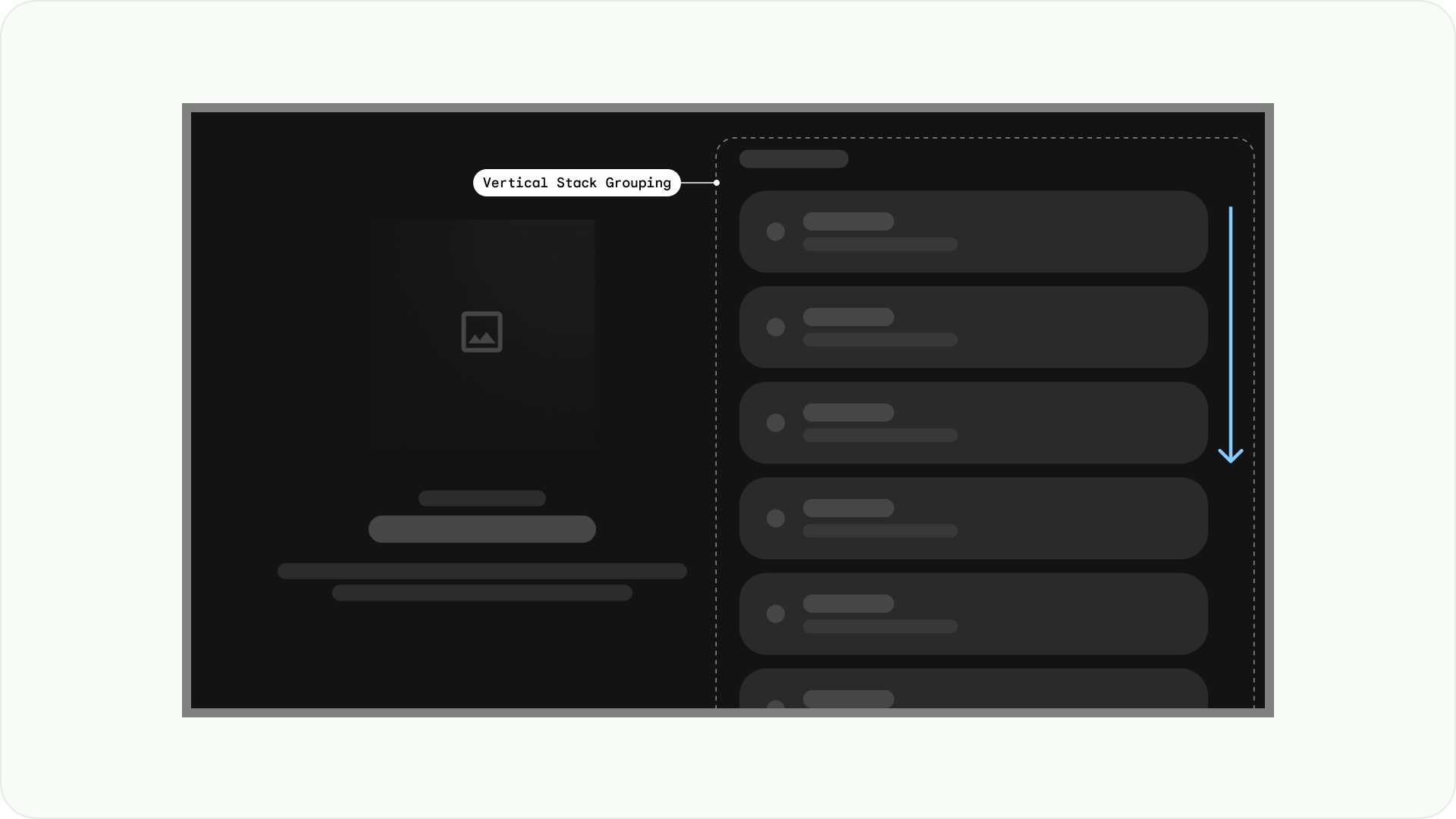
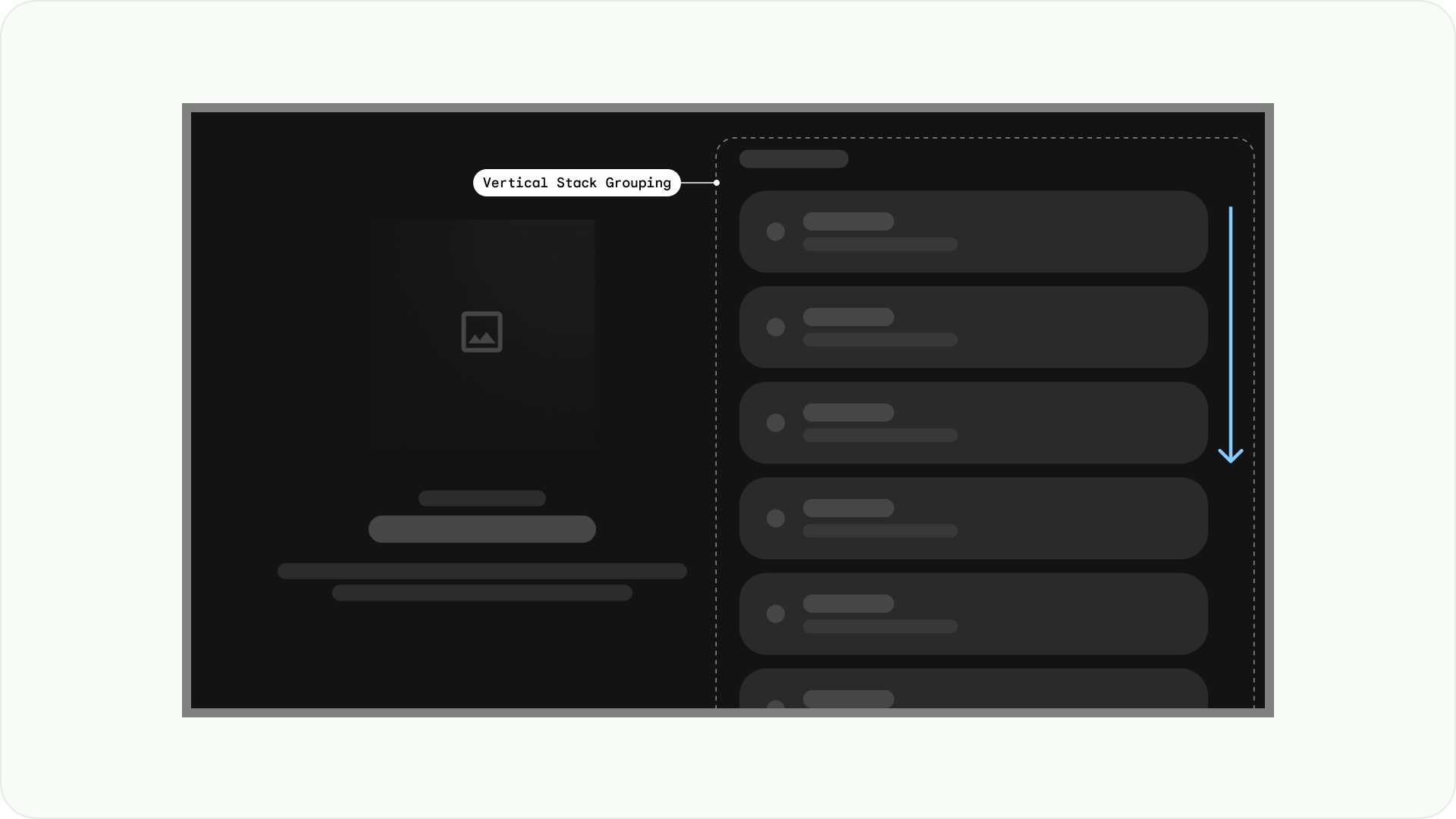
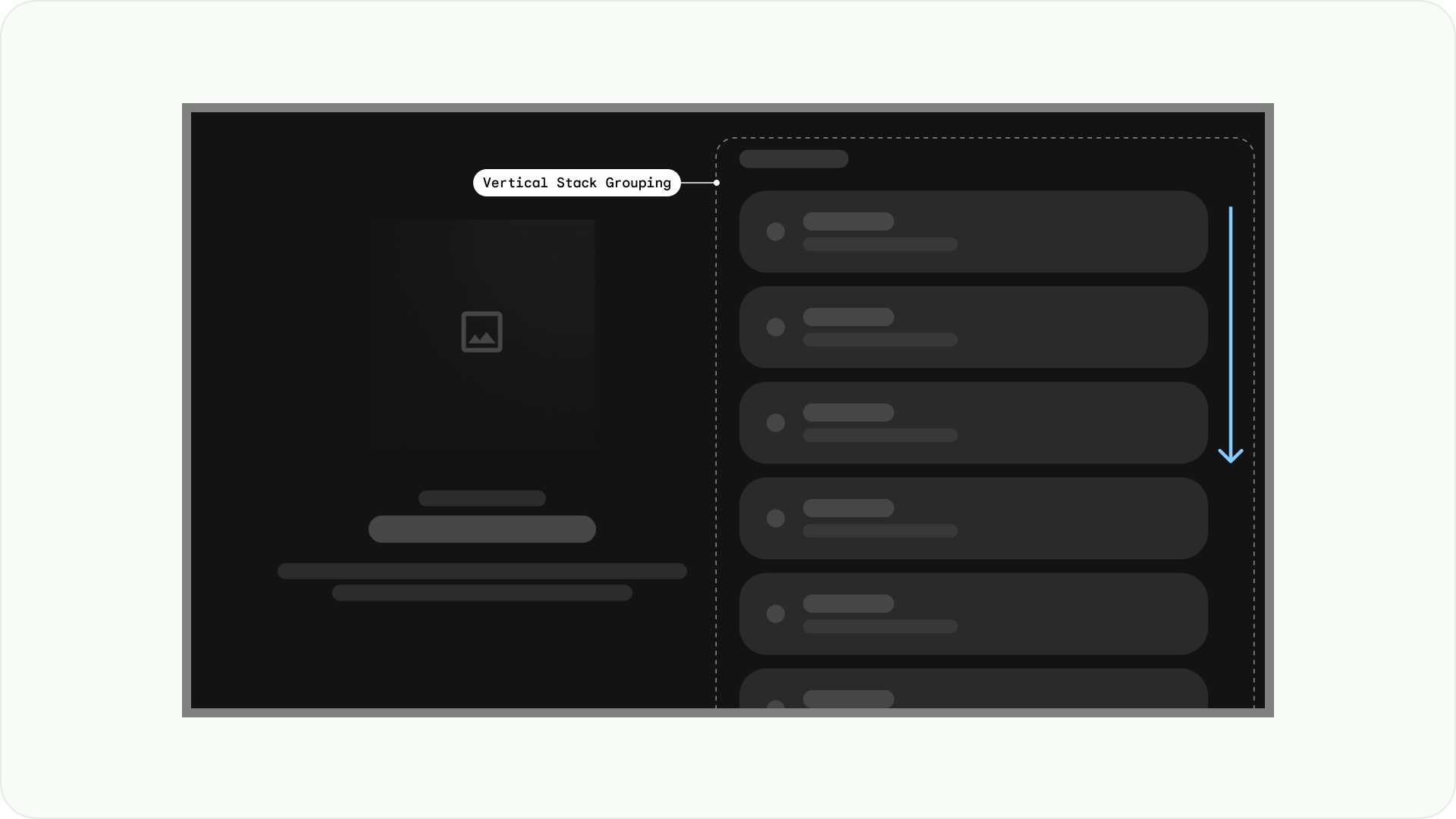
Вертикальная компоновка стека
Вертикальная компоновка стека размещает компоненты вертикально, обеспечивая гибкий размер, соотношение и формат. Он обычно используется для группировки различных типов текста, интерактивных компонентов и шаблонов макета.

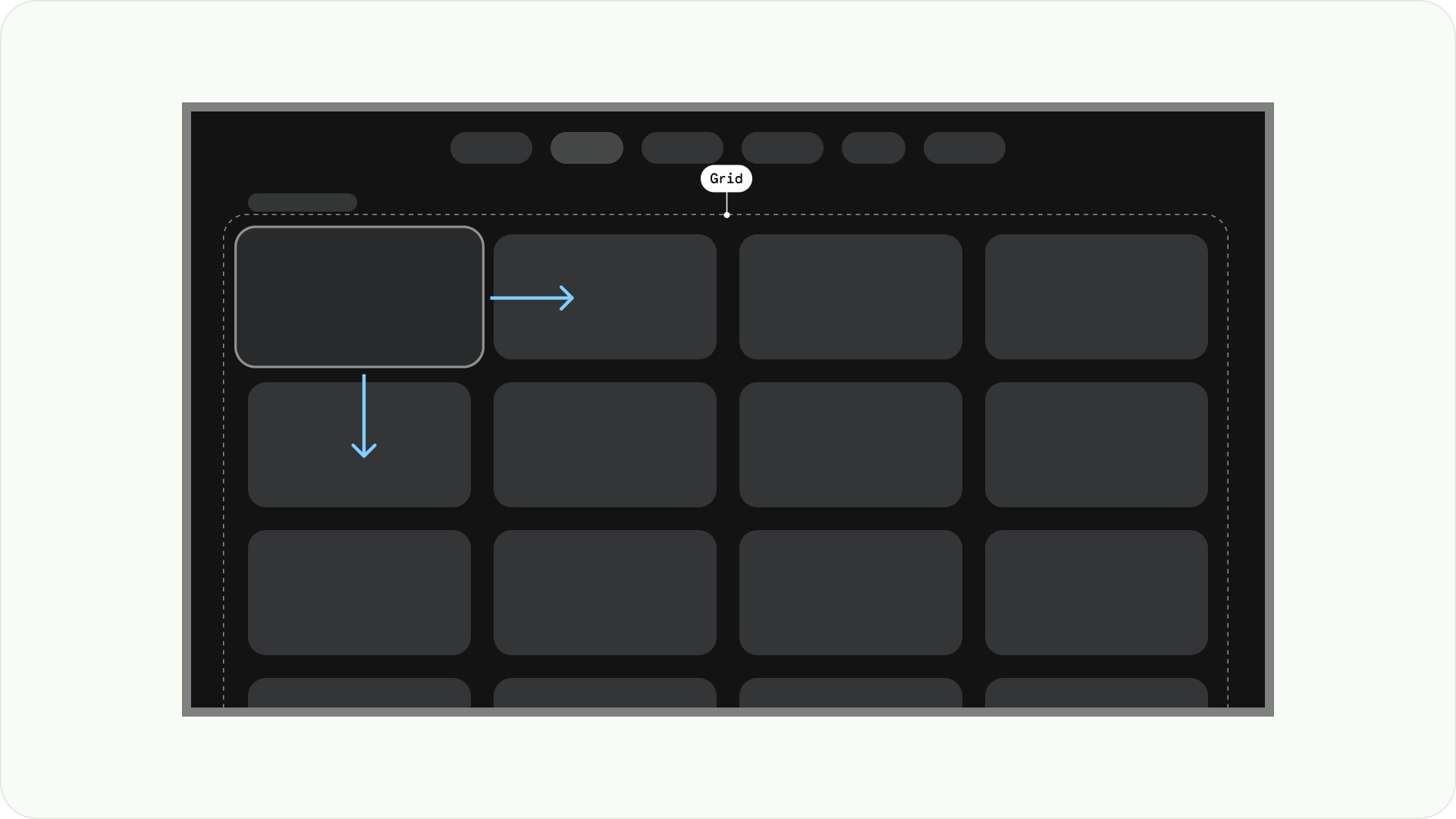
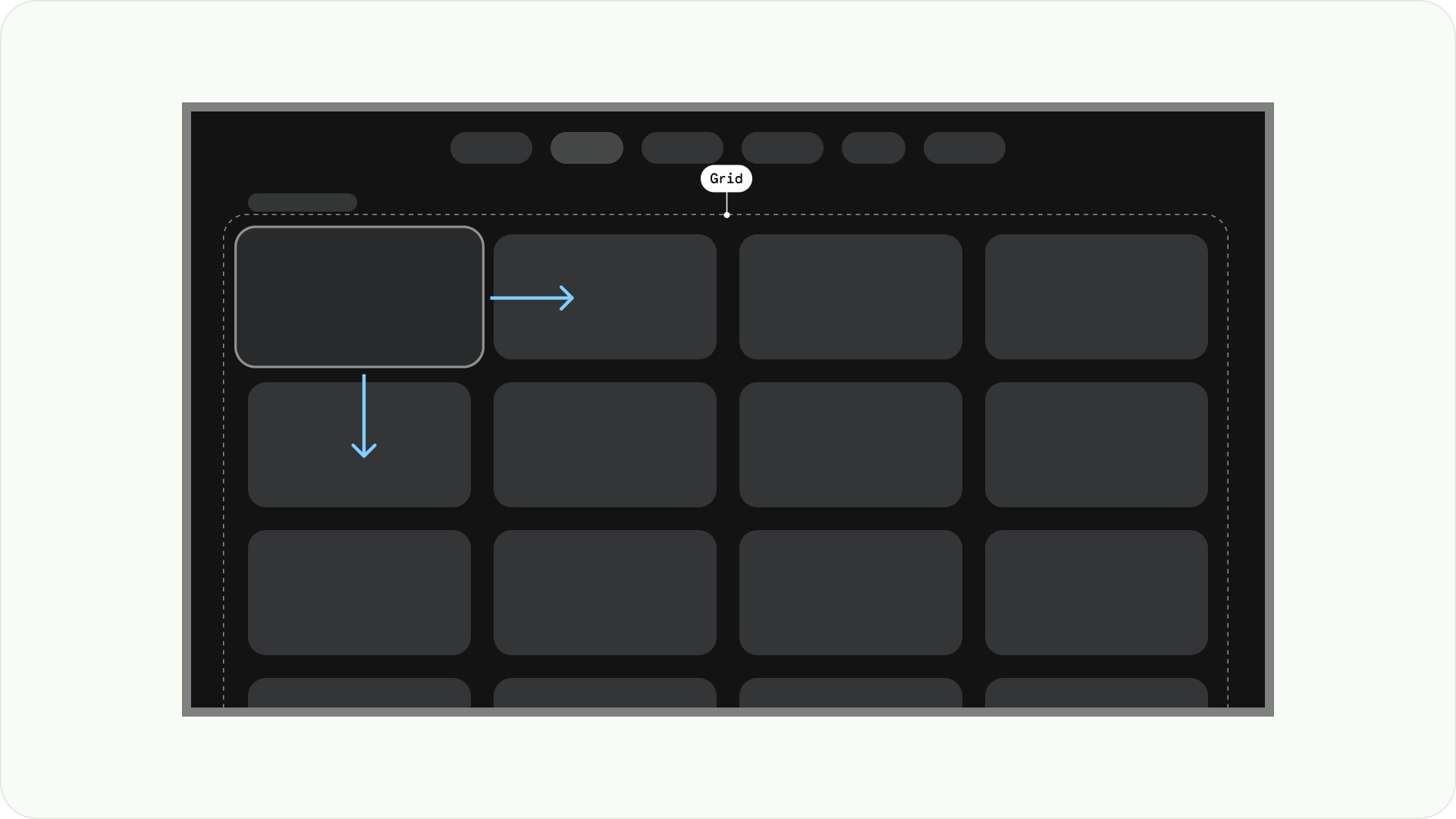
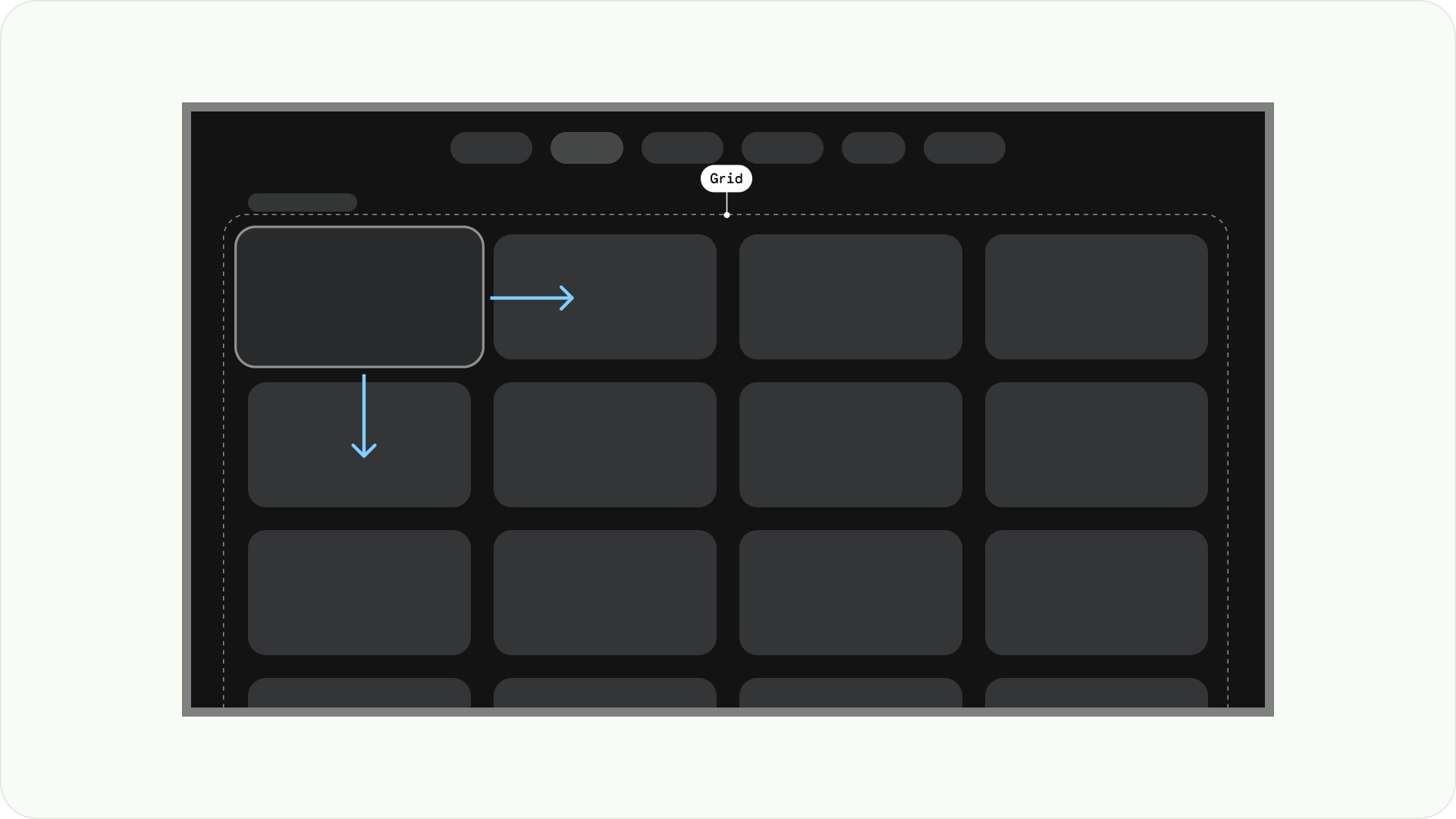
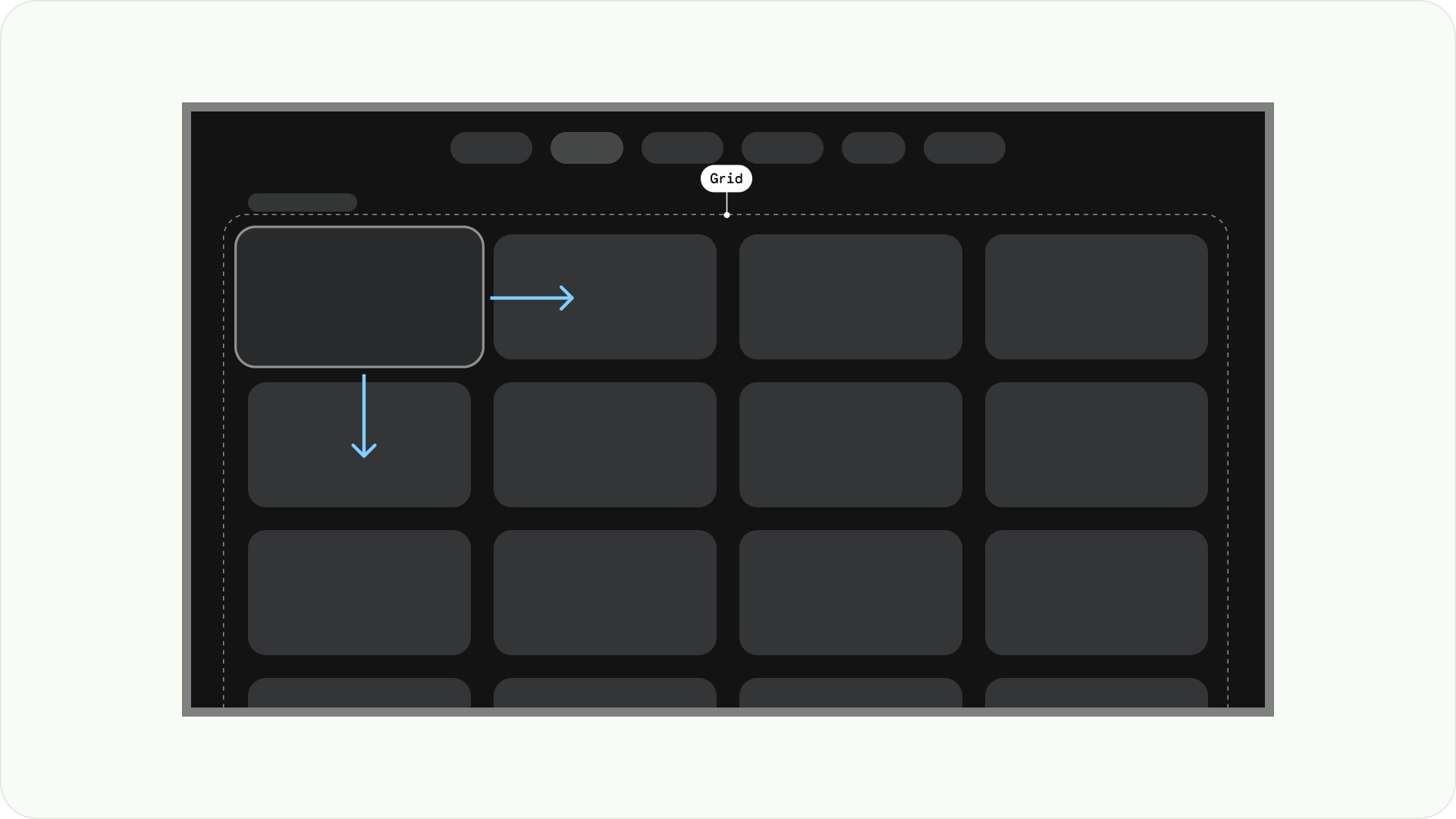
Сетка макета
Сетка представляет собой набор пересекающихся столбцов и строк, а макет сетки отображает содержимое в этой сетке. Он упорядочивает контент логическим образом, упрощая пользователям навигацию и просмотр.

Чтобы предотвратить перекрытие, важно учитывать заполнение между элементами и увеличение размера сфокусированных состояний. Например, когда выделен определенный компонент (например, карточка). Если вы используете предлагаемый нами макет сетки (12 столбцов с разрешением 52 dp, с промежутками в 20 dp), рекомендуемые макеты компонентов и предварительный просмотр см. в разделе «Карточки».
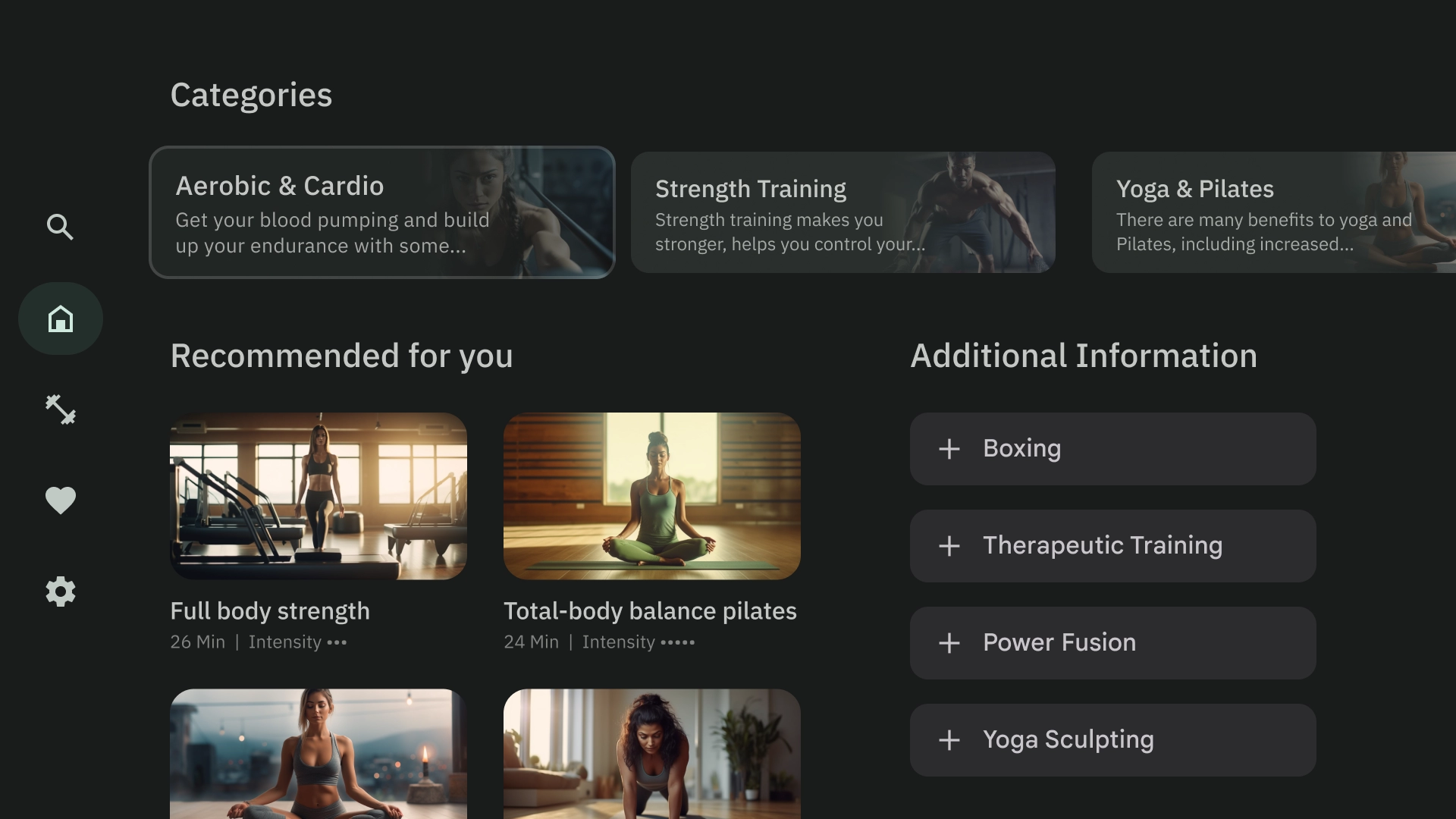
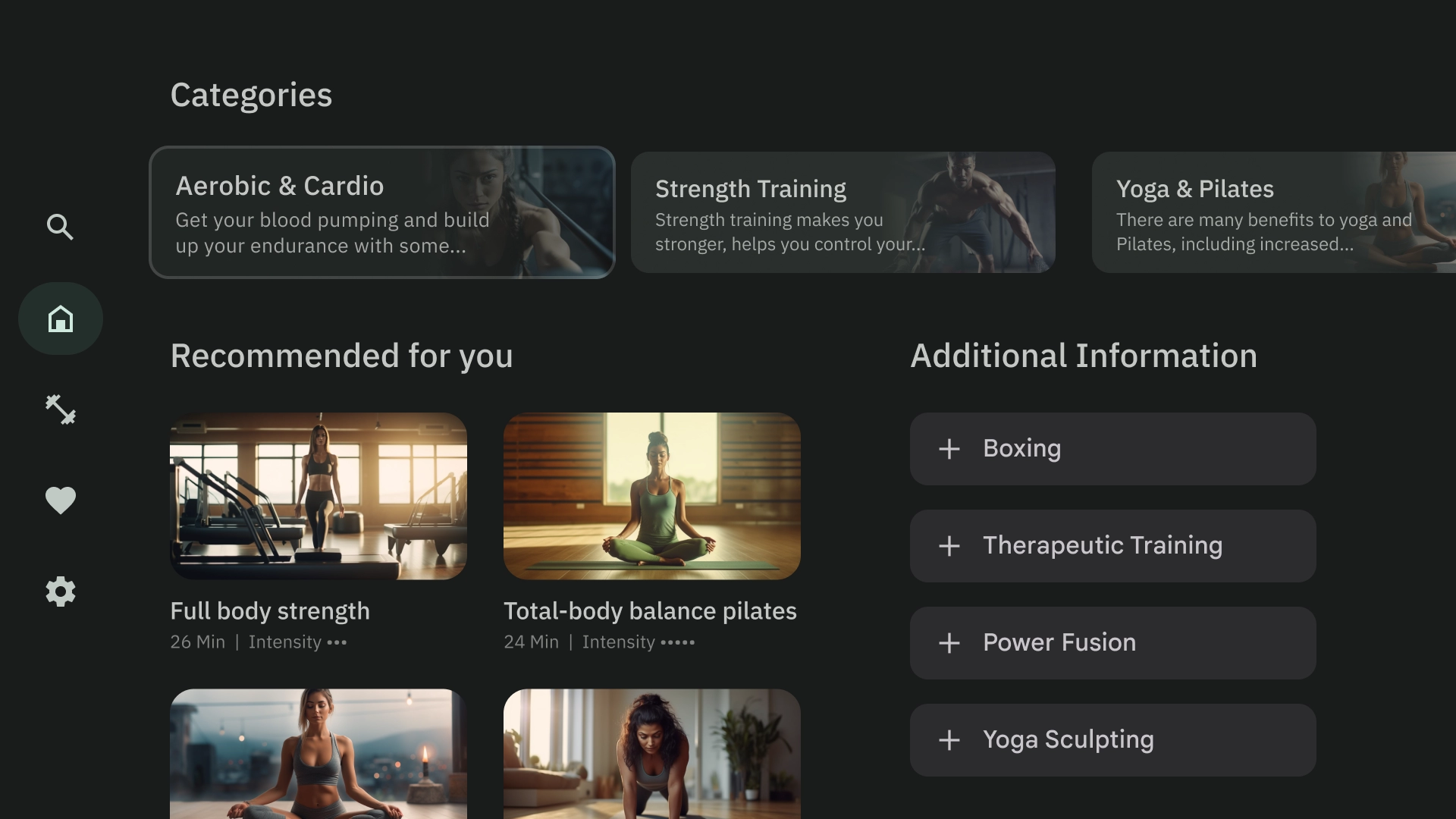
Структуры макета
Вот несколько структур макетов, которые помогут вам принять более обоснованные решения при разработке макетов телевизоров. Разделив экраны телевизоров по горизонтали, можно разделить различные типы компонентов, передать иерархию информации и логику навигации. Панель может содержать несколько столбцов единиц измерения. На каждой панели могут быть размещены различные шаблоны макета, такие как макет стека и макет сетки.

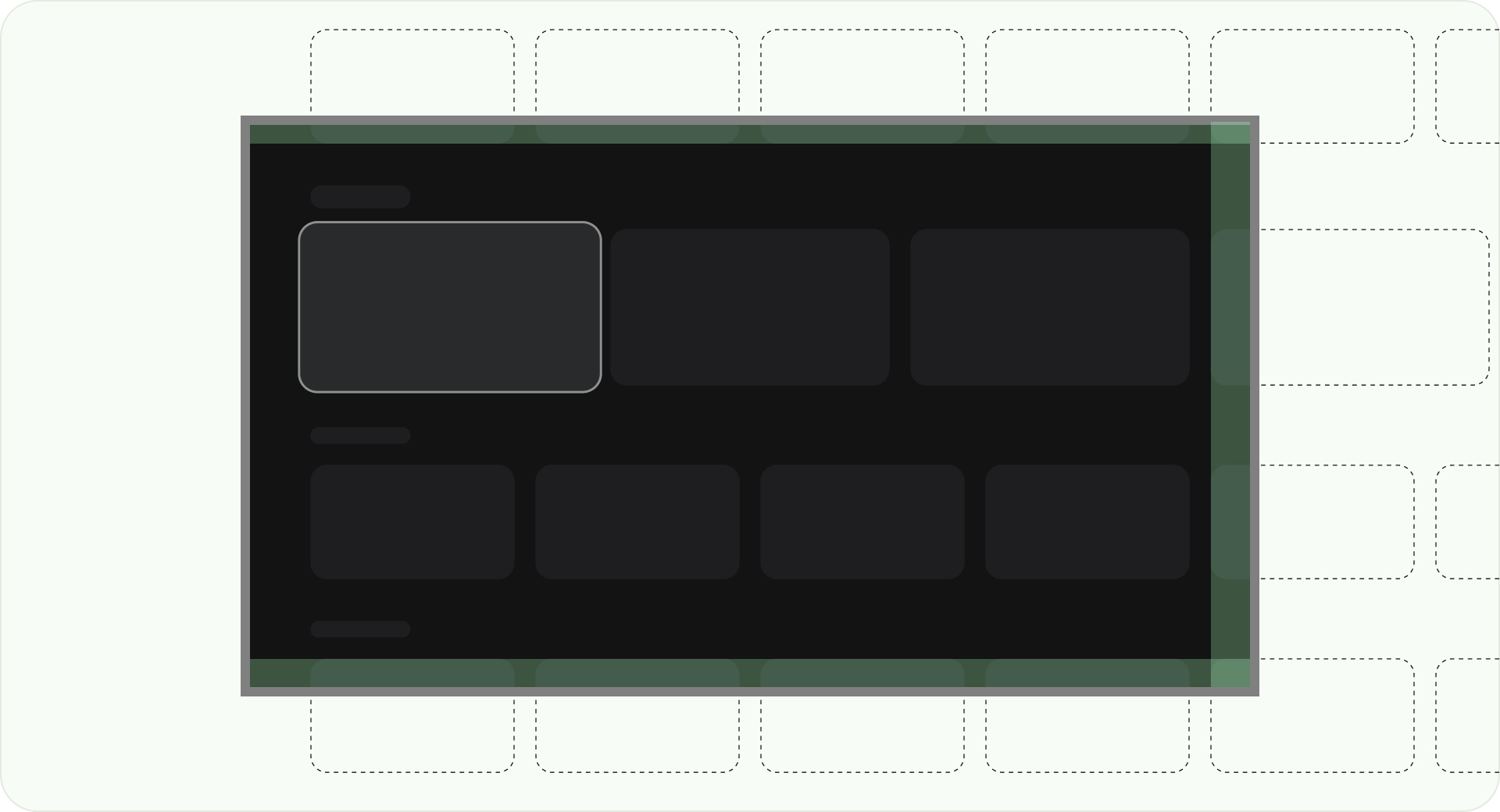
Однопанельный макет
Однопанельный макет может помочь привлечь внимание к основному контенту. Используйте его для пересылки контента и страниц с важной информацией.

Двухпанельный макет
Двухпанельный макет работает лучше, когда на странице отображается иерархическое содержимое. Он широко используется при перенаправлении задач.
Когнитивная перегрузка
Сложный и неясный контент может привести к путанице, раздражению и снижению вовлеченности. Сделайте свой дизайн сканируемым, лаконичным и представляйте только необходимую информацию.
Не используйте слишком много панелей для группировки содержимого. Это создает ненужную когнитивную нагрузку и иерархию для пользователей.

Делать

Не
Экспресс-иерархия и навигация
Панели визуально разделяют и упорядочивают контент. Они помогают пользователям ориентироваться и могут создать более интуитивно понятный интерфейс, улучшающий работу.

Делать

Не
Шаблоны макетов
Шаблоны макетов способствуют порядку, последовательности и знакомству. Дизайн создает удобный пользовательский интерфейс, который четко сообщает, где находится пользователь и куда он может пойти.
Просматривать
Шаблон браузера отображает медиаконтент «кластерами» или строками в вертикальной стопке. Пользователи перемещаются вверх и вниз для просмотра строк, а также перемещаются вправо и влево для просмотра содержимого определенной строки.

Левое наложение
Левый шаблон навигации показывает панель наложения в левой части экрана. Обычно он отображает навигацию или элементы, с которыми вы можете работать, относящиеся к содержимому в фоновом режиме.

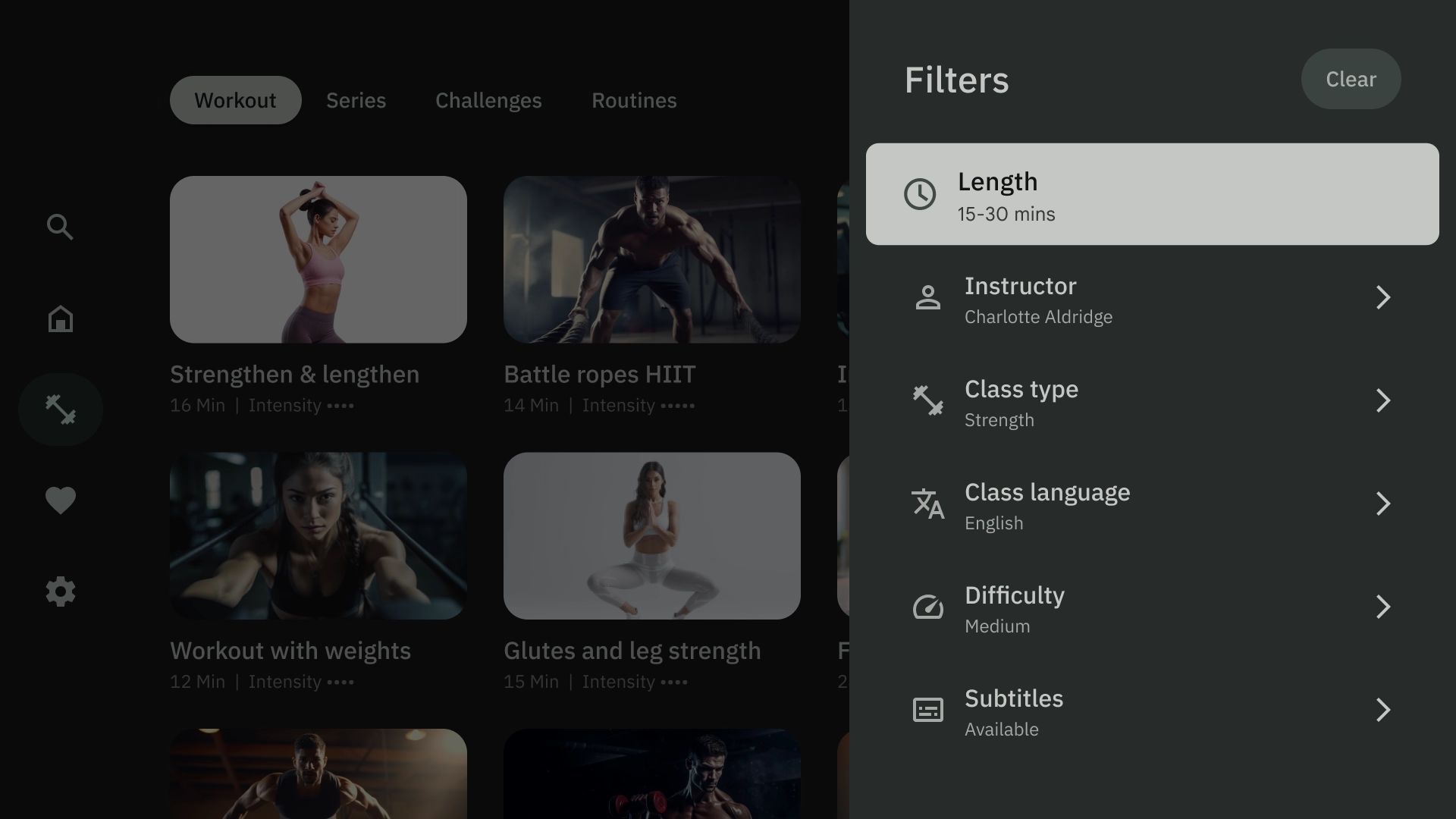
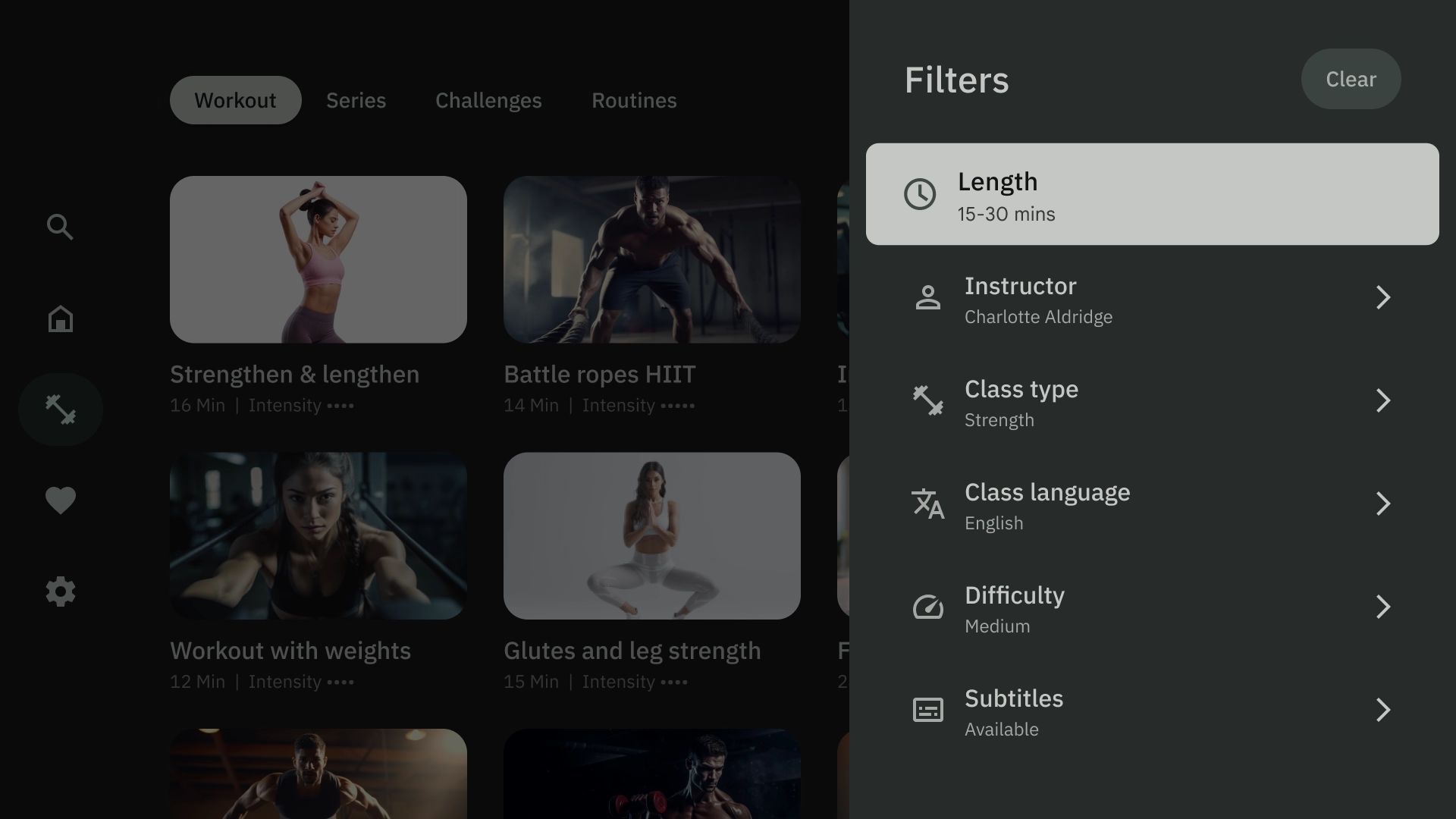
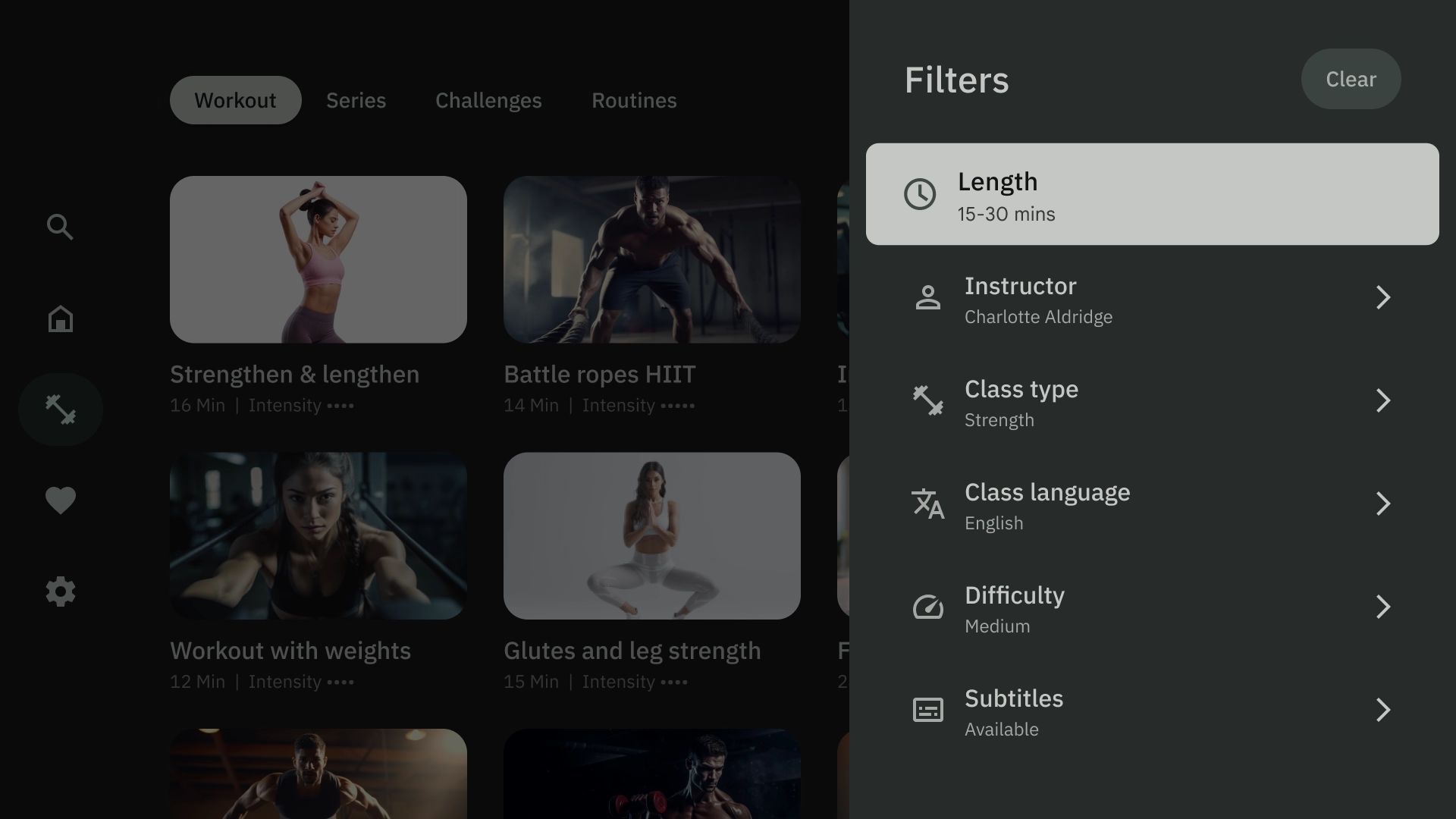
Правое наложение
В правом шаблоне наложения отображается панель наложения в правой части экрана. Обычно он отображает элементы, с которыми вы можете действовать независимо от содержимого в фоновом режиме.

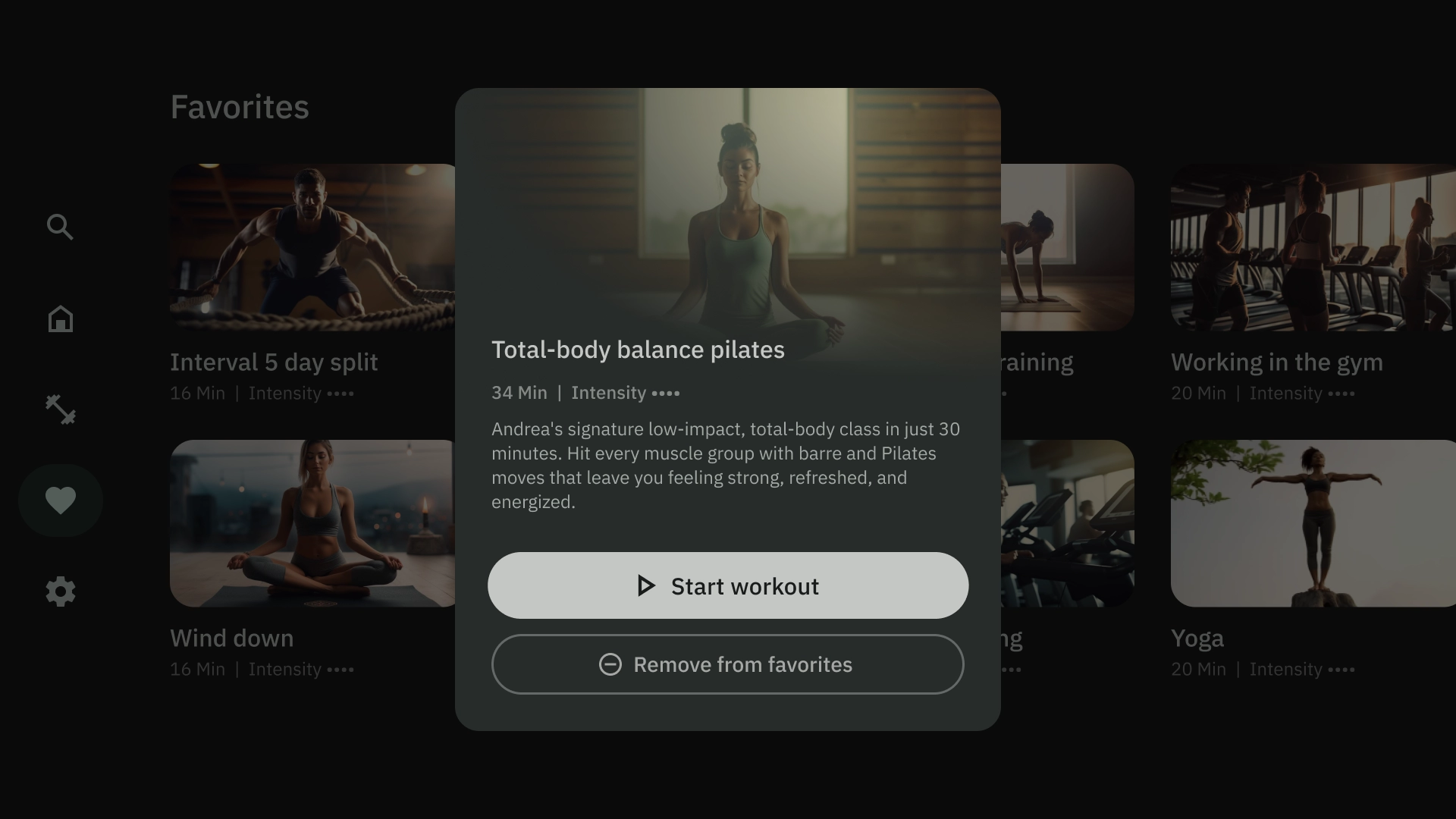
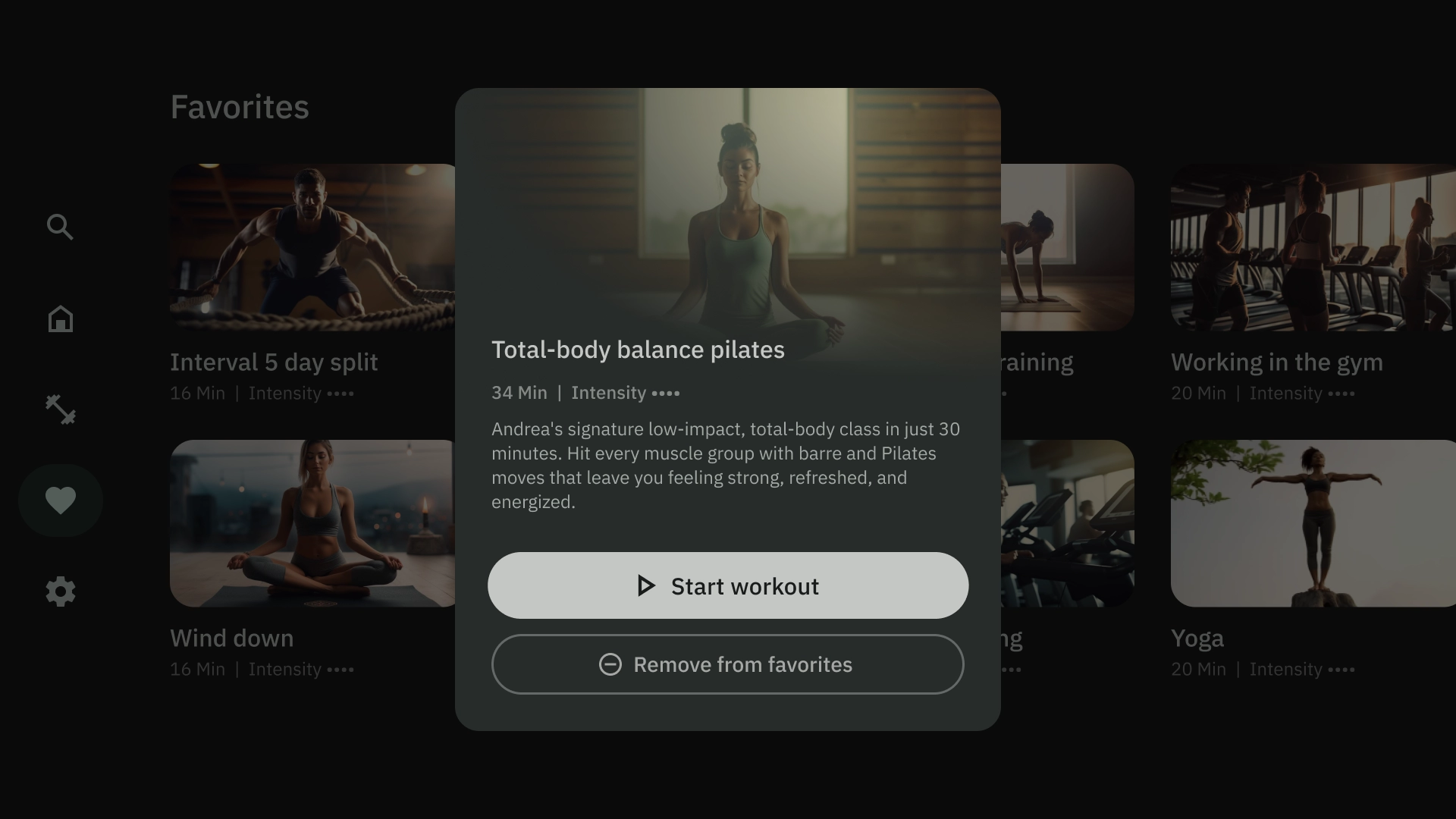
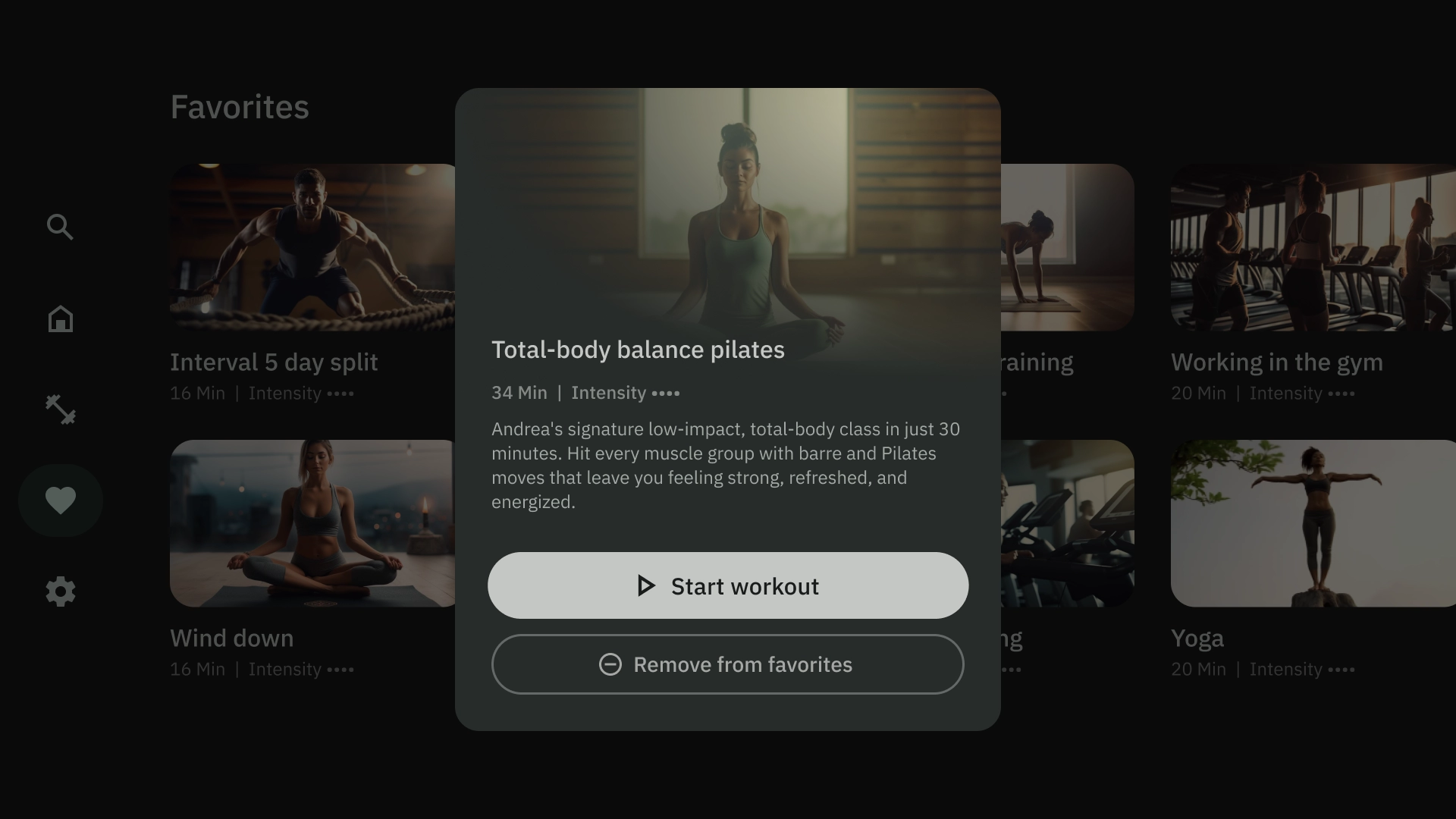
Центральное наложение
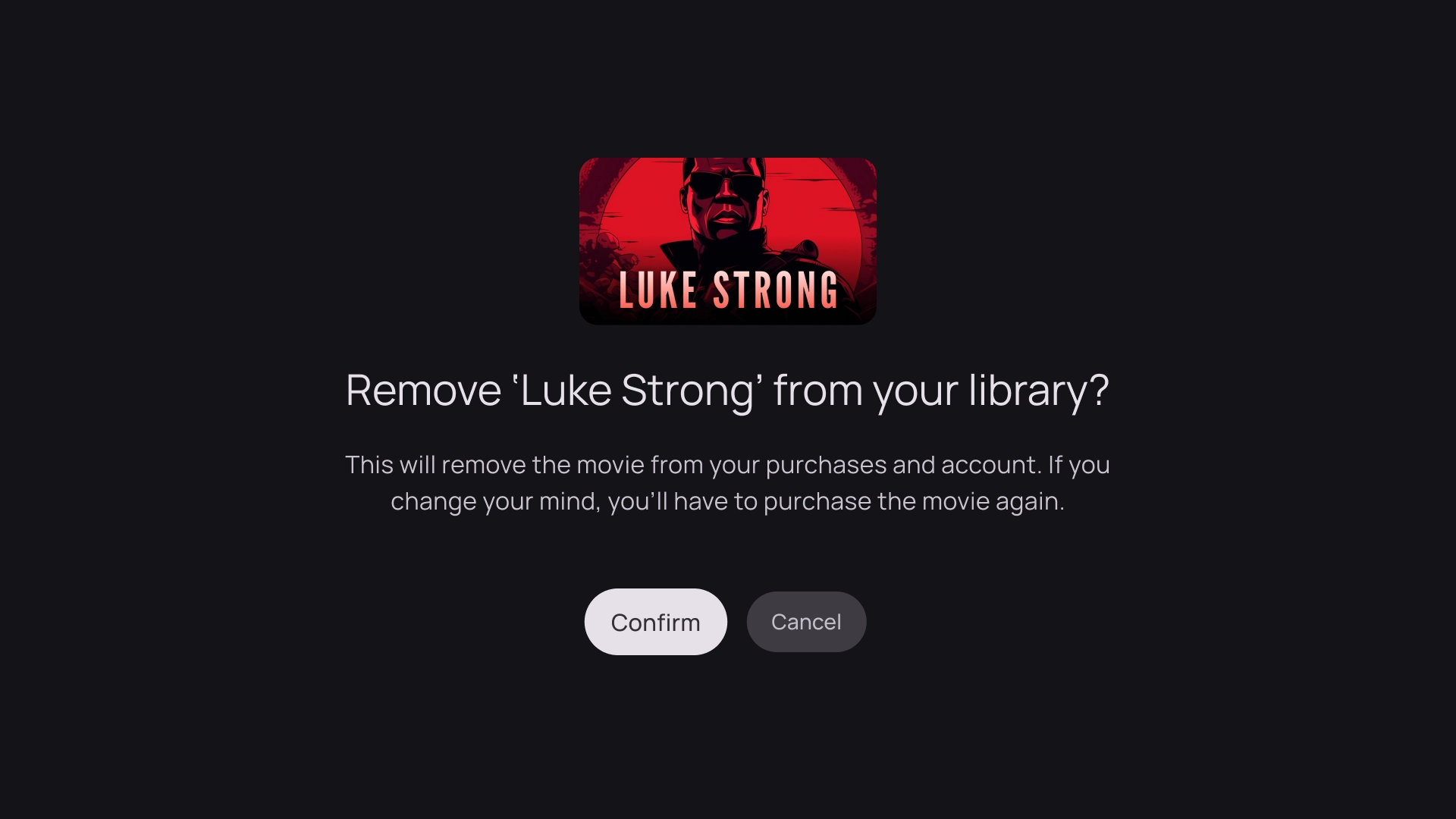
Шаблон центрального наложения показывает модальный элемент, который накладывается поверх существующего представления. Он используется для сообщения срочной информации или подсказки о принятии решения.

Нижнее наложение
Шаблон нижнего наложения обычно используется для нижних листов. Нижние листы — это поверхности, содержащие дополнительный контент, прикрепленный к нижней части экрана. Они позволяют создавать мини-потоки, не теряя контекст текущей страницы.

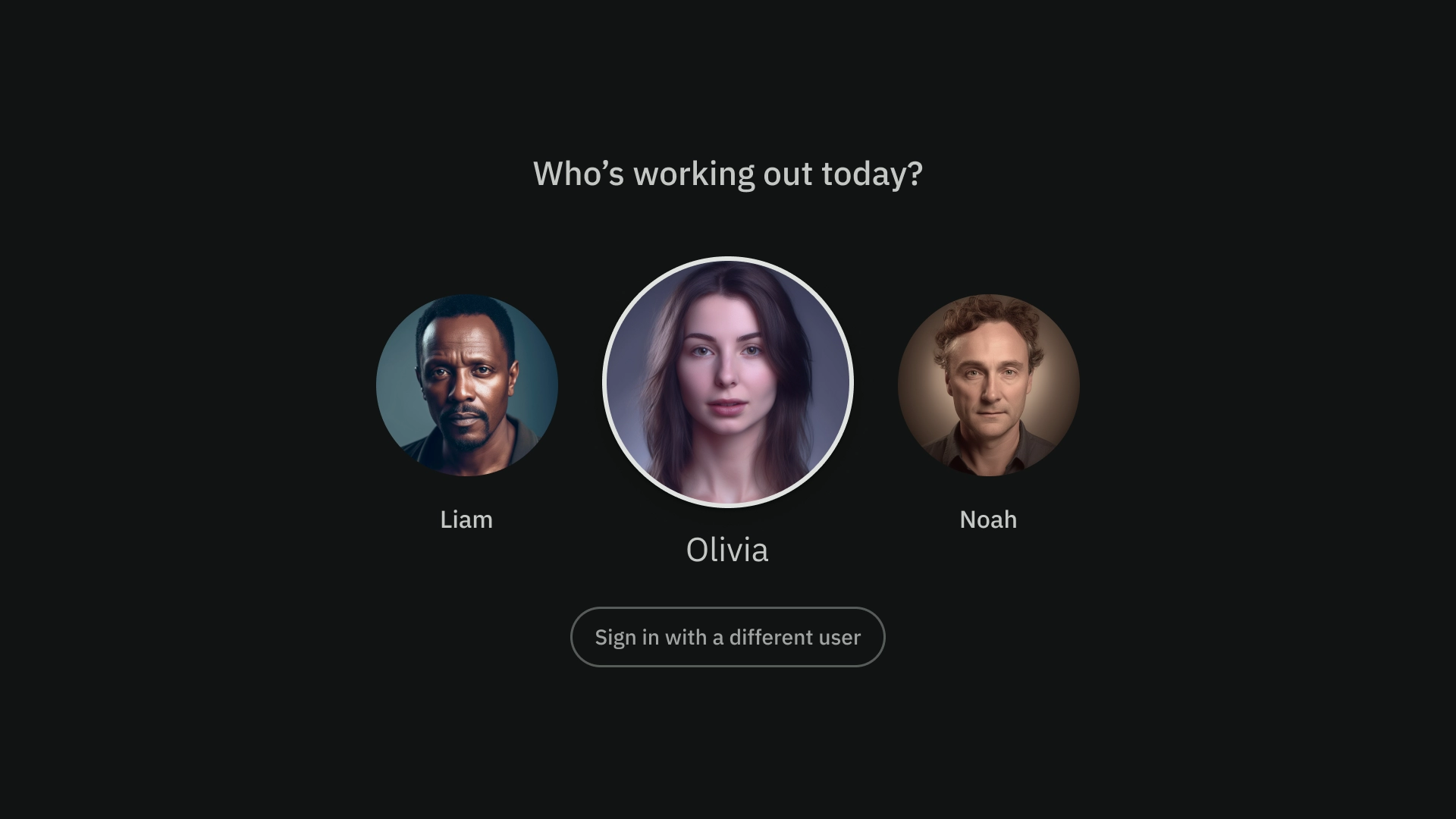
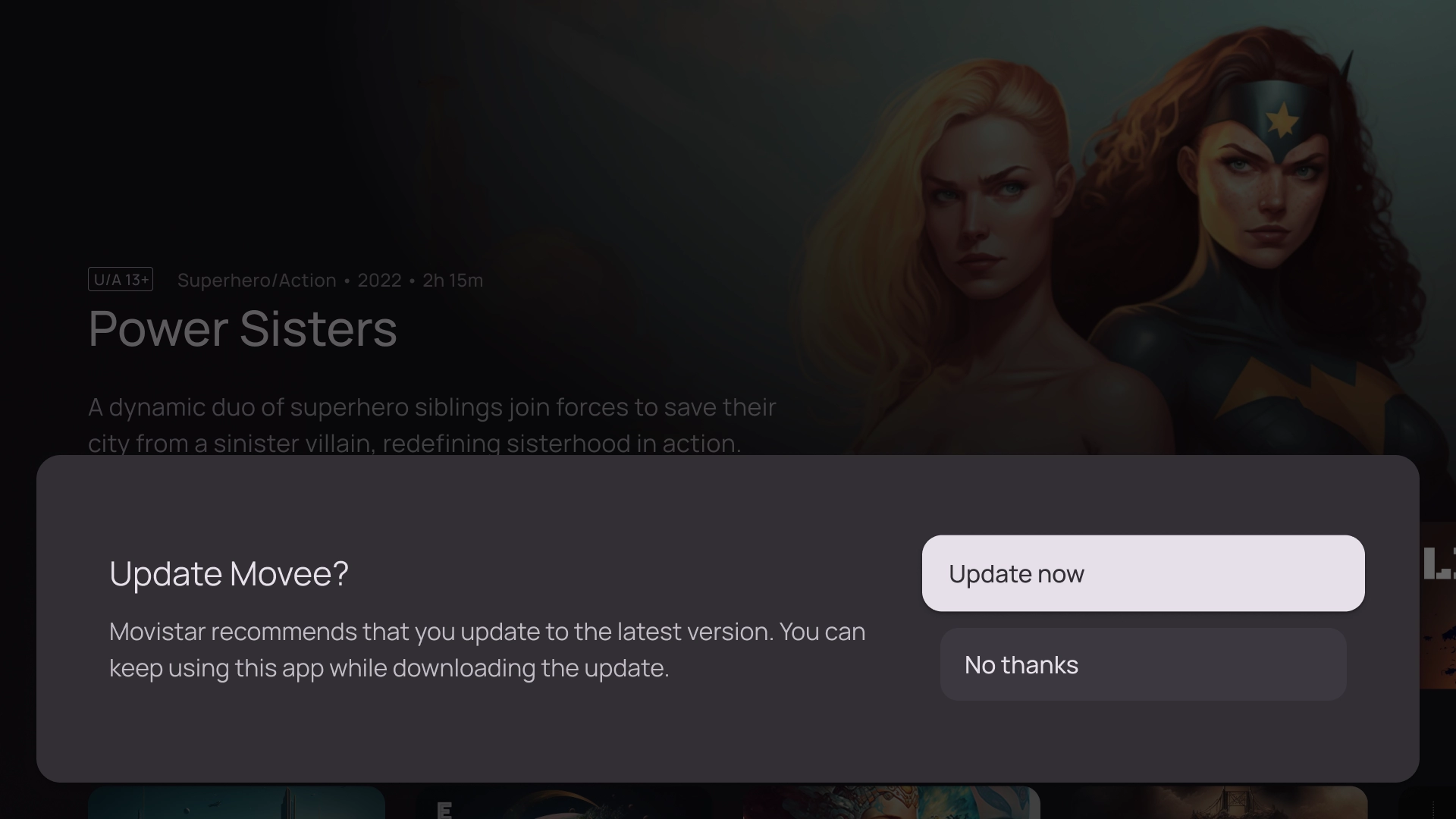
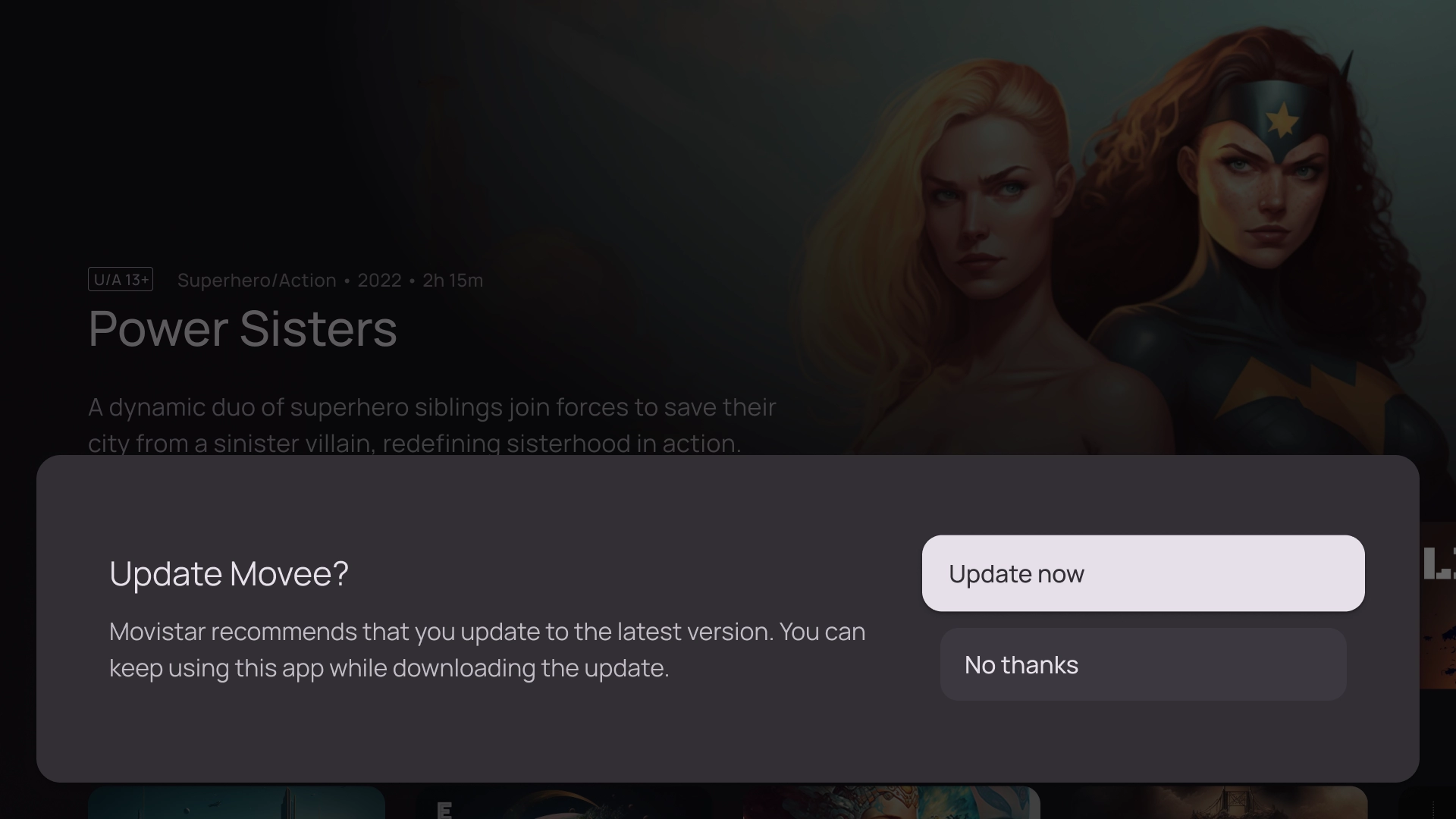
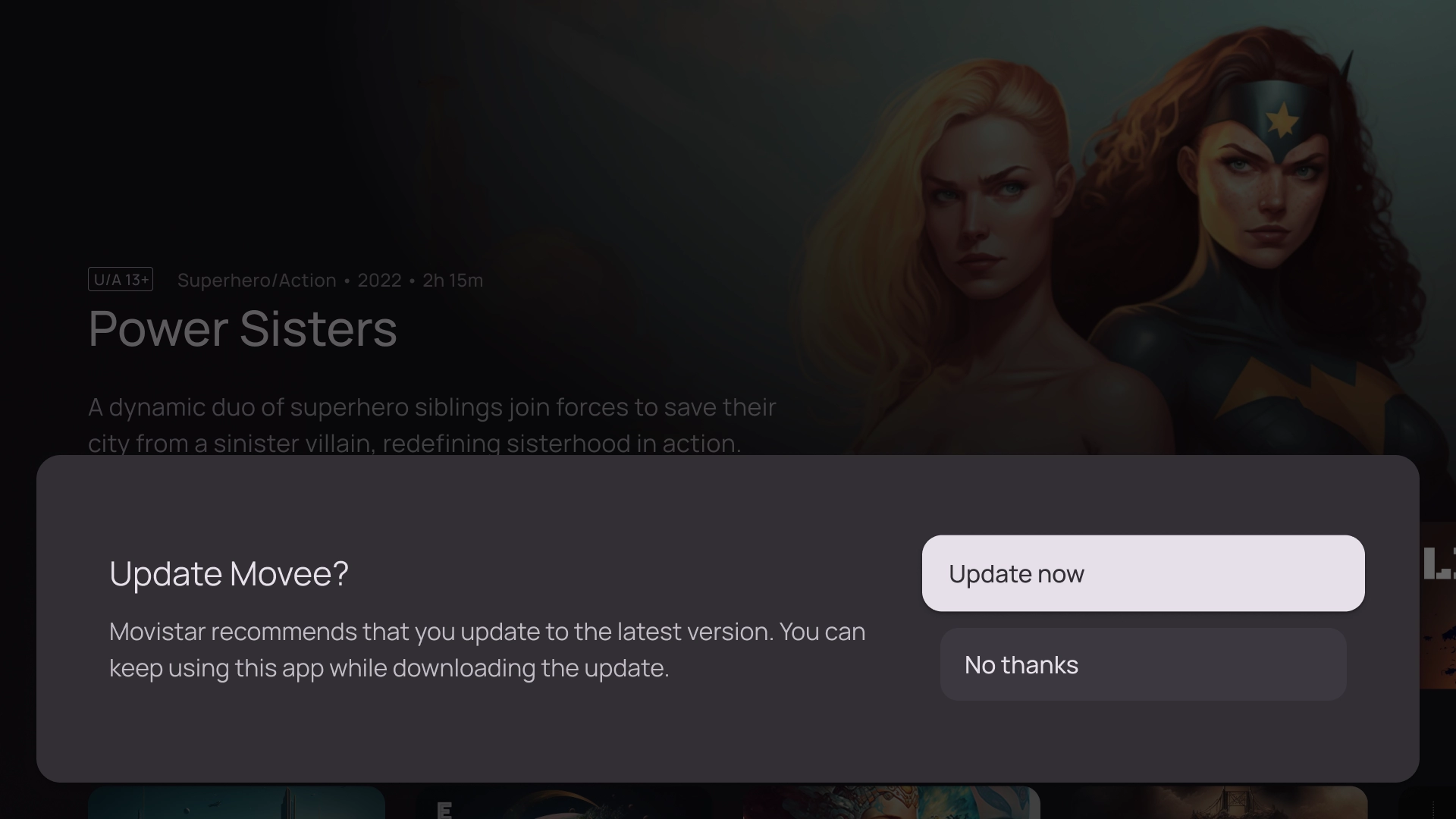
Действия
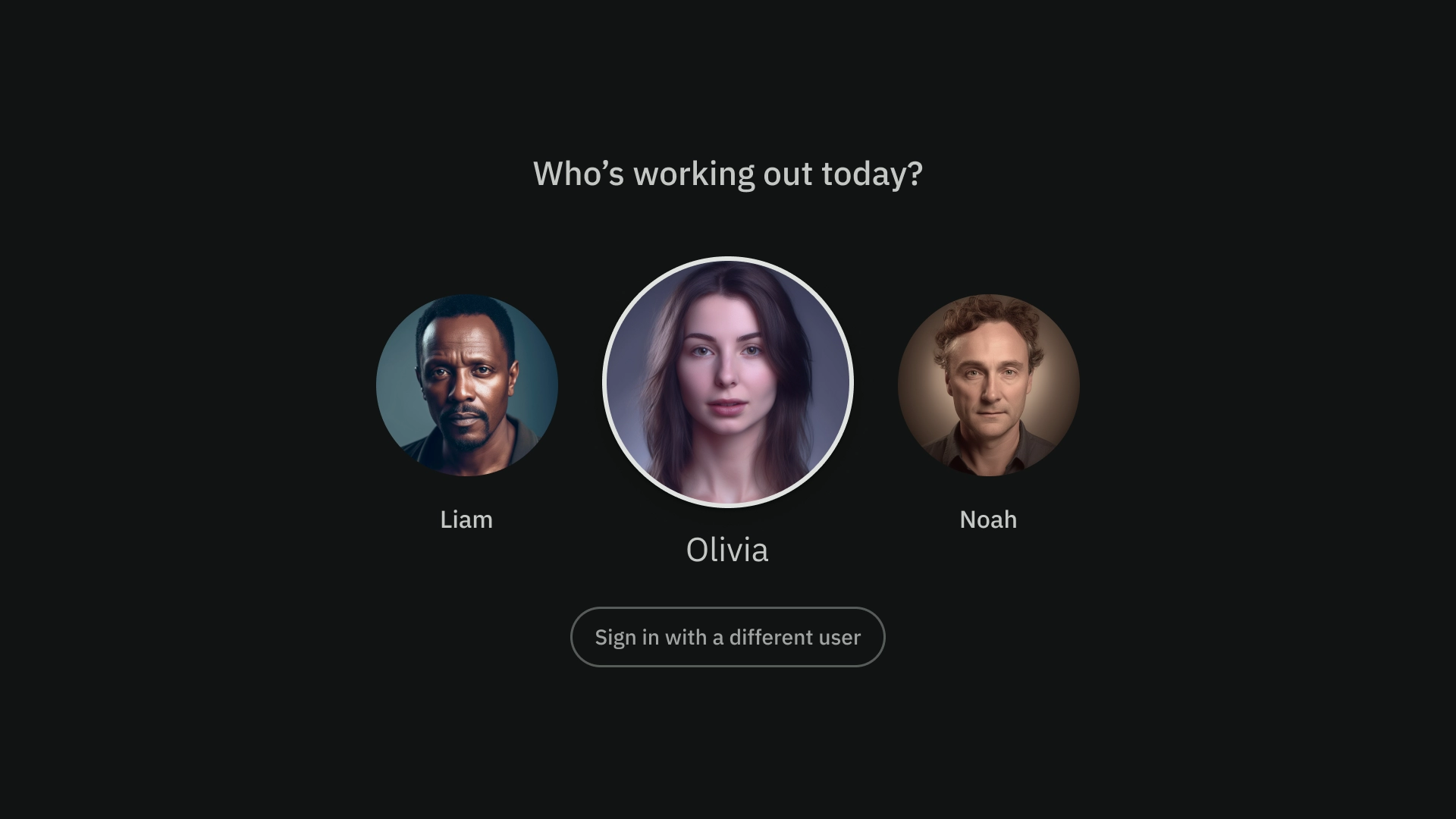
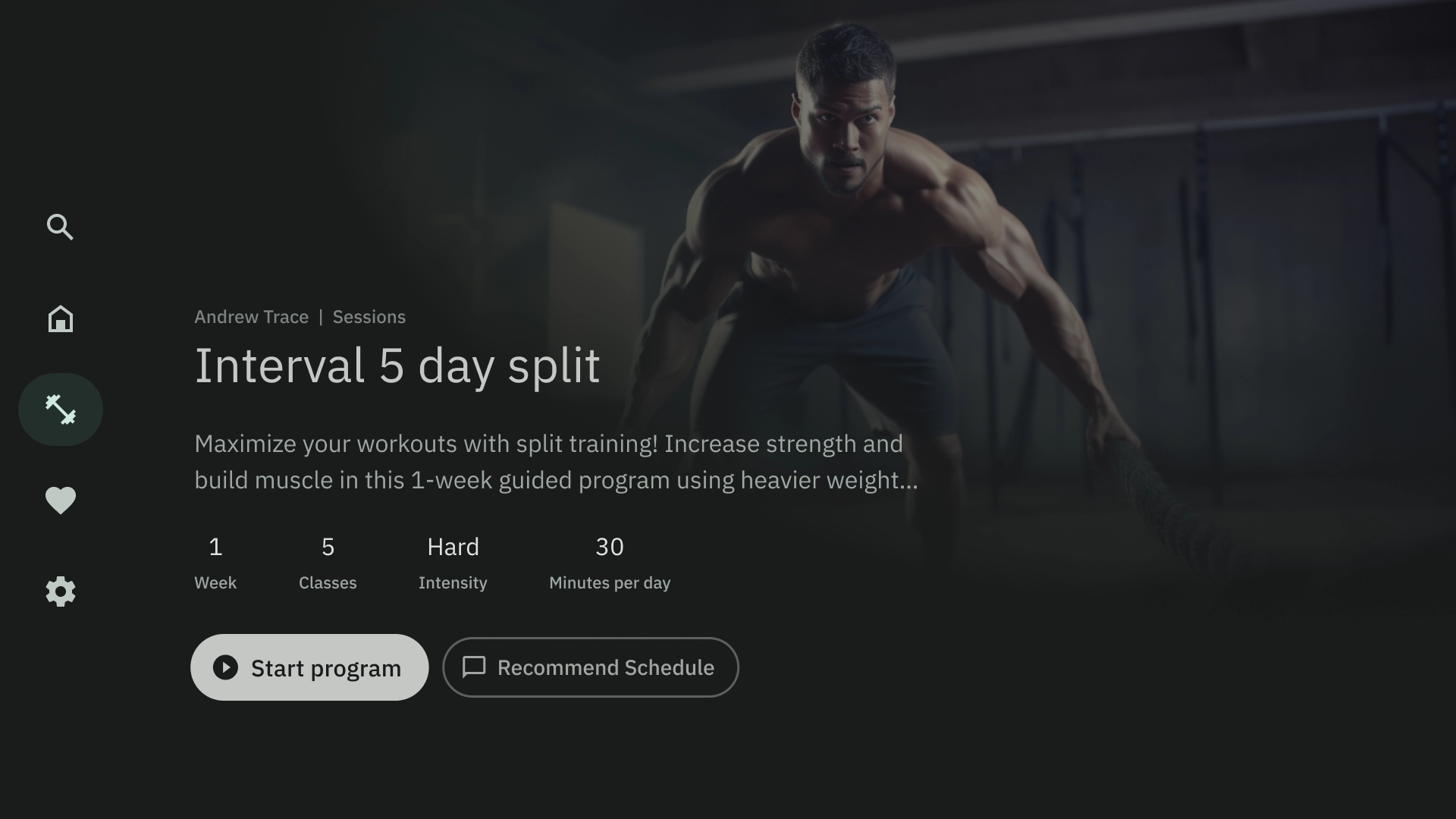
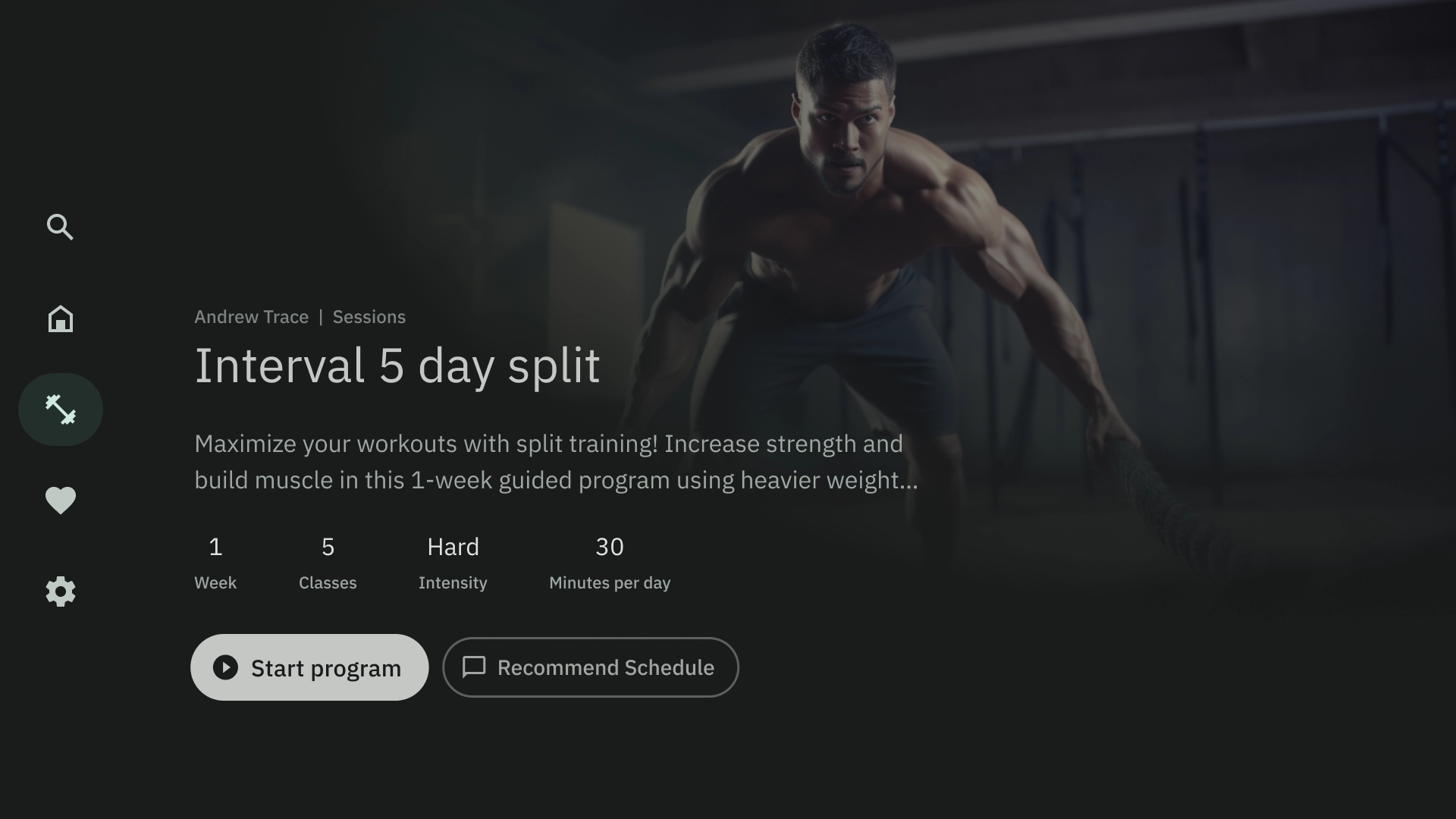
Шаблон действия показывает заголовок и подзаголовок слева, а параметры или действия — справа. Пользователям обычно предлагается выбрать вариант или выполнить действие с помощью этого шаблона.

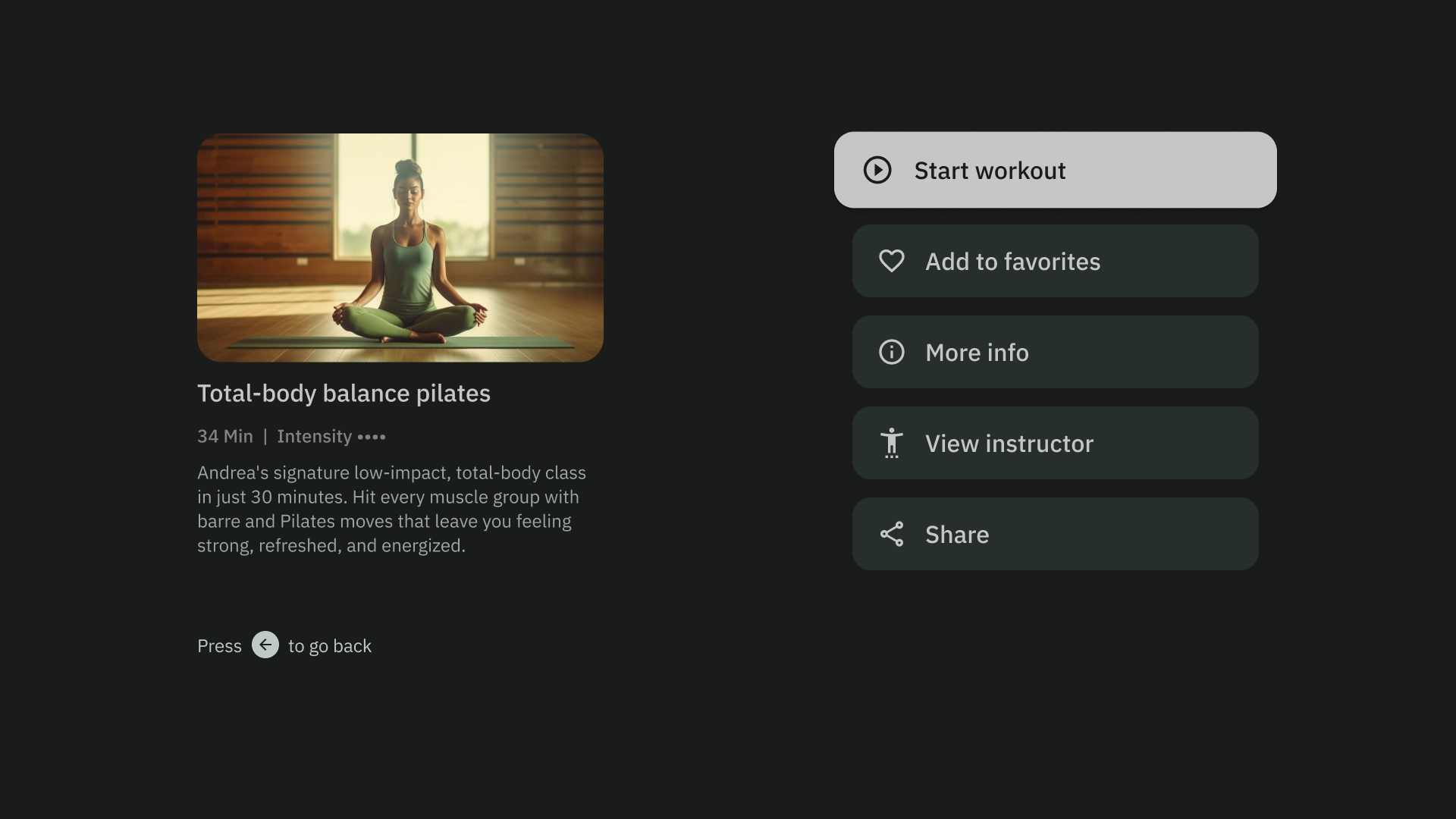
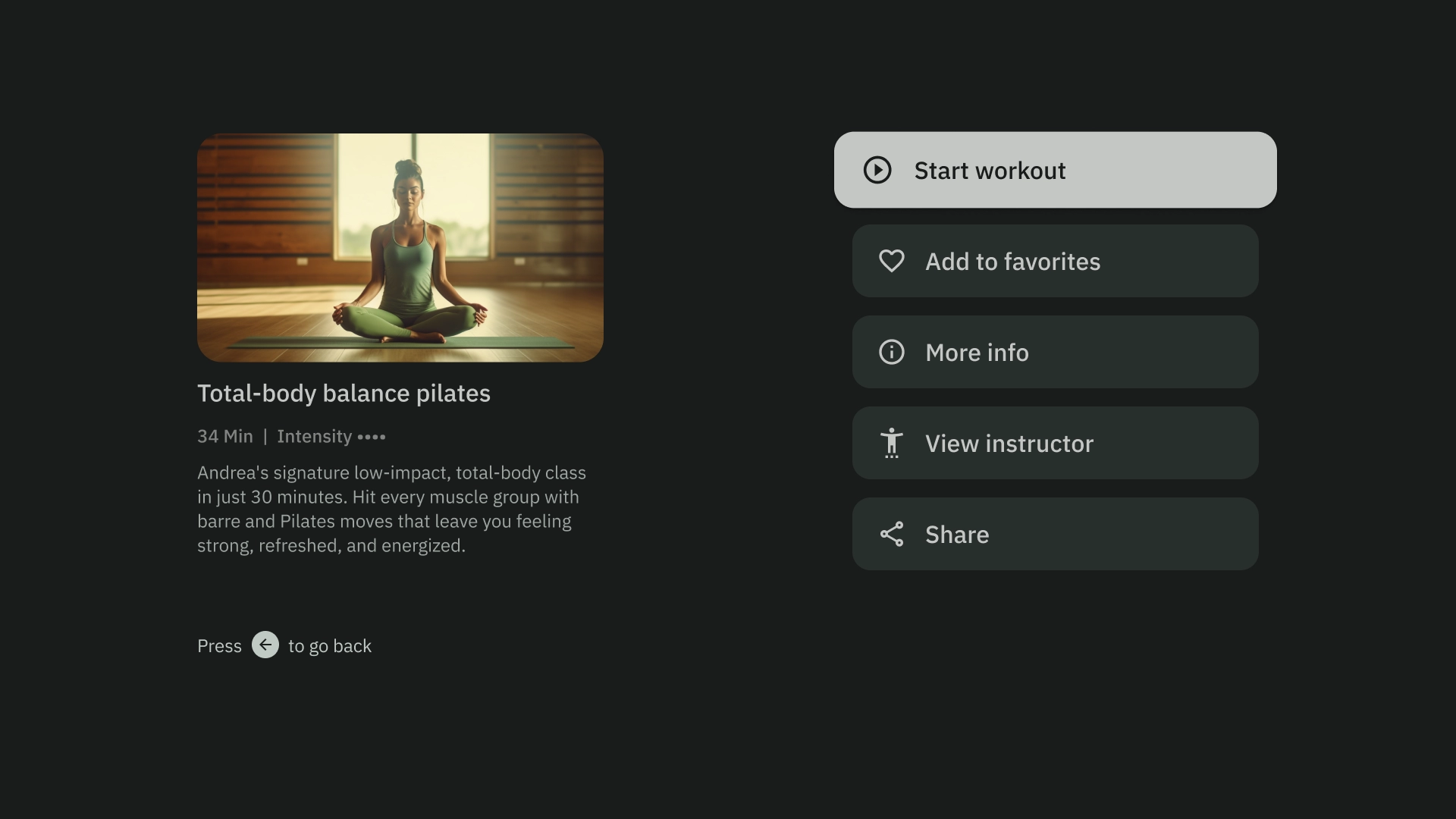
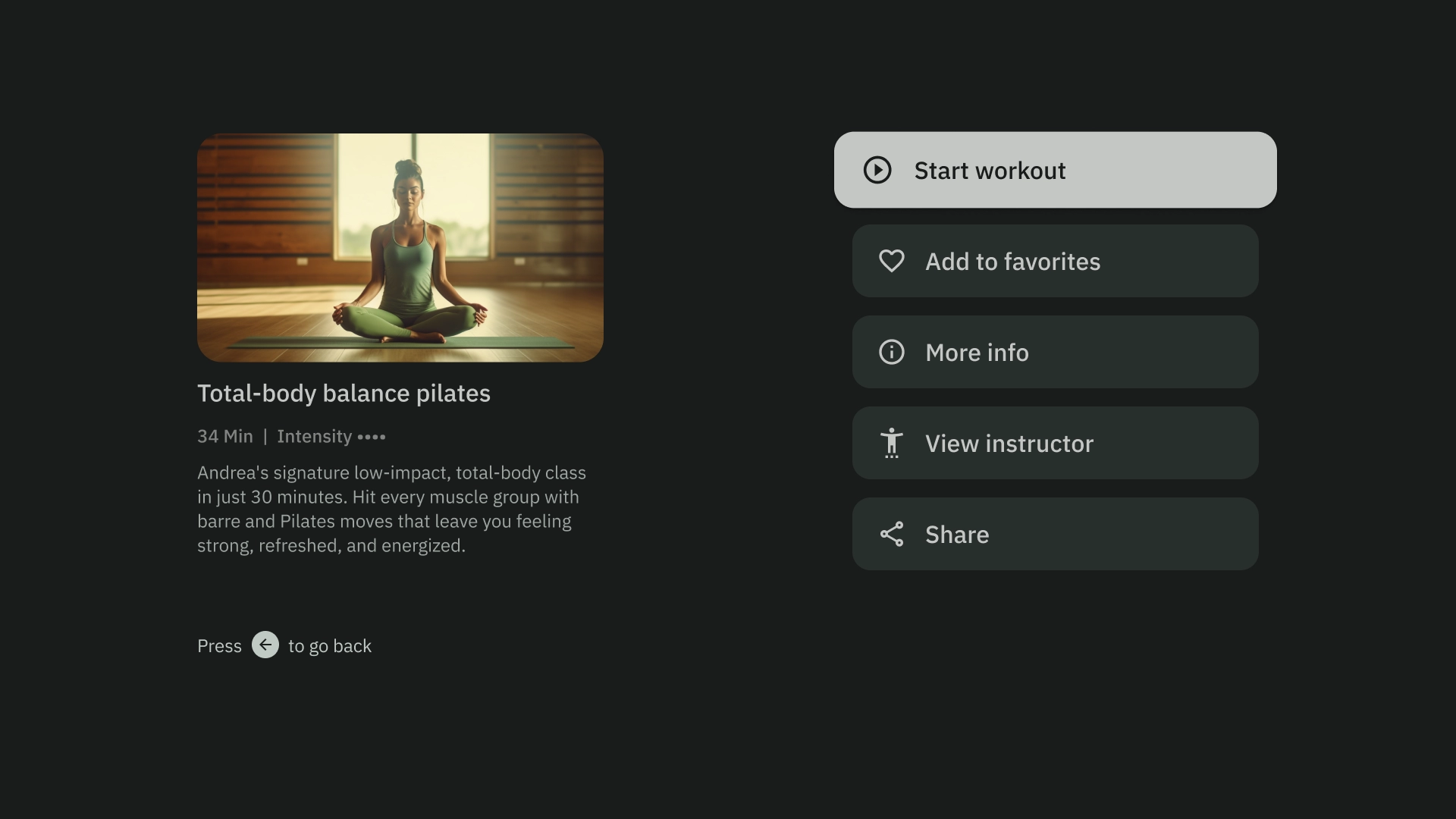
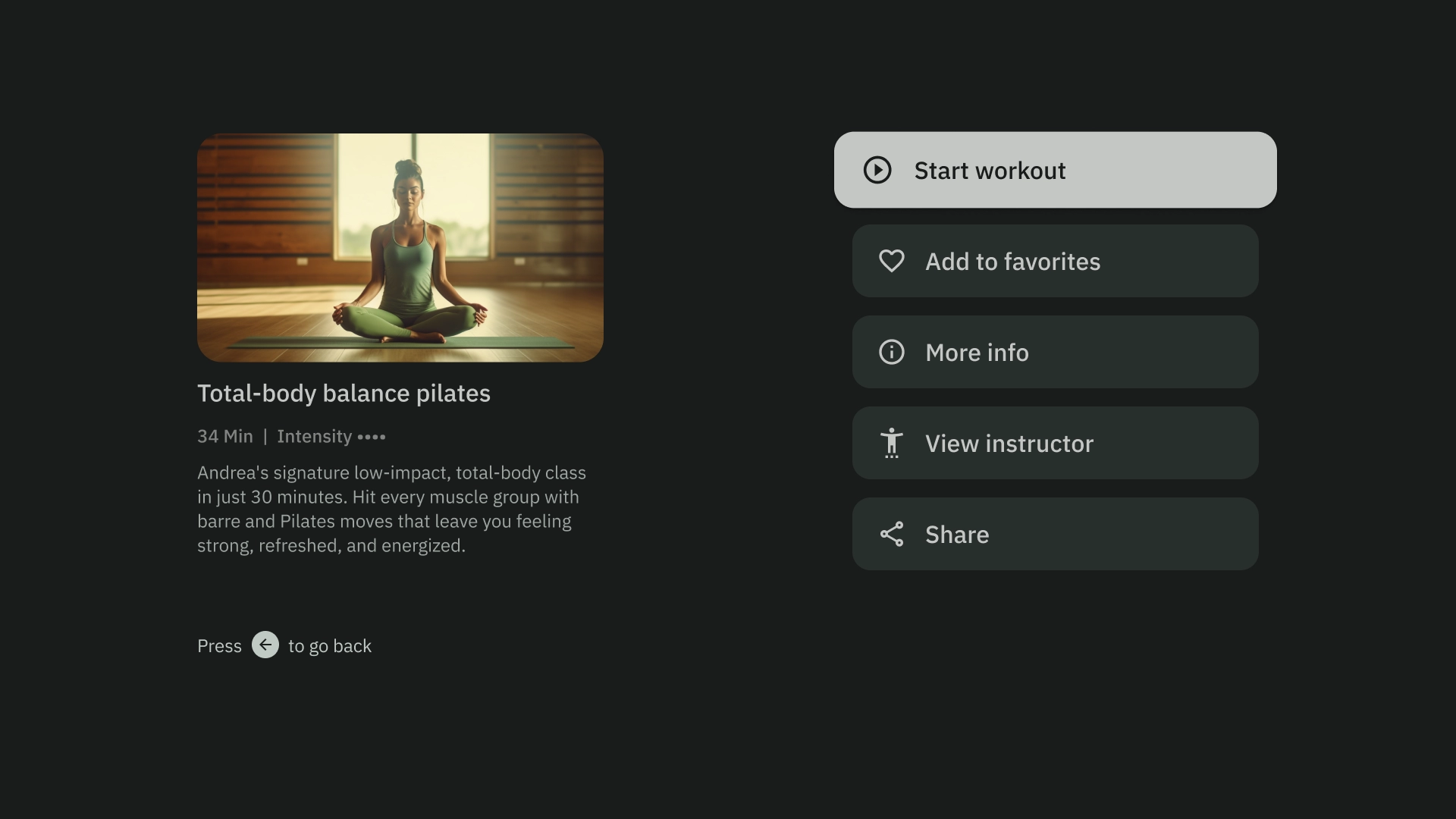
Подробности содержания
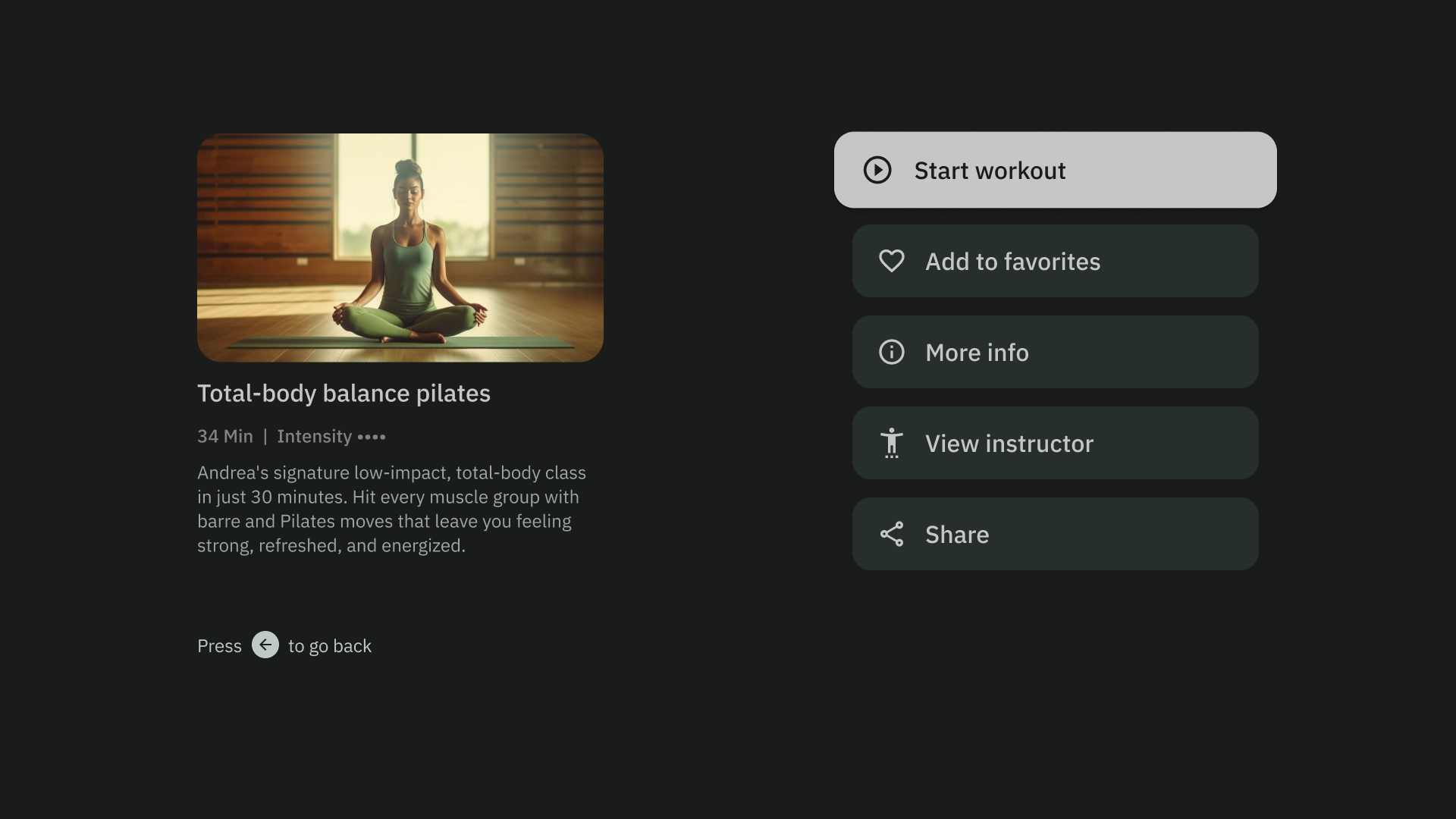
Шаблон сведений о содержимом отображает содержимое в горизонтальном многоуровневом макете. Контент обычно включает заголовок, метаданные, краткое описание, быстрые действия и кластеры связанной информации.

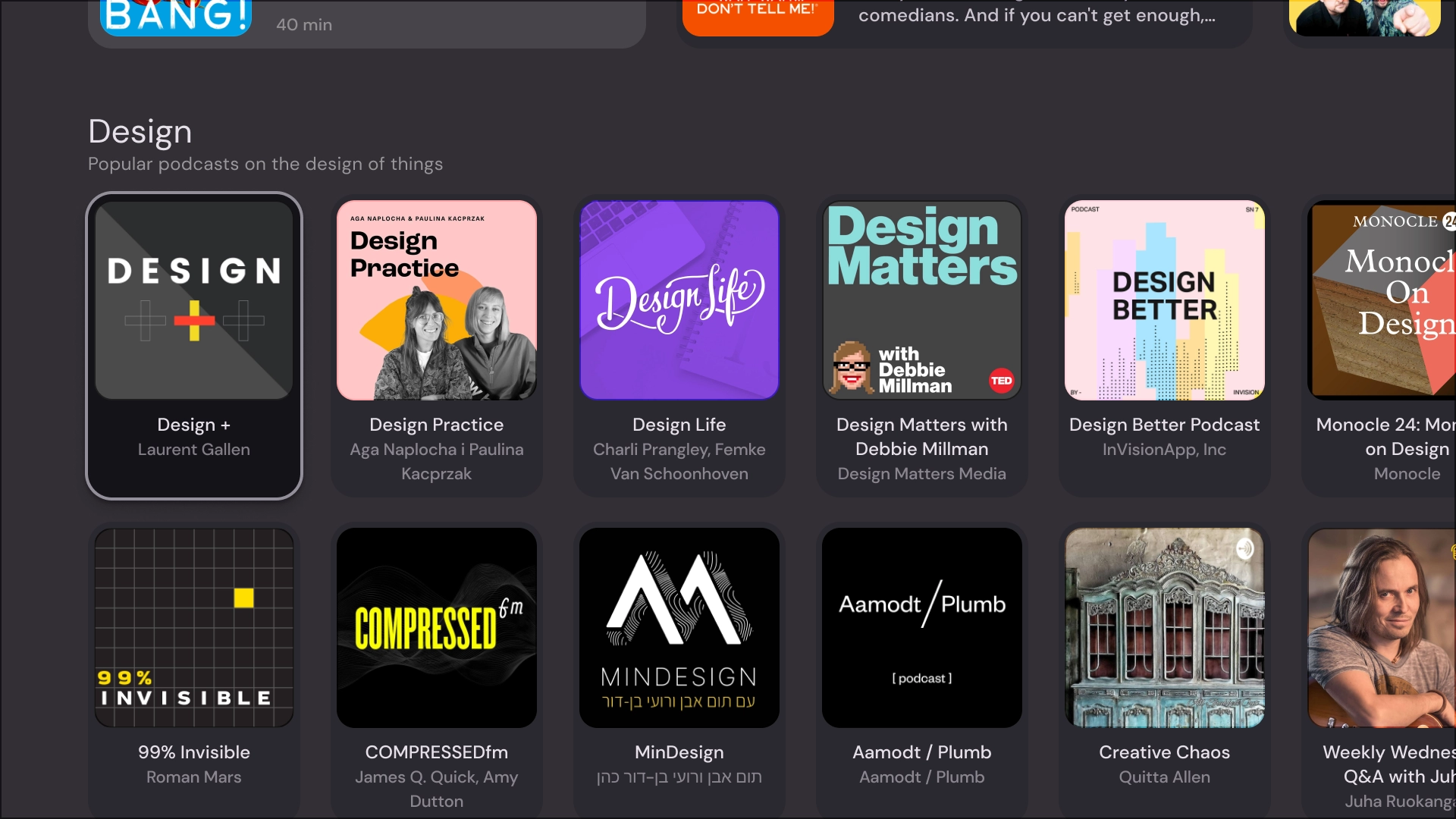
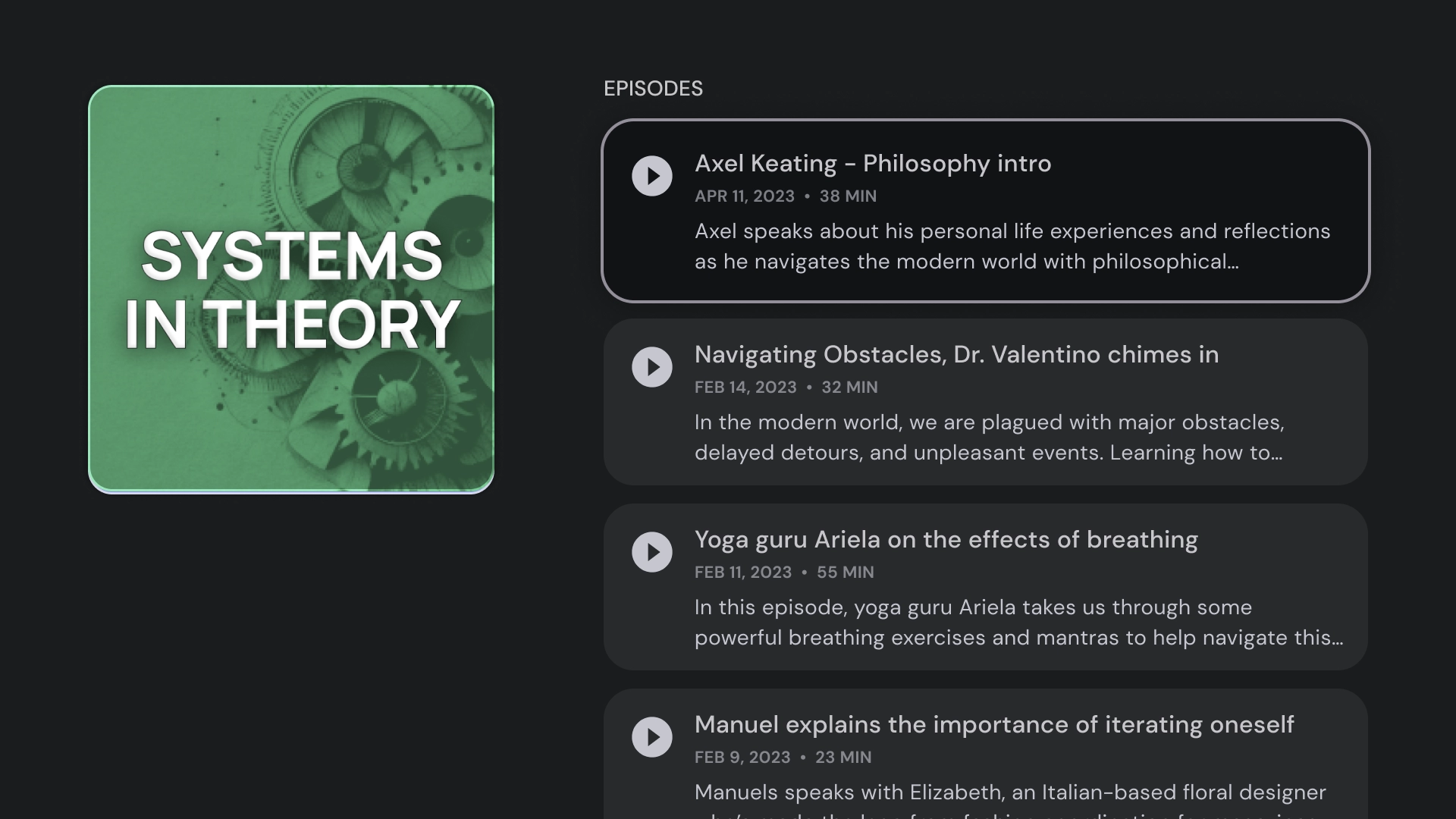
Сборник
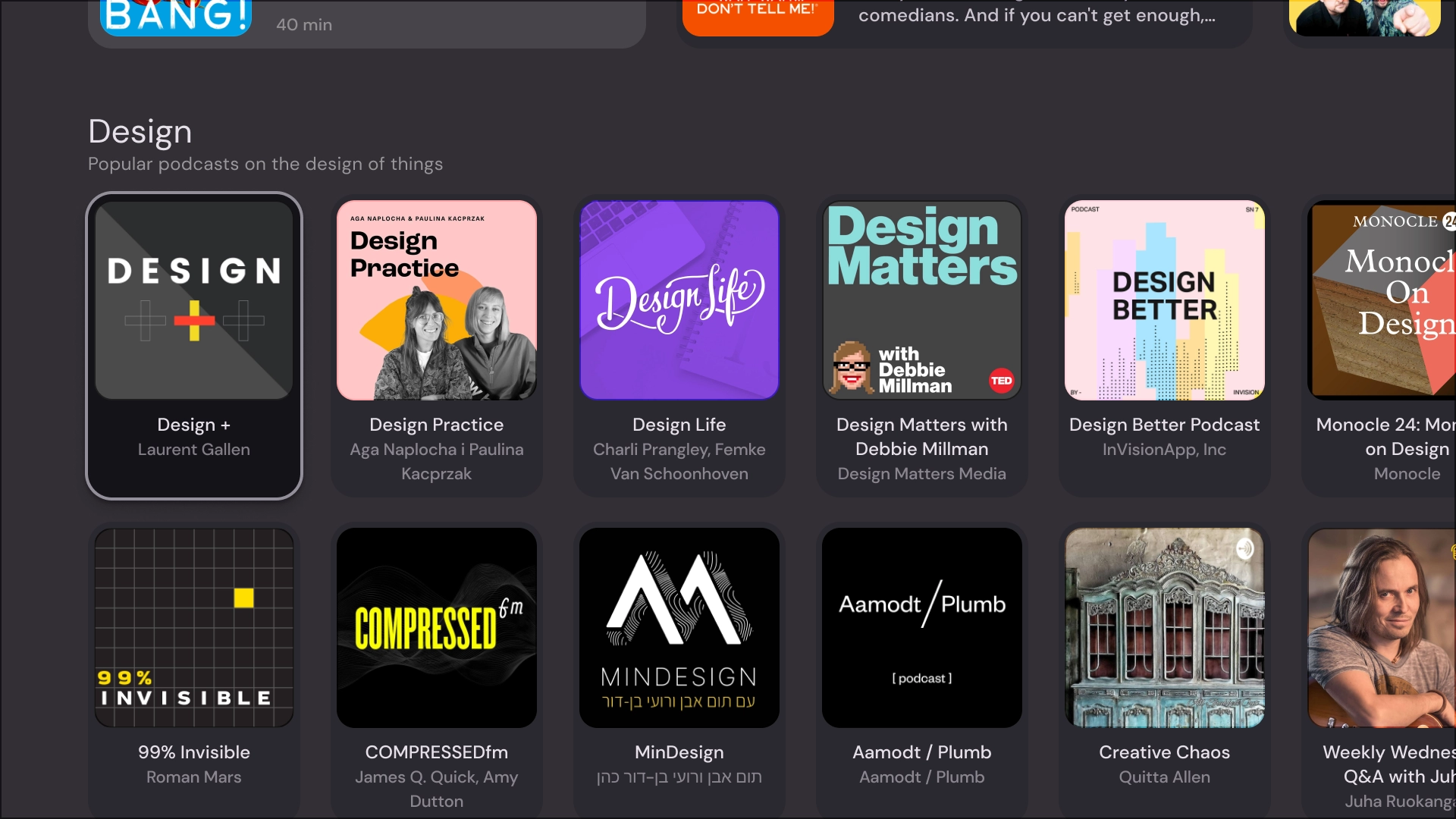
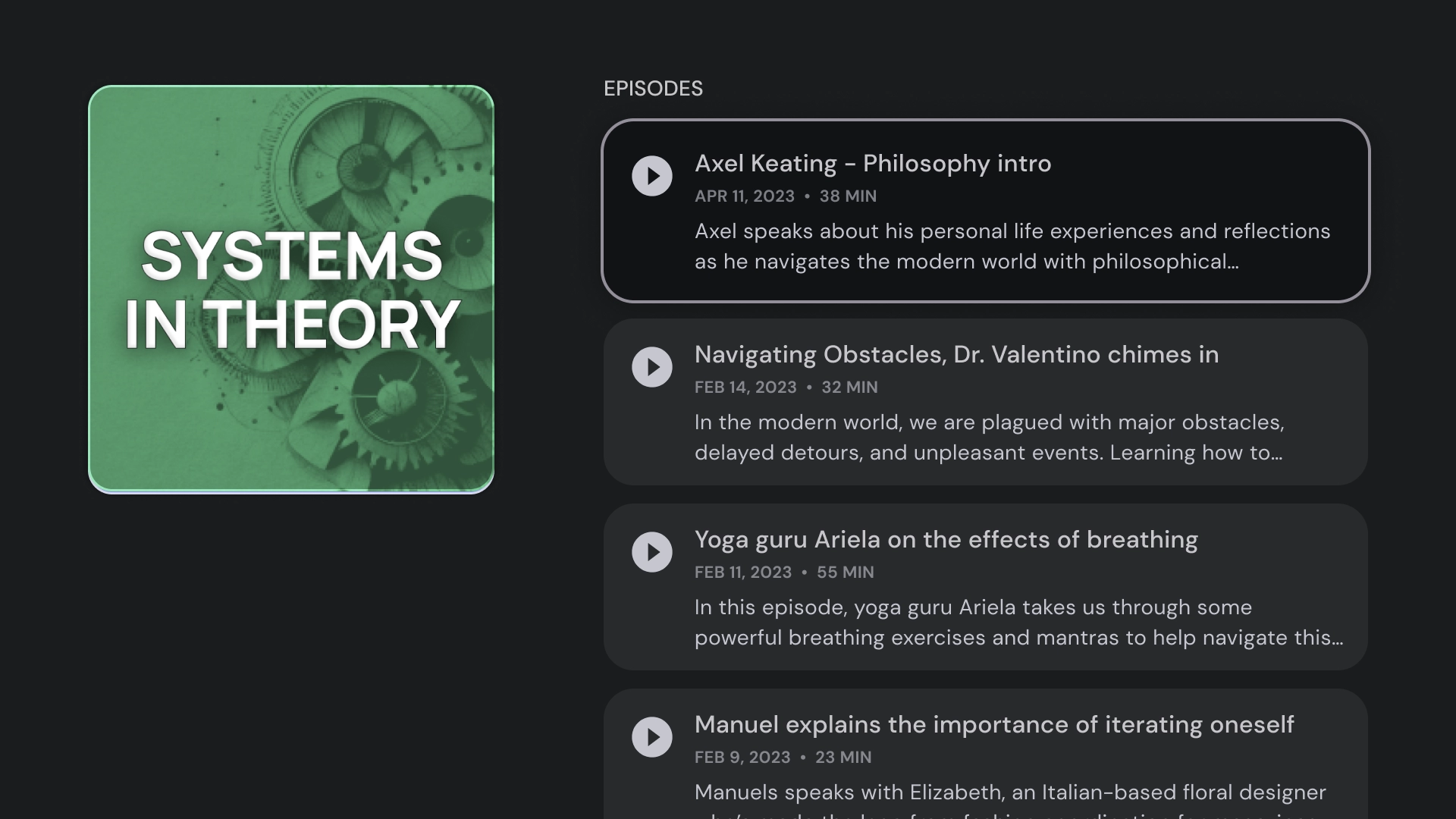
В шаблоне компиляции отображаются сведения об элементе в левой части экрана, например о подкасте, а его элементы, например эпизоды, — на правой панели.

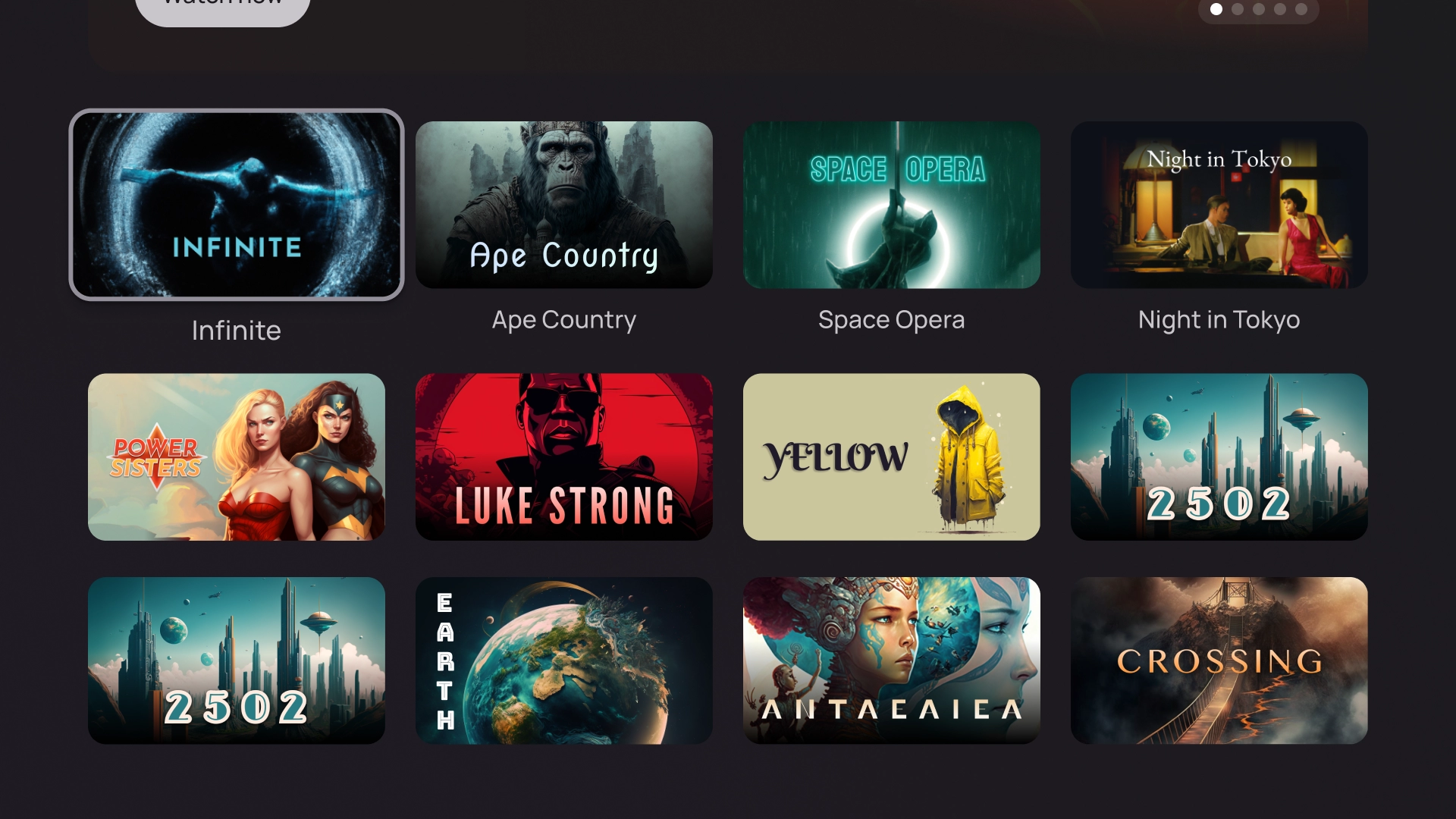
Сетка
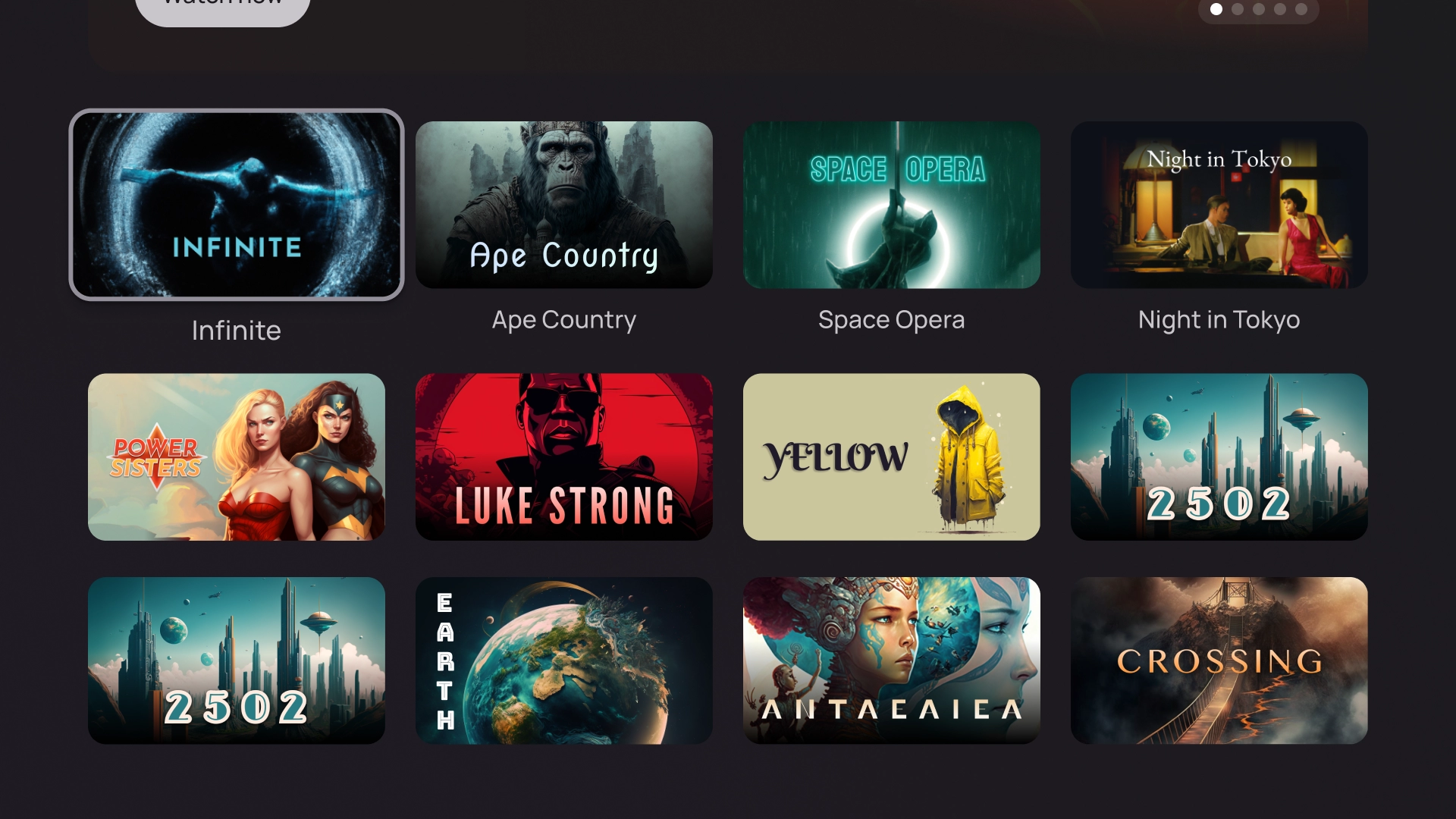
Шаблон сетки отображает коллекции контента в организованной сетке. Он демонстрирует контент с четкой логикой удаленной навигации и оптимальным опытом просмотра.

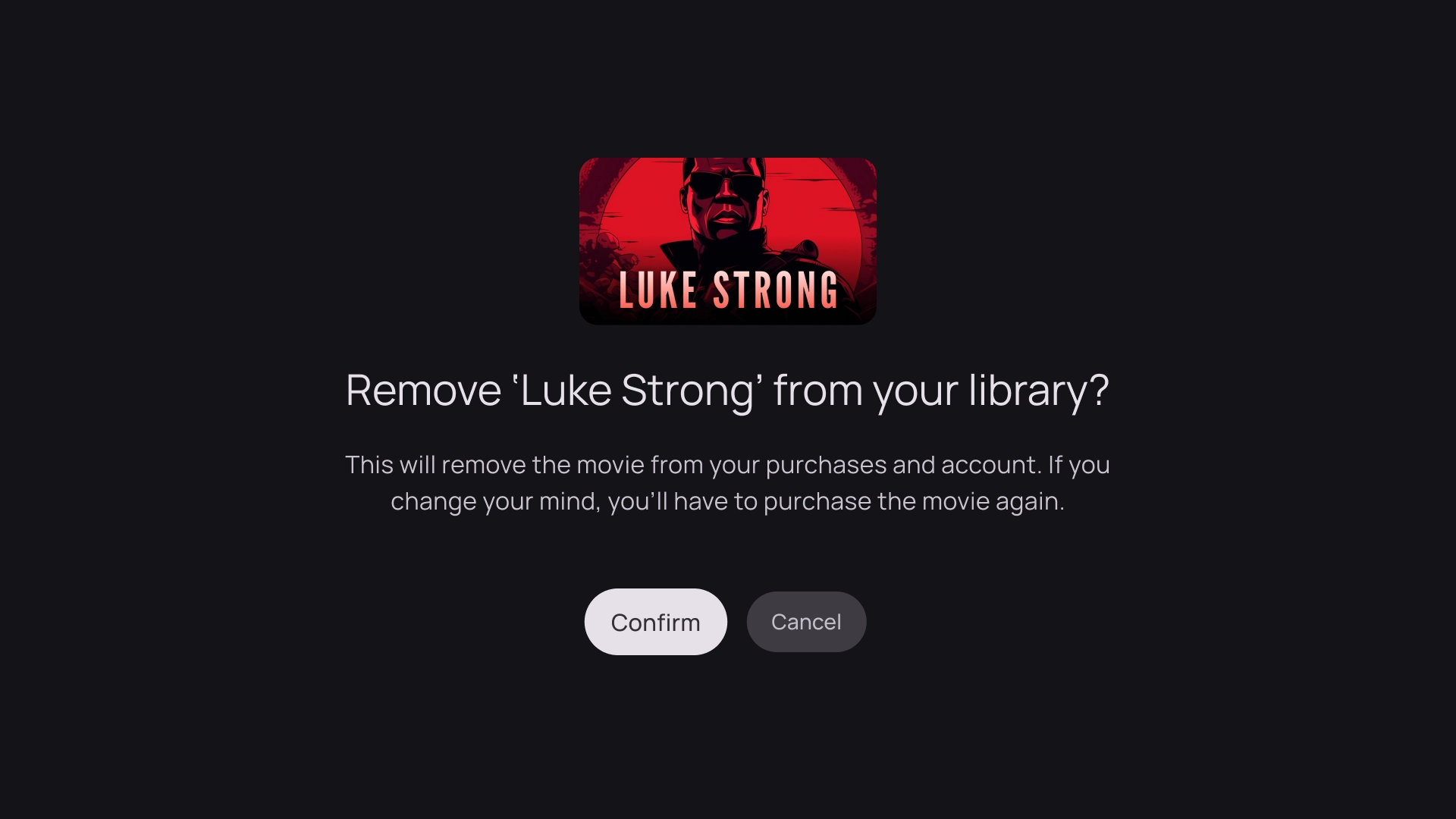
Тревога
Шаблон оповещения отображает полноэкранное сообщение. Обычно требуется действие, чтобы разблокировать предупреждение и вернуться к предыдущему экрану.

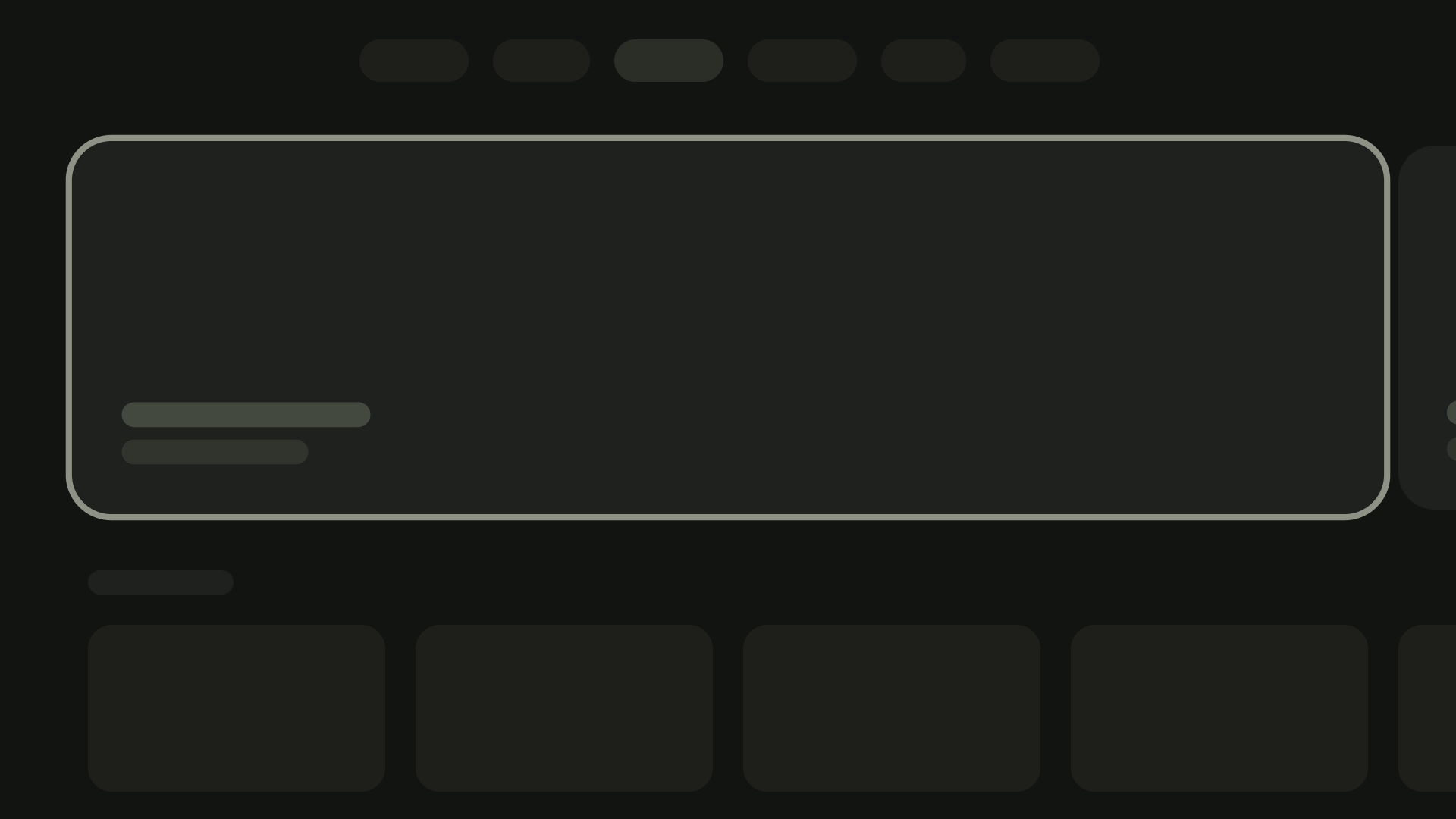
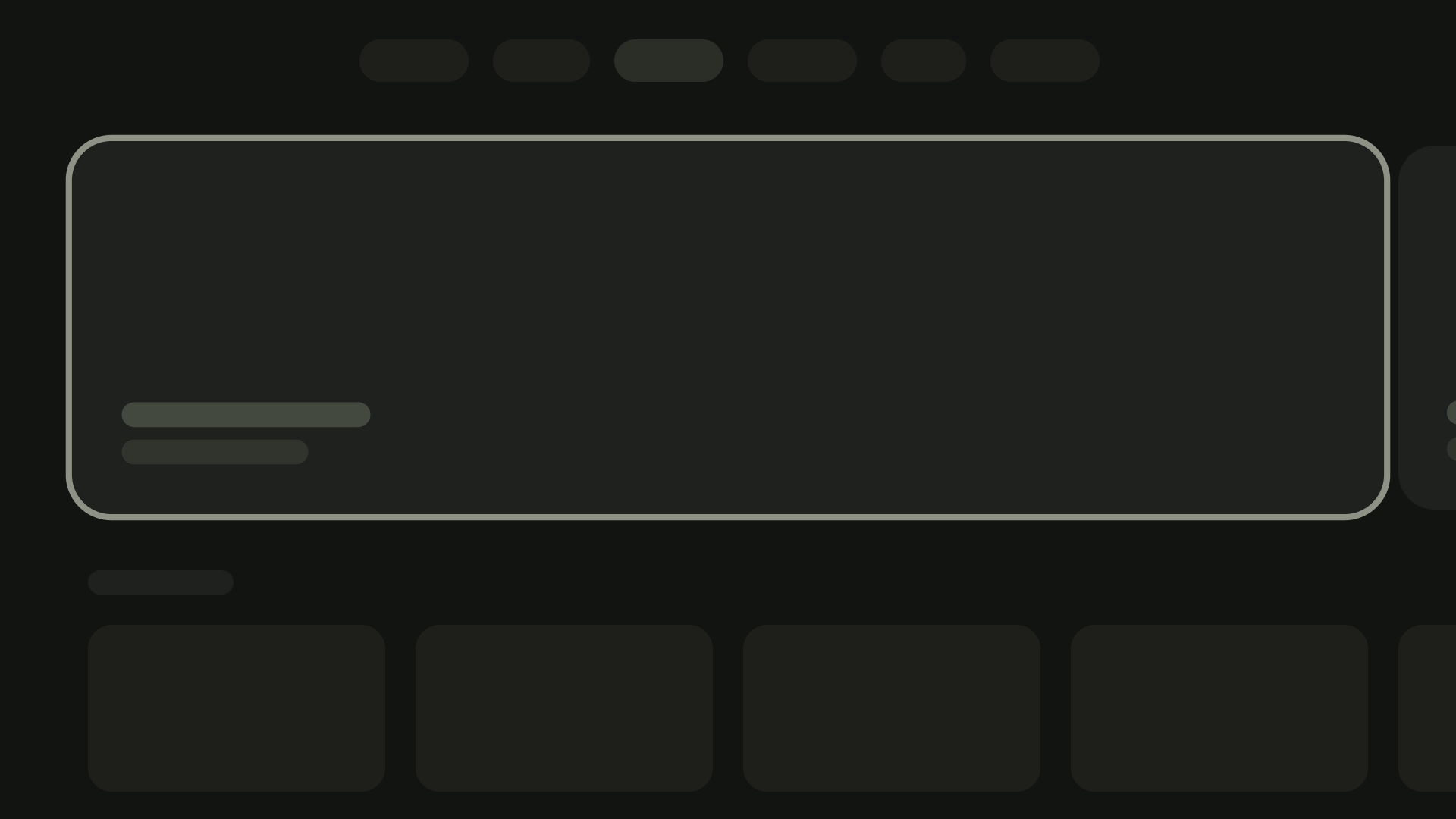
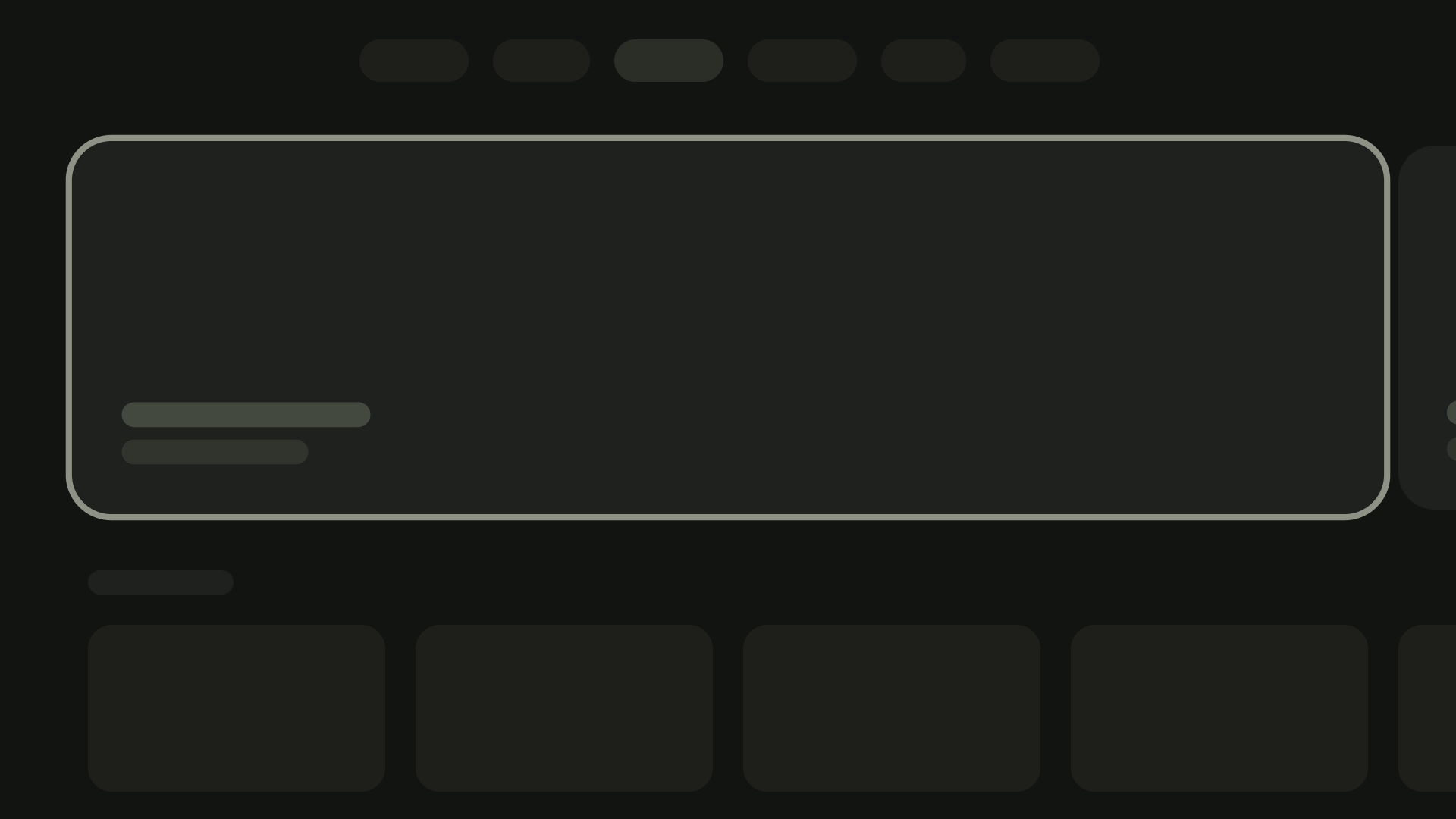
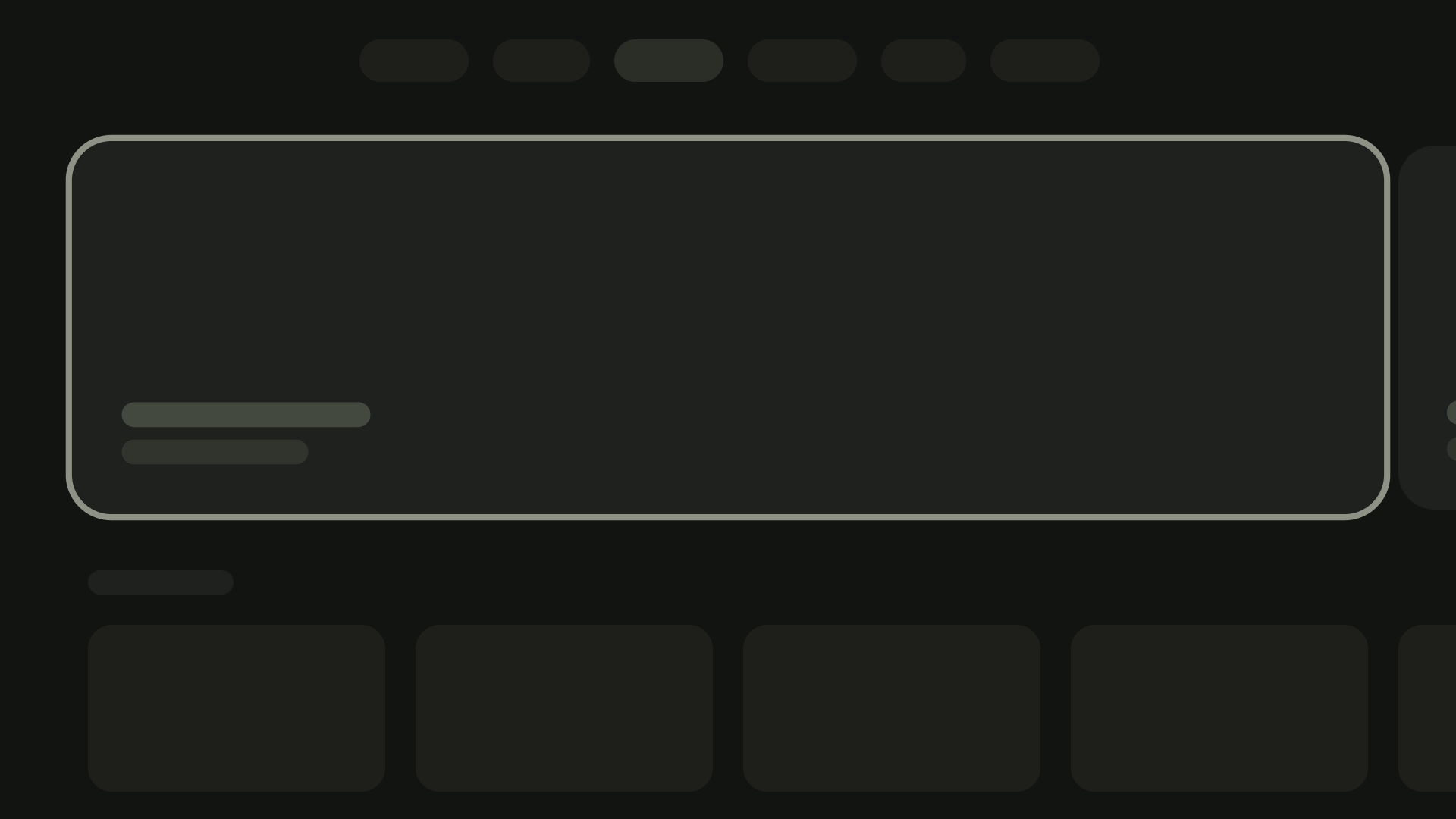
Столбцы карточек
1 расклад карт
Ширина карты — 844dp

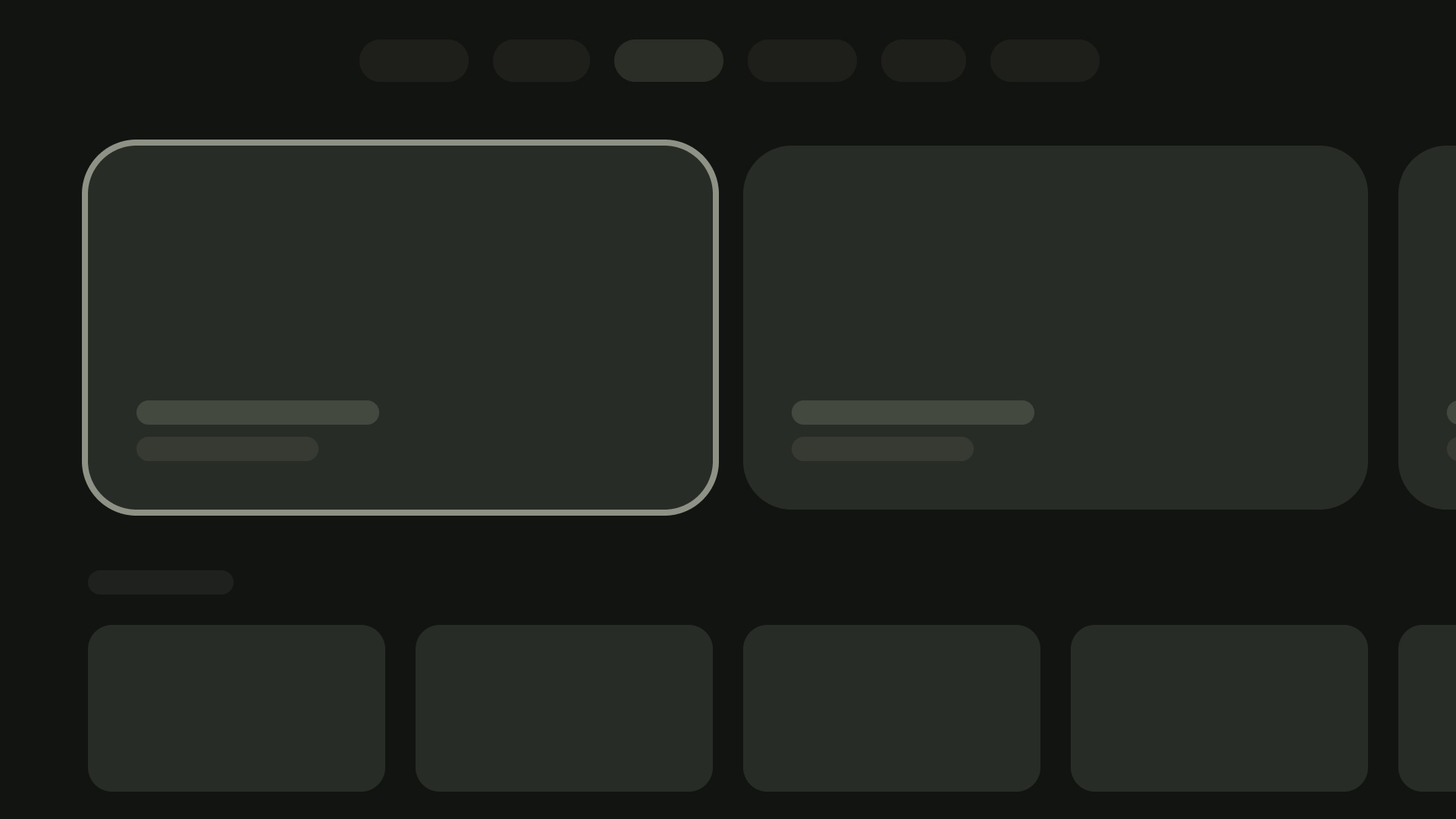
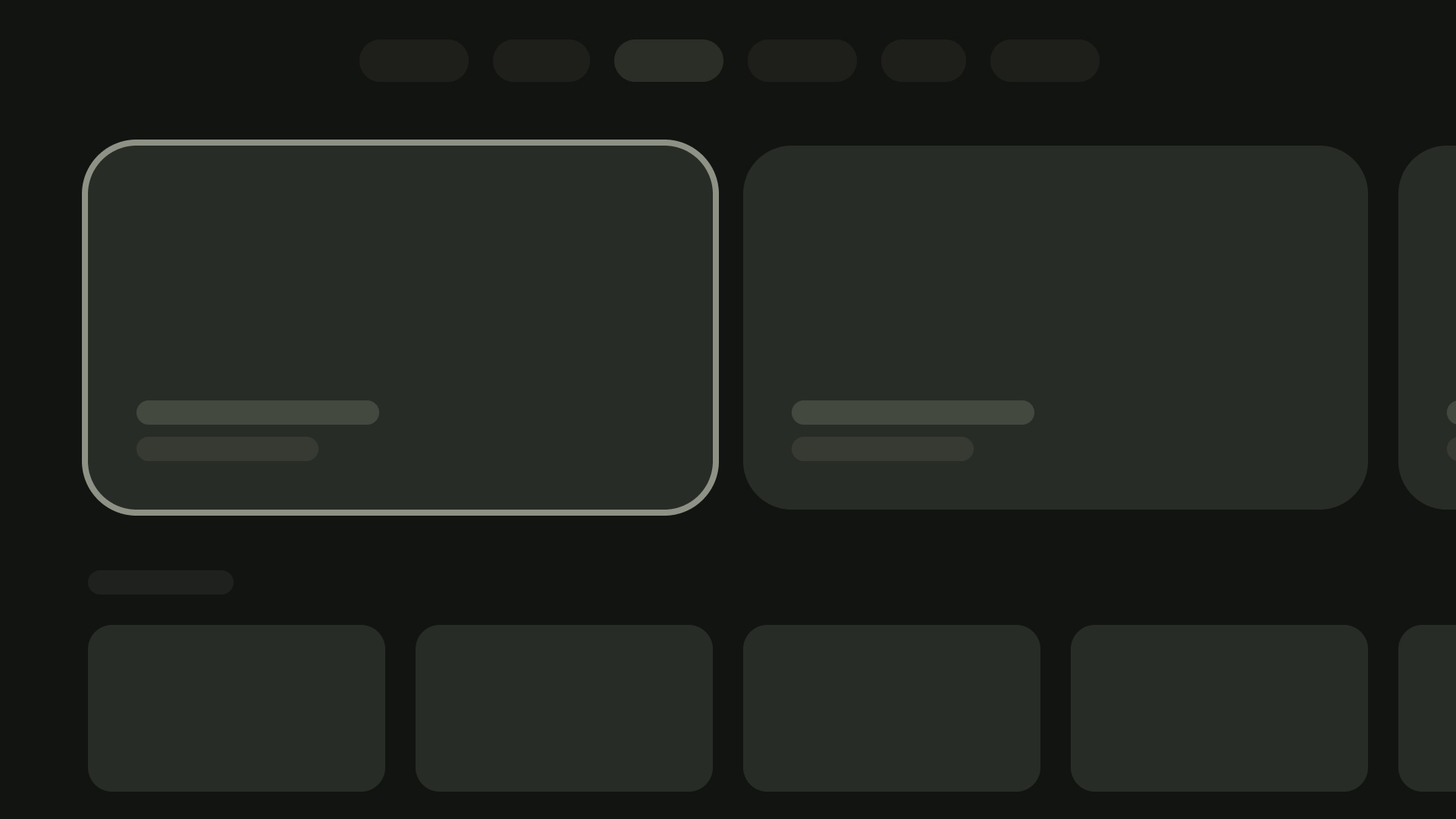
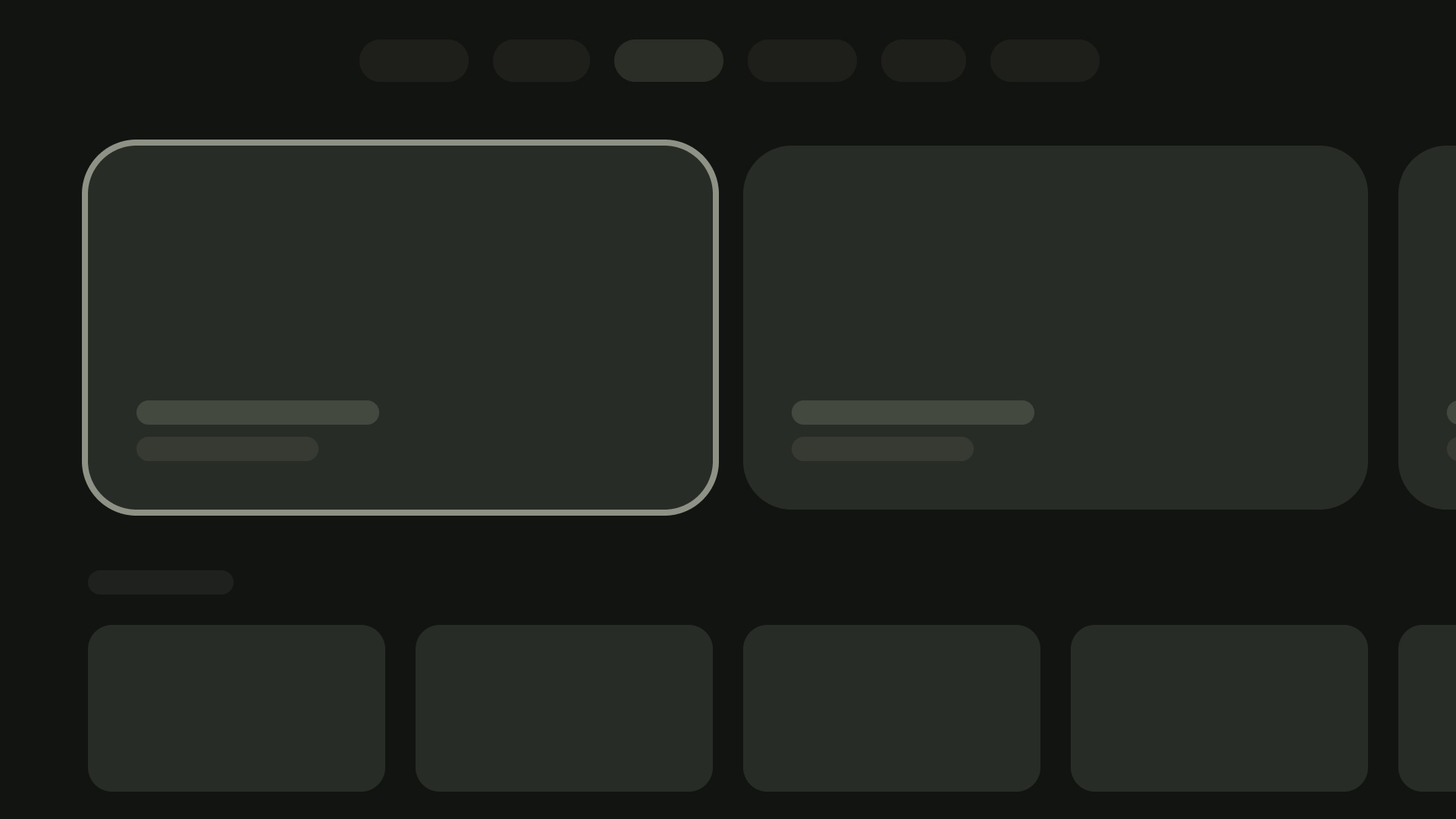
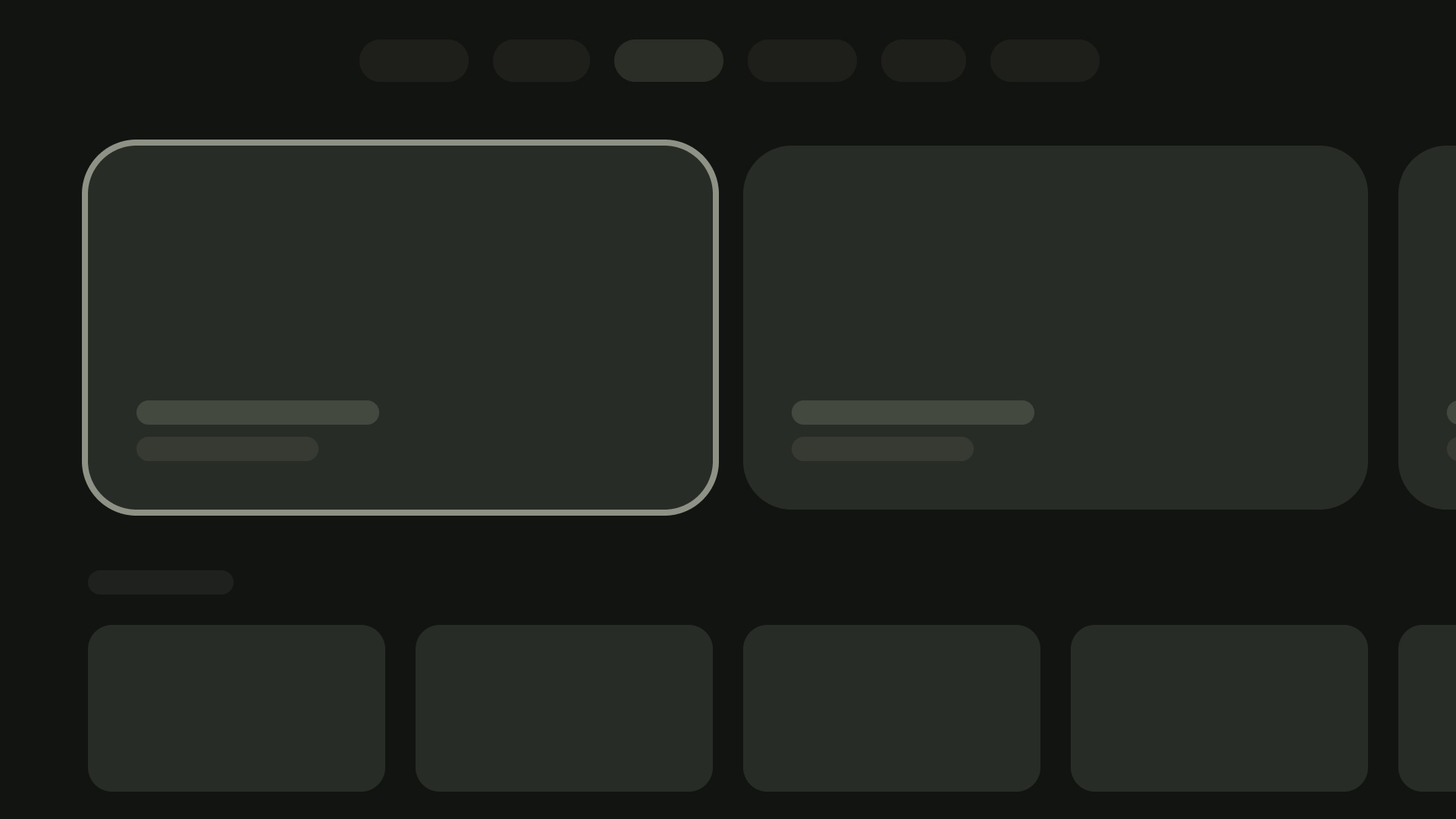
расклад на 2 карты
Ширина карты — 412dp

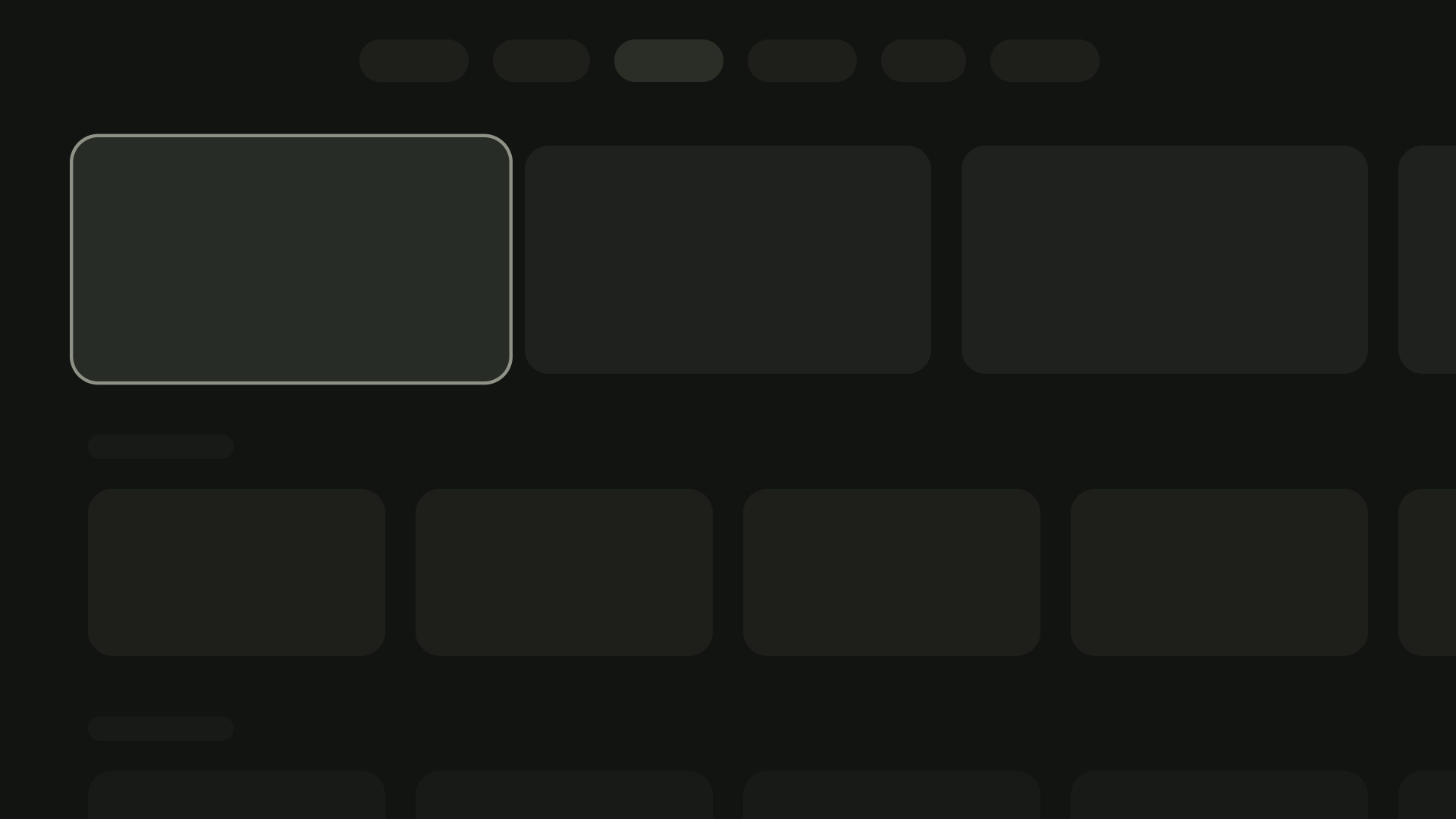
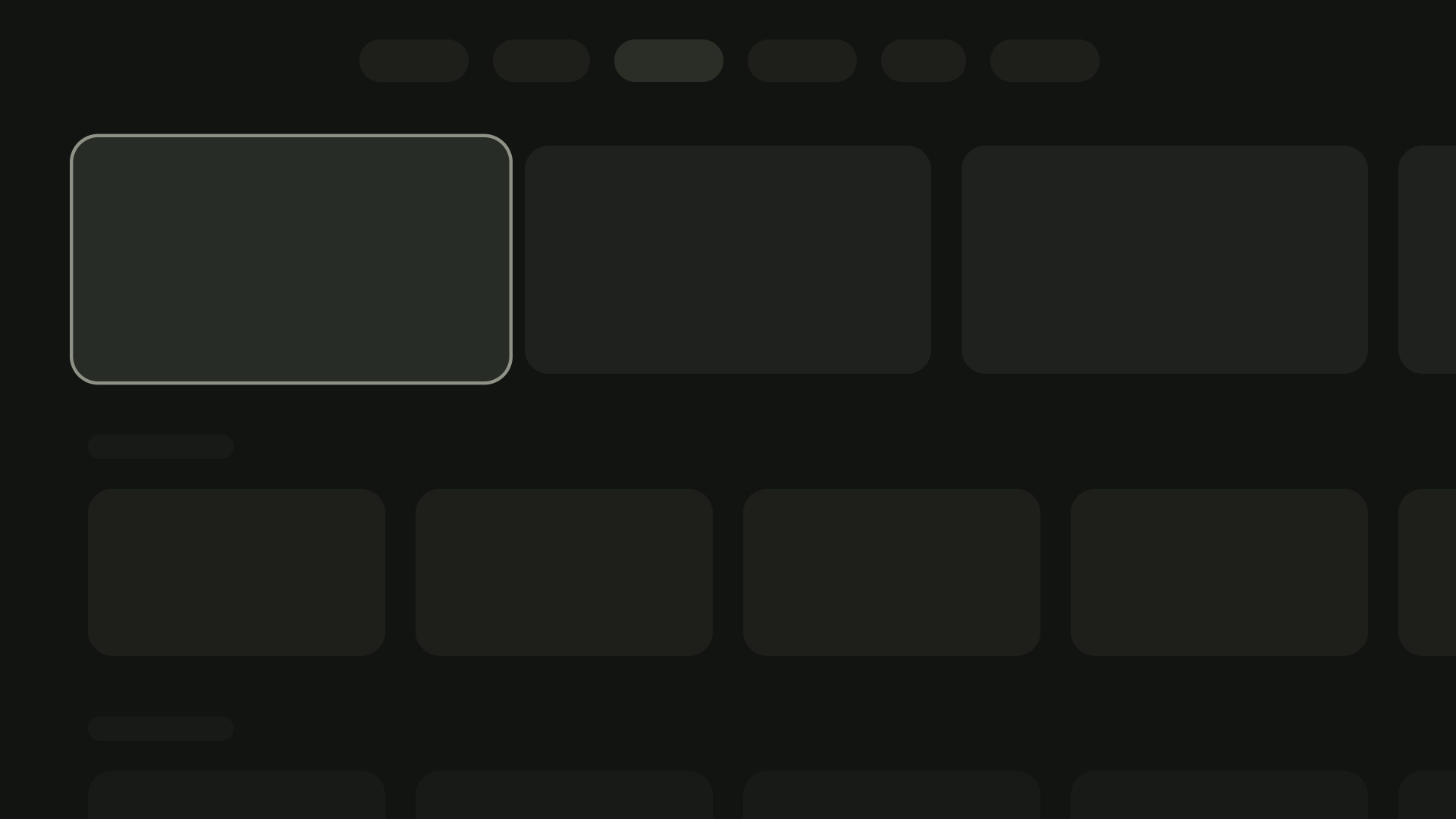
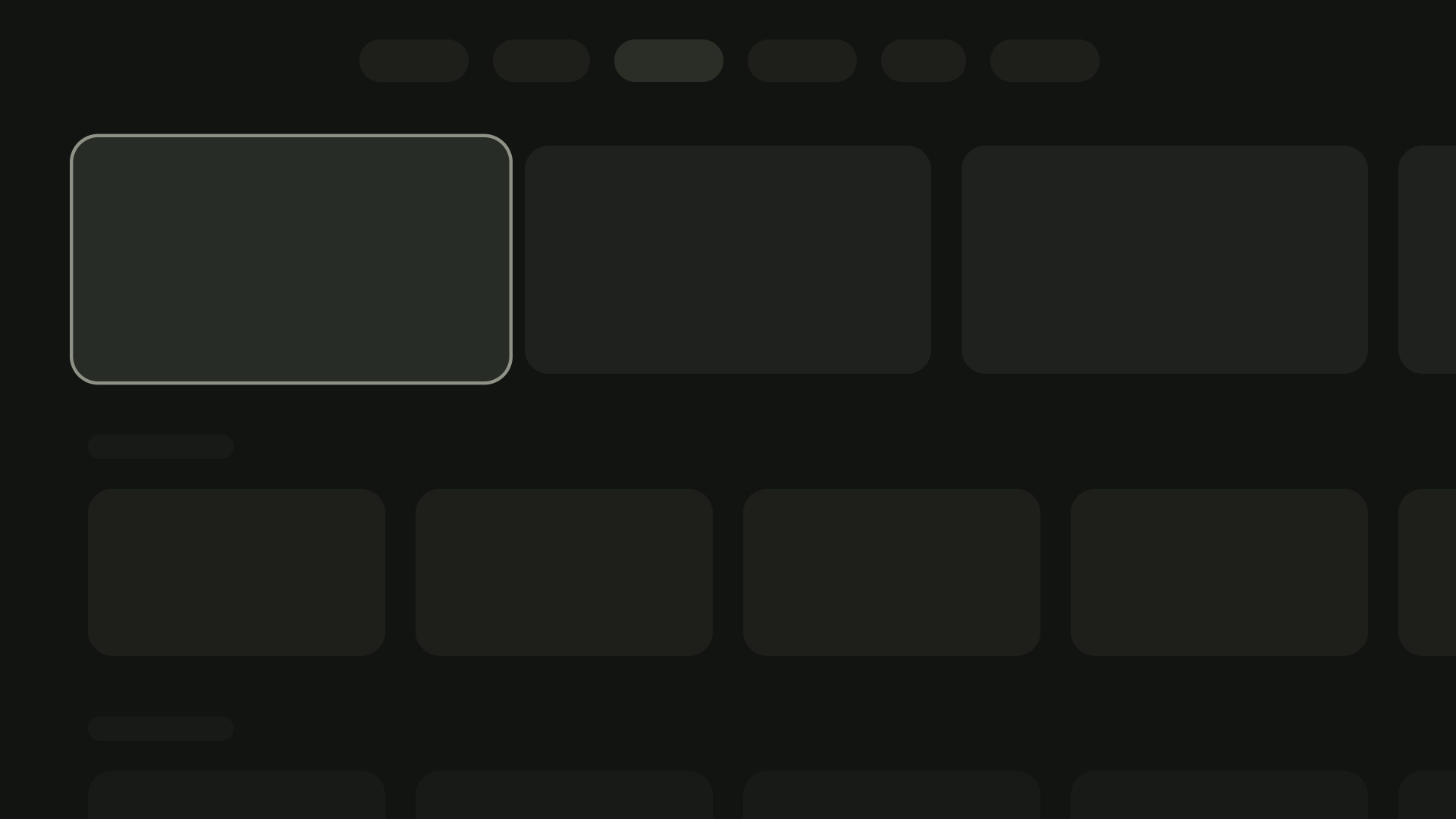
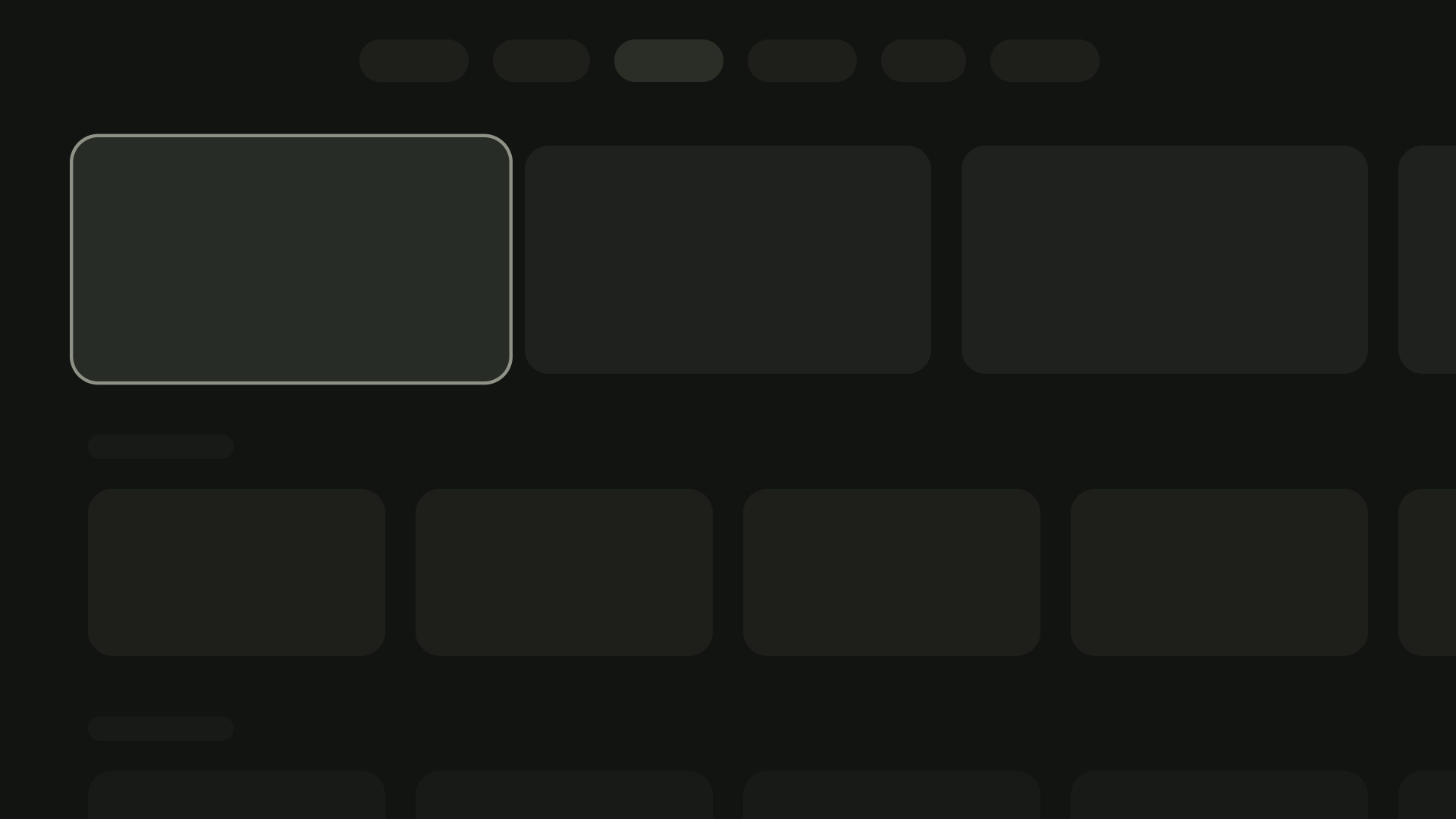
3-карточный расклад
Ширина карты — 268dp

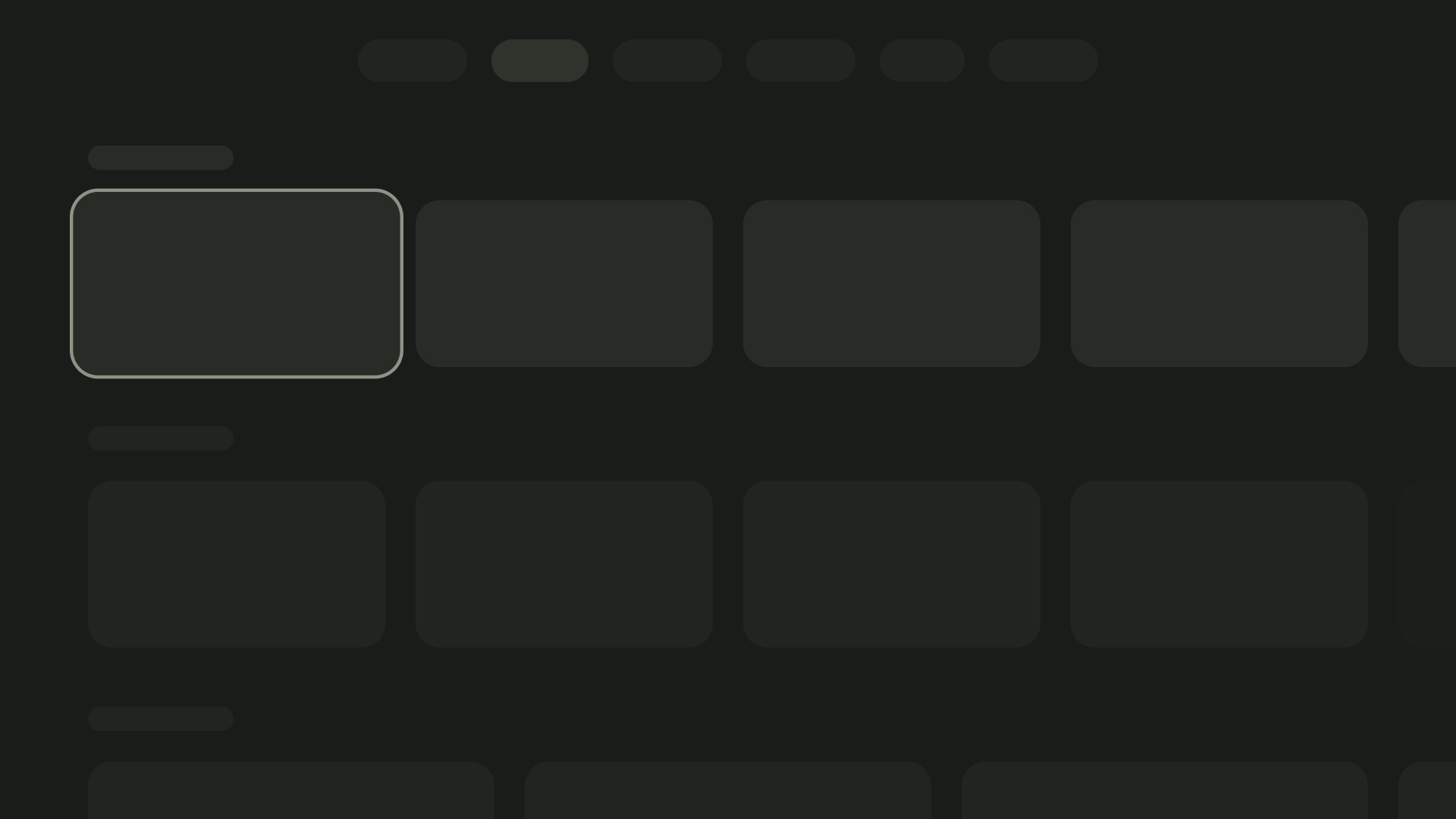
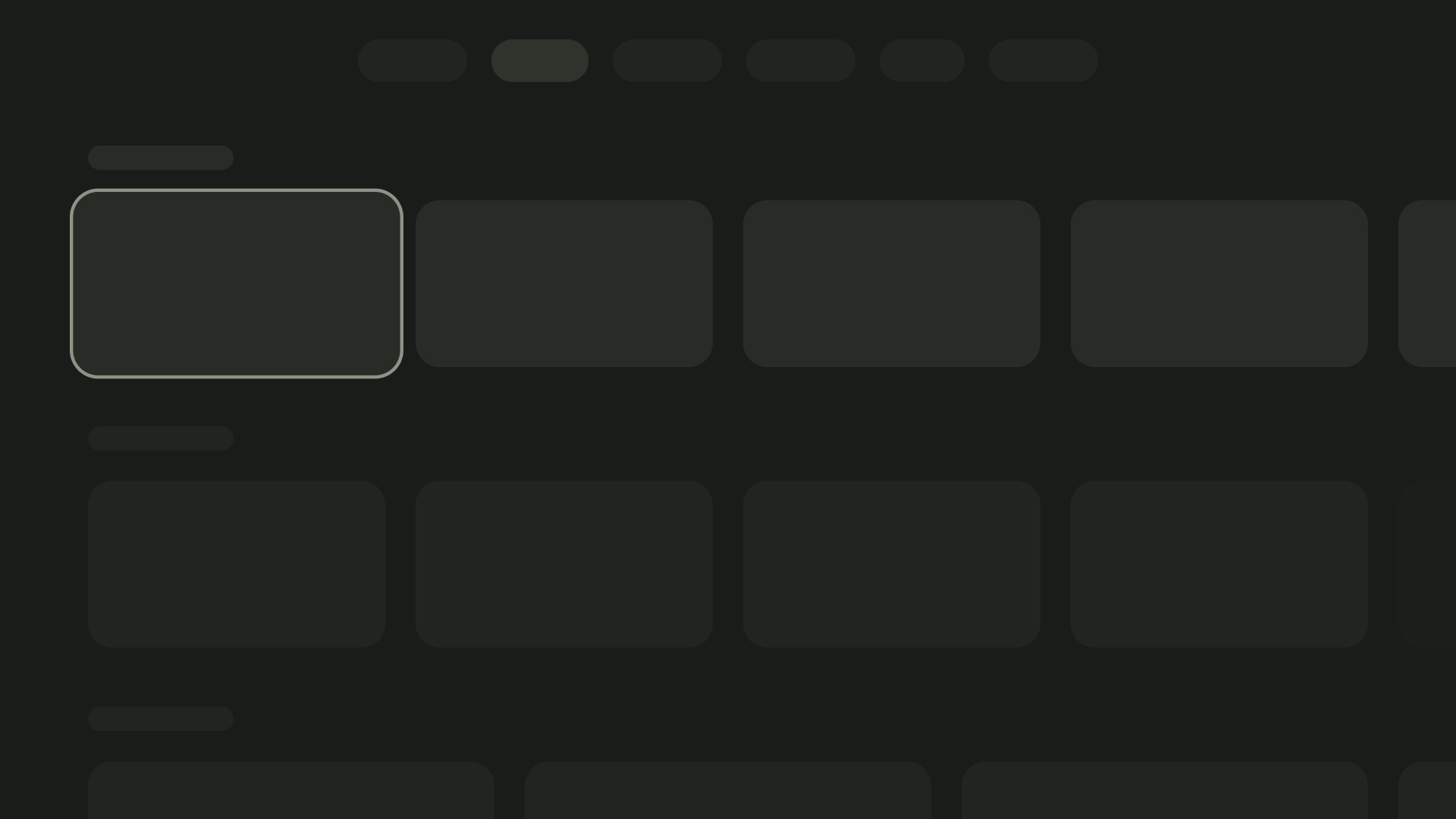
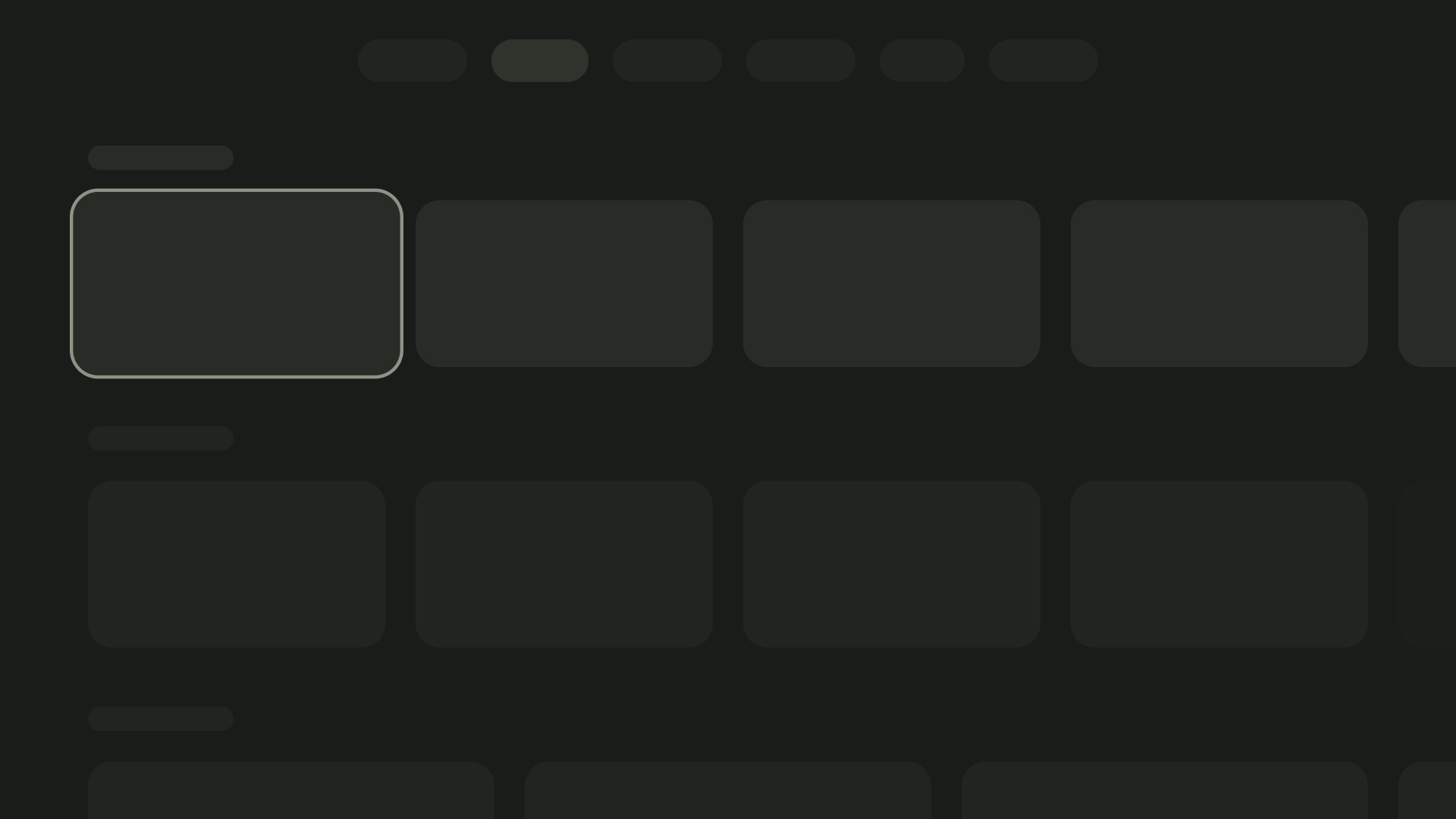
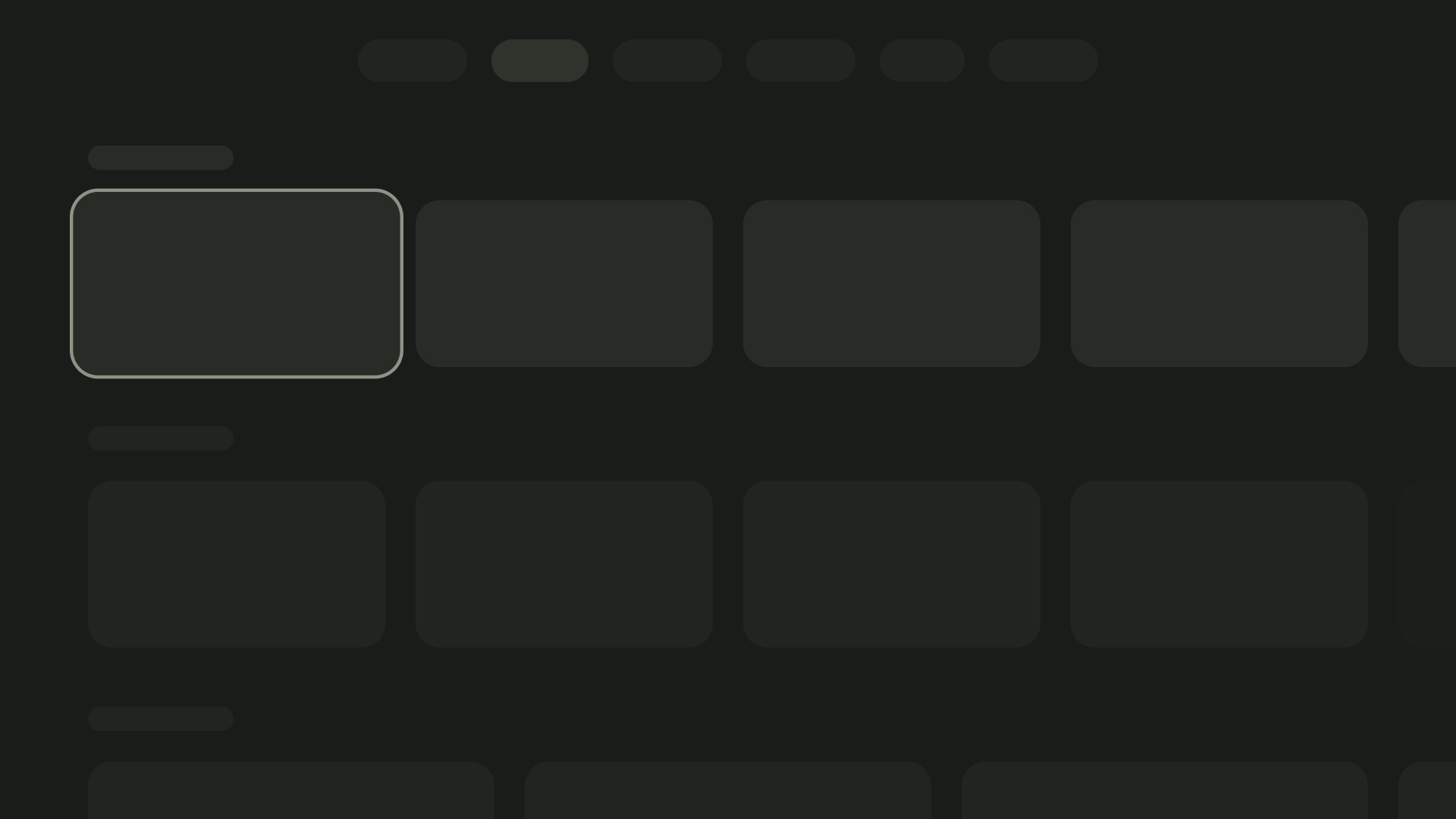
4-карточный расклад
Ширина карты — 196dp

5-карточный расклад
Ширина карты — 124dp

Макеты — это структурные шаблоны, которые обеспечивают основу для поддержания визуальной согласованности в вашем приложении. Определяя визуальные сетки, интервалы и разделы, макеты создают целостную и организованную структуру для представления информации и элементов пользовательского интерфейса.

Основные моменты
- В отличие от Интернета или мобильных устройств, телевизоры имеют фиксированное соотношение сторон экрана 16:9.
- Оптимизируйте макеты по горизонтальной и вертикальной осям для простоты использования и управления.
Принципы
Рекомендации, которые помогут вам принять дизайнерские решения при проектировании макетов телевизоров.

Дизайн для больших экранов
С момента популяризации HDTV прямоугольные телевизоры с соотношением сторон 16:9 стали нормой. Исторически телевизоры производились квадратной формы, известной как соотношение сторон 4:3 или 1,33:1.

Дизайн на платформе Android
При проектировании используйте dp для равномерного отображения элементов на экранах с разной плотностью, как и на любом другом устройстве под управлением Android. Всегда проектируйте с разрешением MDPI 960*540 пикселей.
При MDPI 1px = 1dp.
Ресурсы должны стремиться к разрешению 1080p. Это позволяет системе Android при необходимости уменьшать масштаб элементов макета до 720p.

Обеспечьте видимость и безопасность при пересканировании
Убедитесь, что важные элементы всегда видны пользователям. Для этого расположите элементы с отступом 5 % (48 dp) слева и справа и 27 dp сверху и снизу макета. Это гарантирует, что элементы экрана макета будут находиться в пределах развертки.

Заполнить весь экран
Не настраивайте и не обрезайте элементы фона экрана до безопасной области переразвертки. Вместо этого разрешите частичное отображение закадровых элементов. Это гарантирует, что на всех экранах правильно отображаются фоновые и закадровые элементы.

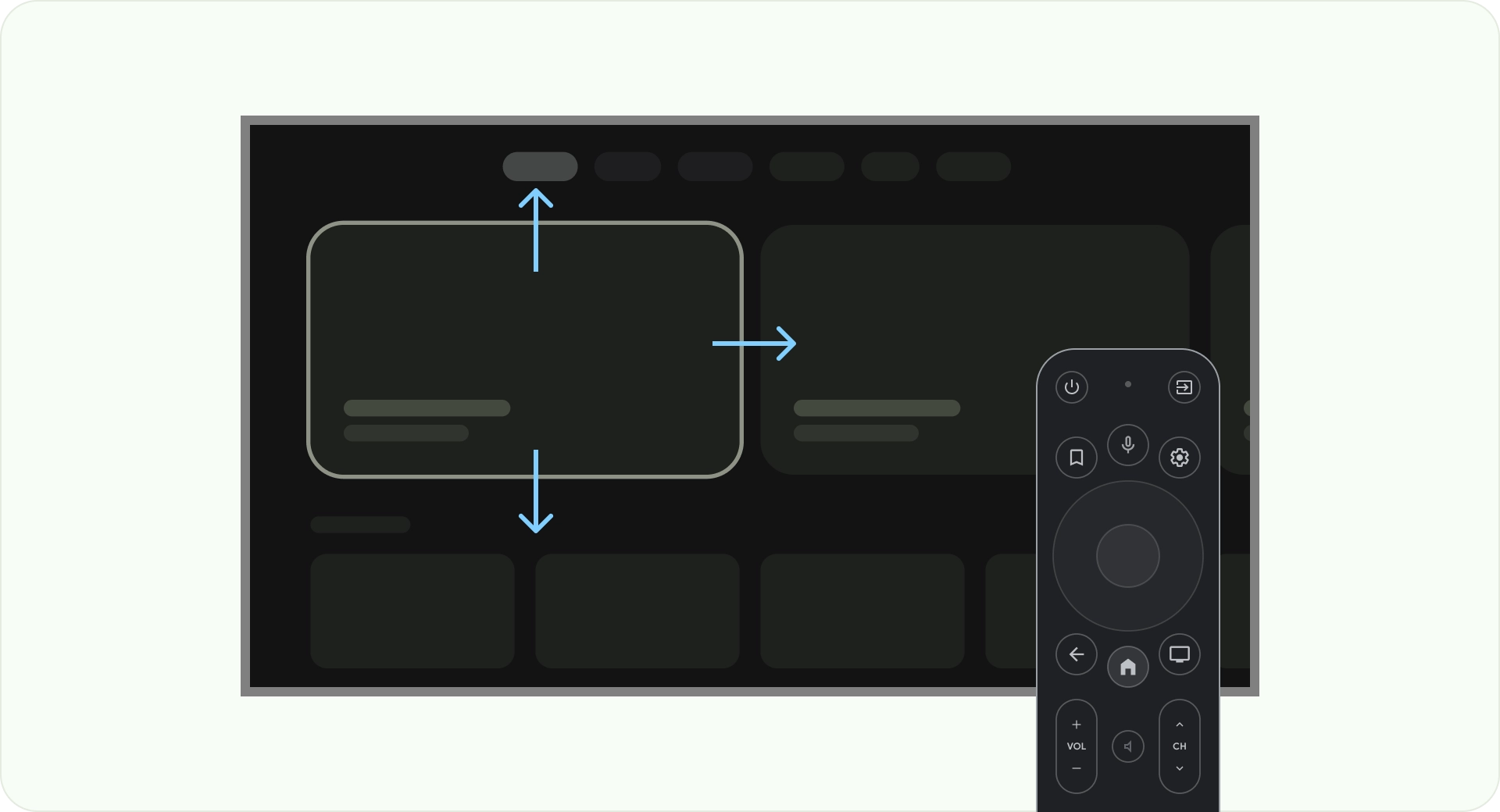
Оптимизация с помощью осей
Подумайте, как люди используют пульт дистанционного управления своим телевизором. Убедитесь, что интерфейс вашего телевизора прост в использовании с пультом дистанционного управления. Спроектируйте каждое направление (вверх, вниз, влево, вправо), чтобы иметь четкую цель и схему навигации, помогающую пользователям понять, как перемещаться по большим группам вариантов.
Макет
Размеры экрана телевизора различаются от устройства к устройству. Поскольку современный телевизор имеет соотношение сторон 16:9, рекомендуется разрабатывать приложение с размером экрана 960 x 540 пикселей. Это гарантирует, что все элементы могут быть пропорционально изменены для экранов HD или 4K.

Превышение полей сканирования
Поля за пределами развертки — это пространство между содержимым, левым и правым краями экрана.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Эти границы защищают основные элементы от потенциальных проблем с переразверткой. Чтобы обеспечить безопасность вашего контента и информации, используйте макет с полями 5 % (58 dp по бокам и 28 dp по верхнему и нижнему краям).

Колонны и желоба
Содержимое помещается в области экрана, имеющие столбцы и поля. Система сетки состоит из 12 столбцов. Переплеты — это промежутки между столбцами, которые помогают разделить контент.
Используйте 12 столбцов шириной 52 dp с расстоянием между ними 20 dp. Должно быть 58 dp пространства с обеих сторон и 4 dp вертикального расстояния между линиями.

Шаблоны макетов
В зависимости от предполагаемой цели и устройства отображения доступны три шаблона макета: макет горизонтального стека, макет вертикального стека и макет сетки.
Горизонтальная компоновка стека
Горизонтальная компоновка стека размещает компоненты горизонтально. Они могут различаться по размеру, соотношению или формату. Этот макет часто используется для группировки контента и компонентов.

Вертикальная компоновка стека
Вертикальная компоновка стека размещает компоненты вертикально, обеспечивая гибкий размер, соотношение и формат. Он обычно используется для группировки различных типов текста, интерактивных компонентов и шаблонов макета.

Сетка макета
Сетка представляет собой набор пересекающихся столбцов и строк, а макет сетки отображает содержимое в этой сетке. Он упорядочивает контент логическим образом, упрощая пользователям навигацию и просмотр.

Чтобы предотвратить перекрытие, важно учитывать заполнение между элементами и увеличение размера сфокусированных состояний. Например, когда выделен определенный компонент (например, карточка). Если вы используете предлагаемый нами макет сетки (12 столбцов с разрешением 52 dp, с промежутками в 20 dp), рекомендуемые макеты компонентов и предварительный просмотр см. в разделе «Карточки».
Структуры макета
Вот несколько структур макетов, которые помогут вам принять более обоснованные решения при разработке макетов телевизоров. Разделив экраны телевизоров по горизонтали, можно разделить различные типы компонентов, передать иерархию информации и логику навигации. Панель может содержать несколько столбцов единиц измерения. На каждой панели могут размещаться различные шаблоны макета, такие как макет стека и макет сетки.

Однопанельный макет
Однопанельный макет может помочь привлечь внимание к основному контенту. Используйте его для пересылки контента и страниц с важной информацией.

Двухпанельный макет
Двухпанельный макет работает лучше, когда на странице отображается иерархическое содержимое. Он широко используется при перенаправлении задач.
Когнитивная перегрузка
Сложный и неясный контент может привести к путанице, раздражению и снижению вовлеченности. Сделайте свой дизайн сканируемым, лаконичным и представляйте только необходимую информацию.
Не используйте слишком много панелей для группировки содержимого. Это создает ненужную когнитивную нагрузку и иерархию для пользователей.

Делать

Не
Экспресс-иерархия и навигация
Панели визуально разделяют и упорядочивают контент. Они помогают пользователям ориентироваться и могут создать более интуитивно понятный интерфейс, улучшающий работу.

Делать

Не
Шаблоны макетов
Шаблоны макетов способствуют порядку, последовательности и знакомству. Дизайн создает удобный пользовательский интерфейс, который четко сообщает, где находится пользователь и куда он может пойти.
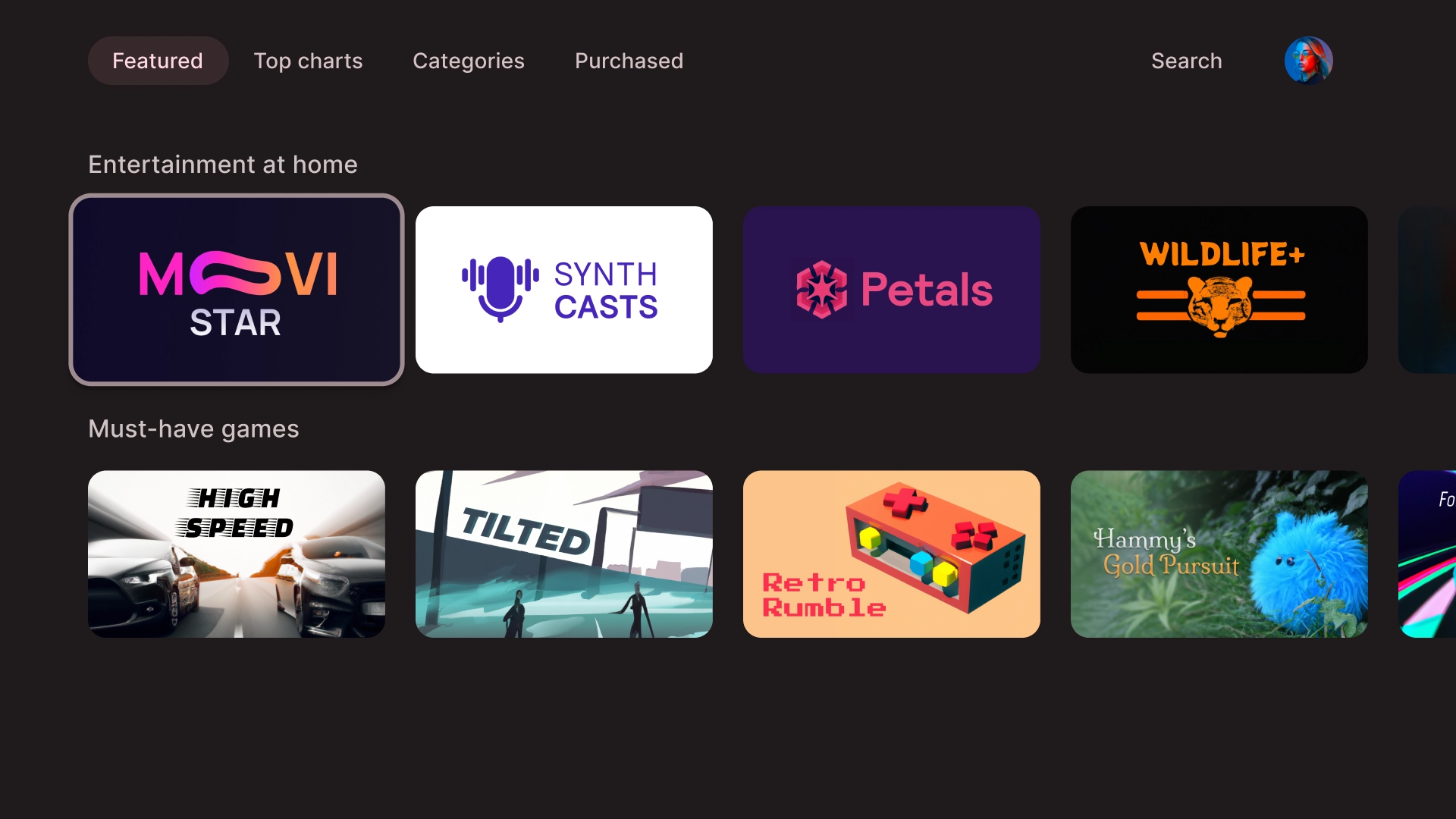
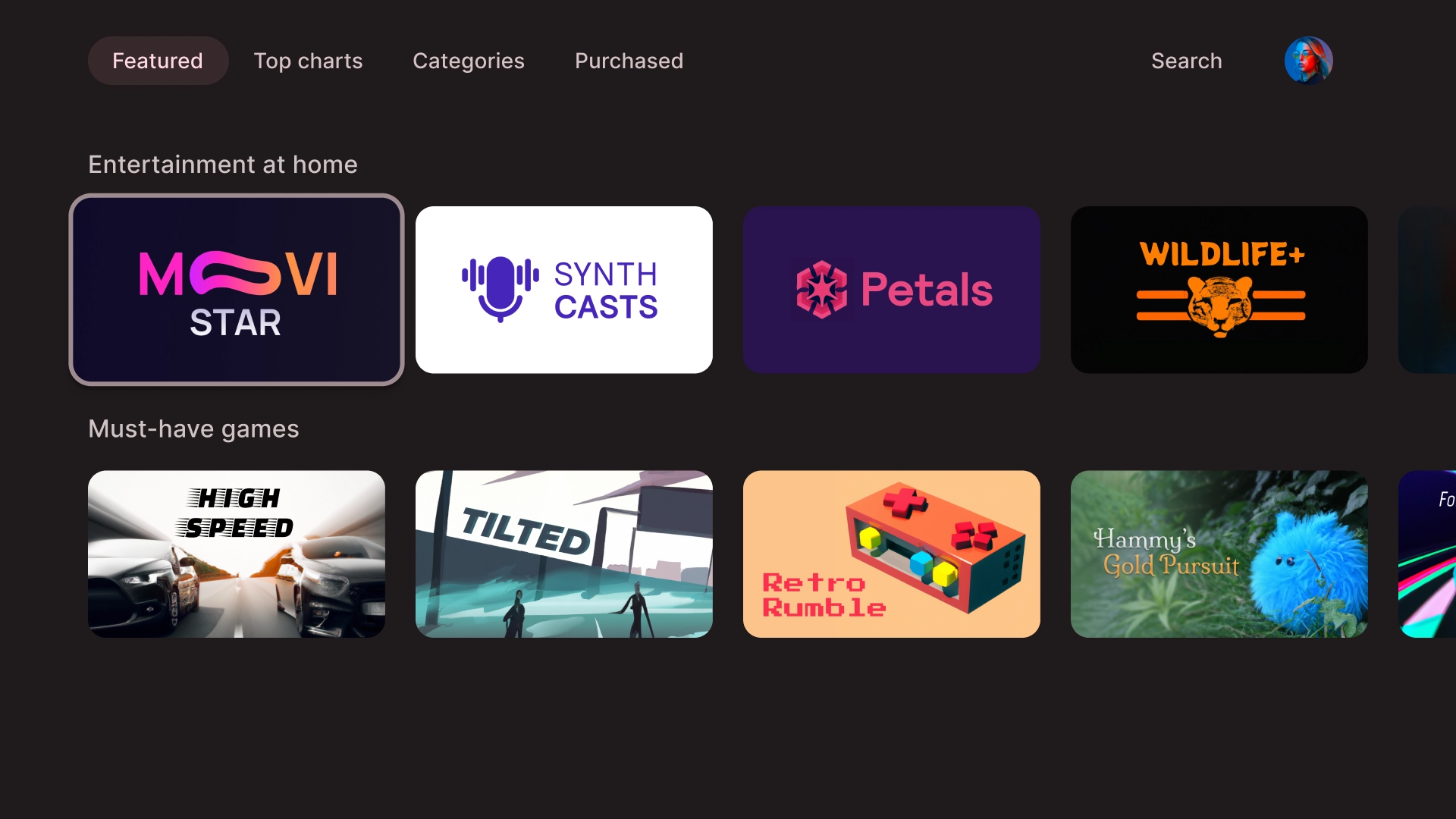
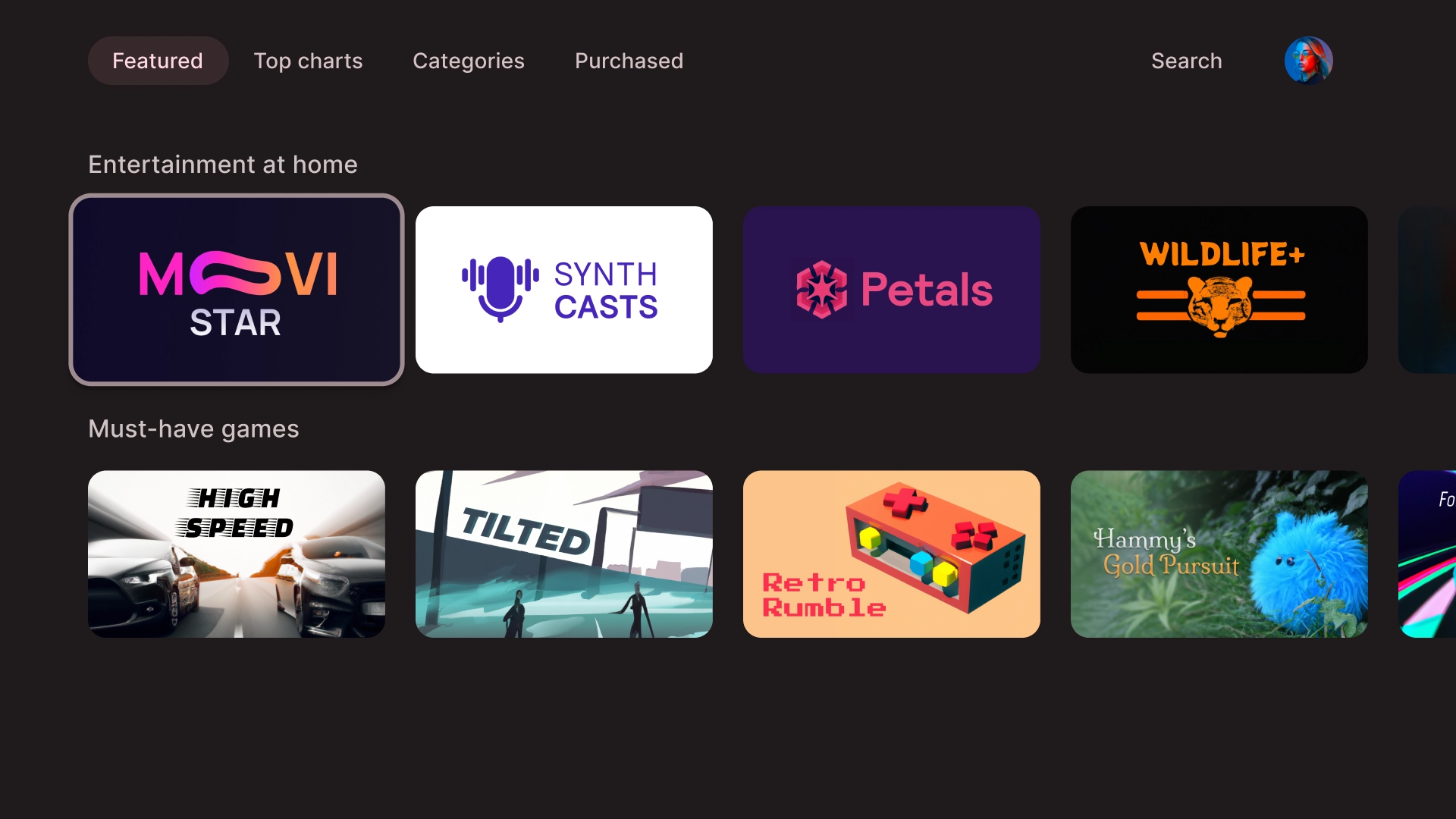
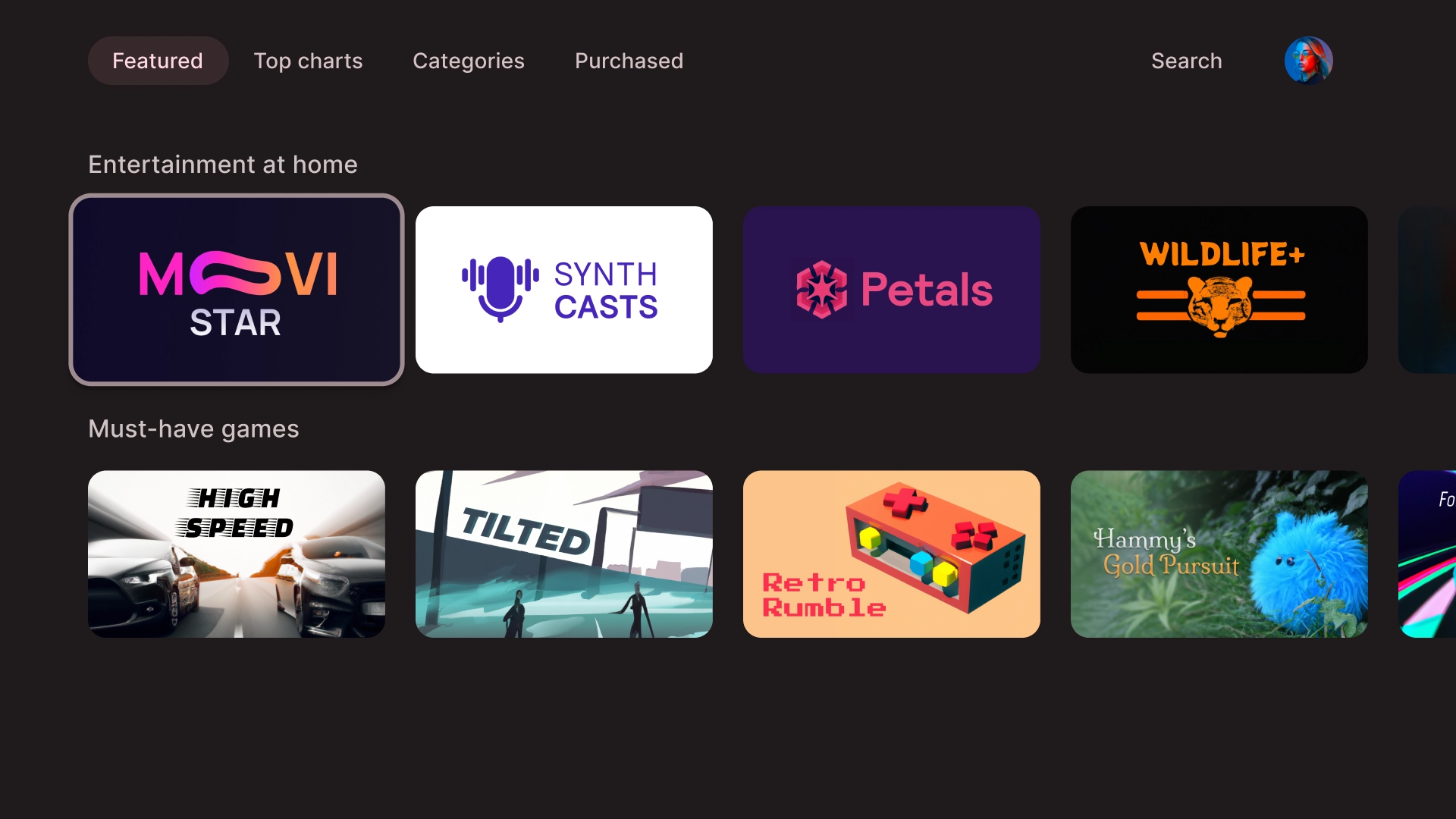
Просматривать
Шаблон браузера отображает медиаконтент «кластерами» или строками в вертикальной стопке. Пользователи перемещаются вверх и вниз для просмотра строк, а также перемещаются вправо и влево для просмотра содержимого определенной строки.

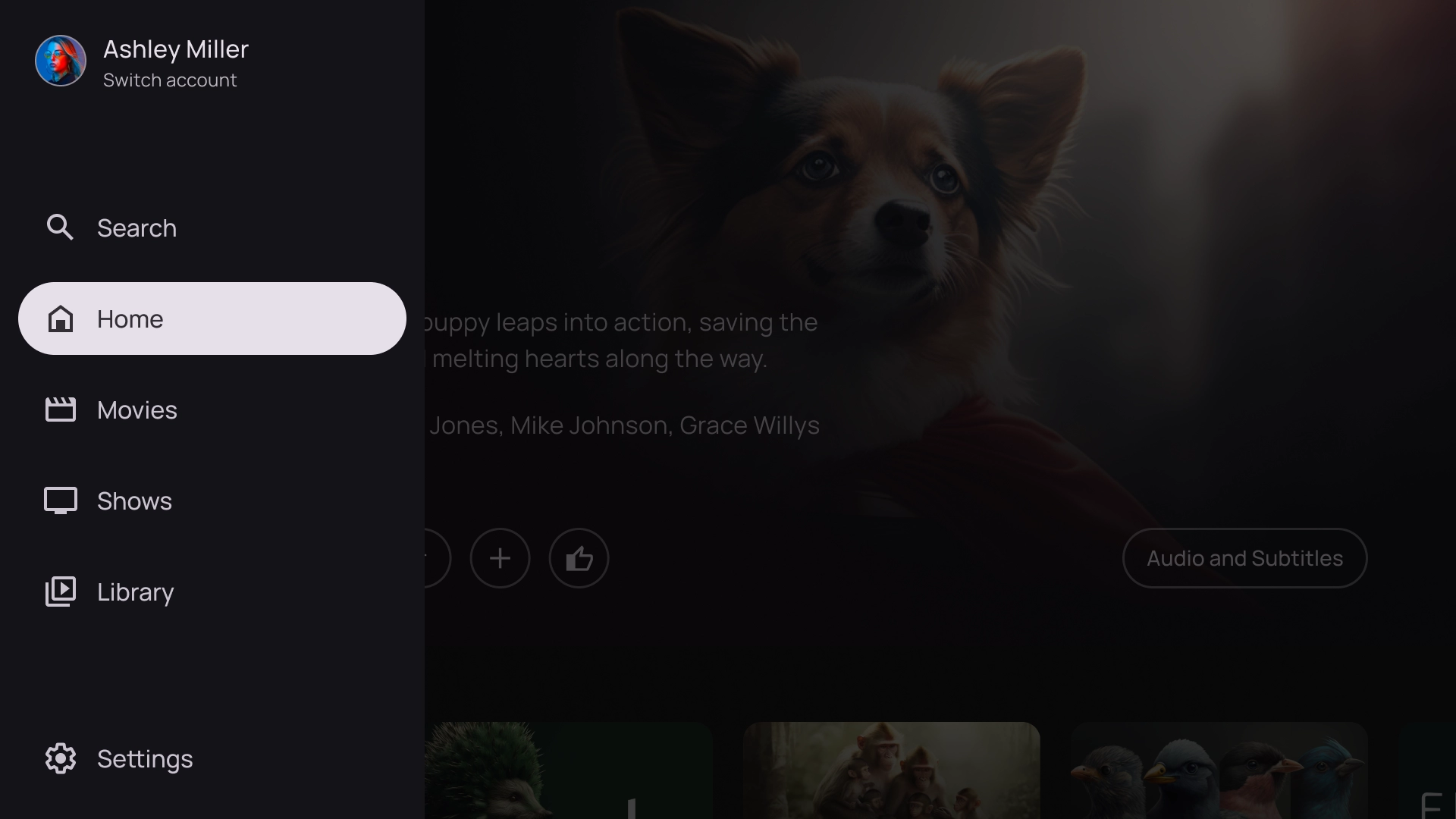
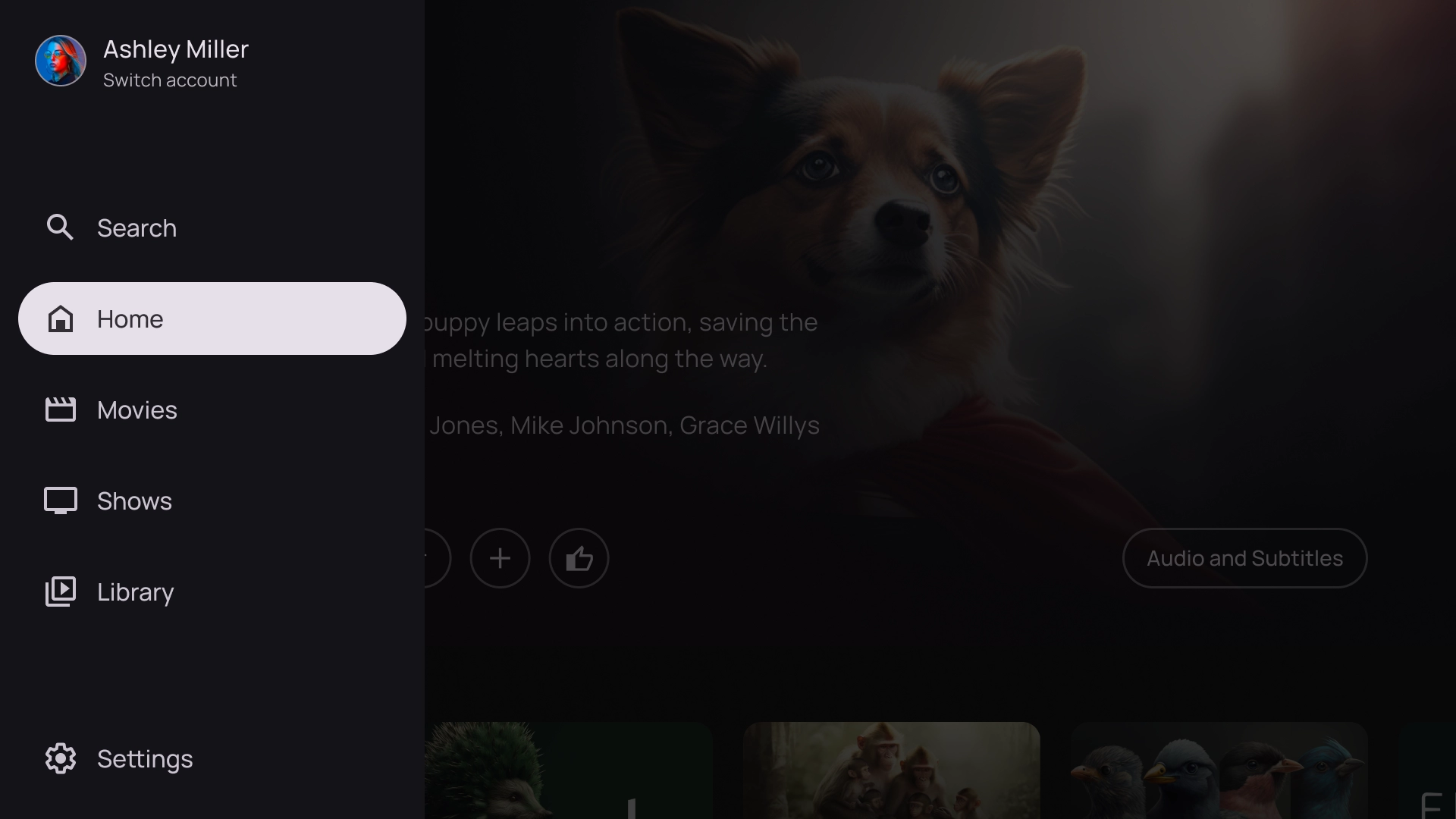
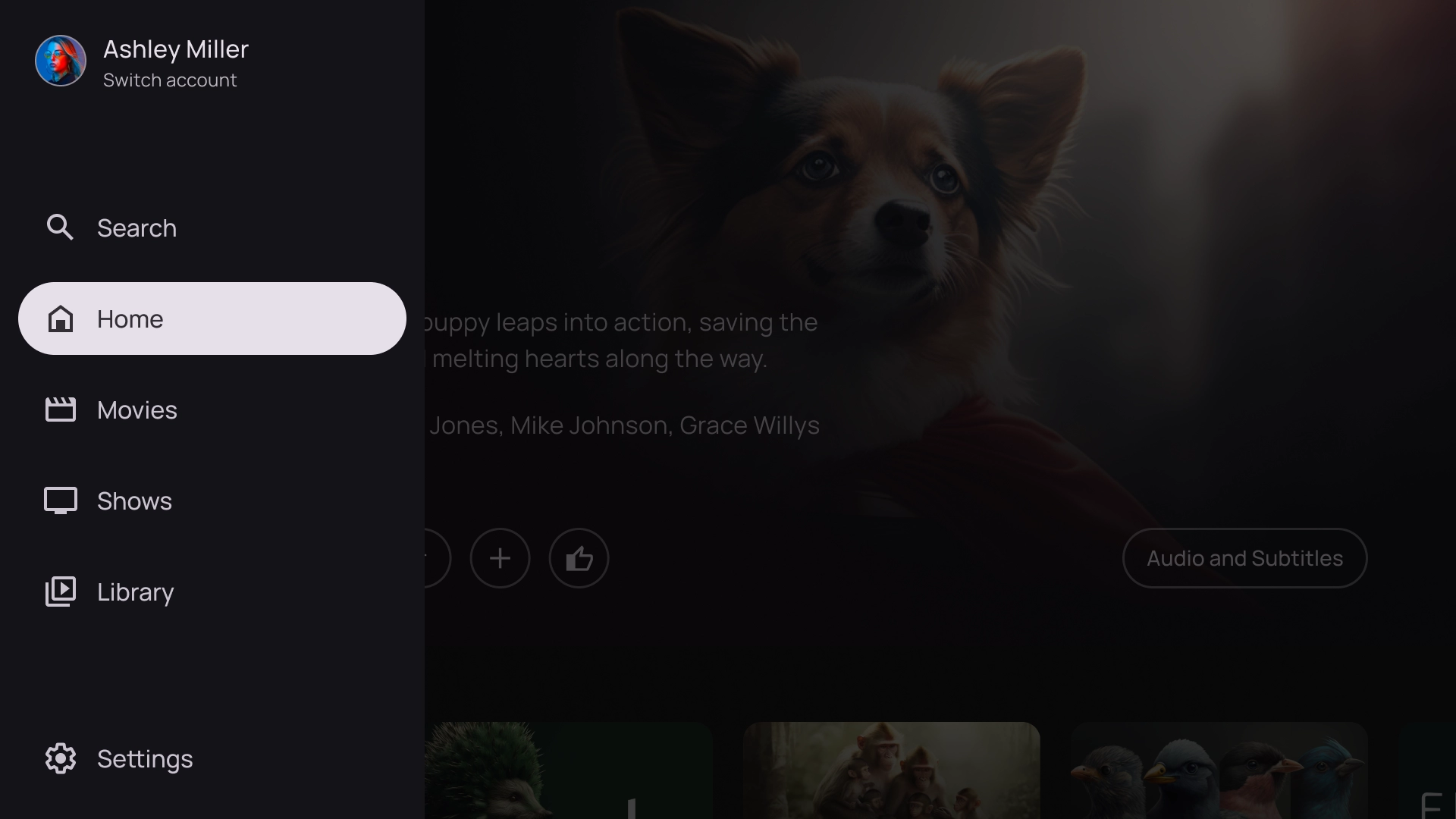
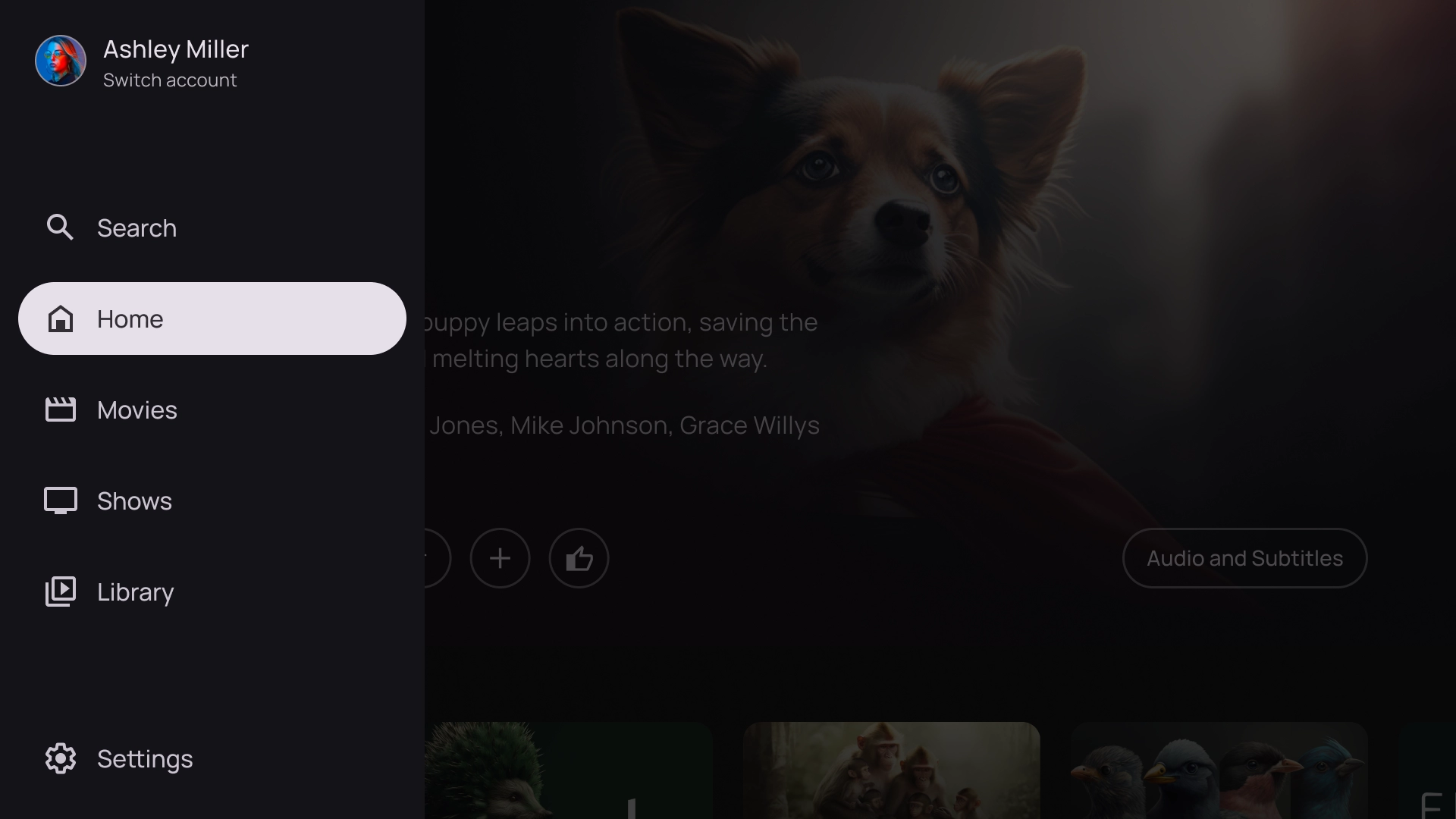
Левое наложение
Левый шаблон навигации показывает панель наложения в левой части экрана. Обычно он отображает навигацию или элементы, с которыми вы можете работать, относящиеся к содержимому в фоновом режиме.

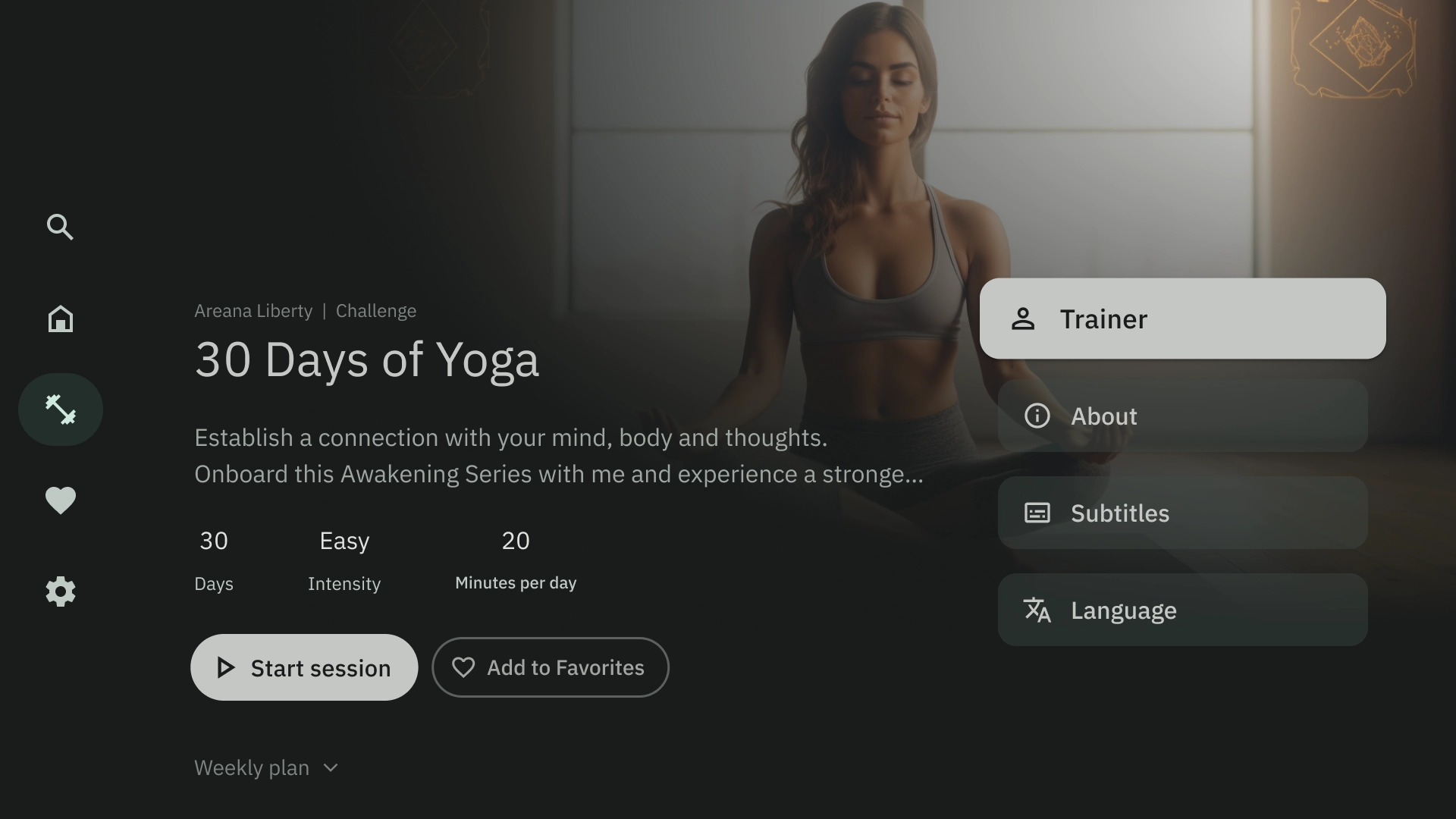
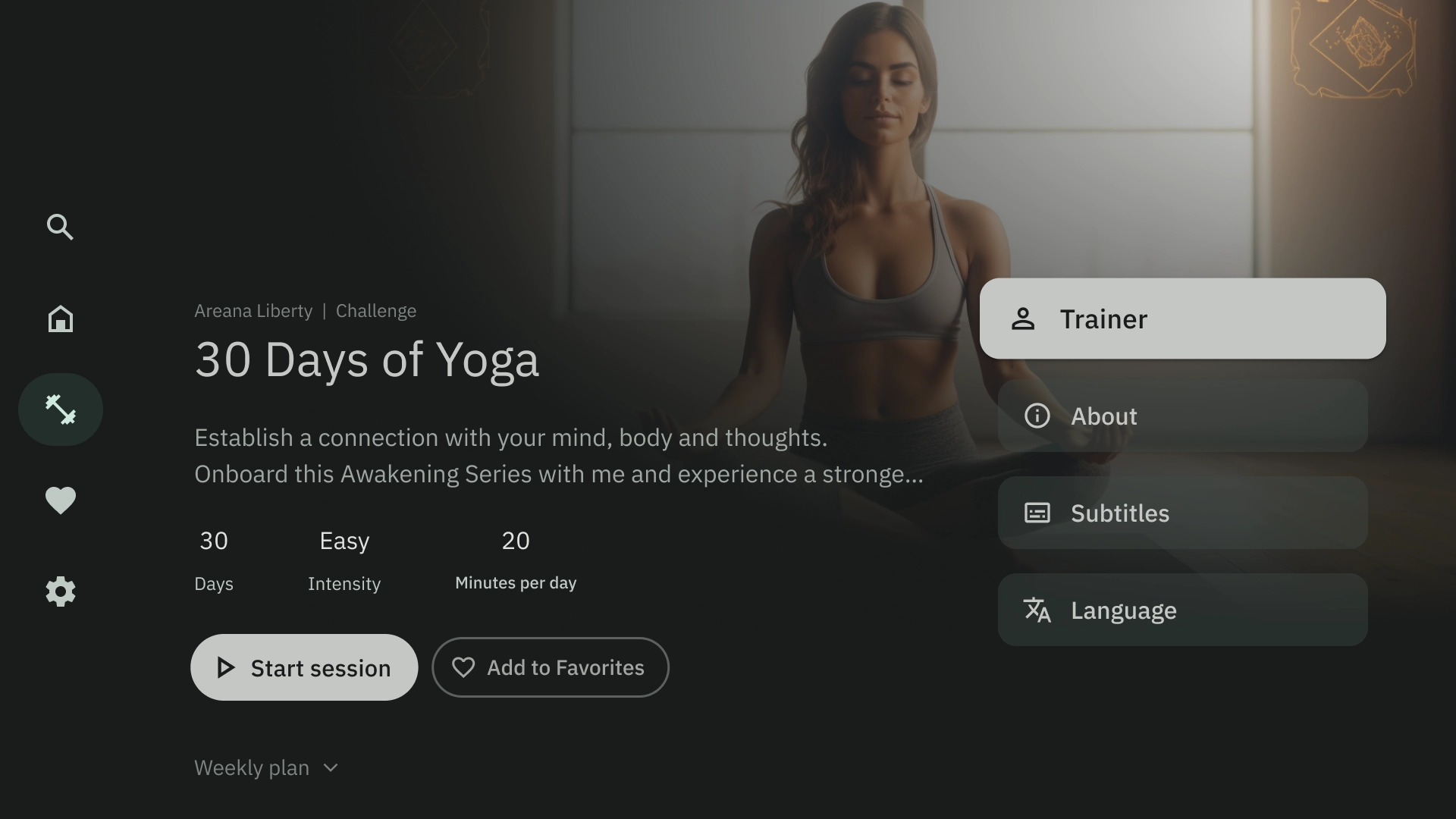
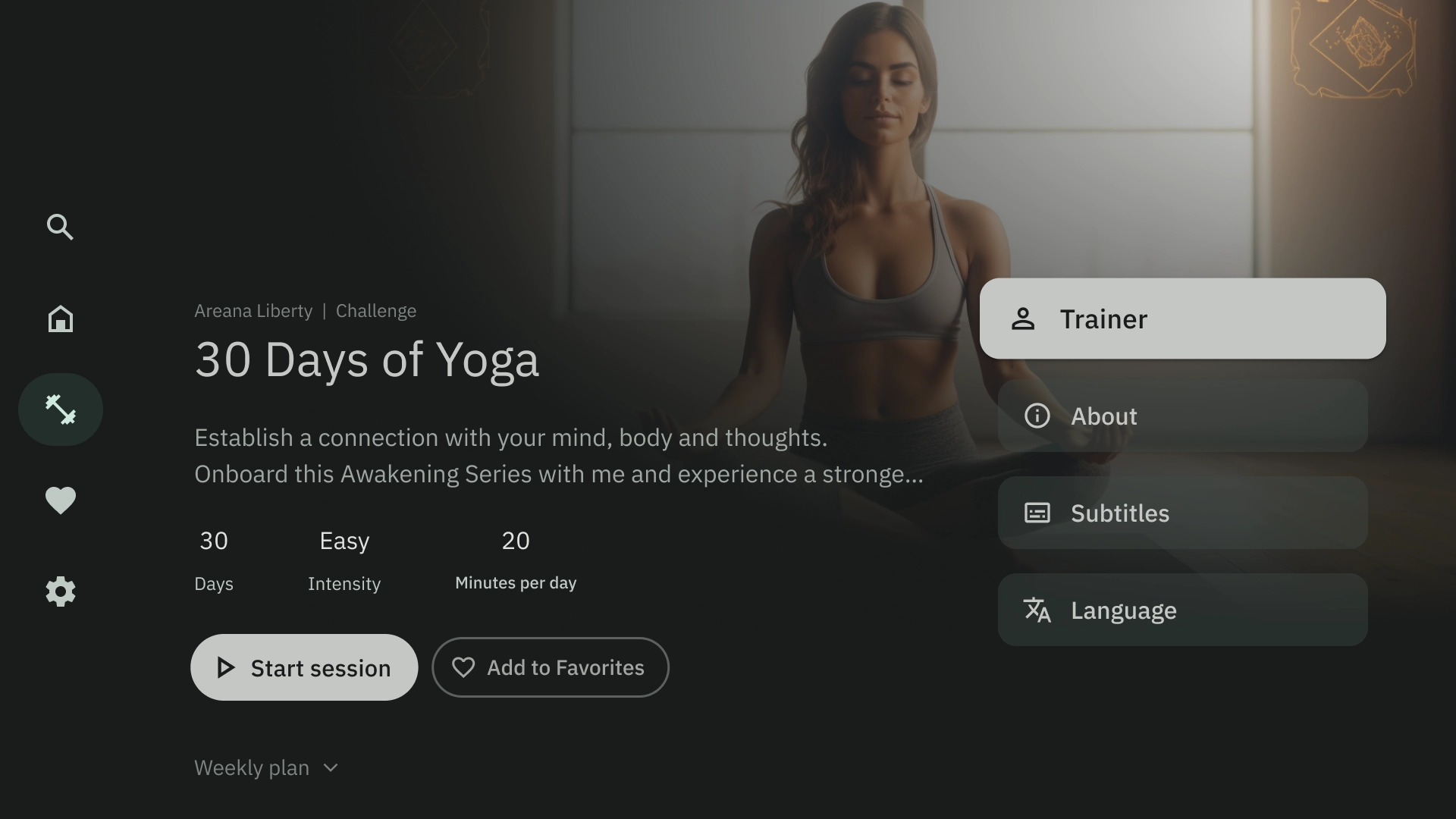
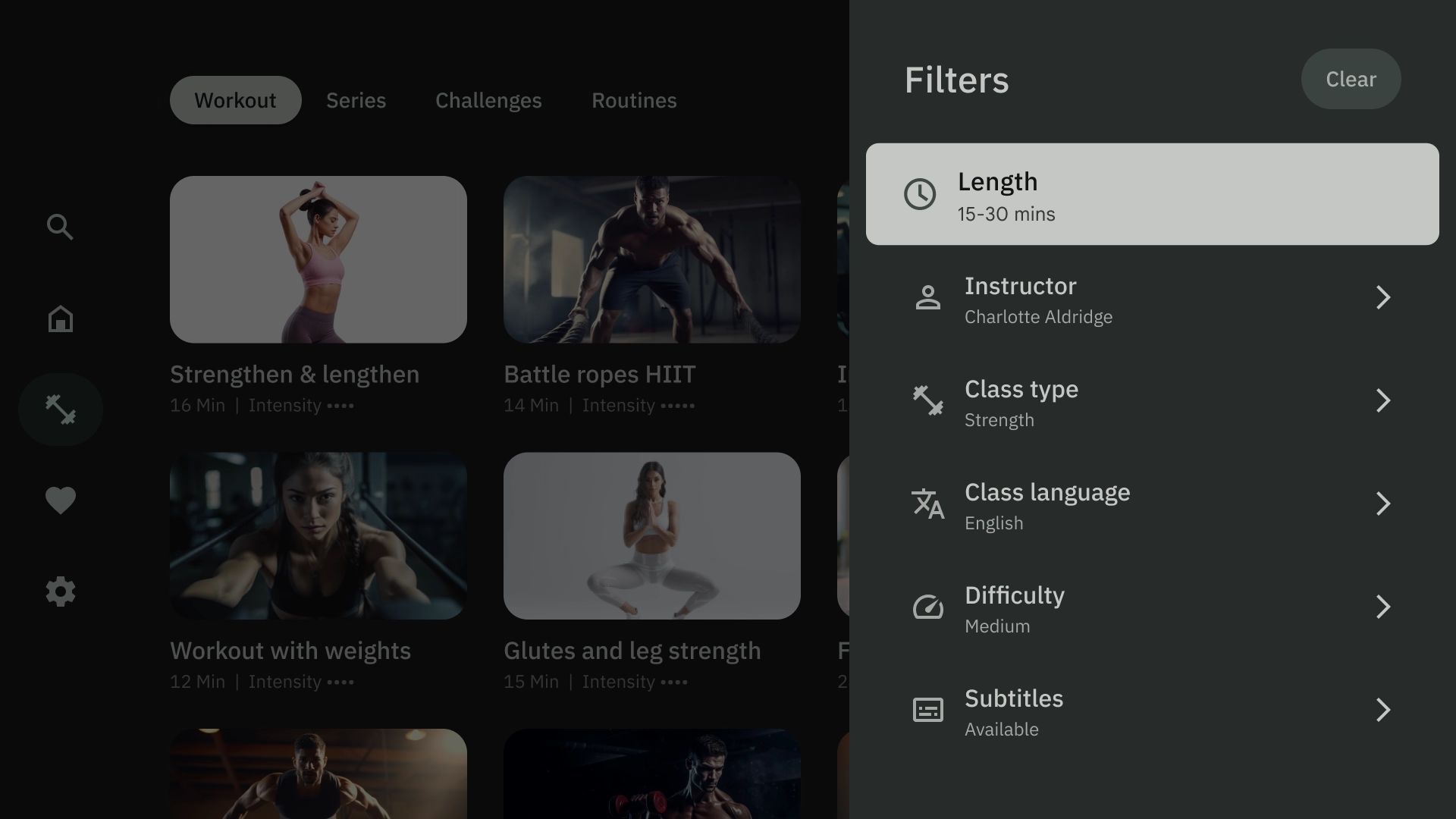
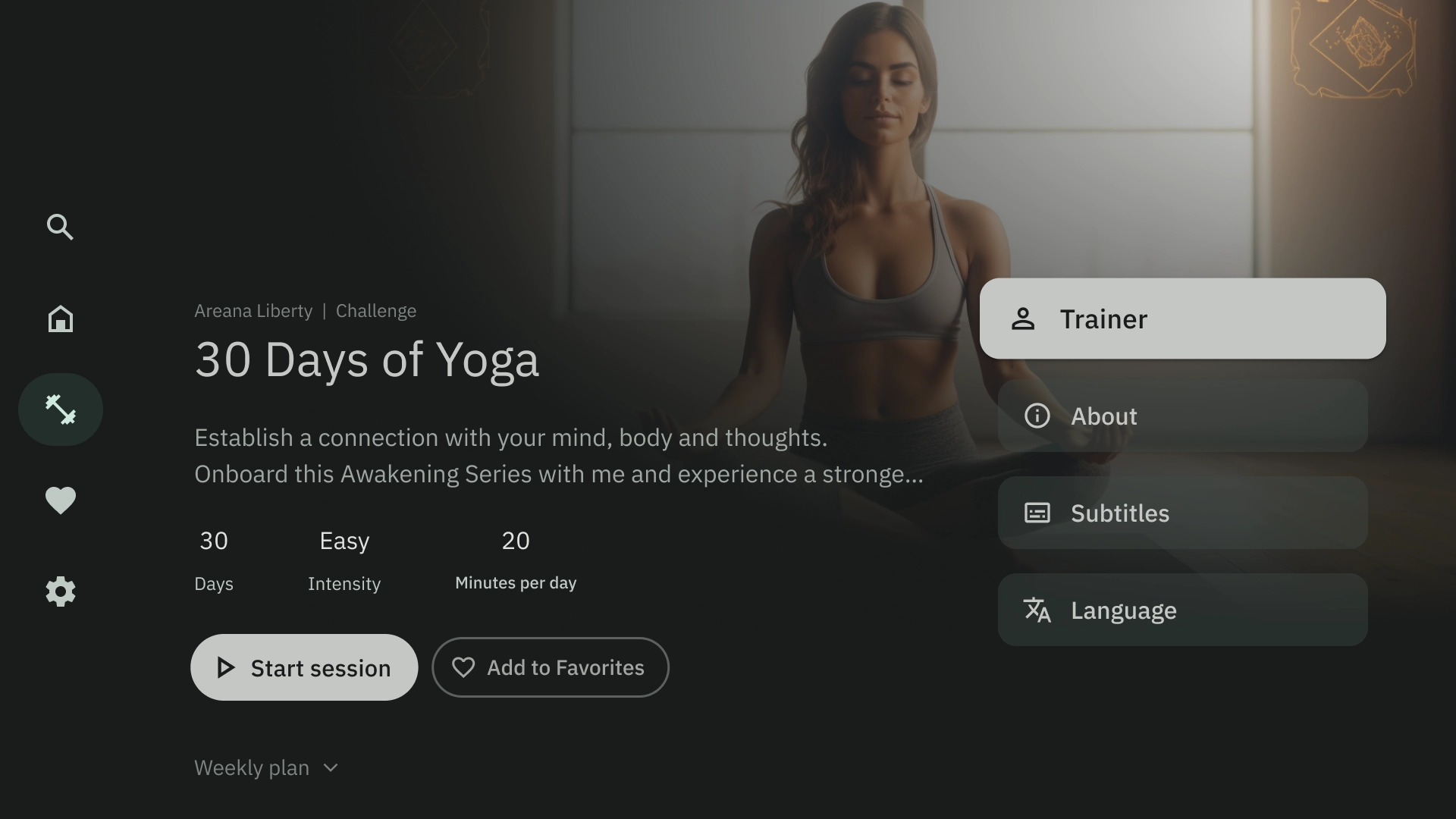
Правое наложение
В правом шаблоне наложения отображается панель наложения в правой части экрана. Обычно он отображает элементы, с которыми вы можете действовать независимо от содержимого в фоновом режиме.

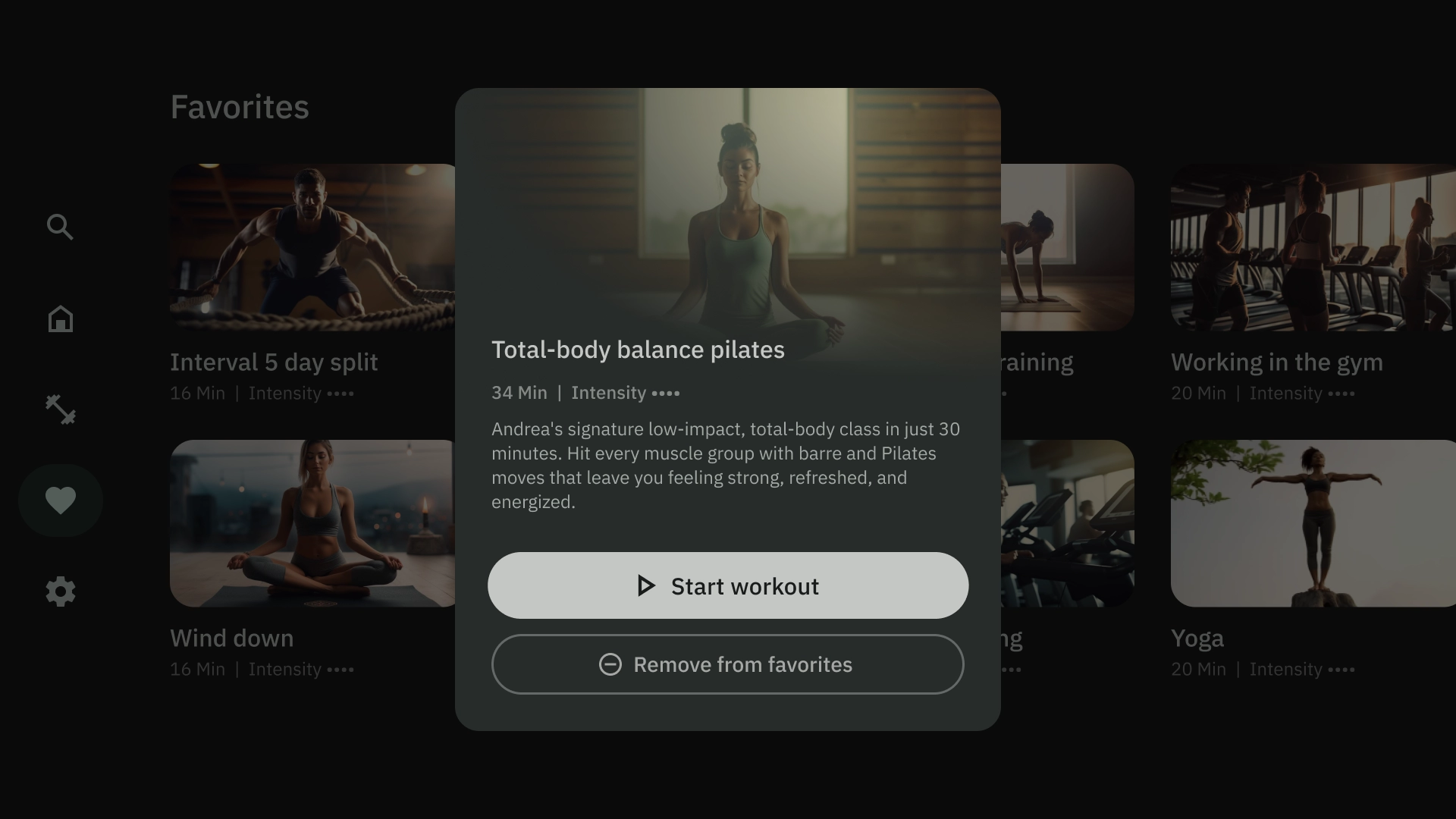
Центральное наложение
Шаблон центрального наложения показывает модальный элемент, который накладывается поверх существующего представления. Он используется для сообщения срочной информации или подсказки о принятии решения.

Нижнее наложение
Шаблон нижнего наложения обычно используется для нижних листов. Нижние листы — это поверхности, содержащие дополнительный контент, прикрепленный к нижней части экрана. Они позволяют создавать мини-потоки, не теряя контекст текущей страницы.

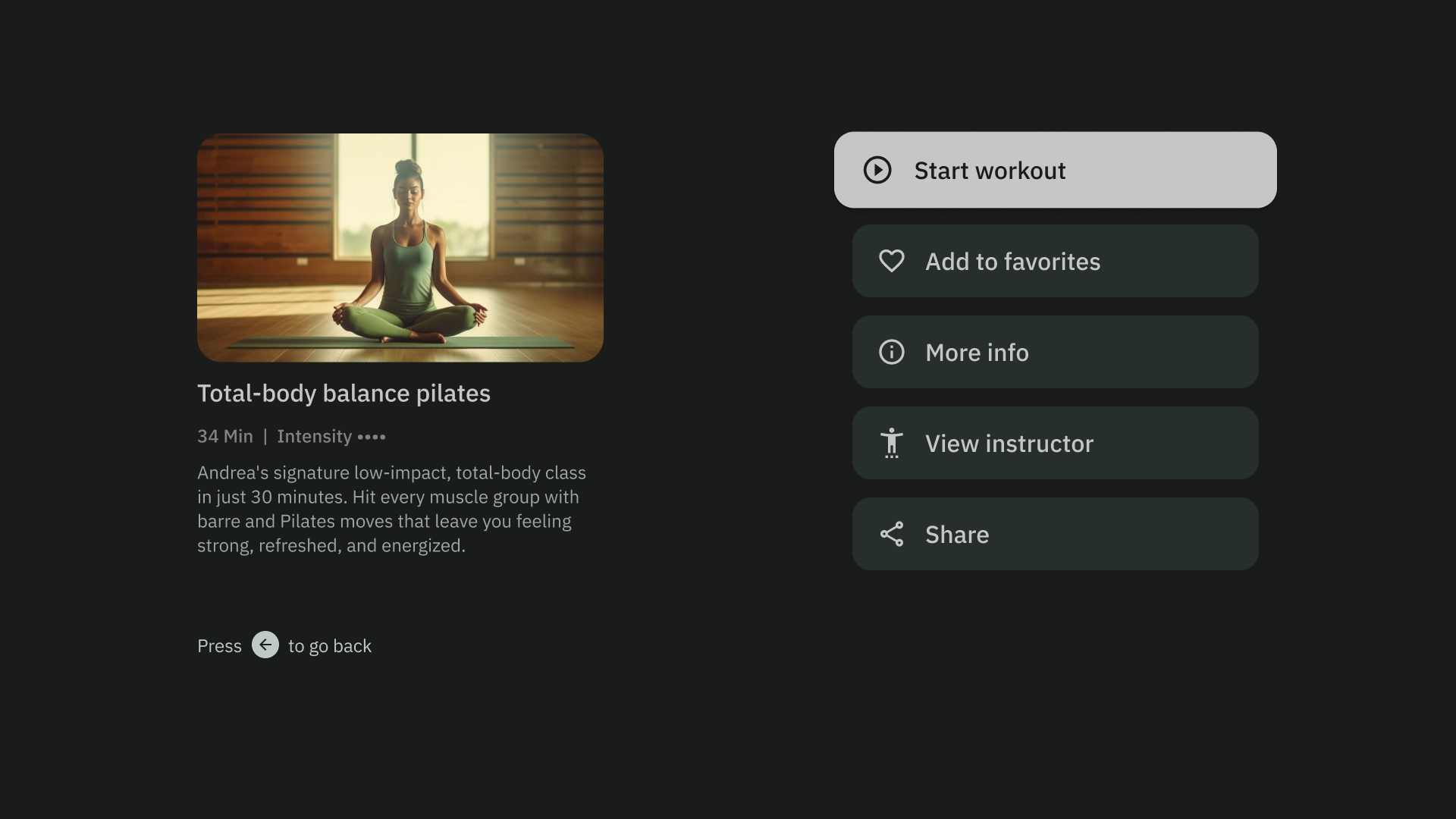
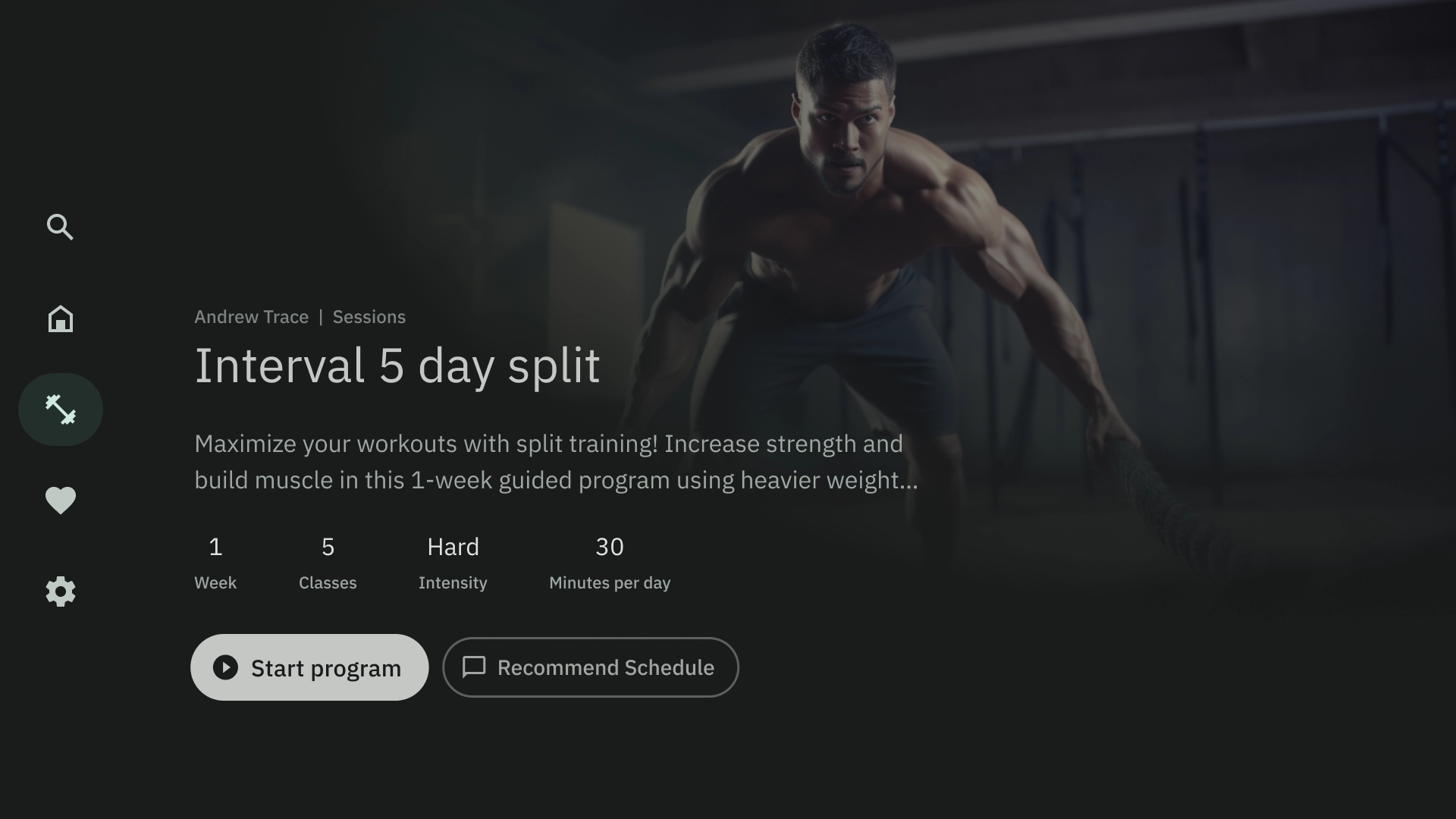
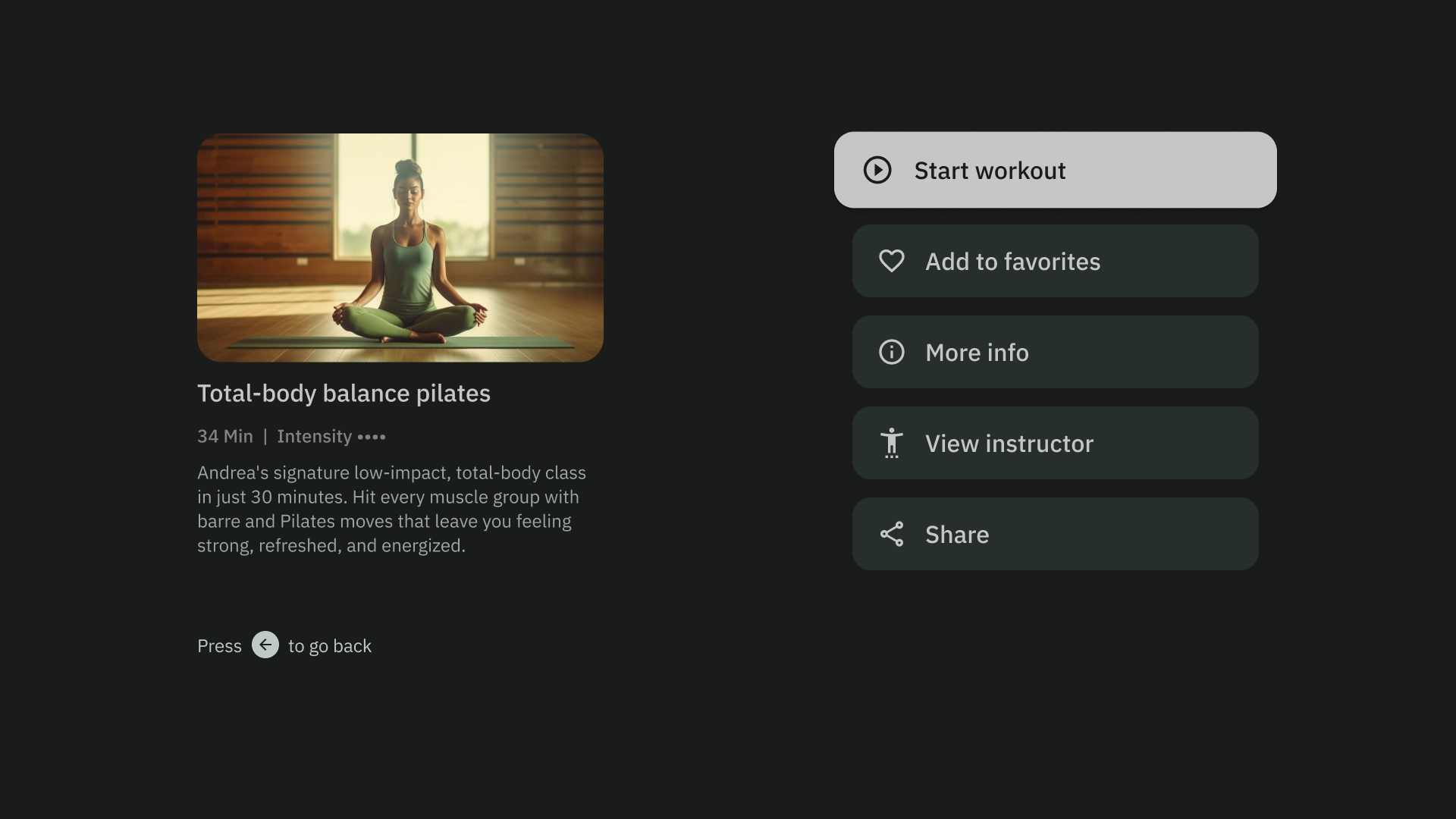
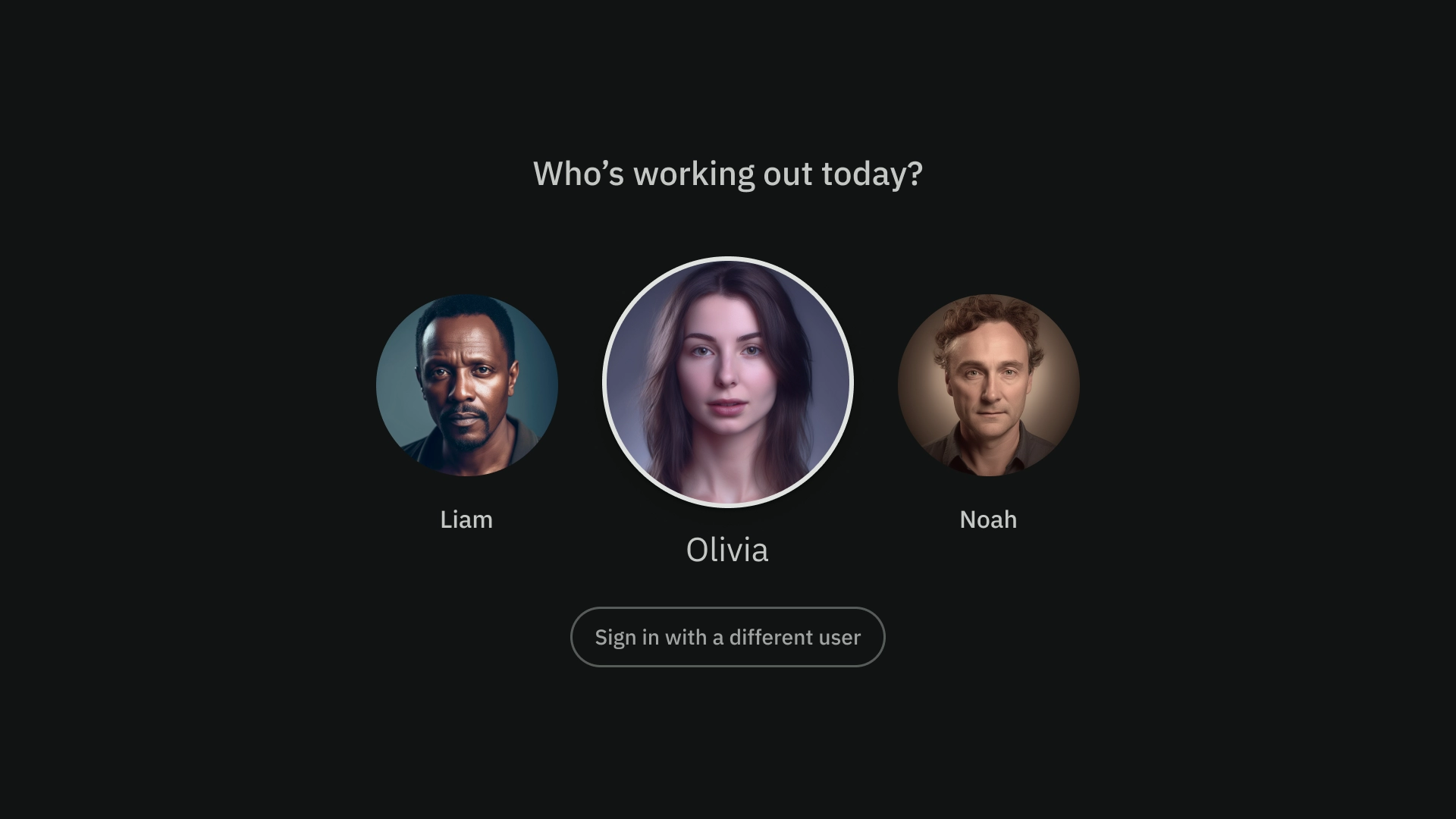
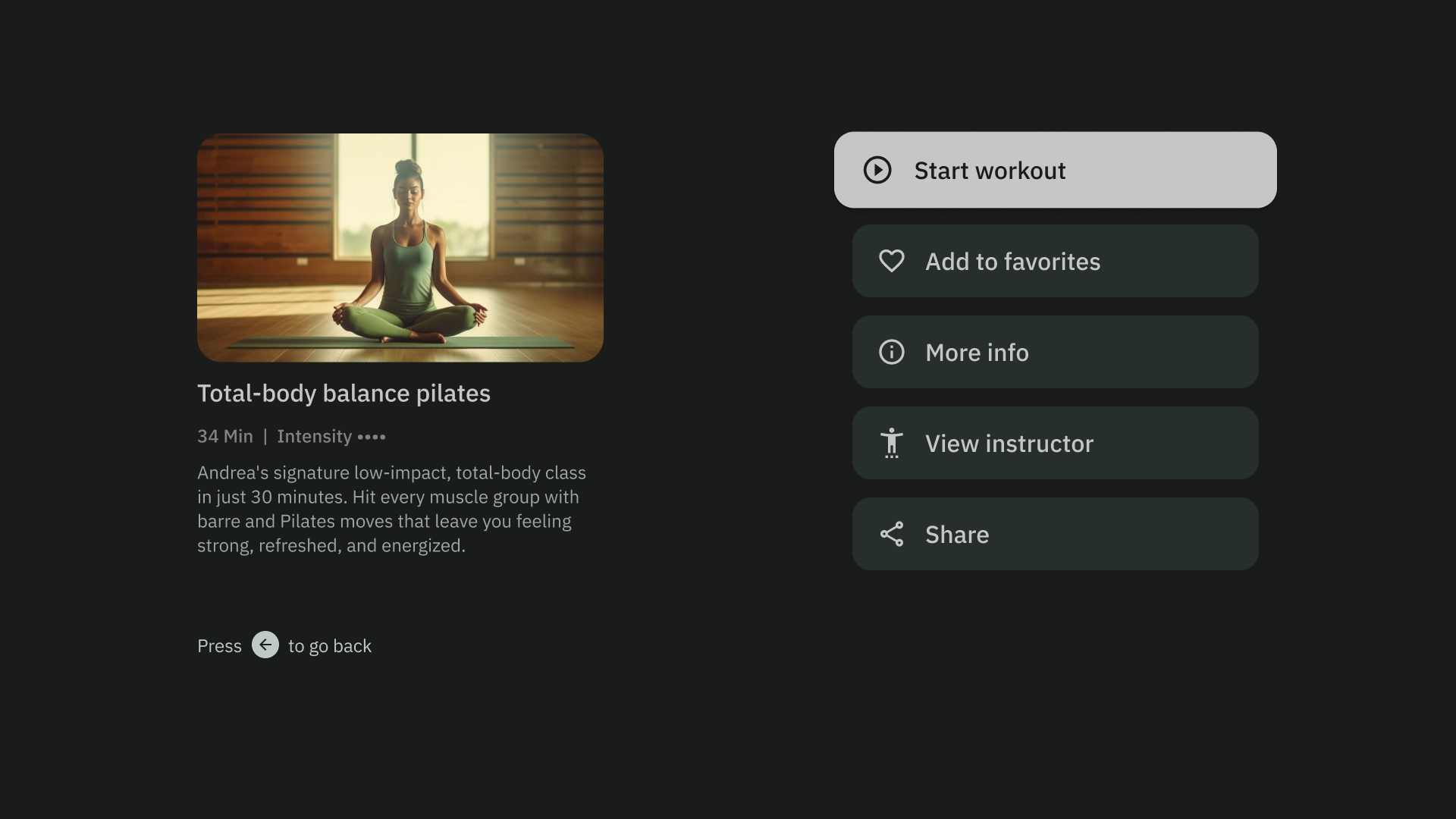
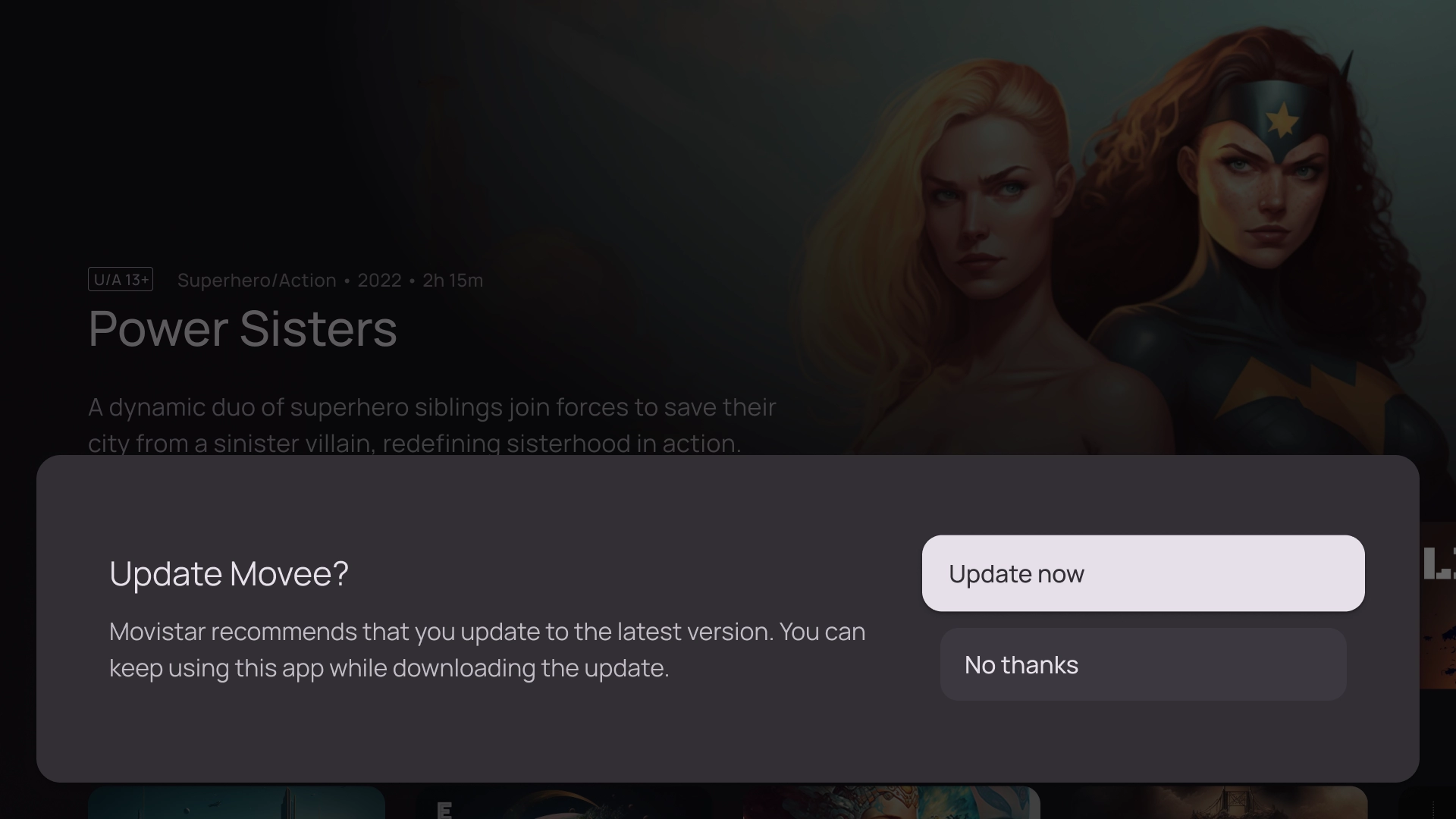
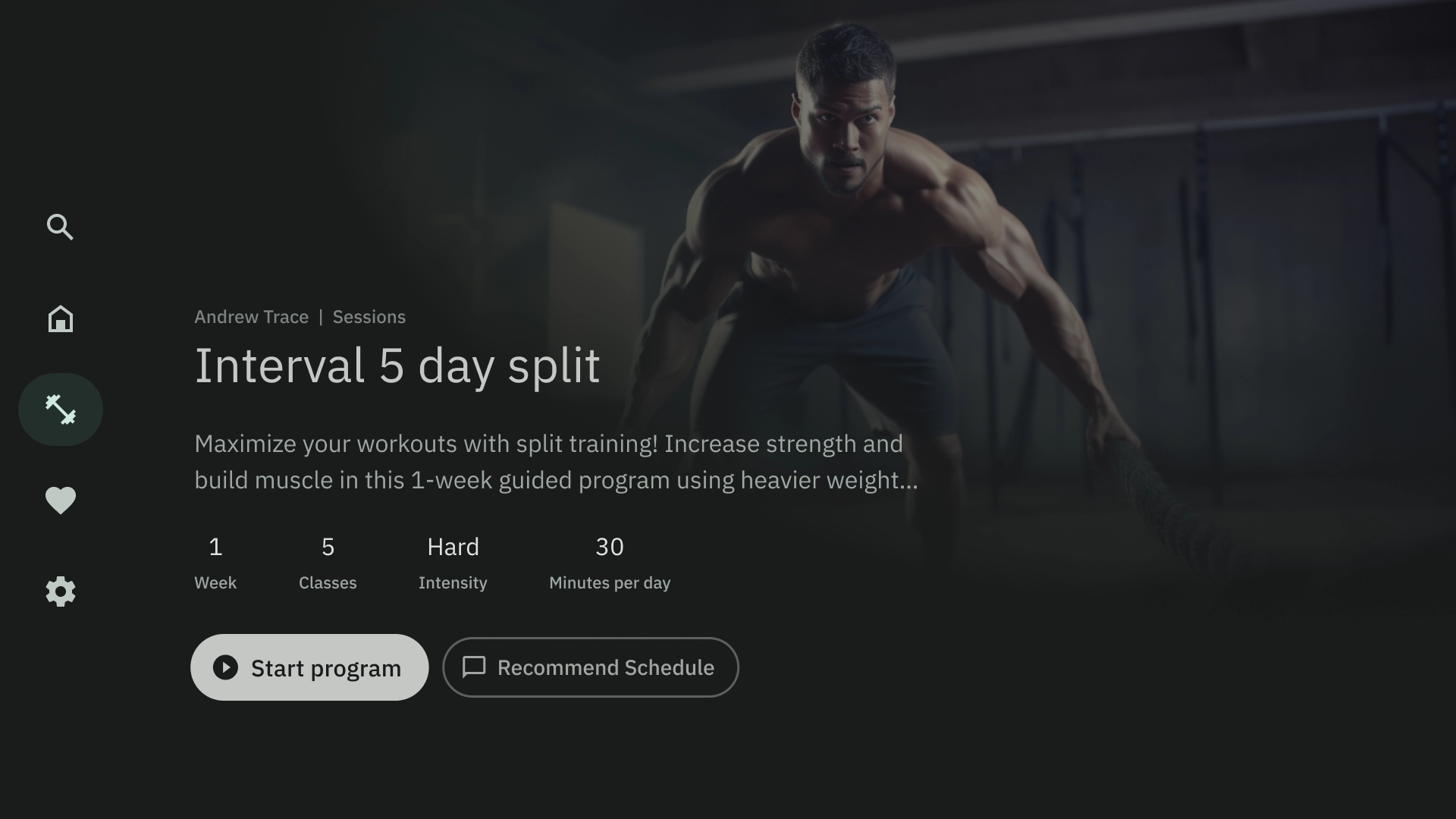
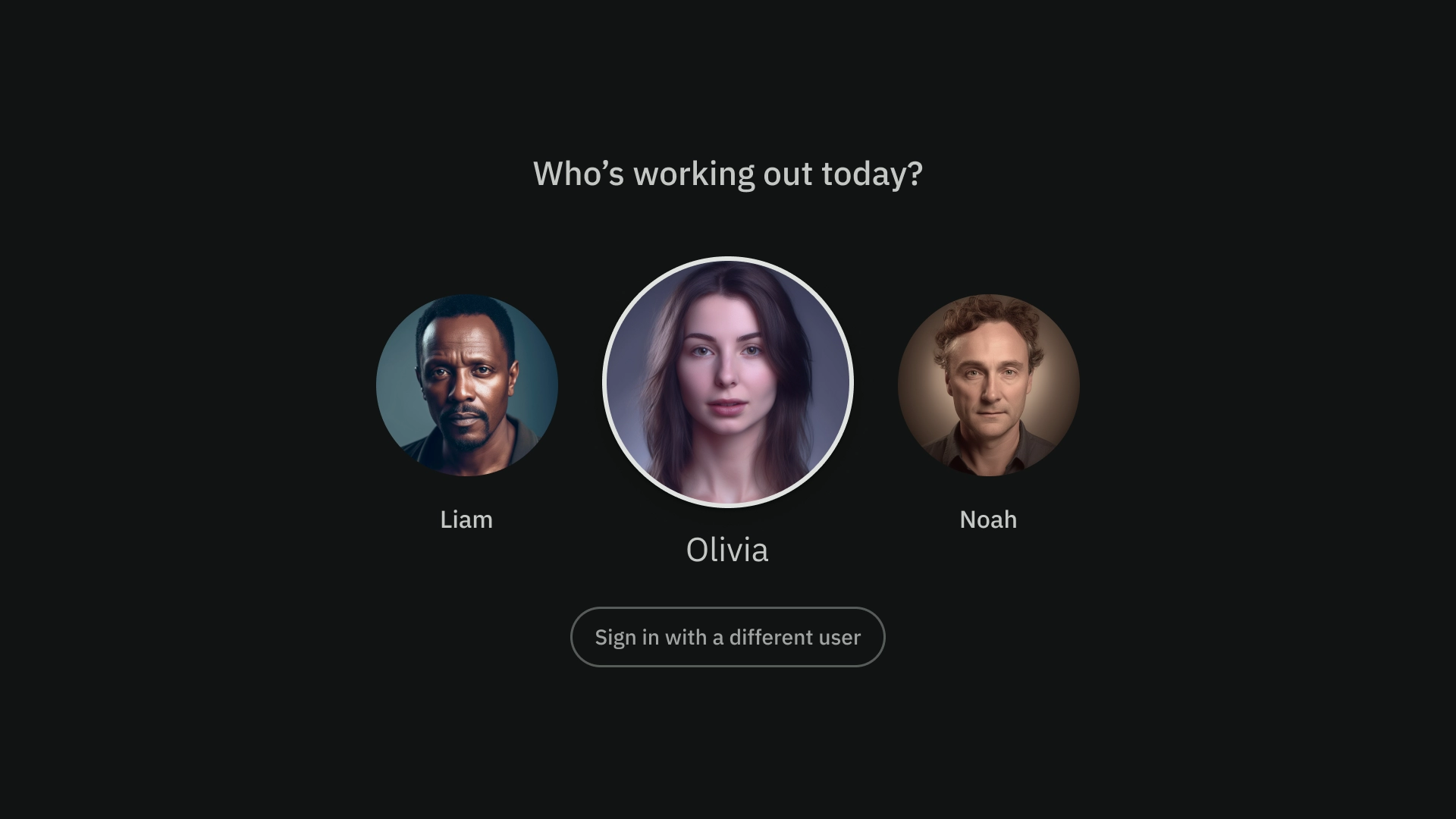
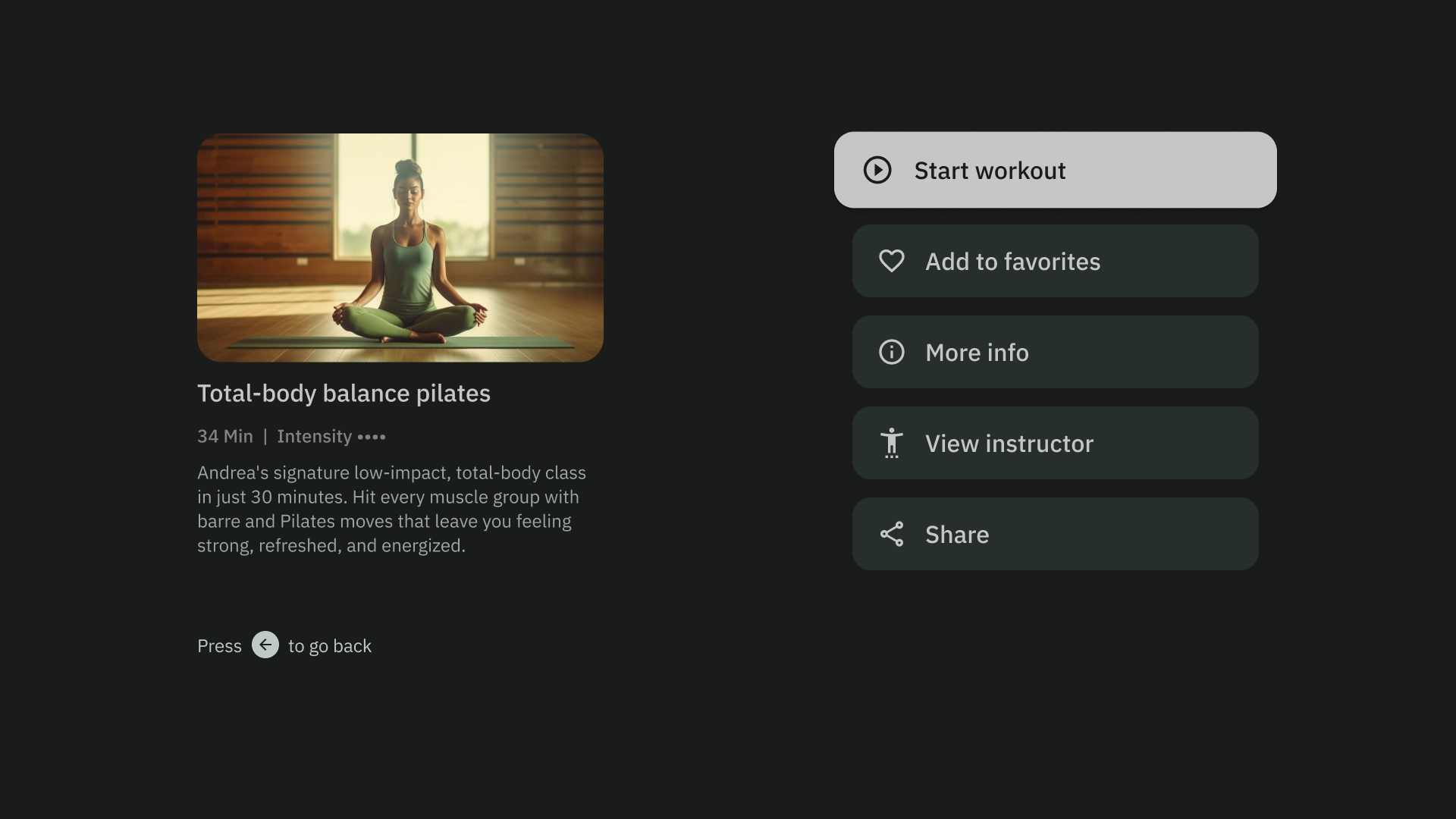
Действия
Шаблон действия показывает заголовок и подзаголовок слева, а параметры или действия — справа. Пользователям обычно предлагается выбрать вариант или выполнить действие с помощью этого шаблона.

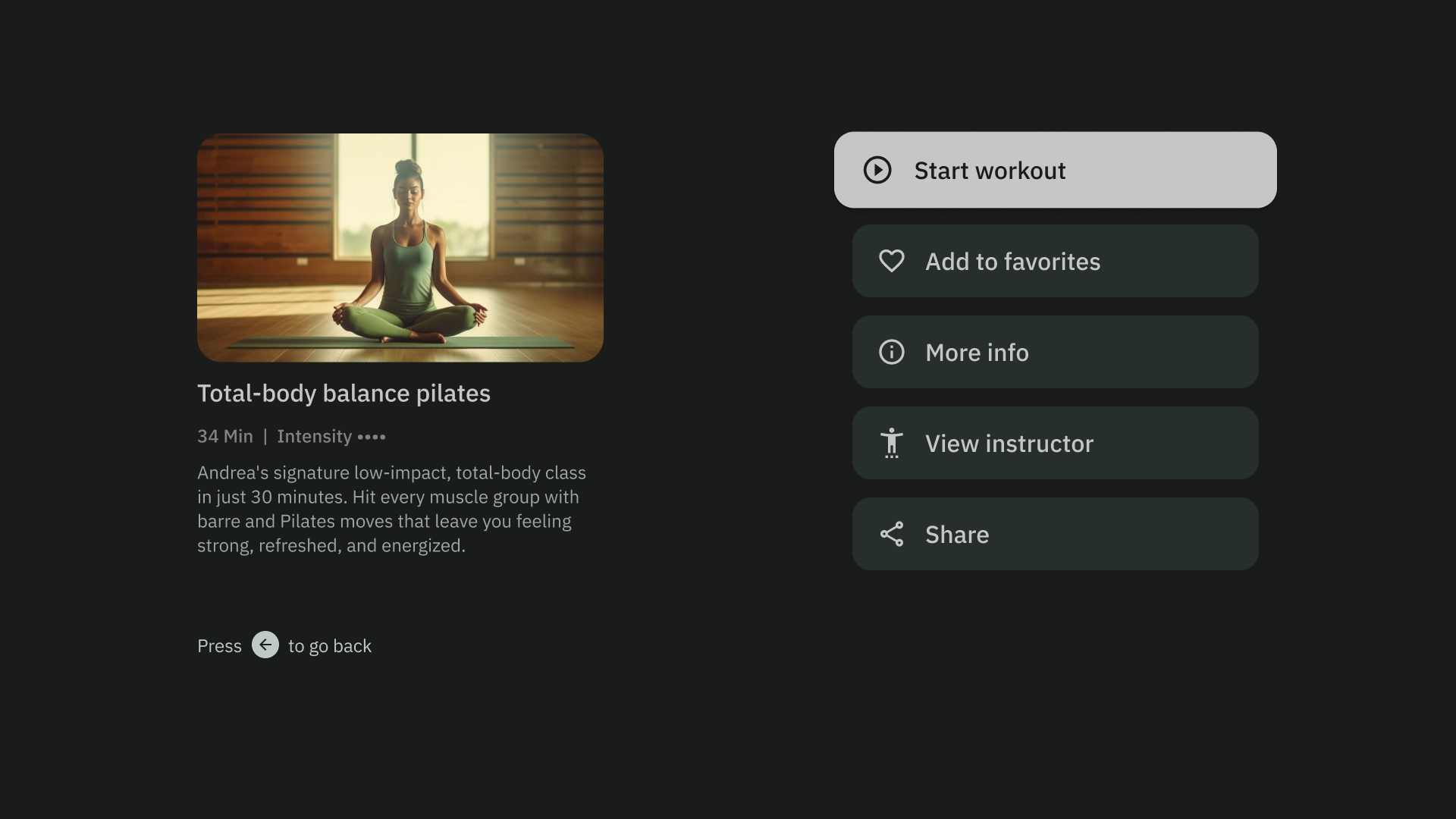
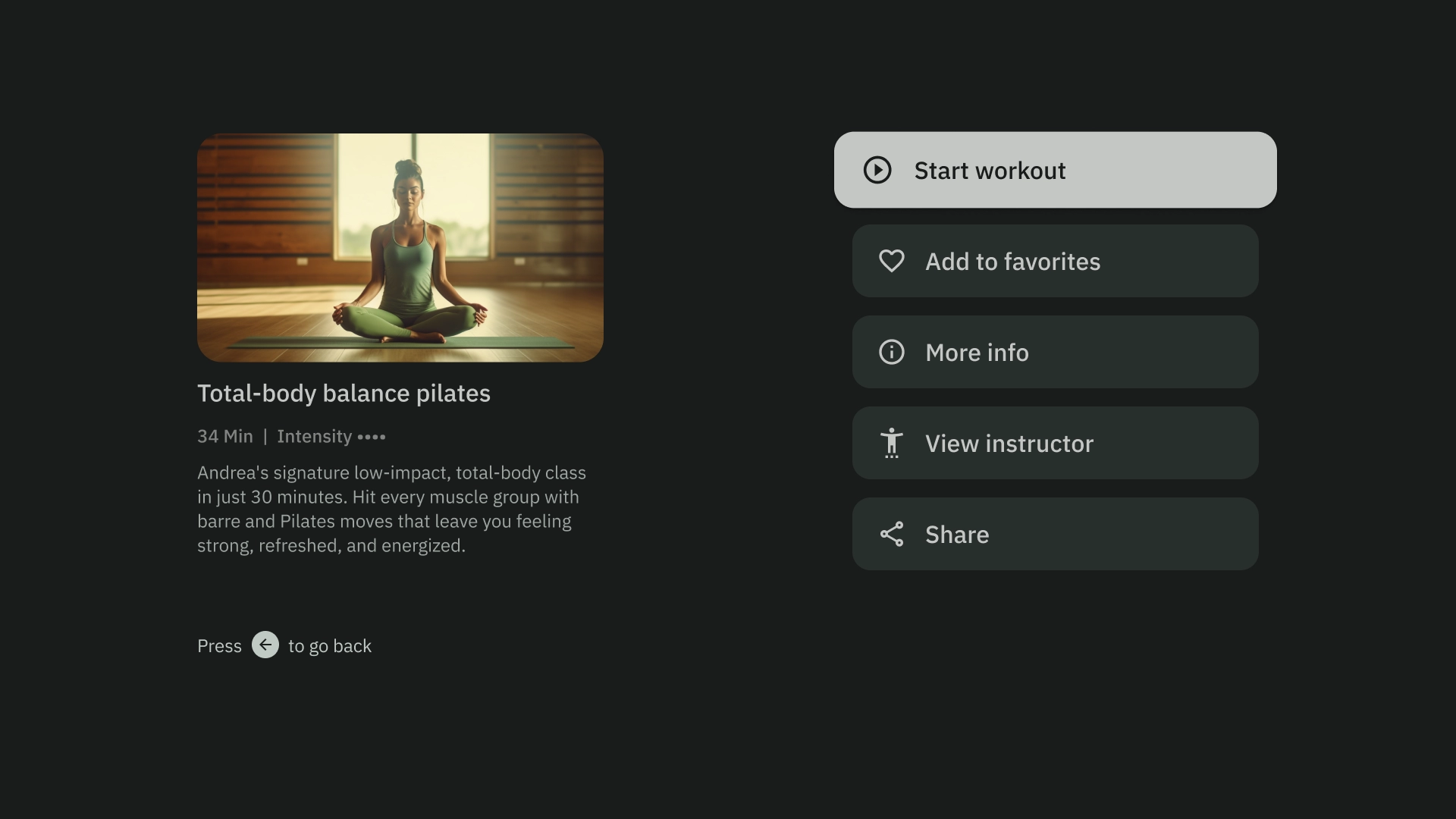
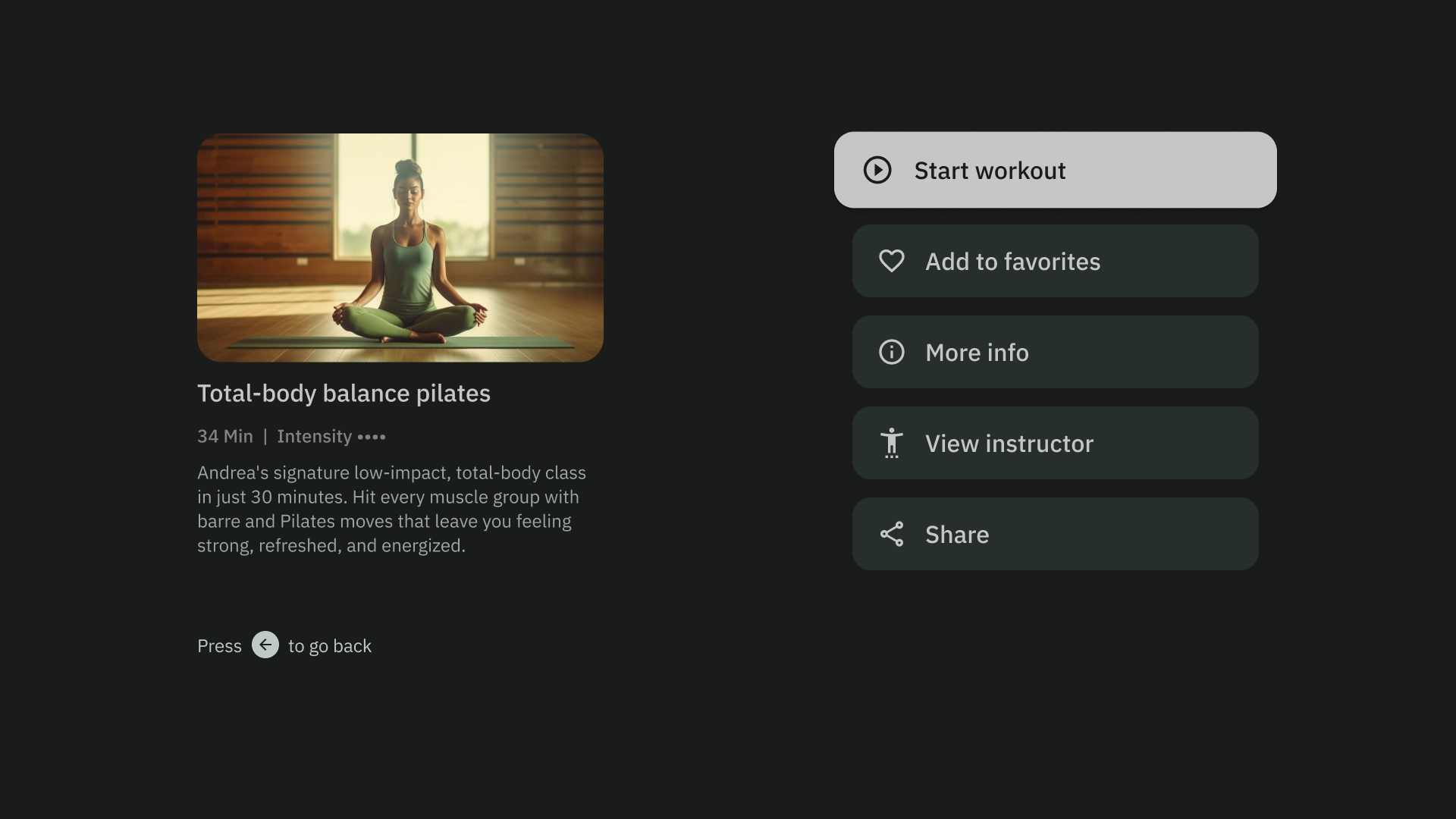
Подробности содержания
Шаблон сведений о содержимом отображает содержимое в горизонтальном многоуровневом макете. Контент обычно включает заголовок, метаданные, краткое описание, быстрые действия и кластеры связанной информации.

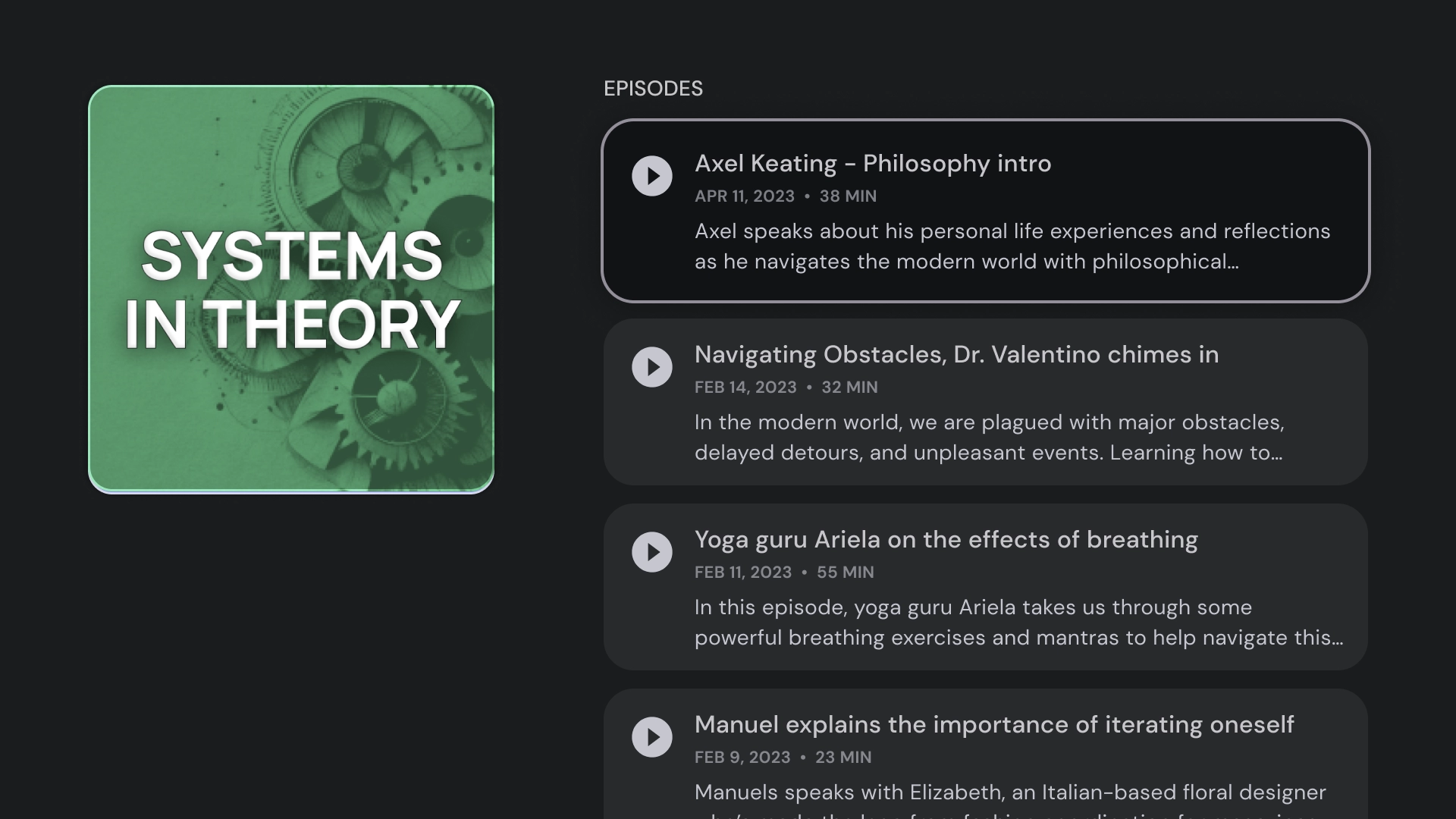
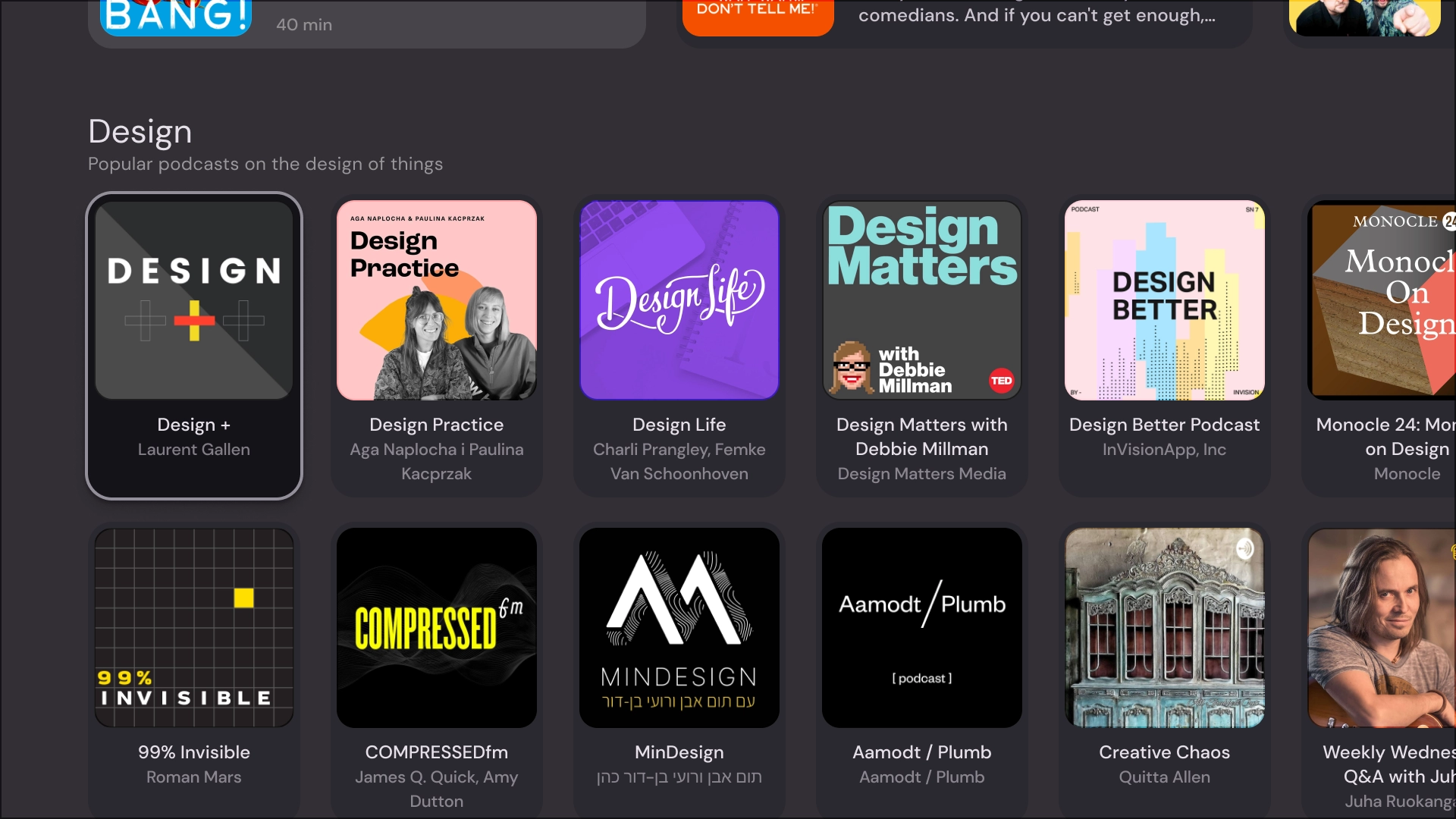
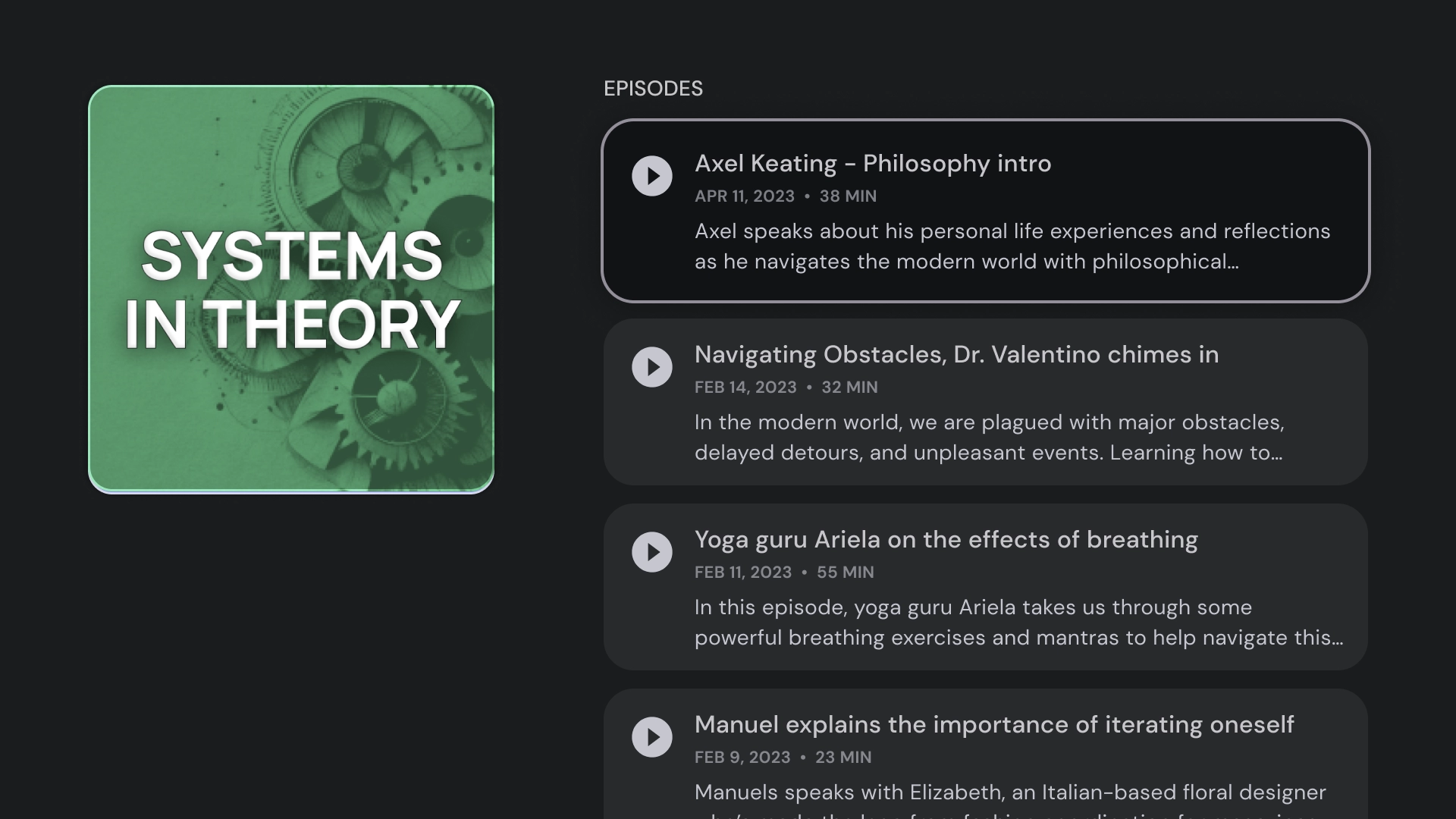
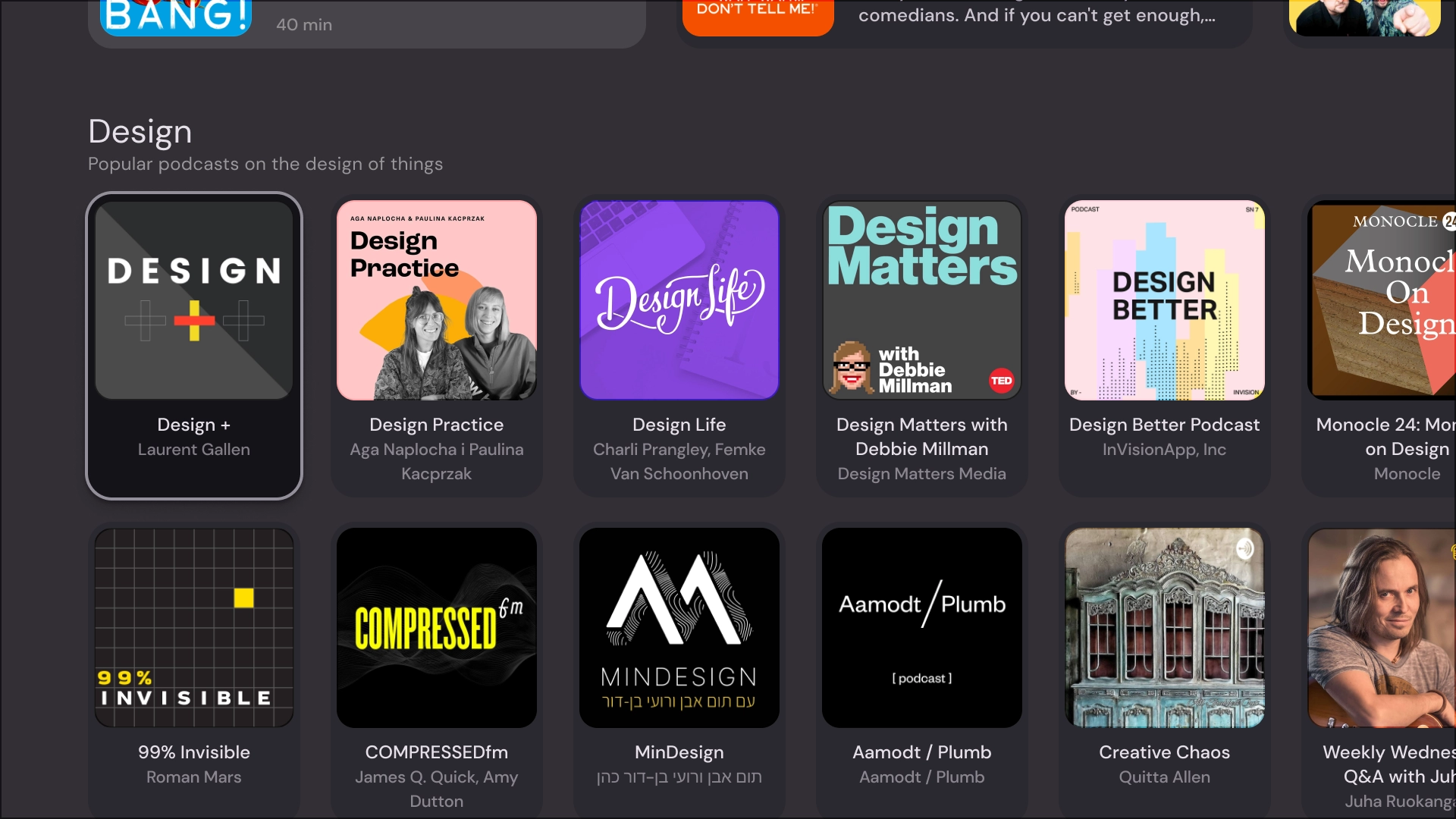
Сборник
В шаблоне компиляции отображаются сведения об элементе в левой части экрана, например о подкасте, а его элементы, например эпизоды, — на правой панели.

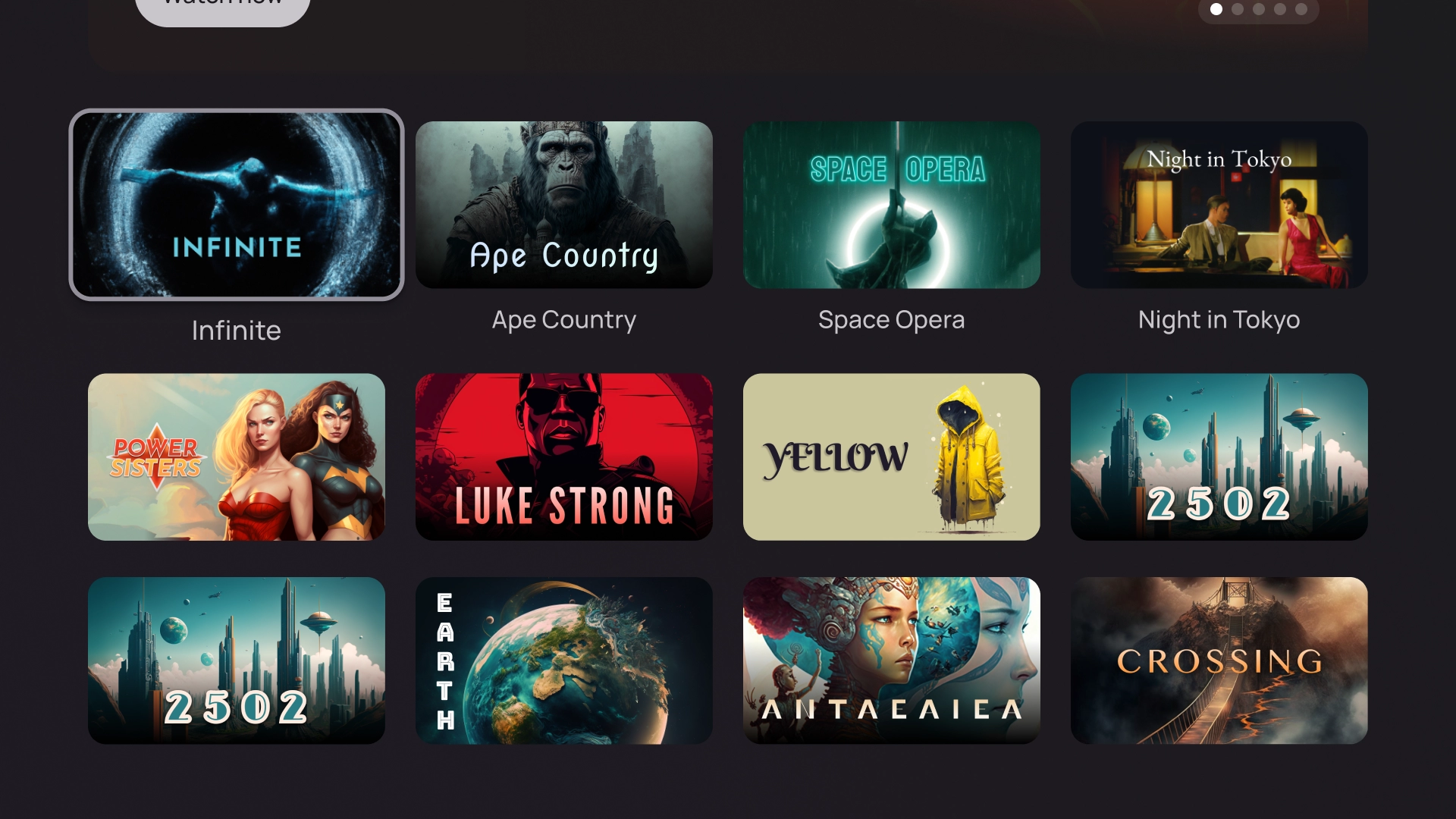
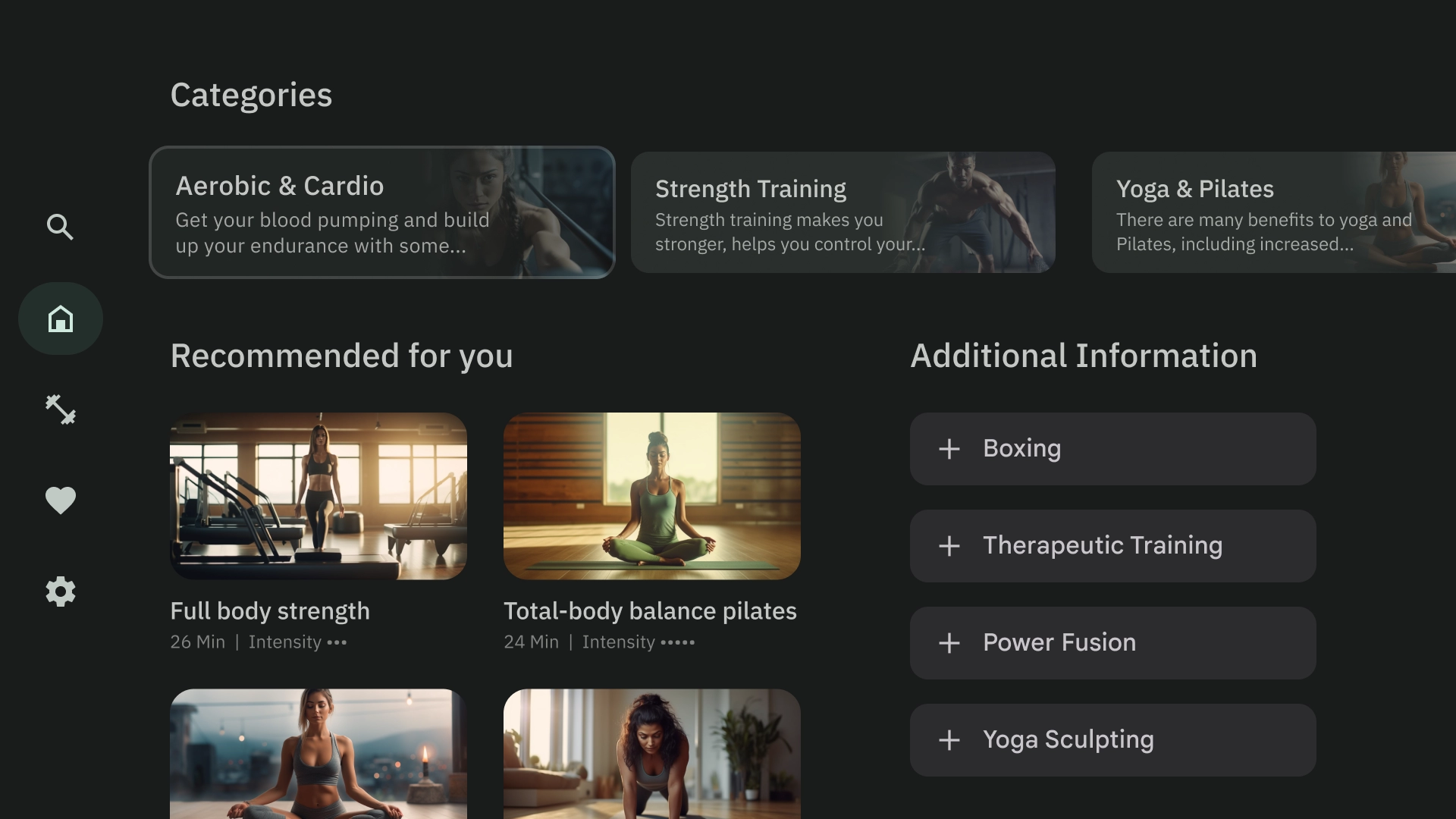
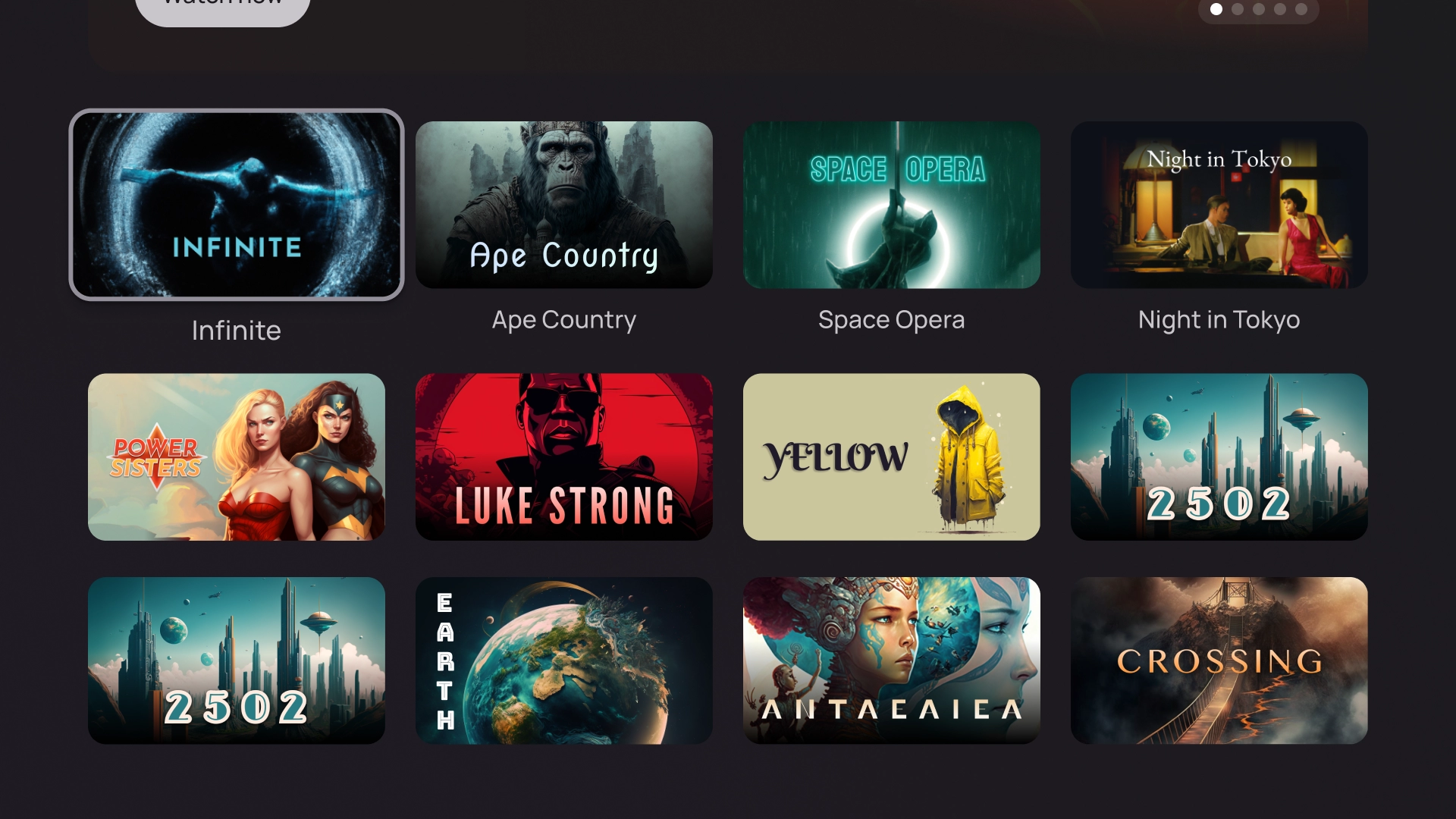
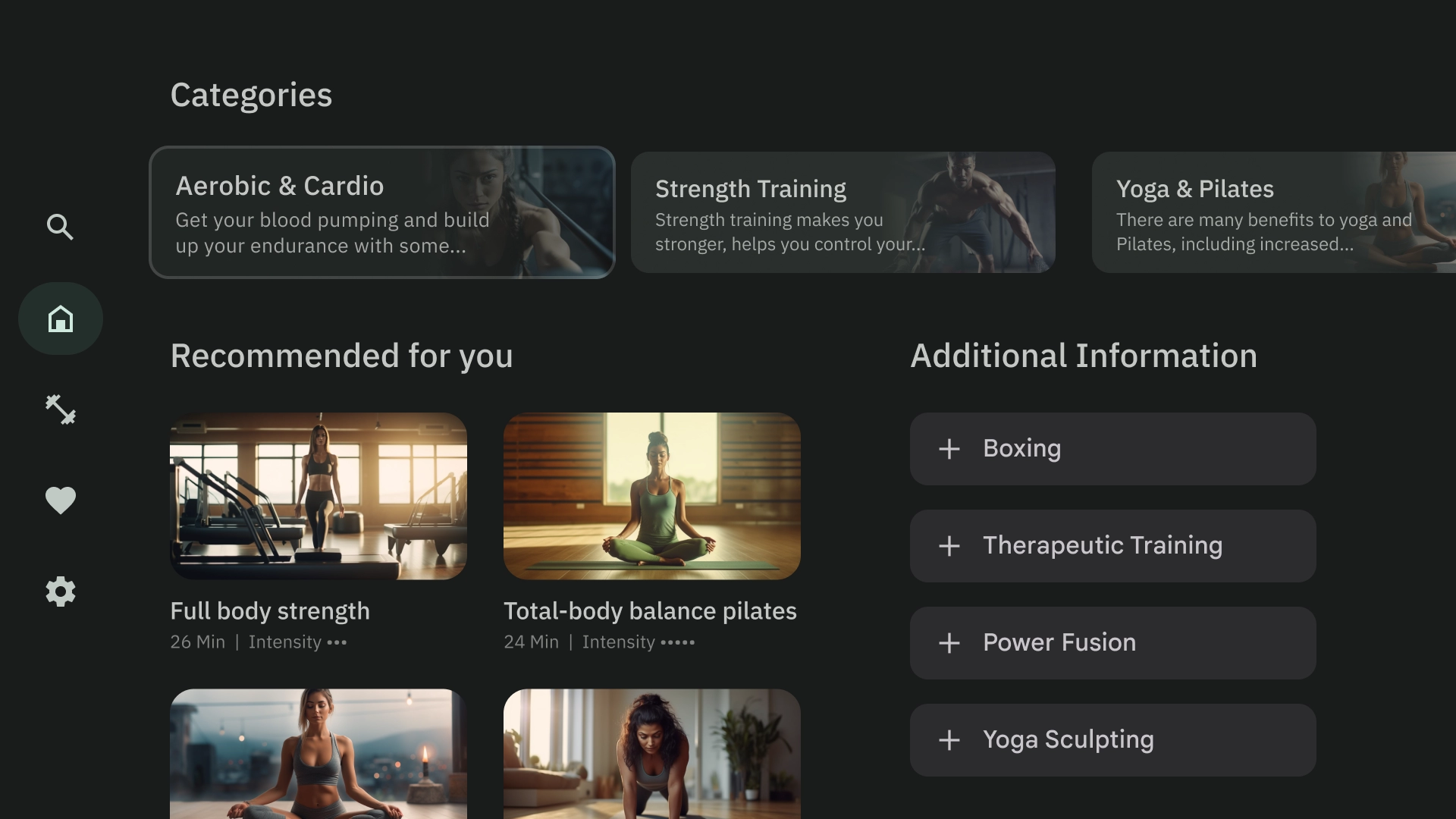
Сетка
Шаблон сетки отображает коллекции контента в организованной сетке. Он демонстрирует контент с четкой логикой удаленной навигации и оптимальным опытом просмотра.

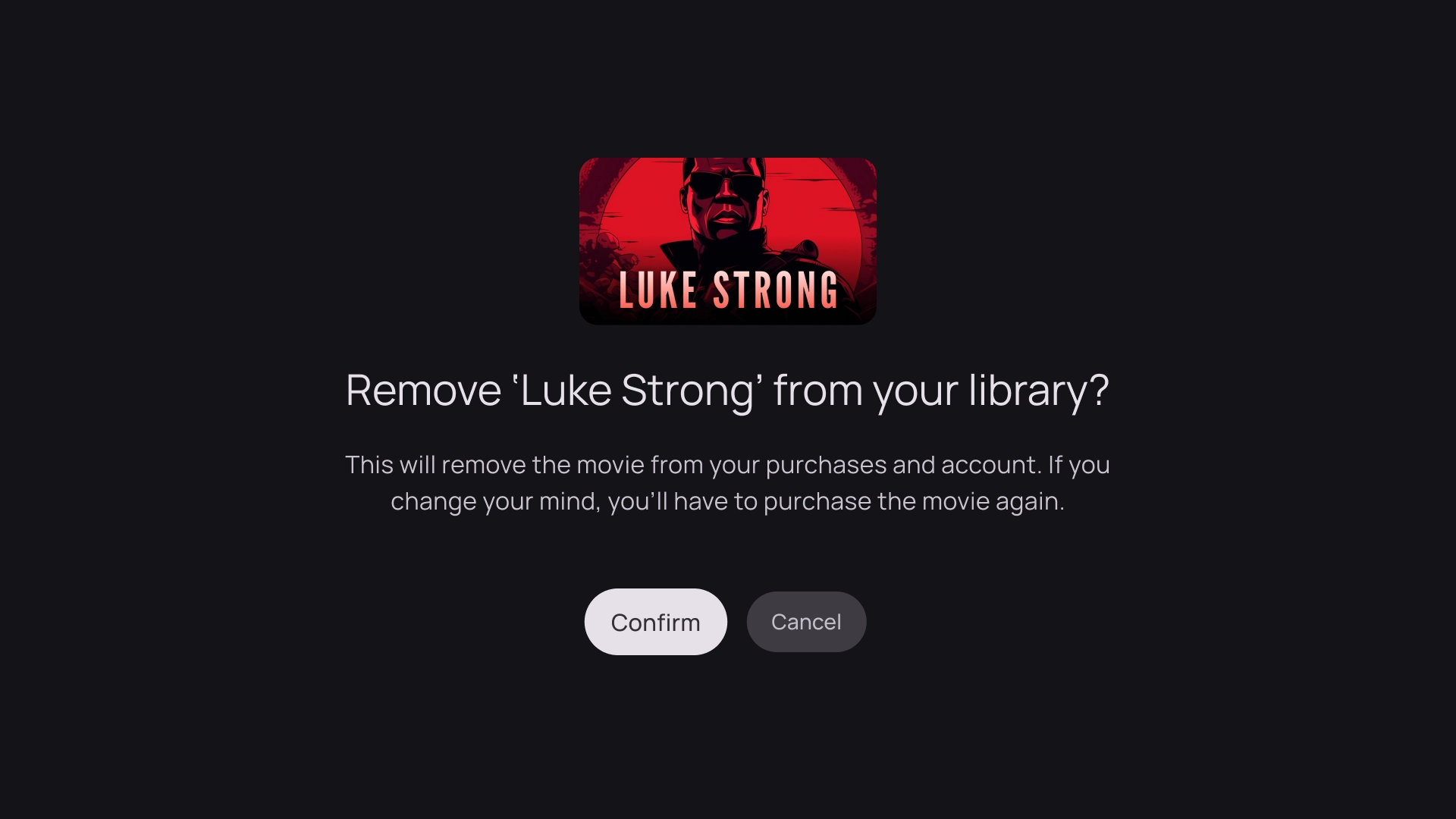
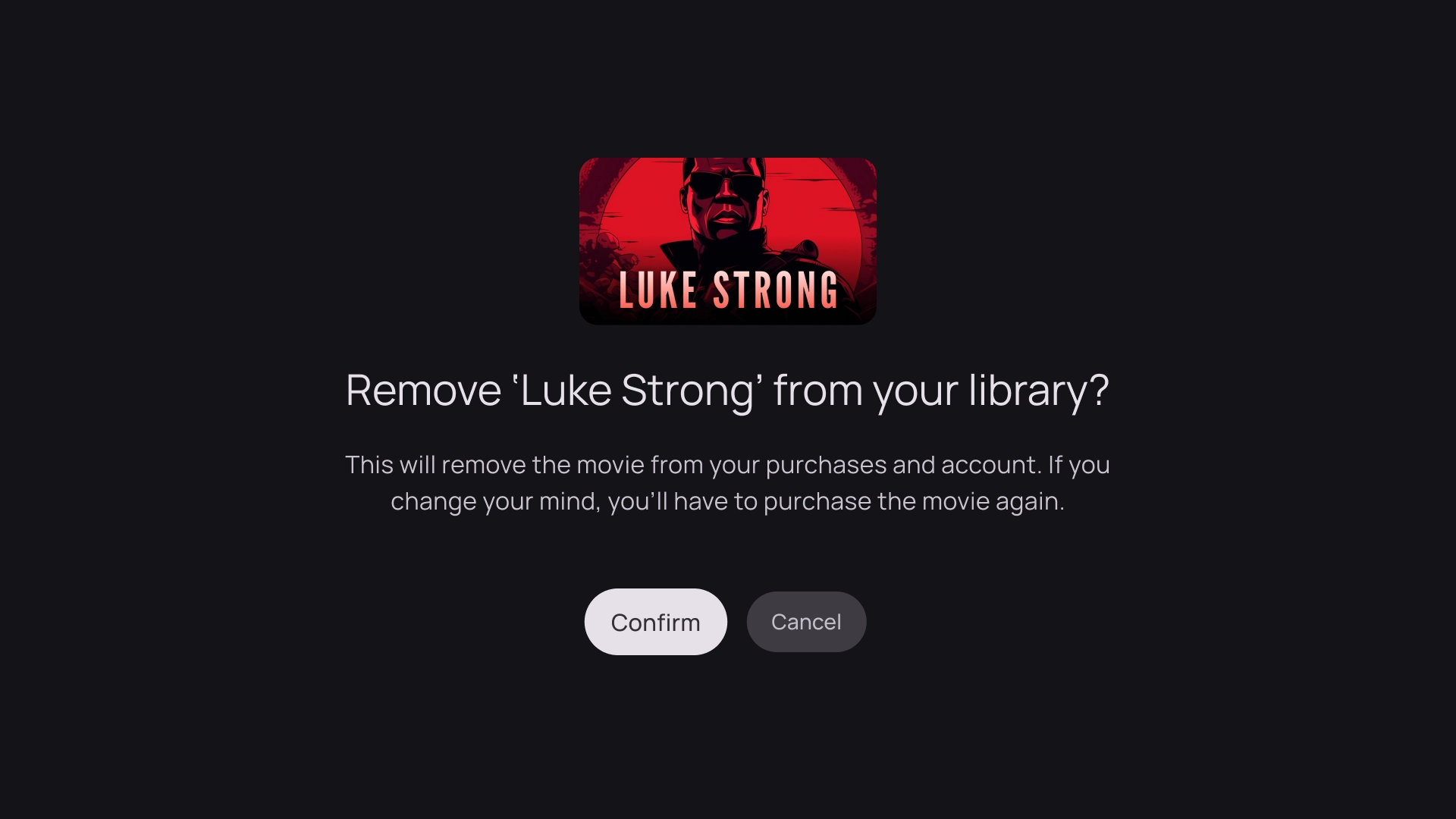
Тревога
Шаблон оповещения отображает полноэкранное сообщение. Обычно требуется действие, чтобы разблокировать предупреждение и вернуться к предыдущему экрану.

Столбцы карточек
1 расклад карт
Ширина карты — 844dp

расклад на 2 карты
Ширина карты — 412dp

3-карточный расклад
Ширина карты — 268dp

4-карточный расклад
Ширина карты — 196dp

5-карточный расклад
Ширина карты — 124dp

Макеты — это структурные шаблоны, которые обеспечивают основу для поддержания визуальной согласованности в вашем приложении. Определяя визуальные сетки, интервалы и разделы, макеты создают целостную и организованную структуру для представления информации и элементов пользовательского интерфейса.

Основные моменты
- В отличие от Интернета или мобильных устройств, телевизоры имеют фиксированное соотношение сторон экрана 16:9.
- Оптимизируйте макеты по горизонтальной и вертикальной осям для простоты использования и управления.
Принципы
Рекомендации, которые помогут вам принять дизайнерские решения при проектировании макетов телевизоров.

Дизайн для больших экранов
С момента популяризации HDTV прямоугольные телевизоры с соотношением сторон 16:9 стали нормой. Исторически телевизоры производились квадратной формы, известной как соотношение сторон 4:3 или 1,33:1.

Дизайн на платформе Android
При проектировании используйте dp для равномерного отображения элементов на экранах с разной плотностью, как и на любом другом устройстве под управлением Android. Всегда проектируйте с разрешением MDPI 960*540 пикселей.
При MDPI 1px = 1dp.
Ресурсы должны стремиться к разрешению 1080p. Это позволяет системе Android при необходимости уменьшать масштаб элементов макета до 720p.

Обеспечьте видимость и безопасность при пересканировании
Убедитесь, что важные элементы всегда видны пользователям. Для этого расположите элементы с отступом 5 % (48 dp) слева и справа и 27 dp сверху и снизу макета. Это гарантирует, что элементы экрана макета будут находиться в пределах развертки.

Заполнить весь экран
Не настраивайте и не обрезайте элементы фона экрана до безопасной области переразвертки. Вместо этого разрешите частичное отображение закадровых элементов. Это гарантирует, что на всех экранах правильно отображаются фоновые и закадровые элементы.

Оптимизация с помощью осей
Подумайте, как люди используют пульт дистанционного управления своим телевизором. Убедитесь, что интерфейс вашего телевизора прост в использовании с пультом дистанционного управления. Спроектируйте каждое направление (вверх, вниз, влево, вправо), чтобы иметь четкую цель и схему навигации, помогающую пользователям понять, как перемещаться по большим группам вариантов.
Макет
Размеры экрана телевизора различаются от устройства к устройству. Поскольку современный телевизор имеет соотношение сторон 16:9, рекомендуется разрабатывать приложение с размером экрана 960 x 540 пикселей. Это гарантирует, что все элементы могут быть пропорционально изменены для экранов HD или 4K.

Превышение полей сканирования
Поля за пределами развертки — это пространство между содержимым, левым и правым краями экрана.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Эти границы защищают основные элементы от потенциальных проблем с переразверткой. Чтобы обеспечить безопасность вашего контента и информации, используйте макет с полями 5 % (58 dp по бокам и 28 dp по верхнему и нижнему краям).

Колонны и желоба
Содержимое помещается в области экрана, имеющие столбцы и поля. Система сетки состоит из 12 столбцов. Переплеты — это промежутки между столбцами, которые помогают разделить контент.
Используйте 12 столбцов шириной 52 dp и расстоянием 20 dp между ними. Должно быть 58 dp пространства с обеих сторон и 4 dp вертикального расстояния между линиями.

Шаблоны макетов
В зависимости от предполагаемой цели и устройства отображения доступны три шаблона макета: макет горизонтального стека, макет вертикального стека и макет сетки.
Горизонтальная компоновка стека
Горизонтальная компоновка стека размещает компоненты горизонтально. Они могут различаться по размеру, соотношению или формату. Этот макет часто используется для группировки контента и компонентов.

Вертикальная компоновка стека
Вертикальная компоновка стека размещает компоненты вертикально, обеспечивая гибкий размер, соотношение и формат. Он обычно используется для группировки различных типов текста, интерактивных компонентов и шаблонов макета.

Сетка макета
Сетка представляет собой набор пересекающихся столбцов и строк, а макет сетки отображает содержимое в этой сетке. Он упорядочивает контент логическим образом, упрощая пользователям навигацию и просмотр.

Чтобы предотвратить перекрытие, важно учитывать заполнение между элементами и увеличение размера сфокусированных состояний. Например, когда выделен определенный компонент (например, карточка). Если вы используете предлагаемый нами макет сетки (12 столбцов с разрешением 52 dp, с промежутками в 20 dp), рекомендуемые макеты компонентов и предварительный просмотр см. в разделе «Карточки».
Структуры макета
Вот несколько структур макетов, которые помогут вам принять более обоснованные решения при разработке макетов телевизоров. Разделив экраны телевизоров по горизонтали, можно разделить различные типы компонентов, передать иерархию информации и логику навигации. Панель может содержать несколько столбцов единиц измерения. На каждой панели могут быть размещены различные шаблоны макета, такие как макет стека и макет сетки.

Однопанельный макет
Однопанельный макет может помочь привлечь внимание к основному контенту. Используйте его для пересылки контента и страниц с важной информацией.

Двухпанельный макет
Двухпанельный макет работает лучше, когда на странице отображается иерархическое содержимое. Он широко используется при перенаправлении задач.
Когнитивная перегрузка
Сложный и неясный контент может привести к путанице, раздражению и снижению вовлеченности. Сделайте свой дизайн сканируемым, лаконичным и представляйте только необходимую информацию.
Не используйте слишком много панелей для группировки содержимого. Это создает ненужную когнитивную нагрузку и иерархию для пользователей.

Делать

Не
Экспресс-иерархия и навигация
Панели визуально разделяют и упорядочивают контент. Они помогают пользователям ориентироваться и могут создать более интуитивно понятный интерфейс, улучшающий работу.

Делать

Не
Шаблоны макетов
Шаблоны макетов способствуют порядку, последовательности и знакомству. Дизайн создает удобный пользовательский интерфейс, который четко сообщает, где находится пользователь и куда он может пойти.
Просматривать
Шаблон браузера отображает медиаконтент «кластерами» или строками в вертикальной стопке. Пользователи перемещаются вверх и вниз для просмотра строк, а также перемещаются вправо и влево для просмотра содержимого определенной строки.

Левое наложение
Левый шаблон навигации показывает панель наложения в левой части экрана. Обычно он отображает навигацию или элементы, с которыми вы можете работать, относящиеся к содержимому в фоновом режиме.

Правое наложение
В правом шаблоне наложения отображается панель наложения в правой части экрана. Обычно он отображает элементы, с которыми вы можете действовать независимо от содержимого в фоновом режиме.

Центральное наложение
Шаблон центрального наложения показывает модальный элемент, который накладывается поверх существующего представления. Он используется для сообщения срочной информации или подсказки о принятии решения.

Нижнее наложение
Шаблон нижнего наложения обычно используется для нижних листов. Нижние листы — это поверхности, содержащие дополнительный контент, прикрепленный к нижней части экрана. Они позволяют создавать мини-потоки, не теряя контекст текущей страницы.

Действия
Шаблон действия показывает заголовок и подзаголовок слева, а параметры или действия — справа. Пользователям обычно предлагается выбрать вариант или выполнить действие с помощью этого шаблона.

Подробности содержания
Шаблон сведений о содержимом отображает содержимое в горизонтальном многоуровневом макете. Контент обычно включает заголовок, метаданные, краткое описание, быстрые действия и кластеры связанной информации.

Сборник
В шаблоне компиляции отображаются сведения об элементе в левой части экрана, например о подкасте, а его элементы, например эпизоды, — на правой панели.

Сетка
Шаблон сетки отображает коллекции контента в организованной сетке. Он демонстрирует контент с четкой логикой удаленной навигации и оптимальным опытом просмотра.

Тревога
Шаблон оповещения отображает полноэкранное сообщение. Обычно требуется действие, чтобы разблокировать предупреждение и вернуться к предыдущему экрану.

Столбцы карточек
1 расклад карт
Ширина карты — 844dp

расклад на 2 карты
Ширина карты — 412dp

3-карточный расклад
Ширина карты — 268dp

4-карточный расклад
Ширина карты — 196dp

5-карточный расклад
Ширина карты — 124dp

Макеты — это структурные шаблоны, которые обеспечивают основу для поддержания визуальной согласованности в вашем приложении. Определяя визуальные сетки, интервалы и разделы, макеты создают целостную и организованную структуру для представления информации и элементов пользовательского интерфейса.

Основные моменты
- В отличие от Интернета или мобильных устройств, телевизоры имеют фиксированное соотношение сторон экрана 16:9.
- Оптимизируйте макеты по горизонтальной и вертикальной осям для простоты использования и управления.
Принципы
Рекомендации, которые помогут вам принять дизайнерские решения при проектировании макетов телевизоров.

Дизайн для больших экранов
С момента популяризации HDTV прямоугольные телевизоры с соотношением сторон 16:9 стали нормой. Исторически телевизоры производились квадратной формы, известной как соотношение сторон 4:3 или 1,33:1.

Дизайн на платформе Android
При проектировании используйте dp для равномерного отображения элементов на экранах с разной плотностью, как и на любом другом устройстве под управлением Android. Всегда проектируйте с разрешением MDPI 960*540 пикселей.
При MDPI 1px = 1dp.
Ресурсы должны стремиться к разрешению 1080p. Это позволяет системе Android при необходимости уменьшать масштаб элементов макета до 720p.

Обеспечьте видимость и безопасность при пересканировании
Убедитесь, что важные элементы всегда видны пользователям. Для этого расположите элементы с отступом 5 % (48 dp) слева и справа и 27 dp сверху и снизу макета. Это гарантирует, что элементы экрана макета будут находиться в пределах развертки.

Заполнить весь экран
Не настраивайте и не обрезайте элементы фона экрана до безопасной области переразвертки. Вместо этого разрешите частичное отображение закадровых элементов. Это гарантирует, что на всех экранах правильно отображаются фоновые и закадровые элементы.

Оптимизация с помощью осей
Подумайте, как люди используют пульт дистанционного управления своим телевизором. Убедитесь, что интерфейс вашего телевизора прост в использовании с пультом дистанционного управления. Спроектируйте каждое направление (вверх, вниз, влево, вправо), чтобы иметь четкую цель и схему навигации, помогающую пользователям понять, как перемещаться по большим группам вариантов.
Макет
Размеры экрана телевизора различаются от устройства к устройству. Поскольку современный телевизор имеет соотношение сторон 16:9, рекомендуется разрабатывать приложение с размером экрана 960 x 540 пикселей. Это гарантирует, что все элементы могут быть пропорционально изменены для экранов HD или 4K.

Превышение полей сканирования
Поля за пределами развертки — это пространство между содержимым, левым и правым краями экрана.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Эти границы защищают основные элементы от потенциальных проблем с переразверткой. Чтобы обеспечить безопасность вашего контента и информации, используйте макет с полями 5 % (58 dp по бокам и 28 dp по верхнему и нижнему краям).

Колонны и желоба
Содержимое помещается в области экрана, имеющие столбцы и поля. Система сетки состоит из 12 столбцов. Переплеты — это промежутки между столбцами, которые помогают разделить контент.
Используйте 12 столбцов шириной 52 dp с расстоянием между ними 20 dp. Должно быть 58 dp пространства с обеих сторон и 4 dp вертикального расстояния между линиями.

Шаблоны макетов
В зависимости от предполагаемой цели и устройства отображения доступны три шаблона макета: макет горизонтального стека, макет вертикального стека и макет сетки.
Горизонтальная компоновка стека
Горизонтальная компоновка стека размещает компоненты горизонтально. Они могут различаться по размеру, соотношению или формату. Этот макет часто используется для группировки контента и компонентов.

Вертикальная компоновка стека
Вертикальная компоновка стека размещает компоненты вертикально, обеспечивая гибкий размер, соотношение и формат. Он обычно используется для группировки различных типов текста, интерактивных компонентов и шаблонов макета.

Сетка макета
Сетка представляет собой набор пересекающихся столбцов и строк, а макет сетки отображает содержимое в этой сетке. Он упорядочивает контент логическим образом, упрощая пользователям навигацию и просмотр.

Чтобы предотвратить перекрытие, важно учитывать заполнение между элементами и увеличение размера сфокусированных состояний. Например, когда выделен определенный компонент (например, карточка). Если вы используете предлагаемый нами макет сетки (12 столбцов с разрешением 52 dp, с промежутками в 20 dp), рекомендуемые макеты компонентов и предварительный просмотр см. в разделе «Карточки».
Структуры макета
Вот несколько структур макетов, которые помогут вам принять более обоснованные решения при разработке макетов телевизоров. Разделив экраны телевизоров по горизонтали, можно разделить различные типы компонентов, передать иерархию информации и логику навигации. Панель может содержать несколько столбцов единиц измерения. На каждой панели могут быть размещены различные шаблоны макета, такие как макет стека и макет сетки.

Однопанельный макет
Однопанельный макет может помочь привлечь внимание к основному контенту. Используйте его для пересылки контента и страниц с важной информацией.

Двухпанельный макет
Двухпанельный макет работает лучше, когда на странице отображается иерархическое содержимое. Он широко используется при перенаправлении задач.
Когнитивная перегрузка
Сложный и неясный контент может привести к путанице, раздражению и снижению вовлеченности. Сделайте свой дизайн сканируемым, лаконичным и представляйте только необходимую информацию.
Не используйте слишком много панелей для группировки содержимого. Это создает ненужную когнитивную нагрузку и иерархию для пользователей.

Делать

Не
Экспресс-иерархия и навигация
Панели визуально разделяют и упорядочивают контент. Они помогают пользователям ориентироваться и могут создать более интуитивно понятный интерфейс, улучшающий работу.

Делать

Не
Шаблоны макетов
Шаблоны макетов способствуют порядку, последовательности и знакомству. Дизайн создает удобный пользовательский интерфейс, который четко сообщает, где находится пользователь и куда он может пойти.
Просматривать
Шаблон браузера отображает медиаконтент «кластерами» или строками в вертикальной стопке. Пользователи перемещаются вверх и вниз, чтобы просмотреть ряды, и перемещаться вправо и слева, чтобы просмотреть содержание определенного ряда.

Левое наложение
В левой навигационной шаблоне отображается панель наложения на левой стороне экрана. Обычно он выдерживает навигацию или элементы, которые вы можете действовать в соответствии с контентом в фоновом режиме.

Правое наложение
Шаблон правого наложения показывает панель наложения на правой стороне экрана. Обычно это вызывает элементы, которые вы ACN действуют на независимые для контента в фоновом режиме.

Центральное наложение
Шаблон центрального наложения показывает модальный элемент, который накладывает поверх существующего представления. Он используется для передачи срочной информации или предложения решения.

Нижнее наложение
Шаблон нижнего наложения обычно используется для нижних листов. Нижние листы - это поверхности, содержащие дополнительное содержание, прикрепленное к нижней части экрана. Они позволяют вам создавать мини -потоки, не теряя контекста текущей страницы.

Действия
Шаблон действия показывает заголовок и подзаголовок слева, с параметрами или действиями справа. Пользователей обычно просят сделать опцию или выполнить действие с этим шаблоном.

Детали содержания
Шаблон детализации контента показывает контент в горизонтальном сложенном макете. Контент обычно включает в себя заголовок, метаданные, краткое описание, быстрые действия и связанные информационные кластеры.

Компиляция
Шаблон компиляции показывает подробную информацию о элементе на левой стороне экрана, такого как подкаст, с его элементами, например, его эпизодами, на правой панели.

Сетка
Шаблон сетки отображает коллекции контента в организованной сетке. Он демонстрирует контент с четкой удаленной навигационной логикой и оптимальным опытом просмотра.

Тревога
Шаблон оповещения отображает полное экрановое сообщение. Обычно требуется действие, чтобы разблокировать предупреждение и вернуться к предыдущему экрану.

Карточные столбцы
1 макет карты
Ширина карты - 844DP

2 карты
Card width — 412dp

3 карты
Ширина карты - 268dp

4 карты
Ширина карты - 196DP

5 карт
Ширина карты - 124DP