Кнопки помогают пользователям инициировать действия или поток. Выбирайте различные типы кнопок, чтобы подчеркнуть акцент.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больше внимания уделяется кнопке.
- Кнопки должны иметь четкие надписи, обозначающие действие, которое они выполняют.
- Размещайте кнопки на экране логично — там, где пользователи, скорее всего, ожидают их найти.
- Не злоупотребляйте кнопками. Слишком большое количество кнопок на экране нарушает визуальную иерархию.
Варианты
Существует шесть типов кнопок:
- Заполненная кнопка
- Кнопка контура
- Кнопка со значком
- Кнопка со значком контура
- Длинная кнопка
- Кнопка изображения






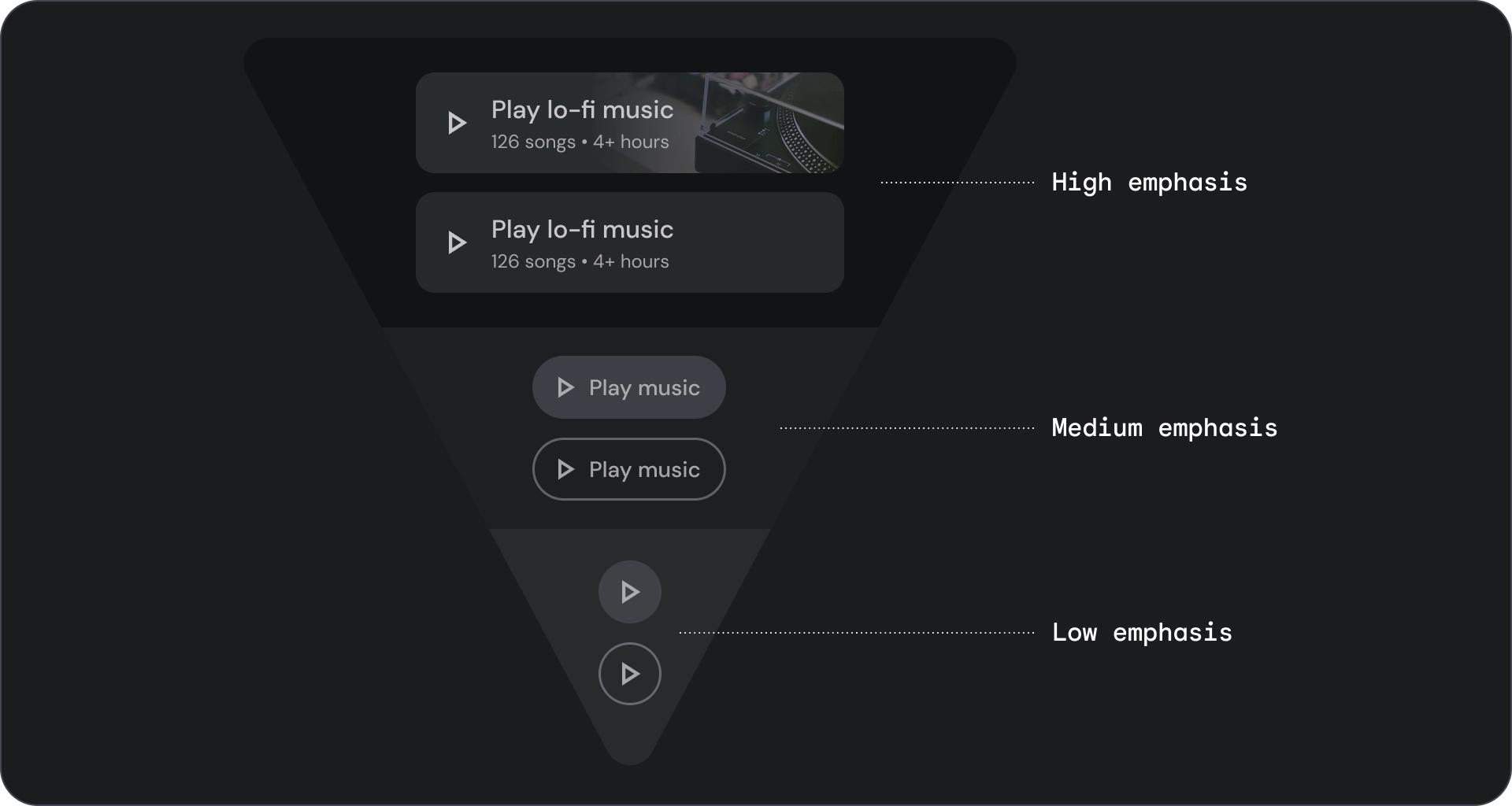
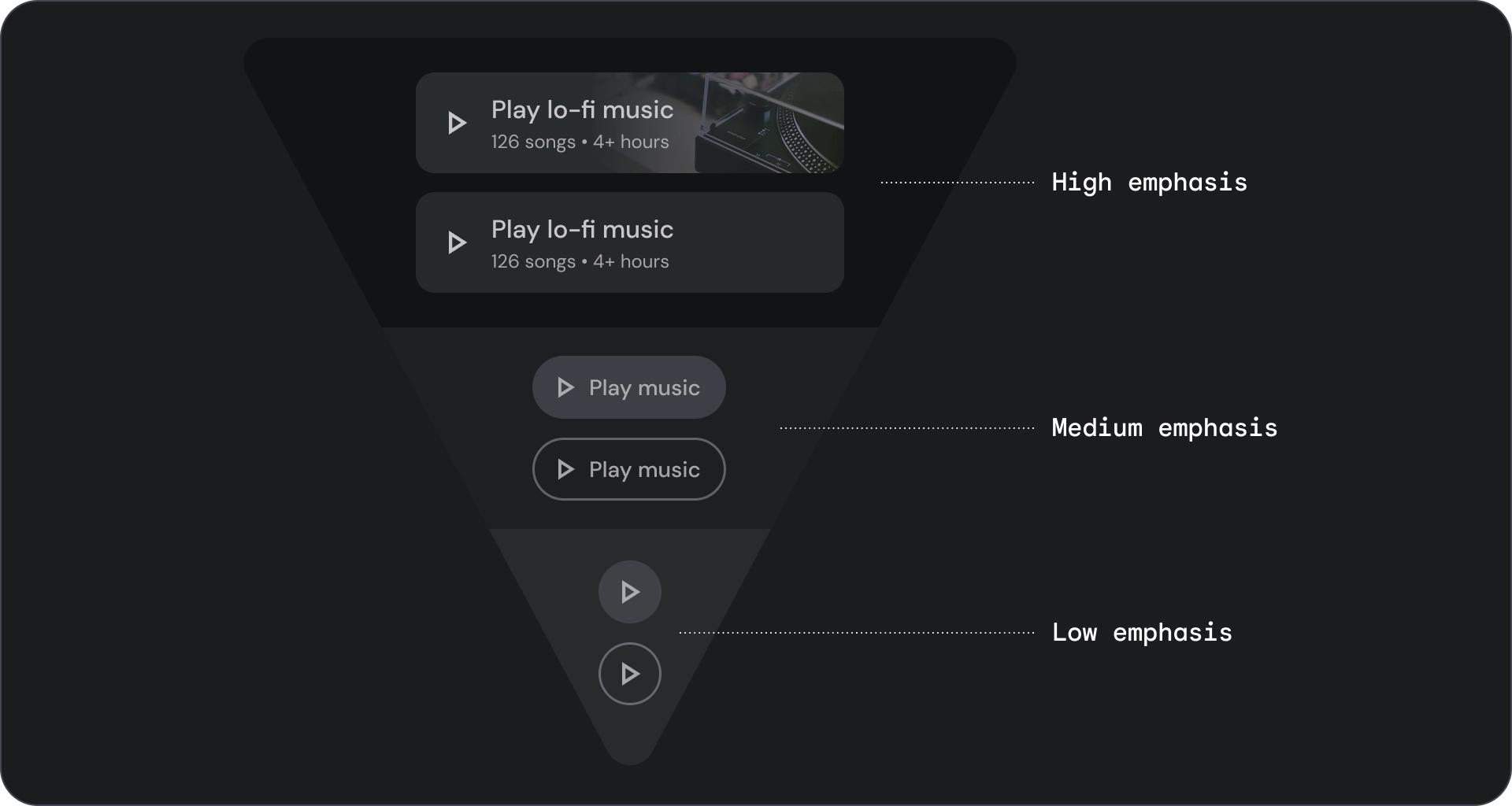
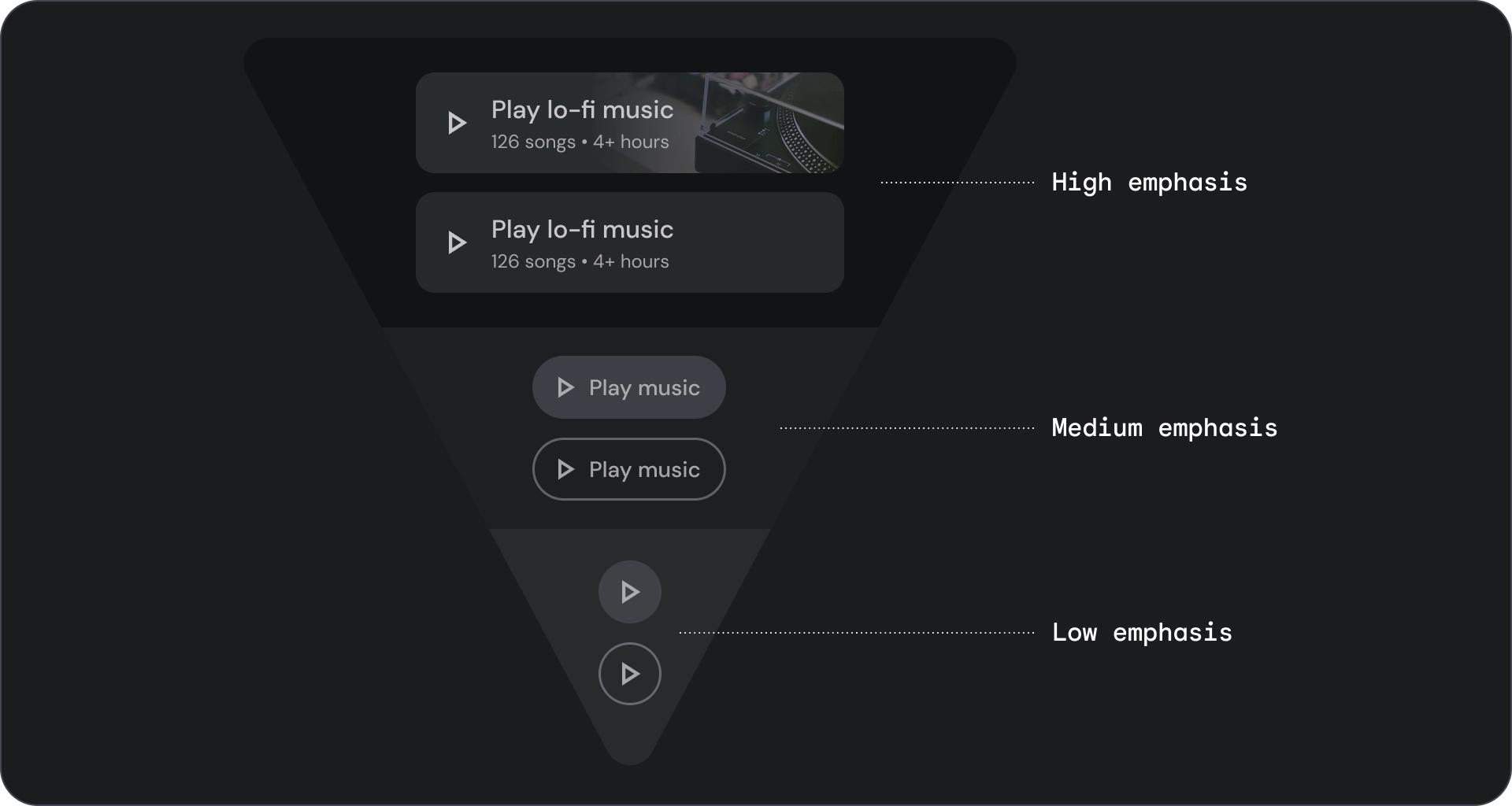
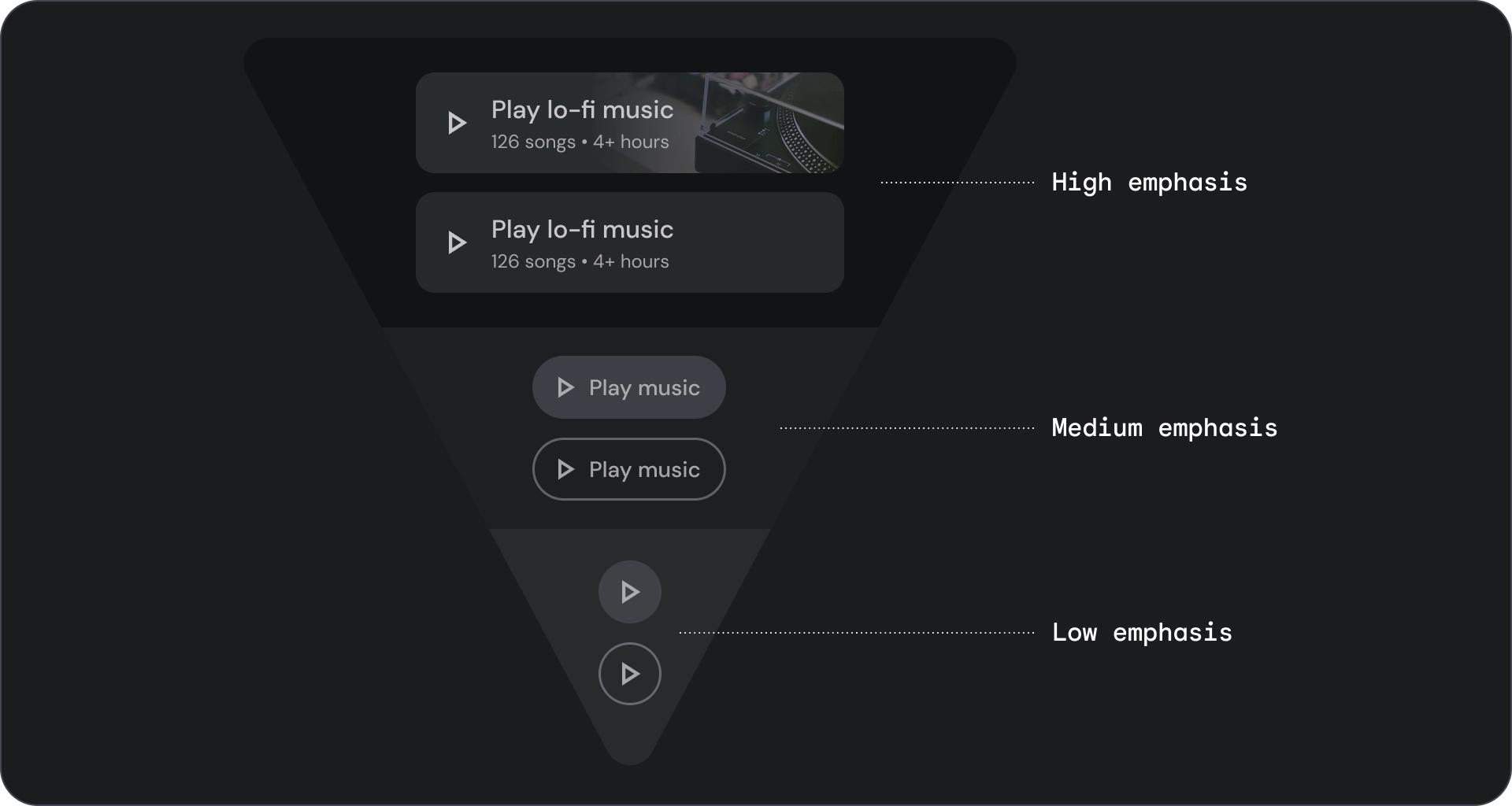
Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больший акцент должен быть сделан на его кнопке.

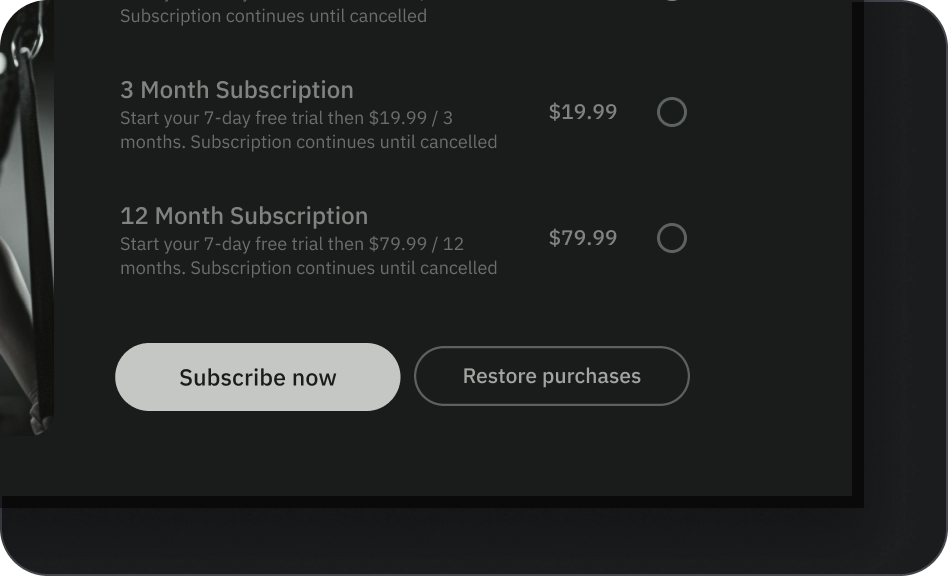
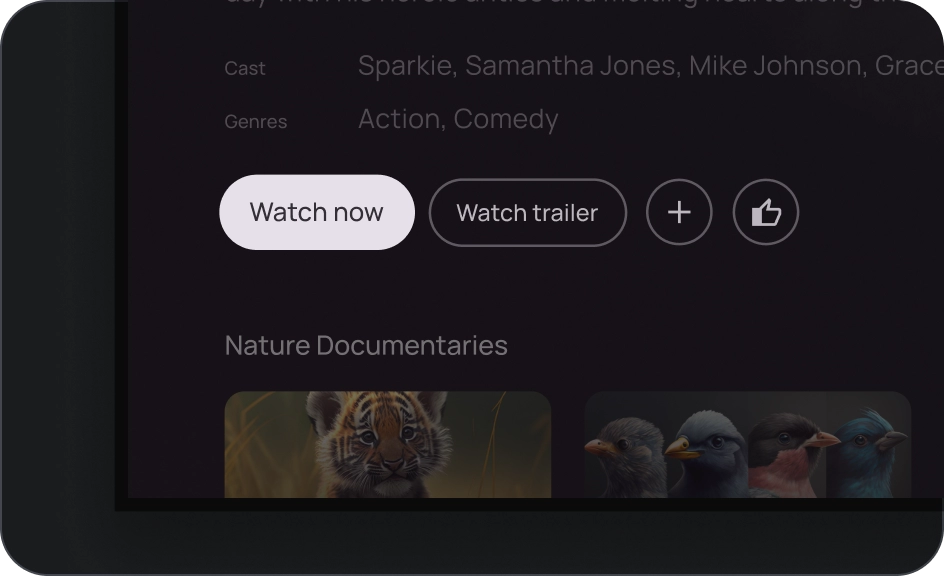
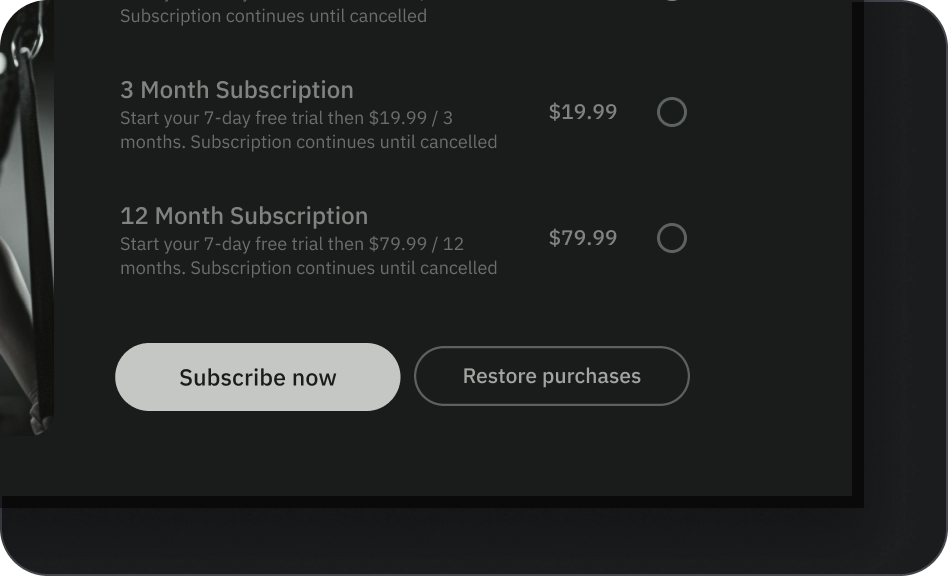
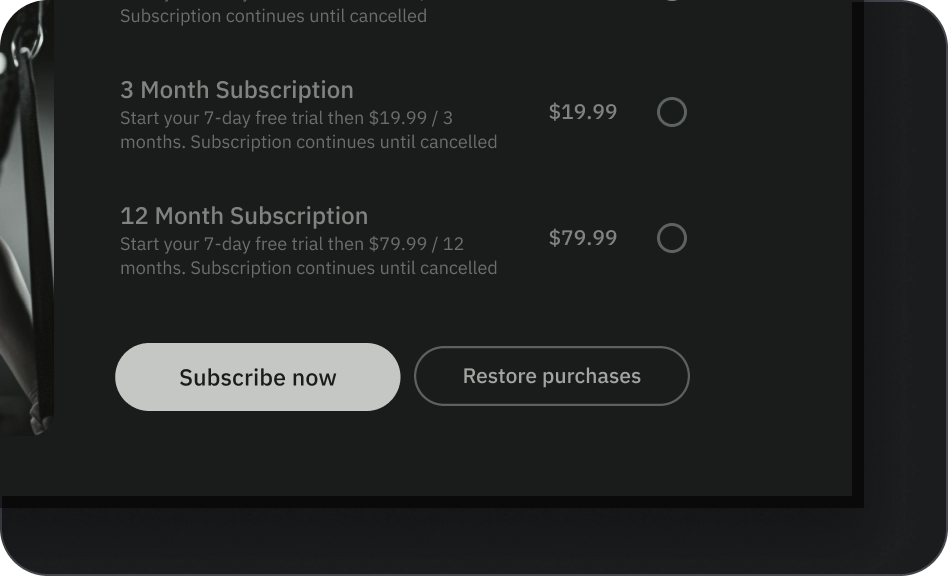
Заполненная и контурная кнопка
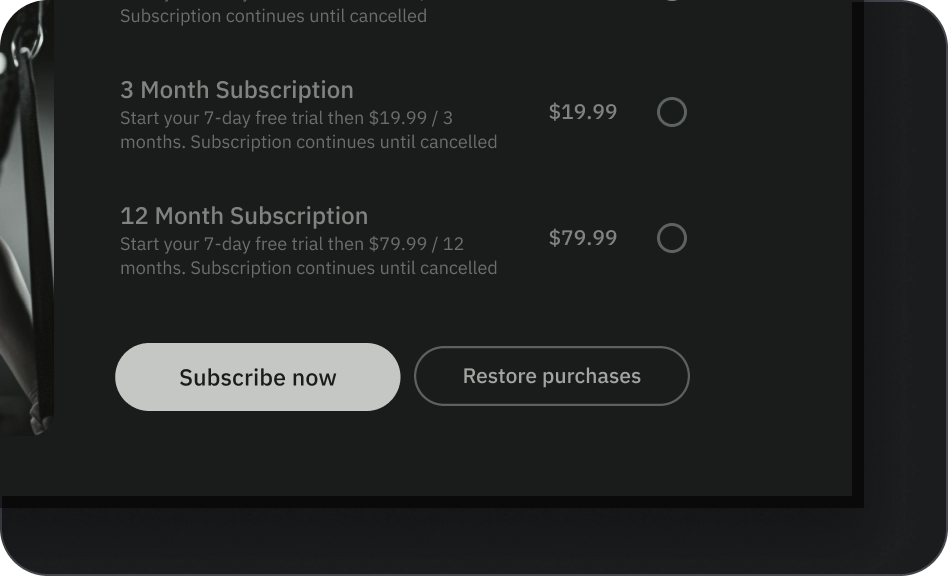
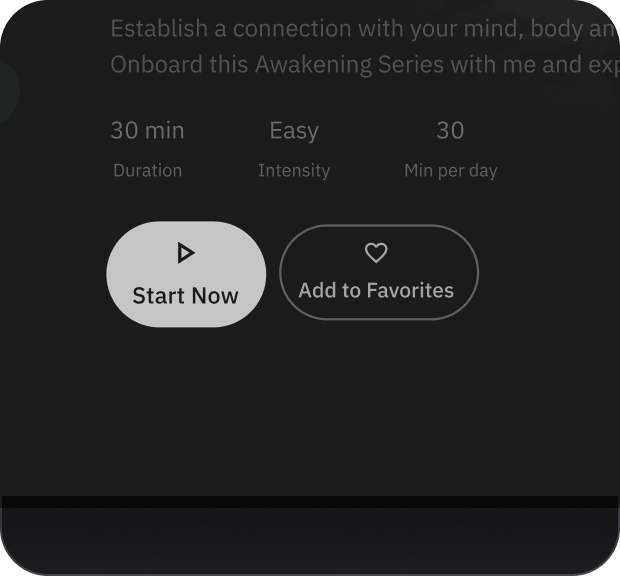
Заполненные кнопки имеют наибольшее визуальное воздействие и должны использоваться для важных, заключительных действий, завершающих поток, таких как «Сохранить», «Присоединиться сейчас», «Подтвердить» или «Загрузить».
Кнопки с контуром — это кнопки средней выразительности. Они содержат важные, но не основные действия в приложении. Кнопки с контуром хорошо сочетаются с кнопками с заливкой, указывая на альтернативное, второстепенное действие.
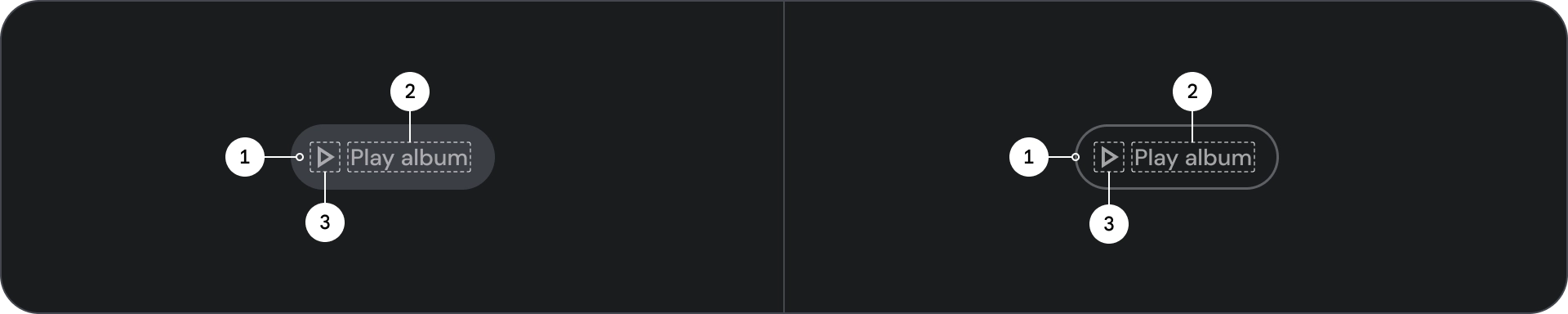
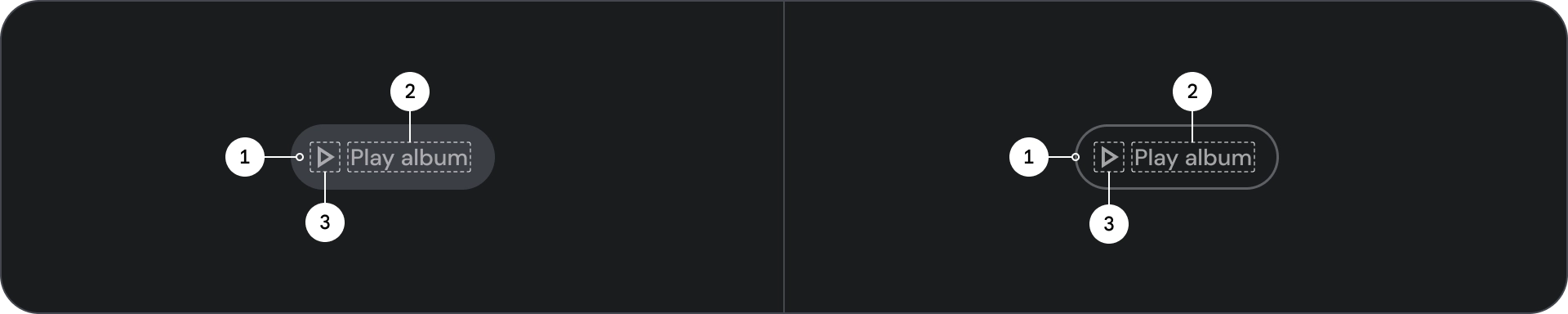
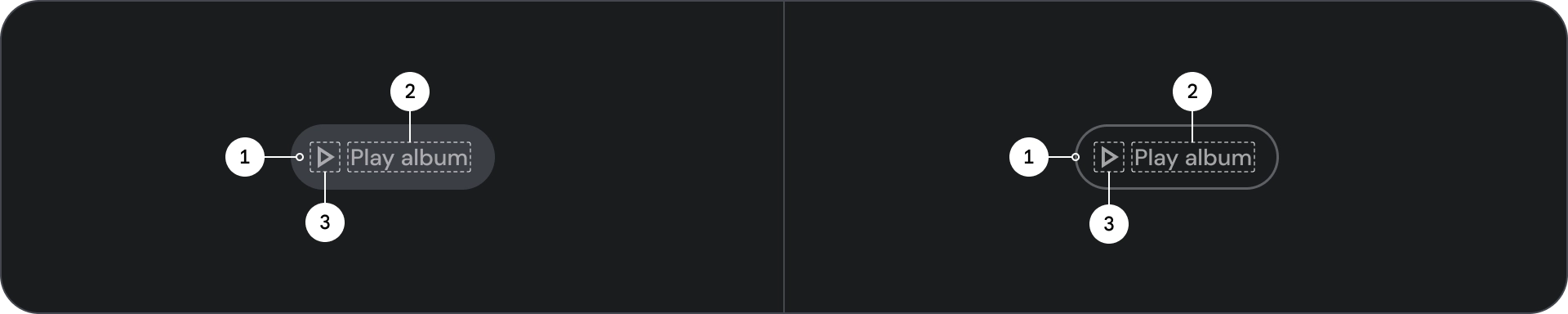
Анатомия

- Контейнер
- Текст метки
- Значок (необязательно)
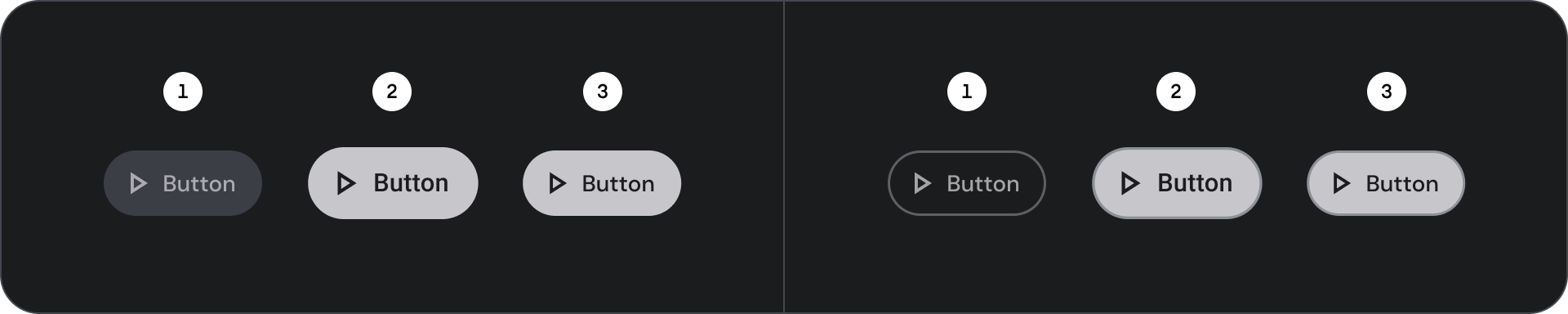
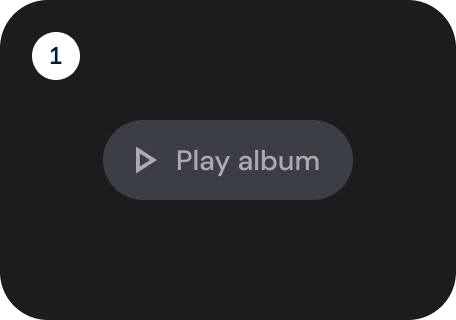
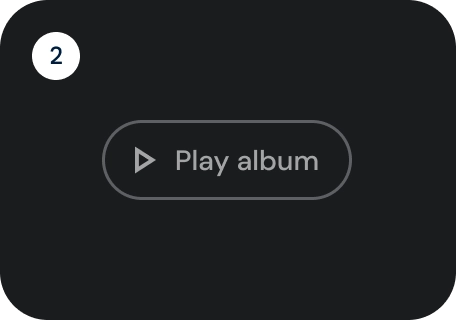
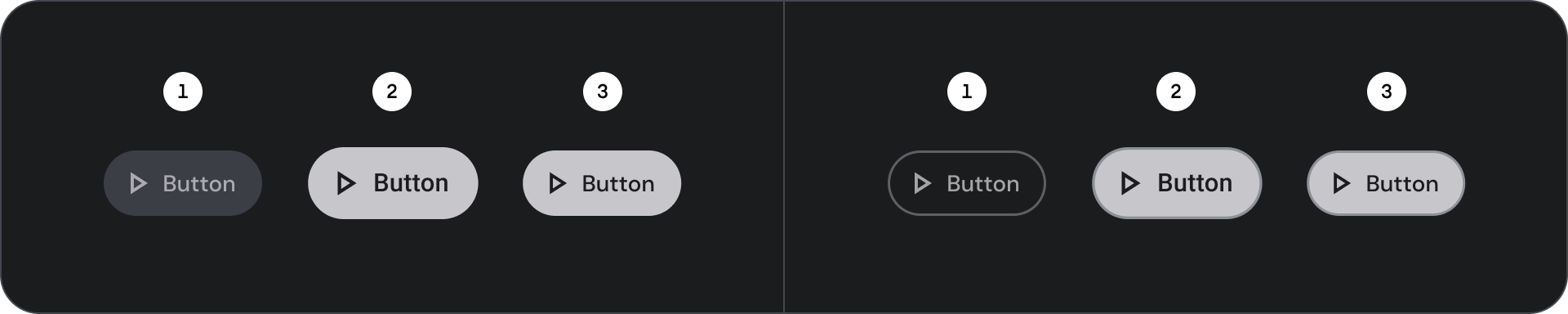
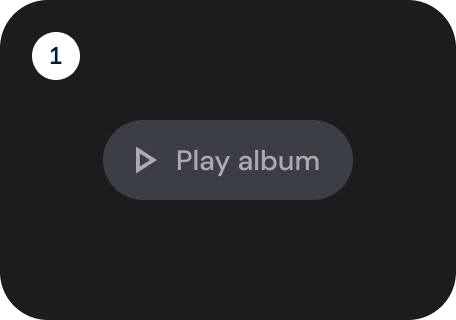
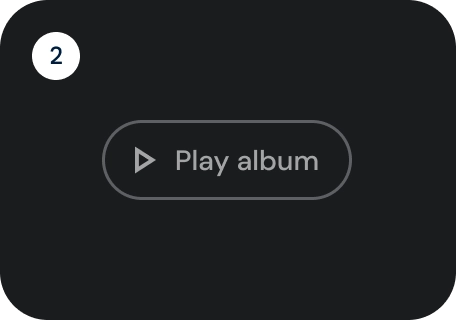
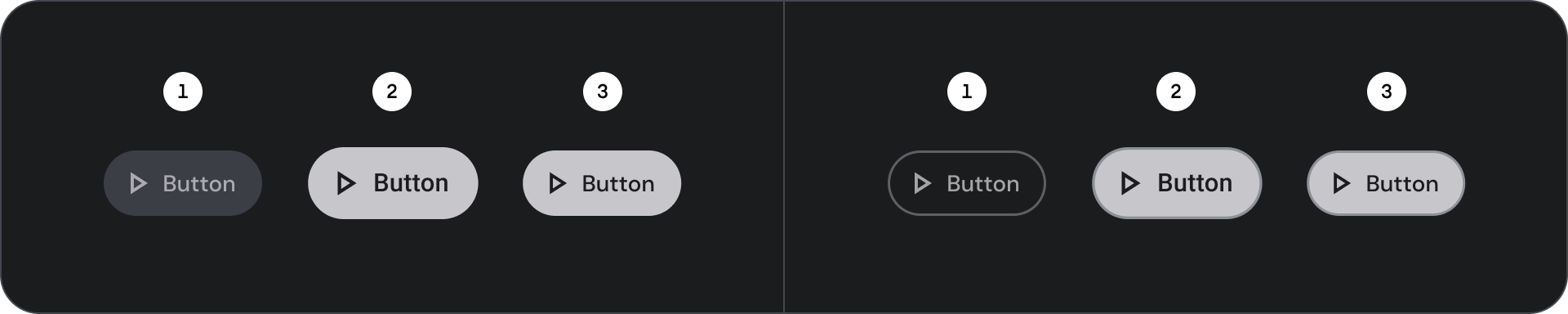
Штаты
Визуальное представление состояния компонента.

- По умолчанию
- Сосредоточенный
- Прессованный
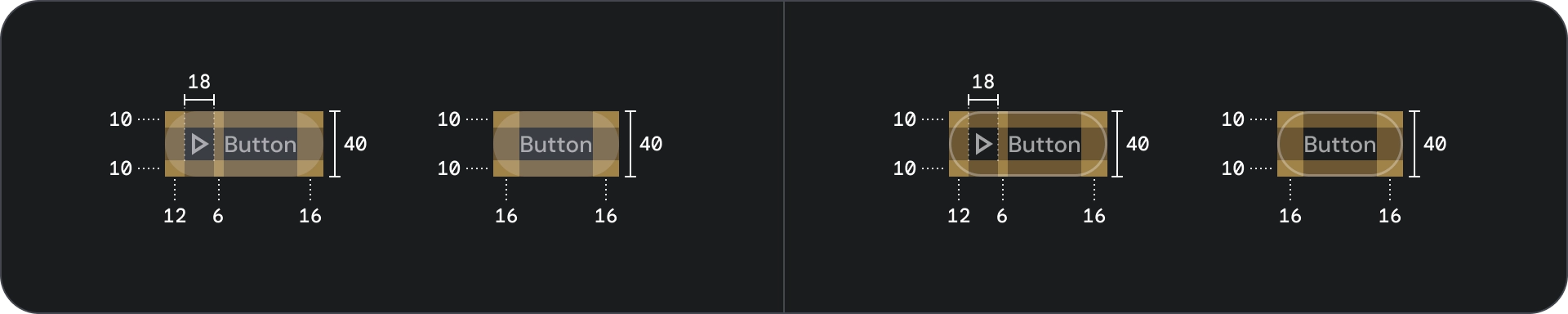
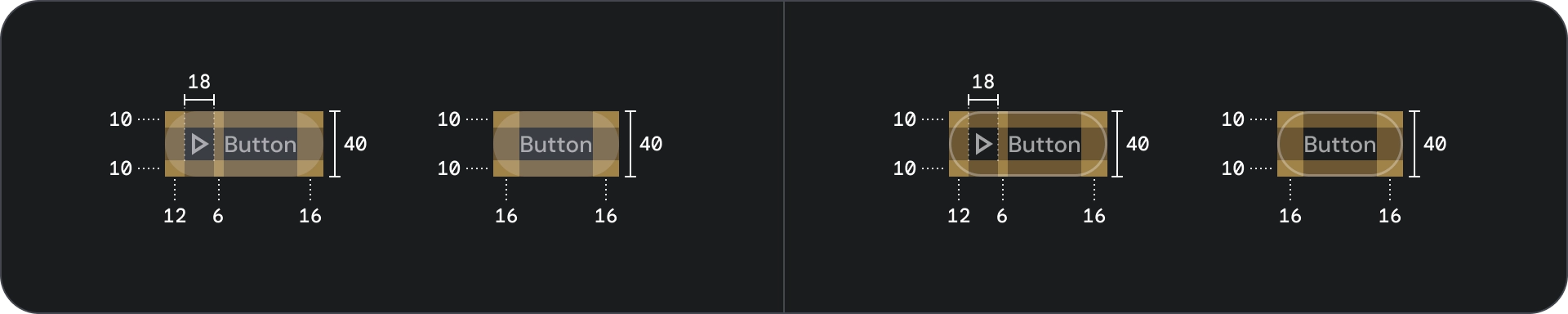
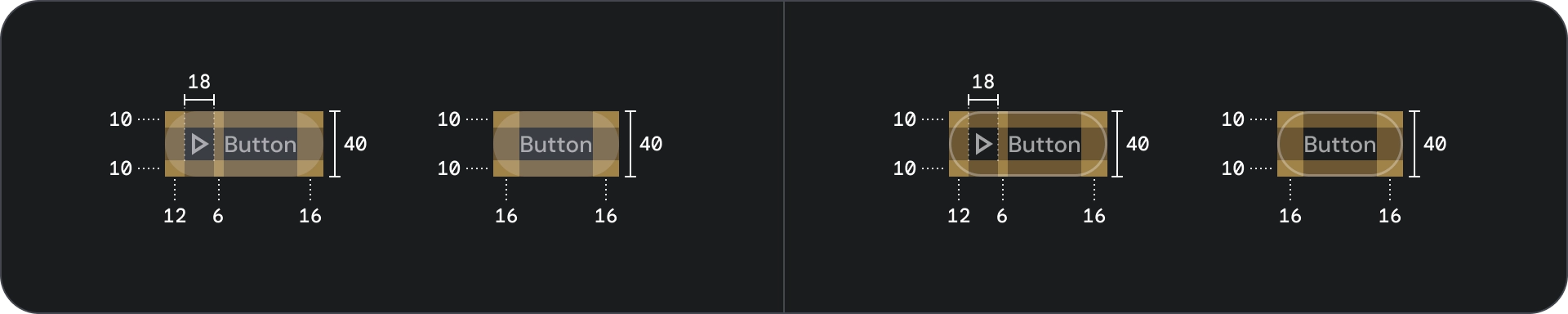
Спецификация

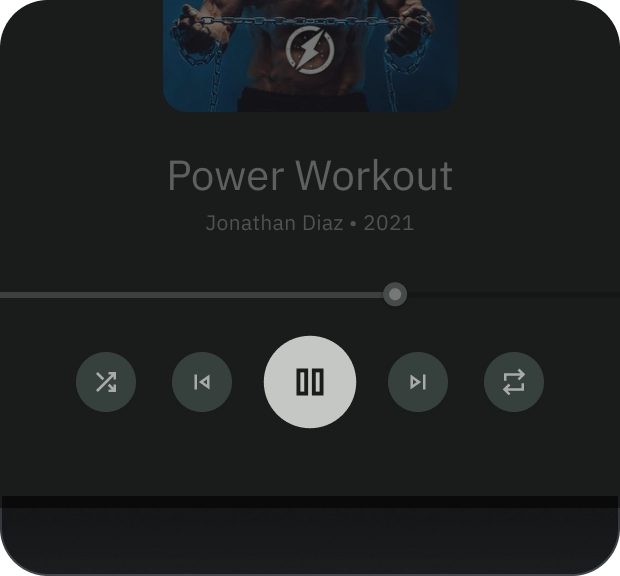
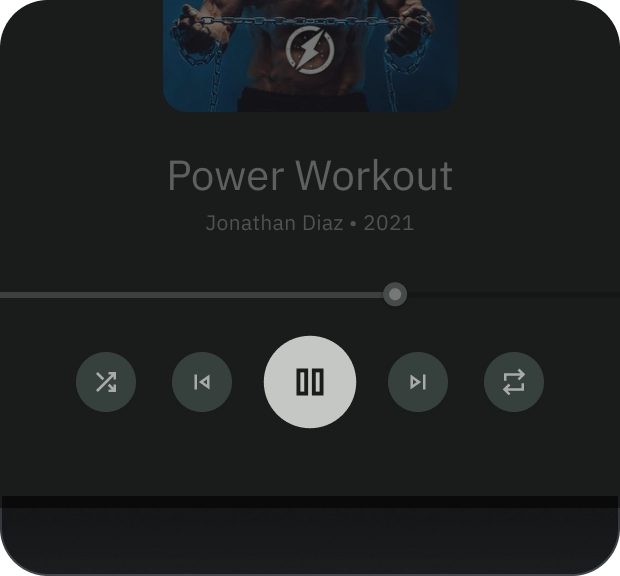
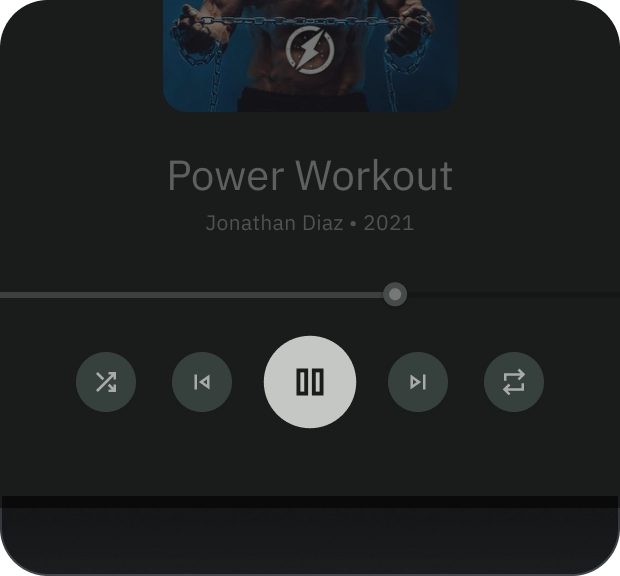
Значок и кнопка со значком контура
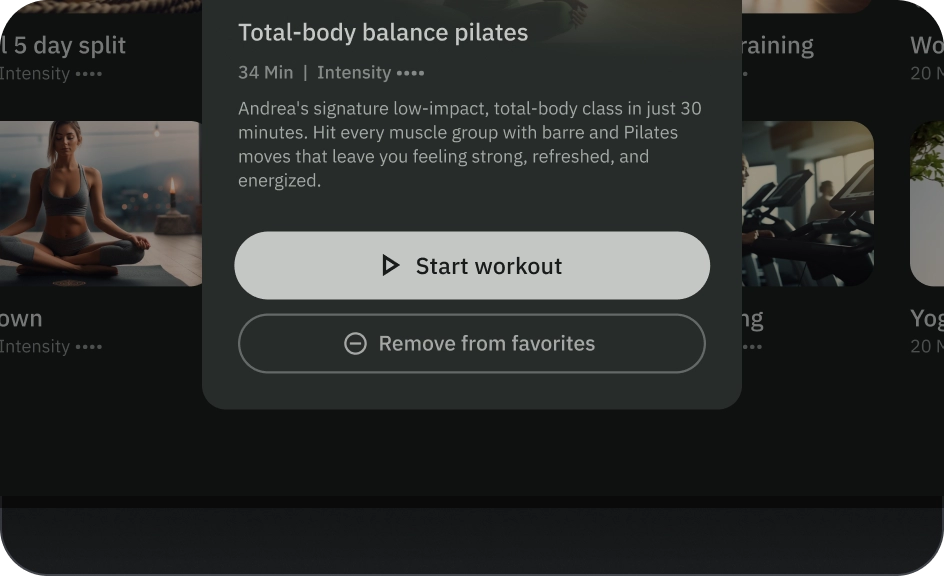
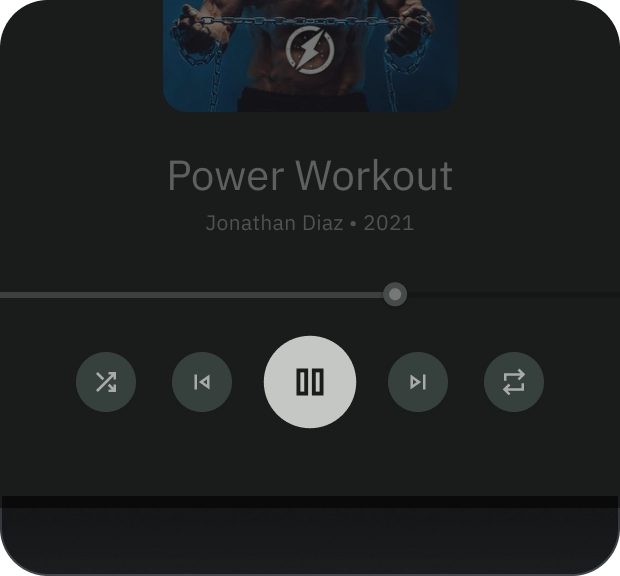
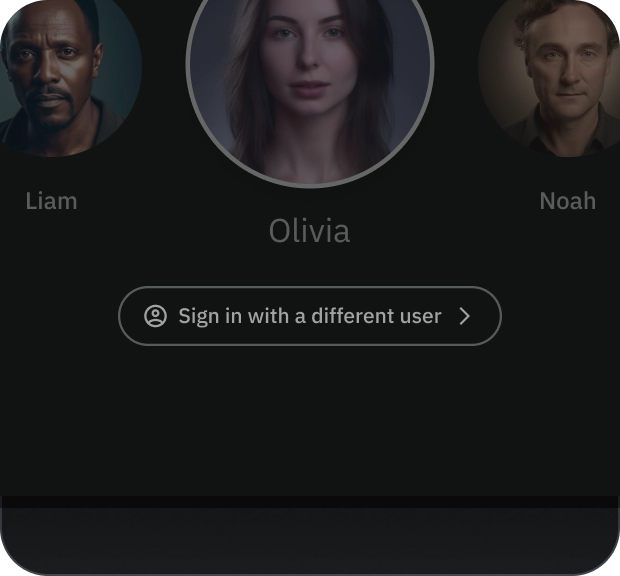
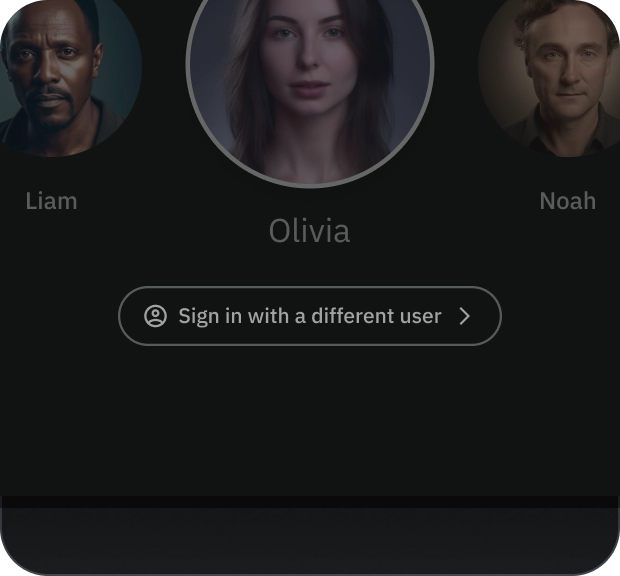
Используйте кнопки со значками для отображения действий в компактном формате. Кнопки со значками могут обозначать действия открытия, такие как открытие дополнительного меню или поиск, или представлять бинарные действия, которые можно включать и выключать, например избранное или закладку. Они также используются для воспроизведения или приостановки мультимедиа.
Кнопки со значками можно определить в трех размерах: маленьком, среднем и большом.
Анатомия
![]()
- Контейнер
- Икона
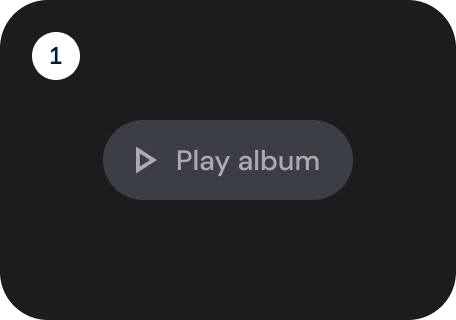
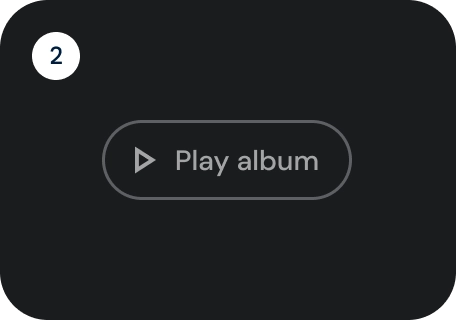
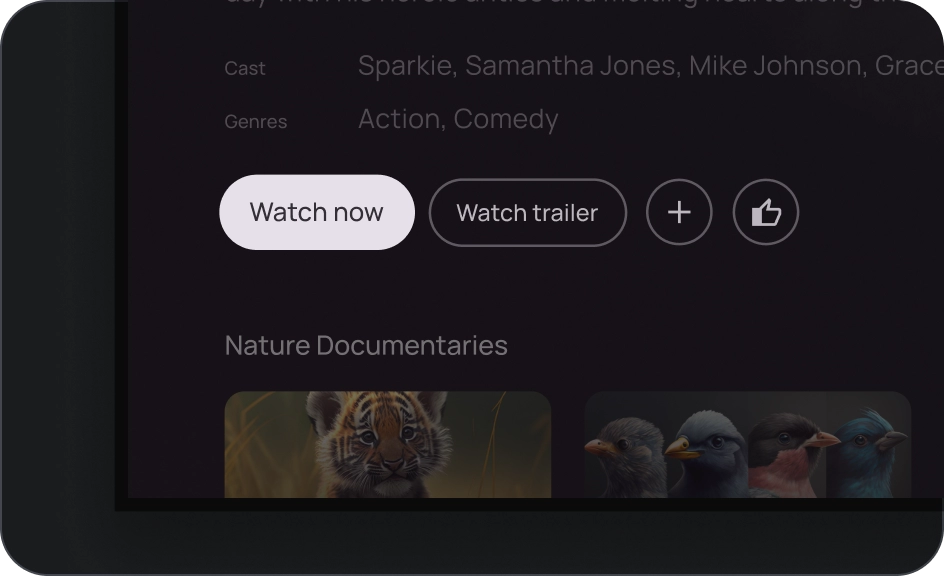
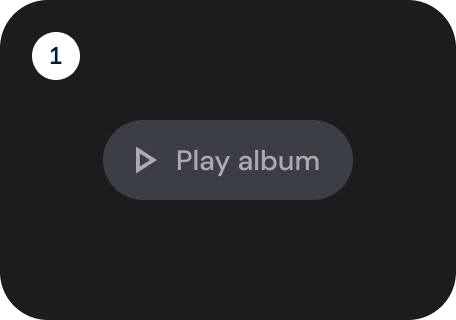
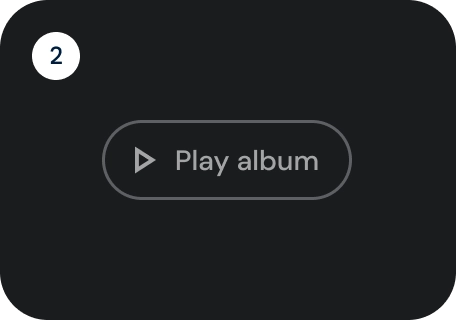
Штаты
![]()
- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
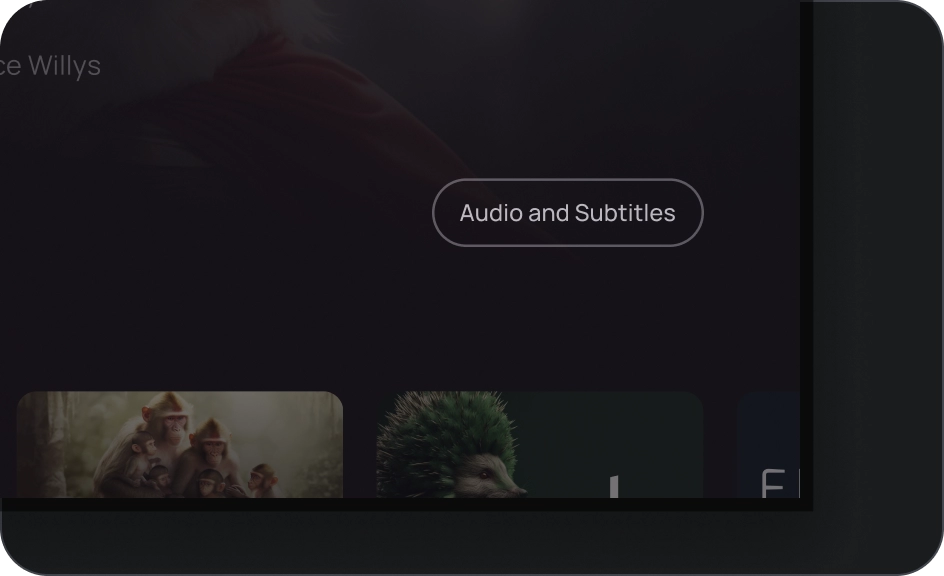
Спецификация
![]()
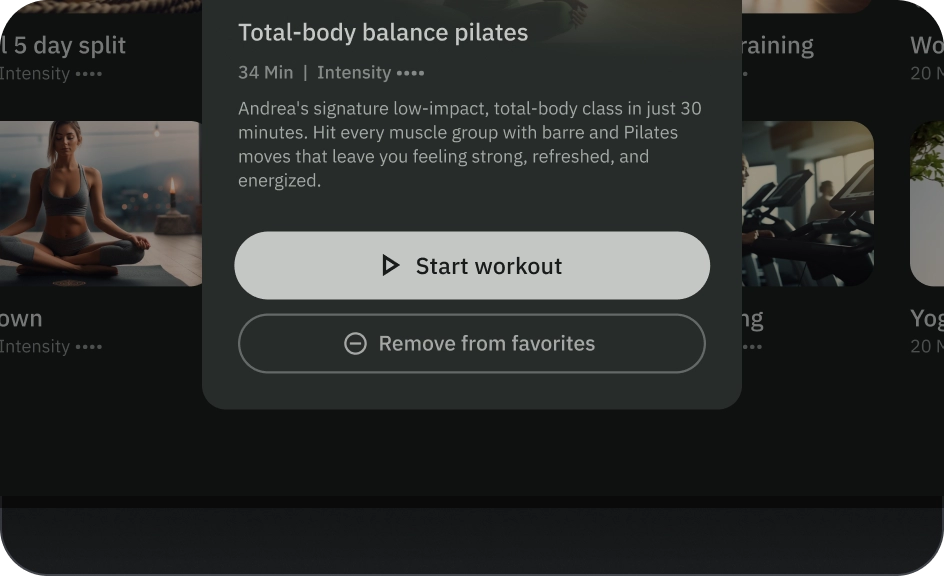
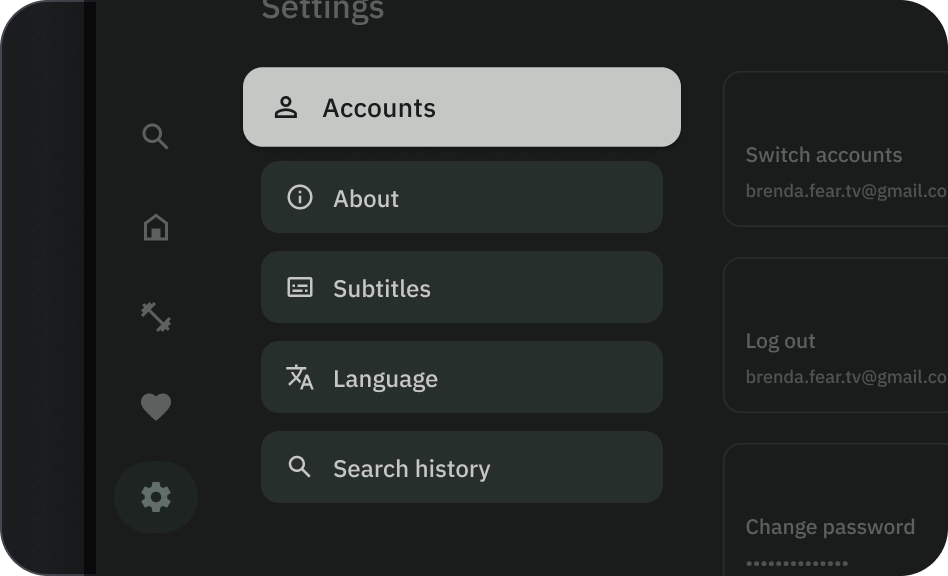
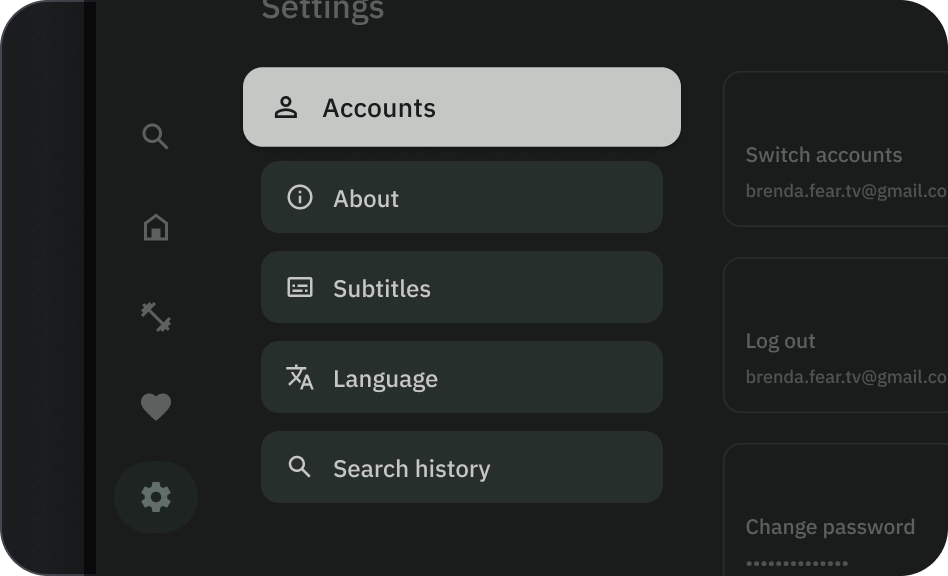
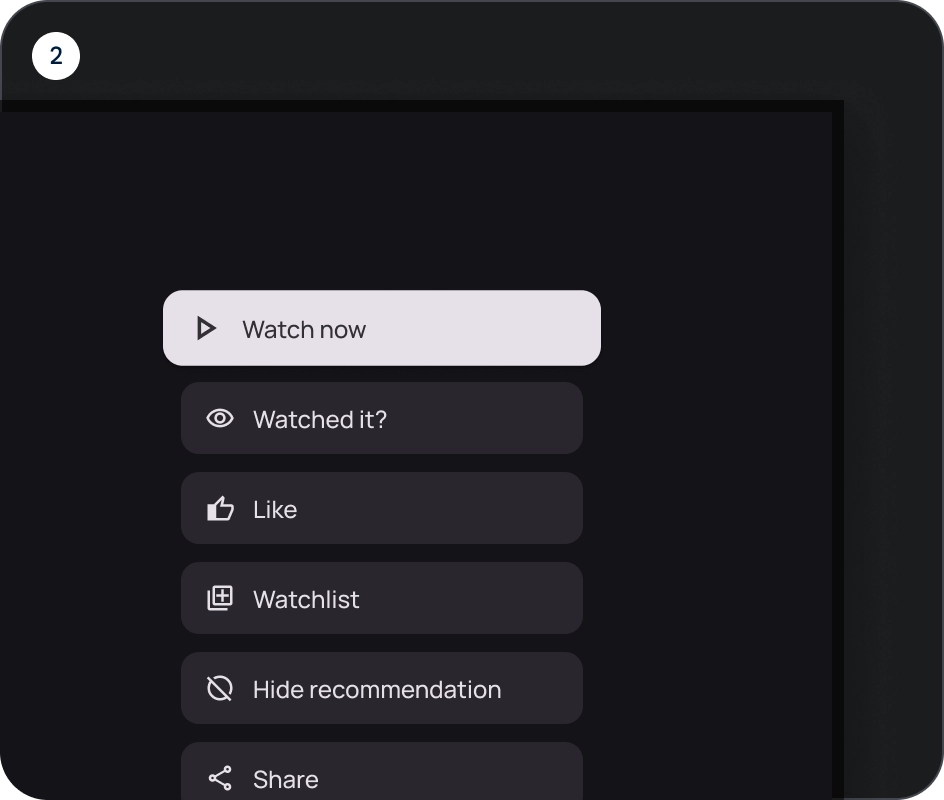
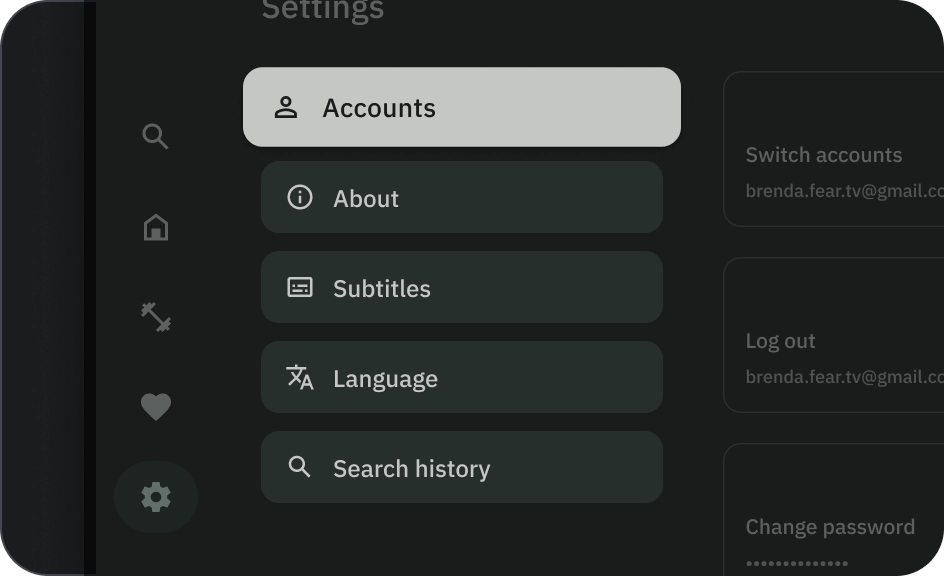
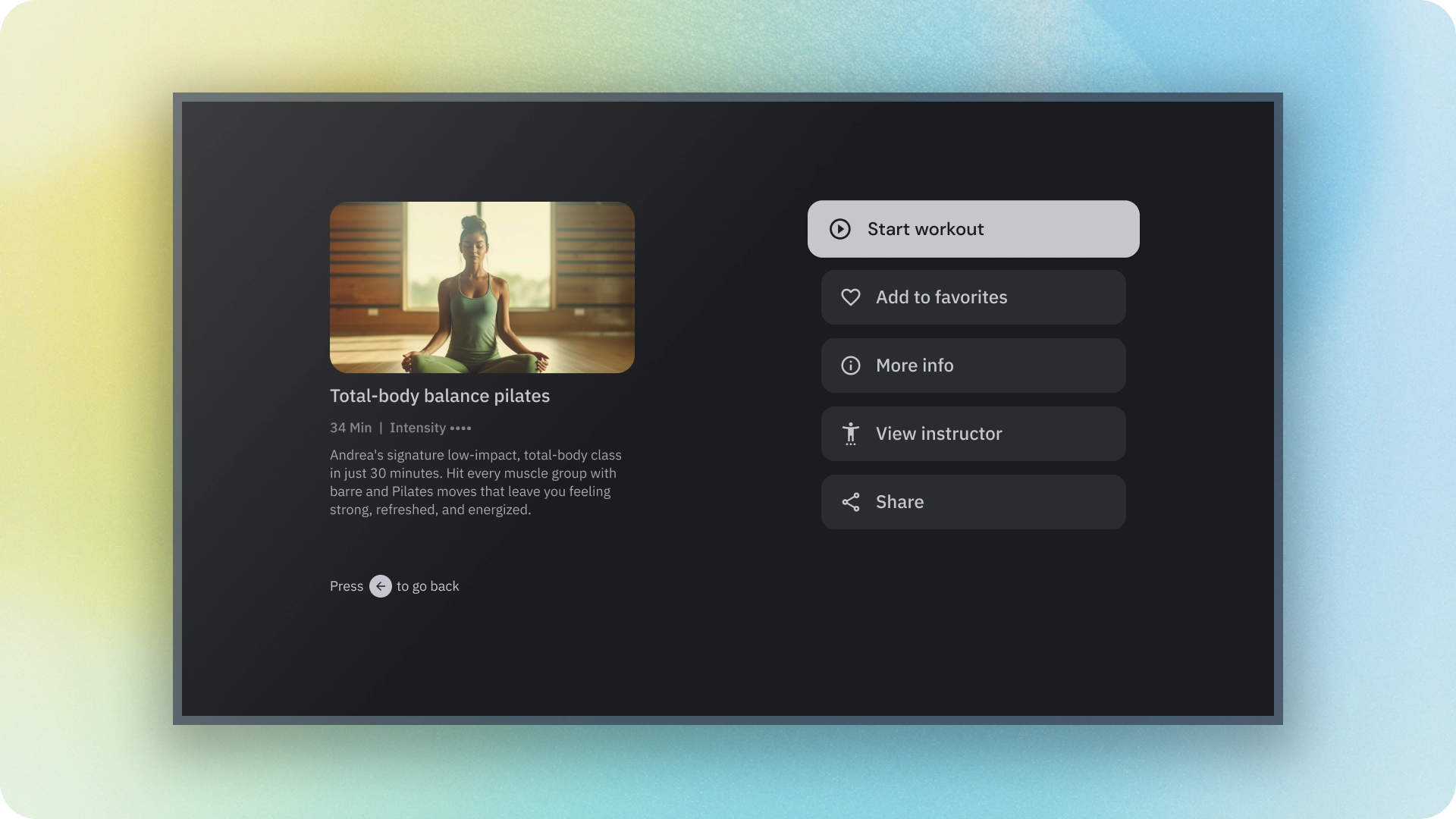
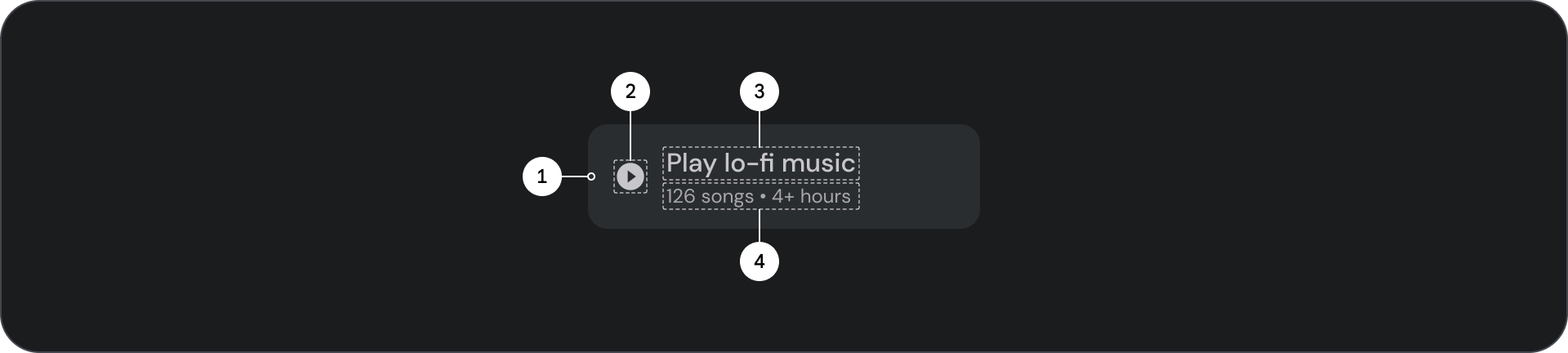
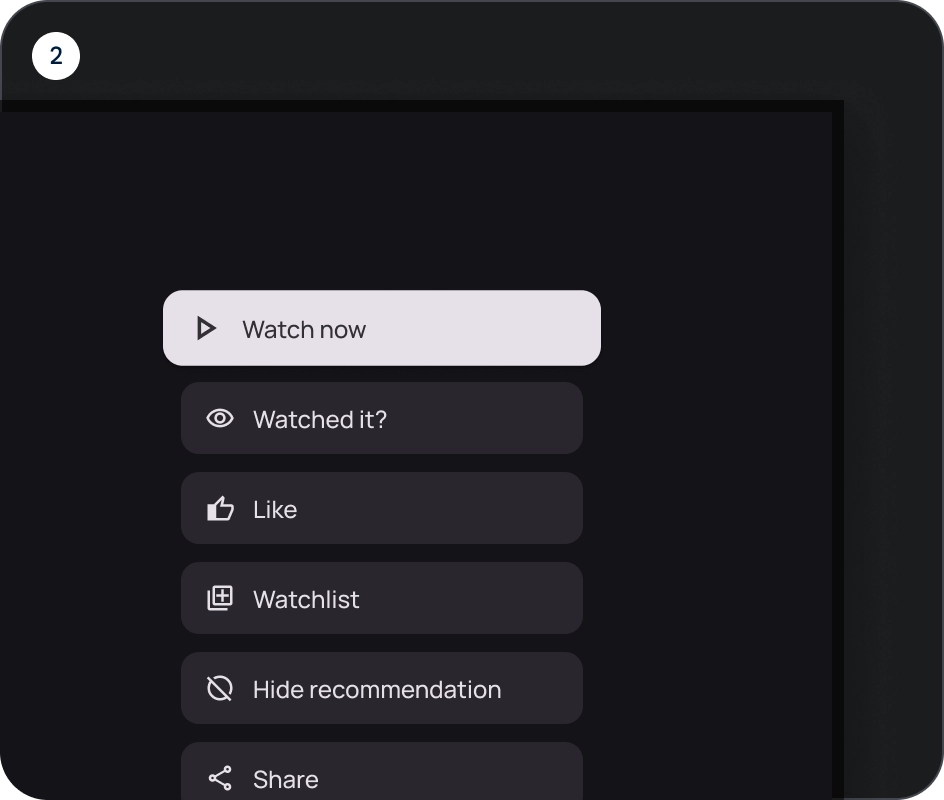
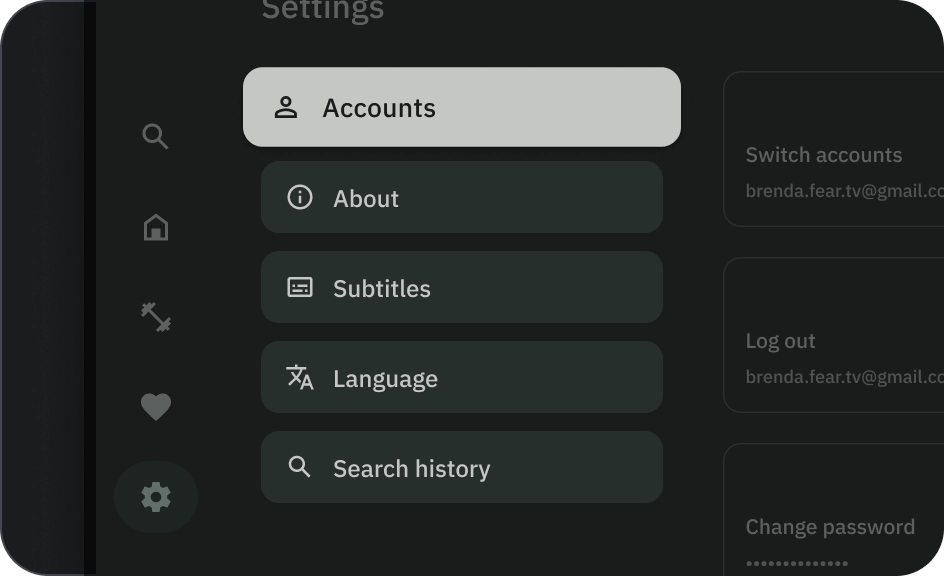
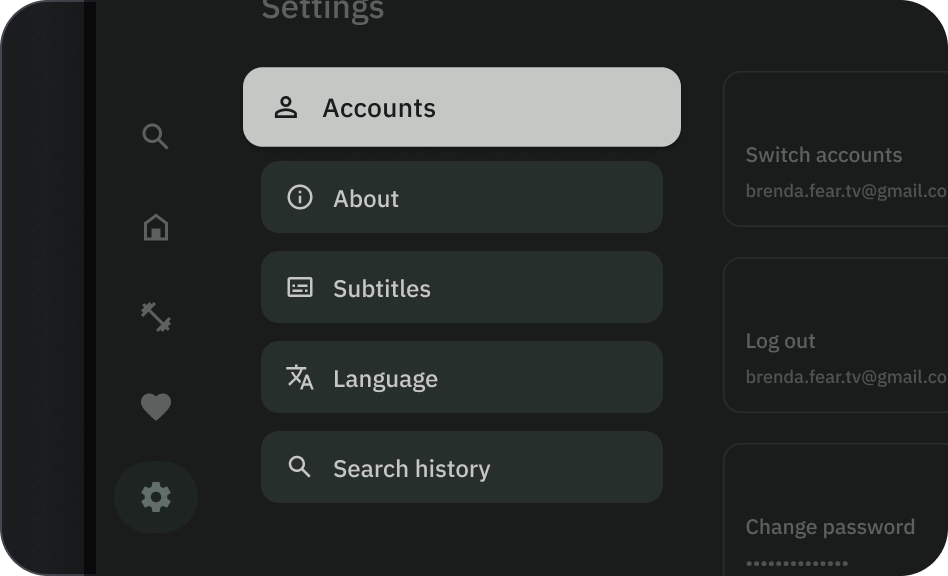
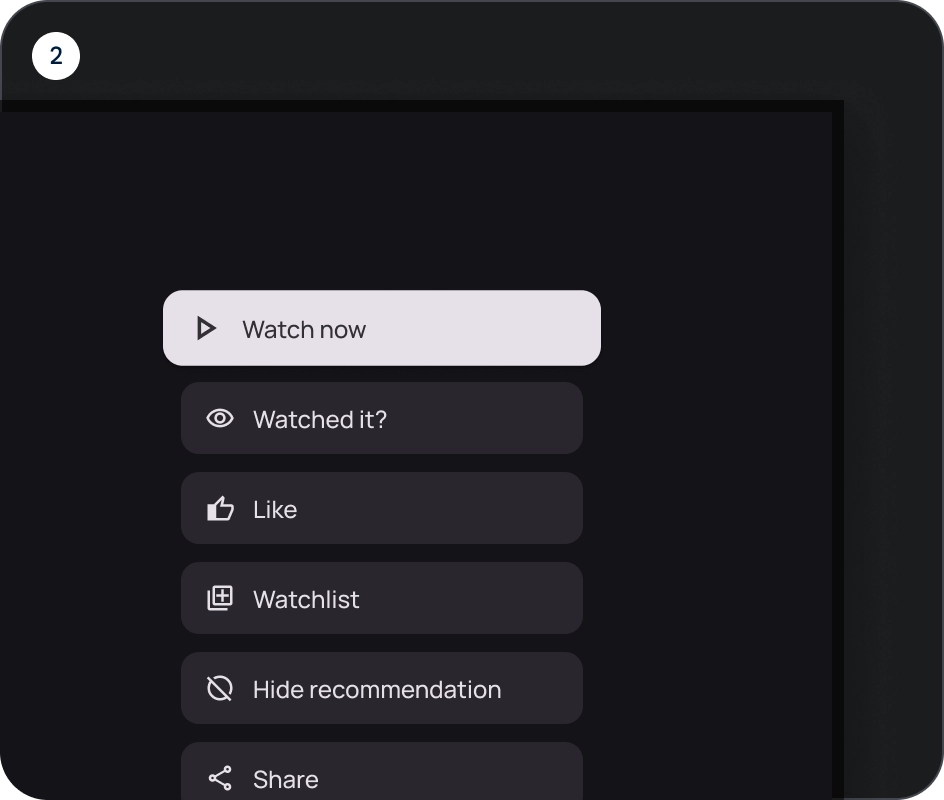
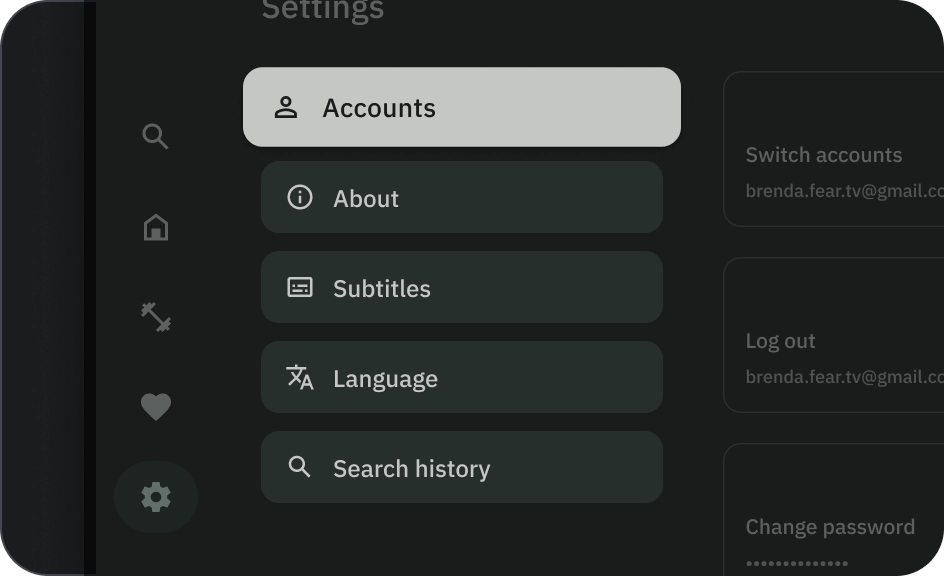
Широкая кнопка
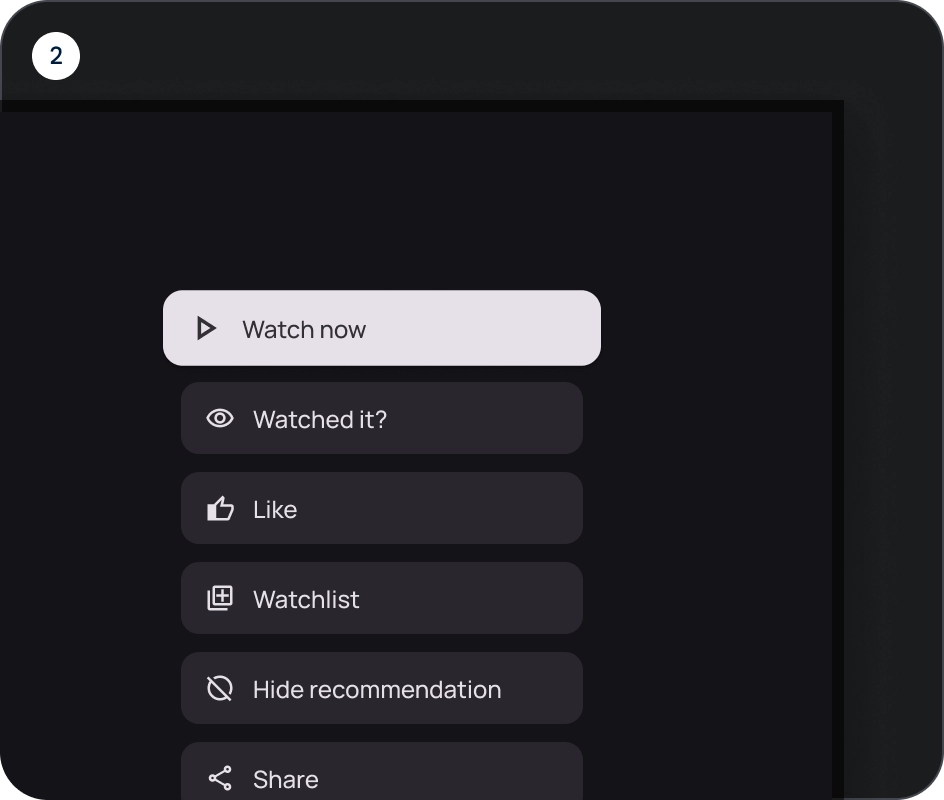
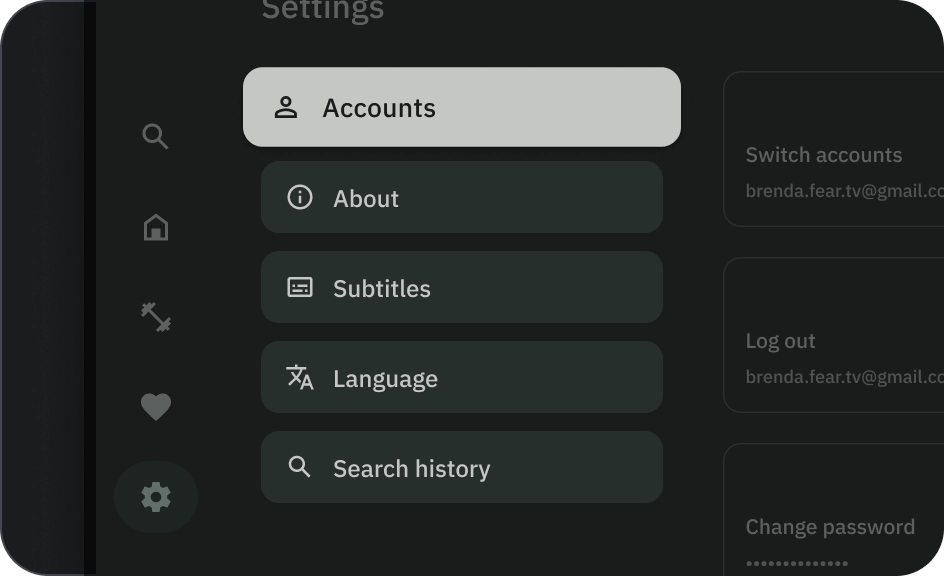
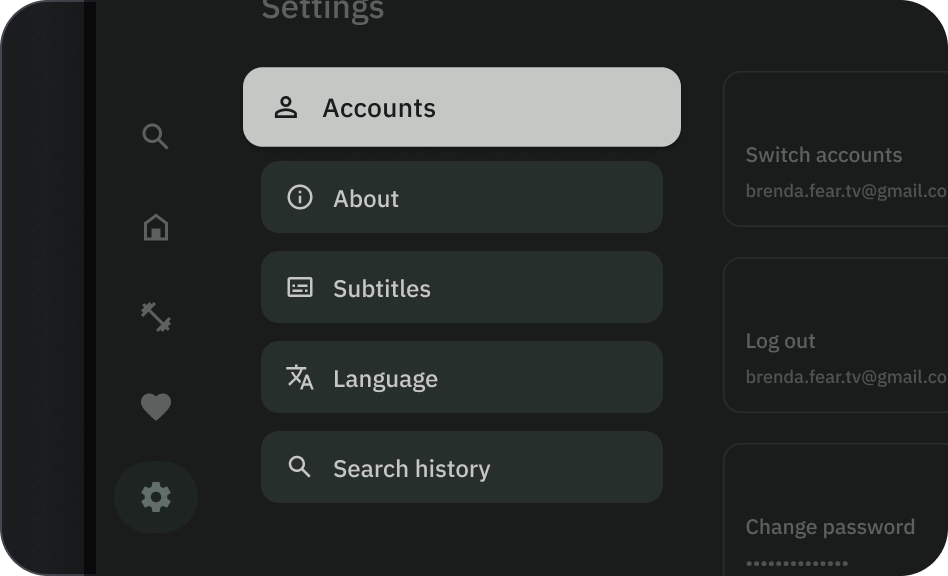
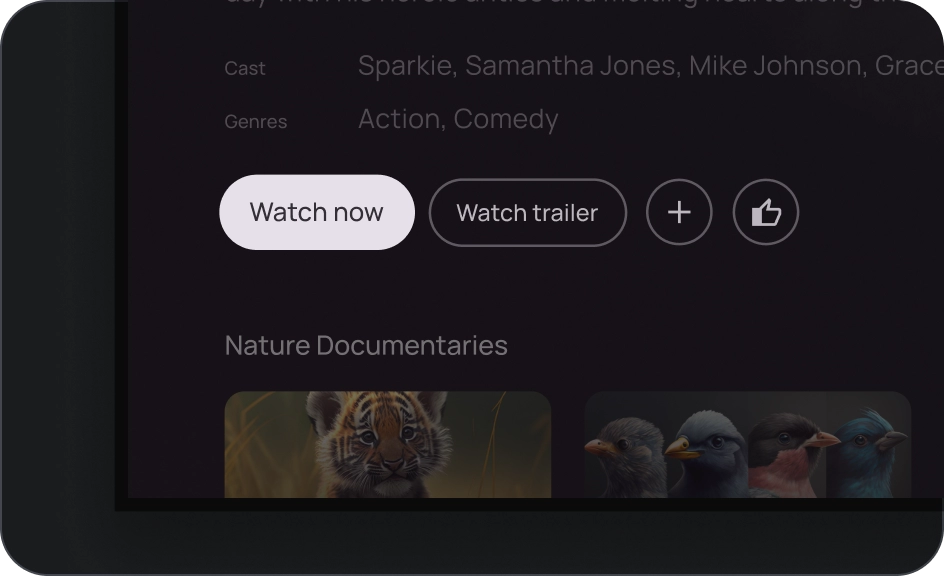
Широкие кнопки используются для большего акцента, чем обычные кнопки. Они содержат важные действия. Кнопки, представляющие связанные параметры, сгруппированы вместе. Группа должна иметь общую поверхность.
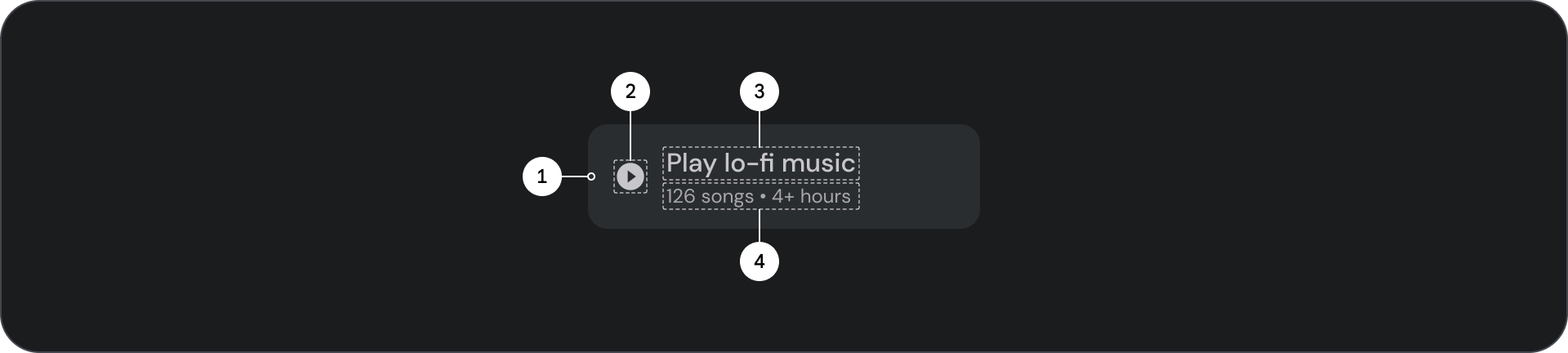
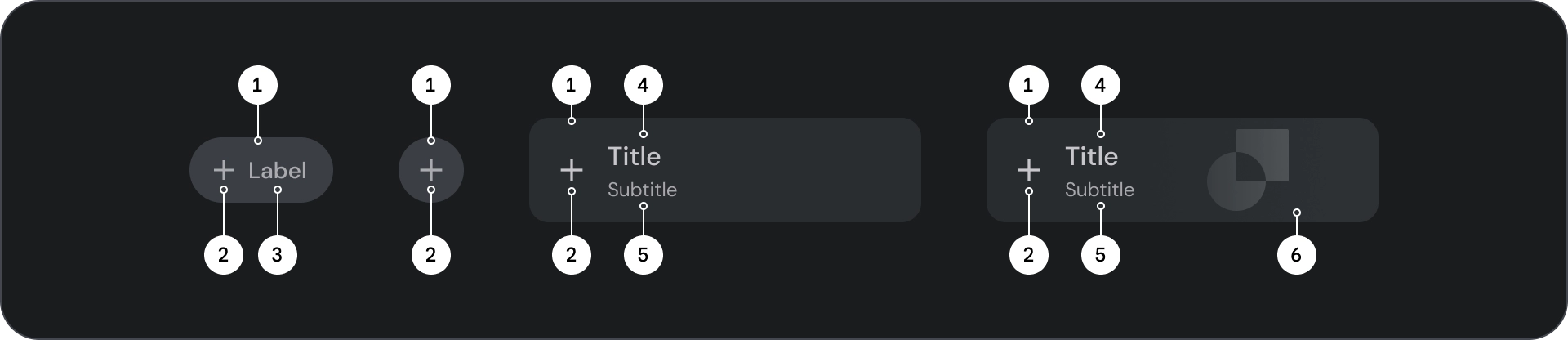
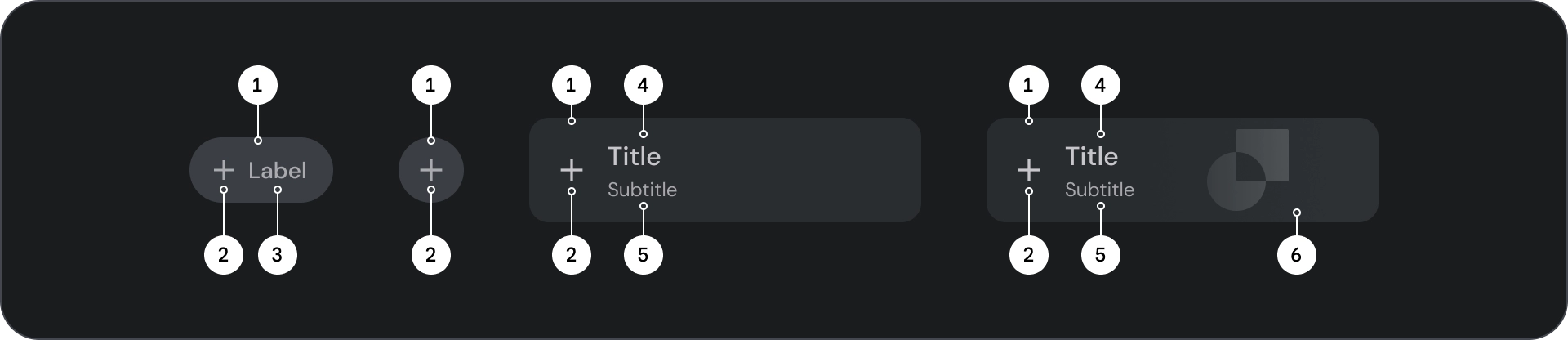
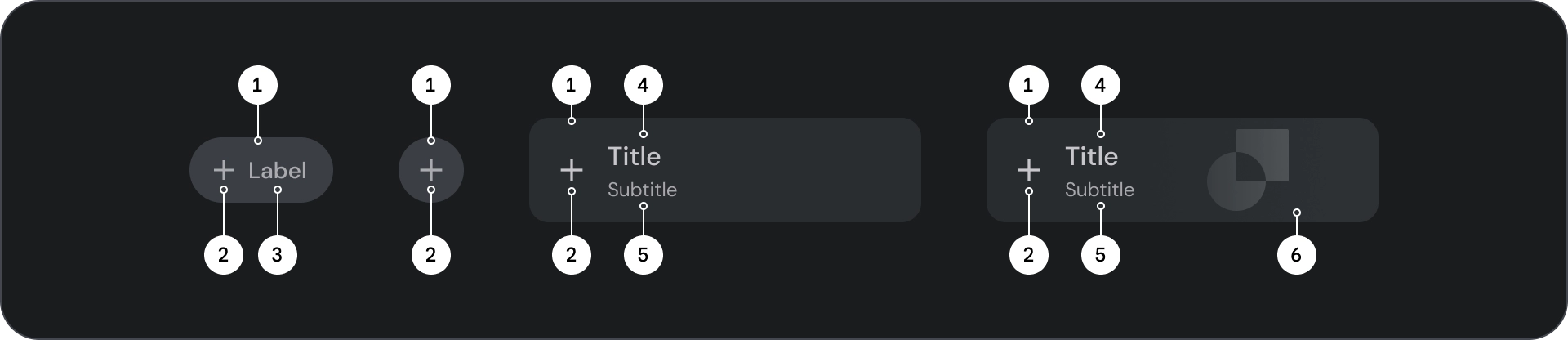
Анатомия

- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
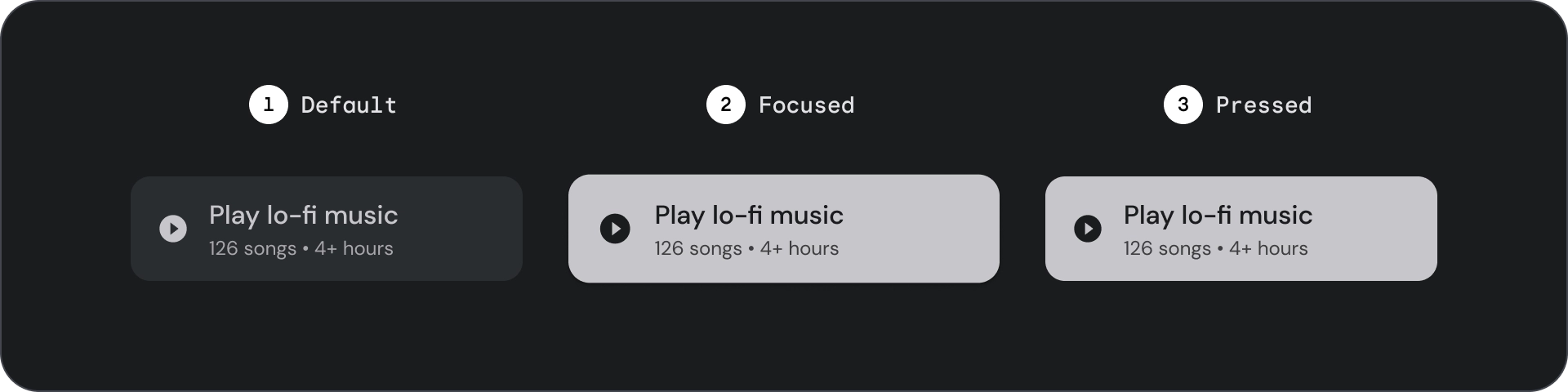
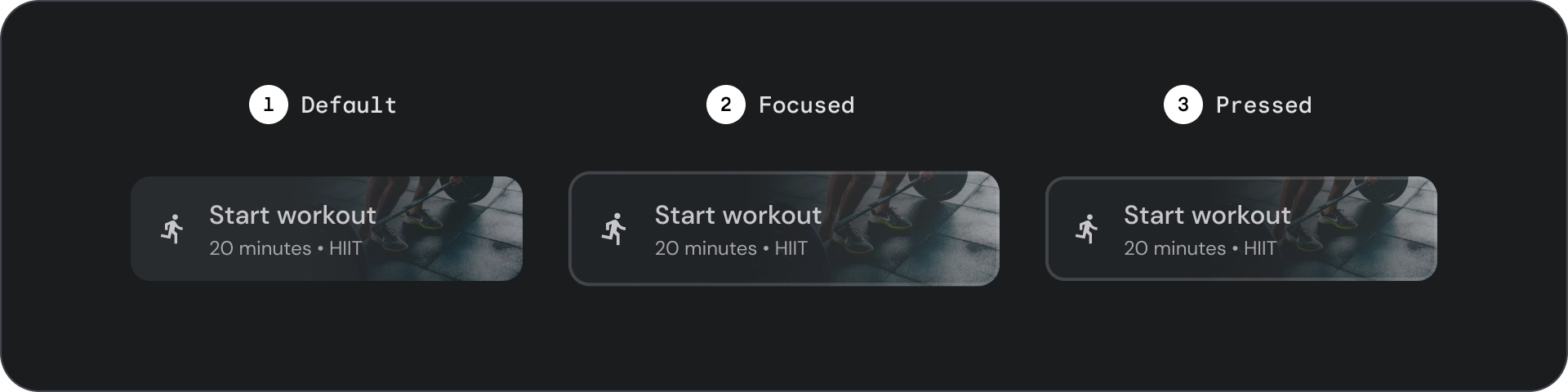
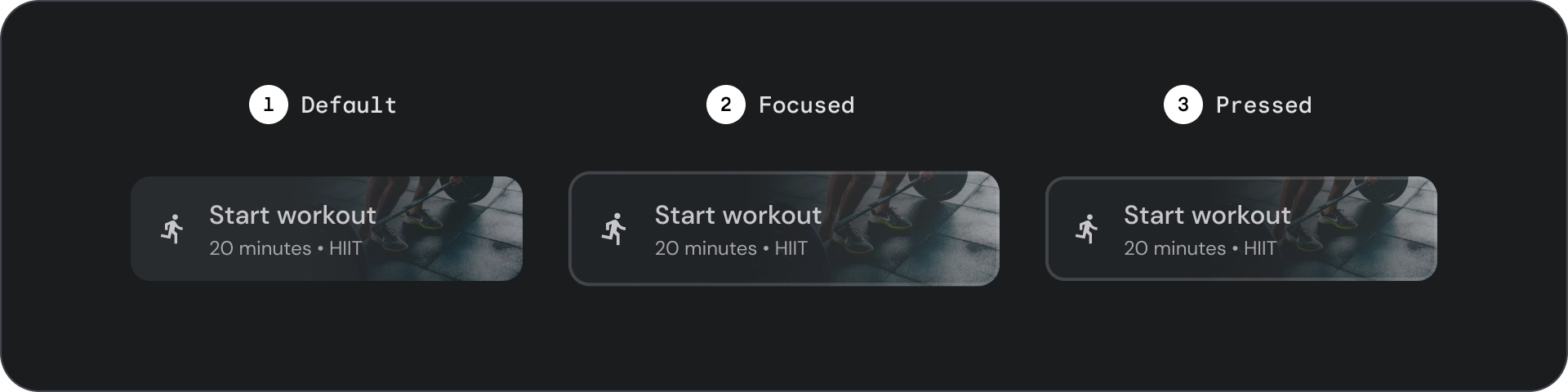
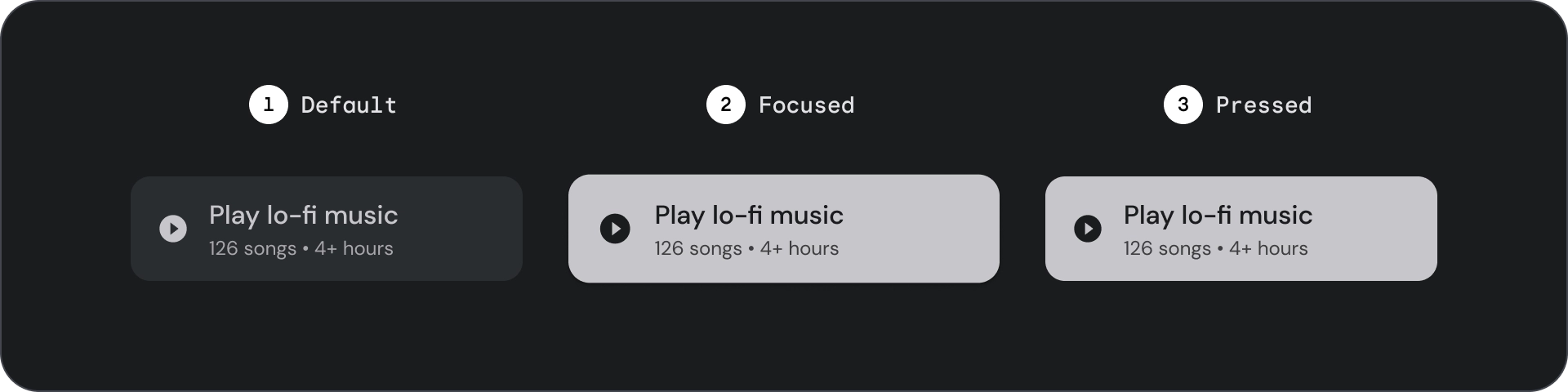
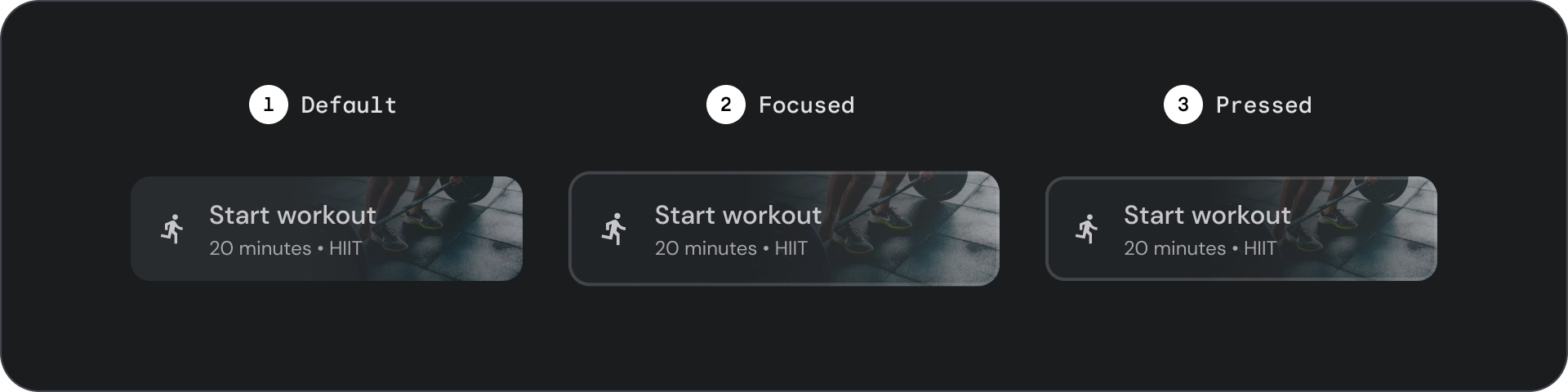
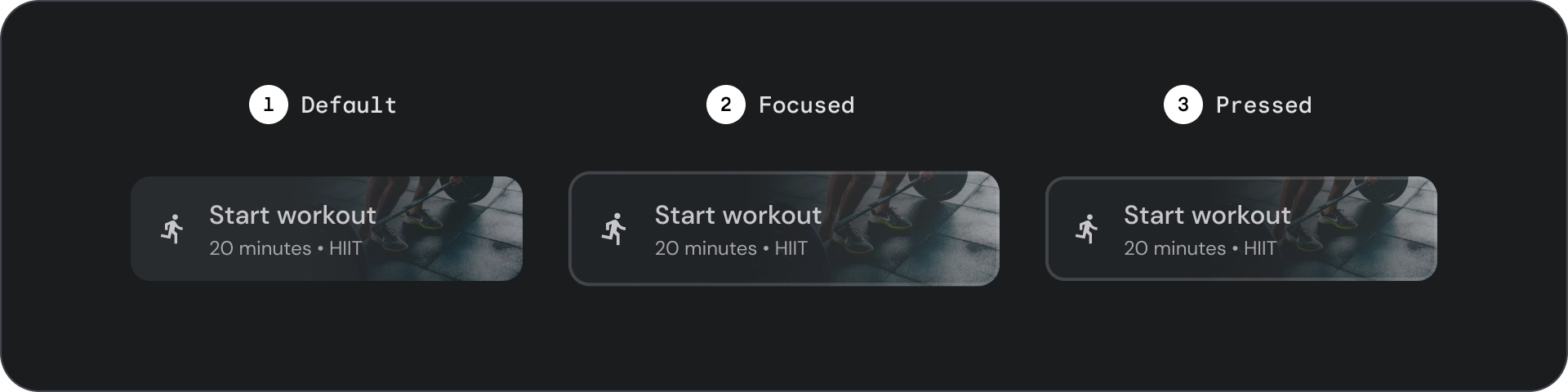
Штаты

- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
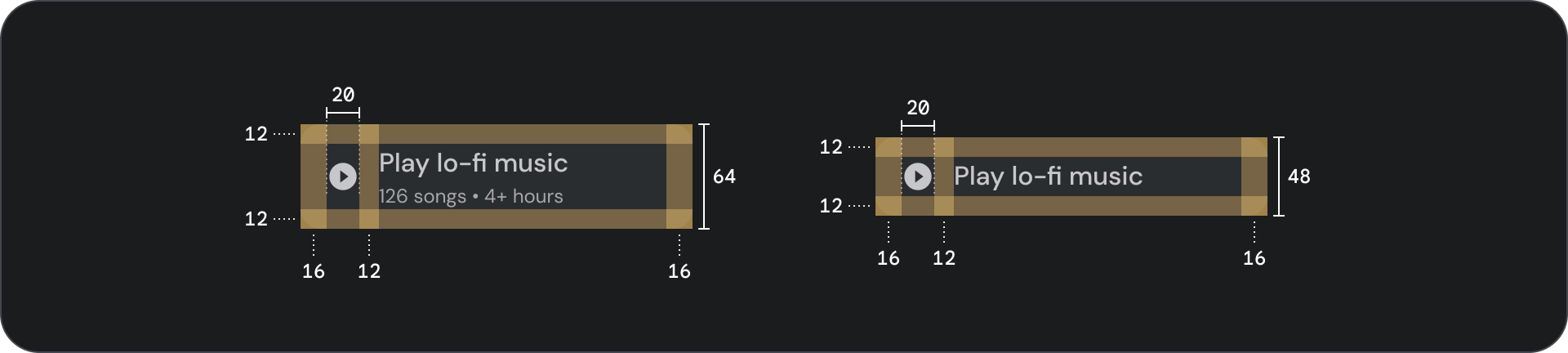
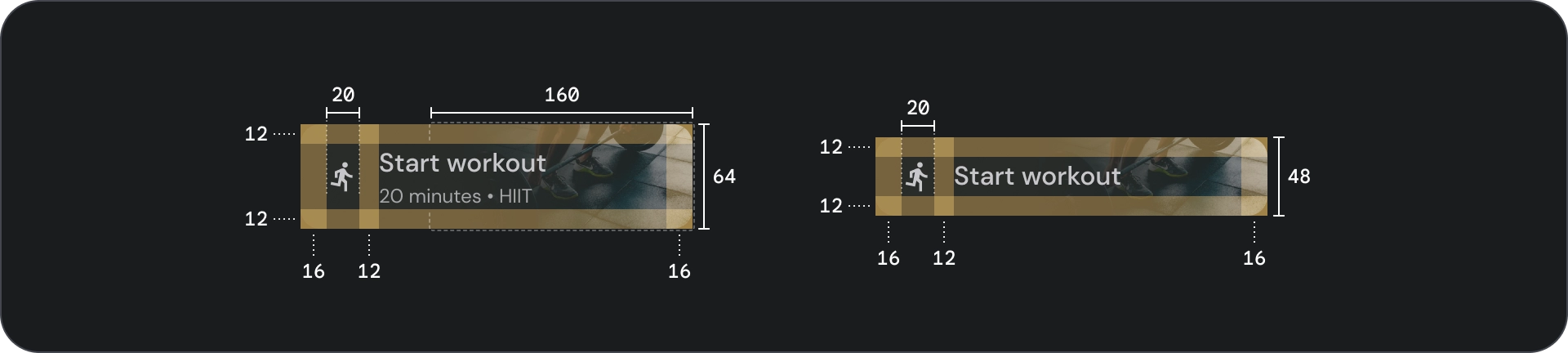
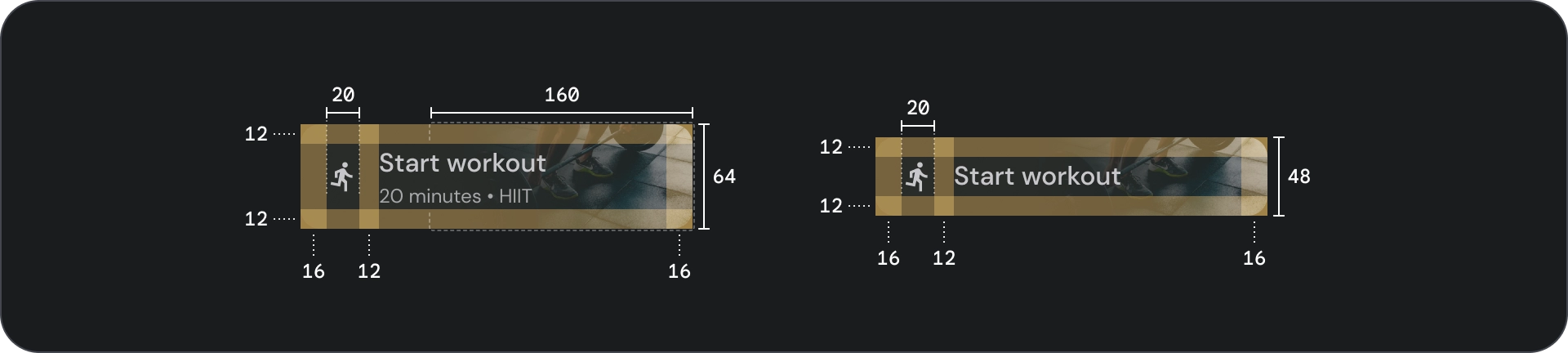
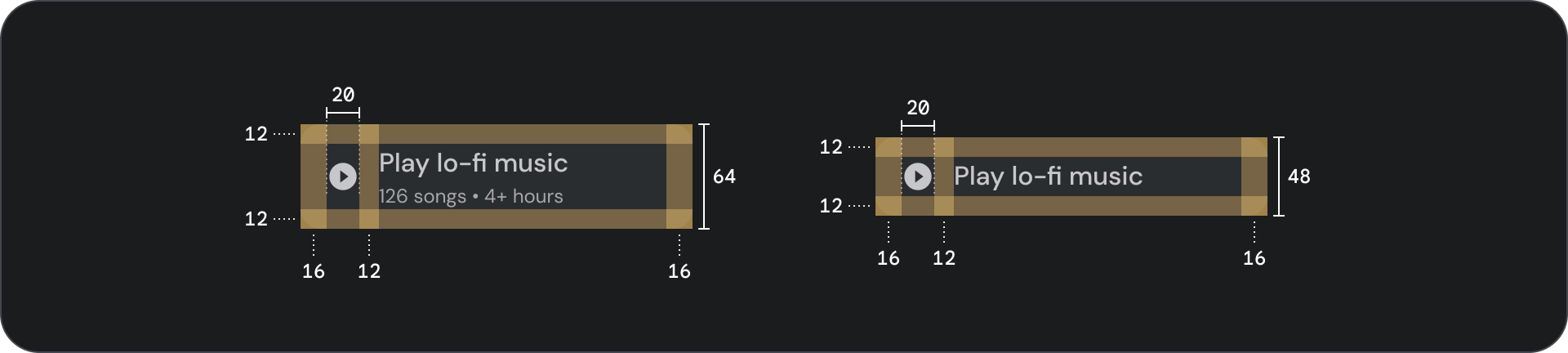
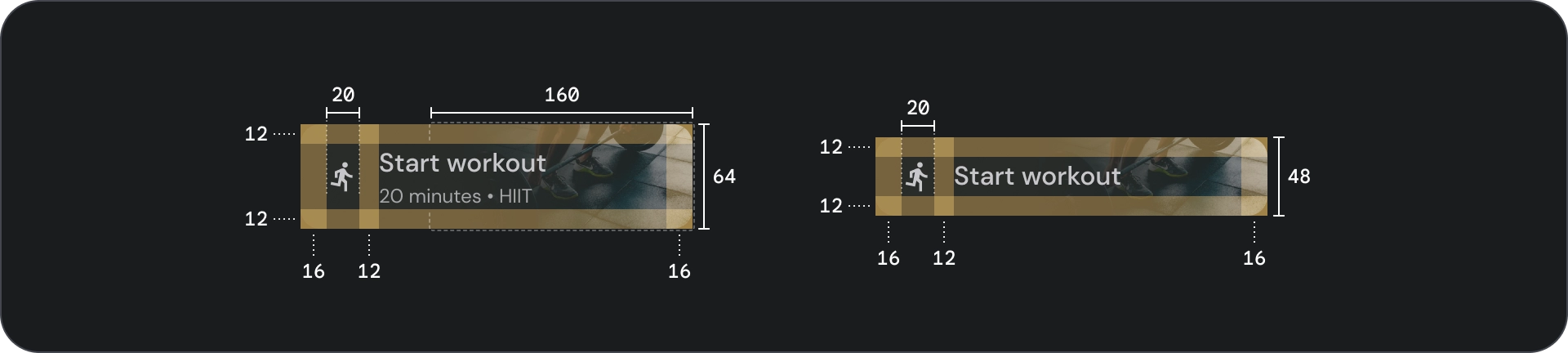
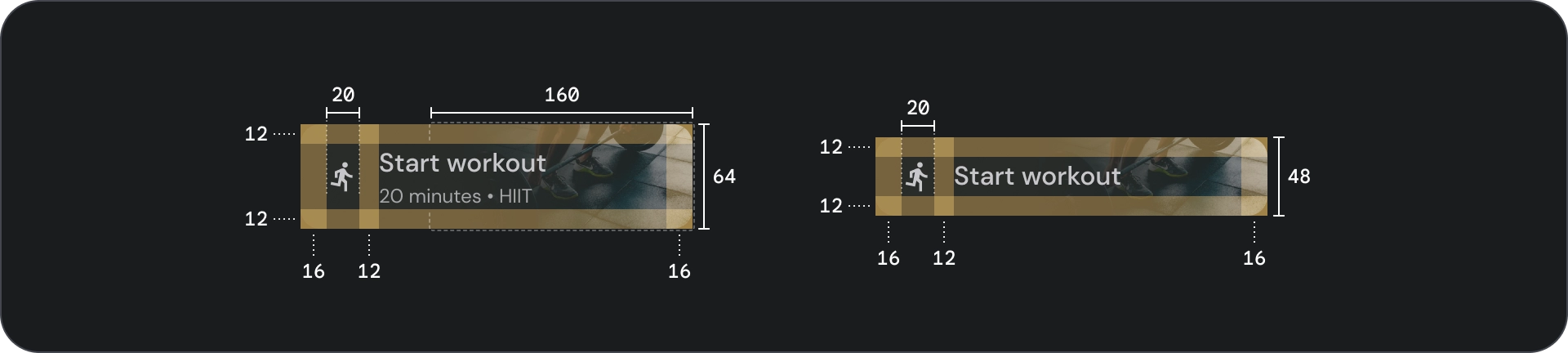
Технические характеристики

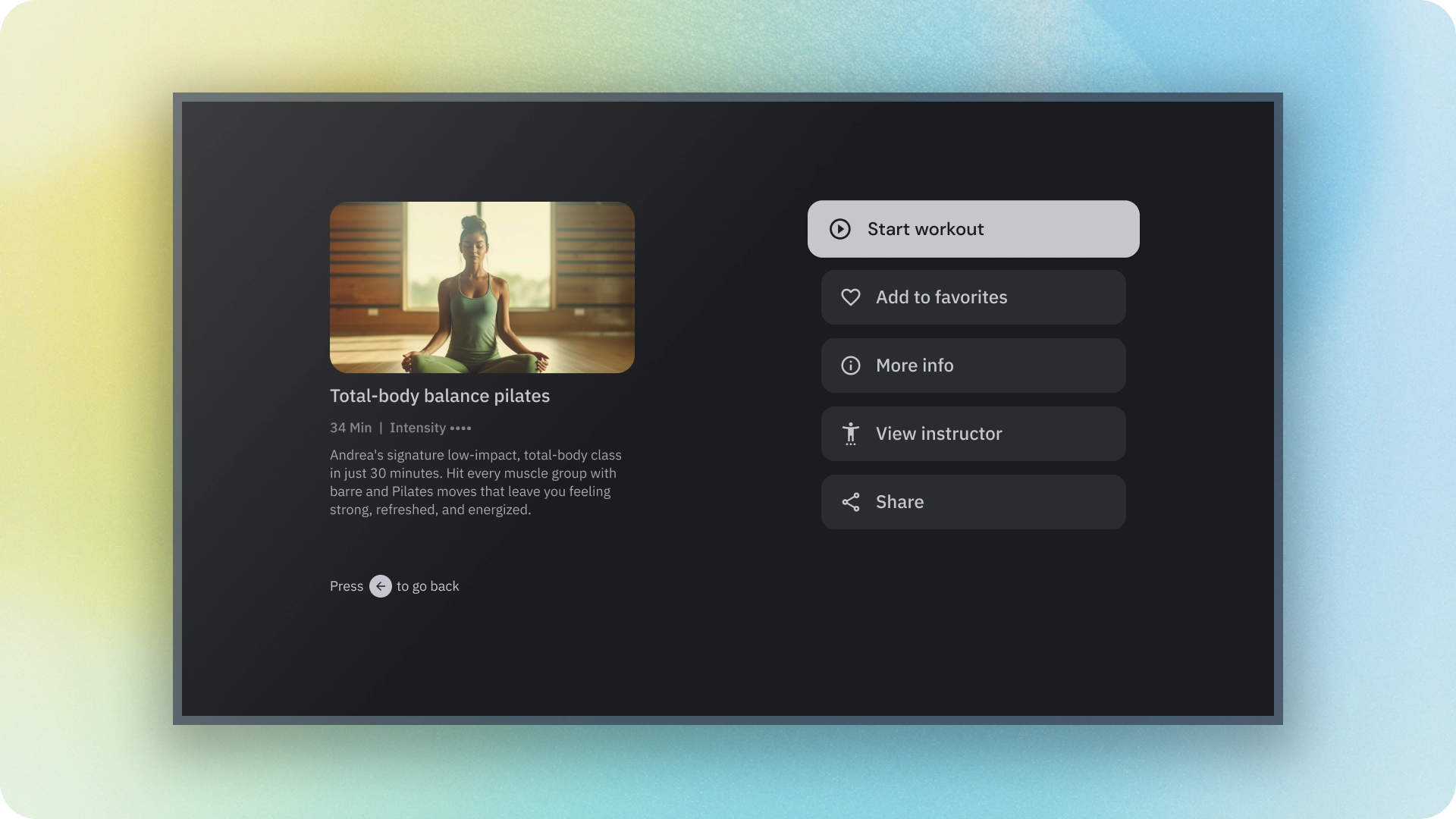
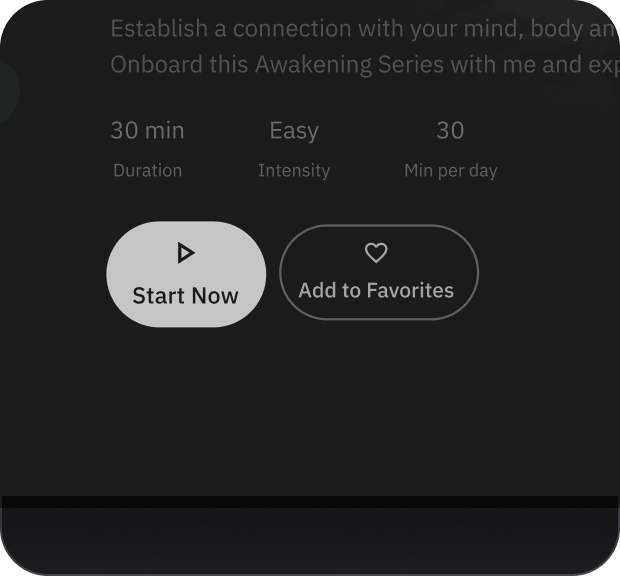
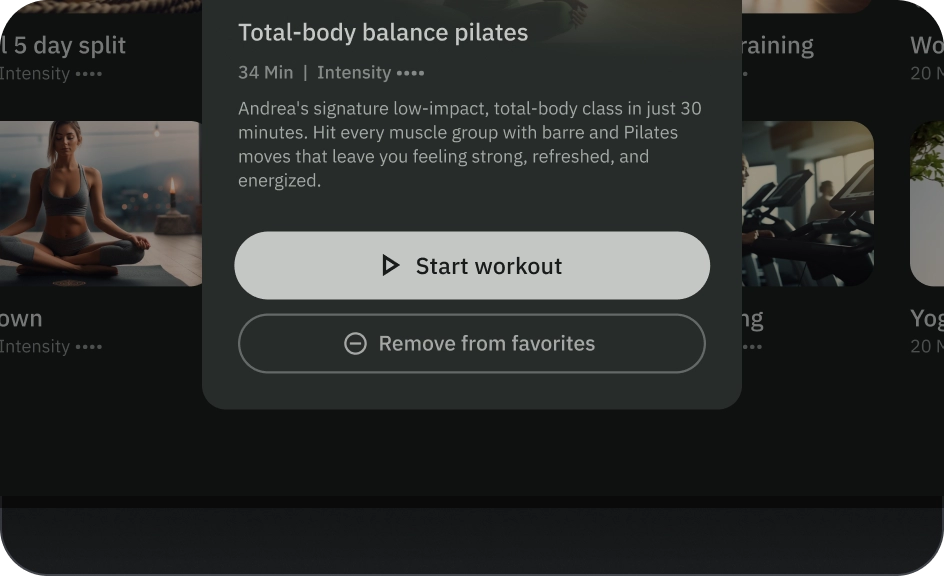
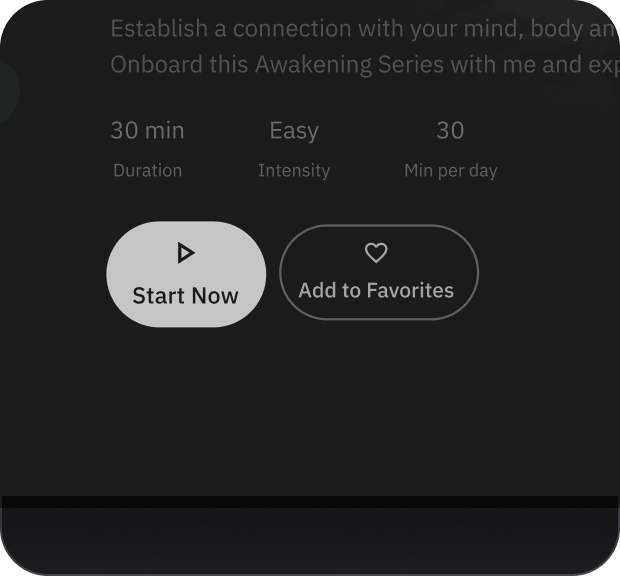
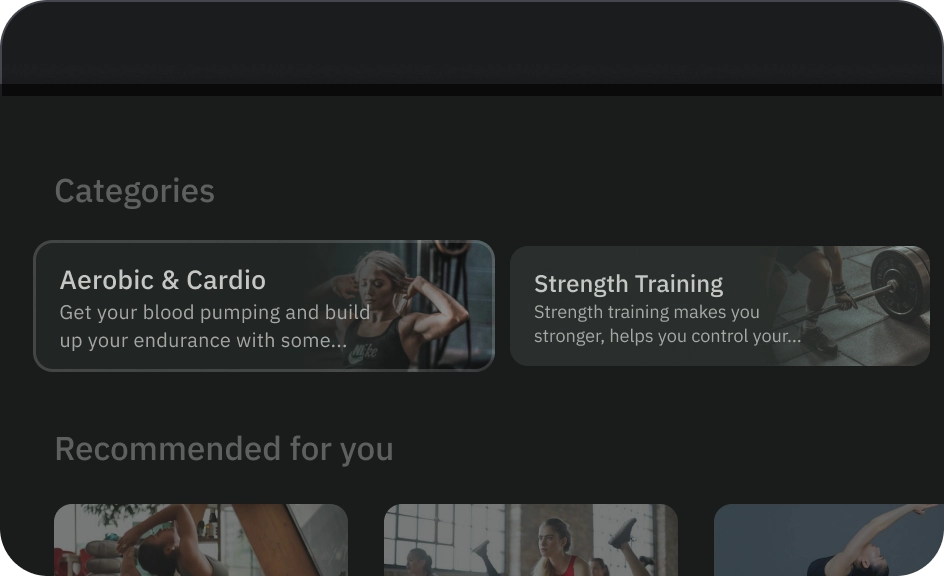
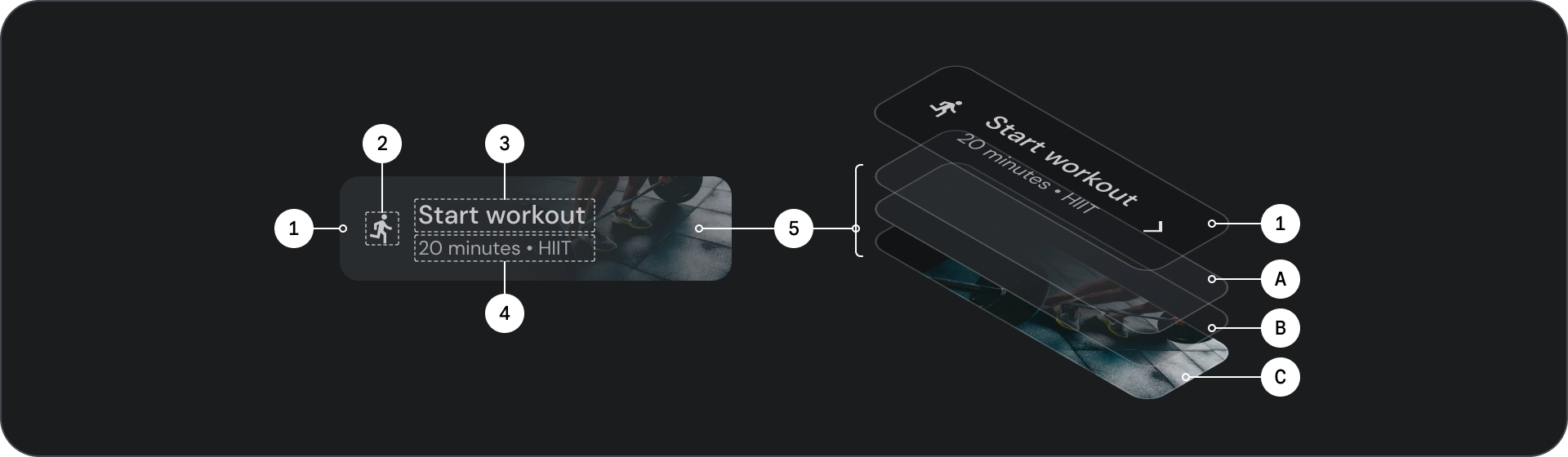
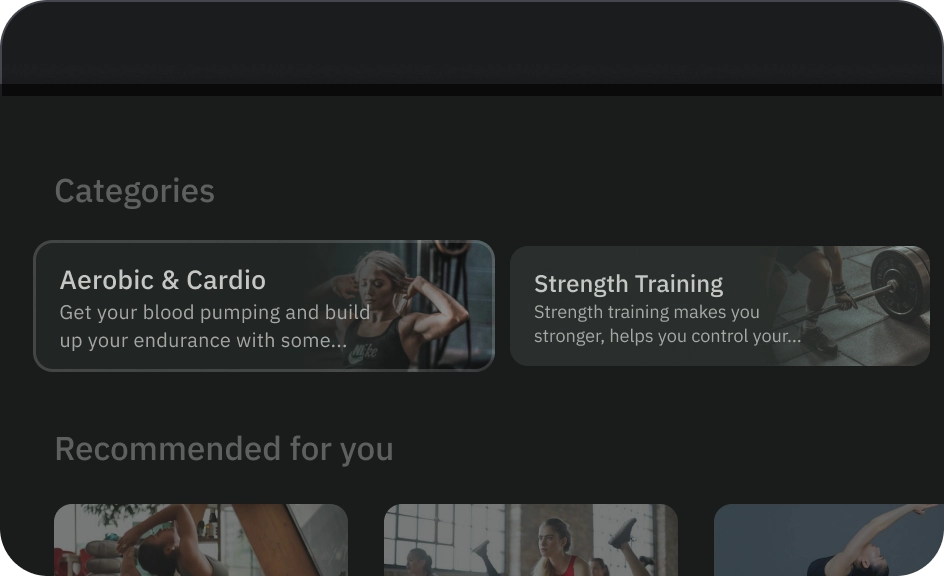
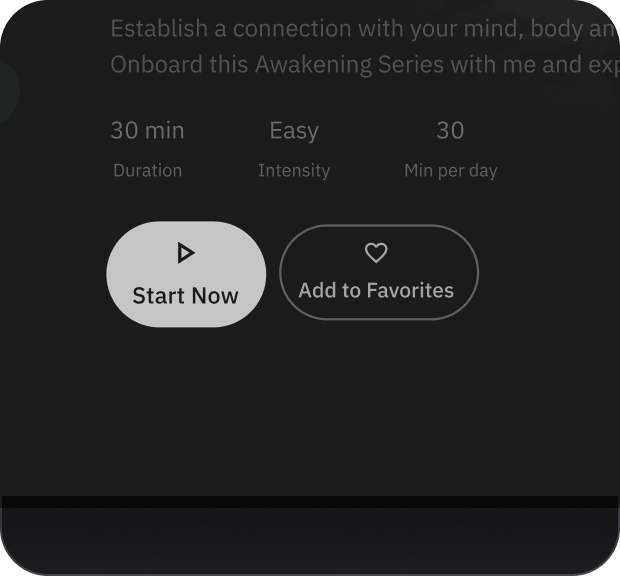
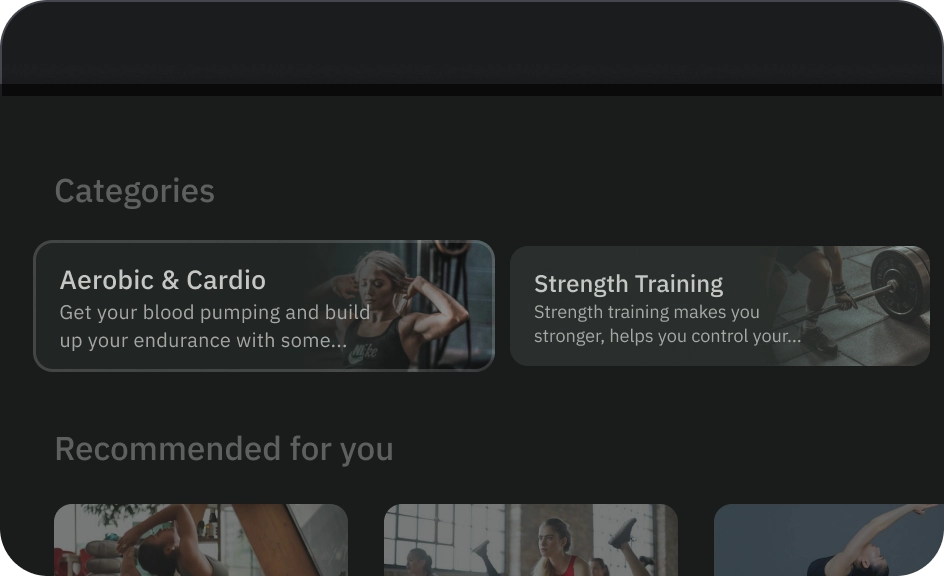
Кнопка изображения
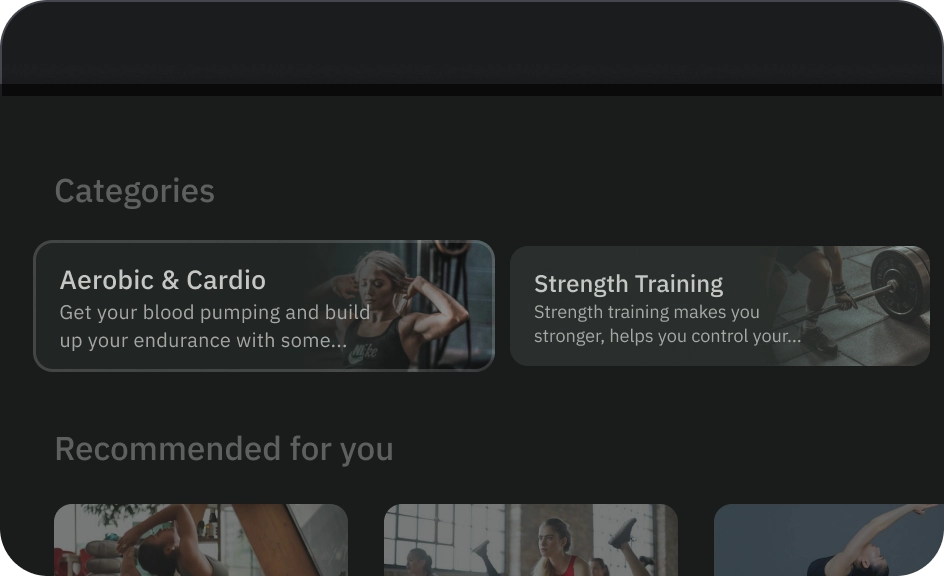
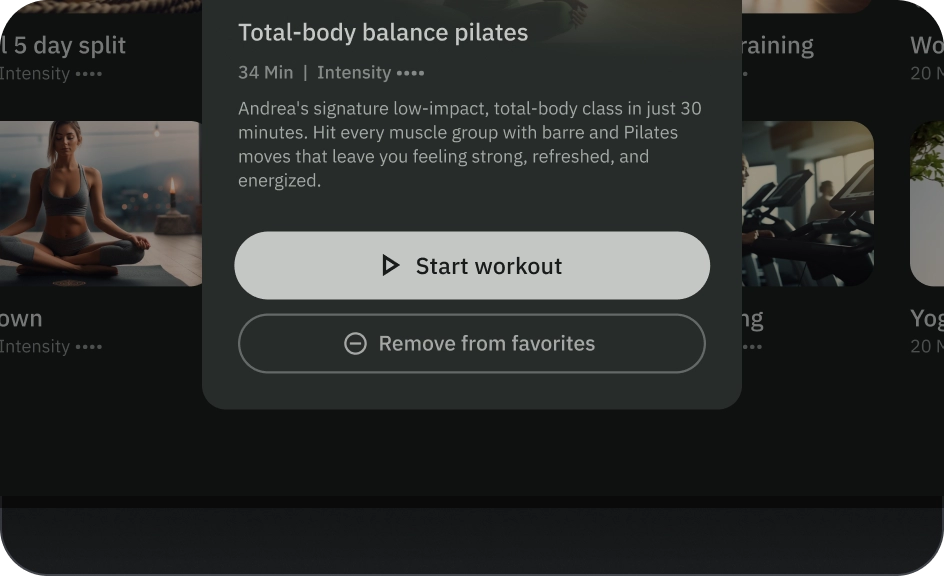
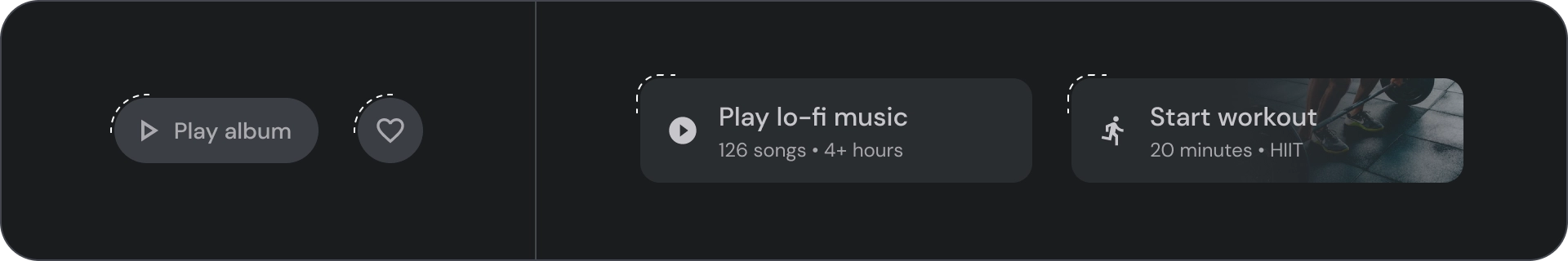
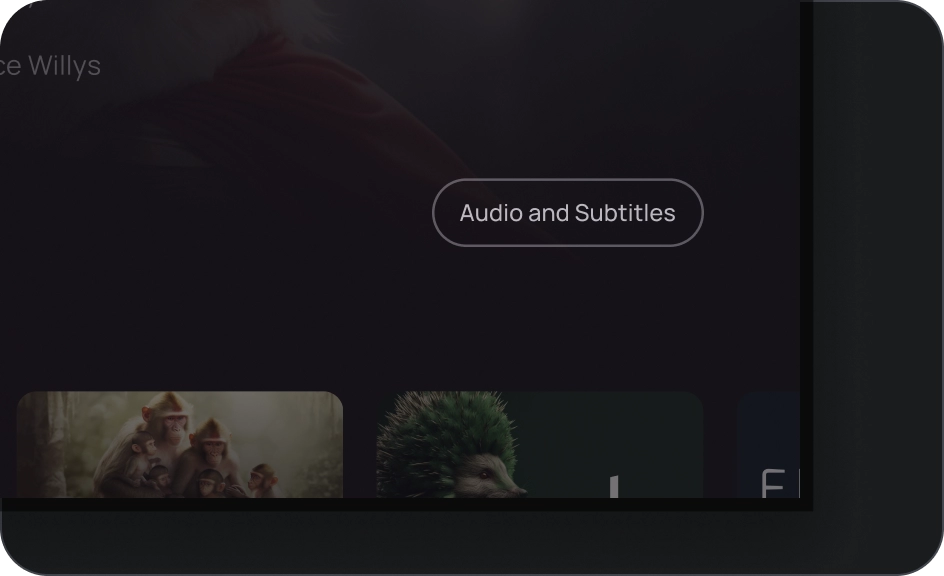
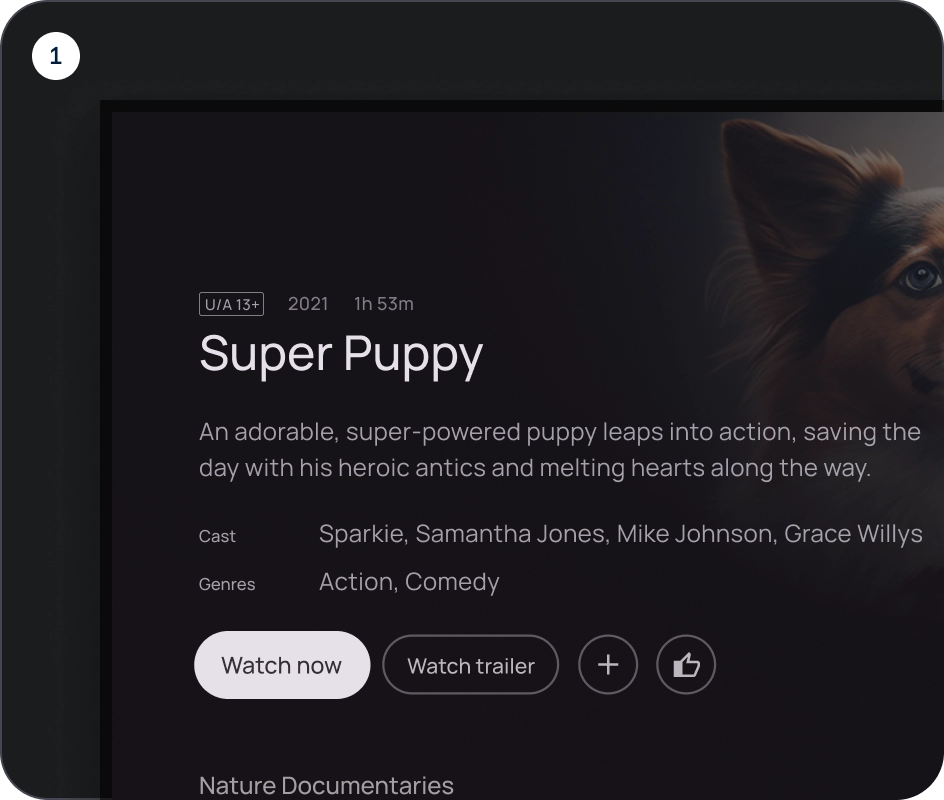
Кнопки изображений обычно используются для отображения миниатюр содержимого, доступного на следующем уровне навигации. Обычно они группируются вместе со связанными действиями, и группа должна иметь общую поверхность.
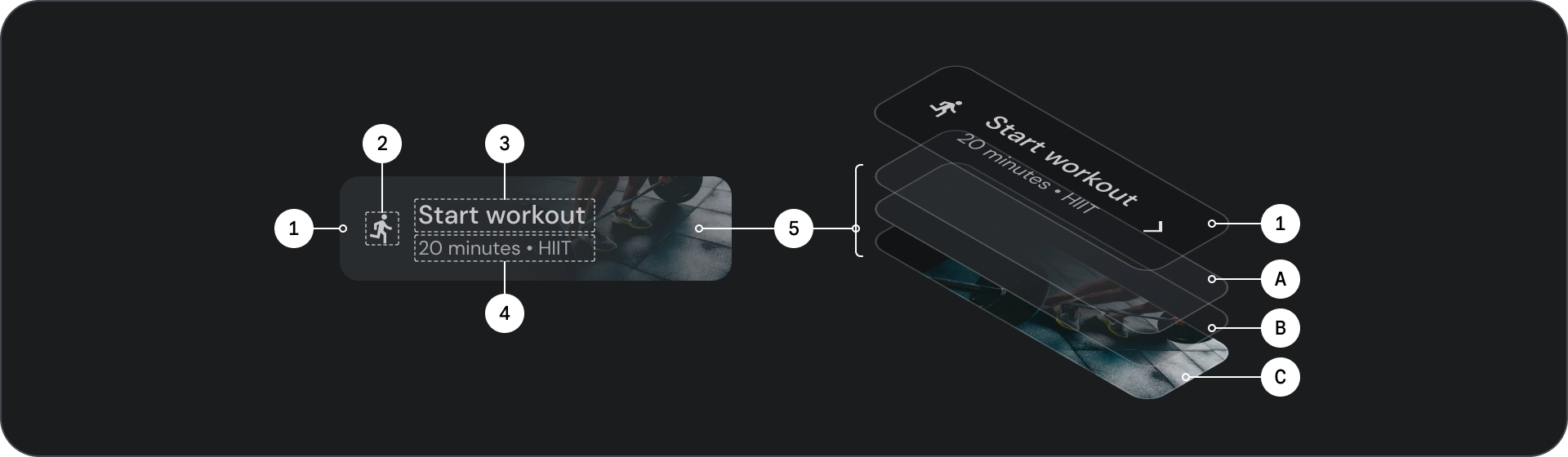
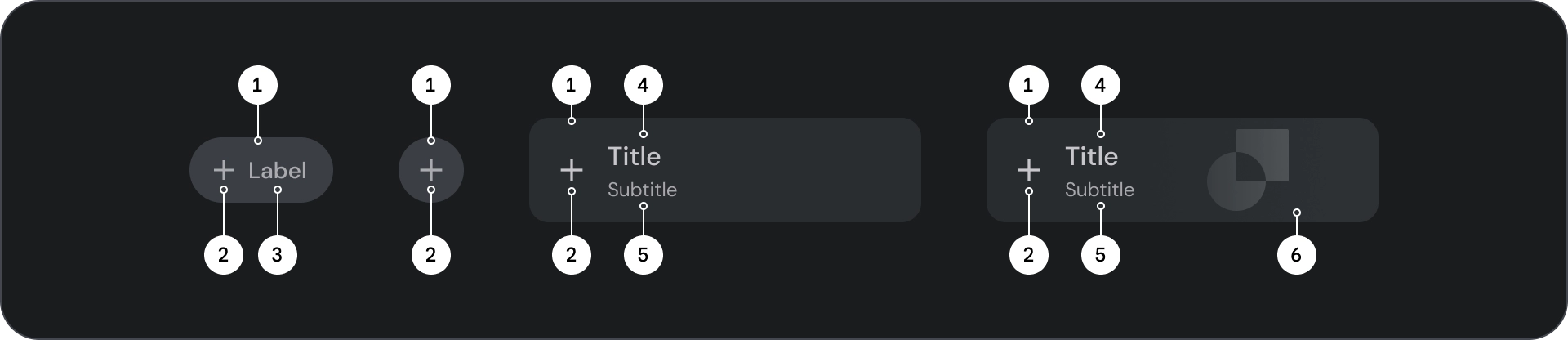
Анатомия

- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
- Слой изображения, который состоит из:
- Scrim (наложение состояния)
- Градиент (в зависимости от цвета поверхности)
- Изображение
Штаты

- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Спецификация

Использование
Кнопки обычно используются для сообщения о действиях, которые может предпринять пользователь. Они часто встречаются в элементах пользовательского интерфейса, таких как диалоговые окна, модальные окна, формы, карточки и панели инструментов.
Кнопки — это всего лишь один из вариантов представления действий в вашем пользовательском интерфейсе. Не злоупотребляйте ими. Слишком много кнопок на экране нарушает визуальную иерархию.

- Контейнер
- Икона
- Текст метки
- Заголовок
- Субтитры
- Изображение
Контейнер
Кнопки отображают контейнер вокруг содержимого. Контейнер масштабируется в 1,1 раза при фокусе, сохраняя внутренние отступы. Вот некоторые соображения по поводу контейнера:
- Установите ширину контейнера на основе содержимого с последовательным заполнением.
- Установите относительное положение контейнера в адаптивной сетке макета.
- Используйте однотонные контейнеры для заполненных кнопок.
- Используйте цвет обводки и заливки в фокусе для контурных кнопок. В фокусе контейнер получает цвет заливки вместе с контуром.
- Для широких кнопок и кнопок с изображением ширина контейнера задается в соответствии с сеткой макета.
- Размер, положение и выравнивание контейнера могут меняться по мере масштабирования его родительского контейнера.

Контейнеры кнопок с текстом и значками имеют полностью закругленные углы. Контейнеры для широких кнопок и кнопок с изображениями имеют закругленные контейнеры размером 12 dp.

Делать

Осторожность
Икона
Значки визуально сообщают о действии кнопки и помогают привлечь внимание. Их следует разместить на передней стороне кнопки. Значки всегда располагаются по центру контейнера по вертикали.

Делать

Не

Осторожность
Текст метки
Текст метки — самый важный элемент кнопки. Он описывает действие, которое происходит, если пользователь нажимает кнопку.
Используйте регистр предложений для текста метки кнопки, записывая первое слово и имена собственные с заглавной буквы. Избегайте переноса текста. Для максимальной читаемости текст метки должен располагаться в одну строку.

Делать

Осторожность
Изображение
Кнопки изображений всегда имеют градиентное наложение и сетку поверх изображения на заднем плане. Наложение градиента устанавливается в соответствии с цветом контейнера. Экран меняется в зависимости от штата.
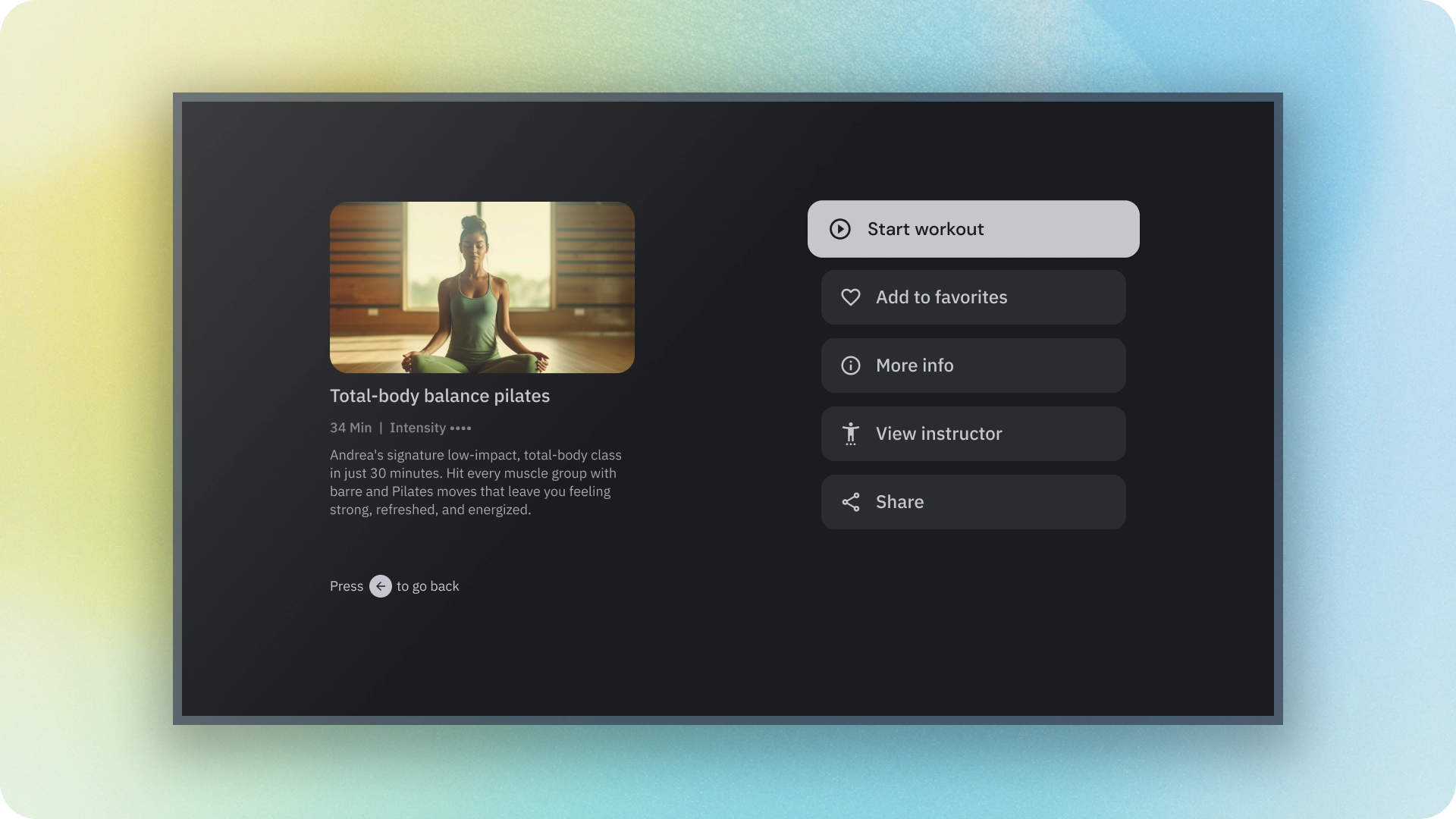
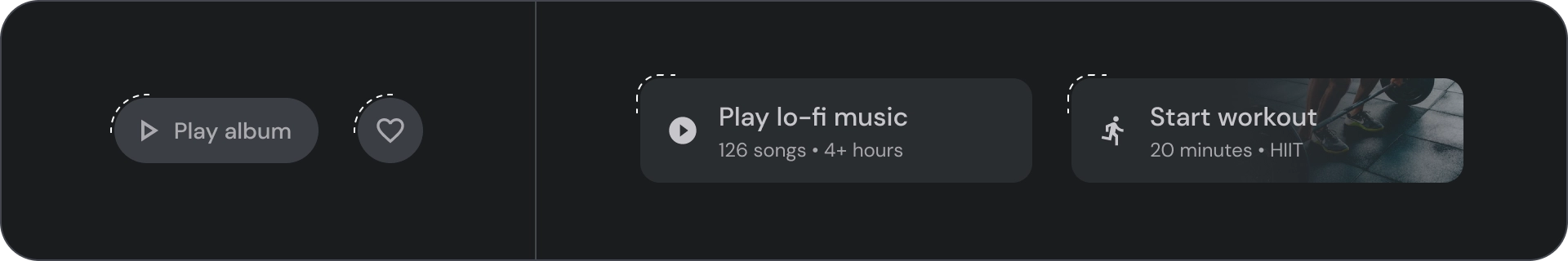
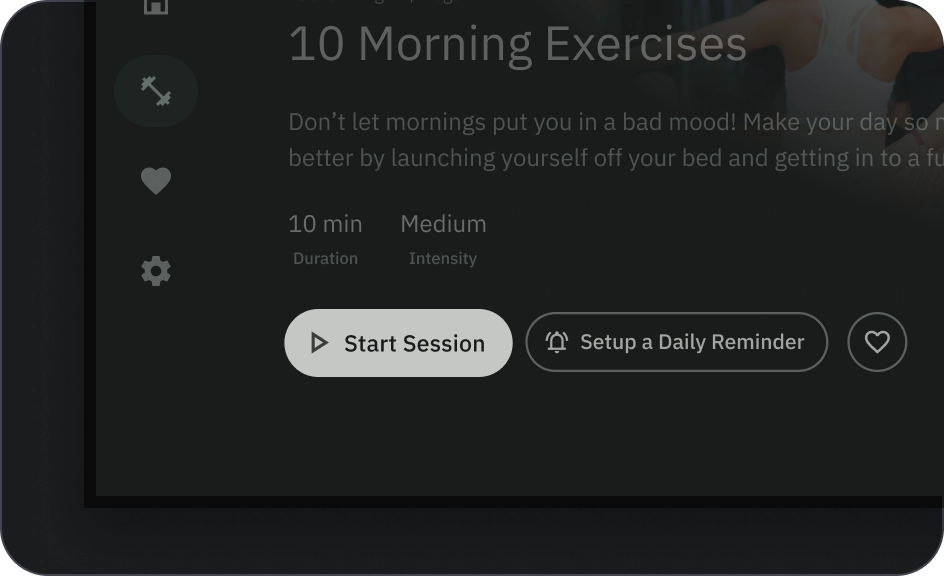
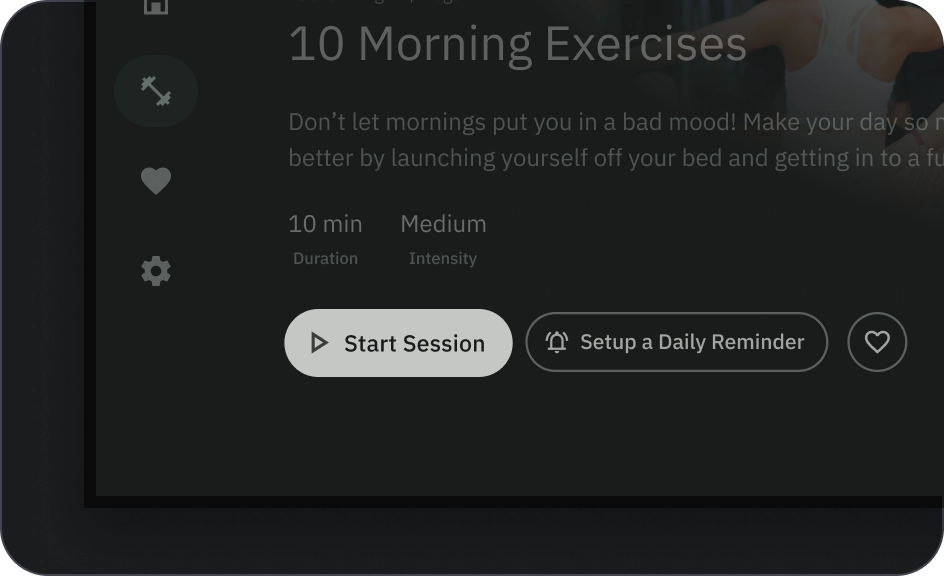
Группы кнопок
Кнопки отображаются вместе в строке или столбце, чтобы обеспечить единообразную навигацию между действиями. В следующих разделах описываются соображения.
Информационная иерархия
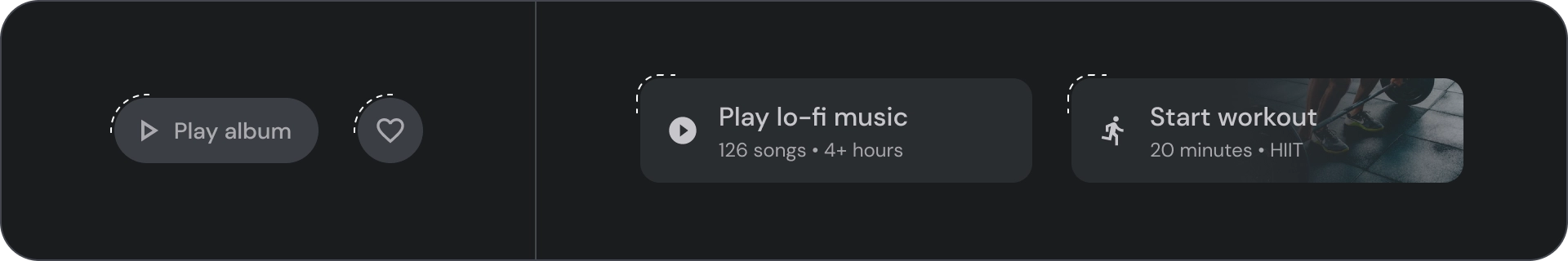
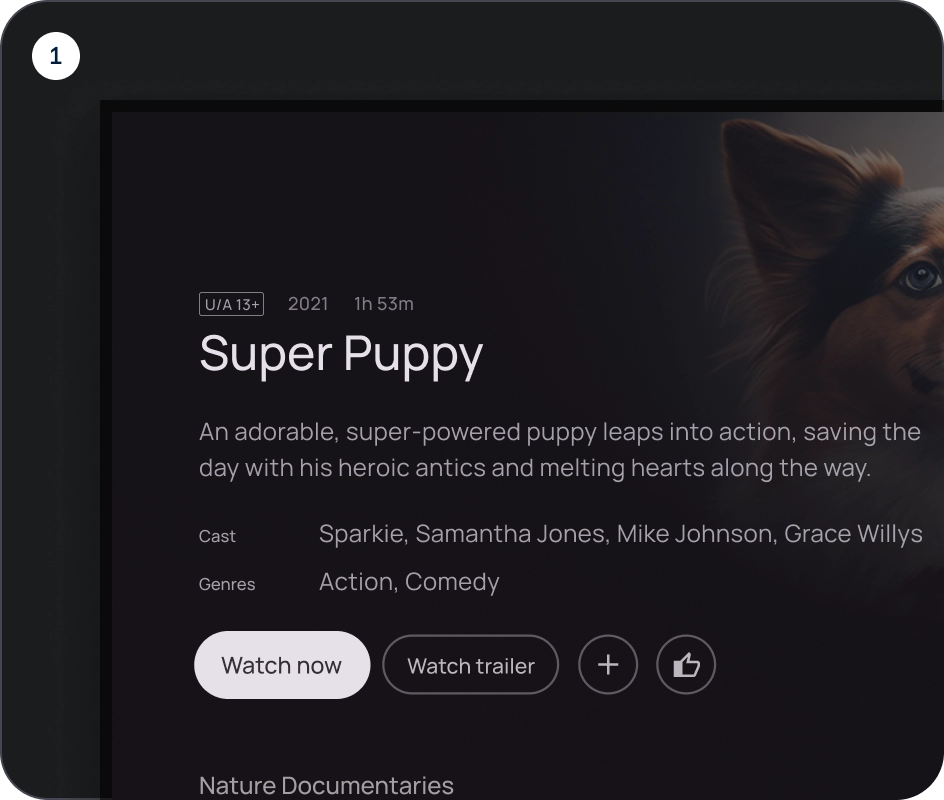
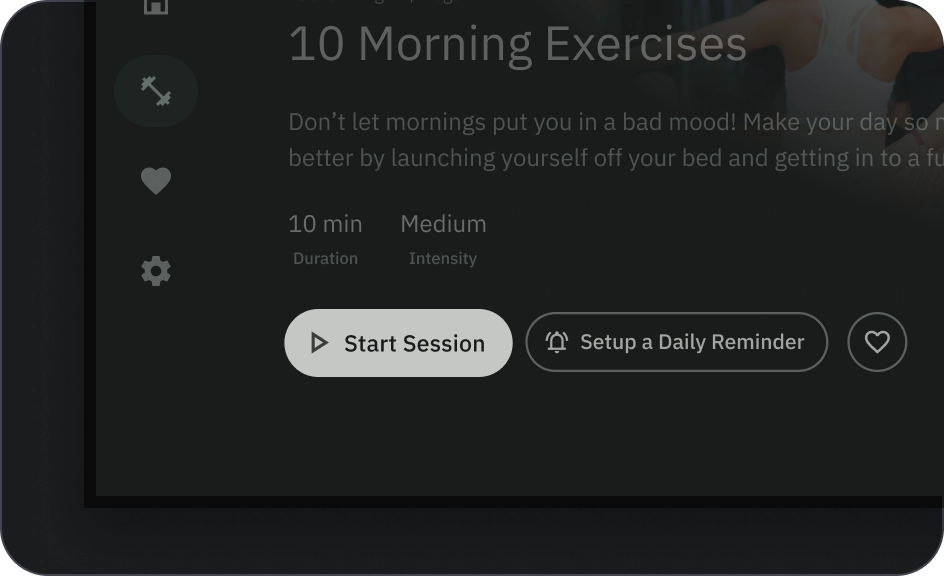
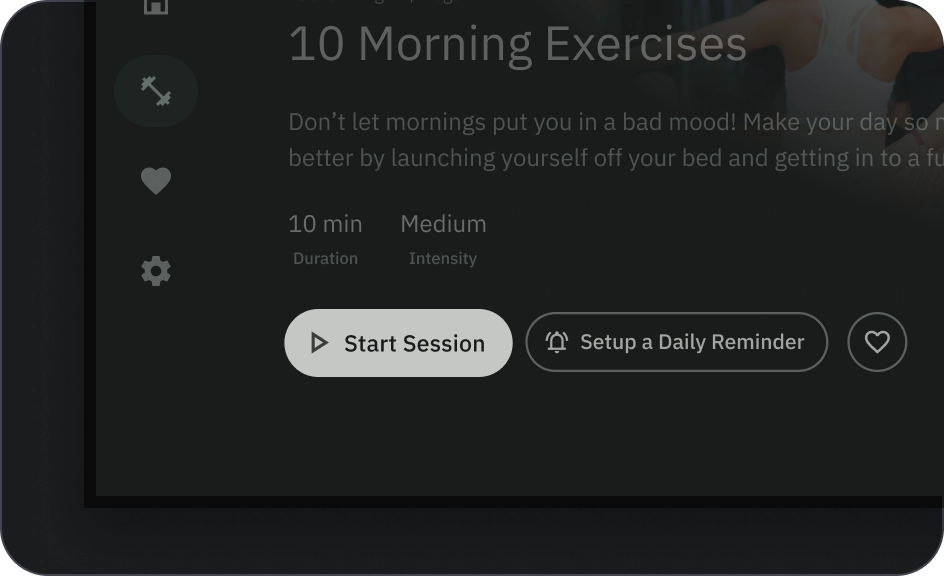
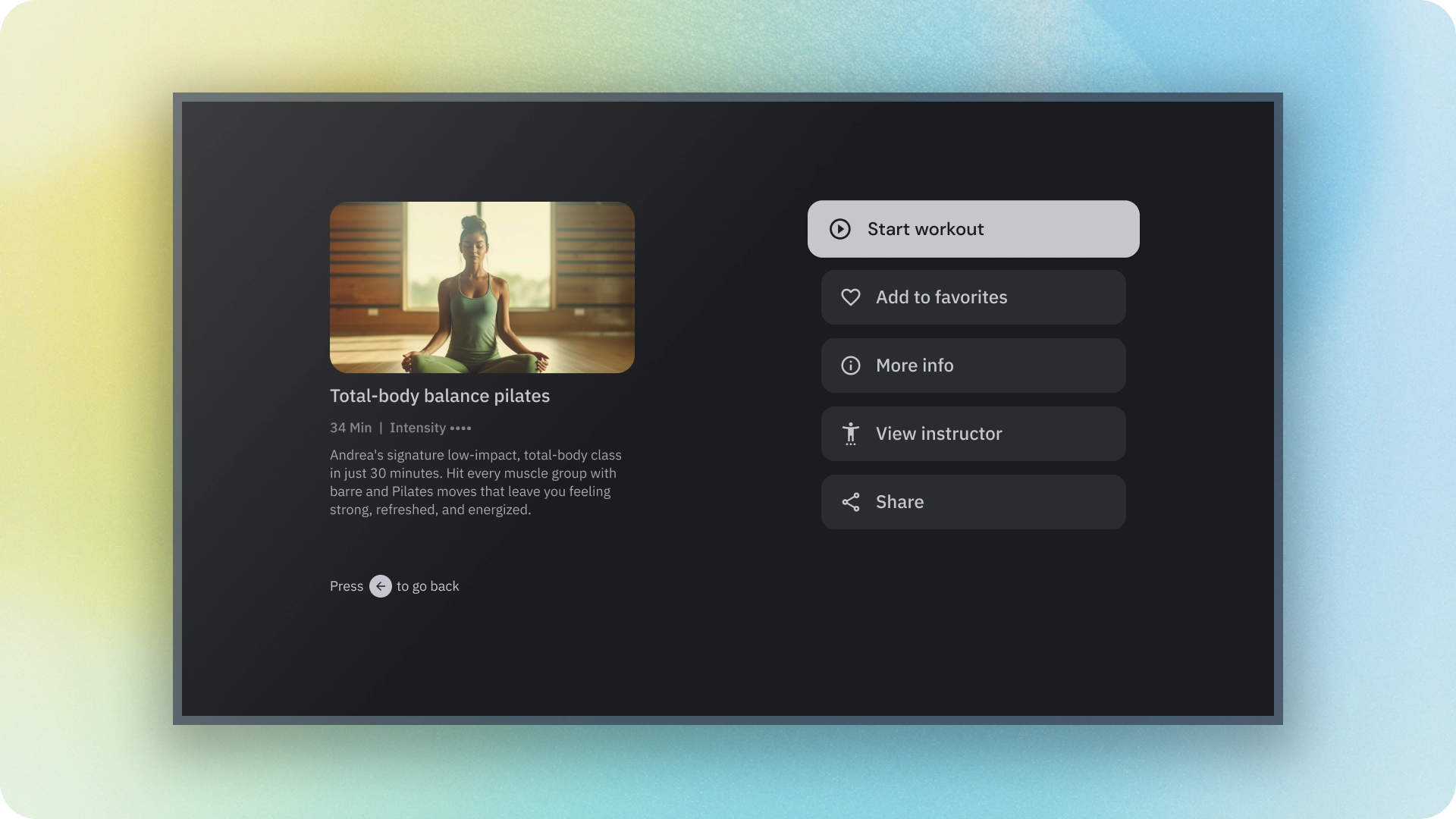
На каждом экране должно быть одно основное действие, представленное заметной, обычно широкой кнопкой. Кнопку должно быть легче увидеть и понять. Остальные кнопки должны быть менее заметными и не должны отвлекать пользователей от основного действия.
Первая кнопка в группе выступает в качестве основного действия, поскольку фокус сначала попадает на нее.
Сохраняйте линейную планировку


- Расположение строк
- Расположение столбцов
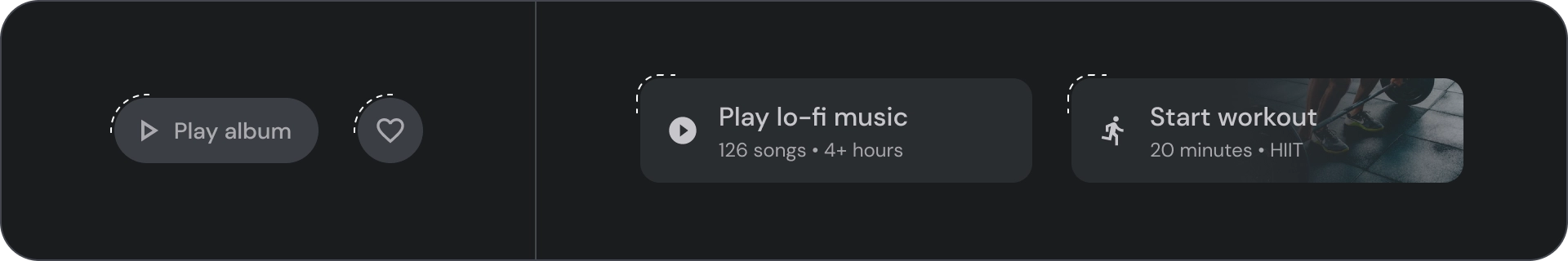
Используйте варианты логически
В макете столбцов следует сохранить варианты с одной кнопкой. В макете строк различные варианты могут быть сгруппированы в группу кнопок, но логика должна быть понятной. Заполненные и контурные кнопки можно использовать в одной группе, но при этом необходимо обеспечить четкую иерархию действий.

Делать

Не

Осторожность

Делать
Кнопки помогают пользователям инициировать действия или поток. Выбирайте различные типы кнопок, чтобы подчеркнуть акцент.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больше внимания уделяется кнопке.
- Кнопки должны иметь четкие надписи, обозначающие действие, которое они выполняют.
- Размещайте кнопки на экране логично — там, где пользователи, скорее всего, ожидают их найти.
- Не злоупотребляйте кнопками. Слишком большое количество кнопок на экране нарушает визуальную иерархию.
Варианты
Существует шесть типов кнопок:
- Заполненная кнопка
- Кнопка контура
- Кнопка со значком
- Кнопка со значком контура
- Длинная кнопка
- Кнопка изображения






Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больший акцент должен быть сделан на его кнопке.

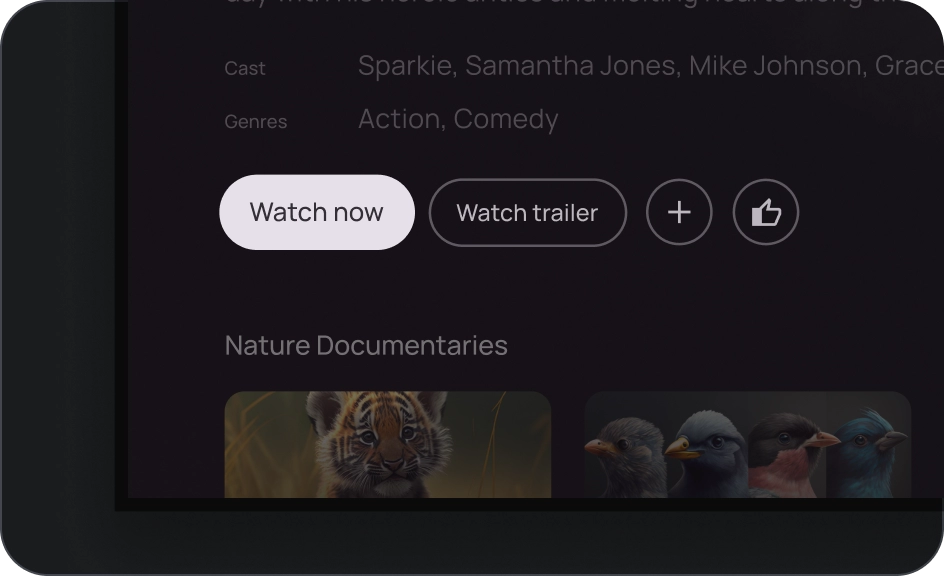
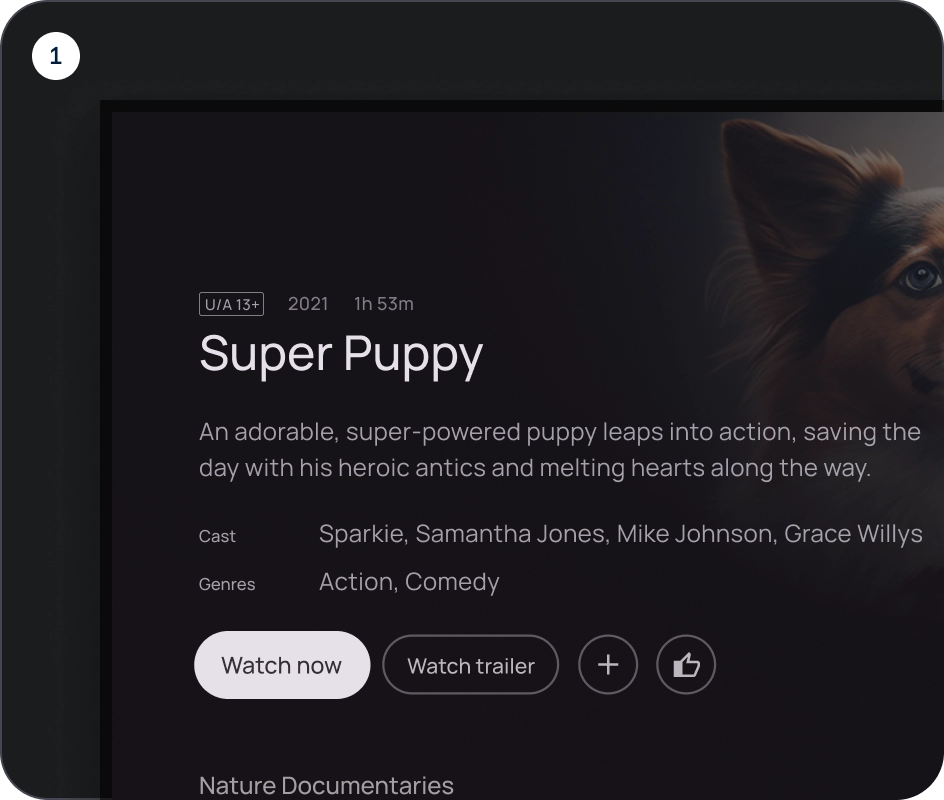
Заполненная и контурная кнопка
Заполненные кнопки имеют наибольшее визуальное воздействие и должны использоваться для важных, заключительных действий, завершающих поток, таких как «Сохранить», «Присоединиться сейчас», «Подтвердить» или «Загрузить».
Кнопки с контуром — это кнопки средней выразительности. Они содержат важные, но не основные действия в приложении. Кнопки с контуром хорошо сочетаются с кнопками с заливкой, указывая на альтернативное, второстепенное действие.
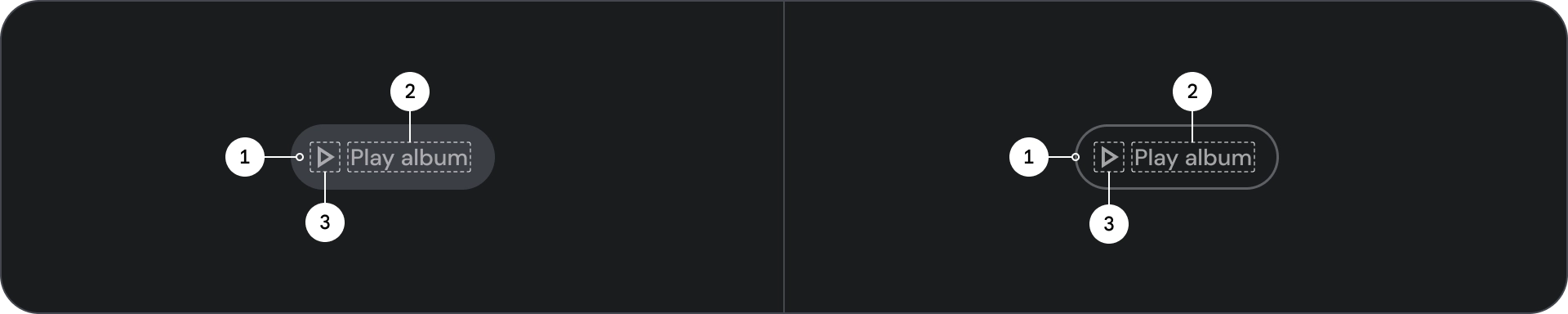
Анатомия

- Контейнер
- Текст метки
- Значок (необязательно)
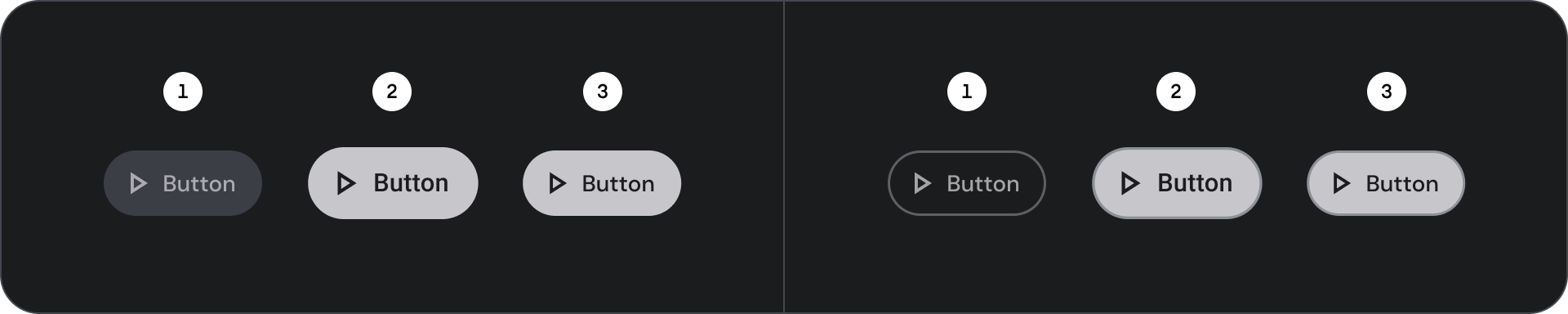
Штаты
Визуальное представление состояния компонента.

- По умолчанию
- Сосредоточенный
- Прессованный
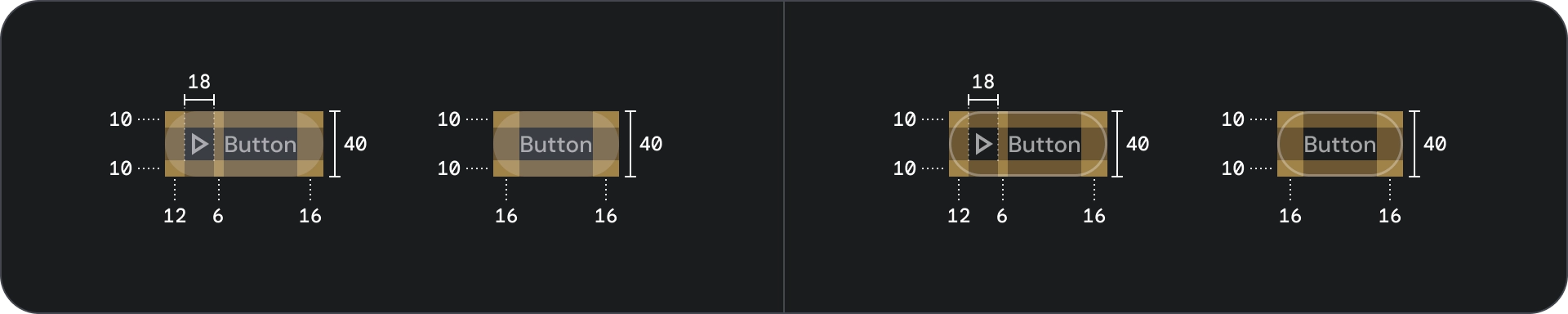
Спецификация

Значок и кнопка со значком контура
Используйте кнопки со значками для отображения действий в компактном формате. Кнопки со значками могут обозначать действия открытия, такие как открытие дополнительного меню или поиск, или представлять бинарные действия, которые можно включать и выключать, например избранное или закладку. Они также используются для воспроизведения или приостановки мультимедиа.
Кнопки со значками можно определить в трех размерах: маленьком, среднем и большом.
Анатомия
![]()
- Контейнер
- Икона
Штаты
![]()
- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Спецификация
![]()
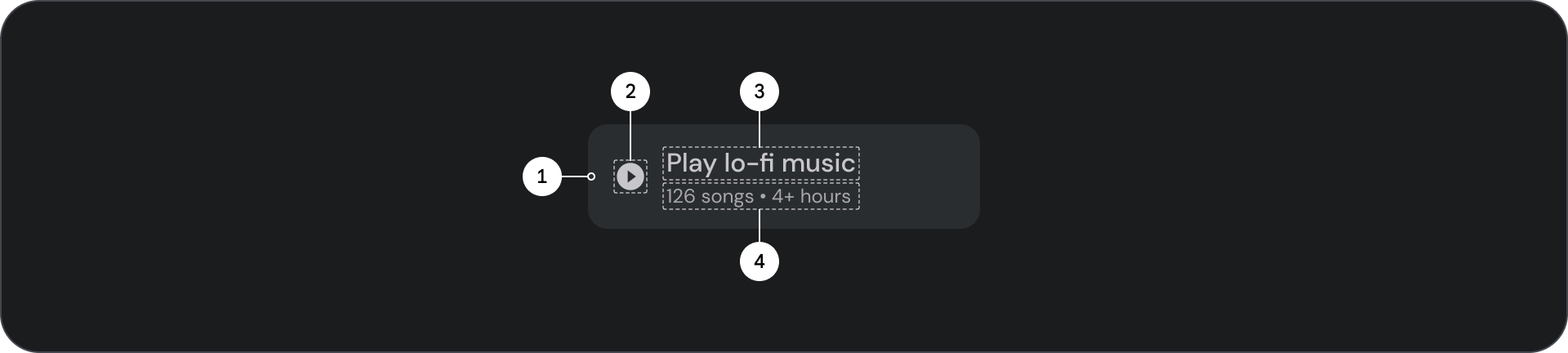
Широкая кнопка
Широкие кнопки используются для большего акцента, чем обычные кнопки. Они содержат важные действия. Кнопки, представляющие связанные параметры, сгруппированы вместе. Группа должна иметь общую поверхность.
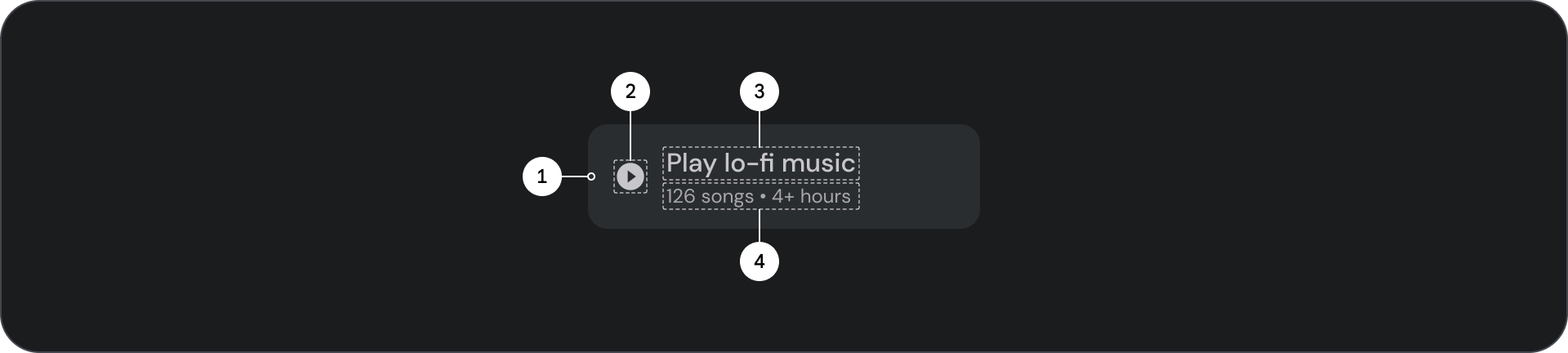
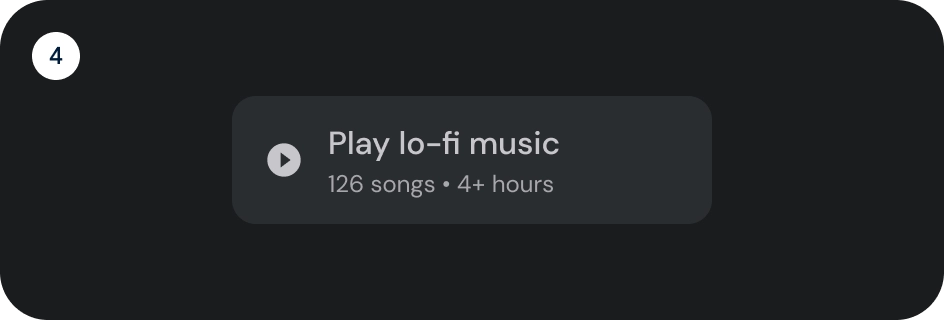
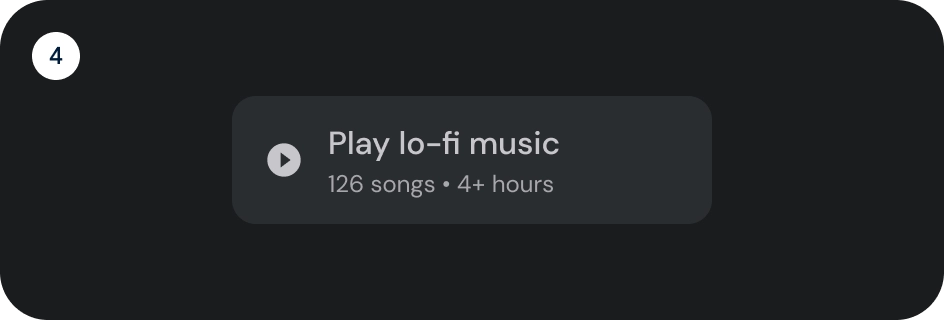
Анатомия

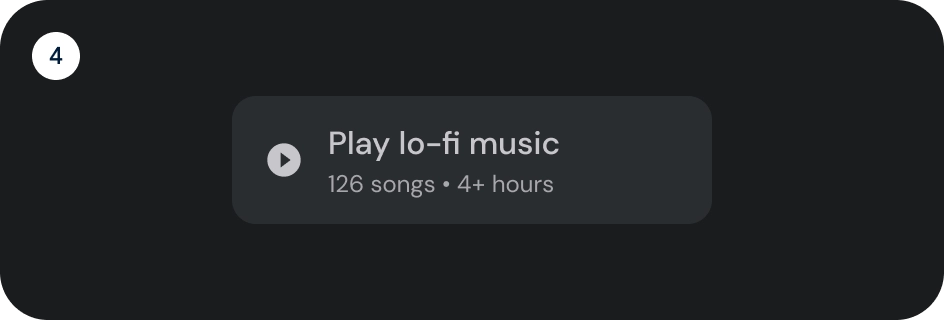
- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
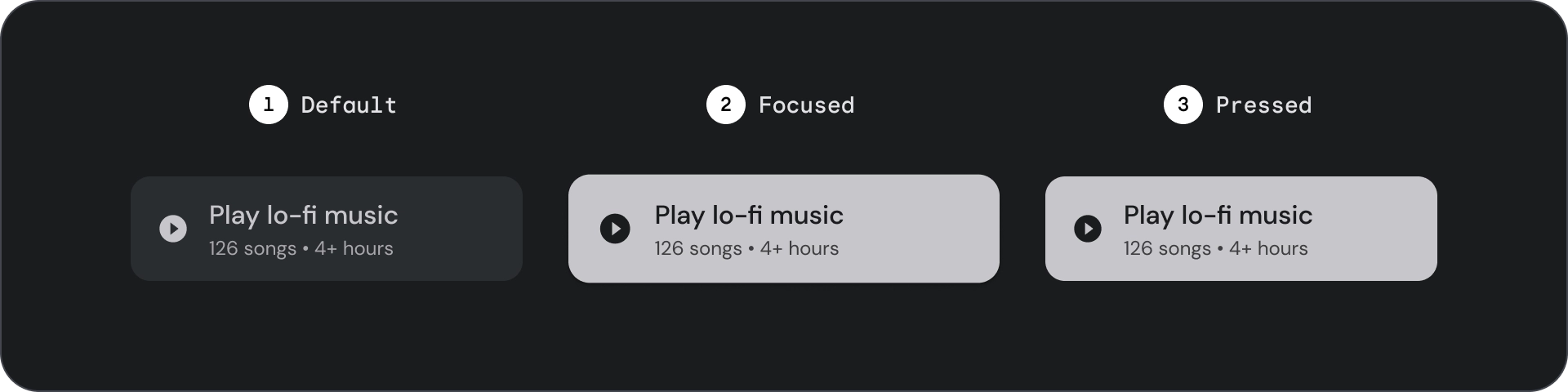
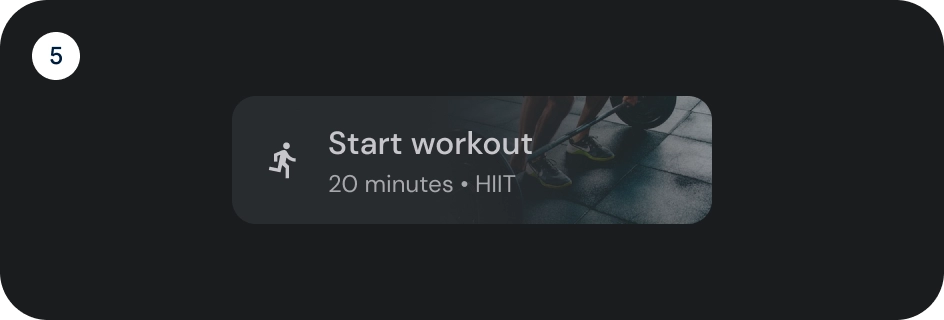
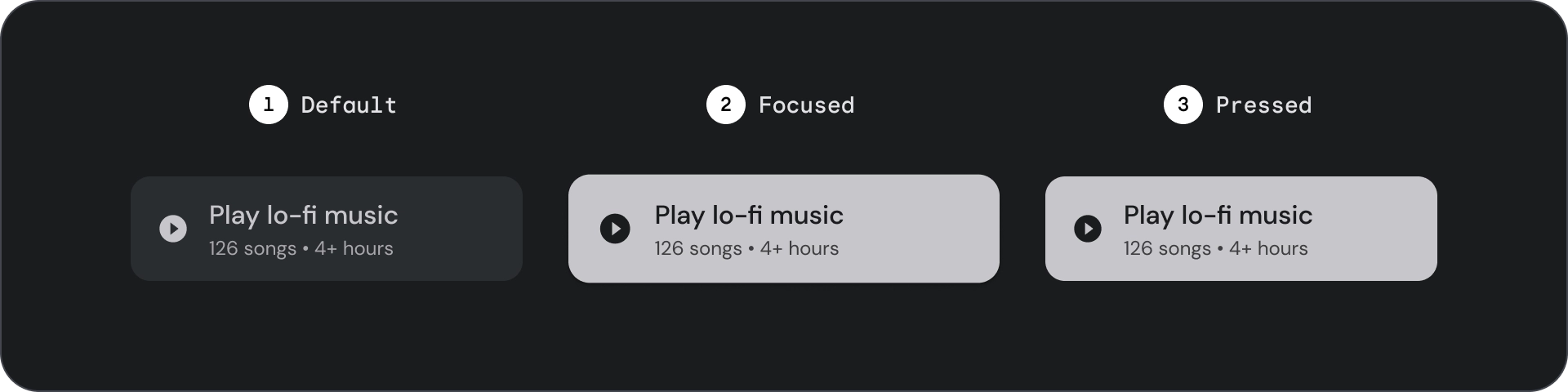
Штаты

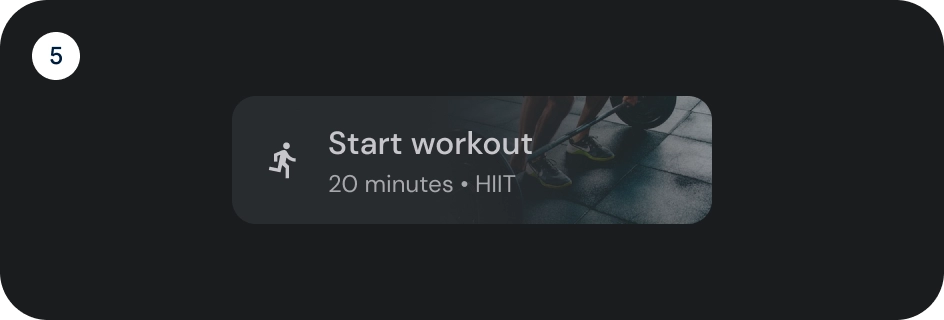
- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
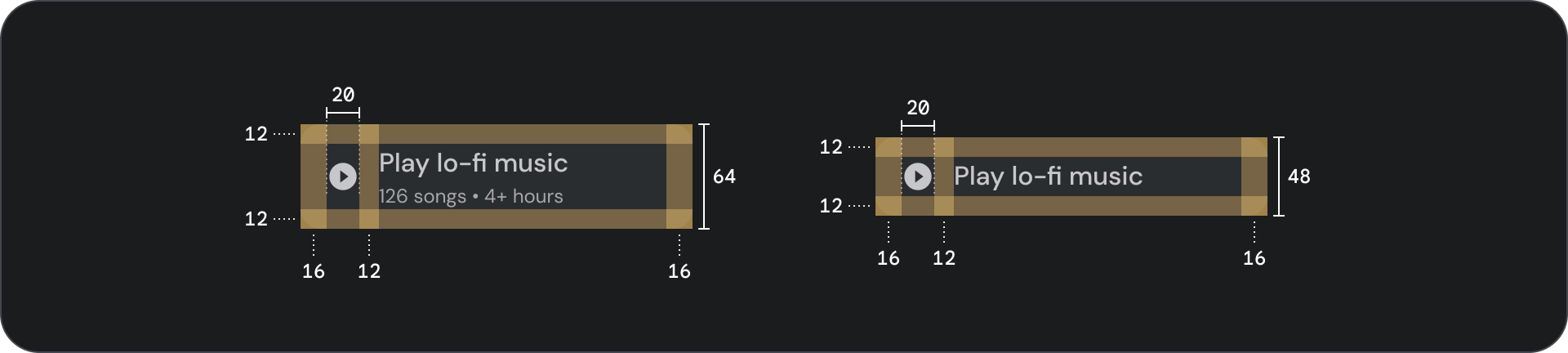
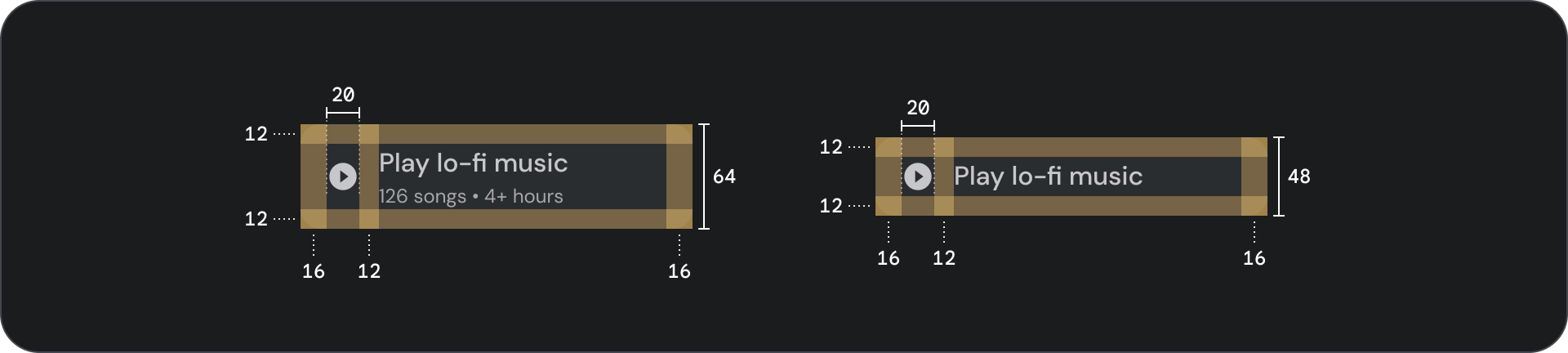
Технические характеристики

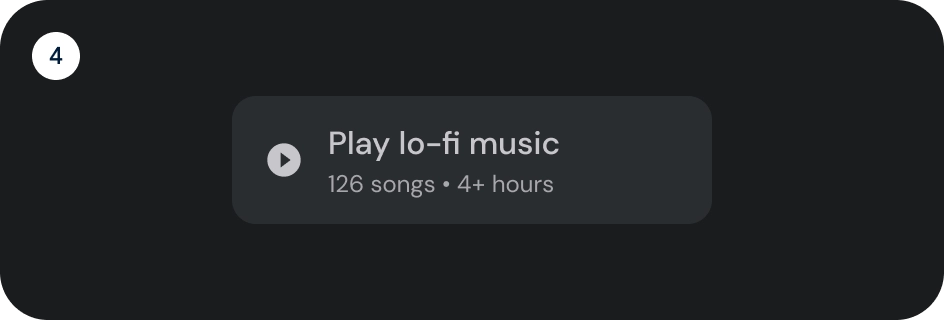
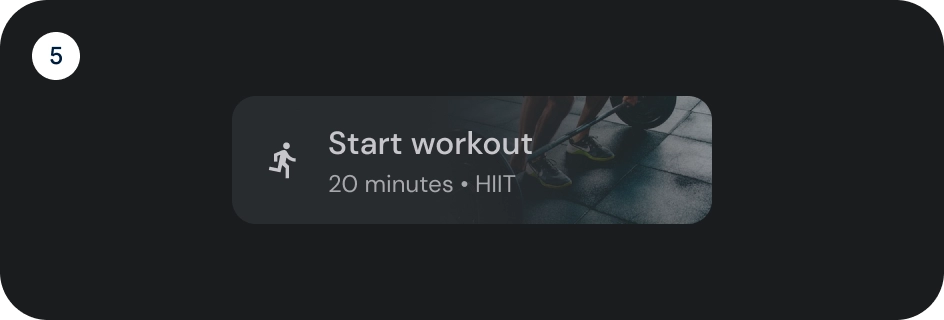
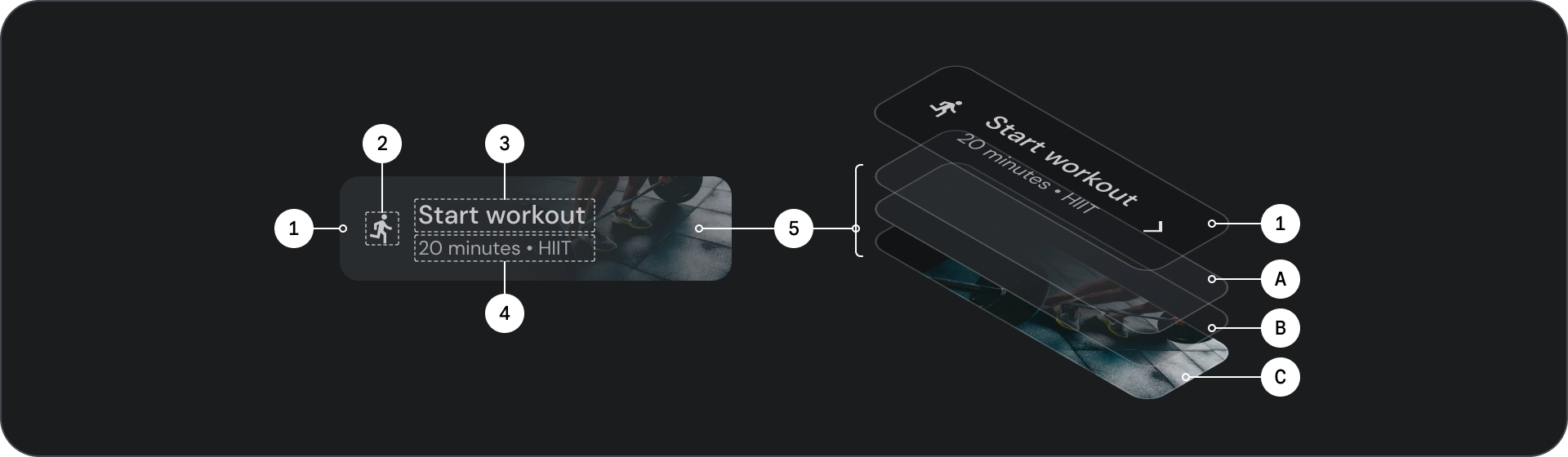
Кнопка изображения
Кнопки изображений обычно используются для отображения миниатюр содержимого, доступного на следующем уровне навигации. Обычно они группируются вместе со связанными действиями, и группа должна иметь общую поверхность.
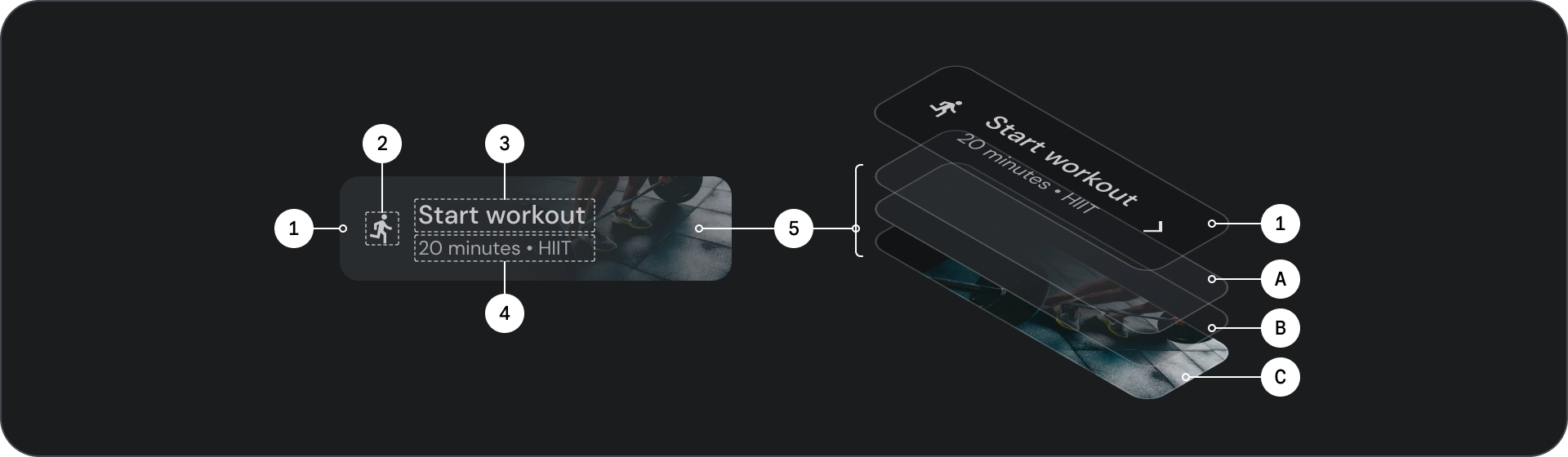
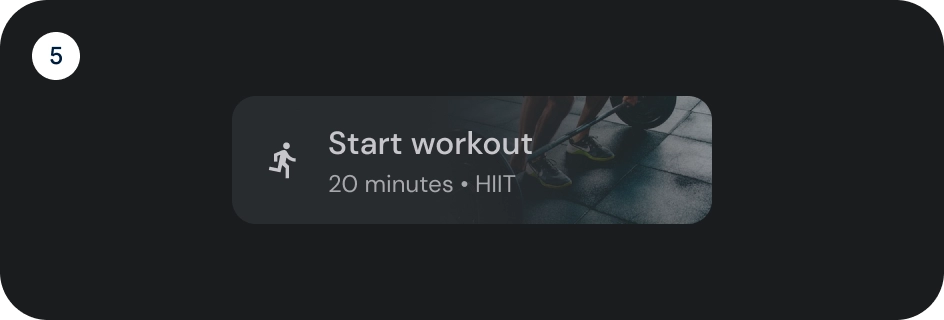
Анатомия

- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
- Слой изображения, который состоит из:
- Scrim (наложение состояния)
- Градиент (в зависимости от цвета поверхности)
- Изображение
Штаты

- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Спецификация

Использование
Кнопки обычно используются для сообщения о действиях, которые может предпринять пользователь. Они часто встречаются в элементах пользовательского интерфейса, таких как диалоговые окна, модальные окна, формы, карточки и панели инструментов.
Кнопки — это всего лишь один из вариантов представления действий в вашем пользовательском интерфейсе. Не злоупотребляйте ими. Слишком много кнопок на экране нарушает визуальную иерархию.

- Контейнер
- Икона
- Текст метки
- Заголовок
- Субтитры
- Изображение
Контейнер
Кнопки отображают контейнер вокруг содержимого. Контейнер масштабируется в 1,1 раза при фокусе, сохраняя внутренние отступы. Вот некоторые соображения по поводу контейнера:
- Установите ширину контейнера на основе содержимого с последовательным заполнением.
- Установите относительное положение контейнера в адаптивной сетке макета.
- Используйте однотонные контейнеры для заполненных кнопок.
- Используйте цвет обводки и заливки в фокусе для контурных кнопок. В фокусе контейнер получает цвет заливки вместе с контуром.
- Для широких кнопок и кнопок с изображением ширина контейнера задается в соответствии с сеткой макета.
- Размер, положение и выравнивание контейнера могут меняться по мере масштабирования его родительского контейнера.

Контейнеры кнопок с текстом и значками имеют полностью закругленные углы. Контейнеры для широких кнопок и кнопок с изображениями имеют закругленные контейнеры размером 12 dp.

Делать

Осторожность
Икона
Значки визуально сообщают о действии кнопки и помогают привлечь внимание. Их следует разместить на передней стороне кнопки. Значки всегда располагаются по центру контейнера по вертикали.

Делать

Не

Осторожность
Текст метки
Текст метки — самый важный элемент кнопки. Он описывает действие, которое происходит, если пользователь нажимает кнопку.
Используйте регистр предложений для текста метки кнопки, записывая первое слово и имена собственные с заглавной буквы. Избегайте переноса текста. Для максимальной читаемости текст метки должен располагаться в одну строку.

Делать

Осторожность
Изображение
Кнопки изображений всегда имеют градиентное наложение и сетку поверх изображения на заднем плане. Наложение градиента устанавливается в соответствии с цветом контейнера. Экран меняется в зависимости от штата.
Группы кнопок
Кнопки отображаются вместе в строке или столбце, чтобы обеспечить единообразную навигацию между действиями. В следующих разделах описываются соображения.
Информационная иерархия
На каждом экране должно быть одно основное действие, представленное заметной, обычно широкой кнопкой. Кнопку должно быть легче увидеть и понять. Остальные кнопки должны быть менее заметными и не должны отвлекать пользователей от основного действия.
Первая кнопка в группе выступает в качестве основного действия, поскольку фокус сначала попадает на нее.
Сохраняйте линейную планировку


- Расположение строк
- Расположение столбцов
Используйте варианты логически
В макете столбцов следует сохранить варианты с одной кнопкой. В макете строк различные варианты могут быть сгруппированы в группу кнопок, но логика должна быть понятной. Заполненные и контурные кнопки можно использовать в одной группе, но при этом необходимо обеспечить четкую иерархию действий.

Делать

Не

Осторожность

Делать
Кнопки помогают пользователям инициировать действия или поток. Выбирайте различные типы кнопок, чтобы подчеркнуть акцент.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больше внимания уделяется кнопке.
- Кнопки должны иметь четкие надписи, обозначающие действие, которое они выполняют.
- Размещайте кнопки на экране логично — там, где пользователи, скорее всего, ожидают их найти.
- Не злоупотребляйте кнопками. Слишком большое количество кнопок на экране нарушает визуальную иерархию.
Варианты
Существует шесть типов кнопок:
- Заполненная кнопка
- Кнопка контура
- Кнопка со значком
- Кнопка со значком контура
- Длинная кнопка
- Кнопка изображения






Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больший акцент должен быть сделан на его кнопке.

Заполненная и контурная кнопка
Заполненные кнопки имеют наибольшее визуальное воздействие и должны использоваться для важных, заключительных действий, завершающих поток, таких как «Сохранить», «Присоединиться сейчас», «Подтвердить» или «Загрузить».
Кнопки с контуром — это кнопки средней выразительности. Они содержат важные, но не основные действия в приложении. Кнопки с контуром хорошо сочетаются с кнопками с заливкой, указывая на альтернативное, второстепенное действие.
Анатомия

- Контейнер
- Текст метки
- Значок (необязательно)
Штаты
Визуальное представление состояния компонента.

- По умолчанию
- Сосредоточенный
- Прессованный
Спецификация

Значок и кнопка со значком контура
Используйте кнопки со значками для отображения действий в компактном формате. Кнопки со значками могут обозначать действия открытия, такие как открытие дополнительного меню или поиск, или представлять бинарные действия, которые можно включать и выключать, например избранное или закладку. Они также используются для воспроизведения или приостановки мультимедиа.
Кнопки со значками можно определить в трех размерах: маленьком, среднем и большом.
Анатомия
![]()
- Контейнер
- Икона
Штаты
![]()
- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Спецификация
![]()
Широкая кнопка
Широкие кнопки используются для большего акцента, чем обычные кнопки. Они содержат важные действия. Кнопки, представляющие связанные параметры, сгруппированы вместе. Группа должна иметь общую поверхность.
Анатомия

- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
Штаты

- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Технические характеристики

Кнопка изображения
Кнопки изображений обычно используются для отображения миниатюр содержимого, доступного на следующем уровне навигации. Обычно они группируются вместе со связанными действиями, и группа должна иметь общую поверхность.
Анатомия

- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
- Слой изображения, который состоит из:
- Scrim (наложение состояния)
- Градиент (в зависимости от цвета поверхности)
- Изображение
Штаты

- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Спецификация

Использование
Кнопки обычно используются для сообщения о действиях, которые может предпринять пользователь. Они часто встречаются в элементах пользовательского интерфейса, таких как диалоговые окна, модальные окна, формы, карточки и панели инструментов.
Кнопки — это всего лишь один из вариантов представления действий в вашем пользовательском интерфейсе. Не злоупотребляйте ими. Слишком много кнопок на экране нарушает визуальную иерархию.

- Контейнер
- Икона
- Текст метки
- Заголовок
- Субтитры
- Изображение
Контейнер
Кнопки отображают контейнер вокруг содержимого. Контейнер масштабируется в 1,1 раза при фокусе, сохраняя внутренние отступы. Вот некоторые соображения по поводу контейнера:
- Установите ширину контейнера на основе содержимого с последовательным заполнением.
- Установите относительное положение контейнера в адаптивной сетке макета.
- Используйте однотонные контейнеры для заполненных кнопок.
- Используйте цвет обводки и заливки в фокусе для контурных кнопок. В фокусе контейнер получает цвет заливки вместе с контуром.
- Для широких кнопок и кнопок с изображением ширина контейнера задается в соответствии с сеткой макета.
- Размер, положение и выравнивание контейнера могут меняться по мере масштабирования его родительского контейнера.

Контейнеры кнопок с текстом и значками имеют полностью закругленные углы. Контейнеры для широких кнопок и кнопок с изображениями имеют закругленные контейнеры размером 12 dp.

Делать

Осторожность
Икона
Значки визуально сообщают о действии кнопки и помогают привлечь внимание. Их следует разместить на передней стороне кнопки. Значки всегда располагаются по центру контейнера по вертикали.

Делать

Не

Осторожность
Текст метки
Текст метки — самый важный элемент кнопки. Он описывает действие, которое происходит, если пользователь нажимает кнопку.
Используйте регистр предложений для текста метки кнопки, записывая первое слово и имена собственные с заглавной буквы. Избегайте переноса текста. Для максимальной читаемости текст метки должен располагаться в одну строку.

Делать

Осторожность
Изображение
Кнопки изображений всегда имеют градиентное наложение и сетку поверх изображения на заднем плане. Наложение градиента устанавливается в соответствии с цветом контейнера. Экран меняется в зависимости от штата.
Группы кнопок
Кнопки отображаются вместе в строке или столбце, чтобы обеспечить единообразную навигацию между действиями. В следующих разделах описываются соображения.
Информационная иерархия
На каждом экране должно быть одно основное действие, представленное заметной, обычно широкой кнопкой. Кнопку должно быть легче увидеть и понять. Остальные кнопки должны быть менее заметными и не должны отвлекать пользователей от основного действия.
Первая кнопка в группе выступает в качестве основного действия, поскольку фокус сначала попадает на нее.
Сохраняйте линейную планировку


- Расположение строк
- Расположение столбцов
Используйте варианты логически
В макете столбцов следует сохранить варианты с одной кнопкой. В макете строк различные варианты могут быть сгруппированы в группу кнопок, но логика должна быть понятной. Заполненные и контурные кнопки можно использовать в одной группе, но при этом необходимо обеспечить четкую иерархию действий.

Делать

Не

Осторожность

Делать
Кнопки помогают пользователям инициировать действия или поток. Выбирайте различные типы кнопок, чтобы подчеркнуть акцент.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больше внимания уделяется кнопке.
- Кнопки должны иметь четкие надписи, обозначающие действие, которое они выполняют.
- Размещайте кнопки на экране логично — там, где пользователи, скорее всего, ожидают их найти.
- Не злоупотребляйте кнопками. Слишком большое количество кнопок на экране нарушает визуальную иерархию.
Варианты
Существует шесть типов кнопок:
- Заполненная кнопка
- Кнопка контура
- Кнопка со значком
- Кнопка со значком контура
- Длинная кнопка
- Кнопка изображения






Выбирайте тип кнопки в зависимости от важности действия. Чем важнее действие, тем больший акцент должен быть сделан на его кнопке.

Заполненная и контурная кнопка
Заполненные кнопки имеют наибольшее визуальное воздействие и должны использоваться для важных, заключительных действий, завершающих поток, таких как «Сохранить», «Присоединиться сейчас», «Подтвердить» или «Загрузить».
Кнопки с контуром — это кнопки средней выразительности. Они содержат важные, но не основные действия в приложении. Кнопки с контуром хорошо сочетаются с кнопками с заливкой, указывая на альтернативное, второстепенное действие.
Анатомия

- Контейнер
- Текст метки
- Значок (необязательно)
Штаты
Визуальное представление состояния компонента.

- По умолчанию
- Сосредоточенный
- Прессованный
Спецификация

Значок и кнопка со значком контура
Используйте кнопки со значками для отображения действий в компактном формате. Кнопки со значками могут обозначать действия открытия, такие как открытие дополнительного меню или поиск, или представлять бинарные действия, которые можно включать и выключать, например избранное или закладку. Они также используются для воспроизведения или приостановки мультимедиа.
Кнопки со значками можно определить в трех размерах: маленьком, среднем и большом.
Анатомия
![]()
- Контейнер
- Икона
Штаты
![]()
- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Спецификация
![]()
Широкая кнопка
Широкие кнопки используются для большего акцента, чем обычные кнопки. Они содержат важные действия. Кнопки, представляющие связанные параметры, сгруппированы вместе. Группа должна иметь общую поверхность.
Анатомия

- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
Штаты

- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Технические характеристики

Кнопка изображения
Кнопки изображений обычно используются для отображения миниатюр содержимого, доступного на следующем уровне навигации. Обычно они группируются вместе со связанными действиями, и группа должна иметь общую поверхность.
Анатомия

- Контейнер
- Ведущий значок
- Заголовок
- Субтитры
- Слой изображения, который состоит из:
- Scrim (наложение состояния)
- Градиент (в зависимости от цвета поверхности)
- Изображение
Штаты

- По умолчанию
- Сосредоточенный
- Прессованный
Состояния — это визуальные представления, используемые для передачи статуса компонента или интерактивного элемента.
Спецификация

Использование
Кнопки обычно используются для сообщения о действиях, которые может предпринять пользователь. Они часто встречаются в элементах пользовательского интерфейса, таких как диалоговые окна, модальные окна, формы, карточки и панели инструментов.
Кнопки — это всего лишь один из вариантов представления действий в вашем пользовательском интерфейсе. Не злоупотребляйте ими. Слишком много кнопок на экране нарушает визуальную иерархию.

- Контейнер
- Икона
- Текст метки
- Заголовок
- Субтитры
- Изображение
Контейнер
Кнопки отображают контейнер вокруг содержимого. Контейнер масштабируется в 1,1 раза при фокусе, сохраняя внутренние отступы. Вот некоторые соображения по поводу контейнера:
- Установите ширину контейнера на основе содержимого с последовательным заполнением.
- Установите относительное положение контейнера в адаптивной сетке макета.
- Используйте однотонные контейнеры для заполненных кнопок.
- Используйте цвет обводки и заливки в фокусе для контурных кнопок. В фокусе контейнер получает цвет заливки вместе с контуром.
- Для широких кнопок и кнопок с изображением ширина контейнера задается в соответствии с сеткой макета.
- Размер, положение и выравнивание контейнера могут меняться по мере масштабирования его родительского контейнера.

Контейнеры кнопок с текстом и значками имеют полностью закругленные углы. Контейнеры для широких кнопок и кнопок с изображениями имеют закругленные контейнеры размером 12 dp.

Делать

Осторожность
Икона
Значки визуально сообщают о действии кнопки и помогают привлечь внимание. Их следует разместить на передней стороне кнопки. Значки всегда располагаются по центру контейнера по вертикали.

Делать

Не

Осторожность
Текст метки
Текст метки — самый важный элемент кнопки. Он описывает действие, которое происходит, если пользователь нажимает кнопку.
Используйте регистр предложений для текста метки кнопки, записывая первое слово и имена собственные с заглавной буквы. Избегайте переноса текста. Для максимальной читаемости текст метки должен располагаться в одну строку.

Делать

Осторожность
Изображение
Кнопки изображений всегда имеют градиентное наложение и сетку поверх изображения на заднем плане. Наложение градиента устанавливается в соответствии с цветом контейнера. Экран меняется в зависимости от штата.
Группы кнопок
Кнопки отображаются вместе в строке или столбце, чтобы обеспечить единообразную навигацию между действиями. В следующих разделах описываются соображения.
Информационная иерархия
На каждом экране должно быть одно основное действие, представленное заметной, обычно широкой кнопкой. Кнопку должно быть легче увидеть и понять. Остальные кнопки должны быть менее заметными и не должны отвлекать пользователей от основного действия.
Первая кнопка в группе выступает в качестве основного действия, поскольку фокус сначала попадает на нее.
Сохраняйте линейную планировку


- Расположение строк
- Расположение столбцов
Используйте варианты логически
В макете столбцов следует сохранить варианты с одной кнопкой. В макете строк различные варианты могут быть сгруппированы в группу кнопок, но логика должна быть понятной. Заполненные и контурные кнопки можно использовать в одной группе, но при этом необходимо обеспечить четкую иерархию действий.

Делать

Не

Осторожность