Perangkat TV menyediakan serangkaian kontrol navigasi yang terbatas untuk aplikasi. Untuk membuat skema navigasi yang efektif untuk UI TV, pertimbangkan kontrol terbatas ini dan cara pengguna menavigasi menggunakan tombol remote kontrol, bukan layar sentuh.

Sorotan
- Pengontrol menawarkan kemampuan navigasi terbatas – atas-bawah-kiri-kanan – jadi perhatikan bagaimana hal ini dapat membentuk desain UI aplikasi Anda.
- Navigasi harus terasa alami dan familier.
- Buat pengalaman navigasi yang sederhana dengan tombol kembali di remote.
- Jika pengguna tidak memiliki jalur langsung untuk membuka kontrol, pertimbangkan untuk memindahkannya.
Prinsip
Tujuannya adalah agar navigasi terasa alami dan familier tanpa mendominasi antarmuka pengguna atau mengalihkan perhatian dari konten. Prinsip berikut membantu menetapkan dasar pengukuran untuk pengalaman pengguna yang konsisten dan intuitif di seluruh aplikasi TV.
Efisien
Buat konten mudah diakses dengan cepat. Pengguna ingin mengakses konten dengan cepat, menggunakan jumlah klik minimal. Atur informasi Anda sedemikian rupa sehingga memerlukan layar sesedikit mungkin.
Dapat diprediksi
Ikuti praktik terbaik dan rekomendasi untuk membuat navigasi dapat diprediksi oleh pengguna. Jangan membuat ulang pola navigasi yang tidak perlu, karena hal ini akan menyebabkan kebingungan dan ketidakpastian.
Intuitif
Buat navigasi cukup sederhana untuk mendukung perilaku pengguna yang diadopsi secara luas dengan lancar. Jangan terlalu rumit dengan menambahkan lapisan navigasi yang tidak perlu.
Pengontrol
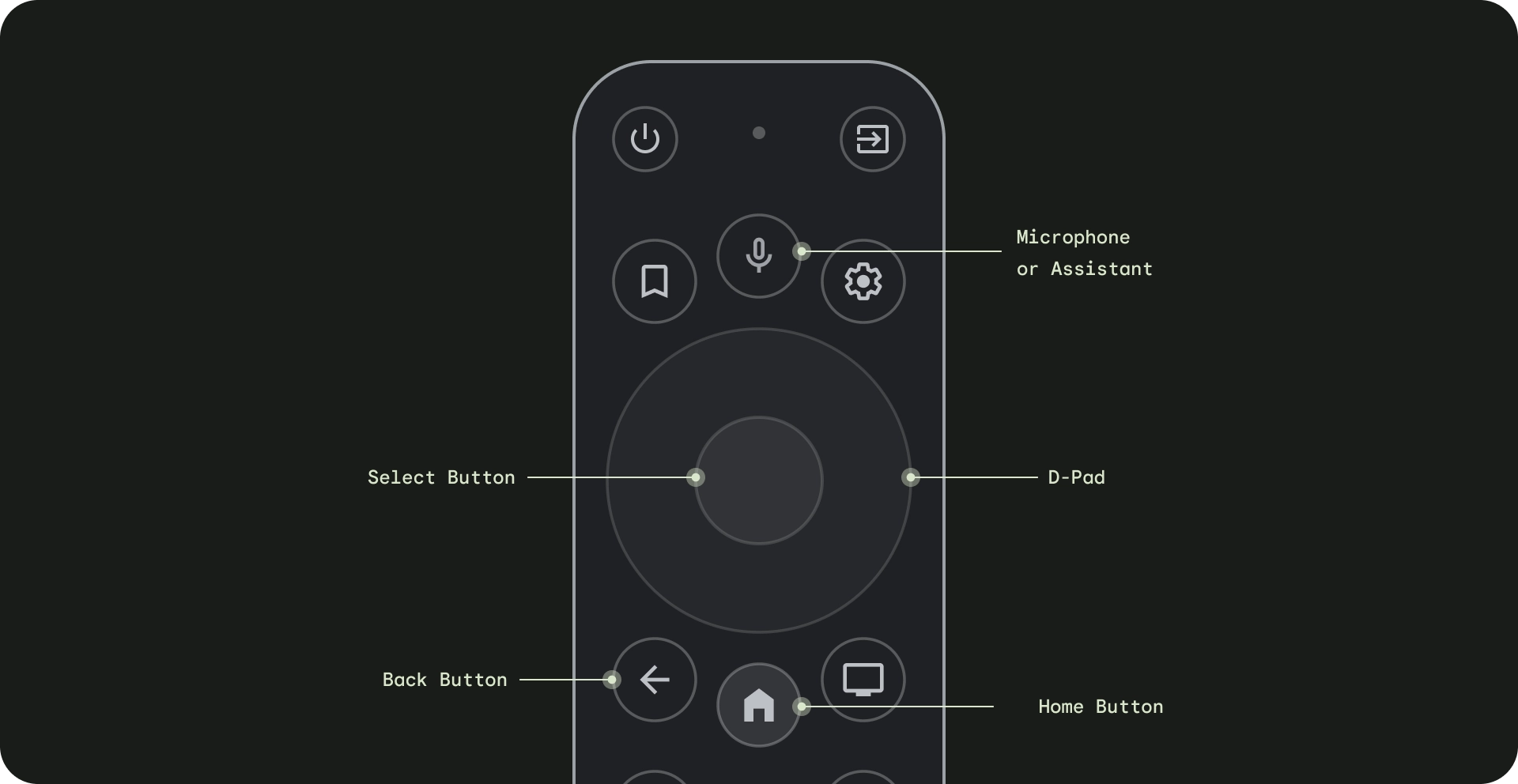
Pengontrol hadir dalam berbagai gaya, mulai dari remote kontrol minimalis hingga pengontrol game yang kompleks. Semua pengontrol menyertakan tombol arah (D-pad) serta tombol pilih, layar utama, dan kembali. Tombol lainnya bervariasi menurut model.

- Tombol arah (D-pad) - Metode navigasi utama di TV adalah melalui D-pad, yang mencakup tombol hardware arah atas, bawah, kiri, dan kanan.
- Tombol pilih - Memilih item di layar dengan fokus. Tekan lama dapat digunakan untuk menampilkan opsi lainnya.
- Tombol Home - Mengarahkan pengguna ke Layar utama sistem.
- Tombol kembali - Memberi pengguna cara untuk kembali ke tampilan sebelumnya.
- Tombol mikrofon - Memanggil Asisten Google atau input suara.
Navigasi D-pad
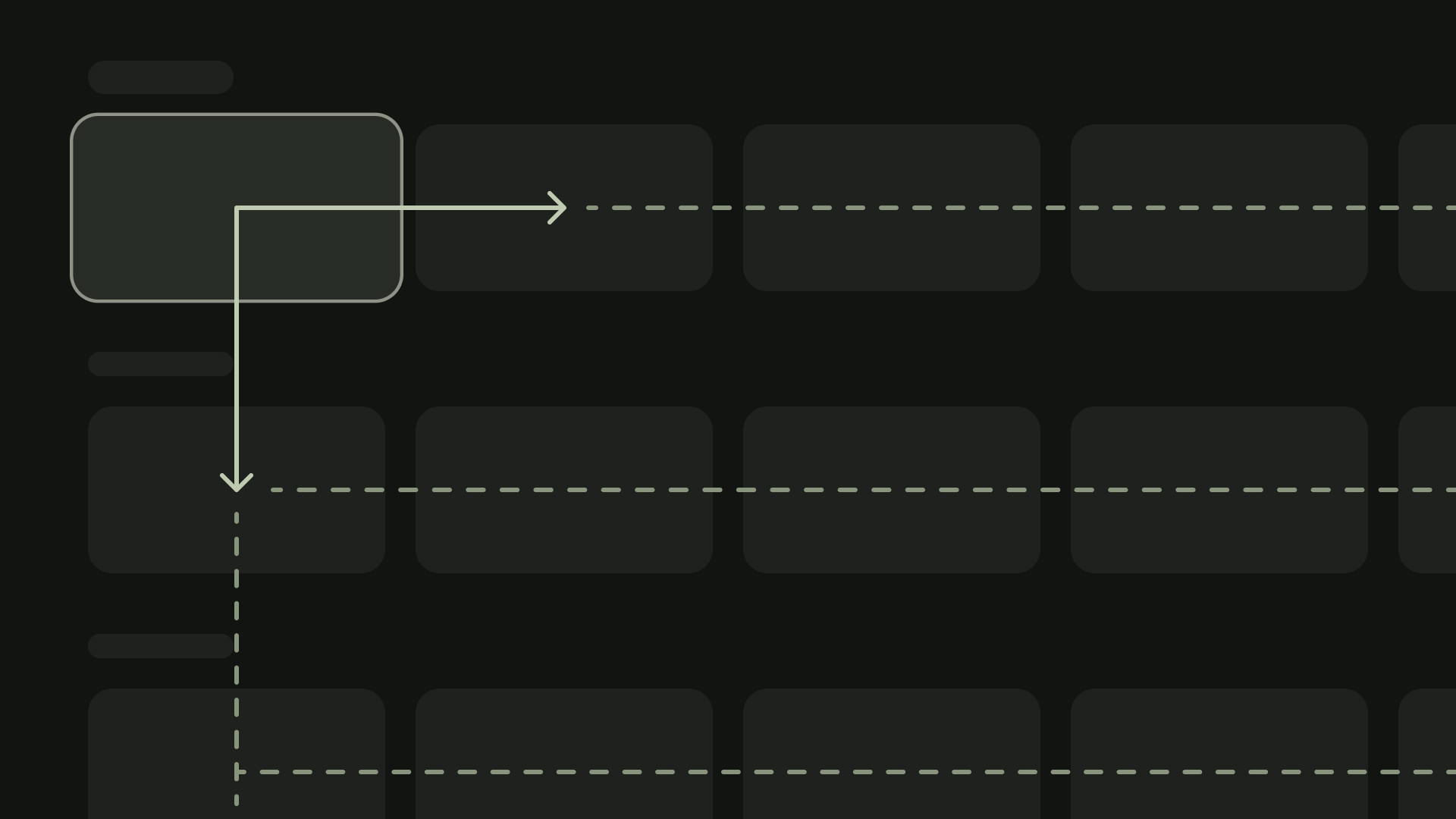
Di perangkat TV, pengguna menavigasi menggunakan D-pad 4 arah: atas, bawah, kiri, dan kanan. Untuk membuat aplikasi TV yang optimal, desain skema navigasi yang memudahkan pengguna untuk mempelajari cara menggunakan aplikasi Anda dengan empat tombol panah. D-pad memindahkan fokus dari satu elemen ke elemen terdekat di arah yang sesuai.
Untuk menguji apakah navigasi aplikasi Anda berfungsi dengan baik dengan D-pad di perangkat TV, pertimbangkan hal berikut:
- Pastikan pengguna dapat menavigasi ke semua elemen yang dapat difokuskan di layar.
- Pastikan arah navigasi tidak rumit dan dapat diprediksi.
- Untuk men-scroll daftar, pastikan tombol atas dan bawah D-pad men-scroll seluruh daftar dan setiap item daftar dapat dipilih.
Tombol beranda
Menekan tombol layar utama akan selalu mengarahkan pengguna kembali ke Layar Utama atau Peluncur Google TV. Aplikasi saat ini akan ditangguhkan di latar belakang secara default.
Menekan lama tombol beranda akan menampilkan dasbor sistem di Google TV dan petak aplikasi di Android TV. Perilaku default dapat bervariasi sesuai dengan produsen.

Tombol kembali
Untuk konsistensi di seluruh aplikasi di platform, pastikan perilaku tombol kembali mengikuti panduan ini.
Menggunakan perilaku tombol kembali yang dapat diprediksi
Untuk membuat pengalaman navigasi yang dapat diprediksi, saat pengguna menekan tombol kembali pada remote, arahkan mereka ke tujuan sebelumnya. Pada akhirnya, pengguna akan diarahkan ke Layar Utama atau Peluncur Google TV jika mereka terus menekan tombol kembali.
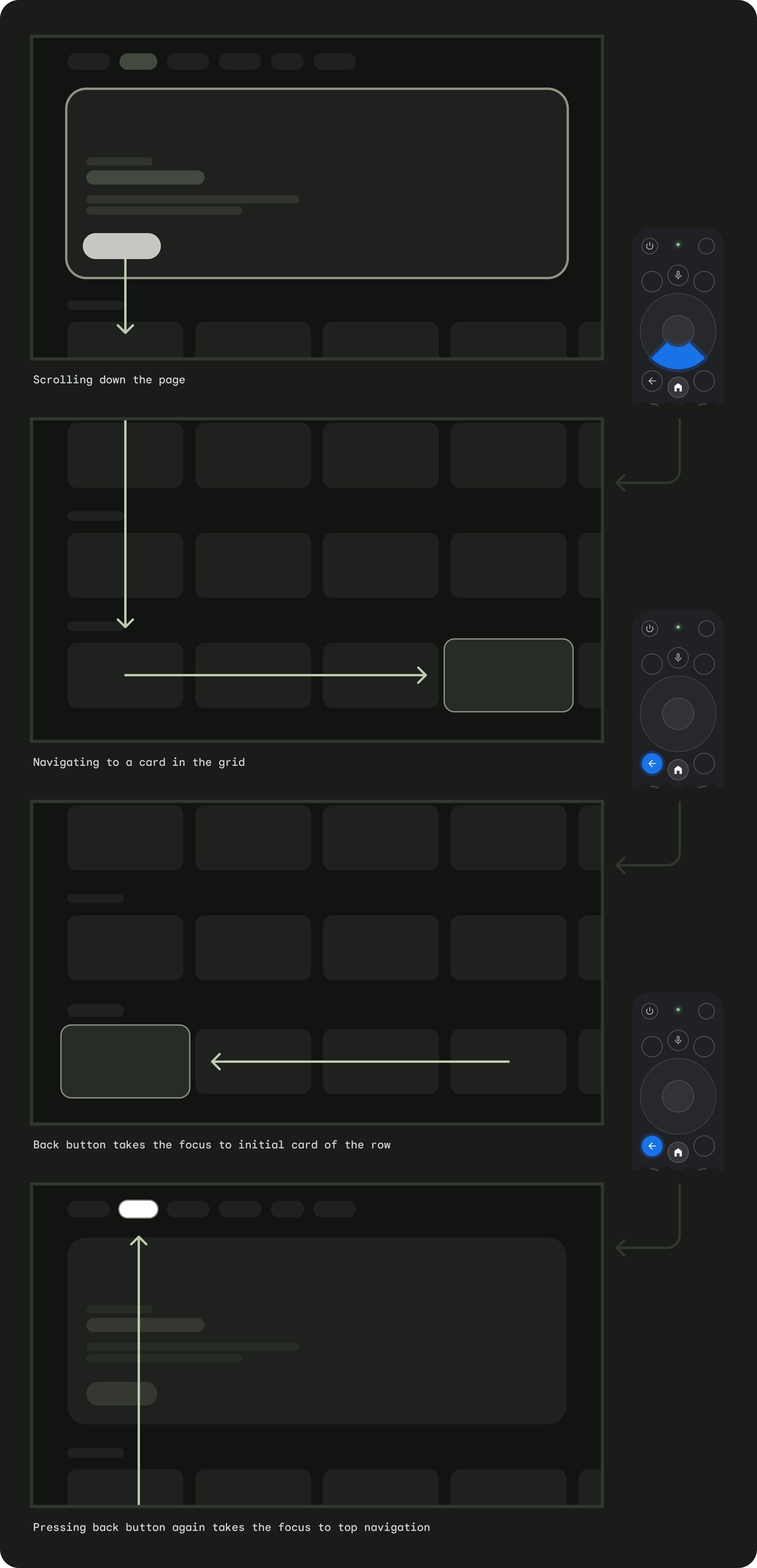
Aplikasi dengan navigasi atas
Pengguna akan kembali ke bagian atas halaman dengan men-scroll dengan cepat dan mengaktifkan fokus ke menu.

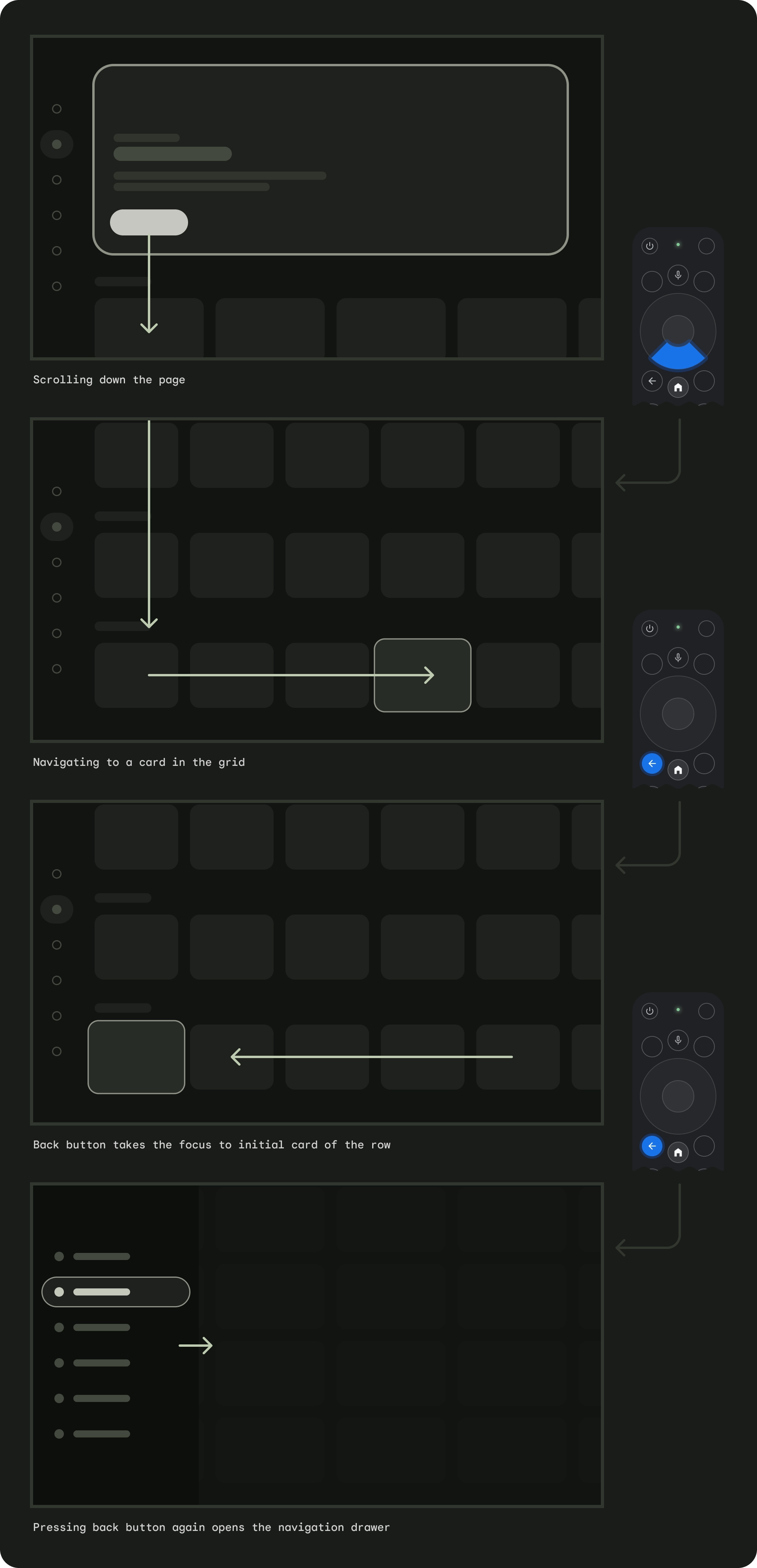
Aplikasi dengan navigasi kiri
Menu sebelah kiri diaktifkan dan fokus pengguna dialihkan ke item menu aktif.

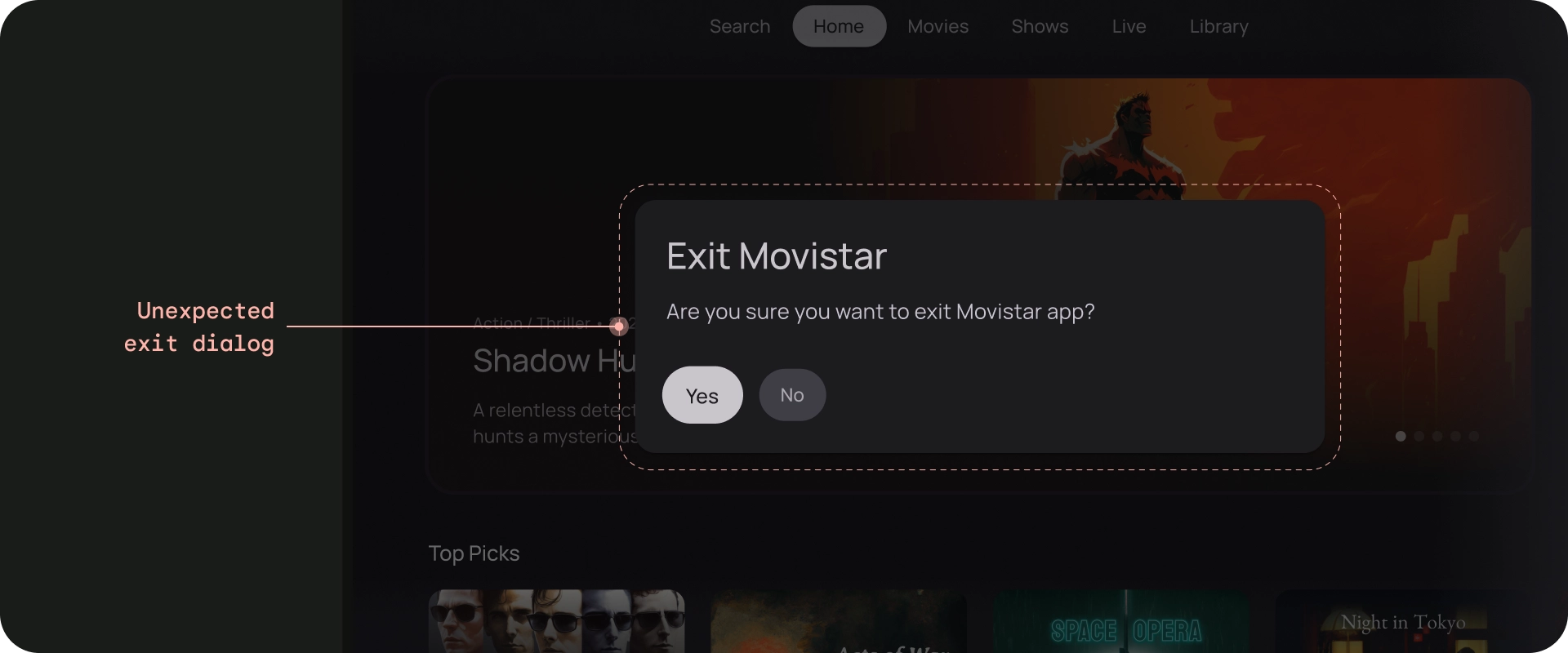
Pastikan tombol kembali tidak dibatasi oleh layar konfirmasi atau bagian dari loop tanpa batas.

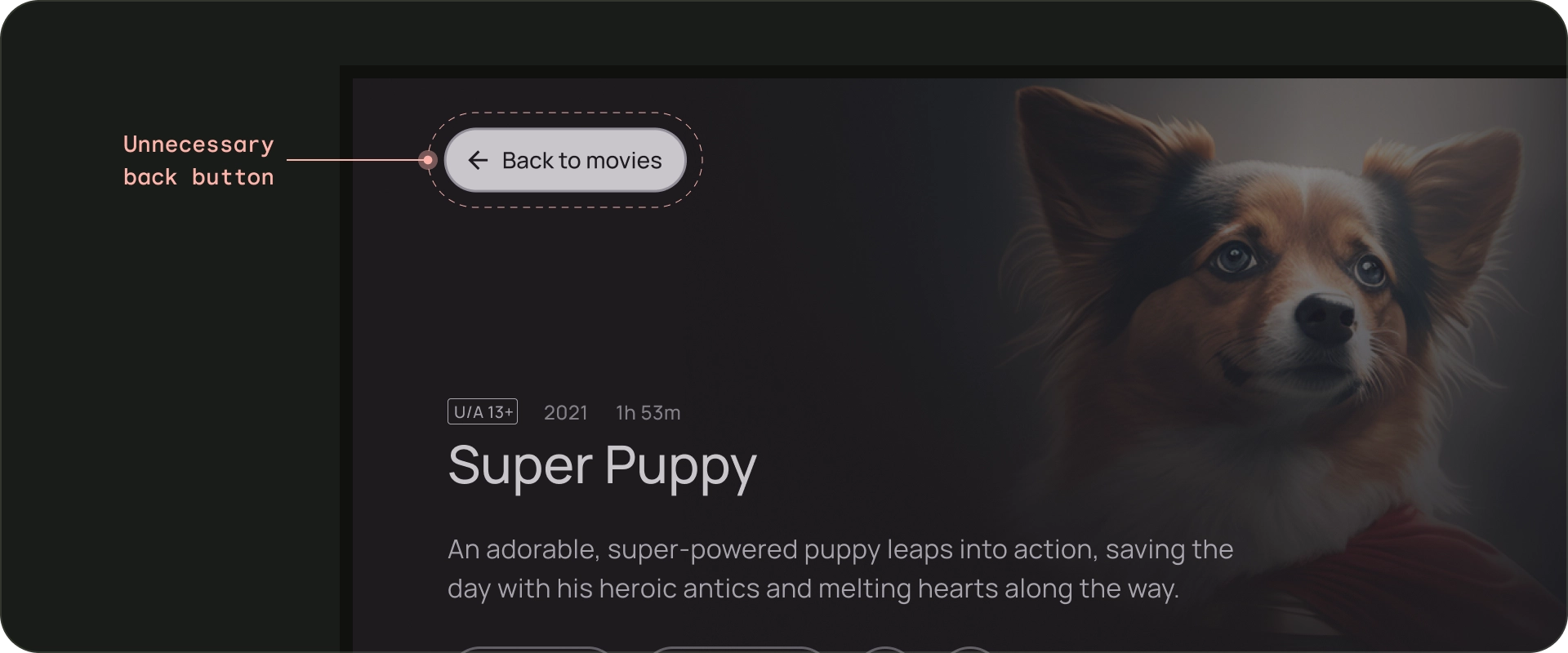
Larangan
Jangan tampilkan tombol kembali
Tidak seperti di perangkat genggam, tombol kembali di remote digunakan untuk memutar mundur di TV. Anda tidak perlu menampilkan tombol kembali virtual di layar.

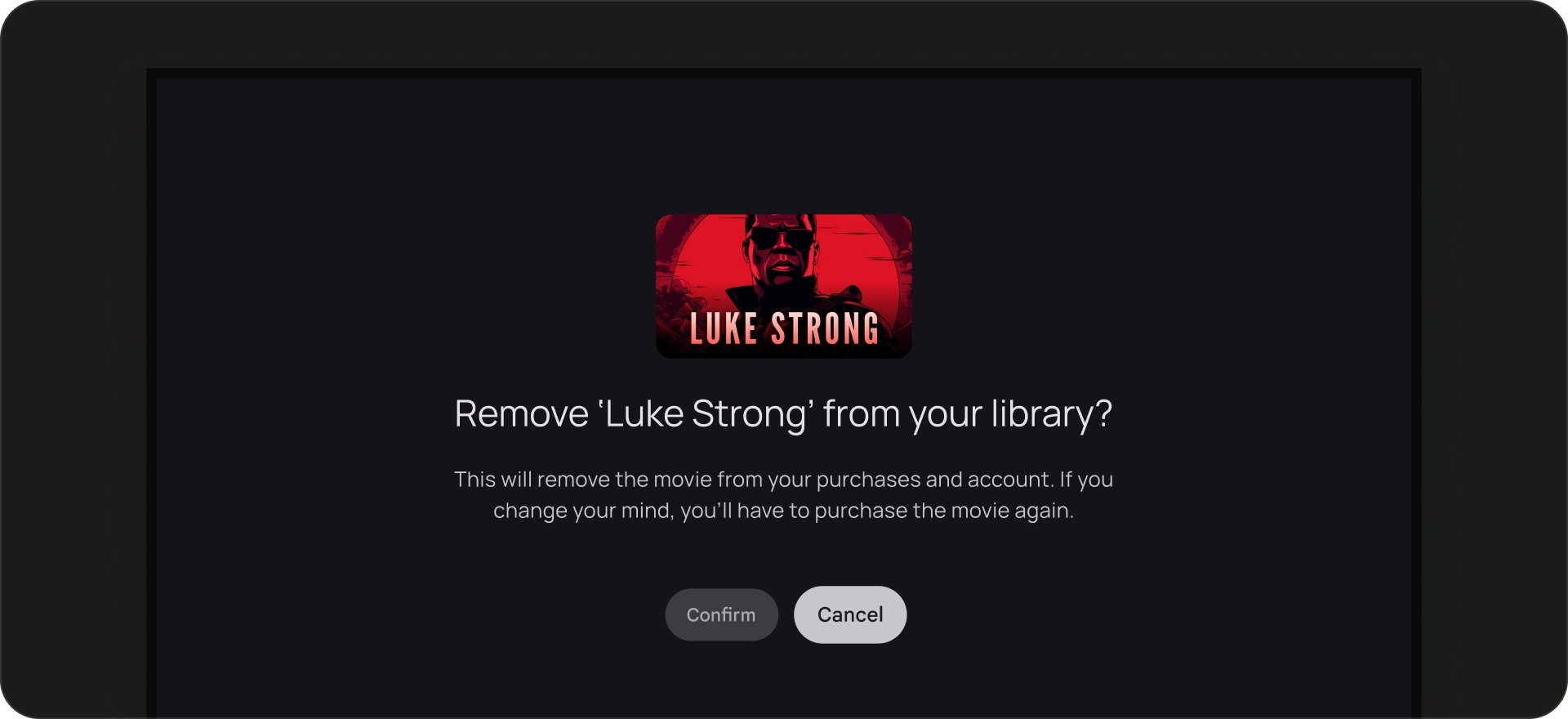
Larangan
Menampilkan tombol batal, jika perlu
Jika satu-satunya tindakan yang terlihat adalah tindakan konfirmasi, destruktif, atau pembelian, sebaiknya sediakan tombol Batal yang kembali ke tujuan sebelumnya.

Anjuran
Arsitektur navigasi
Tujuan awal tetap
Layar pertama yang dilihat pengguna saat meluncurkan aplikasi dari peluncur juga merupakan layar terakhir yang dilihat pengguna saat kembali ke peluncur setelah menekan tombol kembali.
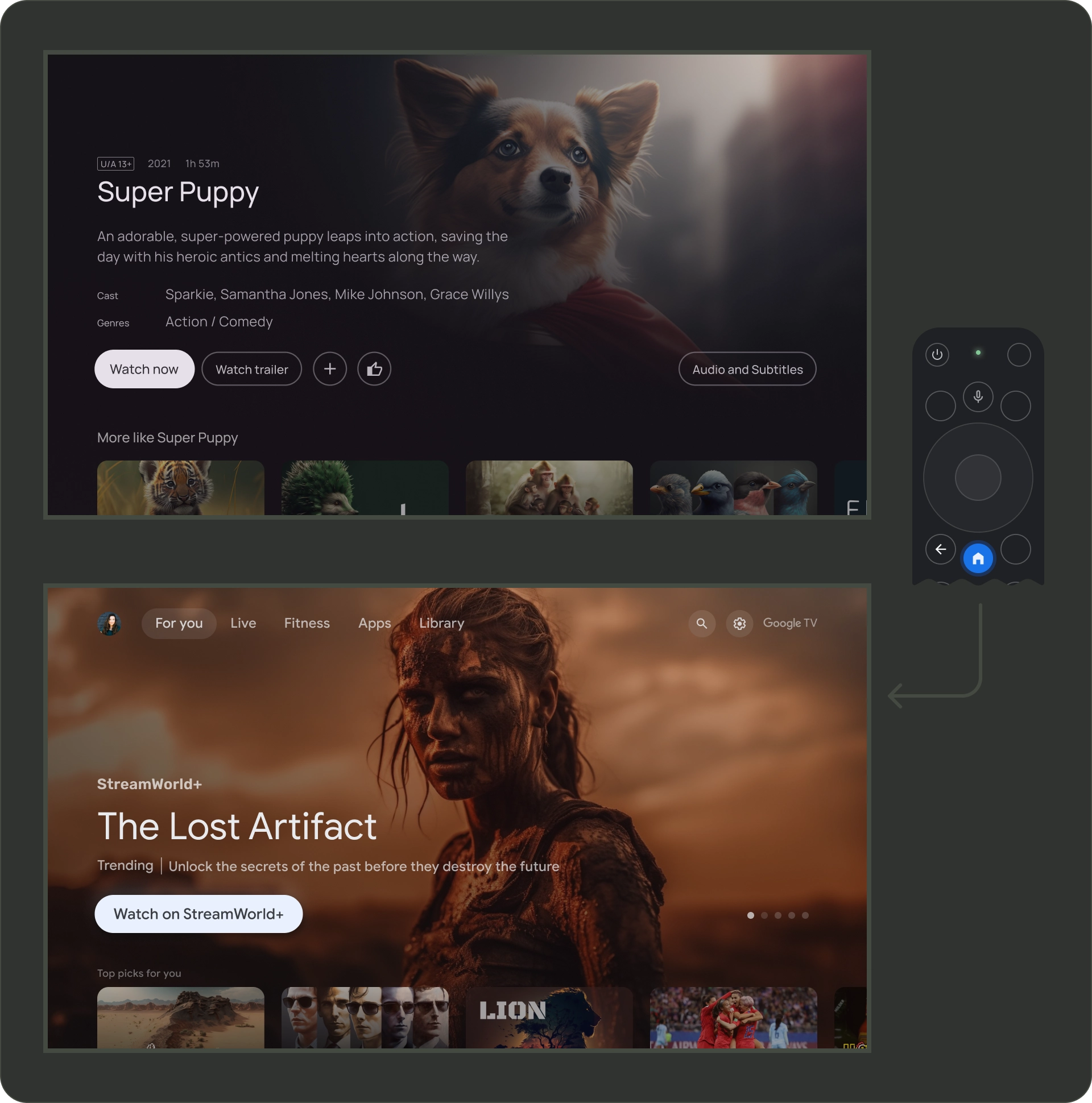
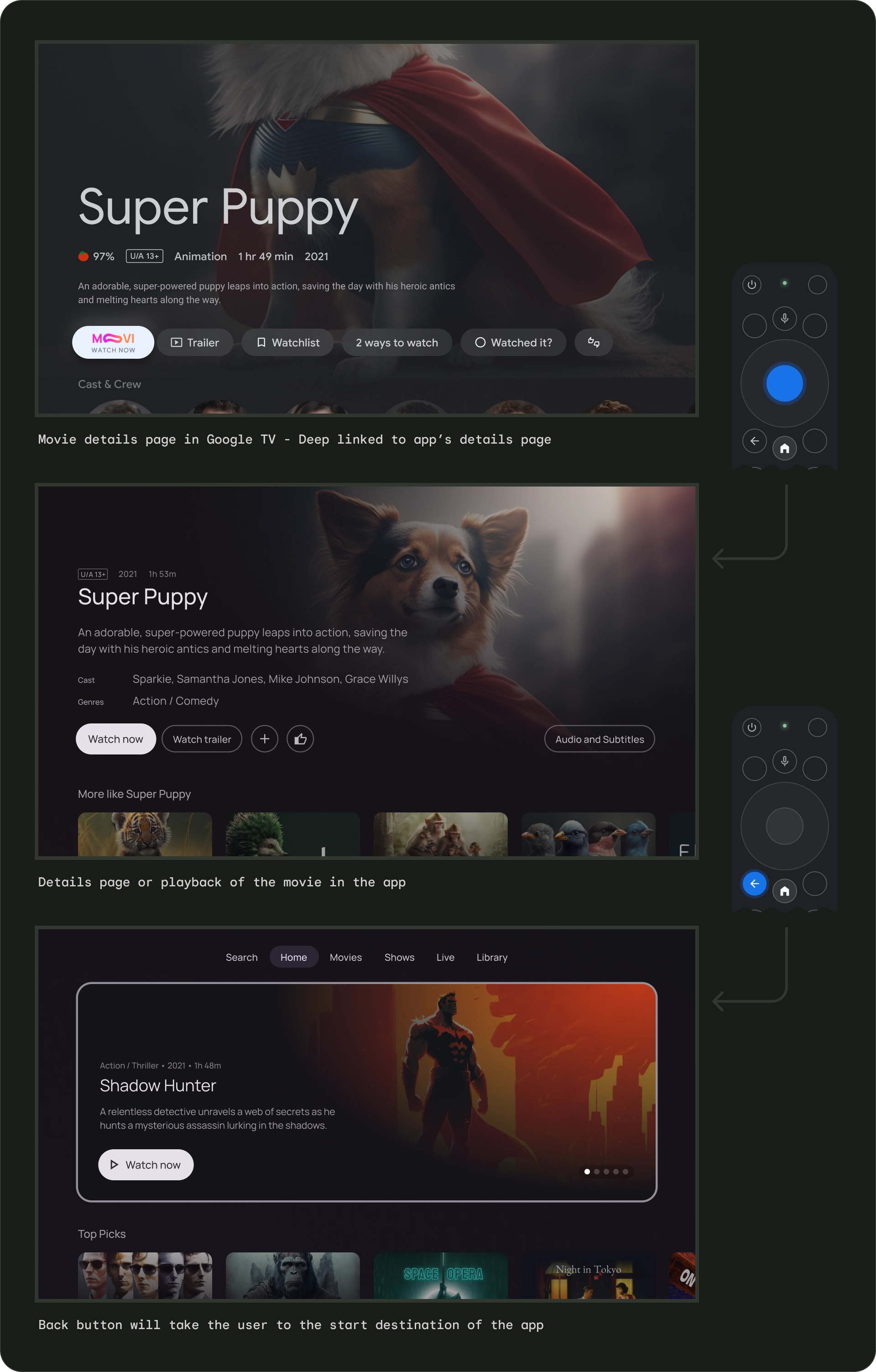
Deep linking menyimulasikan navigasi manual
Baik deep linking maupun navigasi manual ke tujuan tertentu, pengguna dapat menggunakan tombol kembali untuk menavigasi dari mana saja di aplikasi ke tujuan awal.

Deep linking ke aplikasi dari aplikasi lain menyimulasikan navigasi manual. Misalnya, jika pengguna langsung membuka halaman detail di aplikasi Moviestar dari Google TV, lalu menekan tombol kembali, mereka akan diarahkan ke halaman beranda aplikasi Moviestar.
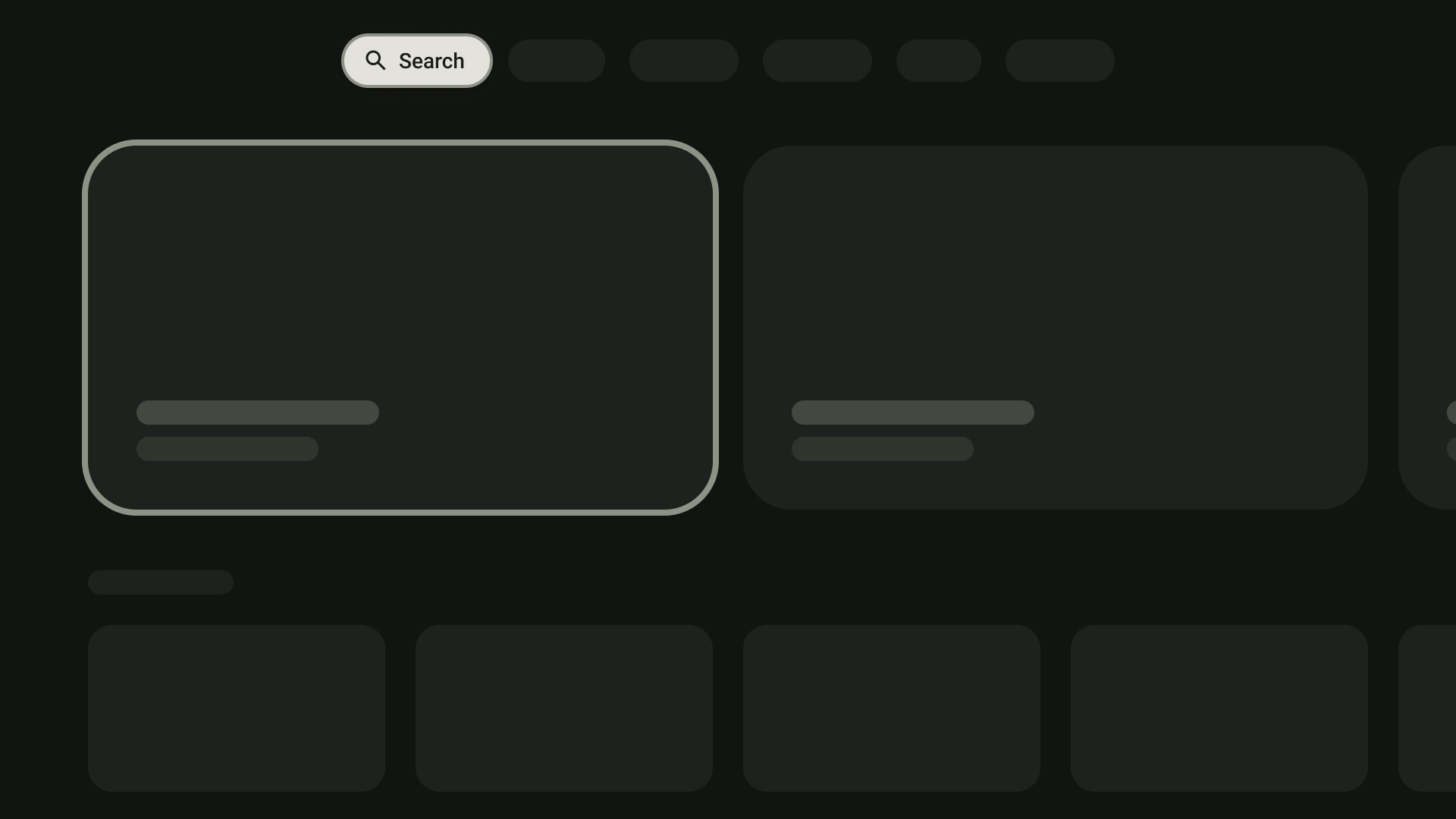
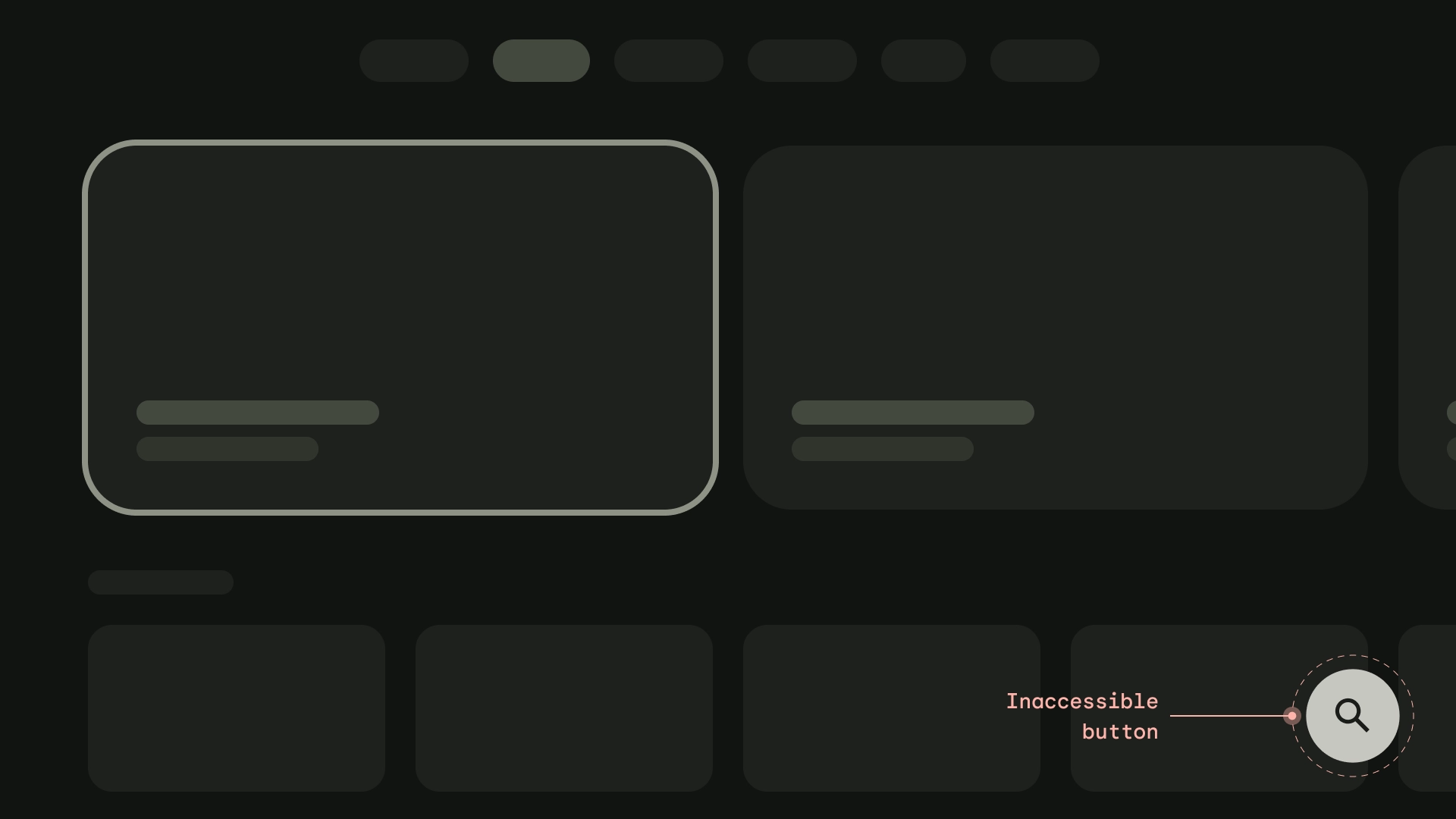
Jalur yang jelas ke semua elemen yang dapat difokuskan
Izinkan pengguna menavigasi UI Anda dengan arah yang jelas. Jika tidak ada jalur langsung untuk membuka kontrol, pertimbangkan untuk memindahkannya.

Anjuran

Larangan
Sumbu
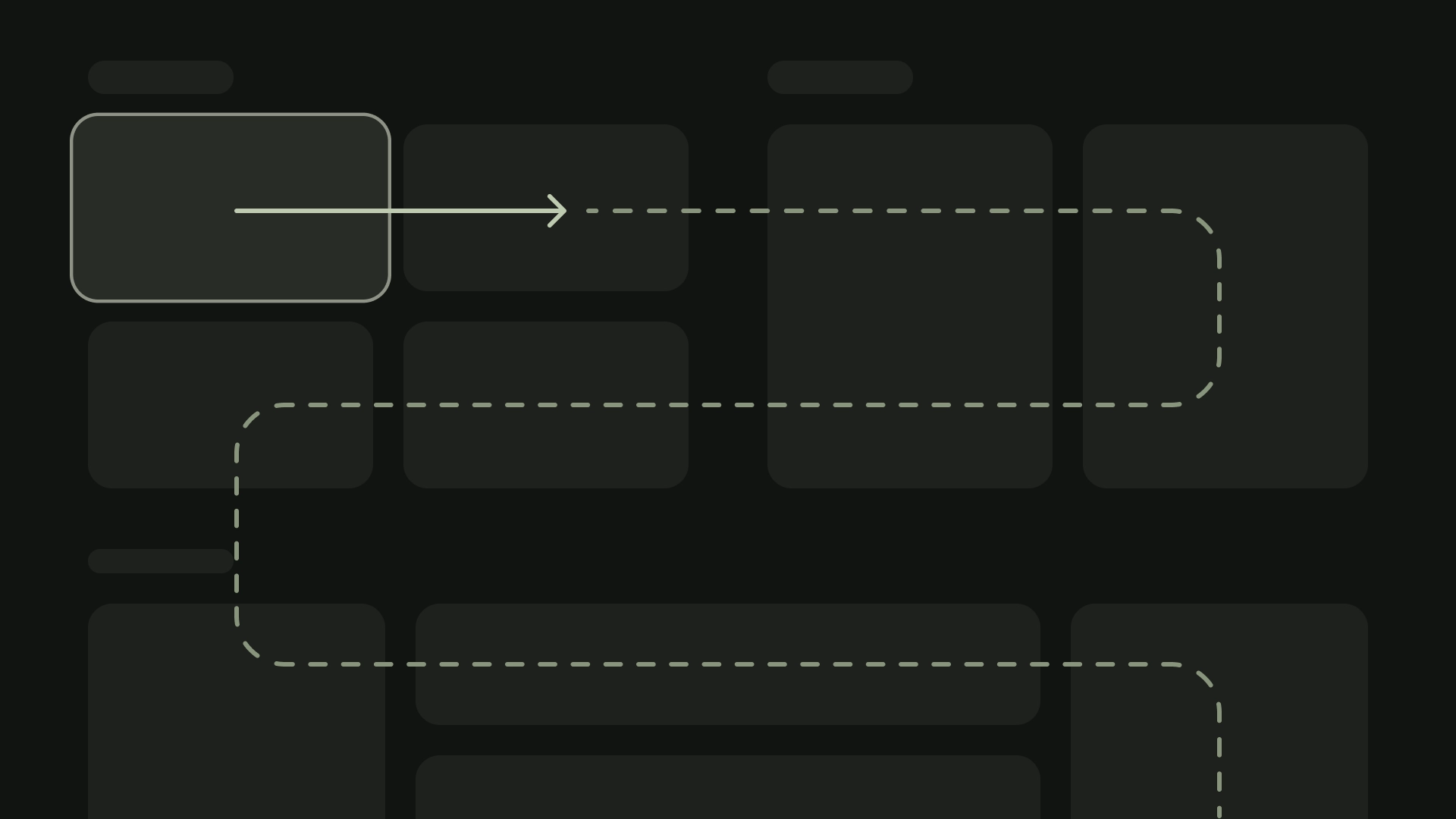
Desain tata letak Anda untuk memanfaatkan sumbu horizontal dan vertikal. Berikan fungsi tertentu untuk setiap arah agar dapat menavigasi hierarki besar dengan cepat.

Anjuran