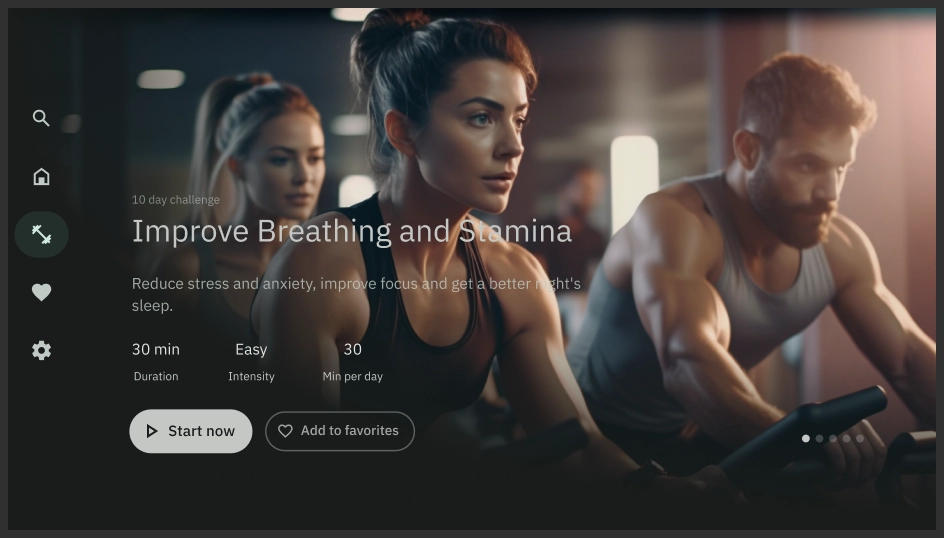
Los carruseles destacados muestran una selección de contenido relevante para el usuario.

Recursos
| Tipo | Vínculo | Estado |
|---|---|---|
| Diseño | Fuente del diseño (Figma) | Disponible |
| Implementación | Jetpack Compose | Disponible |
Lo más destacado
- Usa carruseles destacados para destacar contenido específico.
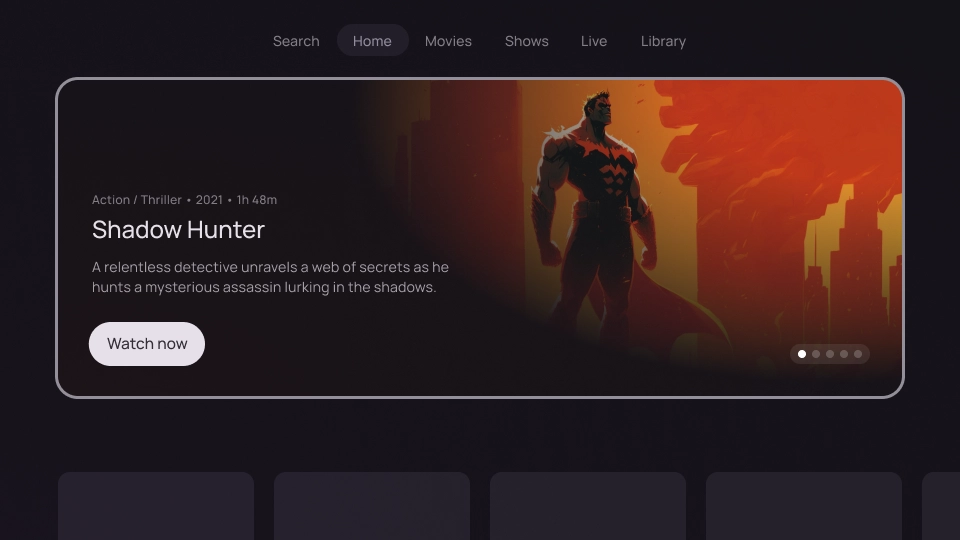
- Los carruseles destacados pueden incluir elementos de la IU, como imágenes, títulos, detalles de contenido, videos, acciones y controles de paginación.
- Los carruseles se suelen ubicar en la página principal o de destino de la app, lo que facilita el acceso.
- Los carruseles destacados son visualmente atractivos para ayudar a atraer al usuario y crear una experiencia envolvente.
- El contenido que se muestra se puede personalizar en función del historial de visualizaciones, las preferencias o las tendencias actuales del usuario.
Variantes
Existen dos formas diferentes de integrar los carruseles de contenido destacado:
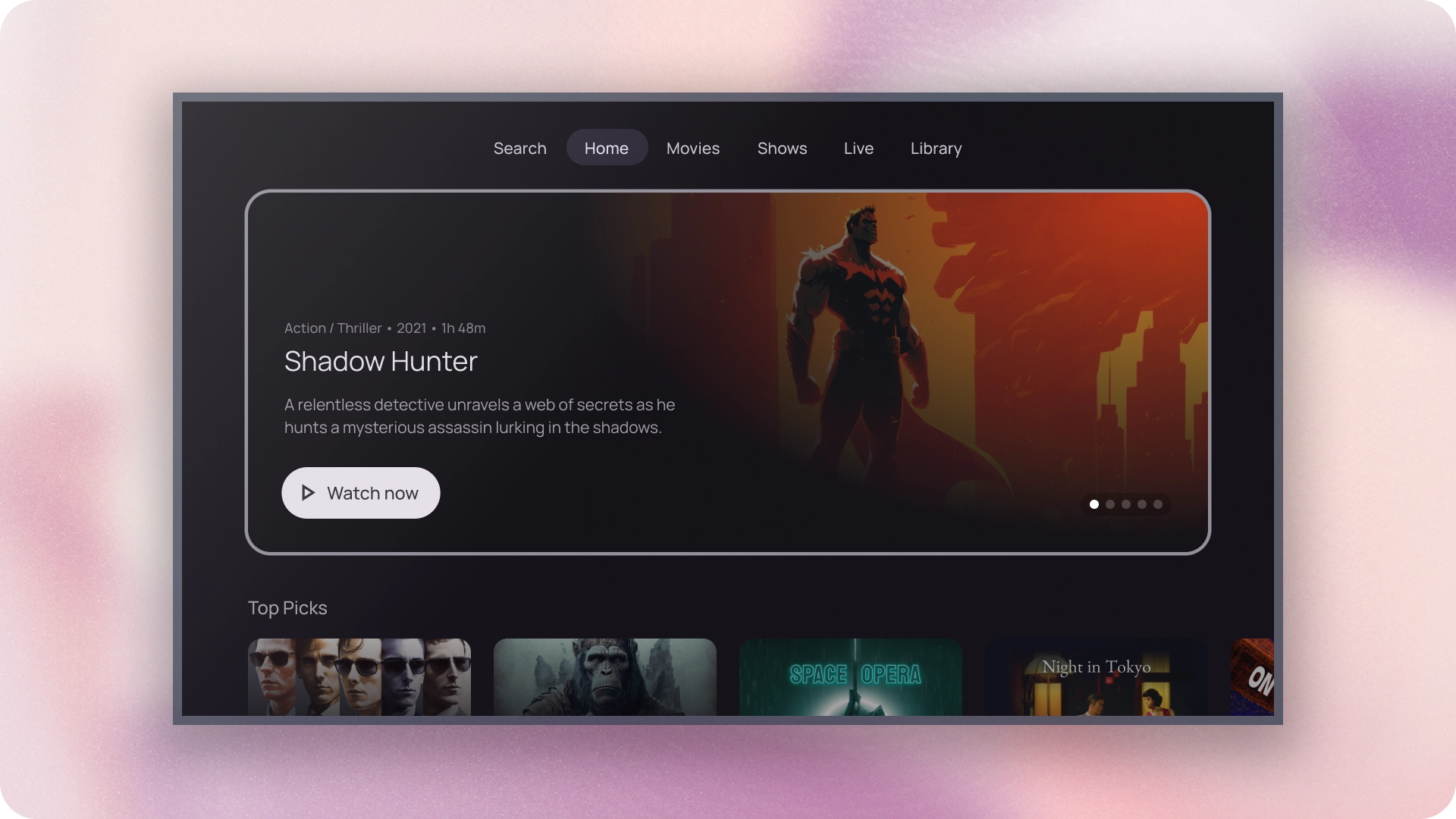
- Envolvente
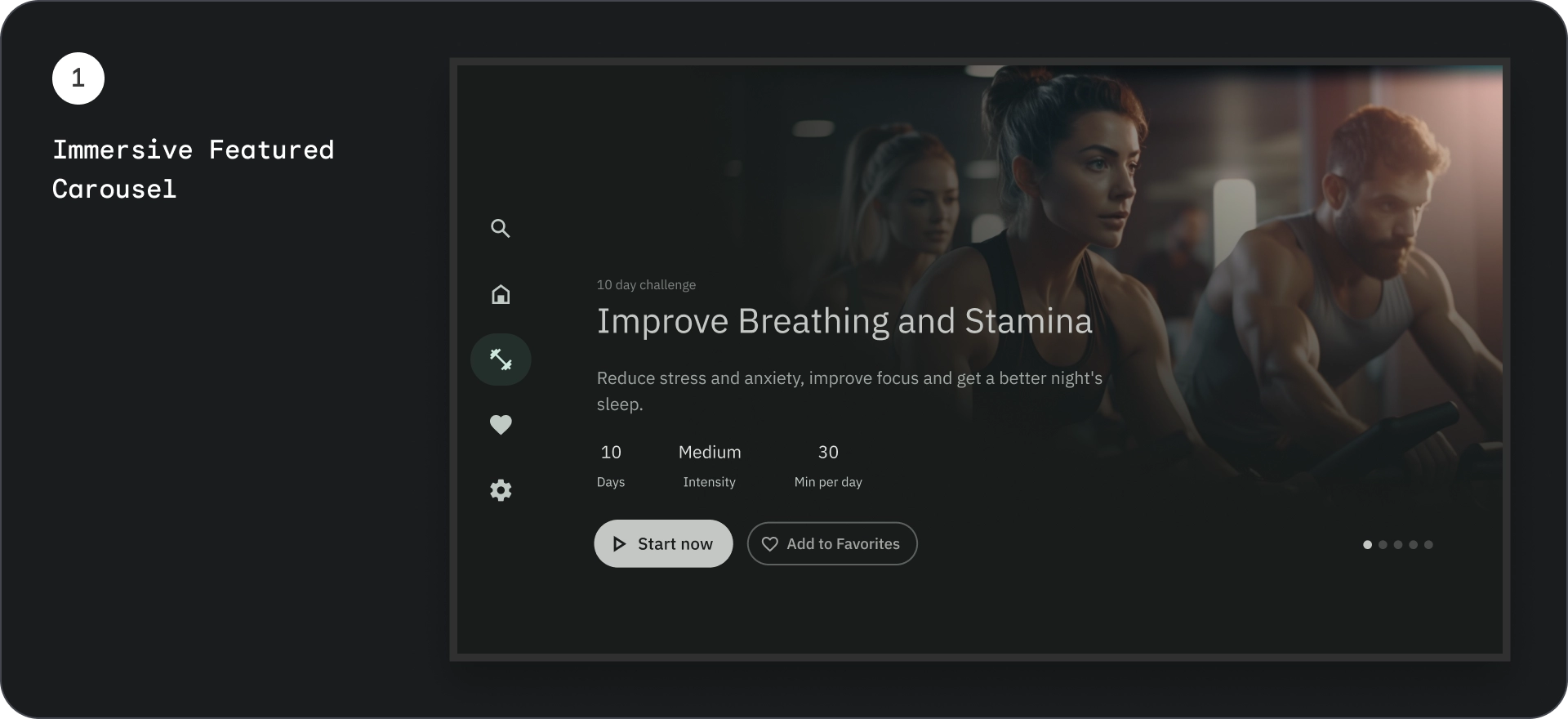
- Tarjeta


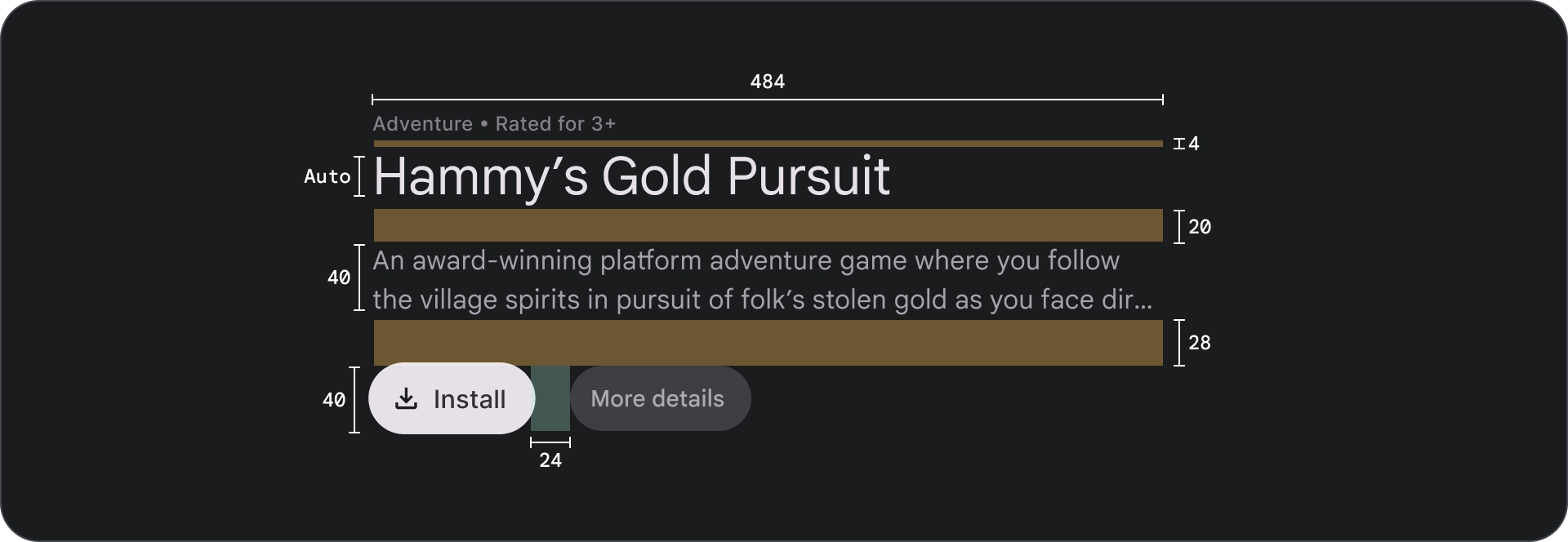
Bloque de contenido
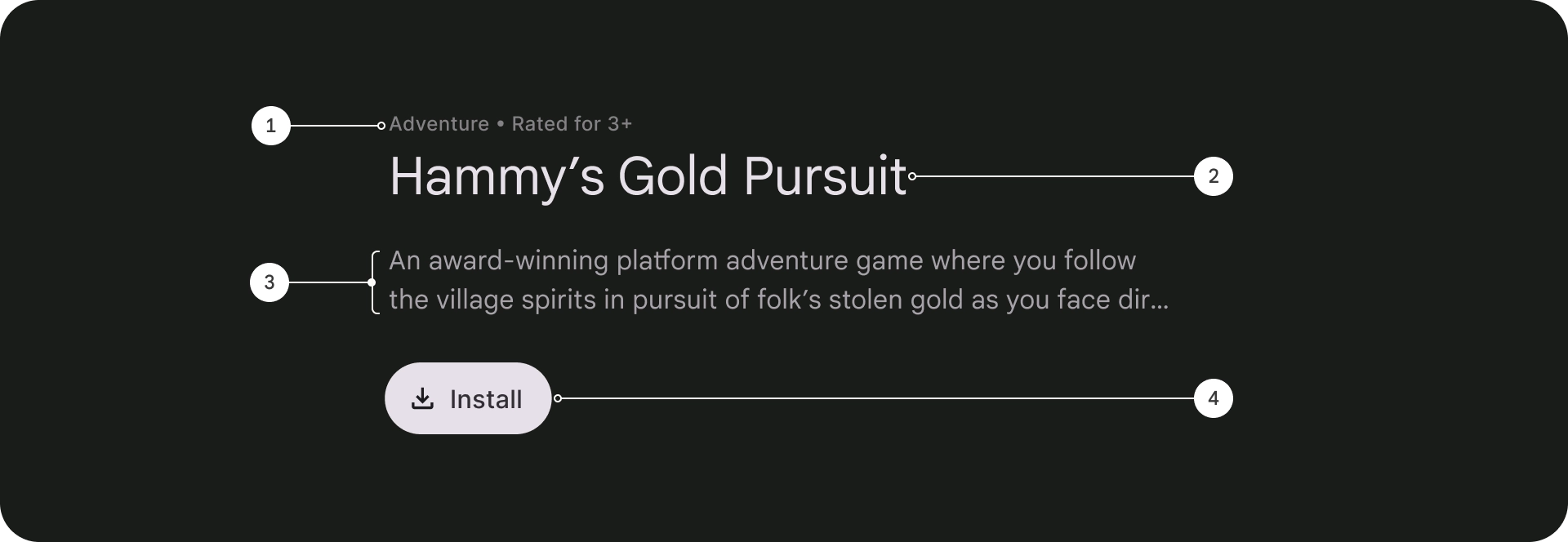
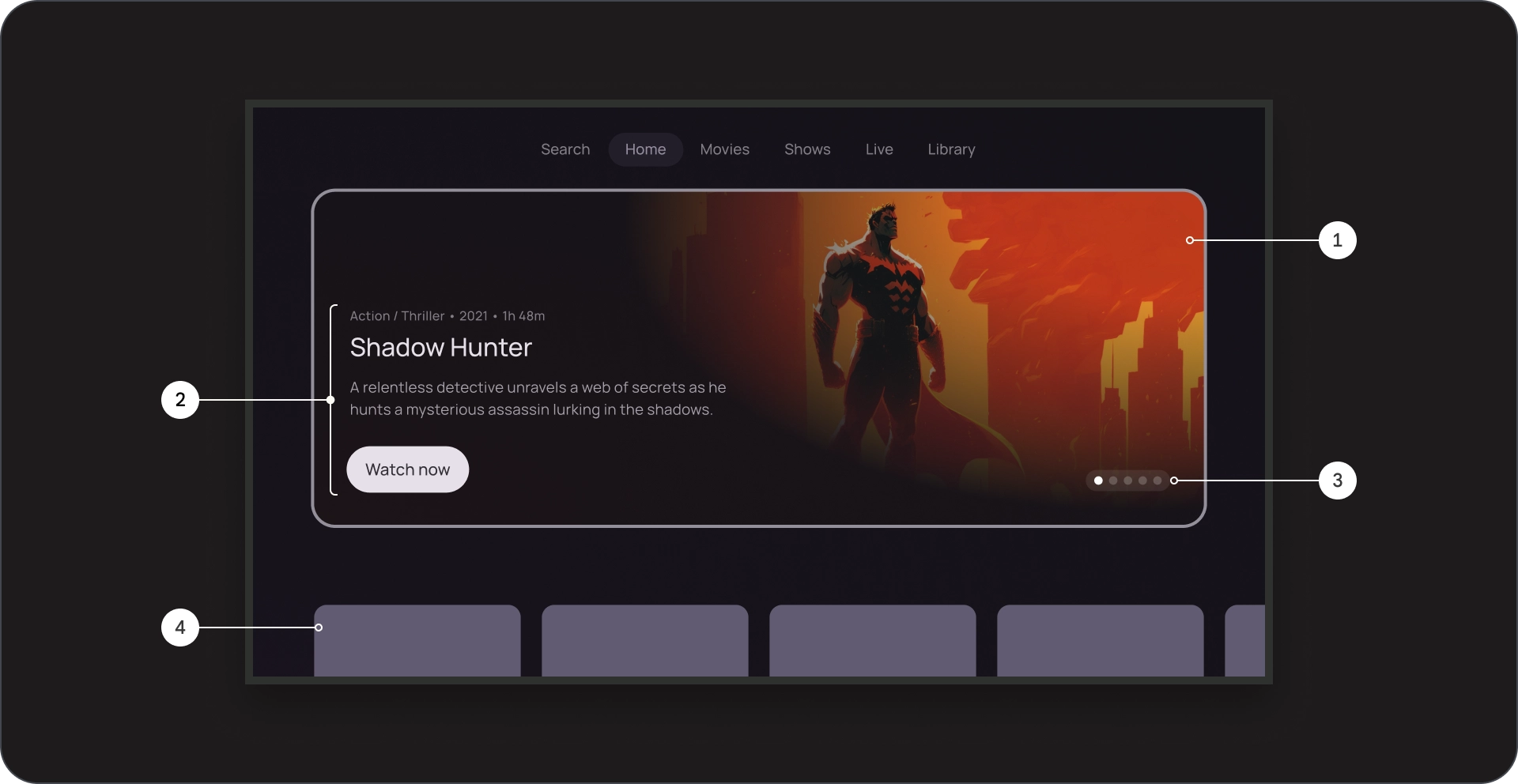
Anatomía

- Superposición de texto
- Títulos
- Descripción
- Botón
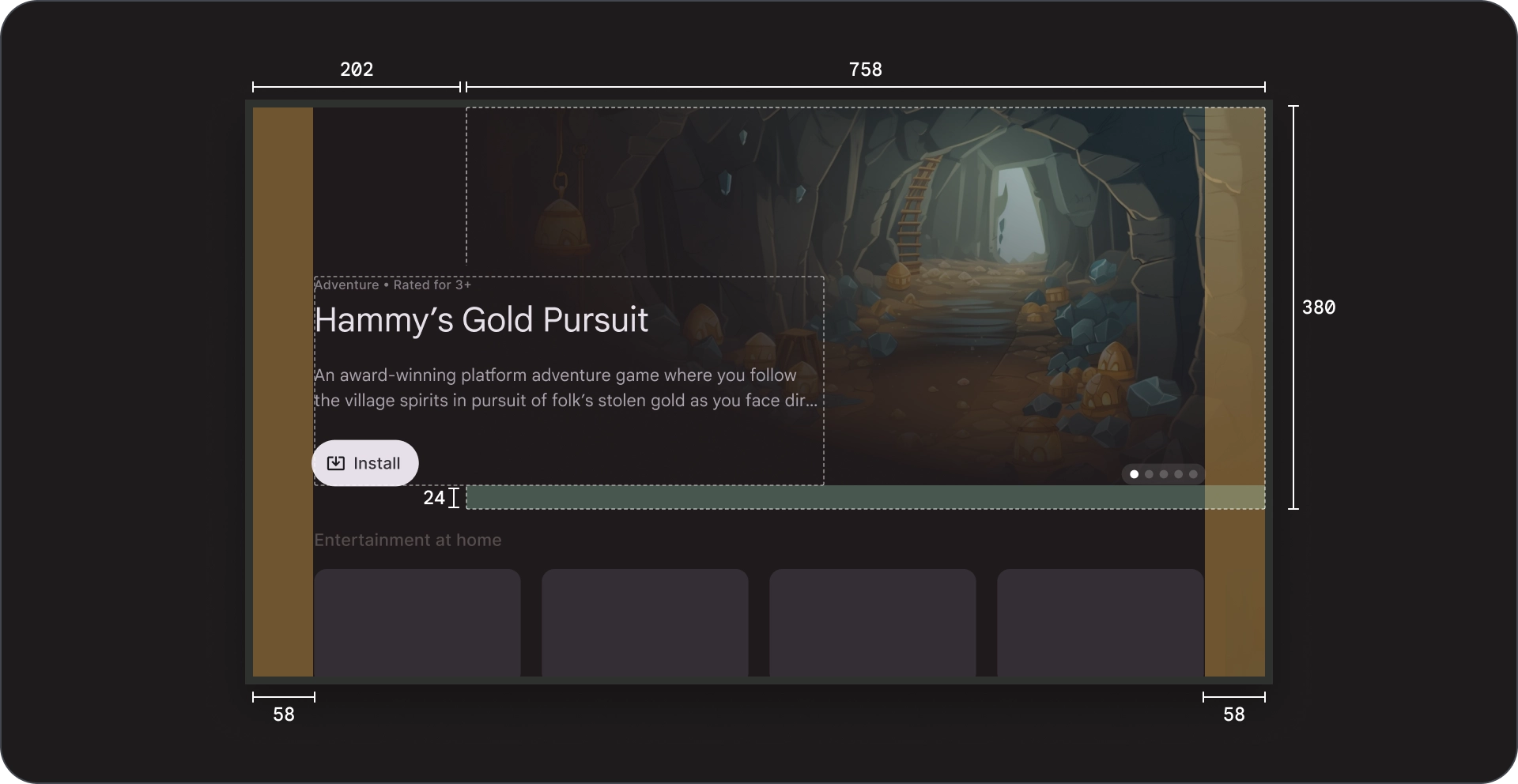
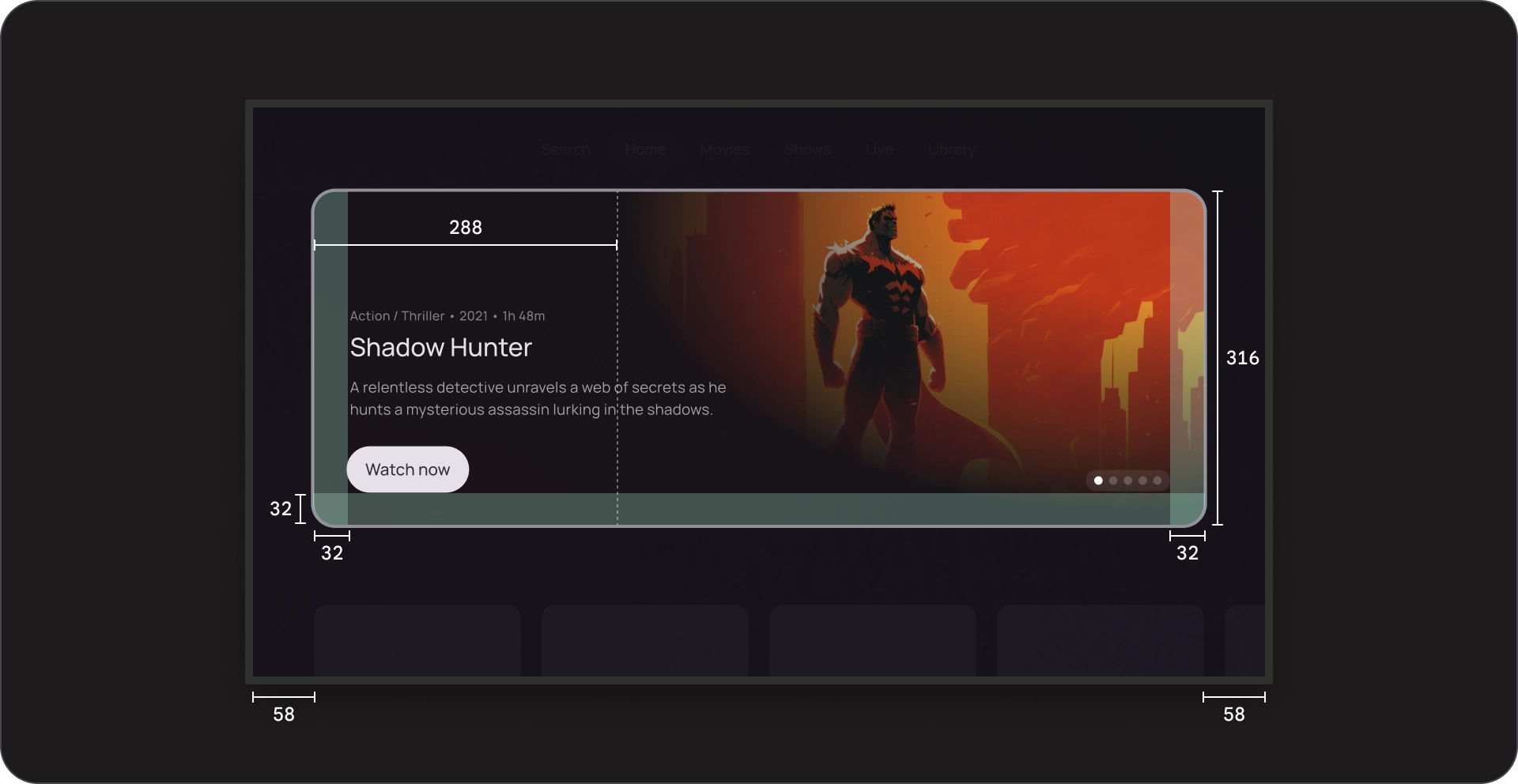
Especificaciones

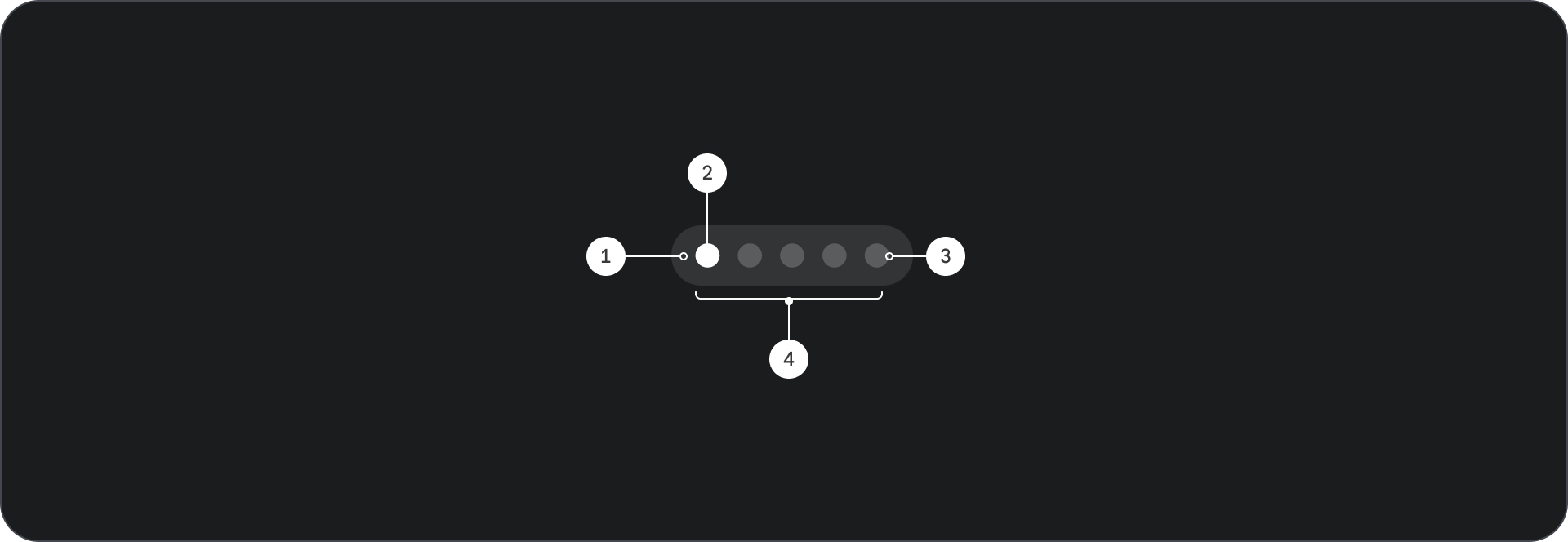
Paginación
Anatomía

- Información general
- Elemento activo
- Elementos inactivos
- Elementos totales
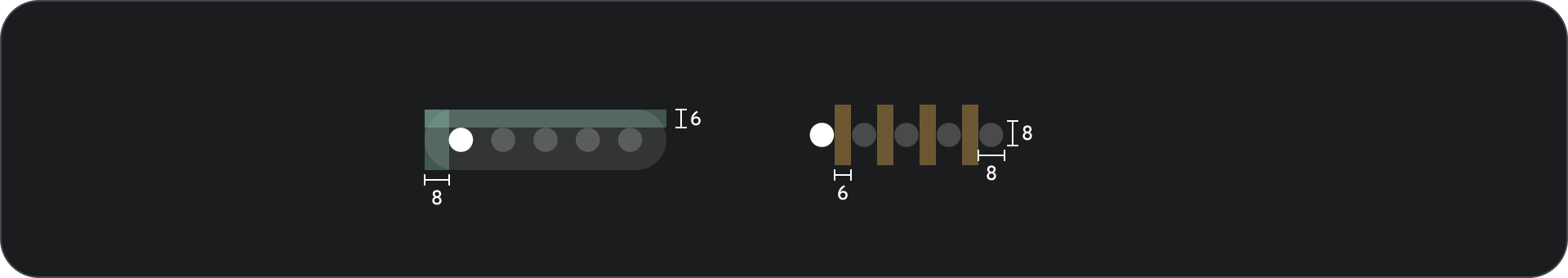
Especificaciones

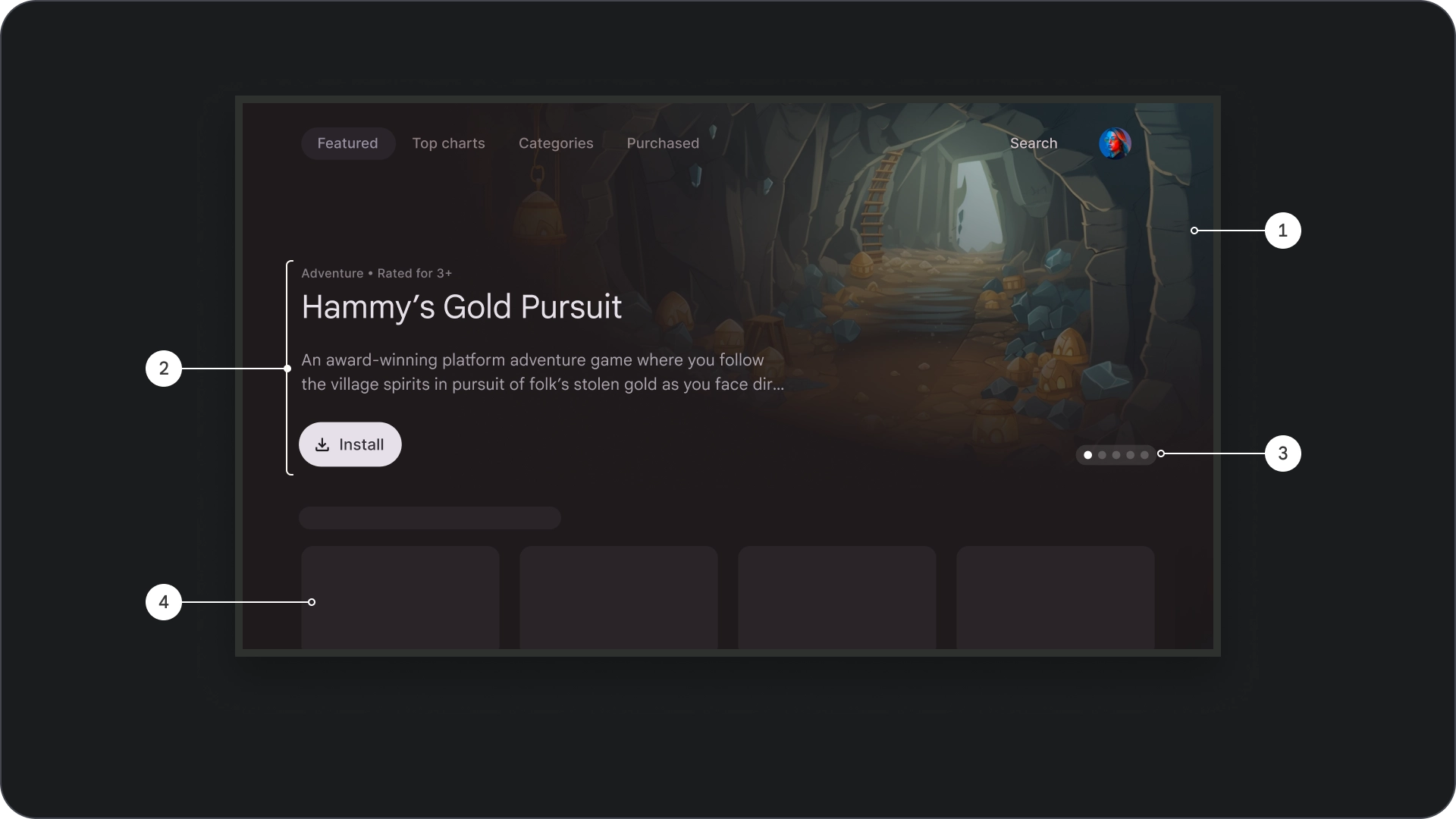
Envolvente
Anatomía


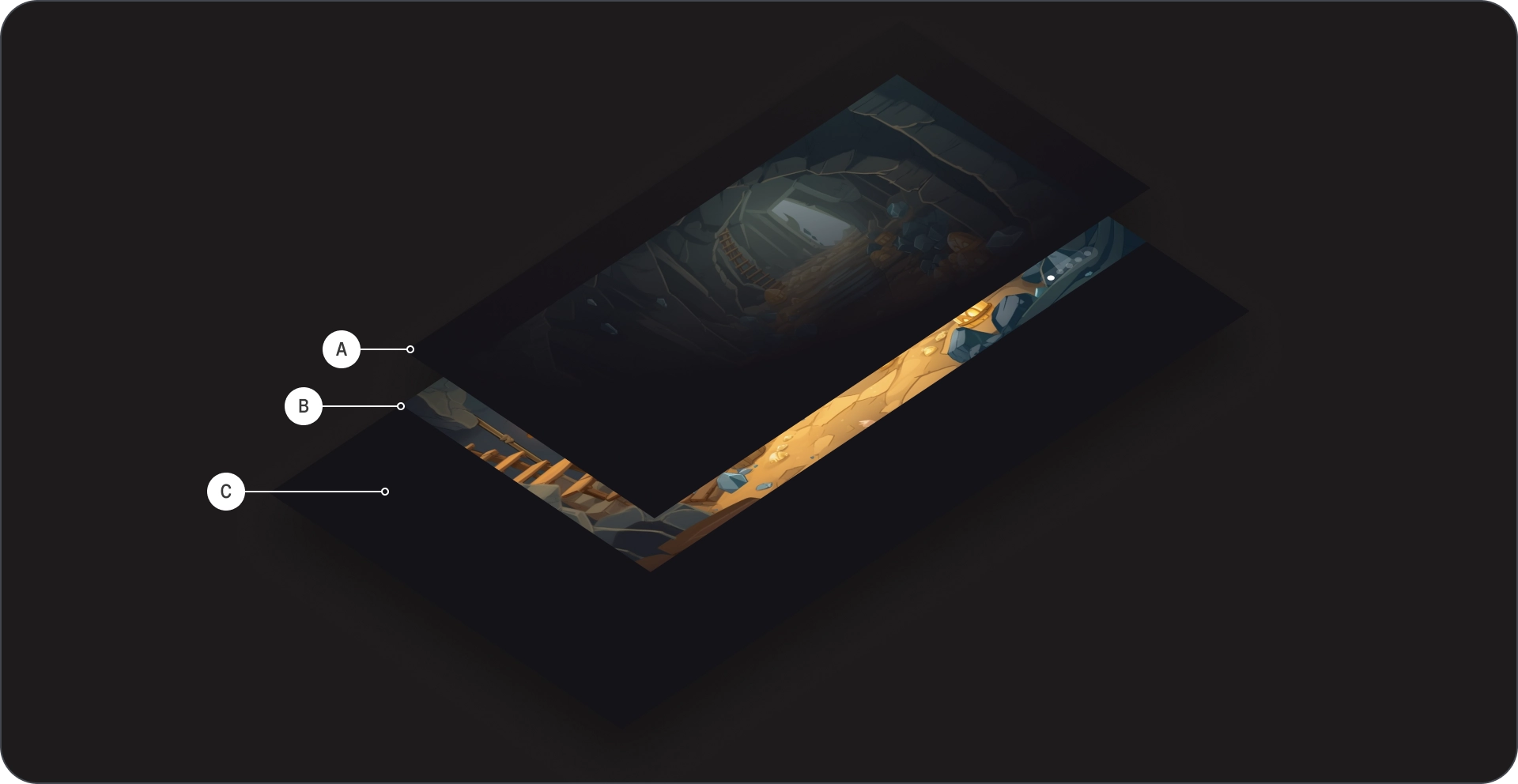
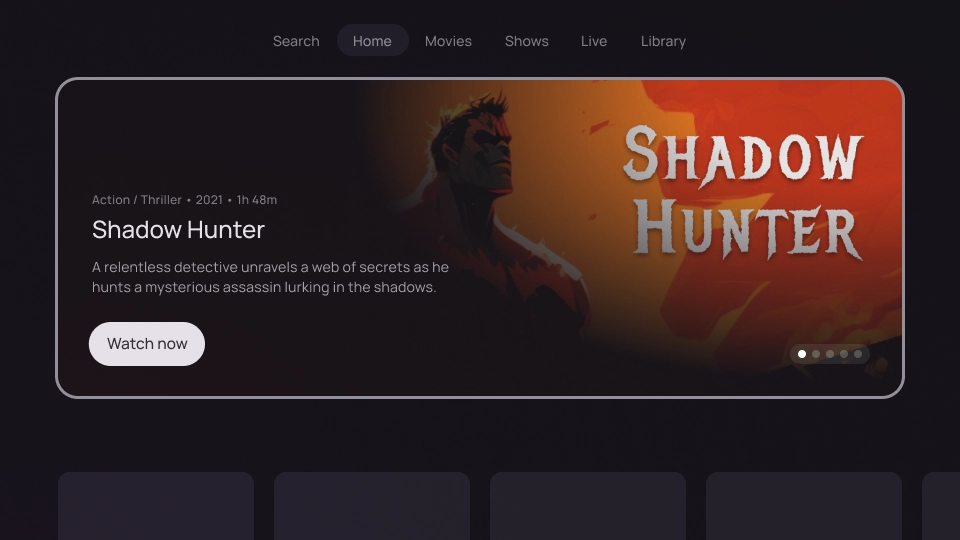
- Fondo de la imagen
- Lámina cinematográfica
- Póster
- Color de fondo
- Bloque de contenido
- Paginación
- Cuadrícula de contenido
Especificaciones

Tarjeta
Anatomía


- Fondo de la imagen
- Lámina cinematográfica
- Póster
- Fondo de la tarjeta
- Bloque de contenido
- Paginación
- Cuadrícula de contenido
Especificaciones

Uso
Usa carruseles destacados para mostrar y promocionar una selección de contenido en un formato atractivo, visualmente atractivo y fácil de navegar.
Imágenes en segundo plano
Las imágenes en segundo plano desempeñan una función fundamental para mejorar la participación del usuario en un carrusel destacado de apps de streaming.
Imágenes de alta calidad
Usa imágenes de alta resolución que sean visualmente atractivas y relevantes para el contenido de la tarjeta enfocada.

Qué debes hacer

Qué no debes hacer
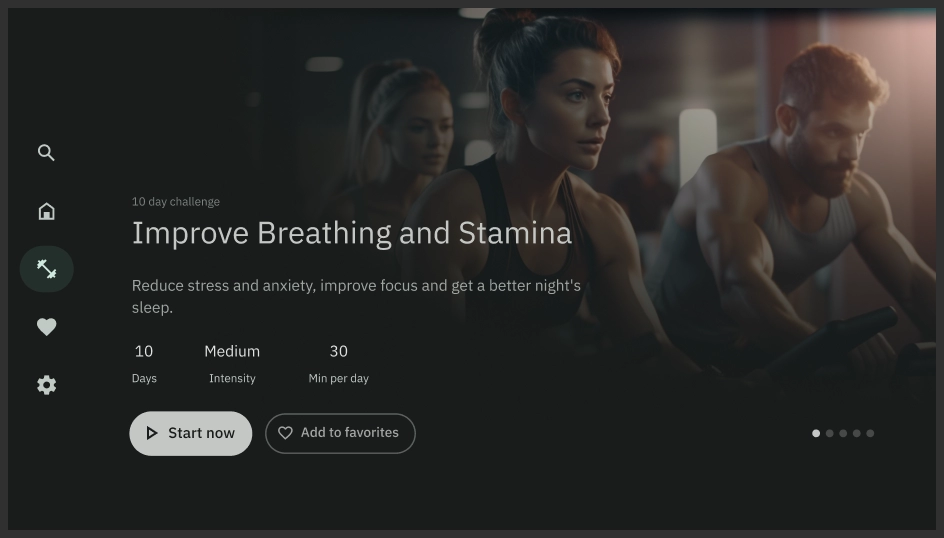
Jerarquía visual obvia
Asegúrate de que el fondo no distraiga al contenido de la tarjeta enfocada con una lámina sobre la imagen. Esto ayuda al usuario a mantener el enfoque en el título, la descripción y el botón de llamado a la acción de la tarjeta.

Qué debes hacer