ウィジェットは、ユーザーのホーム画面をカスタマイズするための重要なコンポーネントです。多くの場合、ユーザーはウィジェットを使用して 1 回のタップでアプリの重要なユーザー ジャーニーを達成したり、重要な最新情報を簡単に確認したりできます。ユーザーは、ウィジェットをカスタマイズして個々の設定に合わせて調整することもできます。
ウィジェットの互換性チェックリスト
ウィジェットの品質は、アプリのコンテンツや機能に対するユーザー エンゲージメントに影響します。互換性チェックリストでは、ウィジェットの品質を評価する基準を定めています。階層には次のようなものがあります。
Tier 3 - 低品質
これらのウィジェットは最小品質基準を満たしておらず、ユーザー エクスペリエンスが低下しています。ウィジェットが標準のレイアウト、色、見つけやすさ、コンテンツの基準を満たしていない場合、低品質と見なされます。
Tier 2 - 標準
これらのウィジェットは、有用で、使いやすく、質の高いエクスペリエンスを提供します。標準と見なされるには、ウィジェットが次のレイアウト、色、検出、コンテンツの条件をすべて満たしている必要があります。
Tier 1 - 差別化
これらは、パーソナライズされたヒーロー エクスペリエンスを提供する優れたウィジェットで、ユーザーが独自のホーム画面を作成して生産性を高めるのに役立ちます。
ティア 3
低品質なウィジェットの特徴
ウィジェットが次のいずれかで記述できる場合は、低品質と見なされます。
| カテゴリ | ID | 説明 |
|---|---|---|
| レイアウト | WL-1 | ウィジェットをホーム画面にドロップしても、ランチャー グリッドで設定された境界内に収まらない。 |
| WL-1.1 | ウィジェットがグリッドの反対側のエッジに 2 つ以上接触していない。つまり、ウィジェットはすべて長方形である必要はなく、シェイプのエッジがグリッドの 2 つ以上のエッジに接している限り、カスタム シェイプにすることもできます。 |
|
| 色 | WC-3 | ウィジェットのテキストとアイコンボタンの色のコントラスト比が、ユーザー補助の要件を満たしていません。 |
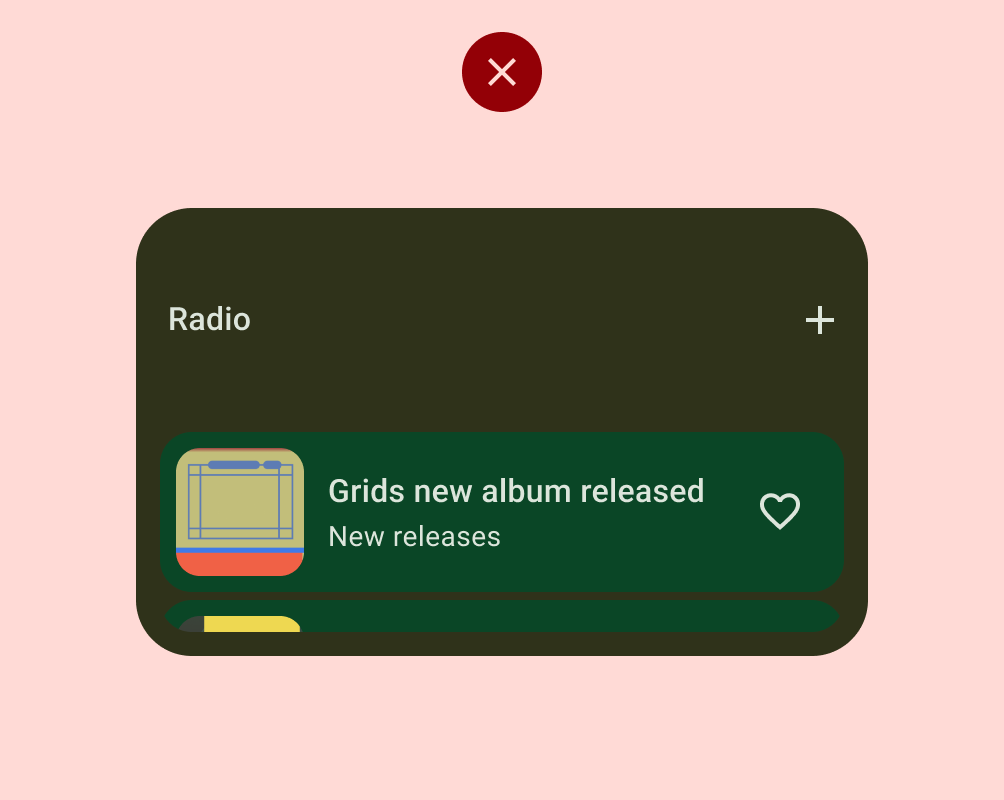
| ファインド | WD-4.2 | ウィジェット名がウィジェット デザインに含まれていない。 |
| WD-4.3 | ウィジェットにプレビュー画像がない。 |
|
| コンテンツ | WT-3 | ウィジェットのコンテンツが常に古い、またはタイムリーでない。 |
| WT-3.1 | ユーザーがウィジェットからアクションを完了した後、ウィジェットが更新されない。 |
|
| WT-3.2 | ユーザーがアプリ内から関連するアクションを完了した後、ウィジェットが更新されない。 |
|
| WT-4 | ウィジェットの UI が機能しない、またはコンテンツが切り抜かれている。 |
ティア 2
標準ウィジェットの要件
このベースラインの品質基準を満たすウィジェットは標準と見なされますが、注目コンテンツやおすすめとして表示されるショーケース ウィジェットとは見なされません。
| カテゴリ | ID | 説明 |
|---|---|---|
| レイアウト | WL-1 | ウィジェットが縦軸または横軸で他のホーム画面要素と適切に配置され、不要なスペースを占有していない。 |
| WL-1.2 | すべてのシェイプは、グリッドの境界の反対側のエッジを 2 つ以上ヒットする必要があります。 |
|
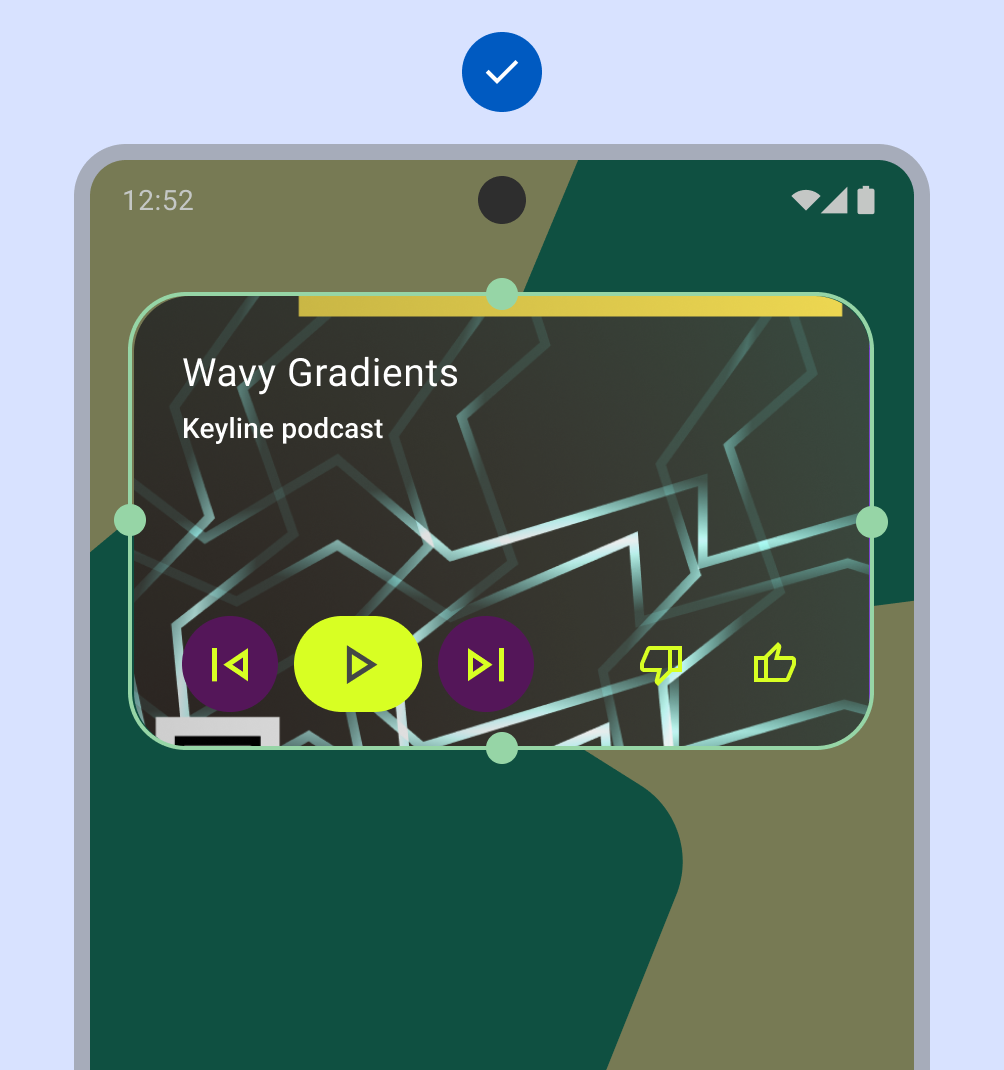
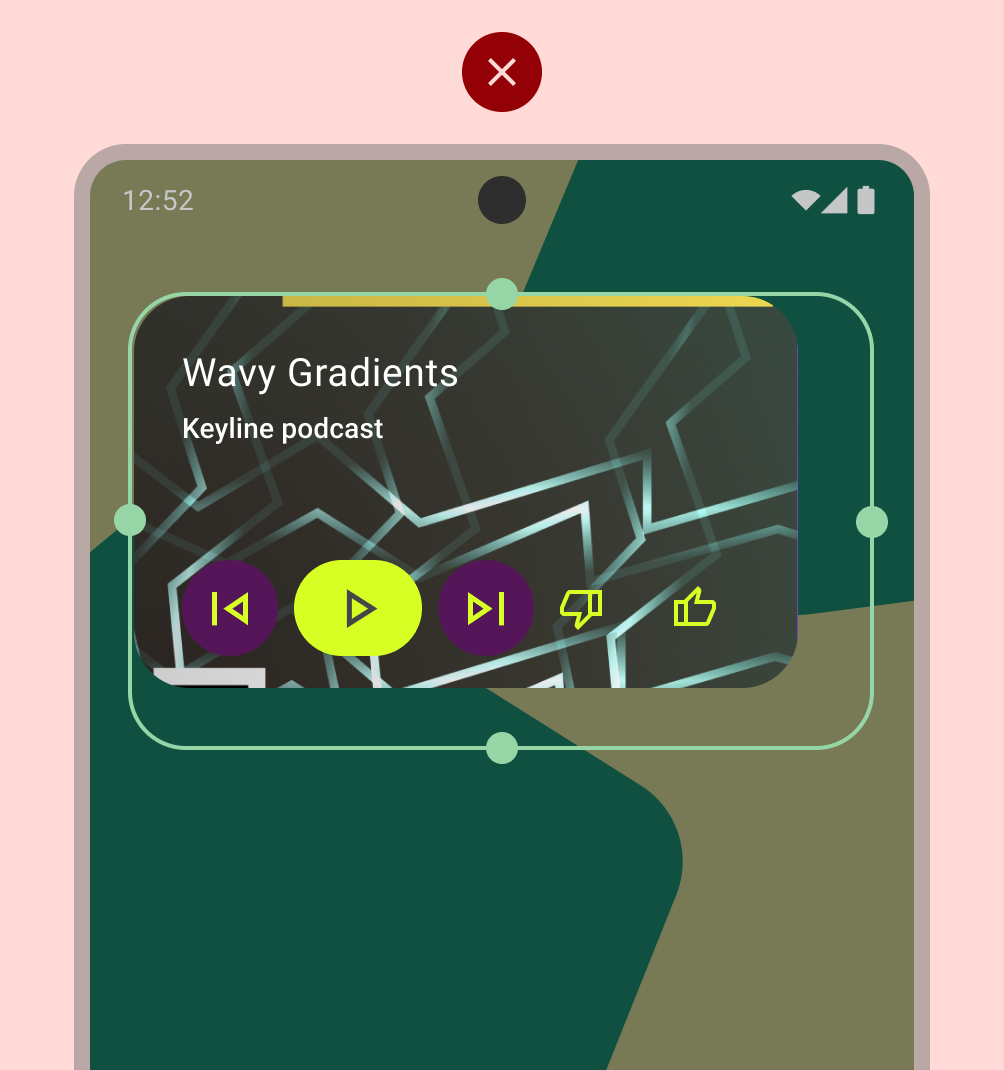
| WL-4 | サイズ変更が可能な場合は、ウィジェットに適切な最小サイズと最大サイズを設定する必要があります。 |
|
| WL-4.1 | ウィジェットのサイズ変更で空白スペースのみが追加される場合は、最大サイズを設定する必要があります。 |
|
| WL-4.2 | ウィジェットの最小サイズは、タップ ターゲットの要件(48 x 48)を満たす必要があります。 |
|
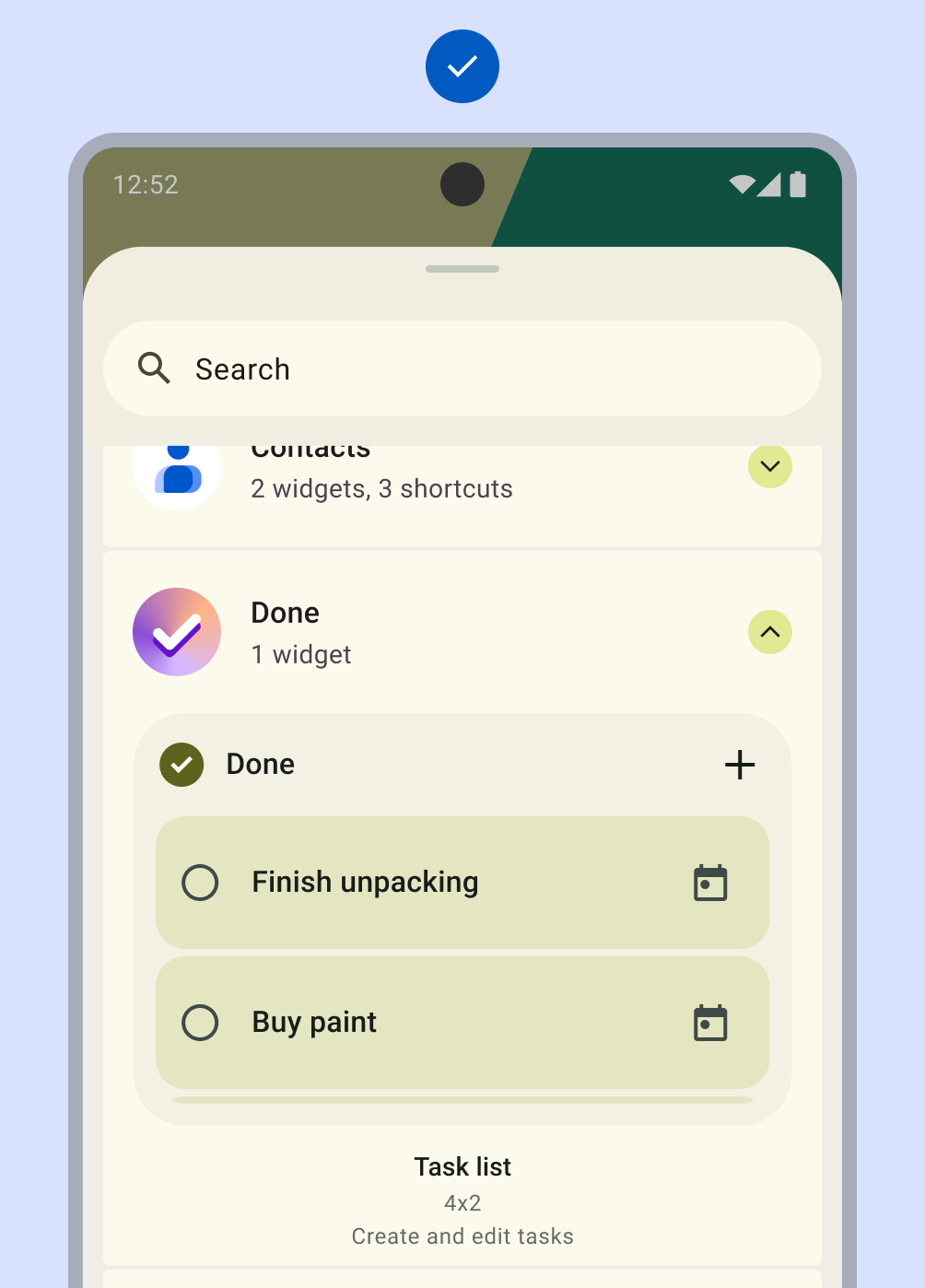
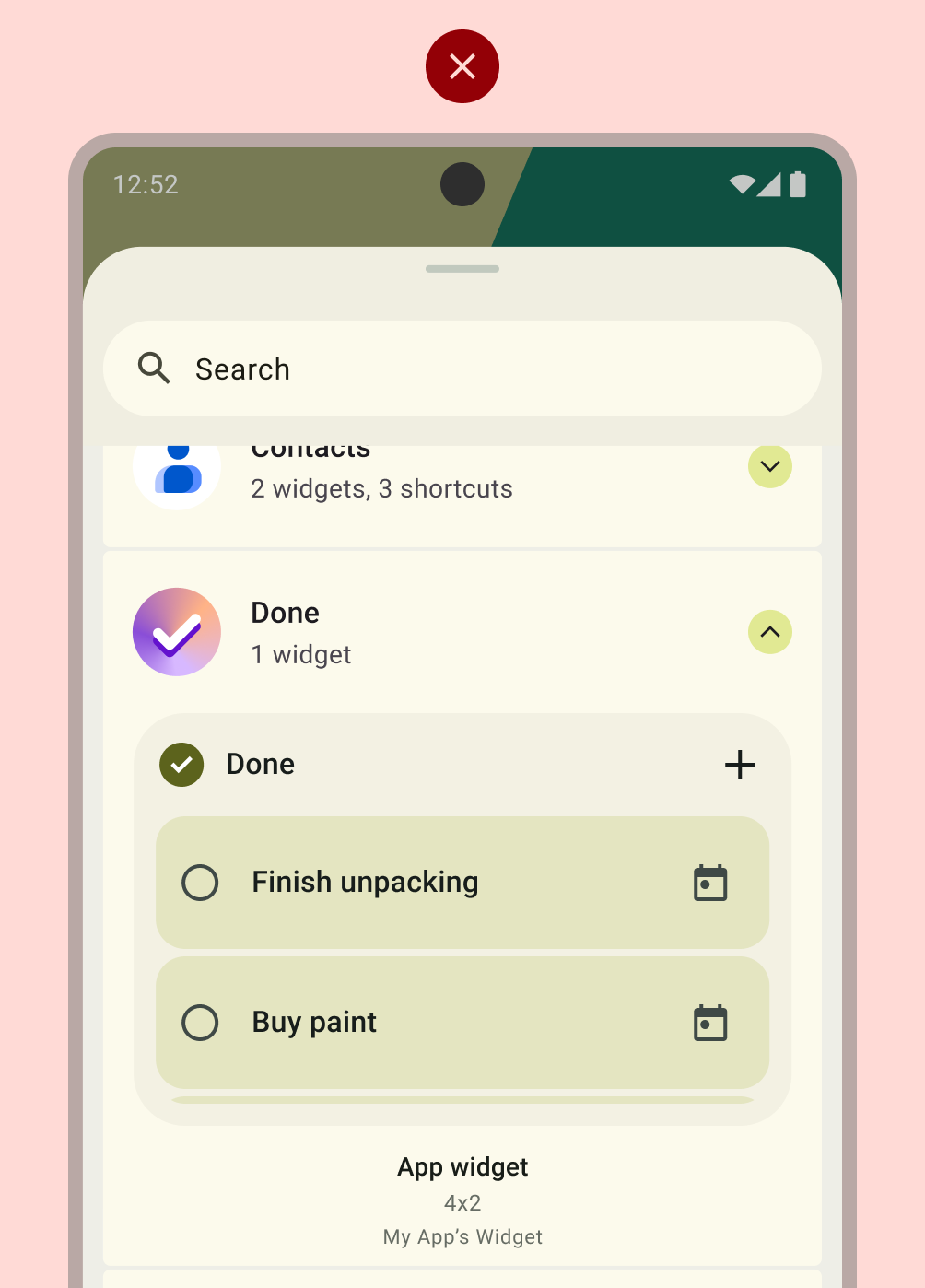
| ファインド | WD-4 | ウィジェット選択ツールにウィジェットの正確なプレビュー(静的アセット)が表示されている必要があります。 |
| コンテンツ | WT-1 | ゼロ状態と空の状態は意図的に設定され、ウィジェットがインストールされているがユーザーがまだログインしていない場合に、ウィジェットの値を表示したり、行動を促すメッセージを表示したりします。 |
| WT-2 | ウィジェットを使用すると、データが UI よりも頻繁に更新されることが予想される場合に、ユーザーがコンテンツを手動で更新できます。 |

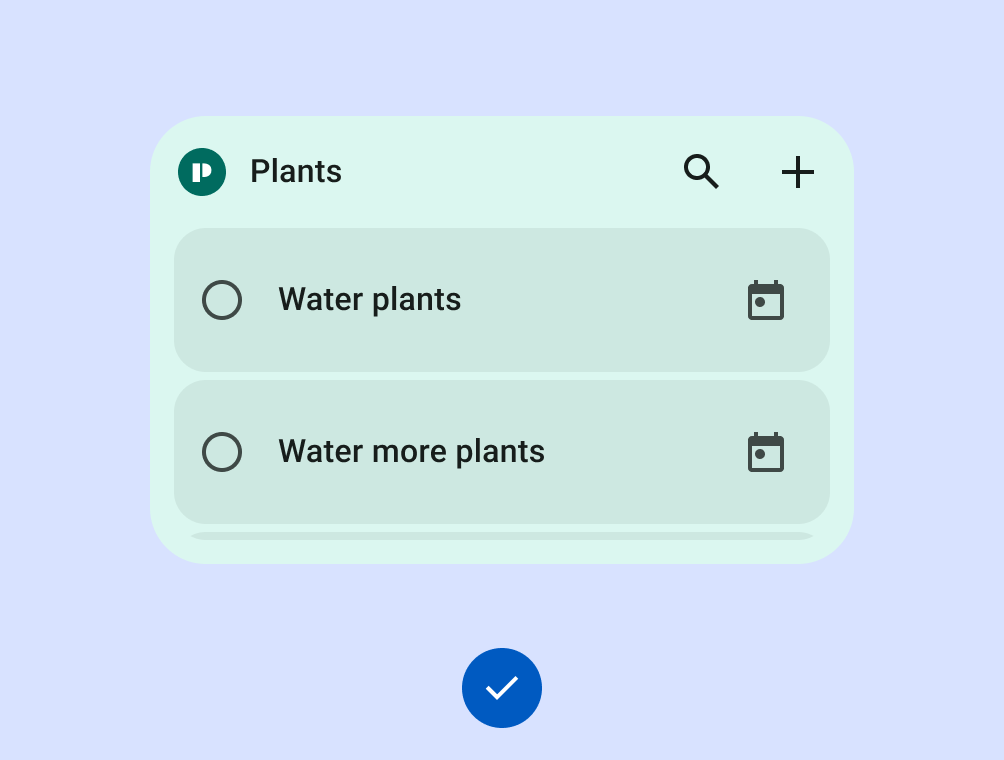
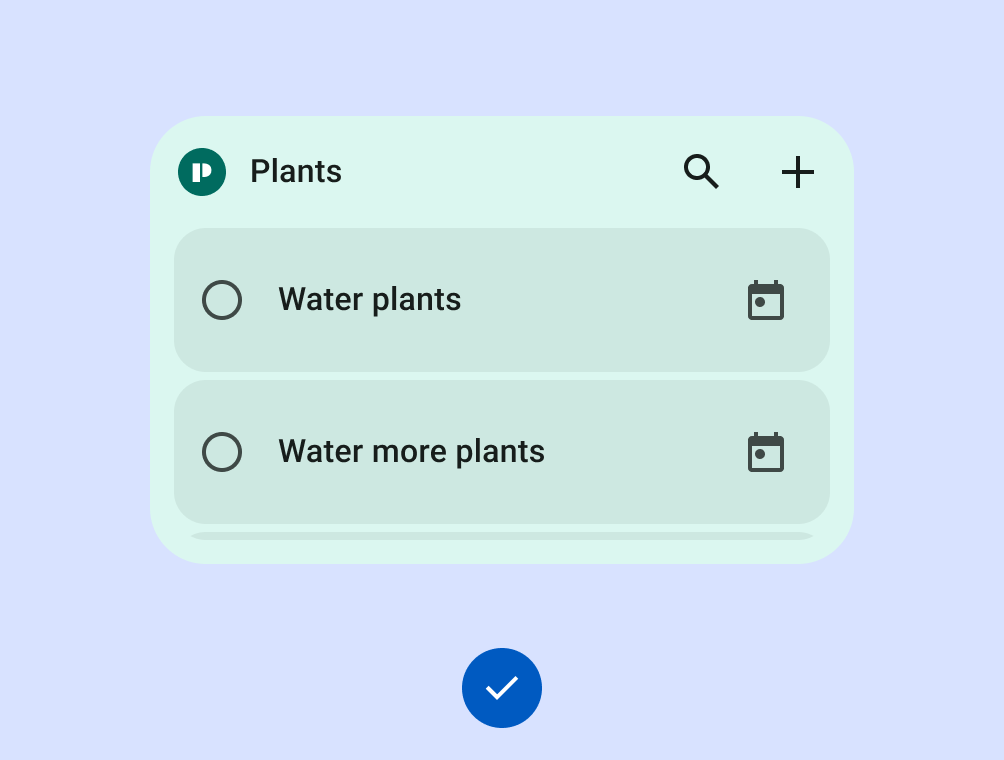
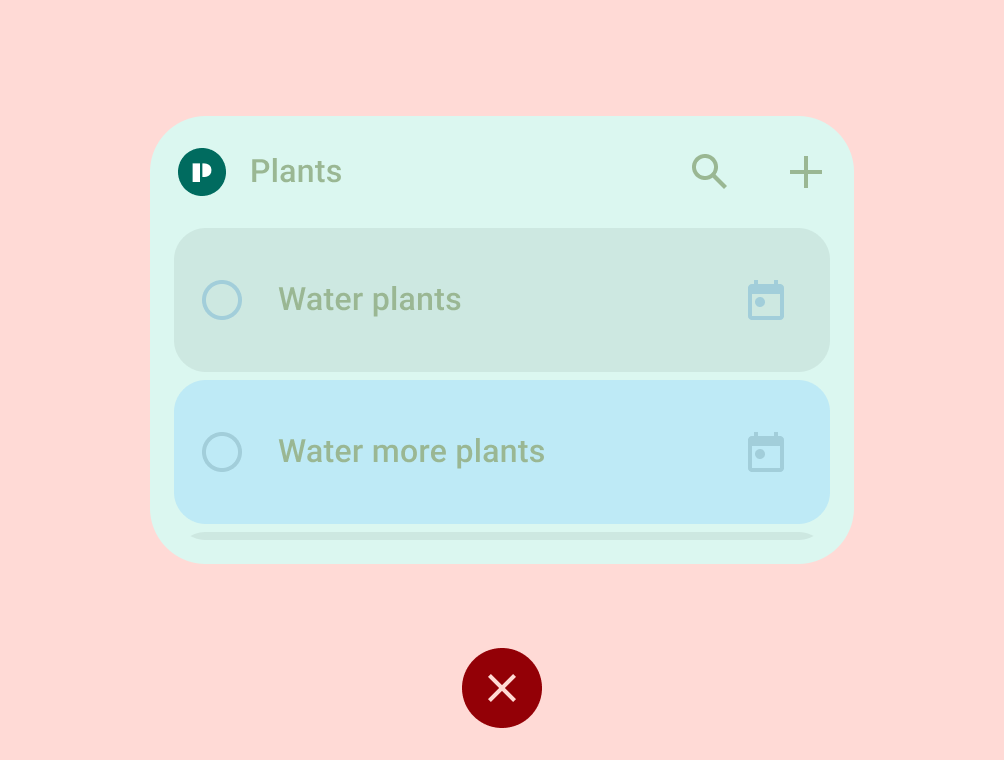
すべきこと

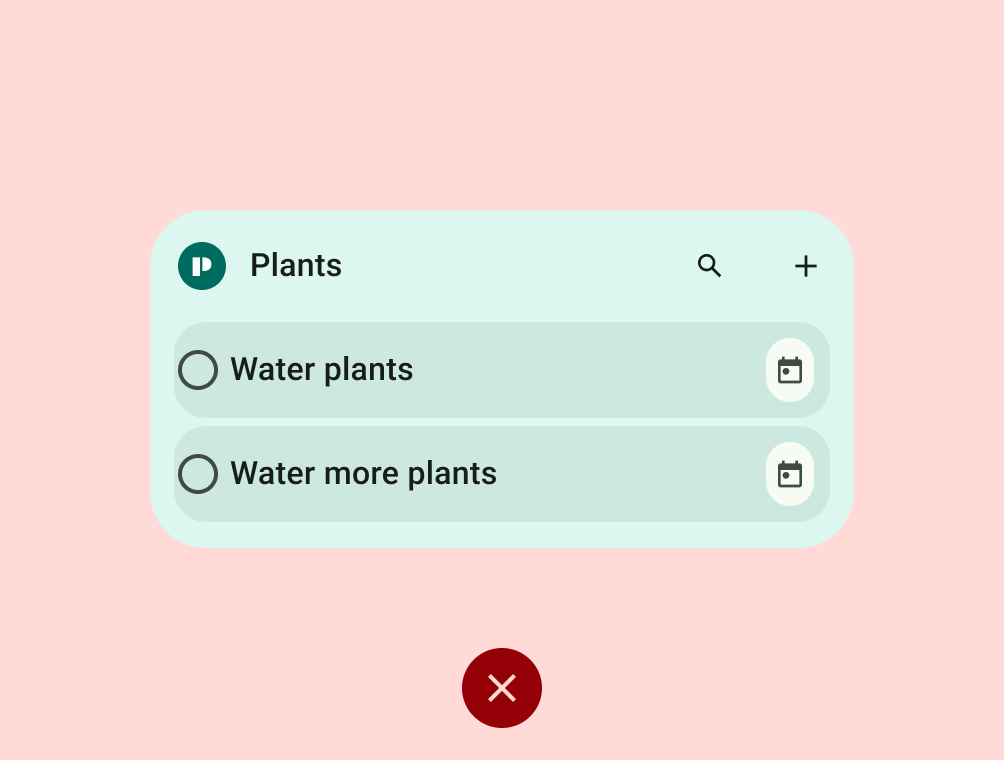
すべきでないこと

すべきこと

すべきでないこと
Tier 1
差別化ウィジェットの要件
これらのウィジェットはプレミアム ホーム画面のカスタマイズをサポートし、ユーザーに推奨され、デベロッパーにベスト プラクティスとして紹介されます。差別化されたウィジェットは、優れたエクスペリエンスを提供します。Android では、エコシステムを刺激し活性化するために、このウィジェットを活用しています。レイアウト、色、見つけやすさ、コンテンツの差別化に関するすべての基準を満たしている。
| カテゴリ | ID | 説明 |
|---|---|---|
| レイアウト | WL-1 | ウィジェットが縦軸または横軸で他のホーム画面要素と適切に位置合わせされ、不要なスペースを占有していない。 |
| WL-1.1 | 長方形のウィジェットはすべて、グリッドの境界の 4 つのエッジすべてに接触している必要があります。カスタム形状のウィジェットはすべて、正方形のグリッドの境界の 4 つのエッジすべてに当たるようにする必要があります。サイズが 4x1 で、検索バーが含まれている場合、2 つのエッジにのみヒットできます。 |
|
| WL-2 | ウィジェットのサイズは、2x2、4x1、4x2 のいずれかに変更できます。 |
|
| WL-3 | ウィジェット ヘッダーが一貫して使用、適用されている。
|
|
| 色 | WC-1 | ウィジェットは、デバイスまたはアプリのコンテキストに基づくカラーテーマ設定をサポートしています。 |
| WC-2 | ウィジェットは、ライトモードとダークモードのパレットをサポートしています。 |
|
| ファインド | WD-1 | プレビューにユーザー コンテンツが含まれている、またはシステムテーマが適用されている。 |
| WD-4.4 | ウィジェットの説明は、ユーザーがウィジェットの価値を理解するのに役立ちます。 |
|
| WD-4.5 | ウィジェット名はわかりやすく、アプリの他のウィジェットとは一意にする必要があります。 |
|
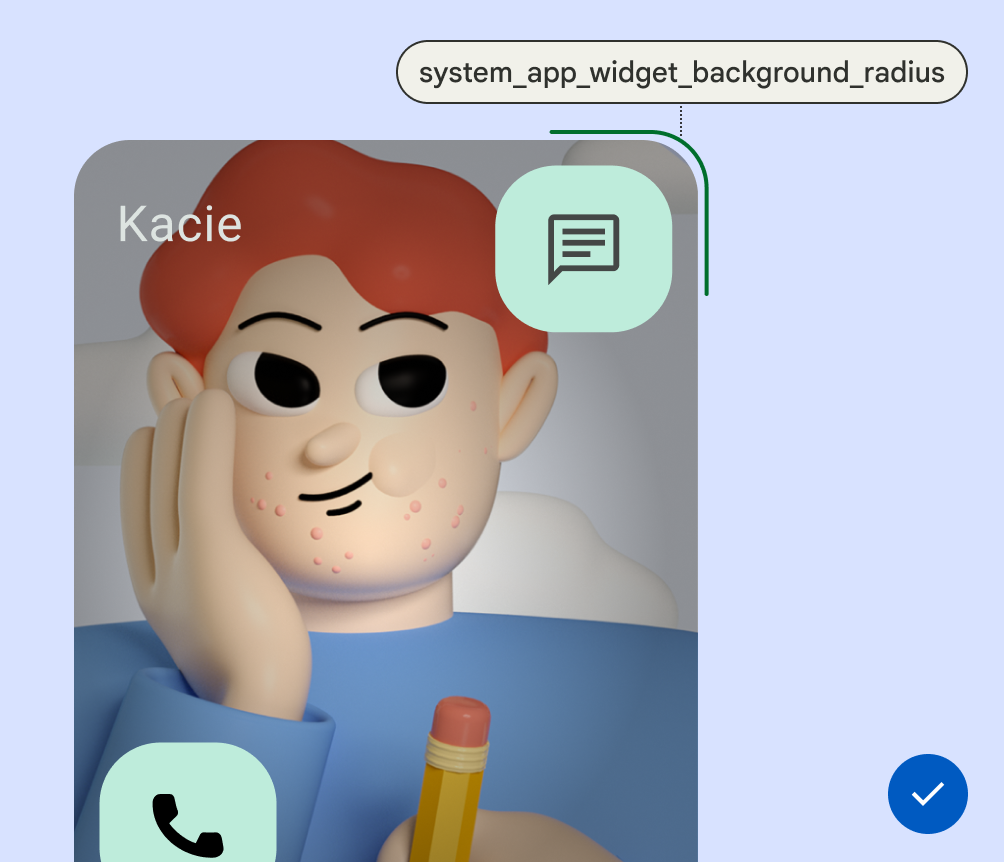
| システムの整合性 | WS-2 | 長方形のウィジェットには、システム(OEM 固有)が提供する角の半径を使用する必要があります。 |
| WS-3 | ウィジェットが読み込み状態の仕様を使用している。 |
|
| WS-4 | ウィジェットが、カスタム ウィジェット設定エントリ ポイントではなくシステム構成を使用している。 |
|
| WS-5 | ウィジェットからアプリに移動またはアプリから移動するときに、ウィジェットがシステム起動遷移を使用します。 |

すべきこと

すべきでないこと

すべきこと

すべきでないこと

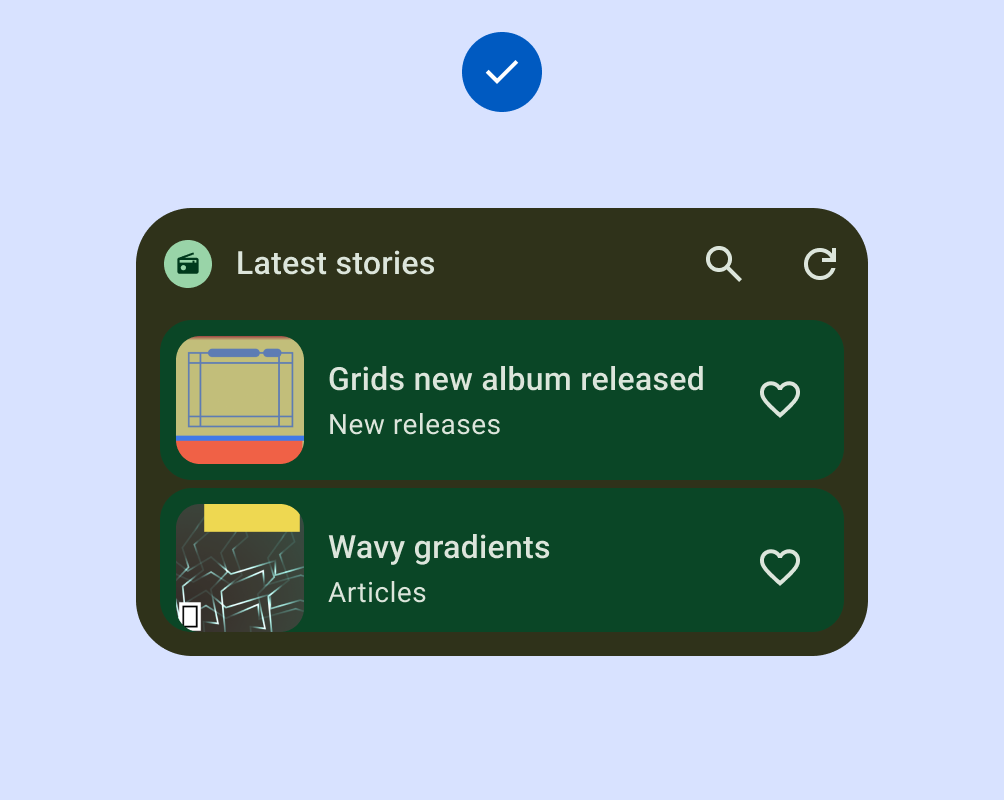
すべきこと

すべきでないこと

すべきこと