ویجتهای سازگار اندروید را طراحی کنید که به طور یکپارچه مقیاس شوند. از اندازه های پیش فرض پیشنهادی ما به عنوان نقطه شروع استفاده کنید و طرح بندی های خود را در ابعاد مختلف آزمایش کنید تا از خوانایی و تجربه کاربری بهینه اطمینان حاصل کنید.
اندازه های پیش فرض
با بهینهسازی طرحبندی خود برای حداقل یکی از اندازههای پیشنهادی ما، یک تجربه ویجت صیقلی ارائه دهید. با تعریف ویژگی های targetCellWidth و targetCellHeight برای دستگاه های دستی و تبلت، از قرارگیری و دید صحیح در انتخابگر ویجت اطمینان حاصل کنید.
این مقادیر بر اساس دستگاههای Pixel هستند. از این اندازه ها به عنوان نقطه شروع برای طراحی ویجت خود استفاده کنید. ویجت خود را در اندازه های مختلف و در دستگاه های مختلف به طور کامل آزمایش کنید تا از تجربه کاربری با کیفیت اطمینان حاصل کنید.
دستی
| اندازه ها | حداقل عرض | حداکثر عرض | حداقل ارتفاع | حداکثر ارتفاع |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4×2 | 245 | 624 | 115 | 276 |
| 4×3 | 245 | 624 | 185 | 422 |
تبلت
| اندازه ها | حداقل عرض | حداکثر عرض | حداقل ارتفاع | حداکثر ارتفاع |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
نقاط شکست
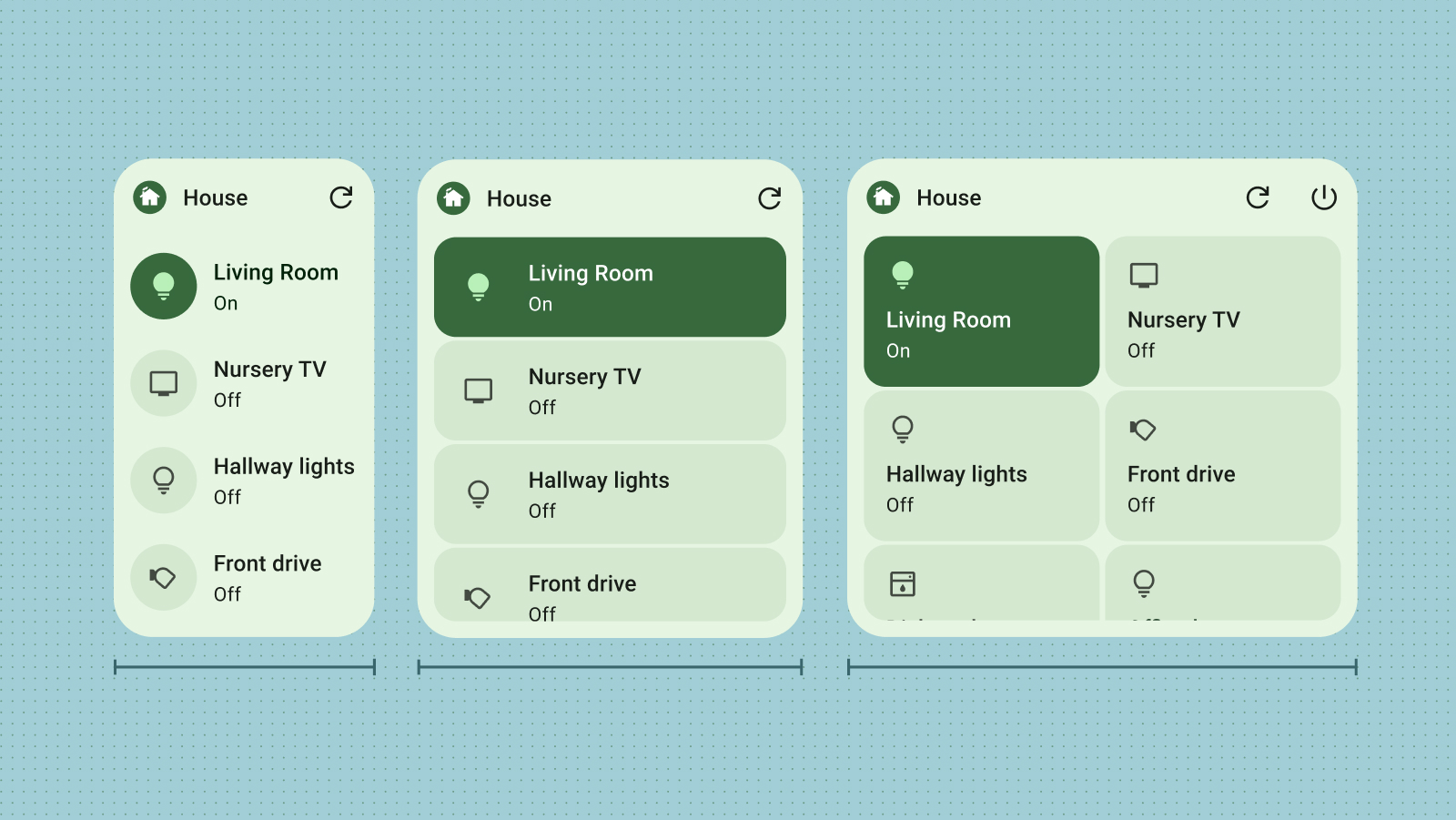
نقاط شکست برای ساخت ویجتهای سازگار و کاربرپسند با قابلیت تغییر اندازه ضروری هستند. با آزمایش طرح خود، میتوانید آستانههای اندازه را در جایی که تنظیمات چیدمان لازم است مشخص کنید. نقاط شکست را برای ایجاد این تغییرات اجرا کنید، اطمینان حاصل کنید که ویجت شما جذابیت بصری و عملکرد را در هر اندازه ای حفظ می کند.
نقاط شکست همچنین انعطافپذیری را برای گنجاندن یا حذف مشروط محتوای تکمیلی، بهینهسازی استفاده از فضا بر اساس ابعاد ویجت، ارائه میدهد.

محدوده ها را پر کنید
یکی از دلایل اصلی حذف ویجت ها توسط کاربران، عدم هماهنگی با سایر عناصر صفحه اصلی است. برای جلوگیری از این امر، اطمینان حاصل کنید که ویجت شما همیشه فضای شبکه اختصاص داده شده خود را به طور کامل پر می کند.

انجام دهید

نکن

انجام دهید