
Configura il widget in modo che mostri i contenuti o i dati selezionati della tua app.
Quando utilizzare la configurazione
Consenti all'utente di configurare il widget durante la selezione o tramite tocco e tieni premuto. Valuta quanto è importante la personalizzazione per l'esperienza con i widget per decidere quando renderla disponibile.
- Se il widget appare vuoto senza scegliere impostazioni o personalizzazioni centrali, apri direttamente il flusso di lavoro di configurazione durante il posizionamento del widget.
- Se il widget ha un valore predefinito preferito o non richiede all'utente di effettuare una selezione prima di visualizzare i contenuti, non ha bisogno di una schermata di configurazione iniziale. In questi casi, consenti all'utente di accedere alla configurazione dopo il posizionamento.
Utenti diretti
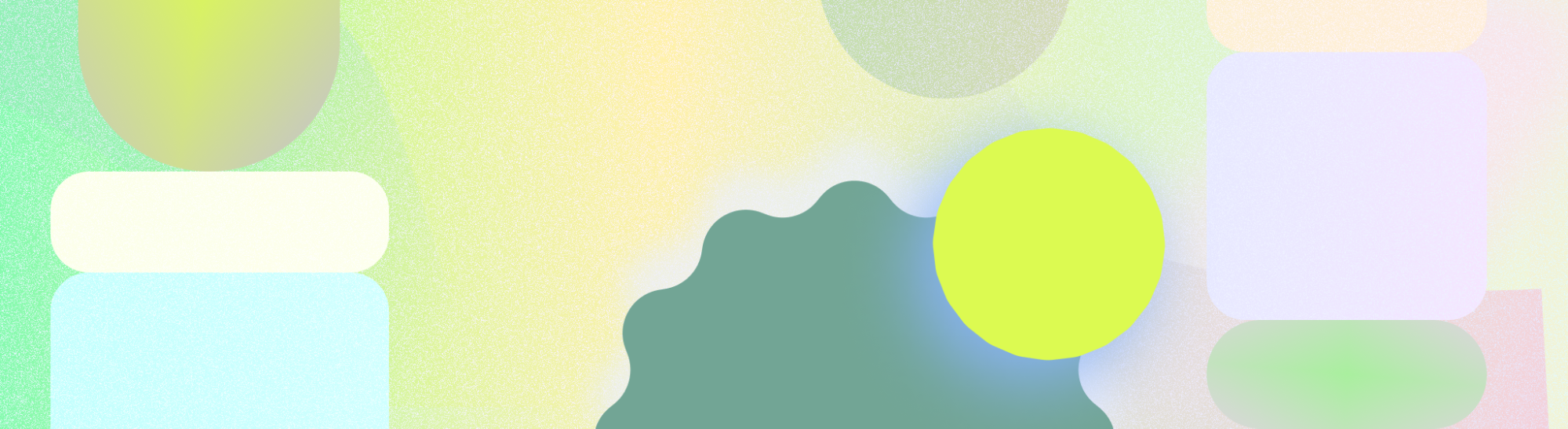
Ti consigliamo di fornire un passaggio di configurazione per offrire un'esperienza personalizzabile e rapida per le app con più categorie di contenuti, ad esempio un'app di posta elettronica.

Quando utilizzare la configurazione
Consenti all'utente di configurare il widget tra la selezione e la visualizzazione nella schermata Home o tramite tocco e tieni premuto. Valuta quanto è importante la personalizzazione per l'esperienza con i widget per decidere quando renderla disponibile.
- Se il widget appare vuoto senza scegliere impostazioni o personalizzazioni centrali, apri direttamente il flusso di lavoro di configurazione durante il posizionamento del widget.
- Se il widget ha un valore predefinito preferito o non richiede all'utente di effettuare una selezione prima di visualizzare i contenuti, non ha bisogno di una schermata di configurazione iniziale. In questi casi, consenti all'utente di accedere alla configurazione dopo il posizionamento.
Utenti diretti
Guida l'utente durante la configurazione e fornisci un feedback chiaro. Se la tua app contiene già un flusso di configurazione, puoi replicare l'esperienza di configurazione in-app, idealmente ridotta a 1-2 schermate.

Cosa fare
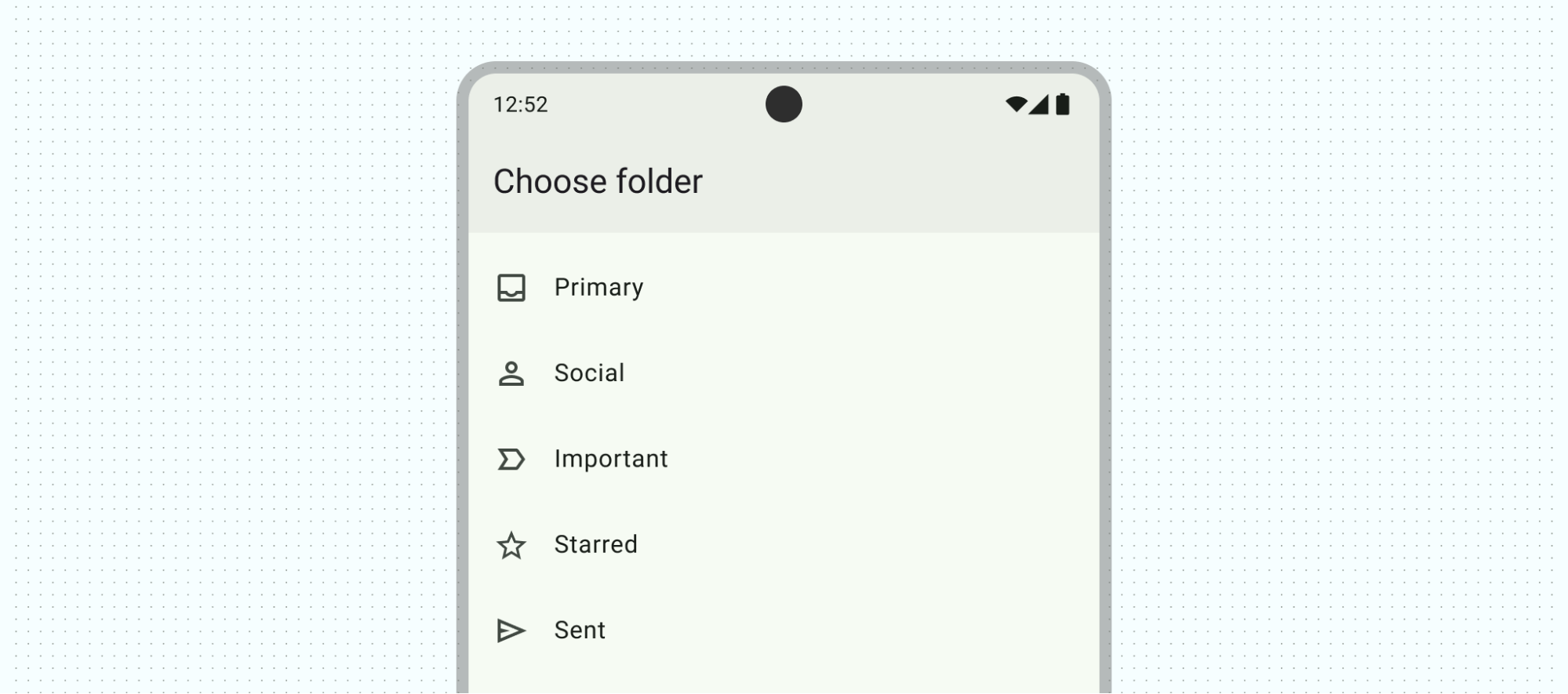
Ad esempio, la schermata di configurazione della sveglia a sinistra consente all'utente di selezionare solo una categoria di sveglia e poi aggiunge il widget. Se tocchi la categoria, il passaggio di configurazione viene chiuso e il widget viene aggiunto. Se la configurazione non è stata completata, non annullare l'aggiunta del widget. Fornisci uno stato per consentire il ripristino o la configurazione all'interno del widget.

Cosa non fare
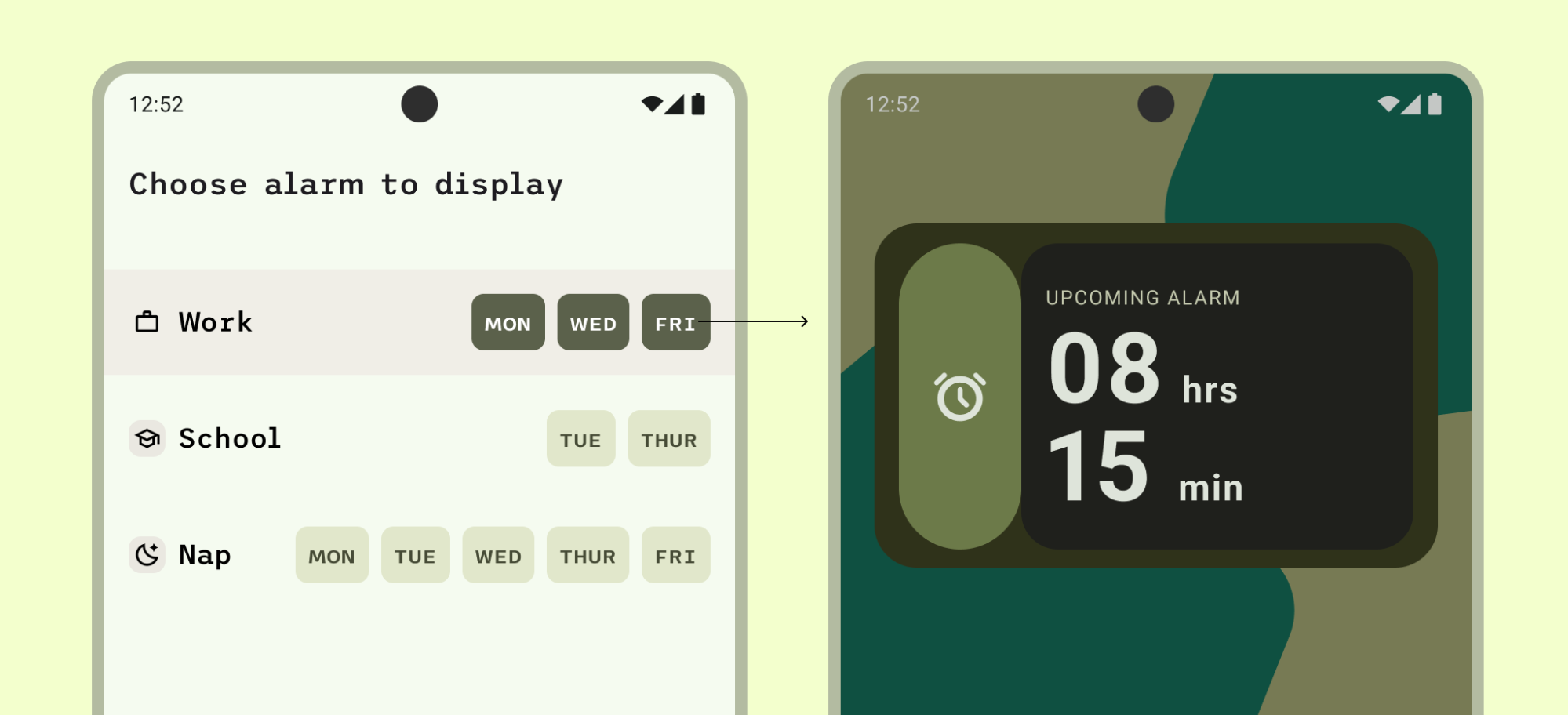
In questo esempio, non è chiaro che la chiusura della visualizzazione della configurazione tramite l'icona x aggiunge il widget, nonostante la scelta dei contenuti da visualizzare.
Includi uno stato vuoto se non è disponibile nessun altro preset. Lo stato vuoto può mostrare un promemoria di onboarding o autenticazione per indirizzare gli utenti.
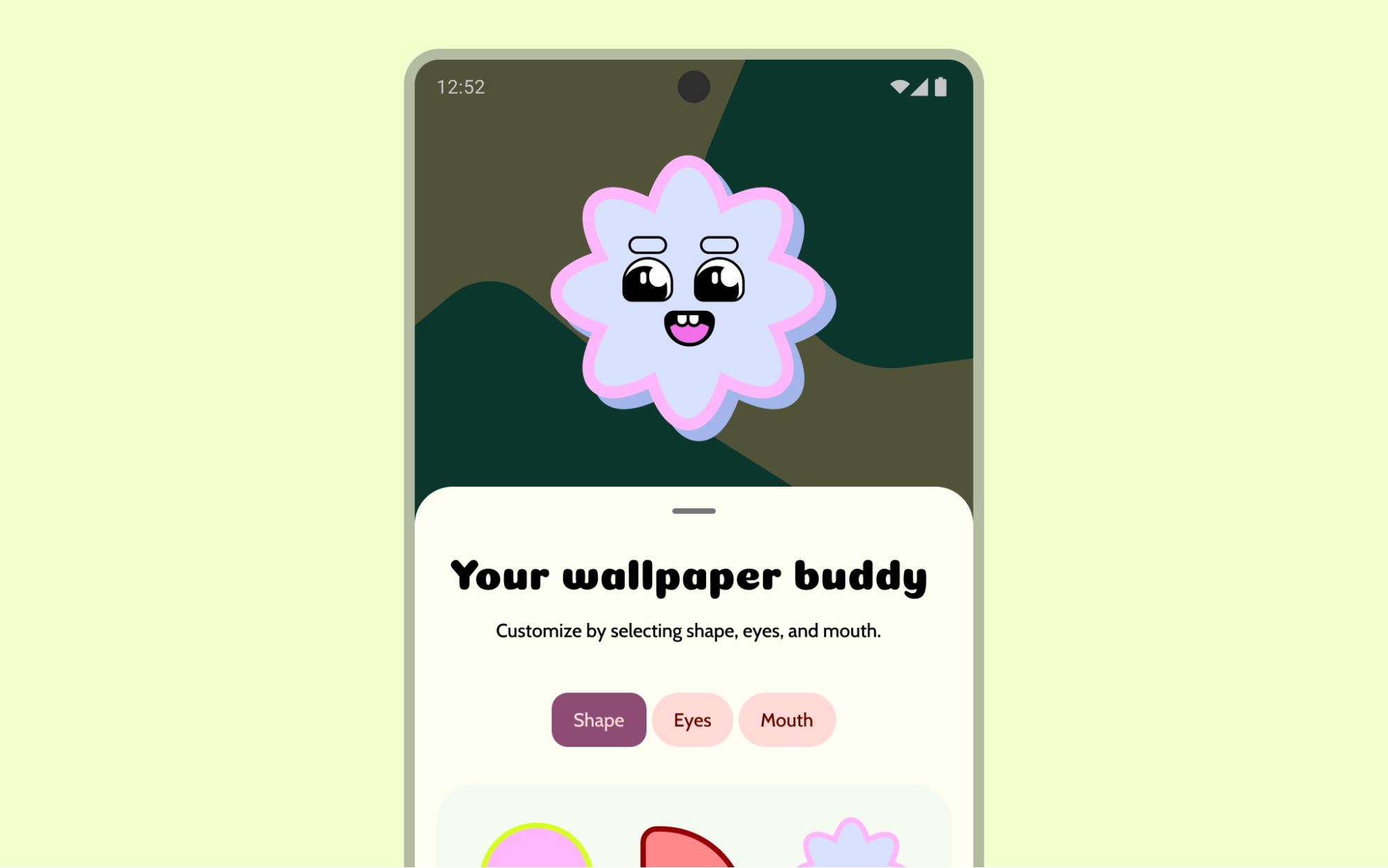
Personalizzare l'aspetto del widget
Se possibile, fornisci un widget predefinito desiderabile per consentire agli utenti di iniziare rapidamente senza personalizzazioni o per aiutarli a capire come appare il widget nella schermata Home.
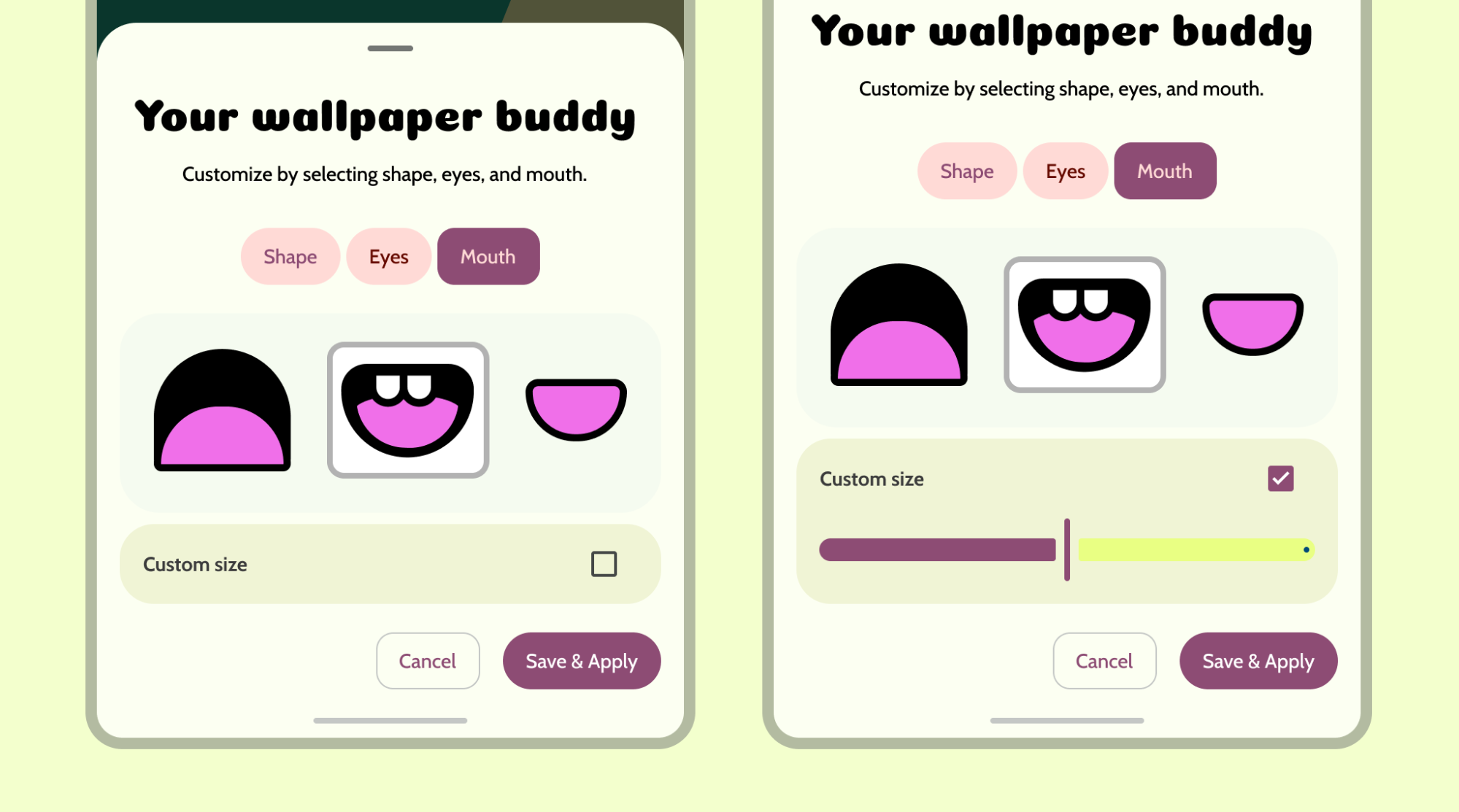
Mostra un'anteprima del widget durante la personalizzazione del suo aspetto.

Utilizza la divulgazione progressiva per i controlli avanzati per aiutare gli utenti a personalizzare rapidamente il dispositivo.

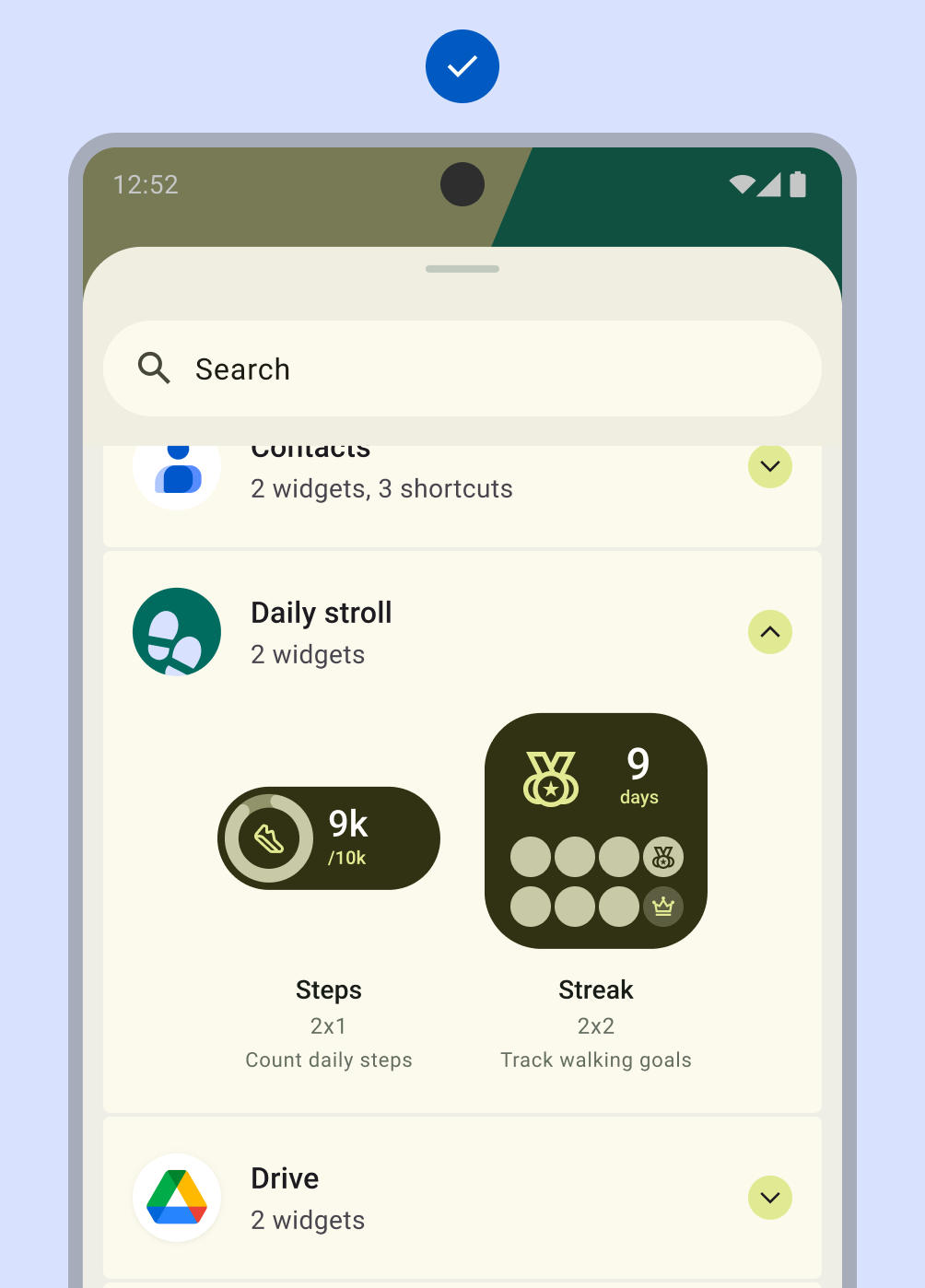
Variazioni
Per i widget con personalizzazione limitata, visualizza le configurazioni più comuni o distinte direttamente nel selettore di widget. In questo modo non è necessario uno schermo di configurazione separato.
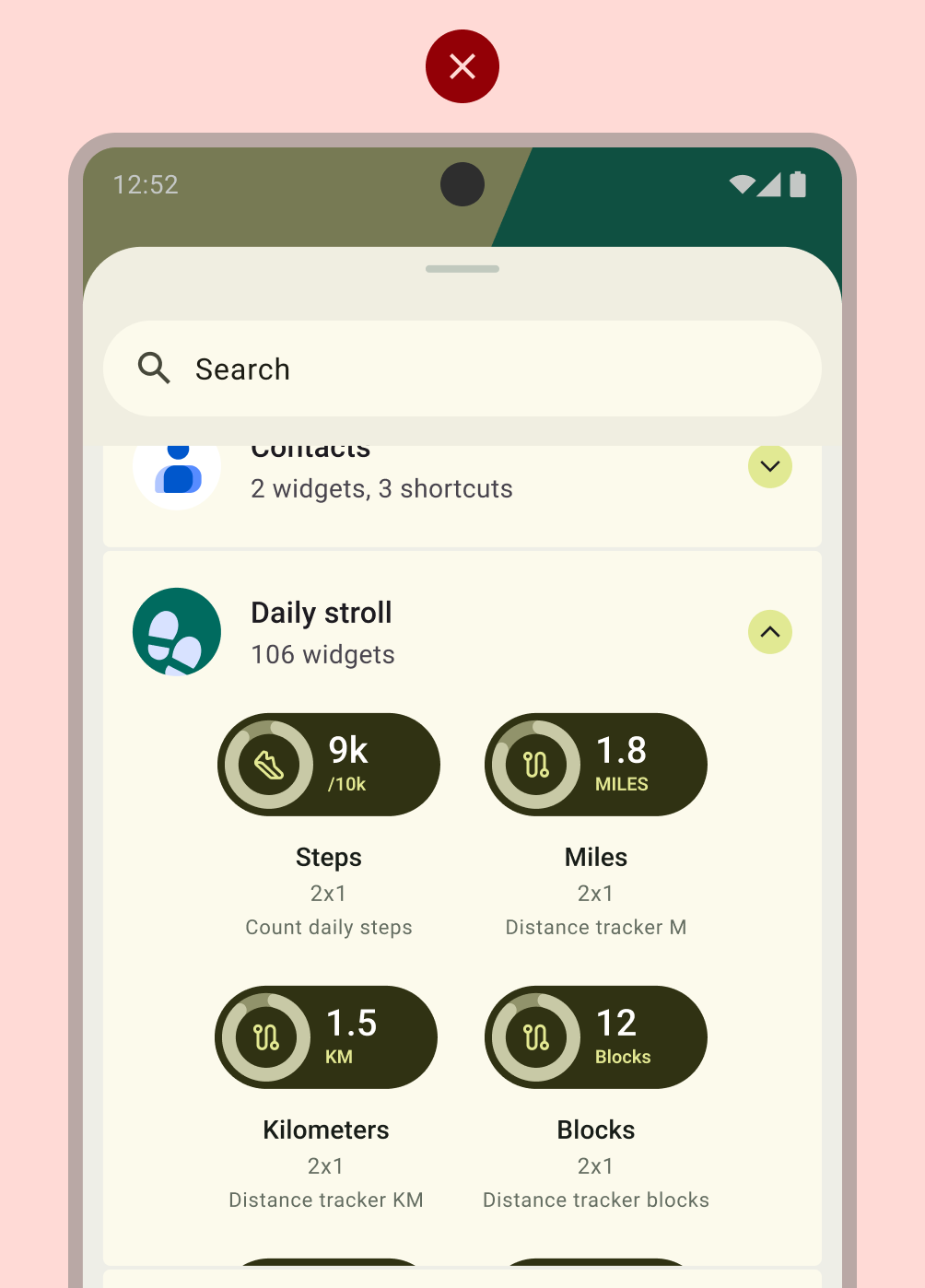
Le app possono supportare un numero illimitato di widget. Tuttavia, il selettore di widget deve concentrarsi sulla visualizzazione solo delle attività critiche e delle varianti utili. Limita le anteprime del selettore a 6-8 varianti. Consenti l'accesso a varianti aggiuntive tramite una schermata di conferma.

Cosa fare

Cosa non fare
Layout
Segui le best practice per le basi del layout o sfrutta i componenti di Material Design, come i layout di elenco con interruttori, caselle di controllo e pulsanti di attivazione/disattivazione, quando crei la schermata di configurazione. Per saperne di più su come creare un layout del widget di alta qualità, consulta Qualità dei widget.
