
הגדרות האפליקציה מאפשרות למשתמשים לציין העדפות לגבי האופן שבו האפליקציה פועלת.
חטיפות דסקית
כשאתם מתכננים את הגדרות האפליקציה, חשוב לזכור את הדברים הבאים:
- לפעול בהתאם להגדרות המערכת. יכול להיות שאין צורך בהגדרות משלה לאפליקציה.
- השתמשו בשפה ברורה ומדויקת.
- אם צריך, אפשר לספק סקירה כללית ולחלק את ההגדרות לפי קבוצות ומסכים.
- שימוש בדפוסי UX מתאימים לבחירה.
- שימוש בברירת מחדל מנומסת.
- לספק גישה ברורה להגדרות.

בחירת ההגדרות המתאימות
ההגדרות צריכות להיות מאורגנות היטב, צפויות ולכלול מספר אפשרויות שניתן לנהל. כשמחליטים מה לכלול, כדאי לזכור את הטיפים הבאים:
- כדאי לכלול העדפות שניגשים אליהן לעיתים רחוקות.
- אין לכלול פעולות שנעשה בהן שימוש לעיתים קרובות. הן צריכות להתאים להקשר של התכונה שהן משפיעות עליה הכי הרבה.
- שומרים את העדפות המשתמש.
- אין לכלול בהגדרות מידע על האפליקציה, כמו מספר גרסה או פרטי רישוי.
- הימנעות מניהול החשבון.
- כדאי להימנע משכפול של העדפות שזמינות ברמת הגדרות המכשיר.
בחירת הגדרות ברירת מחדל נפוצות
כדאי להגדיר את הגדרות ברירת המחדל להעדפות נפוצות, שלא מהוות סיכון, לא מפריעות למשתמש ולא משפיעות לרעה על הביצועים והסוללה.
הערך הראשוני של כל הגדרה צריך לעמוד בדרישות הבאות:
- מייצג את ברירת המחדל שרוב המשתמשים יבחרו.
- להיות ניטרליים ולא לסכן את המשתמש.
- חיסכון בסוללה או בחבילת הגלישה.
- להפריע רק כשזה חשוב.
בוחרים את מיקום המודעה.
בוחרים אילו הגדרות צריך לקבוע באפליקציה ומבטלים העדפות שעדיף לקבוע בהגדרות המכשיר או לטפל בהן באמצעות שירות. לדוגמה, כדאי להימנע משינויים של עיצובי המערכת, אלא אם אתם רוצים להרחיב את ההתאמה האישית של חוויית השימוש באפליקציה.
כדאי לבדוק אם יש הגדרות מסוימות שנכנסים אליהן בתדירות גבוהה מספיק כדי להציג אותן מחוץ להגדרות הקרובות ביותר לפיצ'ר שאליו הן משפיעות.
הגדרות המכשיר
הגדרות המערכת באפליקציית ההגדרות וב'הגדרות מהירות' של המכשיר יכולות להשפיע על האפליקציה.
אפשר לספק אפשרויות נוספות או חלופיות להתאמה אישית כדי לשפר את חוויית המשתמש, אבל אסור לשכפל או להחליף הגדרות שסופקו על ידי המערכת. לדוגמה, האפליקציה עשויה להרחיב את מערכת העיצוב כדי לאפשר התאמה אישית רבה יותר, או לתת אפשרויות בקרה מפורטות יותר על האודיו.
אל תשנו את ההגדרות שסופקו על ידי המערכת, כי הן יכולות לשקף צרכים אישיים של נגישות.
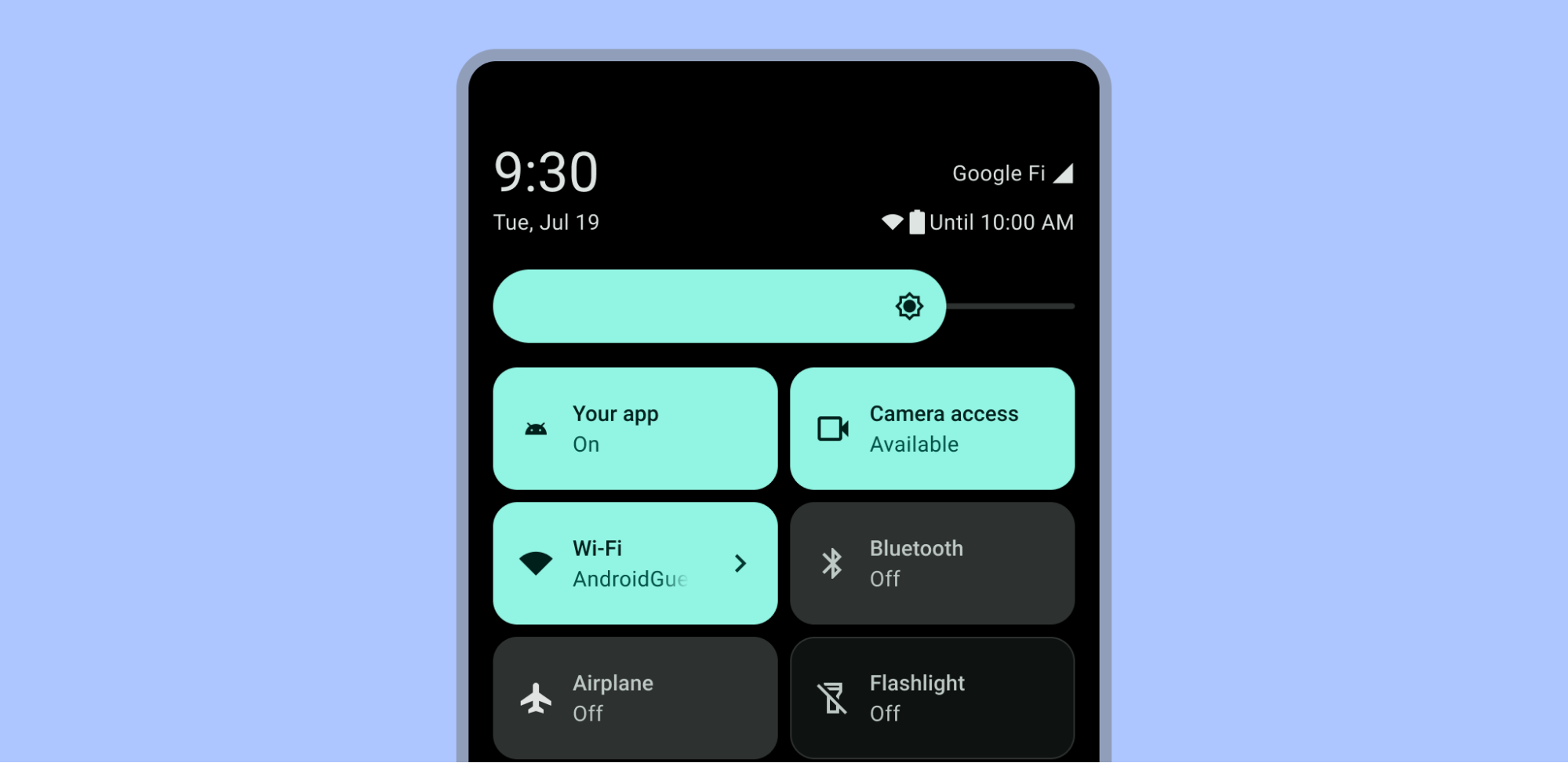
הגדרות מהירות שמייצגות פעולות שהמשתמשים יכולים להקיש עליהן כדי להשלים במהירות משימות חוזרות מוצגות בחלונית ההגדרות המהירות כשהמשתמש גורר למטה את לוח ההתראות. אתם יכולים להציג באפליקציה שלכם משבצת בולטת בהגדרות המהירות כדי לאפשר למשתמשים גישה תכופה. למידע נוסף על יצירת כפתור, אפשר לקרוא את המאמר יצירת כרטיסי מידע בהתאמה אישית להגדרות המהירות של האפליקציה ולעיין בערכת Android UI Kit לתבנית של ההגדרות המהירות.

הגדרות לפי הקשר
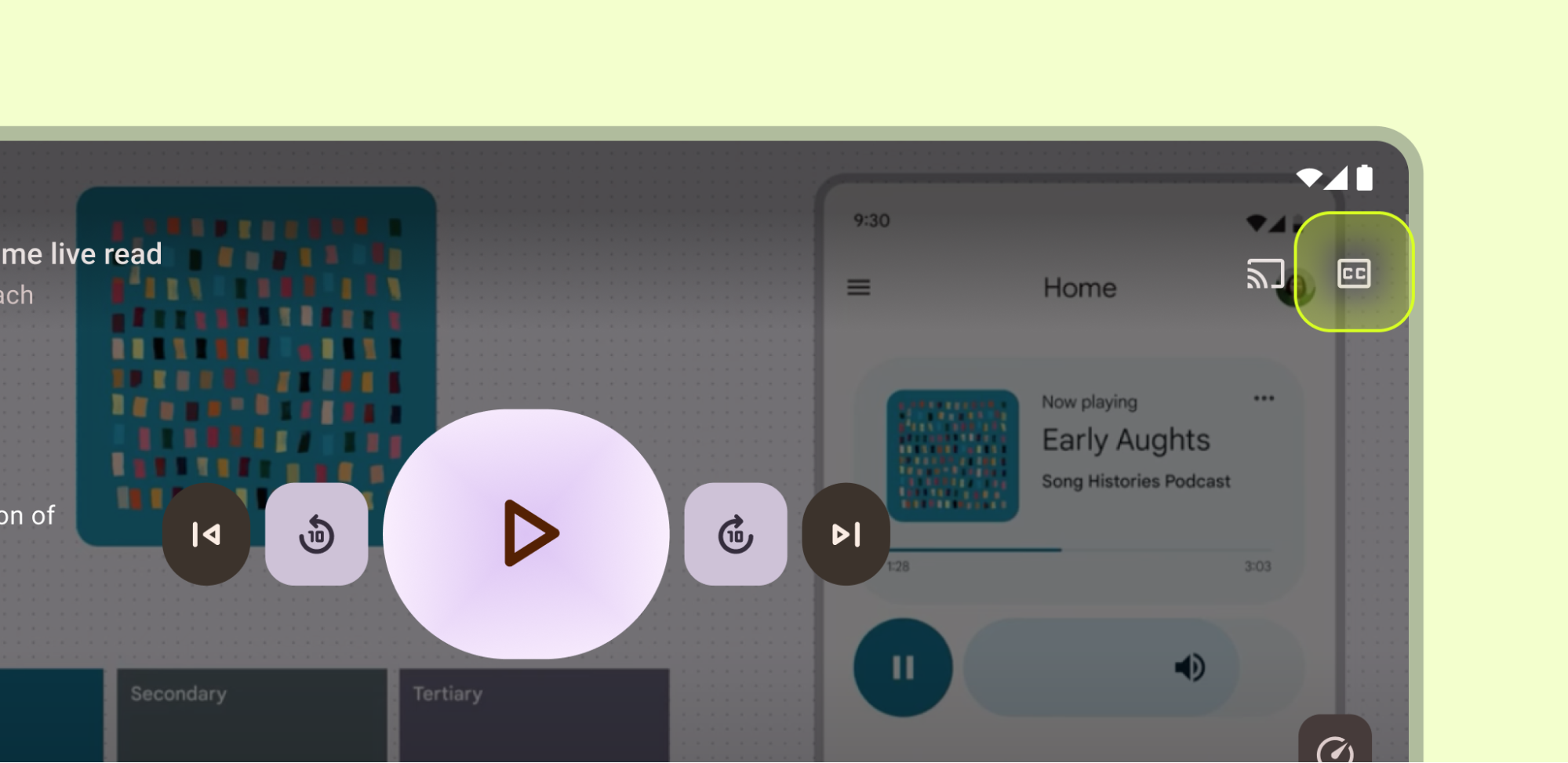
כדאי למקם העדפות תכונתיות לפי הקשר לעיתים קרובות קרוב לתכונה שהן משפיעות עליה. לדוגמה, אפשר להציב את ההגדרות של הכתוביות בנגן הווידאו. לא כדאי למקם את ההגדרות הנותרות, שבהן משתמשים לעיתים רחוקות, במקום בולט.

ניווט
בדרך כלל, הגדרות לא מסווגות כיעד ניווט ברמה העליונה. עם זאת, אם הגדרות מסוימות חיוניות לתהליך של המשתמש, כדאי למקם אותן ברכיב ניווט ראשי, כמו סרגל הניווט, התיבה הנשלפת או מסלול הניווט.

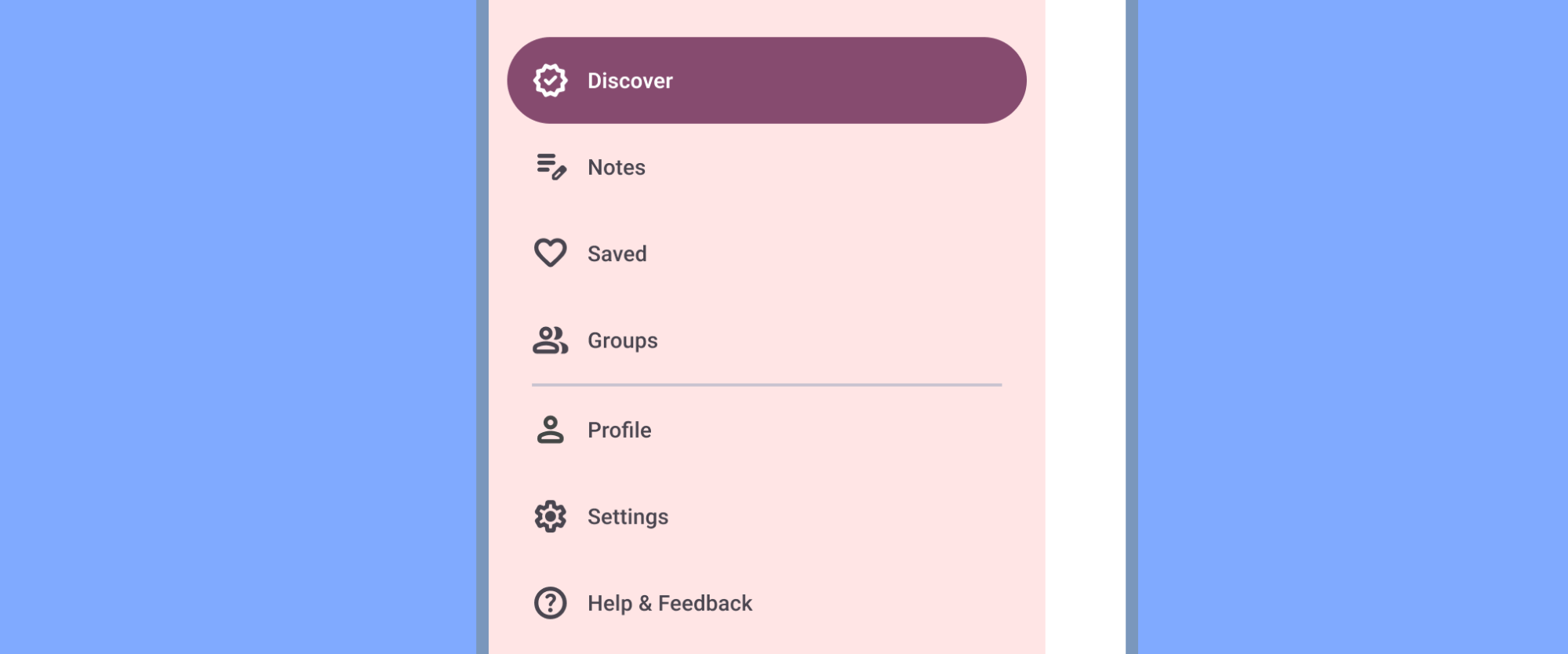
אם יש ניווט צדדי כמו חלונית ניווט, צריך לכלול את הגדרות אחרי כל הפריטים האחרים (למעט 'עזרה ומשוב'). אל תשתמשו במילים נרדפות כמו 'אפשרויות' או 'העדפות'.

בדרך כלל ההגדרות לא חיוניות לתהליכי השימוש העיקריים של המשתמשים באפליקציה, והן ממוקמות במיקומי ניווט משניים, כמו סרגל עליון או תפריטים.
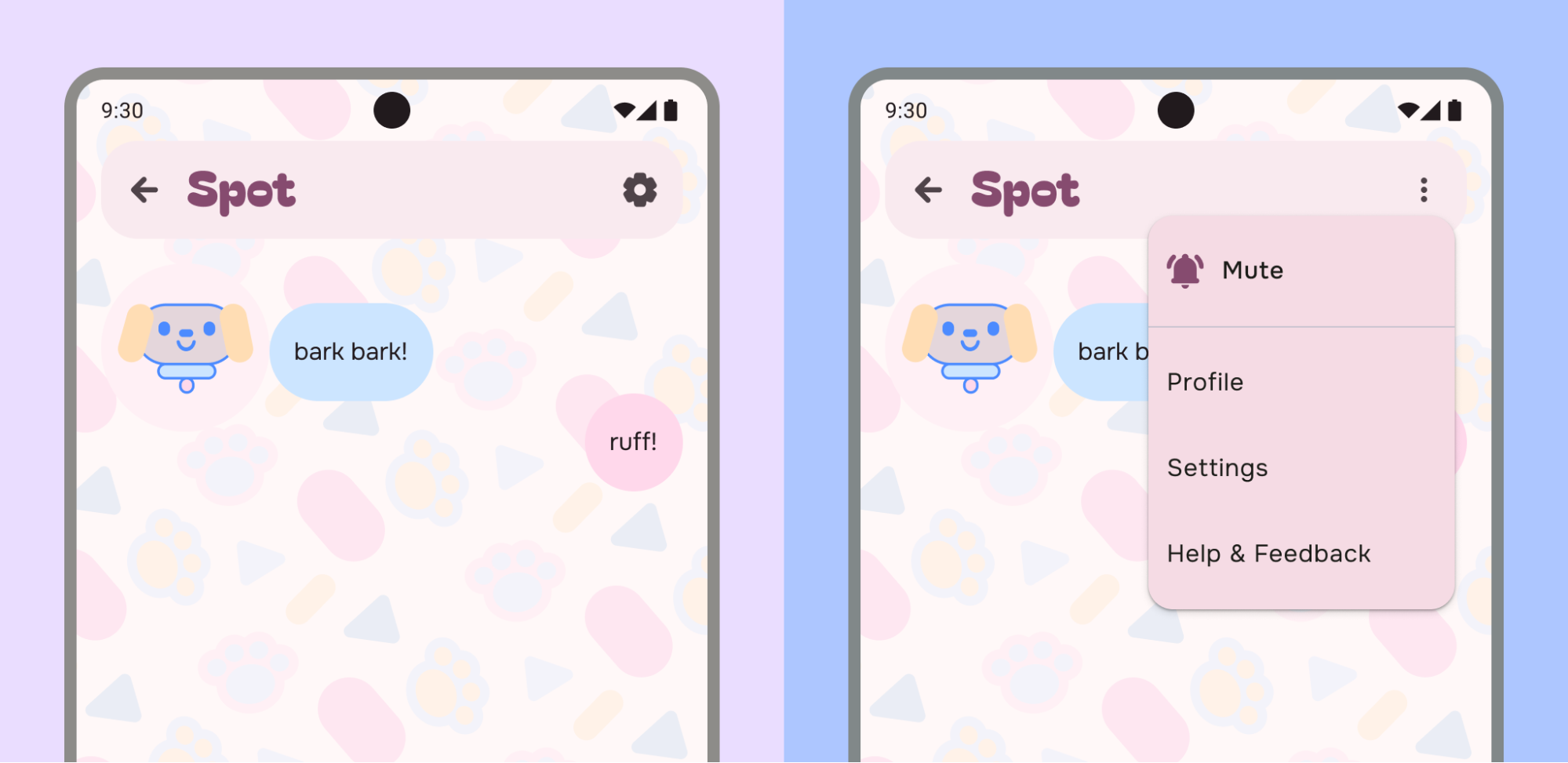
אפשר למקם את 'הגדרות' בתפריט של סרגל האפליקציות העליון אחרי כל הפריטים האחרים, מלבד 'עזרה ומשוב'. לחלופין, אפשר להציג אותו בסרגל האפליקציות העליון או ביעד אחר.

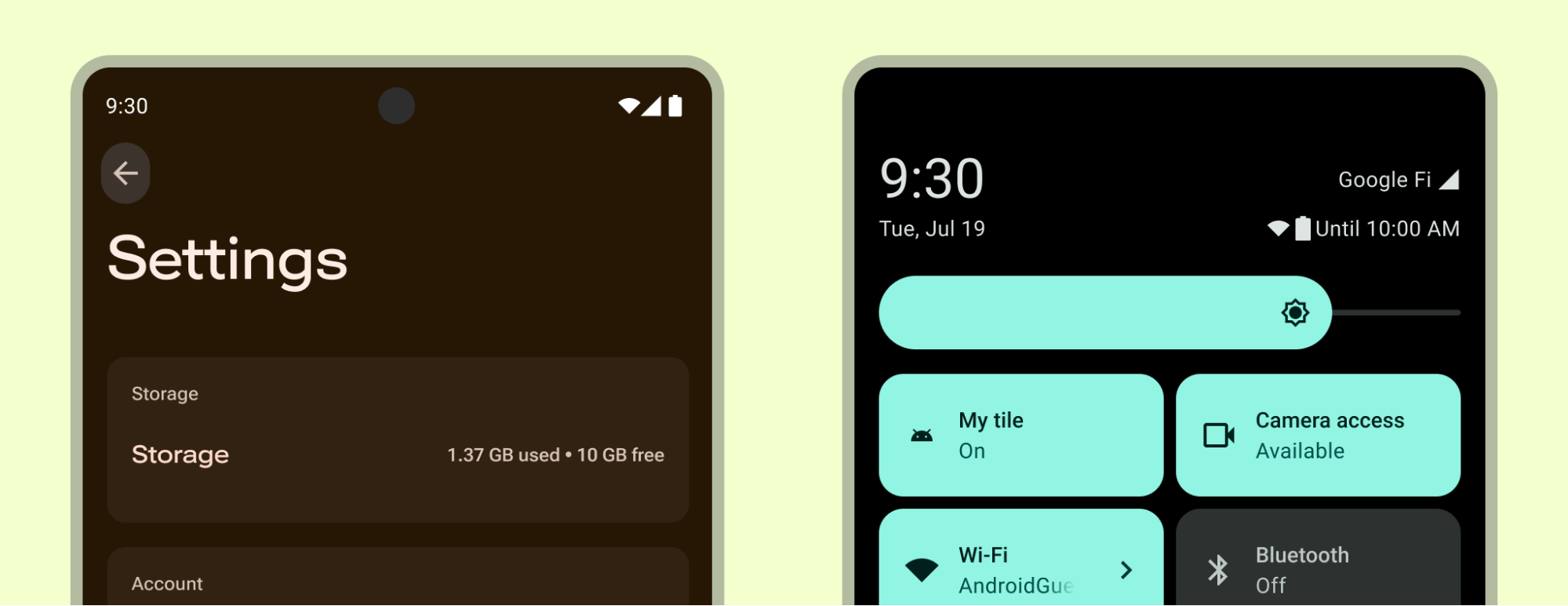
לדוגמה, בצד ימין, האפליקציה ממקמת סמל של הגדרות בסרגל האפליקציות העליון כדי לאפשר גישה ישירה יותר להגדרות. בדוגמה שבצד שמאל, הקטעים 'פרופיל', 'הגדרות', 'עזרה ומשוב' ופעולה של העדפה שולבו בתפריט נוסף.
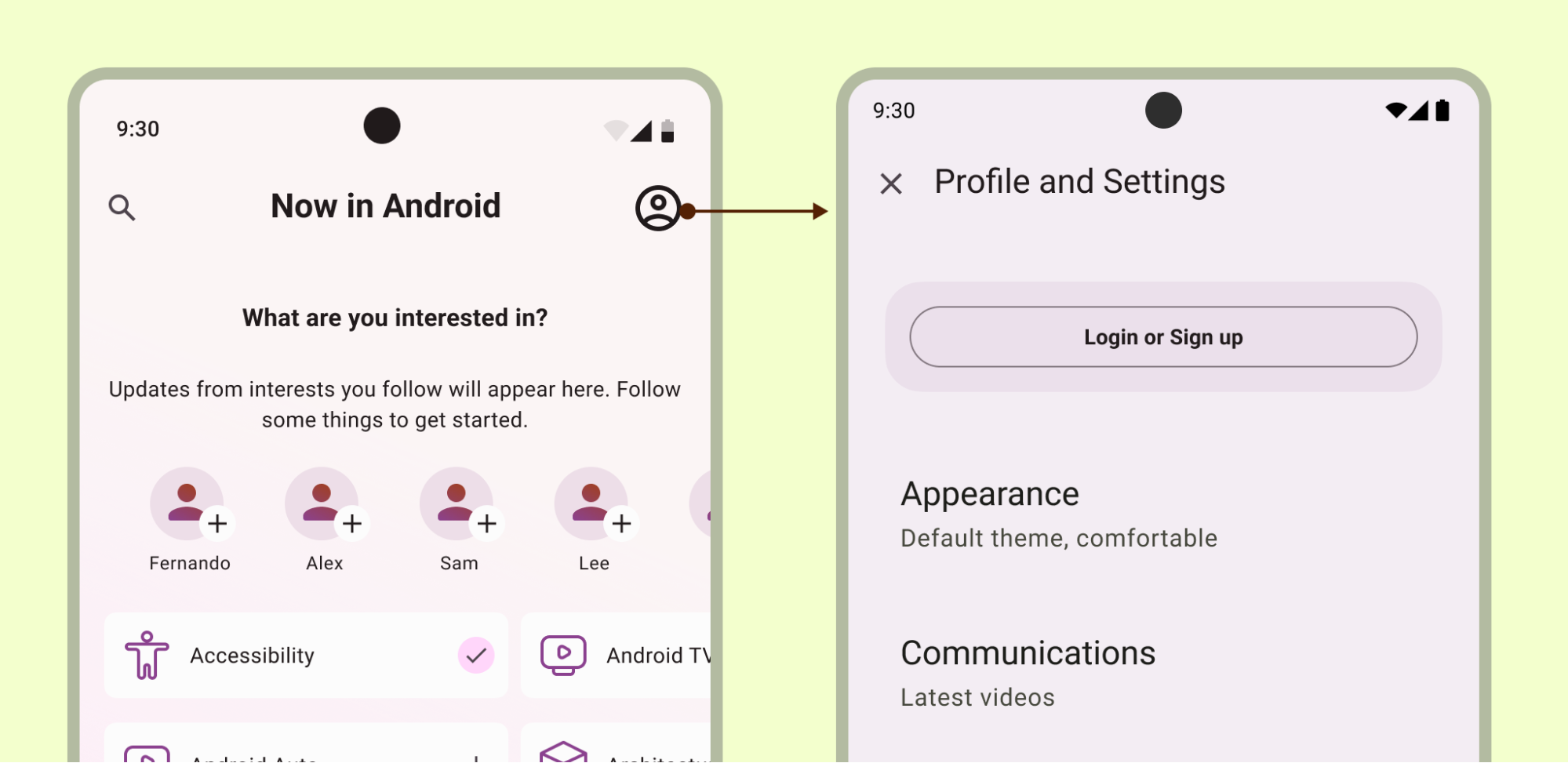
אפשר לשלב הגדרות עם יעדים אחרים, כמו חשבון, אם הטקסונומיה הגיונית:

אם משלבים בין קטעים, חשוב לוודא שתמיד תהיה גישה להגדרות, גם כשלא מחוברים לחשבון.
דפוסים של פריסה ובחירה
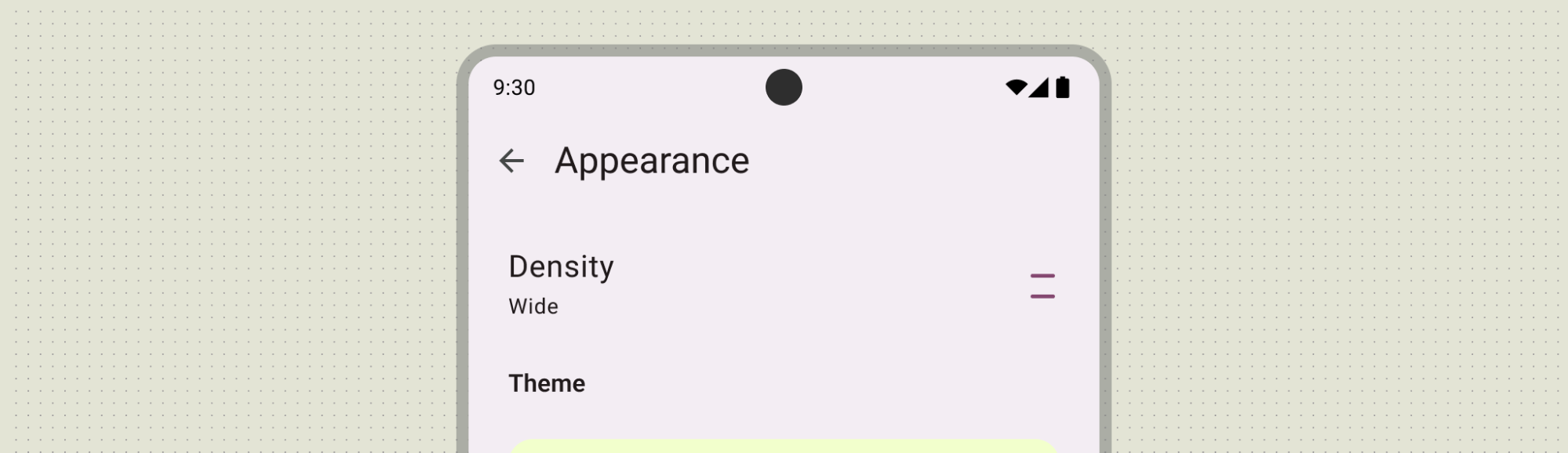
יוצרים קטע הגדרות באמצעות פריסה של רשימה או פריסה של רשימה עם פרטים. אפשר להשתמש ברשימות של חומרים בהגדרות, כדי להוסיף תוויות, טקסט תומך, סמלים ואמצעי בקרה לבחירה.

משתמשים בתווית הראשית כדי לציין את שם הפריט, ואפשר להשתמש בטקסט משני כדי לציין את הסטטוס. בדוגמה הזו, הסטטוס מופיע עם סמל מימין לתווית. סמלים צריכים לעזור להבהיר את המשמעות של הגדרה או להעביר סטטוס.
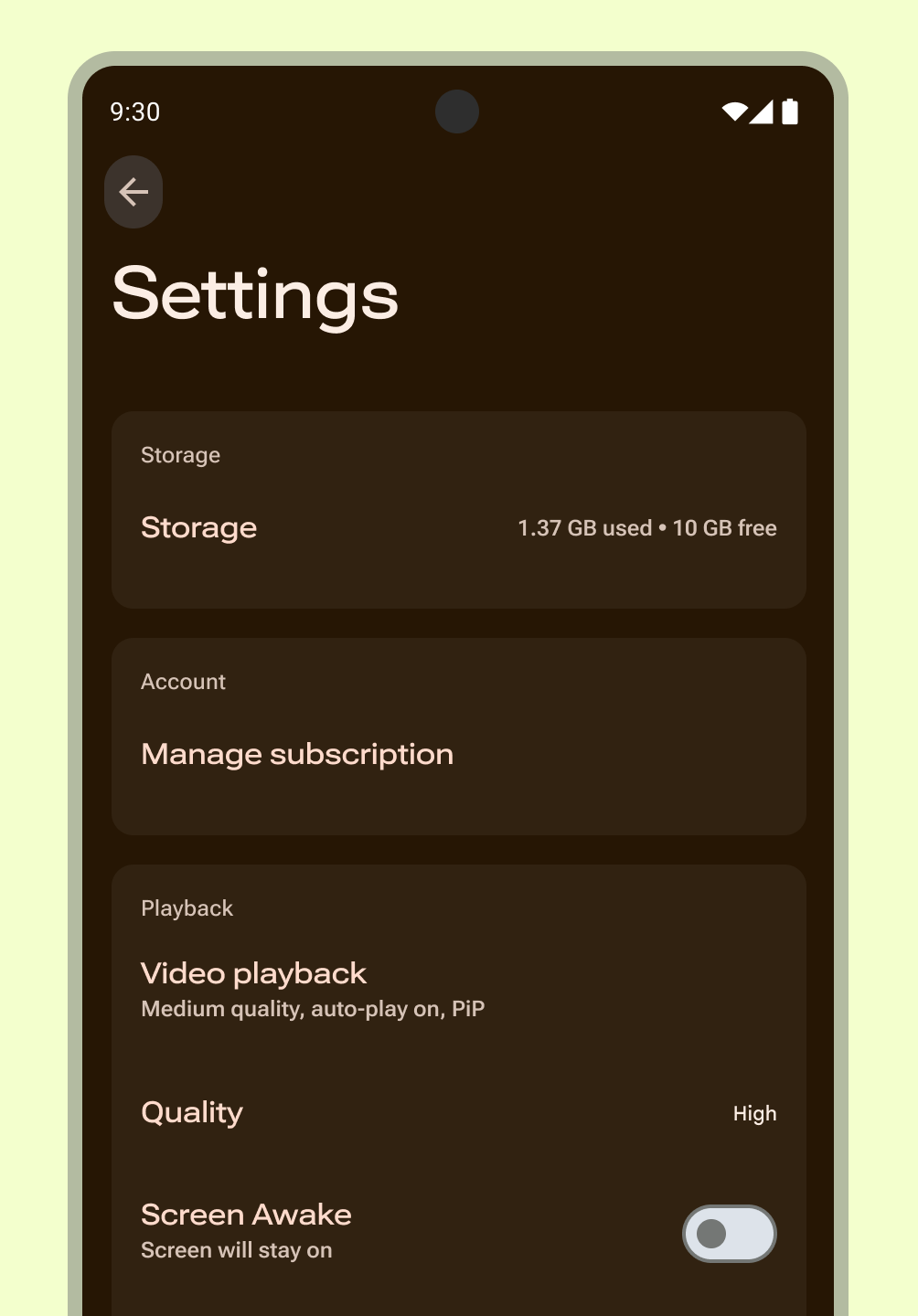
הצגת סקירה כללית
המשתמשים יכולים לראות במהירות את ההגדרות החשובות ביותר והנפוצות ביותר ואת הערכים שלהן. יוצרים דף סקירה כללית באמצעות פריסה של רשימה. השתמשו ברכיבים של Material Design כדי לספק חוויה עקבית. אם צריך, כדאי ליצור באפליקציה מסך נפרד ליעדים כמו חשבון, פרטי האפליקציה, עזרה ומשוב.
כדאי להימנע מהצגת היעדים האלה בסקירה הכללית של ההגדרות. אם יש הרבה הגדרות, כדאי לתת עדיפות להגדרות שהמשתמשים מחשיבם לחשובות ביותר. מקובצים את שאר ההגדרות וממקמים אותן במסך נפרד.

בלימה
הגדרות קבוצה בקבוצות רלוונטיות קטנות יותר. כדאי להשתמש במסגרות חזותיות או מובנות ובכותרות בין הקבוצות במקום בפריטים נפרדים.
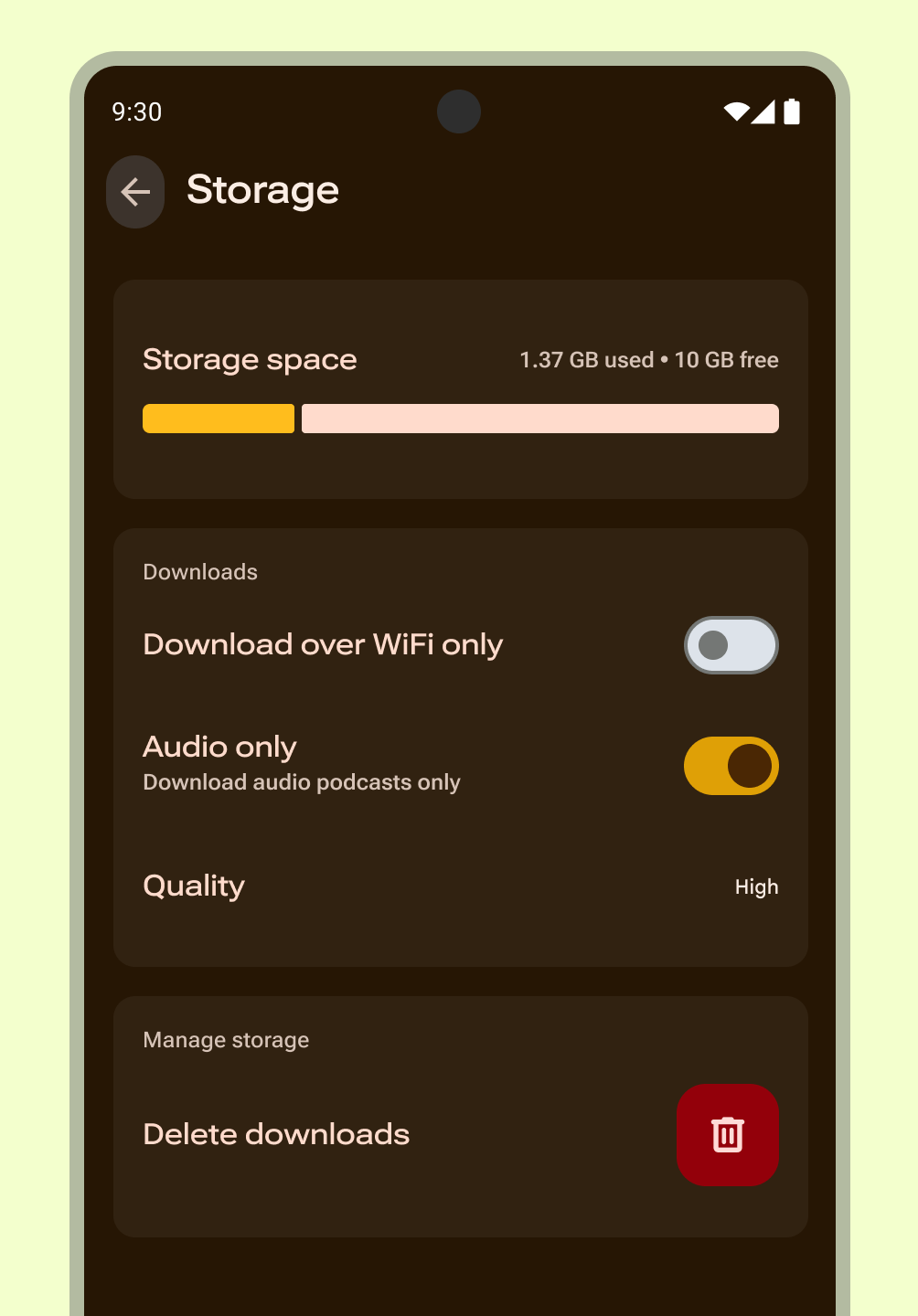
מסך המשנה של הרשימה
כדאי להשתמש במסכי משנה כדי לפשט הגדרות מרובות או קטגוריות נרחבות, וכך לעזור למשתמשים להתמקד בפחות אפשרויות. אם יש היררכיות מורכבות או עמוקות של הגדרות, מומלץ להוסיף פונקציונליות חיפוש כדי שהמשתמשים יוכלו למצוא את ההעדפה הנכונה.
אם יש יותר מ-15 הגדרות, כדאי לקבץ הגדרות קשורות במסך משנה.
כדאי להשתמש בתבנית הזו להגדרה או לקטגוריה של הגדרות שמכילות רשימה של פריטים מקבילים.
מומלץ לפעול לפי ההנחיות הבאות לגבי מסכים משניים:
- אפשר לגשת אליהן דרך הסקירה הכללית של ההגדרות.
- השתמשו במונחים עקביים: התווית של ההגדרה שפותחת קבוצה חייבת להתאים לשם המסך המשני.

דפוסים ורכיבים
ריכזנו כאן כמה הצעות לרכיבים ולתבניות לבחירת הגדרות בממשק המשתמש:
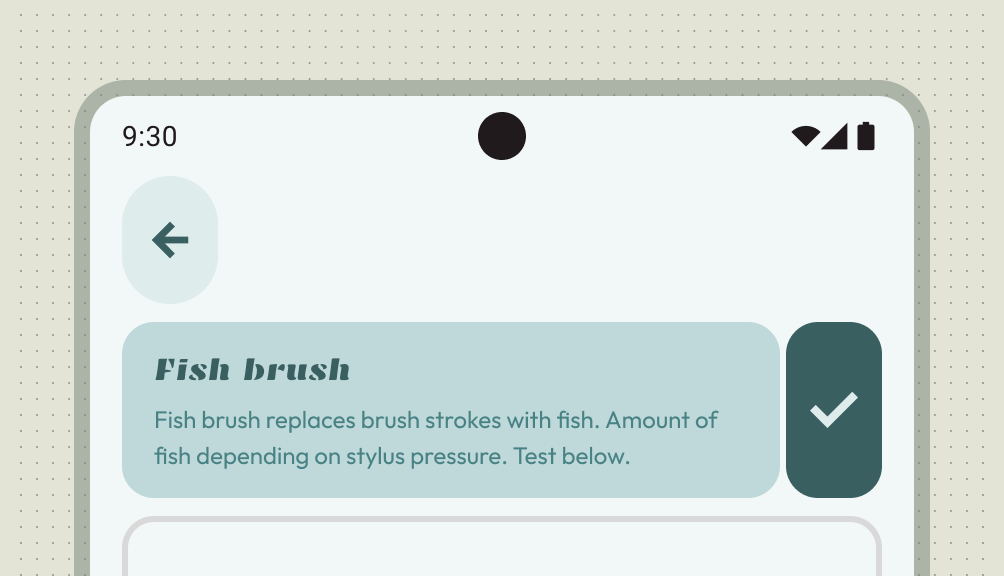
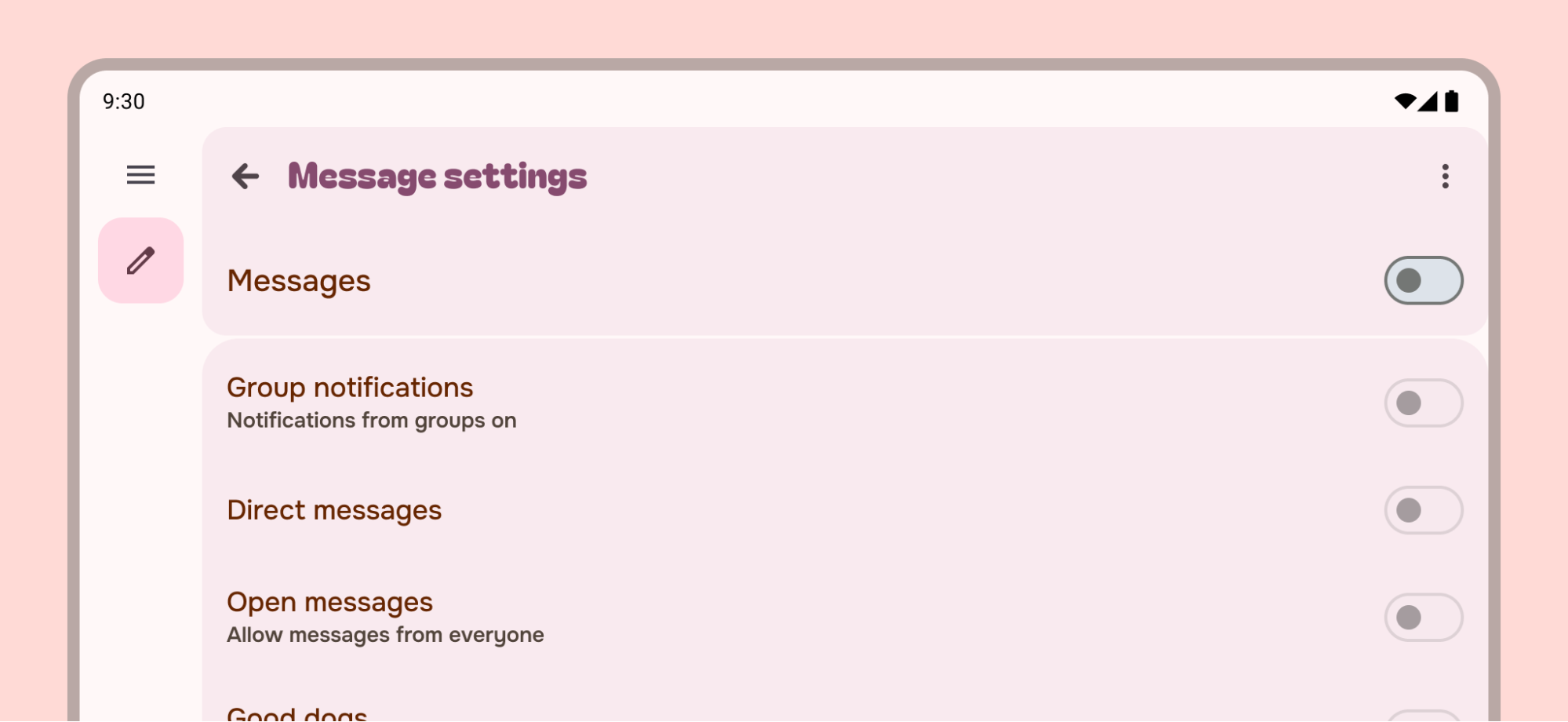
מתג בודד
כדאי להשתמש בתבנית הזו להגדרה שדורשת תיאור מפורט יותר ממה שמוצג בדרך כלל בתיבות סימון. במסך המשנה מוצגים בו-זמנית הלחצן לשלוט בהגדרה והתיאור המפורט שלה, ומשתמשים יכולים להחליף את מצב ההגדרה רק כשהם צופים במידע הנוסף. הטקסט המשני מתחת לתווית ההגדרה משקף את הבחירה הנוכחית.

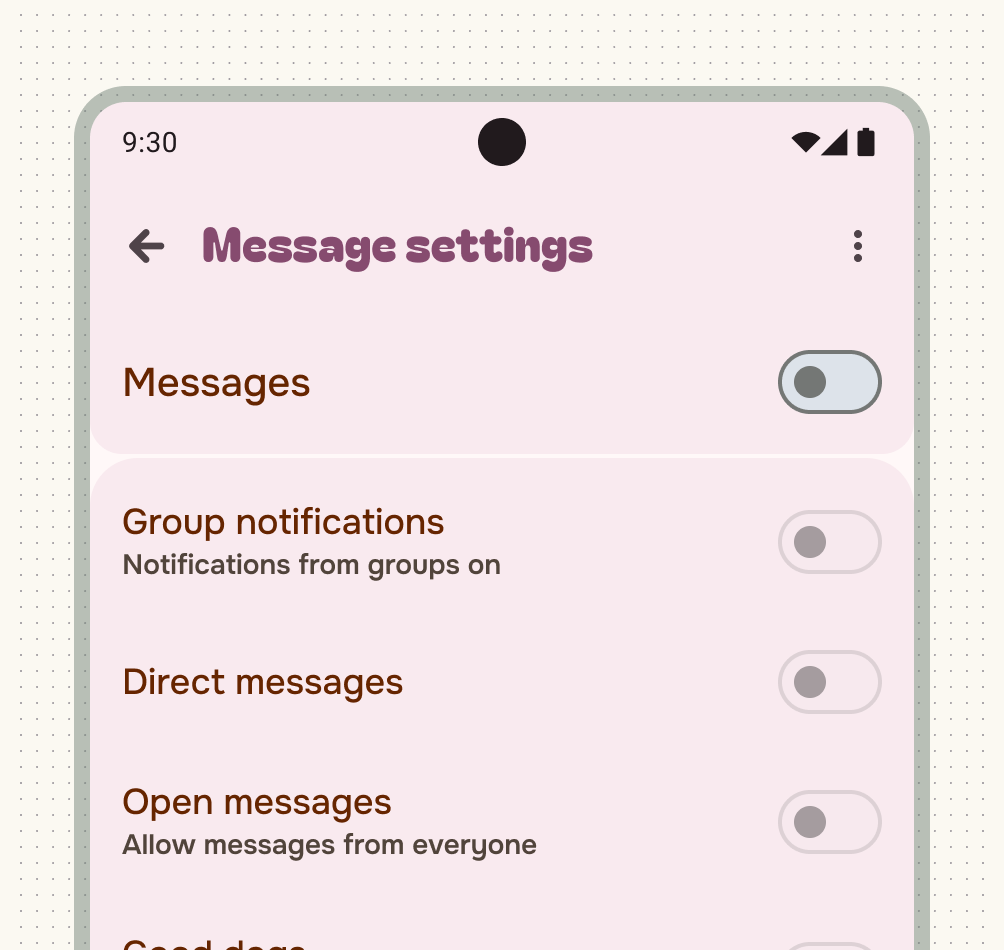
תלות
משתמשים בקטע הזה אם הערך של הגדרה אחת קובע את הזמינות של הגדרה אחת או יותר.
צריך למקם את ההגדרה התלויה מתחת להגדרה שממנה היא תלויה, ולצרף הסבר קצר על הסיבה לכך שההגדרה התלויה לא זמינה. משתמשים במתג הורה במסך משנה כדי להפעיל או להשבית קבוצה של הגדרות תלויות. השבתת המתג ההורה משביתה את אמצעי הבקרה התלויים. אם ההגדרה תלויה בהגדרה מערכתית, צריך להסביר את התלות ולהפנות את המשתמשים להגדרה המתאימה במכשיר.


בחירה יחידה
הגדרה שנבחרה או שלא נבחרה. כדאי להשתמש במתג או בתיבה כדי להציג מצב ברור של הפעלה או השבתה. אין להשתמש בלחצני בחירה להגדרות עם אפשרות אחת.

שאלות אמריקאיות
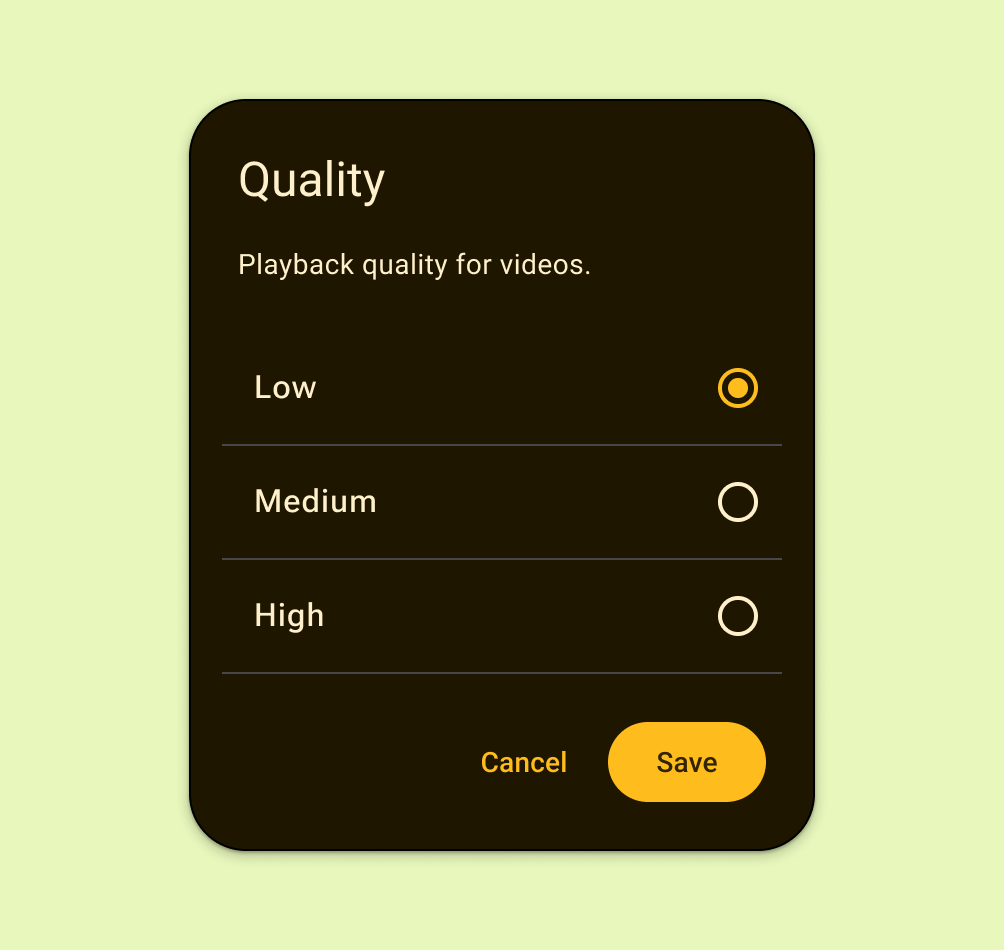
כדאי להשתמש בתבנית הזו להגדרה שצריך להציג בה קבוצה נפרדת של אפשרויות, שממנה המשתמש יכול לבחור רק אחת.
הצגת לחצני בחירה בתיבת דו-שיח או במסך צאצא. אל תשתמשו בכפתורי בחירה אם להגדרה יש סטטוס בוליאני או פחות מ-2 אפשרויות.

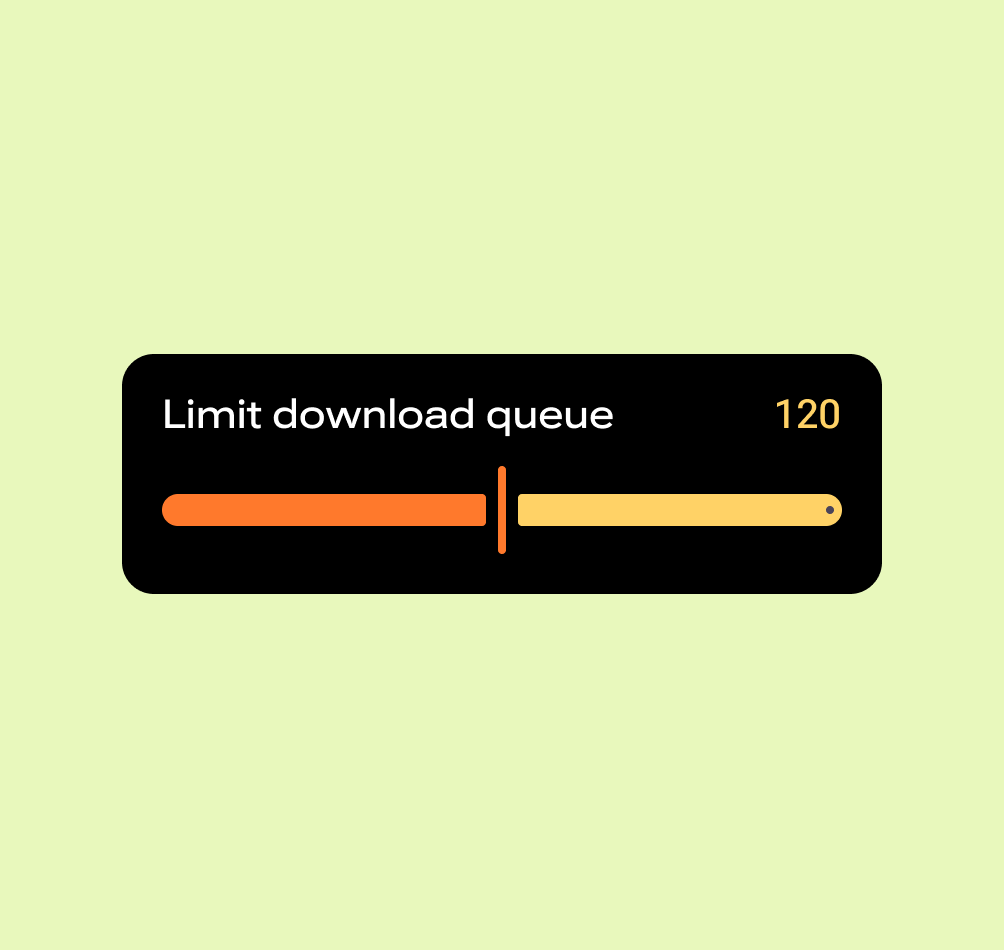
פס הזזה
כדאי להשתמש בתבנית הזו להגדרה עם טווח ערכים, או כדי להגדיר במהירות ערכים גדולים יותר, או כשהגדרה יכולה להיות פחות מדויקת.

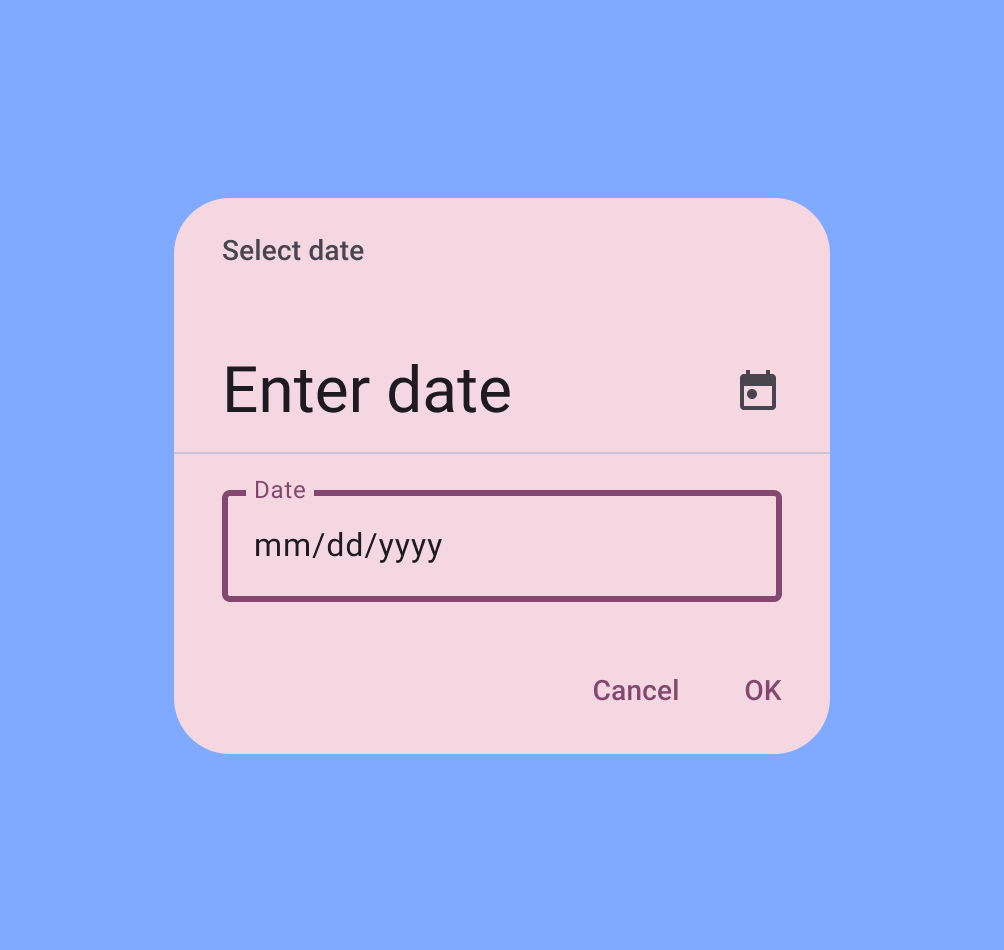
תאריך ושעה
כדאי להשתמש בתבנית הזו להגדרה שצריכה לאסוף תאריך או שעה מהמשתמש.
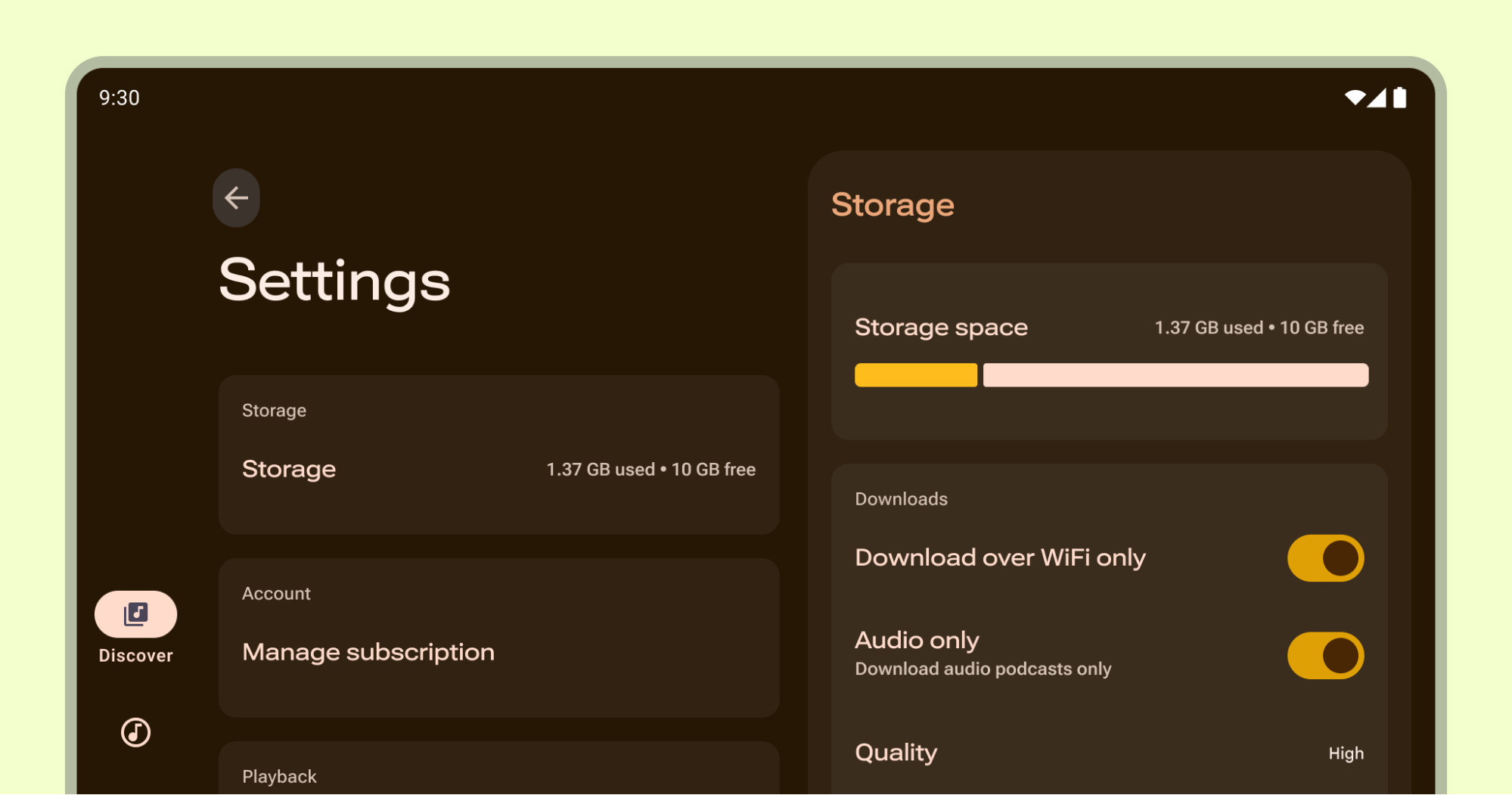
פריסה דינמית
שימוש בפריסה קנוניקלית של רשימת פרטים מאפשר להתאים במהירות את מסכי ההגדרות למסכים גדולים יותר. כדאי לחשוב על כל מסך כחלונית שמכילה את כל הרכיבים, כדי שההתאמה תהיה חלקה.

בסקירה הכללית של ההגדרות מוצגת הרשימה הראשית, והמסכים המשניים מותאמים לחלוניות הפרטים.

אל תאפשרו לפריטי הגדרות בחלונית אחת להתמתח לכל רוחב המסך. במקום זאת, אפשר להגדיר רוחב מקסימלי או להוסיף תוכן משלים.
כתיבת הגדרות
כדאי לבחור תוויות קצרות ובעלות משמעות להגדרות. אם צריך, התוויות יכולות להתחלק לכמה שורות.
כדאי לכתוב תוויות:
- מתחילים עם הטקסט החשוב ביותר
- הימנעו משימוש במונחים שליליים כמו 'לא' או 'אף פעם', ובמקום זאת השתמשו במונחים ניטרליים כמו 'חסימה'
- כדאי להשתמש בתוויות ניטרליות כמו 'התראות' במקום 'עדכון אותי'. אם צריך להתייחס למשתמש כדי להבין את ההגדרה, צריך להשתמש בלשון פנייה שנייה ('את/ה') במקום בלשון פנייה ראשונה ('אני').
- ישירים וברורים.
- אם אין חלופות טובות יותר, כדאי להשתמש בראשי תיבות מוכרים.
- להסביר איך ומדוע קיימת הגדרה לא מוכרת.
אין לכתוב תוויות:
- כדאי להשתמש במונחים כלליים, כמו: הגדרה, שינוי, עריכה, שינוי, ניהול, שימוש, בחירה או בחירת.
- חוזרים על מילים מכותרת הקטע.
- מומלץ לכלול מונחים טכניים, אלא אם הקהל היעד שלכם מבין אותם היטב.
טקסט תומך עוזר למשתמש להבין טוב יותר את המצב הנוכחי של ההגדרה או לציין מה קורה כשהיא מופעלת. אם התווית מספיקה בפני עצמה, אין צורך להוסיף טקסט משני. כדאי להשתמש בהסברים קצרים ולהציג את סטטוס ההגדרה במקום לתאר אותה.
אם יש הגדרה שדורשת הסברים ארוכים יותר, אפשר להוסיף תיאור במסך שני.
כשיוצרים תוויות וטקסט תומך, מומלץ לפעול לפי השיטות המומלצות לכתיבה של חוויית משתמש.
הגדרות לעומת מסננים
אפשר להשתמש גם במסננים וגם בהגדרות כדי לשמור את ההעדפות של המשתמשים ולשתף דפוסים, אבל המסננים מותאמים להקשר של התוכן הנוכחי שהמשתמש מנסה לשפר.
