
Les paramètres d'application permettent aux utilisateurs d'indiquer leurs préférences concernant le comportement d'une application.
Points à retenir
Tenez compte des points suivants lorsque vous concevez les paramètres de votre application:
- Respectez les paramètres système. Votre application n'a peut-être pas besoin de ses propres paramètres.
- Utilisez un langage clair et précis.
- Si nécessaire, fournissez une présentation et répartissez vos paramètres par groupes et écrans.
- Utilisez des modèles d'expérience utilisateur de sélection appropriés.
- Utilisez des valeurs par défaut polies.
- Fournissez un accès clair et facile aux paramètres.

Sélectionnez les paramètres appropriés.
Les paramètres doivent être bien organisés, prévisibles et contenir un nombre gérable d'options. Tenez compte des conseils suivants lorsque vous décidez de ce que vous devez inclure:
- Incluez les préférences consultées peu fréquemment.
- N'incluez pas les actions fréquemment consultées. Elles doivent être contextuelles par rapport à la fonctionnalité qu'elles affectent le plus.
- Enregistrez les préférences utilisateur.
- Évitez d'inclure des informations sur l'application, telles qu'un numéro de version ou des informations de licence dans les paramètres.
- Évitez la gestion des comptes.
- Évitez de répliquer les préférences disponibles au niveau des paramètres de l'appareil.
Choisir des valeurs par défaut courantes
Définissez les valeurs par défaut pour les préférences courantes, qui ne présentent pas de risque, n'interrompent pas l'utilisateur et n'ont pas d'impact négatif sur la batterie et les performances.
La valeur initiale de chaque paramètre doit:
- Représente l'option par défaut que la plupart des utilisateurs choisiraient.
- être neutres et présenter peu de risques pour l'utilisateur ;
- Économisez de la batterie ou des données mobiles.
- N'interrompez une conversation que si c'est vraiment nécessaire.
Déterminez l'emplacement.
Choisissez les paramètres à déterminer dans l'application et éliminez les préférences qui sont mieux définies dans les paramètres de l'appareil ou gérées par un service. Par exemple, évitez de remplacer les thèmes système, sauf si vous les étendez pour personnaliser davantage votre expérience dans l'application.
Demandez-vous si certains paramètres sont consultés suffisamment souvent pour être affichés en dehors des paramètres les plus proches de la fonctionnalité qu'ils affectent.
Paramètres de l'appareil
Les paramètres système dans l'application Paramètres de l'appareil et les paramètres rapides peuvent affecter votre application.
Proposez des options de personnalisation supplémentaires ou alternatives pour améliorer l'expérience de vos utilisateurs, mais ne répliquez pas ni ne remplacez pas les paramètres fournis par le système. Par exemple, votre application peut étendre le système de thématisation pour une personnalisation plus poussée ou offrir des commandes audio plus précises.
Ne remplacez pas les paramètres fournis par le système, car ils peuvent correspondre à des besoins d'accessibilité personnels.
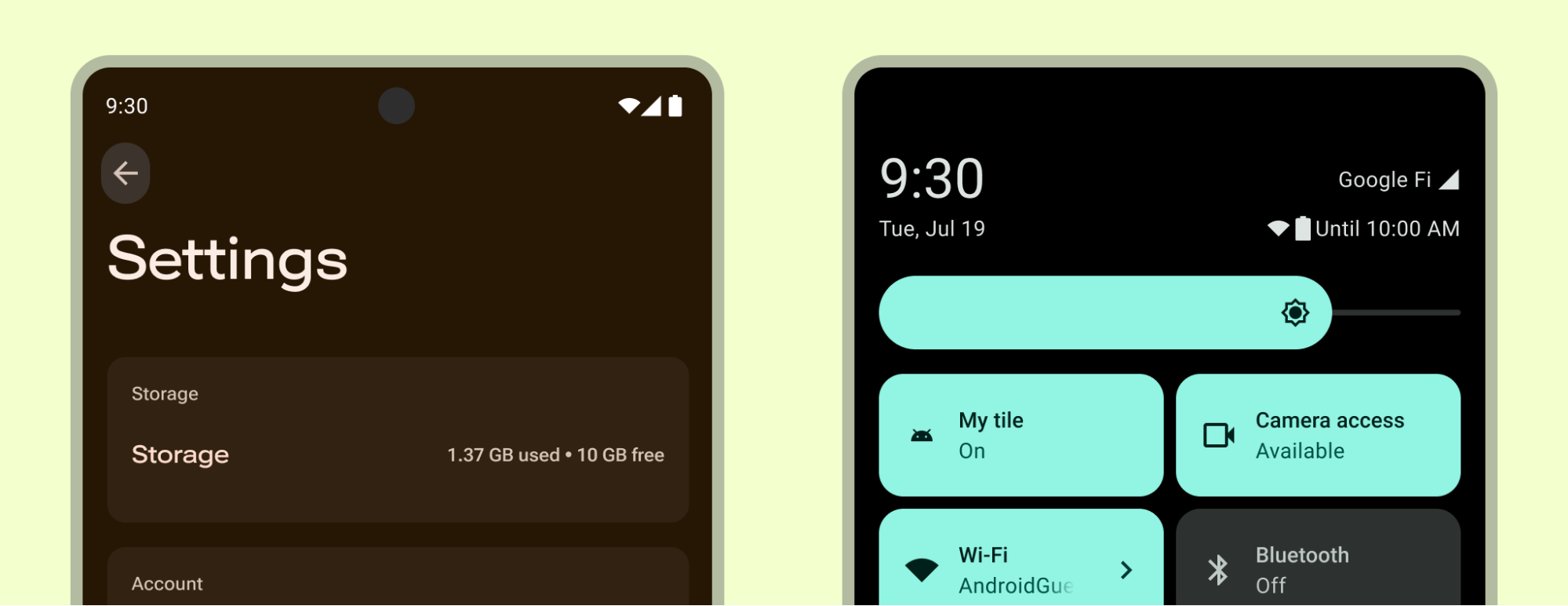
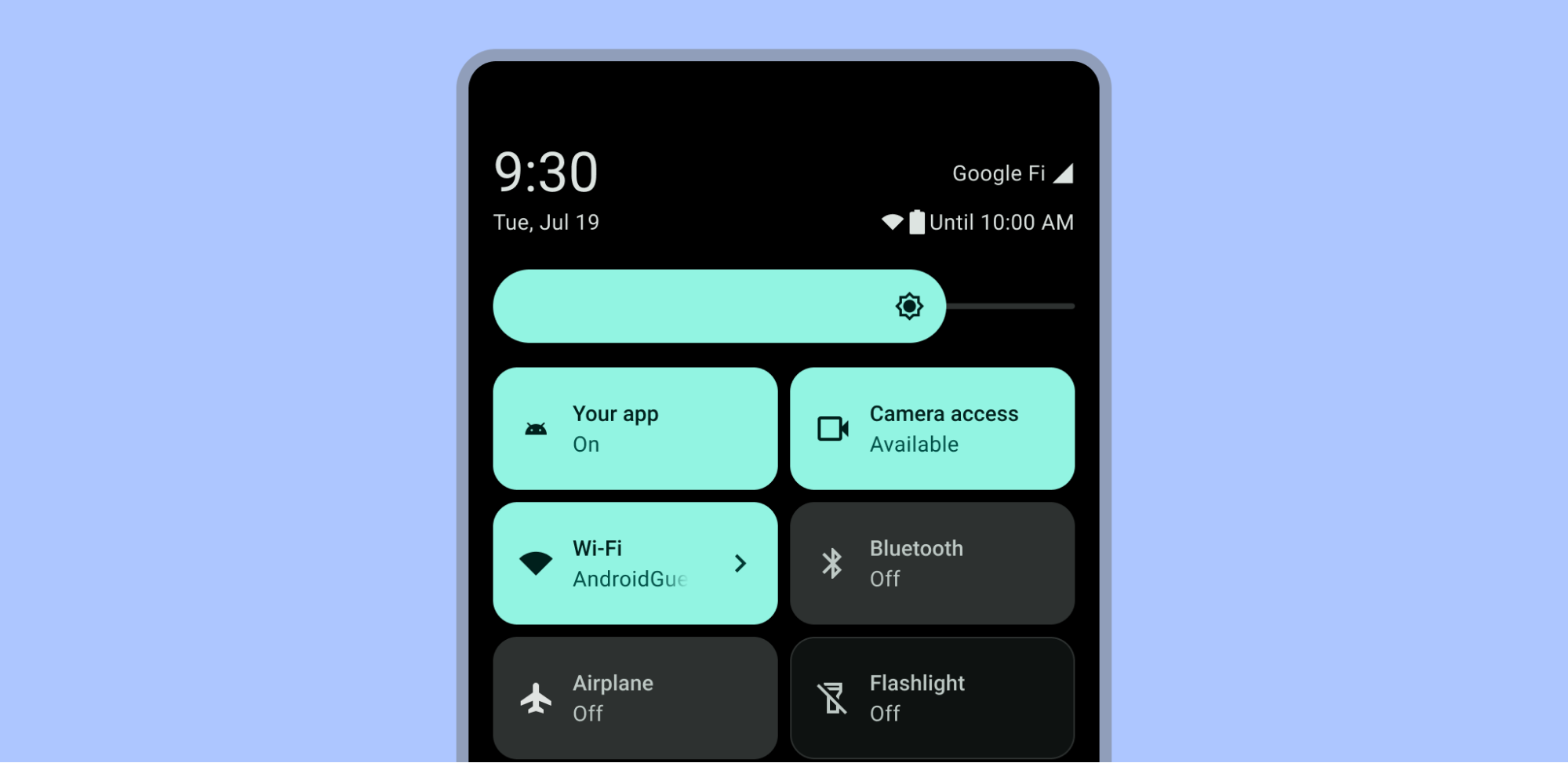
Les réglages rapides représentant les actions que les utilisateurs peuvent appuyer pour effectuer rapidement des tâches récurrentes s'affichent dans le panneau des réglages rapides lorsque l'utilisateur fait glisser le volet des notifications vers le bas. Votre application peut fournir une carte de configuration rapide bien visible pour permettre à vos utilisateurs d'y accéder fréquemment. Pour en savoir plus sur la création d'un bloc, consultez Créer des blocs "Réglages rapides" personnalisés pour votre application et le kit d'UI Android pour le modèle de réglages rapides.

Paramètres basés sur le contexte
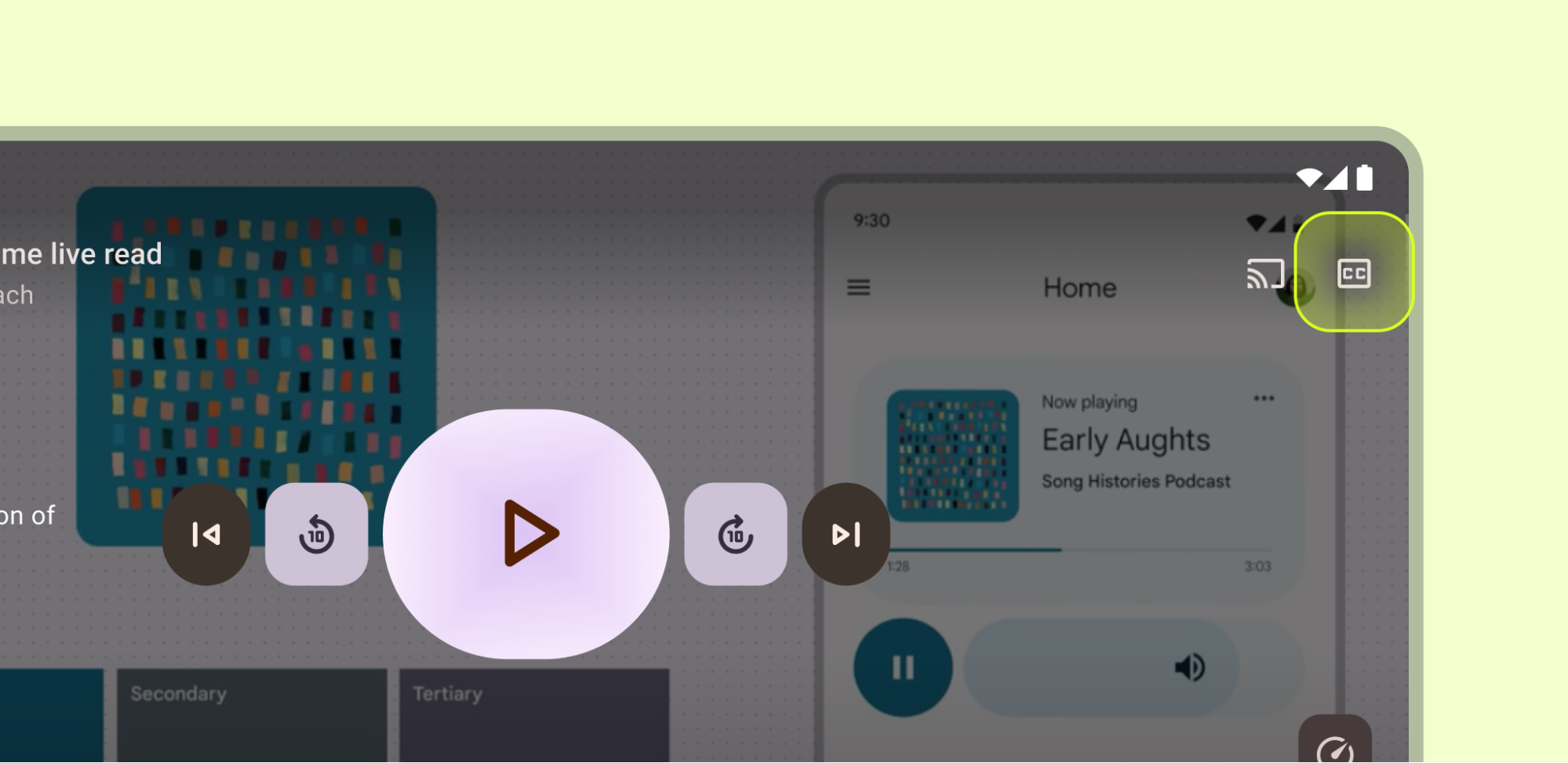
Placez les préférences contextuelles fréquentes à proximité de la fonctionnalité qu'elles affectent. Par exemple, les paramètres des sous-titres peuvent être placés sur un lecteur vidéo. Ne placez pas les autres paramètres peu consultés de manière aussi visible.

Navigation
En règle générale, les paramètres ne sont pas classés comme destination de navigation de premier niveau. Toutefois, si certains paramètres sont cruciaux pour le parcours de l'utilisateur, placez-les dans un composant de navigation principal, tel que la barre de navigation, le panneau ou le rail de navigation.

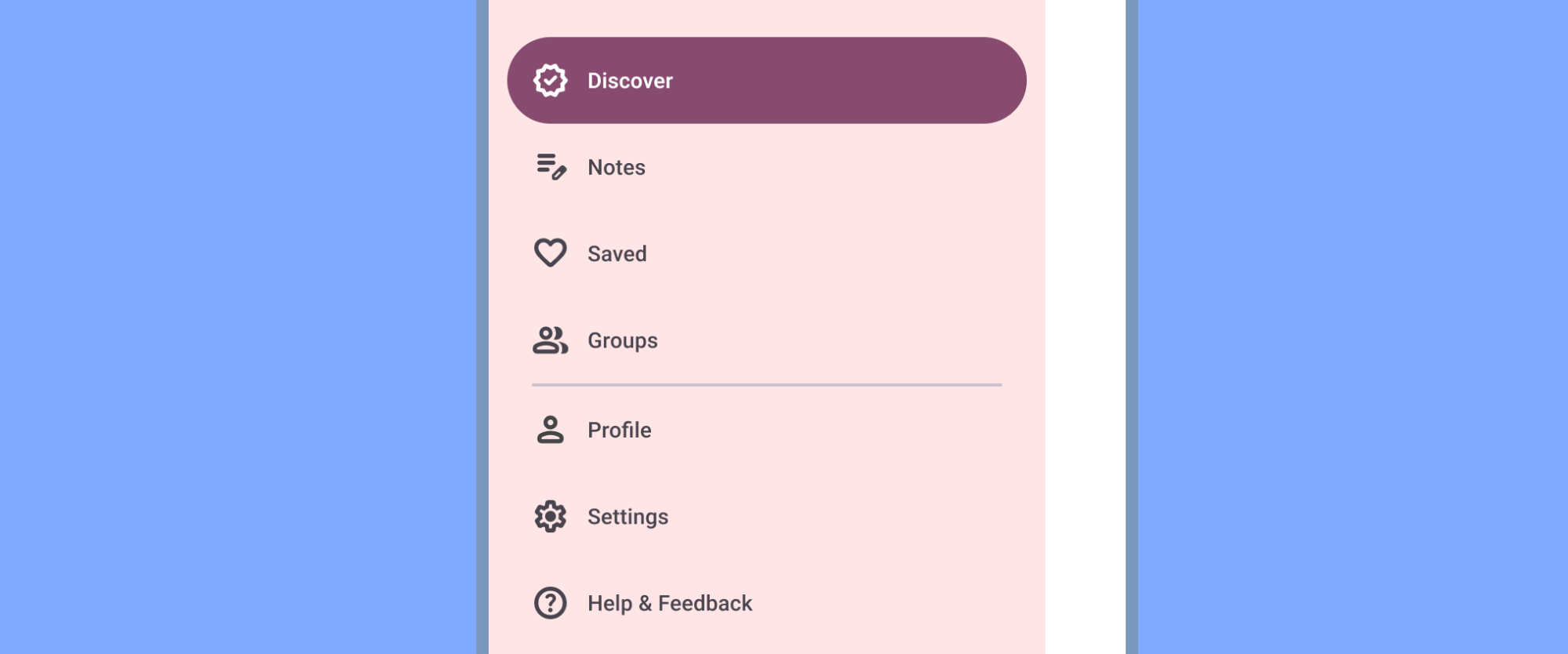
Si une navigation latérale, comme un panneau de navigation, existe, incluez Paramètres après tous les autres éléments (sauf "Aide et commentaires"). N'utilisez pas de synonymes tels que "Options" ou "Préférences".

En général, les paramètres ne sont pas essentiels aux parcours utilisateur principaux de l'application et sont placés dans des emplacements de navigation secondaire, tels que les barres supérieures ou les menus.
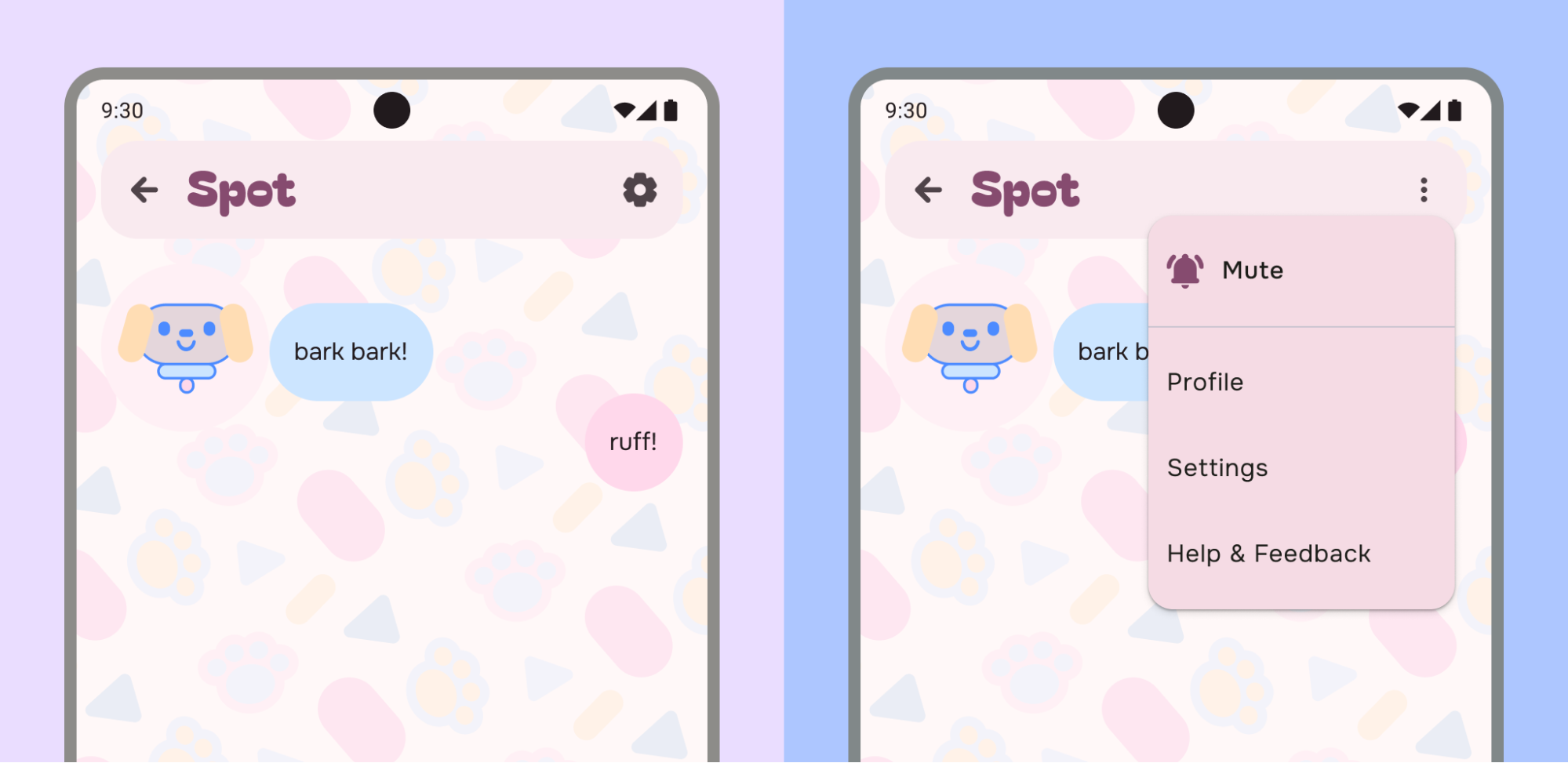
Vous pouvez placer les paramètres dans le menu de la barre d'application supérieure après tous les autres éléments, à l'exception d'Aide et commentaires. Sinon, affichez-les dans la barre d'application supérieure ou dans une autre destination.

Par exemple, à gauche, l'application a placé une icône Paramètres dans la barre d'application supérieure pour accéder plus directement aux paramètres. L'exemple de droite combine les sections "Profil", "Paramètres", "Aide et commentaires" et une action de préférence dans un menu à développer.
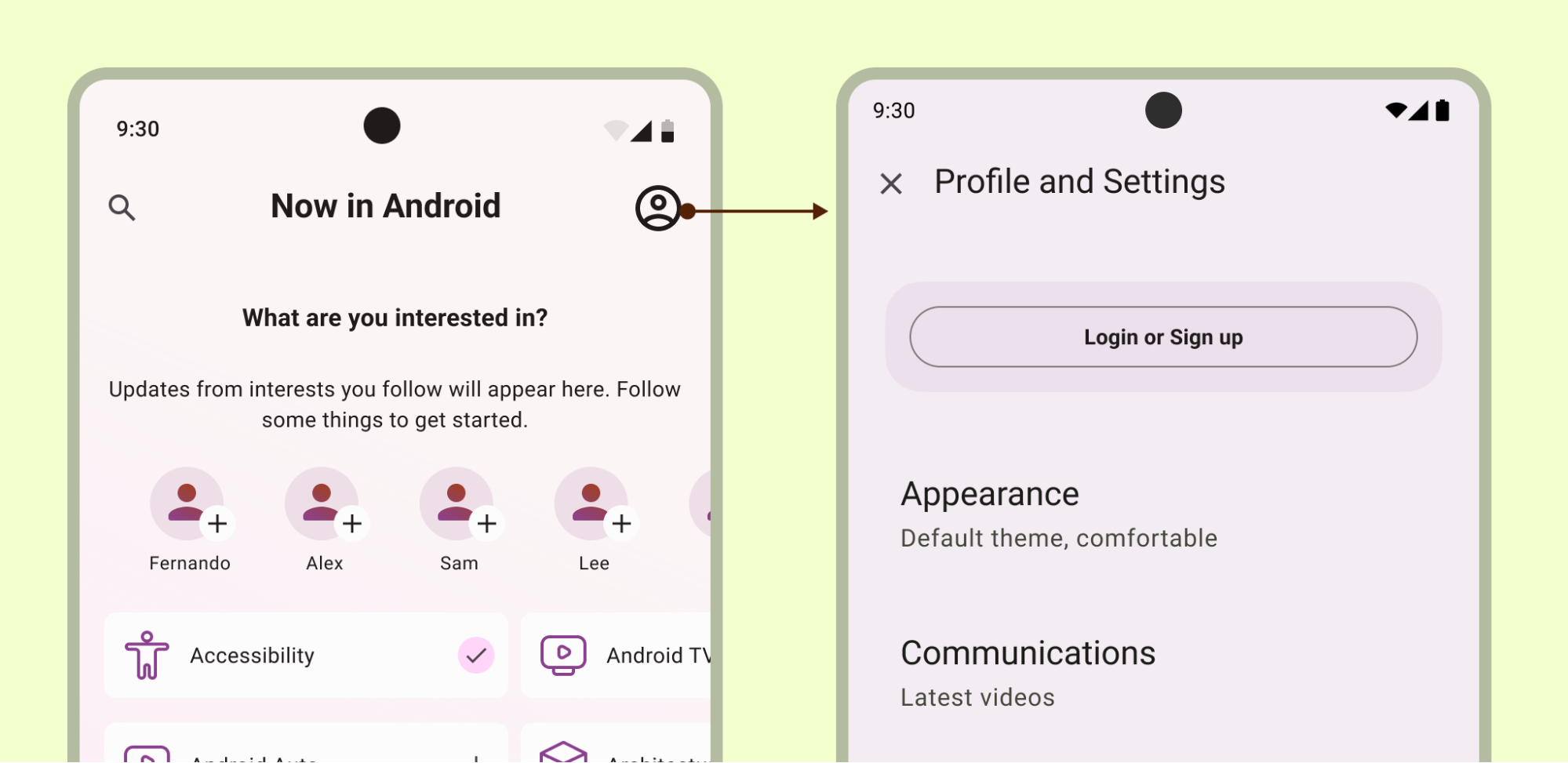
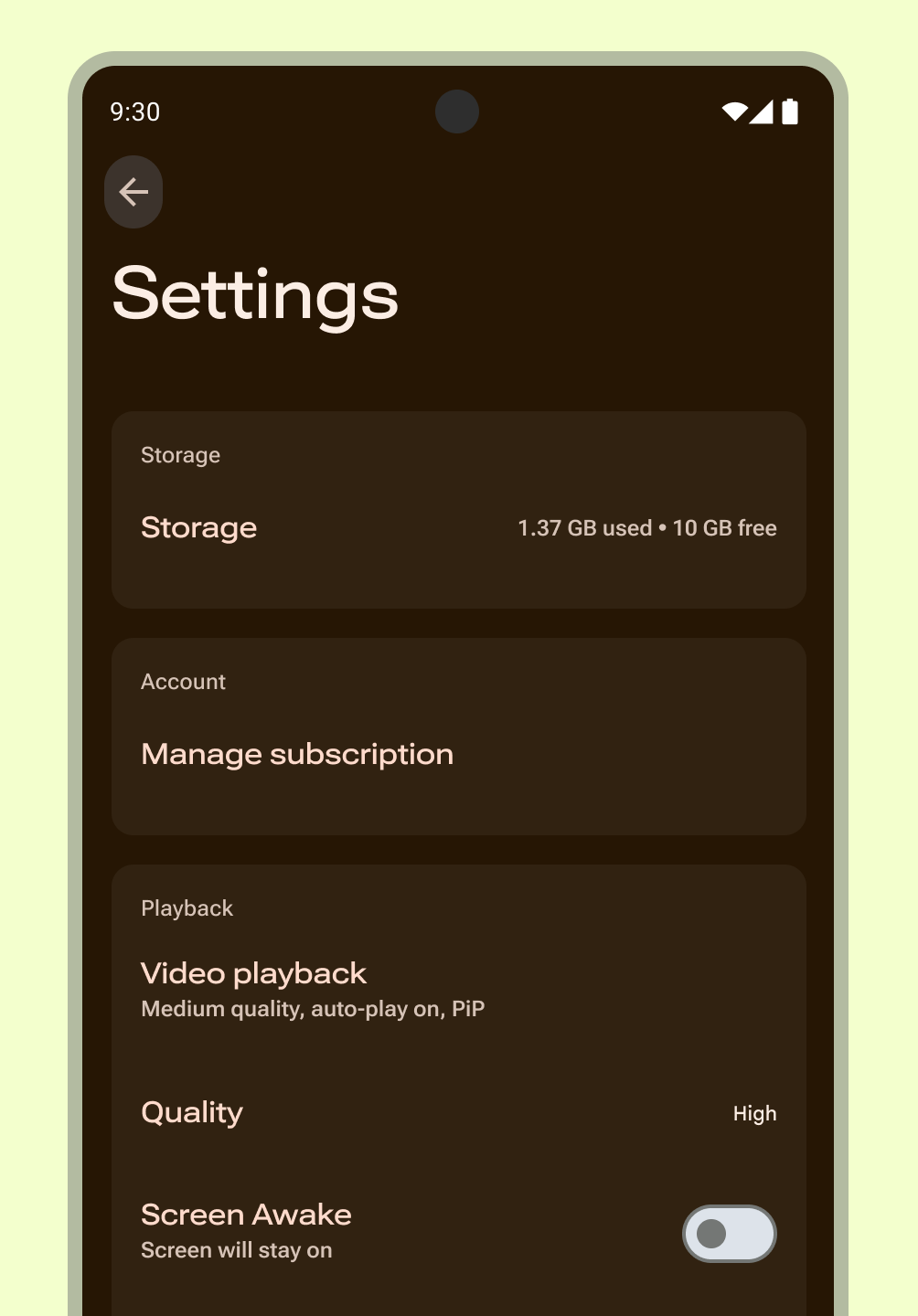
Vous pouvez combiner des paramètres avec d'autres destinations, telles que Compte si la taxonomie est pertinente:

Assurez-vous que les paramètres sont toujours accessibles, même si vous êtes déconnecté, si vous combinez des sections.
Modèles de mise en page et de sélection
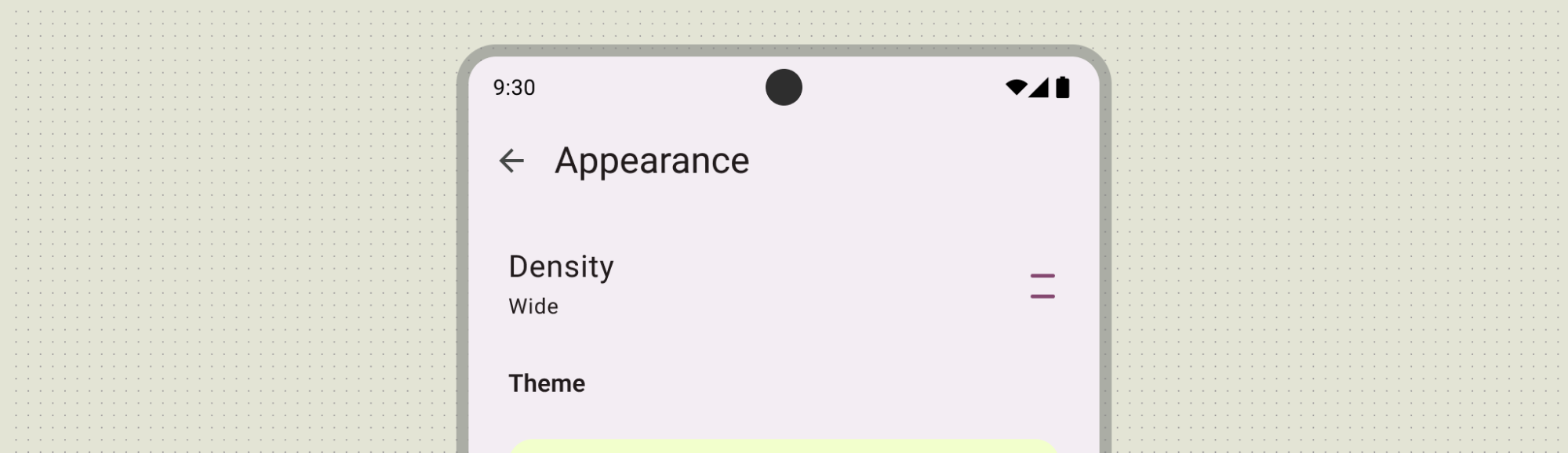
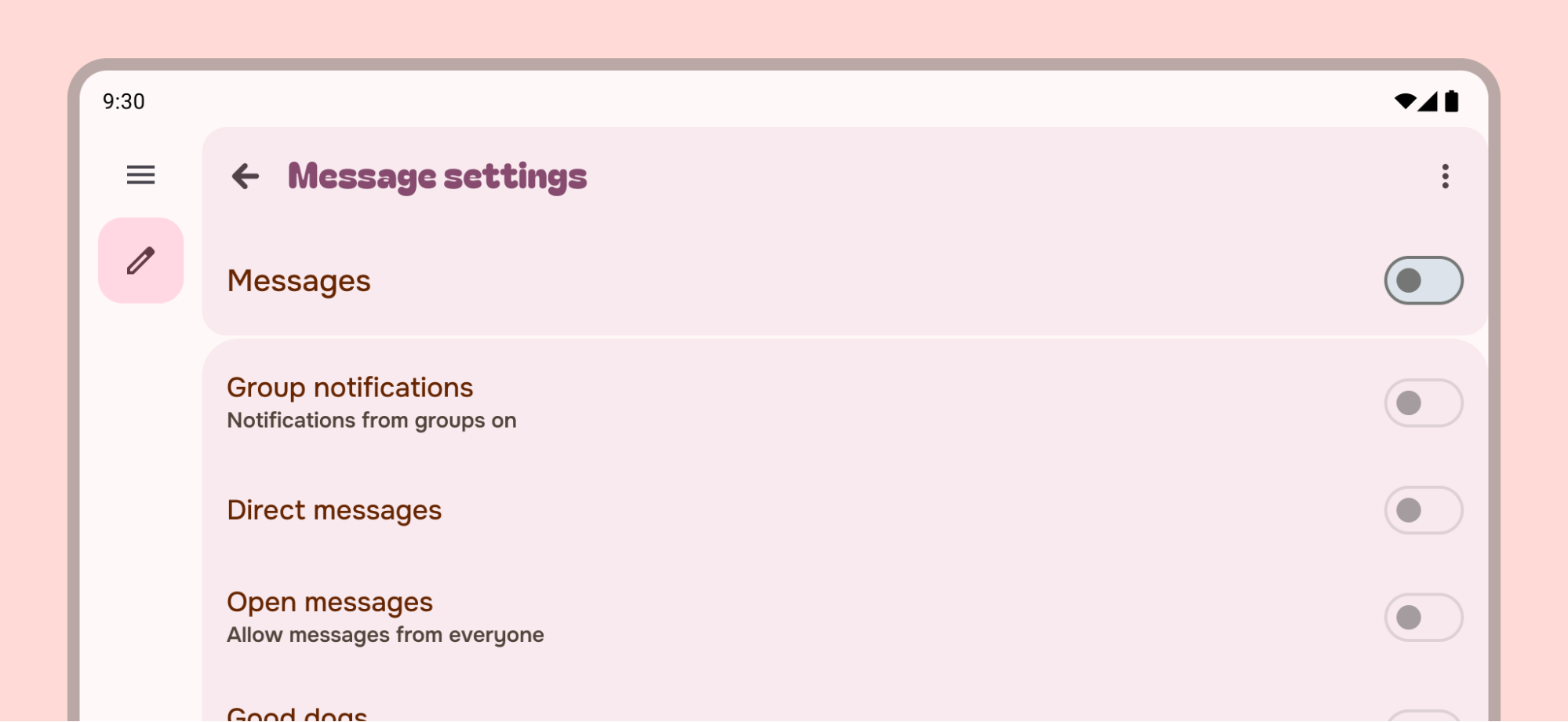
Créez une section de paramètres à l'aide de la mise en page Liste ou Liste/Détail. Les paramètres peuvent utiliser des listes Material, ce qui permet d'inclure des libellés, du texte d'accompagnement, des icônes et des commandes de sélection.

Utilisez le libellé principal pour indiquer le nom de l'élément et, si vous le souhaitez, un texte secondaire pour l'état. Dans cet exemple, l'état est renforcé par une icône à droite du libellé. Les icônes doivent aider à clarifier la signification d'un paramètre ou à communiquer son état.
Fournir une vue d'ensemble
Les utilisateurs peuvent consulter rapidement les paramètres les plus importants et les plus utilisés, ainsi que leurs valeurs. Créez une page "Vue d'ensemble" à l'aide d'une mise en page de liste. Utilisez des composants Material Design pour offrir une expérience cohérente. Si nécessaire, créez un écran distinct dans votre application pour les destinations telles que le compte, les informations sur l'application, l'aide et les commentaires.
Essayez d'éviter de placer ces destinations dans la vue d'ensemble des paramètres. S'il y a de nombreux paramètres, priorisez ceux que les utilisateurs jugent les plus importants. Regroupez les autres paramètres et placez-les sur un écran distinct.

Confinement
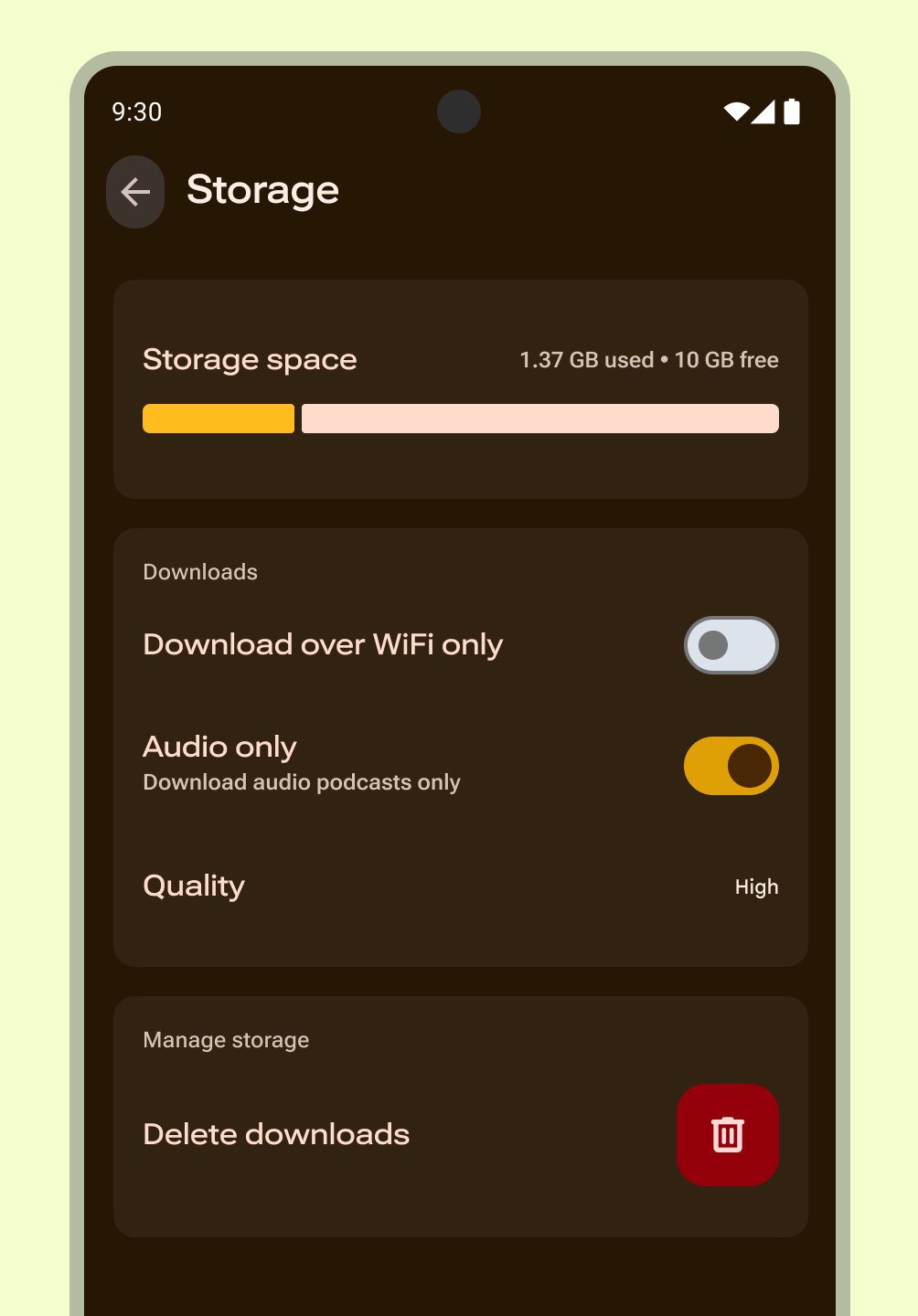
Paramètres de groupe dans des groupes plus petits et pertinents. Utilisez une structuration visuelle ou intrinsèque et des titres entre les groupes plutôt que des éléments individuels.
Sous-écran de liste
Utilisez des sous-écrans pour simplifier plusieurs paramètres ou catégories étendues, ce qui permet aux utilisateurs de se concentrer sur un nombre limité de choix. Pour les hiérarchies de paramètres complexes ou profondes, ajoutez une fonctionnalité de recherche afin que les utilisateurs puissent trouver la préférence appropriée.
Si vous avez 15 paramètres ou plus, regroupez les paramètres associés dans un sous-écran.
Utilisez ce modèle pour un paramètre ou une catégorie de paramètres contenant une liste d'éléments équivalents.
Suivez ces consignes pour les sous-écrans:
- Pour y accéder, accédez à l'aperçu des paramètres.
- Utilisez des termes cohérents: le libellé du paramètre qui ouvre un groupe doit correspondre au titre du sous-écran.

Modèles et composants
Voici des suggestions de modèles et de composants d'UX pour les paramètres:
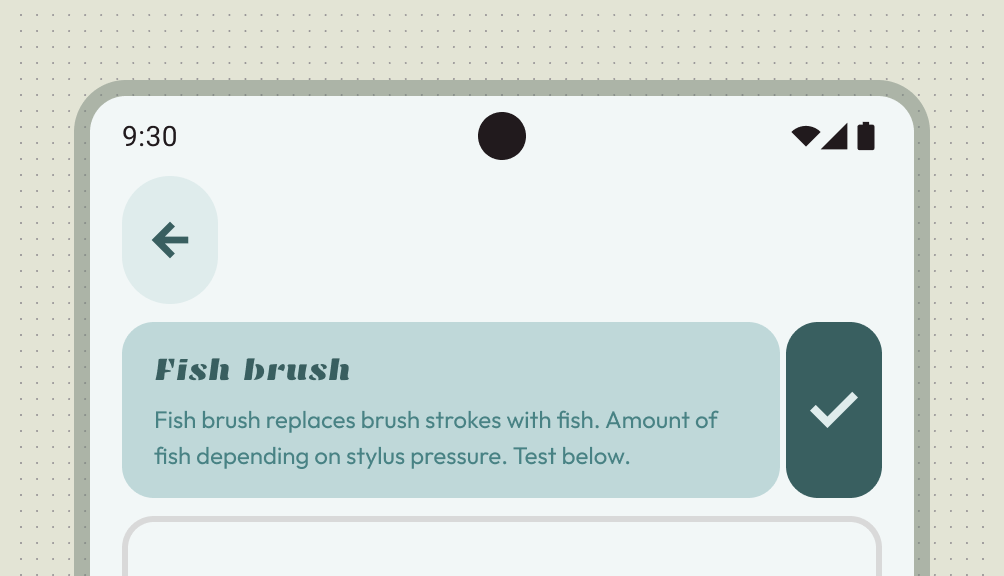
Contacteur individuel
Utilisez ce modèle pour un paramètre qui nécessite une description plus détaillée que celle généralement affichée avec des cases à cocher. Le sous-écran affiche simultanément le contrôle et sa description plus longue, ce qui permet aux utilisateurs d'activer ou de désactiver le paramètre uniquement lorsqu'ils consultent les informations supplémentaires. Le texte secondaire sous l'étiquette du paramètre reflète la sélection actuelle.

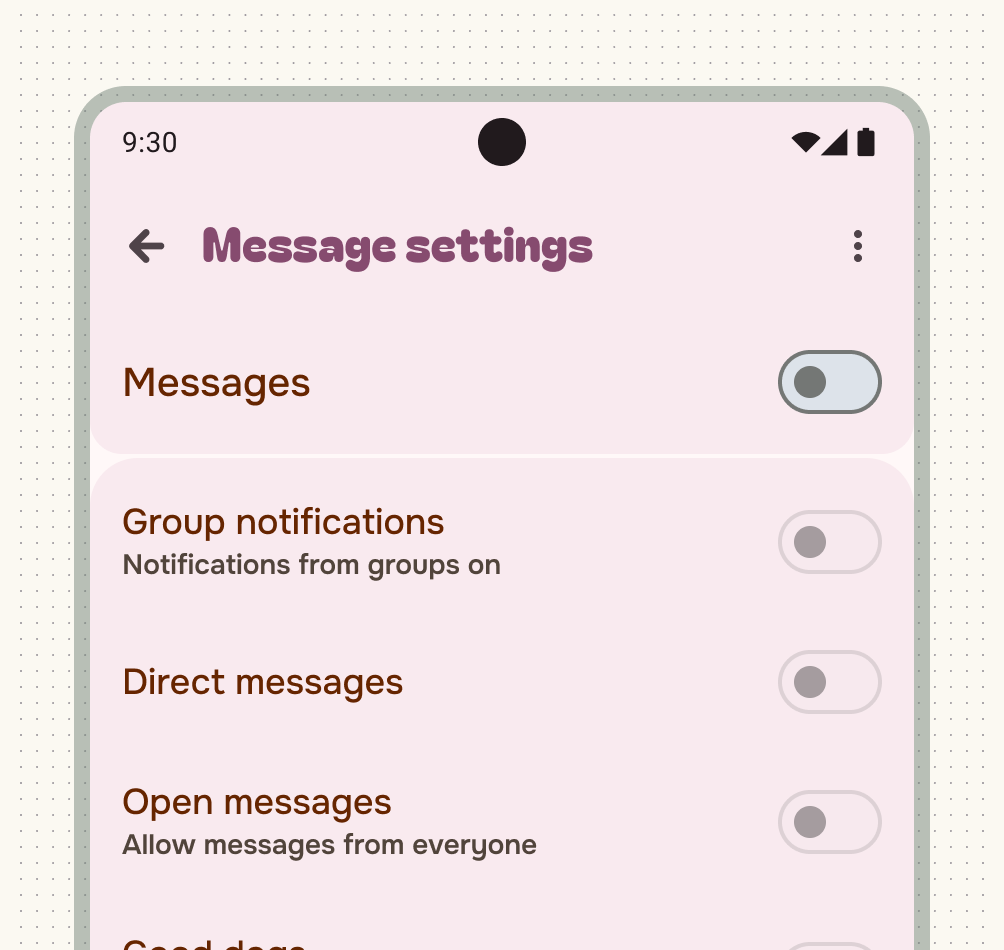
Dépendance
Utilisez cette section si la valeur d'un paramètre contrôle la disponibilité d'un ou de plusieurs autres paramètres.
Placez un paramètre dépendant sous le paramètre sur lequel il dépend, en fournissant une brève explication de la raison pour laquelle le paramètre dépendant n'est pas disponible. Utilisez un bouton bascule parent sur un sous-écran pour activer ou désactiver un groupe de paramètres dépendants. La désactivation du bouton parent désactive les commandes dépendantes. Si le paramètre dépend d'un paramètre système, expliquez la dépendance et redirigez les utilisateurs vers le paramètre d'appareil approprié.


Choix unique
État d'un paramètre (sélectionné ou non). Utilisez un bouton bascule ou une case à cocher pour indiquer clairement l'état d'activation et de désactivation. N'utilisez pas de cases d'option pour les paramètres avec une seule option.

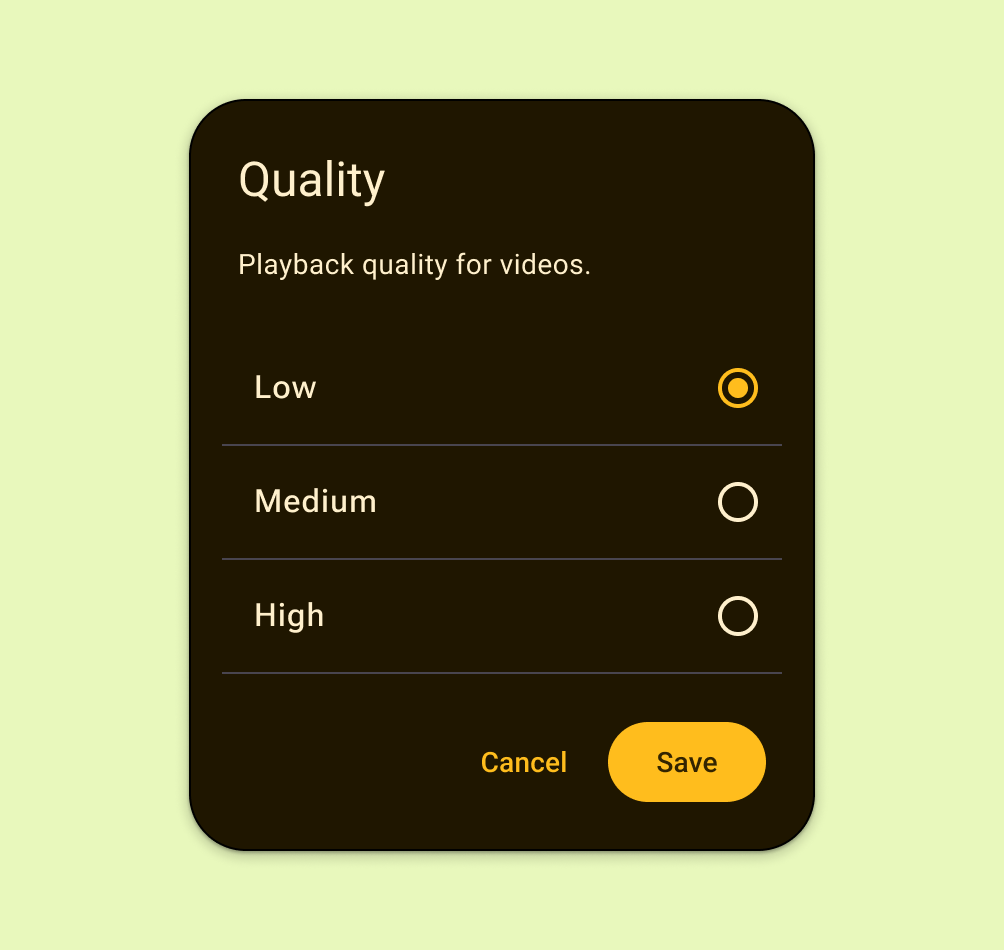
Choix multiples
Utilisez ce modèle pour un paramètre qui doit présenter un ensemble distinct d'options, parmi lesquelles l'utilisateur ne peut en choisir qu'une seule.
Présentez des boutons d'option dans une boîte de dialogue ou un écran enfant. N'utilisez pas de cases d'option si le paramètre a un état booléen ou moins de deux choix.

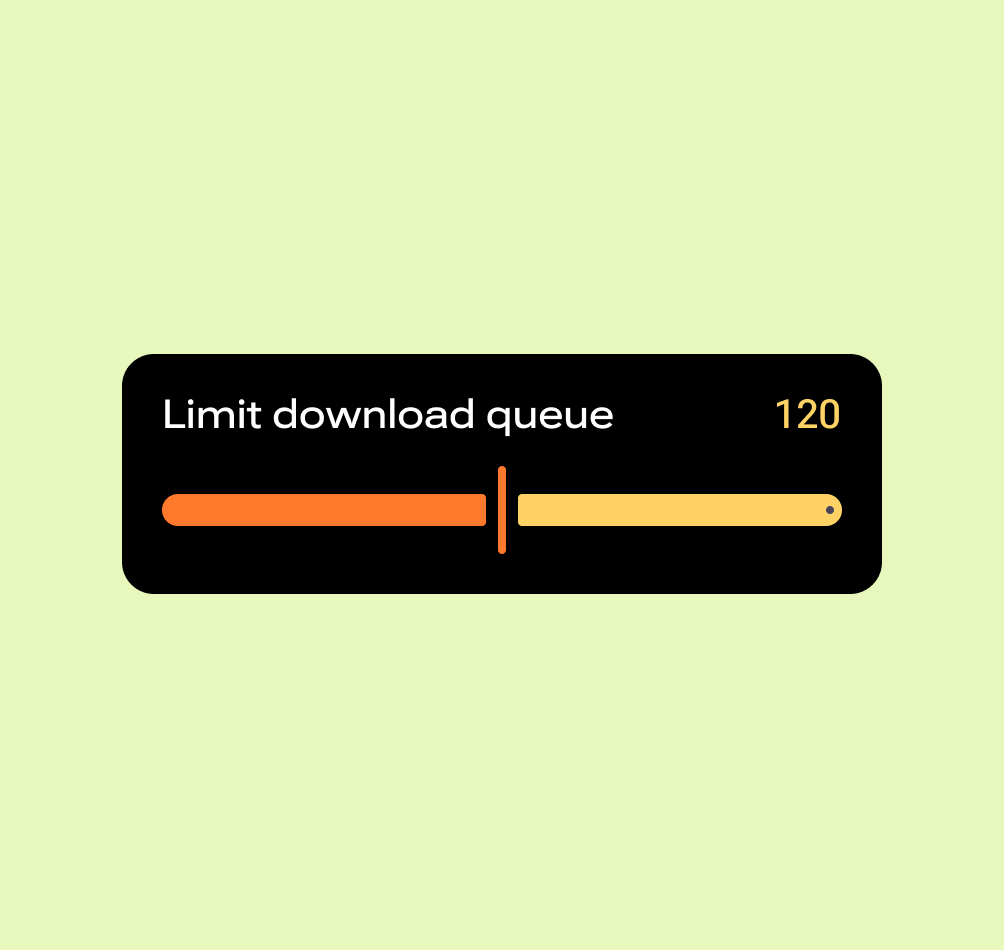
Curseur
Utilisez ce modèle pour un paramètre avec une plage de valeurs, ou pour définir rapidement des valeurs plus élevées, ou lorsque le paramètre peut être moins précis.

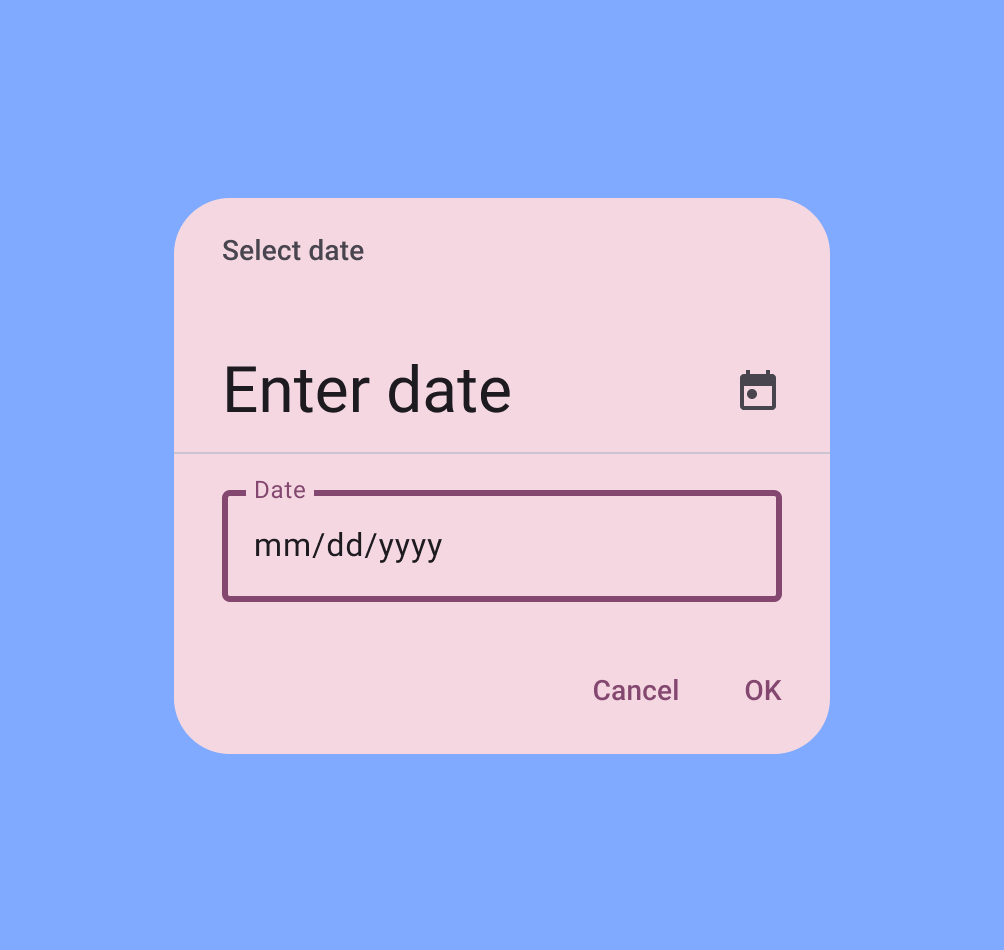
Date et heure
Utilisez ce modèle pour un paramètre qui doit collecter une date ou une heure auprès de l'utilisateur.
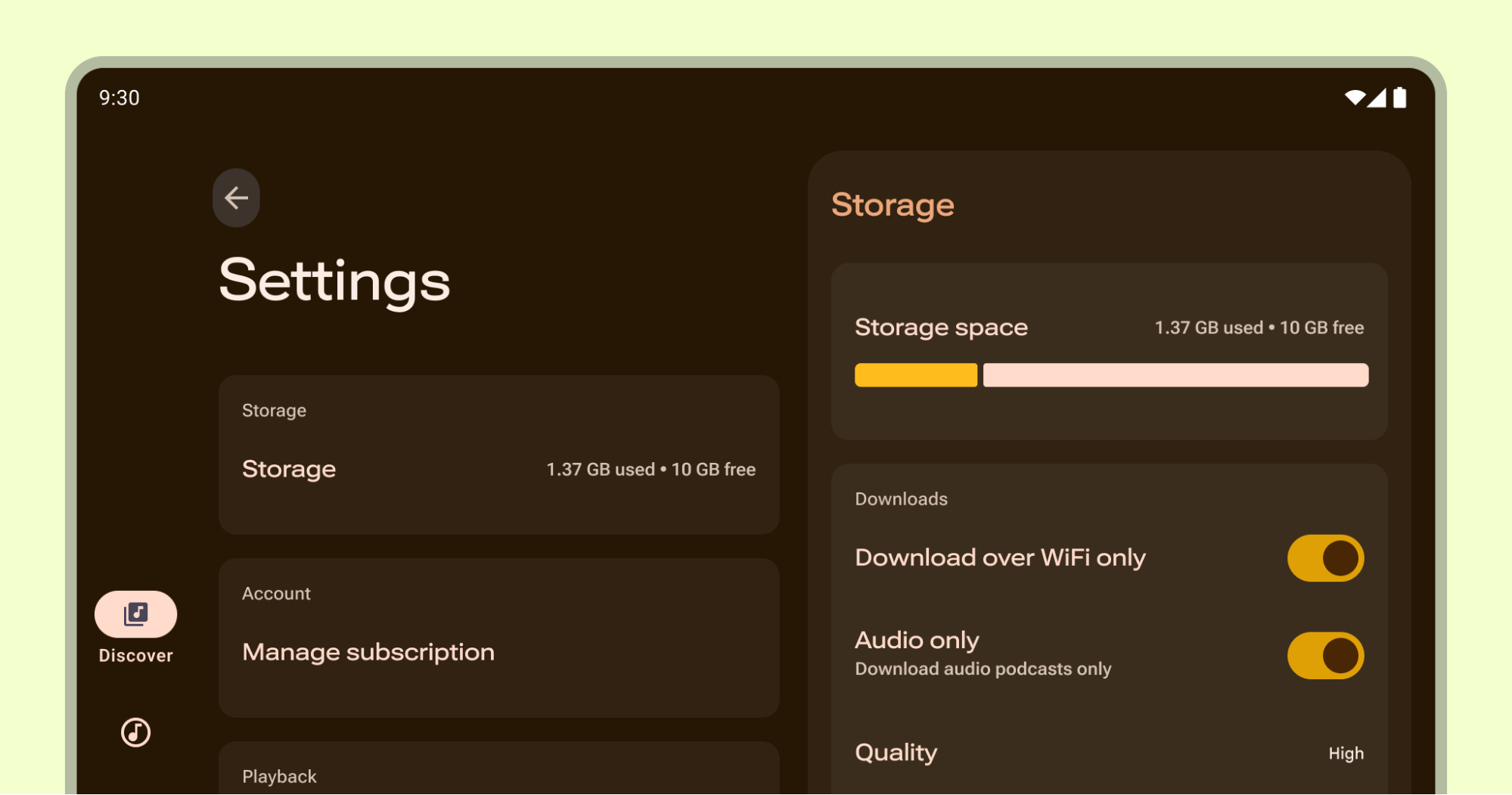
Mise en page adaptative
L'utilisation de la mise en page canonique liste/détails vous permet d'adapter rapidement vos écrans de paramètres aux écrans plus grands. Considérez chaque écran comme un volet de structuration pour faciliter l'adaptation.

L'aperçu des paramètres fournit la liste principale, tandis que les sous-écrans suivants s'adaptent aux volets d'informations.

Ne permettez pas aux éléments de paramètres d'un seul volet de s'étendre sur toute la largeur. Définissez plutôt une largeur maximale ou ajoutez du contenu supplémentaire.
Écrire pour les paramètres
Choisissez des libellés courts et pertinents pour vos paramètres. Si nécessaire, les libellés peuvent s'étendre sur plusieurs lignes.
Écrivez des libellés qui:
- Commencez par le texte le plus important
- Évitez les termes négatifs comme "Ne pas" ou "Jamais", et privilégiez des termes neutres comme "Bloquer".
- Utilisez des libellés impersonnels comme "Notifications" au lieu de "M'avertir". Si vous devez faire référence à l'utilisateur pour comprendre le paramètre, utilisez la deuxième personne ("vous") plutôt que la première personne ("je").
- sont directes et compréhensibles ;
- Utilisez des acronymes familiers si aucune autre option n'est disponible.
- Expliquez comment et pourquoi un paramètre inconnu existe.
N'écrivez pas de libellés qui:
- Utilisez des termes génériques tels que "Définir", "Modifier", "Éditer", "Modifier", "Gérer", "Utiliser", "Sélectionner" ou "Choisir".
- Répétez des mots du titre de la section.
- Utilisez du jargon technique, sauf si votre audience cible le comprend largement.
Le texte d'accompagnement aide l'utilisateur à mieux comprendre l'état actuel d'un paramètre ou à indiquer ce qui se passe lorsqu'un paramètre est activé. Si le libellé est suffisant, n'ajoutez pas de texte secondaire. Réduisez les explications et affichez l'état du paramètre au lieu de le décrire.
Si un paramètre nécessite des explications plus longues, ajoutez une description sur un deuxième écran.
Suivez les bonnes pratiques de rédaction pour l'expérience utilisateur lorsque vous créez des libellés et du texte d'accompagnement.
Paramètres et filtres
Bien que vous puissiez utiliser à la fois des filtres et des paramètres pour enregistrer les préférences et les tendances de partage des utilisateurs, les filtres sont contextuels par rapport au contenu actuel que l'utilisateur tente d'enrichir.
