
بازگشت پیشبینیکننده نتیجه یک عملیات ناوبری اشارهای است که در آن کاربر قبل از تکمیل کامل حرکت، مقصد خود را برای پیشنمایش پیشنمایش به عقب کشیده است. این به کاربر اجازه می دهد تصمیم بگیرد که ادامه دهد - به عبارت دیگر، "متعهد شدن" به حرکت برگشتی - یا ماندن در نمای فعلی.
پشتیبان پیشبینی، هنگام استفاده از ناوبری اشارهای ، تجربه ناوبری روانتر و بصریتر را ارائه میدهد. از انیمیشنهای داخلی استفاده میکند تا به کاربران اطلاع دهد که اقدامات آنها را به کجا میبرد تا نتایج غیرمنتظره را کاهش دهد.
اگر طراحی برنامه شما نیاز به ارائه پیمایش برگشتی برای انتقالها و انیمیشنهای سفارشی برای لحظات کلیدی دارد، از راهنمای طراحی در این صفحه استفاده کنید.
پشتیبانی از بازگشت پیش بینی کننده
پشتیبانی پیشبینیکننده، چه با استفاده از یک ناوبری پیشفرض یا سفارشی، در دسترس است. اگر از پیمایش پیشفرض پشتیبان استفاده میکنید، میتوانید به راحتی در این ویژگی شرکت کنید. درباره پشتیبانی از پیشگویانه بیشتر بخوانید.
پس از انتخاب، برنامه شما انیمیشنهایی مانند بازگشت به خانه، فعالیت متقابل و وظایف متقابل را ساخته است.
همچنین میتوانید وابستگی مؤلفه Material خود را به 1.10.0-alpha02 یا بالاتر از MDC Android ارتقا دهید تا انیمیشنهای مؤلفه Material زیر را دریافت کنید:
اطمینان حاصل کنید که برنامه شما از لبه به لبه پشتیبانی می کند
برای کمک به کاربرانتان، پیمایش پیشبینیکننده پشت به حرکاتی که در ویژگیهای لبه به لبه تعریف شدهاند، احترام میگذارد. از افزودن حرکات لمسی یا کشیدن اهداف زیر این مناطق اشاره اجتناب کنید.

سطوح تمام صفحه
اگر برنامه شما انتقال های درون برنامه ای سفارشی برای سطوح تمام صفحه ایجاد می کند، این دستورالعمل طراحی را دنبال کنید.
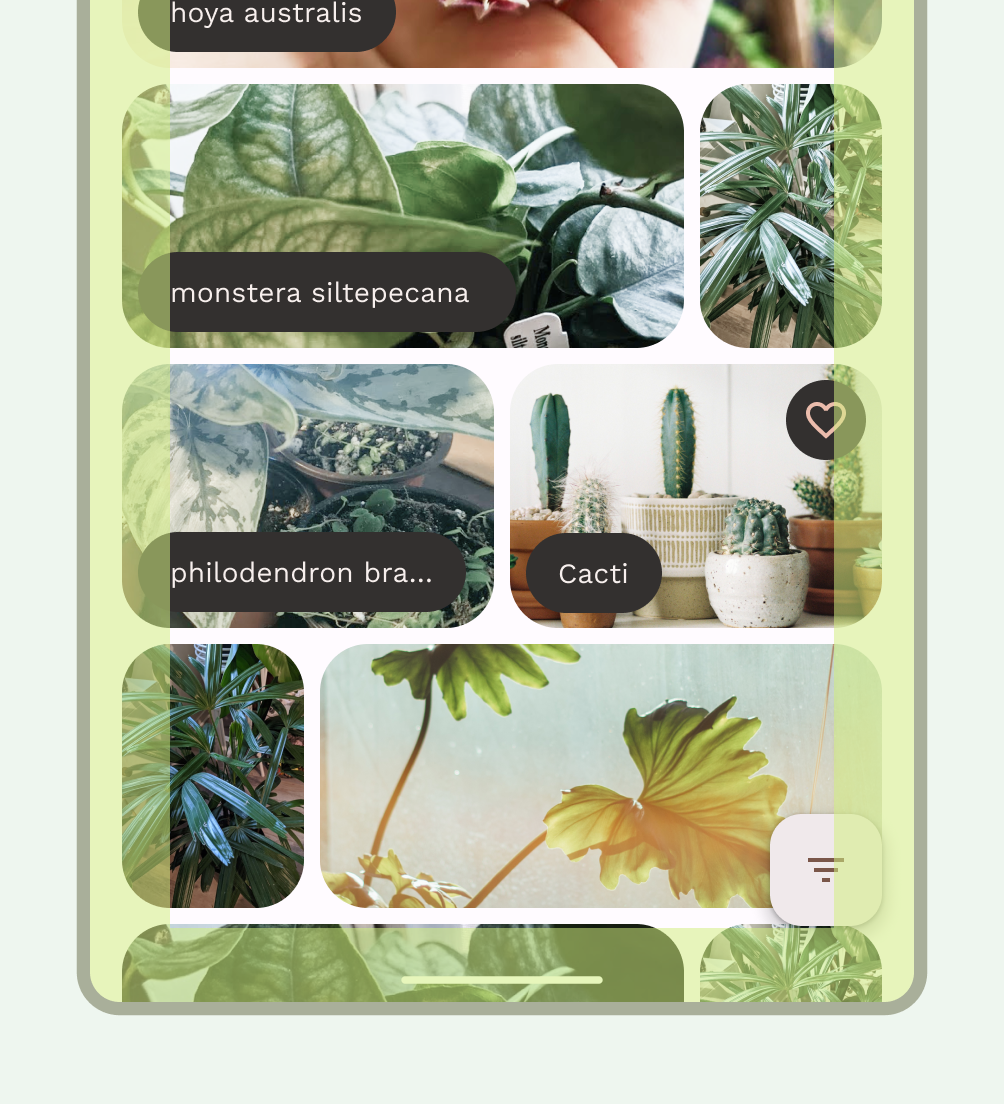
پیش نمایش برگشت
هنگامی که کاربر یک حرکت برگشتی را روی یک سطح تمام صفحه انجام می دهد، ناحیه داخلی باید با پیشرفت حرکت کاهش یابد. به محض اینکه کاربر از آستانه تعهد عبور کرد، محتویات باید با استفاده از fade through به حالت بعدی مبادله شوند و به کاربر اطلاع دهند که اقدام آنها را به کجا خواهد برد.
درون یابی
درون یابی استفاده شده تضمین می کند که صفحه نمایش به سرعت خارج می شود. پارامترها (.1، 0.1، 0، 1) برای مطابقت با interpolator مورد استفاده برای انیمیشن های SystemUI هستند.
لغو اقدام
اگر کاربر ژست را در حالت غیرمتعهد رها کند، محتویات به سرعت برمیگردند و قبل از شروع ژست به حالت و اندازه اصلی خود باز میگردند و هر گونه تغییر حالت را لغو میکند.
مشخصات حرکت
پارامتر | ارزش اولیه | ارزش هدف | زمینه |
|---|---|---|---|
مقیاس خروج | 100% | 90% | |
Scale را وارد کنید | 110% | 100% | |
از Fade خارج شوید | 100% | 0% | به مقدار هدف در آستانه پیشرفت 35 درصد محو می شود |
Fade را وارد کنید | 0% | 100% | محو شدن را وارد کنید در آستانه پیشرفت 35٪ شروع می شود |
انتقال عنصر مشترک
اگر برنامه شما انتقال های درون برنامه ای سفارشی برای انتقال عناصر مشترک ایجاد می کند، از راهنمای طراحی زیر استفاده کنید.
هنگامی که یک کاربر یک ژست برگشتی را روی انتقال عنصر مشترک انجام میدهد، سطح در طول پیشنمایش پشتی کاملاً از لبه صفحه جدا میشود و کاربر میتواند مستقیماً آن را دستکاری کند. با این حال، طراحی نباید به صورت بصری به کاربر نشان دهد که تکمیل یک ژست عقب، یک مورد را در جهت حرکت حرکتی پشت سر نمیگذارد.
برای مثال، میتوانید از انتقال عناصر به اشتراکگذاشتهشده در هنگام بازگرداندن صفحههای جزئیات به فهرستهای عمودی استفاده کنید تا به صورت بصری به کاربر اشاره کنید که در حال لغو عملکرد قبلی است. در ویدیوی 3، یک رویداد تقویم به نمای روز رد میشود. برای بهبود لامسه، این طراحی یک اضافه کردن ظریف اضافه می کند تا مقداری از کشش فنری ایجاد شده در طول حرکت را جذب کند.
پیش نمایش برگشت
هنگام ارائه انیمیشنهای پیشبینیکننده به کاربر، یک حالت پیشتعهد که توسط برنامه شما حفظ میشود، زمانی را اندازهگیری میکند که کاربر یک ژست لبه به لبه را به عقب انجام داده است اما با رها کردن آن به آن متعهد نیست. شما باید پارامترهایی را ارائه دهید که برای این حالت پیش از ارتکاب اعمال می شود.
میزان حرکت نمایش داده شده بر اساس دورترین فاصله ای است که کاربر می تواند از محلی که حرکت در آن شروع شده است حرکت کند.
مشخصات حرکت
انتقال عناصر مشترک مستقیماً تحت تأثیر تغییر x و y از ابتدای حرکت قرار می گیرد. این بخش مشخصات و مقادیری را توضیح میدهد که بر مکانیکهای مورد استفاده برای بازخورد روی صفحه نظارت دارند.
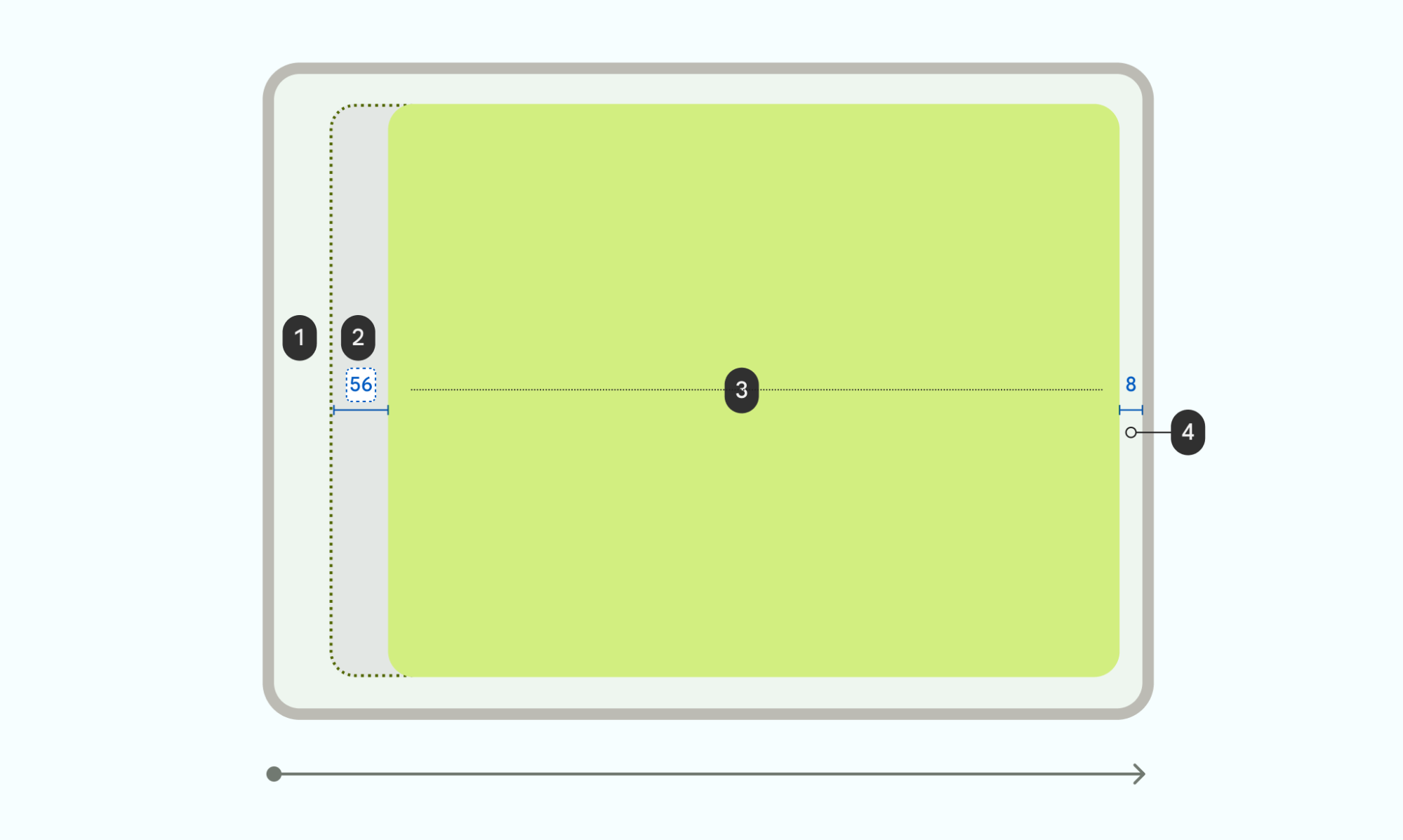
شکل های زیر مشخصات حرکت پیشنهادی برای انیمیشن های سطحی را نشان می دهد.

1 حاشیه: 5٪ از عرض در هر طرف (مربوط به سطح توصیف شده در 3 )
2 شیفت محاسبه شده در صورت بزرگ شدن پنجره به مرکز. محاسبه برای حاشیه مورد نیاز 8dp: ((عرض صفحه / 20) - 8) dp
3 مقیاس سطحی تا اندازه 90٪، باقی گذاشتن 10٪ برای حاشیه ها (نگاه کنید به 1 )
4 یک فاصله 8 dp از لبه صفحه نمایش بگذارید
توصیه می کنیم پارامترهای فهرست شده را برای یک تجربه ثابت نگه دارید، اما می توانید مشخصات را برای ایجاد یک انیمیشن سفارشی تغییر دهید.
در شکل قبل، عرض صفحه نمایش 1280 است که باعث می شود x-shift 56 dp باشد. فرمول آن این است:
((1280/20)-8)= 56 dp x-shift

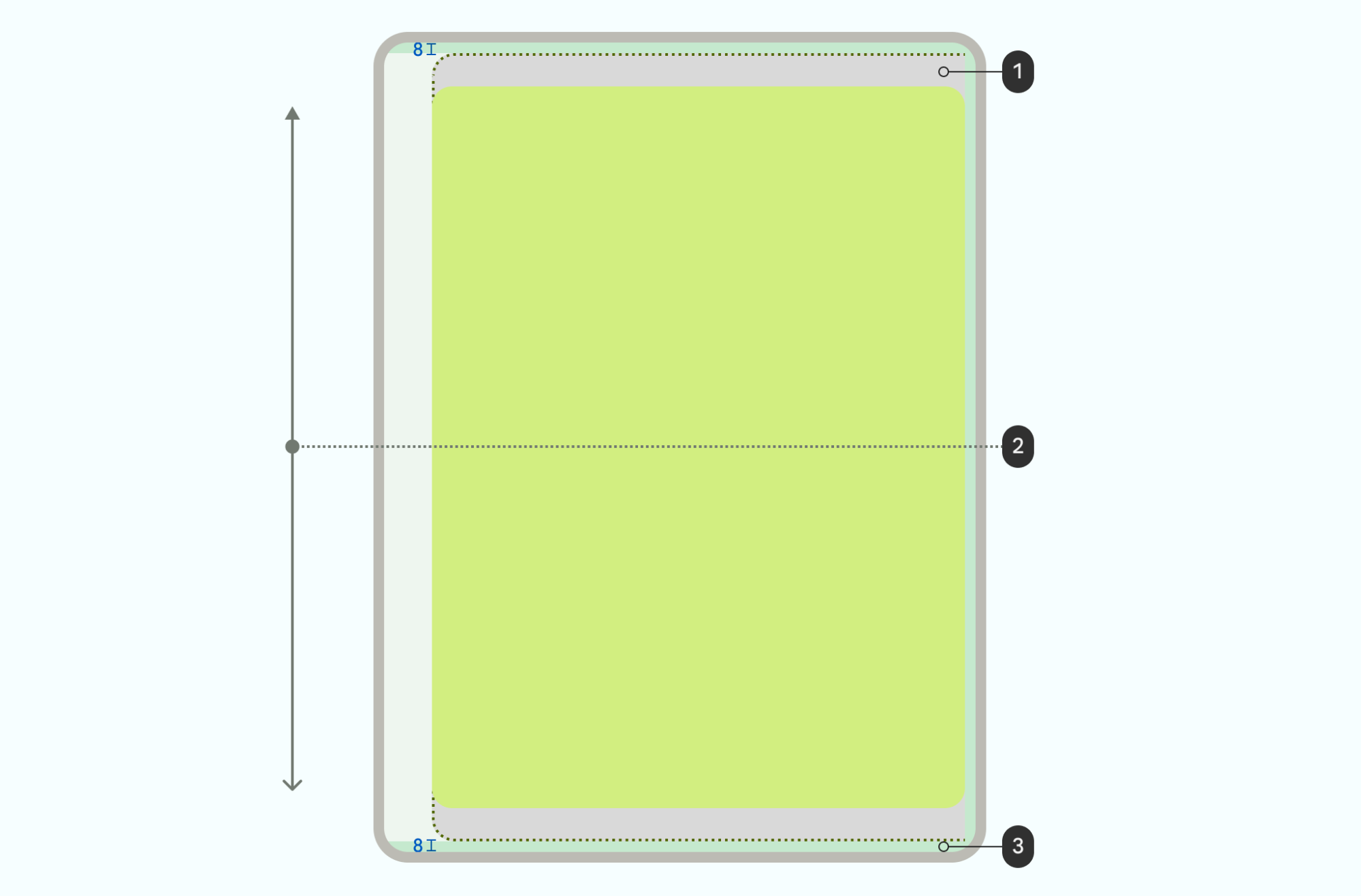
1 فاصله بین لبه و حاشیه دستگاه برای y-shift موجود است
2 اگر سطح از صفحه جدا شد، سطح را بیش از 50 درصد کاهش دهید.
2 سطح به صورت عمودی در مرکز شروع می شود و y-shift به صورت زیر تعریف می شود:
- y-shift را محدود کنید تا سطح هرگز از حاشیه صفحه نمایش 8 dp عبور نکند
- برای جلوگیری از توقف ناگهانی سطح، از درون یابی کاهش سرعت استفاده کنید و تا حد شیفت y نقشه برداری کنید.
3 هنگامی که سطح به اندازه کافی کوتاه شد، حاشیه 8 dp را حفظ کنید
برای انیمیشن سفارشی، باید تمام پارامترهای زیر را تعریف کنید.
پارامتر | ارزش | زمینه |
|---|---|---|
شیفت X | ((عرض صفحه / 20) - 8) dp | حداکثر جابجایی، 8dp حاشیه باقی میگذارد |
تغییر Y | ((ارتفاع صفحه موجود / 20) -8) dp | حداکثر جابجایی، 8dp حاشیه باقی میگذارد |
مقیاس | 90% | حداقل مقیاس اندازه پنجره |
توسعه دهندگانی که انیمیشن سفارشی را با استفاده از APIهای Predictive Back Progress پیاده سازی می کنند از این پارامترها استفاده می کنند.
پیشرفت ژست درون یابی
یک مقدار پیشرفت خطی را می توان از ژست کاربر به دست آورد، اما نباید مستقیماً برای پیش نمایش انیمیشن ها استفاده شود. درعوض، بازخورد باید متناسب با آنچه به کاربر در حین عمل به عقب کمک می کند، تنظیم شود. مقدار پیشرفت را با یک نشانه STANDARD_DECELERATE یا PathInterpolator (0f, 0f, 0f, 1f) تغذیه کنید تا ژست در ابتدا آشکارتر باشد. این بازخورد تشخیص حرکت را در شروع ژست افزایش می دهد و از کاهش سرعت برای کنترل بازخورد به شیوه ای بصری دلپذیر و واضح استفاده می کند.
متعهد به اقدام
هنگامی که کاربر از نقطه تعهد عبور کرده و رها می کند، انیمیشنی نمایش داده می شود که تکمیل عمل را تأیید می کند.
هنگامی که کاربران به سرعت ژستها را انجام میدهند، این حرکات معمولاً به عنوان پرتاب تعبیر میشوند. این نوع تعامل میتواند سرعتهای بالایی را برای عناصر روی صفحه اعمال کند، بنابراین در زمینه پیشنمایشهای پشتی، سیستم با متحرک کردن لحظهای سطح به سمت حداکثر حالت پیشنمایش قبل از اجرای انیمیشن commit، آن سرعت را جذب میکند.
قدرت پرتاب تعیین می کند که چه مقدار از انیمیشن پیش نمایش قبل از اجرای انیمیشن commit نمایش داده شود. همانطور که در ویدیوی 2 نشان داده شده است، نوع انیمیشن نشان داده شده به محتوایی که رد می شود بستگی دارد.
لغو اقدام
ویدئو 6 نمونه ای از اتفاقاتی را نشان می دهد که وقتی یک کاربر قبل از آستانه انتشار می دهد، انیمیشنی را نشان می دهد که تایید می کند عمل لغو شده است. برای انتقال عناصر مشترک، پنجره به سرعت حرکت می کند و قبل از شروع حرکت، به حالت لبه به لبه اصلی خود باز می گردد.

