
El gesto atrás predictivo es el resultado de una operación de navegación por gestos en la que un usuario deslizó el dedo hacia atrás para obtener una vista previa del destino del gesto atrás antes de completarlo. De esta manera, el usuario puede decidir si desea continuar (es decir, "confirmar" el gesto atrás) o permanecer en la vista actual.
El gesto atrás predictivo proporciona una experiencia de navegación más intuitiva y fluida cuando se usa la navegación con gestos. Aprovecha las animaciones integradas para informar a los usuarios adónde los llevarán sus acciones y reducir los resultados inesperados.
Usa la guía de diseño que se incluye en esta página si el diseño de tu app requiere la navegación hacia atrás para las transiciones personalizadas y las animaciones para los momentos clave.
Compatibilidad con el gesto atrás predictivo
La compatibilidad con el gesto atrás predictivo está disponible ya sea que se use una navegación hacia atrás predeterminada o personalizada. Si usas la navegación hacia atrás predeterminada, puedes habilitar la función fácilmente. Obtén más información sobre cómo admitir el gesto atrás predictivo.
Después de habilitar la función, tu app tendrá animaciones integradas, como volver a la página principal, cambiar de actividad y cambiar de tarea.
También puedes actualizar tu dependencia del componente de Material a 1.10.0-alpha02 o una versión posterior de MDC para Android para recibir las siguientes animaciones de componentes de Material:
Asegúrate de que tu app admita el gesto de borde a borde
Para ayudar a los usuarios, la navegación hacia atrás predictiva respeta las inserciones de gestos definidas en las funciones de borde a borde. Evita agregar gestos táctiles o destinos de arrastre debajo de estas áreas de gestos.

Plataformas de pantalla completa
Si tu app crea transiciones personalizadas en la app para las plataformas de pantalla completa, sigue esta guía de diseño.
Vista previa de la parte posterior
Cuando un usuario realiza un gesto atrás en una superficie de pantalla completa, el área interna debe reducirse a medida que avanza el gesto. En cuanto el usuario supere el umbral de confirmación, el contenido debe cambiar al siguiente estado con una atenuación, lo que le informará al usuario a dónde lo llevará su acción.
Interpolación
El interpolador que se usa garantiza que la pantalla salga rápidamente. Los parámetros son (.1, .1, 0, 1) para que coincidan con el interpolador que se usa para las animaciones de SystemUI.
Cancelar acción
Si el usuario suelta el gesto en un estado sin confirmación, el contenido vuelve rápidamente a su estado y tamaño originales antes de que comience el gesto y se deshacen los cambios de estado.
Especificaciones de movimiento
Parámetro |
Valor inicial |
Valor objetivo |
Contexto |
|---|---|---|---|
Escala de salida |
100% |
90% |
|
Ingresar escala |
110% |
100% |
|
Atenuación de salida |
100% |
0% |
Se desvanece al valor objetivo en el umbral de progreso del 35%. |
Ingresa a Atenuar |
0% |
100% |
La atenuación de entrada comienza en el umbral de progreso del 35%. |
Transición de elementos compartidos
Si tu app crea transiciones personalizadas integradas en la app para transiciones de elementos compartidos, usa la siguiente guía de diseño.
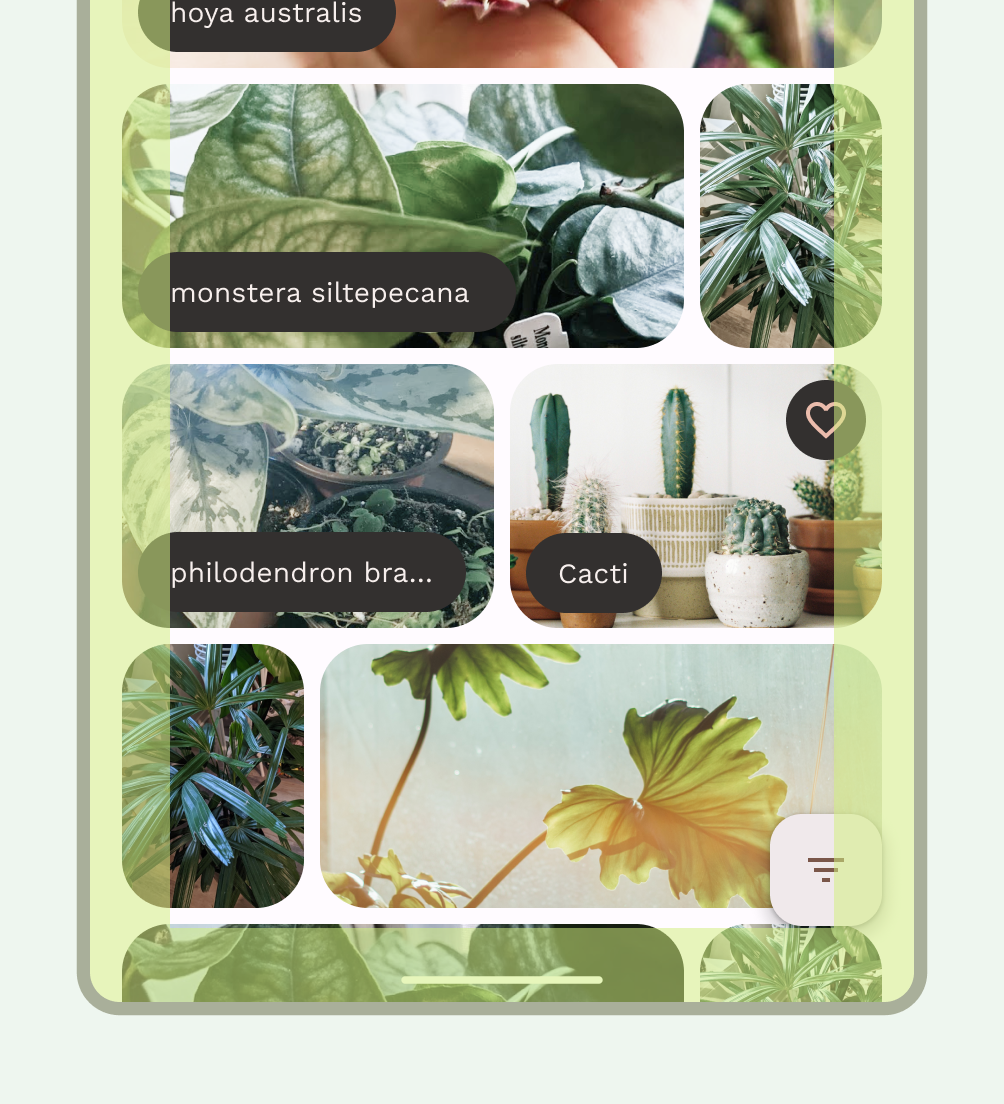
Cuando un usuario realiza un gesto atrás en una transición de elemento compartido, la superficie se desconecta por completo del borde de la pantalla durante la vista previa de atrás, y el usuario puede manipularla directamente. Sin embargo, el diseño no debe sugerir visualmente al usuario que completar un gesto atrás descarta un elemento en la dirección del gesto atrás.
Por ejemplo, puedes usar transiciones de elementos compartidos cuando descartas pantallas de detalles para volver a las listas verticales y sugerirle visualmente al usuario que está deshaciendo la acción anterior. En el video 3, un evento de calendario se descarta y vuelve a la vista de día. Para mejorar la tactilidad, el diseño agrega un exceso sutil para absorber parte de la tensión del resorte que se acumula durante el gesto.
Vista previa de la parte posterior
Cuando le presentas animaciones predictivas al usuario, el estado de confirmación previa que mantiene tu app mide cuando el usuario realizó un gesto atrás de borde a borde, pero no se comprometió a hacerlo. Debes proporcionar parámetros que se apliquen a este estado de confirmación previa.
La cantidad de movimiento que se muestra se basa en la distancia máxima que el usuario puede recorrer desde la ubicación en la que comenzó el gesto.
Especificaciones de movimiento
Las transiciones de elementos compartidos se ven afectadas directamente por el desplazamiento en X e Y desde el comienzo del gesto. En esta sección, se describen las especificaciones y los valores que rigen la mecánica que se usa para los comentarios en pantalla.
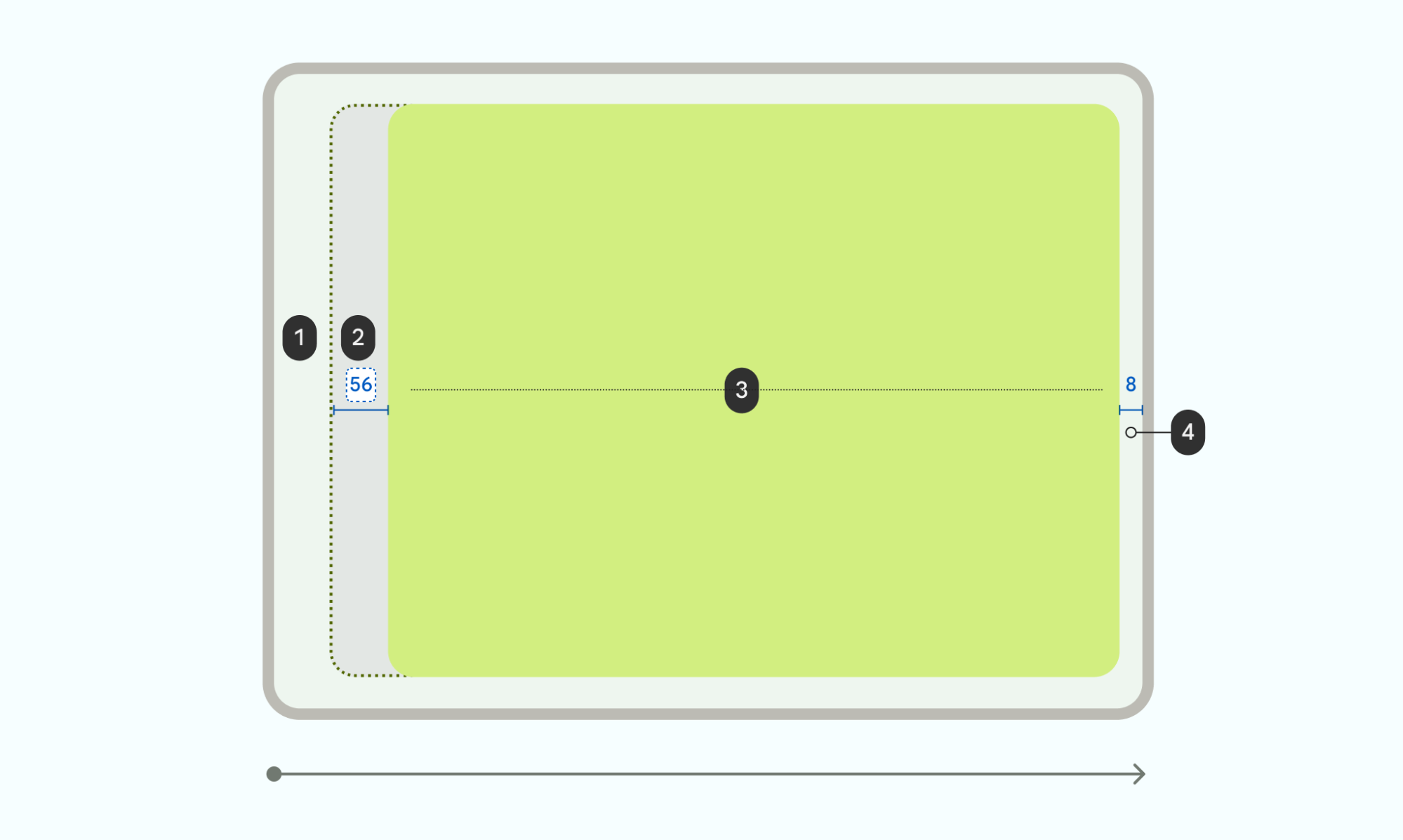
En las siguientes imágenes, se muestran las especificaciones de movimiento recomendadas para las animaciones de superficie.

1 Márgenes: 5% del ancho a ambos lados (relacionado con el área de la superficie que se describe en 3)
2 Se calculó el desplazamiento si se ajusta la ventana al centro. Realiza cálculos para el margen de 8 dp requerido: ((screenwidth / 20) - 8) dp
3 La superficie se ajusta al 90% del tamaño, lo que deja un 10% disponible para los márgenes (consulta 1).
4 Deja un espacio de 8 dp desde el borde de la pantalla.
Te recomendamos mantener los parámetros enumerados para obtener una experiencia coherente, pero puedes modificar las especificaciones para crear una animación personalizada.
En la figura anterior, el ancho de la pantalla es de 1280, lo que hace que el desplazamiento en X sea de 56 dp. La fórmula para ello es la siguiente:
((1280/20)-8)= 56 dp de desplazamiento horizontal

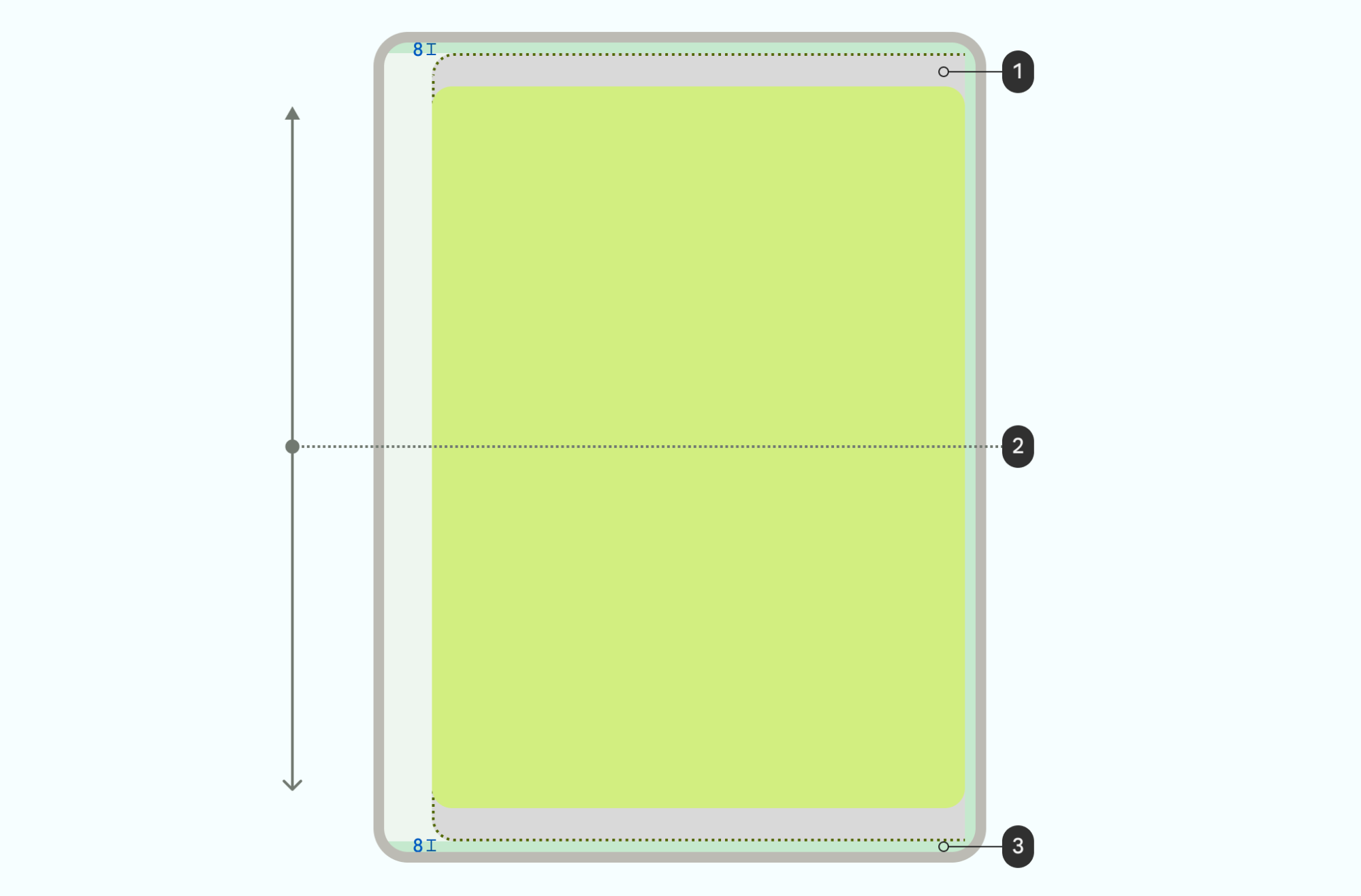
1 Espacio entre el borde y el margen del dispositivo disponible para el desplazamiento en Y
2 Si la superficie se desplaza fuera de la pantalla, reduce su tamaño en un máximo del 50%.
2 La superficie comienza centrada verticalmente, con el desplazamiento en Y definido de la siguiente manera:
- Limita el desplazamiento en Y para que la superficie nunca supere el margen de pantalla de 8 dp.
- Para evitar que la superficie se detenga de forma abrupta, usa un interpolador de desaceleración y asócialo al límite de desplazamiento en Y.
3 Conserva el margen de 8 dp una vez que la superficie sea lo suficientemente corta.
Para la animación personalizada, debes definir todos los siguientes parámetros.
Parámetro |
Valor |
Contexto |
|---|---|---|
Desplazamiento en X |
((ancho de la pantalla / 20) - 8) dp |
Cambio máximo, deja un margen de 8 dp |
Cambio en Y |
((altura de pantalla disponible / 20) -8) dp |
Desplazamiento máximo, deja un margen de 8 dp |
Escala |
90% |
Escala mínima del tamaño de la ventana |
Los desarrolladores que implementan la animación personalizada con las APIs de Predictive Back Progress usan estos parámetros.
Cómo interpolar el progreso del gesto
Se puede obtener un valor de progreso lineal a partir del gesto del usuario, pero no se debe usar directamente para las animaciones de vista previa. En cambio, los comentarios deben adaptarse a lo que ayuda al usuario durante la acción hacia atrás. Pasa el valor de progreso con un token STANDARD_DECELERATE o PathInterpolator(0f, 0f, 0f, 1f) para que el gesto sea más evidente al principio. Estos comentarios mejoran la detección de movimiento al comienzo del gesto y emplean la desaceleración para controlar los comentarios de una manera visualmente agradable y clara.
Comprométete a actuar
Cuando un usuario realiza un gesto más allá del punto de confirmación y lo suelta, se muestra una animación que confirma que se completó la acción.
Cuando los usuarios realizan gestos con rapidez, estos se interpretan generalmente como deslizamientos. Este tipo de interacción puede aplicar velocidades altas a los elementos en pantalla, por lo que, en el contexto de las vistas previas hacia atrás, el sistema absorbe esa velocidad animando temporalmente la superficie hacia su estado de vista previa máximo antes de ejecutar la animación de confirmación.
La intensidad del deslizamiento determina qué porcentaje de la animación de vista previa se muestra antes de ejecutar la animación de confirmación. El tipo de animación que se muestra depende del contenido que se oculta, como se muestra en el video 2.
Cancelar acción
En el video 6, se muestra un ejemplo de lo que sucede cuando un usuario se suelta antes del umbral y una animación que confirma que se canceló la acción. En el caso de las transiciones de elementos compartidos, la ventana se mueve y se ajusta rápidamente a su estado original de borde a borde antes de que comenzara el gesto.

