
در حالی که برنامه شما می تواند فقط حاوی متن و رنگ باشد، ممکن است بخواهید عناصر بصری بیشتری مانند لوگو یا تصویر اضافه کنید. اندروید بهترین روشها را برای افزودن گرافیک به برنامه شما همراه با کتابخانههای مختلف برای ایجاد جلوههای گرافیکی یا افزودن حرکت دارد.
یک دارایی اندروید به عنوان قابل ترسیم ، نوعی منبع که بر روی صفحه نمایش ترسیم می شود، نامیده می شود. این شامل، اما نه محدود به، بیت مپ، اشکال، و بردار است.
هنگام ایجاد تصاویر و گرافیک موارد زیر را در نظر داشته باشید:
- از قرار دادن متن تغییرناپذیر در دارایی ها خودداری کنید.
- در صورت امکان ابتدا از فرمت های برداری استفاده کنید.
- دارایی هایی را برای سطل های تفکیک ارائه کنید.
- اسکریم کافی بین تصاویر پس زمینه و متن ارائه دهید.
- اگرچه اندروید قادر به دستیابی به جلوههای مختلف تصویر مانند گرادیان، رنگبندی و تاری است، اما برخی از آنها هزینه بیشتری برای عملکرد دارند.
- طرحهای بردار متحرک یک فرمت مقیاسپذیر برای انیمیشنهای UI کوچک ارائه میکنند.
نحوه صادرات دارایی برای اندروید
- نام دارایی ها را با حروف کوچک قالب بندی کنید.
- دارایی های ساده را برای صادرات به عنوان SVG تنظیم کنید.
- تصاویر پیچیده مانند عکس ها را برای صادرات به صورت WebP، PNG، JPG تنظیم کنید.
- مقیاس رزولوشن صحیح را همانطور که در جدول زیر نشان داده شده است تنظیم کنید.
| اندازه صفحه نمایش | مقیاس |
|---|---|
mdpi | x1 |
hdpi | x1.5 |
xhdpi | x2 |
xxhdpi | x3 |
xxxhdpi | x4 |
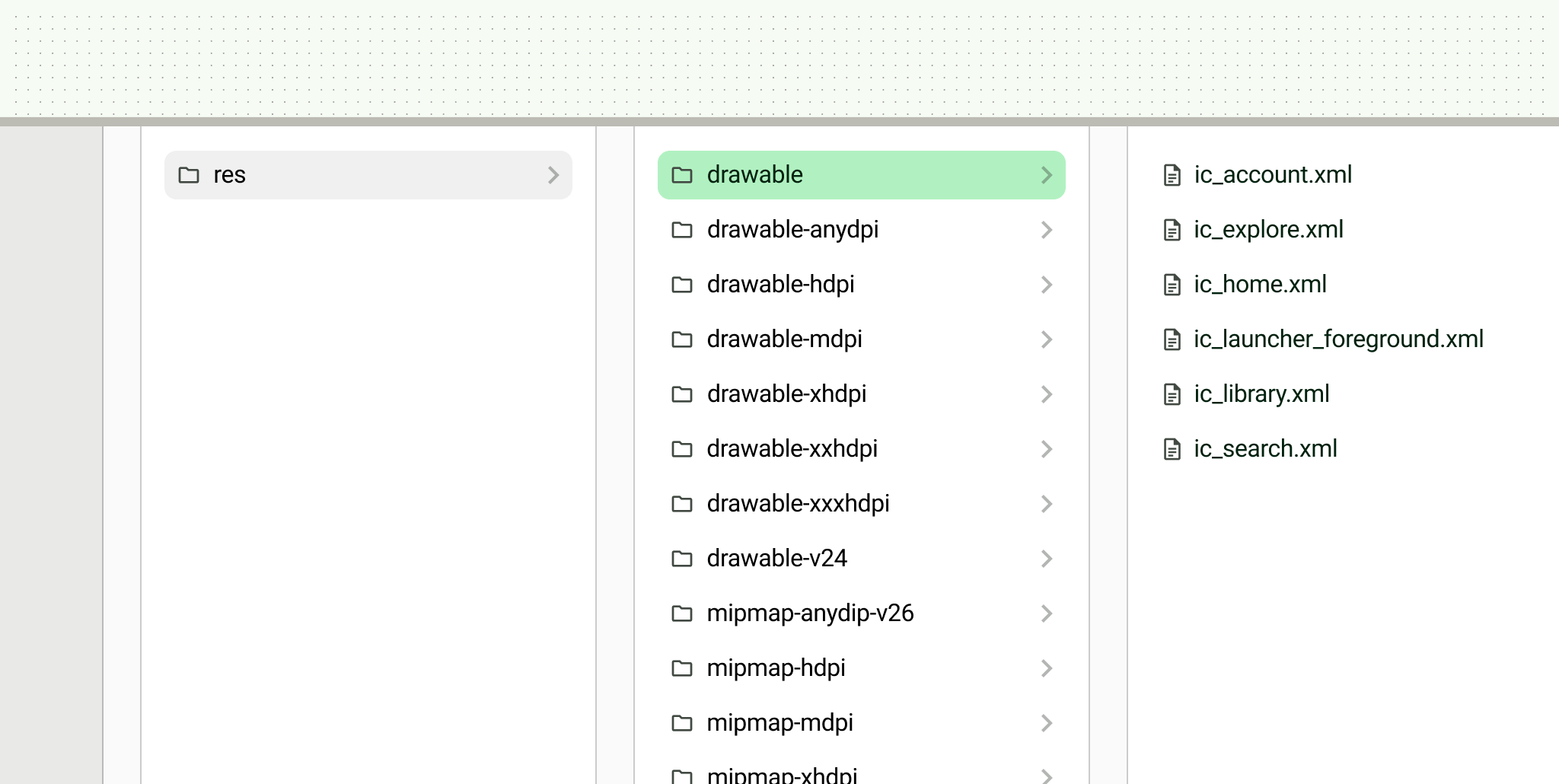
در صورت تمایل میتوانید SVGها را با استفاده از Android Studio به Drawableهای برداری (VD) تبدیل کنید. همانطور که در تصویر زیر نشان داده شده است، دارایی ها را در دایرکتوری های مربوط به وضوح برای انتقال سازماندهی کنید. به عنوان مثال، اندازه صفحه را در نام پوشه ها لحاظ کنید.

انواع دارایی
اندروید از انواع دارایی های زیر پشتیبانی می کند.
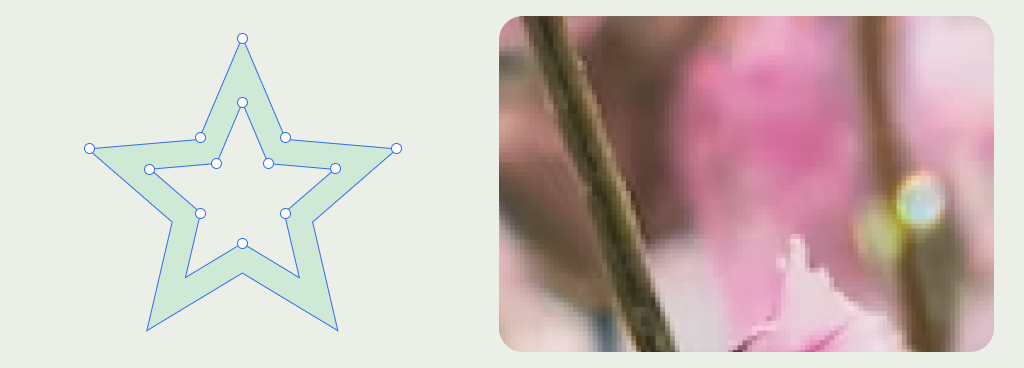
بردار
یک گرافیک برداری یک قالب بدون اتلاف است، به این معنی که هنگام مقیاس بندی اطلاعات بصری را از دست نمی دهد. بردارها از نقاط ریاضی تشکیل شده اند که برای ایجاد یک تصویر پر می شوند.

فرمت های برداری
Android از فرمتهای تصویر برداری زیر پشتیبانی میکند: SVGs و Vector Drawables.
Drawable های برداری شبیه به SVG ها هستند اما مبتنی بر XML هستند. آنها همچنین از ویژگی های مختلفی مانند گرادیان پشتیبانی می کنند. برای اطلاعات بیشتر در مورد آنچه که پشتیبانی می شود، VectorDrawable ببینید. شما می توانید SVG ها را از طریق Vector Asset Studio به Drawable های برداری تبدیل کنید.
موارد استفاده کنید
به دلیل اندازه کوچک آنها، بهتر است آیکون ها را با استفاده از فرمت برداری ایجاد کنید. برای افزودن حرکت به یک آیکون، میتوان از Animated Vector Drawable استفاده کرد.
- تصاویر گرافیکی هستند که به هدایت کاربران، توضیح مفاهیم یا بیان ایده ها کمک می کنند. آنها معمولا سبک برند را بیان می کنند.
- تصاویر قهرمان در میان بقیه محتوا تاکید زیادی دارند و برای تنظیم ظاهر و احساس کلی و توضیح اطلاعات اولیه استفاده میشوند.
- تصاویر نقطه ای کوچکتر هستند، معمولاً به صورت خطی هستند و از محتوای اطراف پشتیبانی می کنند.

شطرنجی
یک گرافیک با اتلاف، یا گرافیکی که هنگام دستکاری از طریق فشردهسازی یا مقیاسبندی، جزئیات را از دست میدهد، از پیکسلهایی برای تشکیل تصویر تشکیل شده است. گرافیک شطرنجی معمولاً برای تصاویر دقیق مانند عکس ها یا گرادیان های پیچیده استفاده می شود. از آنجایی که آنها هنگام مقیاس بندی جزئیات را از دست می دهند، وضوح های متعددی از این تصاویر صادر کنید.
فرمت های شطرنجی
اندروید از فرمت های تصویر شطرنجی زیر پشتیبانی می کند: PNG، GIF، JPG، WebP.
موارد استفاده کنید
موارد استفاده شامل تصاویری است که دارای طیف وسیعی از بافتها هستند که منجر به پالت رنگی گسترده و درجهبندی میشود، یا تصاویری که مجموعهای از نقاط بیش از حد پیچیدهتر دارند. موارد استفاده همچنین میتواند شامل داراییهای عکس با جزئیات بالا مانند عکسهای محصول، جزئیات مکان و موارد دیگر باشد.
سایز بندی
هنگام ایجاد دارایی، ملاحظات زیر را در نظر داشته باشید.
سطل های رزولوشن
برنامه شما باید گرافیک بیت مپ را بر اساس محدوده تراکم صفحه نمایش یا سطل ارائه کند. سیستم عامل به طور خودکار با استفاده از این سطل ها گرافیک صحیح را به دستگاه مورد نظر نمایش می دهد. با ارائه دارایی برای هر سطل، مطمئن شوید که گرافیکهای با وفاداری بالا در هر دستگاه نشان داده میشوند.

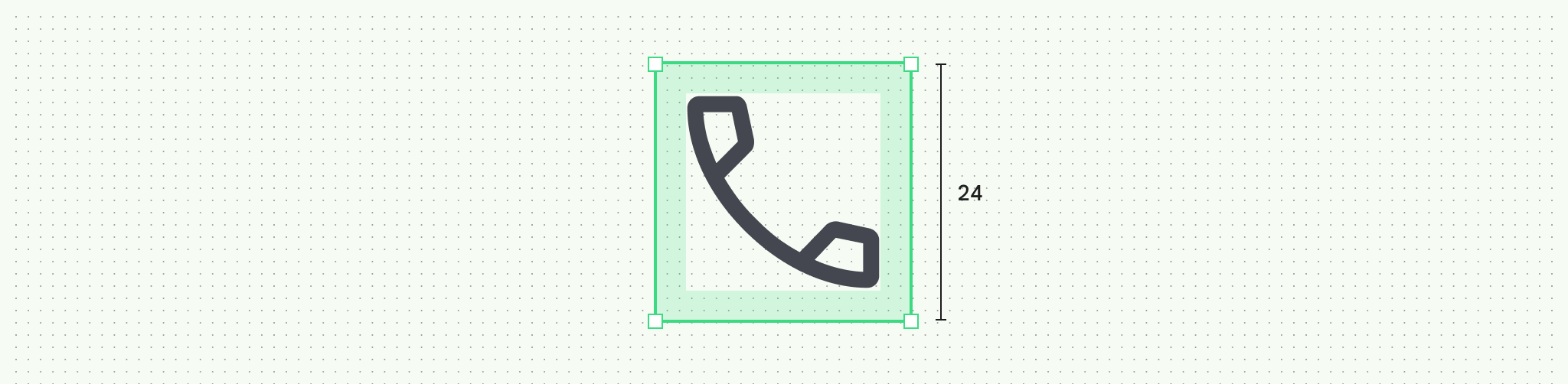
بالشتک
نمادها و داراییهای کوچک مشابه باید دارای بالشتک داخلی (توکار) باشند تا فضای هدف لمسی کافی به دارایی داده شود و از اندازه ثابت اطمینان حاصل شود.

نام فایل ها
داراییهای Android با حروف کوچک هستند و پسوند وضوح ندارند.
یک قرارداد و ساختار نامگذاری ثابت داشته باشید تا فایلها و پروژههای خود را سازماندهی کنید. به عنوان مثال، نامگذاری نمادها با پیشوند "ic_…" می تواند به سازماندهی تمام نمادهای پروژه شما کمک کند و به شناسایی سریع آیکون ها در حین توسعه کمک کند.
سایر دارایی های برنامه

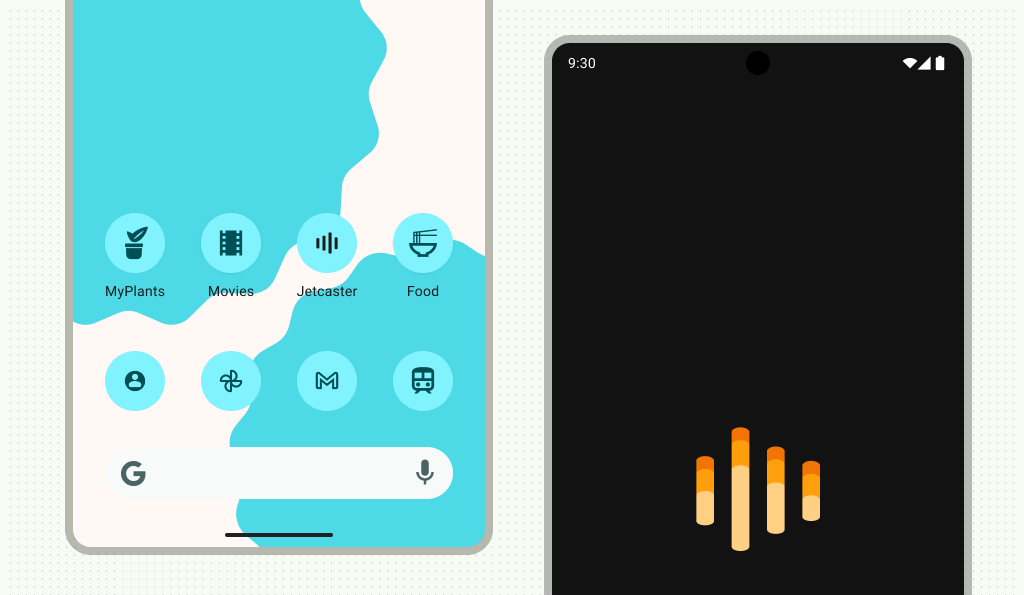
نمادهای برنامه
نمادهای لانچر در صفحه اصلی یافت می شوند. نمادهای تک رنگ را در رابط کاربری سیستم پیدا کنید، از جمله اعلانهای تک رنگ، نوار وضعیت، و ابزارکها.
آیکونهای برنامهها را بهعنوان نقشههای برداری برای نمادهای تطبیقی و PNG برای نمادهای قدیمی قالببندی کنید. برای کسب اطلاعات بیشتر در مورد ایجاد و پیش نمایش نماد برنامه، به طراحی و پیش نمایش نمادهای برنامه خود مراجعه کنید.
نمایشگرهای آب پاش
با شروع Android 12، برنامه شما میتواند یک صفحه نمایش متحرک نمایش دهد که نماد برنامه را در حین باز شدن برنامه شما نشان میدهد.
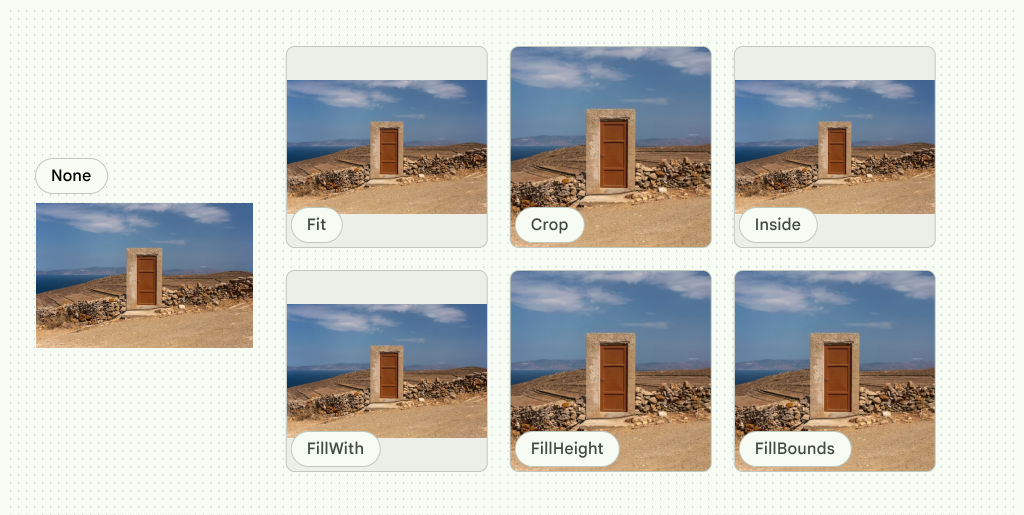
قرار دادن
توجه داشته باشید که تصاویر چگونه باید مقیاس شوند و روی صفحه قرار بگیرند. Fit، Crop، FillHeight، FillWidth، FillBounds، Inside و None برای تنظیم مقیاس روی یک تصویر در دسترس هستند.

همچنین میتوانید برای ایجاد جلوههای اضافی، تصاویر را بر روی یک شکل کلیپ کنید.
کشت پاسخگو
برای نمایش عکسها به صورت واکنشگرا، نحوه برش تصویر در محدودههای مختلف نقطه شکست را مشخص کنید. در محدوده های مختلف نقطه شکست، برش می تواند:
- یک نسبت ثابت را حفظ کنید.
- با نسبت های مختلف تطبیق دهید.
- ارتفاع تصویر ثابت را حفظ کنید.
یک نسبت را حفظ کنید
اندازه تصویر می تواند یک نسبت ثابت را در محدوده های نقطه شکست نگه دارد.

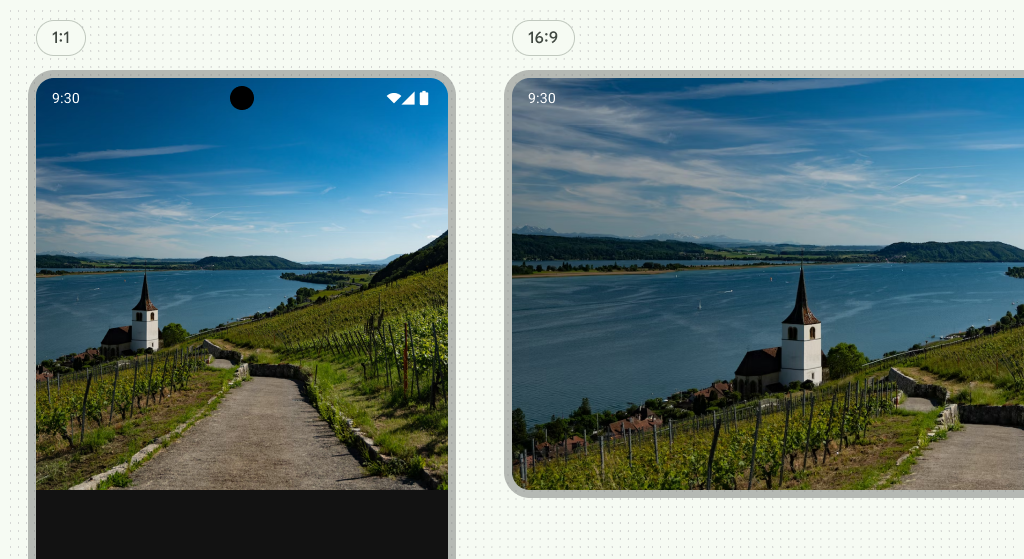
با نسبت های مختلف تطبیق دهید
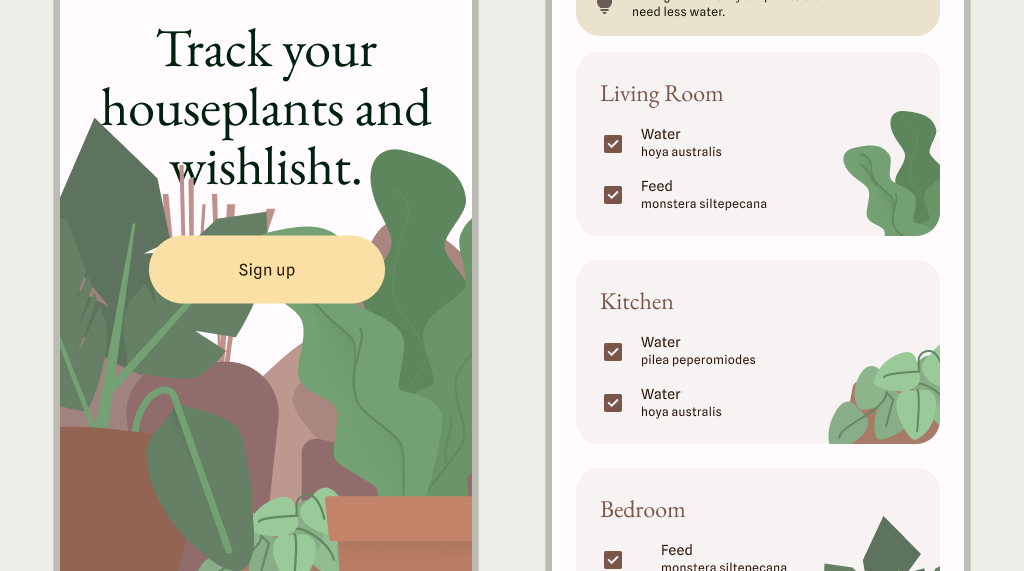
نسبت تصویر می تواند با تطبیق با محدوده های مختلف نقطه شکست تغییر کند. به عنوان مثال، در شکل 9 نسبت تصویر از 1:1 به 16:9 بین نقاط شکست تغییر می کند.
ارتفاع تصویر ثابت
اندازه تصویر می تواند یک ارتفاع ثابت و عرض سیال را در سراسر و در محدوده های نقطه شکست حفظ کند. تصویر یک ارتفاع ثابت را حفظ می کند در حالی که عرض بین نقاط شکست سیال است.
جلوه ها
اندروید شامل جلوه های تصویر داخلی مختلفی است. در اینجا برخی از اثرات رایج وجود دارد:
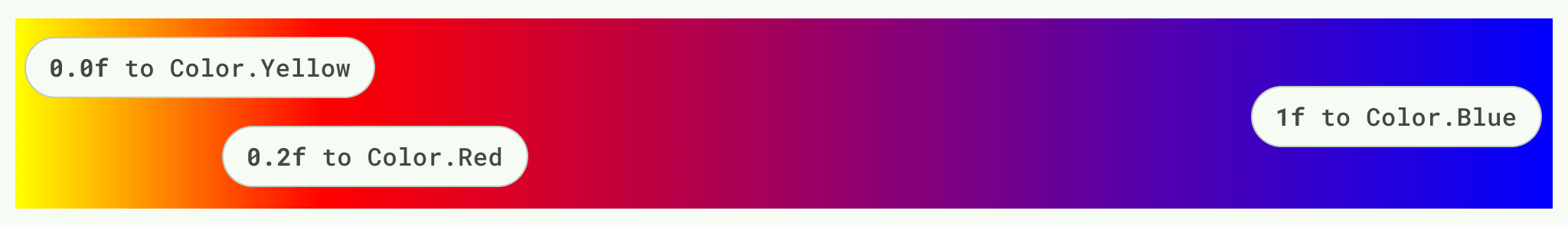
گرادیان ها
در Compose، از یک قلم مو برای کشیدن چیزی روی صفحه استفاده کنید. برس های مختلف را می توان برای ترسیم اشکال با رنگ ها یا شیب های مختلف استفاده کرد. از براش های گرادیان داخلی برای دستیابی به افکت های گرادیان مختلف استفاده کنید. این براش ها به شما این امکان را می دهند که لیست رنگ هایی را که می خواهید از آنها یک گرادیان ایجاد کنید، مشخص کنید.
براشهای گرادیان با افزودن توقفهای رنگ و کاشیکاری، میتوانند شیبهای پیشرفتهتری داشته باشند، به شرطی که فهرست رنگها و درصدهایی را که در آن توقف اتفاق میافتد ارائه کنید. از ظروف یا اشکال برای برش شیب ها، پرهای رنگی ثابت یا تصاویر استفاده کنید.

محو کردن
با استفاده از روش Modifier.blur() و ارائه نسبت های تاری، جلوه های تاری را روی تصاویر اعمال کنید. با احتیاط از تاری ها استفاده کنید زیرا می توانند بر عملکرد تأثیر بگذارند و فقط در دستگاه های دارای Android 12 و بالاتر در دسترس هستند. برای اطلاعات بیشتر، به Blur an image composable مراجعه کنید.
حالت های ترکیبی
اندروید میتواند تصاویر را از طریق عملیات بولی مشابه و حالتهای ترکیبی که ممکن است در نرمافزارهای طراحی پیدا کنید، مانند union یا multiply تغییر دهد. برای اطلاعات بیشتر، BlendMode را ببینید.
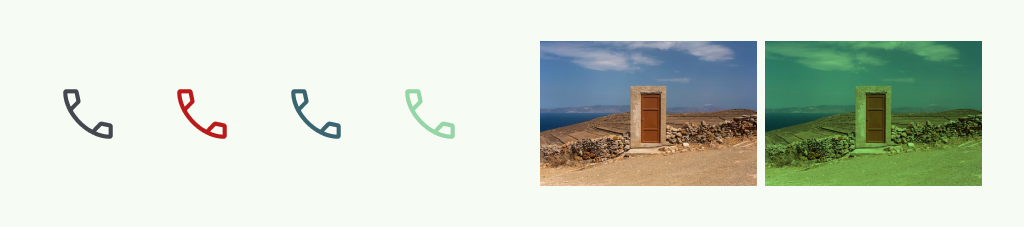
رنگ
از حالت های ترکیبی و پرها برای رنگ آمیزی دارایی ها استفاده کنید. این به شما امکان میدهد یک دارایی واحد داشته باشید و رنگهای مختلفی را روی آن اعمال کنید که میتواند میزان داراییهای تولید شده را کاهش دهد.

حرکت
گرافیک ها را می توان به صورت برنامه نویسی متحرک کرد تا به جای آپلود فایل های حرکتی، موشن گرافیک ایجاد کند. این می تواند به انعطاف پذیری بیشتر و منابع دارایی کوچکتر اجازه دهد.
Animated Vector Drawables به شما امکان می دهد انیمیشن های کوچک UI ایجاد کنید. در غیر این صورت، در Compose درباره متحرک سازی با فریم های کلیدی بیشتر بدانید. برای اطلاعات بیشتر در مورد جلوه های تصویر، سفارشی کردن یک تصویر را بخوانید.

