
سیستم طراحی مجموعه ای از تصمیمات طراحی قابل استفاده مجدد است که به صورت راهنما، اجزا و الگو بیان می شود. این سیستم را می توان به کوچکترین موارد اولیه طراحی تقسیم کرد: چیزهایی مانند رنگ، نوع یا شکل که به قطعات پیچیده بزرگتر تبدیل می شوند. به عنوان مثال، یک نماد و برچسب متن یک جزء دکمه را تشکیل می دهند، در حالی که چندین دکمه و یک سطح یک کارت را تشکیل می دهند. سیستمهای طراحی همچنین با مجموعهای از راهنماییهای متشکل از این تصمیمات طراحی موجود پیرامون اجزا و الگوها ارائه میشوند.
متریال دیزاین یک سیستم طراحی منبع باز است که توسط گوگل توسعه یافته است تا به شما در ساخت محصولات زیبای متمرکز بر کاربر کمک کند. متریال 3 آخرین تکرار متریال دیزاین است.
اجزای طراحی متریال
طراحی متریال آرایه ای از اجزای کد پشتیبان را ارائه می دهد که بلوک های سازنده تعاملی برای ایجاد یک رابط کاربری هستند. این مؤلفهها را میتوان بر اساس هدفشان در پنج دسته سازماندهی کرد: عمل، مهار، ناوبری، انتخاب و ورودی متن.
اجزای عمل
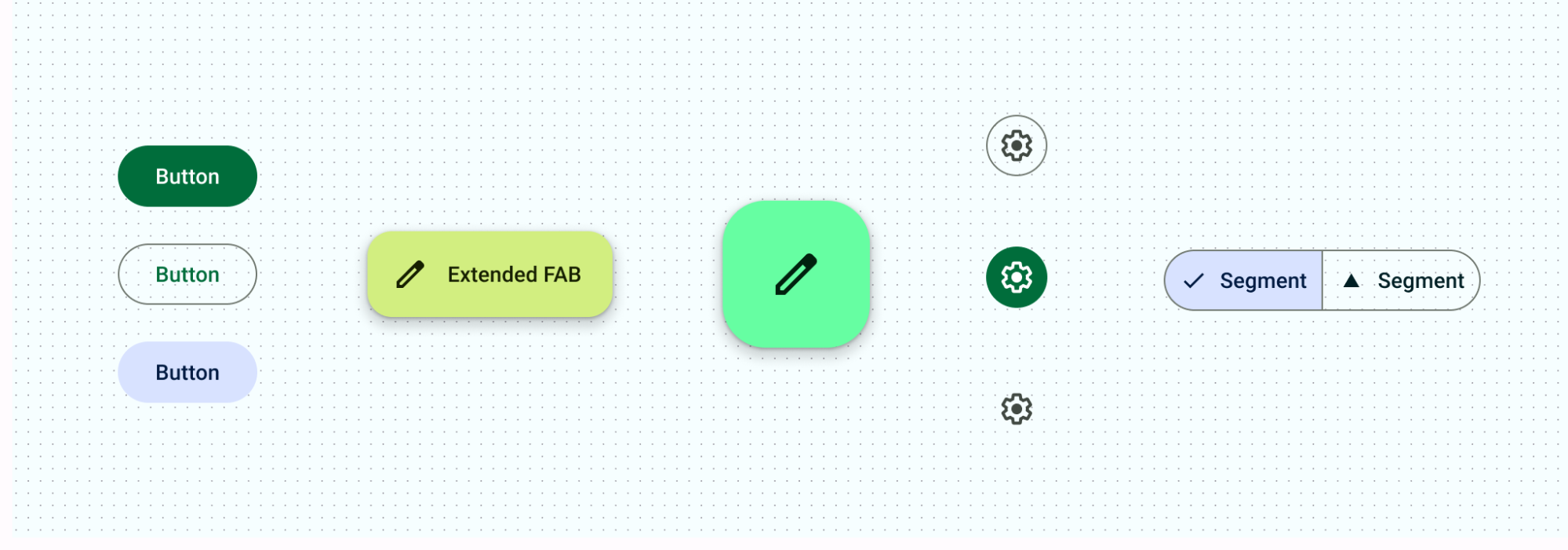
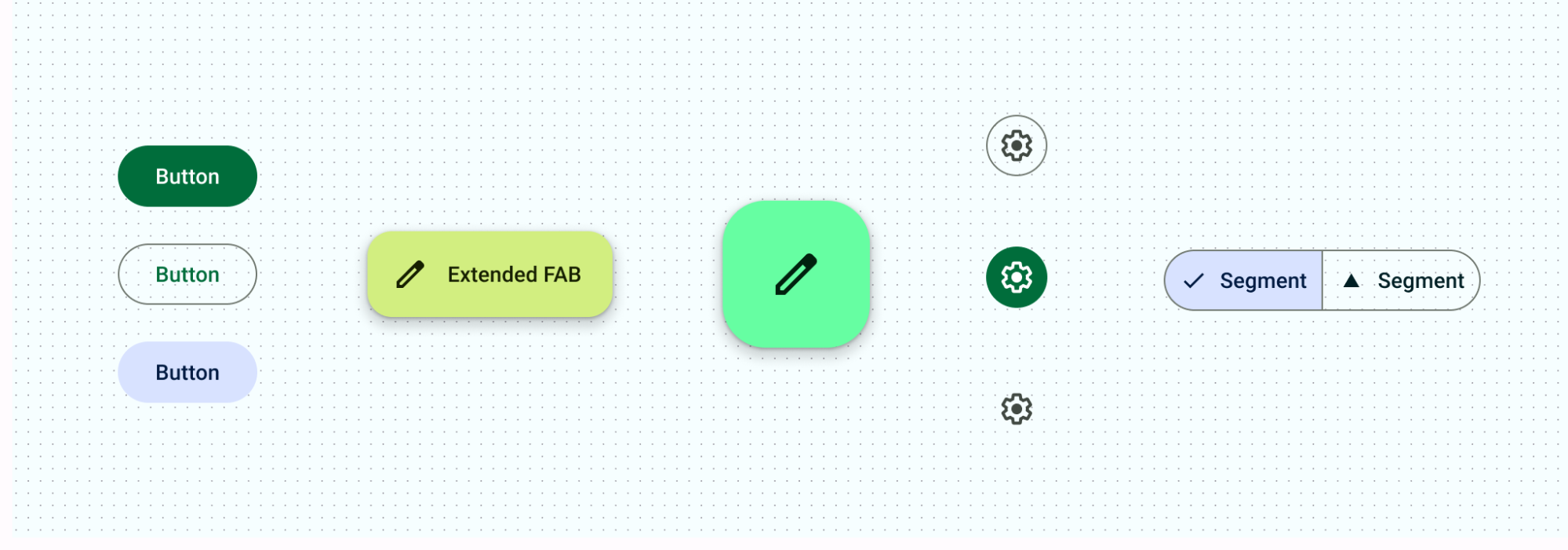
اجزای عمل به افراد کمک می کند تا به یک هدف دست یابند.
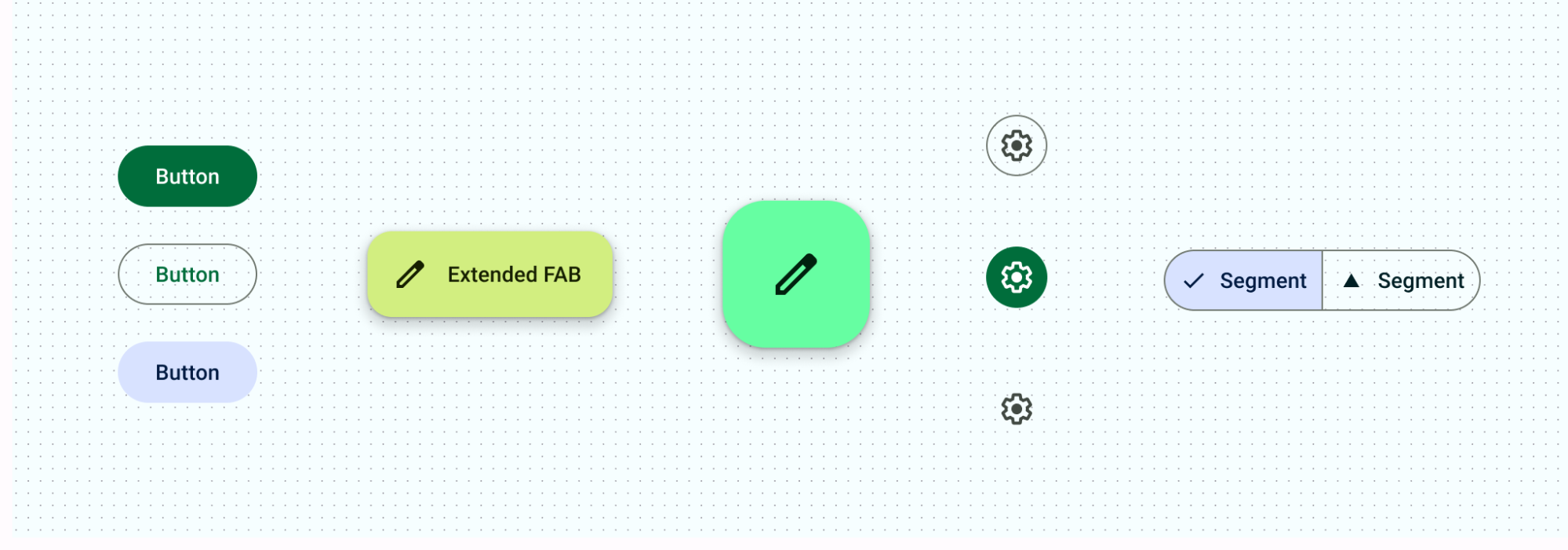
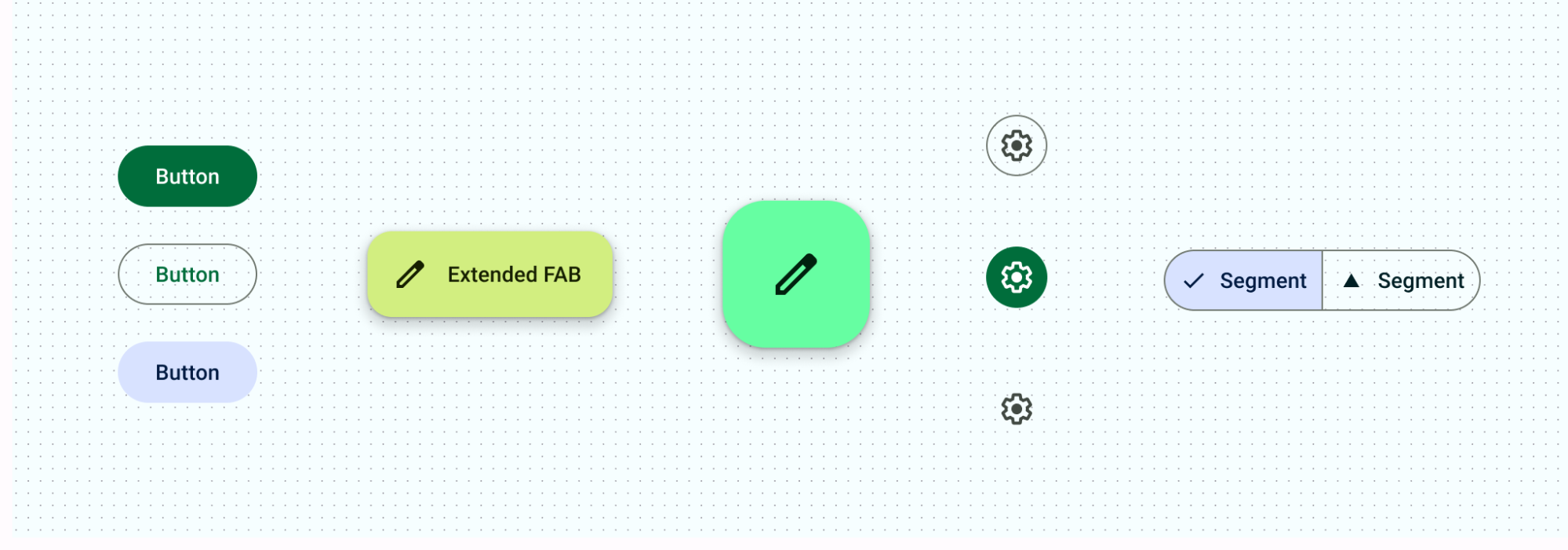
مواد دارای چندین نوع دکمه برای کمک به تعریف اولویت اقدامات و تعامل در زمینه های مختلف است. از FAB یا FAB های توسعه یافته برای اقدامات اولیه گرفته تا پشتیبانی از دکمه های نماد تا انتخاب گزینه ها با دکمه های تقسیم شده .

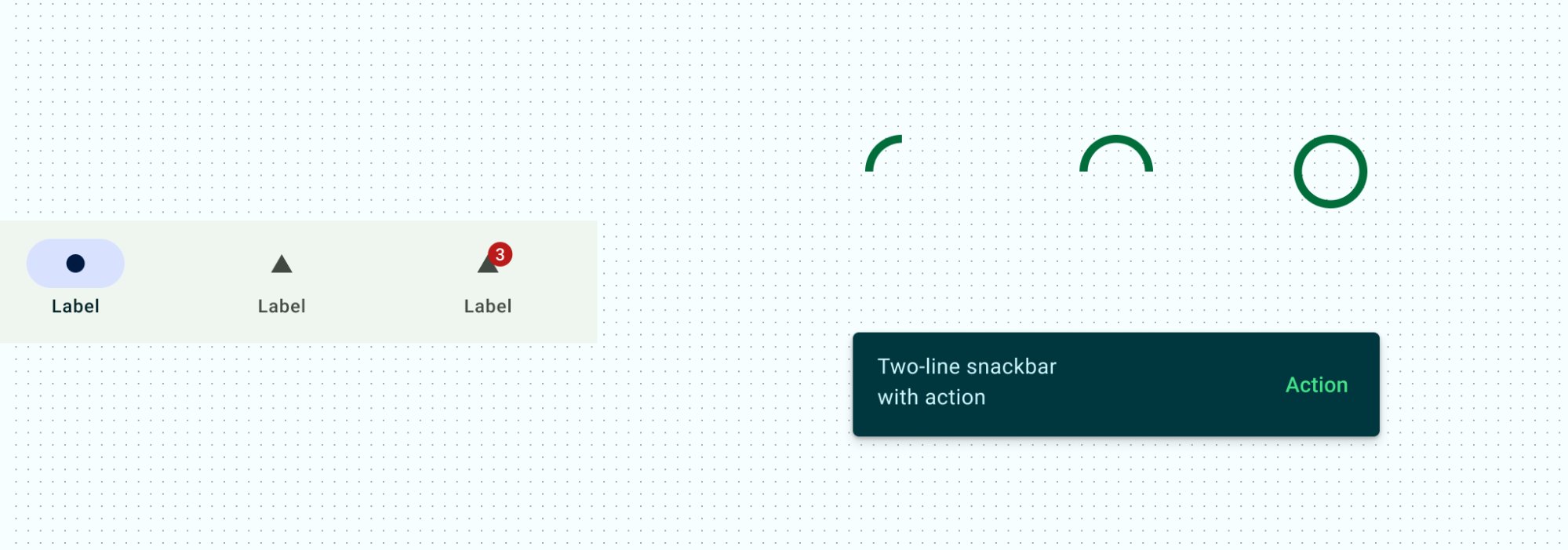
اجزای ارتباطی
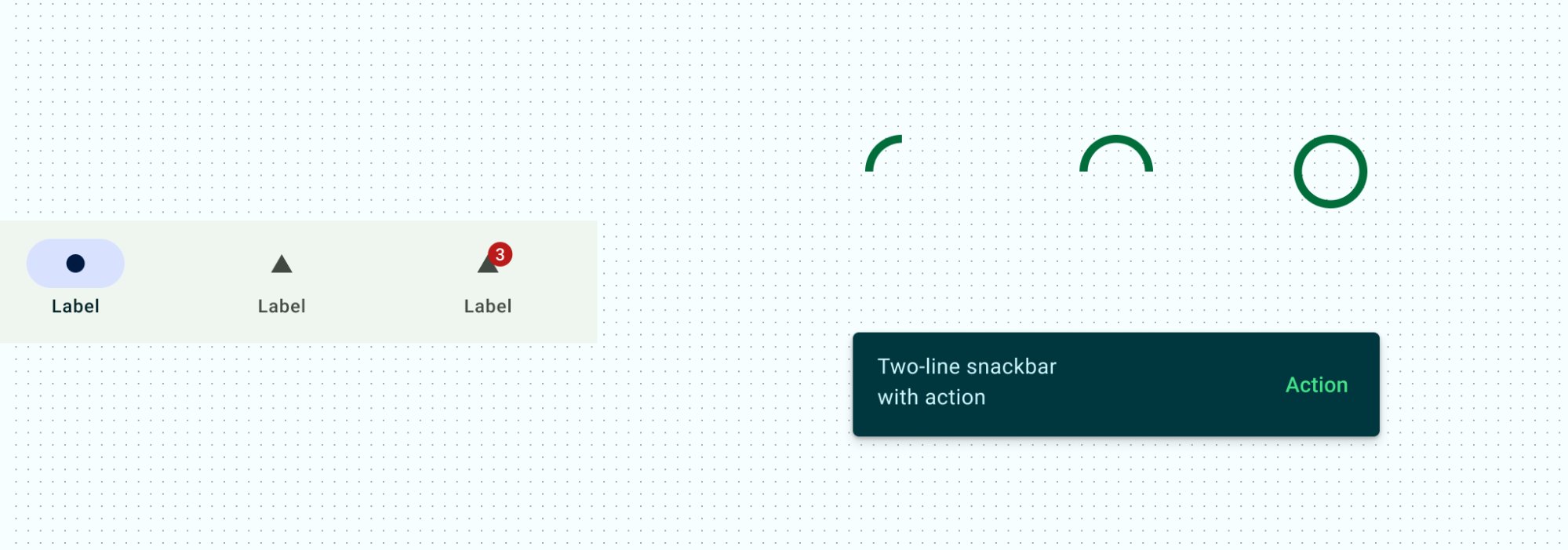
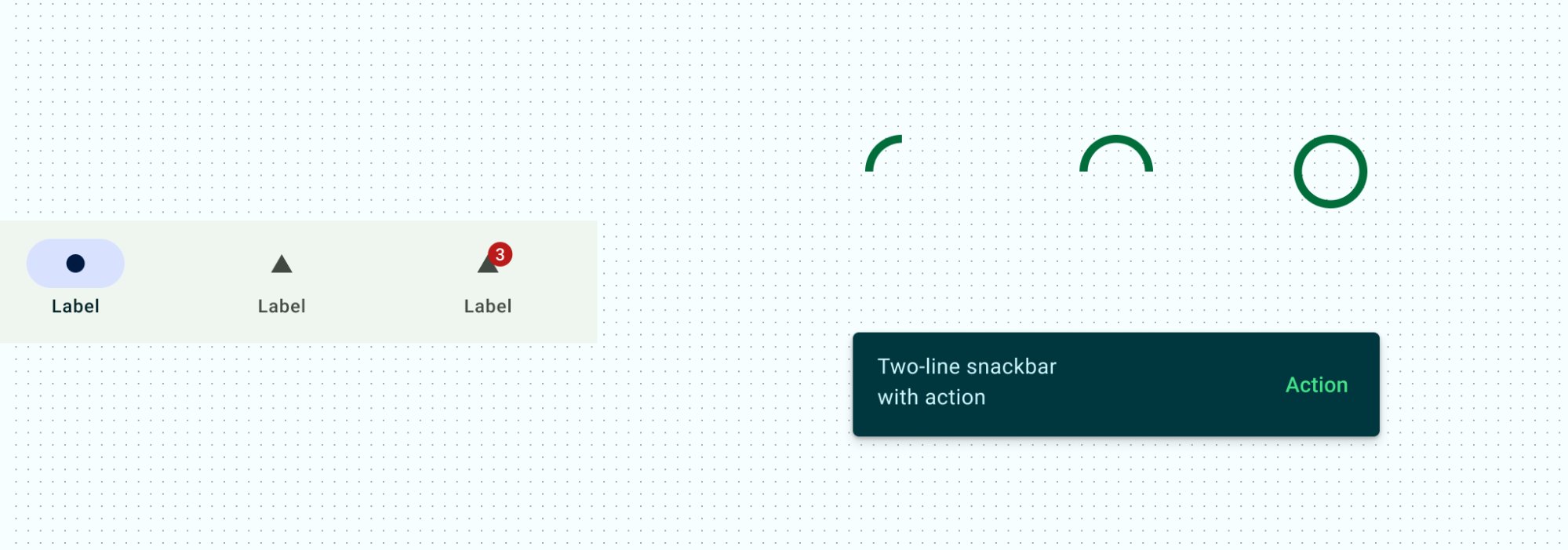
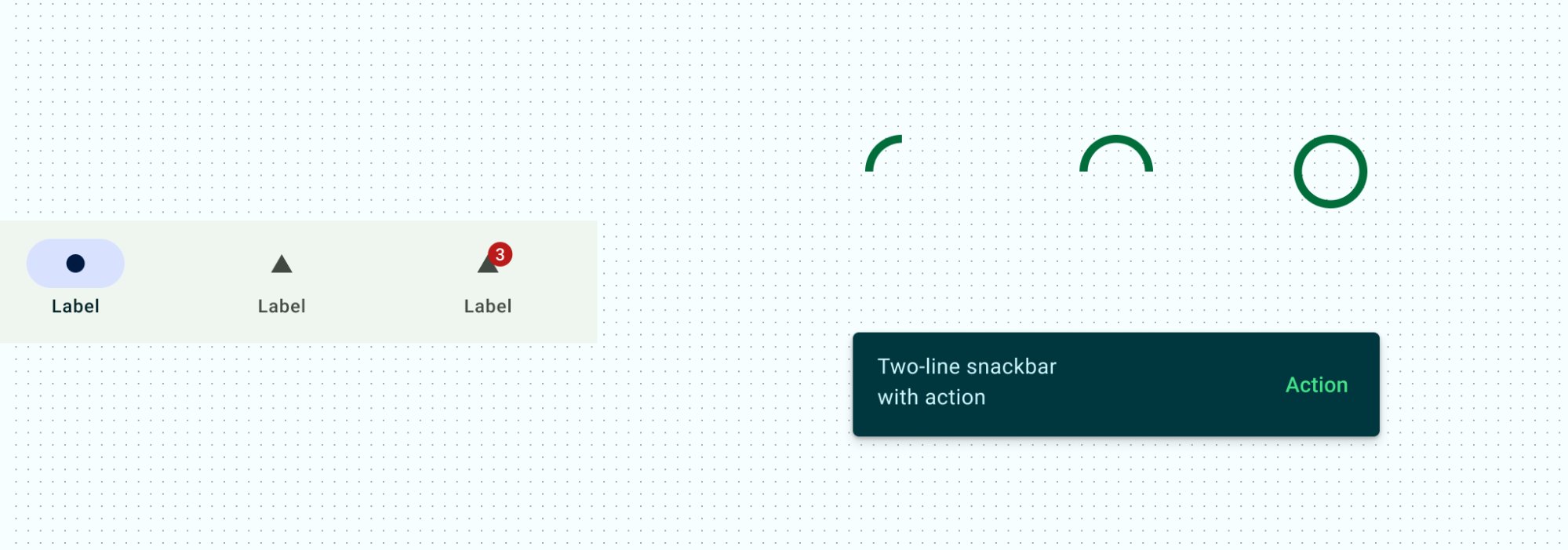
مؤلفههای ارتباطی با هشدار دادن به کاربران با نشانها ، اطلاع از وضعیت از طریق شاخصهای پیشرفت ، و ارائه پیامهای فرآیند مختصر با اسنکبارها، اطلاعات مفیدی را ارائه میکنند.

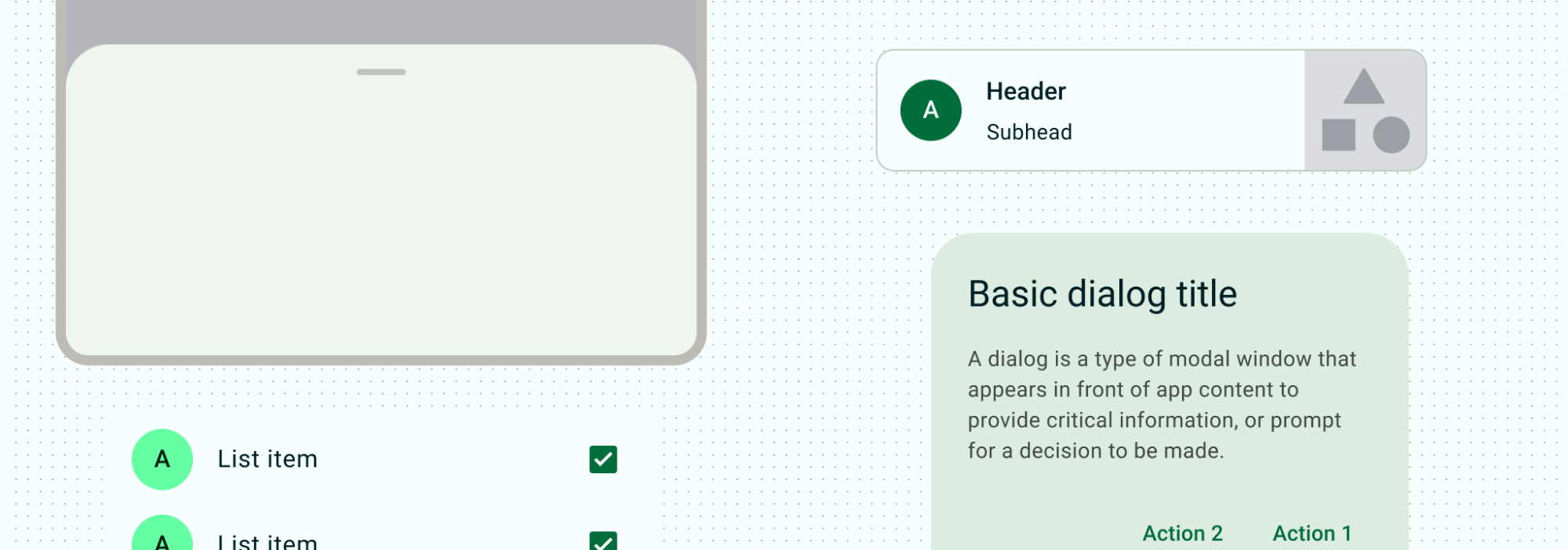
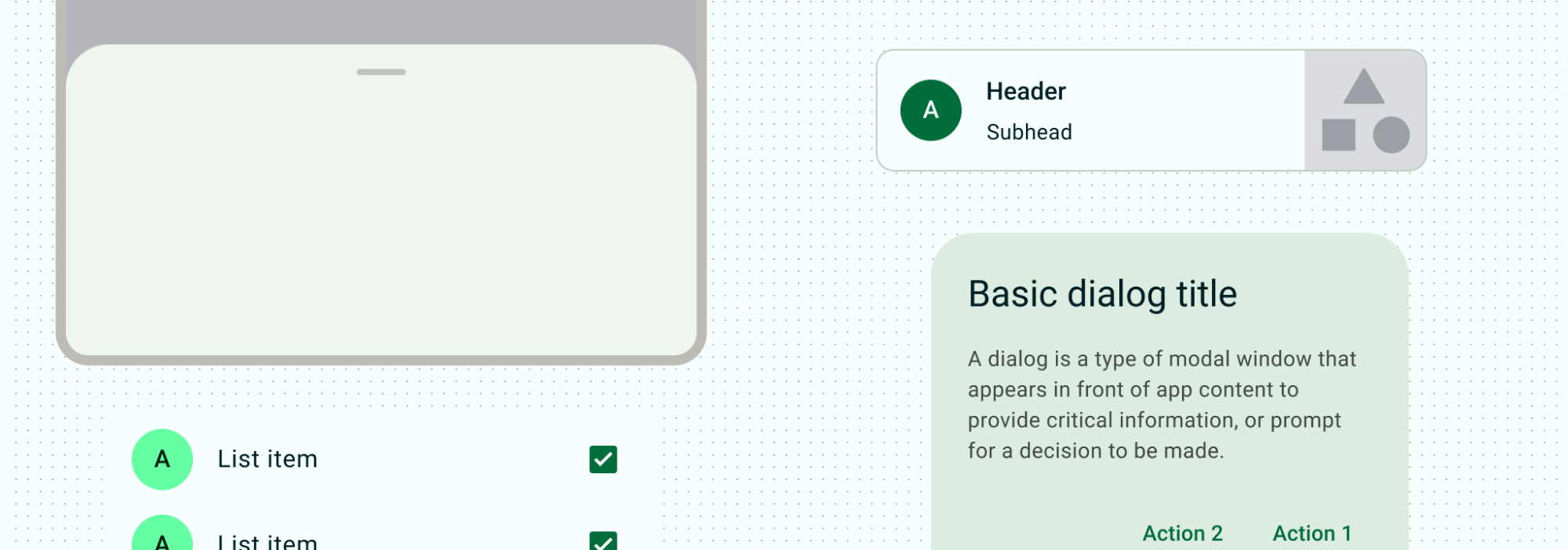
اجزای مهار
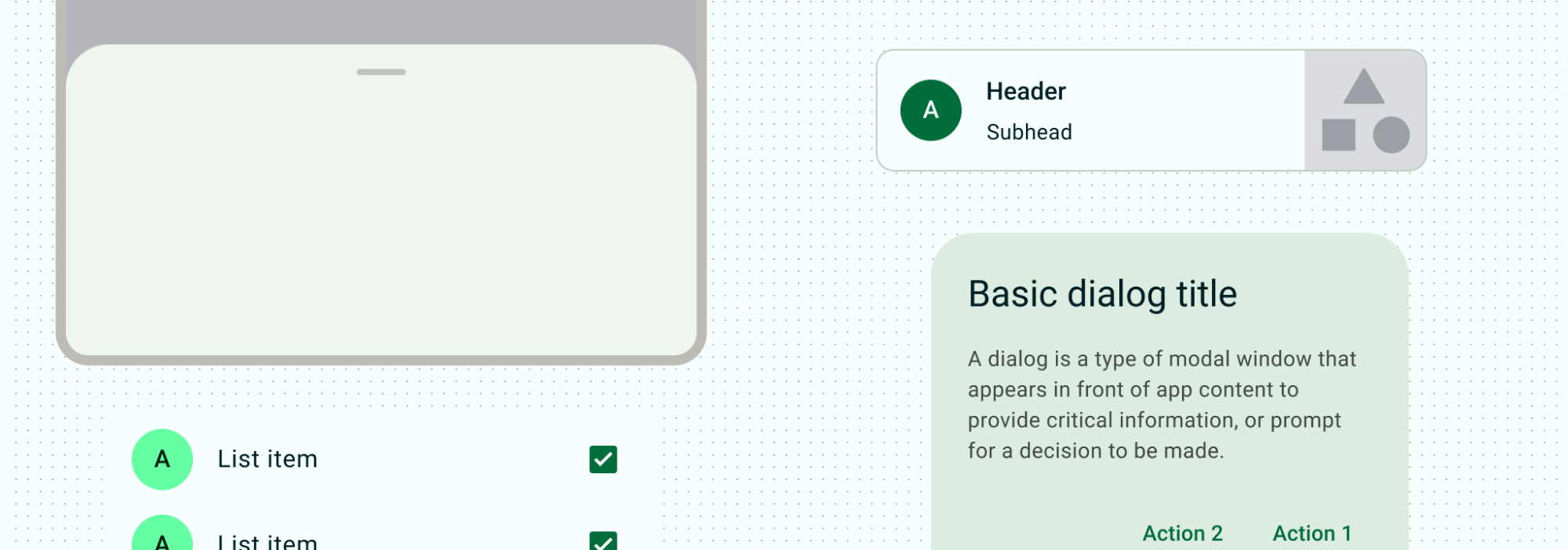
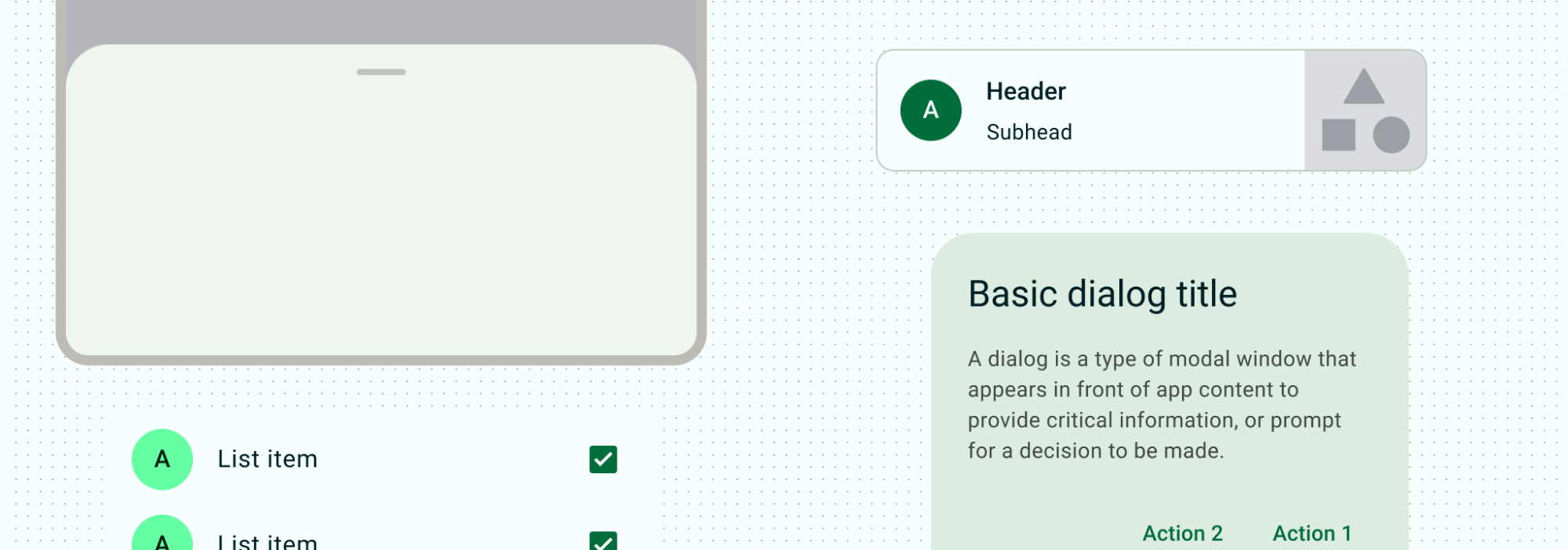
اجزای محفظه اطلاعات و اقدامات را در خود نگه میدارند - از جمله اجزای دیگر مانند دکمهها، منوها یا تراشهها. بیشتر مؤلفههای Material از محدودیت صریح، گروهبندی محتوا و اقدامات مرتبط با اشیاء بصری استفاده میکنند: کارتها ، دیالوگها ، صفحات پایین ، صفحات جانبی ، چرخ فلکها و نکات ابزار . فهرست ها را می توان با محتوی ضمنی یا صریح با نمایش تقسیم کننده های قابل مشاهده ارائه کرد. این مؤلفه ها الگوهای مشترکی را برای نمایش گروه های محتوا ارائه می دهند.

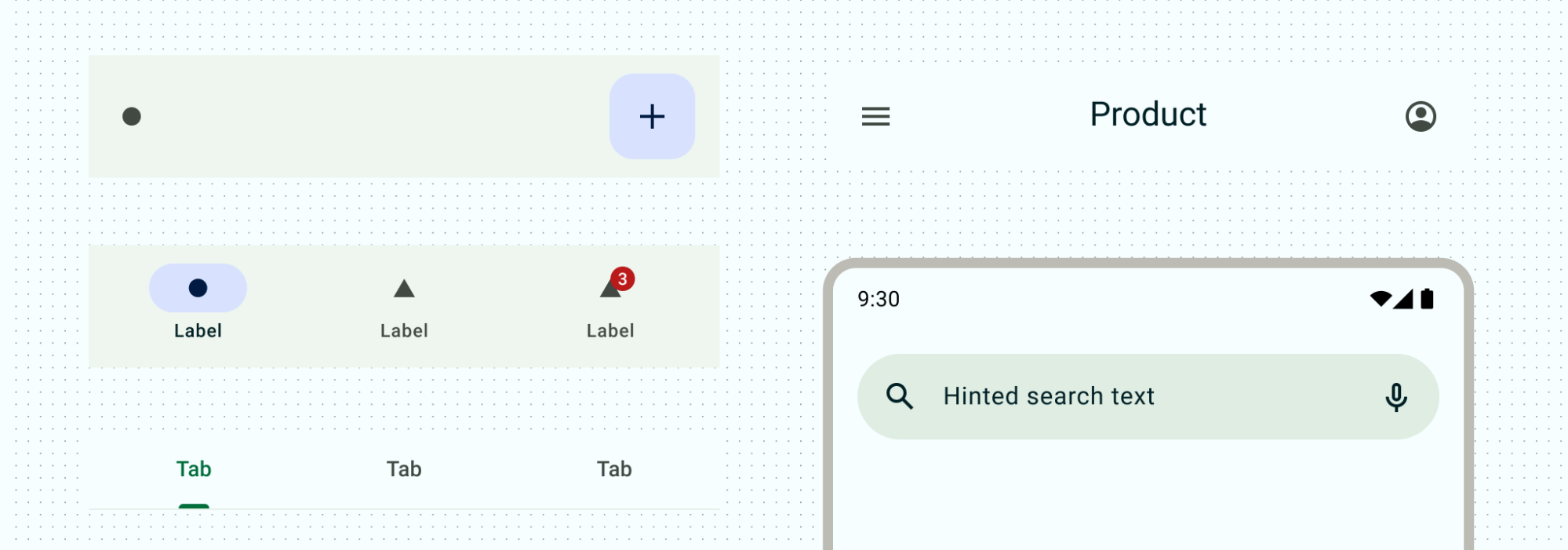
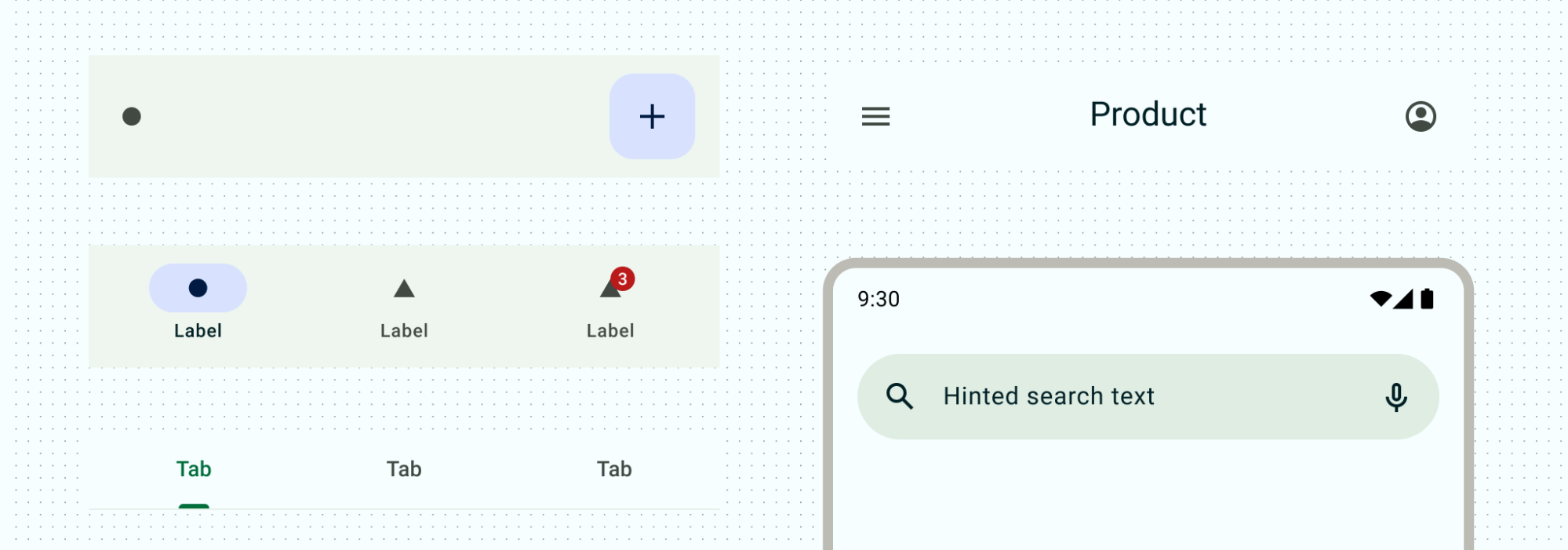
اجزای ناوبری
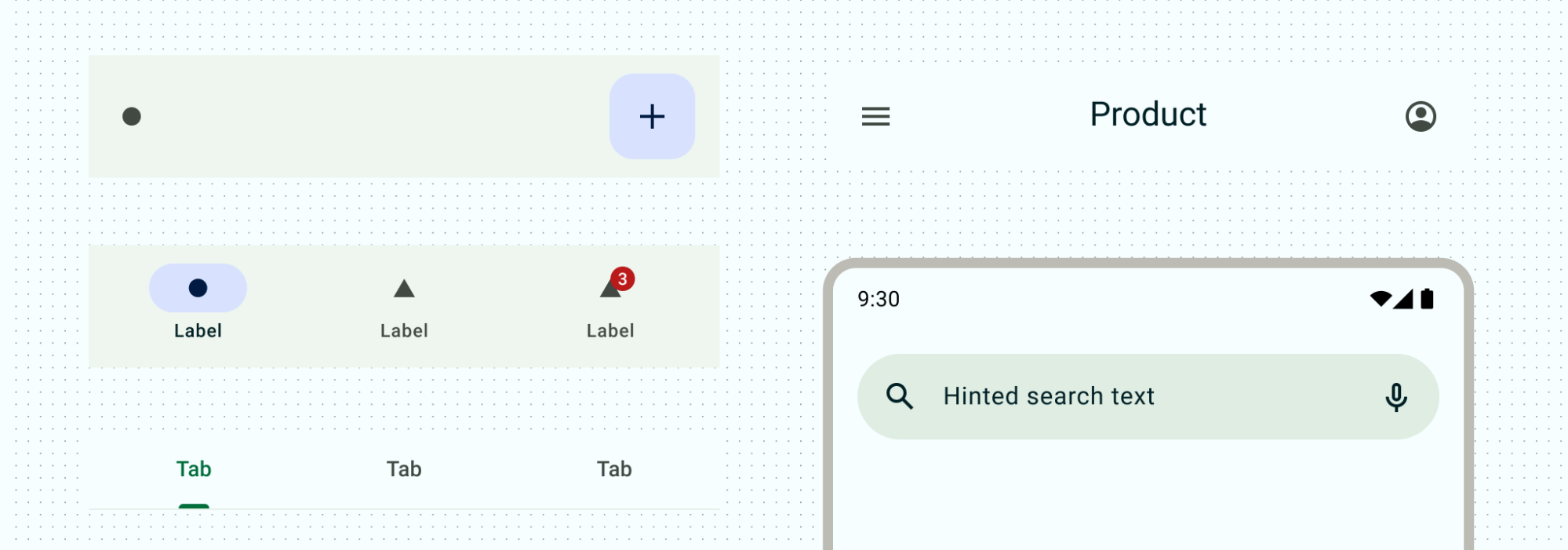
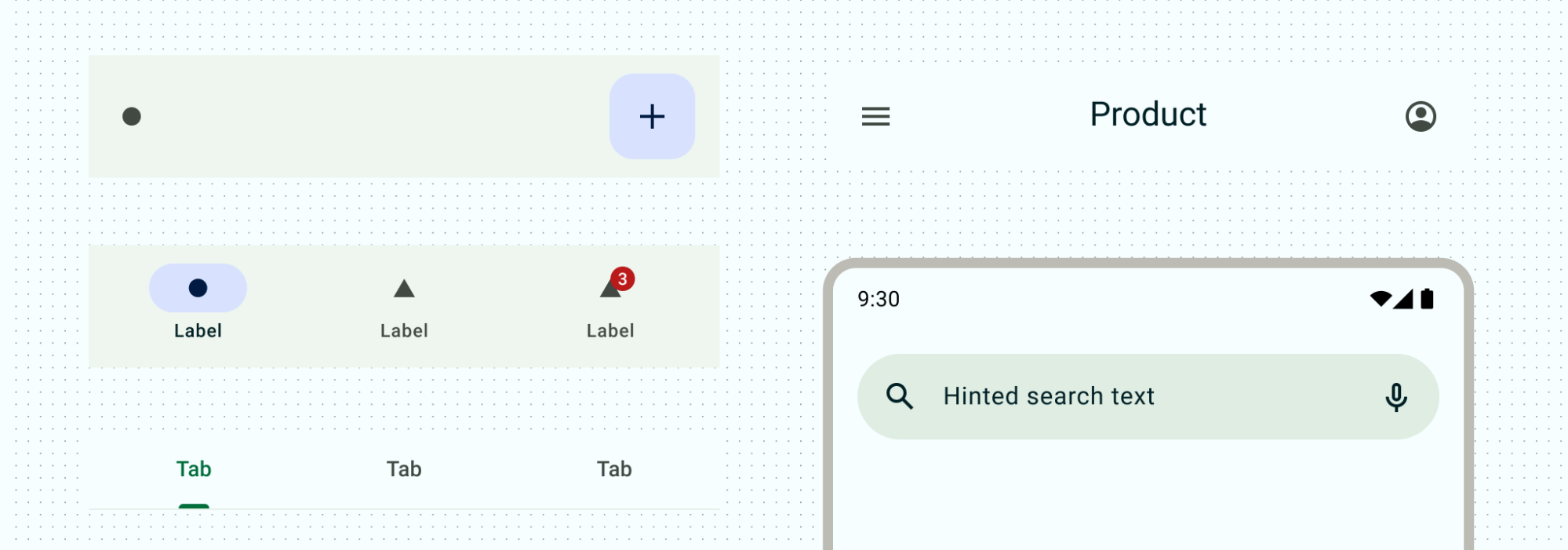
اجزای ناوبری به افراد کمک می کند تا از طریق UI حرکت کنند. برای تلفن همراه، نوار پیمایش یا کشوی پیمایش شامل مقصدهای پیمایش اصلی شما است. برگهها ، نوار برنامه پایین ، و نوار بالای برنامه راههای مختلفی برای پیمایش اطلاعات و اقدامات پشتیبانی ارائه میدهند. درباره نحوه کار با پیمایش در طرحبندیهای خود بیشتر بخوانید.

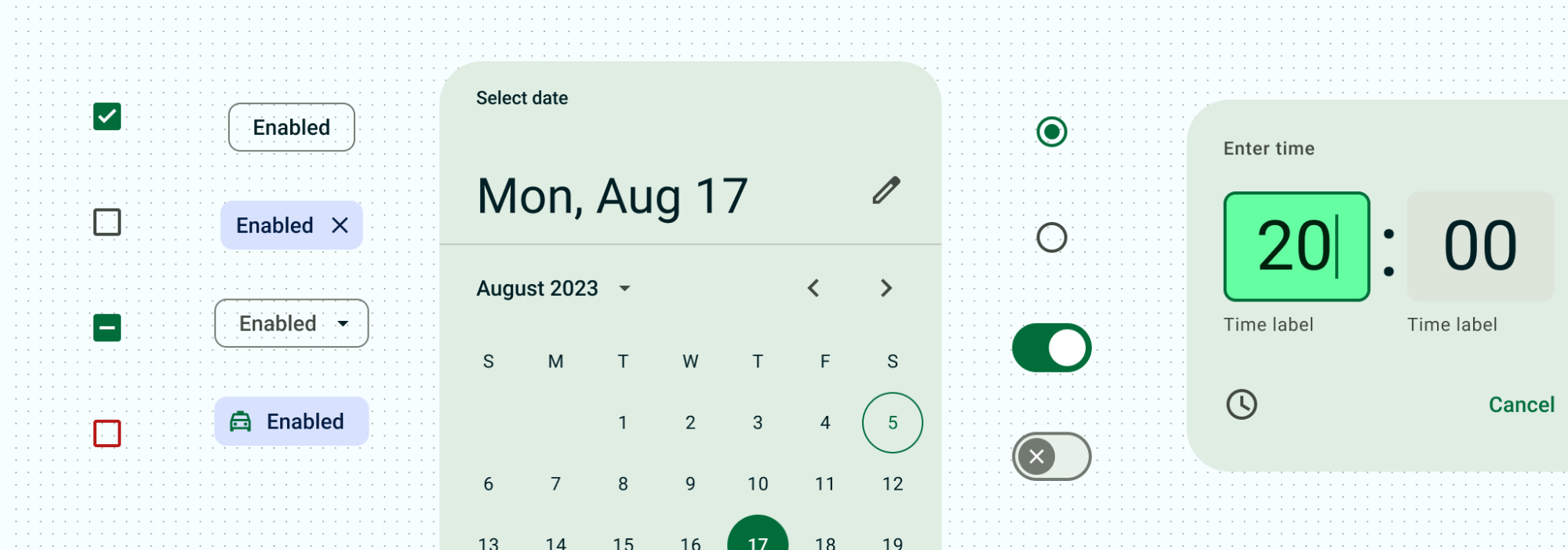
اجزای انتخاب
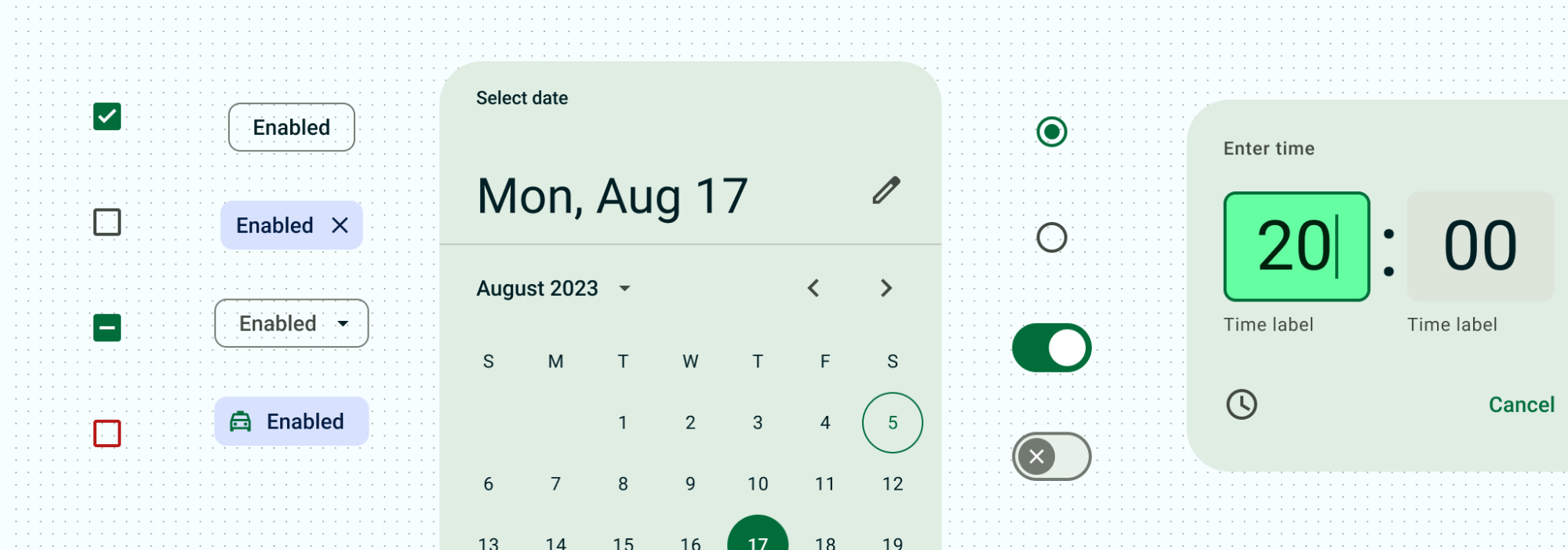
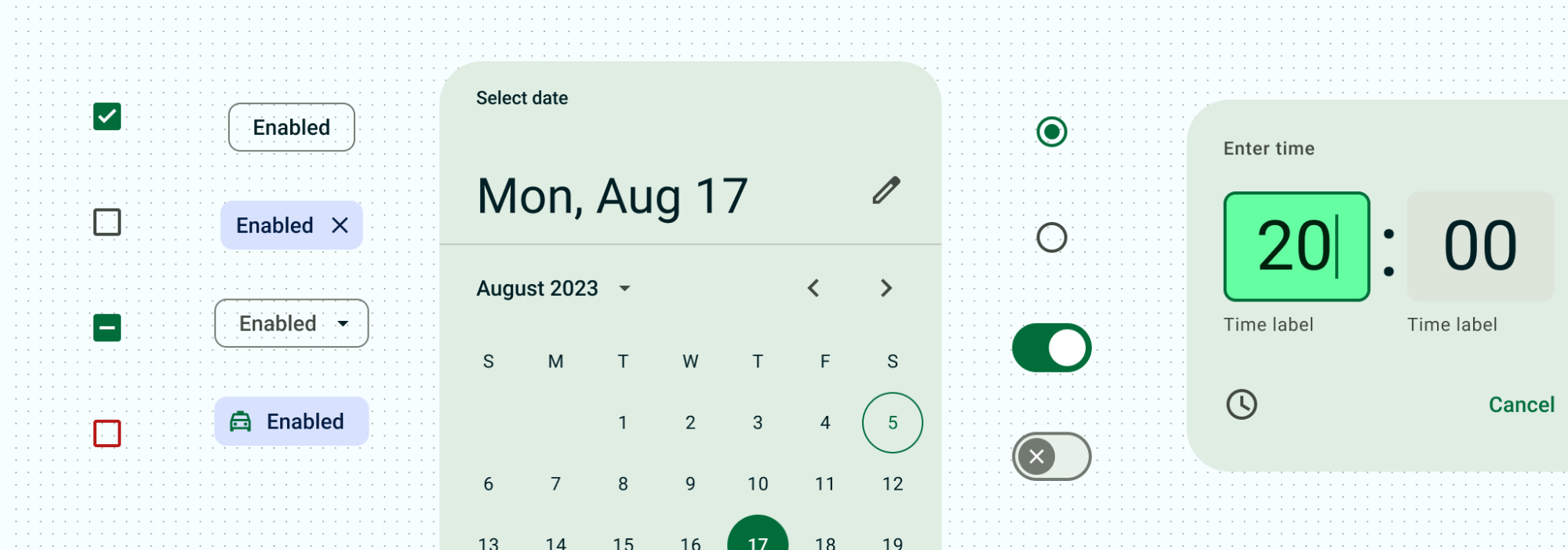
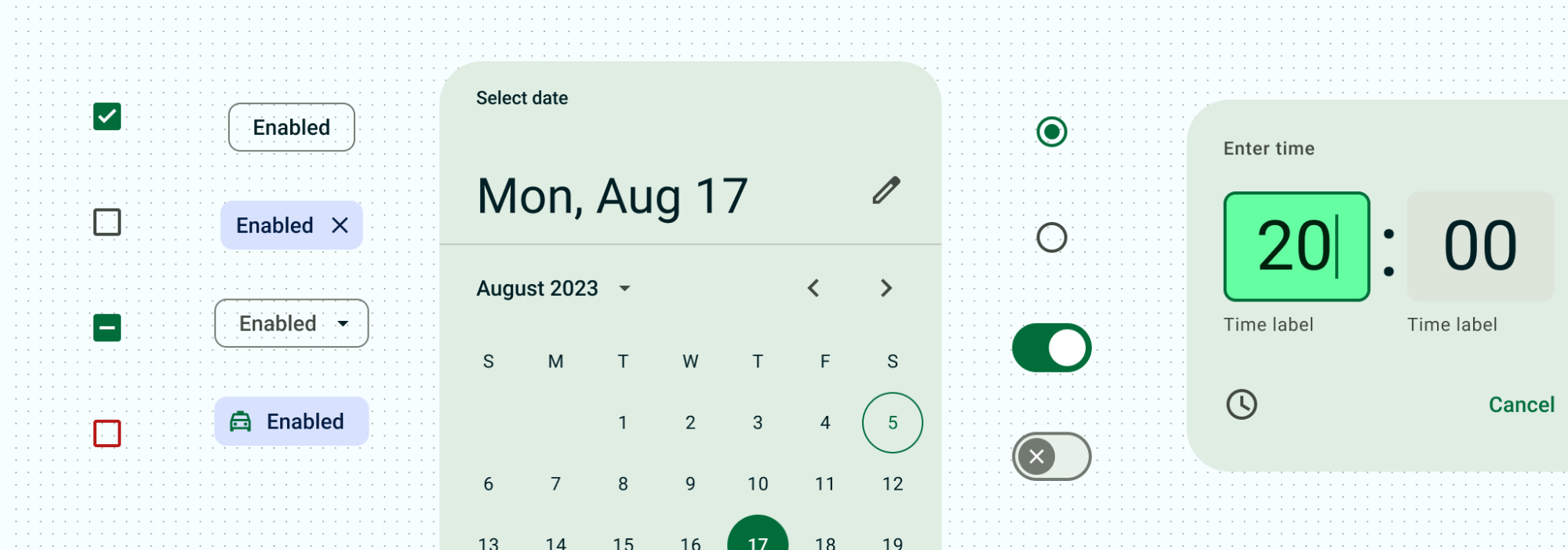
اجزای انتخاب به افراد اجازه می دهد تا انتخاب ها را مشخص کنند. چه ساختن فرم با چک باکس ها و دکمه های رادیویی ، فیلتر کردن با استفاده از تراشه ها ، یا تغییر تنظیمات با سوئیچ ها و لغزنده ها ، اجزای انتخاب به کاربران اجازه می دهد تا تصمیمات خود را کنترل و وارد کنند.

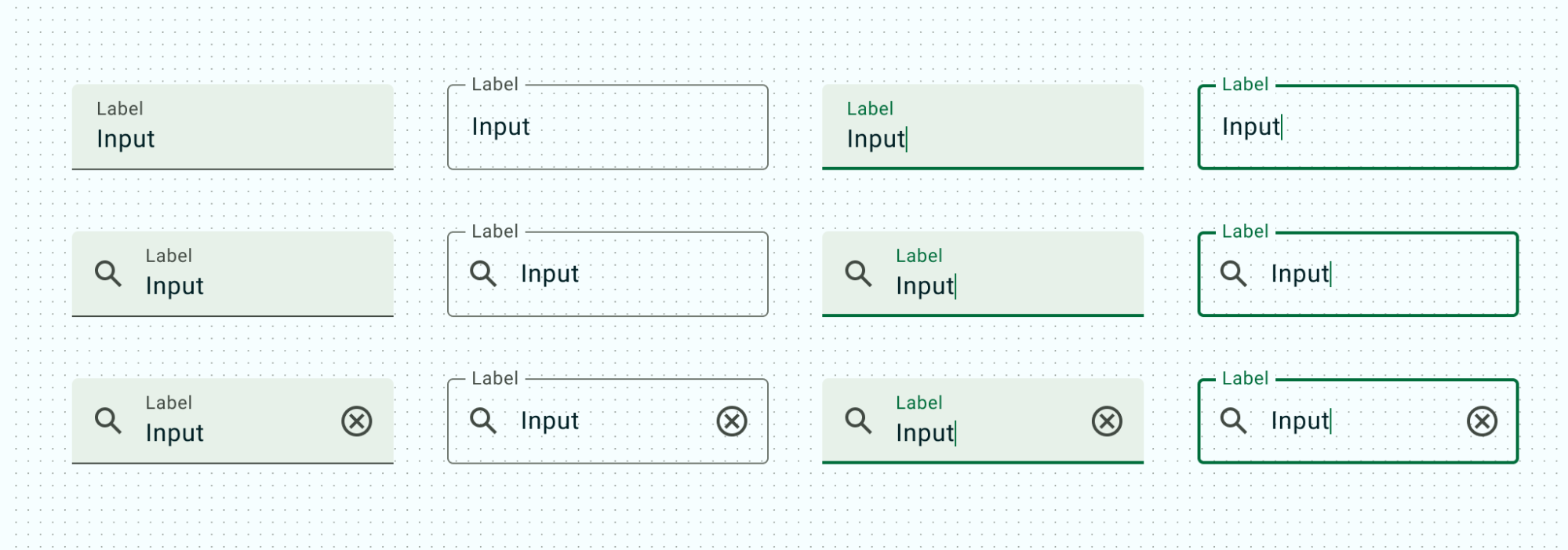
اجزای ورودی متن
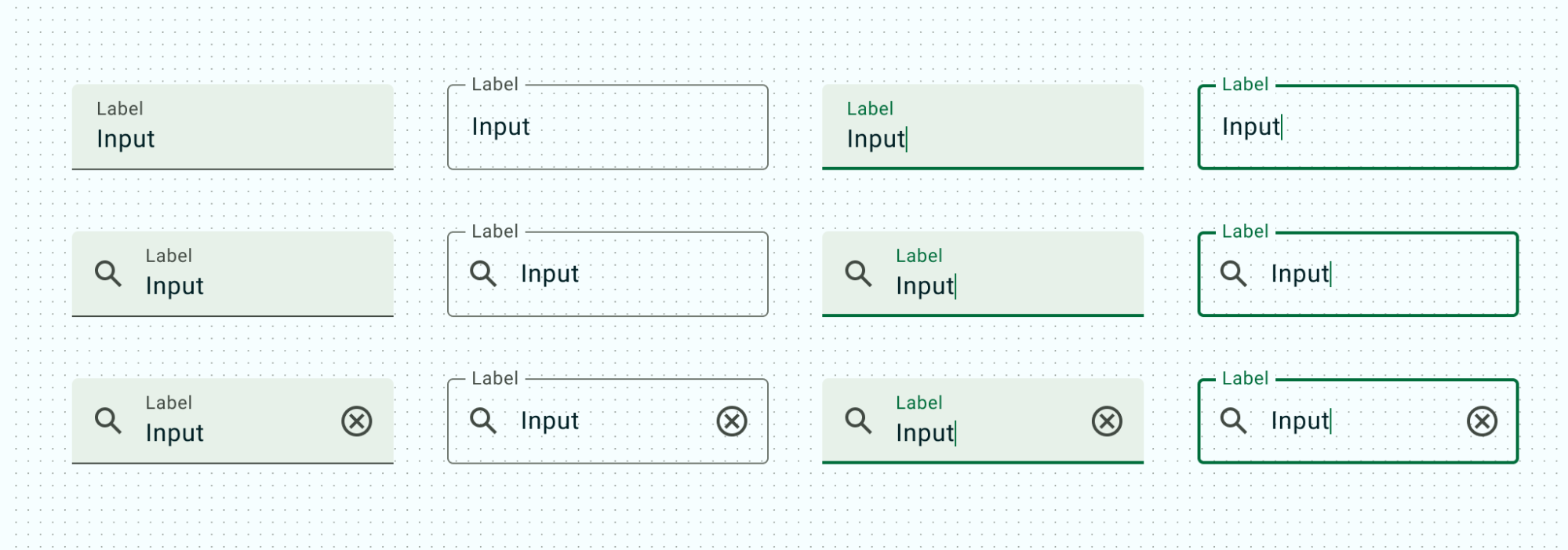
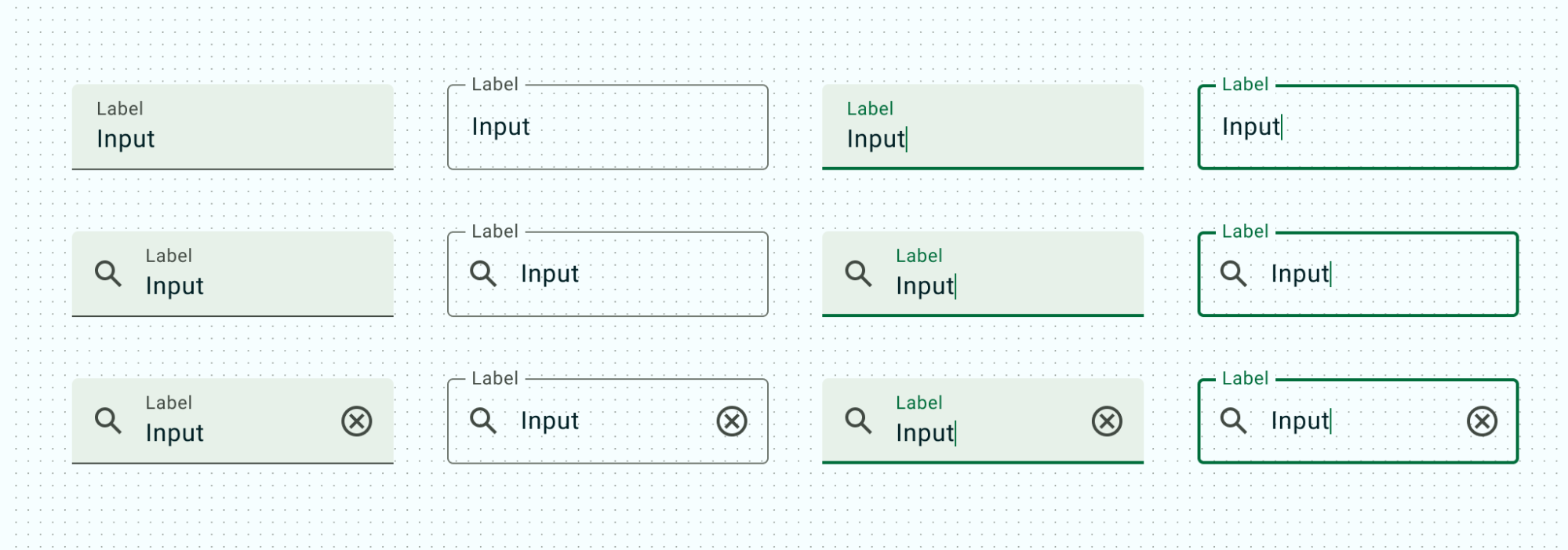
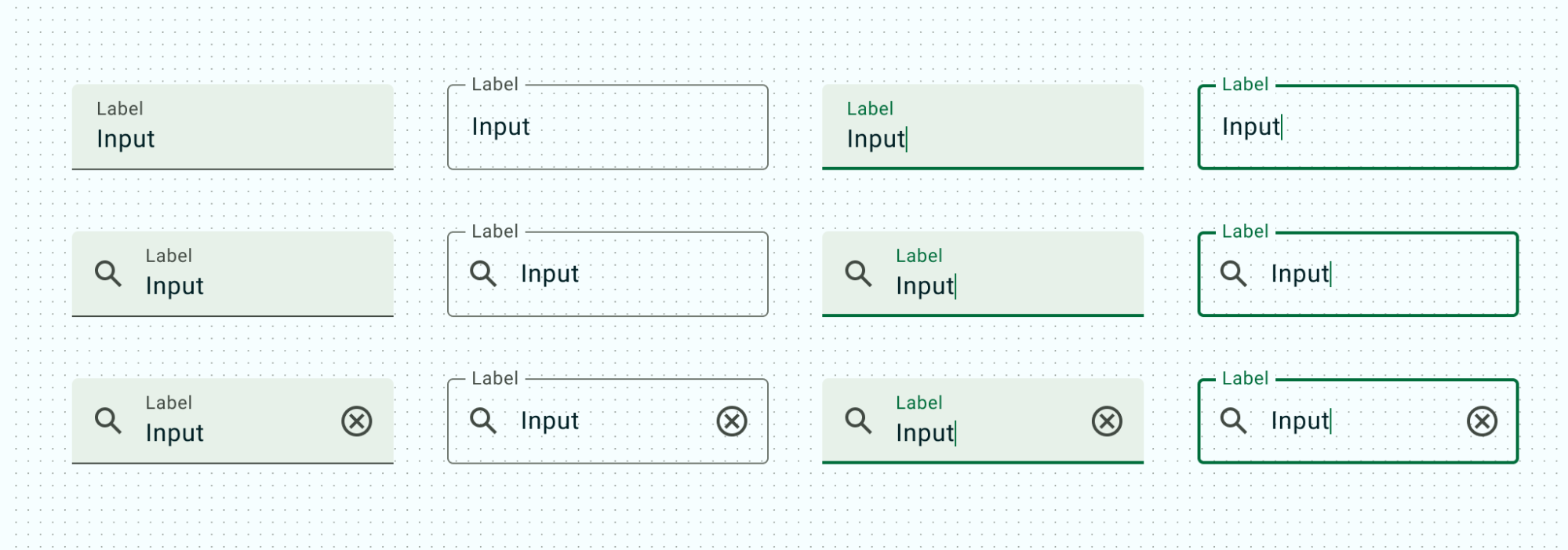
اجزای ورودی متن به افراد اجازه می دهد متن را وارد و ویرایش کنند. فیلدهای متنی به کاربران اجازه می دهد متن را در یک رابط کاربری وارد کنند.

طراحی سیستم برای Compose
برای جزئیات بیشتر در مورد نحوه استفاده از Compose برای اجرای روانتر سیستم طراحی و دادن ظاهر و احساسی سازگار به برنامهتان با موضوع، اجزا و سایر جنبههای سیستم طراحی، سیستمهای طراحی را در Compose بخوانید.
،
سیستم طراحی مجموعه ای از تصمیمات طراحی قابل استفاده مجدد است که به صورت راهنما، اجزا و الگو بیان می شود. این سیستم را می توان به کوچکترین موارد اولیه طراحی تقسیم کرد: چیزهایی مانند رنگ، نوع یا شکل که به قطعات پیچیده بزرگتر تبدیل می شوند. به عنوان مثال، یک نماد و برچسب متن یک جزء دکمه را تشکیل می دهند، در حالی که چندین دکمه و یک سطح یک کارت را تشکیل می دهند. سیستمهای طراحی همچنین با مجموعهای از راهنماییهای متشکل از این تصمیمات طراحی موجود پیرامون اجزا و الگوها ارائه میشوند.
متریال دیزاین یک سیستم طراحی منبع باز است که توسط گوگل توسعه یافته است تا به شما در ساخت محصولات زیبای متمرکز بر کاربر کمک کند. متریال 3 آخرین تکرار متریال دیزاین است.
اجزای طراحی متریال
طراحی متریال آرایه ای از اجزای کد پشتیبان را ارائه می دهد که بلوک های سازنده تعاملی برای ایجاد یک رابط کاربری هستند. این مؤلفهها را میتوان بر اساس هدفشان در پنج دسته سازماندهی کرد: عمل، مهار، ناوبری، انتخاب و ورودی متن.
اجزای عمل
اجزای عمل به افراد کمک می کند تا به یک هدف دست یابند.
مواد دارای چندین نوع دکمه برای کمک به تعریف اولویت اقدامات و تعامل در زمینه های مختلف است. از FAB یا FAB های توسعه یافته برای اقدامات اولیه گرفته تا پشتیبانی از دکمه های نماد تا انتخاب گزینه ها با دکمه های تقسیم شده .

اجزای ارتباطی
مؤلفههای ارتباطی با هشدار دادن به کاربران با نشانها ، اطلاع از وضعیت از طریق شاخصهای پیشرفت ، و ارائه پیامهای فرآیند مختصر با اسنکبارها، اطلاعات مفیدی را ارائه میکنند.

اجزای مهار
اجزای محفظه اطلاعات و اقدامات را در خود نگه میدارند - از جمله اجزای دیگر مانند دکمهها، منوها یا تراشهها. بیشتر مؤلفههای Material از محدودیت صریح، گروهبندی محتوا و اقدامات مرتبط با اشیاء بصری استفاده میکنند: کارتها ، دیالوگها ، صفحات پایین ، صفحات جانبی ، چرخ فلکها و نکات ابزار . فهرست ها را می توان با محتوی ضمنی یا صریح با نمایش تقسیم کننده های قابل مشاهده ارائه کرد. این مؤلفه ها الگوهای مشترکی را برای نمایش گروه های محتوا ارائه می دهند.

اجزای ناوبری
اجزای ناوبری به افراد کمک می کند تا از طریق UI حرکت کنند. برای تلفن همراه، نوار پیمایش یا کشوی پیمایش شامل مقصدهای پیمایش اصلی شما است. برگهها ، نوار برنامه پایین ، و نوار بالای برنامه راههای مختلفی برای پیمایش اطلاعات و اقدامات پشتیبانی ارائه میدهند. درباره نحوه کار با پیمایش در طرحبندیهای خود بیشتر بخوانید.

اجزای انتخاب
اجزای انتخاب به افراد اجازه می دهد تا انتخاب ها را مشخص کنند. چه ساختن فرم با چک باکس ها و دکمه های رادیویی ، فیلتر کردن با استفاده از تراشه ها ، یا تغییر تنظیمات با سوئیچ ها و لغزنده ها ، اجزای انتخاب به کاربران اجازه می دهد تا تصمیمات خود را کنترل و وارد کنند.

اجزای ورودی متن
اجزای ورودی متن به افراد اجازه می دهد متن را وارد و ویرایش کنند. فیلدهای متنی به کاربران اجازه می دهد متن را در یک رابط کاربری وارد کنند.

طراحی سیستم برای Compose
برای جزئیات بیشتر در مورد نحوه استفاده از Compose برای اجرای روانتر سیستم طراحی و دادن ظاهر و احساسی سازگار به برنامهتان با موضوع، اجزا و سایر جنبههای سیستم طراحی، سیستمهای طراحی را در Compose بخوانید.
،
سیستم طراحی مجموعه ای از تصمیمات طراحی قابل استفاده مجدد است که به صورت راهنما، اجزا و الگو بیان می شود. این سیستم را می توان به کوچکترین موارد اولیه طراحی تقسیم کرد: چیزهایی مانند رنگ، نوع یا شکل که به قطعات پیچیده بزرگتر تبدیل می شوند. به عنوان مثال، یک نماد و برچسب متن یک جزء دکمه را تشکیل می دهند، در حالی که چندین دکمه و یک سطح یک کارت را تشکیل می دهند. سیستمهای طراحی همچنین با مجموعهای از راهنماییهای متشکل از این تصمیمات طراحی موجود پیرامون اجزا و الگوها ارائه میشوند.
متریال دیزاین یک سیستم طراحی منبع باز است که توسط گوگل توسعه یافته است تا به شما در ساخت محصولات زیبای متمرکز بر کاربر کمک کند. متریال 3 آخرین تکرار متریال دیزاین است.
اجزای طراحی متریال
طراحی متریال آرایه ای از اجزای کد پشتیبان را ارائه می دهد که بلوک های سازنده تعاملی برای ایجاد یک رابط کاربری هستند. این مؤلفهها را میتوان بر اساس هدفشان در پنج دسته سازماندهی کرد: عمل، مهار، ناوبری، انتخاب و ورودی متن.
اجزای عمل
اجزای عمل به افراد کمک می کند تا به یک هدف دست یابند.
مواد دارای چندین نوع دکمه برای کمک به تعریف اولویت اقدامات و تعامل در زمینه های مختلف است. از FAB یا FAB های توسعه یافته برای اقدامات اولیه گرفته تا پشتیبانی از دکمه های نماد تا انتخاب گزینه ها با دکمه های تقسیم شده .

اجزای ارتباطی
مؤلفههای ارتباطی با هشدار دادن به کاربران با نشانها ، اطلاع از وضعیت از طریق شاخصهای پیشرفت ، و ارائه پیامهای فرآیند مختصر با اسنکبارها، اطلاعات مفیدی را ارائه میکنند.

اجزای مهار
اجزای محفظه اطلاعات و اقدامات را در خود نگه میدارند - از جمله اجزای دیگر مانند دکمهها، منوها یا تراشهها. بیشتر مؤلفههای Material از محدودیت صریح، گروهبندی محتوا و اقدامات مرتبط با اشیاء بصری استفاده میکنند: کارتها ، دیالوگها ، صفحات پایین ، صفحات جانبی ، چرخ فلکها و نکات ابزار . فهرست ها را می توان با محتوی ضمنی یا صریح با نمایش تقسیم کننده های قابل مشاهده ارائه کرد. این مؤلفه ها الگوهای مشترکی را برای نمایش گروه های محتوا ارائه می دهند.

اجزای ناوبری
اجزای ناوبری به افراد کمک می کند تا از طریق UI حرکت کنند. برای تلفن همراه، نوار پیمایش یا کشوی پیمایش شامل مقصدهای پیمایش اصلی شما است. برگهها ، نوار برنامه پایین ، و نوار بالای برنامه راههای مختلفی برای پیمایش اطلاعات و اقدامات پشتیبانی ارائه میدهند. درباره نحوه کار با پیمایش در طرحبندیهای خود بیشتر بخوانید.

اجزای انتخاب
اجزای انتخاب به افراد اجازه می دهد تا انتخاب ها را مشخص کنند. چه ساختن فرم با چک باکس ها و دکمه های رادیویی ، فیلتر کردن با استفاده از تراشه ها ، یا تغییر تنظیمات با سوئیچ ها و لغزنده ها ، اجزای انتخاب به کاربران اجازه می دهد تا تصمیمات خود را کنترل و وارد کنند.

اجزای ورودی متن
اجزای ورودی متن به افراد اجازه می دهد متن را وارد و ویرایش کنند. فیلدهای متنی به کاربران اجازه می دهد متن را در یک رابط کاربری وارد کنند.

طراحی سیستم برای Compose
برای جزئیات بیشتر در مورد نحوه استفاده از Compose برای اجرای روانتر سیستم طراحی و دادن ظاهر و احساسی سازگار به برنامهتان با موضوع، اجزا و سایر جنبههای سیستم طراحی، سیستمهای طراحی را در Compose بخوانید.
،
سیستم طراحی مجموعه ای از تصمیمات طراحی قابل استفاده مجدد است که به صورت راهنما، اجزا و الگو بیان می شود. این سیستم را می توان به کوچکترین موارد اولیه طراحی تقسیم کرد: چیزهایی مانند رنگ، نوع یا شکل که به قطعات پیچیده بزرگتر تبدیل می شوند. به عنوان مثال، یک نماد و برچسب متن یک جزء دکمه را تشکیل می دهند، در حالی که چندین دکمه و یک سطح یک کارت را تشکیل می دهند. سیستمهای طراحی همچنین با مجموعهای از راهنماییهای متشکل از این تصمیمات طراحی موجود پیرامون اجزا و الگوها ارائه میشوند.
متریال دیزاین یک سیستم طراحی منبع باز است که توسط گوگل توسعه یافته است تا به شما در ساخت محصولات زیبای متمرکز بر کاربر کمک کند. متریال 3 آخرین تکرار متریال دیزاین است.
اجزای طراحی متریال
طراحی متریال آرایه ای از اجزای کد پشتیبان را ارائه می دهد که بلوک های سازنده تعاملی برای ایجاد یک رابط کاربری هستند. این مؤلفهها را میتوان بر اساس هدفشان در پنج دسته سازماندهی کرد: عمل، مهار، ناوبری، انتخاب و ورودی متن.
اجزای عمل
اجزای عمل به افراد کمک می کند تا به یک هدف دست یابند.
مواد دارای چندین نوع دکمه برای کمک به تعریف اولویت اقدامات و تعامل در زمینه های مختلف است. از FAB یا FAB های توسعه یافته برای اقدامات اولیه گرفته تا پشتیبانی از دکمه های نماد تا انتخاب گزینه ها با دکمه های تقسیم شده .

اجزای ارتباطی
مؤلفههای ارتباطی با هشدار دادن به کاربران با نشانها ، اطلاع از وضعیت از طریق شاخصهای پیشرفت ، و ارائه پیامهای فرآیند مختصر با اسنکبارها، اطلاعات مفیدی را ارائه میکنند.

اجزای مهار
اجزای محفظه اطلاعات و اقدامات را در خود نگه میدارند - از جمله اجزای دیگر مانند دکمهها، منوها یا تراشهها. بیشتر مؤلفههای Material از محدودیت صریح، گروهبندی محتوا و اقدامات مرتبط با اشیاء بصری استفاده میکنند: کارتها ، دیالوگها ، صفحات پایین ، صفحات جانبی ، چرخ فلکها و نکات ابزار . فهرست ها را می توان با محتوی ضمنی یا صریح با نمایش تقسیم کننده های قابل مشاهده ارائه کرد. این مؤلفه ها الگوهای مشترکی را برای نمایش گروه های محتوا ارائه می دهند.

اجزای ناوبری
اجزای ناوبری به افراد کمک می کند تا از طریق UI حرکت کنند. برای تلفن همراه، نوار پیمایش یا کشوی پیمایش شامل مقصدهای پیمایش اصلی شما است. برگهها ، نوار برنامه پایین ، و نوار بالای برنامه راههای مختلفی برای پیمایش اطلاعات و اقدامات پشتیبانی ارائه میدهند. درباره نحوه کار با پیمایش در طرحبندیهای خود بیشتر بخوانید.

اجزای انتخاب
اجزای انتخاب به افراد اجازه می دهد تا انتخاب ها را مشخص کنند. چه ساختن فرم با چک باکس ها و دکمه های رادیویی ، فیلتر کردن با استفاده از تراشه ها ، یا تغییر تنظیمات با سوئیچ ها و لغزنده ها ، اجزای انتخاب به کاربران اجازه می دهد تا تصمیمات خود را کنترل و وارد کنند.

اجزای ورودی متن
اجزای ورودی متن به افراد اجازه می دهد متن را وارد و ویرایش کنند. فیلدهای متنی به کاربران اجازه می دهد متن را در یک رابط کاربری وارد کنند.

طراحی سیستم برای Compose
برای جزئیات بیشتر در مورد نحوه استفاده از Compose برای اجرای روانتر سیستم طراحی و دادن ظاهر و احساسی سازگار به برنامهتان با موضوع، اجزا و سایر جنبههای سیستم طراحی، سیستمهای طراحی را در Compose بخوانید.

