Her kullanıcı yolculuğu için ayrı ekranlar tasarladıktan sonra birkaç dikey veya tek ekranınız olabilir. Ardından, bu ekranların birlikte çalışacak şekilde nasıl tasarlanacağına ve gezinmenin nasıl uygulanacağına karar vermeniz gerekir.
Tasarım
Uygulamanızın hiyerarşisini, uygulama tasarımı yönergelerinde belirtildiği gibi basit ve doğrusal tutun.
Başlangıçta, uygulamanızın başlatıcısı en yaygın kullanıcı yolculuğunu açmalıdır. Her kullanıcı yolculuğunu en önemli içeriklerin en üstte olacağı şekilde tasarlayın. Dikey kapsayıcılarda, daha az kullanılan diğer kullanıcı yolculuklarına ve ayarlara bağlantı vermek için alt kısmı kullanın.

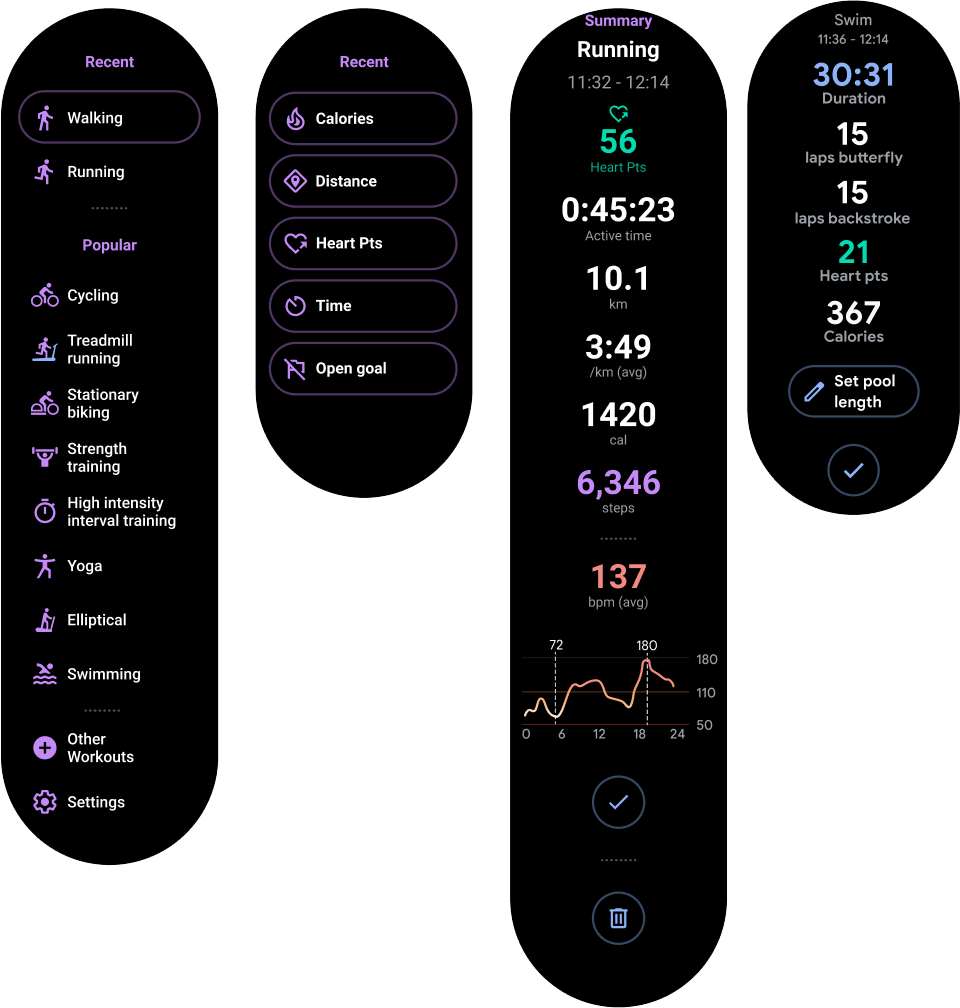
Şekil 1. En önemli içerikleri dikey kapsayıcıların en üstüne yerleştirin.
Kullanıcılar ekranlarınızdan birine girdiğinde, geri yığınında aşağı doğru gezinmek için kapatmak için kaydırma hareketini kullanabildiklerinden emin olun.
Gezinmeyi uygulama
Gezinme menüsünü uygularken aşağıdaki bölümlerde açıklanan üç seçeneğiniz vardır:
- Önerilen yaklaşım olan yalnızca etkinlikler
- Etkinlikler ve parçalar
- Jetpack Navigation
Yalnızca etkinlikler
Dikey ekranlar genellikle bir seviye derinliğinde olduğundan tüm ekranlarınızı etkinlikleri kullanarak ve parça kullanmadan uygulayabilirsiniz.
Bu yaklaşımı kesinlikle öneririz. Bu, kodunuzu basitleştirir ve etkinlikler kaydırarak kapatma özelliğini otomatik olarak destekler. Bu, ortam modunu uygulamayı da kolaylaştırır.
Not: Parça kullanmıyorsanız etkinliklerinizin bir ComponentActivity sınıfından devralınmasını sağlayın. Diğer etkinlik türleri, Wear OS için ihtiyaç duymadığınız mobil cihazlara özel kullanıcı arayüzü öğeleri kullanır.
Etkinlikler ve parçalar
Wear OS uygulamanızdaki etkinliklerle fragmanlar kullanabilirsiniz. Ancak basit ve düz bir mimari oluşturmak için fragmanların kullanılmasının net bir avantajı olmadığından bunu önermeyiz.
Not: Parça kullanıyorsanız bunları FragmentActivity öğesinden devralın. Diğer etkinlik türleri, Wear OS için ihtiyaç duymadığınız mobil cihazlara özel kullanıcı arayüzü öğeleri kullanır.
Wear OS uygulamanızda parçaları kullanmanın bazı zorlukları şunlardır:
- Kaydırarak kapatma özelliğini kendiniz uygulamanız gerekir. Aksi takdirde, kullanıcı kaydırdığında uygulamanın tamamından çıkar.
-
AmbientModekullanıyorsanız düzgün çalışması için özelleştirmeniz gerekir.AmbientModeetkinlikte ayarlandığından snippet'leri uygularken bunu dikkate almanız gerekir.
Kaydırarak kapatma özelliğini parçalarla desteklemek için parça içeren görünümü SwipeDismissFrameLayout sınıfına sarmalayın. Daha fazla bilgi için Kaydırarak kapatma hareketi bölümüne bakın. Bu sayede kullanıcılara uygulamanızla ilgili tutarlı bir deneyim sunabilirsiniz.
Not: Parçaları kullanırken, kaydırarak kapatma hareketini desteklemek için FragmentManager.replace yerine FragmentManager.add kullanın.
Bu sayede, önceki parçanız kaydırıldığında üst parçanın altında oluşturulur.
Jetpack Navigation
Jetpack Navigation, Wear OS'te çalışabilir ancak fragmanlarla aynı dezavantajlara sahiptir. Geliştirme çalışması gerektirir ve Wear OS uygulamalarının hiyerarşisi genellikle basit ve doğrusal olduğundan pek avantajı yoktur. Yalnızca etkinlik odaklı bir yaklaşım en iyisidir.
Jetpack Gezinme'den tam olarak yararlanmak için aşağıdakileri yapın:
-
Her bir fragmentin kök olarak bir
SwipeDismissFrameLayoutkullandığından emin olun ve gezinme grafiğine geri dönmek için kapatma işlemini manuel olarak kullanın. -
Parçaları birbirinin üzerine çizen bir özel
FragmentNavigatoruygulayın.


