Wear OS, kullanıcıların kol saati için optimize edilmiş uygulamalarla etkileşim kurmasını kolaylaştırır. İçeriğin uygun platformda gösterildiğinden emin olun.
Wear OS'teki uygulama yüzeyleri, işler göz önünde bulundurularak tasarlanmıştır. Örneğin, kullanıcıların günde birkaç kez göz atmak isteyebileceği tek bir bilgi biriminiz varsa komplikasyon ekleyebilirsiniz. İçeriğiniz yüksek değerli ve bağlama dayalıysa bunun yerine bildirim kullanmayı düşünebilirsiniz.
Wear OS'te uygulama içeriğini sezgisel bir şekilde tasarlamanın bir diğer yararlı yolu da, farklı platformlardaki bilgilerin önceliğini göz önünde bulundurarak en değerli içerikleri Wear OS'un göz atılabilir platformlarına taşımaktır.
Karmaşık kadranlarda ve bildirimlerde en yüksek öncelikli içeriği gösterin. Ardından, daha fazla içeriği uygun şekilde görüntülemek için kartlardaki ve uygulamanızdaki daha büyük alanı kullanın.
Aşağıdaki bölümlerde bu yüzeylerin her biri ayrıntılı olarak ele alınmaktadır.
Uygulama
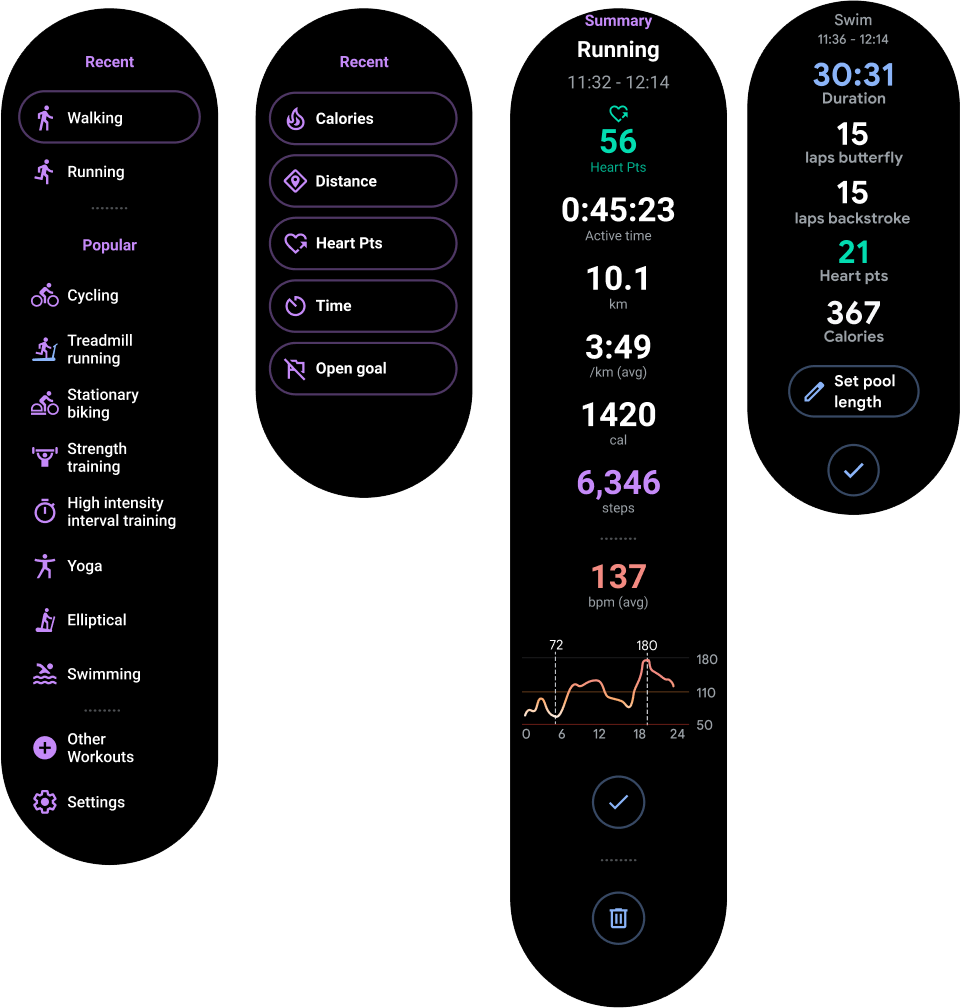
Uygulama, karmaşık veya daha az yaygın bir görevi ya da görev grubunu sunabilen odaklanmış bir görünümdür. Uygulama, kullanıcıyı içine çeker ve mobil uygulamanın ana kullanıcı arayüzüne (UI) benzer. Ancak aralarında bazı farklılıklar vardır.
Diğer yüzeyler (kartlar, komplikasyonlar ve bildirimler), kullanıcıların daha karmaşık görevleri gerçekleştirmesine olanak tanımak için bir uygulamaya bağlantı oluşturabilir.

Şekil 1. Uygulama kullanarak antrenman başlatabilir, oynatma listesine göz atabilir, mesaj gönderebilir veya antrenman verilerini inceleyebilirsiniz.
Karo
Kartlar, kullanıcı ihtiyaçlarını karşılamak için bilgilere ve işlemlere hızlı ve tahmin edilebilir bir erişim sağlar.
Uygulamalar etkileyici olabilir ancak kartlar hızlı yüklenir ve kullanıcının acil ihtiyaçlarına odaklanır. Kullanıcılar daha fazla bilgi edinmek için kartlara dokunarak kol saatinde bir uygulamayı açabilir.

Şekil 2. Kullanıcının günlük etkinlik ilerleme durumunu izlemek, antrenmanı hızlı bir şekilde başlatmak, en son çalınan şarkıyı başlatmak veya favori bir kişiye mesaj göndermek için kartları kullanın.
Bildirimler
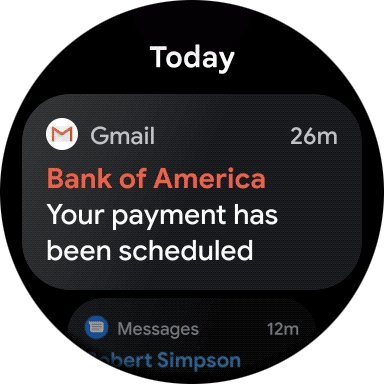
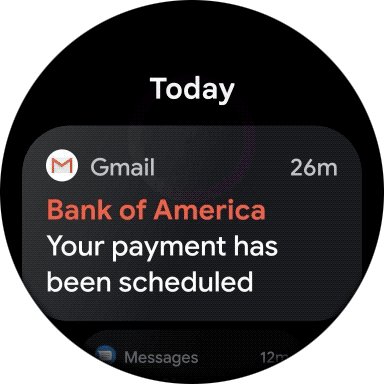
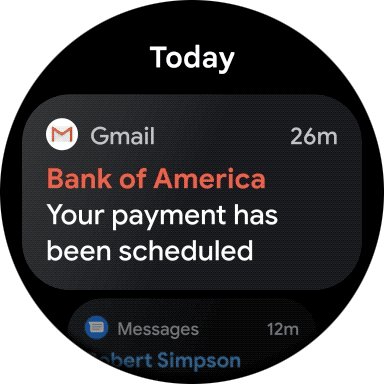
Bildirimler, kullanıcıya göz atılabilir, zamana duyarlı bilgiler ve işlemler sağlar. Wear OS'teki bildirimler, mobil bildirimler ile benzerdir.

Şekil 4. Yeni bir mesaj veya e-posta göstermek, kullanıcı uygulamadan çıktıktan sonra antrenmanı izlemek ya da çalınan şarkıyla ilgili bilgileri göstermek için bildirim kullanın.
Uygulama başlatıcı girişleri
Uygulama başlatıcı girişleri, kullanıcıların kol saatlerindeki deneyimleri başlatmasına ve bu deneyimlere geri dönmesine yardımcı olur. Bir kısayola dokunduğunuzda uygulama açılır.
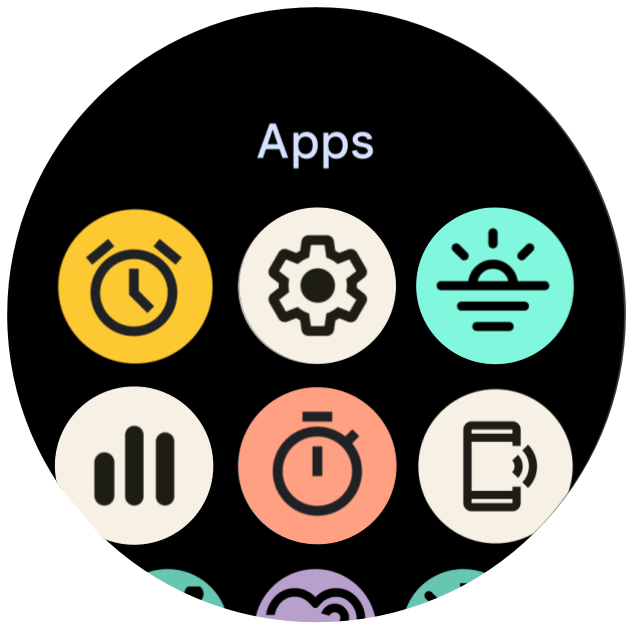
Cihazlar aşağıdaki uygulama başlatıcı deneyimlerinden en az birini desteklemelidir:
- Izgara görünümü: Simgeler, şekil 5'te gösterildiği gibi hem dikey hem de yatay olarak birbirinin yanında görünür. Wear OS 5 ve sonraki sürümlerin yüklü olduğu tüm cihazlarda ve Wear OS'un önceki sürümlerinin yüklü olduğu bazı cihazlarda kullanılabilir.
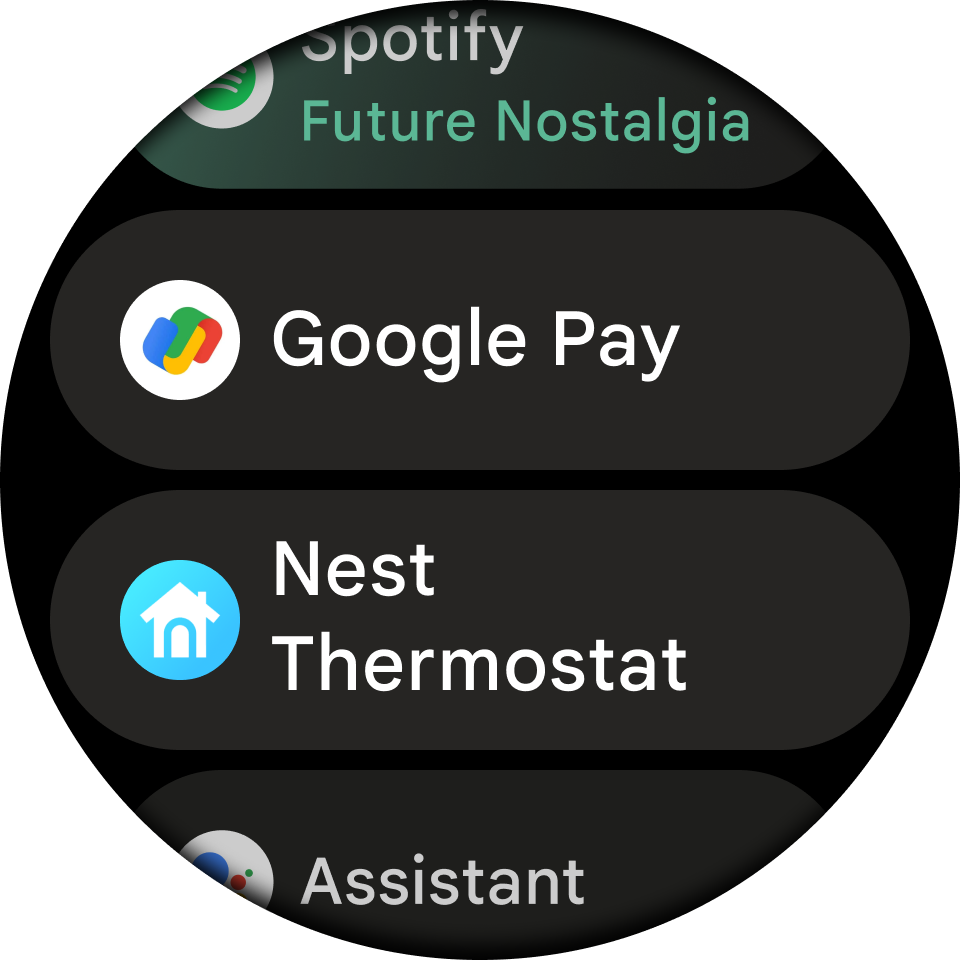
- Liste görünümü: Simgeler, Şekil 6'da gösterildiği gibi dikey olarak yan yana görünür. Wear OS yüklü neredeyse tüm cihazlarda ve ızgara görünümünü desteklemeyen tüm cihazlarda kullanılabilir.
Bir cihaz her iki görünüm türünü de destekliyorsa sistem ayarlarını kullanarak iki görünüm arasında geçiş yapabilirsiniz.


Kadranlar
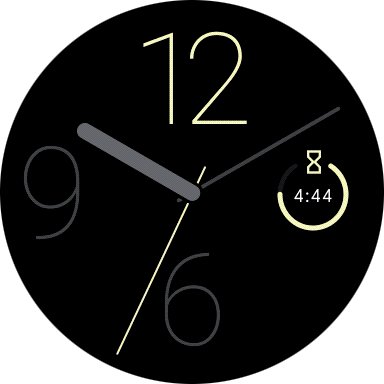
Kadranlar, kullanıcıların tarzlarını ifade edebilecekleri dinamik, dijital kanvaslardır. Çoğu uygulamanın özel kadran oluşturması gerekmez. Ancak uygulamanız için kadran oluşturmak mantıklıysa Wear OS, yüzeyi istediğiniz kadar özelleştirmenize olanak tanır.

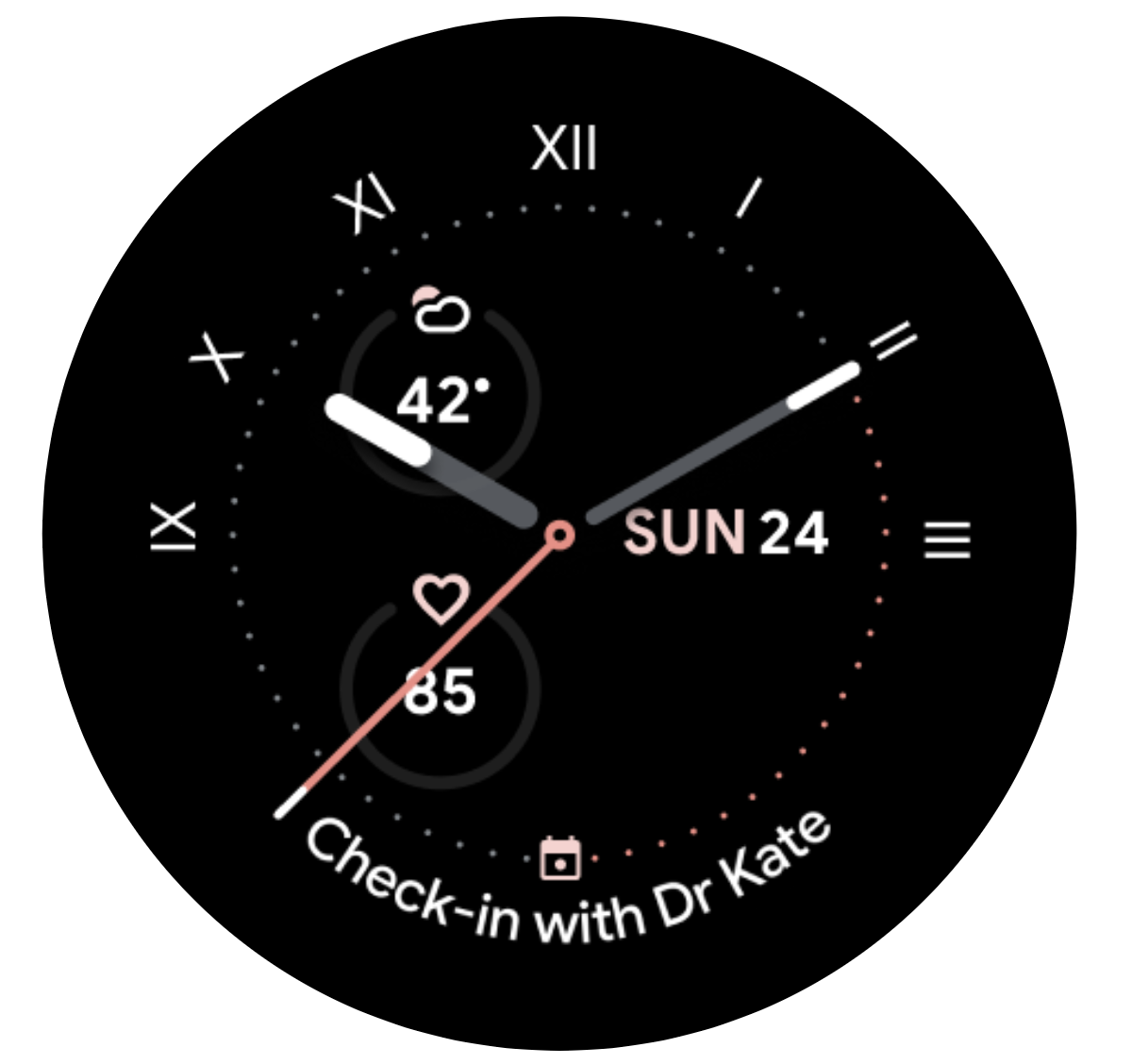
Şekil 7. Özel bir analog saat kadranı veya komplikasyon gösteren özel bir dijital saat kadranı göstermek için özel kadran kullanın.
Özellikler
Kadran komplikasyonu, genellikle tekrarlanan tek bir işlem veya kadranda kolayca görülebilen bir bilgi birimidir. Karolarda olduğu gibi kullanıcılar, daha derin bir deneyim için komplikasyonlara dokunarak kol saatinde bir uygulamayı açabilir.

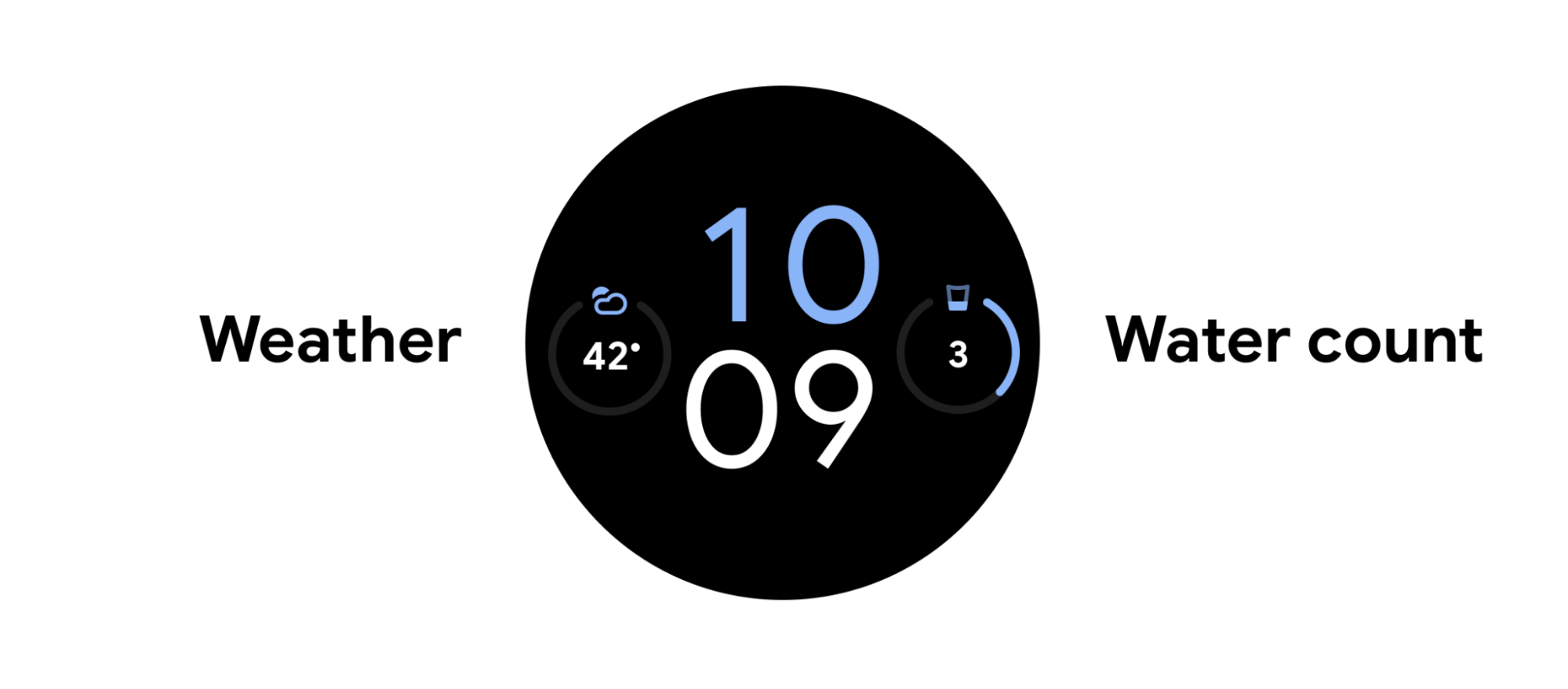
Şekil 3. Tarihi, kullanıcının su tüketimini veya adım sayısını ya da mevcut hava durumunu takip etmek için komplikasyonları kullanın.
