Zaman içinde değişen içeriklere sahip kartlar oluşturun.
Zaman çizelgeleriyle çalışma
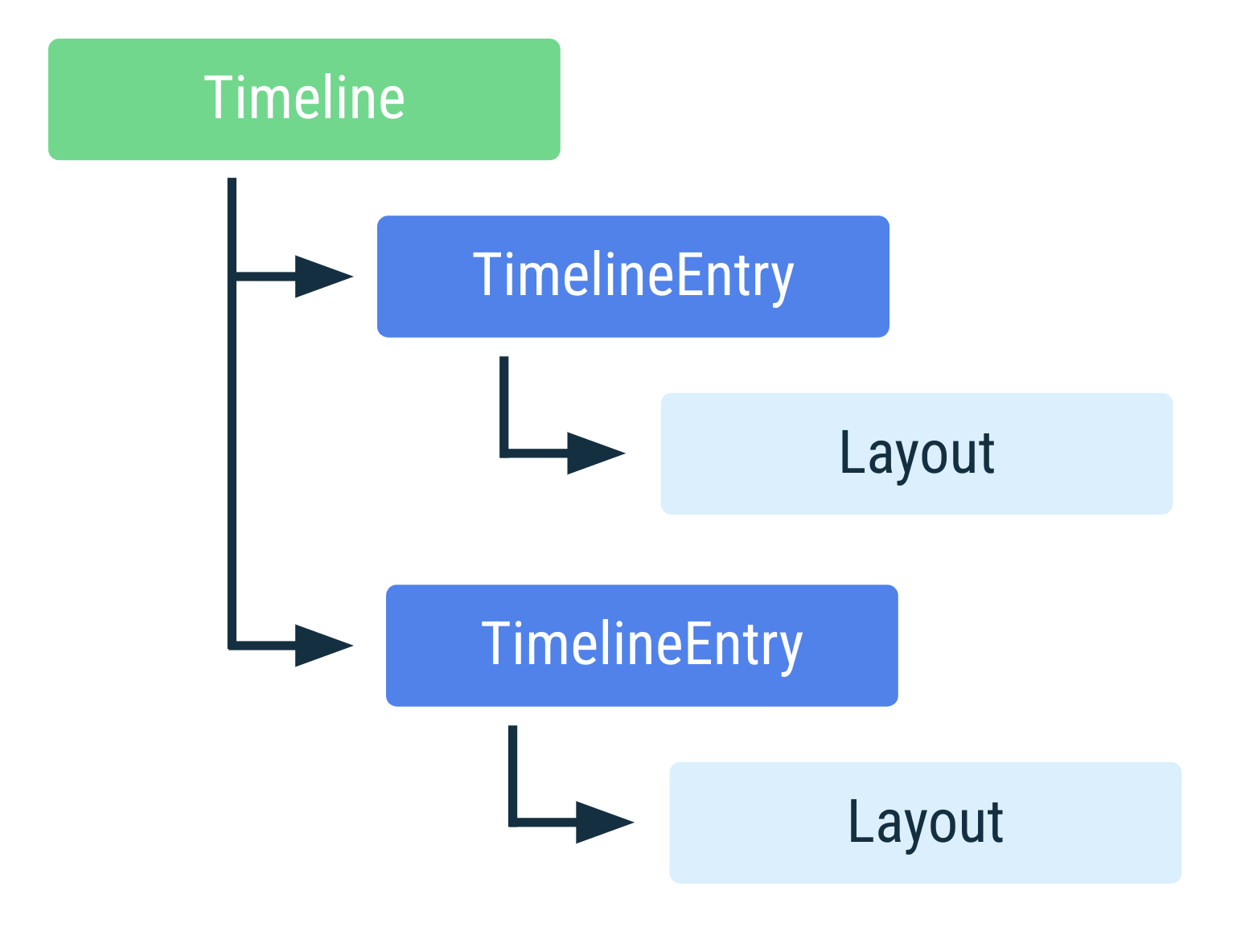
Zaman çizelgesi, her biri belirli bir zaman aralığında görüntülenen bir düzen içeren bir veya daha fazla TimelineEntry örneğinden oluşur. Tüm kartlarda zaman çizelgesi olmalıdır.

Tek girişli karolar
Bir karo genellikle tek bir TimelineEntry ile tanımlanabilir. Düzen sabit kalır ve yalnızca düzen içindeki bilgiler değişir. Örneğin, günün fitness ilerlemenizi gösteren bir kart her zaman aynı ilerleme düzenini gösterir ancak bu düzeni farklı değerler gösterecek şekilde ayarlayabilirsiniz. Bu durumlarda, içeriğin ne zaman değişebileceğini önceden bilemezsiniz.
Tek bir TimelineEntry içeren karo örneğini aşağıda bulabilirsiniz:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline(Timeline.fromLayoutElement(simpleLayout(this))) .build() return Futures.immediateFuture(tile) }
Zamana bağlı zaman çizelgesi girişleri
TimelineEntry, isteğe bağlı olarak bir geçerlilik süresi tanımlayabilir. Bu sayede, uygulamanın yeni bir kart yayınlamasını gerektirmeden kartın düzeni bilinen bir zamanda değiştirilebilir.
Kanonik örnek, zaman çizelgesinde yaklaşan etkinliklerin listesini içeren bir gündem karosudur. Yaklaşan her etkinlik, ne zaman gösterileceğini belirten bir geçerlilik süresi içerir.
Kart API'si, geçerlilik sürelerinin çakışmalarına izin verir. Bu durumda, geçerlilik süresi en kısa olan ekran gösterilir. Aynı anda yalnızca bir etkinlik gösterilir.
Geliştiriciler varsayılan yedek giriş sağlayabilir. Örneğin, gündem kartında sonsuz geçerlilik süresi olan bir kart olabilir. Bu kart, aşağıdaki kod örneğinde gösterildiği gibi başka zaman çizelgesi girişi geçerli değilse kullanılır:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val timeline = Timeline.Builder() // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder().setLayout(getNoMeetingsLayout()).build() ) // Retrieve a list of scheduled meetings val meetings = MeetingsRepo.getMeetings() // Add a timeline entry for each meeting meetings.forEach { meeting -> timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. TimelineBuilders.TimeInterval.Builder() .setEndMillis(meeting.dateTimeMillis) .build() ) .build() ) } val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build() return Futures.immediateFuture(tile) }
Kartları yenileme
Kartta gösterilen bilgilerin süresi bir süre sonra dolabilir. Örneğin, gün boyunca aynı sıcaklığı gösteren bir hava durumu kartının doğruluğu şüphelidir.
Süresi dolan verilerle başa çıkmak için karo oluştururken karonun ne kadar süreyle geçerli olacağını belirten bir güncellik aralığı ayarlayın. Hava durumu kartında, içeriğini aşağıdaki kod örneğinde gösterildiği gibi her saat güncelleyebilirsiniz:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTileTimeline(Timeline.fromLayoutElement(getWeatherLayout())) .build() )
Bir tazelik aralığı belirlediğinizde sistem, aralık sona erdikten kısa bir süre sonra onTileRequest() işlevini çağırır. Yenilik aralığı ayarlamazsanız sistem onTileRequest() işlevini çağırmaz.
Kartların süresi harici bir etkinlik nedeniyle de dolabilir. Örneğin, bir kullanıcı takviminden bir toplantıyı kaldırabilir. Kart yenilenmemişse kartta silinen toplantı gösterilmeye devam eder. Bu durumda, aşağıdaki kod örneğinde gösterildiği gibi uygulama kodunuzun herhangi bir yerinden yenileme isteyin:
Kotlin
fun eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService::class.java) }
Java
public void eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService.class); }
Güncelleme iş akışı seçme
Kart güncellemelerinizi nasıl yapılandıracağınızı belirlemek için aşağıdaki en iyi uygulamaları kullanın:
- Güncelleme tahmin edilebilirse (ör. kullanıcının takvimindeki bir sonraki etkinlik içinse) zaman çizelgesi kullanın.
- Platform verilerini getirirken sistemin verileri otomatik olarak güncellemesi için veri bağlamayı kullanın.
Güncelleme cihaz üzerinde kısa sürede hesaplanabiliyorsa (ör. gündoğumu karosundaki bir resmin konumunu güncelleme)
onTileRequest()değerini kullanın.Bu seçenek, özellikle tüm resimleri önceden oluşturmanız gerektiğinde yararlıdır. Gelecekte yeni bir resim oluşturmanız gerekirse
setFreshnessIntervalMillis()numaralı telefonu arayın.Hava durumu verileri için anket yapmak gibi daha yoğun arka plan çalışmaları tekrar tekrar yapıyorsanız
WorkManagersimgesini kullanın ve güncellemeleri kartınıza gönderin.Güncelleme, harici bir etkinliğe (ör. ışıkların açılması, e-posta alınması veya notun güncellenmesi) yanıt olarak gönderiliyorsa uygulamanızı tekrar etkinleştirmek için bir Firebase Cloud Messaging (FCM) mesajı gönderin, ardından güncellemeleri kartlara gönderin.
Kart verileri senkronizasyon işlemi pahalı olabilirse aşağıdakileri yapın:
- Veri senkronizasyonu planlayın.
- 1-2 saniyelik bir zamanlayıcı başlatın.
- Zaman dolmadan önce uzak bir veri kaynağından güncelleme alırsanız veri senkronizasyonundan güncellenmiş değeri gösterin. Aksi takdirde, önbelleğe alınmış yerel bir değer gösterilir.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Düzenli güncellemelerin etkisini en aza indirme
- Arka planda konum bilgisine erişme
- WorkManager'ı kullanmaya başlama
