twórz kafelki z treściami, które zmieniają się w czasie;
Praca z harmonogramami
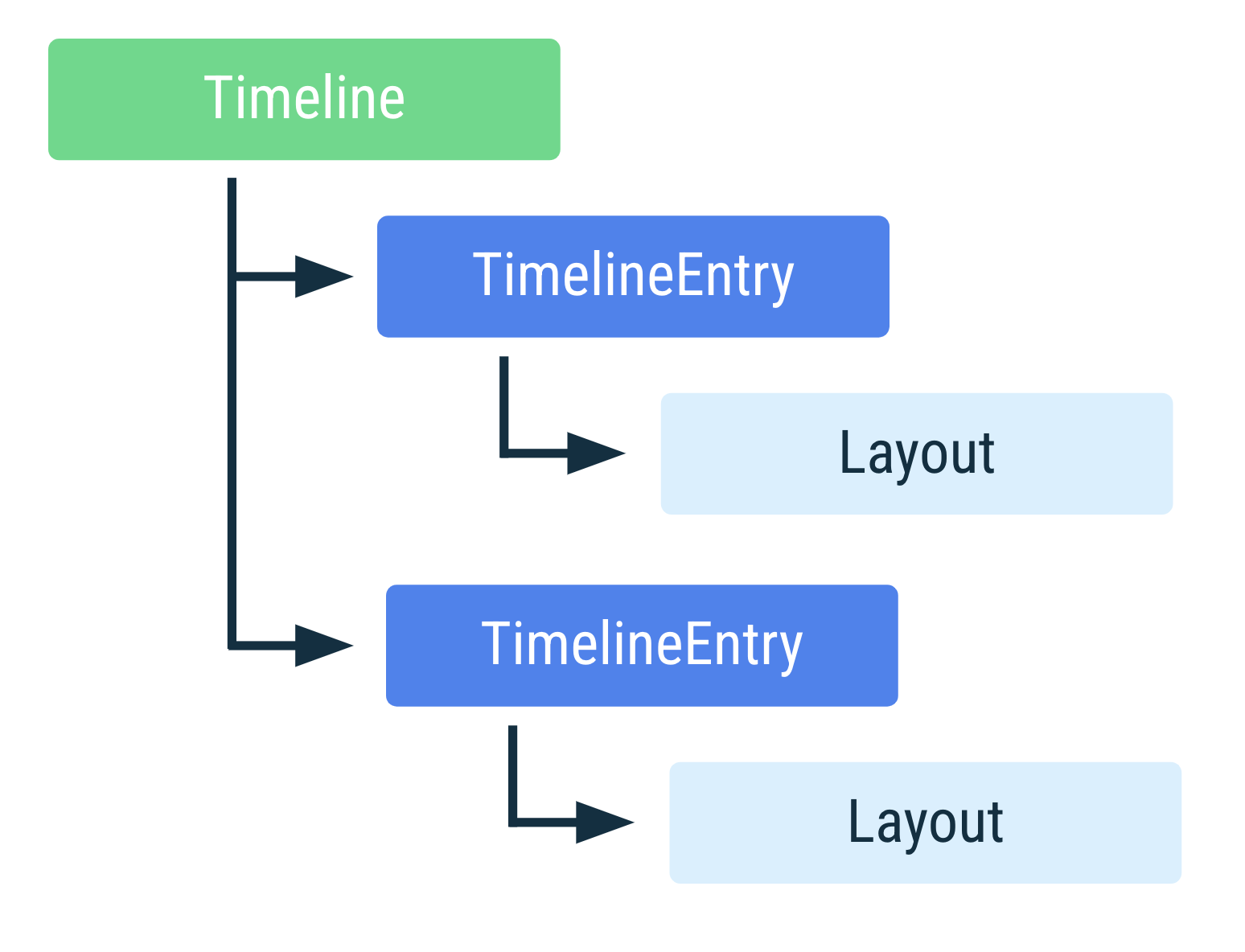
Oś czasu składa się z co najmniej 1 TimelineEntry
wystąpieni, z których każde zawiera układ wyświetlany w określonym przedziale czasu. Wszystkie kafelki wymagają osi czasu.

Kafelki z jednym wpisem
Często kafelek można opisać za pomocą jednego elementu TimelineEntry. Układ jest stały, a zmieniają się tylko informacje w jego obrębie. Na przykład kafelek, który pokazuje postępy w realizacji celów fitness na dany dzień, zawsze ma ten sam układ, ale możesz go dostosować, aby wyświetlać różne wartości. W takich przypadkach nie wiesz z wyprzedzeniem, kiedy treści mogą ulec zmianie.
Oto przykład kafelka z 1 tagiem TimelineEntry:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline(Timeline.fromLayoutElement(simpleLayout(this))) .build() return Futures.immediateFuture(tile) }
Wpisy na osi czasu z ograniczonym czasem
TimelineEntry może opcjonalnie zdefiniować okres ważności, co pozwala kafelkowi zmienić układ w określonym czasie bez konieczności publikowania nowej wersji aplikacji.
Przykładem kanonicznym jest kafelek z planu, którego linia czasu zawiera listę nadchodzących wydarzeń. Każde nadchodzące zdarzenie ma okres ważności, który wskazuje, kiedy ma się wyświetlać.
Interfejs API dla kafelków umożliwia nakładanie się okresów ważności, przy czym wyświetlany jest ekran z najkrótszym okresem ważności. W danym momencie wyświetlane jest tylko jedno zdarzenie.
Deweloperzy mogą podać domyślny wpis zastępczy. Na przykład kafelek agendy może mieć nieograniczony okres ważności, który jest używany, gdy żaden inny wpis w osi czasu nie jest prawidłowy. Przykładowy kod:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val timeline = Timeline.Builder() // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder().setLayout(getNoMeetingsLayout()).build() ) // Retrieve a list of scheduled meetings val meetings = MeetingsRepo.getMeetings() // Add a timeline entry for each meeting meetings.forEach { meeting -> timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. TimelineBuilders.TimeInterval.Builder() .setEndMillis(meeting.dateTimeMillis) .build() ) .build() ) } val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build() return Futures.immediateFuture(tile) }
Odświeżanie karty
Informacje wyświetlane na kafelku mogą po pewnym czasie wygasnąć. Na przykład kafelek pogody, który pokazuje tę samą temperaturę w ciągu dnia, nie jest dokładny.
Aby uwzględnić dane, które tracą ważność, podczas tworzenia kafelka ustaw interwał świeżości, który określa, jak długo kafelek jest ważny. W przypadku kafelka z pogodą możesz aktualizować jego zawartość co godzinę, jak pokazano w tym kodzie:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTileTimeline(Timeline.fromLayoutElement(getWeatherLayout())) .build() )
Gdy ustawisz interwał świeżości, system wywołuje funkcję onTileRequest() krótko po jego zakończeniu. Jeśli nie ustawisz przedziału czasu odświeżania, system nie wywoła funkcji onTileRequest().
Płytka może też wygasnąć z powodu zdarzenia zewnętrznego. Użytkownik może na przykład usunąć spotkanie z kalendarza, a jeśli kafelek nie zostanie odświeżony, będzie on nadal pokazywał usunięte spotkanie. W takim przypadku możesz zażądać odświeżenia w dowolnym miejscu w kodzie aplikacji, jak pokazano w tym przykładzie:
Kotlin
fun eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService::class.java) }
Java
public void eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService.class); }
Wybieranie przepływu pracy aktualizacji
Aby dowiedzieć się, jak skonfigurować aktualizacje kafelków, zastosuj te sprawdzone metody:
- Jeśli aktualizacja jest przewidywalna, na przykład dotyczy następnego wydarzenia w kalendarzu użytkownika, użyj osi czasu.
- Podczas pobierania danych platformy użyj powiązania danych, aby system automatycznie aktualizował dane.
Jeśli aktualizację można obliczyć na urządzeniu w krótkim czasie (np. zaktualizować pozycję obrazu na kafelku wschodu słońca), użyj funkcji
onTileRequest().Jest to szczególnie przydatne, gdy chcesz wygenerować wszystkie obrazy z wyprzedzeniem. Jeśli w przyszłości będziesz potrzebować nowego obrazu, zadzwoń pod numer
setFreshnessIntervalMillis().Jeśli często wykonujesz intensywniejsze działania w tle, takie jak odpytywanie o dane pogodowe, użyj
WorkManageri przesyłaj aktualizacje do kafelka.Jeśli aktualizacja jest odpowiedzią na zdarzenie zewnętrzne, takie jak włączenie światła, otrzymanie e-maila lub zaktualizowanie notatki, wyślij wiadomość Komunikacji w chmurze Firebase (FCM), aby ponownie aktywować aplikację, a następnie zaktualizuj informacje na kafelku.
Jeśli proces synchronizacji danych kafelków może być kosztowny, wykonaj te czynności:
- Zaplanuj synchronizację danych.
- Uruchom minutnik na 1–2 sekundy.
- Jeśli przed upływem czasu otrzymasz aktualizację z zdalnego źródła danych, wyświetl zaktualizowaną wartość z synchronizacji danych. W przeciwnym razie wyświetla wartość z pamięci podręcznej.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy obsługa JavaScript jest wyłączona
- Minimalizowanie wpływu regularnych aktualizacji
- Dostęp do lokalizacji w tle
- Pierwsze kroki z WorkManagerem
