เมื่อเพิ่มตัวอย่างลงในแอป ให้ใช้
PreviewView ซึ่งเป็น
View ที่สามารถครอบตัด ปรับขนาด และหมุนเพื่อการแสดงผลที่เหมาะสมได้
ตัวอย่างรูปภาพจะสตรีมไปยังแพลตฟอร์มภายใน PreviewView เมื่อ
กล้องจะทำงานอยู่
ใช้มุมมองตัวอย่าง
การใช้การแสดงตัวอย่างสำหรับ CameraX โดยใช้ PreviewView เกี่ยวข้องกับสิ่งต่อไปนี้
ซึ่งกล่าวถึงในส่วนต่อไป
- เลือกกำหนดค่า
CameraXConfig.Provider - เพิ่ม
PreviewViewลงในเลย์เอาต์ - ขอรับ
ProcessCameraProvider - ในการสร้าง
Viewให้ตรวจสอบProcessCameraProvider - เลือกกล้องและเชื่อมโยงวงจรและกรณีการใช้งาน
การใช้ PreviewView มีข้อจำกัดบางประการ เมื่อใช้ PreviewView คุณจะทำสิ่งต่อไปนี้ไม่ได้
ดำเนินการอย่างใดอย่างหนึ่งต่อไปนี้
- สร้าง
SurfaceTextureเพื่อตั้งค่าในTextureViewและPreview.SurfaceProvider - เรียกดู
SurfaceTextureจากTextureViewและตั้งค่าเป็นPreview.SurfaceProvider - รับ
SurfaceจากSurfaceViewแล้วเปิดเครื่องPreview.SurfaceProvider
หากเหตุการณ์ใดเหตุการณ์หนึ่งเกิดขึ้น Preview จะหยุดสตรีมเฟรมไปยัง
PreviewView
เพิ่มมุมมองตัวอย่างในเลย์เอาต์
ตัวอย่างต่อไปนี้แสดง PreviewView ในเลย์เอาต์
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
ขอ CameraProvider
โค้ดต่อไปนี้แสดงวิธีขอ CameraProvider
Kotlin
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
Java
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
ตรวจสอบความพร้อมใช้งานของ CameraProvider
หลังจากส่งคำขอ CameraProvider แล้ว ให้ยืนยันว่าการเริ่มต้นสำเร็จแล้ว
เมื่อสร้างข้อมูลพร็อพเพอร์ตี้ โค้ดต่อไปนี้แสดงวิธีดำเนินการ
Kotlin
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
Java
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
โปรดดูโค้ดสำหรับตัวอย่างฟังก์ชัน bindPreview ที่ใช้ในตัวอย่างนี้
ที่ให้ไว้ในส่วนถัดไป
เลือกกล้องและเชื่อมโยงวงจรและกรณีการใช้งาน
เมื่อสร้างและยืนยัน CameraProvider แล้ว ให้ทำดังนี้
- สร้าง
Preview - ระบุตัวเลือกกล้องที่ต้องการ
LensFacing - เชื่อมโยงกล้องที่เลือกและกรณีการใช้งานกับอายุการใช้งาน
- เชื่อมต่อ
PreviewกับPreviewView
ตัวอย่างโค้ดต่อไปนี้
Kotlin
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
Java
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
โปรดทราบว่า bindToLifecycle() จะแสดงผล Camera
ออบเจ็กต์ สําหรับข้อมูลเพิ่มเติมเกี่ยวกับการควบคุมเอาต์พุตของกล้อง เช่น การซูมและ
การรับแสง ให้ดูที่เอาต์พุตกล้อง
ขณะนี้คุณใช้การแสดงตัวอย่างจากกล้องเสร็จแล้ว สร้างแอปและยืนยัน ที่ตัวอย่างจะปรากฏในแอปและทำงานตามที่คุณต้องการ
การควบคุมเพิ่มเติมสำหรับ PreviewView
CameraX PreviewView มี API เพิ่มเติมบางอย่างเพื่อกำหนดค่าพร็อพเพอร์ตี้ เช่น
เป็น:
- โหมดการใช้งาน สำหรับการแสดงตัวอย่างสตรีม
- ประเภทสเกลของรูปภาพตัวอย่าง
โหมดการใช้งาน
PreviewView สามารถใช้โหมดใดโหมดหนึ่งต่อไปนี้เพื่อแสดงผลสตรีมตัวอย่างไปยัง
View เป้าหมาย:
PERFORMANCEคือโหมดเริ่มต้นPreviewViewใช้องค์ประกอบSurfaceViewเพื่อแสดงวิดีโอ สตรีม แต่กลับไปใช้TextureViewในบางกรณีSurfaceViewมีพื้นผิวสำหรับวาดภาพโดยเฉพาะ ซึ่งมีโอกาสมากกว่า ถูกนำมาใช้กับการวางซ้อนฮาร์ดแวร์โดยเครื่องมือประกอบฮาร์ดแวร์ภายใน โดยเฉพาะอย่างยิ่งเมื่อไม่มีองค์ประกอบ UI อื่นๆ (เช่น ปุ่ม) ที่ด้านบนของวิดีโอตัวอย่าง ด้วยการแสดงผลด้วยฮาร์ดแวร์ ซ้อนทับ เฟรมวิดีโอจะหลีกเลี่ยงเส้นทาง GPU ซึ่งอาจลดพลังงานของแพลตฟอร์ม การบริโภคและเวลาในการตอบสนองCOMPATIBLEในโหมดนี้PreviewViewจะใช้TextureViewซึ่งต่างจากSurfaceViewไม่มีพื้นที่สำหรับวาดภาพโดยเฉพาะ ด้วยเหตุนี้ วิดีโอ จะแสดงผลพร้อมการผสมเพื่อให้แสดงผลได้ ในขั้นตอนเพิ่มเติมนี้ แอปพลิเคชันสามารถประมวลผลเพิ่มเติม เช่น การปรับขนาดและการหมุนเวียน วิดีโอได้โดยไม่มีข้อจำกัด
ใช้ PreviewView.setImplementationMode()
เพื่อเลือกโหมดการใช้งานที่เหมาะกับแอปพลิเคชันของคุณ หากค่าเริ่มต้น
โหมด PERFORMANCE ไม่เหมาะกับแอปพลิเคชันของคุณ รหัสต่อไปนี้
ตัวอย่างแสดงวิธีการตั้งค่าโหมด COMPATIBLE
Kotlin
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
ประเภทมาตราส่วน
เมื่อความละเอียดของวิดีโอตัวอย่างแตกต่างจากขนาดของเป้าหมาย
PreviewView เนื้อหาวิดีโอจะต้องพอดีกับมุมมอง ไม่ว่าจะโดยการครอบตัดหรือ
แถบดำด้านบน-ล่างของภาพ (รักษาอัตราส่วนเดิม) PreviewView จะมี
กำลังติดตาม ScaleTypes
เพื่อจุดประสงค์นี้
FIT_CENTERFIT_START, และFIT_ENDสำหรับแถบดำด้านบน-ล่างของภาพ เนื้อหาวิดีโอแบบเต็มมีการปรับขนาด (ขึ้นหรือลง) เป็น ขนาดสูงสุดที่เป็นไปได้ที่แสดงในPreviewViewเป้าหมาย อย่างไรก็ตาม แม้ว่าจะมองเห็นเฟรมวิดีโอแบบเต็มได้ แต่บางส่วนของหน้าจอ อาจว่างเปล่า ทั้งนี้ขึ้นอยู่กับประเภทขนาดทั้ง 3 ประเภทที่คุณเลือก เฟรมวิดีโอจะสอดคล้องกับกึ่งกลาง เริ่มต้น หรือสิ้นสุดของมุมมองเป้าหมายFILL_CENTERFILL_START,FILL_ENDสำหรับ การครอบตัด หากวิดีโอไม่ตรงกับสัดส่วนภาพPreviewViewเฉพาะ มองเห็นเนื้อหาได้บางส่วน แต่วิดีโอจะแสดงเต็มPreviewView
ประเภทสเกลเริ่มต้นที่ CameraX ใช้คือ FILL_CENTER ใช้ PreviewView.setScaleType()
เพื่อตั้งค่าประเภทขนาดที่เหมาะกับแอปพลิเคชันของคุณมากที่สุด รหัสต่อไปนี้
ตัวอย่างจะกำหนดประเภทมาตราส่วน FIT_CENTER ดังนี้
Kotlin
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
กระบวนการแสดงวิดีโอมีขั้นตอนดังต่อไปนี้
- วิธีปรับขนาดวิดีโอ
- สำหรับประเภทการปรับขนาด
FIT_*ให้ปรับขนาดวิดีโอด้วยmin(dst.width/src.width, dst.height/src.height) - สำหรับประเภทการปรับขนาด
FILL_*ให้ปรับขนาดวิดีโอด้วยmax(dst.width/src.width, dst.height/src.height)
- สำหรับประเภทการปรับขนาด
- จัดวิดีโอที่ปรับขนาดแล้วให้ตรงกับปลายทาง
PreviewView:- สำหรับ
FIT_CENTER/FILL_CENTERให้จัดวิดีโอที่ปรับขนาดไว้ตรงกลางและปลายทางPreviewView - ปรับวิดีโอที่ปรับขนาดแล้วและปลายทางสำหรับ
FIT_START/FILL_STARTPreviewViewตามมุมซ้ายบนของแต่ละรายการ - ปรับวิดีโอที่ปรับขนาดแล้วและปลายทางสำหรับ
FIT_END/FILL_ENDPreviewViewตามมุมขวาล่างของแต่ละรายการ
- สำหรับ
ตัวอย่างเช่น นี่คือวิดีโอต้นฉบับขนาด 640x480 และปลายทาง 1920x1080
PreviewView:

รูปภาพต่อไปนี้แสดงFIT_START / FIT_CENTER / FIT_END
ของการปรับขนาด:

ขั้นตอนมีการทำงานดังนี้
- ปรับขนาดเฟรมวิดีโอ (โดยคงสัดส่วนภาพเดิมไว้) ด้วย
min(1920/640, 1080/480) = 2.25เพื่อให้ได้เฟรมวิดีโอตรงกลางขนาด 1440x1080 - จัดเฟรมวิดีโอขนาด 1440x1080 ให้อยู่ในแนว
PreviewViewขนาด 1920x1080- สำหรับ
FIT_CENTERให้จัดเฟรมวิดีโอกับตรงกลางของ หน้าต่างPreviewViewคอลัมน์ 240 พิกเซลที่เริ่มต้นและสิ้นสุดของPreviewViewว่างเปล่า - สำหรับ
FIT_STARTให้จัดเฟรมวิดีโอตามจุดเริ่มต้น (มุมซ้ายบน) ของหน้าต่างPreviewViewคอลัมน์ 480 พิกเซลสิ้นสุดของPreviewViewว่างเปล่า - สำหรับ
FIT_ENDให้จัดเฟรมวิดีโอให้ตรงกับส่วนท้าย (มุมขวาล่าง) ของหน้าต่างPreviewViewคอลัมน์ขนาด 480 พิกเซลเริ่มต้นของPreviewViewว่างเปล่า
- สำหรับ
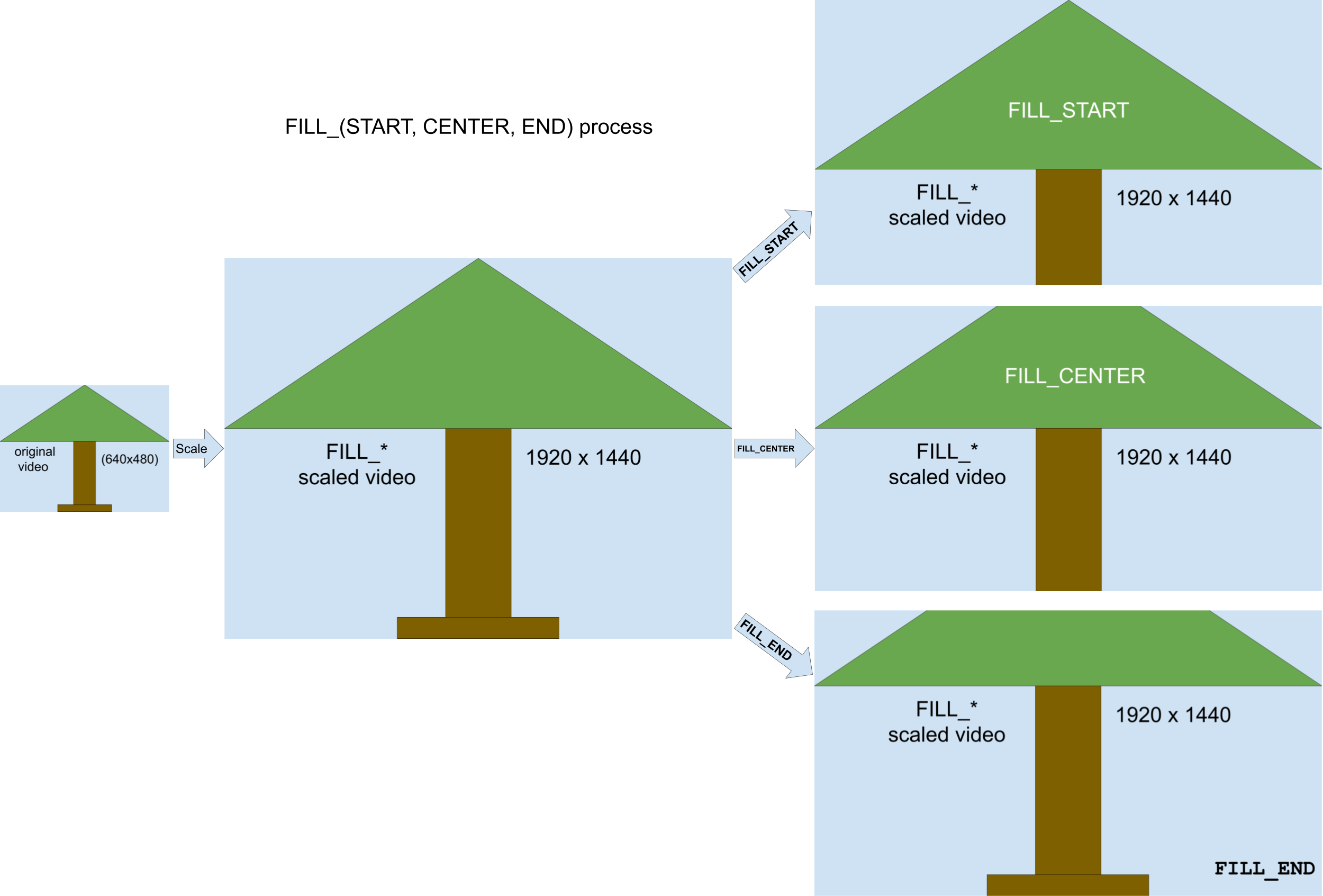
รูปภาพต่อไปนี้แสดงFILL_START / FILL_CENTER / FILL_END
ของการปรับขนาด:

ขั้นตอนมีการทำงานดังนี้
- ปรับขนาดเฟรมวิดีโอด้วย
max(1920/640, 1080/480) = 3เพื่อดู เฟรมวิดีโอระดับกลางขนาด 1920x1440 (ซึ่งใหญ่กว่าขนาดของPreviewView) - ครอบตัดเฟรมวิดีโอขนาด 1920x1440 ให้พอดีกับหน้าต่าง
PreviewViewขนาด 1920x1080- สำหรับ
FILL_CENTERให้ครอบตัด 1920x1080 จากตรงกลางของ 1920x1440 วิดีโอที่ปรับขนาดแล้ว ระบบจะไม่แสดงบรรทัดบนสุดและล่างสุดของวิดีโอ 180 บรรทัด - สำหรับ
FILL_STARTให้ครอบตัดขนาด 1920x1080 จากจุดเริ่มต้นของการปรับขนาดเป็น 1920x1440 ในการสร้างสรรค์วิดีโอ มองไม่เห็นเส้น 360 เส้นด้านล่างของวิดีโอ - สำหรับ
FILL_ENDให้ครอบตัดขนาด 1920x1080 จากส่วนท้ายของการปรับขนาดเป็น 1920x1440 ในการสร้างสรรค์วิดีโอ ระบบจะไม่แสดงบรรทัดบนสุดของวิดีโอ 360 เส้น
- สำหรับ
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับ CameraX ได้ในแหล่งข้อมูลเพิ่มเติมต่อไปนี้
Codelab
ตัวอย่างโค้ด
