Wenn Sie Ihrer App eine Vorschau hinzufügen, verwenden Sie
PreviewView,
View, die für die richtige Darstellung zugeschnitten, skaliert und gedreht werden können.
Die Bildvorschau wird an eine Oberfläche in PreviewView gestreamt, wenn das Objekt
wird aktiviert.
PreviewView verwenden
Die Implementierung einer Vorschau für CameraX mit PreviewView erfordert Folgendes:
die in späteren Abschnitten behandelt werden:
- Konfigurieren Sie optional ein
CameraXConfig.Provider - Fügen Sie Ihrem Layout ein
PreviewViewhinzu. - Anfordern
ProcessCameraProvider - Suchen Sie bei der Erstellung von
ViewnachProcessCameraProvider. - Wählen Sie eine Kamera aus und binden Sie den Lebenszyklus und die Anwendungsfälle ein.
Die Verwendung von PreviewView unterliegt einigen Einschränkungen. Wenn Sie PreviewView verwenden, können Sie
eine der folgenden Aktionen ausführen:
- Erstellen Sie eine
SurfaceTexturefürTextureViewundPreview.SurfaceProvider SurfaceTexturevonTextureViewabrufen und festlegen aufPreview.SurfaceProviderSurfacevonSurfaceViewabrufen und einrichten aufPreview.SurfaceProvider
In diesem Fall beendet Preview das Streaming von Frames an die
PreviewView.
PreviewView zum Layout hinzufügen
Das folgende Beispiel zeigt eine PreviewView in einem Layout:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
Kameraanbieter anfordern
Der folgende Code zeigt, wie ein CameraProvider angefordert wird:
Kotlin
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
Java
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
Kameraanbieter-Verfügbarkeit prüfen
Prüfen Sie nach dem Anfordern von CameraProvider, ob die Initialisierung erfolgreich war.
wenn die Ansicht erstellt wird. Der folgende Code zeigt, wie dies funktioniert:
Kotlin
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
Java
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
Ein Beispiel für die in diesem Beispiel verwendete bindPreview-Funktion finden Sie im Code.
die im nächsten Abschnitt beschrieben werden.
Kamera auswählen und Lebenszyklus und Anwendungsfälle verknüpfen
Nachdem Sie das CameraProvider erstellt und bestätigt haben, gehen Sie so vor:
- Erstellen Sie ein
Preview. - Gib die gewünschte
LensFacing-Kameraoption an. - Binden Sie die ausgewählte Kamera und alle Anwendungsfälle an den Lebenszyklus.
- Verbinden Sie
PreviewmitPreviewView.
Der folgende Code zeigt ein Beispiel:
Kotlin
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
Java
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
bindToLifecycle() gibt ein Camera-Objekt zurück.
-Objekt enthält. Weitere Informationen zur Steuerung der Kameraausgabe, wie Zoom und
erhalten Sie unter Kameraausgabe.
Die Implementierung der Kameravorschau ist nun abgeschlossen. App erstellen und bestätigen dass die Vorschau in der App angezeigt wird und wie vorgesehen funktioniert.
Zusätzliche Steuerelemente für PreviewView
Die PreviewView von CameraX bietet einige zusätzliche APIs zum Konfigurieren von Eigenschaften wie
als:
- Den Implementierungsmodus zum Rendern von Vorschaustreams verwenden.
- Der Skalierungstyp des Vorschaubilds.
Implementierungsmodus
PreviewView kann einen der folgenden Modi verwenden, um einen Vorschaustream zu rendern
den Ziel-View:
PERFORMANCEist der Standardmodus.PreviewViewverwendet eineSurfaceView, um das Video abzuspielen des Streams, wobei jedoch auf eineTextureViewzurückgegriffen wird, in bestimmten Fällen.SurfaceViewhat eine spezielle Zeichenfläche, auf der die Wahrscheinlichkeit, Implementierung mit einem Hardware-Overlay durch den internen Hardware-Kompositor, insbesondere wenn keine anderen UI-Elemente vorhanden sind wie Schaltflächen. Beim Rendern mit einer Hardware Overlay, Videoframes vermeiden einen GPU-Pfad, was die Plattformleistung reduzieren kann. Verbrauch und Latenz.COMPATIBLE. In diesem Modus verwendetPreviewVieweinTextureView, das im Gegensatz zuSurfaceViewhat keine spezielle Zeichenfläche. Aus diesem Grund wird durch Überlagerung gerendert, damit es dargestellt werden kann. Bei diesem zusätzlichen Schritt Anwendungen können zusätzliche Verarbeitungsschritte wie Skalierung und Rotation ausführen. uneingeschränkte Videos ansehen.
PreviewView.setImplementationMode() verwenden
um den für Ihre Anwendung geeigneten Implementierungsmodus auszuwählen. Wenn die Standardeinstellung
Der Modus PERFORMANCE ist für Ihre Anwendung nicht geeignet. Der folgende Code
Im Beispiel wird gezeigt, wie der COMPATIBLE-Modus festgelegt wird:
Kotlin
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
Skalierungstyp
Wenn die Auflösung des Vorschauvideos von den Abmessungen des Ziels abweicht
PreviewView muss der Videocontent an die Ansicht angepasst werden, entweder durch Zuschneiden oder
Letterbox-Bild (beibehalten des ursprünglichen Seitenverhältnisses) PreviewView stellt die
Follower von ScaleTypes
für diesen Zweck verwenden:
FIT_CENTER,FIT_START, undFIT_ENDfür Letterbox-Bild. Der gesamte Video-Content wird nach oben oder unten skaliert, Maximal mögliche Größe, die im Ziel-PreviewViewangezeigt werden kann. Obwohl der gesamte Videoframe sichtbar ist, ist ein Teil des Bildschirms ist möglicherweise leer. Je nachdem, welchen dieser drei Skalierungstypen Sie wählen, wird der Videoframe an der Mitte, am Anfang oder am Ende der Zielansicht ausgerichtet.FILL_CENTER,FILL_START,FILL_ENDfür zuschneiden. Wenn ein Video nicht mit dem Seitenverhältnis vonPreviewViewübereinstimmt, wird nur ein Teil des Inhalts ist sichtbar, das Video füllt jedoch die gesamtePreviewViewaus.
KameraX verwendet standardmäßig den Skalierungstyp FILL_CENTER. PreviewView.setScaleType() verwenden
um den für Ihre Anwendung am besten geeigneten Skalierungstyp festzulegen. Der folgende Code
Beispiel legt den Skalierungstyp FIT_CENTER fest:
Kotlin
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
Zur Wiedergabe eines Videos sind folgende Schritte erforderlich:
- Video skalieren:
<ph type="x-smartling-placeholder">
- </ph>
- Bei Skalierungstypen
FIT_*wird das Video mitmin(dst.width/src.width, dst.height/src.height)skaliert. - Bei Skalierungstypen
FILL_*wird das Video mitmax(dst.width/src.width, dst.height/src.height)skaliert.
- Bei Skalierungstypen
- Richten Sie das skalierte Video am Ziel-
PreviewViewaus: <ph type="x-smartling-placeholder">- </ph>
- Richten Sie bei
FIT_CENTER/FILL_CENTERdas skalierte Video und das ZielPreviewViewzentriert aus. - Richten Sie bei
FIT_START/FILL_STARTdas skalierte Video und das Ziel aus.PreviewViewbezogen auf die linke obere Ecke der jeweiligen Website. - Richten Sie bei
FIT_END/FILL_ENDdas skalierte Video und das Ziel aus.PreviewViewin Bezug auf die untere rechte Ecke der einzelnen Elemente.
- Richten Sie bei
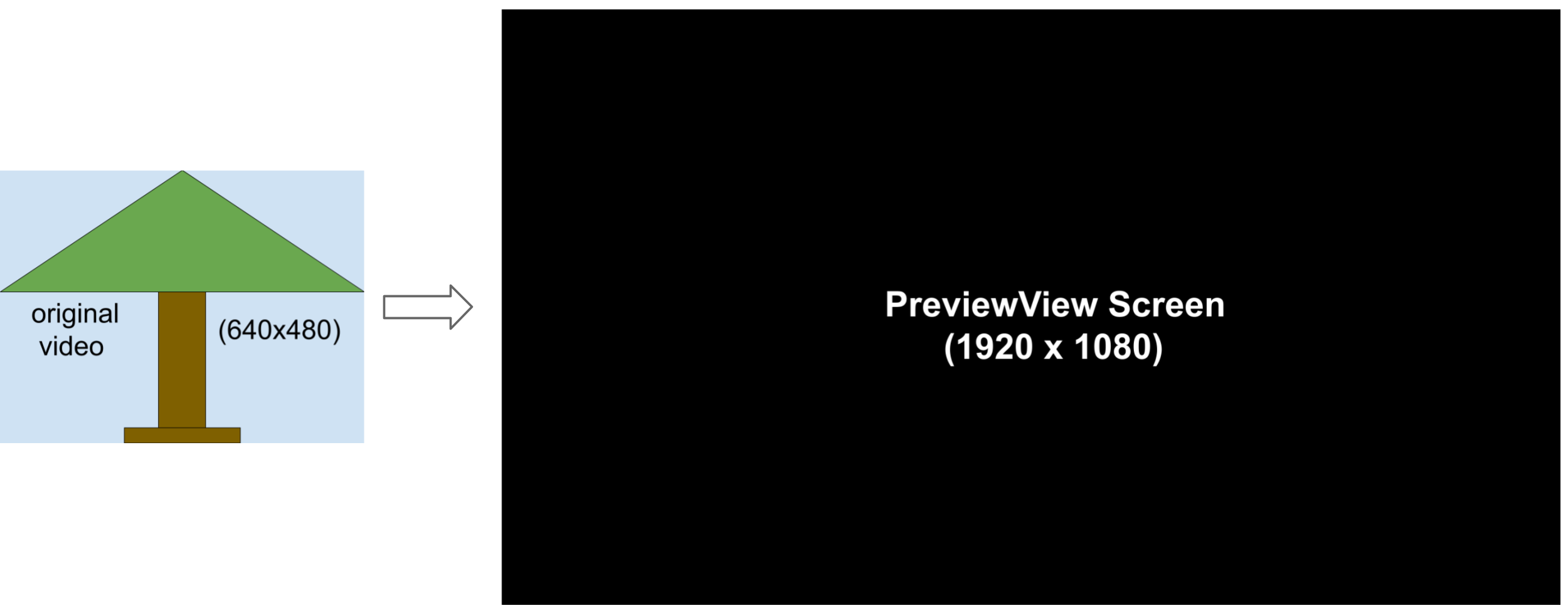
Hier sehen Sie beispielsweise ein Quellvideo der Größe 640 x 480 und ein Ziel von 1920 x 1080.
PreviewView:

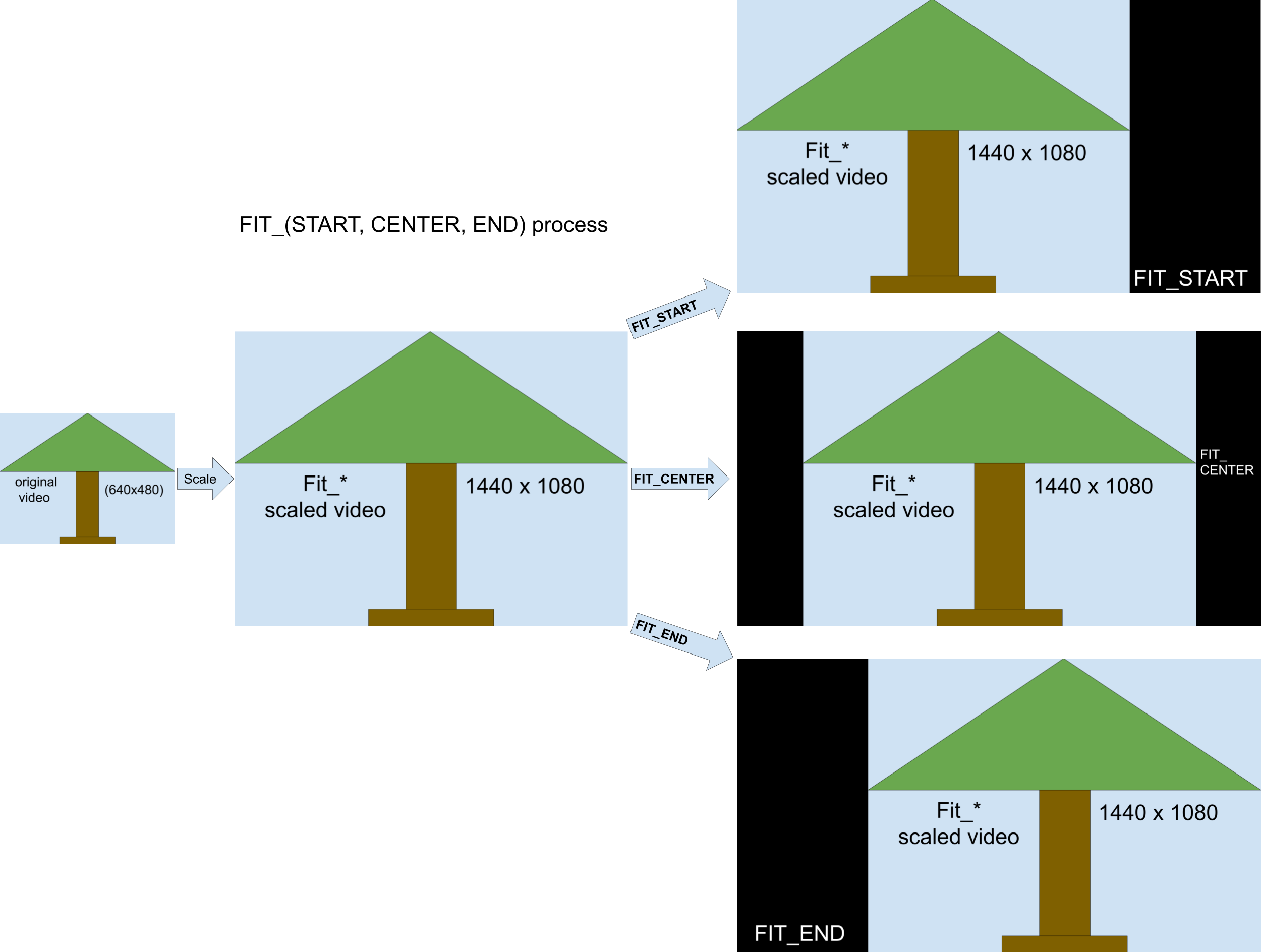
Die folgende Abbildung zeigt FIT_START / FIT_CENTER / FIT_END
Skalierungsprozess:

Der Vorgang läuft so ab:
- Skalieren Sie den Videoframe unter Beibehaltung des ursprünglichen Seitenverhältnisses mit
min(1920/640, 1080/480) = 2.25, um einen Video-Zwischenframe von 1440 x 1080 zu erhalten. - Richte den Videoframe mit 1440 × 1080 am
PreviewView(1920 × 1080) aus.- Richten Sie bei
FIT_CENTERden Videoframe an der Mitte desPreviewView-Fenster. Die Start- und Endspalte der 240 Pixel derPreviewViewsind leer. - Richten Sie bei
FIT_STARTden Videoframe am Start (oben links) aus. desPreviewView-Fensters. Die letzten 480 Pixel in der SpaltePreviewViewsind leer. - Richten Sie bei
FIT_ENDden Videoframe am Ende aus (rechts unten). desPreviewView-Fensters. Die ersten 480 Pixel-Spalten derPreviewViewsind leer.
- Richten Sie bei
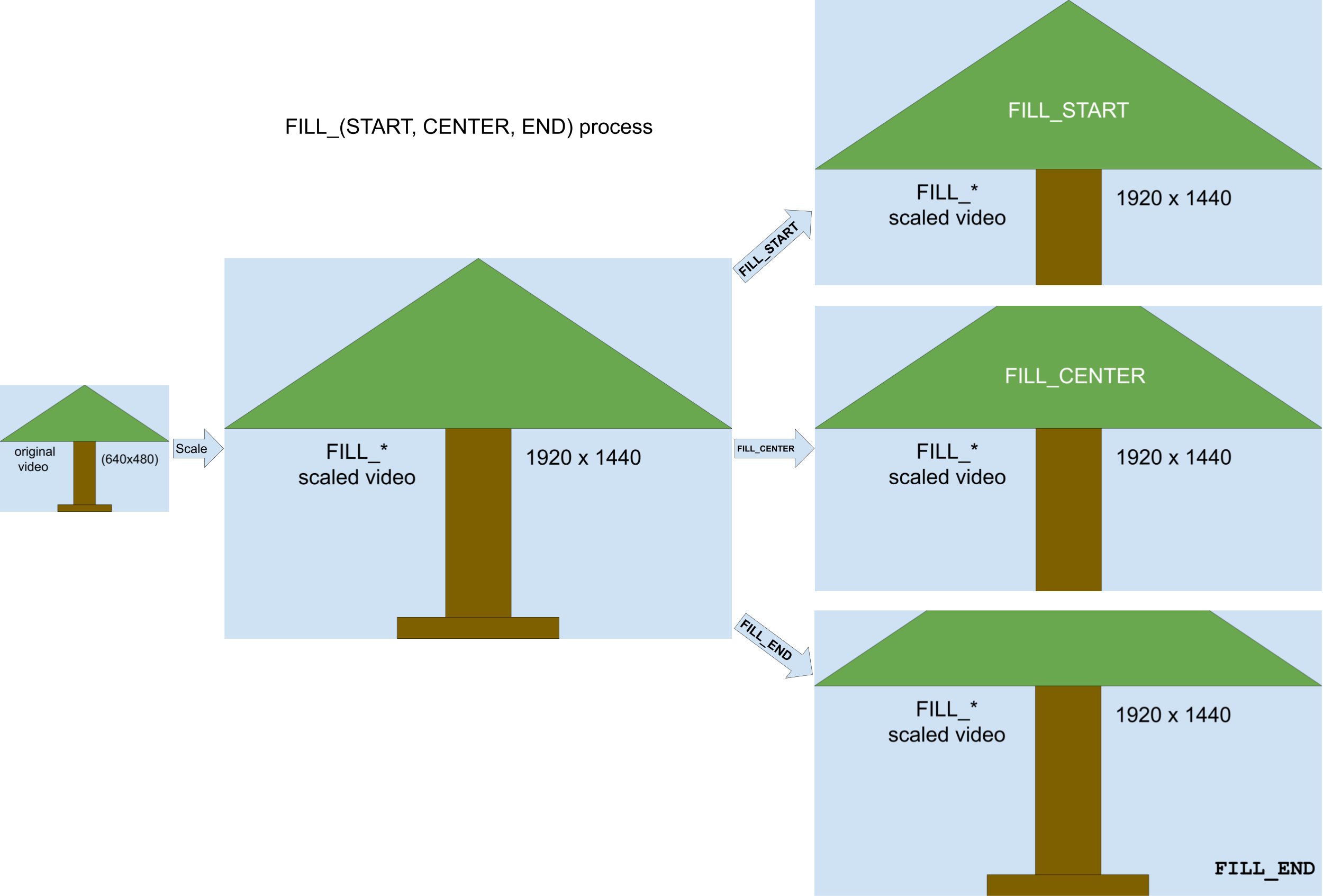
Die folgende Abbildung zeigt FILL_START / FILL_CENTER / FILL_END
Skalierungsprozess:

Der Vorgang läuft so ab:
- Skalieren Sie den Videoframe mit
max(1920/640, 1080/480) = 3, um ein Video-Zwischenframe von 1920 x 1440 (größer als derPreviewView). - Schneiden Sie den Videoframe von 1920 × 1440 so zu, dass er in das
PreviewView-Fenster mit der Größe 1920 × 1080 passt.FILL_CENTERvon der Mitte von 1920 × 1440 auf 1920 × 1080 zuschneiden skalierte Video. Die oberen und unteren 180 Videozeilen sind nicht sichtbar.- Für
FILL_START1920 × 1080 vom Anfang von 1920 × 1440 aus zuschneiden Video. Die unteren 360 Videozeilen sind nicht sichtbar. - Für
FILL_END1920 × 1080 vom Ende des skalierten Bereichs von 1920 × 1440 aus zuschneiden Video. Die oberen 360 Zeilen des Videos sind nicht sichtbar.
Weitere Informationen
Weitere Informationen zu CameraX finden Sie in den folgenden zusätzlichen Ressourcen.
Codelab
Codebeispiel

