Kullanıcılar, uygulamaların hızlı yüklenmesini ve duyarlı olmasını bekler. Yavaş bir başlatma süresine sahip uygulamalar bu beklentiyi karşılamıyor ve kullanıcıları hayal kırıklığına uğratabiliyor. Bu tür olumsuz deneyimler, kullanıcıların uygulamanızı Play Store'da düşük puanlamasına veya hatta uygulamanızı tamamen terk etmesine neden olabilir.
Bu sayfada, uygulamanızın başlatma süresini optimize etmenize yardımcı olacak bilgiler verilmektedir. Bu bilgiler arasında başlatma sürecinin iç işleyişine genel bakış, başlatma performansının nasıl profilleneceği ve başlatma süresinde sık karşılaşılan bazı sorunlar ile bunların nasıl ele alınacağına dair ipuçları yer almaktadır.
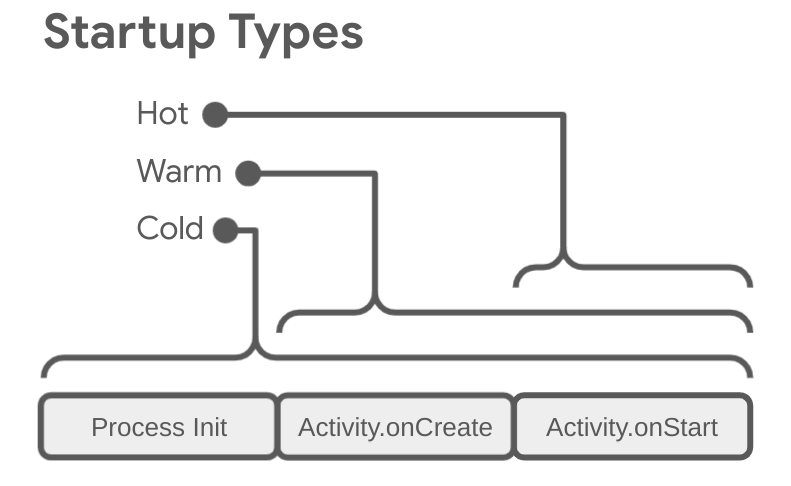
Farklı uygulama başlatma durumlarını anlama
Uygulama başlatma işlemi üç durumdan birinde gerçekleşebilir: soğuk başlatma, hazır durumda başlatma veya sıcak başlatma. Her eyalet, uygulamanızın kullanıcı tarafından görülmesinin ne kadar süreceğini etkiler. Sıfırdan başlatma işleminde uygulamanız sıfırdan başlar. Diğer durumlarda, sistemin çalışan uygulamayı arka plandan ön plana getirmesi gerekir.
Her zaman soğuk başlatma varsayımı temel alınarak optimizasyon yapmanızı öneririz. Bu, sıcak ve sıcaktan başlatma performansını da artırabilir.
Uygulamanızı hızlı başlatma için optimize etmek istiyorsanız sistem ve uygulama düzeylerinde neler olduğunu ve bu durumların her birinde nasıl etkileşimde bulunduklarını anlamanız faydalı olacaktır.
Uygulamanın başlatılmasını belirlemek için kullanılan iki önemli metrik ilk ekrana görüntülenene kadar geçen süre (TTID) ve tam olarak çizilene kadar geçen süre (TTFD)'dir. TTID, ilk karenin görüntülenmesi için gereken süredir. TTFD ise uygulamanın tamamen etkileşimli hale gelmesi için gereken süredir. TTID, kullanıcıya uygulamanın yüklendiğini bildirir ve TTFD, uygulamanın gerçekten kullanılabilir olduğu zamandır. Bu nedenle her ikisi de eşit derecede önemlidir. Bu iki işlemden biri çok uzunsa kullanıcı, uygulamanız tamamen yüklenmeden önce uygulamanızdan çıkabilir.
Baştan başlatma
Sıfırdan başlatma, uygulamanın sıfırdan başlamasını ifade eder. Yani bu başlangıca kadar sistem işlemi, uygulama işlemini oluşturur. Sıfırdan başlatmalar, uygulamanızın cihaz açıldıktan veya sistem uygulamayı sonlandırdıktan sonra ilk kez başlatılması gibi durumlarda gerçekleşir.
Bu durumda sistemin ve uygulamanın iş yükü diğer başlatma durumlarına göre daha fazla olduğundan, başlatma süresini en aza indirmenin en zor olduğu başlangıç türü sıfırdan başlatmadır.
Soğuk başlatmanın başında sistem aşağıdaki üç görevi gerçekleştirir:
- Uygulamayı yükleyip başlatın.
- Uygulamayı başlattıktan hemen sonra uygulama için boş bir başlangıç penceresi gösterme
- Uygulama işlemesini oluşturun.
Sistem uygulama sürecini oluşturduğu anda uygulama süreci aşağıdaki aşamalardan sorumludur:
- Uygulama nesnesini oluşturun.
- Ana iş parçacığını başlatın.
- Ana etkinliği oluşturun.
- Görüntüleme sayısını şişirme.
- Ekranı düzenleyin.
- İlk çekilişi yapın.
Uygulama işlemi ilk çizimi tamamladığında sistem işlemi, görüntülenen arka plan penceresini ana etkinlikle değiştirir. Bu noktada kullanıcı uygulamayı kullanmaya başlayabilir.
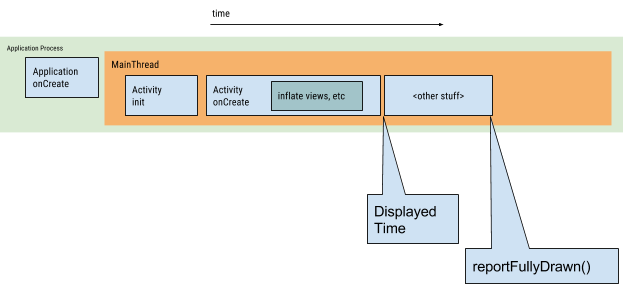
Şekil 1'de, sistem ve uygulama işlemlerinin işi birbirlerine nasıl aktardığı gösterilmektedir.

Uygulama ve etkinlik oluşturulurken performans sorunları ortaya çıkabilir.
Uygulama oluşturma
Uygulamanız açıldığında, sistem uygulamayı ilk kez çizmeyi tamamlayana kadar boş başlangıç penceresi ekranda kalır. Bu noktada sistem işlemi, uygulamanızın başlangıç penceresini değiştirerek kullanıcının uygulamayla etkileşime geçmesine olanak tanır.
Kendi uygulamanızda Application.onCreate() yöntemini geçersiz kılarsanız sistem, uygulama nesnenizde onCreate() yöntemini çağırır. Ardından uygulama, kullanıcı arayüzü iş parçacığı olarak da bilinen ana iş parçacığını oluşturur ve ana etkinliğinizi oluşturma görevini ona verir.
Bu noktadan itibaren sistem ve uygulama düzeyindeki süreçler, uygulama yaşam döngüsü aşamalarına göre devam eder.
Etkinlik oluşturma
Uygulama işlemi etkinliğinizi oluşturduktan sonra etkinlik aşağıdaki işlemleri gerçekleştirir:
- Değerleri başlatır.
- Oluşturucuları çağırır.
- Etkinliğin mevcut yaşam döngüsü durumuna uygun geri çağırma yöntemini (ör.
Activity.onCreate()) çağırır.
Genellikle onCreate() yöntemi, en yüksek ek maliyetle (görüntüleri yükleme ve şişirme ve etkinliğin çalışması için gereken nesneleri başlatma) işi gerçekleştirdiği için yükleme süresini en çok etkiler.
Hazırda başlatma
Sıcak başlatma, soğuk başlatma sırasında gerçekleşen işlemlerin bir alt kümesini kapsar. Aynı zamanda, çalışır durumda başlatmaya kıyasla daha fazla yükü temsil eder. Aşağıdakiler gibi sıcak başlatma olarak değerlendirilebilecek birçok olası durum vardır:
Kullanıcı uygulamanızdan geri çıkar ancak daha sonra uygulamayı yeniden başlatır. İşlem çalışmaya devam edebilir ancak uygulama,
onCreate()çağrısı kullanarak etkinliği sıfırdan yeniden oluşturmalıdır.Sistem, uygulamanızı bellekten çıkarır ve kullanıcı uygulamayı yeniden başlatır. İşlemin ve etkinliğin yeniden başlatılması gerekir ancak görev,
onCreate()'e iletilen kayıtlı örnek durumu paketinden bir miktar fayda sağlayabilir.
Çalışır durumda başlatma
Uygulamanızın hazırda başlatma işlemi, yeniden başlatmaya kıyasla daha az ek yük oluşturur. Sıcak başlatma sırasında sistem, etkinliğinizi ön plana getirir. Uygulamanızın tüm etkinlikleri hâlâ bellekteyse uygulama, nesne başlatma, düzen şişirme ve oluşturma işlemlerini tekrarlamaktan kaçınabilir.
Ancak onTrimMemory() gibi bellek azaltma etkinliklerine yanıt olarak bazı bellekler temizlenirse bu nesnelerin sıcak başlatma etkinliğine yanıt olarak yeniden oluşturulması gerekir.
Çalışır durumda başlatma, soğuk başlatma senaryosuyla aynı ekran davranışını gösterir. Uygulama etkinliği oluşturmayı tamamlayana kadar sistem işlemi boş ekran gösterir.

Perfetto'da uygulama başlatılmasını belirleme
Uygulama başlatma sorunlarını gidermek için uygulama başlatma aşamasına tam olarak nelerin dahil olduğunu belirlemek faydalı olur. Perfetto'da uygulama başlatma aşamasının tamamını tanımlamak için aşağıdaki adımları uygulayın:
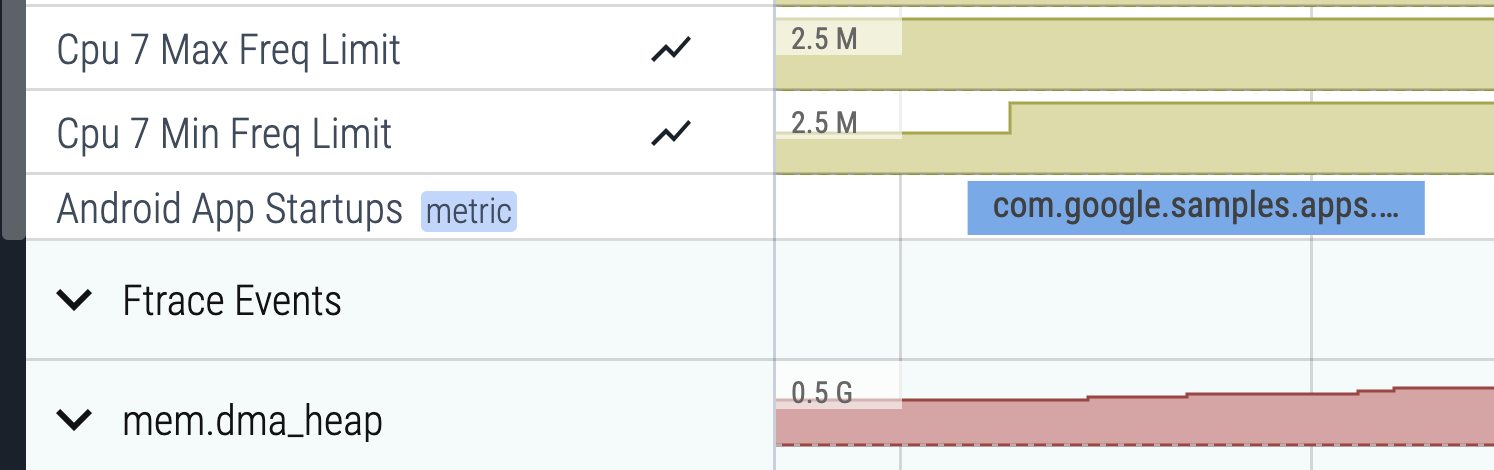
Perfetto'da, Android Uygulama Başlangıçları türetilmiş metriğini içeren satırı bulun. Bu seçeneği görmüyorsanız cihaz üzerindeki sistem izleme uygulamasını kullanarak bir izleme yakalamayı deneyin.

Şekil 3. Perfetto'daki Android Uygulaması Başlangıçları türetilmiş metrik dilimi. İlişkili dilimi tıklayın ve m tuşuna basarak dilimi seçin. Dilimlemenin etrafında görünen parantezler, işlemin ne kadar sürdüğünü belirtir. Süre, Geçerli seçim sekmesinde de gösterilir.
İşaretçiyi satırın üzerinde tuttuğunuzda görünen raptiye simgesini tıklayarak Android Uygulama Başlangıçları satırını sabitleyin.
Söz konusu uygulamanın bulunduğu satıra gidin ve satırı genişletmek için ilk hücreyi tıklayın.
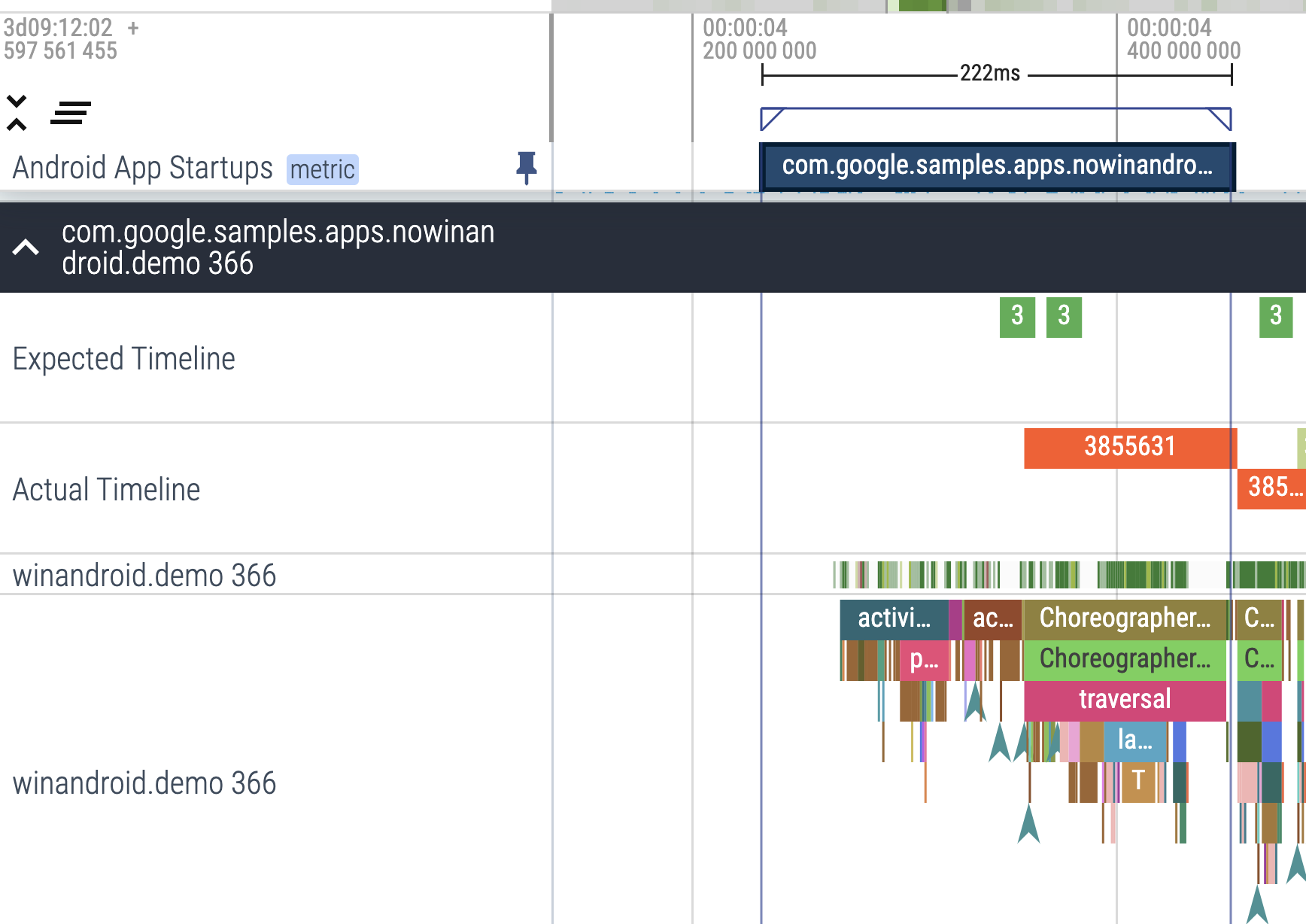
w tuşuna basarak genellikle üstte bulunan ana ileti dizisini yakınlaştırın (sırasıyla uzaklaştırmak, sola ve sağa gitmek için s, a, d tuşlarına basın).

Şekil 4. Uygulamanın ana mesaj dizisinin yanındaki Android Uygulaması Başlangıçları türetilmiş metrik dilimi. Türetilmiş metrik dilimi, uygulama başlangıcına tam olarak nelerin dahil edildiğini görmenizi kolaylaştırır. Böylece daha ayrıntılı bir şekilde hata ayıklama işlemine devam edebilirsiniz.
Girişimcileri incelemek ve iyileştirmek için metrikleri kullanma
Başlangıç süresi performansını doğru şekilde teşhis etmek için uygulamanızın başlatılmasının ne kadar sürdüğünü gösteren metrikleri izleyebilirsiniz. Android, uygulamanızda sorun olduğunu size göstermenin ve sorunu teşhis etmenize yardımcı olmanın çeşitli yollarını sunar. Android vitals, sorun oluştuğu konusunda sizi uyarabilir ve teşhis araçları sorunu teşhis etmenize yardımcı olabilir.
Başlangıç metriklerinden yararlanmanın avantajları
Android, uygulamanın soğuk ve sıcak başlatma işlemlerini optimize etmek için ilk ekran görüntülenene kadar geçen süre (TTID) ve tam ekran görüntülenene kadar geçen süre (TTFD) metriklerini kullanır. Android Runtime (ART), gelecekteki girişimlerin optimizasyonu için kodu verimli bir şekilde önceden derlemek amacıyla bu metriklerdeki verileri kullanır.
Daha hızlı başlatma, kullanıcıların uygulamanızla daha uzun süre etkileşim kurmasına yol açar. Bu da kullanıcıların uygulamadan erken çıkma, örneği yeniden başlatma veya farklı bir uygulamaya geçme durumlarını azaltır.
Android vitals
Android vitals, uygulamanızın başlatma süreleri aşırı olduğunda Play Console'da sizi uyararak uygulamanızın performansını artırmanıza yardımcı olabilir.
Android vitals, uygulamanızın aşağıdaki başlangıç sürelerini aşırı olarak kabul eder:
- Yeni başlatma 5 saniye veya daha uzun sürer.
- Hazırda başlatma 2 saniye veya daha uzun sürer.
- Çalışır durumda başlatma 1,5 saniye veya daha uzun sürer.
Android vitals, ilk ekran görüntülenene kadar geçen süre (TTID) metriğini kullanır. Google Play'in Android vitals verilerini nasıl topladığı hakkında bilgi edinmek için Play Console dokümanlarına bakın.
İlk gösterime kalan süre
İlk gösterime kalan süre (TTID), uygulamanın kullanıcı arayüzünün ilk karesinin görüntülenmesi için geçen süredir. Bu metrik, sıfırdan başlatma sırasında işlem başlatma, sıfırdan veya sıcaktan başlatma sırasında etkinlik oluşturma ve ilk kareyi görüntüleme dahil olmak üzere bir uygulamanın ilk karesini oluşturması için geçen süreyi ölçer. Uygulamanızın TTID'sini düşük tutmak, kullanıcıların uygulamanızın hızlı bir şekilde başlatıldığını görmesini sağlayarak kullanıcı deneyimini iyileştirmeye yardımcı olur. TTID, Android Framework tarafından her uygulama için otomatik olarak raporlanır. Uygulama başlangıcı için optimizasyon yaparken TTFD'ye kadar bilgi almak üzere reportFullyDrawn uygulamanızı öneririz.
TTID, aşağıdaki etkinlik sırasını içeren toplam geçen süreyi temsil eden bir zaman değeri olarak ölçülür:
- Süreci başlatma.
- Nesneleri başlatma.
- Etkinliği oluşturma ve başlatma.
- Düzeni şişirme.
- Uygulamayı ilk kez çizme.
TTID'yi alma
TTID'yi bulmak için Logcat komut satırı aracında Displayed adlı bir değer içeren bir çıkış satırı arayın. Bu değer TTID'dir ve TTID'nin 3s534ms olduğu aşağıdaki örneğe benzer:
ActivityManager: Displayed com.android.myexample/.StartupTiming: +3s534ms
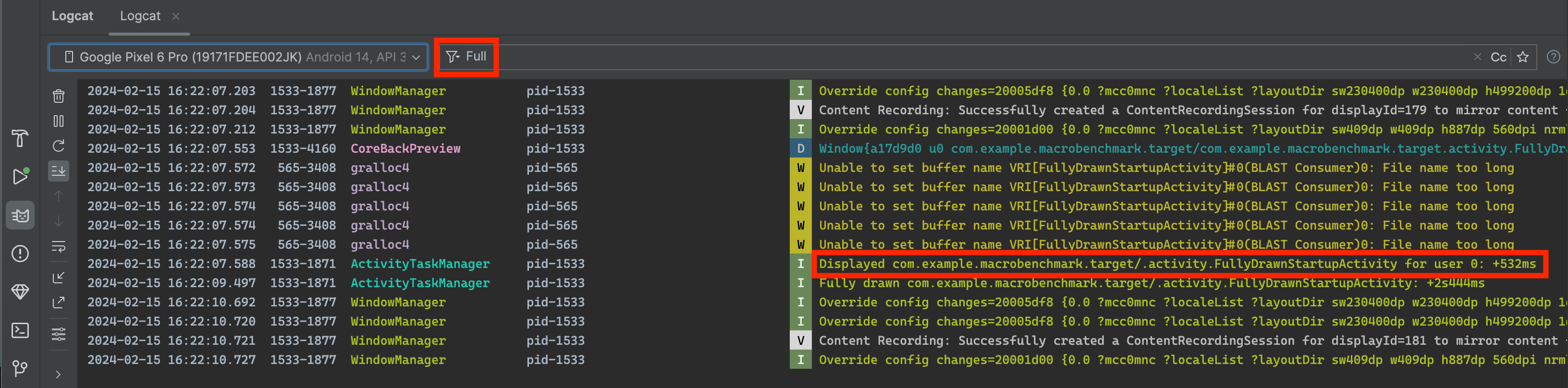
Android Studio'da TTID'yi bulmak için filtre açılır menüsünden Logcat görünümünüzdeki filtreleri devre dışı bırakın ve ardından şekil 5'te gösterildiği gibi Displayed zamanını bulun.
Bu günlük uygulamanın kendisi tarafından değil, sistem sunucusu tarafından sunulduğundan filtrelerin devre dışı bırakılması gerekir.

Displayed değeri.Logcat çıkışındaki Displayed metriği, tüm kaynakların yüklenip görüntülenmesine kadar geçen süreyi her zaman yansıtmaz. Bu işlem, sayfa düzeni dosyasında referans verilmeyen veya uygulamanın nesne başlatmanın bir parçası olarak oluşturduğu kaynakları hariç tutar. Bu kaynaklar, yüklemeleri satır içi bir işlem olduğu ve uygulamanın ilk görüntülenmesini engellemediği için hariç tutulur.
Bazen Logcat çıkışındaki Displayed satırı, toplam süre için ek bir alan içerir. Örnek:
ActivityManager: Displayed com.android.myexample/.StartupTiming: +3s534ms (total +1m22s643ms)
Bu durumda, ilk kez ölçümü yalnızca ilk çizilen etkinlik içindir. total zaman ölçümü, uygulama işleminin başlangıcında başlar ve önce başlatılan ancak ekranda hiçbir şey göstermeyen başka bir etkinliği içerebilir. total zaman ölçümü yalnızca tek etkinlik ve toplam başlatma süreleri arasında fark olduğunda gösterilir.
Android Studio'da Logcat'i kullanmanızı öneririz. Ancak Android Studio kullanmıyorsanız uygulamanızı adb kabuk etkinlik yöneticisi komutuyla çalıştırarak da TTID'yi ölçebilirsiniz. Aşağıda bununla ilgili bir örnek verilmiştir:
adb [-d|-e|-s <serialNumber>] shell am start -S -W
com.example.app/.MainActivity
-c android.intent.category.LAUNCHER
-a android.intent.action.MAIN
Displayed metriği, Logcat çıkışında eskisi gibi görünür. Terminal pencerenizde aşağıdakiler gösterilir:
Starting: Intent
Activity: com.example.app/.MainActivity
ThisTime: 2044
TotalTime: 2044
WaitTime: 2054
Complete
-c ve -a bağımsız değişkenleri isteğe bağlıdır ve <category> ile <action> değerlerini belirtmenize olanak tanır.
Tam gösterime kalan süre
Tam ekran görüntüleme süresi (TTFD), bir uygulamanın kullanıcı için etkileşime hazır hale gelmesi için geçen süredir. Uygulamanın kullanıcı arayüzünün ilk karesinin ve ilk kare görüntülendikten sonra eşzamansız olarak yüklenen içeriğin görüntülenmesi için geçen süre olarak raporlanır. Genellikle bu, uygulama tarafından bildirildiği üzere ağdan veya diskten yüklenen birincil içeriktir. Diğer bir deyişle, TTFD, TTID'nin yanı sıra uygulamanın kullanılabilir hale gelmesi için geçen süreyi de içerir. Uygulamanızın TTFD değerini düşük tutmak, kullanıcıların uygulamanızla hızlı bir şekilde etkileşim kurmasına olanak tanıyarak kullanıcı deneyimini iyileştirmeye yardımcı olur.
Sistem, Choreographer etkinliğin onDraw() yöntemini çağrdığında ve bunu ilk kez çağırdığını bildiğinde TTID'yi belirler.
Ancak her uygulama farklı davrandığından sistem, TTFD'yi ne zaman belirleyeceğini bilemez. TTFD'yi belirlemek için uygulamanın, tamamen çizilmiş duruma ulaştığında sisteme sinyal göndermesi gerekir.
TTFD'yi alma
TTFD'yi bulmak için ComponentActivity öğesinin reportFullyDrawn() yöntemini çağırarak tamamen çizilmiş durumunu belirtin. reportFullyDrawn yöntemi, uygulamanın tamamen çizildiği ve kullanılabilir durumda olduğu durumları bildirir. TTFD, sistemin uygulama başlatma niyetini aldığı andan reportFullyDrawn() çağrılana kadar geçen süredir. reportFullyDrawn() işlevini çağırmazsanız TTFD değeri raporlanmaz.
TTFD'yi ölçmek için kullanıcı arayüzünü ve tüm verileri tamamen çizdikten sonra reportFullyDrawn() işlevini çağırın. Sistem tarafından ölçülen zaman raporlandığından, ilk etkinliğin penceresi ilk kez çizilip görüntülenmeden önce reportFullyDrawn() işlevini çağırmayın. Diğer bir deyişle, sistem TTID'yi algılamadan önce reportFullyDrawn() çağrısı yaparsanız sistem hem TTID'yi hem de TTFD'yi aynı değer olarak bildirir ve bu değer TTID değeridir.
reportFullyDrawn() kullanıldığında Logcat, TTFD'nin 1s54msn olduğu aşağıdaki örnek gibi bir çıkış gösterir:
system_process I/ActivityManager: Fully drawn {package}/.MainActivity: +1s54ms
Logcat çıkışı bazen total zamanı içerir. Bu konu İlk görüntüleme süresi bölümünde ele alınmıştır.
Gösterim süreleriniz istediğinizden daha yavaşsa başlatma sürecindeki darboğazları belirlemeyi deneyebilirsiniz.
Tam çizilmiş durumuna ulaşıldığını bildiğiniz temel durumlarda tam çizilmiş durumunu belirtmek için reportFullyDrawn() kullanabilirsiniz. Ancak, tam çizilmiş duruma ulaşılmadan önce arka plan iş parçacıklarının arka plan çalışmasını tamamlaması gereken durumlarda, daha doğru bir TTFD ölçümü için reportFullyDrawn() değerini ertelemeniz gerekir. reportFullyDrawn()'ü nasıl erteleyebileceğinizi öğrenmek için aşağıdaki bölüme bakın.
Başlatma zamanlamasının doğruluğunu artırma
Uygulamanız yavaş yükleme yapıyorsa ve ilk görüntüleme tüm kaynakları içermiyorsa (ör. uygulamanız ağdan resim getiriyorsa) liste popülasyonunu karşılaştırma zamanlamanız kapsamında dahil edebilmeniz için reportFullyDrawn çağrısını uygulamanız kullanılabilir hale gelene kadar ertelemek isteyebilirsiniz.
Örneğin, kullanıcı arayüzü RecyclerView veya yavaş liste gibi dinamik bir liste içeriyorsa bu liste, liste ilk çizildikten ve dolayısıyla kullanıcı arayüzü tamamen çizilmiş olarak işaretlendikten sonra tamamlanan bir arka plan görevi tarafından doldurulabilir.
Bu tür durumlarda liste popülasyonu karşılaştırmaya dahil edilmez.
Karşılaştırma zamanlamanız kapsamında liste nüfusunu dahil etmek için getFullyDrawnReporter() kullanarak FullyDrawnReporter değerini alın ve uygulama kodunuza bir raporlayıcı ekleyin. Arka plan görevi listeyi doldurmayı tamamladıktan sonra raporlayıcıyı serbest bırakın.
FullyDrawnReporter, eklenen tüm raporlayıcılar serbest bırakılana kadar reportFullyDrawn() yöntemini çağırmaz. Arka plan işlemi tamamlanana kadar bir raporlayıcı ekleyerek zamanlamalar, başlangıç zamanlama verilerinde listeyi doldurmanın ne kadar sürdüğünü de içerir. Bu, uygulamanın kullanıcıya yönelik davranışını değiştirmez ancak başlatma zamanlaması verilerinin listeyi doldurmanın ne kadar sürdüğünü içermesine olanak tanır. reportFullyDrawn(), sıraya bakılmaksızın tüm görevler tamamlanana kadar çağrılmaz.
Aşağıdaki örnekte, her biri kendi raporlayıcısını kaydeden birden fazla arka plan görevini aynı anda nasıl çalıştırabileceğiniz gösterilmektedir:
Kotlin
class MainActivity : ComponentActivity() {
sealed interface ActivityState {
data object LOADING : ActivityState
data object LOADED : ActivityState
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
var activityState by remember {
mutableStateOf(ActivityState.LOADING as ActivityState)
}
fullyDrawnReporter.addOnReportDrawnListener {
activityState = ActivityState.LOADED
}
ReportFullyDrawnTheme {
when(activityState) {
is ActivityState.LOADING -> {
// Display the loading UI.
}
is ActivityState.LOADED -> {
// Display the full UI.
}
}
}
SideEffect {
fullyDrawnReporter.addReporter()
lifecycleScope.launch(Dispatchers.IO) {
// Perform the background operation.
fullyDrawnReporter.removeReporter()
}
fullyDrawnReporter.addReporter()
lifecycleScope.launch(Dispatchers.IO) {
// Perform the background operation.
fullyDrawnReporter.removeReporter()
}
}
}
}
}
Java
public class MainActivity extends ComponentActivity {
private FullyDrawnReporter fullyDrawnReporter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
fullyDrawnReporter = getFullyDrawnReporter();
fullyDrawnReporter.addOnReportDrawnListener(() -> {
// Trigger the UI update.
return Unit.INSTANCE;
});
new Thread(new Runnable() {
@Override
public void run() {
fullyDrawnReporter.addReporter();
// Do the background work.
fullyDrawnReporter.removeReporter();
}
}).start();
new Thread(new Runnable() {
@Override
public void run() {
fullyDrawnReporter.addReporter();
// Do the background work.
fullyDrawnReporter.removeReporter();
}
}).start();
}
}
Uygulamanız Jetpack Compose kullanıyorsa tamamen çizilmiş durumu belirtmek için aşağıdaki API'leri kullanabilirsiniz:
ReportDrawn: Kompozitinizin etkileşime hemen hazır olduğunu gösterir.ReportDrawnWhen: Kompozitinizin etkileşime ne zaman hazır olduğunu belirtmek içinlist.count > 0gibi bir önerme alır.ReportDrawnAfter: Tamamlandığında, bileşeninizin etkileşime hazır olduğunu belirten bir askıya alma yöntemi alır.
Performans sorunlarını tespit etme
Darboğazları aramak için Android Studio CPU Profilleyici'yi kullanabilirsiniz. Daha fazla bilgi için CPU Profili ile CPU etkinliğini inceleme başlıklı makaleyi inceleyin.
Ayrıca, uygulamalarınızın ve etkinliklerinizin onCreate() yöntemlerinde satır içi izleme yaparak olası darboğazlar hakkında bilgi edinebilirsiniz. Satır içi izleme hakkında bilgi edinmek için Trace işlevlerinin belgelerine ve sistem izlemeye genel bakış başlıklı makaleye bakın.
Sık karşılaşılan sorunları çözme
Bu bölümde, uygulama başlatma performansını sıklıkla etkileyen çeşitli sorunlar ele alınmaktadır. Bu sorunlar çoğunlukla uygulama ve etkinlik nesnelerinin başlatılması ve ekranların yüklenmesi ile ilgilidir.
Ağır uygulama başlatma
Kodunuz Application nesnesini geçersiz kıldığında ve bu nesneyi başlatırken ağır işler veya karmaşık mantık yürüttüğünde başlatma performansı etkilenebilir. Application alt sınıflarınız henüz yapılması gerekmeyen başlatma işlemleri gerçekleştiriyorsa uygulamanız başlangıç sırasında zaman kaybedebilir.
Bazı ilklendirmeler tamamen gereksiz olabilir. Örneğin, uygulama bir intent'e yanıt olarak gerçekten başlatılırken ana etkinlik için durum bilgilerini ilklendirmek gereksiz olabilir. Uygulama, intent ile yalnızca daha önce başlatılmış durum verilerinin bir alt kümesini kullanır.
Uygulamanın başlatılması sırasında karşılaşılan diğer zorluklar arasında, etkili veya çok sayıdaki çöp toplama etkinlikleri ya da başlatma işlemiyle eşzamanlı olarak gerçekleşen ve başlatma sürecini daha da engelleyen disk I/O işlemleri yer alır. Çöp toplama işlemi özellikle Dalvik çalışma zamanında dikkate alınmalıdır. Android çalışma zamanı (ART), çöp toplama işlemini eşzamanlı olarak gerçekleştirerek bu işlemin etkisini en aza indirir.
Sorunu teşhis etme
Sorunu teşhis etmek için yöntem izleme veya satır içi izlemeyi kullanabilirsiniz.
Yöntem izleme
CPU Profilleyici'yi çalıştırdığınızda callApplicationOnCreate() yönteminin sonunda com.example.customApplication.onCreate yönteminizi çağırdığı ortaya çıkar. Araç, bu yöntemlerin yürütülmesinin uzun sürdüğünü gösteriyorsa burada ne tür bir çalışma yapıldığını görmek için daha ayrıntılı bir inceleme yapın.
Satır içi izleme
Aşağıdakiler de dahil olmak üzere olası suçluları araştırmak için satır içi izlemeyi kullanın:
- Uygulamanızın ilk
onCreate()işlevi. - Uygulamanızın başlattığı tüm genel tekil nesneler.
- Dar boğaz sırasında gerçekleşebilecek disk I/O, seri dışı dönüştürme veya sıkı döngüler.
Sorunun çözümleri
Sorun gereksiz başlatmalardan veya disk I/O'dan kaynaklanıyorsa çözüm, tembel başlatmadır. Diğer bir deyişle, yalnızca hemen ihtiyaç duyulan nesneleri başlatın. Global statik nesneler oluşturmak yerine, uygulamanın nesneleri yalnızca ilk kez ihtiyaç duyduğunda başlattığı bir tekil nesne modeline geçin.
Ayrıca, ilk kez enjekte edildiğinde nesneleri ve bağımlılıkları oluşturan Hilt gibi bir bağımlılık enjekte etme çerçevesi kullanmayı da düşünebilirsiniz.
Uygulamanız, uygulama bileşenlerini başlatmak için içerik sağlayıcıları kullanıyorsa bunun yerine Uygulama Başlatma kitaplığını kullanmayı düşünebilirsiniz.
Ağır etkinlik başlatma
Etkinlik oluşturma genellikle çok fazla masraflı iş gerektirir. Genellikle, performans iyileştirmeleri elde etmek için bu çalışmayı optimize etme fırsatları vardır. Bu tür genel sorunlardan bazıları şunlardır:
- Büyük veya karmaşık düzenleri şişirme.
- Diskte ekran çizimini veya ağ I/O'sunu engelleme.
- Bit eşlemelerini yükleme ve kodlarını çözme.
VectorDrawablenesnelerini rasterleştirme.- Etkinliğin diğer alt sistemlerinin başlatılması.
Sorunu teşhis etme
Bu durumda da hem yöntem izleme hem de satır içi izleme yararlı olabilir.
Yöntem izleme
CPU Profiler'ı kullanırken uygulamanızın Application alt sınıf kurucularına ve com.example.customApplication.onCreate() yöntemlerine dikkat edin.
Araç, bu yöntemlerin yürütülmesinin uzun sürdüğünü gösteriyorsa burada ne tür bir çalışma yapıldığını görmek için daha ayrıntılı bir inceleme yapın.
Satır içi izleme
Aşağıdakiler de dahil olmak üzere olası suçluları araştırmak için satır içi izlemeyi kullanın:
- Uygulamanızın ilk
onCreate()işlevi. - Başlattığı tüm genel tekil nesneler.
- Dar boğaz sırasında gerçekleşebilecek disk I/O, seri dışı dönüştürme veya sıkı döngüler.
Sorunun çözümleri
Birçok olası darboğaz vardır ancak sık karşılaşılan iki sorun ve çözümü aşağıda verilmiştir:
- Görünüm hiyerarşiniz ne kadar büyükse uygulamanın bunu şişirmesi o kadar uzun sürer. Bu sorunu gidermek için uygulayabileceğiniz iki adım şunlardır:
- Gereksiz veya iç içe yerleştirilmiş düzenleri azaltarak görünüm hiyerarşinizi düzleştirin.
- Kullanıcı arayüzünün, başlatma sırasında görünür olması gerekmeyen bölümlerini şişirmeyin.
Bunun yerine, uygulamanın daha uygun bir zamanda şişirebileceği alt hiyerarşiler için yer tutucu olarak bir
ViewStubnesnesi kullanın.
- Tüm kaynak başlatma işlemlerinizi ana mesaj dizisinde yapmanız da başlatmayı yavaşlatabilir. Bu sorunu aşağıdaki şekilde çözebilirsiniz:
- Tüm kaynak başlatma işlemlerini, uygulamanın farklı bir mesaj dizisinde yavaşça gerçekleştirebilmesi için taşıyın.
- Uygulamanın görünümlerinizi yüklemesine ve görüntülemesine izin verin, ardından bitmap'lere ve diğer kaynaklara bağlı görsel özellikleri güncelleyin.
Özel açılış ekranları
Daha önce Android 11 (API düzeyi 30) veya önceki sürümlerde özel bir açılış ekranı uygulamak için aşağıdaki yöntemlerden birini kullandıysanız başlatma sırasında ek süre eklenebilir:
- Sistem tarafından başlatma sırasında çizilen ilk boş ekranı kapatmak için
windowDisablePreviewtema özelliğini kullanma. - Özel bir
Activitykullanma
Android 12'den itibaren SplashScreen API'ye geçiş yapmanız gerekir.
Bu API, daha hızlı bir başlatma süresi sağlar ve açılış ekranınızı aşağıdaki şekillerde değiştirmenize olanak tanır:
- Başlangıç ekranının görünümünü değiştirmek için bir tema ayarlayın.
windowSplashScreenAnimationDurationile açılış ekranının ne kadar süreyle gösterileceğini kontrol edin.- Başlangıç ekranı animasyonunu özelleştirin ve başlangıç ekranını kapatma animasyonunu sorunsuz bir şekilde yönetin.
Ayrıca uyumluluk kitaplığı, geriye dönük uyumluluğu etkinleştirmek ve tüm Android sürümlerinde açılış ekranı görüntüleme için tutarlı bir görünüm ve his oluşturmak amacıyla SplashScreen API'yi geriye dönük olarak destekler.
Ayrıntılar için Başlangıç ekranı taşıma kılavuzuna bakın.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Yavaş oluşturma
- Makro karşılaştırma metriklerini yakalama
- Temel profil oluşturma{:#creating-profile-rules}
