Las métricas son el tipo principal de información que se extrae de tus comparativas. Se pasan a la función measureRepeated como List, que te permite especificar varias métricas medidas a la vez. Se requiere al menos un tipo de métrica para que se ejecute la comparativa.
En el siguiente fragmento de código, se capturan las latencias de fotogramas y las métricas personalizadas de la sección de registro:
Kotlin
benchmarkRule.measureRepeated( packageName = TARGET_PACKAGE, metrics = listOf( FrameTimingMetric(), TraceSectionMetric("RV CreateView"), TraceSectionMetric("RV OnBindView"), ), iterations = 5, // ... )
Java
benchmarkRule.measureRepeated( TARGET_PACKAGE, // packageName Arrays.asList( // metrics new StartupTimingMetric(), new TraceSectionMetric("RV CreateView"), new TraceSectionMetric("RV OnBindView"), ), 5, // Iterations // ... );
En este ejemplo, RV CreateView y RV OnBindView son los IDs de bloques rastreables que se definen en RecyclerView. El código fuente del método createViewHolder() es un ejemplo de cómo puedes definir bloques rastreables dentro de tu propio código.
StartupTimingMetric, TraceSectionMetric, FrameTimingMetric y PowerMetric se describen en detalle más adelante en este documento.
Para obtener una lista completa de las métricas, consulta las subclases de Metric.
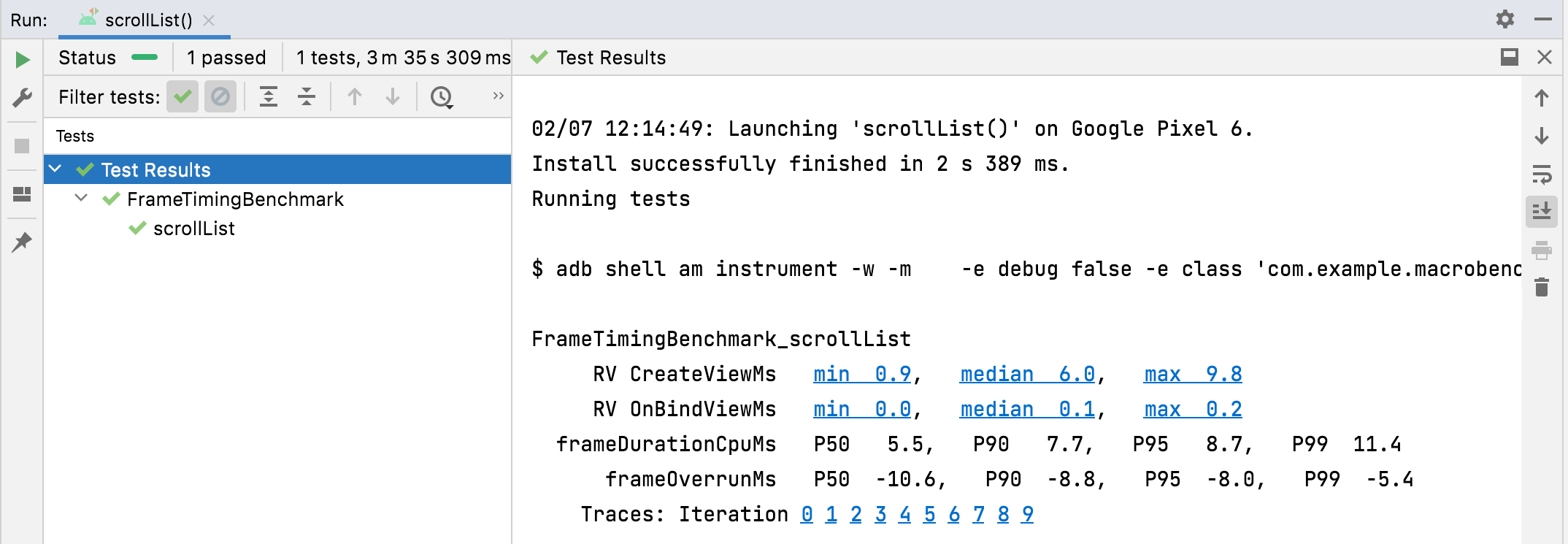
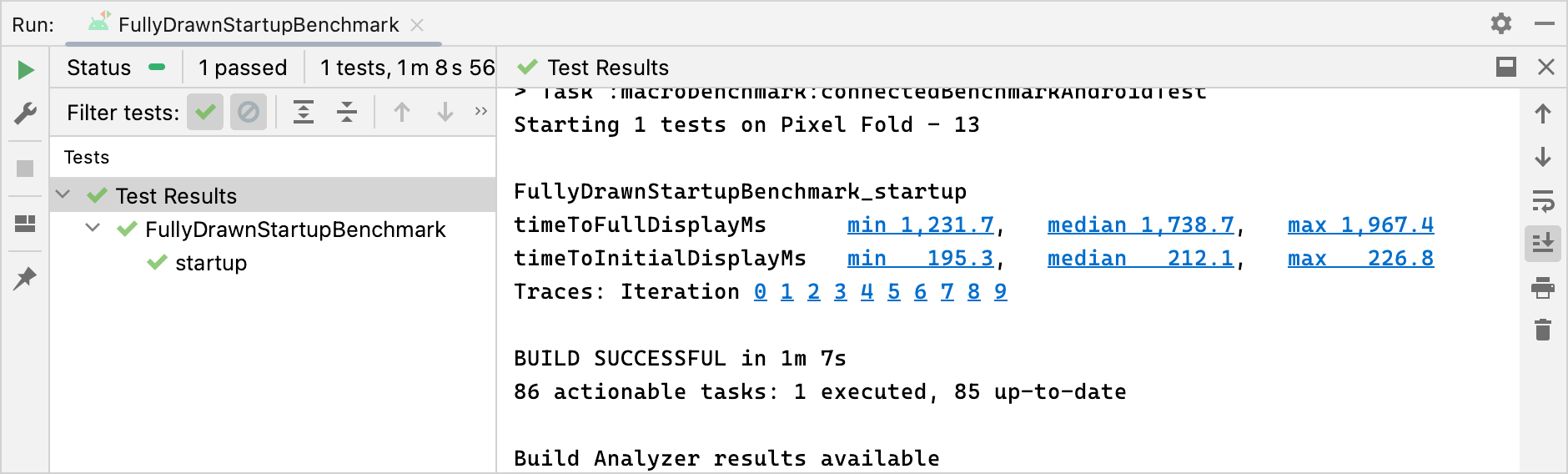
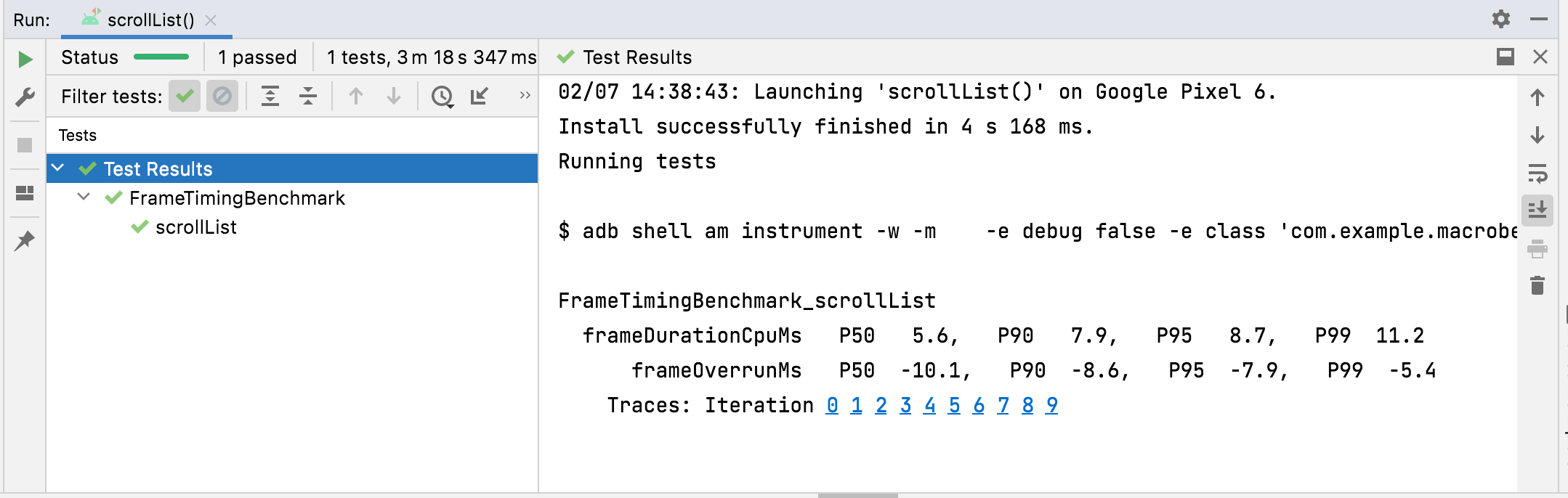
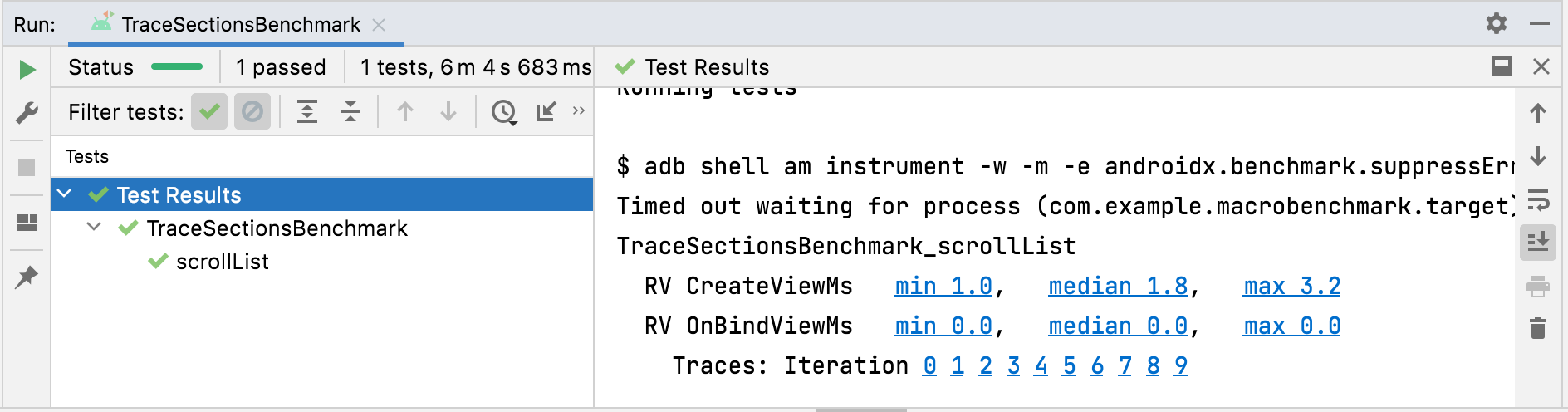
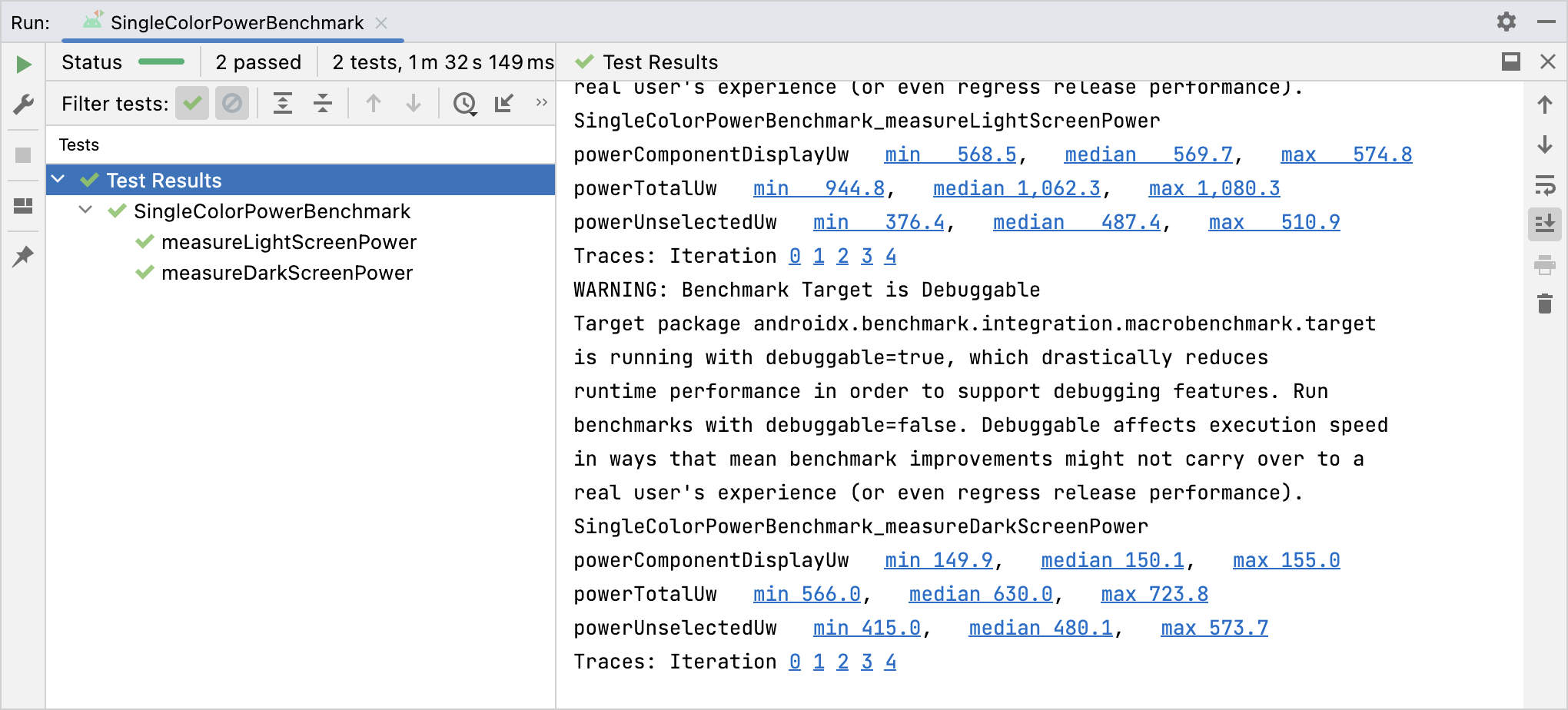
Los resultados de comparativas se muestran en Android Studio, como se muestra en la figura 1. Si se definen varias métricas, todas se combinan en el resultado.

TraceSectionMetric y FrameTimingMetric.StartupTimingMetric
StartupTimingMetric captura las métricas de tiempo de inicio de la app con los siguientes valores:
timeToInitialDisplayMs: Es la cantidad de tiempo desde que el sistema recibe un intent de inicio hasta que renderiza el primer fotograma deActivityde destino.timeToFullDisplayMs: Es la cantidad de tiempo que transcurre desde que el sistema recibe un intent de inicio hasta que el métodoreportFullyDrawn()informa que la app se visualiza por completo y se encuentra operativa. La medición se detiene cuando se completa la renderización del primer fotograma después de la llamadareportFullyDrawn()(o que lo contiene). Es probable que esta medición no esté disponible en Android 10 (nivel de API 29) y versiones anteriores.
StartupTimingMetric genera los valores mínimos, medios y máximos de las iteraciones de inicio. Para evaluar la mejora del inicio, debes enfocarte en los valores medios, ya que proporcionan la mejor estimación del tiempo de inicio típico. Para obtener más información sobre lo que contribuye al tiempo de inicio de la app, consulta Tiempo de inicio de la app.

StartupTimingMetric.FrameTimingMetric
FrameTimingMetric captura información de latencia de los fotogramas que produce una comparativa, como un desplazamiento o una animación, y genera los siguientes valores:
frameOverrunMs: Es la cantidad de tiempo por el que un fotograma determinado no pudo cumplir su plazo. Los números positivos indican un fotograma descartado y un bloqueo o salto visible. Los números negativos indican cuánto más rápido es un fotograma en comparación con su plazo. Nota: Solo está disponible en Android 12 (nivel de API 31) y versiones posteriores.frameDurationCpuMs: Es el tiempo que se demora en producir el fotograma en la CPU, tanto en el subproceso de IU como enRenderThread.
Estas mediciones se recopilan en la distribución: percentil 50, 90, 95 y 99.
Para obtener más información sobre cómo identificar y mejorar los fotogramas lentos, consulta Renderización lenta.

FrameTimingMetric.TraceSectionMetric
TraceSectionMetric captura la cantidad de veces que se produce una sección de registro que coincide con el sectionName proporcionado y el tiempo que tarda. Por el momento, muestra el tiempo mínimo, el máximo y la mediana en milisegundos. La sección de registro se define con una llamada a función trace(sectionName) o con el código entre Trace.beginSection(sectionName) y Trace.endSection() (o sus variantes asíncronas). Siempre selecciona la primera instancia de una sección de registro capturada durante una medición. De forma predeterminada, solo muestra las secciones de registro de tu paquete. Para incluir procesos fuera de tu paquete, establece targetPackageOnly = false.
Para obtener más información sobre el registro, consulta la descripción general del registro del sistema y cómo definir eventos personalizados.

TraceSectionMetric.PowerMetric
PowerMetric captura el cambio en la alimentación o la energía durante la prueba para las categorías de energía proporcionadas.
Cada categoría seleccionada se divide en sus subcomponentes medibles, y las categorías sin seleccionar se agregan a la métrica "sin seleccionar".
Estas métricas miden el consumo en todo el sistema, no el consumo por app, y están limitadas a Pixel 6, Pixel 6 Pro y dispositivos posteriores:
power<category>Uw: La cantidad de energía consumida durante la prueba en esta categoría.energy<category>Uws: La cantidad de energía transferida por unidad de tiempo durante la prueba en esta categoría.
Entre las categorías, se incluyen las siguientes:
CPUDISPLAYGPUGPSMEMORYMACHINE_LEARNINGNETWORKUNCATEGORIZED
Con algunas categorías, como CPU, puede ser difícil separar el trabajo que realizan otros procesos del que realiza tu propia app. Para minimizar la interferencia, quita o restringe apps y cuentas innecesarias.

PowerMetric.Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Cómo crear perfiles de Baseline {:#creating-profile-rules}
- Cómo escribir una macrocomparativa
- Optimización y análisis de inicio de la app {:#app-startup-analysis-optimization}

