ما توصیه میکنیم از Jetpack Macrobenchmark برای آزمایش عملکرد یک برنامه هنگام فعال بودن Baseline Profiles استفاده کنید و سپس آن نتایج را با یک معیار در حالت غیرفعال بودن Baseline Profiles مقایسه کنید. با این رویکرد، میتوانید زمان راهاندازی برنامه - هم زمان نمایش اولیه و هم نمایش کامل - یا عملکرد رندر زمان اجرا را اندازهگیری کنید تا ببینید آیا فریمهای تولید شده میتوانند باعث ایجاد مشکل شوند یا خیر.
Macrobenchmarks به شما امکان میدهد کامپایل پیشاندازهگیری را با استفاده از CompilationMode API کنترل کنید. از مقادیر مختلف CompilationMode برای مقایسه عملکرد با حالتهای مختلف کامپایل استفاده کنید. قطعه کد زیر نحوه استفاده از پارامتر CompilationMode را برای اندازهگیری مزایای Baseline Profiles نشان میدهد:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { uiAutomator { startApp(packageName) onElement(5_000) { viewIdResourceName == "my-content"} } } }
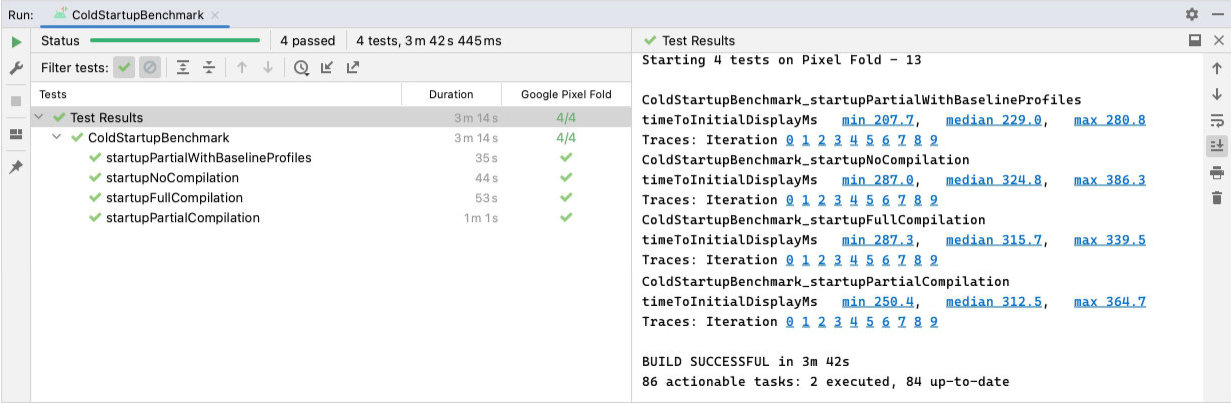
در تصویر زیر، میتوانید نتایج را مستقیماً در اندروید استودیو برای برنامه نمونه Now in Android که روی Google Pixel 7 اجرا شده است، مشاهده کنید. نتایج نشان میدهد که راهاندازی برنامه هنگام استفاده از Baseline Profiles ( 229.0ms ) در مقایسه با حالت بدون کامپایل ( 324.8ms ) سریعتر است.

ColdStartupBenchmark که زمان نمایش اولیه را برای حالتهای بدون کامپایل (۳۲۴ میلیثانیه)، کامپایل کامل (۳۱۵ میلیثانیه)، کامپایل جزئی (۳۱۲ میلیثانیه) و پروفایلهای پایه (۲۲۹ میلیثانیه) نشان میدهد. اگرچه مثال قبلی نتایج راهاندازی برنامه را که با StartupTimingMetric ثبت شده است نشان میدهد، معیارهای مهم دیگری نیز وجود دارند که ارزش بررسی دارند، مانند FrameTimingMetric . برای اطلاعات بیشتر در مورد انواع معیارها، به معیارهای Capture Macrobenchmark مراجعه کنید.
زمان نمایش کامل
مثال قبلی زمان نمایش اولیه (TTID) را اندازهگیری میکند، که زمانی است که برنامه برای تولید اولین فریم خود صرف میکند. با این حال، این لزوماً زمان لازم برای شروع تعامل کاربر با برنامه شما را نشان نمیدهد. معیار زمان نمایش کامل (TTFD) در اندازهگیری و بهینهسازی مسیرهای کد لازم برای داشتن یک حالت کاملاً قابل استفاده از برنامه مفیدتر است.
ما بهینهسازی را برای TTID و TTFD توصیه میکنیم، زیرا هر دو مهم هستند. TTID کم به کاربر کمک میکند تا ببیند که برنامه واقعاً در حال اجرا است. کوتاه نگه داشتن TTFD برای اطمینان از تعامل سریع کاربر با برنامه مهم است.
برای استراتژیهای گزارشگیری زمانی که رابط کاربری برنامه به طور کامل ترسیم شده است، به بهبود دقت زمانبندی راهاندازی مراجعه کنید.
{% کلمه به کلمه %}برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- [یک ماکروبنچمارک بنویسید][11]
- [ضبط معیارهای Macrobenchmark][12]
- نوشتن تستهای خودکار با UI Automator
- [تحلیل و بهینهسازی راهاندازی برنامه {:#app-startup-analysis-optimization}][14]

