Les applications qui utilisent actuellement les bibliothèques autonomes com.google.android.exoplayer2 et androidx.media doivent migrer vers androidx.media3. Utilisez le script de migration pour migrer les fichiers de compilation Gradle, les fichiers source Java et Kotlin, ainsi que les fichiers de mise en page XML d'ExoPlayer 2.19.1 vers AndroidX Media3 1.1.1.
Présentation
Avant de migrer, consultez les sections suivantes pour en savoir plus sur les avantages des nouvelles API, les API à migrer et les prérequis que le projet de votre application doit respecter.
Pourquoi migrer vers Jetpack Media3 ?
- Il s'agit du nouvel emplacement d'ExoPlayer, tandis que
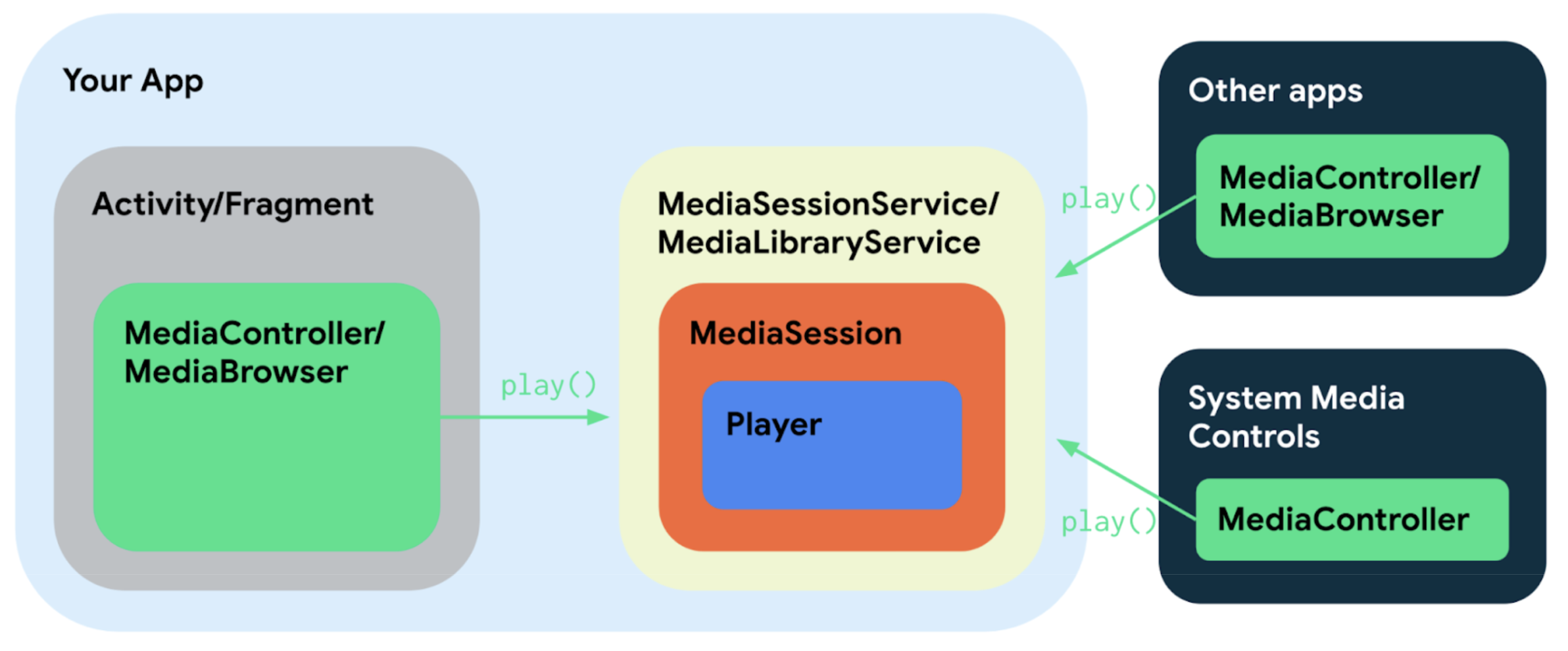
com.google.android.exoplayer2est abandonné. - Accédez à l'API Player dans les composants/processus avec
MediaBrowser/MediaController. - Utilisez les fonctionnalités étendues des API
MediaSessionetMediaController. - Faites la publicité des fonctionnalités de lecture avec le contrôle des accès ultraprécis.
- Simplifiez votre application en supprimant
MediaSessionConnectoretPlayerNotificationManager. - Rétrocompatibilité avec les API clientes media-compat (
MediaBrowserCompat/MediaControllerCompat/MediaMetadataCompat)
API multimédias à migrer vers AndroidX Media3
- ExoPlayer et ses extensions
Cela inclut tous les modules de l'ancien projet ExoPlayer, à l'exception du module mediasession qui est abandonné. Les applications ou les modules qui dépendent des packages danscom.google.android.exoplayer2peuvent être migrés avec le script de migration. - MediaSessionConnector (selon les packages
androidx.media.*deandroidx.media:media:1.4.3+)
SupprimezMediaSessionConnectoret utilisezandroidx.media3.session.MediaSessionà la place. - MediaBrowserServiceCompat (selon les packages
androidx.media.*deandroidx.media:media:1.4.3+)
Migrez les sous-classes deandroidx.media.MediaBrowserServiceCompatversandroidx.media3.session.MediaLibraryServiceet le code utilisantMediaBrowserCompat.MediaItemversandroidx.media3.common.MediaItem. - MediaBrowserCompat (selon les packages
android.support.v4.media.*deandroidx.media:media:1.4.3+)
Migrez le code client à l'aide deMediaBrowserCompatouMediaControllerCompatpour utiliserandroidx.media3.session.MediaBrowseravecandroidx.media3.common.MediaItem.
Prérequis
Assurez-vous que votre projet est sous contrôle de code source.
Assurez-vous de pouvoir facilement annuler les modifications appliquées par les outils de migration scriptés. Si votre projet n'est pas encore sous contrôle de code source, c'est le moment idéal pour commencer. Si, pour une raison quelconque, vous ne souhaitez pas le faire, créez une copie de sauvegarde de votre projet avant de commencer la migration.
Mettre à jour votre application
Nous vous recommandons de mettre à jour votre projet pour utiliser la dernière version de la bibliothèque ExoPlayer et de supprimer tous les appels aux méthodes obsolètes. Si vous prévoyez d'utiliser le script pour la migration, vous devez faire correspondre la version vers laquelle vous effectuez la mise à jour avec la version gérée par le script.
Augmentez la compileSdkVersion de votre application à au moins 32.
Mettez à niveau Gradle et le plug-in Gradle d'Android Studio vers une version récente qui fonctionne avec les dépendances mises à jour ci-dessus. Par exemple :
- Version du plug-in Android Gradle : 7.1.0
- Version de Gradle : 7.4
Remplacez toutes les instructions d'importation avec caractère générique qui utilisent un astérisque (*) par des instructions d'importation entièrement qualifiées : supprimez les instructions d'importation avec caractère générique et utilisez Android Studio pour importer les instructions entièrement qualifiées (F2 – Alt/Entrée, F2 – Alt/Entrée, etc.).
Migrer de
com.google.android.exoplayer2.PlayerViewverscom.google.android.exoplayer2.StyledPlayerViewCela est nécessaire, car il n'existe pas d'équivalent àcom.google.android.exoplayer2.PlayerViewdans AndroidX Media3.
Migrer ExoPlayer avec la prise en charge des scripts
Le script facilite le passage de com.google.android.exoplayer2 à la nouvelle structure de package et de module sous androidx.media3. Le script applique des vérifications de validation à votre projet et affiche des avertissements en cas d'échec de la validation.
Sinon, il applique les mappings des classes et packages renommés dans les ressources d'un projet Android Gradle écrit en Java ou Kotlin.
usage: ./media3-migration.sh [-p|-c|-d|-v]|[-m|-l [-x <path>] [-f] PROJECT_ROOT]
PROJECT_ROOT: path to your project root (location of 'gradlew')
-p: list package mappings and then exit
-c: list class mappings (precedence over package mappings) and then exit
-d: list dependency mappings and then exit
-l: list files that will be considered for rewrite and then exit
-x: exclude the path from the list of file to be changed: 'app/src/test'
-m: migrate packages, classes and dependencies to AndroidX Media3
-f: force the action even when validation fails
-v: print the exoplayer2/media3 version strings of this script
-h, --help: show this help text
Utiliser le script de migration
Téléchargez le script de migration à partir du tag du projet ExoPlayer sur GitHub correspondant à la version vers laquelle vous avez mis à jour votre application :
curl -o media3-migration.sh \ "https://raw.githubusercontent.com/google/ExoPlayer/r2.19.1/media3-migration.sh"Rendez le script exécutable :
chmod 744 media3-migration.shExécutez le script avec
--helppour en savoir plus sur les options.Exécutez le script avec
-lpour lister l'ensemble des fichiers sélectionnés pour la migration (utilisez-fpour forcer la liste sans avertissement) :./media3-migration.sh -l -f /path/to/gradle/project/rootExécutez le script avec
-mpour mapper les packages, les classes et les modules sur Media3. L'exécution du script avec l'option-mappliquera les modifications aux fichiers sélectionnés.- S'arrêter en cas d'erreur de validation sans apporter de modifications
./media3-migration.sh -m /path/to/gradle/project/root- Exécution forcée
Si le script détecte un non-respect des conditions préalables, la migration peut être forcée avec l'indicateur
-f:./media3-migration.sh -m -f /path/to/gradle/project/root
# list files selected for migration when excluding paths
./media3-migration.sh -l -x "app/src/test/" -x "service/" /path/to/project/root
# migrate the selected files
./media3-migration.sh -m -x "app/src/test/" -x "service/" /path/to/project/root
Après avoir exécuté le script avec l'option -m, effectuez les étapes manuelles suivantes :
- Vérifiez comment le script a modifié votre code : utilisez un outil de comparaison et corrigez les problèmes potentiels (envisagez de signaler un bug si vous pensez que le script présente un problème général qui a été introduit sans transmettre l'option
-f). - Compilez le projet : utilisez
./gradlew clean buildou, dans Android Studio, sélectionnez File > Sync Project with Gradle Files (Fichier > Synchroniser le projet avec les fichiers Gradle), puis Build > Clean project (Compiler > Nettoyer le projet) et enfin Build > Rebuild project (Compiler > Recompiler le projet). Surveillez la compilation dans l'onglet Build - Build Output (Compilation - Sortie de compilation) d'Android Studio.
Étapes à suivre recommandées :
- Résolvez le problème d'activation des erreurs concernant l'utilisation d'API instables.
- Remplacez les appels d'API obsolètes : utilisez l'API de remplacement suggérée. Pointez sur l'avertissement dans Android Studio et consultez le JavaDoc du symbole obsolète pour savoir quoi utiliser à la place d'un appel donné.
- Triez les instructions d'importation : ouvrez le projet dans Android Studio, puis effectuez un clic droit sur un nœud de dossier de package dans le visualiseur de projet et sélectionnez Optimiser les importations sur les packages contenant les fichiers source modifiés.
Remplacez MediaSessionConnector par androidx.media3.session.MediaSession.
Dans l'ancien monde MediaSessionCompat, MediaSessionConnector était responsable de la synchronisation de l'état du lecteur avec l'état de la session et de la réception des commandes des contrôleurs qui devaient être déléguées aux méthodes de lecteur appropriées. Avec AndroidX Media3, cela se fait directement par le MediaSession sans nécessiter de connecteur.
Supprimez toutes les références et utilisations de MediaSessionConnector : si vous avez utilisé le script automatisé pour migrer les classes et les packages ExoPlayer, il est probable que le script ait laissé votre code dans un état non compilable concernant
MediaSessionConnectorqui ne peut pas être résolu. Android Studio vous montrera le code défectueux lorsque vous tenterez de compiler ou de démarrer l'application.Dans le fichier
build.gradleoù vous gérez vos dépendances, ajoutez une dépendance d'implémentation au module de session AndroidX Media3 et supprimez l'ancienne dépendance :implementation "androidx.media3:media3-session:1.9.0"Remplacez
MediaSessionCompatparandroidx.media3.session.MediaSession.Sur le site du code où vous avez créé l'ancien
MediaSessionCompat, utilisezandroidx.media3.session.MediaSession.Builderpour créer unMediaSession. Transmettez le lecteur pour construire le générateur de session.val player = ExoPlayer.Builder(context).build() mediaSession = MediaSession.Builder(context, player) .setSessionCallback(MySessionCallback()) .build()Implémentez
MySessionCallbackselon les besoins de votre application. Cette étape est facultative. Si vous souhaitez autoriser les contrôleurs à ajouter des éléments multimédias au lecteur, implémentezMediaSession.Callback.onAddMediaItems(). Il sert différentes méthodes d'API actuelles et anciennes qui ajoutent des éléments multimédias au lecteur pour la lecture de manière rétrocompatible. Cela inclut les méthodesMediaController.set/addMediaItems()du contrôleur Media3, ainsi que les méthodesTransportControls.prepareFrom*/playFrom*de l'ancienne API. Vous trouverez un exemple d'implémentation deonAddMediaItemsdans lePlaybackServicede l'application de démonstration de session.Débloquez la session multimédia au niveau du code où vous l'avez détruite avant la migration :
mediaSession?.run { player.release() release() mediaSession = null }
Fonctionnalité MediaSessionConnector dans Media3
Le tableau suivant présente les API Media3 qui gèrent les fonctionnalités précédemment implémentées dans MediaSessionConnector.
| MediaSessionConnector | AndroidX Media3 |
|---|---|
CustomActionProvider |
MediaSession.Callback.onCustomCommand()/
MediaSession.setMediaButtonPreferences() |
PlaybackPreparer |
MediaSession.Callback.onAddMediaItems()
(prepare() est appelé en interne)
|
QueueNavigator |
ForwardingSimpleBasePlayer |
QueueEditor |
MediaSession.Callback.onAddMediaItems() |
RatingCallback |
MediaSession.Callback.onSetRating() |
PlayerNotificationManager |
DefaultMediaNotificationProvider/
MediaNotification.Provider |
Migrer MediaBrowserService vers MediaLibraryService
AndroidX Media3 introduit MediaLibraryService qui remplace MediaBrowserServiceCompat. La documentation JavaDoc de MediaLibraryService et de sa superclasse MediaSessionService constitue une bonne introduction à l'API et au modèle de programmation asynchrone du service.
MediaLibraryService est rétrocompatible avec MediaBrowserService. Une application cliente qui utilise MediaBrowserCompat ou MediaControllerCompat continue de fonctionner sans modification du code lorsqu'elle se connecte à un MediaLibraryService. Pour un client, il est transparent de savoir si votre application utilise un MediaLibraryService ou un MediaBrowserServiceCompat hérité.

Pour que la rétrocompatibilité fonctionne, vous devez enregistrer les deux interfaces de service avec votre service dans
AndroidManifest.xml. Voici comment un client trouve votre service à l'aide de l'interface de service requise :<service android:name=".MusicService" android:exported="true"> <intent-filter> <action android:name="androidx.media3.session.MediaLibraryService"/> <action android:name="android.media.browse.MediaBrowserService" /> </intent-filter> </service>Dans le fichier
build.gradleoù vous gérez vos dépendances, ajoutez une dépendance d'implémentation au module de session AndroidX Media3 et supprimez l'ancienne dépendance :implementation "androidx.media3:media3-session:1.9.0"Modifiez votre service pour qu'il hérite d'un
MediaLibraryServiceau lieu deMediaBrowserService. Comme indiqué précédemment,MediaLibraryServiceest compatible avec l'ancienMediaBrowserService. Par conséquent, l'API plus large que le service propose aux clients reste la même. Il est donc probable qu'une application puisse conserver la majeure partie de la logique requise pour implémenterMediaBrowserServiceet l'adapter au nouveauMediaLibraryService.Voici les principales différences par rapport à l'ancienne
MediaBrowserServiceCompat:Implémentez les méthodes du cycle de vie du service : les méthodes à remplacer sur le service lui-même sont
onCreate/onDestroy, où une application alloue/libère la session de bibliothèque, le lecteur et d'autres ressources. En plus des méthodes standards du cycle de vie d'un service, une application doit remplaceronGetSession(MediaSession.ControllerInfo)pour renvoyer leMediaLibrarySessionqui a été créé dansonCreate.Implémentez MediaLibraryService.MediaLibrarySessionCallback : la création d'une session nécessite un
MediaLibraryService.MediaLibrarySessionCallbackqui implémente les méthodes de l'API de domaine. Ainsi, au lieu de remplacer les méthodes d'API de l'ancien service, vous remplacerez les méthodes deMediaLibrarySession.Callback.Le rappel est ensuite utilisé pour créer le
MediaLibrarySession:mediaLibrarySession = MediaLibrarySession.Builder(this, player, MySessionCallback()) .build()Consultez la documentation de l'API complète de MediaLibrarySessionCallback.
Implémenter
MediaSession.Callback.onAddMediaItems(): le rappelonAddMediaItems(MediaSession, ControllerInfo, List<MediaItem>)sert diverses méthodes d'API actuelles et anciennes qui ajoutent des éléments multimédias au lecteur pour la lecture de manière rétrocompatible. Cela inclut les méthodesMediaController.set/addMediaItems()du contrôleur Media3, ainsi que les méthodesTransportControls.prepareFrom*/playFrom*de l'ancienne API. Vous trouverez un exemple d'implémentation du rappel dans lePlaybackServicede l'application de démonstration de la session.AndroidX Media3 utilise
androidx.media3.common.MediaItemau lieu de MediaBrowserCompat.MediaItem et MediaMetadataCompat. Les parties de votre code liées aux anciennes classes doivent être modifiées en conséquence ou mappées àMediaItemMedia3.Le modèle de programmation asynchrone général a été remplacé par
Futures, contrairement à l'approche détachableResultdeMediaBrowserServiceCompat. L'implémentation de votre service peut renvoyer unListenableFutureasynchrone au lieu de détacher un résultat ou renvoyer un Future immédiat pour renvoyer directement une valeur.
Supprimer PlayerNotificationManager
Le MediaLibraryService est compatible avec les notifications multimédias automatiques et le PlayerNotificationManager peut être supprimé lorsque vous utilisez un MediaLibraryService ou un MediaSessionService.
Une application peut personnaliser la notification en définissant un MediaNotification.Provider personnalisé dans onCreate() qui remplace le DefaultMediaNotificationProvider. Le MediaLibraryService se charge ensuite de démarrer le service au premier plan, si nécessaire.
En remplaçant MediaLibraryService.updateNotification(), une application peut s'approprier entièrement la publication d'une notification et le démarrage/l'arrêt du service au premier plan, selon les besoins.
Migrer le code client à l'aide d'un MediaBrowser
Avec AndroidX Media3, un MediaBrowser implémente les interfaces MediaController/Player et peut être utilisé pour contrôler la lecture des contenus multimédias en plus de parcourir la bibliothèque multimédia. Si vous deviez créer un MediaBrowserCompat et un MediaControllerCompat dans l'ancienne version, vous pouvez faire de même en utilisant uniquement MediaBrowser dans Media3.
Un MediaBrowser peut être créé et attendre que la connexion au service soit établie :
scope.launch {
val sessionToken =
SessionToken(context, ComponentName(context, MusicService::class.java)
browser =
MediaBrowser.Builder(context, sessionToken))
.setListener(BrowserListener())
.buildAsync()
.await()
// Get the library root to start browsing the library.
root = browser.getLibraryRoot(/* params= */ null).await();
// Add a MediaController.Listener to listen to player state events.
browser.addListener(playerListener)
playerView.setPlayer(browser)
}
Consultez Contrôler la lecture dans la session multimédia pour découvrir comment créer un MediaController permettant de contrôler la lecture en arrière-plan.
Étapes supplémentaires et nettoyage
Erreurs d'API instables
Après la migration vers Media3, vous pouvez voir des erreurs Lint concernant les utilisations d'API instables.
Ces API peuvent être utilisées sans danger. Les erreurs lint sont un sous-produit de nos nouvelles garanties de compatibilité binaire. Si vous n'avez pas besoin d'une compatibilité binaire stricte, vous pouvez supprimer ces erreurs en toute sécurité à l'aide d'une annotation @OptIn.
Arrière-plan
Ni ExoPlayer v1 ni ExoPlayer v2 ne fournissaient de garanties strictes concernant la compatibilité binaire de la bibliothèque entre les versions successives. La surface de l'API ExoPlayer est très grande par conception, afin de permettre aux applications de personnaliser presque tous les aspects de la lecture. Les versions ultérieures d'ExoPlayer introduisent parfois des changements de nom de symboles ou d'autres modifications destructives (par exemple, de nouvelles méthodes requises sur les interfaces). Dans la plupart des cas, ces problèmes ont été atténués en introduisant le nouveau symbole tout en dépréciant l'ancien symbole pendant quelques versions, afin de laisser aux développeurs le temps de migrer leurs utilisations, mais cela n'a pas toujours été possible.
Ces modifications incompatibles ont entraîné deux problèmes pour les utilisateurs des bibliothèques ExoPlayer v1 et v2 :
- Une mise à niveau vers la version ExoPlayer peut entraîner l'arrêt de la compilation du code.
- Une application qui dépendait d'ExoPlayer à la fois directement et via une bibliothèque intermédiaire devait s'assurer que les deux dépendances étaient de la même version, sinon des incompatibilités binaires pouvaient entraîner des plantages d'exécution.
Améliorations apportées à Media3
Media3 garantit la compatibilité binaire pour un sous-ensemble de la surface de l'API. Les parties qui ne garantissent pas la compatibilité binaire sont marquées d'un @UnstableApi. Pour que cette distinction soit claire, les utilisations de symboles d'API instables génèrent une erreur lint, sauf si elles sont annotées avec @OptIn.
Après la migration d'ExoPlayer v2 vers Media3, de nombreuses erreurs lint d'API instables peuvent s'afficher. Cela peut donner l'impression que Media3 est "moins stable" qu'ExoPlayer v2. Ce n'est pas vrai. Les parties "instables" de l'API Media3 ont le même niveau de stabilité que l'ensemble de la surface de l'API ExoPlayer v2. De plus, les garanties de la surface de l'API Media3 stable ne sont pas du tout disponibles dans ExoPlayer v2. La différence est simplement qu'une erreur lint vous avertit désormais des différents niveaux de stabilité.
Gérer les erreurs lint d'API instables
Consultez la section sur la résolution des problèmes liés à ces erreurs lint pour savoir comment annoter les utilisations Java et Kotlin des API instables avec @OptIn.
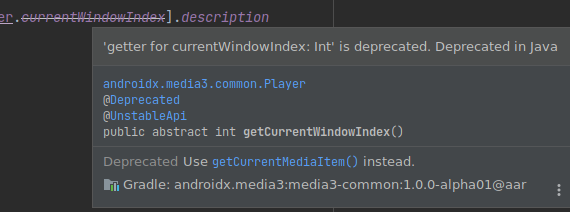
API obsolètes
Vous remarquerez peut-être que les appels aux API obsolètes sont barrés dans Android Studio. Nous vous recommandons de remplacer ces appels par l'alternative appropriée. Pointez sur le symbole pour afficher la documentation JavaDoc qui indique l'API à utiliser à la place.

Exemples de code et applications de démonstration
- Application de démonstration de session AndroidX Media3 (mobile et WearOS)
- Actions personnalisées
- Notification de l'interface utilisateur du système, bouton multimédia/BT
- Contrôler la lecture avec l'Assistant Google
- UAMP : lecteur multimédia Android (branche media3) (mobile, AutomotiveOS)
- Notification de l'UI système, bouton multimédia/BT, reprise de la lecture
- Contrôle de la lecture avec l'Assistant Google/WearOS
- AutomotiveOS : commande personnalisée et connexion

