Uygulamanıza önizleme eklerken
PreviewView, bir
Doğru şekilde görüntülenmesi için kırpılabilen, ölçeklendirilebilen ve döndürülebilen View.
Resim önizlemesi, PreviewView öğesinin içindeki bir yüzeye
kamera etkinleşir.
PreviewView'u kullanma
PreviewView kullanarak CameraX için önizleme uygulamak aşağıdakileri içerir:
ele alacağız:
- İsteğe bağlı olarak,
CameraXConfig.Provider. - Düzeninize
PreviewViewekleyin. - İstekte bulunun
ProcessCameraProvider. ViewoluşturulurkenProcessCameraProviderolup olmadığını kontrol edin.- Bir kamera seçip yaşam döngüsünü ve kullanım alanlarını bağlayın.
PreviewView kullanımında bazı sınırlamalar söz konusudur. PreviewView uygulamasını kullanırken şu işlemleri yapamazsınız:
aşağıdakilerden birini yapabilirsiniz:
TextureViewtarihinde ayarlamak için birSurfaceTextureoluşturun vePreview.SurfaceProvider.TextureViewkaynağındanSurfaceTextureöğesini al ve ayarlaPreview.SurfaceProvider.SurfaceViewadlı satıcıdanSurfaceal ve etkinleştirPreview.SurfaceProvider.
Bunlardan herhangi biri gerçekleşirse Preview,
PreviewView.
Düzeninize PreviewView ekleme
Aşağıdaki örnekte, bir düzen içinde PreviewView öğesi gösterilmektedir:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
CameraProvider iste
Aşağıdaki kodda nasıl CameraProvider isteğinde bulunulacağı gösterilmektedir:
Kotlin
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
Java
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
CameraProvider'ın kullanılabilirliğini kontrol et
CameraProvider isteğinde bulunduktan sonra başlatmanın başarılı olduğunu doğrulayın
. Aşağıdaki kodda bunun nasıl yapılacağı gösterilmektedir:
Kotlin
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
Java
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
Bu örnekte kullanılan bindPreview işlevinin bir örneği için koda bakın.
ele alacağız.
Bir kamera seçip yaşam döngüsünü ve kullanım alanlarını bağlayın
CameraProvider öğesini oluşturup onayladıktan sonra aşağıdakileri yapın:
Previewoluşturun.- İstediğiniz kamera
LensFacingseçeneğini belirtin. - Seçilen kamerayı ve kullanım alanlarını yaşam döngüsüne bağlayın.
PreviewcihazınıPreviewViewağına bağlayın.
Aşağıdaki kodda bir örnek gösterilmektedir:
Kotlin
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
Java
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
bindToLifecycle() etiketinin Camera değeri döndürdüğünü unutmayın.
nesnesini tanımlayın. Kamera çıkışını (ör. yakınlaştırma ve uzaklaştırma) kontrol etme
bkz. Kamera çıkışı.
Kamera önizlemesini uygulamayı tamamladınız. Uygulamanızı derleyip onaylayın istediğiniz gibi çalıştığından emin olun.
PreviewView için ek kontroller
CameraX PreviewView, aşağıdaki gibi özellikleri yapılandırmak için bazı ek API'ler sağlar:
yön:
- Uygulama modu oluşturmak için de kullanılır.
- Önizleme resmi ölçek türü.
Uygulama modu
PreviewView, üzerinde önizleme akışı oluşturmak için aşağıdaki modlardan birini kullanabilir
hedef View:
PERFORMANCEvarsayılan moddur.PreviewView, bir Videoyu göstermek içinSurfaceViewakışa geri dönüyor ancakTextureViewdurumuna geri dönüyor belirli durumlarda.SurfaceView, özel bir çizim yüzeyine sahip. Bu yüzeylerin özellikle başka kullanıcı arayüzü öğeleri olmadığında, dahili donanım birleştirici tarafından bir donanım yer paylaşımıyla uygulanması (düğmeler gibi) seçin. Donanımla oluşturma yer paylaşımı. Video kareleri GPU yolundan kaçınarak platform gücünü azaltabilir tüketim ve gecikmeyi gösterir.COMPATIBLEyatırım yapmanız önemlidir. Bu modda,PreviewView, orijinalinden farklı olarak birTextureViewkullanır.SurfaceViewiçin özel bir çizim yüzeyi yok. Sonuç olarak, karıştırılarak görüntülenmesini sağlar. Bu ek adımda, Uygulama, ölçeklendirme ve döndürme gibi ek işlemler gerçekleştirebilir videoları kısıtlamaz.
PreviewView.setImplementationMode() kullanın
uygulamanıza uygun uygulama modunu seçin. Varsayılan
PERFORMANCE modu uygulamanız için uygun değil. Şu kod var:
örnek, COMPATIBLE modunun nasıl ayarlanacağını gösterir:
Kotlin
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
Ölçek türü
Önizleme videosu çözünürlüğü, hedefinizin boyutlarından farklı olduğunda
PreviewView, video içeriğinin kırpılarak veya kırpılarak görünüme uyması gerekir.
sinemaskop (orijinal en boy oranını koruması). PreviewView,
ScaleTypes kişiyi takip ediyor
şu amaç için:
FIT_CENTERFIT_START, veFIT_ENDsinemaskop. Tam video içeriği otomatik olarakPreviewViewhedefinde görüntülenebilecek maksimum olası boyut. Ancak video karesinin tamamı görünüyor olsa da ekranın bir kısmı gösteriliyor. boş olabilir. Bu üç ölçek türünden hangisini seçtiğinize bağlı olarak, video karesi, hedef görünümün ortasına, başlangıcına veya sonuna hizalanır.FILL_CENTERFILL_START, Şunun içinFILL_END: yardımcı olabilir. Video,PreviewViewen boy oranıyla eşleşmezse yalnızca bir kısmı görünüyor ancak videoPreviewViewtamamını dolduruyor.
CameraX'in kullandığı varsayılan ölçek türü FILL_CENTER'dür. PreviewView.setScaleType() kullanın
kullanın. Aşağıdaki kod
örnek, FIT_CENTER ölçek türünü ayarlar:
Kotlin
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
Video görüntüleme süreci aşağıdaki adımlardan oluşur:
- Videoyu ölçeklendirin:
FIT_*ölçek türleri için videoyumin(dst.width/src.width, dst.height/src.height)ile ölçeklendirin.FILL_*ölçek türleri için videoyumax(dst.width/src.width, dst.height/src.height)ile ölçeklendirin.
- Ölçeklendirilmiş videoyu
PreviewViewhedefine hizalayın:FIT_CENTER/FILL_CENTERiçin, ölçeklendirilmiş videoyu vePreviewViewhedefini ortaya hizalayın.FIT_START/FILL_STARTiçin ölçeklendirilmiş video ile hedefi hizalayın her birinin sol üst köşesine görePreviewView.FIT_END/FILL_ENDiçin ölçeklendirilmiş video ile hedefi hizalayın her birinin sağ alt köşesine görePreviewView.
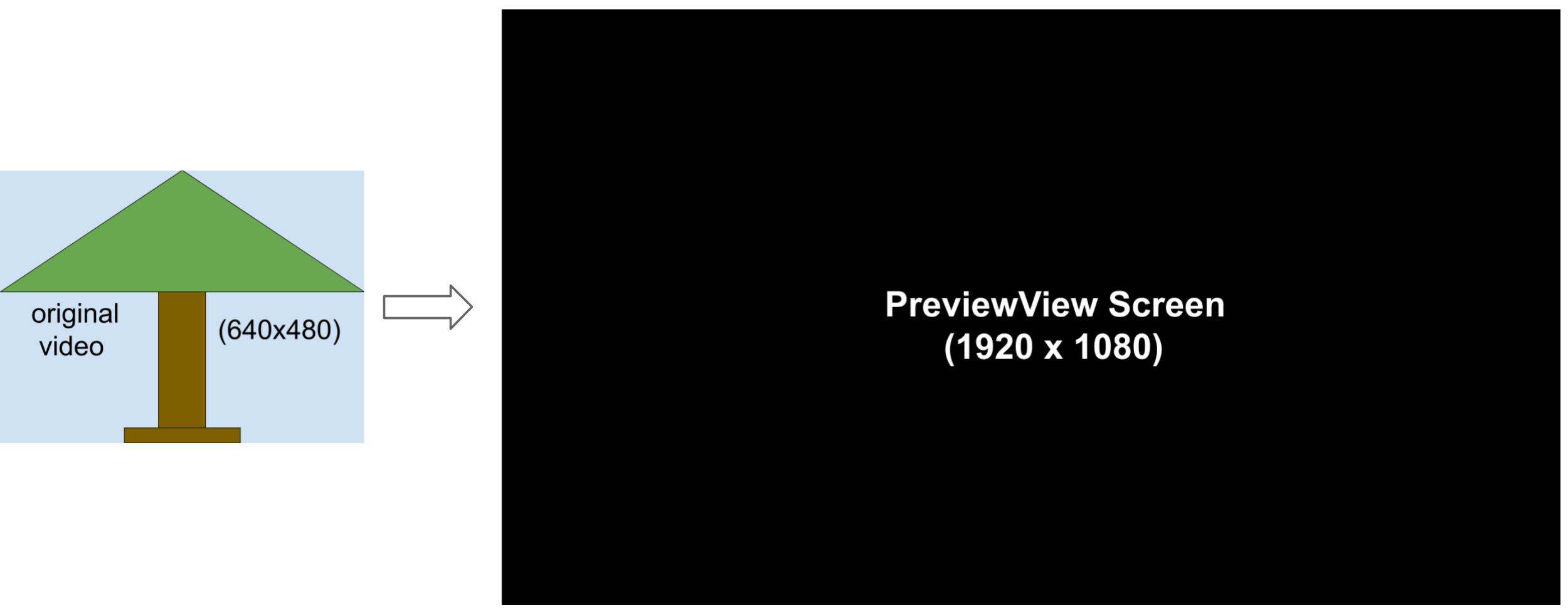
Örneğin, burada 640x480 boyutunda bir kaynak video ve 1920x1080 boyutunda bir hedef gösterilmektedir
PreviewView:

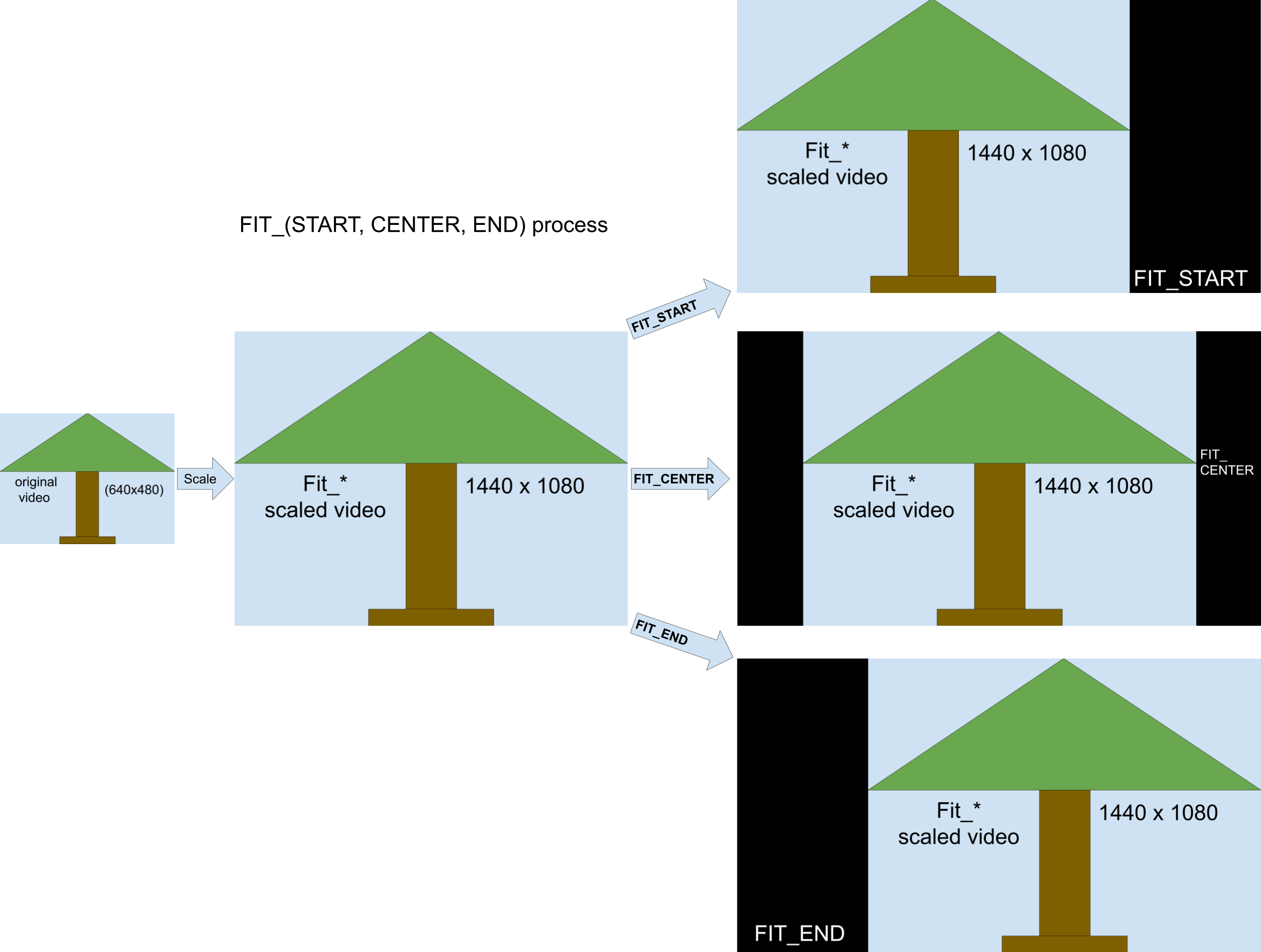
Aşağıdaki resimde FIT_START / FIT_CENTER / FIT_END gösterilmektedir
ölçeklendirme süreci:

İşlem aşağıdaki gibi işler:
- 1440x1080 boyutunda bir ara video karesi elde etmek için video karesini (orijinal en boy oranını koruyarak)
min(1920/640, 1080/480) = 2.25ile ölçeklendirin. - 1440x1080 boyutundaki video karesini 1920x1080 boyutundaki
PreviewViewile hizalayın.FIT_CENTERiçin video karesini videonun ortasına hizalayınPreviewViewpenceresi. Bu sütunun 240 piksellik başlangıç ve bitiş sütunlarıPreviewViewboş.FIT_STARTiçin video karesini başlangıçla (sol üst köşe) hizalayın (PreviewViewpenceresi)PreviewViewöğesinin sondaki 480 piksellik sütunları boştur.FIT_ENDiçin video karesini end (sağ alt köşe) ile hizalayın (PreviewViewpenceresi) Sütunun başlangıç 480 piksellik sütunlarıPreviewViewboş.
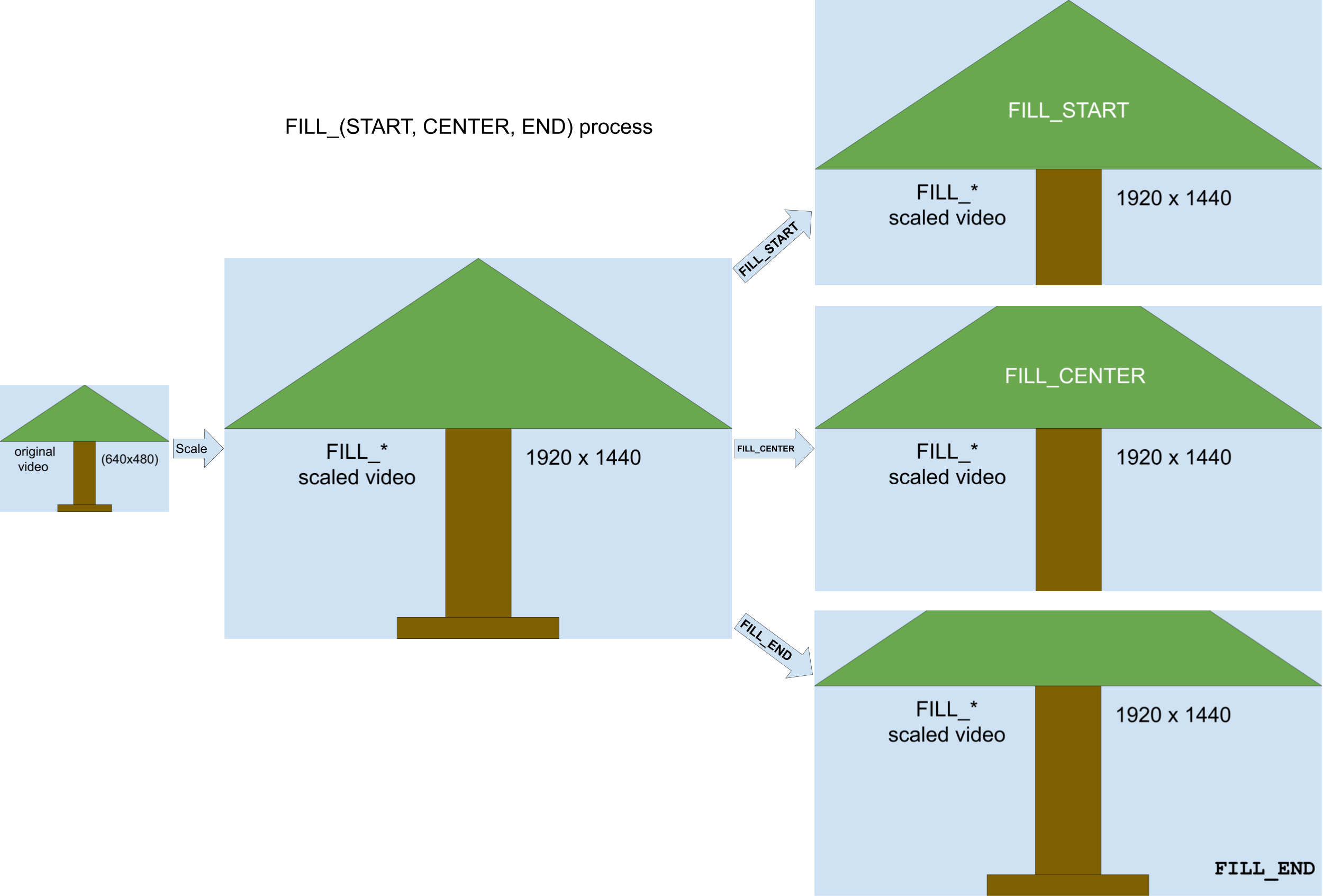
Aşağıdaki resimde FILL_START / FILL_CENTER / FILL_END gösterilmektedir
ölçeklendirme süreci:

İşlem aşağıdaki gibi işler:
- Şuna sahip olmak için video karesini
max(1920/640, 1080/480) = 3ile ölçeklendirin: 1920x1440 (videonunPreviewView) tıklayın. - 1920x1440 boyutundaki video çerçevesini 1920x1080 boyutundaki
PreviewViewpenceresine sığacak şekilde kırpın.FILL_CENTERiçin, 1920x1440'ın ortasından 1920x1080 boyutlu kırpın ölçeklendirilmiş videodur. Videonun üst ve alt 180 satırı gösterilmiyor.FILL_STARTiçin, 1920x1440 ölçeklendirilmiş öğenin başından 1920x1080 oranında kırp videosunu izleyin. Videonun alt 360 derecelik satırları görünmüyor.FILL_ENDiçin, 1920x1440 ölçeğinin sonundan 1920x1080 boyutunda kırpın videosunu izleyin. Videonun ilk 360 derecelik kısmı görünmüyor.
Ek kaynaklar
CameraX hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara bakın.
Kod Laboratuvarı
Kod örneği

