Przy dodawaniu podglądu do aplikacji używaj funkcji
PreviewView, czyli
View, które można przyciąć, skalować i obrócić, aby zapewnić prawidłowe wyświetlanie.
Podgląd obrazu przesyła się na powierzchnię wewnątrz PreviewView, gdy
kamera stanie się aktywna.
Użyj widoku podglądu
Implementacja podglądu w AparacieX za pomocą PreviewView obejmuje te czynności
czynności, które zostały omówione w późniejszych sekcjach:
- Opcjonalnie skonfiguruj
CameraXConfig.Provider - Dodaj element
PreviewViewdo układu. - Poproś o
ProcessCameraProvider - Podczas tworzenia elementu
ViewsprawdźProcessCameraProvider. - Wybierz kamerę i powiąż cykl życia oraz przypadki użycia.
Korzystanie z usługi PreviewView podlega pewnym ograniczeniom. Gdy korzystasz z usługi PreviewView, nie możesz:
wykonaj dowolną z tych czynności:
- Utwórz obiekt
SurfaceTexture, aby ustawić go w:TextureViewiPreview.SurfaceProvider. - Odzyskaj
SurfaceTextureod dostawcyTextureViewi skonfiguruj goPreview.SurfaceProvider - Kup urządzenie
Surfaceod sprzedawcySurfaceViewi włącz jePreview.SurfaceProvider
Jeśli wystąpi któraś z tych sytuacji, Preview zatrzymuje strumieniowe przesyłanie klatek do
PreviewView
Dodawanie elementu PreviewView do układu
Ten przykład pokazuje element PreviewView w układzie:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
Poproś o usługę CameraProvider
Ten kod pokazuje, jak wysłać prośbę o CameraProvider:
Kotlin
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
Java
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
Sprawdzanie dostępności komponentu CameraProvider
Po wysłaniu żądania funkcji CameraProvider sprawdź, czy została ona zainicjowana
podczas tworzenia widoku. Jak to zrobić:
Kotlin
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
Java
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
Aby zobaczyć przykład funkcji bindPreview użytej w tym przykładzie, zapoznaj się z kodem
omówione w następnej sekcji.
Wybierz kamerę i powiąż cykl życia oraz przypadki użycia
Gdy utworzysz i potwierdzisz CameraProvider, wykonaj te czynności:
- Utwórz
Preview. - Określ żądaną opcję
LensFacingkamery. - Powiąż wybraną kamerę i wszystkie przypadki użycia z cyklem życia.
- Połącz
Previewz urządzeniemPreviewView.
Oto przykład:
Kotlin
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
Java
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
Pamiętaj, że bindToLifecycle() zwraca Camera
obiektu. Więcej informacji o sterowaniu wyjściem kamery, na przykład dotyczące powiększenia,
ekspozycja, patrz Dane wyjściowe aparatu.
Implementacja podglądu z aparatu została zakończona. Skompiluj aplikację i potwierdź aby podgląd wyświetlał się w aplikacji i działał zgodnie z oczekiwaniami.
Dodatkowe ustawienia widoku podglądu
CameraX PreviewView udostępnia dodatkowe interfejsy API do konfigurowania właściwości, takich jak:
jako:
- Tryb implementacji do renderowania strumieni podglądu.
- Typ skali obrazu podglądu.
Tryb implementacji
PreviewView może używać jednego z poniższych trybów do renderowania strumienia podglądu
docelowy View:
PERFORMANCEto tryb domyślny. KomponentPreviewViewużywaSurfaceView, aby wyświetlić film. w strumieniu, ale wraca do typuTextureVieww określonych przypadkach.SurfaceViewma specjalną powierzchnię do rysowania, która zwiększa szanse na implementowanie z nakładką sprzętową przez wewnętrzny kompozytor sprzętowy, zwłaszcza gdy nie ma żadnych innych elementów interfejsu. (np. przyciski) nad podglądem filmu. Renderowanie za pomocą sprzętu nakładka, ramki wideo nie korzystają ze ścieżki GPU, co może zmniejszyć moc platformy i opóźnienia.COMPATIBLEi trybu uzyskiwania zgody. W tym trybie funkcjaPreviewViewużywa parametruTextureView, który w przeciwieństwie doSurfaceViewnie ma osobnej powierzchni do rysowania. W rezultacie film renderuje się z mieszaniem, aby można go było wyświetlić. W trakcie tego dodatkowego kroku aplikacja może wykonywać dodatkowe przetwarzanie, np. skalowanie i rotację bez ograniczeń.
Użyj formatu PreviewView.setImplementationMode()
aby wybrać tryb implementacji odpowiedni do Twojej aplikacji. Jeśli domyślnie
Tryb PERFORMANCE nie jest odpowiedni dla Twojej aplikacji, ten kod
przykład pokazuje, jak ustawić tryb COMPATIBLE:
Kotlin
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
Typ skali
Gdy rozdzielczość filmu w podglądzie różni się od wymiarów docelowego
PreviewView, treści wideo muszą zostać dopasowane do widoku przez przycięcie lub
letterbox (z zachowaniem pierwotnego formatu obrazu). PreviewView udostępnia
obserwuje: ScaleTypes
w tym celu:
FIT_CENTERFIT_START, iFIT_ENDw formacie letterbox. Cała treść wideo jest skalowana (w górę lub w dół) do maksymalny możliwy rozmiar, który może się wyświetlać w docelowymPreviewView. Mimo że widoczna będzie pełna klatka wideo, pewna część ekranu może być puste. W zależności od tego, który z tych trzech typów skali wybierzesz, klatka wideo zostanie wyrównana do środka, początku lub końca docelowego widoku.FILL_CENTERFILL_START,FILL_ENDdla przycinanie. Jeśli film nie pasuje do formatuPreviewView, zostanie dodany tylko części treści są widoczne, ale film wypełnia całyPreviewView.
Domyślny typ skali używany przez AparatX to FILL_CENTER. Użyj formatu PreviewView.setScaleType()
aby ustawić typ skali najlepiej odpowiadający Twojej aplikacji. Następujący kod:
przykład ustawia typ skali FIT_CENTER:
Kotlin
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
Proces wyświetlania filmu obejmuje te etapy:
- Przeskaluj film:
- W przypadku typów skali
FIT_*skaluj film za pomocą funkcjimin(dst.width/src.width, dst.height/src.height). - W przypadku typów skali
FILL_*skaluj film za pomocą funkcjimax(dst.width/src.width, dst.height/src.height).
- W przypadku typów skali
- Dopasuj skalowany film do docelowego elementu
PreviewView:- W przypadku elementu
FIT_CENTER/FILL_CENTERwyśrodkuj skalowany film i miejsce docelowe (PreviewView). - W przypadku elementu
FIT_START/FILL_STARTdopasuj skalowany film do miejsca docelowegoPreviewViewwzględem lewego górnego rogu każdej z nich. - W przypadku elementu
FIT_END/FILL_ENDdopasuj skalowany film do miejsca docelowegoPreviewViewwzględem ich prawego dolnego rogu.
- W przypadku elementu
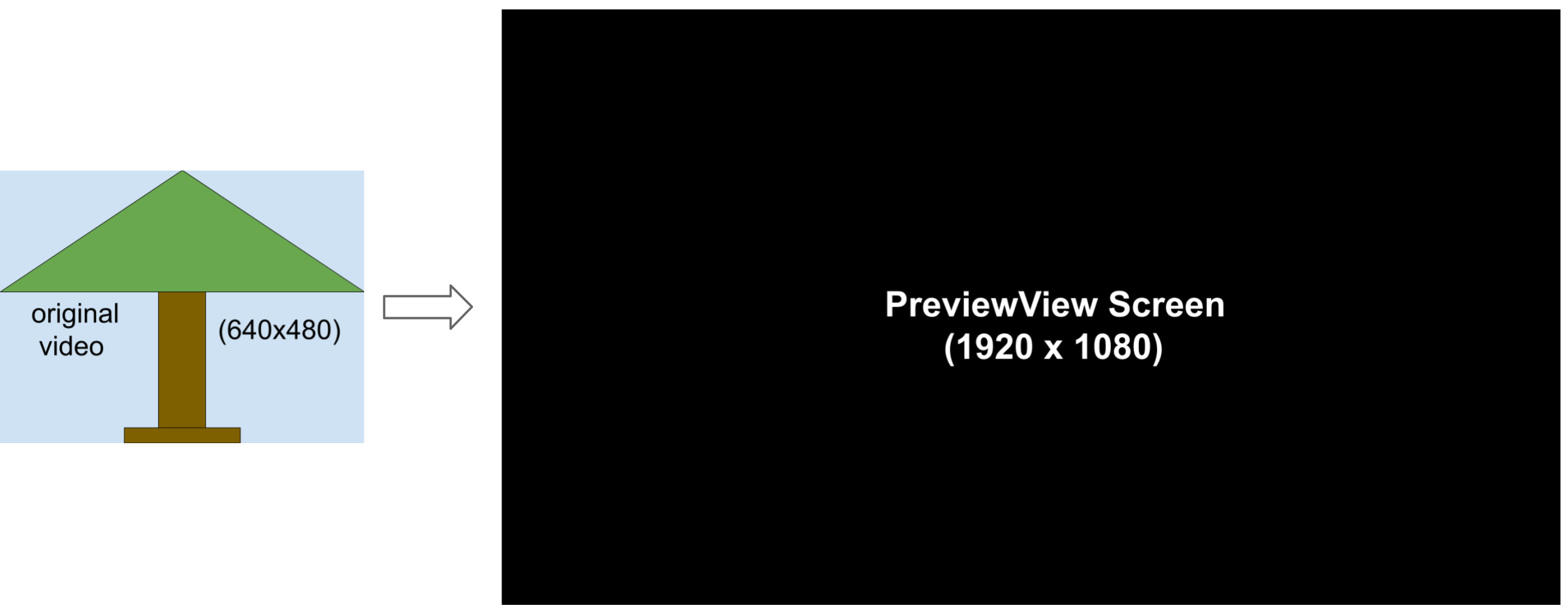
Na przykład film źródłowy o wymiarach 640 x 480 i miejsce docelowe o wymiarach 1920 x 1080
PreviewView:

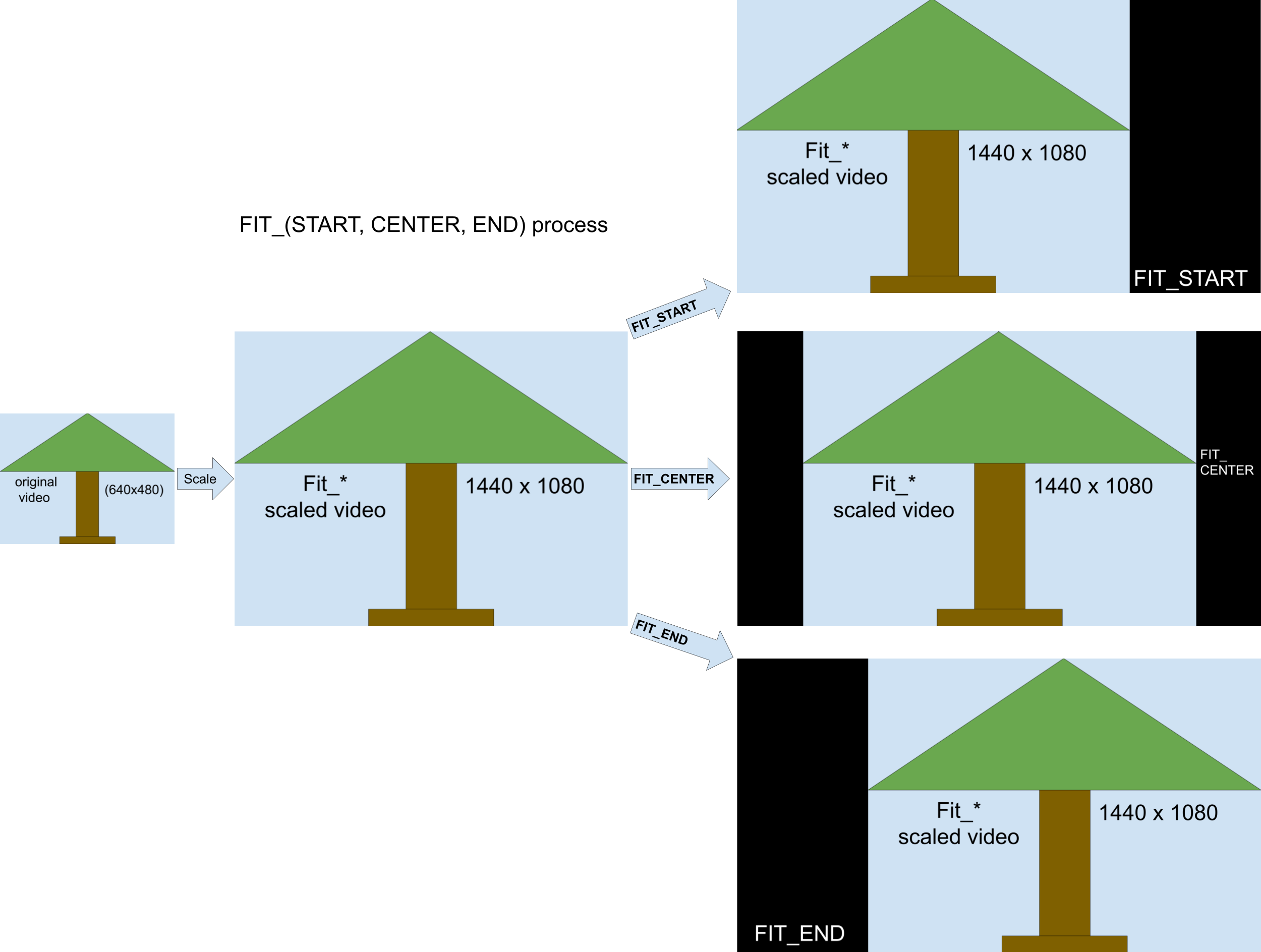
Ten obraz przedstawia: FIT_START / FIT_CENTER / FIT_END
proces skalowania:

Proces ten wygląda tak:
- Przeskaluj klatkę wideo (z zachowaniem pierwotnego formatu obrazu) za pomocą parametru
min(1920/640, 1080/480) = 2.25, aby uzyskać pośrednią klatkę wideo o rozdzielczości 1440 x 1080. - Dopasuj klatkę wideo 1440 x 1080 do
PreviewView1920 x 1080.- W przypadku
FIT_CENTERdopasuj ramkę wideo do środka OknoPreviewView. Początkowe i końcowe kolumny 240-pikselowe PolePreviewViewjest puste. - W przypadku
FIT_STARTdopasuj klatkę filmu do miejsca początkowego (lewy górny róg)PreviewView. Końcowe kolumny 480 pikseli obiektuPreviewViewsą puste. - W przypadku
FIT_ENDdopasuj klatkę wideo do końca (prawy dolny róg).PreviewView. Początkowe kolumny 480 pikseli PolePreviewViewjest puste.
- W przypadku
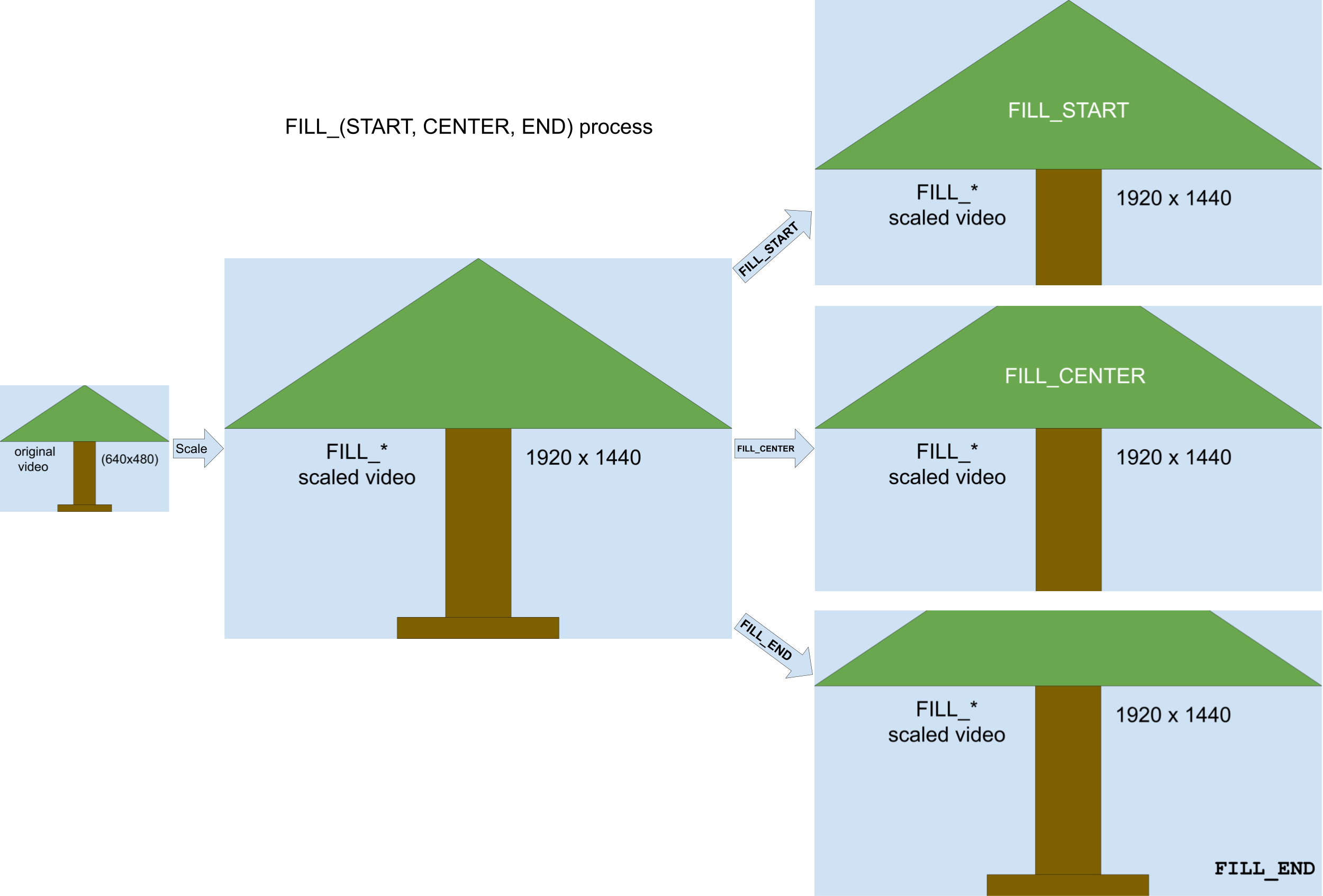
Ten obraz przedstawia: FILL_START / FILL_CENTER / FILL_END
proces skalowania:

Proces ten wygląda tak:
- Przeskaluj klatkę wideo za pomocą elementu
max(1920/640, 1080/480) = 3, aby uzyskać pośrednia klatka wideo o wymiarach 1920 x 1440 (która jest większa niż rozmiarPreviewView). - Przytnij ramkę wideo o rozdzielczości 1920 x 1440, aby pasowała do okna
PreviewViewo rozdzielczości 1920 x 1080.- W przypadku
FILL_CENTERprzytnij wymiary 1920 x 1080 od środka 1920 x 1440 powiększony film. Górna i dolna 180 linii filmu nie są widoczne. - W przypadku elementu
FILL_STARTprzytnij obraz 1920 x 1080 od początku skali 1920 x 1440 film. Dolne 360 linii filmu nie jest widoczne. - W przypadku
FILL_ENDprzytnij rozmiar 1920 x 1080 od końca skali 1920 x 1440 film. 360 pierwszych wierszy filmu jest niewidoczne.
- W przypadku
Dodatkowe materiały
Więcej informacji o aparacie Aparat X znajdziesz w dodatkowych materiałach poniżej.
Ćwiczenia z programowania
Przykładowy kod

