Saat menambahkan pratinjau ke aplikasi Anda, gunakan
PreviewView, yang merupakan
View yang dapat dipangkas, diskalakan, dan diputar untuk memperoleh tampilan yang tepat.
Pratinjau gambar melakukan streaming ke platform di dalam PreviewView saat
kamera mulai aktif.
Menggunakan PreviewView
Mengimplementasikan pratinjau untuk CameraX menggunakan PreviewView melibatkan
langkah-langkah berikut, yang dibahas di bagian selanjutnya:
- Secara opsional, konfigurasikan
CameraXConfig.Provider. - Tambahkan
PreviewViewke tata letak Anda. - Minta
ProcessCameraProvider. - Pada pembuatan
View, periksaProcessCameraProvider. - Pilih kamera, lalu ikatkan siklus proses dan kasus penggunaannya.
Penggunaan PreviewView memiliki beberapa batasan. Saat menggunakan PreviewView, Anda tidak dapat
melakukan hal-hal berikut:
- Membuat
SurfaceTextureuntuk ditetapkan padaTextureViewdanPreview.SurfaceProvider. - Mengambil
SurfaceTexturedariTextureViewdan menetapkannya padaPreview.SurfaceProvider. - Mendapatkan
SurfacedariSurfaceViewdan menetapkannya padaPreview.SurfaceProvider.
Jika salah satu dari hal tersebut terjadi, Preview akan menghentikan frame streaming ke
PreviewView.
Menambahkan PreviewView ke tata letak
Contoh berikut menunjukkan PreviewView dalam tata letak:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
Meminta CameraProvider
Kode berikut menunjukkan cara meminta file CameraProvider:
Kotlin
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
Java
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
Memeriksa ketersediaan CameraProvider
Setelah meminta CameraProvider, verifikasi bahwa inisialisasinya berhasil
saat tampilan dibuat. Kode berikut menunjukkan cara melakukannya:
Kotlin
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
Java
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
Untuk contoh fungsi bindPreview yang digunakan dalam contoh ini, lihat kode
yang diberikan di bagian berikutnya.
Memilih kamera serta mengikat siklus proses dan kasus penggunaan
Setelah membuat dan mengonfirmasi CameraProvider, lakukan langkah berikut:
- Buat
Preview. - Tentukan opsi
LensFacingkamera yang diinginkan. - Ikatkan kamera yang dipilih dan kasus penggunaan ke siklus proses.
- Hubungkan
PreviewkePreviewView.
Kode berikut menampilkan contoh:
Kotlin
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
Java
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
Perhatikan bahwa bindToLifecycle() menampilkan objek
Camera. Untuk mengetahui informasi selengkapnya tentang mengontrol output kamera, seperti zoom dan eksposur, lihat Output kamera.
Kini Anda telah selesai menerapkan pratinjau kamera. Buat aplikasi dan konfirmasi bahwa pratinjau muncul di aplikasi dan berfungsi seperti yang Anda harapkan.
Kontrol tambahan untuk PreviewView
CameraX PreviewView menyediakan beberapa API tambahan untuk mengonfigurasi properti
seperti:
- Mode penerapan untuk merender streaming pratinjau.
- Jenis skala gambar pratinjau.
Mode penerapan
PreviewView dapat menggunakan salah satu mode berikut untuk merender streaming pratinjau ke
View target:
PERFORMANCEadalah mode default.PreviewViewmenggunakanSurfaceViewuntuk menampilkan streaming video, tetapi kembali keTextureViewdalam kasus tertentu.SurfaceViewmemiliki platform gambar khusus, yang memiliki peluang lebih besar untuk diterapkan dengan overlay hardware oleh compositor hardware internal, terutama saat tidak ada elemen UI lain (seperti tombol) di atas video pratinjau. Dengan rendering menggunakan overlay hardware, frame video menghindari jalur GPU, yang dapat mengurangi konsumsi daya platform dan latensi.Mode
COMPATIBLE. Tidak sepertiSurfaceView, dalam mode iniPreviewViewmenggunakanTextureView, yang tidak memiliki platform gambar khusus. Akibatnya, video dirender dengan penggabungan agar dapat ditampilkan. Selama langkah tambahan ini, aplikasi dapat melakukan pemrosesan tambahan, seperti menskalakan dan memutar video tanpa batasan.
Gunakan PreviewView.setImplementationMode()
untuk memilih mode penerapan yang cocok untuk aplikasi Anda. Jika mode
PERFORMANCE default tidak cocok untuk aplikasi Anda, contoh
kode berikut menunjukkan cara menetapkan mode COMPATIBLE:
Kotlin
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
Jenis skala
Jika resolusi video pratinjau berbeda dengan dimensi
PreviewView target Anda, konten video harus disesuaikan dengan tampilan baik dengan pemangkasan atau
tampilan lebar (mempertahankan rasio aspek asli). PreviewView menyediakan
ScaleTypes berikut untuk tujuan ini:
FIT_CENTER,FIT_START, danFIT_ENDuntuk tampilan lebar. Konten video lengkap akan diskalakan (baik ke atas atau ke bawah) ke ukuran maksimum yang dapat ditampilkan diPreviewViewtarget. Namun, meskipun frame video lengkap terlihat, beberapa bagian layar mungkin kosong. Bergantung pada ketiga jenis skala tersebut, frame video selaras dengan bagian tengah, awal, atau akhir View target.FILL_CENTER,FILL_START,FILL_ENDuntuk pemangkasan. Jika video tidak cocok dengan rasio aspekPreviewView, hanya sebagian konten yang akan terlihat, tetapi video akan mengisi seluruhPreviewView.
Jenis skala default yang digunakan CameraX adalah FILL_CENTER. Gunakan PreviewView.setScaleType()
untuk menetapkan jenis skala yang paling sesuai untuk aplikasi Anda. Contoh kode berikut
menetapkan jenis skala FIT_CENTER:
Kotlin
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
Proses menampilkan video terdiri dari langkah-langkah berikut:
- Skalakan video:
- Untuk jenis skala
FIT_*, skalakan video denganmin(dst.width/src.width, dst.height/src.height). - Untuk jenis skala
FILL_*, skalakan video denganmax(dst.width/src.width, dst.height/src.height).
- Untuk jenis skala
- Selaraskan video yang diskalakan dengan
PreviewViewtujuan:- Untuk
FIT_CENTER/FILL_CENTER, sejajarkan ke tengah video yang diskalakan danPreviewViewtujuan. - Untuk
FIT_START/FILL_START, selaraskan video yang diskalakan danPreviewViewtujuan sehubungan dengan sudut kiri atas masing-masing. - Untuk
FIT_END/FILL_END, selaraskan video yang diskalakan danPreviewViewtujuan sehubungan dengan sudut kanan bawah masing-masing video.
- Untuk
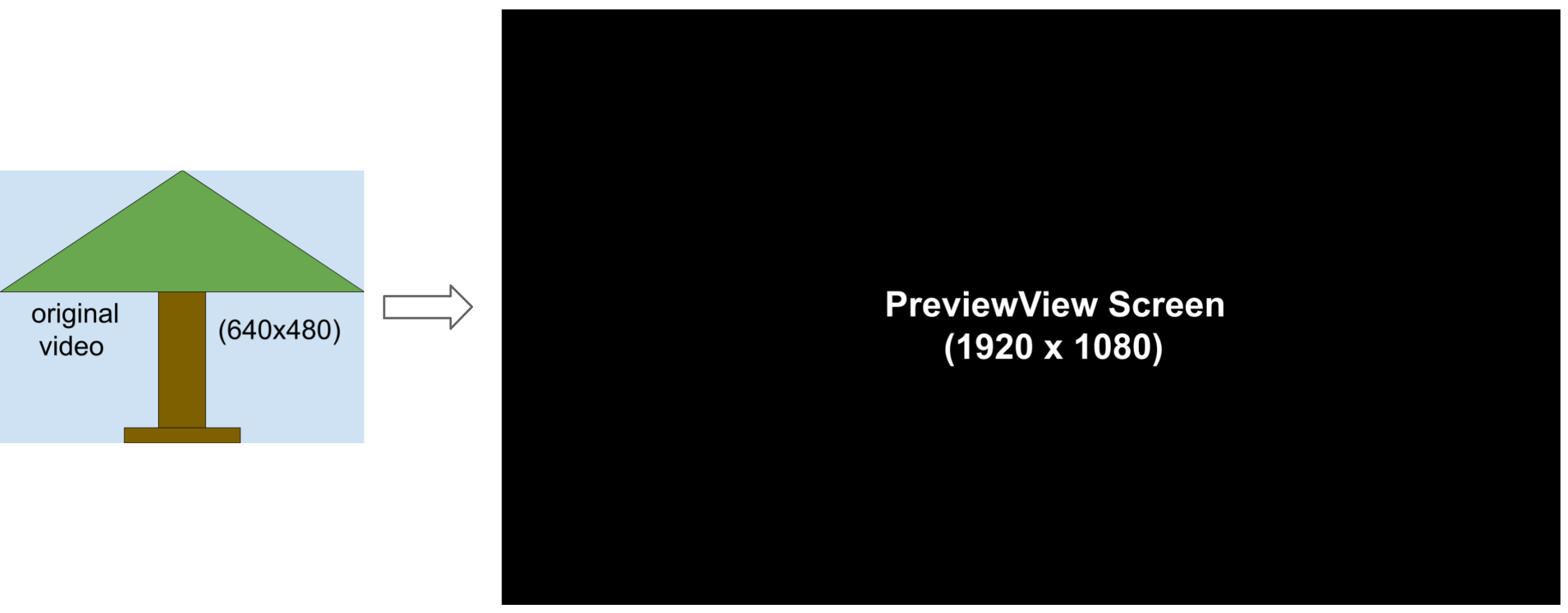
Misalnya, berikut adalah video sumber 640x480 dan PreviewView tujuan
1920x1080:

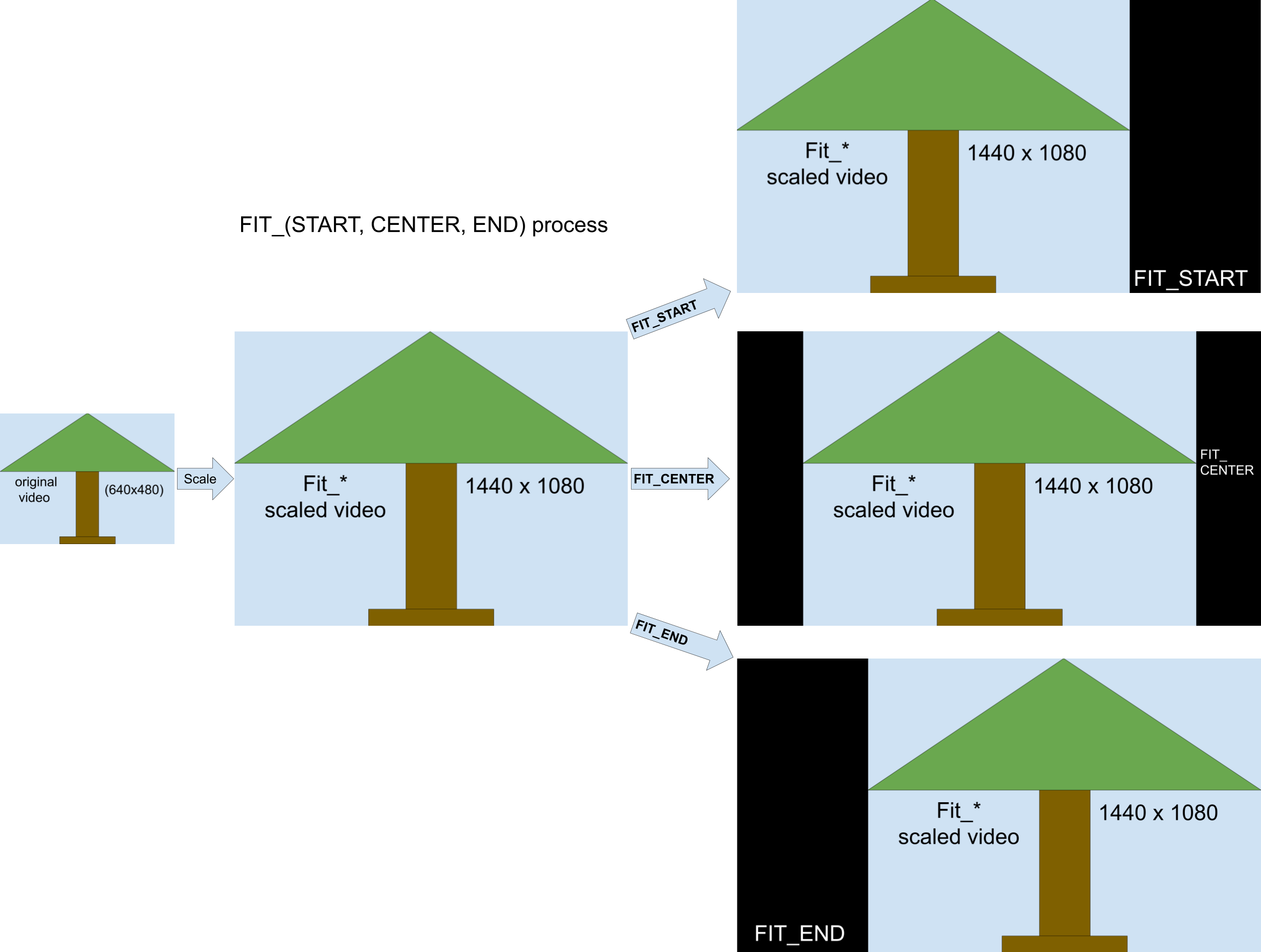
Gambar berikut menunjukkan proses penskalaan
FIT_START/FIT_CENTER/FIT_END:

Prosesnya seperti ini:
- Skalakan frame video (mempertahankan rasio aspek asli) dengan
min(1920/640, 1080/480) = 2.25untuk mendapatkan frame video menengah berukuran 1440x1080. - Selaraskan frame video 1440x1080 dengan
PreviewView1920x1080.- Untuk
FIT_CENTER, selaraskan frame video dengan bagian tengah jendelaPreviewView. Kolom 240 piksel awal dan akhirPreviewViewkosong. - Untuk
FIT_START, selaraskan frame video dengan awal (sudut kiri atas) jendelaPreviewView. Kolom 480 piksel akhirPreviewViewkosong. - Untuk
FIT_END, selaraskan frame video dengan akhir (sudut kanan bawah) jendelaPreviewView. Kolom 480 piksel awalPreviewViewkosong.
- Untuk
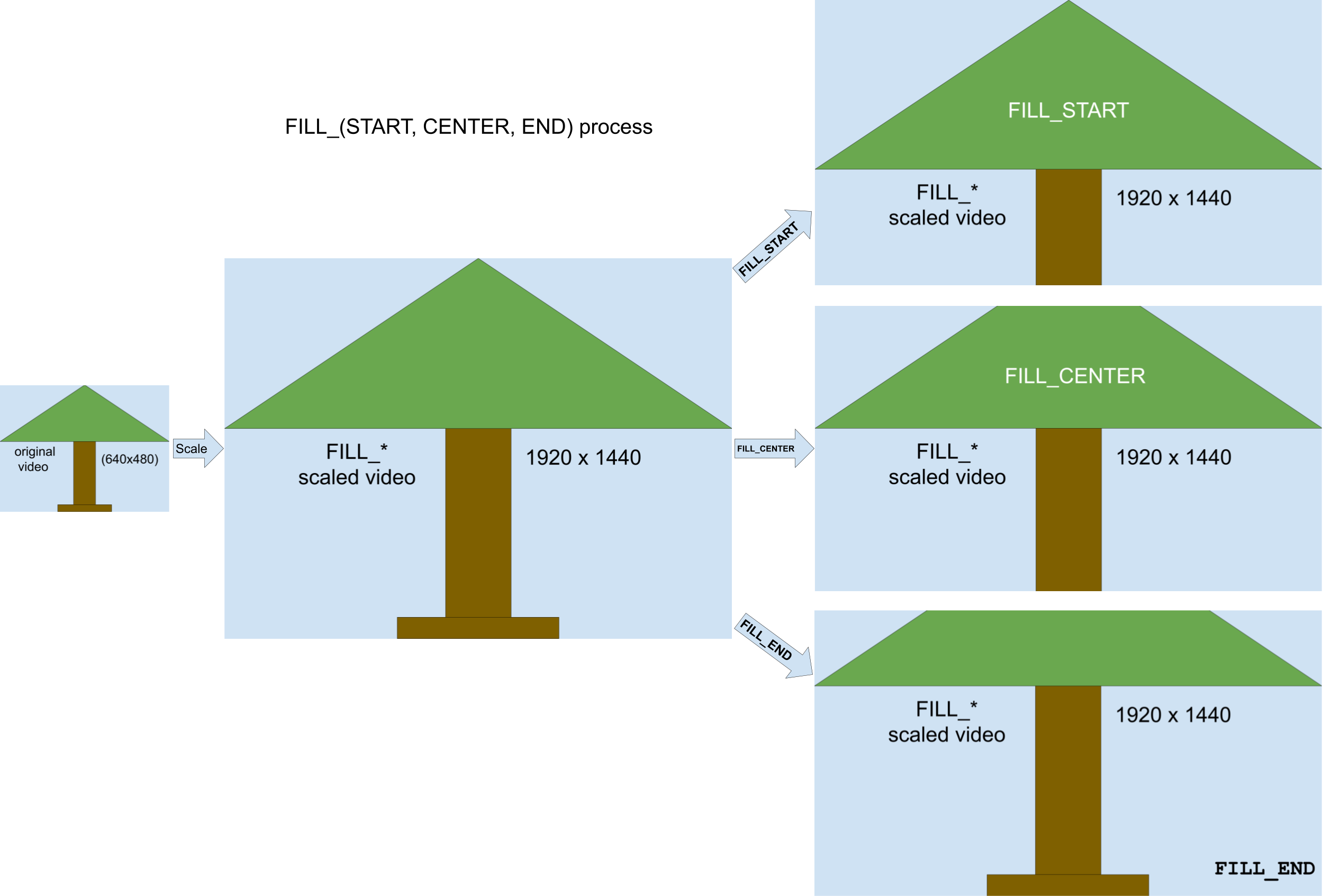
Gambar berikut menunjukkan proses penskalaan
FILL_START/FILL_CENTER/FILL_END:

Prosesnya seperti ini:
- Skalakan frame video dengan
max(1920/640, 1080/480) = 3untuk mendapatkan frame video menengah berukuran 1920x1440 (yang lebih besar dari ukuranPreviewView). - Pangkas frame video 1920x1440 agar sesuai dengan jendela
PreviewView1920x1080.- Untuk
FILL_CENTER, pangkas gambar berukuran 1920x1080 dari bagian tengah video yang diskalakan dengan ukuran 1920x1440. Baris 180 atas dan bawah video tidak terlihat. - Untuk
FILL_START, pangkas ukuran 1920x1080 dari awal video yang diskalakan dengan ukuran 1920x1440. Baris 360 atas video tidak terlihat. - Untuk
FILL_END, pangkas ukuran 1920x1080 dari akhir video yang diskalakan dengan ukuran 1920x1440. Baris 360 atas video tidak terlihat.
- Untuk
Referensi lainnya
Untuk mempelajari CameraX lebih lanjut, lihat referensi tambahan berikut.
Codelab
Contoh kode
