কম্পোজে, UI উপাদানগুলিকে কম্পোজযোগ্য ফাংশন দ্বারা প্রতিনিধিত্ব করা হয় যা UI এর একটি অংশ নির্গত করে যখন আহ্বান করা হয়, যা তারপর একটি UI ট্রিতে যোগ করা হয় যা স্ক্রিনে রেন্ডার করা হয়। প্রতিটি UI উপাদানের একজন অভিভাবক এবং সম্ভাব্য অনেক সন্তান রয়েছে। প্রতিটি উপাদান তার পিতামাতার মধ্যেও অবস্থিত, একটি (x, y) অবস্থান হিসাবে নির্দিষ্ট, এবং একটি আকার, একটি width এবং একটি height হিসাবে নির্দিষ্ট৷
পিতামাতারা তাদের সন্তানের উপাদানগুলির জন্য সীমাবদ্ধতাগুলি সংজ্ঞায়িত করেন। একটি উপাদানকে সেই সীমাবদ্ধতার মধ্যে তার আকার নির্ধারণ করতে বলা হয়। সীমাবদ্ধতা একটি উপাদানের সর্বনিম্ন এবং সর্বোচ্চ width এবং height সীমাবদ্ধ করে। যদি একটি উপাদানে শিশু উপাদান থাকে, তবে এটি প্রতিটি শিশুকে তার আকার নির্ধারণে সহায়তা করতে পরিমাপ করতে পারে। একবার একটি উপাদান তার নিজস্ব আকার নির্ধারণ করে এবং রিপোর্ট করে, এটির কাছে তার চাইল্ড উপাদানগুলিকে কীভাবে নিজের সাথে তুলনা করা যায় তা নির্ধারণ করার একটি সুযোগ রয়েছে, যেমনটি কাস্টম লেআউট তৈরিতে বিশদভাবে বর্ণিত হয়েছে।
UI ট্রিতে প্রতিটি নোড বিছানো একটি তিন ধাপের প্রক্রিয়া। প্রতিটি নোড অবশ্যই:
- কোন শিশুদের পরিমাপ
- নিজের আকার নির্ধারণ করুন
- এর বাচ্চাদের রাখুন
স্কোপের ব্যবহার সংজ্ঞায়িত করে কখন আপনি আপনার বাচ্চাদের পরিমাপ করতে এবং রাখতে পারেন। একটি লেআউট পরিমাপ শুধুমাত্র পরিমাপ এবং লেআউট পাসের সময় করা যেতে পারে, এবং একটি শিশুকে শুধুমাত্র লেআউট পাসের সময় (এবং শুধুমাত্র এটি পরিমাপ করার পরে) স্থাপন করা যেতে পারে। MeasureScope , এবং PlacementScope এর মতো কম্পোজ স্কোপের কারণে, এটি কম্পাইলের সময় প্রয়োগ করা হয়।
লেআউট মডিফায়ার ব্যবহার করুন
কিভাবে একটি উপাদান পরিমাপ করা হয় এবং সাজানো হয় তা পরিবর্তন করতে আপনি layout মডিফায়ার ব্যবহার করতে পারেন। Layout একটি ল্যাম্বডা; এর পরামিতিগুলির মধ্যে রয়েছে যে উপাদানটি আপনি পরিমাপ করতে পারেন, measurable হিসাবে পাস করা হয়েছে এবং সেই কম্পোজেবলের আগত সীমাবদ্ধতাগুলি, constraints হিসাবে পাস করা হয়েছে। একটি কাস্টম লেআউট সংশোধক এই মত দেখতে পারে:
fun Modifier.customLayoutModifier() = layout { measurable, constraints -> // ... }
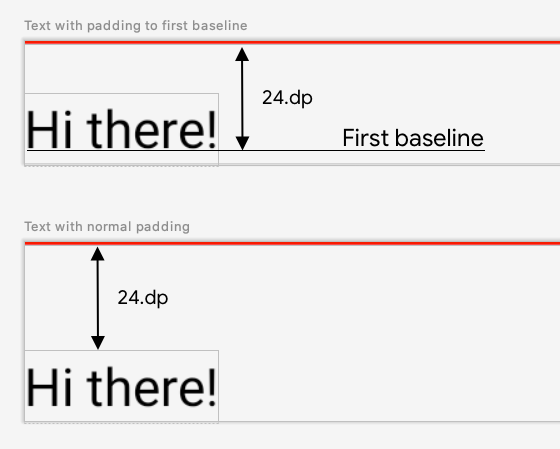
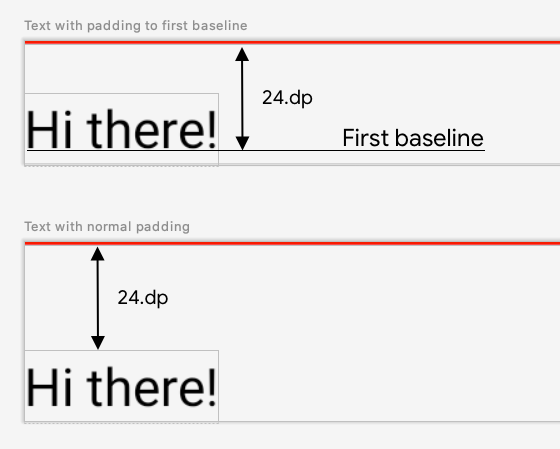
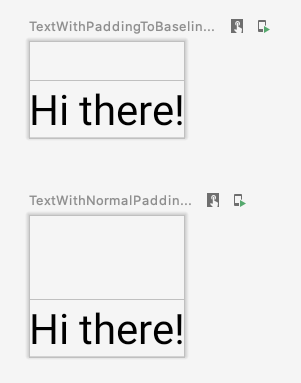
আসুন স্ক্রিনে একটি Text প্রদর্শন করি এবং পাঠ্যের প্রথম লাইনের শীর্ষ থেকে বেসলাইনের দূরত্ব নিয়ন্ত্রণ করি। paddingFromBaseline মডিফায়ার ঠিক এই কাজটি করে, আমরা এটিকে এখানে একটি উদাহরণ হিসেবে প্রয়োগ করছি। এটি করতে, স্ক্রীনে ম্যানুয়ালি কম্পোজেবল স্থাপন করতে layout মডিফায়ার ব্যবহার করুন। এখানে পছন্দসই আচরণ রয়েছে যেখানে Text টপ প্যাডিং সেট করা হয়েছে 24.dp :

এই ব্যবধান তৈরি করার কোড এখানে:
fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } }
এই কোডে যা হচ্ছে তা এখানে:
-
measurableল্যাম্বডা প্যারামিটারে, আপনিmeasurable.measure(constraints)কল করে পরিমাপযোগ্য প্যারামিটার দ্বারা উপস্থাপিতTextপরিমাপ করেন। - আপনি
layout(width, height)পদ্ধতিতে কল করে কম্পোজেবলের আকার নির্দিষ্ট করেন, যা মোড়ানো উপাদানগুলি রাখার জন্য ব্যবহৃত একটি ল্যাম্বডা দেয়। এই ক্ষেত্রে, এটি শেষ বেসলাইন এবং যোগ করা শীর্ষ প্যাডিংয়ের মধ্যে উচ্চতা। - আপনি
placeable.place(x, y)কল করে পর্দায় মোড়ানো উপাদানগুলিকে অবস্থান করুন। যদি মোড়ানো উপাদানগুলি স্থাপন করা না হয় তবে সেগুলি দৃশ্যমান হবে না।yঅবস্থানটি উপরের প্যাডিংয়ের সাথে মিলে যায় - পাঠ্যের প্রথম বেসলাইনের অবস্থান।
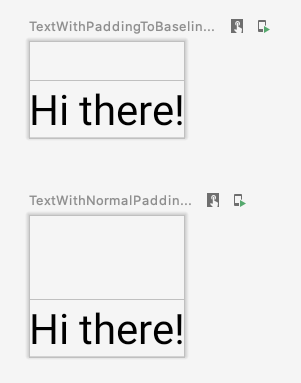
এটি প্রত্যাশিত হিসাবে কাজ করে তা যাচাই করতে, একটি Text এই সংশোধকটি ব্যবহার করুন:
@Preview @Composable fun TextWithPaddingToBaselinePreview() { MyApplicationTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } } @Preview @Composable fun TextWithNormalPaddingPreview() { MyApplicationTheme { Text("Hi there!", Modifier.padding(top = 32.dp)) } }

কাস্টম লেআউট তৈরি করুন
layout মডিফায়ার শুধুমাত্র কলিং কম্পোজেবল পরিবর্তন করে। একাধিক কম্পোজেবল পরিমাপ এবং লেআউট করতে, পরিবর্তে Layout কম্পোজেবল ব্যবহার করুন। এই কম্পোজেবল আপনাকে ম্যানুয়ালি বাচ্চাদের পরিমাপ করতে এবং লেআউট করতে দেয়। Column এবং Row মতো সমস্ত উচ্চ-স্তরের লেআউট লেআউট Layout দিয়ে তৈরি করা হয়েছে।
আসুন Column একটি মৌলিক সংস্করণ তৈরি করি। বেশিরভাগ কাস্টম লেআউট এই প্যাটার্ন অনুসরণ করে:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // measure and position children given constraints logic here // ... } }
একইভাবে layout মডিফায়ারের মতো, measurables হল বাচ্চাদের তালিকা যা পরিমাপ করা প্রয়োজন এবং constraints হল পিতামাতার সীমাবদ্ধতা। আগের মত একই যুক্তি অনুসরণ করে, MyBasicColumn এভাবে প্রয়োগ করা যেতে পারে:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // Don't constrain child views further, measure them with given constraints // List of measured children val placeables = measurables.map { measurable -> // Measure each children measurable.measure(constraints) } // Set the size of the layout as big as it can layout(constraints.maxWidth, constraints.maxHeight) { // Track the y co-ord we have placed children up to var yPosition = 0 // Place children in the parent layout placeables.forEach { placeable -> // Position item on the screen placeable.placeRelative(x = 0, y = yPosition) // Record the y co-ord placed up to yPosition += placeable.height } } } }
চাইল্ড কম্পোজেবলগুলি Layout সীমাবদ্ধতা দ্বারা সীমাবদ্ধ থাকে ( minHeight সীমাবদ্ধতা ছাড়া), এবং সেগুলি পূর্ববর্তী কম্পোজেবলের yPosition উপর ভিত্তি করে স্থাপন করা হয়।
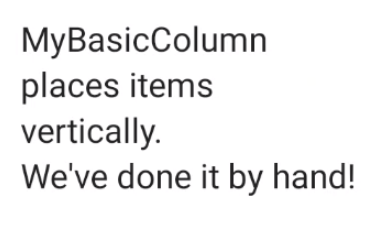
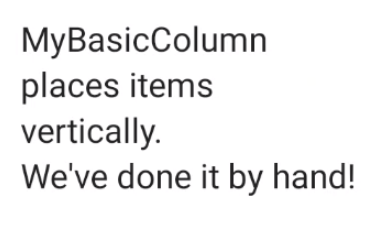
সেই কাস্টম কম্পোজেবলটি কীভাবে ব্যবহার করা হবে তা এখানে:
@Composable fun CallingComposable(modifier: Modifier = Modifier) { MyBasicColumn(modifier.padding(8.dp)) { Text("MyBasicColumn") Text("places items") Text("vertically.") Text("We've done it by hand!") } }

লেআউট দিক
LocalLayoutDirection রচনা স্থানীয় পরিবর্তন করে একটি কম্পোজেবলের লেআউট দিক পরিবর্তন করুন।
আপনি যদি স্ক্রিনে ম্যানুয়ালি কম্পোজেবল স্থাপন করেন, তাহলে LayoutDirection হল layout মডিফায়ার বা Layout কম্পোজেবলের LayoutScope অংশ।
layoutDirection ব্যবহার করার সময়, place ব্যবহার করে composables রাখুন। placeRelative পদ্ধতির বিপরীতে, লেআউটের দিকনির্দেশের উপর ভিত্তি করে place পরিবর্তন হয় না (বাম-থেকে-ডান বনাম ডান-থেকে-বাম)।
কর্ম কাস্টম লেআউট
কম্পোজের বেসিক লেআউটে লেআউট এবং মডিফায়ার সম্পর্কে আরও জানুন এবং কাস্টম লেআউট তৈরি করে এমন কম্পোজ নমুনাগুলিতে কাজ করে কাস্টম লেআউটগুলি দেখুন।
আরও জানুন
রচনায় কাস্টম লেআউট সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন৷
ভিডিও
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- রচনা লেআউটে অন্তর্নিহিত পরিমাপ
- রচনায় গ্রাফিক্স
- সংশোধক রচনা করুন
কম্পোজে, UI উপাদানগুলিকে কম্পোজযোগ্য ফাংশন দ্বারা প্রতিনিধিত্ব করা হয় যা UI এর একটি অংশ নির্গত করে যখন আহ্বান করা হয়, যা তারপর একটি UI ট্রিতে যোগ করা হয় যা স্ক্রিনে রেন্ডার করা হয়। প্রতিটি UI উপাদানের একজন অভিভাবক এবং সম্ভাব্য অনেক সন্তান রয়েছে। প্রতিটি উপাদান তার পিতামাতার মধ্যেও অবস্থিত, একটি (x, y) অবস্থান হিসাবে নির্দিষ্ট, এবং একটি আকার, একটি width এবং একটি height হিসাবে নির্দিষ্ট৷
পিতামাতারা তাদের সন্তানের উপাদানগুলির জন্য সীমাবদ্ধতাগুলি সংজ্ঞায়িত করেন। একটি উপাদানকে সেই সীমাবদ্ধতার মধ্যে তার আকার নির্ধারণ করতে বলা হয়। সীমাবদ্ধতা একটি উপাদানের সর্বনিম্ন এবং সর্বোচ্চ width এবং height সীমাবদ্ধ করে। যদি একটি উপাদানে শিশু উপাদান থাকে, তবে এটি প্রতিটি শিশুকে তার আকার নির্ধারণে সহায়তা করতে পরিমাপ করতে পারে। একবার একটি উপাদান তার নিজস্ব আকার নির্ধারণ করে এবং রিপোর্ট করে, এটির কাছে তার চাইল্ড উপাদানগুলিকে কীভাবে নিজের সাথে তুলনা করা যায় তা নির্ধারণ করার একটি সুযোগ রয়েছে, যেমনটি কাস্টম লেআউট তৈরিতে বিশদভাবে বর্ণিত হয়েছে।
UI ট্রিতে প্রতিটি নোড বিছানো একটি তিন ধাপের প্রক্রিয়া। প্রতিটি নোড অবশ্যই:
- কোন শিশুদের পরিমাপ
- নিজের আকার নির্ধারণ করুন
- এর বাচ্চাদের রাখুন
স্কোপের ব্যবহার সংজ্ঞায়িত করে কখন আপনি আপনার বাচ্চাদের পরিমাপ করতে এবং রাখতে পারেন। একটি লেআউট পরিমাপ শুধুমাত্র পরিমাপ এবং লেআউট পাসের সময় করা যেতে পারে, এবং একটি শিশুকে শুধুমাত্র লেআউট পাসের সময় (এবং শুধুমাত্র এটি পরিমাপ করার পরে) স্থাপন করা যেতে পারে। MeasureScope , এবং PlacementScope এর মতো কম্পোজ স্কোপের কারণে, এটি কম্পাইলের সময় প্রয়োগ করা হয়।
লেআউট মডিফায়ার ব্যবহার করুন
কিভাবে একটি উপাদান পরিমাপ করা হয় এবং সাজানো হয় তা পরিবর্তন করতে আপনি layout মডিফায়ার ব্যবহার করতে পারেন। Layout একটি ল্যাম্বডা; এর পরামিতিগুলির মধ্যে রয়েছে যে উপাদানটি আপনি পরিমাপ করতে পারেন, measurable হিসাবে পাস করা হয়েছে এবং সেই কম্পোজেবলের আগত সীমাবদ্ধতাগুলি, constraints হিসাবে পাস করা হয়েছে। একটি কাস্টম লেআউট সংশোধক এই মত দেখতে পারে:
fun Modifier.customLayoutModifier() = layout { measurable, constraints -> // ... }
আসুন স্ক্রিনে একটি Text প্রদর্শন করি এবং পাঠ্যের প্রথম লাইনের শীর্ষ থেকে বেসলাইনের দূরত্ব নিয়ন্ত্রণ করি। paddingFromBaseline মডিফায়ার ঠিক এই কাজটি করে, আমরা এটিকে এখানে একটি উদাহরণ হিসেবে প্রয়োগ করছি। এটি করতে, স্ক্রীনে ম্যানুয়ালি কম্পোজেবল স্থাপন করতে layout মডিফায়ার ব্যবহার করুন। এখানে পছন্দসই আচরণ রয়েছে যেখানে Text টপ প্যাডিং সেট করা হয়েছে 24.dp :

এই ব্যবধান তৈরি করার কোড এখানে:
fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } }
এই কোডে যা হচ্ছে তা এখানে:
-
measurableল্যাম্বডা প্যারামিটারে, আপনিmeasurable.measure(constraints)কল করে পরিমাপযোগ্য প্যারামিটার দ্বারা উপস্থাপিতTextপরিমাপ করেন। - আপনি
layout(width, height)পদ্ধতিতে কল করে কম্পোজেবলের আকার নির্দিষ্ট করেন, যা মোড়ানো উপাদানগুলি রাখার জন্য ব্যবহৃত একটি ল্যাম্বডা দেয়। এই ক্ষেত্রে, এটি শেষ বেসলাইন এবং যোগ করা শীর্ষ প্যাডিংয়ের মধ্যে উচ্চতা। - আপনি
placeable.place(x, y)কল করে পর্দায় মোড়ানো উপাদানগুলিকে অবস্থান করুন। যদি মোড়ানো উপাদানগুলি স্থাপন করা না হয় তবে সেগুলি দৃশ্যমান হবে না।yঅবস্থানটি উপরের প্যাডিংয়ের সাথে মিলে যায় - পাঠ্যের প্রথম বেসলাইনের অবস্থান।
এটি প্রত্যাশিত হিসাবে কাজ করে তা যাচাই করতে, একটি Text এই সংশোধকটি ব্যবহার করুন:
@Preview @Composable fun TextWithPaddingToBaselinePreview() { MyApplicationTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } } @Preview @Composable fun TextWithNormalPaddingPreview() { MyApplicationTheme { Text("Hi there!", Modifier.padding(top = 32.dp)) } }

কাস্টম লেআউট তৈরি করুন
layout মডিফায়ার শুধুমাত্র কলিং কম্পোজেবল পরিবর্তন করে। একাধিক কম্পোজেবল পরিমাপ এবং লেআউট করতে, পরিবর্তে Layout কম্পোজেবল ব্যবহার করুন। এই কম্পোজেবল আপনাকে ম্যানুয়ালি বাচ্চাদের পরিমাপ করতে এবং লেআউট করতে দেয়। Column এবং Row মতো সমস্ত উচ্চ-স্তরের লেআউট লেআউট Layout দিয়ে তৈরি করা হয়েছে।
আসুন Column একটি মৌলিক সংস্করণ তৈরি করি। বেশিরভাগ কাস্টম লেআউট এই প্যাটার্ন অনুসরণ করে:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // measure and position children given constraints logic here // ... } }
একইভাবে layout মডিফায়ারের মতো, measurables হল বাচ্চাদের তালিকা যা পরিমাপ করা প্রয়োজন এবং constraints হল পিতামাতার সীমাবদ্ধতা। আগের মত একই যুক্তি অনুসরণ করে, MyBasicColumn এভাবে প্রয়োগ করা যেতে পারে:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // Don't constrain child views further, measure them with given constraints // List of measured children val placeables = measurables.map { measurable -> // Measure each children measurable.measure(constraints) } // Set the size of the layout as big as it can layout(constraints.maxWidth, constraints.maxHeight) { // Track the y co-ord we have placed children up to var yPosition = 0 // Place children in the parent layout placeables.forEach { placeable -> // Position item on the screen placeable.placeRelative(x = 0, y = yPosition) // Record the y co-ord placed up to yPosition += placeable.height } } } }
চাইল্ড কম্পোজেবলগুলি Layout সীমাবদ্ধতা দ্বারা সীমাবদ্ধ থাকে ( minHeight সীমাবদ্ধতা ছাড়া), এবং সেগুলি পূর্ববর্তী কম্পোজেবলের yPosition উপর ভিত্তি করে স্থাপন করা হয়।
সেই কাস্টম কম্পোজেবলটি কীভাবে ব্যবহার করা হবে তা এখানে:
@Composable fun CallingComposable(modifier: Modifier = Modifier) { MyBasicColumn(modifier.padding(8.dp)) { Text("MyBasicColumn") Text("places items") Text("vertically.") Text("We've done it by hand!") } }

লেআউট দিক
LocalLayoutDirection রচনা স্থানীয় পরিবর্তন করে একটি কম্পোজেবলের লেআউট দিক পরিবর্তন করুন।
আপনি যদি স্ক্রিনে ম্যানুয়ালি কম্পোজেবল স্থাপন করেন, তাহলে LayoutDirection হল layout মডিফায়ার বা Layout কম্পোজেবলের LayoutScope অংশ।
layoutDirection ব্যবহার করার সময়, place ব্যবহার করে composables রাখুন। placeRelative পদ্ধতির বিপরীতে, লেআউটের দিকনির্দেশের উপর ভিত্তি করে place পরিবর্তন হয় না (বাম-থেকে-ডান বনাম ডান-থেকে-বাম)।
কর্ম কাস্টম লেআউট
কম্পোজের বেসিক লেআউটে লেআউট এবং মডিফায়ার সম্পর্কে আরও জানুন এবং কাস্টম লেআউট তৈরি করে এমন কম্পোজ নমুনাগুলিতে কাজ করে কাস্টম লেআউটগুলি দেখুন।
আরও জানুন
রচনায় কাস্টম লেআউট সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন৷
ভিডিও
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- রচনা লেআউটে অন্তর্নিহিত পরিমাপ
- রচনায় গ্রাফিক্স
- সংশোধক রচনা করুন


