TableLayout は、子要素である View を行と列の形式で表示する ViewGroup です。
注: パフォーマンスとツールのサポートを改善するには、ConstraintLayout を使用してレイアウトを作成する必要があります。

TableLayout は、その子を行と列の形式に配置します。TableLayout コンテナでは、行、列、セルの枠線が表示されません。表の列数は、セルが最も多い行のセル数と同じです。表のセルは空でもかまいません。HTML と同様に、複数の列にまたがるセルを設定できます。複数の列にまたがるセルを設定するには、TableRow.LayoutParams クラスの span フィールドを使用します。
注: 複数の行にまたがるセルは設定できません。
TableRow オブジェクトは TableLayout の子ビューです(各 TableRow は表内の 1 つの行を定義します)。各行にはゼロ個以上のセルがあり、それぞれのセルは他の任意の種類の View によって定義されます。したがって、1 つの行のセルがさまざまな View オブジェクト(ImageView オブジェクトや TextView オブジェクトなど)で構成されることがあります。また、セルは ViewGroup オブジェクトであってもかまいません(たとえば、別の TableLayout をセルとしてネストできます)。
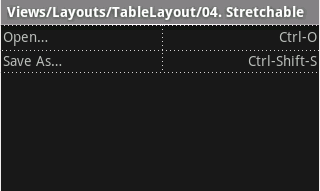
次のサンプル レイアウトでは、2 つの行を作成し、それぞれに 2 つのセルを含めています。その下のスクリーンショットはサンプルの結果を示しています。わかりやすくするため、セルの枠を示す点線が追加されています。
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

列は非表示にすることができます。また、拡大可能に指定して利用可能な画面スペースいっぱいに広げたり、縮小可能に指定して表が画面に収まるまで強制的に縮小したりすることもできます。詳しくは、TableLayout reference のドキュメントをご覧ください。
例
- HelloTableLayout という名前の新しいプロジェクトを開始します。
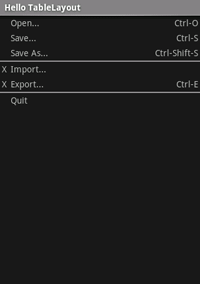
res/layout/main.xmlファイルを開いて次のコードを挿入します。<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
HTML の表の構造に似ていることに注目してください。
TableLayout要素は HTML の<table>要素に似ており、TableRowは><tr>>要素に似ています。ただし、セルについては、あらゆる種類のView要素を使用できます。この例では、各セルにTextViewが使用されています。一部の行の間に基本的なViewが含まれていますが、これは横線を描画するためです。- HelloTableLayout アクティビティが
onCreate()メソッドでこのレイアウトを読み込むようにします。Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
setContentView(int)メソッドは、リソース ID で指定されたActivityのレイアウト ファイルを読み込みます(R.layout.mainはres/layout/main.xmlレイアウト ファイルを参照します)。 - アプリを実行します。
次の画面が表示されます。