Material Design proporciona componentes y diseños que se adaptan a la realidad extendida. Con la biblioteca de Material 3 existente, los componentes y los diseños adaptativos se mejoran con comportamientos espaciales de la IU.
Puedes adaptar tu implementación actual de M3 agregando el wrapper EnableXrComponentOverrides. Agrega la biblioteca de XR Compose Material3 a las dependencias de tu app.
Usa EnableXrComponentOverrides para adaptar tu app existente
Toda la IU de Compose de M3 dentro del wrapper EnableXrComponentOverrides se adaptará en los dispositivos de realidad extendida. Este wrapper te permite elegir los componentes que deseas excluir de este comportamiento.
Agrega el wrapper EnableXrComponentOverrides para adaptar tu app a Material Design para realidad extendida.
Riel de navegación
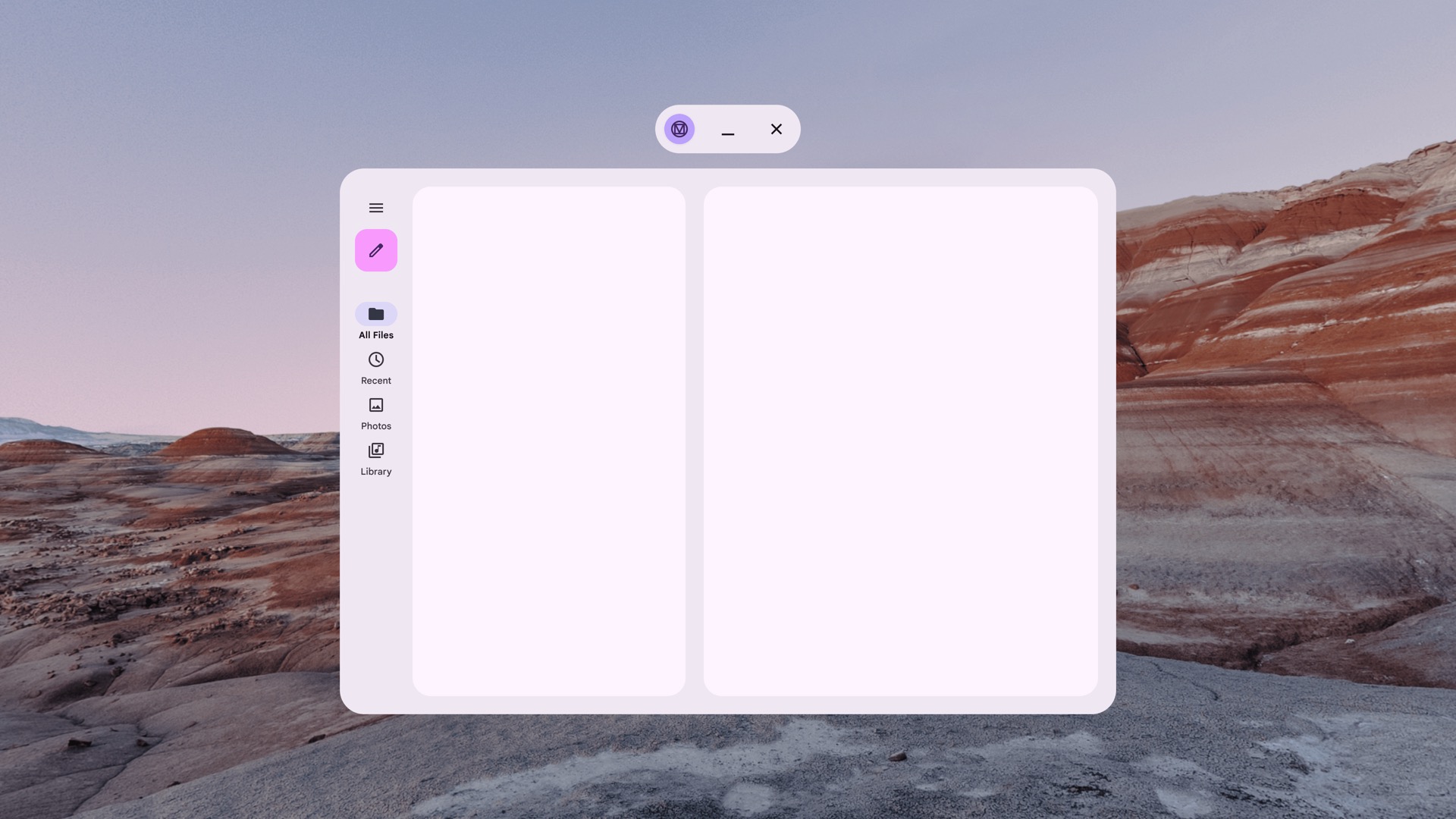
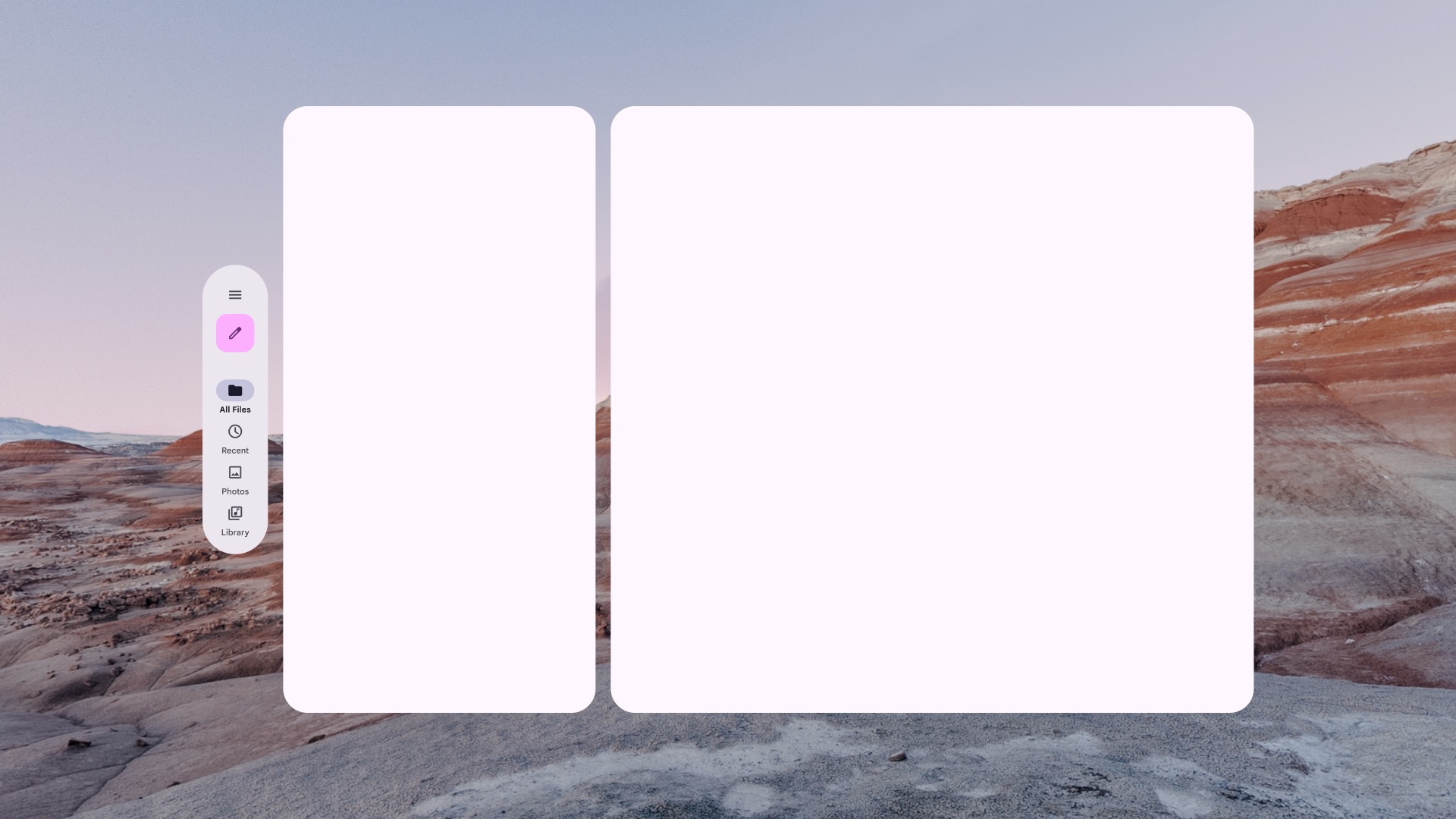
El riel de navegación en cualquier diseño de Compose, incluido NavigationSuiteScaffold, se adaptará automáticamente a un orbitador de realidad extendida. Para obtener más información, consulta los lineamientos de Material Design.

Riel de navegación no espacializado

Riel de navegación espacializado (adaptado para realidad extendida)
Barra de navegación
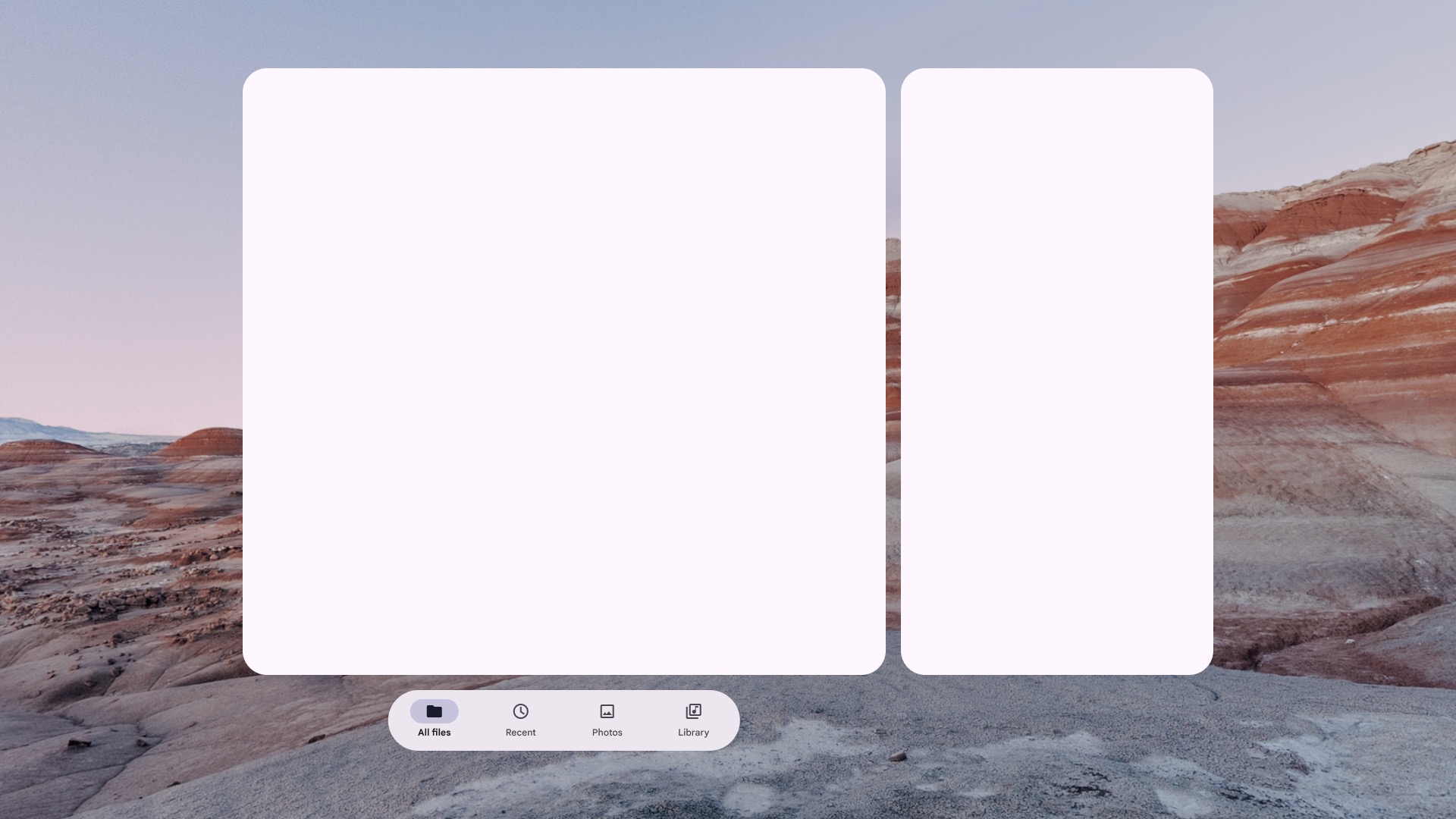
La barra de navegación en cualquier diseño de Compose, incluido NavigationSuiteScaffold, se adaptará automáticamente al orbitador de realidad extendida. Para obtener más información, consulta los lineamientos de Material Design.

Barra de navegación no espacializada

Barra de navegación espacializada (adaptada para realidad extendida)
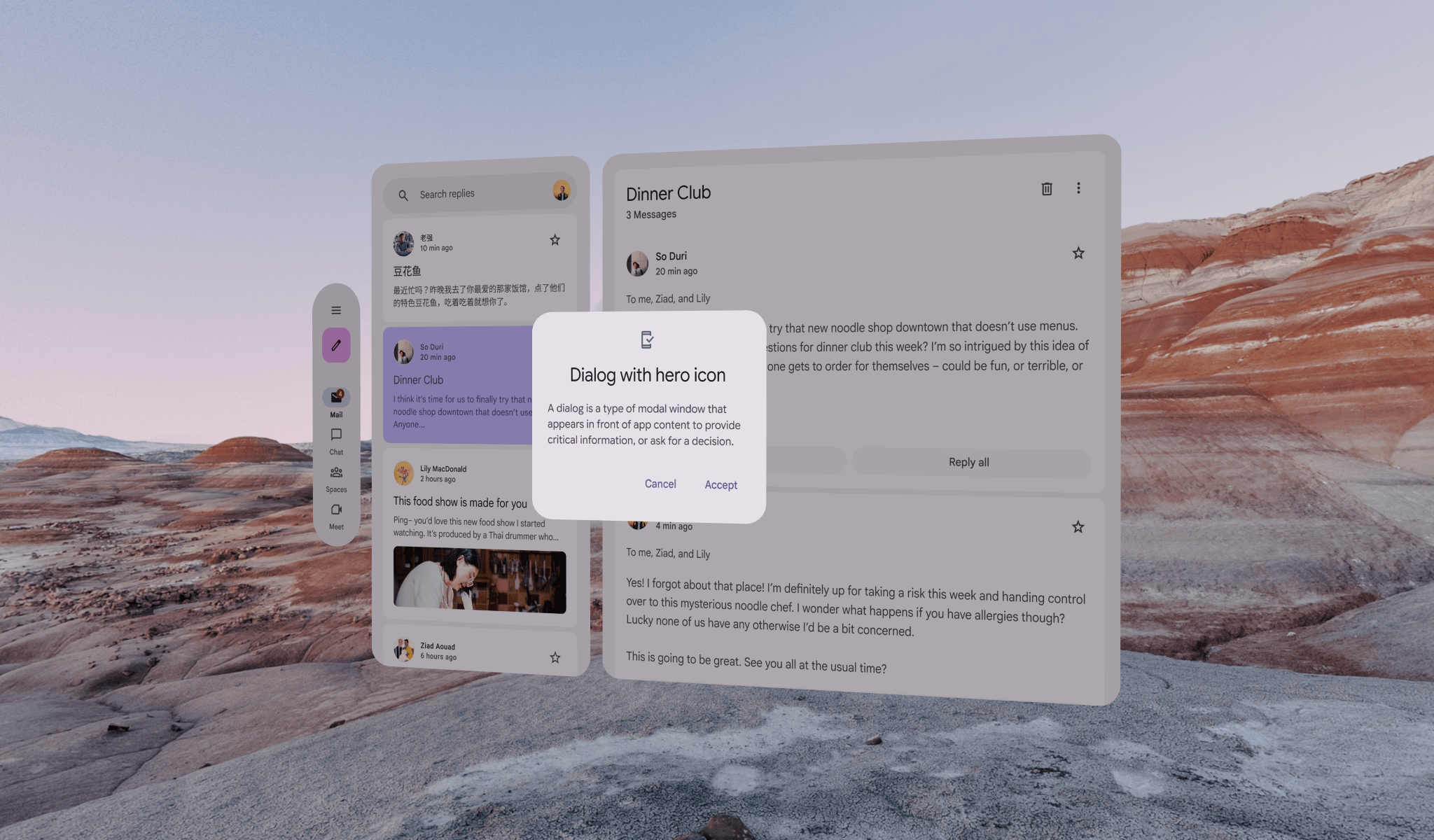
Diálogos
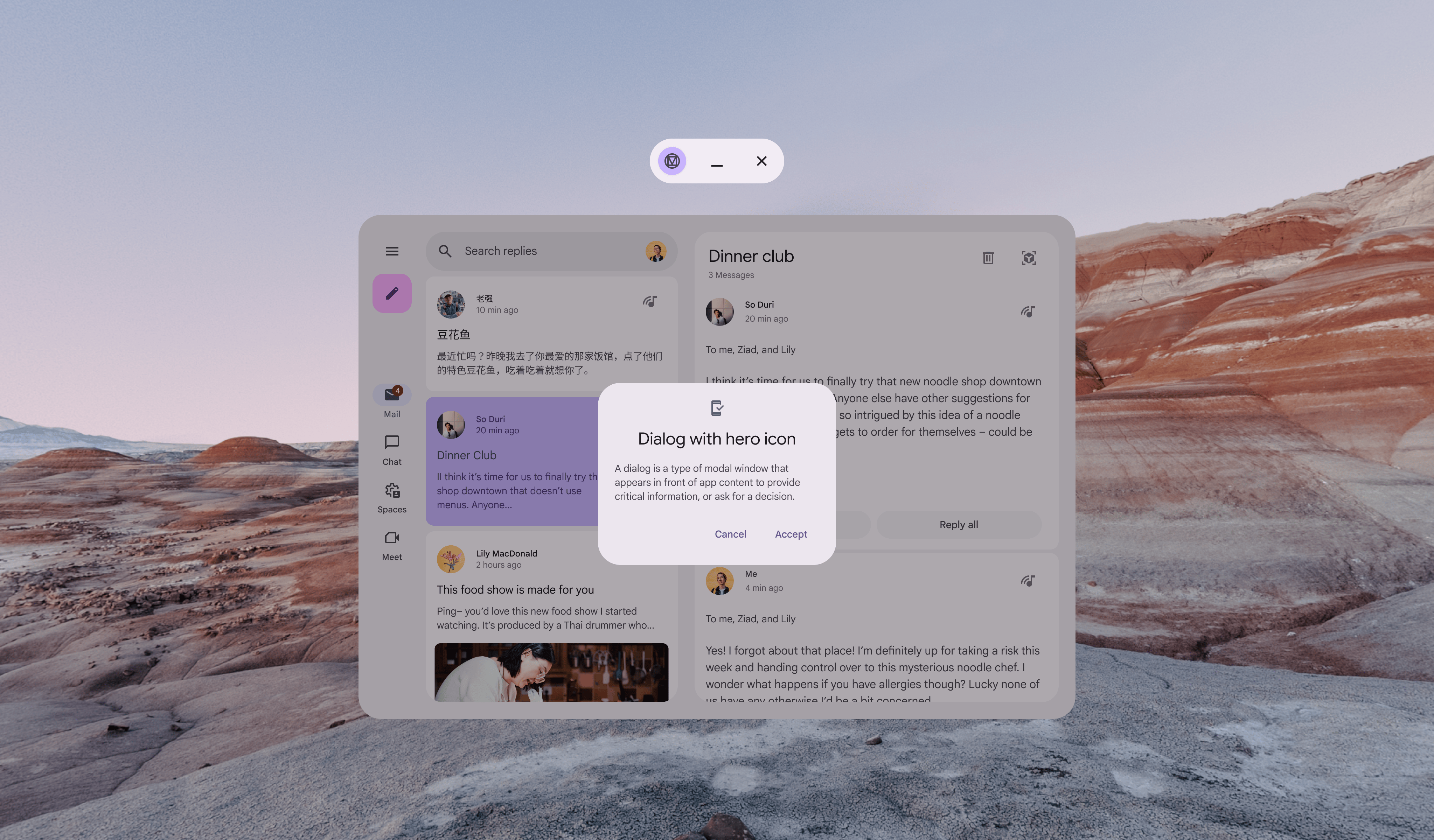
Un BasicAlertDialog se adaptará a la realidad extendida y agregará elevación al componente.
Obtén más información sobre los diálogos y los lineamientos de diseño adaptable.

Diálogo no espacializado

Diálogo espacializado (adaptado para realidad extendida)
Barras superiores de la aplicación
Un TopAppBar se adaptará automáticamente al orbitador de realidad extendida.
Obtén más información sobre las barras de la parte superior de la app y los lineamientos de diseño adaptable.

Barra superior de la app no espacializada

Barra superior de la app espacializada (adaptada para realidad extendida)
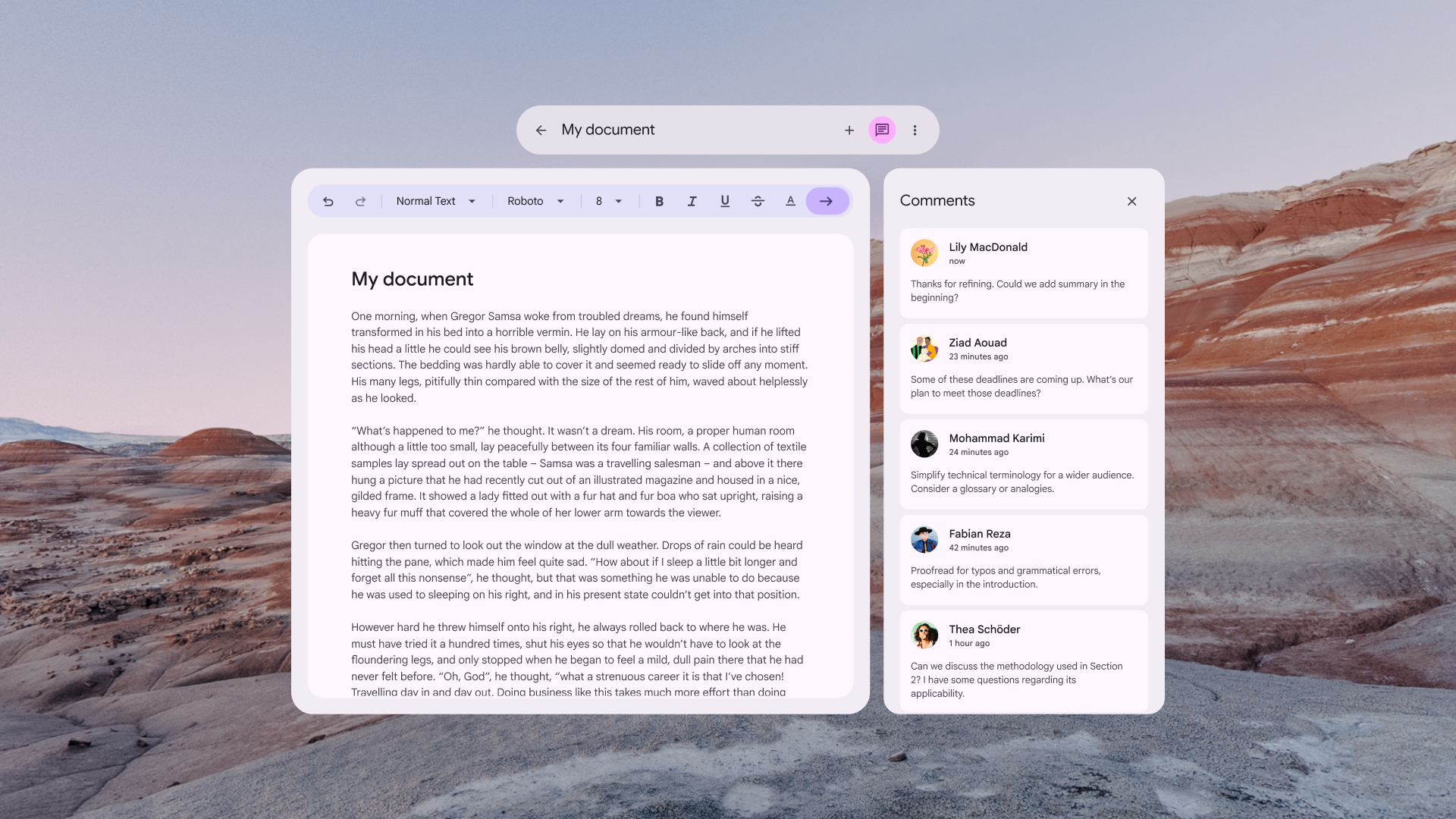
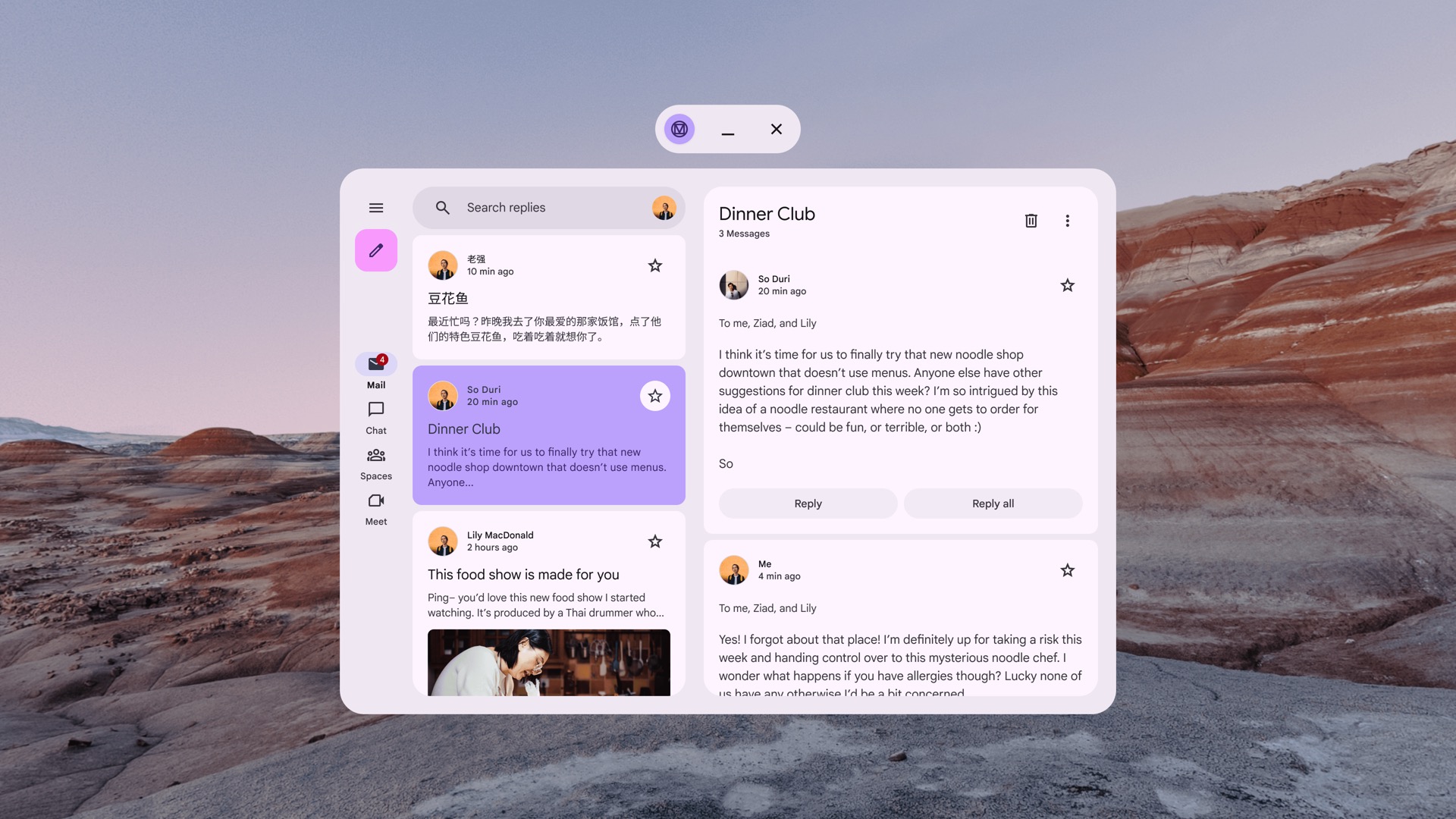
Diseño de lista-detalles para realidad extendida
Los diseños adaptativos de Compose Material 3 en realidad extendida tienen una asignación 1:1 en la que cada panel se coloca dentro de su propio panel espacial de realidad extendida. Obtén más información sobre ListDetailPaneScaffold y los lineamientos de diseño adaptable.

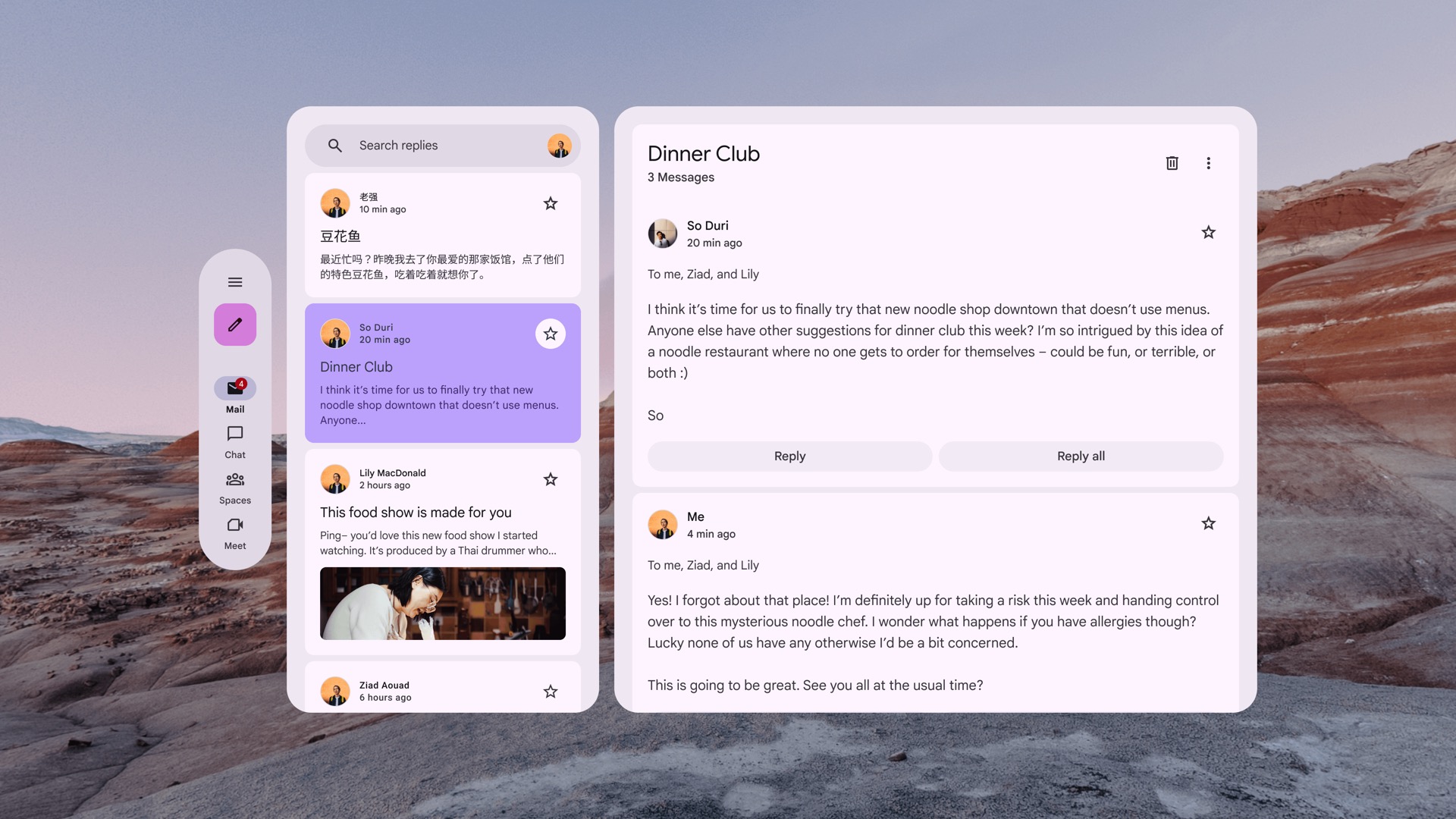
ListDetailPaneScaffold no espacializado

ListDetailPaneScaffold espacializado (adaptado para realidad extendida)
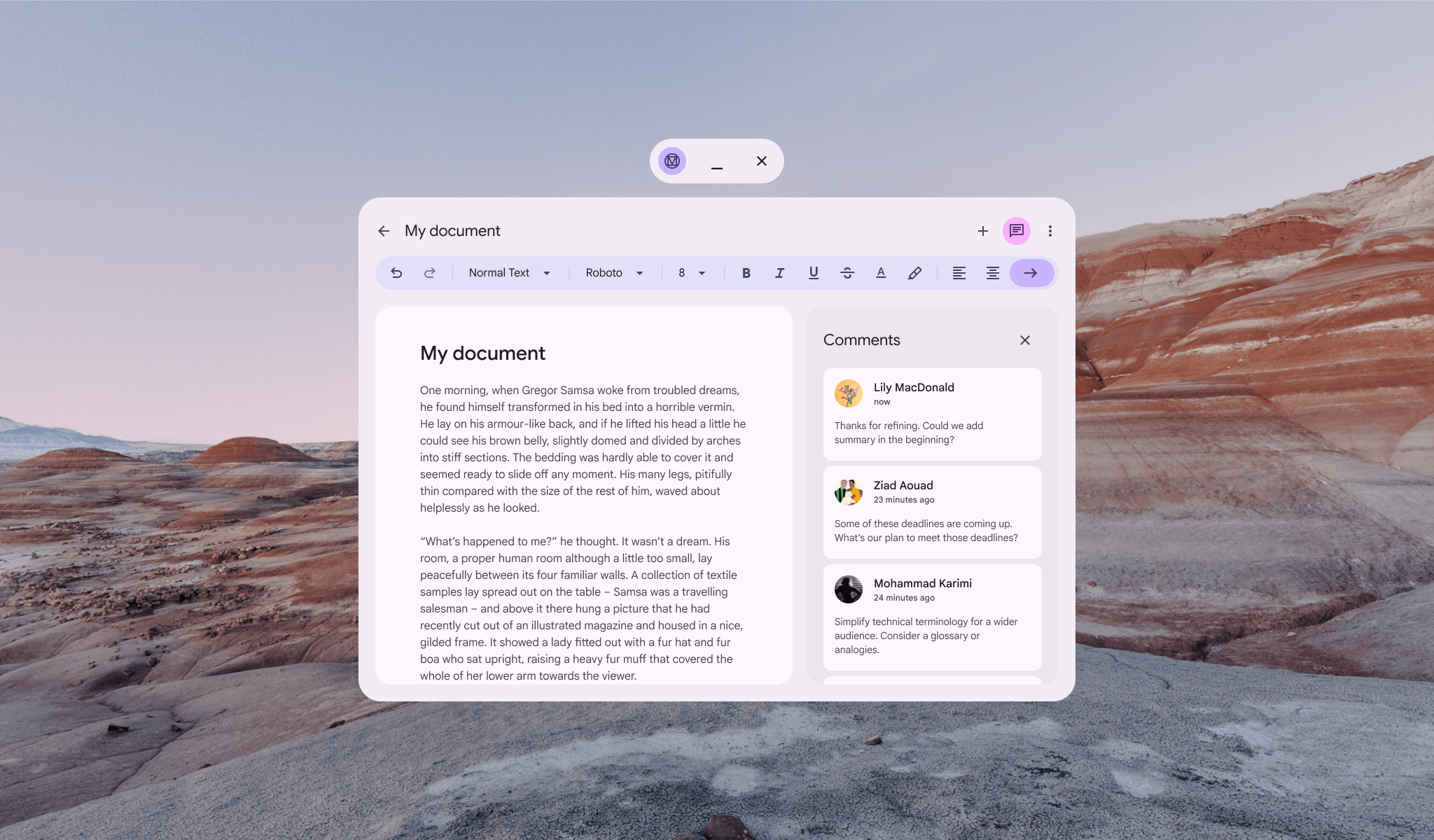
Diseño del panel de asistencia para realidad extendida
Los diseños adaptativos de Compose Material 3 en realidad extendida tienen una asignación 1:1 en la que cada panel se coloca dentro de su propio panel espacial de realidad extendida. Obtén más información sobre SupportingPaneScaffold y los lineamientos de diseño adaptable.

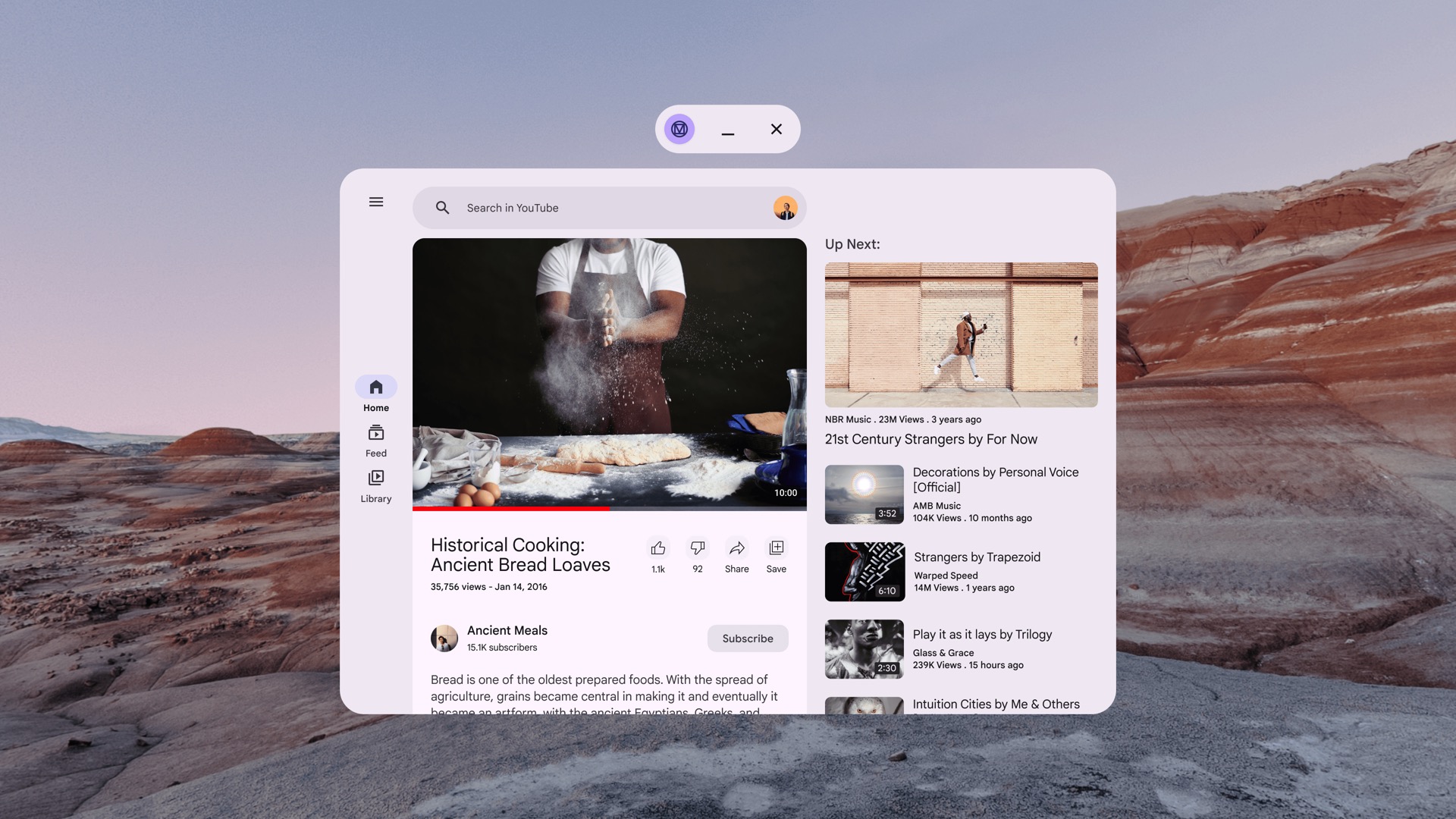
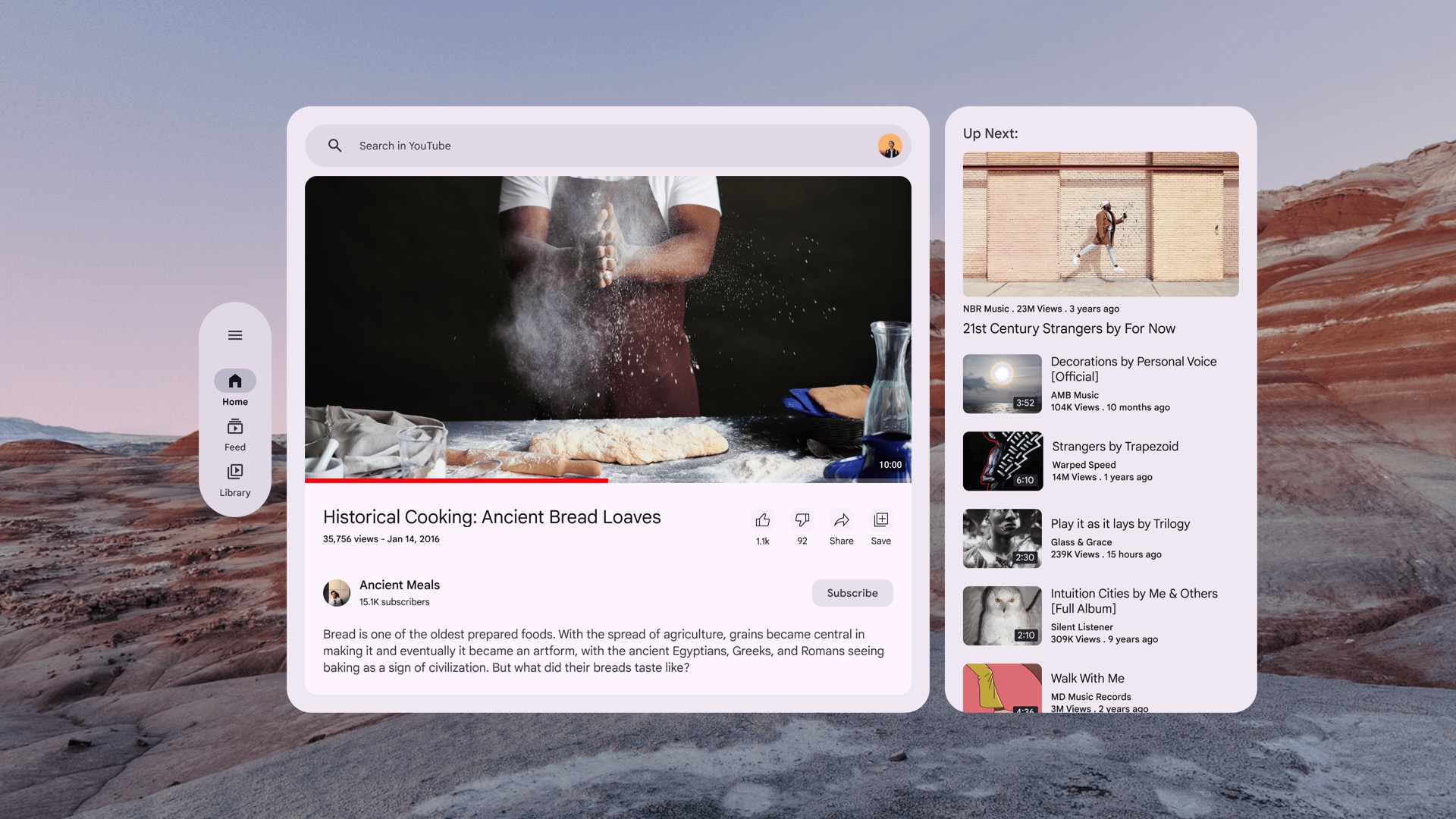
SupportingPaneScaffold no espacializado

SupportingPaneScaffold espacializado (adaptado para realidad extendida)
Comienza a diseñar con el kit de diseño de Material 3 para Figma

Descarga el kit de diseño de Material 3 para comenzar


