Layout Inspector lets you inspect a Compose layout inside a running app in an emulator or physical device. You can use the Layout Inspector to check how often a composable is recomposed or skipped, which can help identify issues with your app. For example, some coding errors might force your UI to recompose excessively, which can cause poor performance. Some coding errors can prevent your UI from recomposing and, therefore, prevent your UI changes from showing up on the screen. If you're new to Layout inspector, check the guidance on how to run it.
Get recomposition counts
When debugging your Compose layouts, knowing when composables recompose is important in understanding whether your UI is implemented properly. For example, if it's recomposing too many times, your app might be doing more work than is necessary. On the other hand, components that don't recompose when you anticipate them to can lead to unexpected behaviors.
The Layout Inspector shows you when discrete composables in your layout hierarchy have either recomposed or skipped, as you interact with your app. In Android Studio, your recompositions are highlighted to help you determine where in the UI your composables are recomposing.
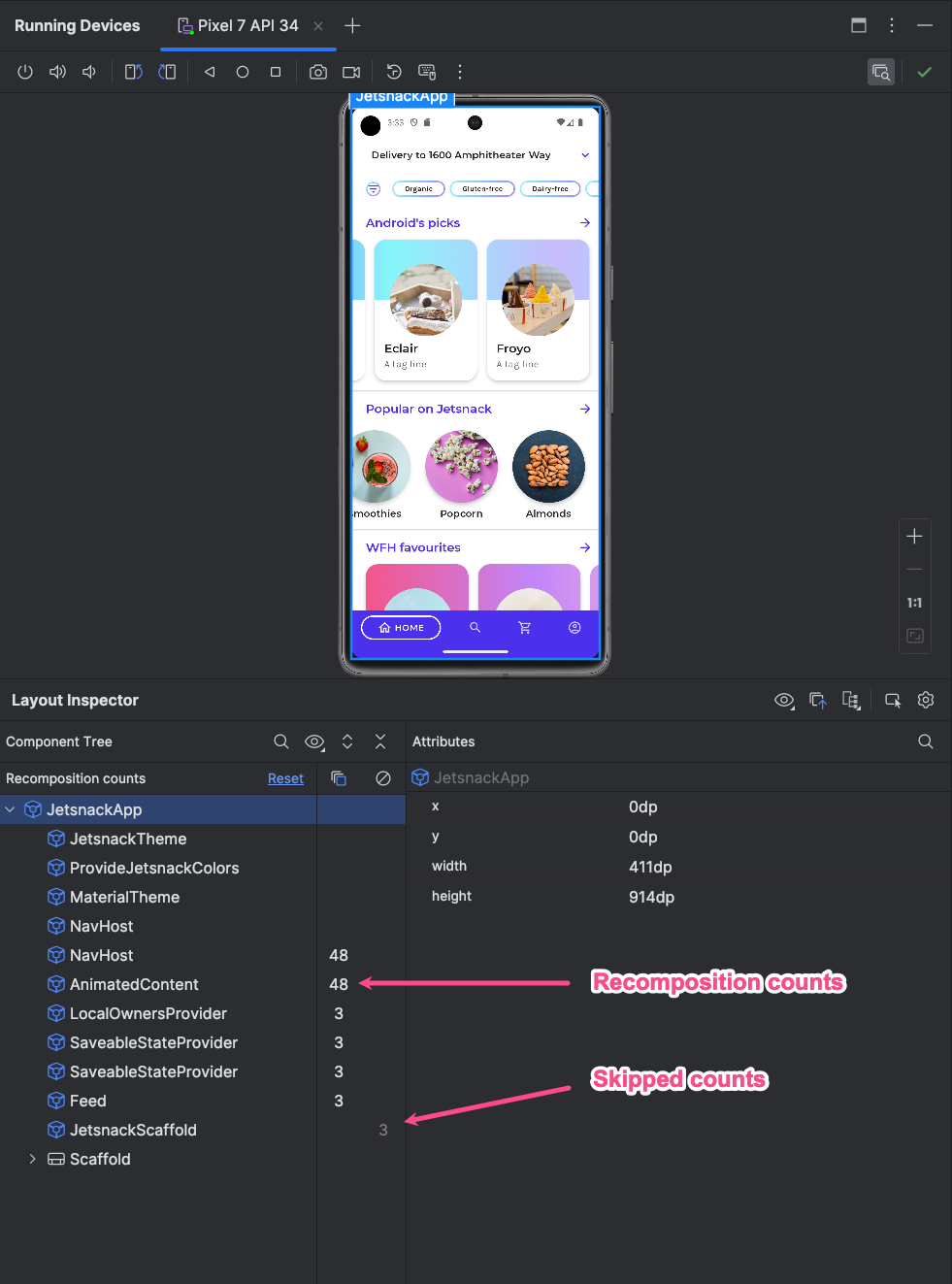
Figure 1. Recompositions are highlighted in Layout Inspector.
The highlighted portion shows a gradient overlay of the composable in the image section of the Layout Inspector, and gradually disappears so that you can get an idea of where in the UI the composable with the highest recompositions can be found. If one composable is recomposing at a higher rate than another composable, then the first composable receives a stronger gradient overlay color. If you double-click a composable in the layout inspector, you're taken to the corresponding code for analysis.

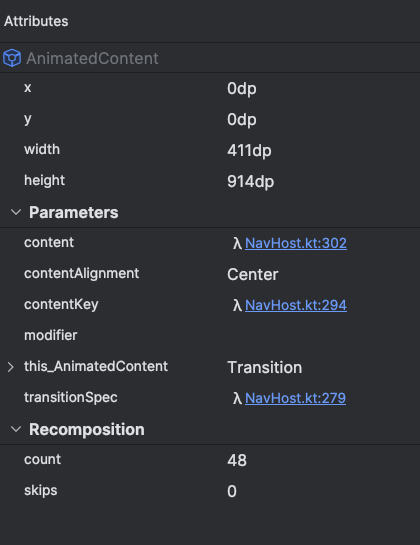
Open the Layout Inspector window and connect to your app process. In the Component Tree, there are two columns that appear next to the layout hierarchy. The first column shows the number of compositions for each node and the second column displays the number of skips for each node. Selecting a composable node shows the dimensions and parameters of the composable, unless it's an inline function, in which case the parameters can't be shown. You can also see similar information in the Attributes pane when you select a composable from the Component Tree or the Layout Display.
Resetting the count can help you understand recompositions or skips during a specific interaction with your app. If you want to reset the count, click Reset near the top of the Component Tree pane.

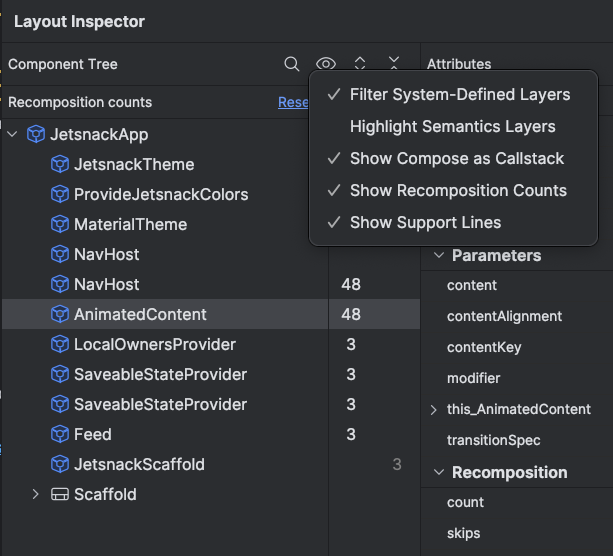
Figure 3. Enable the composition and skip counter in Layout Inspector.
Compose semantics
In Compose, Semantics describe your UI in an alternative manner that is understandable for Accessibility services and for the Testing framework. You can use the Layout Inspector to inspect semantic information in your Compose layouts.

Figure 4. Semantic information displayed using the Layout Inspector.
When selecting a Compose node, use the Attributes pane to check whether it declares semantic information directly, merges semantics from its children, or both. To quickly identify which nodes include semantics, either declared or merged, use select the View options drop-down in the Component Tree pane and select Highlight Semantics Layers. This highlights only the nodes in the tree that include semantics, and you can use your keyboard to quickly navigate between them.
