Инспектор макетов позволяет проверять макет Compose внутри работающего приложения в эмуляторе или на физическом устройстве. Вы можете использовать инспектор макета, чтобы проверить, как часто компонуемый объект перекомпоновывается или пропускается, что может помочь выявить проблемы с вашим приложением. Например, некоторые ошибки кодирования могут привести к чрезмерной перекомпоновке пользовательского интерфейса, что может привести к снижению производительности . Некоторые ошибки кодирования могут помешать перекомпоновке вашего пользовательского интерфейса и, следовательно, не дать изменениям вашего пользовательского интерфейса отобразиться на экране. Если вы новичок в Инспекторе макетов, ознакомьтесь с инструкциями по его запуску.
Получить количество рекомпозиций
При отладке макетов Compose важно знать, когда компонуемые элементы перекомпонуются , чтобы понять, правильно ли реализован ваш пользовательский интерфейс. Например, если перекомпозиция выполняется слишком много раз, ваше приложение может выполнять больше работы, чем необходимо. С другой стороны, компоненты, которые не перекомпонуются, когда вы этого ожидаете, могут привести к неожиданному поведению.
Инспектор макета показывает, когда отдельные компонуемые элементы в вашей иерархии макетов были перекомпонованы или пропущены при взаимодействии с вашим приложением. В Android Studio ваши рекомпозиции выделяются, чтобы помочь вам определить, в каком месте пользовательского интерфейса перекомпоновываются ваши компоновочные объекты.
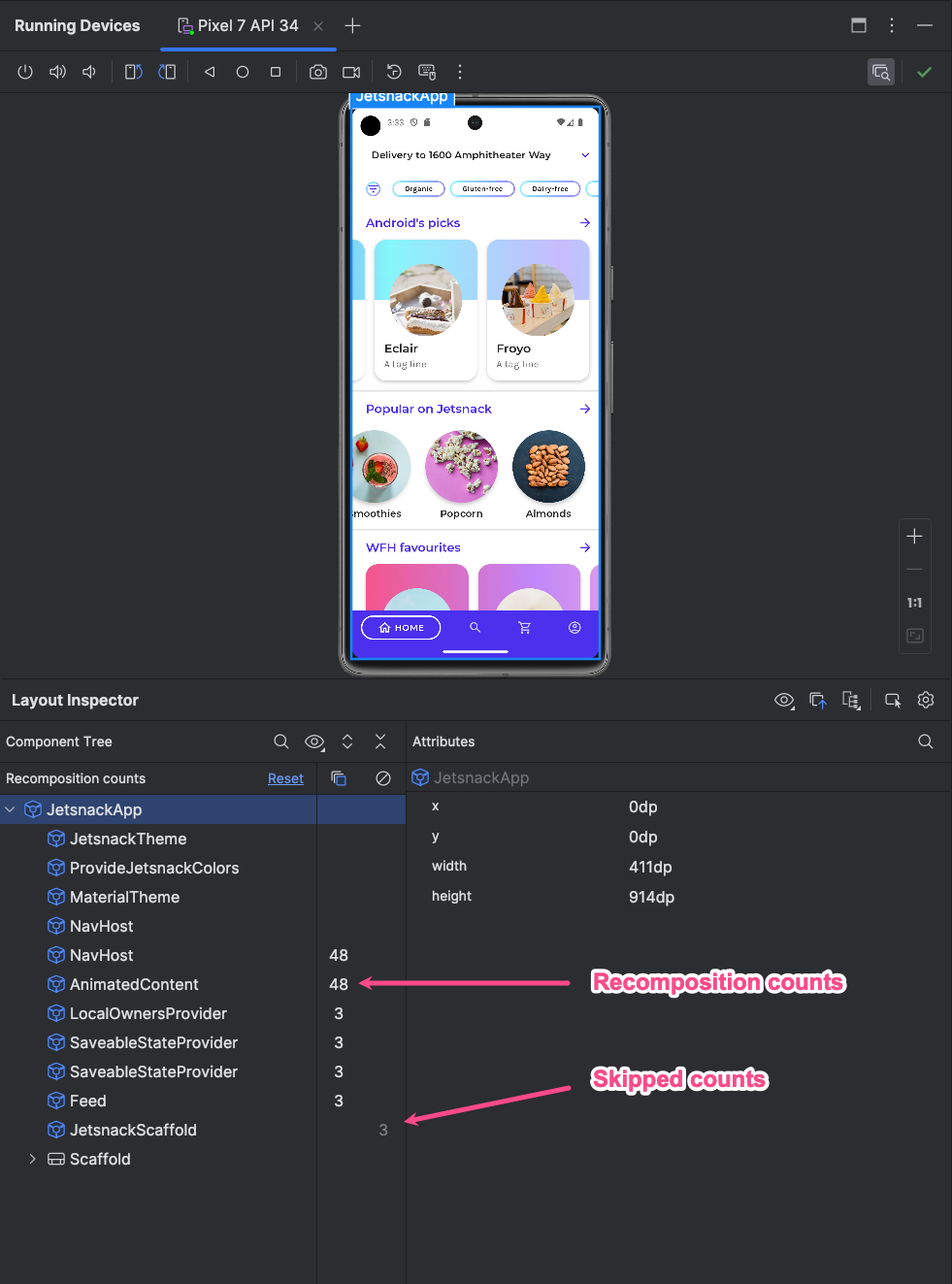
Рисунок 1. Рекомпозиции выделены в инспекторе макетов.
Выделенная часть показывает градиентное наложение компонуемого объекта в разделе изображений Инспектора макетов и постепенно исчезает, чтобы вы могли получить представление о том, где в пользовательском интерфейсе можно найти компонуемый объект с наибольшим количеством рекомпозиций. Если один составной объект перекомпоновывается с более высокой скоростью, чем другой составной объект, то первый составной объект получает более сильный цвет наложения градиента. Если вы дважды щелкните составной объект в инспекторе макета, вы перейдете к соответствующему коду для анализа.

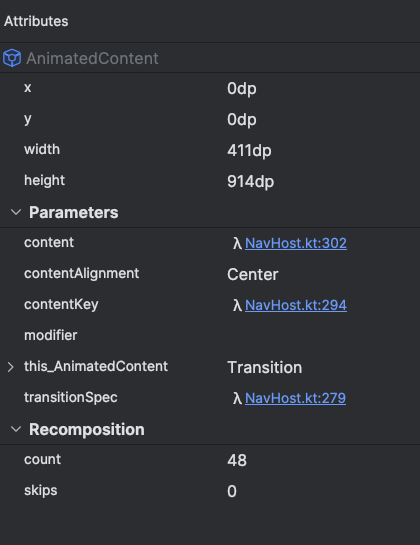
Откройте окно Layout Inspector и подключитесь к процессу вашего приложения. В дереве компонентов рядом с иерархией макета отображаются два столбца. В первом столбце показано количество композиций для каждого узла, а во втором столбце отображается количество пропусков для каждого узла. При выборе составного узла отображаются размеры и параметры составного узла, если только это не встроенная функция, в этом случае параметры не могут быть показаны. Вы также можете увидеть аналогичную информацию на панели «Атрибуты» , когда выбираете компонуемый объект в дереве компонентов или на отображении макета .
Сброс счетчика может помочь вам понять перекомпозиции или пропуски во время определенного взаимодействия с вашим приложением. Если вы хотите сбросить счетчик, нажмите «Сбросить» в верхней части панели «Дерево компонентов» .

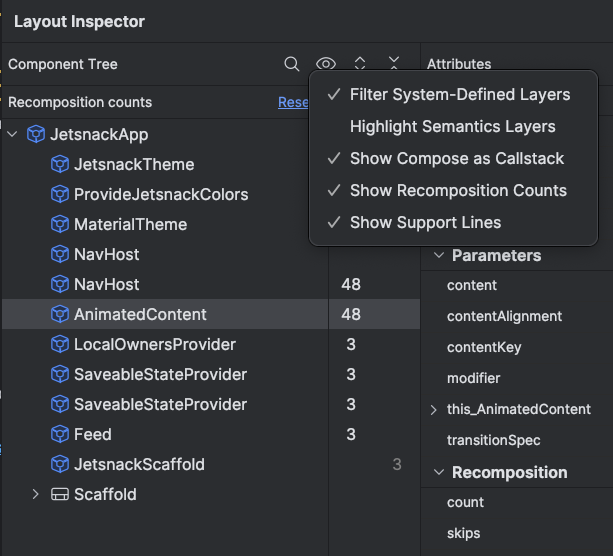
Рисунок 3 . Включите композицию и счетчик пропусков в Layout Inspector.
Составьте семантику
В Compose семантика описывает ваш пользовательский интерфейс альтернативным способом, понятным для служб специальных возможностей и платформы тестирования . Вы можете использовать Инспектор макетов для проверки семантической информации в макетах Compose.

Рисунок 4 . Семантическая информация отображается с помощью инспектора макетов.
При выборе узла Compose используйте панель «Атрибуты» , чтобы проверить, объявляет ли он семантическую информацию напрямую, объединяет семантику из своих дочерних элементов или и то, и другое. Чтобы быстро определить, какие узлы включают семантику, объявленную или объединенную, используйте раскрывающийся список « Параметры просмотра» на панели «Дерево компонентов» и выберите «Выделить слои семантики» . При этом выделяются только те узлы в дереве, которые содержат семантику, и вы можете использовать клавиатуру для быстрого перемещения между ними.

