Layout Inspector consente di esaminare un layout di Compose all'interno di un'app in esecuzione in un emulatore o un dispositivo fisico. Puoi utilizzare Layout Inspector per verificare la frequenza con cui un componibile viene ricomposto o ignorato, in modo da identificare i problemi dell'app. Ad esempio, alcuni errori di codifica potrebbero forzare l'interfaccia utente a ricomporsi in modo eccessivo, con possibili prestazioni scarse. Alcuni errori di codifica possono impedire la ricomposizione dell'interfaccia utente e, di conseguenza, impedire la visualizzazione delle modifiche apportate all'interfaccia sullo schermo. Se non hai mai utilizzato lo strumento di controllo del layout, consulta le linee guida su come eseguirlo.
Ottieni conteggi di ricomposizione
Quando esegui il debug dei layout di Compose, sapere quando i componibili ricompongono è importante per capire se la UI è implementata correttamente. Ad esempio, se ricompone troppe volte, l'app potrebbe svolgere più lavoro del necessario. D'altra parte, i componenti che non si ricompongono quando prevedi che potrebbero generare comportamenti imprevisti.
La funzionalità Controllo layout mostra quando i componenti componibili discreti nella gerarchia del layout vengono ricomposti o saltati durante l'interazione con l'app. In Android Studio, le ricomposizioni vengono evidenziate per aiutarti a determinare dove vengono ricomposti nell'interfaccia utente.
Figura 1. Le ricomposizioni sono evidenziate in Layout Inspector.
La parte evidenziata mostra un overlay gradiente del componibile nella sezione immagini di Layout Inspector e scompare gradualmente per farti un'idea di dove si trova nell'interfaccia utente il componibile con le ricomposizioni più alte. Se un componibile viene ricomponibile a una velocità superiore rispetto a un altro, il primo riceve un colore più forte dell'overlay gradiente. Se fai doppio clic su un componibile nello strumento di controllo del layout, viene visualizzato il codice corrispondente per l'analisi.

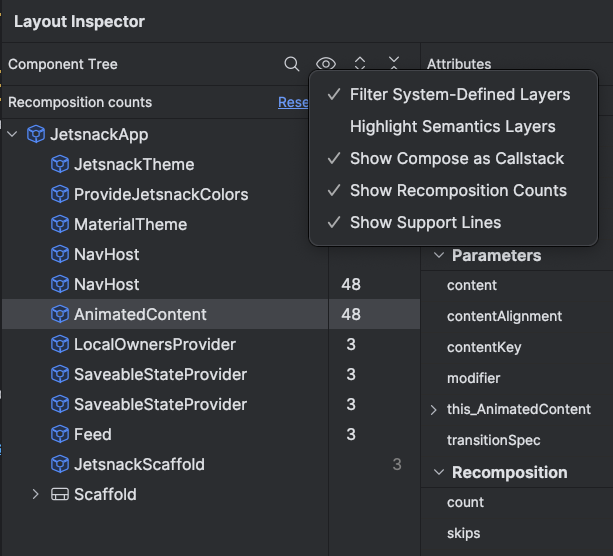
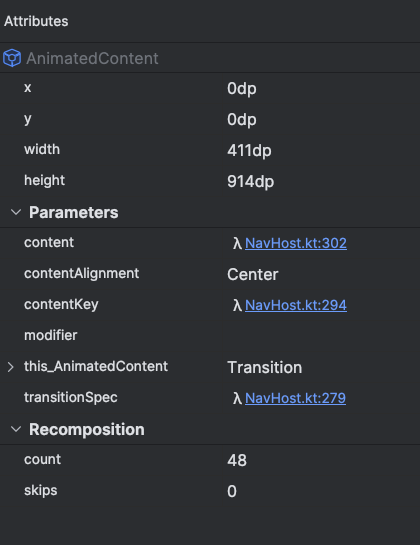
Apri la finestra Controllo layout e collegati al processo dell'app. Nella struttura dei componenti sono presenti due colonne accanto alla gerarchia del layout. La prima colonna mostra il numero di composizioni per ogni nodo e la seconda colonna mostra il numero di skip per ogni nodo. La selezione di un nodo componibile mostra le dimensioni e i parametri del componibile, a meno che non si tratti di una funzione in linea, nel qual caso i parametri non possono essere visualizzati. Puoi vedere informazioni simili anche nel riquadro Attributi quando selezioni un componibile dalla Struttura ad albero dei componenti o dalla Visualizzazione layout.
La reimpostazione del conteggio può aiutarti a comprendere le ricomposizioni o le interruzioni durante una specifica interazione con la tua app. Se vuoi reimpostare il conteggio, fai clic su Reimposta nella parte superiore del riquadro Struttura ad albero dei componenti.

Figura 3. Attiva la composizione e il contatore ignora i video in Controllo layout.
Scrivere la semantica
In Compose, Semantics descrive la tua UI in un modo alternativo comprensibile per i servizi Accessibilità e per il framework Test. Con Layout Inspector puoi esaminare le informazioni semantiche nei layout di Compose.

Figura 4. Informazioni semantiche visualizzate utilizzando Layout Inspector.
Quando selezioni un nodo Compose, utilizza il riquadro Attributi per verificare se dichiara direttamente le informazioni semantiche, se unisce la semantica degli elementi secondari o entrambi. Per identificare rapidamente i nodi che includono la semantica, dichiarati o uniti, seleziona il menu a discesa Opzioni di visualizzazione nel riquadro Albero dei componenti e seleziona Evidenzia livelli di semantica. In questo modo vengono evidenziati solo i nodi nell'albero che includono la semantica e puoi usare la tastiera per spostarti rapidamente da uno all'altro.

