1 つのテキスト文字列に複数のリンクをサポートして、テキストのサブセクションをクリックしたときに異なるアクションを実行できます。
バージョンの互換性
この実装では、プロジェクトの minSDK を API レベル 21 以上に設定する必要があります。
依存関係
1 つの文字列に複数のリンクを表示する
このスニペットは、複数のクリック可能なリンクを 1 つのテキスト文字列に埋め込みます。
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
コードに関する主なポイント
buildAnnotatedString関数を使用して、アノテーション付きのテキスト文字列を作成します。- リンクとテキストのスタイルを指定する場合は、
LinkAnnotation.Url()関数(自身はwithLink()関数の引数として渡されます)の引数として渡します。クリック リスナーはLinkAnnotation.Url()に組み込まれています。 withLink関数の本文でappend()を使用してテキストを追加します。- この手順を繰り返して、リンクされた別のテキスト セグメントを追加します。
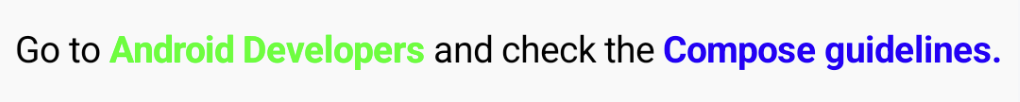
結果

このガイドを含むコレクション
このガイドは、Android 開発の幅広い目標を網羅する、厳選されたクイックガイド コレクションの一部です。

表示テキスト
テキストは UI の主要な構成要素です。アプリでテキストを表示して優れたユーザー エクスペリエンスを提供するさまざまな方法について学びます。
ご質問やご意見がある場合
よくある質問のページでクイックガイドをご覧になるか、お問い合わせフォームからご意見をお寄せください。


