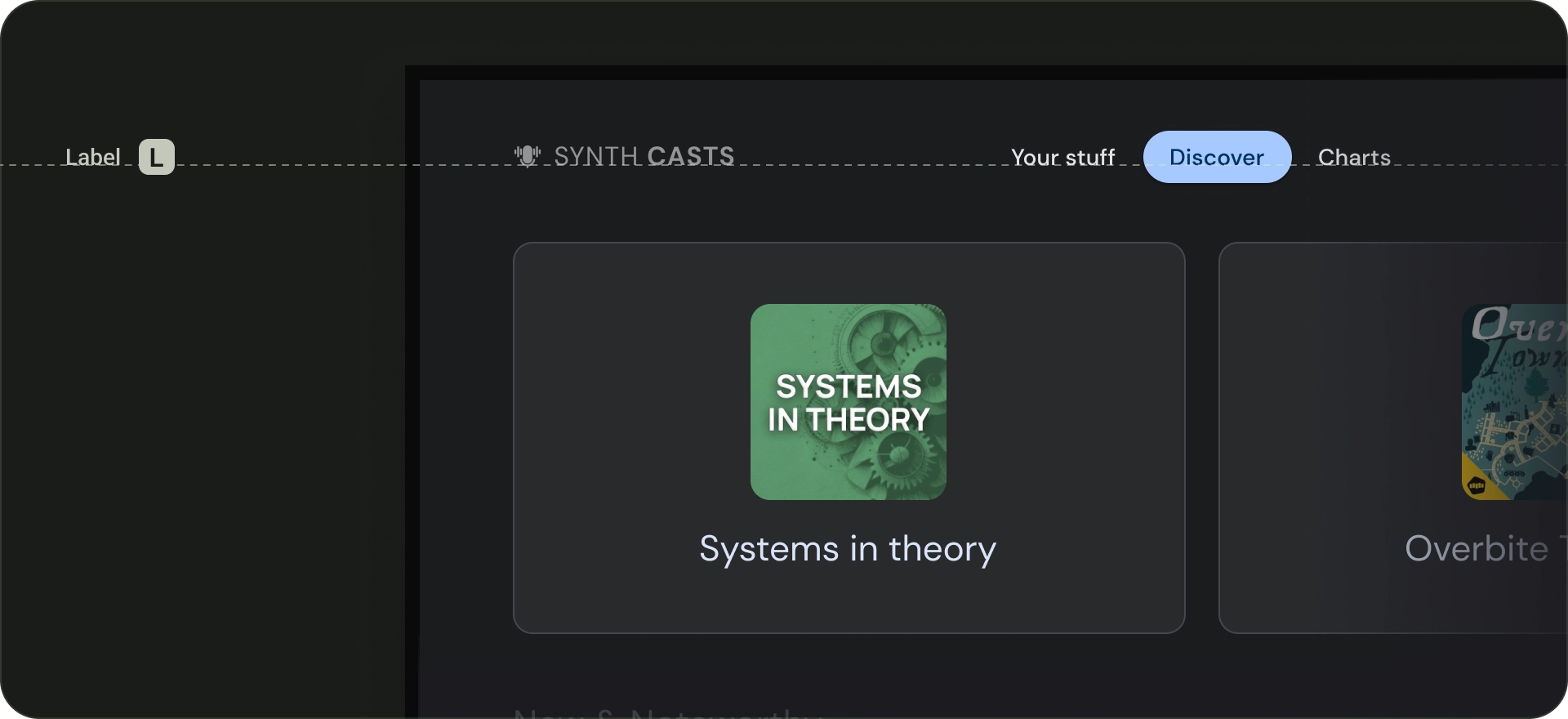
Поскольку экраны телевизоров обычно просматриваются на расстоянии, интерфейсы с более крупным шрифтом более разборчивы и удобны для пользователей. Масштаб шрифта TV Design по умолчанию включает контрастные и гибкие стили шрифта для поддержки широкого спектра вариантов использования.
Основные моменты
- Отдайте предпочтение использованию более крупного шрифта для более комфортного просмотра на экранах телевизоров.
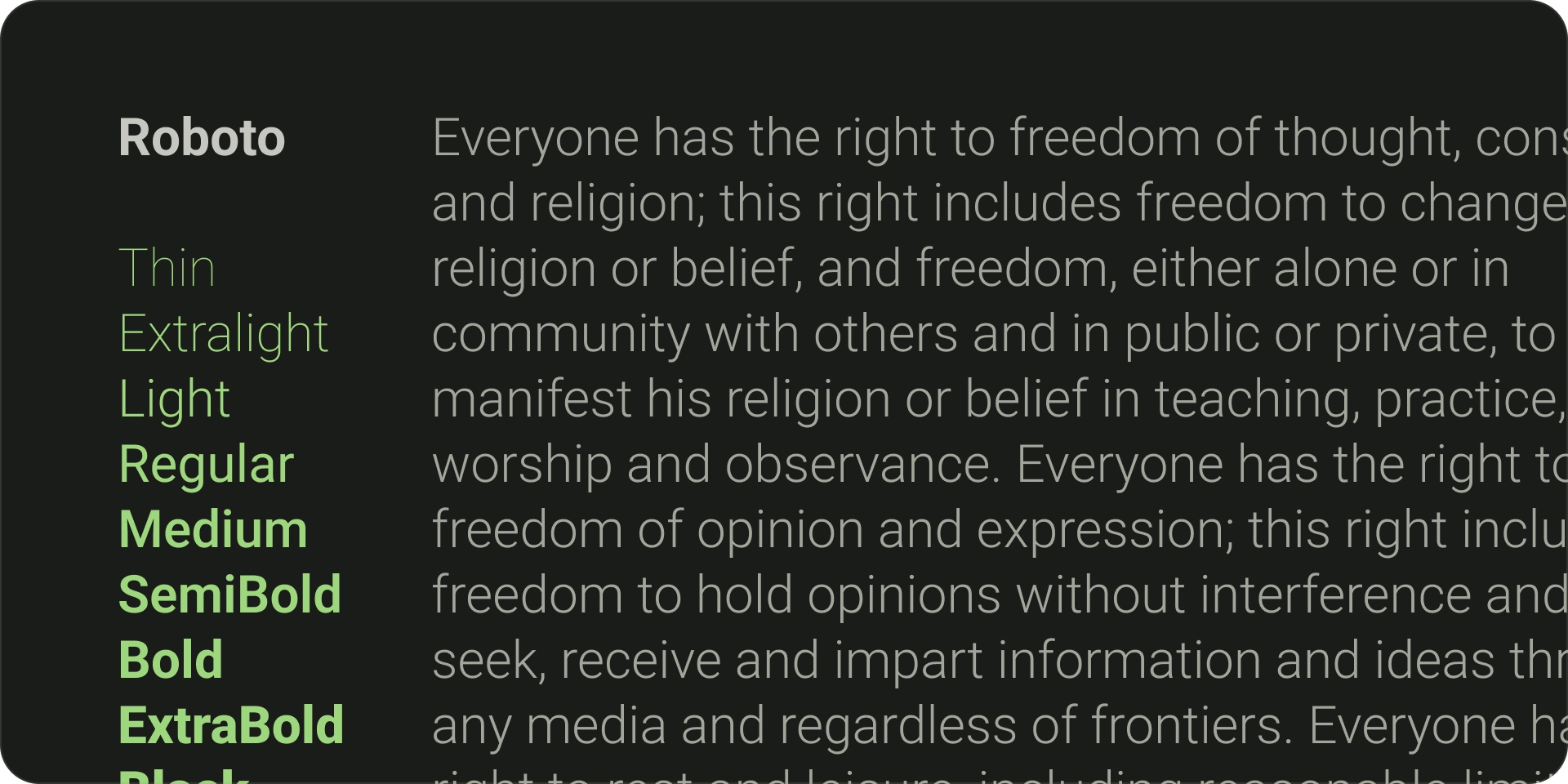
- Шрифт Android TV по умолчанию — Roboto.
- Выбирайте четкие, разборчивые шрифты, которые лучше всего отражают стиль вашего бренда.
- Убедитесь, что шрифты легко читаются, имеют соответствующую ширину и оптический размер.
- Пара бесплатных шрифтов; например, используйте шрифт без засечек для основного текста и меток.
- Максимизируйте разборчивость, избегая декоративных шрифтов.
Шрифты
Гарнитуры по умолчанию
Android TV имеет собственный системный шрифт Roboto, оптимизированный для разборчивости и ясности. Используйте Roboto для создания утилитарного элемента пользовательского интерфейса без фирменного оформления, который лучше всего обслуживается с использованием встроенного интерфейса платформы.

Различные шрифты
Там, где это уместно, используйте характерный шрифт, отражающий стиль вашего бренда. Вот основные моменты, на которые следует обратить внимание при выборе шрифта:
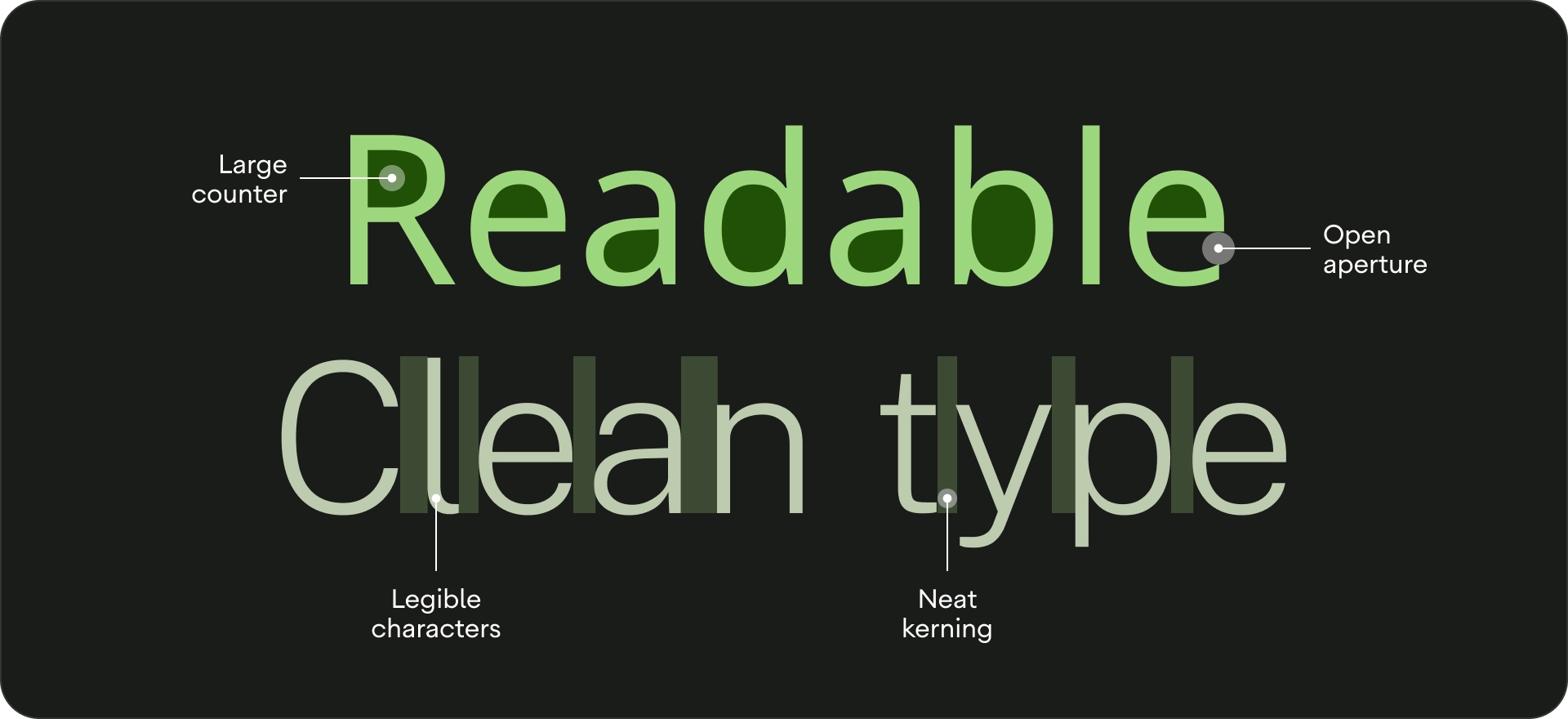
- Разборчивость . Для лучшей читаемости на расстоянии используйте шрифты с большими счетчиками и подходящим оптическим размером. Убедитесь, что буквы отличаются друг от друга.
- Читабельность с первого взгляда . Любой текст на телевидении должен иметь разборчивую ширину шрифта, поскольку более тонкие линии не сразу распознаются.
- Пара дополнительных шрифтов . Если вы хотите использовать несколько шрифтов, используйте шрифт без засечек для основного текста и надписей.
- Если можете, избегайте декоративных шрифтов . Хотя размеры шрифта на телевизоре больше, чем на других дисплеях, разборчивость текста пользовательского интерфейса является приоритетом. Держитесь подальше от шрифтов, которые не могут работать как основной текст.

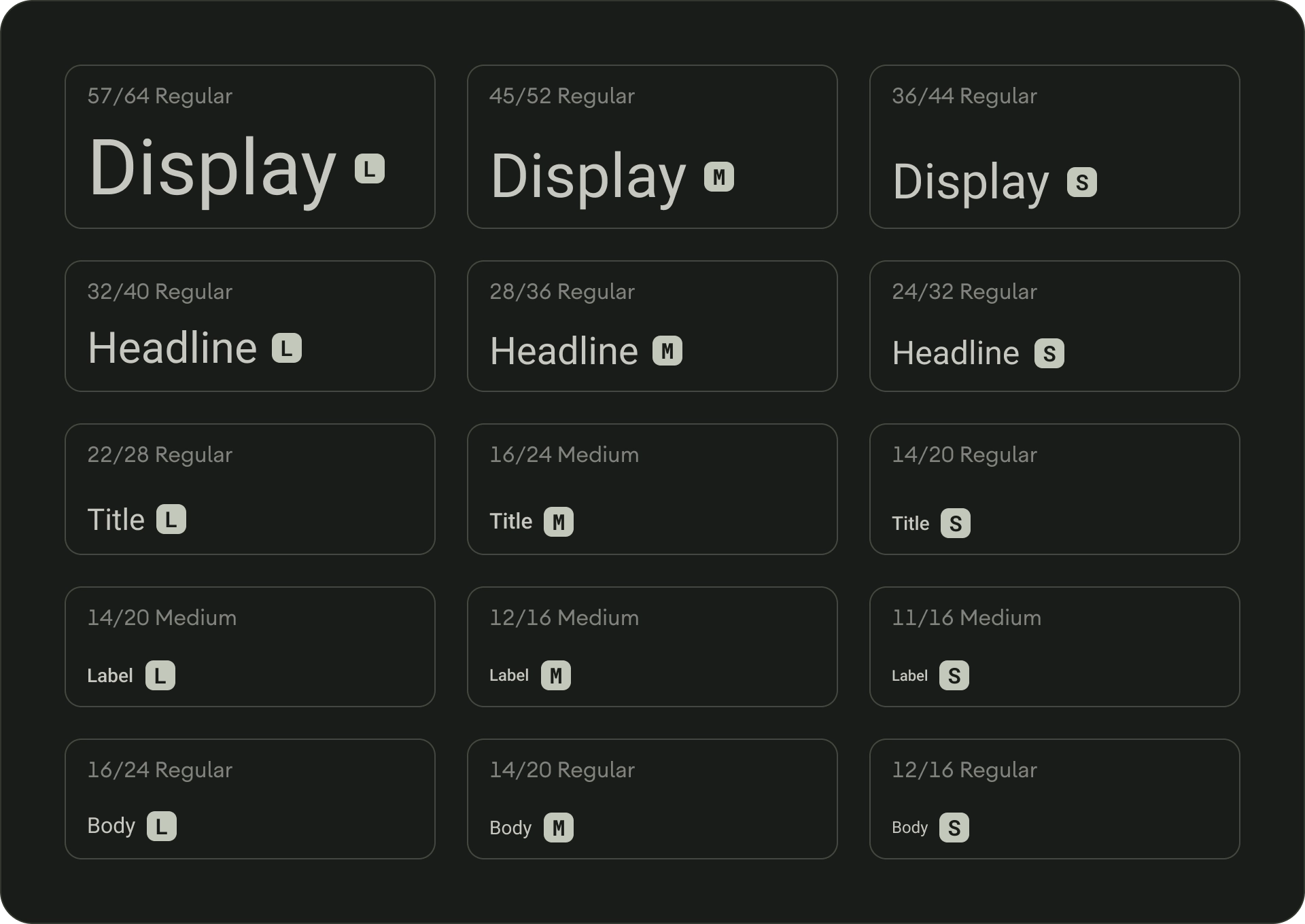
Тип шкалы
Масштаб шрифта — это набор стилей шрифтов, которые можно использовать во всем приложении. Это обеспечивает гибкий, но последовательный стиль, который подходит для самых разных целей. Типовая шкала TV Design представляет собой комбинацию 15 стилей, каждый из которых имеет свое предназначение и значение. Они назначаются в зависимости от использования, например «отображение» или «заголовок», и группируются в категории в зависимости от масштаба (большой или маленький). Масштаб шрифта TV Design по умолчанию использует Roboto для всех заголовков, меток и основного текста, чтобы создать единую типографику.

Чтобы узнать о типографских токенах и настройке шрифтов, посетите Material Design 3 .
Введите роли
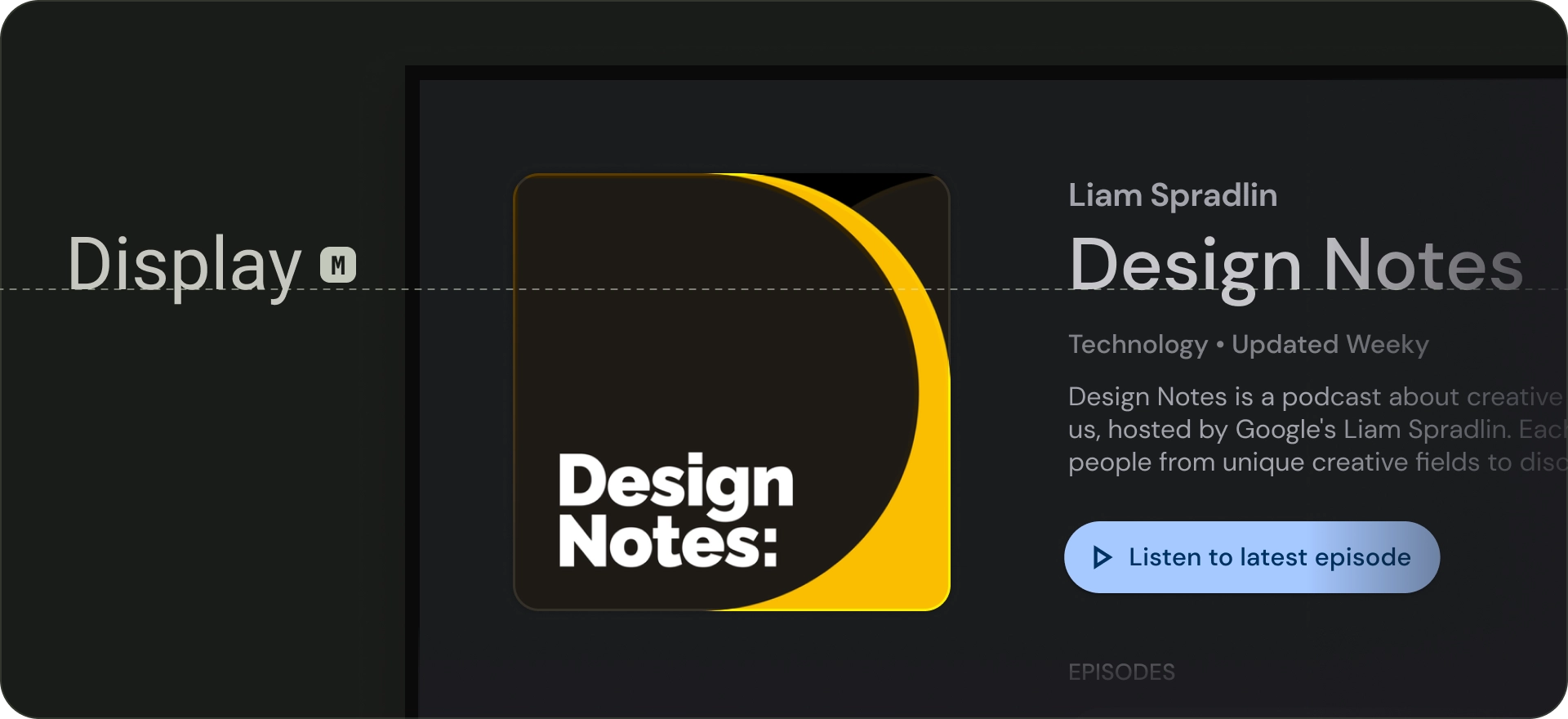
Отображать
В масштабе шрифта по умолчанию имеется три стиля отображения: большой, средний и маленький. Поскольку это самый крупный текст на экране, большие стили отображения зарезервированы для коротких, важных фрагментов текста или цифр. Их можно использовать для основного заголовка экрана. Не используйте большие стили отображения для заголовков разделов или групп.

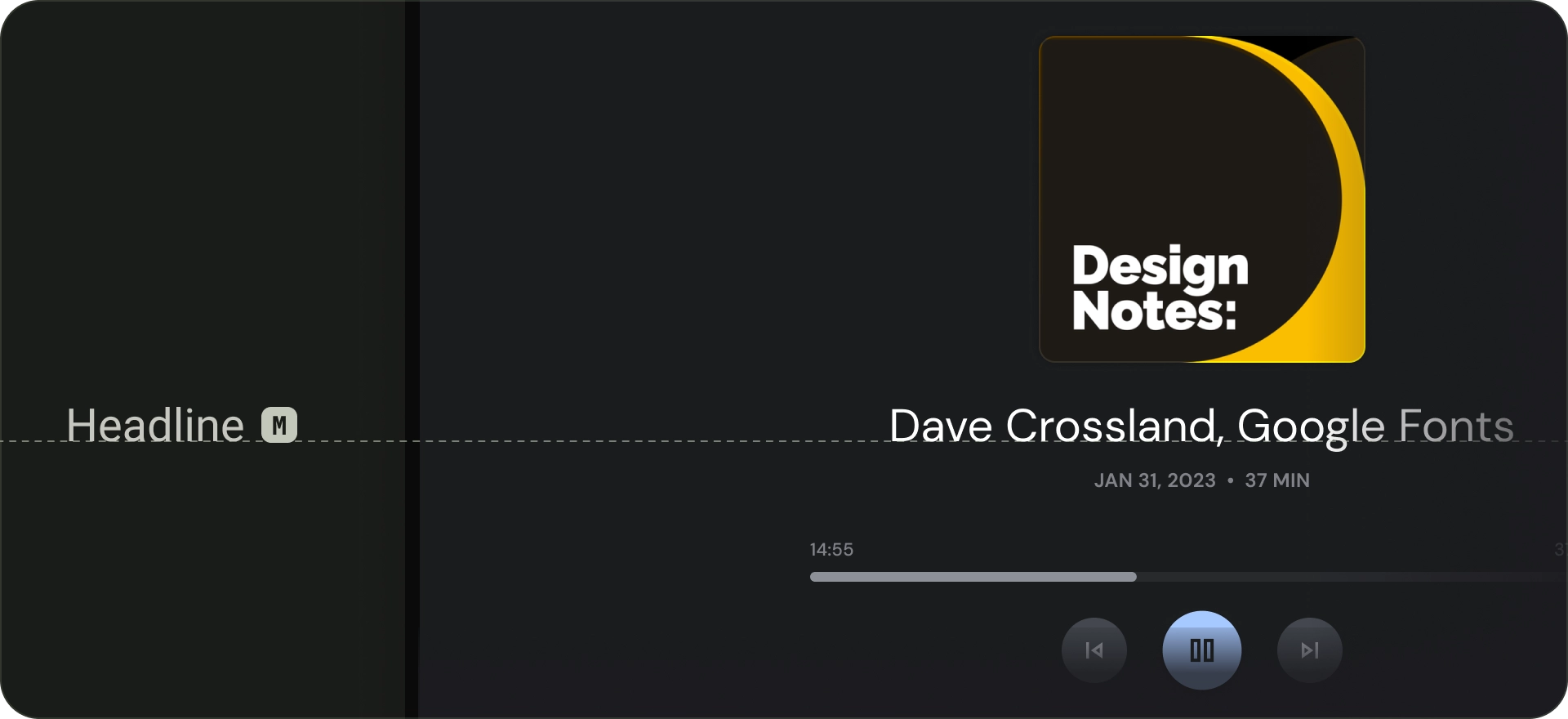
Заголовок
Заголовки лучше всего подходят для короткого текста с большим акцентом. Эти стили могут быть полезны для обозначения основных отрывков текста или важных областей контента. Они используются для заголовков в избранных каруселях и иммерсивных кластерах. В заголовках также можно использовать выразительные шрифты, при условии, что соответствующая высота строки и межбуквенный интервал помогают сохранить читабельность.

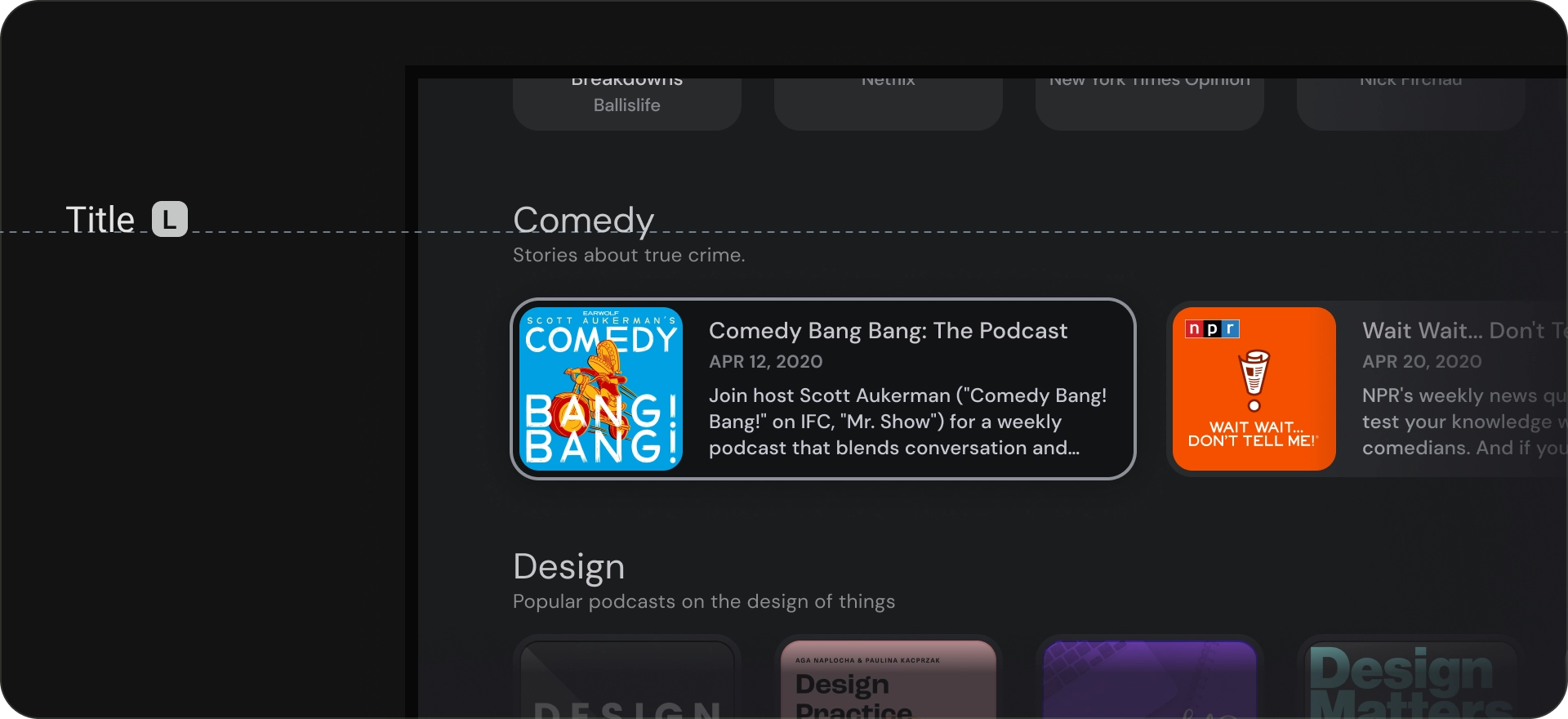
Заголовок
Стили заголовков меньше, чем стили заголовков. Используйте заголовки для краткого текста со средним акцентом. Например, рассмотрите возможность использования заголовков для разделения второстепенных отрывков текста или второстепенных областей контента.
Используйте заголовки для элементов пользовательского интерфейса, таких как карточки или списки. Размеры заголовков компактны, но при этом обеспечивают достаточную заметность и удобочитаемость.

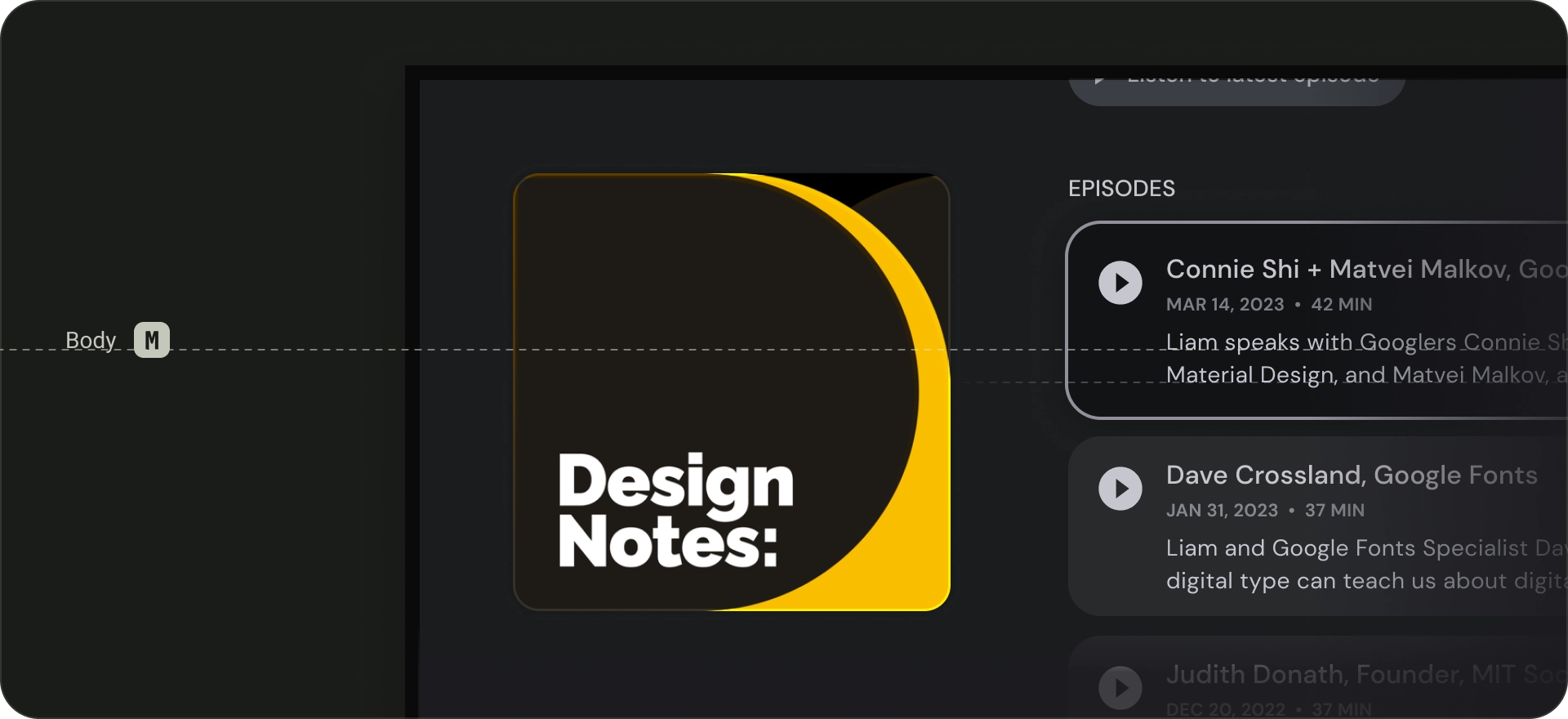
Тело
Стили тела используются для длинных текстовых фрагментов в вашем приложении. Используйте шрифты, которые читаются при меньшем размере и удобно читаются в длинных отрывках. Избегайте декоративных шрифтов для основного текста, поскольку их может быть трудно прочитать издалека.

Этикетка
Стили меток — это меньшие, утилитарные стили, используемые для таких вещей, как текст внутри компонентов или для очень маленького текста в теле содержимого, например подписей. Кнопки, например, используют большой стиль меток.