Телевизионные устройства предоставляют ограниченный набор элементов управления навигацией для приложений. Чтобы создать эффективную схему навигации для пользовательского интерфейса вашего телевизора, учтите эти ограниченные элементы управления и то, как пользователь перемещается с помощью кнопок пульта дистанционного управления вместо сенсорного экрана.

Основные моменты
- Контроллер предлагает ограниченные возможности навигации — вверх-вниз-влево-вправо — поэтому обратите внимание на то, как это может повлиять на дизайн пользовательского интерфейса вашего приложения.
- Навигация должна быть естественной и знакомой.
- Создайте простую навигацию с помощью кнопки «Назад» на пульте дистанционного управления.
- Если у пользователя нет прямого пути к элементу управления, рассмотрите возможность его перемещения.
Принципы
Цель состоит в том, чтобы навигация была естественной и знакомой, не доминируя над пользовательским интерфейсом и не отвлекая внимание от контента. Следующие принципы помогают установить основу для единообразного и интуитивно понятного пользовательского опыта в телевизионных приложениях.
Эффективный
Сделайте быстрый и простой доступ к контенту. Пользователи хотят получить быстрый доступ к контенту, используя минимальное количество кликов. Организуйте свою информацию таким образом, чтобы требовалось наименьшее количество экранов.
Предсказуемый
Следуйте лучшим практикам и рекомендациям, чтобы сделать навигацию предсказуемой для пользователей. Не изобретайте заново шаблоны навигации без необходимости, так как это приводит к путанице и непредсказуемости.
Интуитивный
Сделайте навигацию достаточно простой, чтобы легко поддерживать широко распространенное поведение пользователей. Не усложняйте, добавляя ненужные уровни навигации.
Контроллер
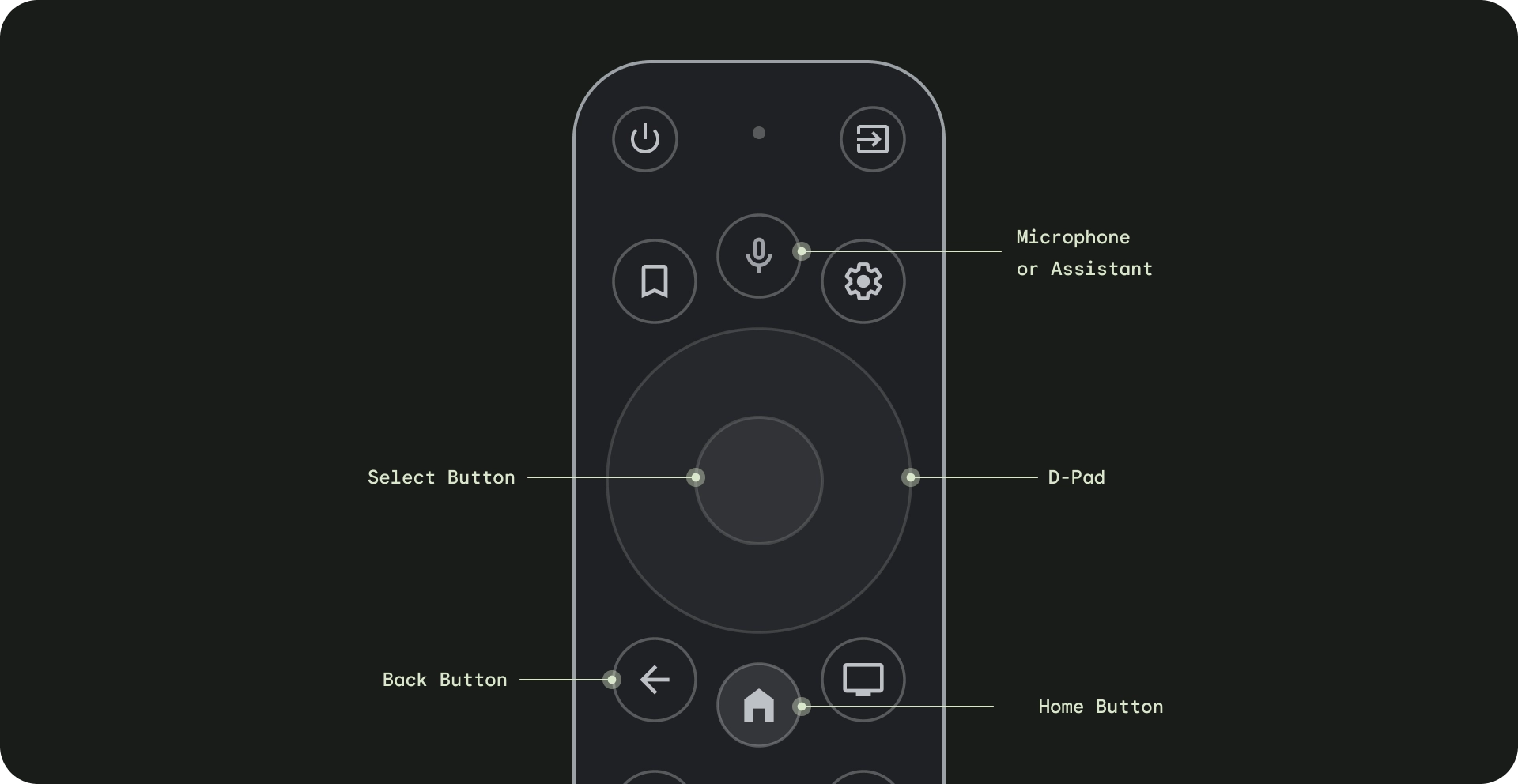
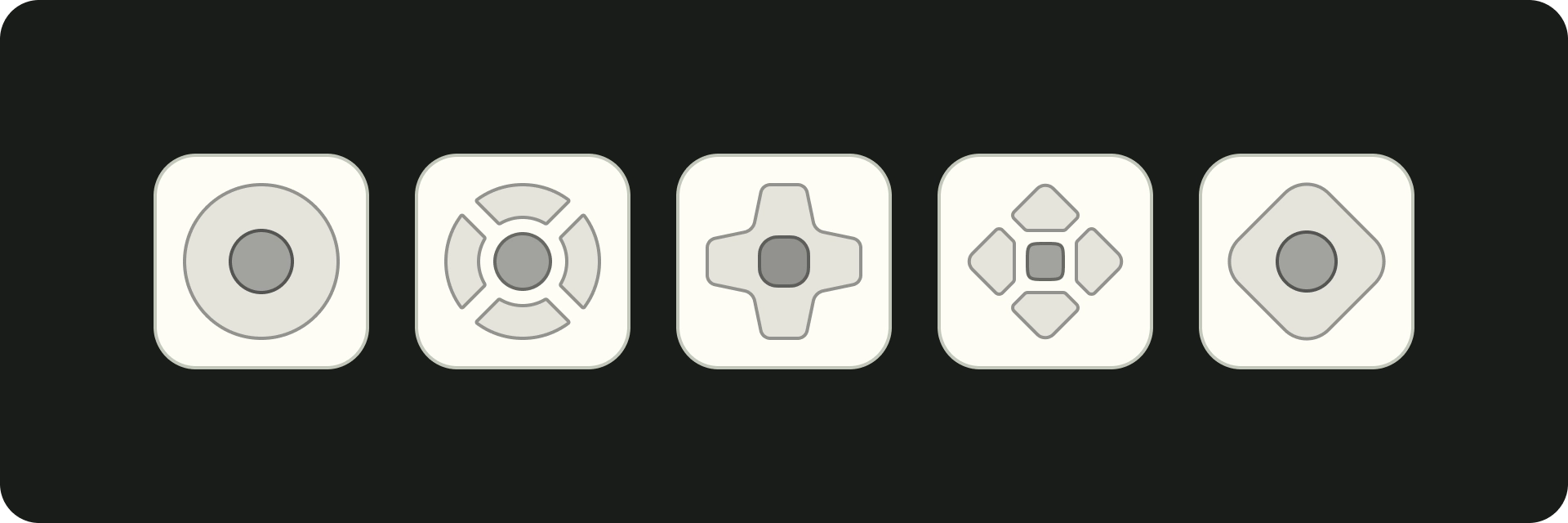
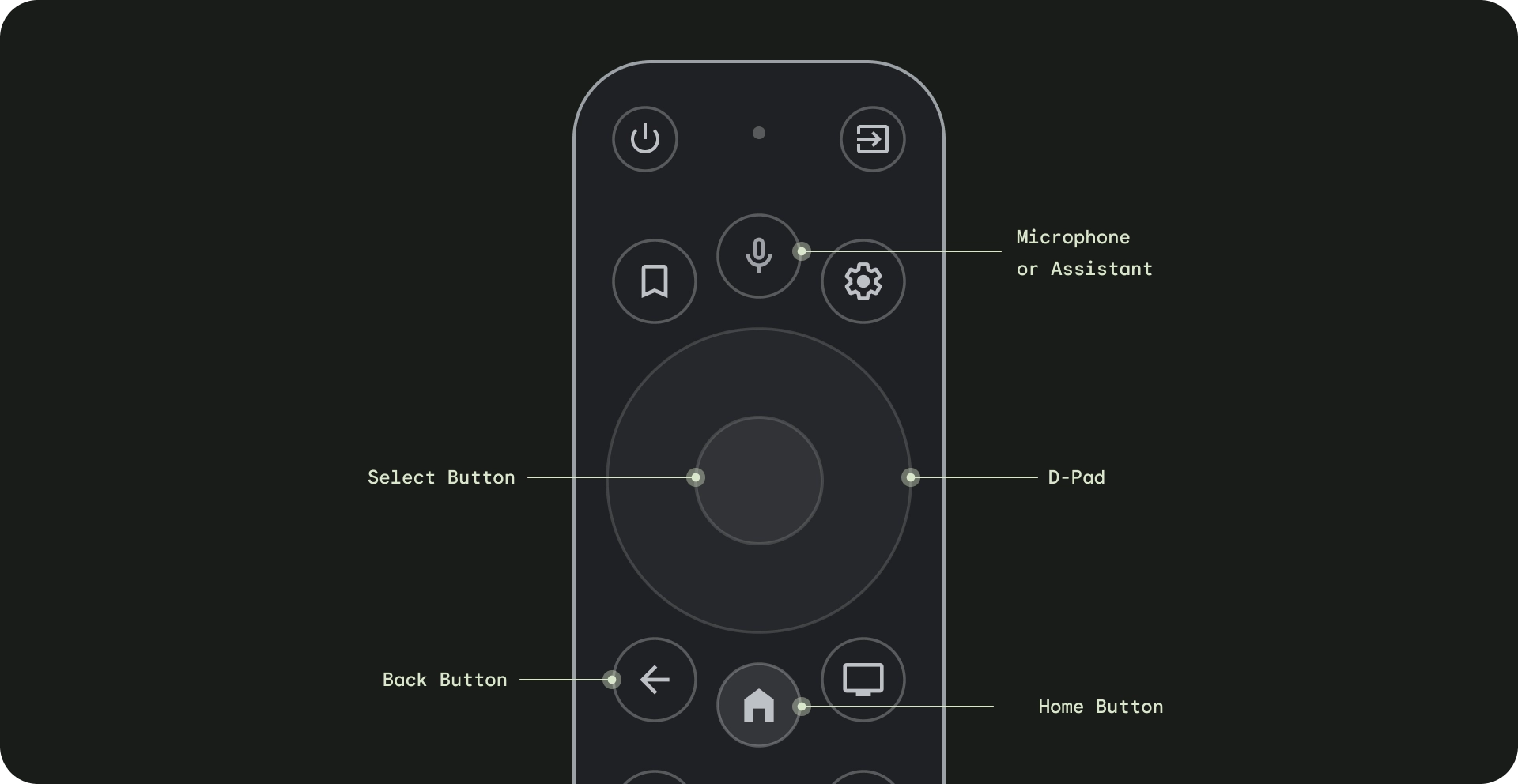
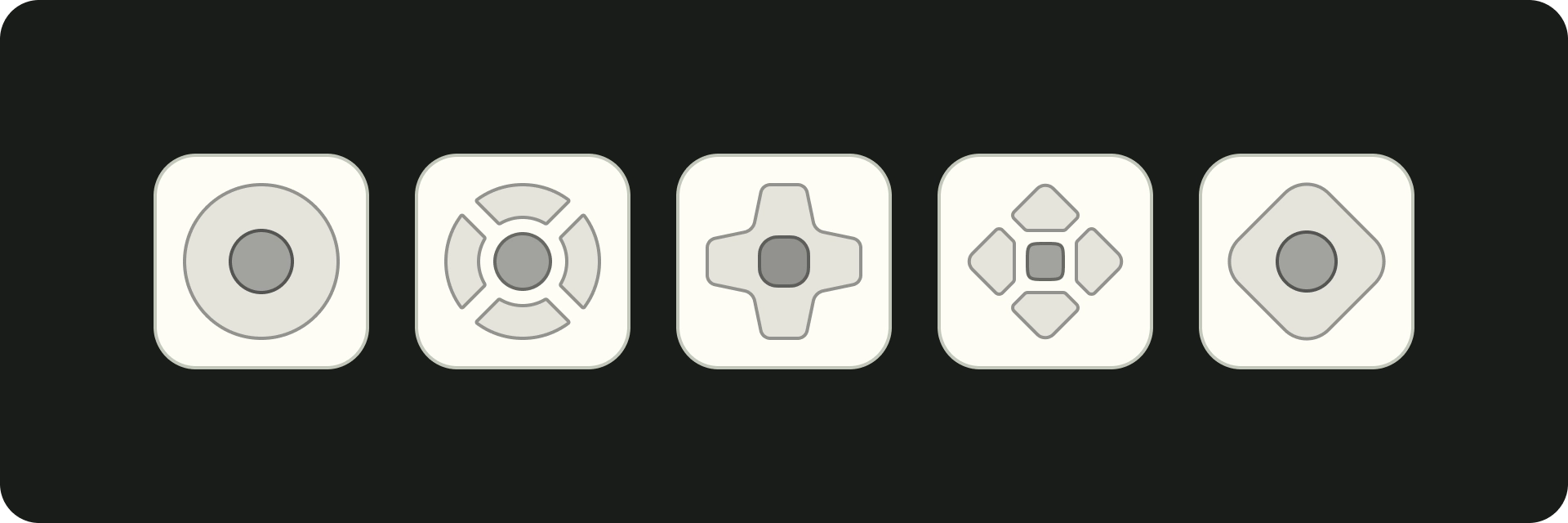
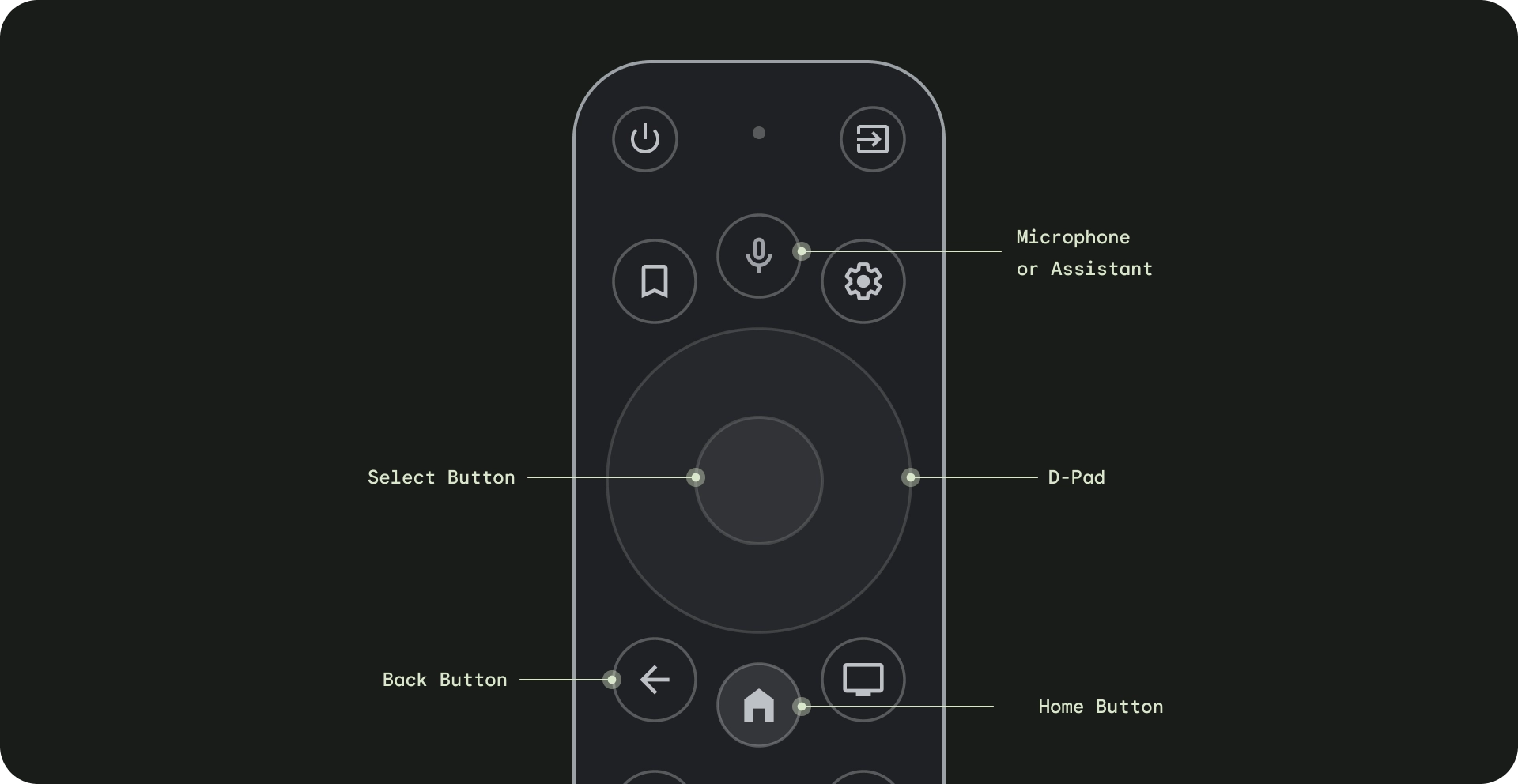
Контроллеры бывают самых разных стилей: от минималистичного пульта дистанционного управления до сложных игровых контроллеров. Все контроллеры включают в себя крестовину, а также кнопки «Выбор», «Домой» и «Назад». Остальные кнопки различаются в зависимости от модели.

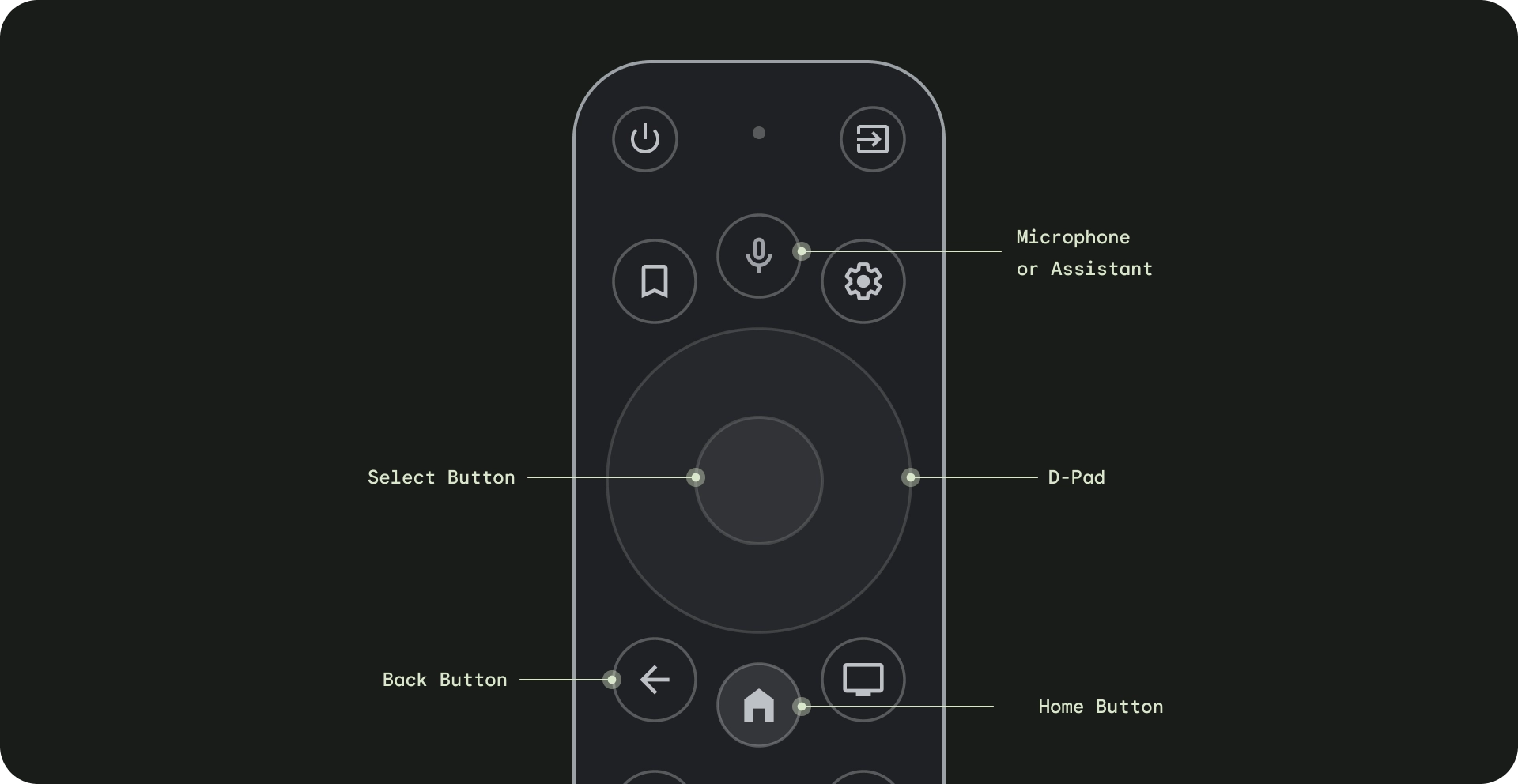
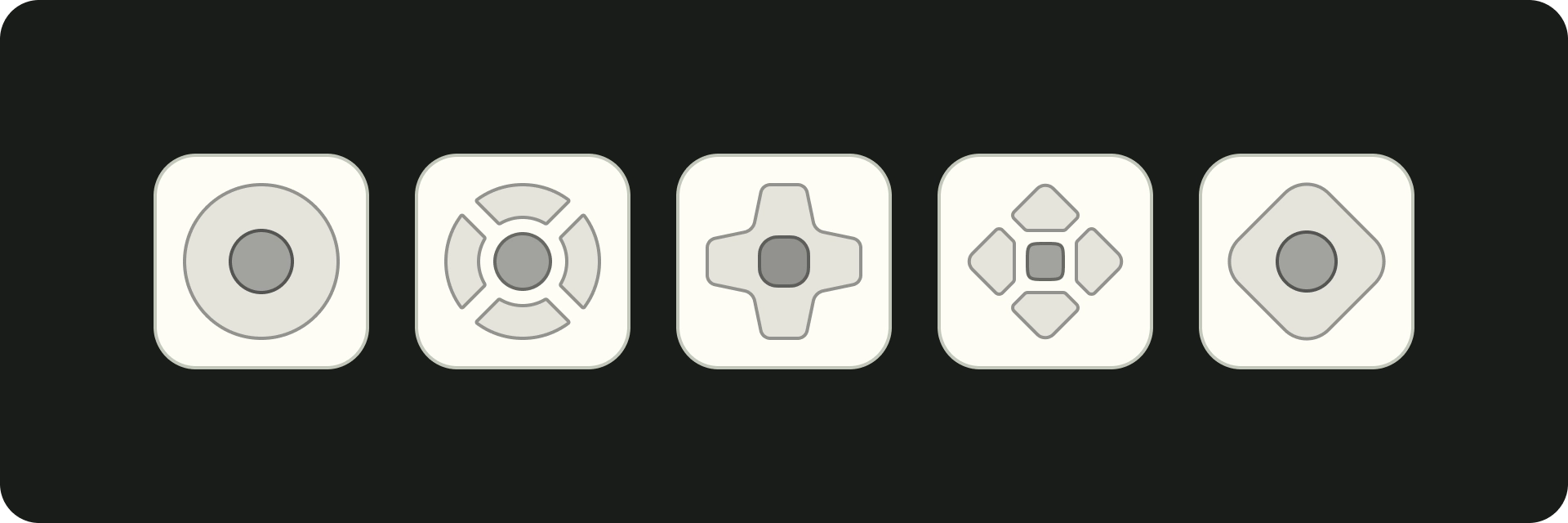
- Навигационная панель (крестовина). Основной метод навигации на телевизоре осуществляется с помощью крестовины, которая включает в себя аппаратные кнопки направления вверх, вниз, влево и вправо.
- Кнопка выбора — выбирает элемент на экране с фокусом. Нажмите и удерживайте, чтобы отобразить дополнительные параметры.
- Кнопка «Домой» — переводит пользователя на главный экран системы.
- Кнопка «Назад» — дает пользователям возможность вернуться к предыдущему виду.
- Кнопка микрофона — вызывает Google Assistant или голосовой ввод.
D-pad навигации
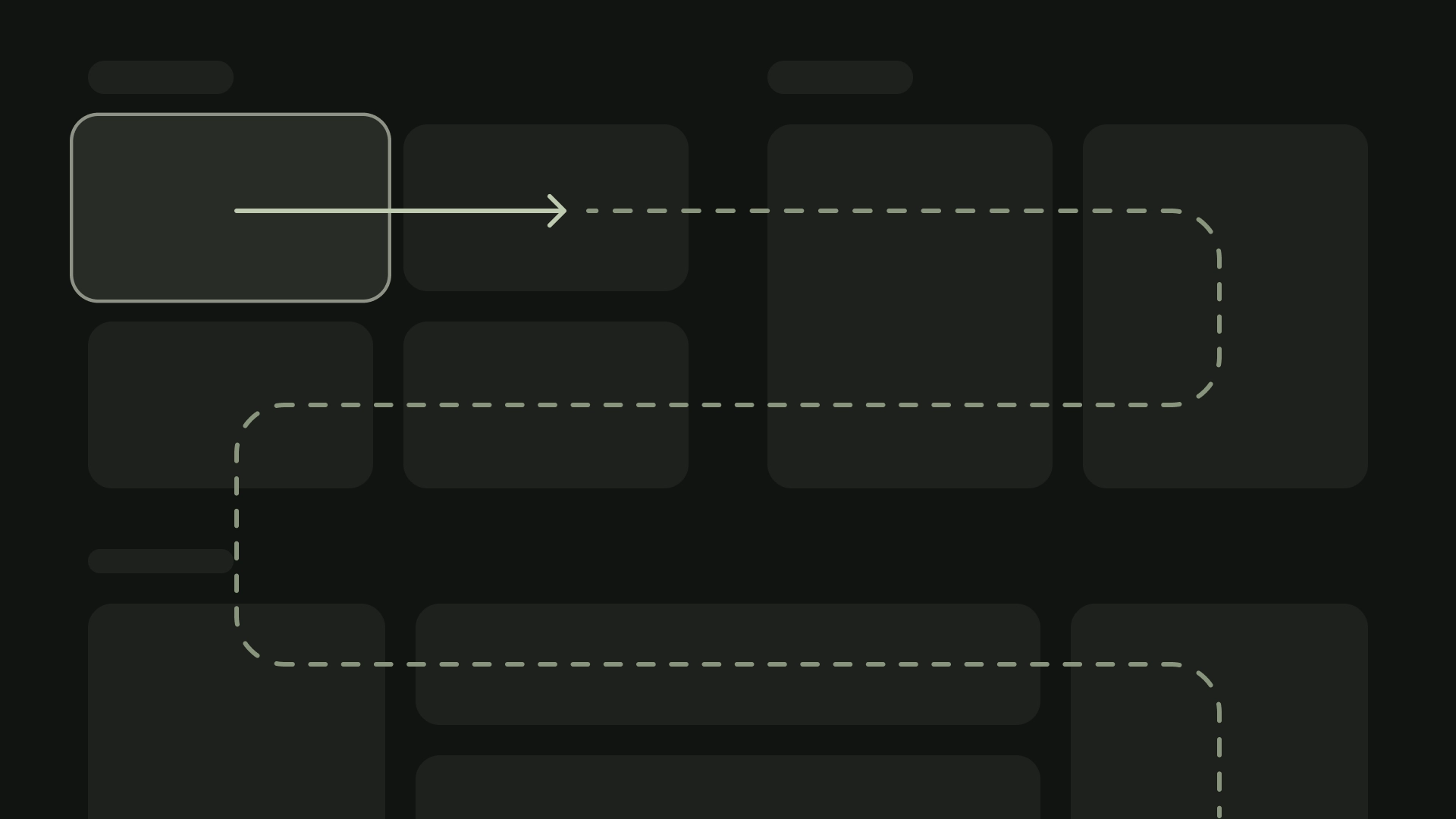
На телевизоре пользователи перемещаются с помощью четырехпозиционной крестовины: вверх, вниз, влево и вправо. Чтобы создать оптимальное телевизионное приложение, разработайте схему навигации, в которой пользователь сможет быстро научиться использовать ваше приложение с помощью четырех клавиш со стрелками. Крестовина перемещает фокус от одного элемента к ближайшему элементу в соответствующем направлении.
Чтобы проверить, хорошо ли работает навигация вашего приложения с помощью D-pad на ТВ-устройстве, учтите следующее:
- Убедитесь, что пользователь может перейти ко всем фокусируемым элементам на экране.
- Убедитесь, что направление навигации является простым и предсказуемым.
- При прокрутке списков убедитесь, что кнопки D-pad вверх и вниз прокручивают весь список и можно выбрать каждый элемент списка.
Кнопка «Домой»
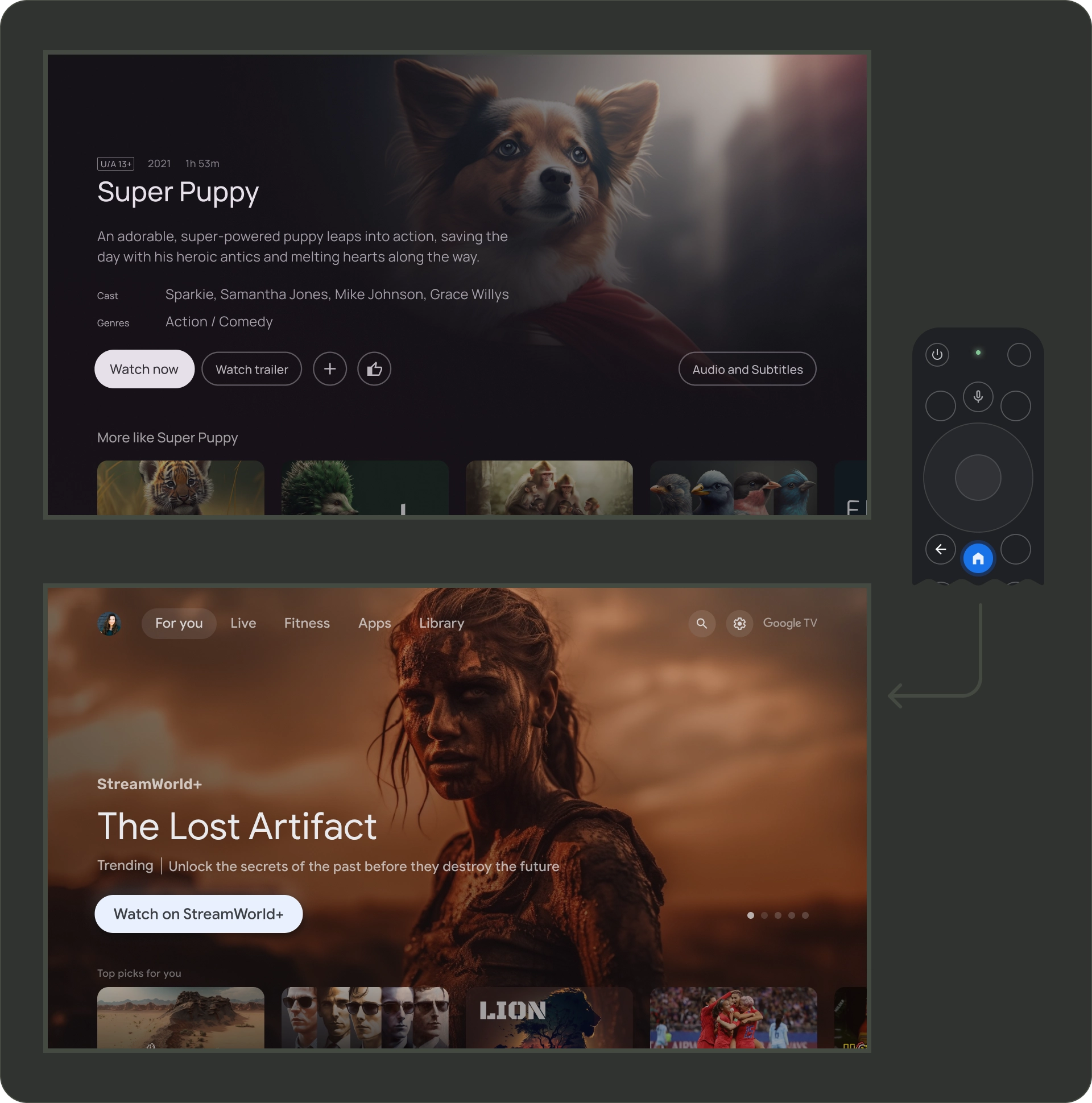
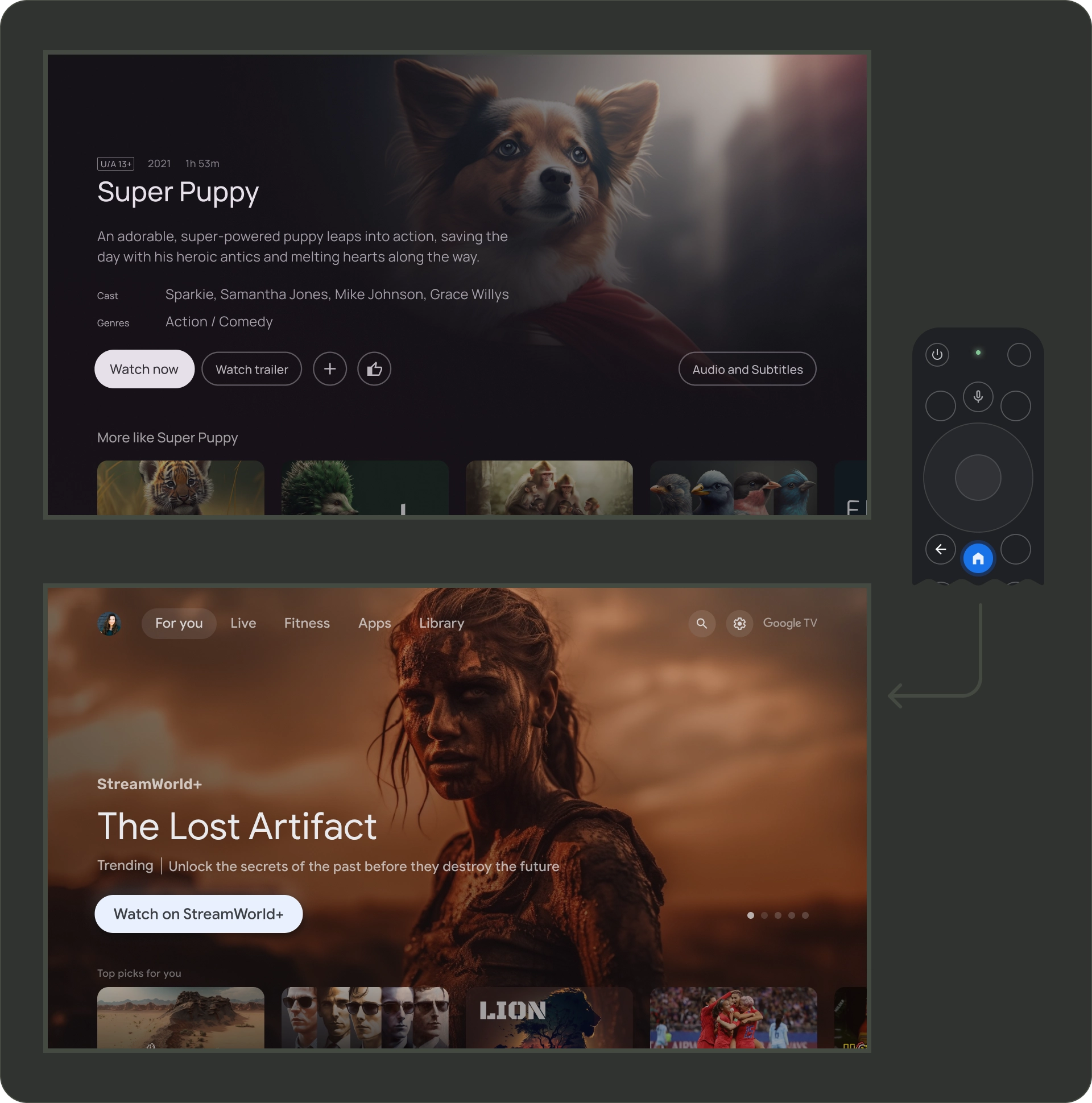
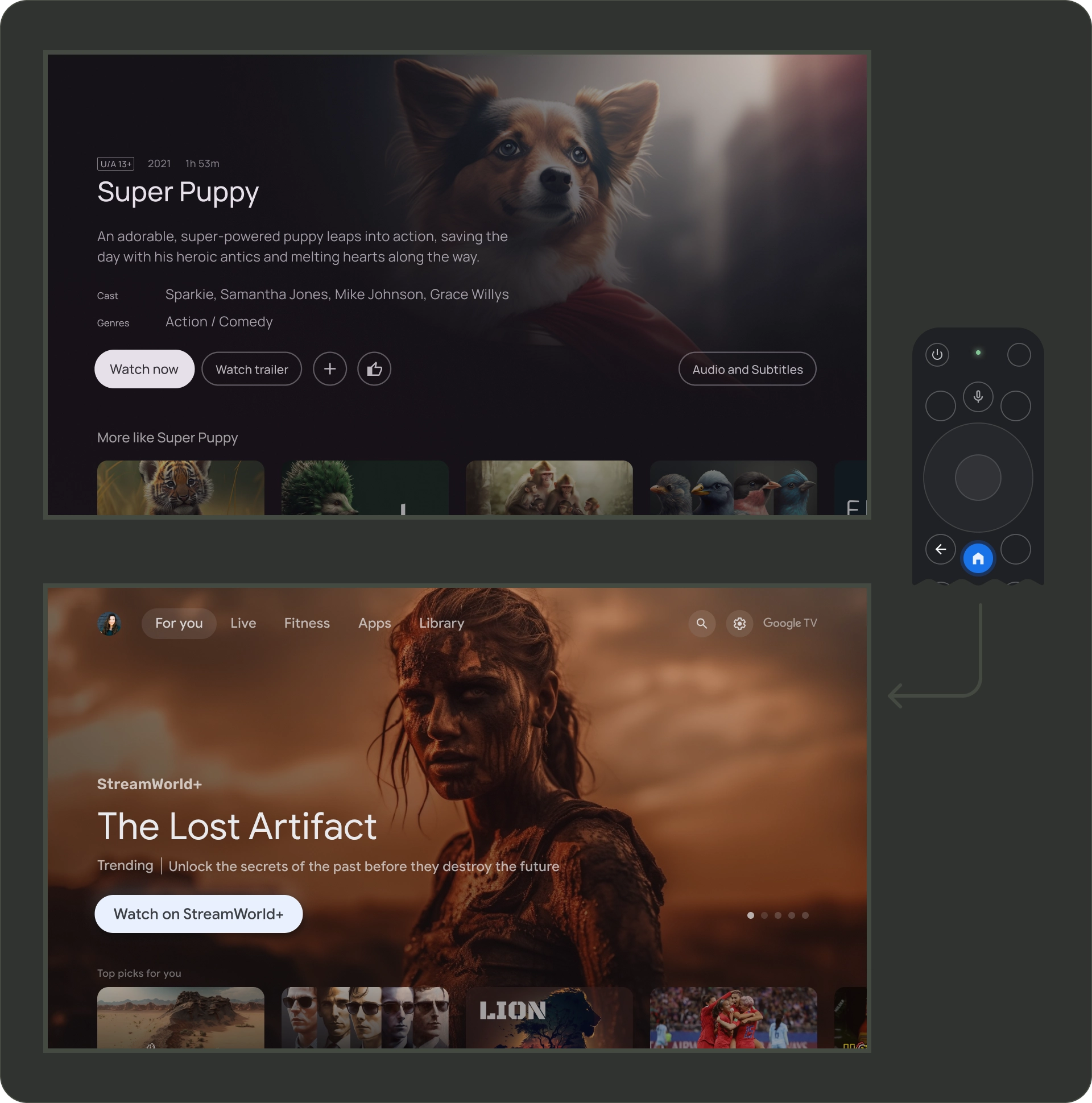
Нажатие кнопки «Домой» всегда возвращает пользователя на главную страницу или панель запуска Google TV. Текущее приложение по умолчанию приостанавливается в фоновом режиме.
Длительное нажатие кнопки «Домой» отображает системную панель на Google TV и сетку приложений на Android TV. Поведение по умолчанию может различаться в зависимости от производителя.

Кнопка «Назад»
Для обеспечения единообразия между приложениями на платформе убедитесь, что поведение кнопки «Назад» соответствует этим рекомендациям.
Используйте предсказуемое поведение кнопки «Назад»
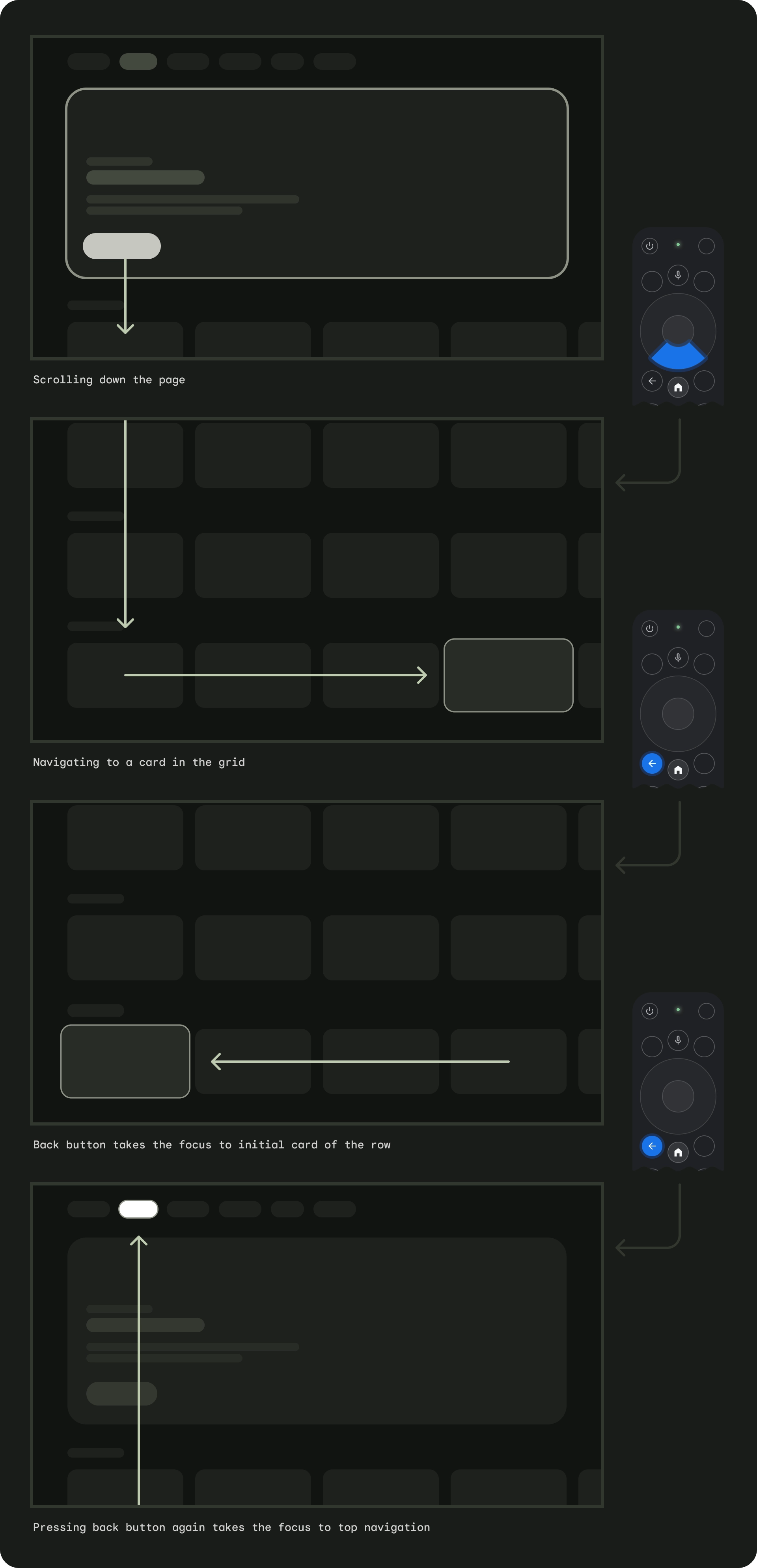
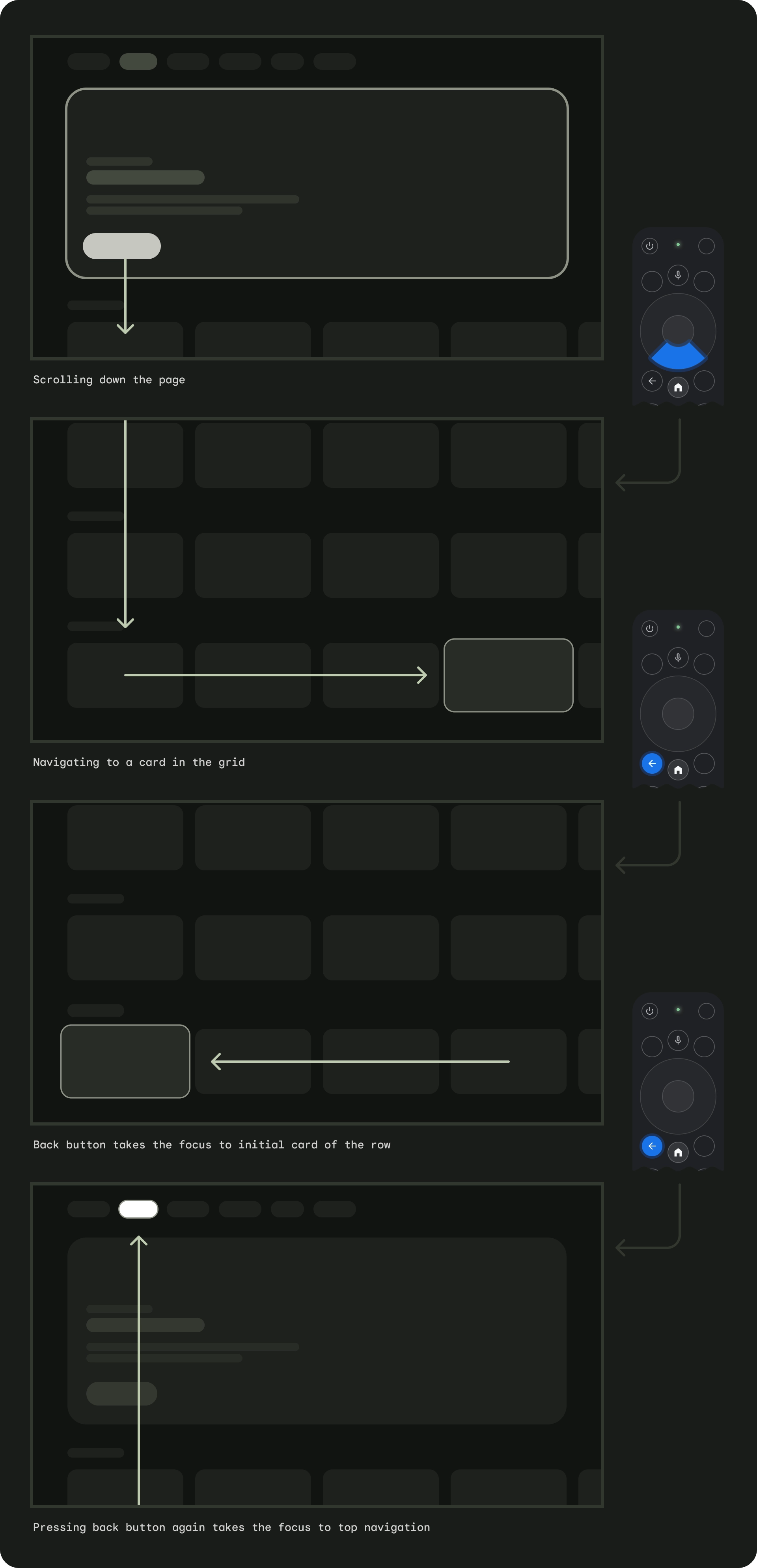
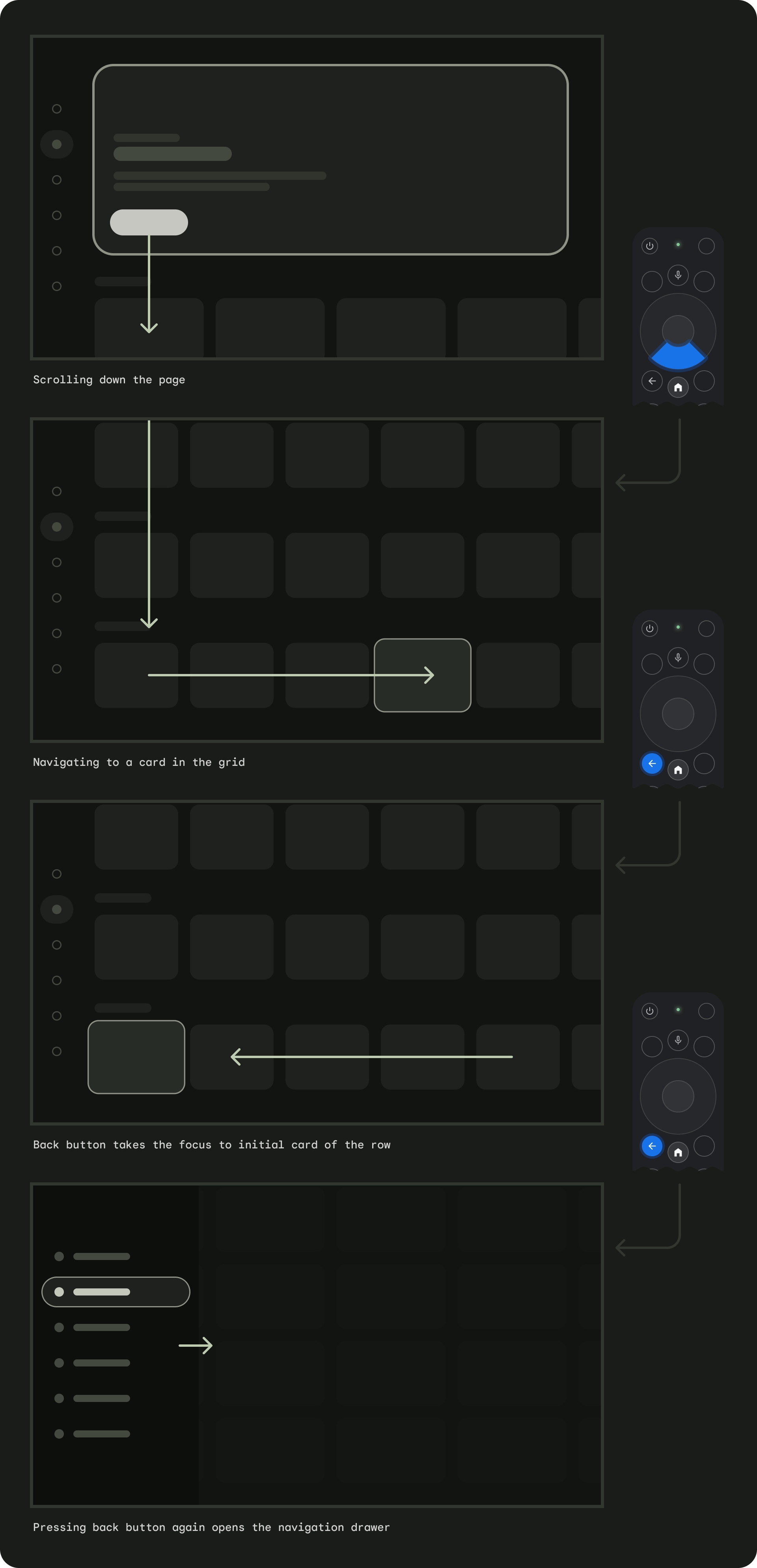
Чтобы создать предсказуемую навигацию, когда пользователь нажимает кнопку «Назад» на пульте дистанционного управления, он перемещается к предыдущему пункту назначения. В конечном итоге пользователь должен перейти на главную страницу Google TV или в панель запуска, если он продолжает нажимать кнопку «Назад».
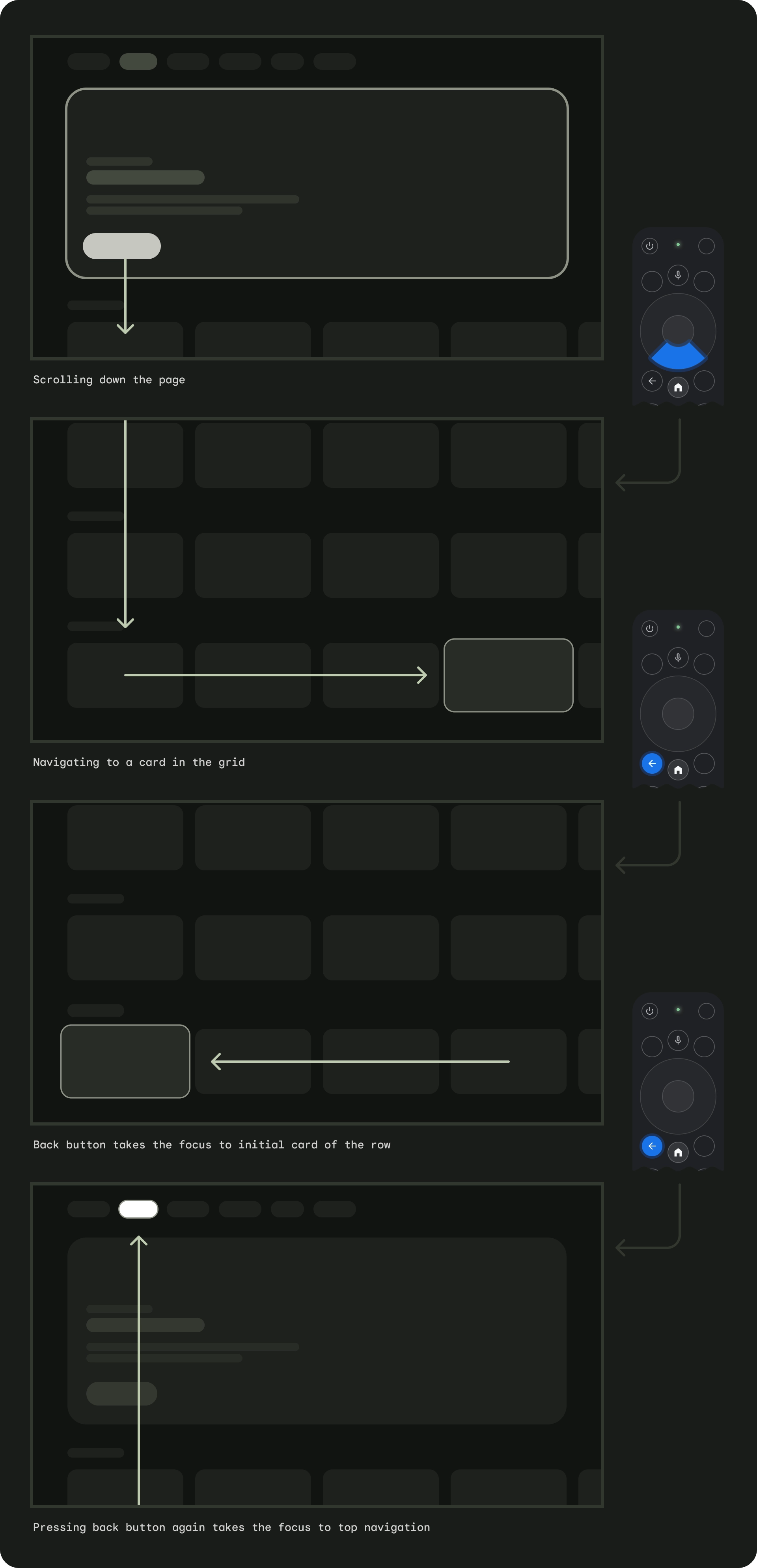
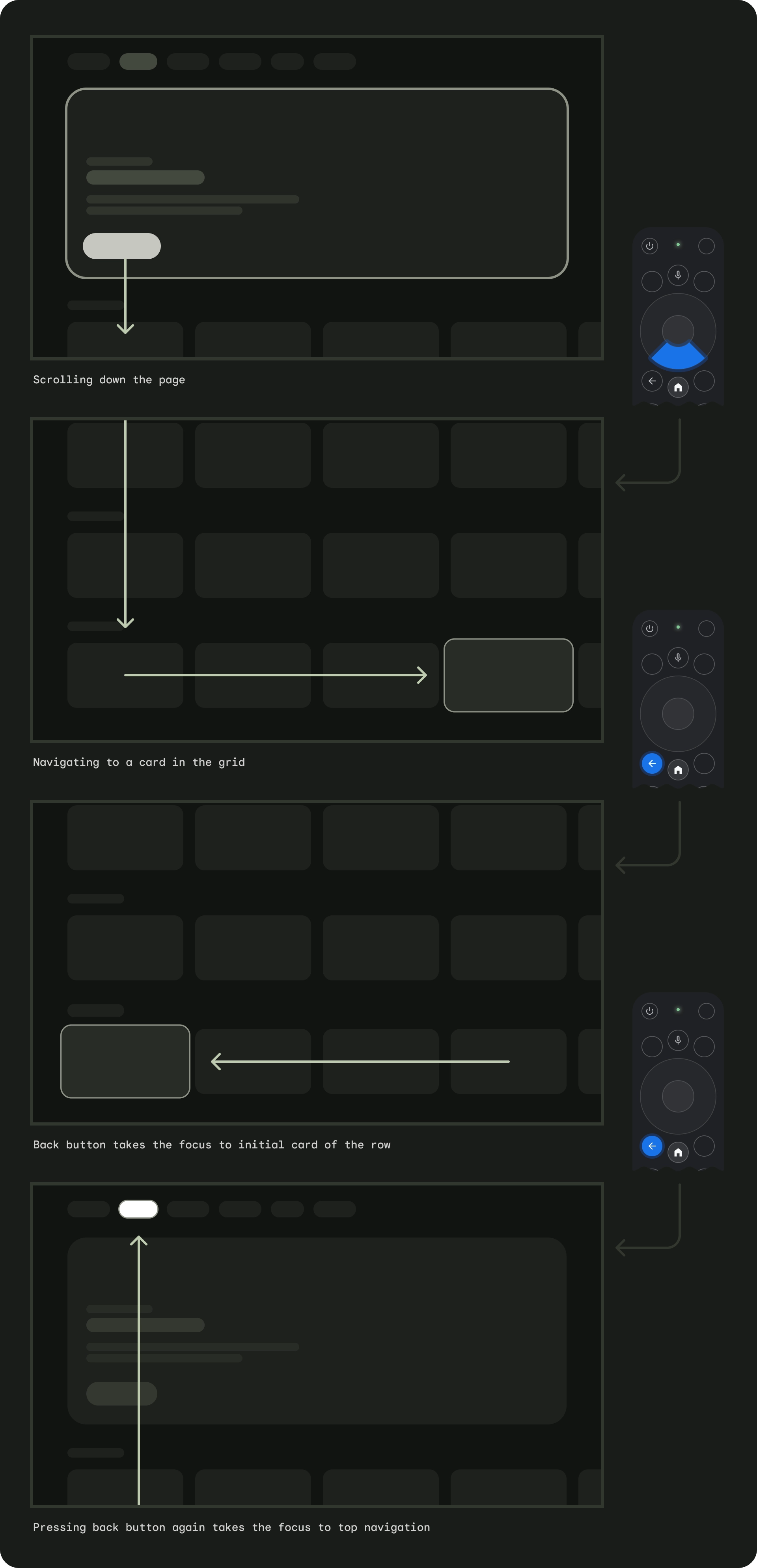
Приложение с верхней навигацией
Пользователь возвращается к началу страницы, быстро прокручивая его и активируя фокус на меню.

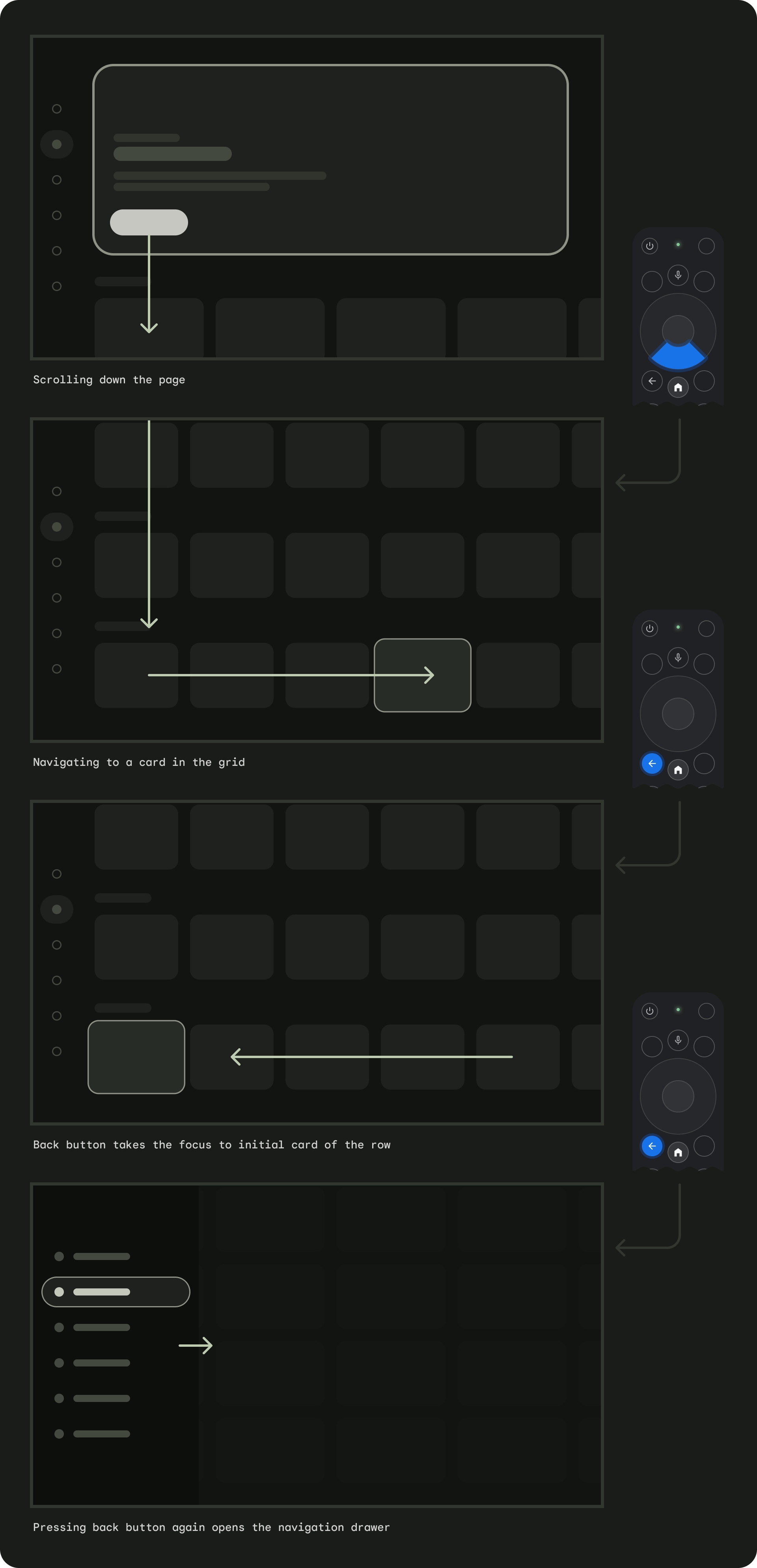
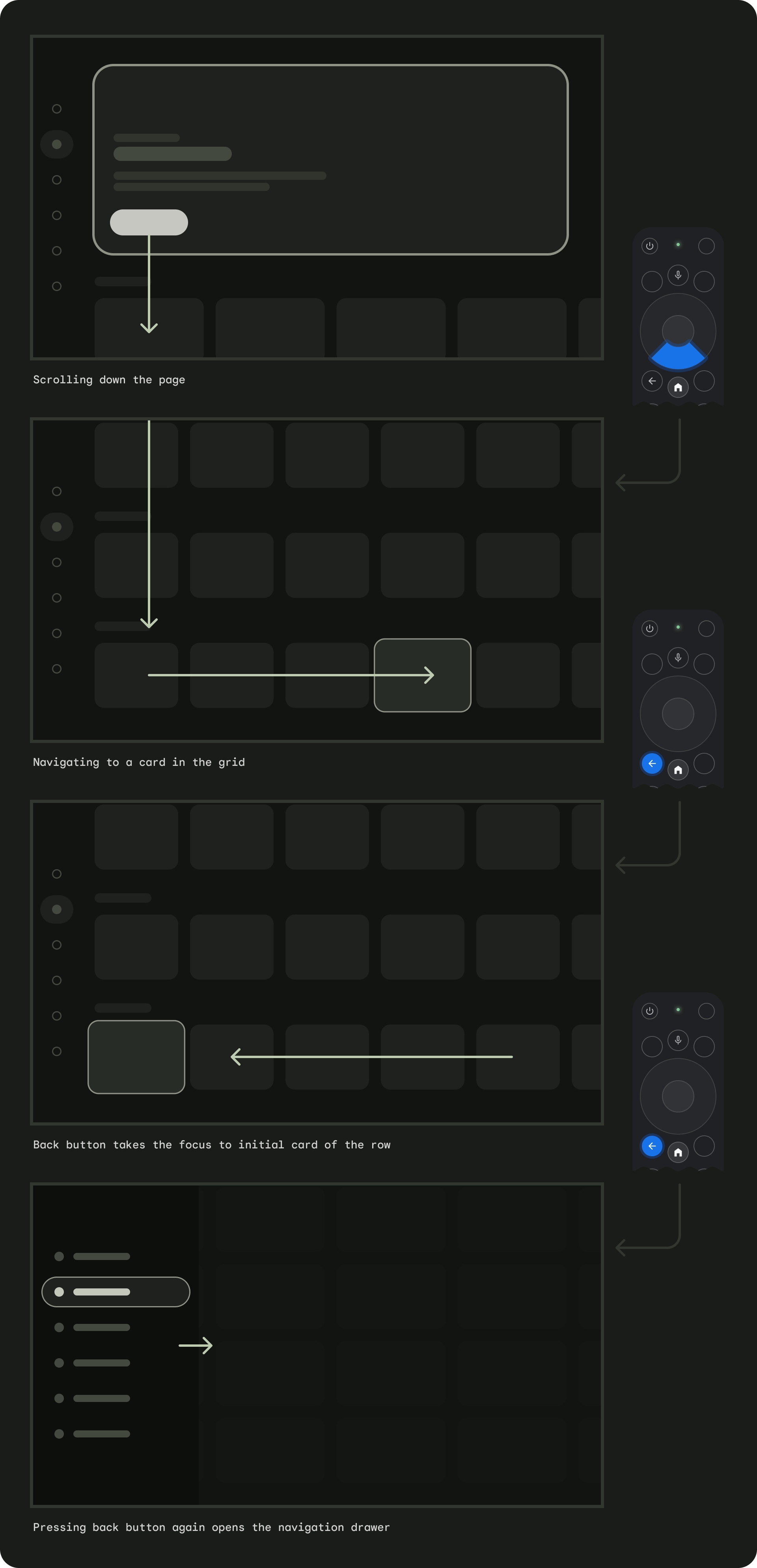
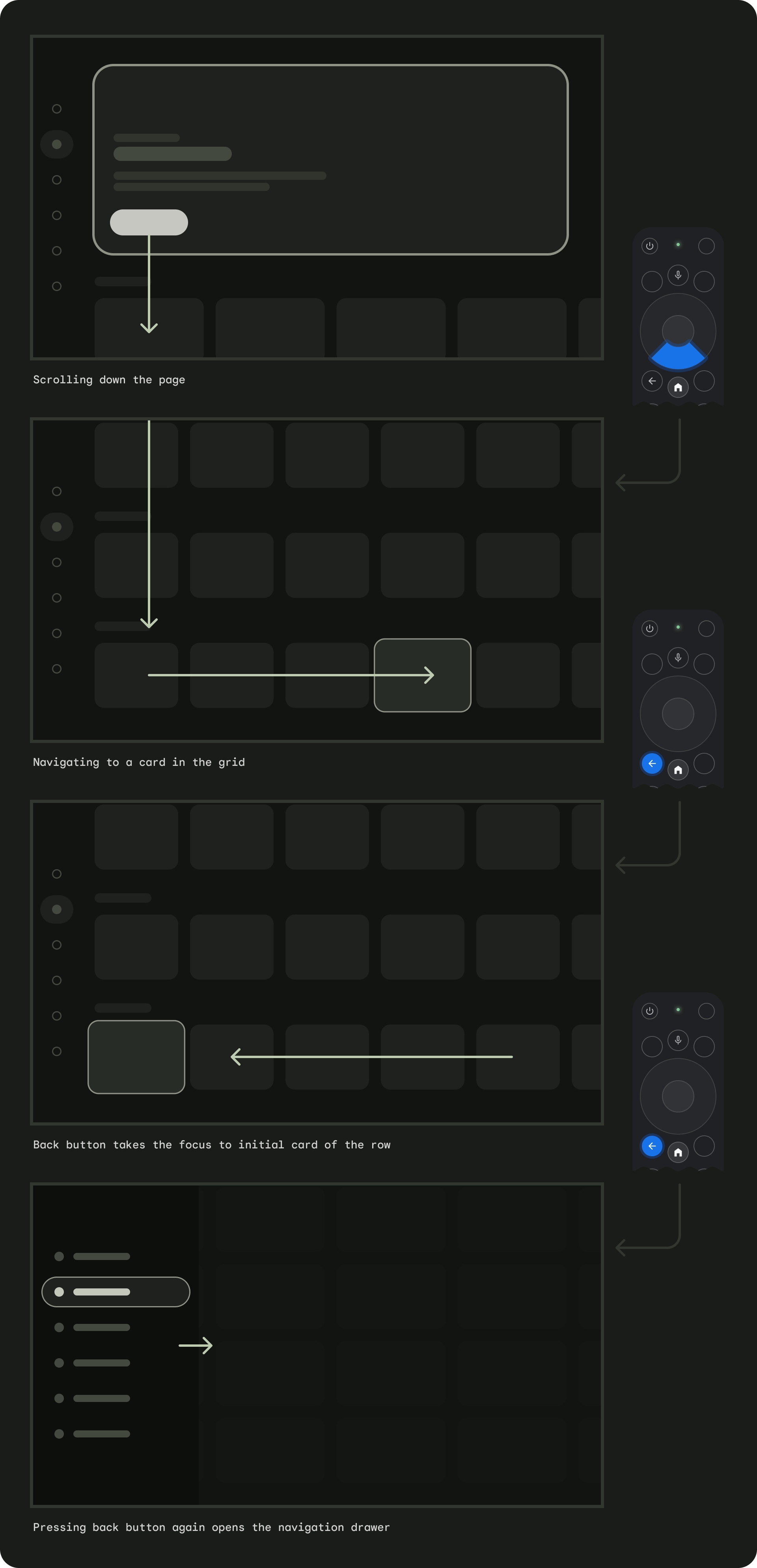
Приложение с левой навигацией
Левое боковое меню активируется, и внимание пользователя переносится на активный пункт меню.

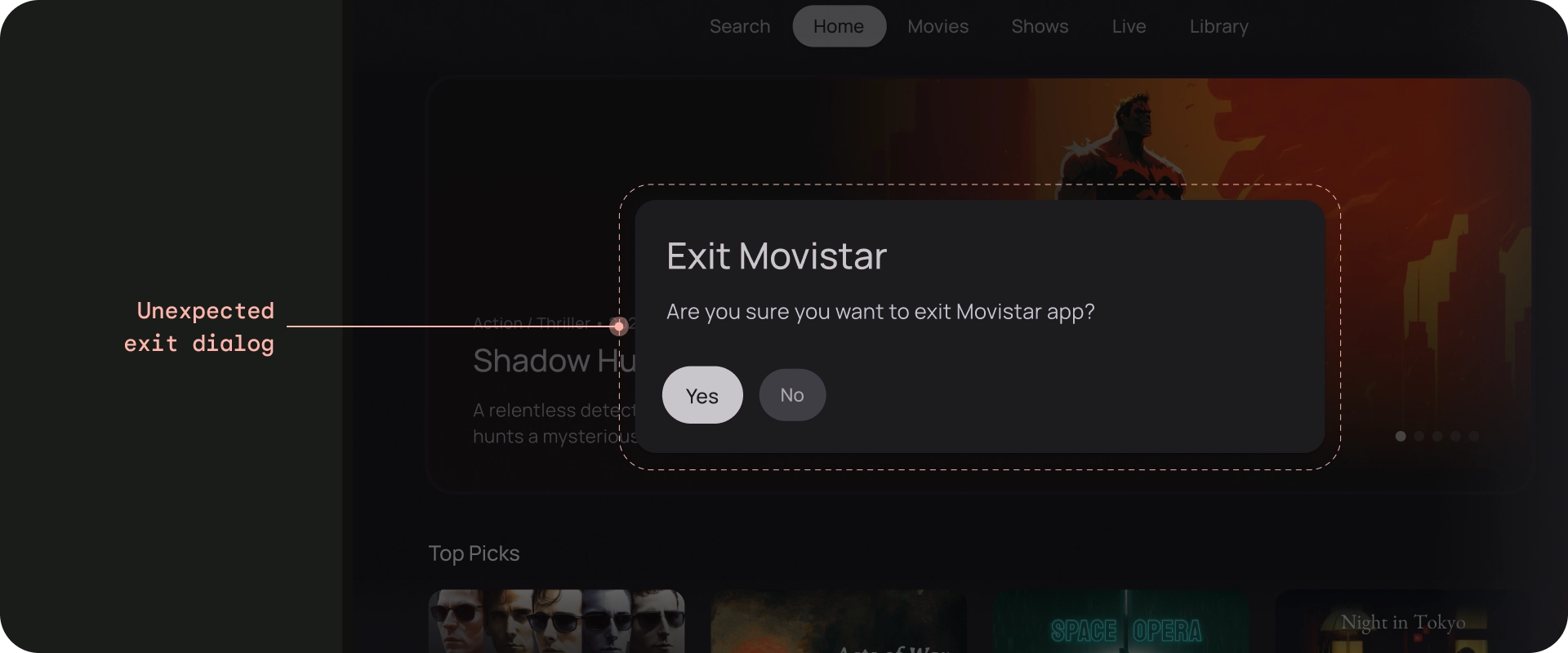
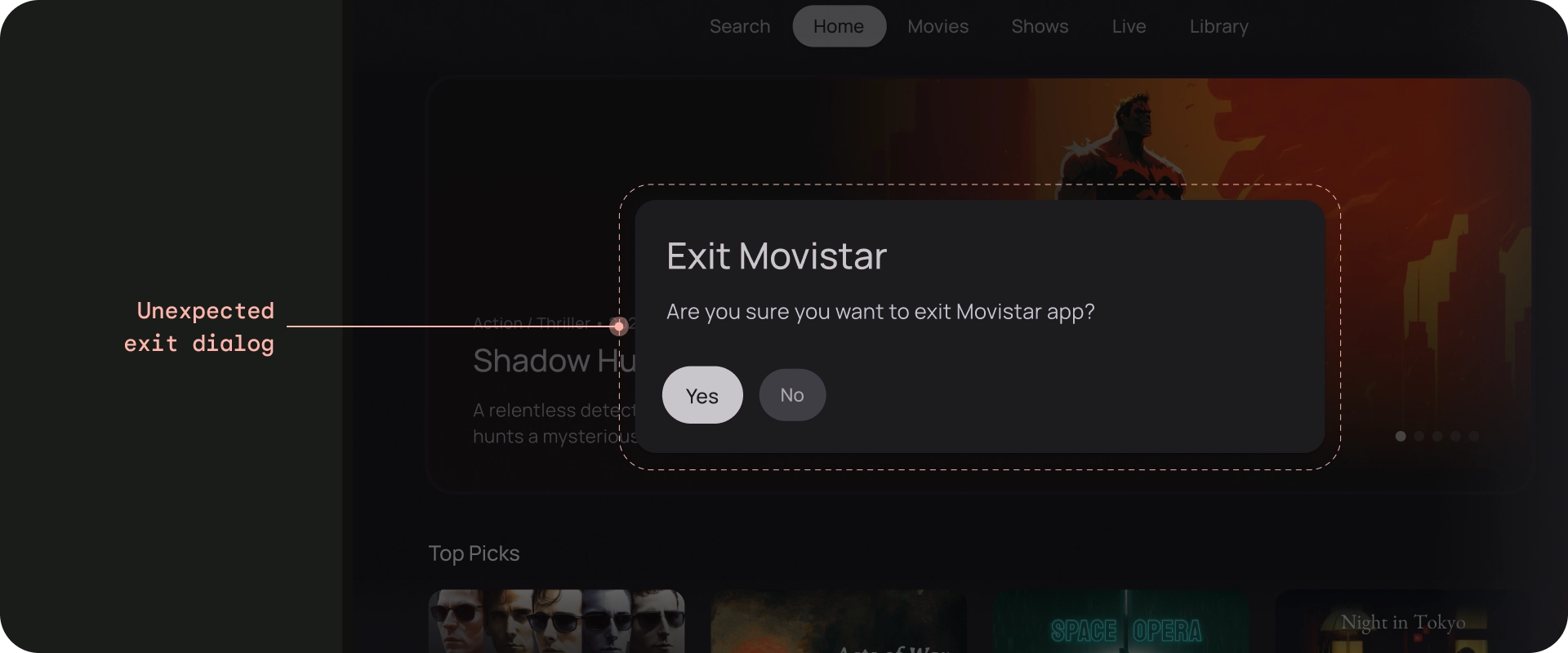
Убедитесь, что кнопка «Назад» не закрыта экранами подтверждения и не является частью бесконечного цикла.

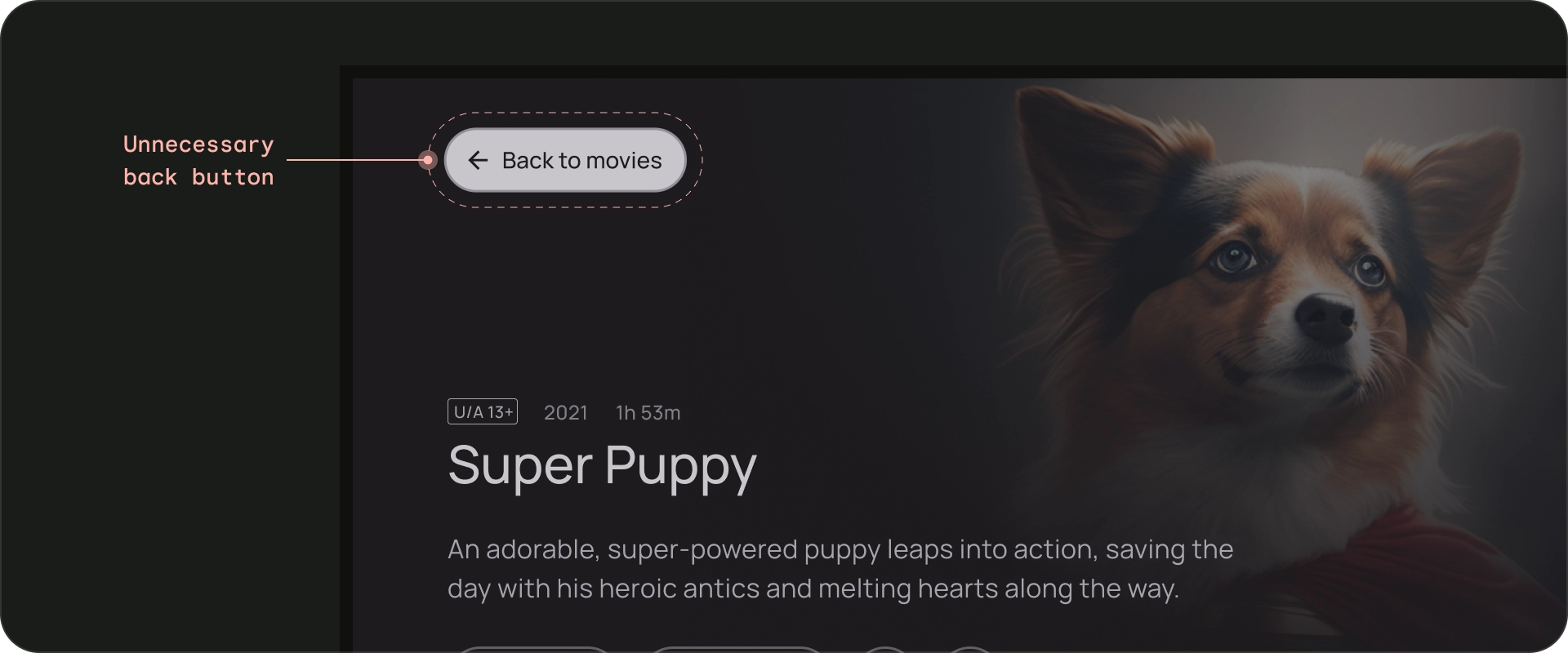
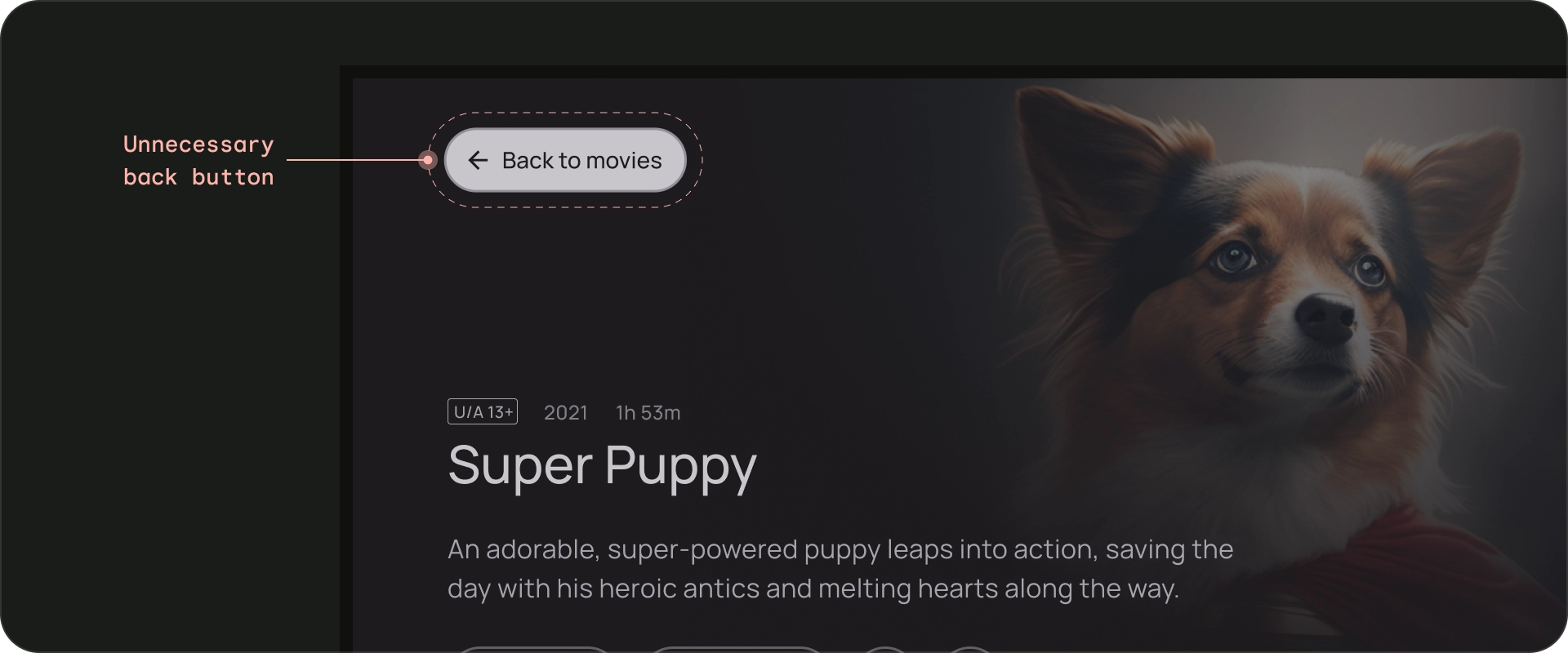
Не
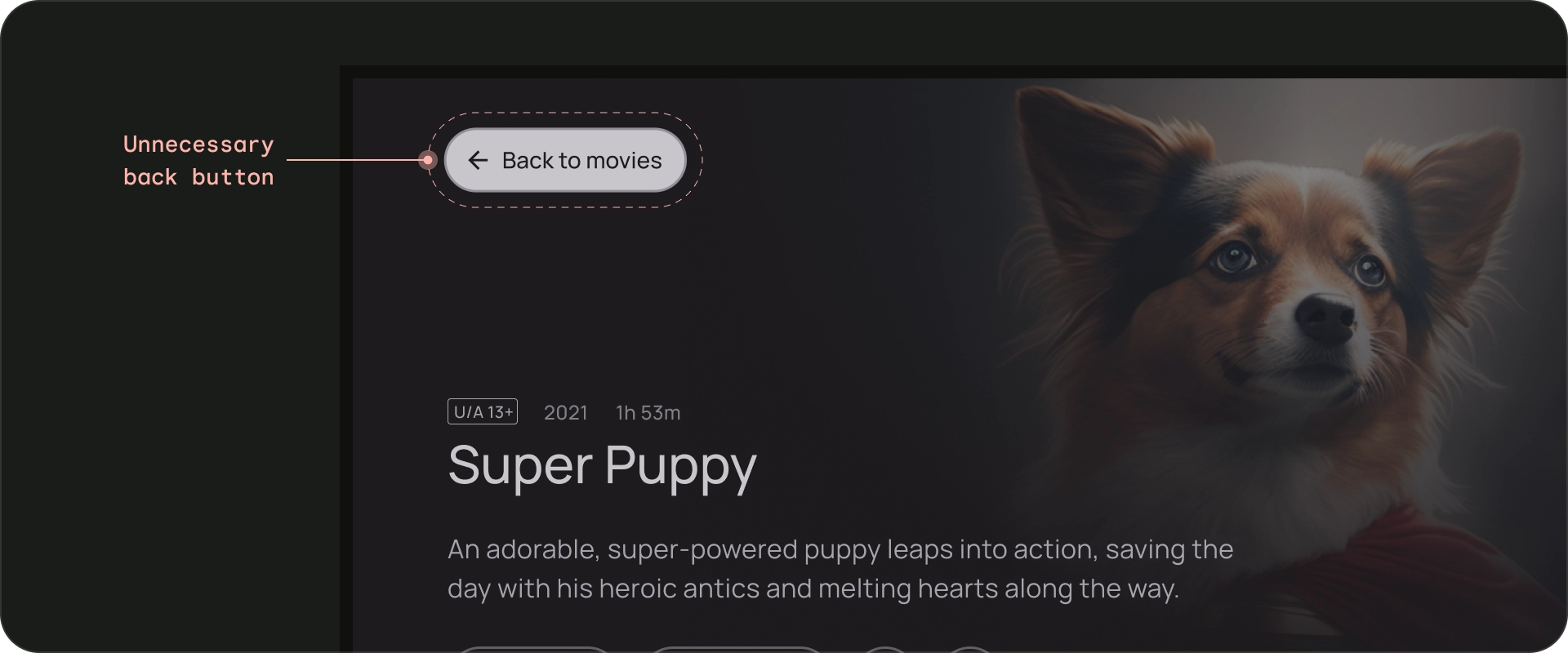
Не отображать кнопку «Назад»
В отличие от портативных устройств, кнопка «Назад» на пульте дистанционного управления используется для перемещения назад по телевизору. Нет необходимости отображать виртуальную кнопку «Назад» на экране.

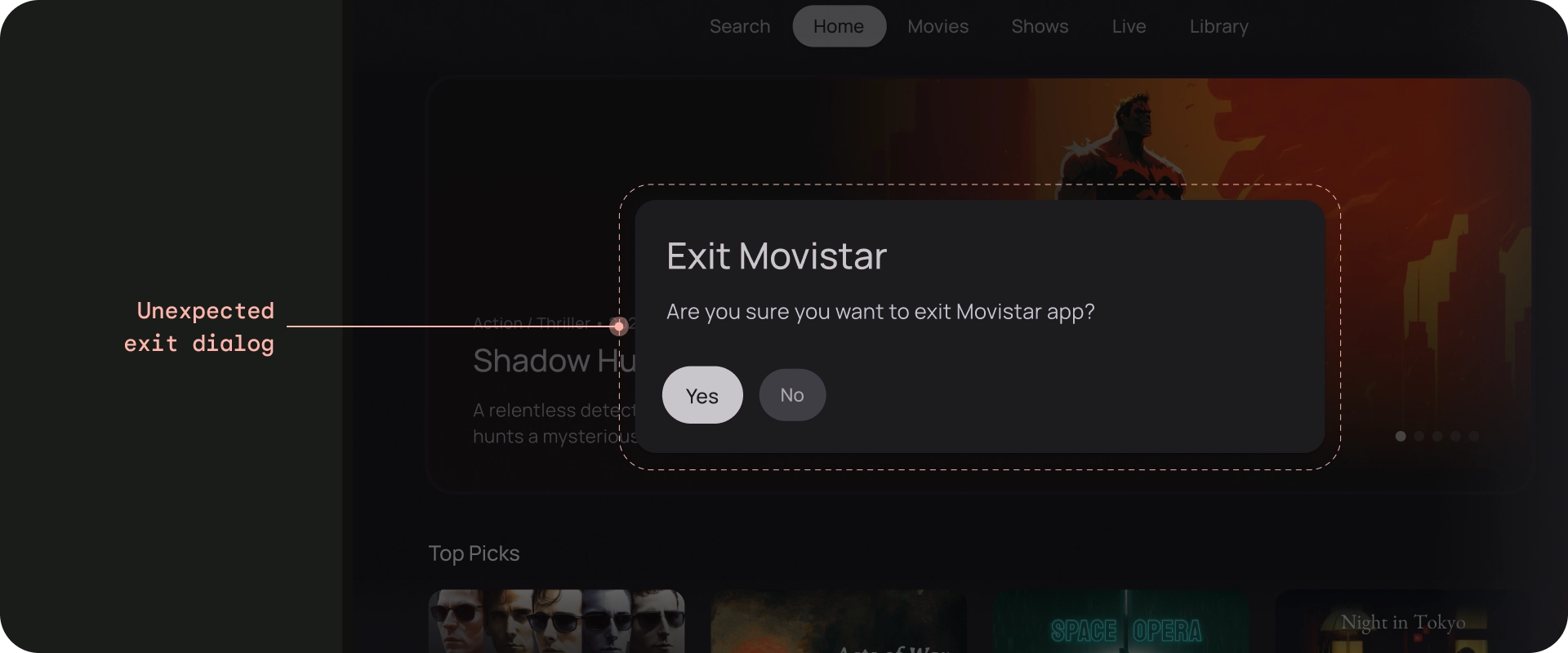
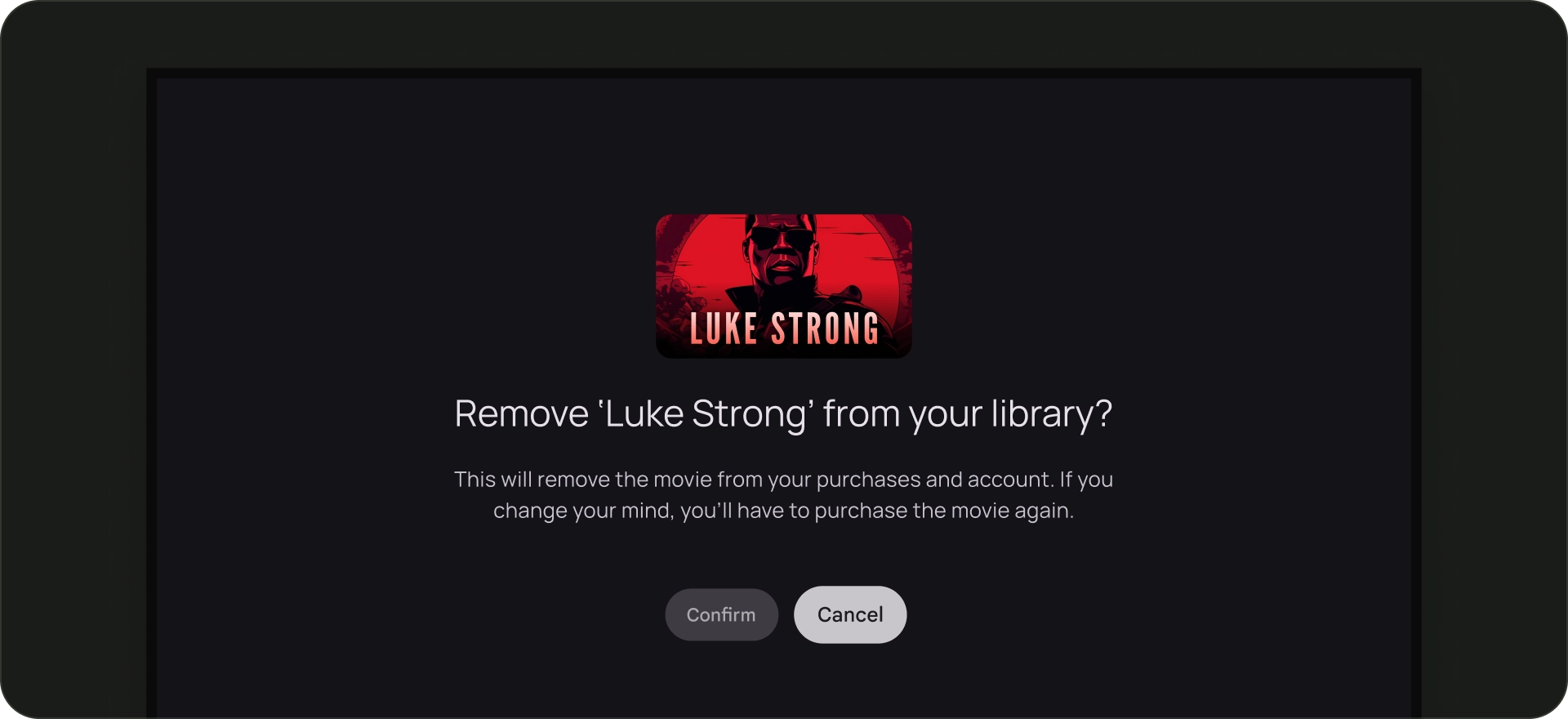
Не
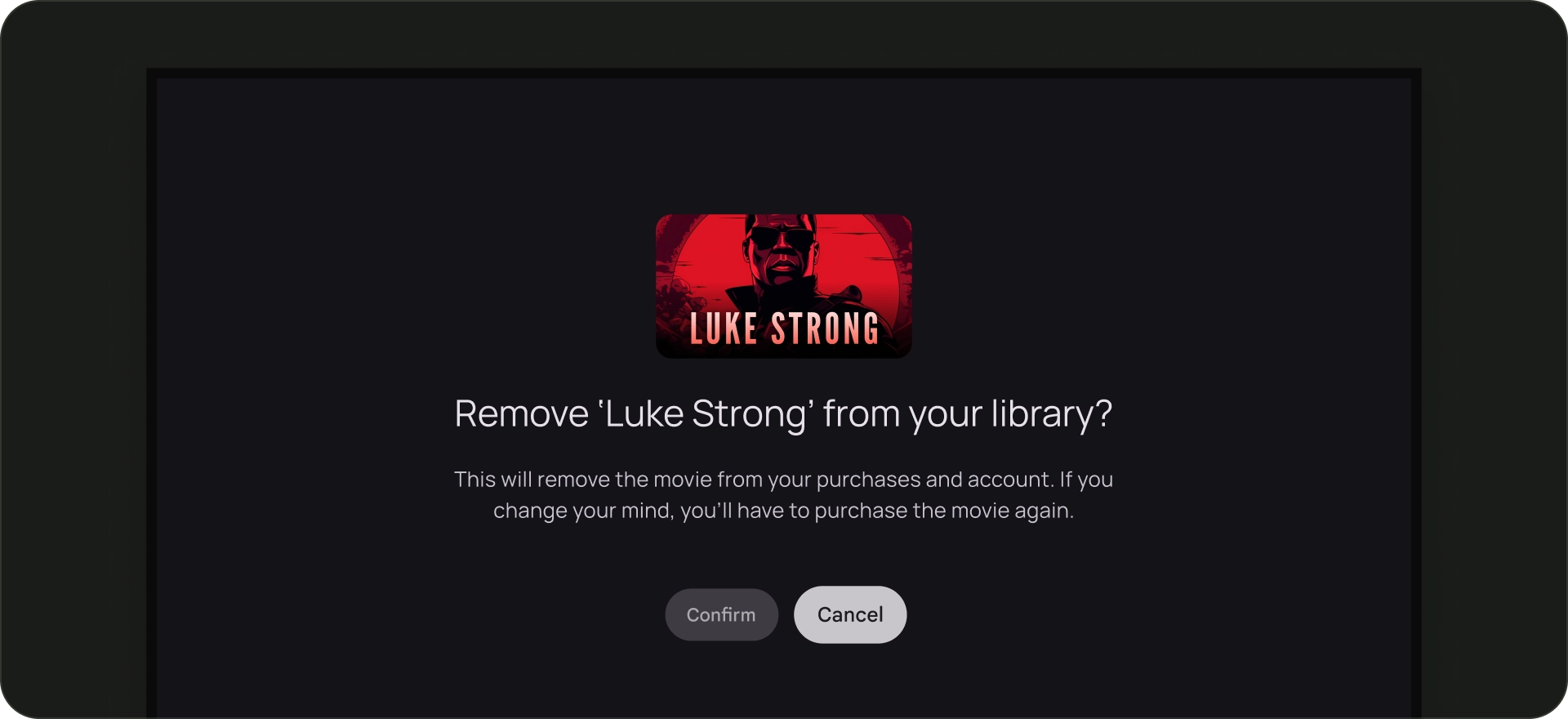
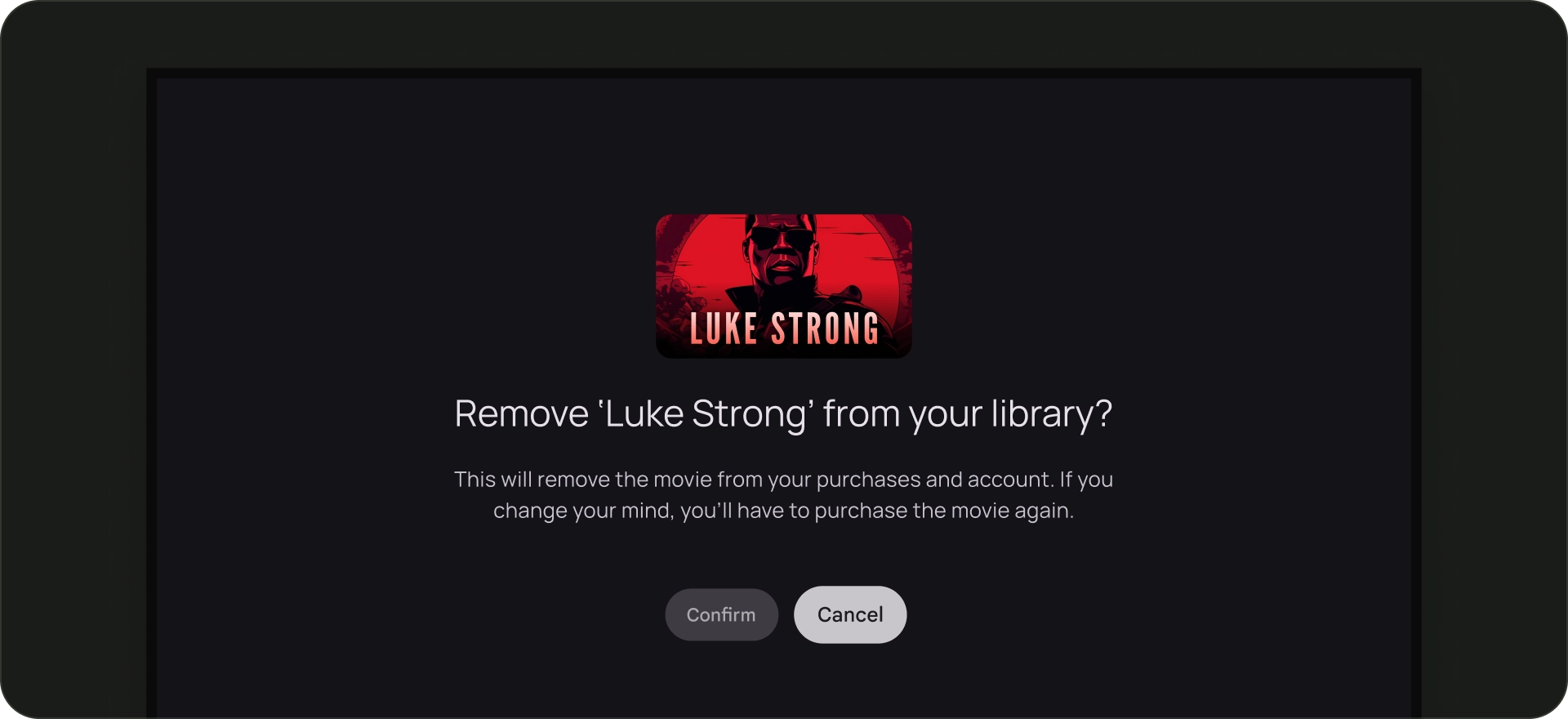
Показать кнопку отмены, если необходимо
Если единственными видимыми действиями являются действия подтверждения, удаления или покупки, рекомендуется иметь кнопку «Отмена», которая возвращает к предыдущему пункту назначения.

Делать
Навигационная архитектура
Фиксированный пункт назначения
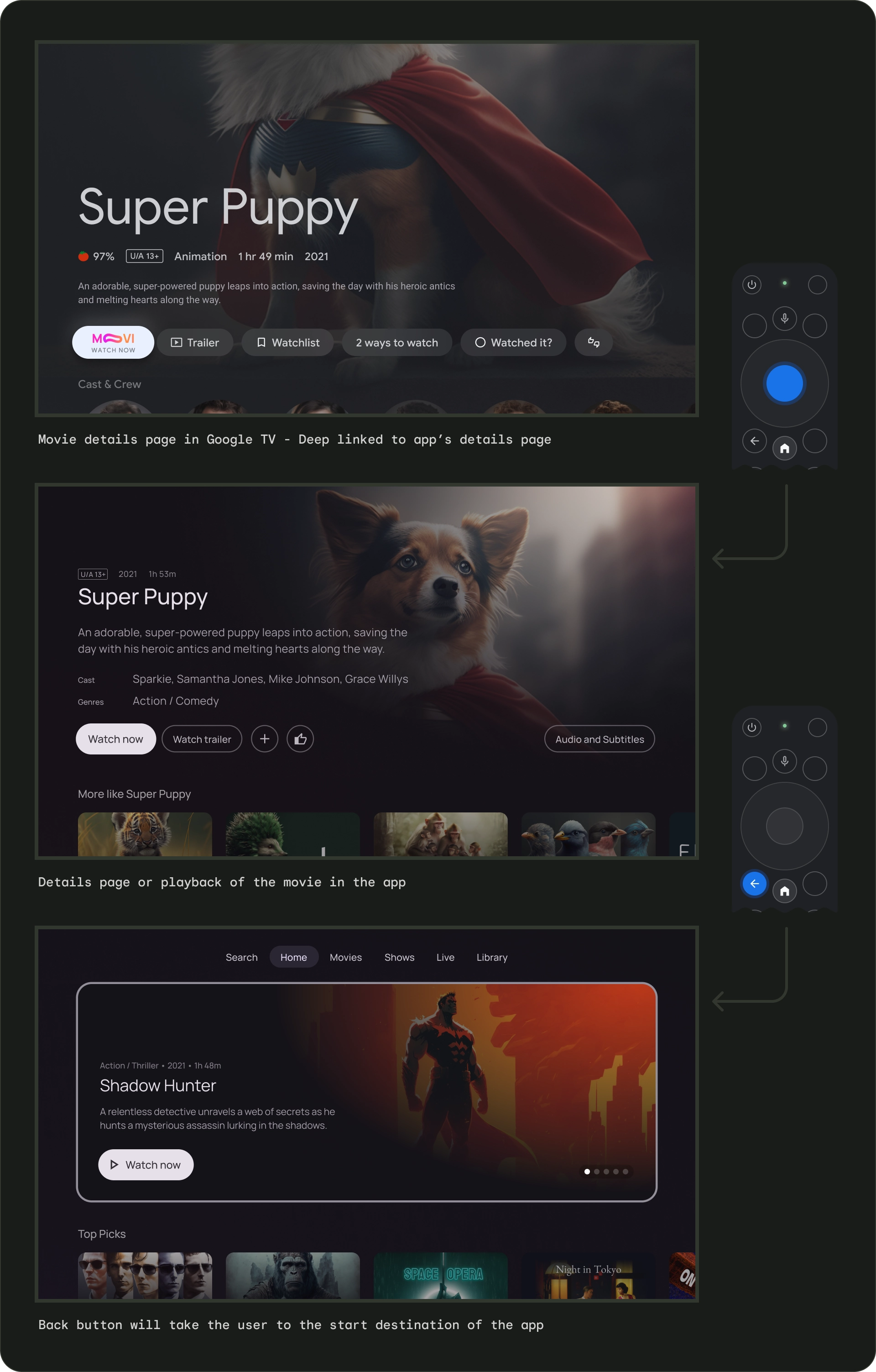
Первый экран, который пользователь видит при запуске приложения из панели запуска, также является последним экраном, который пользователь видит, когда возвращается в панель запуска после нажатия кнопки «Назад».
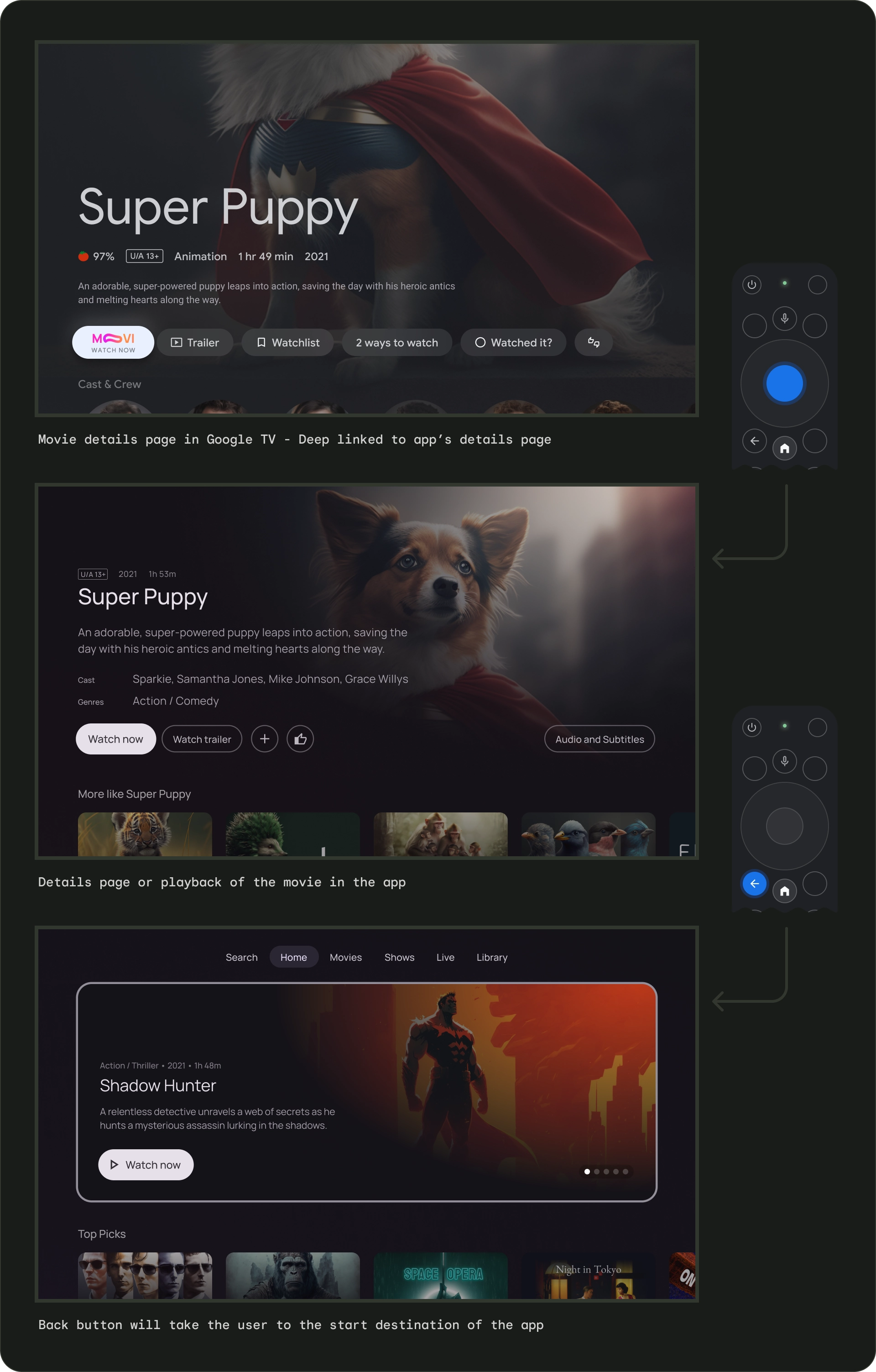
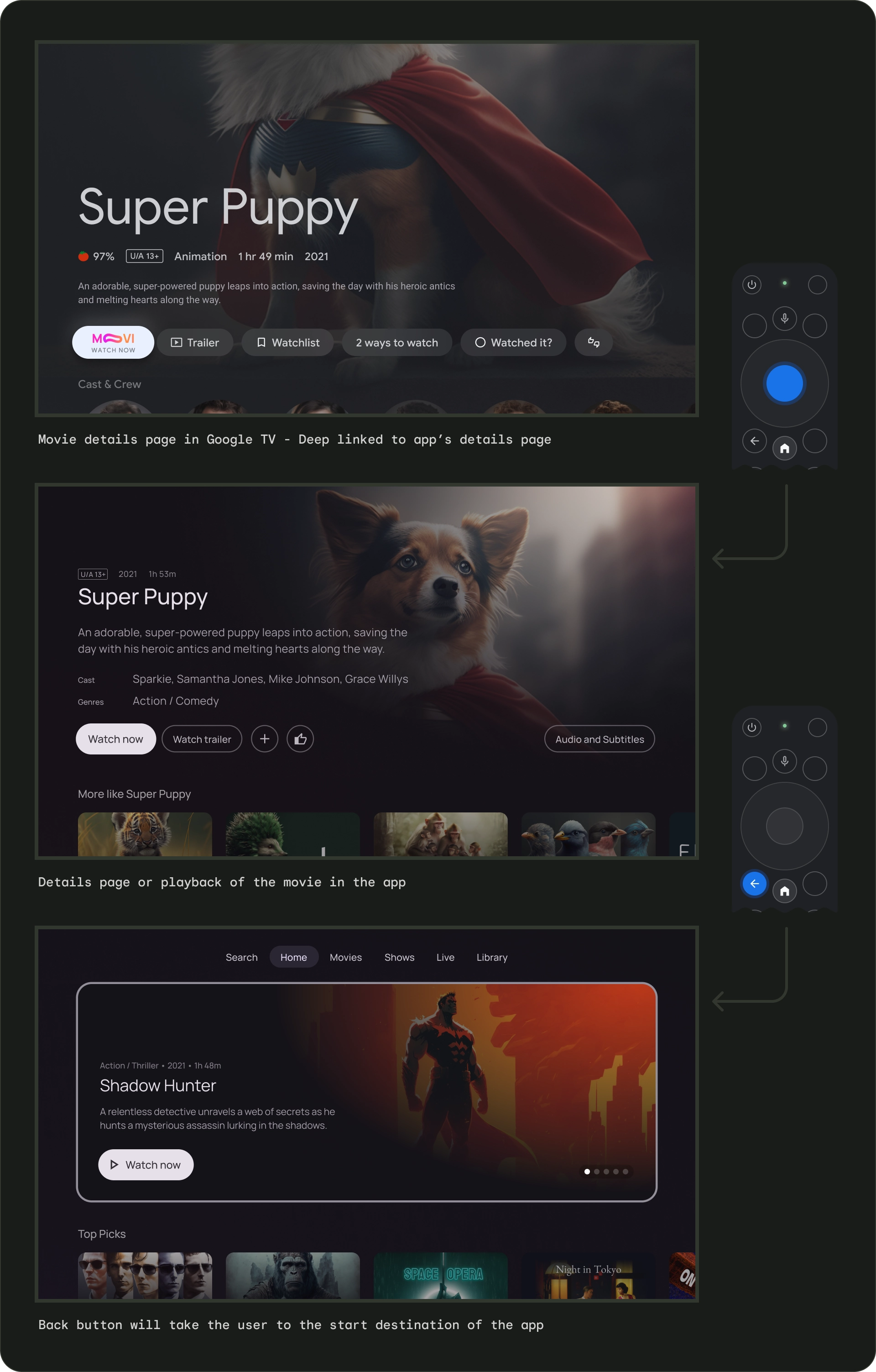
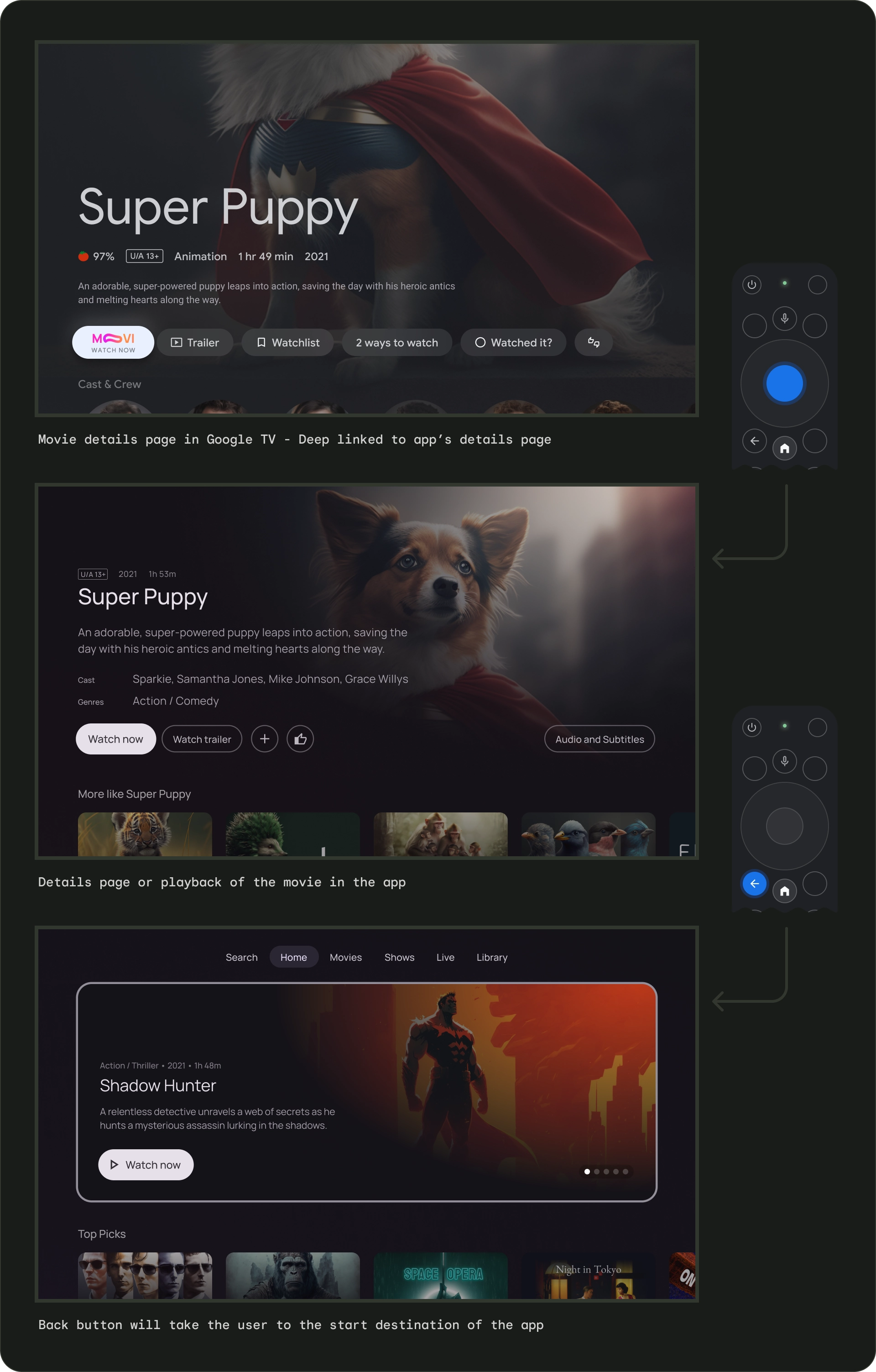
Глубокие ссылки имитируют ручную навигацию.
Будь то глубокая ссылка или переход к определенному пункту назначения вручную, пользователи могут использовать кнопку «Назад» для перехода из любого места приложения к начальному пункту назначения.

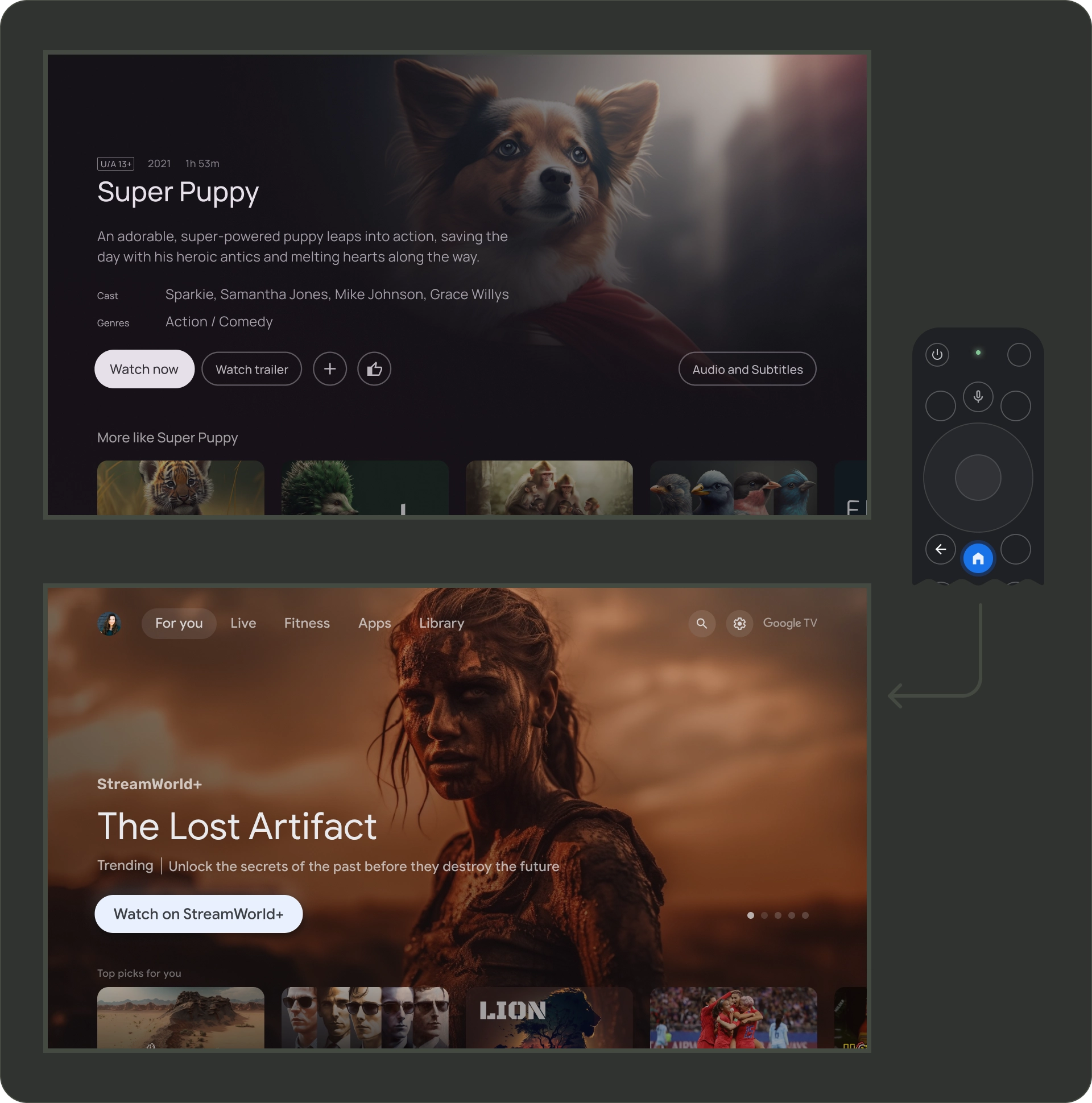
Глубокая ссылка на приложение из другого приложения имитирует ручную навигацию. Например, если пользователь перейдет непосредственно на страницу сведений о приложении Moviestar из Google TV, а затем нажмет кнопку «Назад», он попадет на домашнюю страницу приложения Moviestar.
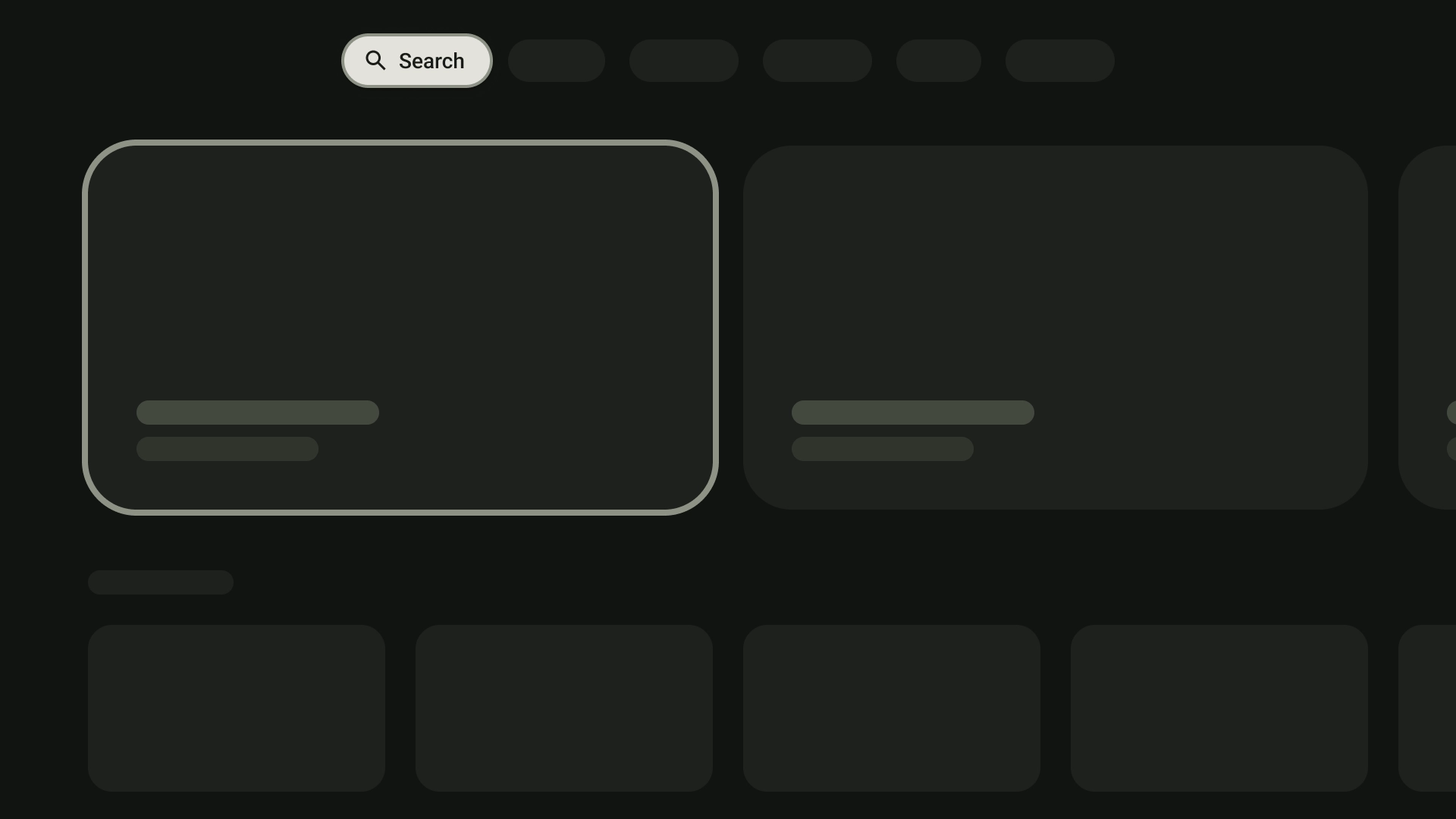
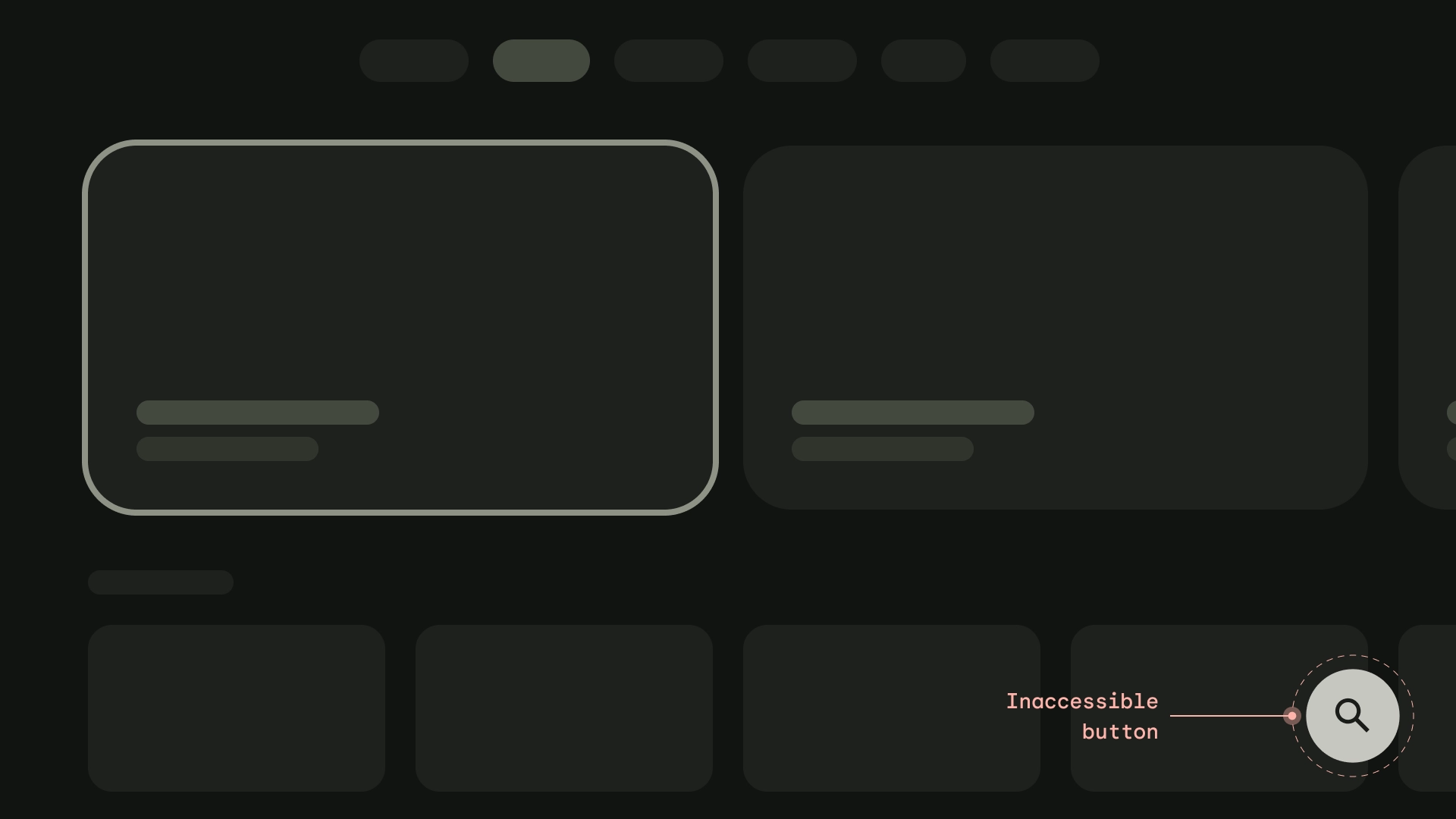
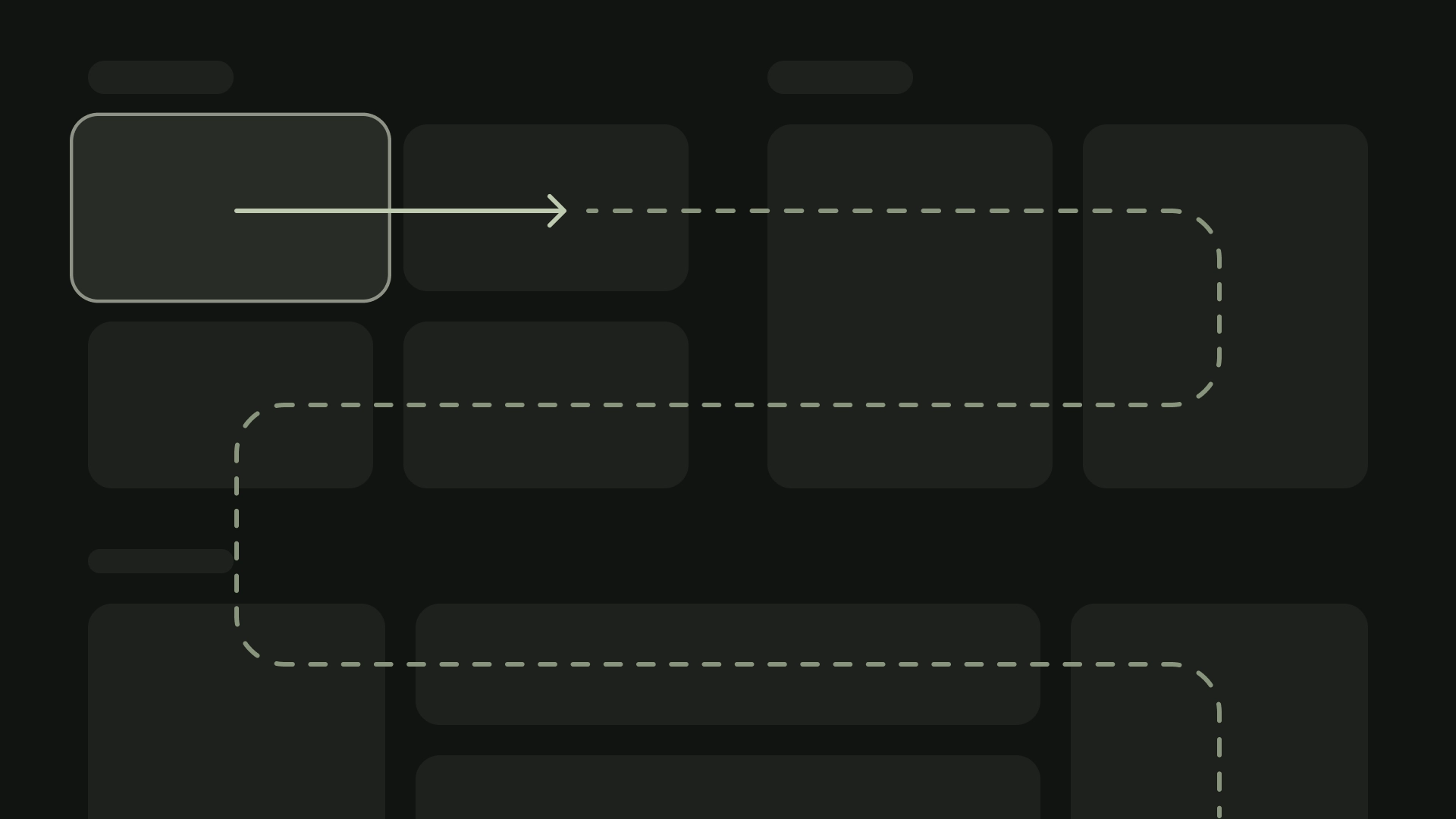
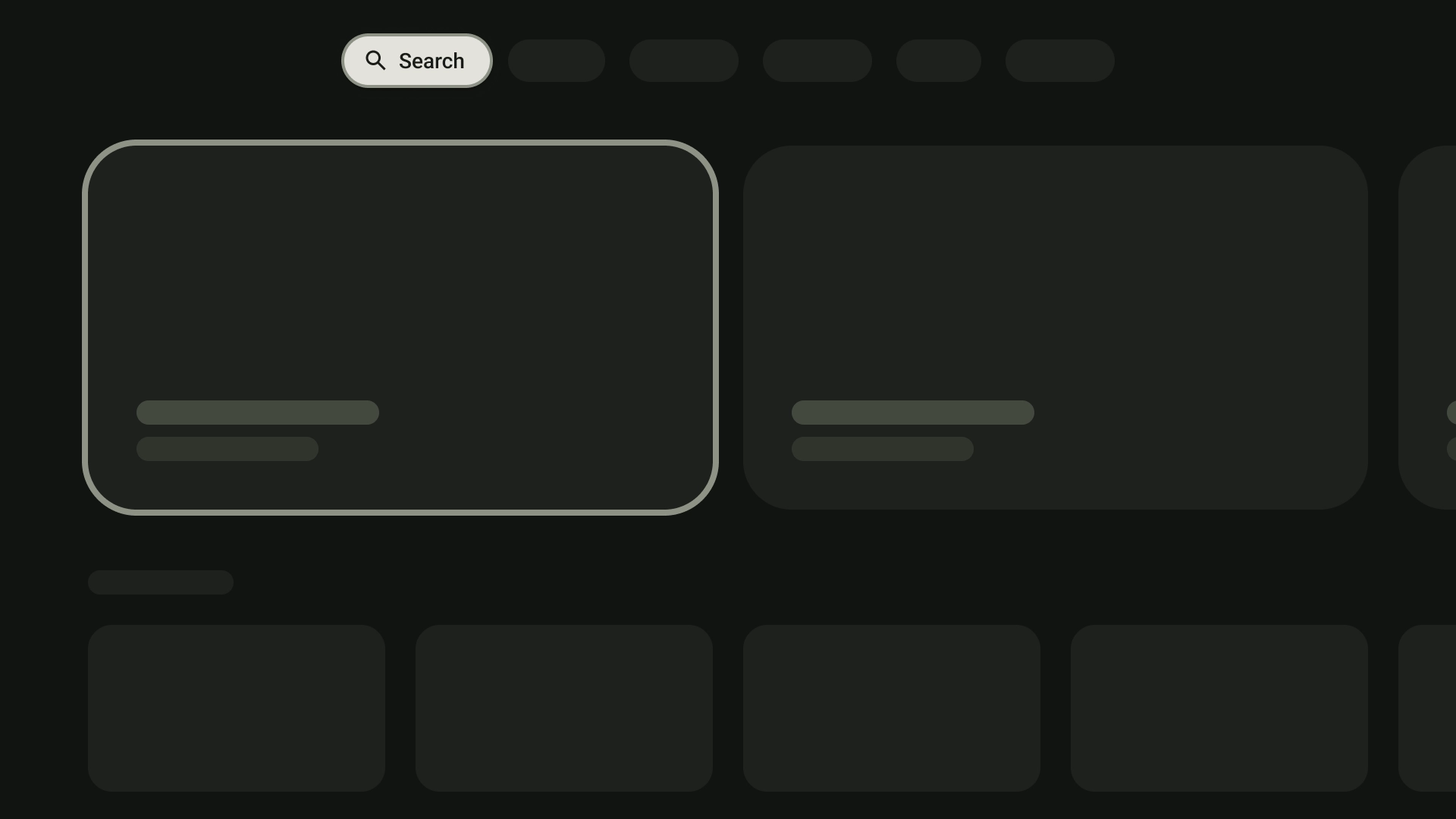
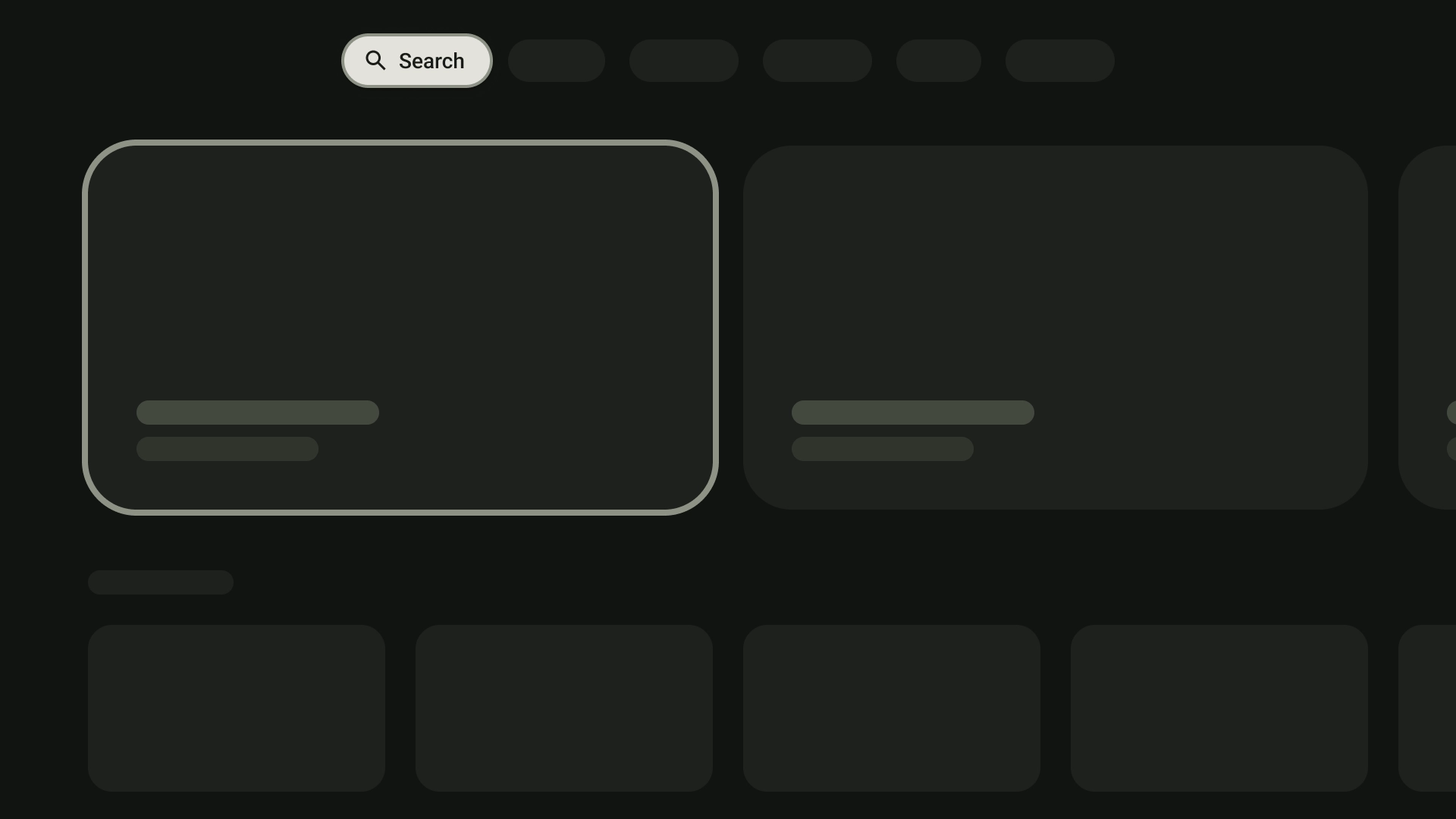
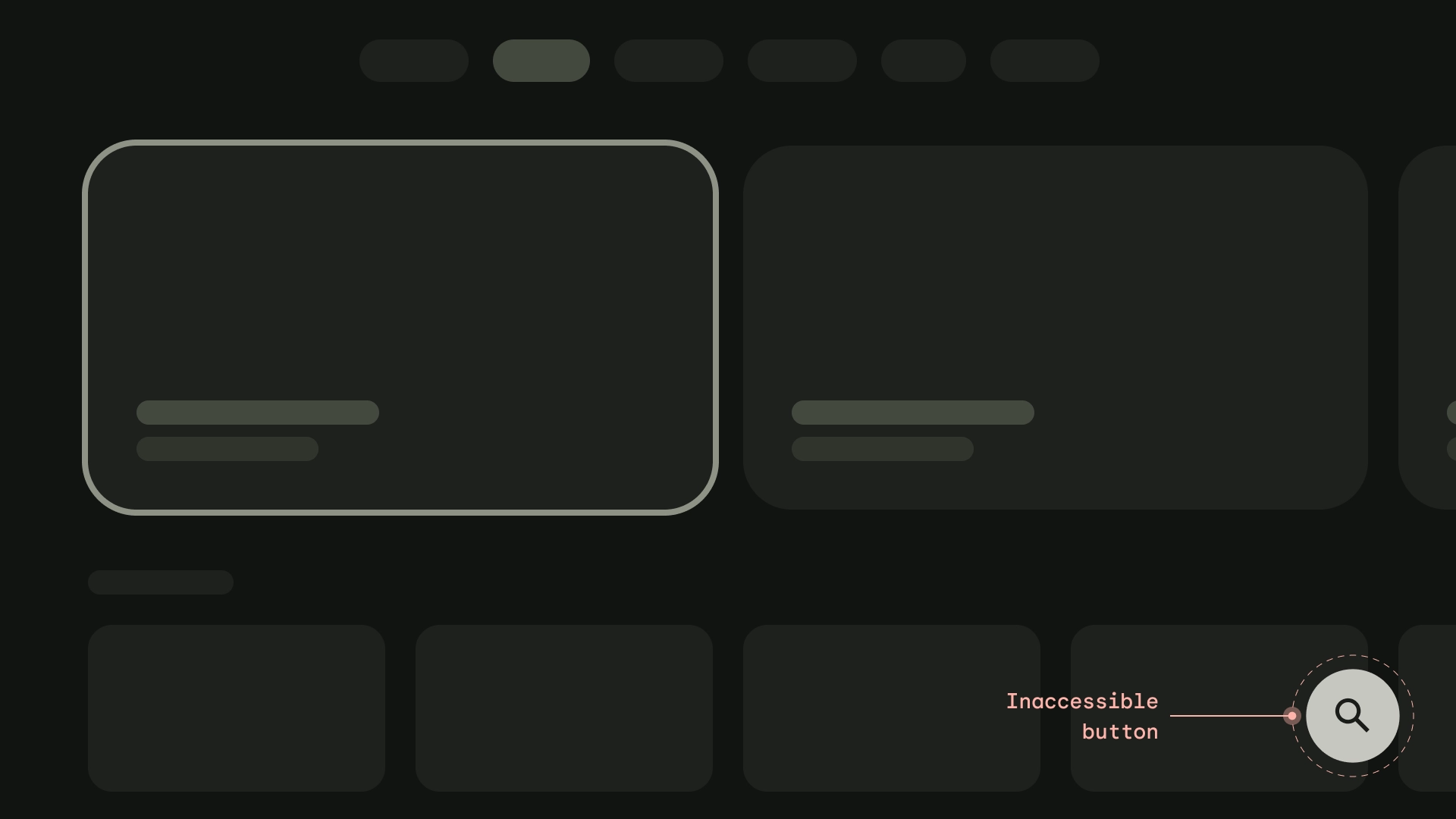
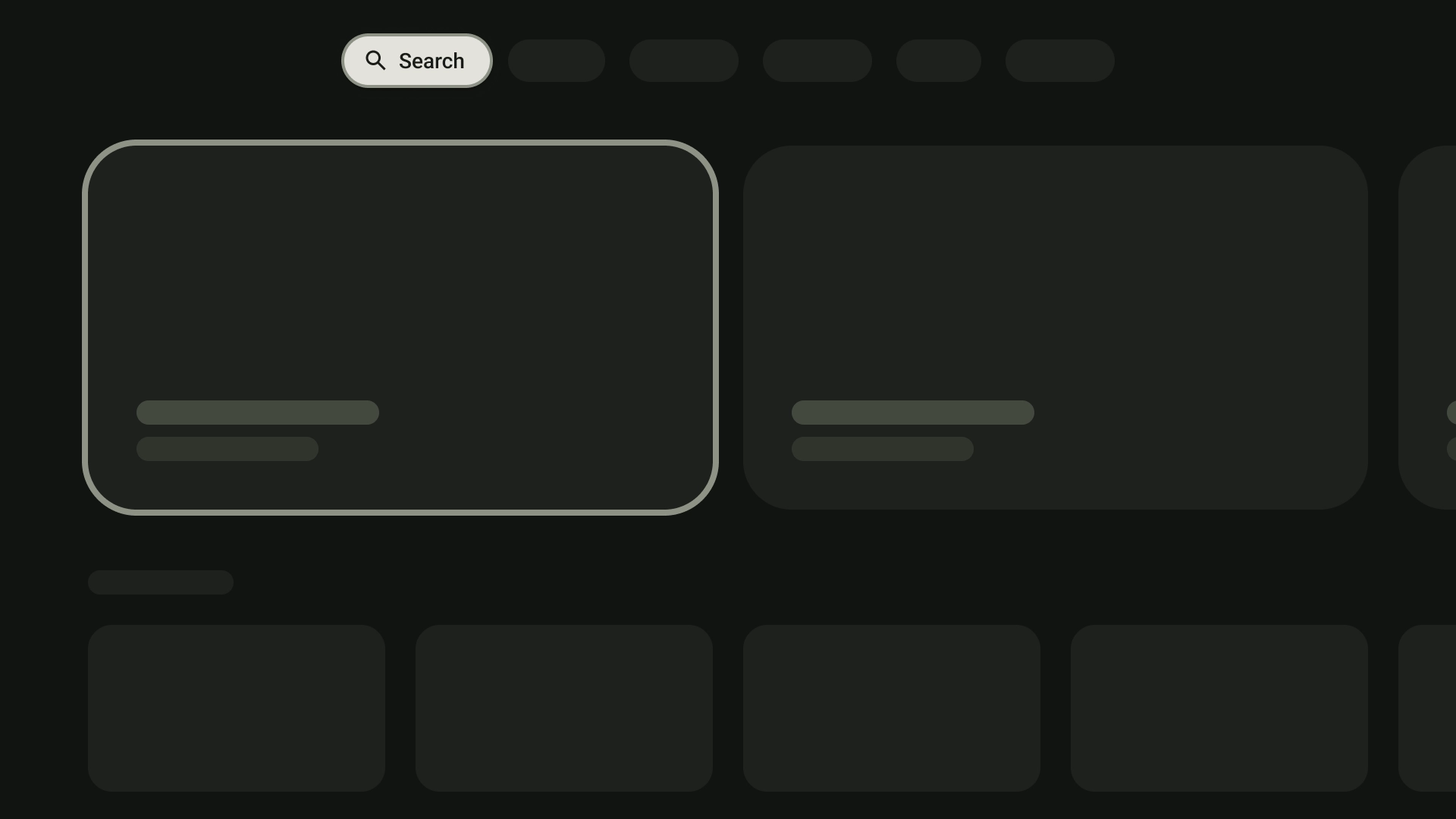
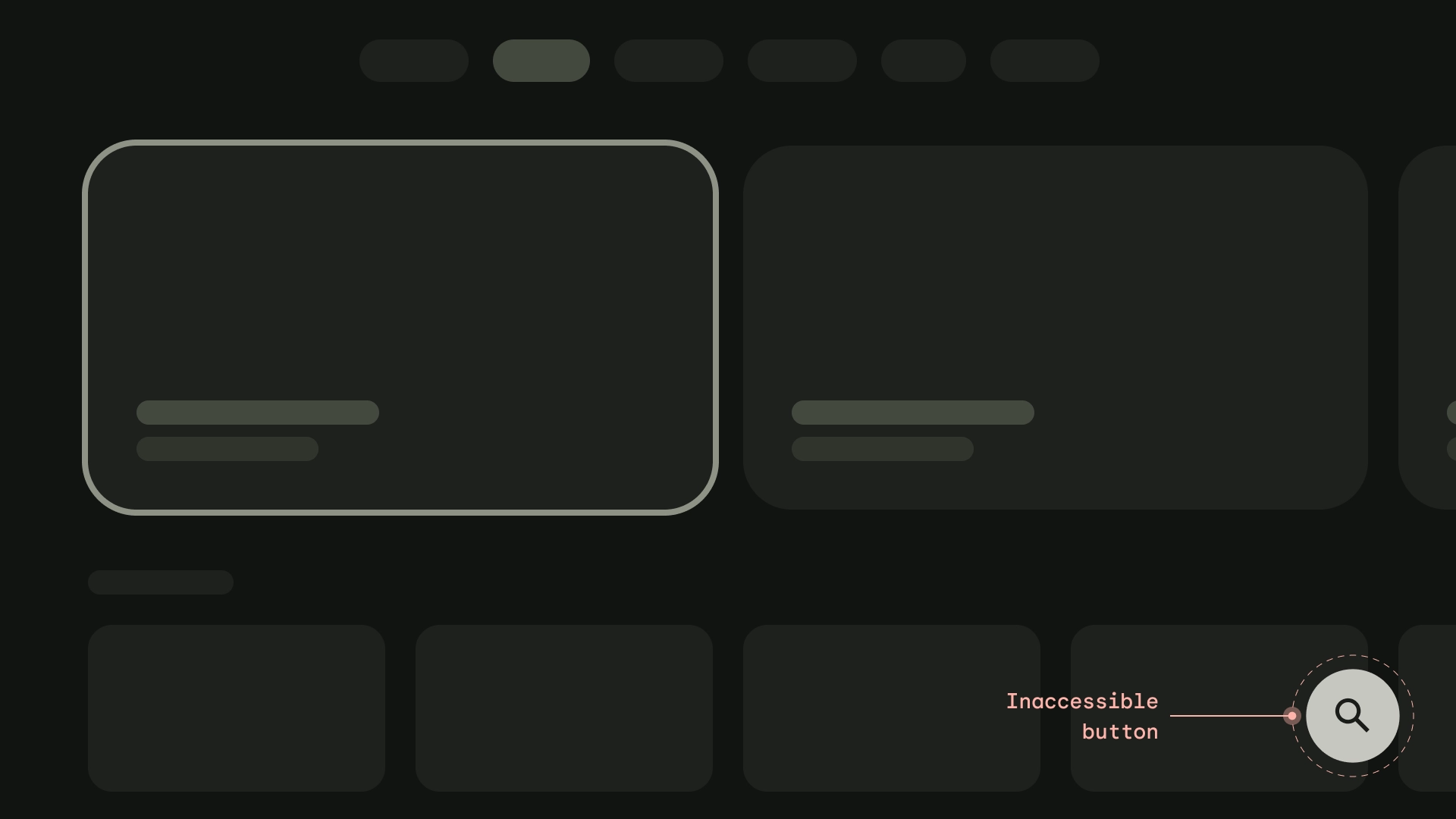
Очистить путь ко всем фокусируемым элементам
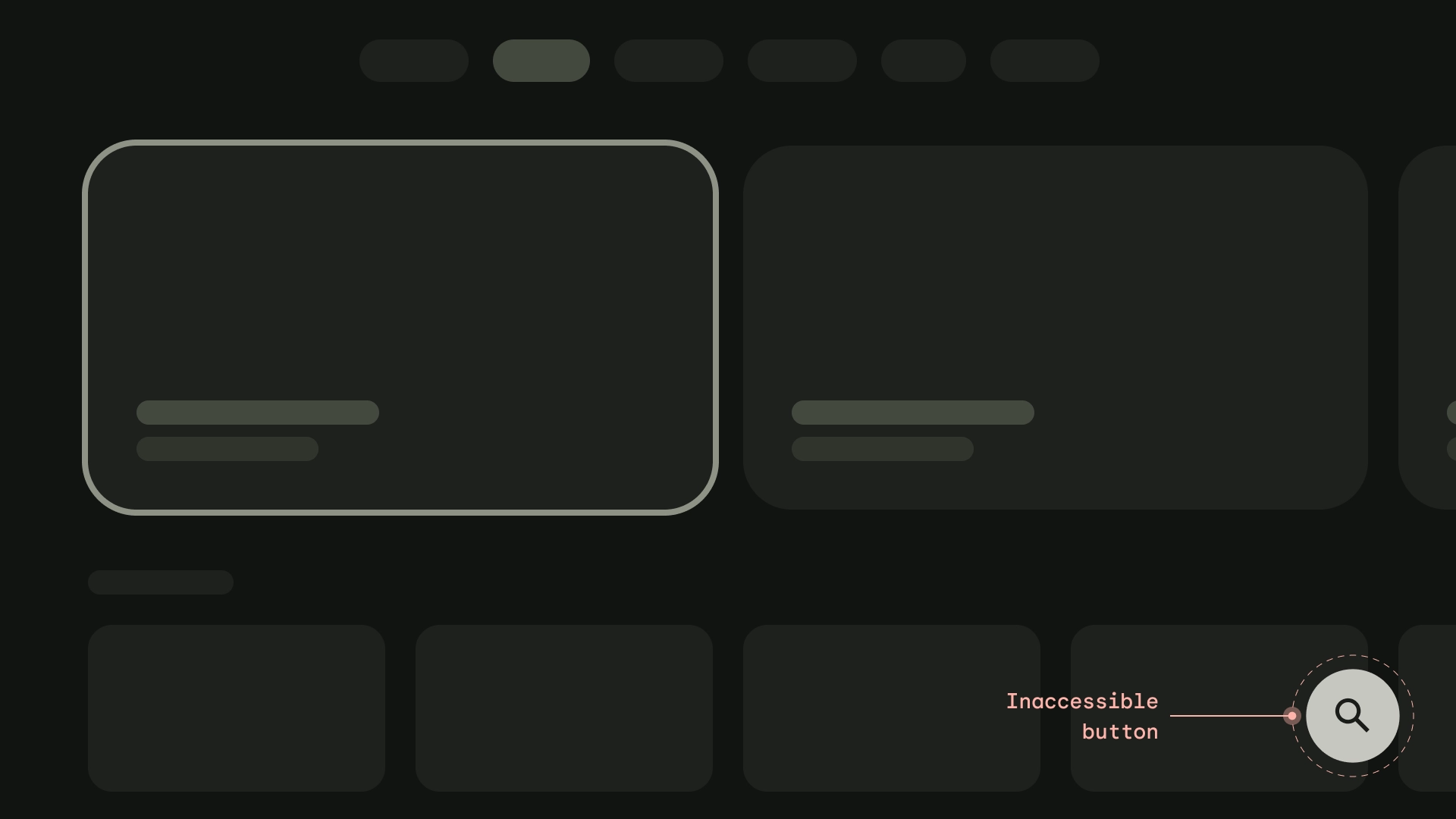
Позвольте пользователям перемещаться по вашему пользовательскому интерфейсу в четком направлении. Если прямого пути к элементу управления нет, рассмотрите возможность его перемещения.

Делать

Не
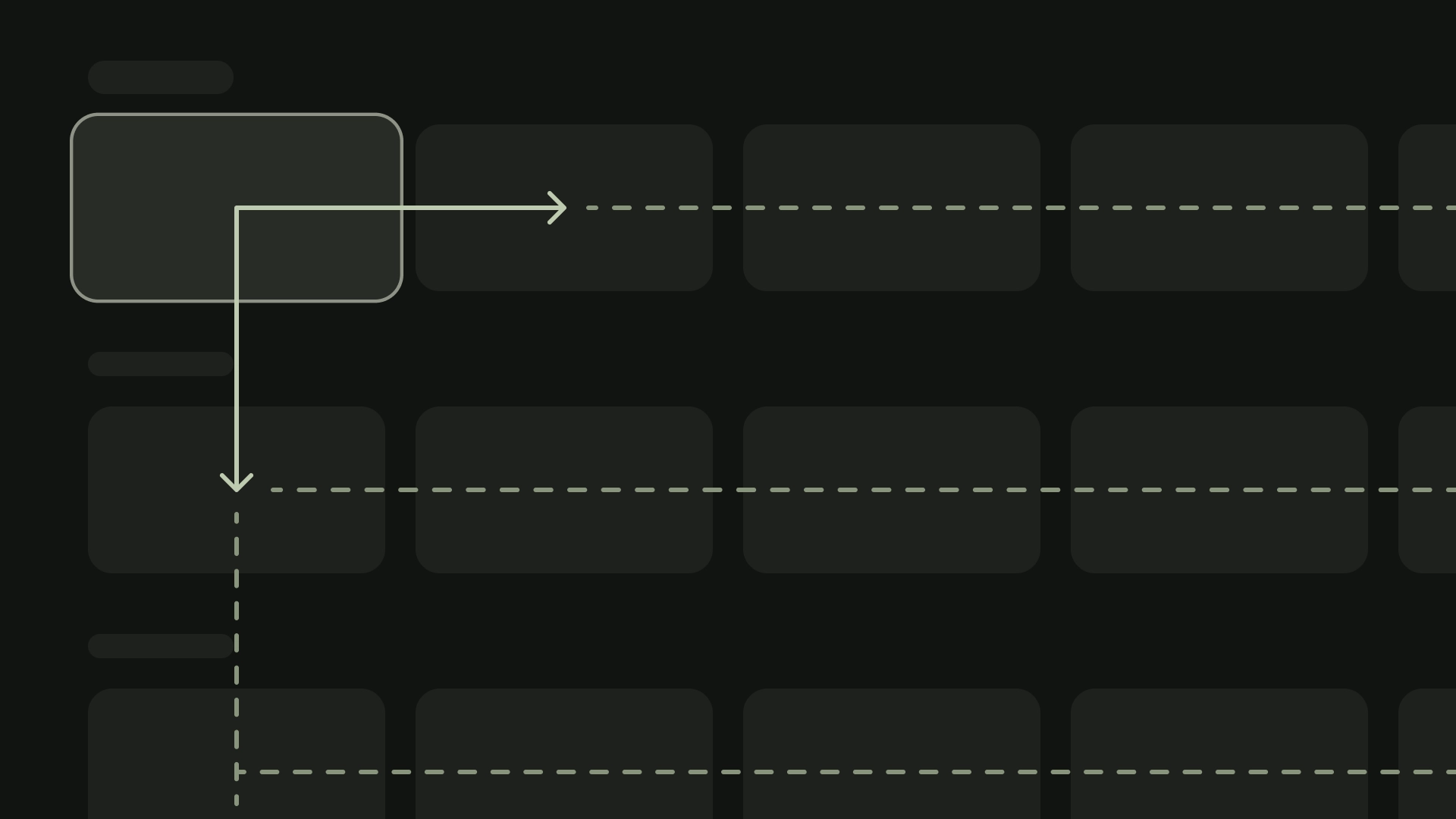
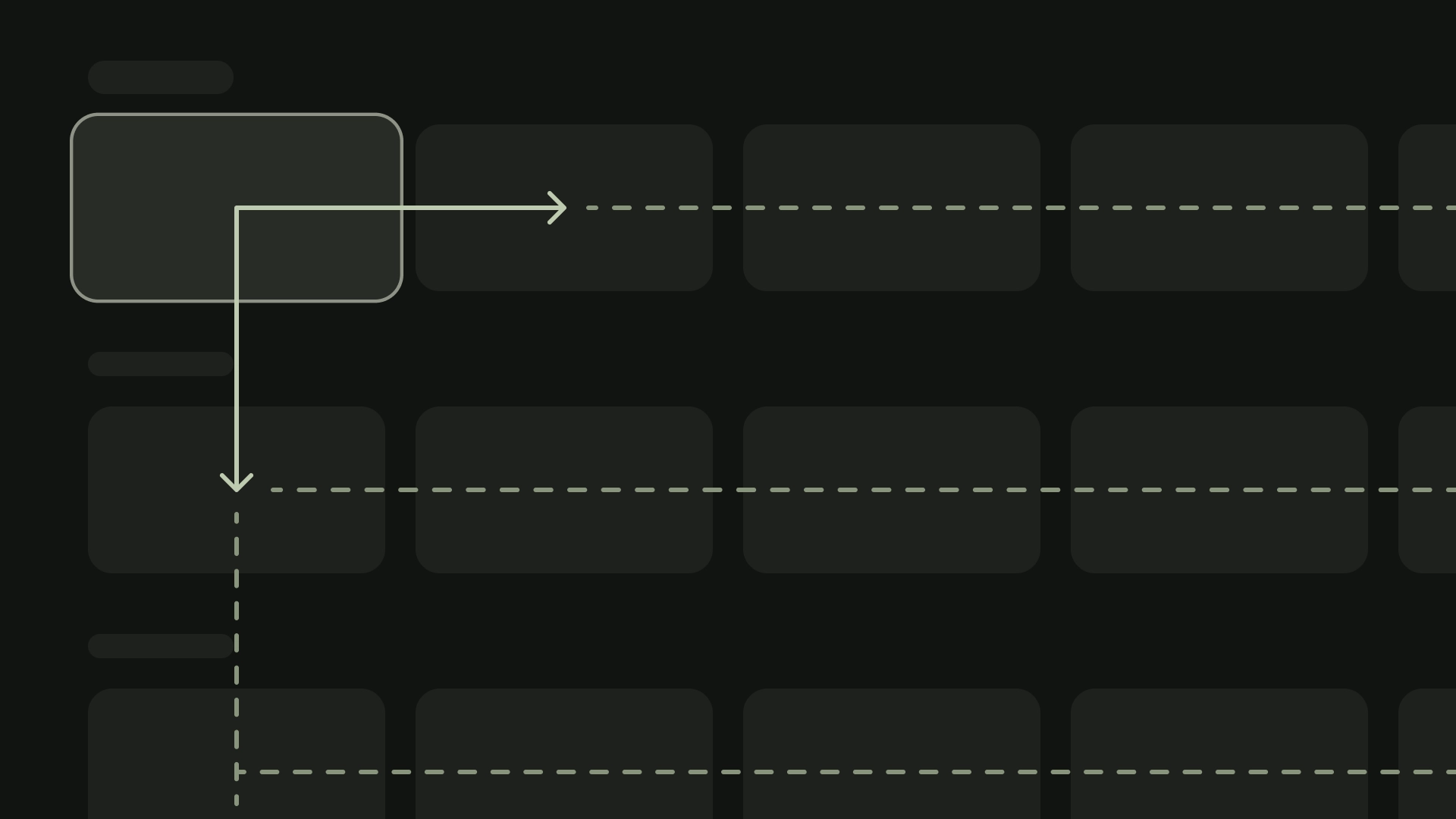
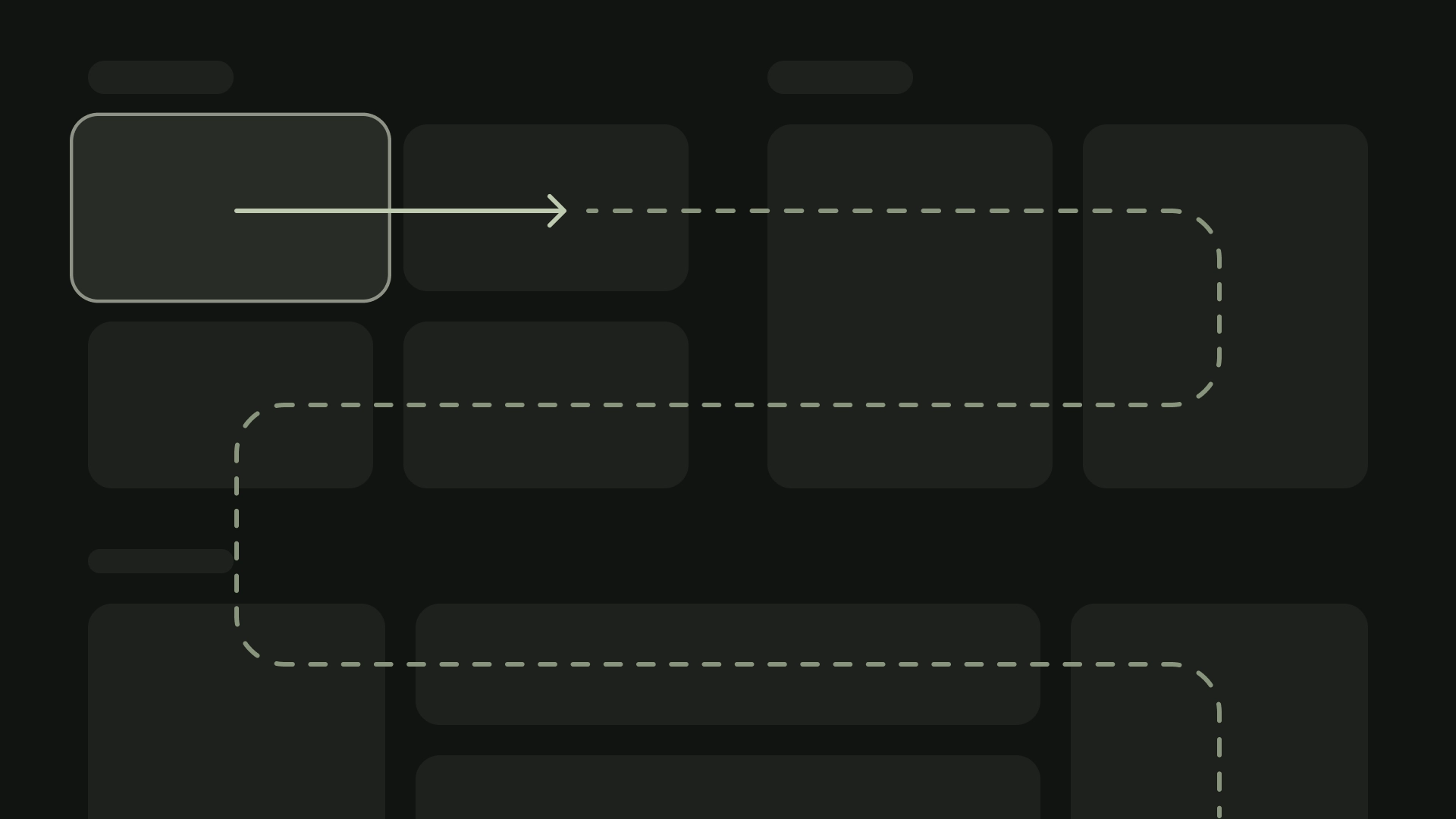
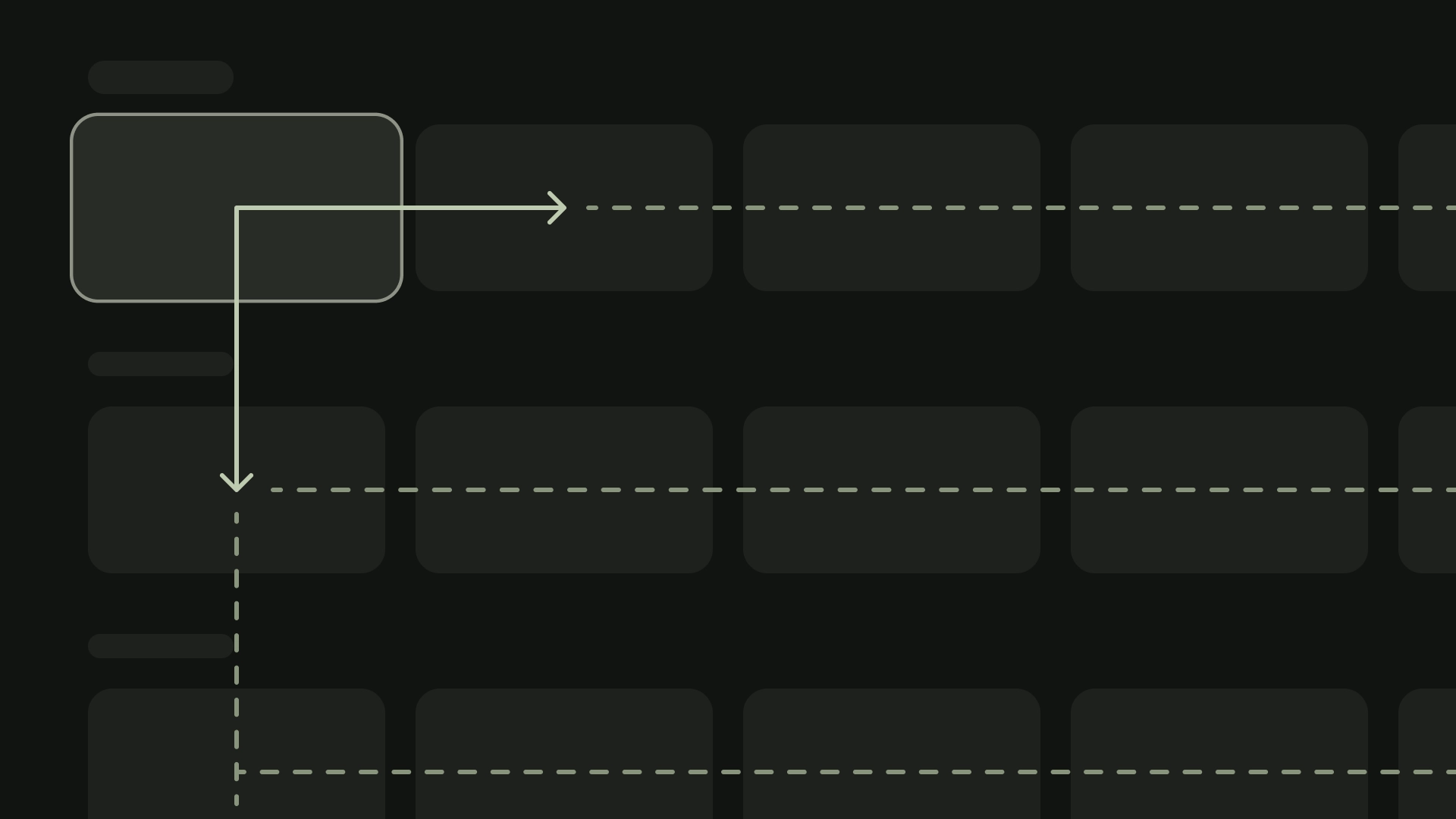
Ось
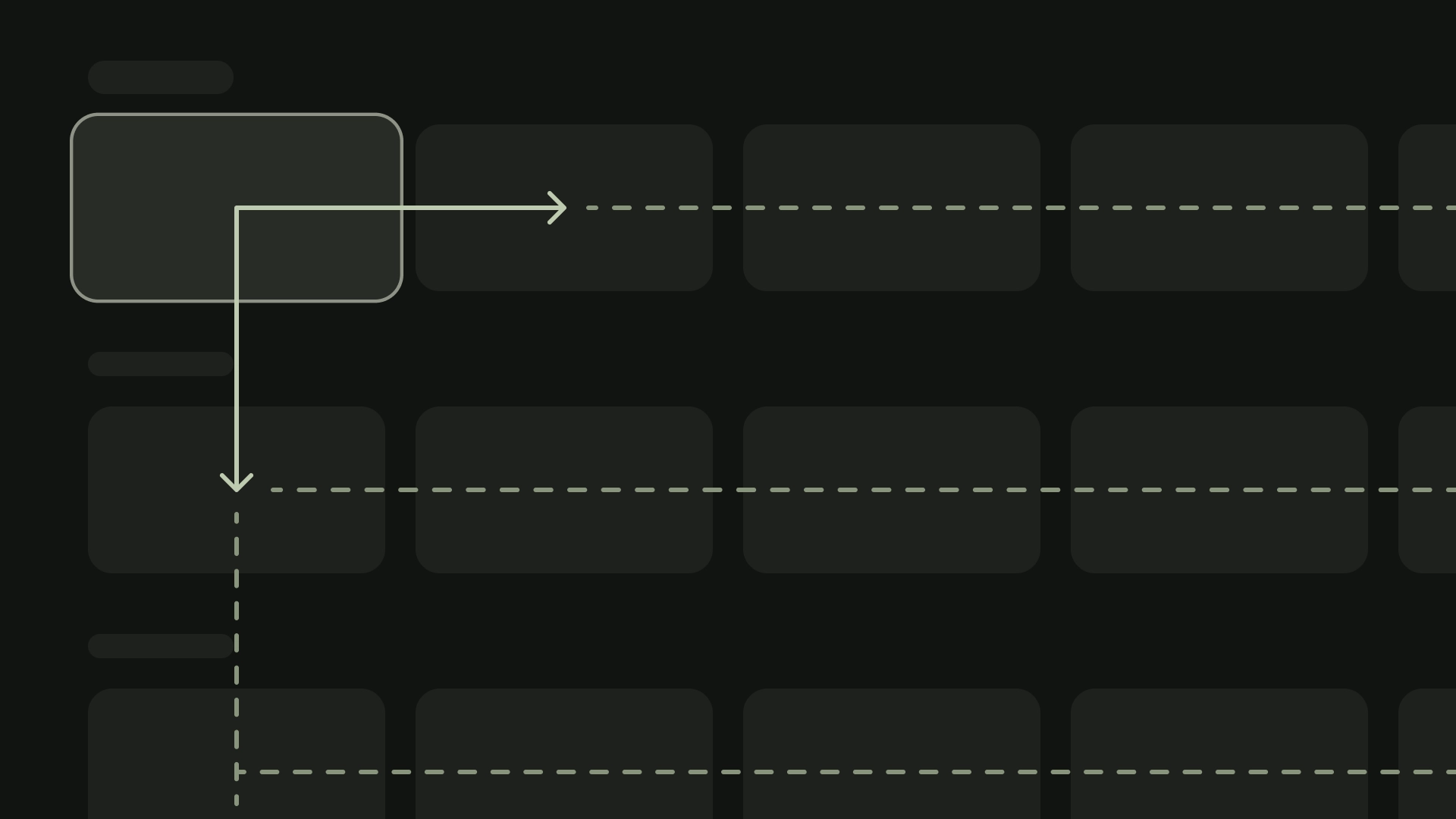
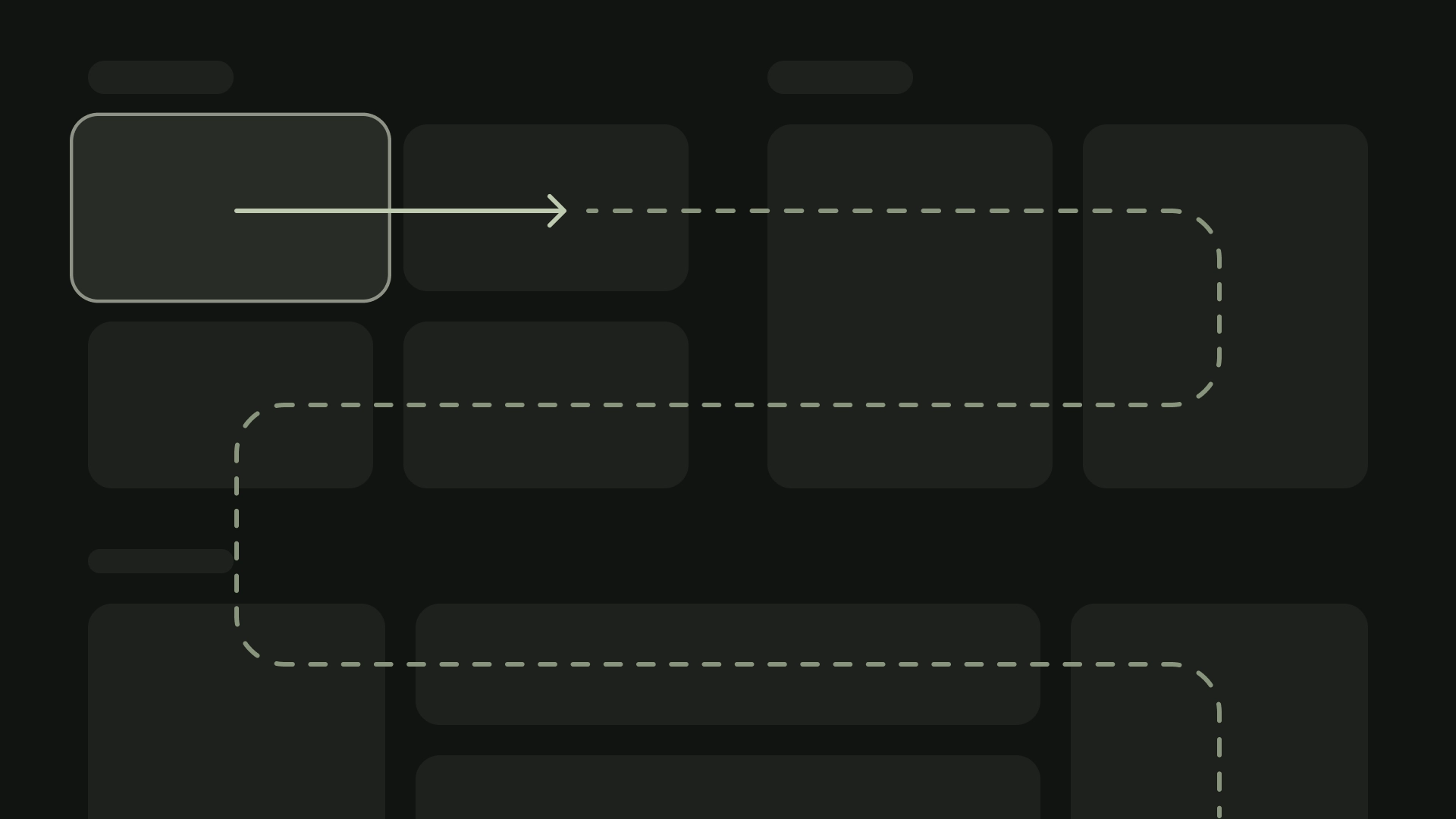
Разработайте макет так, чтобы использовать преимущества горизонтальных и вертикальных осей. Назначьте каждому направлению определенную функцию, чтобы можно было быстрее ориентироваться в больших иерархиях.

Делать

Не
Телевизионные устройства предоставляют ограниченный набор элементов управления навигацией для приложений. Чтобы создать эффективную схему навигации для пользовательского интерфейса вашего телевизора, учтите эти ограниченные элементы управления и то, как пользователь перемещается с помощью кнопок пульта дистанционного управления вместо сенсорного экрана.

Основные моменты
- Контроллер предлагает ограниченные возможности навигации — вверх-вниз-влево-вправо — поэтому обратите внимание на то, как это может повлиять на дизайн пользовательского интерфейса вашего приложения.
- Навигация должна быть естественной и знакомой.
- Создайте простую навигацию с помощью кнопки «Назад» на пульте дистанционного управления.
- Если у пользователя нет прямого пути к элементу управления, рассмотрите возможность его перемещения.
Принципы
Цель состоит в том, чтобы навигация была естественной и знакомой, не доминируя над пользовательским интерфейсом и не отвлекая внимание от контента. Следующие принципы помогают установить основу для единообразного и интуитивно понятного пользовательского опыта в телевизионных приложениях.
Эффективный
Сделайте быстрый и простой доступ к контенту. Пользователи хотят получить быстрый доступ к контенту, используя минимальное количество кликов. Организуйте свою информацию таким образом, чтобы требовалось наименьшее количество экранов.
Предсказуемый
Следуйте лучшим практикам и рекомендациям, чтобы сделать навигацию предсказуемой для пользователей. Не изобретайте заново шаблоны навигации без необходимости, так как это приводит к путанице и непредсказуемости.
Интуитивный
Сделайте навигацию достаточно простой, чтобы легко поддерживать широко распространенное поведение пользователей. Не усложняйте, добавляя ненужные уровни навигации.
Контроллер
Контроллеры бывают самых разных стилей: от минималистичного пульта дистанционного управления до сложных игровых контроллеров. Все контроллеры включают в себя крестовину, а также кнопки «Выбор», «Домой» и «Назад». Остальные кнопки различаются в зависимости от модели.

- Навигационная панель (крестовина). Основной метод навигации на телевизоре осуществляется с помощью крестовины, которая включает в себя аппаратные кнопки направления вверх, вниз, влево и вправо.
- Кнопка выбора — выбирает элемент на экране с фокусом. Нажмите и удерживайте, чтобы отобразить дополнительные параметры.
- Кнопка «Домой» — переводит пользователя на главный экран системы.
- Кнопка «Назад» — дает пользователям возможность вернуться к предыдущему виду.
- Кнопка микрофона — вызывает Google Assistant или голосовой ввод.
D-pad навигации
На телевизоре пользователи перемещаются с помощью четырехпозиционной крестовины: вверх, вниз, влево и вправо. Чтобы создать оптимальное телевизионное приложение, разработайте схему навигации, в которой пользователь сможет быстро научиться использовать ваше приложение с помощью четырех клавиш со стрелками. Крестовина перемещает фокус от одного элемента к ближайшему элементу в соответствующем направлении.
Чтобы проверить, хорошо ли работает навигация вашего приложения с помощью D-pad на ТВ-устройстве, учтите следующее:
- Убедитесь, что пользователь может перейти ко всем фокусируемым элементам на экране.
- Убедитесь, что направление навигации является простым и предсказуемым.
- При прокрутке списков убедитесь, что кнопки D-pad вверх и вниз прокручивают весь список и можно выбрать каждый элемент списка.
Кнопка «Домой»
Нажатие кнопки «Домой» всегда возвращает пользователя на главную страницу или панель запуска Google TV. Текущее приложение по умолчанию приостанавливается в фоновом режиме.
Длительное нажатие кнопки «Домой» отображает системную панель на Google TV и сетку приложений на Android TV. Поведение по умолчанию может различаться в зависимости от производителя.

Кнопка «Назад»
Для обеспечения единообразия между приложениями на платформе убедитесь, что поведение кнопки «Назад» соответствует этим рекомендациям.
Используйте предсказуемое поведение кнопки «Назад»
Чтобы создать предсказуемую навигацию, когда пользователь нажимает кнопку «Назад» на пульте дистанционного управления, он перемещается к предыдущему пункту назначения. В конечном итоге пользователь должен перейти на главную страницу Google TV или в панель запуска, если он продолжает нажимать кнопку «Назад».
Приложение с верхней навигацией
Пользователь возвращается к началу страницы, быстро прокручивая его и активируя фокус на меню.

Приложение с левой навигацией
Левое боковое меню активируется, и внимание пользователя переносится на активный пункт меню.

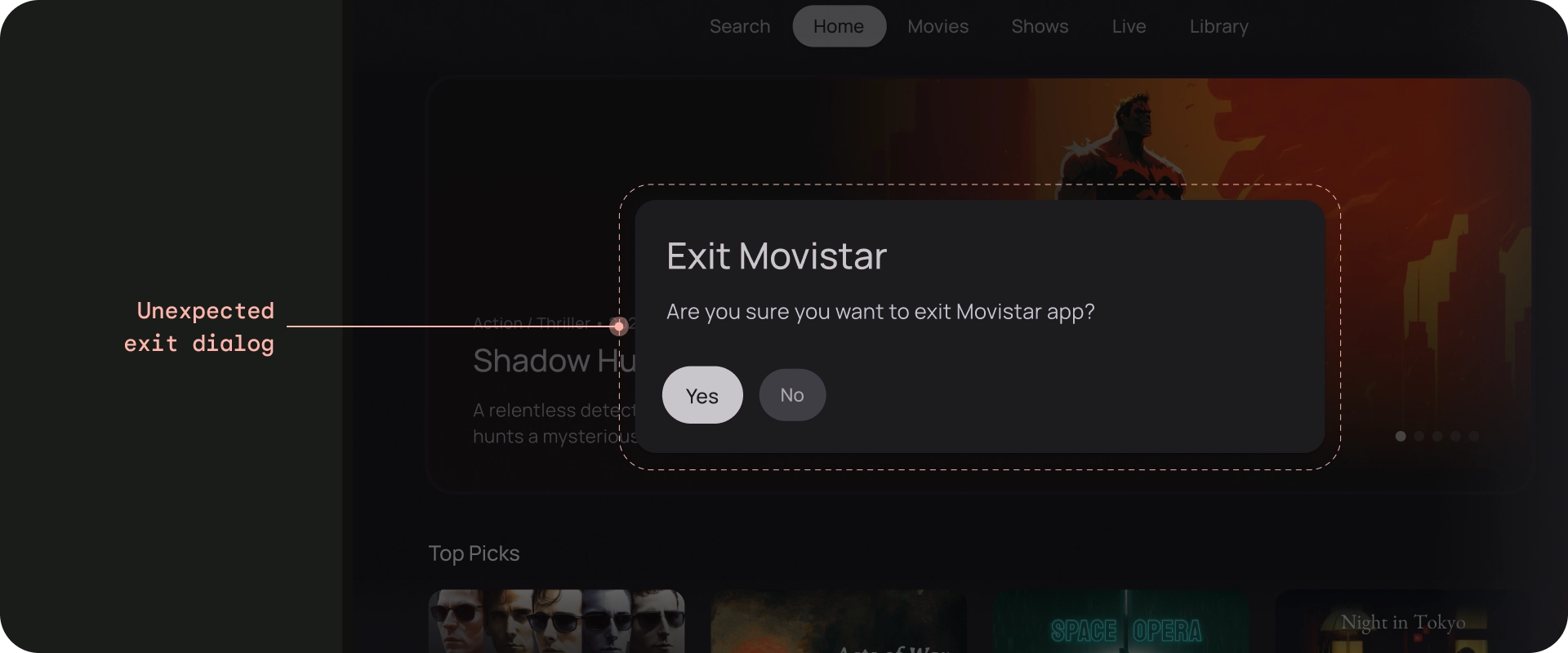
Убедитесь, что кнопка «Назад» не закрыта экранами подтверждения и не является частью бесконечного цикла.

Не
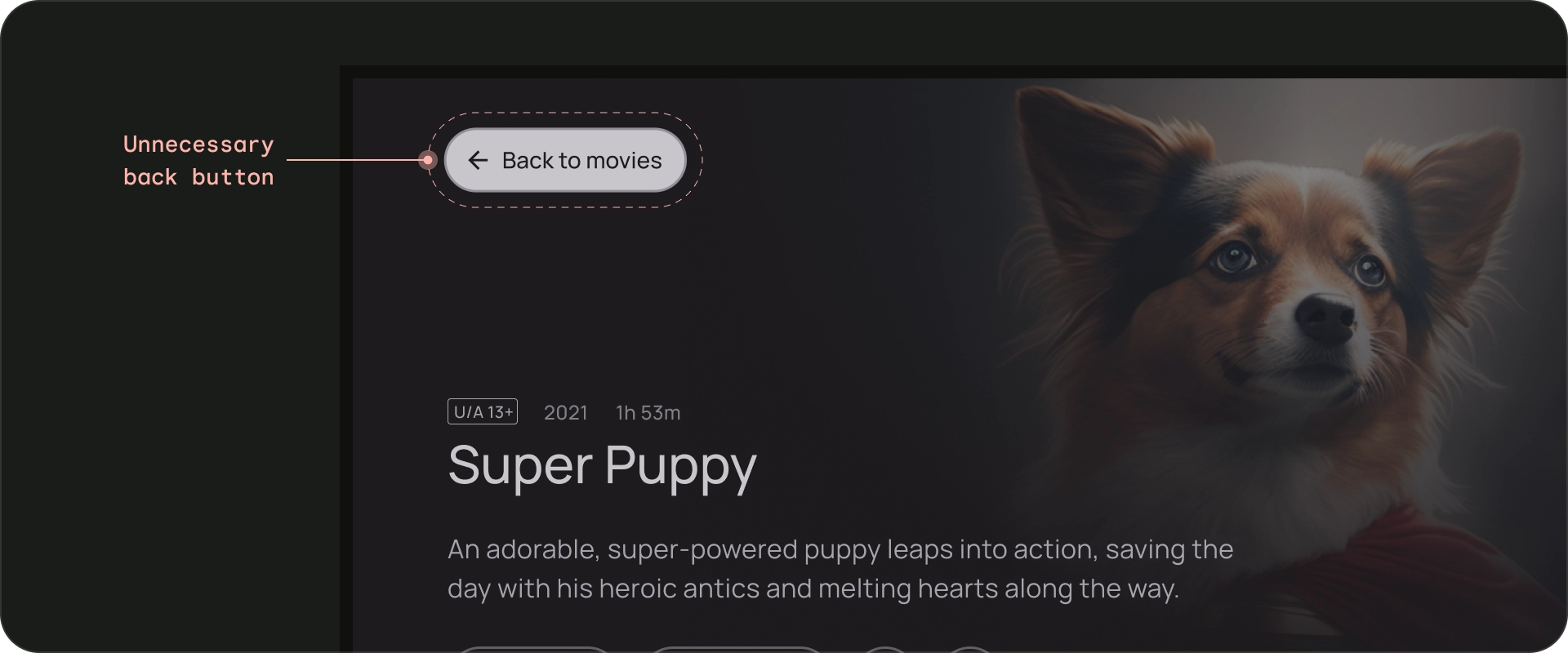
Не отображать кнопку «Назад»
В отличие от портативных устройств, кнопка «Назад» на пульте дистанционного управления используется для перемещения назад по телевизору. Нет необходимости отображать виртуальную кнопку «Назад» на экране.

Не
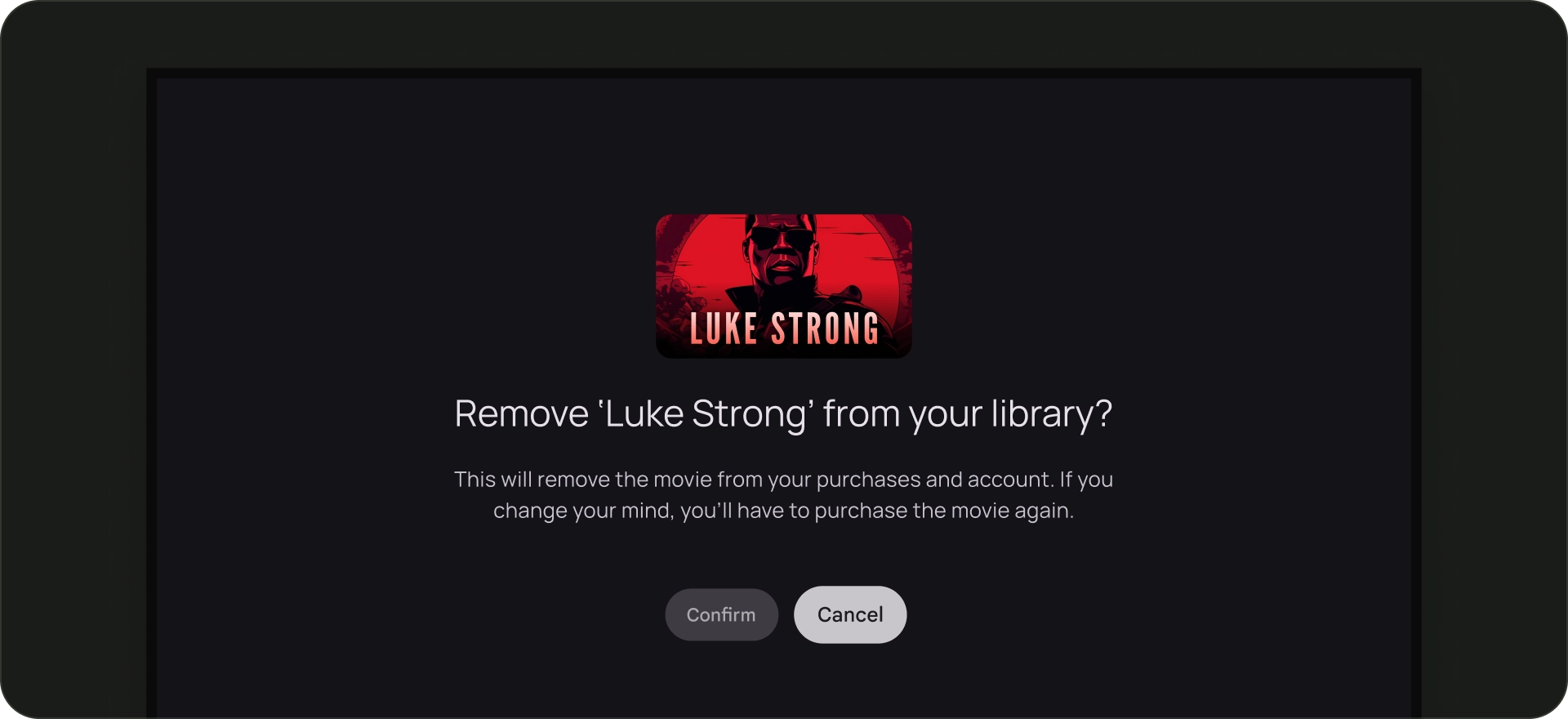
Показать кнопку отмены, если необходимо
Если единственными видимыми действиями являются действия подтверждения, удаления или покупки, рекомендуется иметь кнопку «Отмена», которая возвращает к предыдущему пункту назначения.

Делать
Навигационная архитектура
Фиксированный пункт назначения
Первый экран, который пользователь видит при запуске приложения из панели запуска, также является последним экраном, который пользователь видит, когда возвращается в панель запуска после нажатия кнопки «Назад».
Глубокие ссылки имитируют ручную навигацию.
Будь то глубокая ссылка или переход к определенному пункту назначения вручную, пользователи могут использовать кнопку «Назад» для перехода из любого места приложения к начальному пункту назначения.

Глубокая ссылка на приложение из другого приложения имитирует ручную навигацию. Например, если пользователь перейдет непосредственно на страницу сведений о приложении Moviestar из Google TV, а затем нажмет кнопку «Назад», он попадет на домашнюю страницу приложения Moviestar.
Очистить путь ко всем фокусируемым элементам
Позвольте пользователям перемещаться по вашему пользовательскому интерфейсу в четком направлении. Если прямого пути к элементу управления нет, рассмотрите возможность его перемещения.

Делать

Не
Ось
Разработайте макет так, чтобы использовать преимущества горизонтальных и вертикальных осей. Назначьте каждому направлению определенную функцию, чтобы можно было быстрее ориентироваться в больших иерархиях.

Делать

Не
Телевизионные устройства предоставляют ограниченный набор элементов управления навигацией для приложений. Чтобы создать эффективную схему навигации для пользовательского интерфейса вашего телевизора, учтите эти ограниченные элементы управления и то, как пользователь перемещается с помощью кнопок пульта дистанционного управления вместо сенсорного экрана.

Основные моменты
- Контроллер предлагает ограниченные возможности навигации — вверх-вниз-влево-вправо — поэтому обратите внимание на то, как это может повлиять на дизайн пользовательского интерфейса вашего приложения.
- Навигация должна быть естественной и знакомой.
- Создайте простую навигацию с помощью кнопки «Назад» на пульте дистанционного управления.
- Если у пользователя нет прямого пути к элементу управления, рассмотрите возможность его перемещения.
Принципы
Цель состоит в том, чтобы навигация была естественной и знакомой, не доминируя над пользовательским интерфейсом и не отвлекая внимание от контента. Следующие принципы помогают установить основу для единообразного и интуитивно понятного пользовательского опыта в телевизионных приложениях.
Эффективный
Сделайте быстрый и простой доступ к контенту. Пользователи хотят получить быстрый доступ к контенту, используя минимальное количество кликов. Организуйте свою информацию таким образом, чтобы требовалось наименьшее количество экранов.
Предсказуемый
Следуйте лучшим практикам и рекомендациям, чтобы сделать навигацию предсказуемой для пользователей. Не изобретайте заново шаблоны навигации без необходимости, так как это приводит к путанице и непредсказуемости.
Интуитивный
Сделайте навигацию достаточно простой, чтобы легко поддерживать широко распространенное поведение пользователей. Не усложняйте, добавляя ненужные уровни навигации.
Контроллер
Контроллеры бывают самых разных стилей: от минималистичного пульта дистанционного управления до сложных игровых контроллеров. Все контроллеры включают в себя крестовину, а также кнопки «Выбор», «Домой» и «Назад». Остальные кнопки различаются в зависимости от модели.

- Навигационная панель (крестовина). Основной метод навигации на телевизоре осуществляется с помощью крестовины, которая включает в себя аппаратные кнопки направления вверх, вниз, влево и вправо.
- Кнопка выбора — выбирает элемент на экране с фокусом. Нажмите и удерживайте, чтобы отобразить дополнительные параметры.
- Кнопка «Домой» — переводит пользователя на главный экран системы.
- Кнопка «Назад» — дает пользователям возможность вернуться к предыдущему виду.
- Кнопка микрофона — вызывает Google Assistant или голосовой ввод.
D-pad навигации
На телевизоре пользователи перемещаются с помощью четырехпозиционной крестовины: вверх, вниз, влево и вправо. Чтобы создать оптимальное телевизионное приложение, разработайте схему навигации, в которой пользователь сможет быстро научиться использовать ваше приложение с помощью четырех клавиш со стрелками. Крестовина перемещает фокус от одного элемента к ближайшему элементу в соответствующем направлении.
Чтобы проверить, хорошо ли работает навигация вашего приложения с помощью D-pad на ТВ-устройстве, учтите следующее:
- Убедитесь, что пользователь может перейти ко всем фокусируемым элементам на экране.
- Убедитесь, что направление навигации является простым и предсказуемым.
- При прокрутке списков убедитесь, что кнопки D-pad вверх и вниз прокручивают весь список и можно выбрать каждый элемент списка.
Кнопка «Домой»
Нажатие кнопки «Домой» всегда возвращает пользователя на главную страницу или панель запуска Google TV. Текущее приложение по умолчанию приостанавливается в фоновом режиме.
Длительное нажатие кнопки «Домой» отображает системную панель на Google TV и сетку приложений на Android TV. Поведение по умолчанию может различаться в зависимости от производителя.

Кнопка «Назад»
Для обеспечения единообразия между приложениями на платформе убедитесь, что поведение кнопки «Назад» соответствует этим рекомендациям.
Используйте предсказуемое поведение кнопки «Назад»
Чтобы создать предсказуемую навигацию, когда пользователь нажимает кнопку «Назад» на пульте дистанционного управления, он перемещается к предыдущему пункту назначения. В конечном итоге пользователь должен перейти на главную страницу Google TV или в панель запуска, если он продолжает нажимать кнопку «Назад».
Приложение с верхней навигацией
Пользователь возвращается к началу страницы, быстро прокручивая его и активируя фокус на меню.

Приложение с левой навигацией
Левое боковое меню активируется, и внимание пользователя переносится на активный пункт меню.

Убедитесь, что кнопка «Назад» не закрыта экранами подтверждения и не является частью бесконечного цикла.

Не
Не отображать кнопку «Назад»
В отличие от портативных устройств, кнопка «Назад» на пульте дистанционного управления используется для перемещения назад по телевизору. Нет необходимости отображать виртуальную кнопку «Назад» на экране.

Не
Показать кнопку отмены, если необходимо
Если единственными видимыми действиями являются действия подтверждения, удаления или покупки, рекомендуется иметь кнопку «Отмена», которая возвращает к предыдущему пункту назначения.

Делать
Навигационная архитектура
Фиксированный пункт назначения
Первый экран, который пользователь видит при запуске приложения из панели запуска, также является последним экраном, который пользователь видит, когда возвращается в панель запуска после нажатия кнопки «Назад».
Глубокие ссылки имитируют ручную навигацию.
Будь то глубокая ссылка или переход к определенному пункту назначения вручную, пользователи могут использовать кнопку «Назад» для перехода из любого места приложения к начальному пункту назначения.

Глубокая ссылка на приложение из другого приложения имитирует ручную навигацию. Например, если пользователь перейдет непосредственно на страницу сведений о приложении Moviestar из Google TV, а затем нажмет кнопку «Назад», он попадет на домашнюю страницу приложения Moviestar.
Очистить путь ко всем фокусируемым элементам
Позвольте пользователям перемещаться по вашему пользовательскому интерфейсу в четком направлении. Если прямого пути к элементу управления нет, рассмотрите возможность его перемещения.

Делать

Не
Ось
Разработайте макет так, чтобы использовать преимущества горизонтальных и вертикальных осей. Назначьте каждому направлению определенную функцию, чтобы можно было быстрее ориентироваться в больших иерархиях.

Делать

Не
Телевизионные устройства предоставляют ограниченный набор элементов управления навигацией для приложений. Чтобы создать эффективную схему навигации для пользовательского интерфейса вашего телевизора, учтите эти ограниченные элементы управления и то, как пользователь перемещается с помощью кнопок пульта дистанционного управления вместо сенсорного экрана.

Основные моменты
- Контроллер предлагает ограниченные возможности навигации — вверх-вниз-влево-вправо — поэтому обратите внимание на то, как это может повлиять на дизайн пользовательского интерфейса вашего приложения.
- Навигация должна быть естественной и знакомой.
- Создайте простую навигацию с помощью кнопки «Назад» на пульте дистанционного управления.
- Если у пользователя нет прямого пути к элементу управления, рассмотрите возможность его перемещения.
Принципы
Цель состоит в том, чтобы навигация была естественной и знакомой, не доминируя над пользовательским интерфейсом и не отвлекая внимание от контента. Следующие принципы помогают установить основу для единообразного и интуитивно понятного пользовательского опыта в телевизионных приложениях.
Эффективный
Сделайте быстрый и простой доступ к контенту. Пользователи хотят получить быстрый доступ к контенту, используя минимальное количество кликов. Организуйте свою информацию таким образом, чтобы требовалось наименьшее количество экранов.
Предсказуемый
Следуйте лучшим практикам и рекомендациям, чтобы сделать навигацию предсказуемой для пользователей. Не изобретайте заново шаблоны навигации без необходимости, так как это приводит к путанице и непредсказуемости.
Интуитивный
Сделайте навигацию достаточно простой, чтобы легко поддерживать широко распространенное поведение пользователей. Не усложняйте, добавляя ненужные уровни навигации.
Контроллер
Контроллеры бывают самых разных стилей: от минималистичного пульта дистанционного управления до сложных игровых контроллеров. Все контроллеры включают в себя крестовину, а также кнопки «Выбор», «Домой» и «Назад». Остальные кнопки различаются в зависимости от модели.

- Навигационная панель (крестовина). Основной метод навигации на телевизоре осуществляется с помощью крестовины, которая включает в себя аппаратные кнопки направления вверх, вниз, влево и вправо.
- Кнопка выбора — выбирает элемент на экране с фокусом. Нажмите и удерживайте, чтобы отобразить дополнительные параметры.
- Кнопка «Домой» — переводит пользователя на главный экран системы.
- Кнопка «Назад» — дает пользователям возможность вернуться к предыдущему виду.
- Кнопка микрофона — вызывает Google Assistant или голосовой ввод.
D-pad навигации
На телевизоре пользователи перемещаются с помощью четырехпозиционной крестовины: вверх, вниз, влево и вправо. Чтобы создать оптимальное телевизионное приложение, разработайте схему навигации, в которой пользователь сможет быстро научиться использовать ваше приложение с помощью четырех клавиш со стрелками. Крестовина перемещает фокус от одного элемента к ближайшему элементу в соответствующем направлении.
Чтобы проверить, хорошо ли работает навигация вашего приложения с помощью D-pad на ТВ-устройстве, учтите следующее:
- Убедитесь, что пользователь может перейти ко всем фокусируемым элементам на экране.
- Убедитесь, что направление навигации является простым и предсказуемым.
- При прокрутке списков убедитесь, что кнопки D-pad вверх и вниз прокручивают весь список и можно выбрать каждый элемент списка.
Кнопка «Домой»
Нажатие кнопки «Домой» всегда возвращает пользователя на главную страницу или панель запуска Google TV. Текущее приложение по умолчанию приостанавливается в фоновом режиме.
Длительное нажатие кнопки «Домой» отображает системную панель на Google TV и сетку приложений на Android TV. Поведение по умолчанию может различаться в зависимости от производителя.

Кнопка «Назад»
Для обеспечения единообразия между приложениями на платформе убедитесь, что поведение кнопки «Назад» соответствует этим рекомендациям.
Используйте предсказуемое поведение кнопки «Назад»
Чтобы создать предсказуемую навигацию, когда пользователь нажимает кнопку «Назад» на пульте дистанционного управления, он перемещается к предыдущему пункту назначения. В конечном итоге пользователь должен перейти на главную страницу Google TV или в панель запуска, если он продолжает нажимать кнопку «Назад».
Приложение с верхней навигацией
Пользователь возвращается к началу страницы, быстро прокручивая его и активируя фокус на меню.

Приложение с левой навигацией
Левое боковое меню активируется, и внимание пользователя переносится на активный пункт меню.

Убедитесь, что кнопка «Назад» не закрыта экранами подтверждения и не является частью бесконечного цикла.

Не
Не отображать кнопку «Назад»
В отличие от портативных устройств, кнопка «Назад» на пульте дистанционного управления используется для перемещения назад по телевизору. Нет необходимости отображать виртуальную кнопку «Назад» на экране.

Не
Показать кнопку отмены, если необходимо
Если единственными видимыми действиями являются действия подтверждения, удаления или покупки, рекомендуется иметь кнопку «Отмена», которая возвращает к предыдущему пункту назначения.

Делать
Навигационная архитектура
Фиксированный пункт назначения
Первый экран, который пользователь видит при запуске приложения из панели запуска, также является последним экраном, который пользователь видит, когда возвращается в панель запуска после нажатия кнопки «Назад».
Глубокие ссылки имитируют ручную навигацию.
Будь то глубокая ссылка или переход к определенному пункту назначения вручную, пользователи могут использовать кнопку «Назад» для перехода из любого места приложения к начальному пункту назначения.

Глубокая ссылка на приложение из другого приложения имитирует ручную навигацию. Например, если пользователь перейдет непосредственно на страницу сведений в приложении Moviestar из Google TV, а затем нажмет кнопку «Назад», он попадет на домашнюю страницу приложения Moviestar.
Очистить путь ко всем фокусируемым элементам
Позвольте пользователям перемещаться по вашему пользовательскому интерфейсу в четком направлении. Если прямого пути к элементу управления нет, рассмотрите возможность его перемещения.

Делать

Не
Ось
Разработайте макет так, чтобы использовать преимущества горизонтальных и вертикальных осей. Назначьте каждому направлению определенную функцию, чтобы можно было быстрее ориентироваться в больших иерархиях.

Делать