I dispositivi TV forniscono un insieme limitato di controlli di navigazione per le app. Per creare uno schema di navigazione efficace per l'interfaccia utente della TV, prendi in considerazione questi controlli limitati e il modo in cui l'utente naviga utilizzando i pulsanti del telecomando anziché un touchscreen.

In evidenza
- Il controller offre funzionalità di navigazione limitate (su, giù, sinistra, destra), quindi presta attenzione a come questo può influenzare il design dell'interfaccia utente della tua app.
- La navigazione deve essere naturale e familiare.
- Crea un'esperienza di navigazione semplice con il pulsante Indietro del telecomando.
- Se un utente non ha un percorso diretto per accedere a un controllo, considera la possibilità di spostarlo.
dell'AI
L'obiettivo è che la navigazione sia naturale e familiare senza dominare l'interfaccia utente o distogliere l'attenzione dai contenuti. I seguenti principi contribuiscono a definire una base di riferimento per un'esperienza utente coerente e intuitiva nelle app per TV.
Efficace
Rendi facile e veloce accedere ai contenuti. Gli utenti vogliono accedere rapidamente ai contenuti, utilizzando un numero minimo di clic. Organizza le informazioni in modo da richiedere il minor numero di schermate.
Prevedibile
Segui le best practice e i consigli per rendere la navigazione prevedibile per gli utenti. Non reinventare inutilmente i pattern di navigazione, perché ciò genera confusione e imprevedibilità.
Intuitiva
Semplifica la navigazione in modo da supportare senza problemi i comportamenti degli utenti ampiamente adottati. Non complicare troppo aggiungendo livelli di navigazione non necessari.
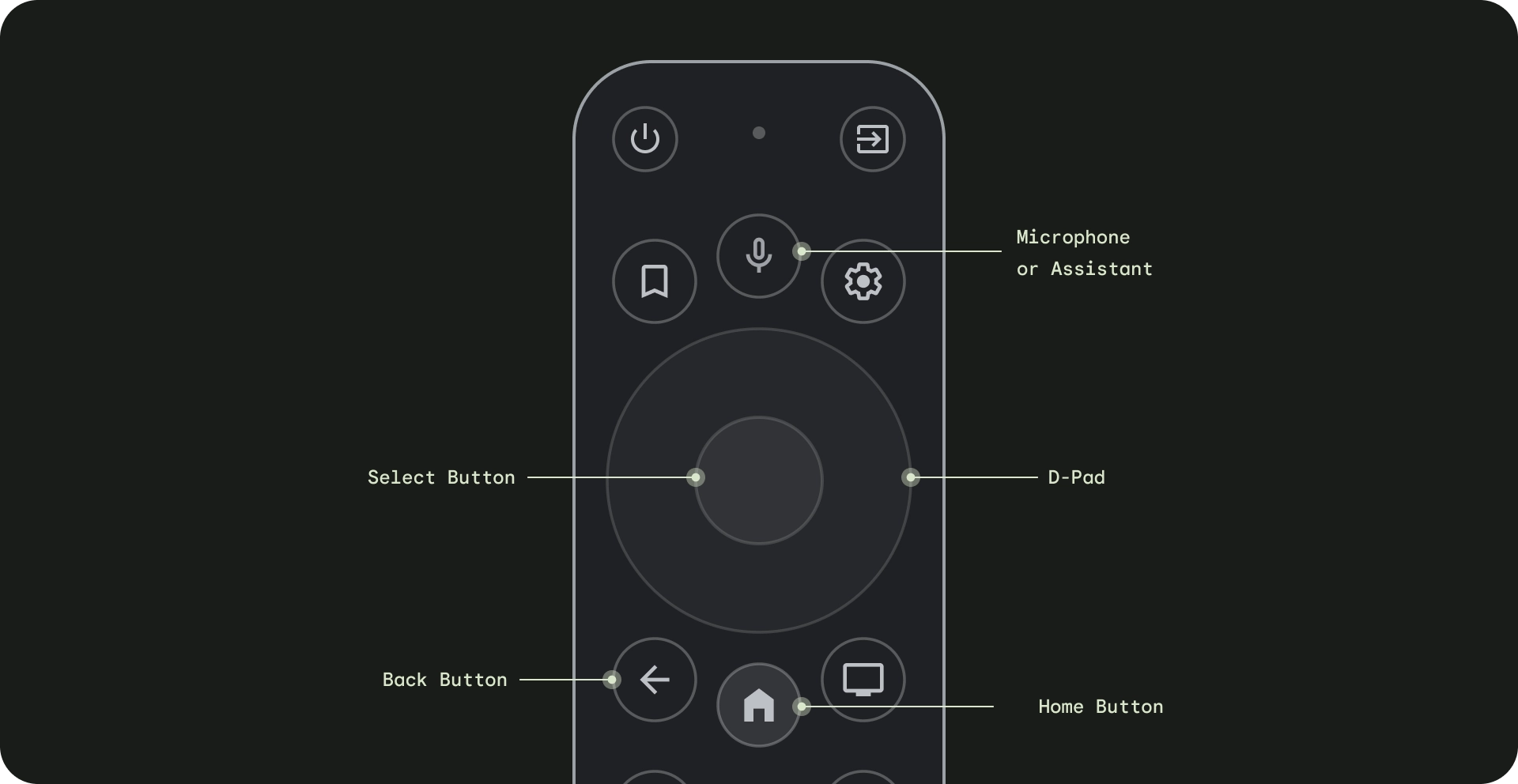
Controller
I controller sono disponibili in vari stili, dal telecomando minimalista ai controller di gioco complessi. Tutti i controller includono un pad direzionale (D-pad) oltre ai pulsanti Seleziona, Home e Indietro. Gli altri pulsanti variano a seconda del modello.

- Pad direzionale (D-pad): il metodo di navigazione principale sulla TV avviene tramite il D-pad, che include i pulsanti hardware direzionali su, giù, sinistra e destra.
- Pulsante di selezione: seleziona l'elemento sullo schermo attivo. Tieni premuto per visualizzare altre opzioni.
- Pulsante Home: consente all'utente di accedere alla schermata Home del sistema.
- Pulsante Indietro: consente agli utenti di tornare alla visualizzazione precedente.
- Pulsante del microfono: attiva l'Assistente Google o l'input vocale.
Navigazione con il D-pad
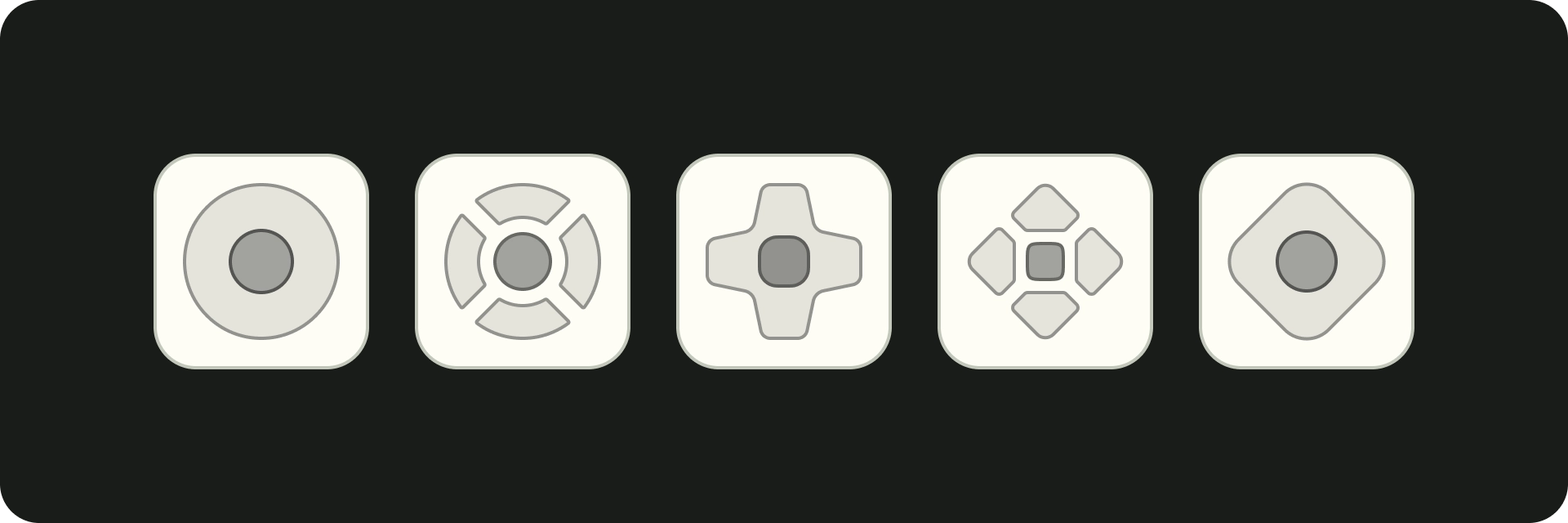
Su un dispositivo TV, gli utenti navigano utilizzando un D-pad a 4 direzioni: su, giù, sinistra e destra. Per creare un'app TV ottimale, progetta uno schema di navigazione in cui l'utente possa imparare rapidamente a utilizzare la tua app con i quattro tasti freccia. Il pulsante direzionale sposta lo stato attivo da un elemento all'elemento più vicino nella direzione corrispondente.
Per verificare che la navigazione dell'app funzioni correttamente con un D-pad su un dispositivo TV, considera quanto segue:
- Assicurati che un utente possa accedere a tutti gli elementi attivabili sullo schermo.
- Assicurati che la direzione di navigazione sia semplice e prevedibile.
- Per scorrere gli elenchi, assicurati che i pulsanti direzionali su e giù scorrano tutto l'elenco e che ogni elemento dell'elenco possa essere selezionato.
Pulsante Home
La pressione del pulsante Home riporta sempre l'utente alla schermata Home o al programma di avvio di Google TV. L'app corrente verrà sospesa in background per impostazione predefinita.
Se premi a lungo il pulsante Home, viene visualizzata la dashboard di sistema su Google TV e la griglia delle app su Android TV. Il comportamento predefinito può variare in base al produttore.

Pulsante Indietro
Per garantire la coerenza tra le app sulla piattaforma, assicurati che il comportamento del pulsante Indietro segua queste linee guida.
Utilizzare un comportamento prevedibile del pulsante Indietro
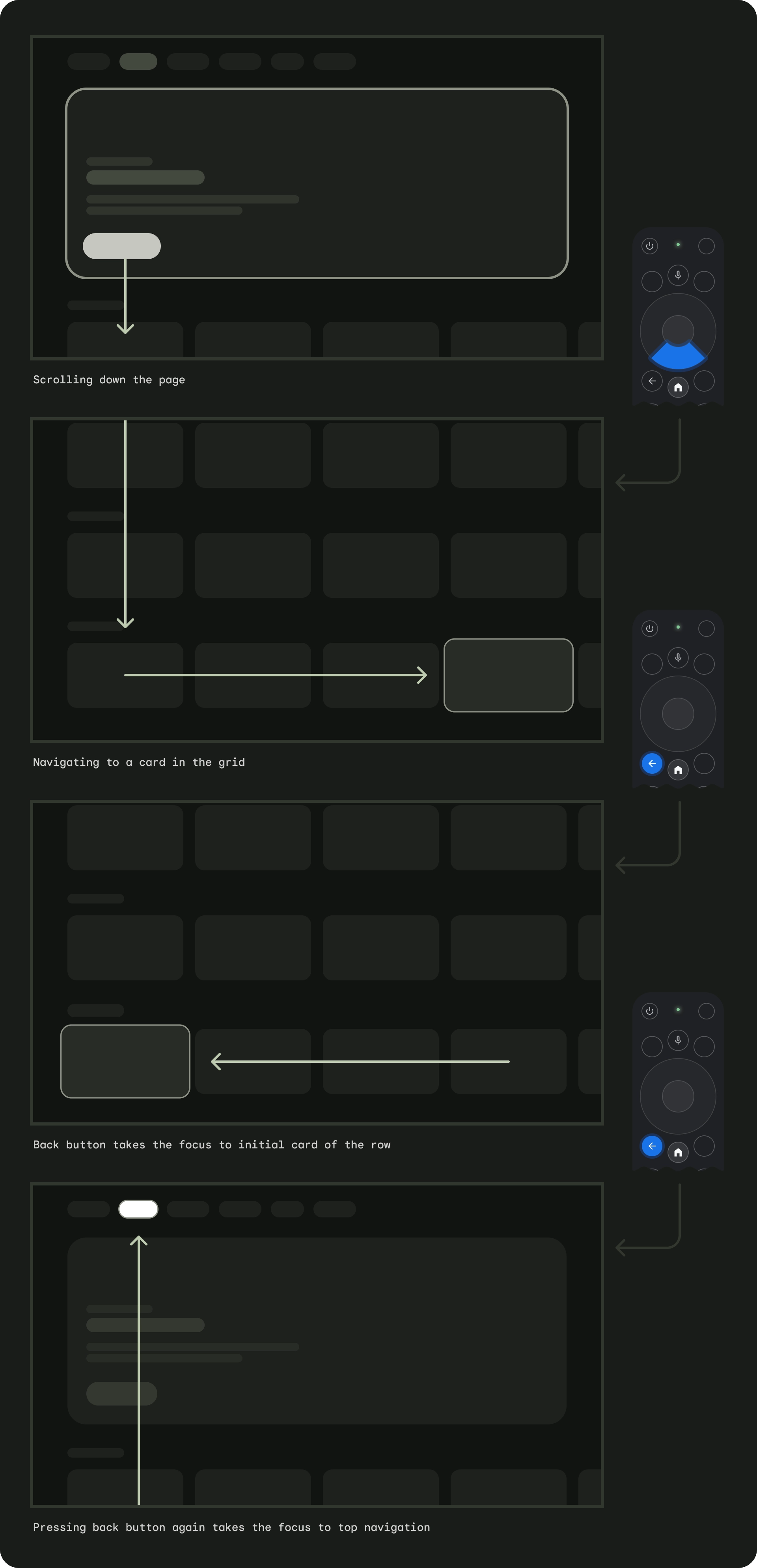
Per creare un'esperienza di navigazione prevedibile, quando l'utente preme il pulsante Indietro del telecomando, indirizzalo alla destinazione precedente. Se continua a premere il pulsante Indietro, l'utente dovrebbe visualizzare la home page o il launcher di Google TV.
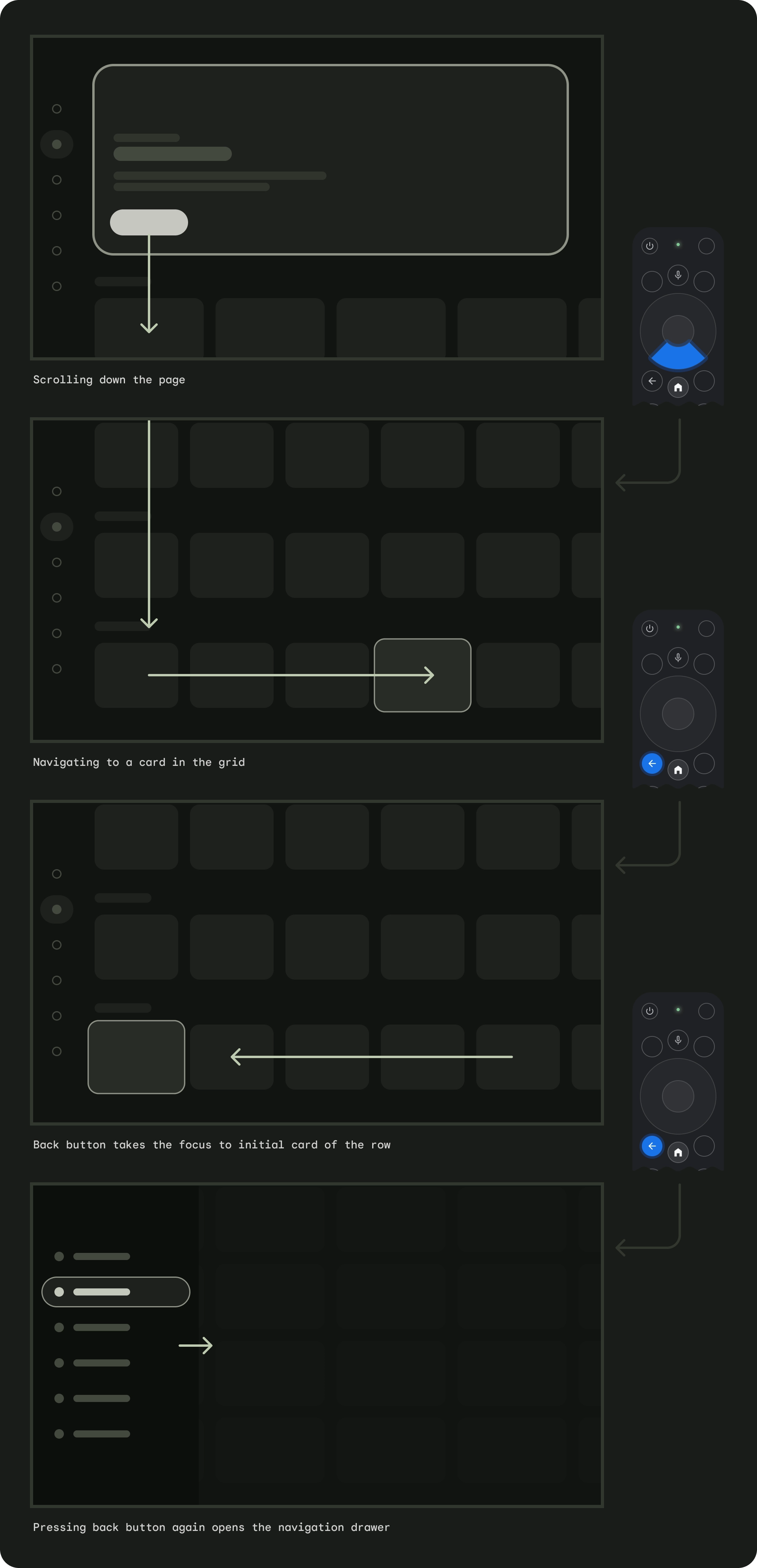
App con navigazione in alto
Lo scorrimento rapido riporta l'utente all'inizio della pagina e attiva lo stato attivo sul menu.

App con navigazione a sinistra
Il menu a sinistra viene attivato e l'elemento del menu attivo viene visualizzato.

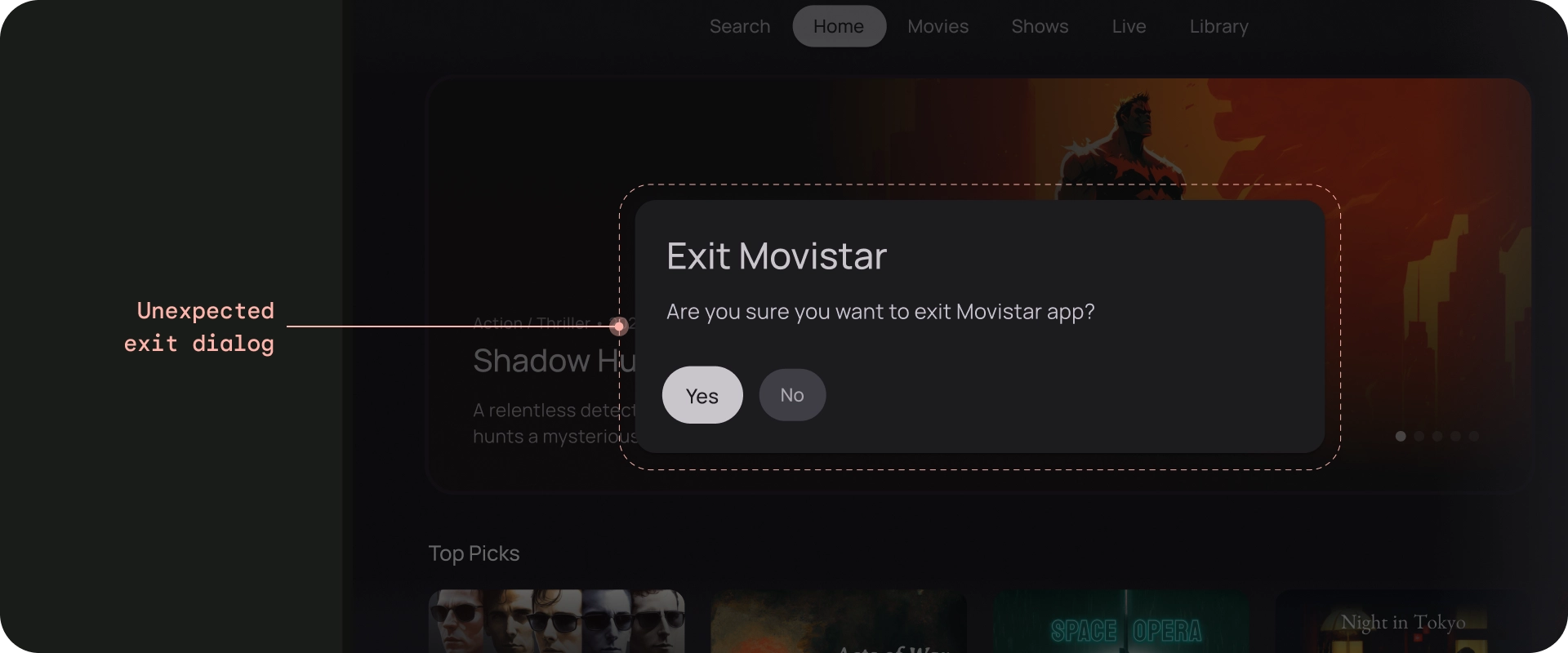
Assicurati che il pulsante Indietro non sia bloccato da schermate di conferma o che non sia parte di un loop infinito.

Cosa non fare
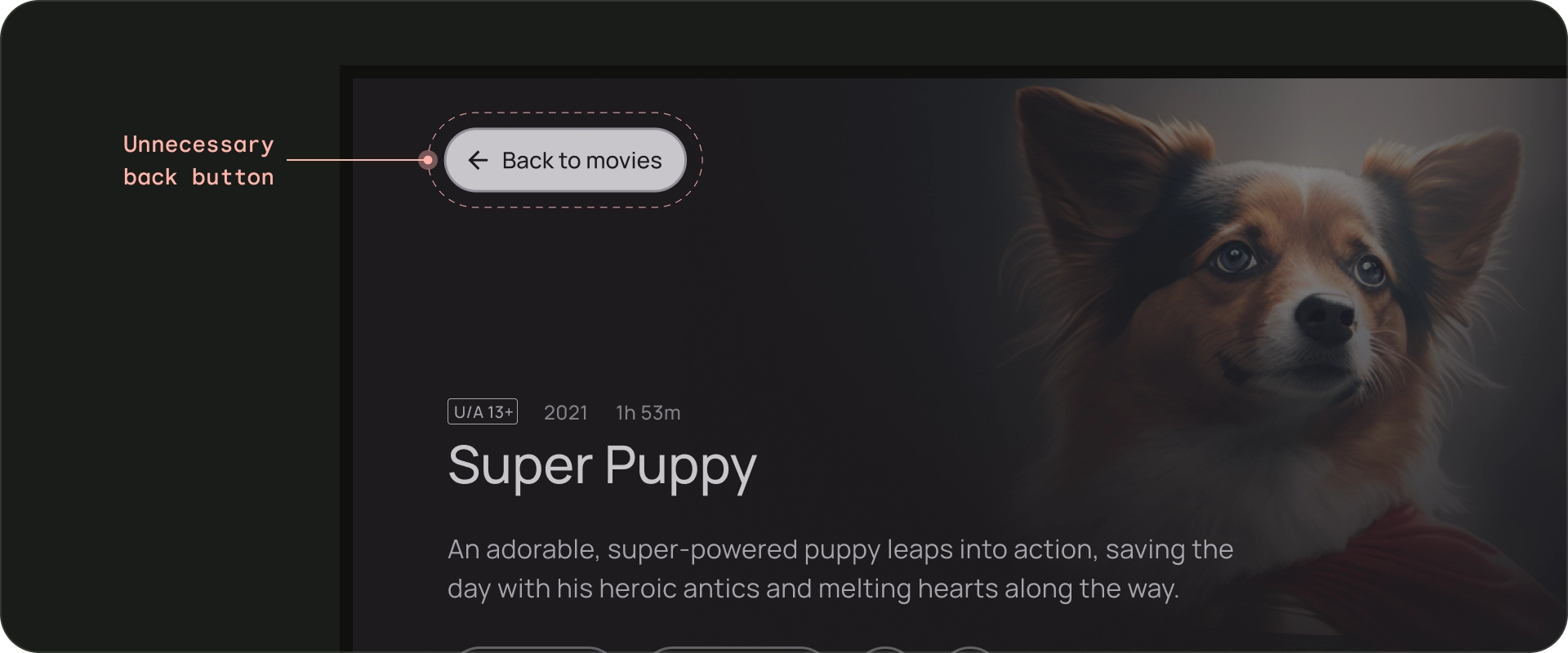
Non mostrare un pulsante Indietro
A differenza dei dispositivi portatili, il pulsante Indietro sul telecomando viene utilizzato per andare indietro su una TV. Non è necessario mostrare un pulsante Indietro virtuale sullo schermo.

Cosa non fare
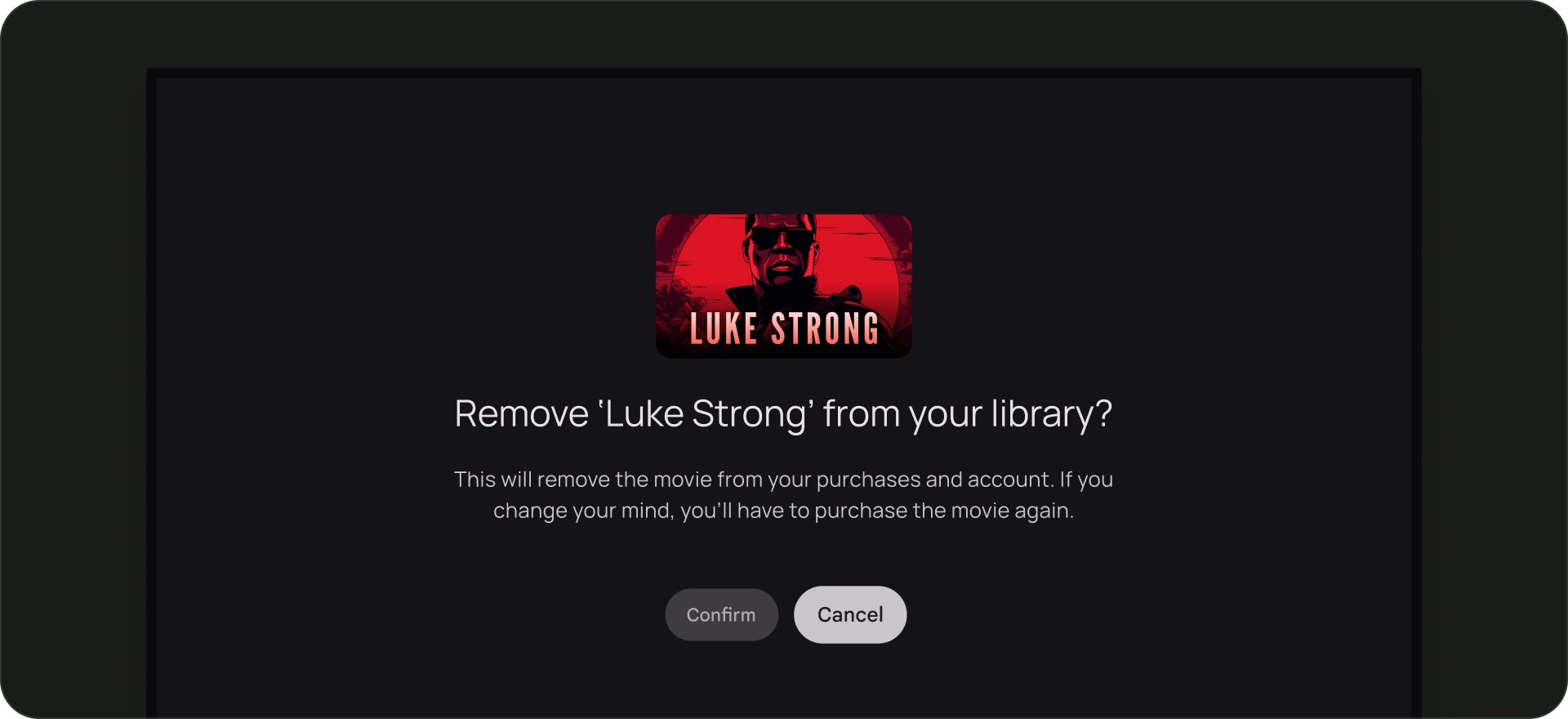
Mostra il pulsante Annulla, se necessario
Se le uniche azioni visibili sono di conferma, distruttive o di acquisto, è buona norma avere un pulsante Annulla che rimandi alla destinazione precedente.

Cosa fare
Architettura di navigazione
Destinazione di partenza fissa
La prima schermata che l'utente vede quando avvia l'app dal avviatore è anche l'ultima schermata che vede quando torna al avviatore dopo aver premuto il pulsante Indietro.
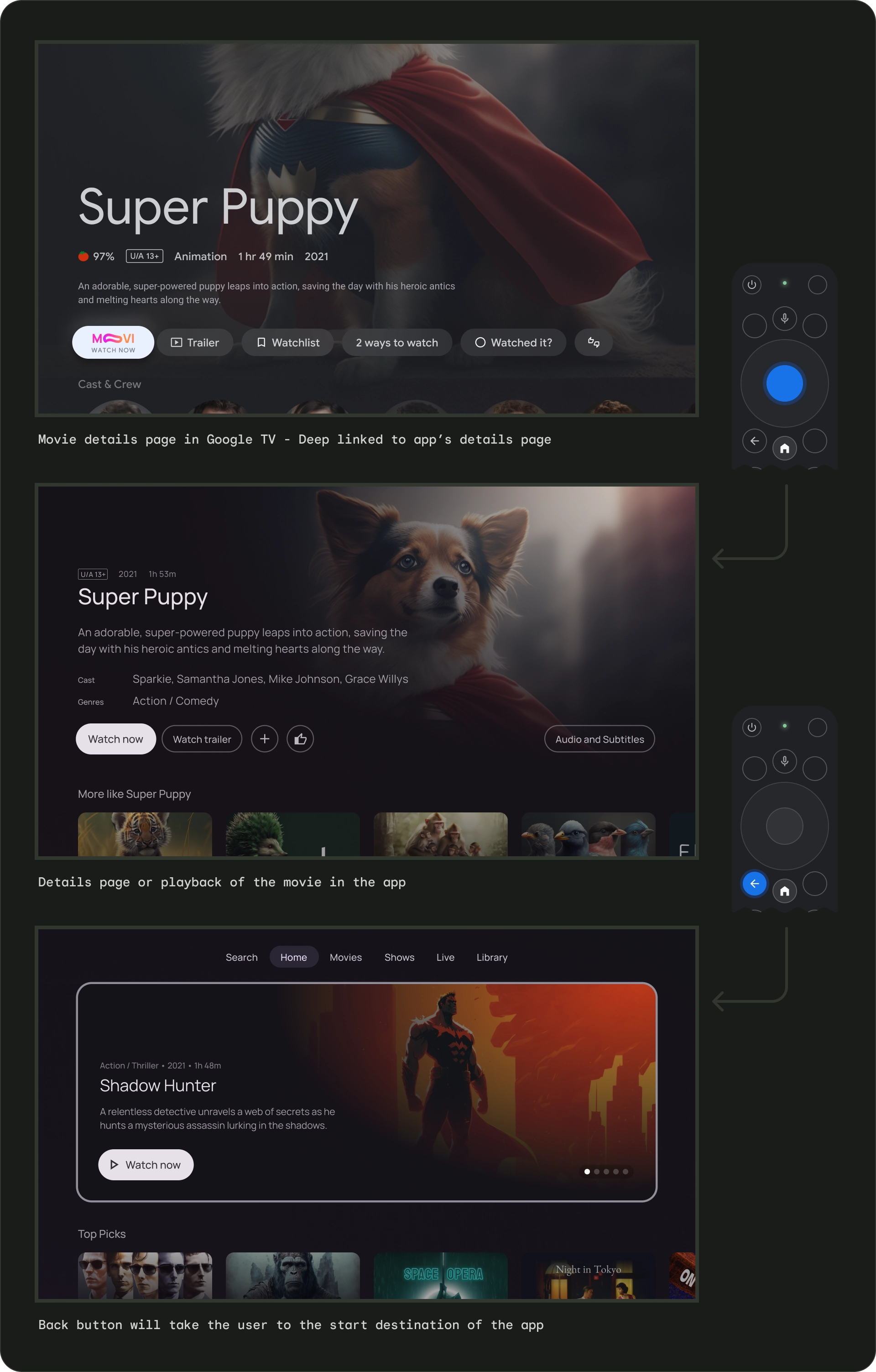
I link diretti simulano la navigazione manuale
Che si tratti di un link diretto o di una navigazione manuale verso una destinazione specifica, gli utenti possono utilizzare il pulsante Indietro per spostarsi da qualsiasi punto dell'app alla destinazione iniziale.

Il link diretto a un'app da un'altra app simula la navigazione manuale. Ad esempio, se l'utente va direttamente a una pagina dei dettagli dell'app Moviestar da Google TV e poi preme il pulsante Indietro, viene indirizzato alla home page dell'app Moviestar.
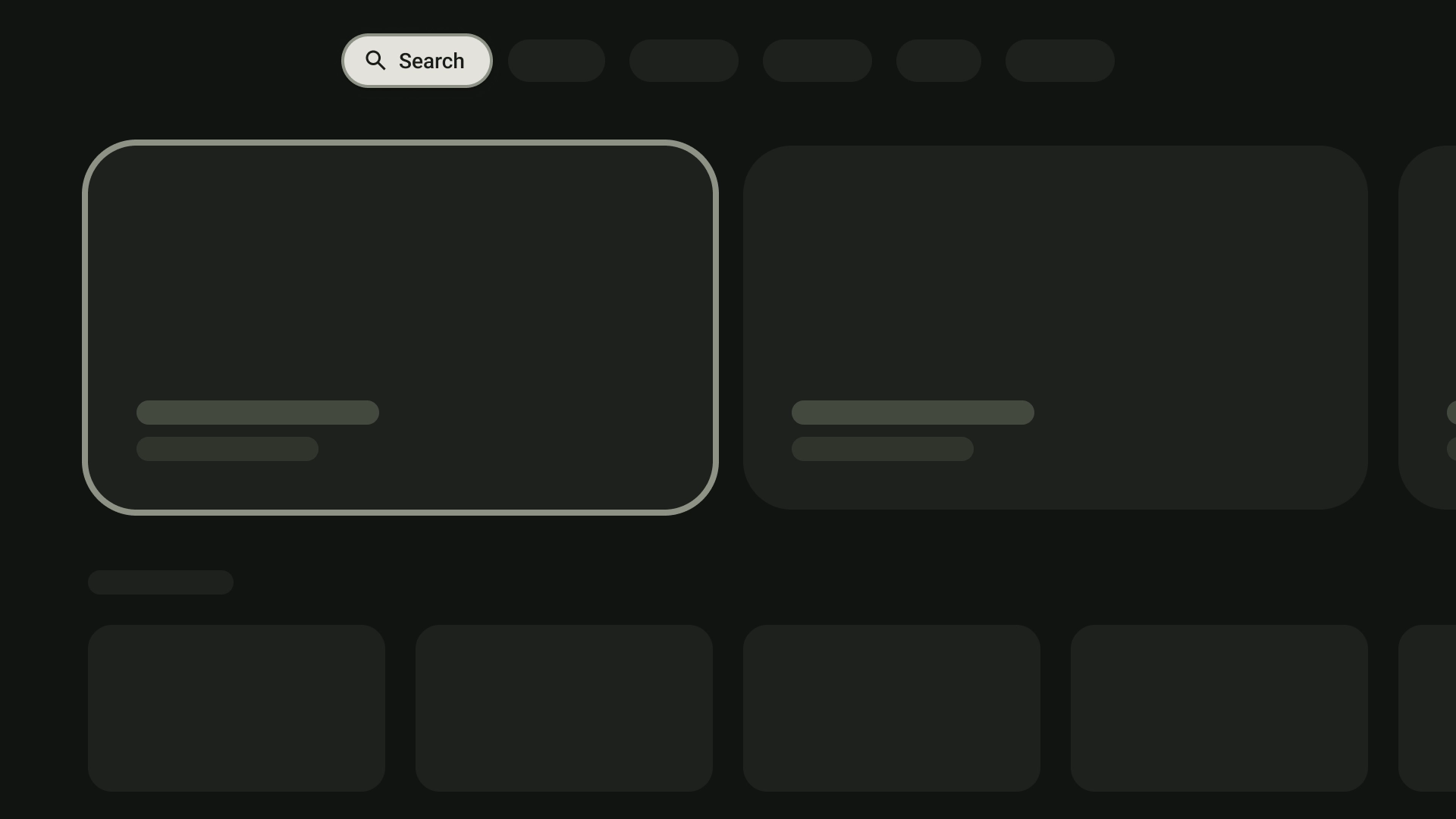
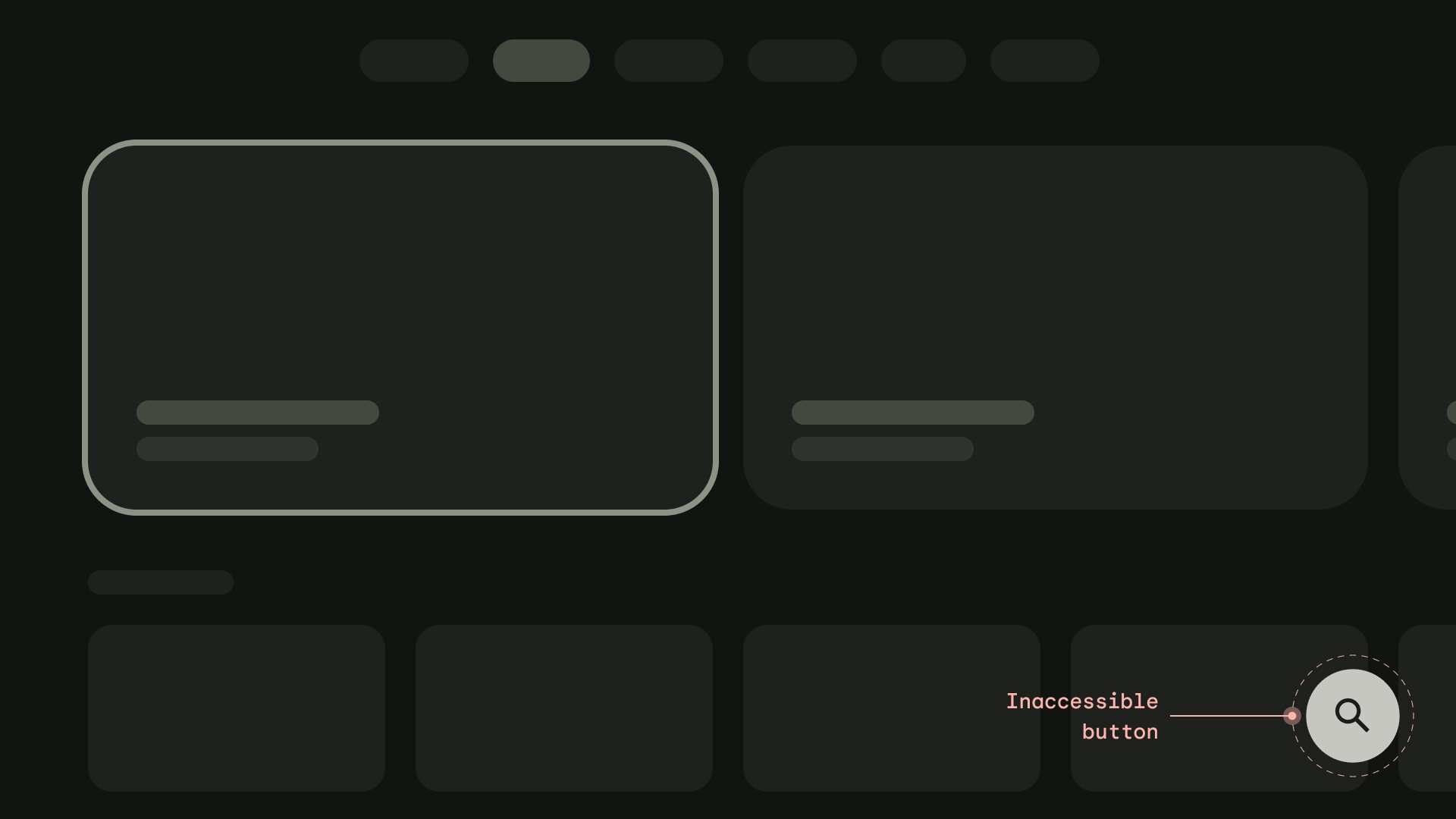
Percorso chiaro per tutti gli elementi accessibili
Consenti agli utenti di navigare nella tua UI in modo chiaro. Se non esiste un percorso diretto per accedere a un controllo, valuta la possibilità di spostarlo.

Cosa fare

Cosa non fare
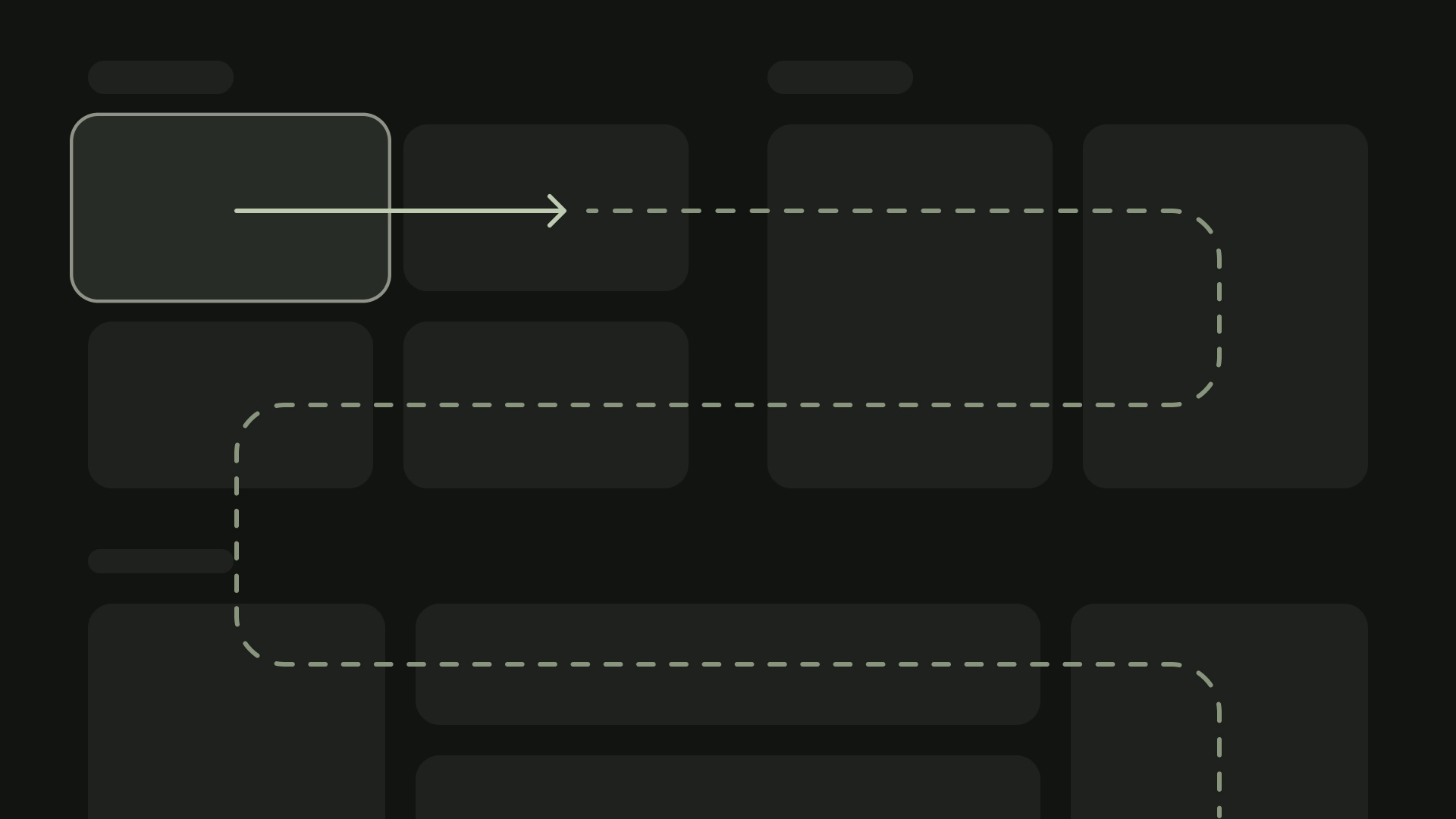
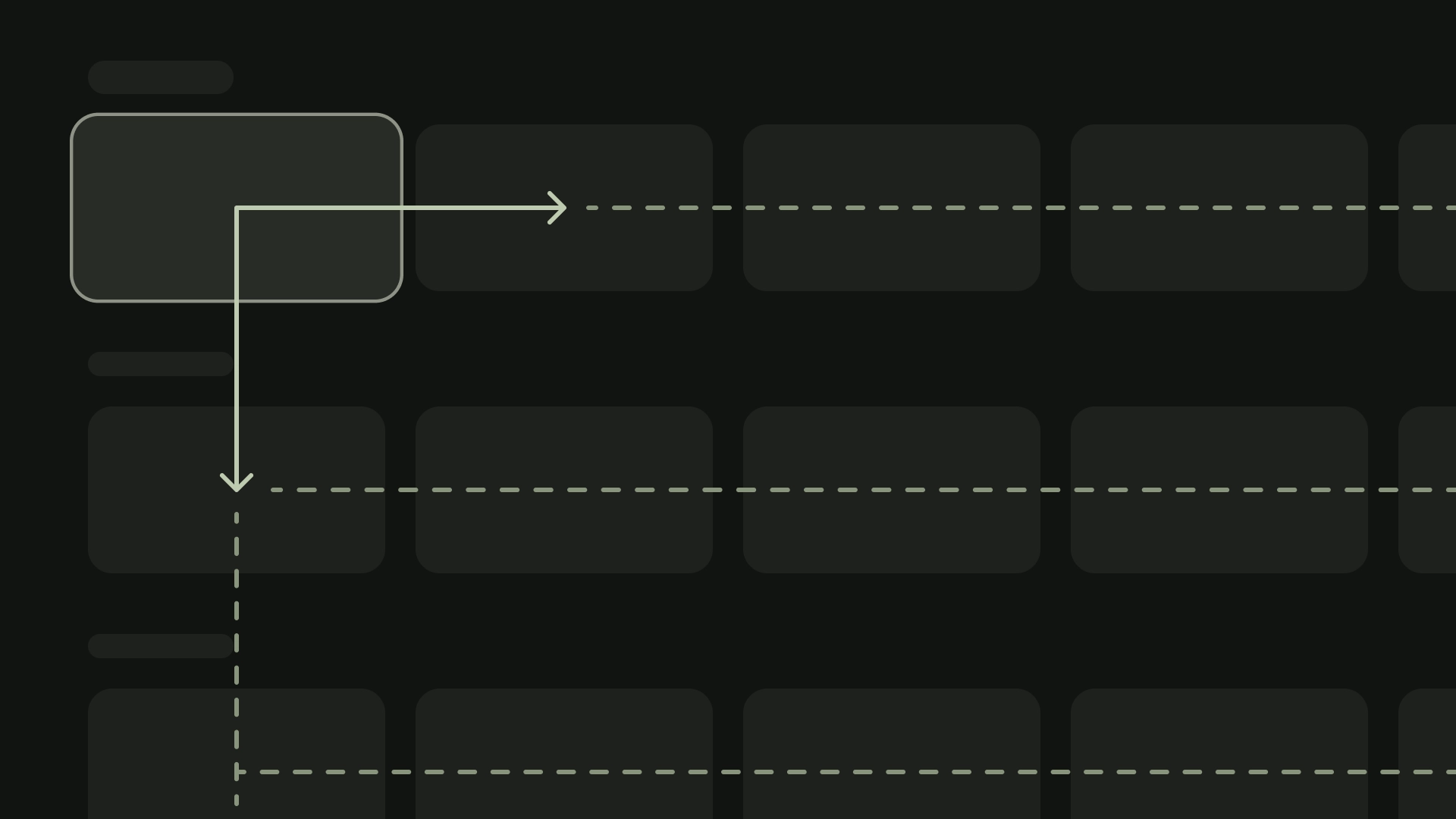
Axis
Progetta il layout in modo da sfruttare gli assi orizzontali e verticali. Assegna a ogni direzione una funzione specifica per navigare rapidamente tra gerarchie di grandi dimensioni.

Cosa fare