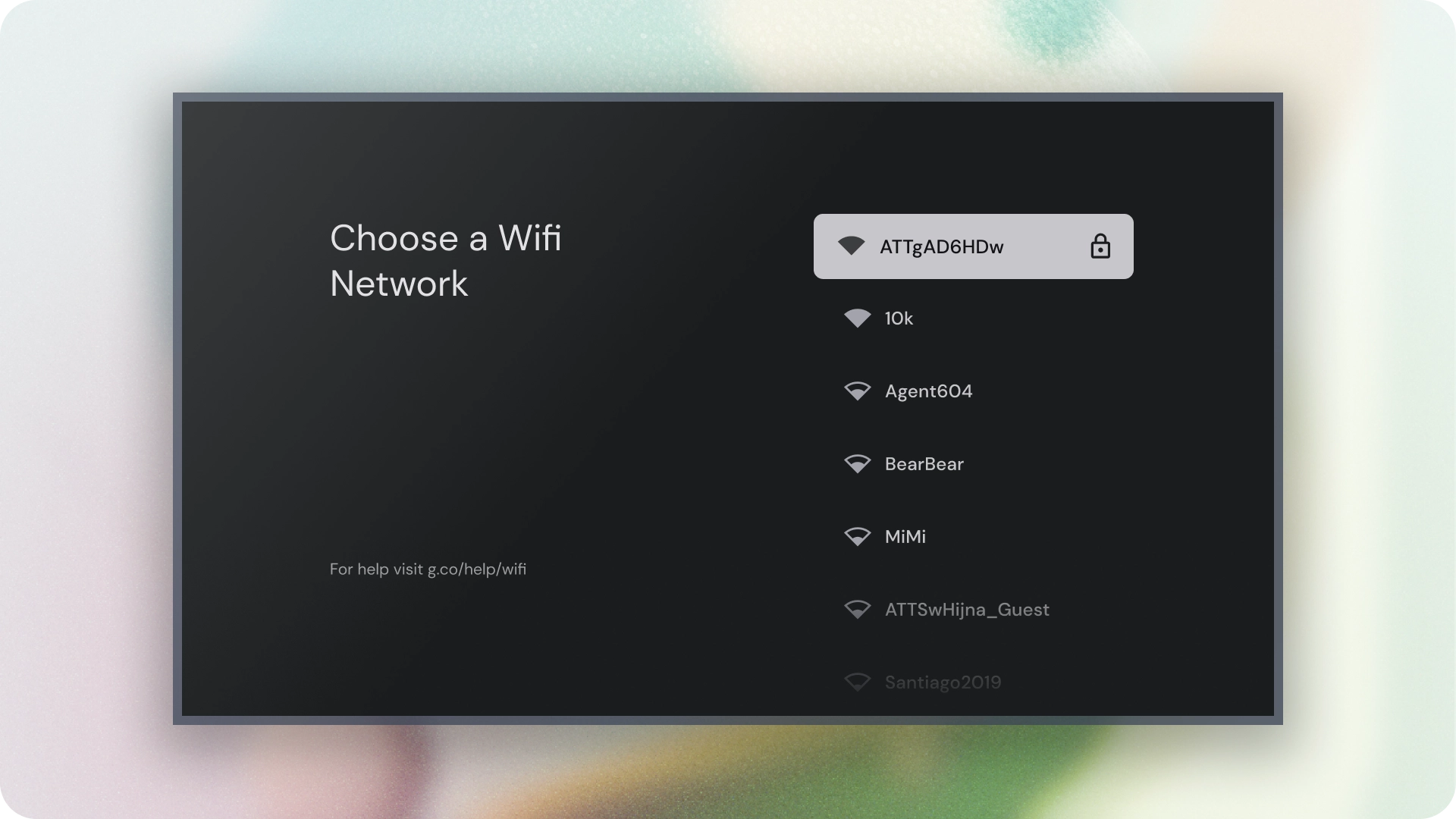
รายการคือการแสดงภาพรายการที่เกี่ยวข้องอย่างน้อย 1 รายการ โดยมักใช้เพื่อแสดงคอลเล็กชันตัวเลือก

แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| การใช้งาน | Jetpack Compose | ใช้งานได้ |
ไฮไลต์
- รายการคือคอลเล็กชันข้อความหรือรูปภาพที่ต่อเนื่องกัน
- รายการควรดูเป็นธรรมชาติและอ่านง่าย
- รายการประกอบด้วยรายการที่มีการดำเนินการหลักและการดำเนินการเสริมซึ่งแสดงด้วยไอคอนและข้อความ
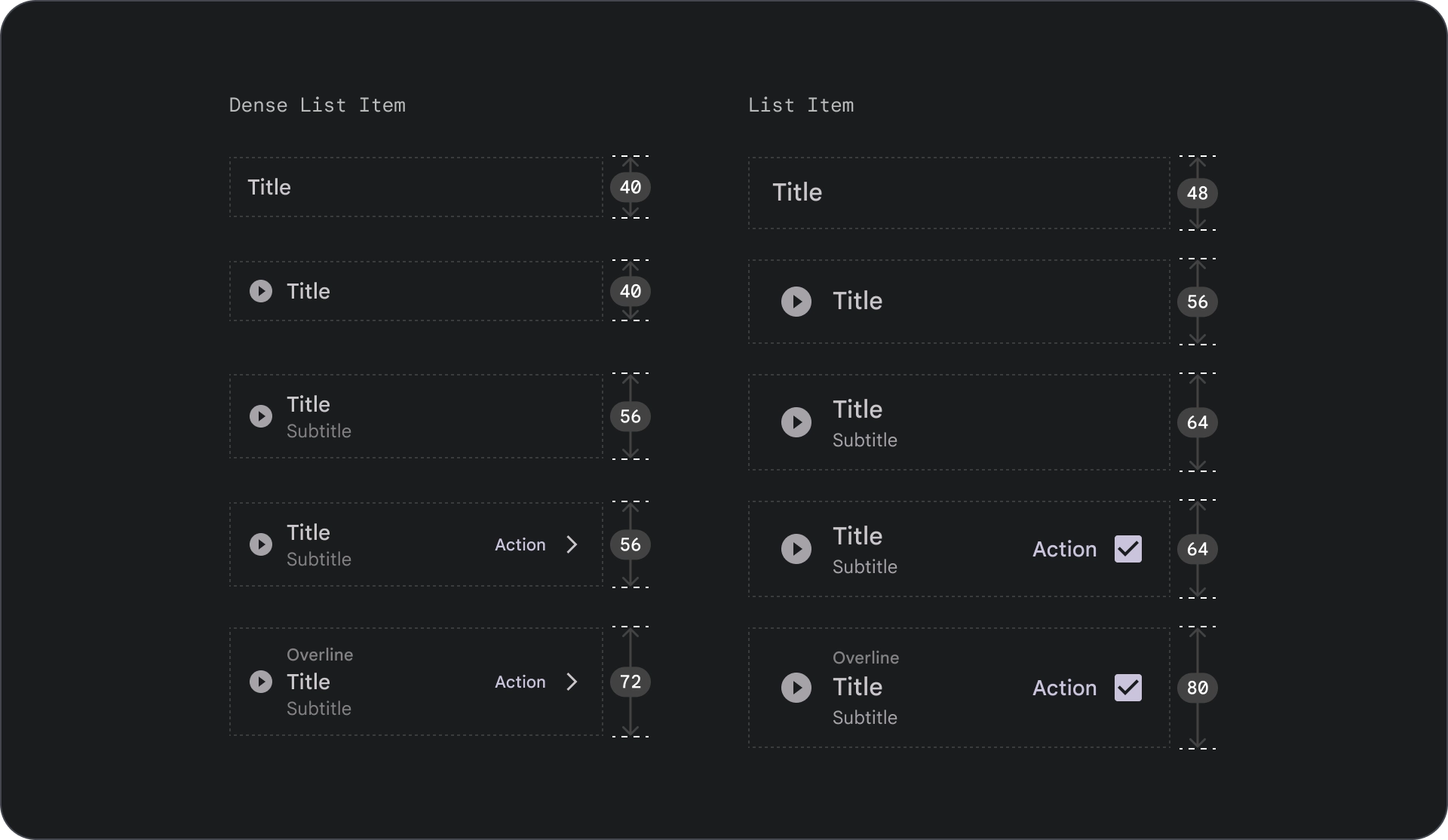
เวอร์ชัน
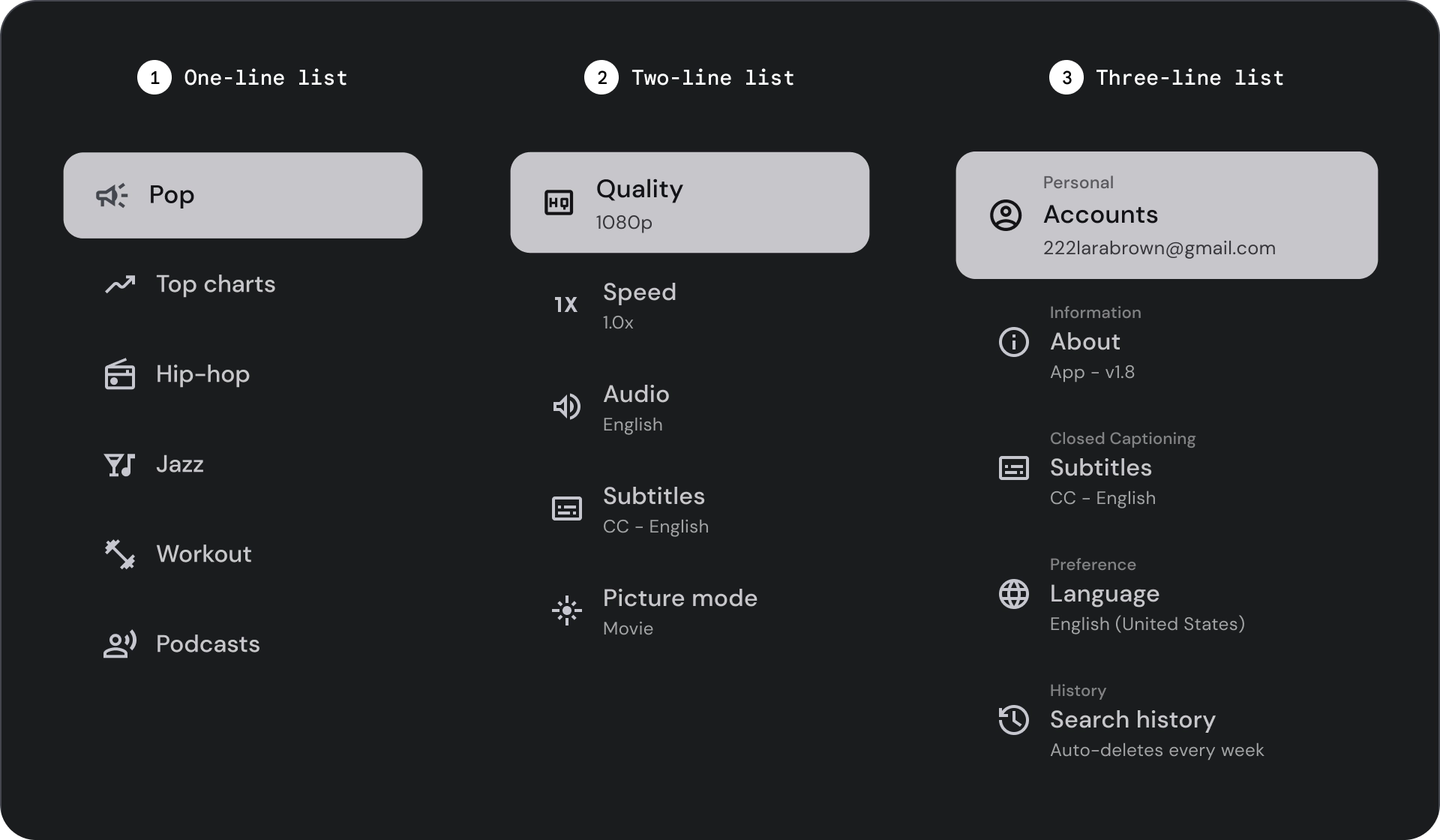
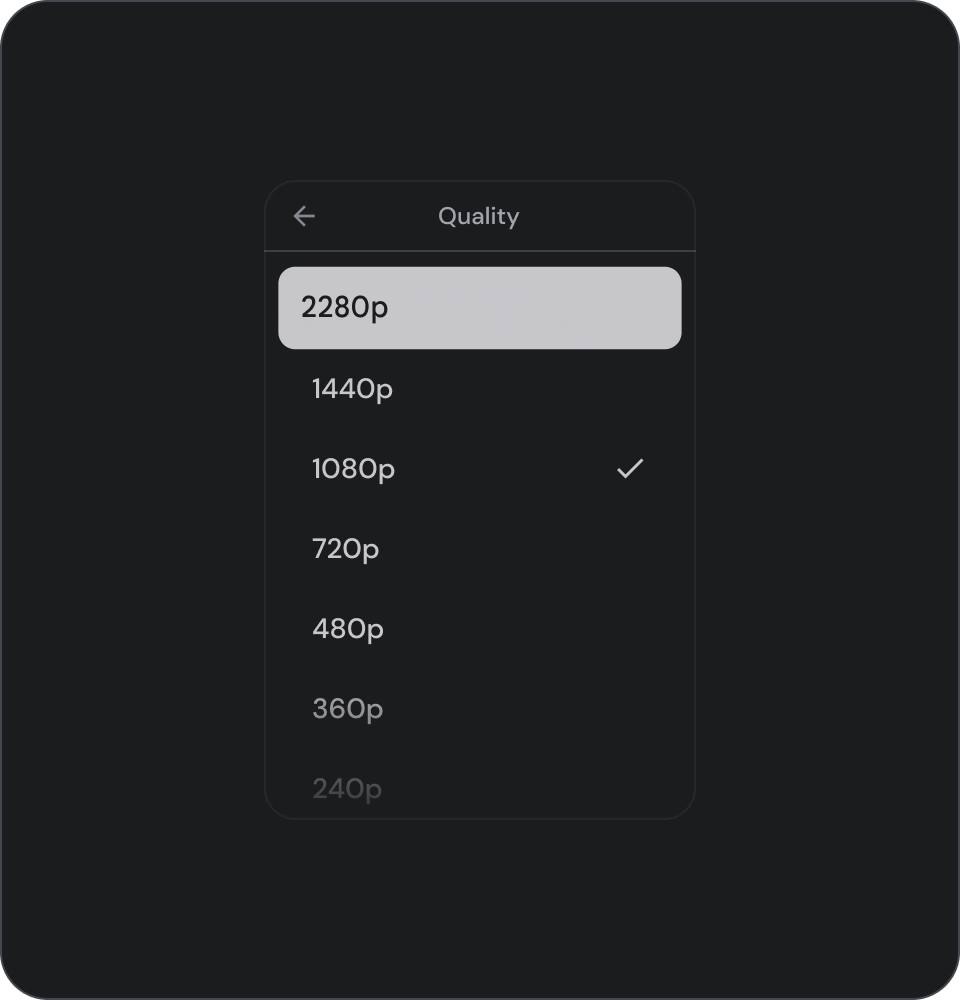
รายการมี 3 ประเภท ได้แก่ รายการแบบบรรทัดเดียว รายการแบบ 2 บรรทัด และรายการแบบ 3 บรรทัด

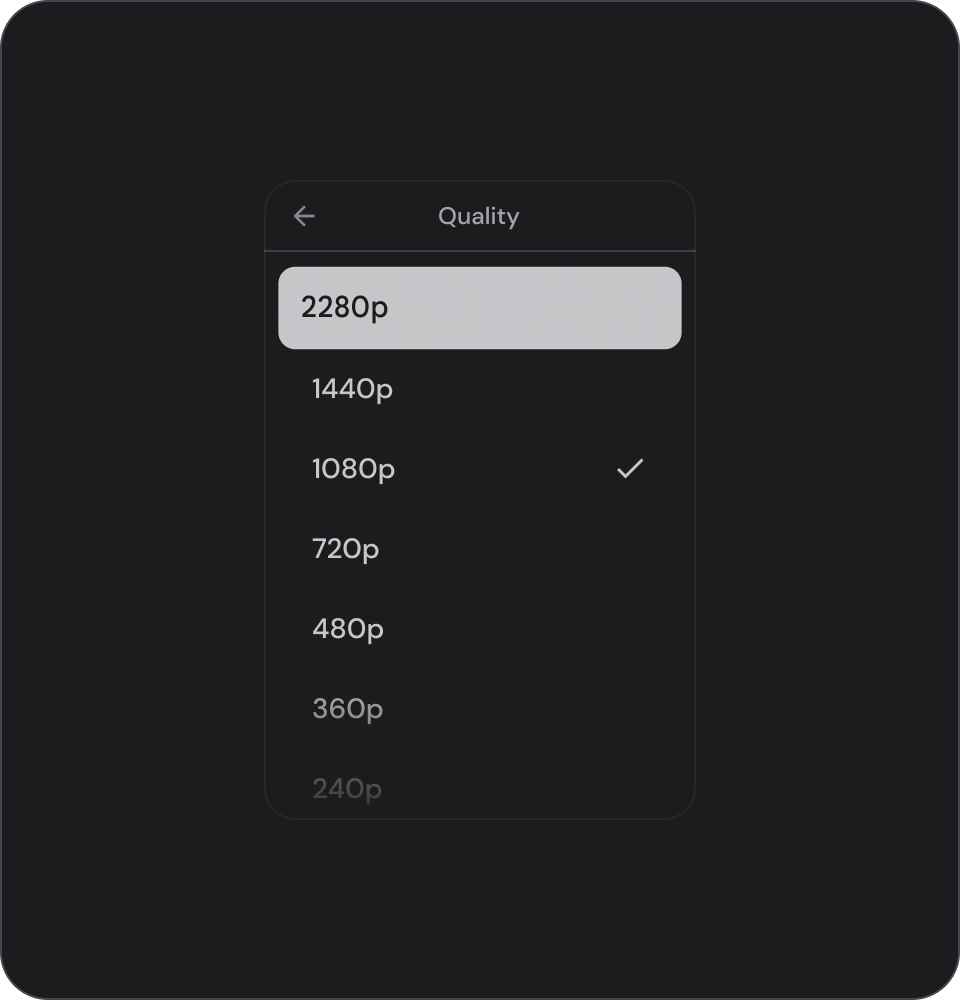
- รายการแบบบรรทัดเดียว: บรรทัดเดียวเพื่อสื่อสารแต่ละรายการ การออกแบบที่เรียบง่ายนี้ช่วยให้แต่ละรายการมีความแตกต่างกันอย่างชัดเจน
- รายการ 2 บรรทัด: ใช้เส้นขนาน 2 เส้นเพื่อสื่อสารแต่ละรายการ การออกแบบที่มีโครงสร้างนี้ช่วยให้อ่านได้อย่างเป็นธรรมชาติและหลีกเลี่ยงการประมวลผลข้อมูลมากเกินไป
- รายการ 3 บรรทัด: ใช้เส้นขนาน 3 เส้นเพื่อแสดงแต่ละรายการ การออกแบบตกแต่งนี้ทำให้ภาพมีความโดดเด่นในระดับสูง
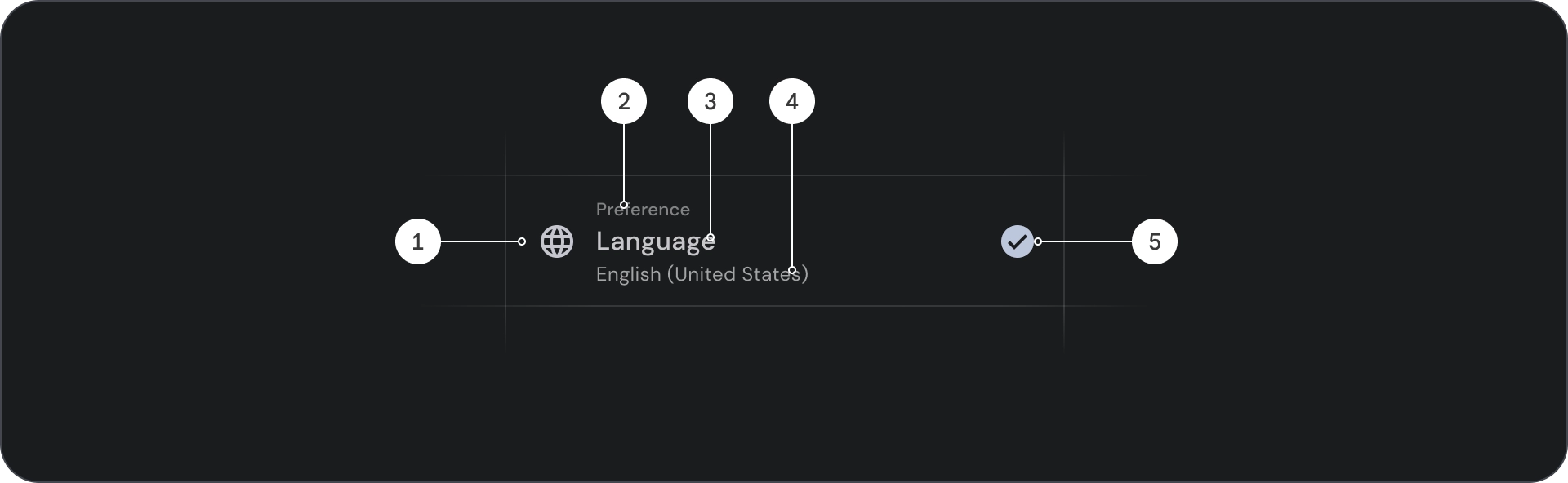
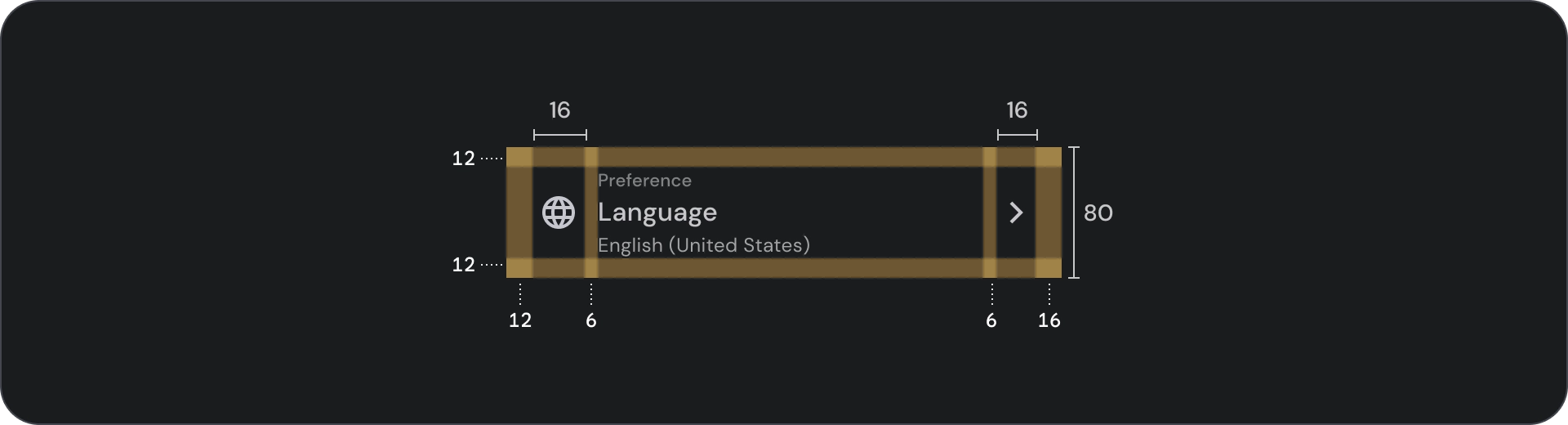
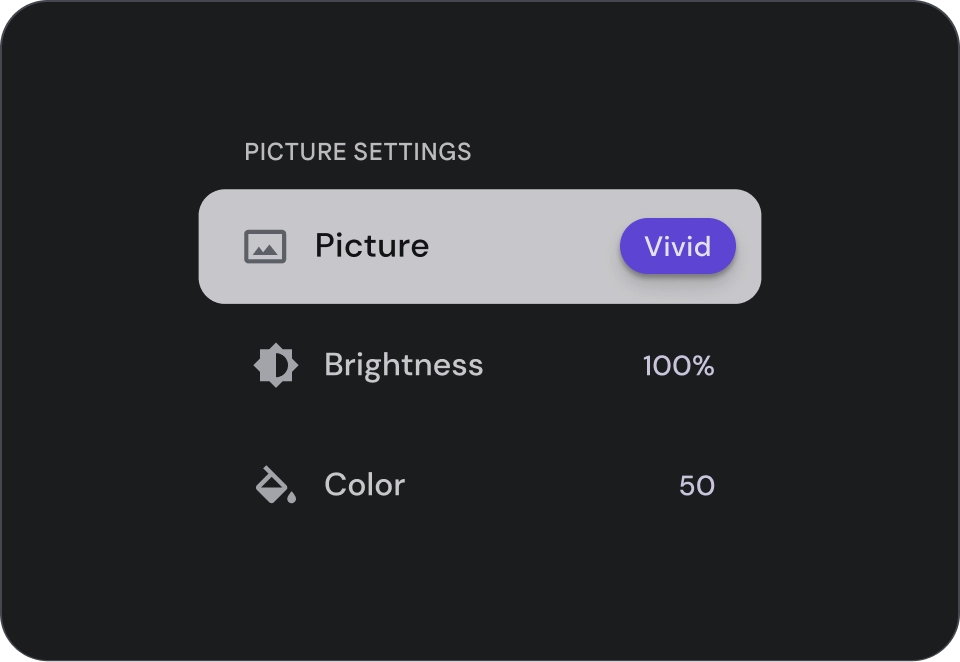
กายวิภาคศาสตร์

- ไอคอน: กราฟิกขนาดเล็กที่แสดงถึงวัตถุหรือการกระทำที่เฉพาะเจาะจง ซึ่งมักใช้เพื่อสื่อถึงแนวคิดหรือคอนเซ็ปต์ด้วยภาพ
- บรรทัดบน: บรรทัดข้อความสั้นๆ ที่ปรากฏเหนือชื่อหรือคำบรรยายย่อย ซึ่งมักใช้เพื่อระบุบริบทเพิ่มเติมหรือเน้นข้อความ
- ชื่อ: บรรทัดข้อความขนาดใหญ่ตัวหนาที่ทำหน้าที่เป็นบรรทัดแรกหลักขององค์ประกอบหรือหน้าการออกแบบ
- คำบรรยาย: บรรทัดข้อความขนาดเล็กที่ให้ข้อมูลเพิ่มเติมหรือบริบทใต้ชื่อหลัก
- การควบคุม: องค์ประกอบอินเทอร์แอกทีฟที่อนุญาตให้ผู้ใช้ป้อนการตัดสินใจ
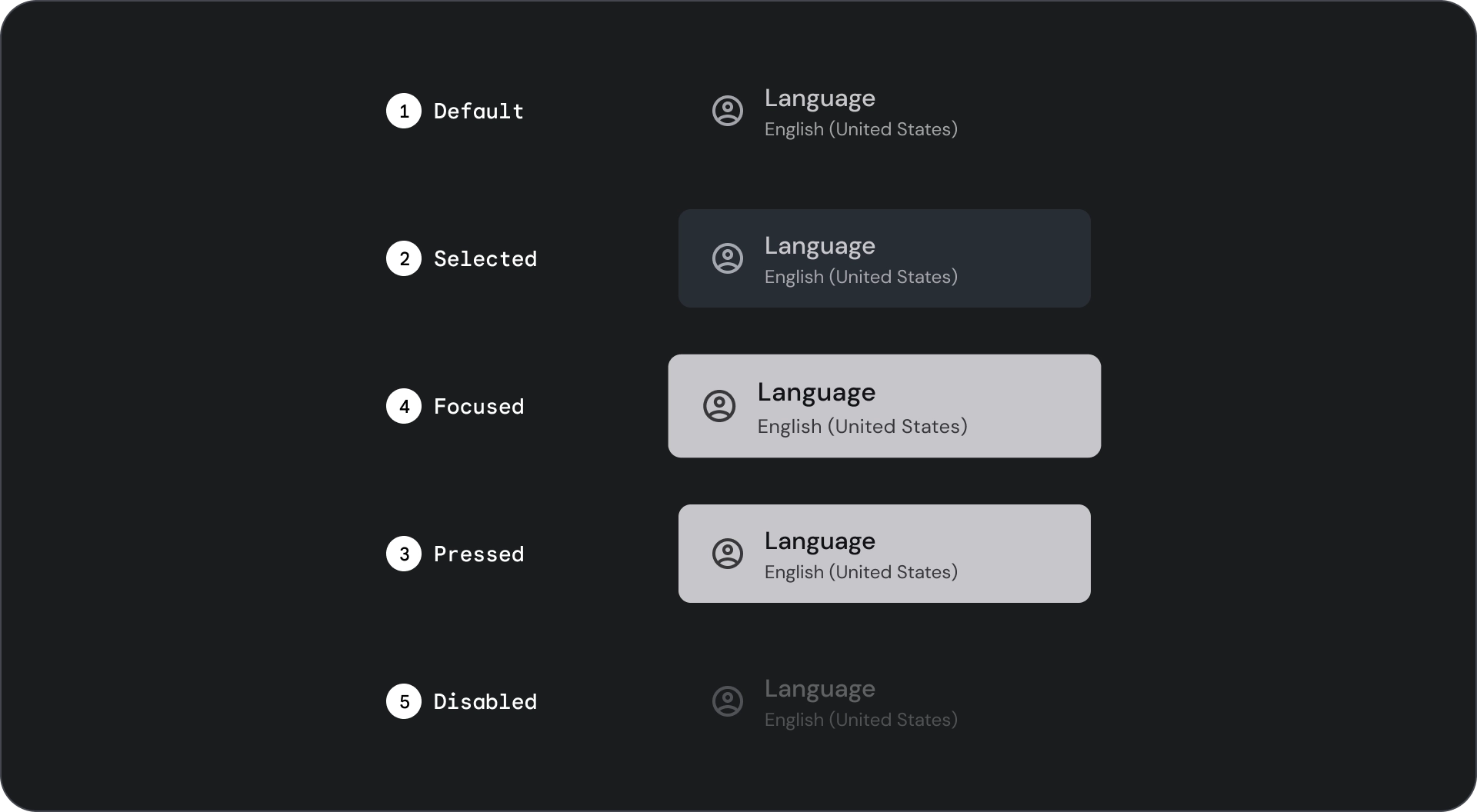
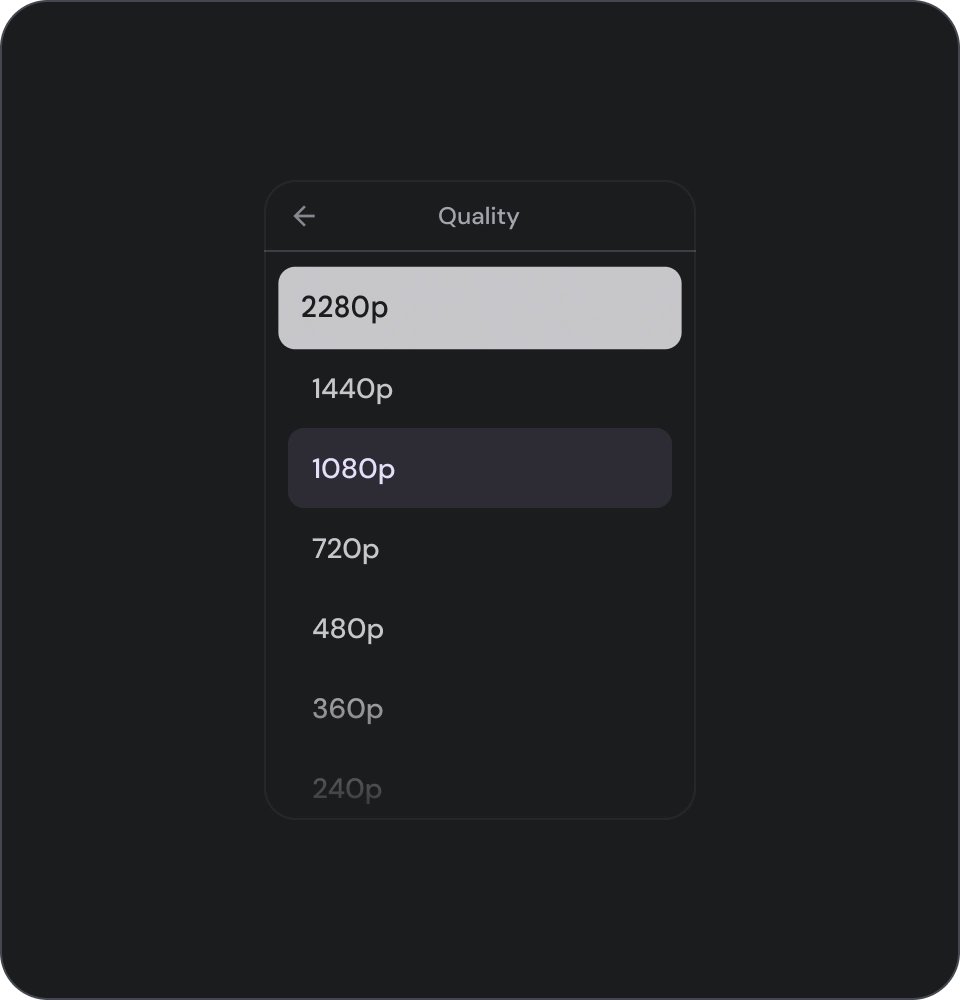
รัฐ

ข้อกำหนด



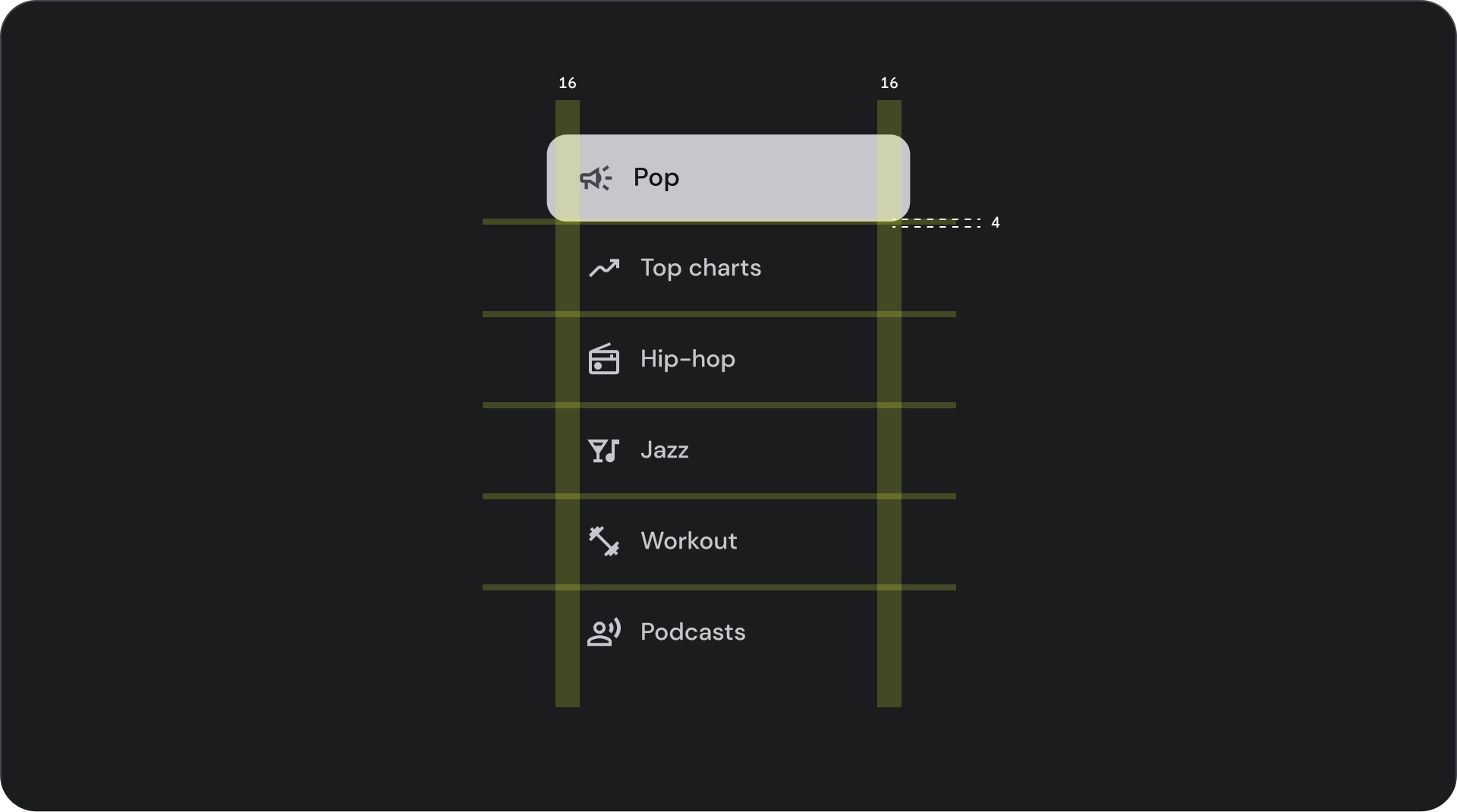
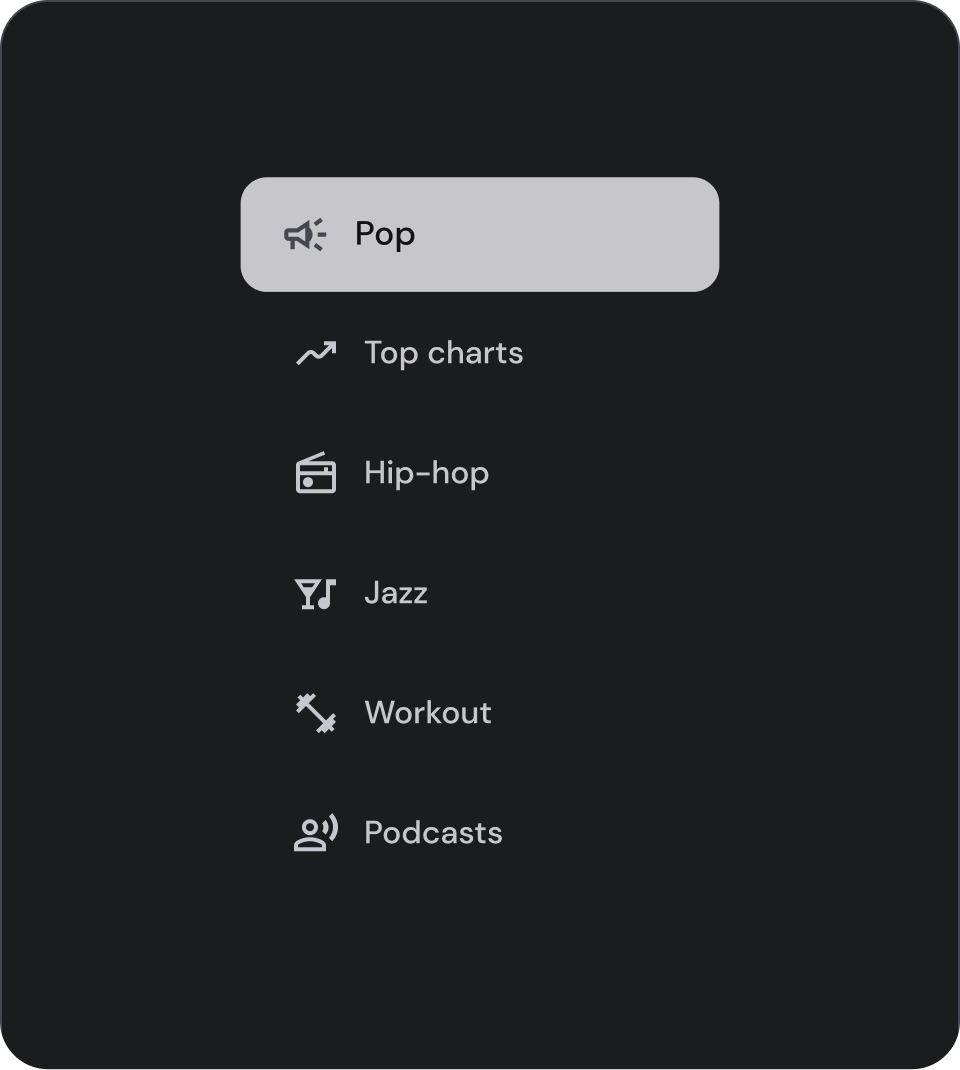
การใช้งาน
รายการคือกลุ่มข้อความและรูปภาพที่จัดระเบียบในแนวตั้ง รายการที่เพิ่มประสิทธิภาพเพื่อการอ่านทำความเข้าใจประกอบด้วยคอลัมน์รายการแบบต่อเนื่องคอลัมน์เดียว รายการในลิสต์อาจมีการดำเนินการหลักและการดำเนินการเสริมที่แสดงด้วยไอคอนและข้อความ

ควรทำ

ข้อควรระวัง
การควบคุมการเลือก
ควบคุมการแสดงข้อมูลและการดําเนินการของรายการในลิสต์ โดยสามารถจัดแนวให้อยู่ตรงขอบหน้าหรือขอบหลังของรายการในลิสต์



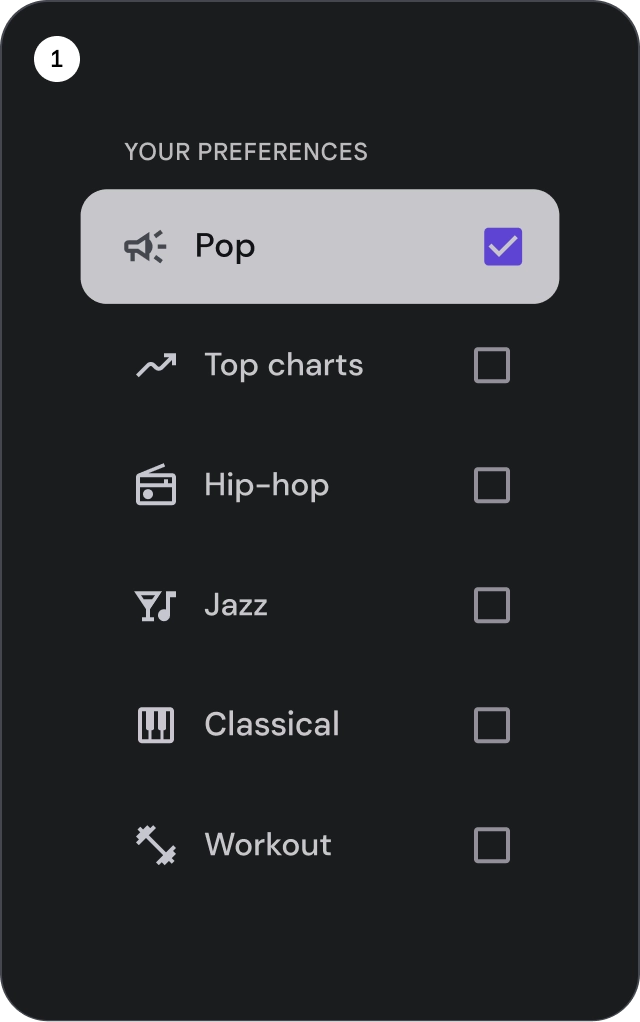
- ช่องทําเครื่องหมาย: เลือกรายการในรายการอย่างน้อย 1 รายการ
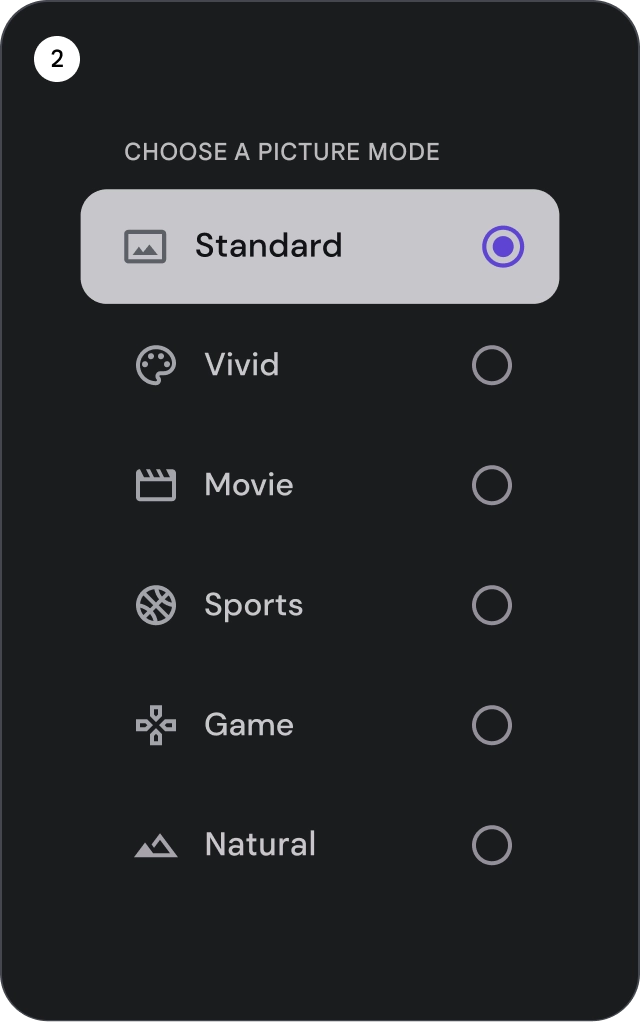
- ปุ่มตัวเลือก: เลือกรายการในรายการเพียงรายการเดียว
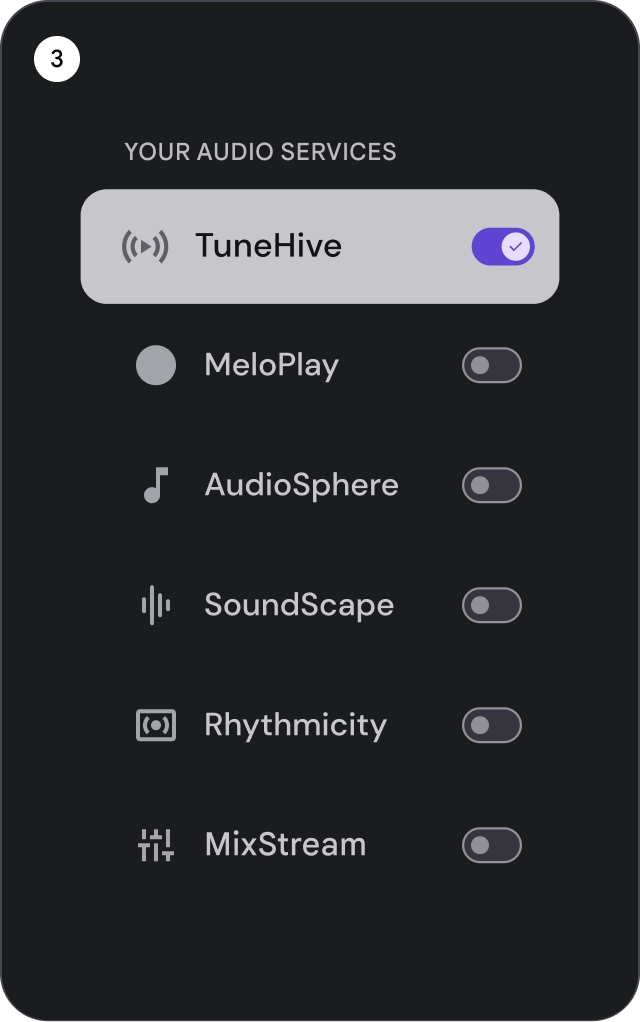
- สวิตช์: เปิดหรือปิดการควบคุม

ควรทำ

ไม่ควรทำ

ไม่ควรทำ
ไอคอน

ควรทำ

ไม่ควรทำ
รูปโปรไฟล์และรูปภาพ
รายการในลิสต์อาจมีรูปภาพในภาพวงกลมเพื่อแสดงบุคคลหรือนิติบุคคล
![]()

